23 ตัวอย่างการออกแบบโฮมเพจเว็บไซต์ที่ดีที่สุด
เผยแพร่แล้ว: 2022-12-13เมื่อสร้างไซต์ของบริษัท มีบางสิ่งที่สำคัญกว่าการออกแบบหน้าแรกของเว็บไซต์ หน้าแรกคือประตูหน้าเสมือนของแบรนด์คุณ หากผู้เข้าชมใหม่ไม่ชอบสิ่งที่พวกเขาเห็น ปฏิกิริยากระตุกเข่าของพวกเขาคือการกดปุ่ม "ย้อนกลับ"

อะไรทำให้การ ออกแบบ หน้าแรกของเว็บไซต์ยอดเยี่ยมแทนที่จะดูจืดชืด ต้อง ดู ดี - แต่ก็ต้อง ทำงาน ได้ดียิ่งขึ้นด้วย นั่นเป็นเหตุผลที่หน้าแรกที่ยอดเยี่ยมที่สุดในรายการนี้ไม่เพียงแค่ได้คะแนนสูงในด้านความสวยงาม แต่ยังรวมถึง สมองและความคิดสร้างสรรค์ ด้วย
ก่อนที่เราจะลงลึกในตัวอย่าง ลองมาดูแนวทางปฏิบัติที่ดีที่สุดกันก่อน คุณจะสังเกตเห็นว่าการออกแบบหน้าแรกของเว็บไซต์ที่ดีที่สุดที่เราพิจารณาใช้หลักการเหล่านี้และนำไปใช้เพื่อให้ได้ผลลัพธ์ที่ดีที่สุด

