22 เว็บไซต์ธุรกิจขนาดเล็กที่ดีที่สุด (ตัวอย่าง) ประจำปี 2023
เผยแพร่แล้ว: 2023-01-02คุณพร้อมที่จะตรวจสอบเว็บไซต์ธุรกิจขนาดเล็กที่ดีที่สุดเพื่อเพลิดเพลินไปกับการออกแบบเว็บไซต์ที่ยอดเยี่ยมแล้วหรือยัง?
เราแน่ใจ!
ด้วยเหตุผลนี้ เราได้ตรวจสอบหน้าธุรกิจ 150 หน้าเพื่อสร้างคอลเลกชันที่ดีที่สุดเพื่อความสุขในการรับชมของคุณ
ตั้งแต่การออกแบบที่เรียบง่ายไปจนถึงการออกแบบขั้นสูงและสร้างสรรค์ รายการนี้มีทั้งหมด
หากคุณอยู่ในขั้นตอนการสร้างเพจ คุณสามารถใช้ธีม WordPress สำหรับธุรกิจขนาดเล็กหรือเลือกเครื่องมือสร้างเว็บไซต์สำหรับธุรกิจขนาดเล็ก (เป็นโซลูชันแบบครบวงจร) แต่ชุดรูปแบบร่วมกับปลั๊กอินช่วยให้คุณมีอิสระในการสร้างสรรค์อย่างเต็มที่
สนุก!
สุดยอดเว็บไซต์และการออกแบบสำหรับธุรกิจขนาดเล็ก
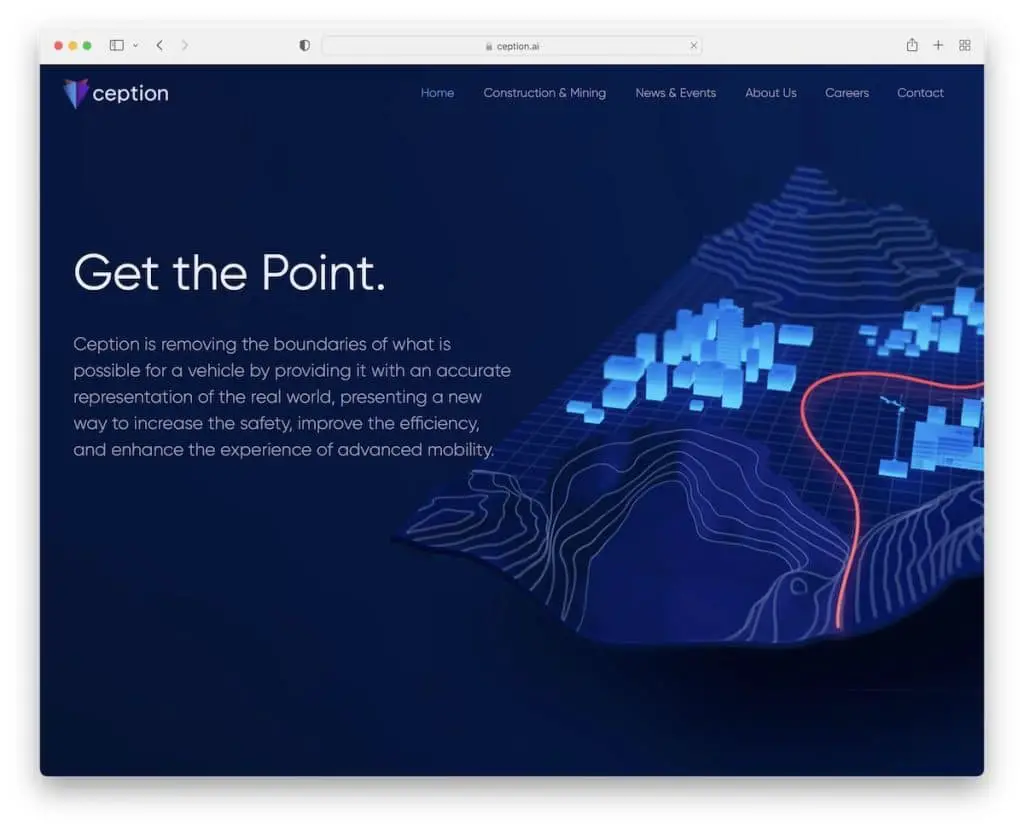
1. คำแนะนำ
สร้างด้วย: Wix

Ception เป็นเว็บไซต์หน้าเดียวที่มีการออกแบบที่สะอาดตาและทันสมัย และแถบนำทางแบบลอยที่นำคุณไปยังส่วนต่างๆ โดยไม่ต้องเลื่อน
มันรวมพื้นหลังเอฟเฟกต์พารัลแลกซ์และใช้แบบฟอร์มการติดต่อควบคู่ไปกับรายละเอียดทางธุรกิจและอีเมลที่คลิกได้ในพื้นที่ส่วนท้าย
หมายเหตุ: ใช้เมนูแบบติดหนึบบนเว็บไซต์หน้าเดียว เพื่อให้ผู้เยี่ยมชมสามารถข้ามจากส่วนหนึ่งไปยังอีกส่วนหนึ่งโดยไม่จำเป็นต้องเลื่อน
ตรวจสอบเว็บไซต์เพิ่มเติมที่สร้างบนแพลตฟอร์ม Wix เพื่อรับแนวคิดเพิ่มเติม
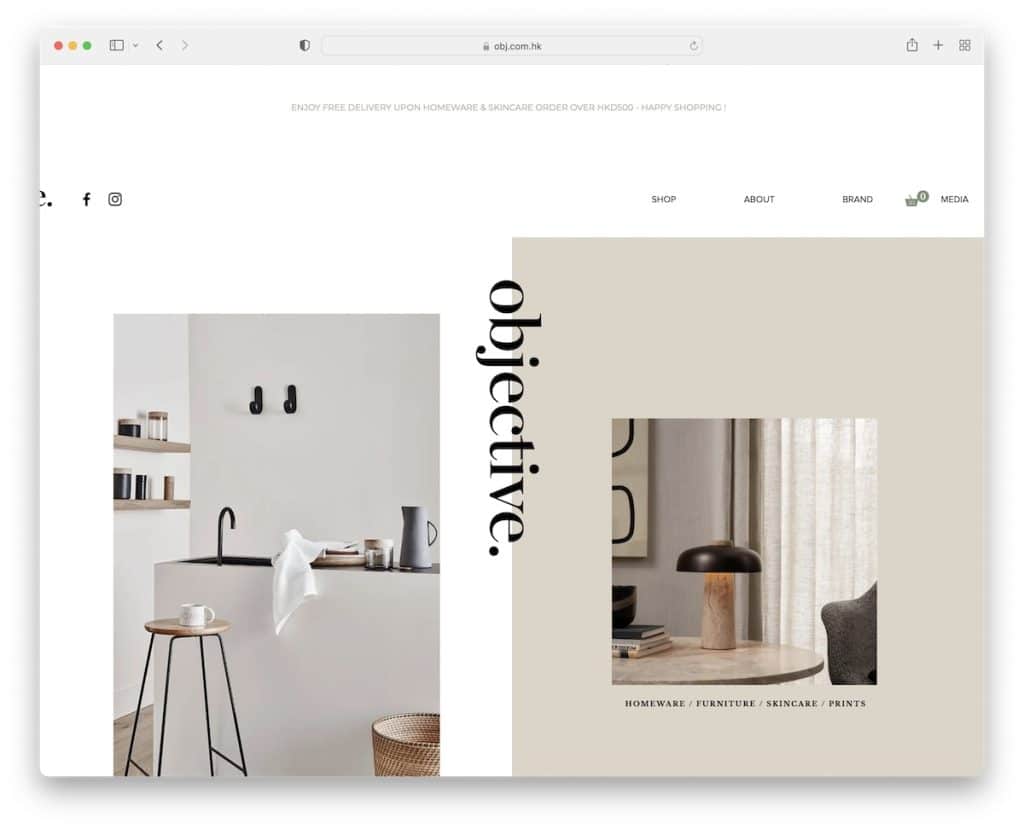
2. วัตถุประสงค์
สร้างด้วย: Wix

Objective เป็นเว็บไซต์ธุรกิจขนาดเล็กที่สร้างสรรค์และเรียบง่าย โดยมีการซ้อนทับ "วัตถุประสงค์" ที่ติดอยู่ตรงกลางหน้าจอและทำหน้าที่เป็นปุ่มกลับไปด้านบน
หน้านี้มีส่วนที่ไม่ซ้ำกันพร้อมภาพเคลื่อนไหวและส่วนท้ายที่ชัดเจนพร้อมลิงก์และแบบฟอร์มการสมัครรับจดหมายข่าว
หมายเหตุ: ไม่ชอบรูปลักษณ์ของปุ่ม back-to-top แบบเดิมใช่ไหม ทำในสิ่งที่ Objective ทำแทน
คุณอาจสนใจตัวอย่างการออกแบบเว็บไซต์สถาปัตยกรรมที่ยอดเยี่ยมอื่นๆ
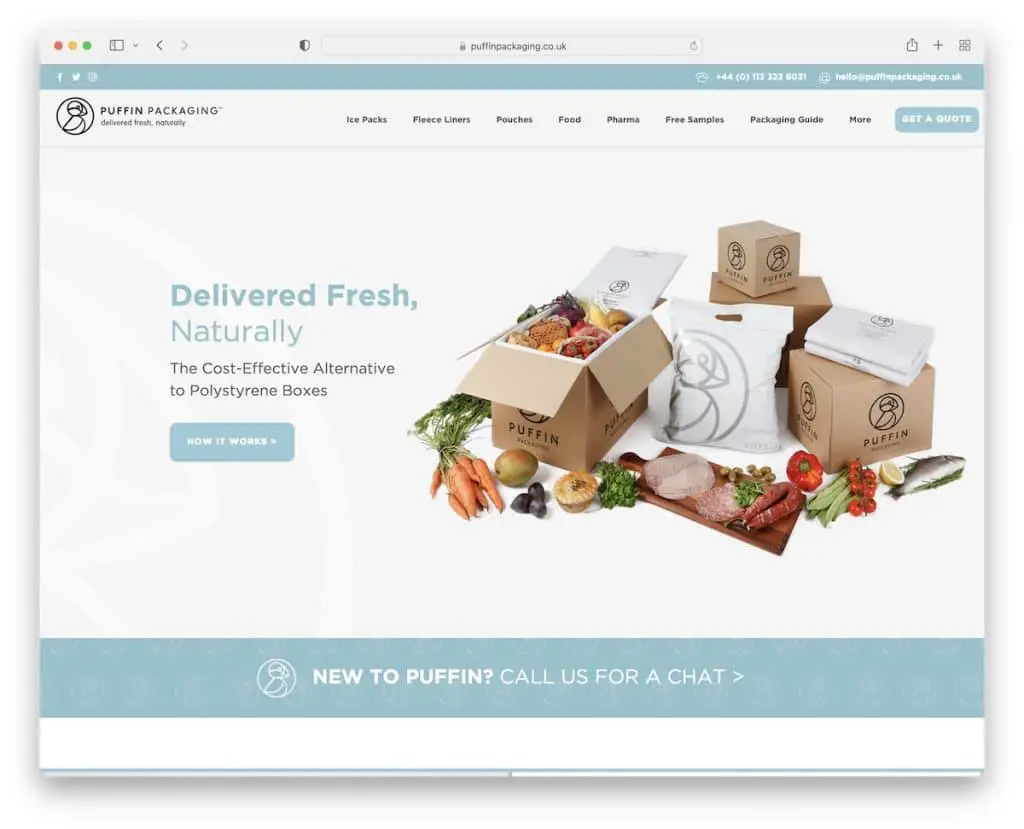
3. บรรจุภัณฑ์นกพัฟฟิน
สร้างด้วย: Wix