อะไรทำให้เว็บไซต์ที่ดี?
เว็บไซต์ที่ดีจะตอบได้ชัดเจนว่า “ฉันเป็นใคร” “ฉันทำอะไร” และ/หรือ “คุณ (ผู้เข้าชม) ทำอะไรที่นี่ได้บ้าง” นอกจากนี้ยังสอดคล้องกับผู้ชมของคุณ มีการนำเสนอคุณค่า กระตุ้นให้ผู้เข้าชมดำเนินการ ปรับให้เหมาะสมสำหรับอุปกรณ์ที่หลากหลาย และปรับเปลี่ยนอยู่เสมอเพื่อปรับให้เข้ากับเทรนด์การออกแบบใหม่
การออกแบบโฮมเพจทั้งหมดที่แสดงที่นี่ใช้องค์ประกอบต่อไปนี้ร่วมกัน
ไม่ใช่ทุกหน้าที่จะสมบูรณ์แบบ แต่การออกแบบโฮมเพจที่ดีที่สุดจะได้รับหลายสิ่งหลายอย่างที่เหมาะสม
1. การออกแบบตอบอย่างชัดเจนว่า “ฉันเป็นใคร” “ฉันทำอะไร” และ/หรือ “คุณ (ผู้เข้าชม) ทำอะไรที่นี่”
หากคุณเป็นแบรนด์หรือบริษัทที่มีชื่อเสียง (เช่น Coca-Cola) คุณอาจไม่ต้องบรรยายว่าคุณเป็นใครและทำอะไร แต่ความจริงก็คือ ธุรกิจส่วนใหญ่ยังคงต้องตอบคำถามเหล่านี้เพื่อให้ผู้เยี่ยมชมแต่ละคนรู้ว่าพวกเขาอยู่ใน "สถานที่ที่ถูกต้อง"
Steven Krugg สรุปสิ่งนี้ได้ดีที่สุดในหนังสือขายดีของเขา Don't Make Me Think: หากผู้เยี่ยมชมไม่สามารถระบุได้ว่าคุณทำอะไรภายในไม่กี่วินาที พวกเขาจะไม่ติดอยู่นาน
2. การออกแบบที่โดนใจกลุ่มเป้าหมาย
หน้าแรกต้องเน้นให้แคบลง — พูดคุยกับคนที่เหมาะสมในภาษาของพวกเขา หน้าแรกที่ดีที่สุดควรหลีกเลี่ยง “การกลืนกินของบริษัท” และกำจัดความฟู่ฟ่า
3. การออกแบบสื่อสารถึงคุณค่าที่น่าสนใจ
เมื่อผู้เยี่ยมชมเข้ามาที่หน้าแรกของคุณ จำเป็นต้องบังคับให้พวกเขาอยู่ต่อ หน้าแรกเป็นที่ที่ดีที่สุดในการตอกย้ำคุณค่าของคุณ เพื่อให้ผู้มีโอกาสเป็นลูกค้าเลือกที่จะอยู่ในเว็บไซต์ของคุณและไม่นำทางไปยังคู่แข่งของคุณ
4. การออกแบบได้รับการปรับให้เหมาะกับอุปกรณ์หลายเครื่อง
หน้าแรกทั้งหมดที่แสดงรายการที่นี่ใช้งานได้ดี หมายความว่าง่ายต่อการนำทาง และไม่มีวัตถุที่ “ฉูดฉาด” ที่ขัดขวางการเรียกดู เช่น แบนเนอร์แบบแฟลช ภาพเคลื่อนไหว ป๊อปอัป หรือองค์ประกอบที่ซับซ้อนมากเกินไปและไม่จำเป็น . หลายๆ ตัวได้รับการปรับแต่งให้เหมาะกับอุปกรณ์เคลื่อนที่ ซึ่งเป็นสิ่งสำคัญอย่างยิ่งที่ต้องมีในโลกอุปกรณ์เคลื่อนที่ในปัจจุบัน
5. การออกแบบรวมถึงคำกระตุ้นการตัดสินใจ (CTA)
หน้าแรกทุกหน้าที่แสดงที่นี่ใช้คำกระตุ้นการตัดสินใจหลักและรองอย่างมีประสิทธิภาพเพื่อนำผู้เยี่ยมชมไปยังขั้นตอนถัดไป ตัวอย่างเช่น "ทดลองใช้ฟรี" "กำหนดเวลาการสาธิต" "ซื้อเลย" หรือ "เรียนรู้เพิ่มเติม"
โปรดจำไว้ว่า เป้าหมายของหน้าแรกคือการบังคับให้ผู้เยี่ยมชมเจาะลึกเข้าไปในเว็บไซต์ของคุณและย้ายพวกเขาไปยังช่องทาง CTA บอกพวกเขาว่าต้องทำอะไรต่อไปเพื่อไม่ให้พวกเขารู้สึกหนักใจหรือหลงทาง ที่สำคัญกว่านั้น CTA จะเปลี่ยนหน้าแรกของคุณให้กลายเป็นเครื่องมือสร้างยอดขายหรือโอกาสในการขาย ไม่ใช่แค่ชุดโบรชัวร์เท่านั้น
6. การออกแบบเปลี่ยนแปลงอยู่เสมอ
หน้าแรกที่ดีที่สุดนั้นไม่คงที่เสมอไป บางส่วนมีการเปลี่ยนแปลงตลอดเวลาเพื่อให้สอดคล้องกับความต้องการ ปัญหา และคำถามของผู้เยี่ยมชม หน้าแรกบางหน้ายังเปลี่ยนจากการทดสอบ A/B หรือเนื้อหาแบบไดนามิก
7. การออกแบบมีประสิทธิภาพ
เพจที่ออกแบบอย่างดีมีความสำคัญต่อการสร้างความไว้วางใจ สื่อสารคุณค่า และนำผู้เยี่ยมชมไปยังขั้นตอนต่อไป ด้วยเหตุนี้ หน้าแรกเหล่านี้จึงใช้เค้าโครง การจัดวาง CTA ช่องว่าง สี แบบอักษร และองค์ประกอบสนับสนุนอื่นๆ ได้อย่างมีประสิทธิภาพ
ตอนนี้ เรามาดู 23 ตัวอย่างที่แสดงให้เห็นว่าการออกแบบหน้าแรกของเว็บไซต์ที่ยอดเยี่ยมสามารถทำอะไรกับธุรกิจจริงได้บ้าง
ตัวอย่างโฮมเพจ
- เฟรชบุ๊คส์
- แอร์บีเอ็นบี
- พิกเซลเกรด
- สะระแหน่
- ดรอปบ็อกซ์ (ธุรกิจ)
- 4 ริเวอร์ส สโม้คเฮาส์
- บริการบำบัดเด็ก Cobb
- เมลิสซ่า กริฟฟิน
- จิล คอนราธ
- เอเวอร์โน้ต
- Telerik โดยความคืบหน้า
- อีเวดดิ้ง
- เบสแคมป์
- การกุศล: น้ำ
- TechValidate
- ชิปโปเติล
- ปานกลาง
- ดิจิเดย์
- ชนิดขนมขบเคี้ยว
- อาเรฟ
- A24 ภาพยนตร์
- เอลเลเวสต์
- ฮับสปอต
1. เฟรชบุ๊คส์