Puffin Packaging มีการออกแบบที่เบาพร้อมแถบด้านบนและส่วนหัวแบบเหนียว เพื่อให้ทุกคนสามารถเข้าถึงหน้าอื่นได้ตลอดเวลา นอกจากนี้ พวกเขายังเพิ่มปุ่มคำกระตุ้นการตัดสินใจ (CTA) ในส่วนหัวเพื่อไปที่แบบฟอร์ม "ขอใบเสนอราคา" ด้วยการคลิกเพียงครั้งเดียว
ภาพเคลื่อนไหวการเลื่อนที่ยอดเยี่ยมช่วยเพิ่มประสบการณ์การท่องเว็บ ในขณะที่พื้นที่ว่างเพียงพอช่วยให้อ่านได้ง่าย
หมายเหตุ: ใช้ส่วนหัวเพื่อรวมปุ่ม CTA เพื่อให้มองเห็นได้ดีขึ้น
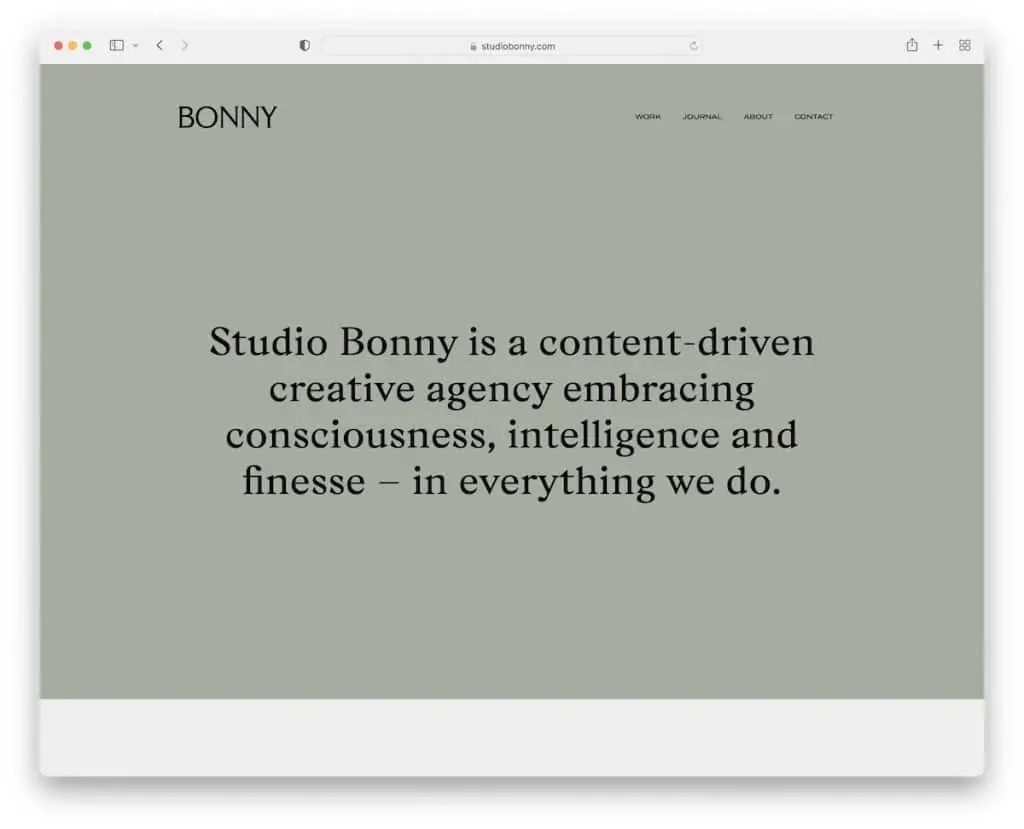
4. บอนนี่
สร้างด้วย: Wix

สิ่งที่ยอดเยี่ยมเกี่ยวกับ Bonny คือแทนที่จะใช้วิดีโอ รูปภาพ หรือแถบเลื่อนในส่วนฮีโร่ พวกเขาใช้พื้นหลังและข้อความสีทึบ และพวกเขาใช้ประโยคเดียวเพื่ออธิบายสิ่งที่พวกเขาทำ
ส่วนที่เหลือของไซต์ธุรกิจขนาดเล็กนี้มีรูปลักษณ์ที่เรียบง่ายพร้อมภาพเคลื่อนไหวแบบเบา ๆ เพื่อเพิ่มสีสัน นอกจากนี้ ส่วนหัวและส่วนท้ายยังรวมอยู่ในเว็บไซต์ที่สะอาดตาโดยคำนึงถึงความเรียบง่าย ไม่ทำให้เสียสมาธิ
หมายเหตุ: ใช้ข้อความในพื้นที่ฮีโร่และโดดเด่นจากส่วนที่เหลือ
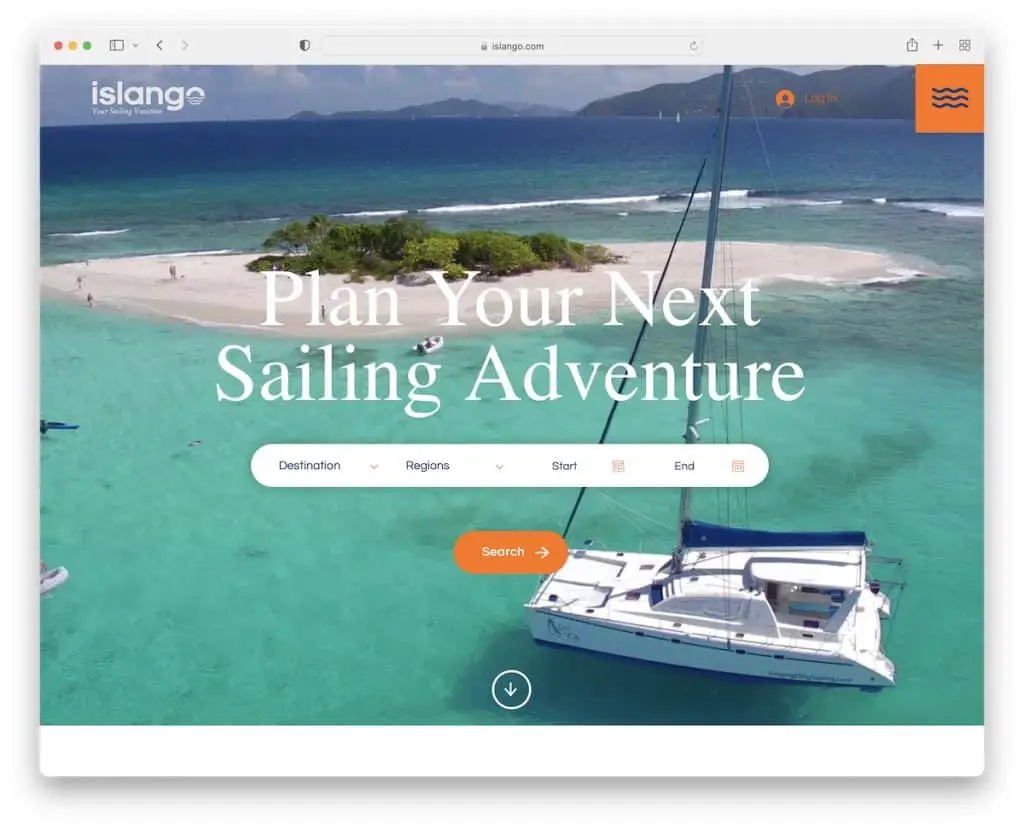
5. อิสลังโก
สร้างด้วย: Wix

Islango รวมฟังก์ชันการค้นหาขั้นสูงครึ่งหน้าบนเข้ากับพื้นหลังรูปภาพพารัลแลกซ์และส่วนหัวแบบลอยโปร่งใส
ไอคอนเมนูแฮมเบอร์เกอร์จะเปิดการนำทางแบบเต็มหน้าจอ ทำให้การค้นหาข้อมูลเข้าถึงได้ง่าย
ในขณะที่ส่วนท้ายของ Bonny ดูเหมือนไม่มีอยู่จริง แต่ Islango ก็ได้เพิ่มลิงก์ แบบฟอร์มติดต่อ ไอคอนโซเชียล และอื่นๆ เข้าไปด้วย
หมายเหตุ: ใช้แบบฟอร์มการค้นหา/จองในครึ่งหน้าบน เพื่อให้ผู้มีโอกาสเป็นลูกค้าไม่ต้องค้นหา (ซึ่งหากทำ อาจทำให้คอนเวอร์ชั่นลดลง)
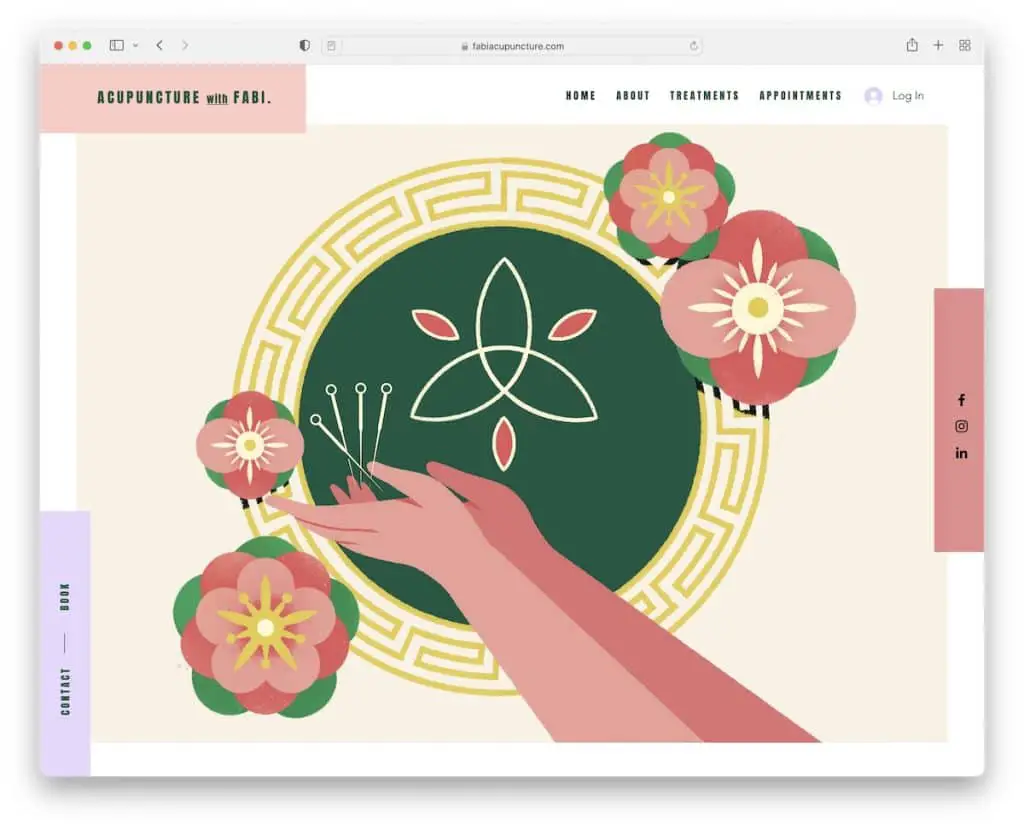
6. การฝังเข็ม Fabi
สร้างด้วย: Wix

Fabi Acupuncture เป็นเว็บไซต์สีสันสดใสที่มีส่วนหัวติดหนึบ ไอคอนโซเชียลทางด้านขวา และปุ่มติดต่อ/จองทางด้านซ้าย
การเรียกดูเป็นเรื่องง่ายมากในสายตา ด้วยเอฟเฟกต์โฮเวอร์ที่เน้นแต่ละบริการและแสดงปุ่ม "จองเลย"
เว็บไซต์ยังรวม Google Maps เข้ากับตำแหน่งเพื่อให้ค้นหาได้ง่ายขึ้น
หมายเหตุ: ใช้ Google Maps เพื่อแสดงที่ตั้งธุรกิจของคุณ
อย่าลืมตรวจสอบเว็บไซต์บริการเสริมเหล่านี้เพื่อดูการออกแบบเว็บไซต์ที่ยอดเยี่ยมกว่านี้
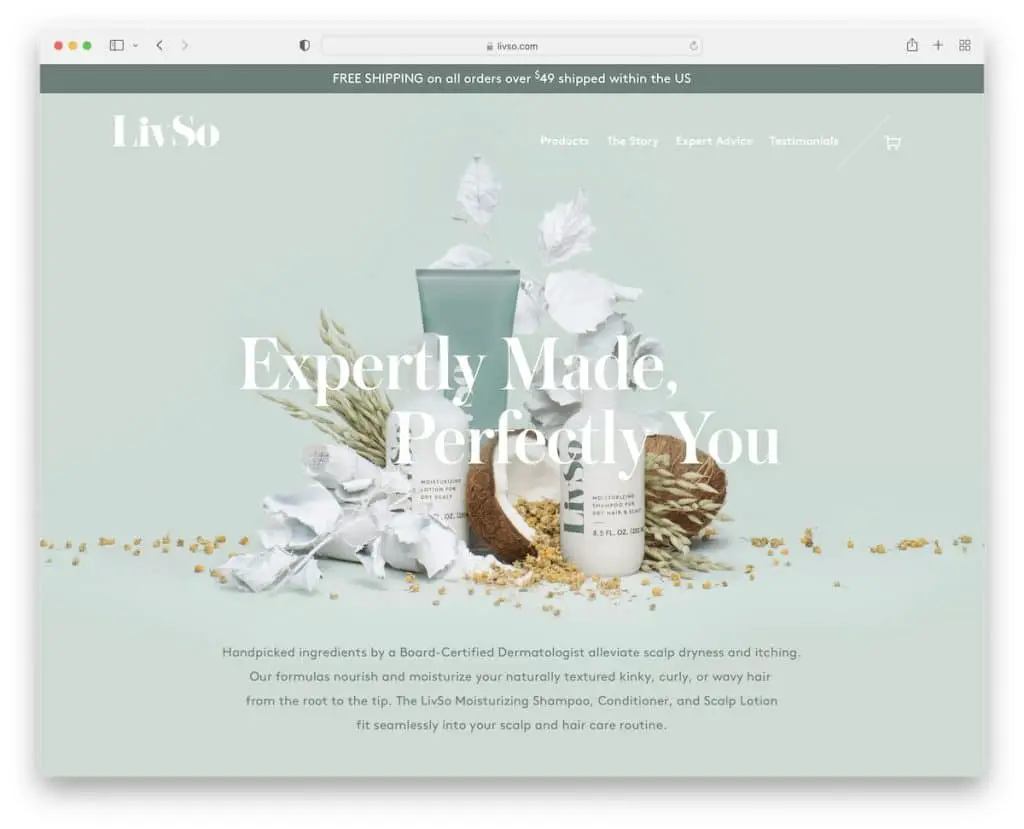
7. ลิฟโซ
สร้างด้วย: Shopify

LivSo เป็นตัวอย่างเว็บไซต์ธุรกิจขนาดเล็กที่มีการออกแบบที่หรูหราซึ่งทำให้คุณต้องการเลื่อนดูเพื่อเรียนรู้เกี่ยวกับผลิตภัณฑ์ เรื่องราว และอื่นๆ
พวกเขายังผสานรวมวิธีการที่ยอดเยี่ยมในการรับรองและแถบเลื่อนโลโก้ที่มีหน่วยงานที่กล่าวถึงพวกเขา (พร้อมลิงก์ไปยังบทความฉบับเต็ม)
นอกจากนี้ ส่วนหัวจะหายไปเมื่อเลื่อน แต่ปรากฏขึ้นอีกครั้งเมื่อคุณเลื่อนกลับไปที่ด้านบนสุด
หมายเหตุ: ใช้ข้อความรับรองเพื่อสร้างหลักฐานทางสังคม
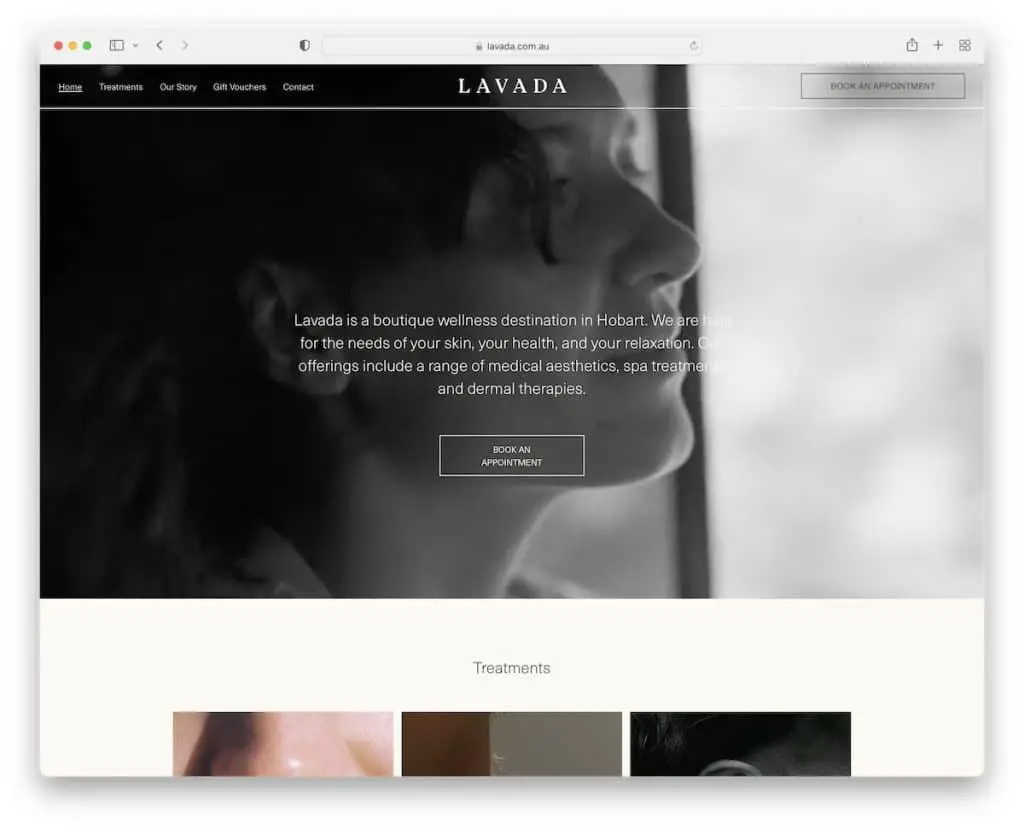
8. ลาวาดา
สร้างด้วย: Squarespace