ดูโฮมเพจทั้งหมด
ทำไมมันถึงยอดเยี่ยม
- ง่ายต่อการบริโภค มีการถกเถียงกันมากว่าหน้าแรกแบบสั้นหรือแบบยาวทำงานได้ดีกว่ากัน หากคุณเลือกที่จะทำอย่างหลัง คุณต้องทำให้เลื่อนและอ่านได้ง่าย — และนั่นคือสิ่งที่เว็บไซต์นี้ทำ มันเกือบจะทำเหมือนนิทาน
- มีการใช้คอนทราสต์และการวางตำแหน่งที่ยอดเยี่ยมกับคำกระตุ้นการตัดสินใจหลัก — ชัดเจนว่าบริษัทต้องการให้คุณแปลงอะไรเมื่อคุณมาถึง
- สำเนาที่ใช้ในคำกระตุ้นการตัดสินใจ “ซื้อเลย & บันทึก” นั้นน่าสนใจ
- FreshBooks ใช้ข้อความรับรองของลูกค้าในหน้าแรกเพื่อบอกเล่าเรื่องราวในโลกแห่งความเป็นจริงว่าเหตุใดจึงควรใช้ผลิตภัณฑ์
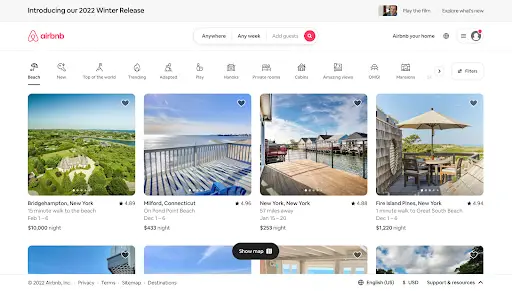
2. แอร์บีเอ็นบี

ดูหน้าแรกทั้งหมด
ทำไมมันถึงยอดเยี่ยม
- โดยจะรวมแบบฟอร์มการค้นหาปลายทางและวันที่ที่ผู้เข้าชมส่วนใหญ่มองหาไว้ล่วงหน้า นำทางผู้เข้าชมไปยังขั้นตอนต่อไปที่เป็นเหตุเป็นผล
- แบบฟอร์มการค้นหาเป็นแบบ “smart” หมายความว่าจะกรอกการค้นหาล่าสุดของผู้ใช้โดยอัตโนมัติหากพวกเขาเข้าสู่ระบบ
- คำกระตุ้นการตัดสินใจหลัก ("การค้นหา") แตกต่างกับพื้นหลังและโดดเด่น แต่คำกระตุ้นการตัดสินใจรองสำหรับโฮสต์ก็มองเห็นได้ในครึ่งหน้าบนเช่นกัน
- เสนอคำแนะนำสำหรับการเดินทางท่องเที่ยวและการพักผ่อน ผู้ใช้ Airbnb สามารถจองบนเว็บไซต์เดียวกันกับที่พักของพวกเขา เพื่อให้ผู้เยี่ยมชมรู้สึกตื่นเต้นกับการจองการเดินทางบนเว็บไซต์มากขึ้น นอกจากนี้ยังแสดงว่าข้อเสนอใดที่ได้รับความนิยมสูงสุดในหมู่ผู้ใช้อื่นๆ
3. พิกเซลเกรด

ทำไมมันถึงยอดเยี่ยม
- คุณรู้ทันทีว่าบริษัทนี้เกี่ยวกับอะไร: WordPress Themes ชื่อเรื่องใหญ่ ตามด้วยคำบรรยายที่สื่อความหมาย ช่วยให้ผู้เข้าชมทราบว่าควรคาดหวังอะไร
- การออกแบบนั้นเรียบง่าย และการผสมสีก็ช่วยให้คำกระตุ้นการตัดสินใจโดดเด่นได้อย่างดี
- ด้านขวาจะแสดงลักษณะของธีม WordPress ของบริษัทโดยไม่ต้องเลื่อนดูหรือเจาะลึกลงไปอีก
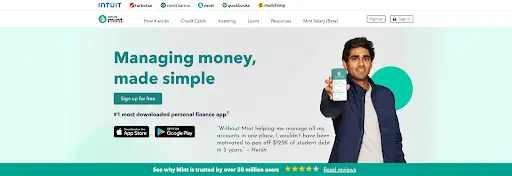
4. มิ้นท์