Lavada ทำสิ่งต่าง ๆ ด้วยวิดีโอพื้นหลังครึ่งหน้าบน ข้อความซ้อนทับ และปุ่ม CTA สำหรับการจอง
พวกเขายังใช้ส่วนหัวที่หายไป/ปรากฏขึ้นอีกครั้งกับ CTA การจอง ดังนั้นจึงไม่จำเป็นต้องค้นหา
หน้านี้เป็นไปตามแนวทางการออกแบบที่เรียบง่ายและฟีด Instagram แบบเต็มความกว้าง นอกจากนี้ ส่วนท้ายยังประกอบด้วยสี่คอลัมน์ แสดงตำแหน่งที่ตั้ง เวลาเปิดทำการ ข้อมูลเพิ่มเติม และรายละเอียดการติดต่อ
หมายเหตุ: รวมฟีด IG เพื่อเพิ่มเนื้อหาในไซต์ของคุณและเพิ่มโปรไฟล์ของคุณ
คุณไม่ต้องการพลาดตัวอย่างเว็บไซต์ Squarespace เหล่านี้
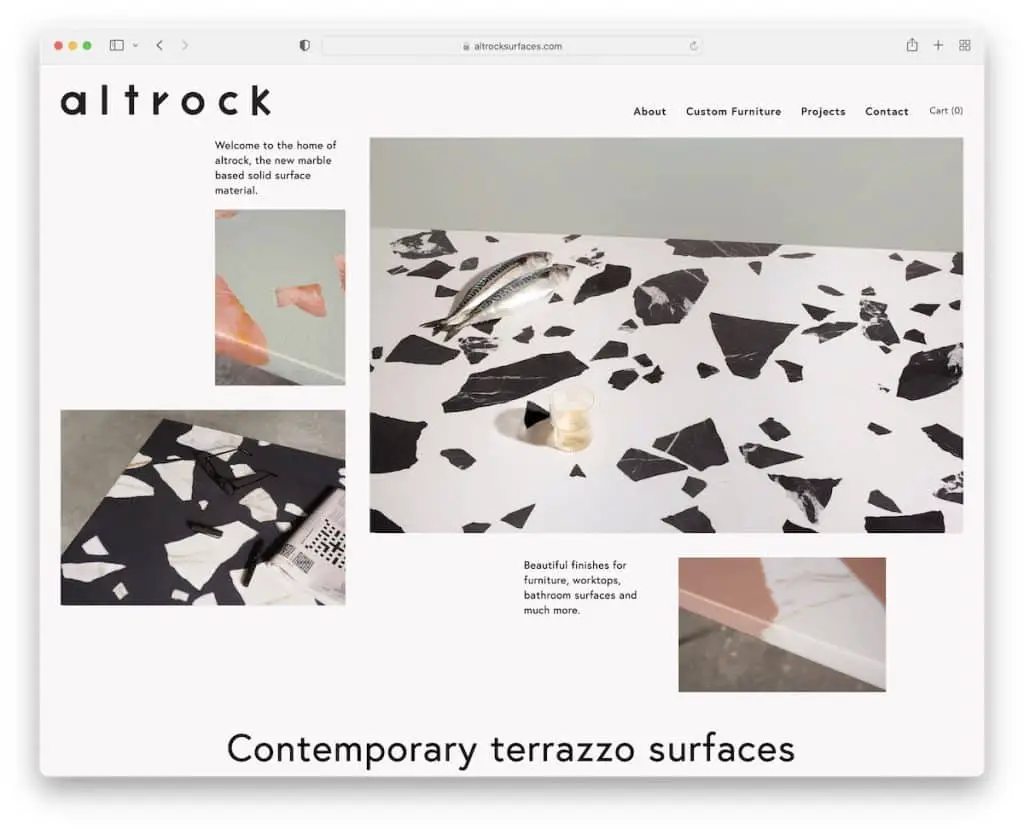
9. อัลท์ร็อค
สร้างด้วย: Squarespace

Altrock มีส่วนฮีโร่ที่เหมือนภาพตัดปะซึ่งมีรูปภาพ (บางส่วนสามารถคลิกได้) และข้อความ และแถบการนำทางที่สะอาดตา
ส่วนที่เหลือของเว็บไซต์ที่เรียบง่ายนี้มีสไตล์เดียวกัน ซึ่งสร้างพอร์ตโฟลิโอที่ไม่เหมือนใครสำหรับบางรายการของพวกเขา
ส่วนท้ายมีเฉพาะลิงก์ไปยังหน้าติดต่อและ Instagram
หมายเหตุ: คุณต้องการสร้างพอร์ตโฟลิโอออนไลน์ของผลิตภัณฑ์แต่ไม่ต้องการใช้เค้าโครงกริดแบบเดิมหรือไม่? เยี่ยมมาก; ใช้ Altrock's เป็นแรงบันดาลใจ
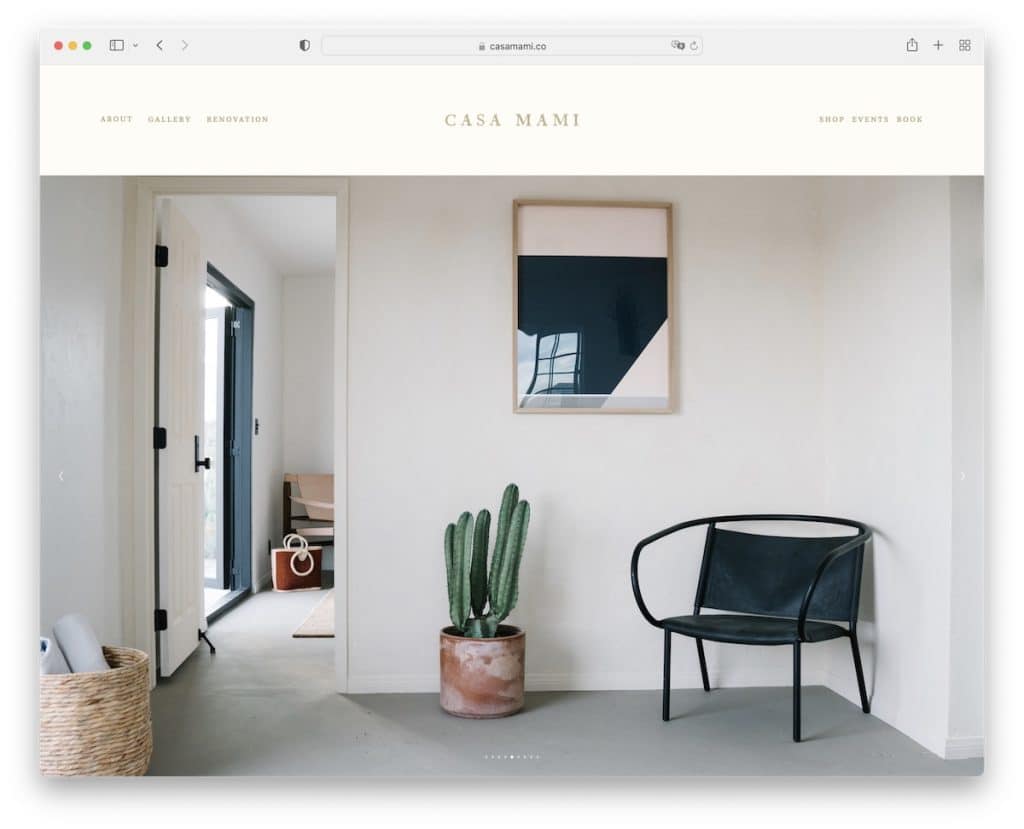
10. คาซ่ามามิ
สร้างด้วย: Squarespace

Casa Mami มีการออกแบบเว็บที่เรียบง่ายแต่ตอบสนองได้ดีซึ่งเราจำเป็นอย่างยิ่งที่จะต้องรวมไว้ในรายการนี้
ด้านล่างส่วนหัวที่เรียบร้อยคือแถบเลื่อนรูปภาพขนาดใหญ่ที่มีเฉพาะรูปภาพของสถานที่ ไม่มีข้อความและไม่มีลิงก์/CTA
พวกเขาเพิ่มพื้นหลังภาพพารัลแลกซ์ด้วยปุ่มจองก่อนส่วนท้ายเพื่อเพิ่มความลึก
หมายเหตุ: สร้างสไลด์โชว์เพื่อความเพลิดเพลินอย่างแท้จริง หลีกเลี่ยงการเพิ่มข้อความ ลิงก์ และ CTA
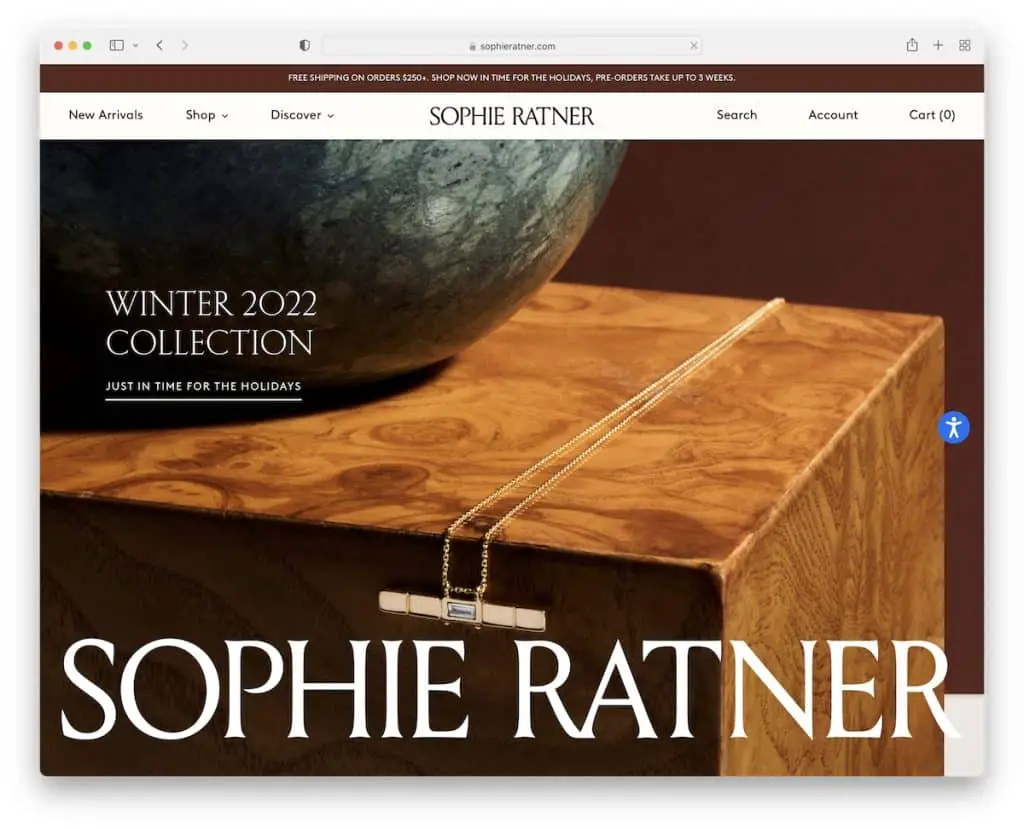
11. โซฟี แรทเนอร์
สร้างด้วย: Shopify

เช่นเดียวกับ Casa Mami Sophie Ratner ก็มีแถบเลื่อนขนาดใหญ่เช่นกัน แต่พวกเขาใช้ข้อความและลิงก์เพื่อโปรโมตผลิตภัณฑ์ของตน

คุณไม่สามารถปิดการแจ้งเตือนแถบด้านบนได้ แต่จะไม่ติดที่ด้านบนของหน้าจอเหมือนกับส่วนหัว
สิ่งที่เป็นเอกลักษณ์ของ Sophie Ratner คือปุ่มการเข้าถึงแบบลอยอยู่ทางด้านขวา เพื่อให้ผู้ใช้สามารถปรับแต่งรูปลักษณ์ของเว็บไซต์ได้ตามต้องการ
หมายเหตุ: รวมวิดเจ็ตการช่วยสำหรับการเข้าถึงเพื่อให้ทุกคนได้รับประโยชน์สูงสุดจากเว็บไซต์ของคุณ
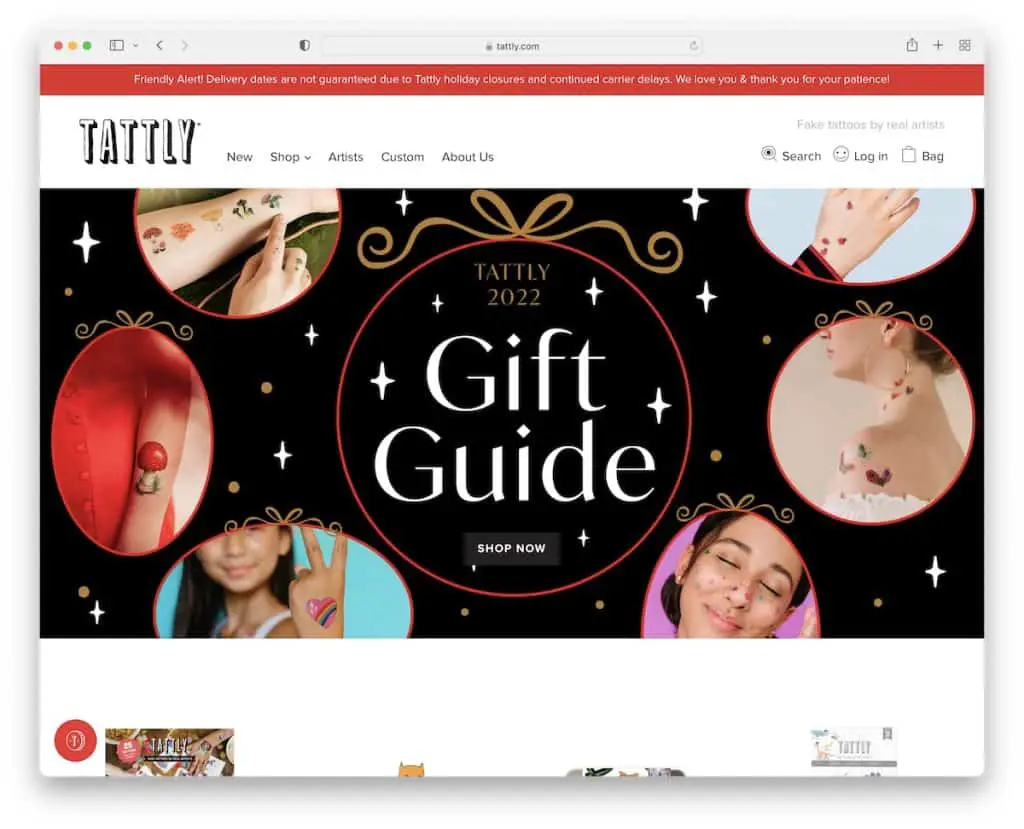
12. รอยสัก
สร้างด้วย: Shopify

Tattly มีการออกแบบที่เบาพร้อมแบนเนอร์แบบเต็มหน้าจอและส่วนหัวแบบเหนียวและแถบด้านบน การแสดงผลิตภัณฑ์ในหน้าแรกนั้นเรียบง่ายเพื่อให้มองเห็นได้ชัดเจนแม้บนมือถือ นอกจากนี้ แต่ละผลิตภัณฑ์ยังมีเอฟเฟ็กต์โฮเวอร์ที่แสดงรูปภาพของรายการที่ “ใช้งานอยู่”
นอกจากนี้ ส่วนท้ายยังมีวิดเจ็ตหลายรายการสำหรับลิงก์ ไอคอนโซเชียลมีเดีย แบบฟอร์มการสมัครรับจดหมายข่าว ฯลฯ
หมายเหตุ: แทนที่จะใช้เฉพาะรูปภาพของผลิตภัณฑ์ที่มีพื้นหลังสีขาว ให้แสดงภาพที่กำลังใช้งานด้วย
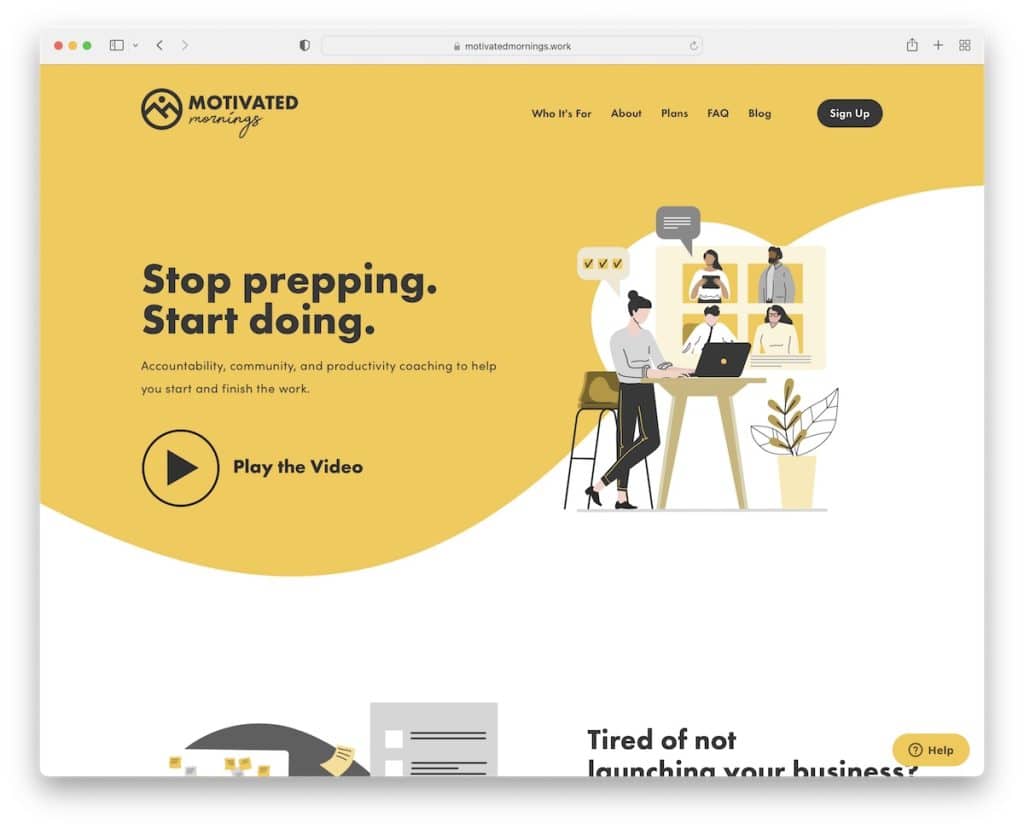
13. เช้าที่มีแรงจูงใจ
สร้างด้วย: Squarespace

Motivated Mornings เป็นตัวอย่างเว็บไซต์ธุรกิจขนาดเล็กที่สะอาดตาแต่ใส่ใจในรายละเอียด
การเลือกสีและรูปแบบตัวอักษรช่วยให้มั่นใจได้ถึงประสบการณ์การท่องเว็บที่ยอดเยี่ยมบนอุปกรณ์มือถือและเดสก์ท็อป
สิ่งที่มีประโยชน์จริง ๆ เกี่ยวกับโฮมเพจของ Motivated Mornings คือมันทำงานเกือบจะเป็นหน้า Landing Page ที่มีการนำเสนอที่ยอดเยี่ยมและแบบฟอร์มการเลือกเข้าร่วมสำหรับคำแนะนำฟรีที่ด้านล่าง
หมายเหตุ: ใช้แบบฟอร์มการเข้าร่วมในหน้าแรกเพื่อรวบรวมโอกาสในการขายและเพิ่มรายชื่ออีเมลของคุณ
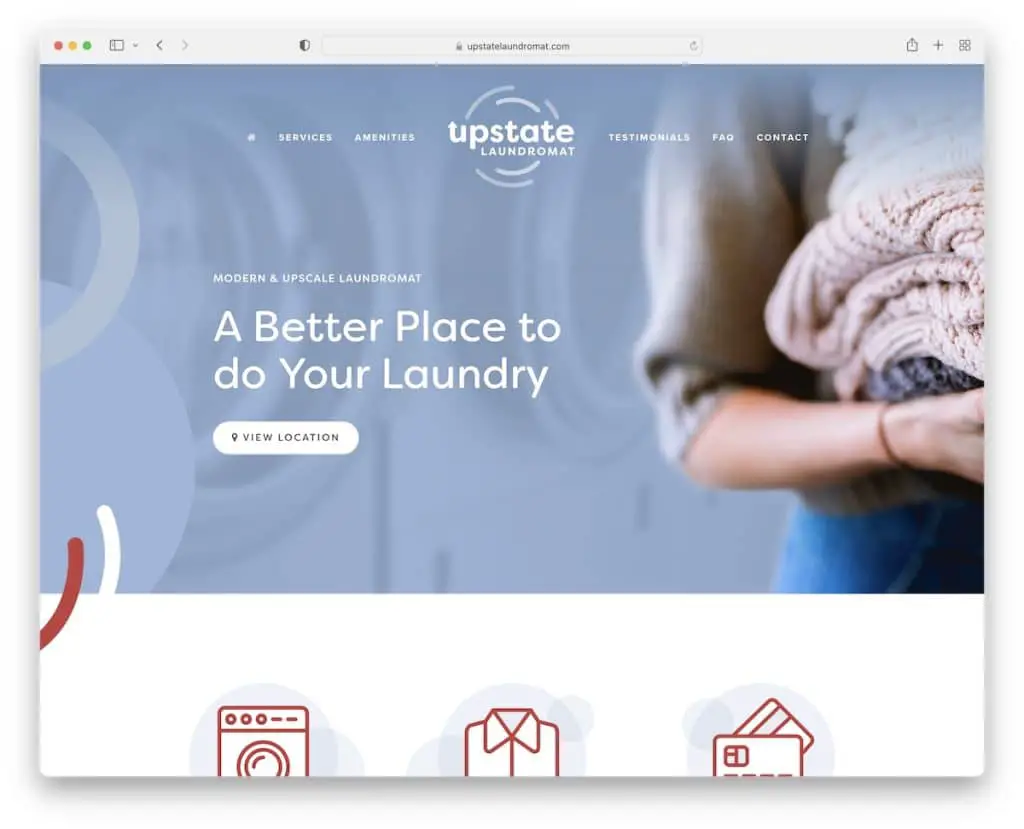
14. เครื่องซักผ้าหยอดเหรียญ
สร้างด้วย: Squarespace

Upstate Laundromat มีเลย์เอาต์หน้าเดียวที่เรียบง่ายพร้อมส่วนหัวแบบลอยและเมนูที่มีประโยชน์ซึ่งนำคุณไปยังส่วนที่ต้องการด้วยการคลิกเพียงครั้งเดียว (ไม่จำเป็นต้องเลื่อน)
มีส่วนคำถามที่พบบ่อยพร้อมหีบเพลง Google Maps พร้อมตำแหน่งและส่วนท้ายที่เรียบง่ายพร้อมข้อมูลธุรกิจและการติดต่อเพิ่มเติม
หมายเหตุ: ใช้เค้าโครงเว็บไซต์เริ่มต้นแบบหน้าเดียวร่วมกับส่วนหัวแบบลอยเพื่อเพิ่มประสบการณ์ผู้ใช้
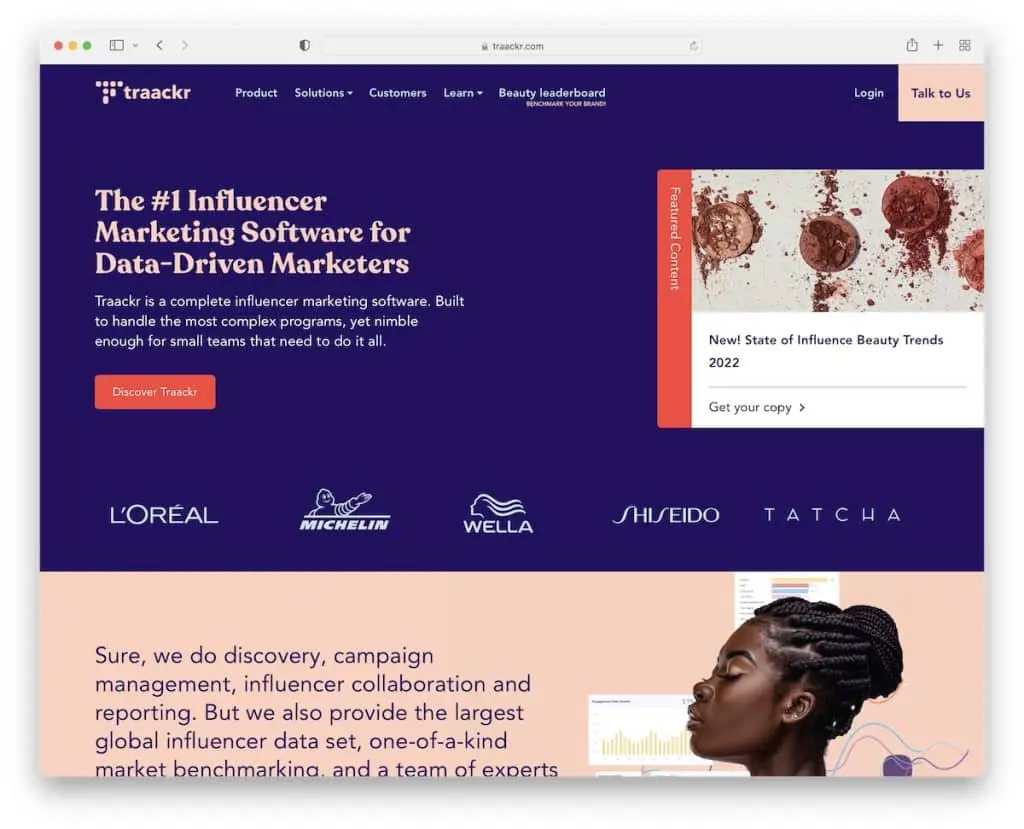
15. แทร็กเกอร์
สร้างด้วย: Webflow

แม้ว่า Traackr จะมีเนื้อหามากมายในโฮมเพจ แต่ก็ทำสิ่งต่าง ๆ อย่างระมัดระวังเพื่อให้อ่านง่ายเพื่อให้แน่ใจว่าทุกคนจะได้รับประโยชน์สูงสุดจากมัน
ใช้แถบเลื่อนภาพหน้าจอเพื่อแสดงซอฟต์แวร์พร้อมข้อความเสริม ส่วนหัวแบบติดหนึบพร้อมเมนูขนาดใหญ่ และปุ่มแถบด้านข้างแบบลอยเพื่อโปรโมตเนื้อหาเด่น
หมายเหตุ: ใช้องค์ประกอบแถบด้านข้างแบบติดหนึบหากคุณต้องการเพิ่มความโดดเด่นให้กับบางสิ่ง
เว็บไซต์ Webflow เหล่านี้แสดงให้คุณเห็นว่าเครื่องมือสร้างเพจนี้มีประสิทธิภาพเพียงใด
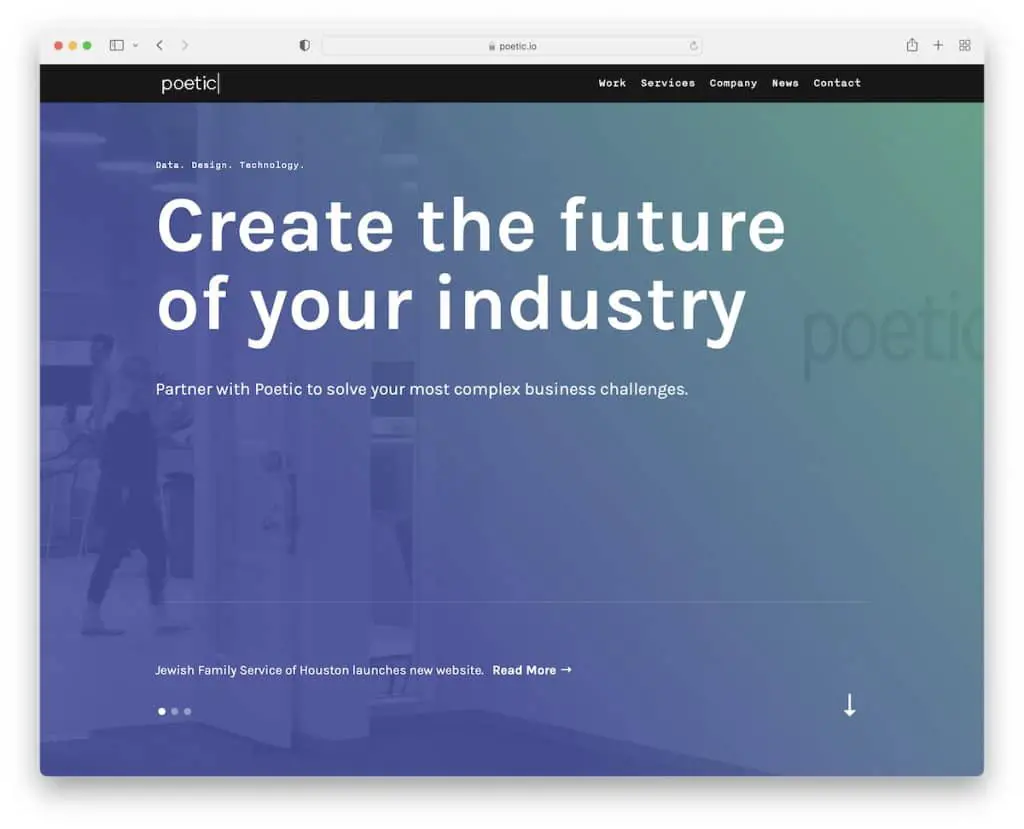
16. บทกวี
สร้างด้วย: Webflow

สิ่งที่ไม่เหมือนใครเกี่ยวกับ Poetic คือมันไม่มีส่วนหัวเมื่อโหลดเว็บไซต์ อย่างไรก็ตาม จะปรากฏขึ้นทันทีเมื่อคุณเริ่มเลื่อน ซึ่งสร้างปฏิสัมพันธ์กับมันในครั้งแรกที่ชัดเจนยิ่งขึ้น
พวกเขายังสร้างบรรยากาศที่น่าดึงดูดยิ่งขึ้นด้วยการเลื่อนภาพเคลื่อนไหวเพื่อให้คุณดื่มด่ำกับเนื้อหามากขึ้น
ส่วนท้ายแบ่งออกเป็นสองส่วน ส่วนแรกสำหรับรายละเอียดธุรกิจและแบบฟอร์มการสมัครสมาชิก และอีกส่วนสำหรับไอคอนโซเชียลและลิงก์อาชีพ
หมายเหตุ: ทำให้ส่วนท้ายของคุณโปร่งใสมากขึ้นโดยแบ่งออกเป็นสองส่วน
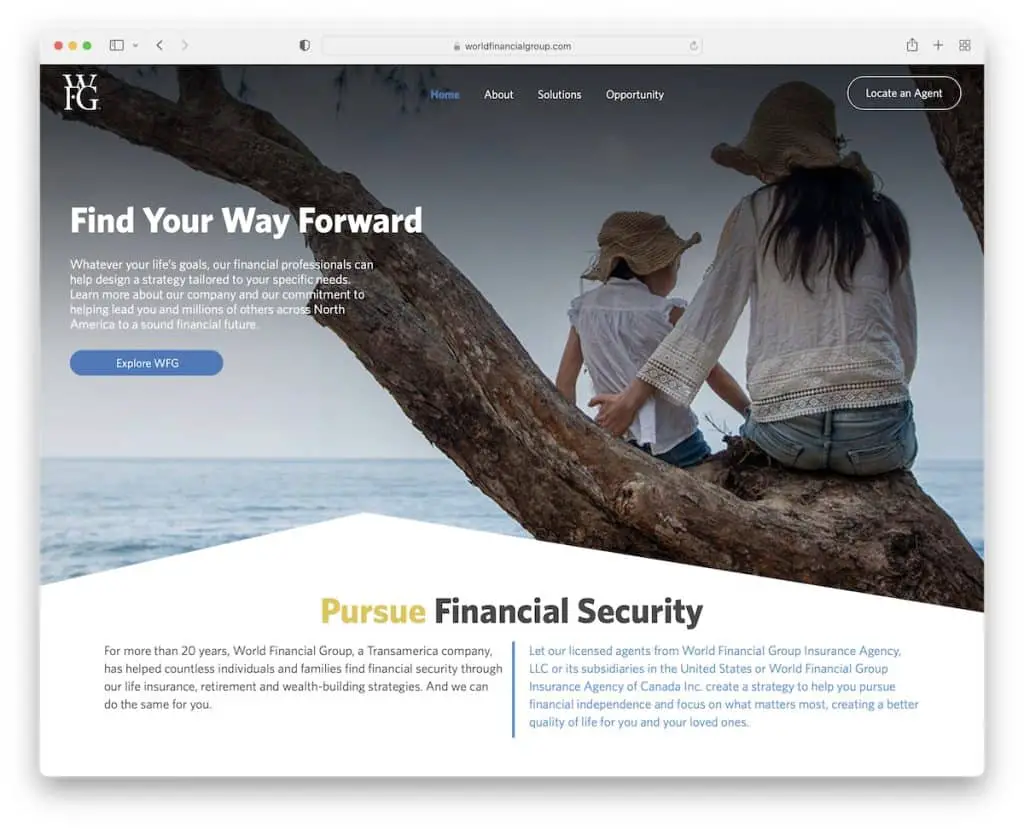
17. กลุ่มการเงินโลก
สร้างด้วย: Webflow

World Financial Group มีรูปลักษณ์ที่เรียบง่ายแต่ดูเป็นมืออาชีพด้วยส่วนหัว ชื่อเรื่อง ข้อความ และ CTA ครึ่งหน้าบนที่โปร่งใส
ในทางกลับกัน ส่วนท้ายจะเต็มไปด้วยข้อมูล รวมถึงลิงก์เมนู ไอคอนโซเชียล ที่อยู่ธุรกิจ และตัวสลับภาษา
หมายเหตุ: ทำให้เว็บไซต์ของคุณดูเรียบง่ายมากขึ้นด้วยส่วนหัว/เมนูแบบโปร่งใส
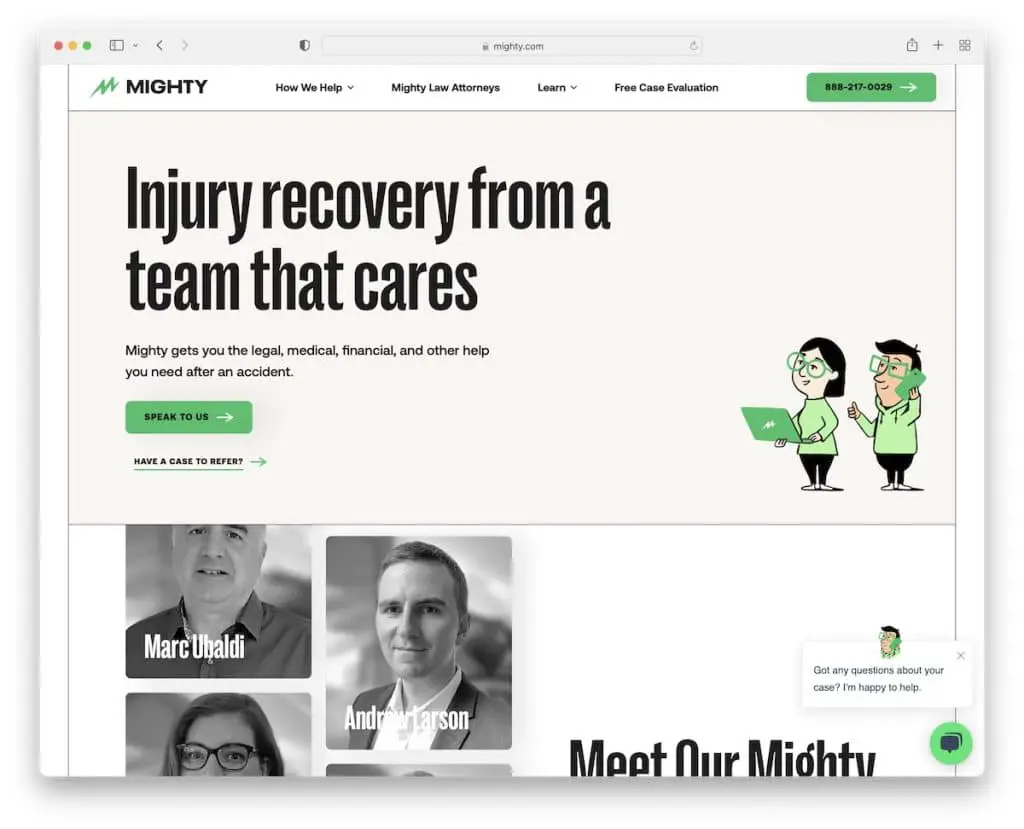
18. ทรงพลัง
สร้างด้วย: Webflow

Mighty มีเลย์เอาต์เว็บไซต์กึ่งกล่องที่น่าสนใจกว่า โดยมีเส้นแบ่งส่วนต่างๆ เป็นตัวอย่างที่ดีของธุรกิจที่ "เอาจริงเอาจัง" ที่ไม่ได้แสดงตนทางออนไลน์อย่างจริงจังมากนักในเรื่องการออกแบบ
Mighty เป็นเว็บไซต์ธุรกิจขนาดเล็กที่ติดหูด้วยเมนูขนาดใหญ่ ฟังก์ชันแชทสด และหมายเลขโทรศัพท์ที่คลิกได้ในส่วนหัว
หมายเหตุ: รับรองประสบการณ์ผู้ใช้ที่ดีที่สุดด้วยวิดเจ็ตแชทสด
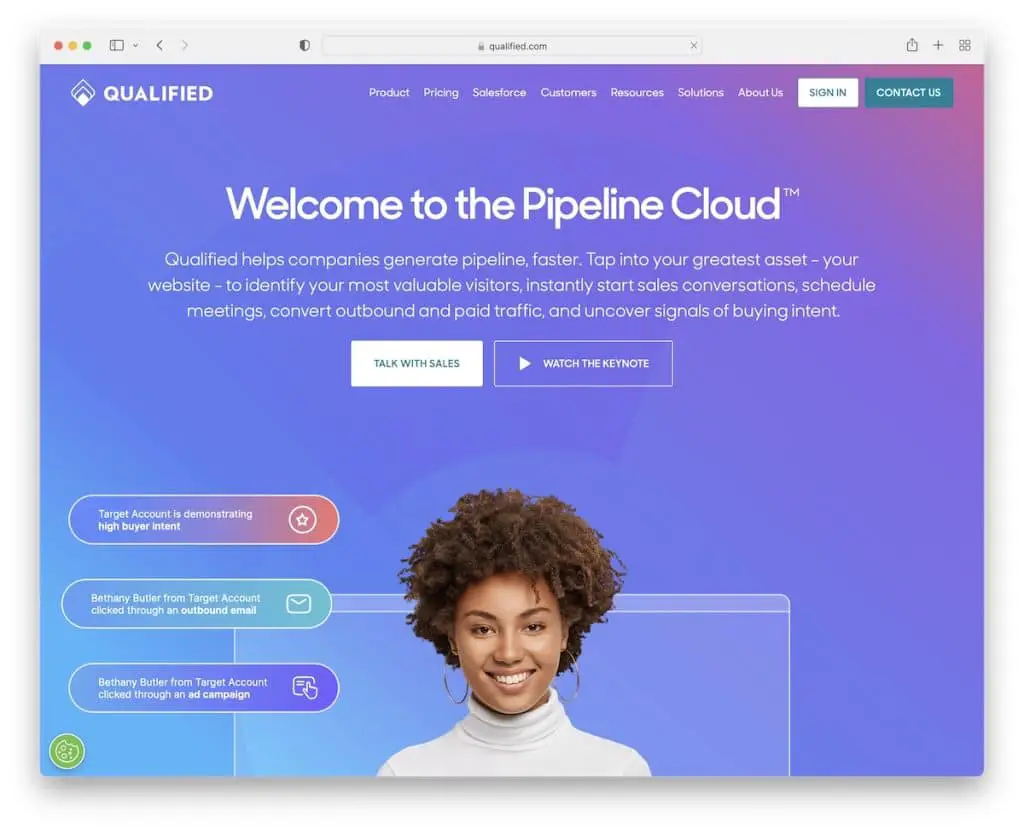
19. ผ่านการรับรอง
สร้างด้วย: Webflow

ส่วนฮีโร่ที่มีสีสันและภาพเคลื่อนไหวที่ผ่านการรับรองจะเรียกความสนใจของผู้เข้าชมได้อย่างง่ายดาย ปุ่ม CTA สองปุ่มจะเปิดตัวเลือกแชทสดหรือวิดีโอไลท์บ็อกซ์
ในขณะที่พื้นที่ครึ่งหน้าบนให้ข้อมูลมากมาย โฮมเพจที่เต็มไปด้วยเนื้อหาและแถบนำทางแบบลอยที่ใช้งานสะดวกจะเปิดเผยรายละเอียดทั้งหมดเกี่ยวกับคุณสมบัติที่ผ่านการรับรอง
หมายเหตุ: สร้างพื้นที่ฮีโร่ที่มีชีวิตชีวาและรับประโยชน์จากเอฟเฟกต์ที่ดึงดูดความสนใจ
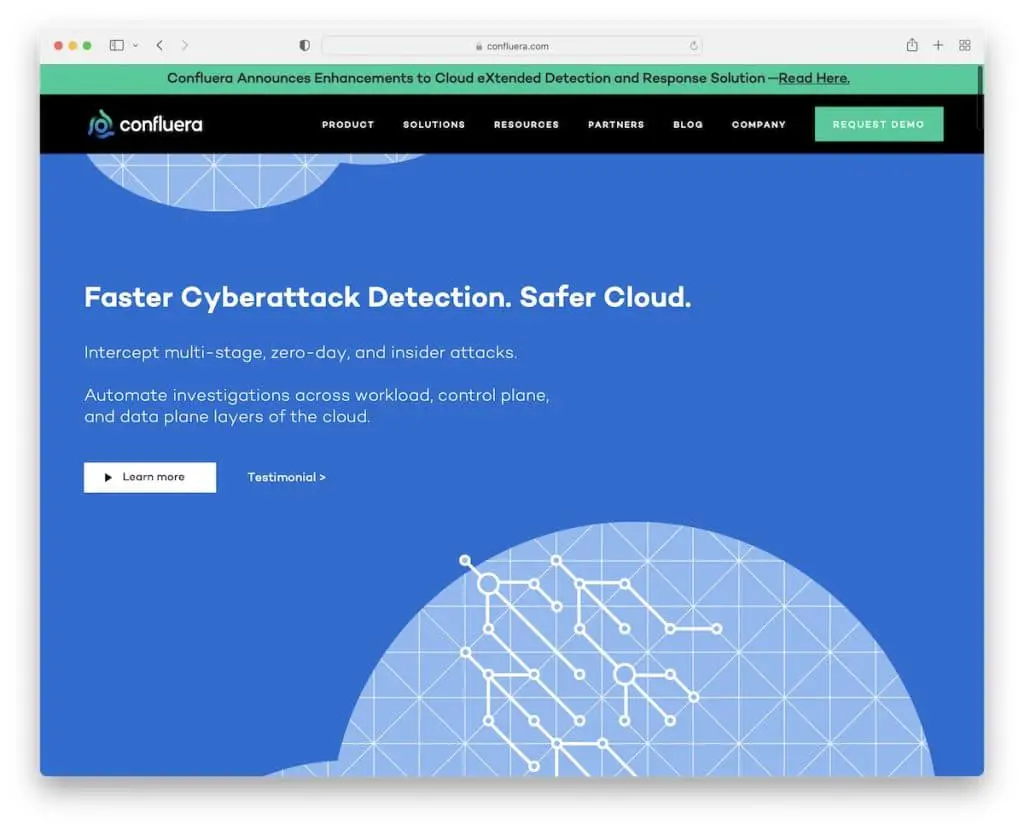
20. คอนฟลูเอรา
สร้างด้วย: Webflow

Confluera มีส่วนหัวและแถบด้านบนที่เป็นตัวหนาซึ่งทั้งสองติดกับด้านบนของหน้าจอเพื่อให้แน่ใจว่าสามารถเข้าถึงได้ทันทีทุกเวลา สิ่งนี้มีประโยชน์อย่างยิ่งสำหรับปุ่ม CTA ที่อยู่ในแถบนำทาง ดังนั้นผู้ใช้สามารถ "ขอการสาธิต" เมื่อรู้สึกต้องการ (และไม่จำเป็นต้องค้นหา)
หน้าแรกมีภาพเคลื่อนไหว/กราฟิกแบบเลื่อนบางส่วน แต่ยังคงรูปลักษณ์ที่เรียบง่ายด้วยพื้นที่ว่างเพิ่มเติมที่เข้ากันได้ดีกับจำนวนข้อมูลที่คุณได้รับ
หมายเหตุ: การเพิ่ม CTA ในแถบนำทาง (แบบลอย) สามารถเพิ่มการแปลงได้
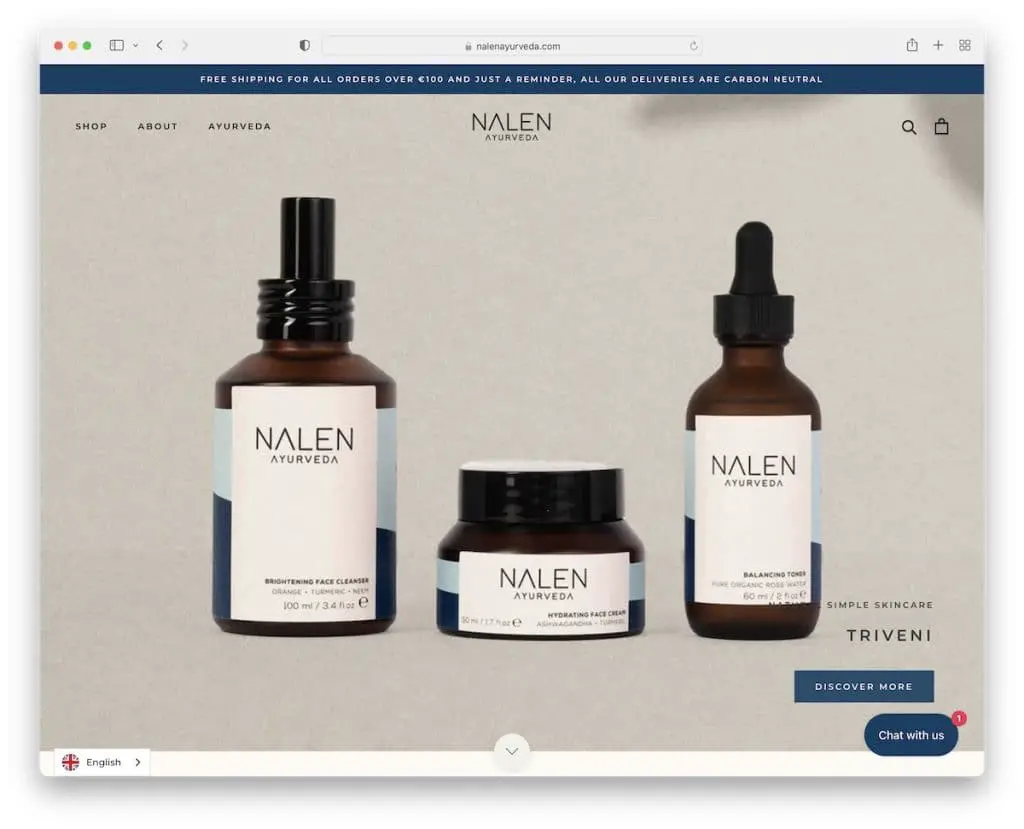
21. นลิน อายุรเวท
สร้างด้วย: Shopify

Nalen Ayurveda มีแถบเลื่อนแบบเต็มหน้าจอและการออกแบบและโทนสีที่ผ่อนคลายซึ่งจะพาคุณเข้าสู่โลกแห่ง Ayurveda โดยไม่ต้องบังคับ
ด้านล่างแถบเลื่อนคือส่วน "Nalen ในข่าว" ซึ่งมีโลโก้ของหน่วยงานบางแห่งที่กล่าวถึงแบรนด์
เรายังชอบเมนูขนาดใหญ่ที่เรียบง่ายพร้อมลิงก์และภาพที่ช่วยให้คุณค้นหาผลิตภัณฑ์และข้อมูลได้ง่ายขึ้นมาก
หมายเหตุ: หากแบรนด์ใหญ่และบริษัทสิ่งพิมพ์พูดถึงคุณ คุณจะพูดถึงพวกเขาบนเว็บไซต์เพื่อเป็นข้อมูลอ้างอิง
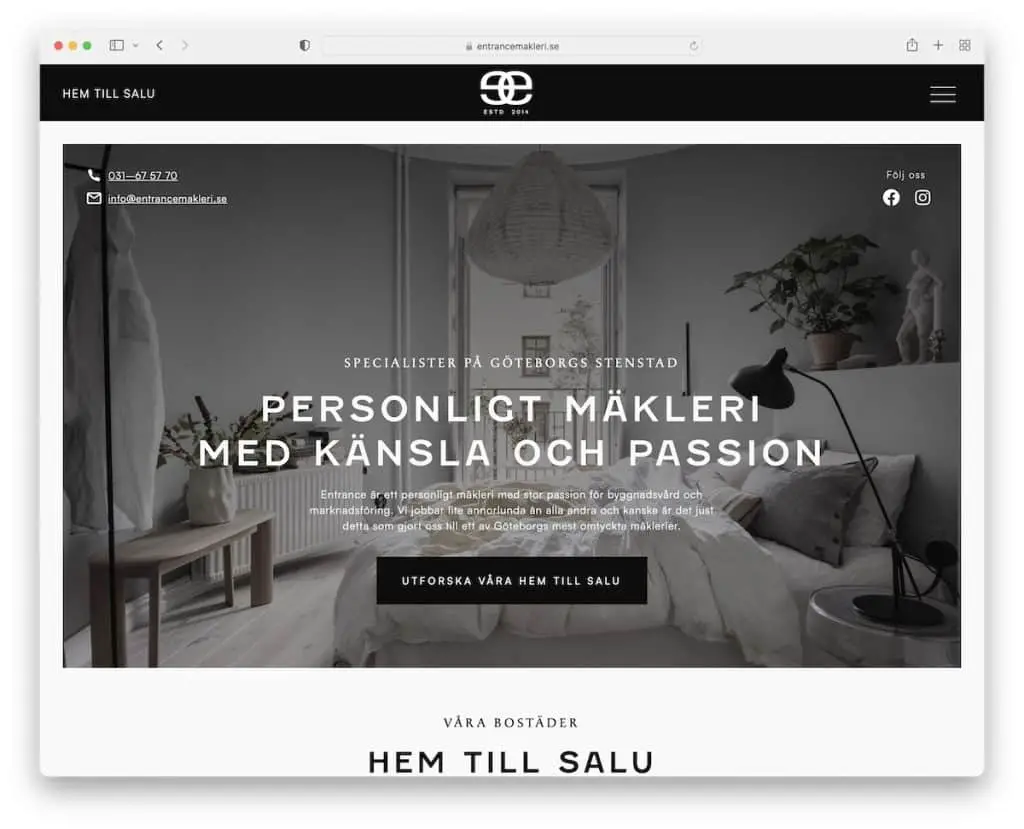
22. ทางเข้า
สร้างด้วย: Webflow

การออกแบบของสวีเดนสื่อถึงเว็บไซต์ธุรกิจขนาดเล็กของ Entrance ได้เป็นอย่างดี รูปลักษณ์สีดำและสีขาวผสมผสานกับสัมผัสที่เรียบง่ายสร้างบรรยากาศที่น่ารื่นรมย์
ส่วนหัวจะลอยอยู่ด้านบนของหน้าจอและเปิดเมนูแบบเต็มหน้าจอที่แสดงข้อมูลที่อยู่และข้อมูลติดต่อ
หมายเหตุ: หากคุณวางแผนที่จะใช้การซ้อนทับเมนู อย่าลังเลที่จะใส่ข้อมูลทางธุรกิจเพิ่มเติมและแม้แต่โซเชียลมีเดีย
แจ้งให้เราทราบหากคุณชอบโพสต์