ดูหน้าแรกทั้งหมด
ทำไมมันถึงยอดเยี่ยม
- เป็นการออกแบบที่เรียบง่ายพร้อมบรรทัดแรกและบรรทัดย่อยที่รัดกุม ไม่มีศัพท์แสง
- หน้าแรกให้ความรู้สึกที่ปลอดภัยแต่ใช้งานง่าย ซึ่งเป็นสิ่งสำคัญสำหรับผลิตภัณฑ์ที่จัดการข้อมูลทางการเงิน
- นอกจากนี้ยังมีสำเนาคำกระตุ้นการตัดสินใจที่เรียบง่าย ตรงไปตรงมา และน่าสนใจ: “สมัครฟรี” การออกแบบ CTA นั้นยอดเยี่ยมเช่นกัน — ไอคอนล็อคที่ปลอดภัยจะส่งข้อความถึงความปลอดภัยอีกครั้ง
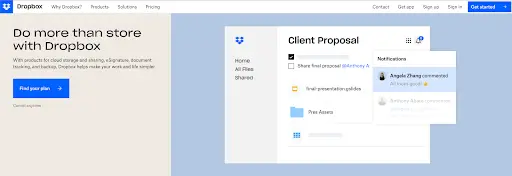
5. ดรอปบ็อกซ์ (ธุรกิจ)

ดูหน้าแรกทั้งหมด
ทำไมมันถึงยอดเยี่ยม
- Dropbox นำเสนอการออกแบบและการสร้างแบรนด์ที่เรียบง่าย ประกอบด้วยทุกสิ่งที่สำคัญ: ปุ่มกระตุ้นการตัดสินใจขนาดใหญ่และโดดเด่น “ค้นหาแผนของคุณ” พร้อมกับภาพตัวอย่างเพื่อแสดงให้คุณเห็นทุกสิ่งที่ Dropbox สามารถทำได้
- หน้าแรกและเว็บไซต์ของ Dropbox เป็นตัวอย่างที่ดีที่สุดของความเรียบง่าย มันจำกัดการใช้การคัดลอกและภาพและรวมช่องว่าง
- พาดหัวเรียบง่ายแต่ทรงพลัง: “ทำได้มากกว่าจัดเก็บด้วย Dropbox” ทำให้ผู้อ่านจินตนาการถึงความเป็นไปได้ที่ไม่รู้จบสักเล็กน้อย
6. 4 ริเวอร์สโม้คเฮาส์

ทำไมมันถึงยอดเยี่ยม
- การให้ความสำคัญกับครอบครัว ชุมชน และอาหารที่ผลิตในท้องถิ่นทำให้คุณมีเหตุผลทุกประการที่ต้องการสนับสนุนธุรกิจนี้ และนั่นคือก่อนที่คุณจะเริ่มเล่นวิดีโอ ซึ่งแสดงให้เห็นอาหารชั้นเลิศที่นี่
- ปุ่มสีส้มสว่างสำหรับการสั่งซื้อ ดึงความสนใจของคุณไปที่เนื้อหาของหน้า หากคุณต้องการอาหารรสเลิศ คุณเพียงแค่คลิกเดียว
7. กลุ่มหินก้าว

ดูหน้าแรกทั้งหมด
ทำไมมันถึงยอดเยี่ยม
- เว็บไซต์นี้มีความสวยงามในความเรียบง่าย ฉากหลังแสดงครอบครัวจริงที่ทำงานร่วมกับ Stepping Stones Group และเห็นผลลัพธ์ พาดหัวดึงดูดอารมณ์ของผู้เข้าชม: "เปลี่ยนชีวิตด้วยกัน" ข้อความที่ละเอียดอ่อนนี้มีผลเพราะรวมผู้เยี่ยมชมไว้ในขั้นตอนนี้ด้วย
- มีหลายเส้นทางที่ผู้เข้าชมสามารถใช้เมื่อพวกเขามาถึงหน้านี้ แต่คำกระตุ้นการตัดสินใจนั้นอยู่ในตำแหน่งที่ดี เป็นคำ และตรงกันข้ามกับส่วนอื่นๆ ของหน้า
8. เมลิสซา กริฟฟิน

ดูหน้าแรกทั้งหมด
ทำไมมันถึงยอดเยี่ยม
- Melyssa แสดงคุณค่าต่อผู้เข้าชมในทันทีด้วยแบบทดสอบที่รวดเร็วและสนุกสนาน นี่คือคำกระตุ้นการตัดสินใจที่ชัดเจน
- เธอเพิ่มใบหน้าให้กับแบรนด์ของเธอ นี่ไม่ใช่แค่เว็บไซต์สุ่ม เธอทำให้ชัดเจนว่าเธอเป็นมนุษย์ที่มีบุคลิกที่ผู้คนสามารถเชื่อมโยงได้
- หน้านี้ใช้สีที่สดใสโดยไม่ดูโดดเด่นเกินไป และทำให้เข้าใจได้ง่ายว่าธุรกิจหลักที่ Melyssa นำเสนอคืออะไร
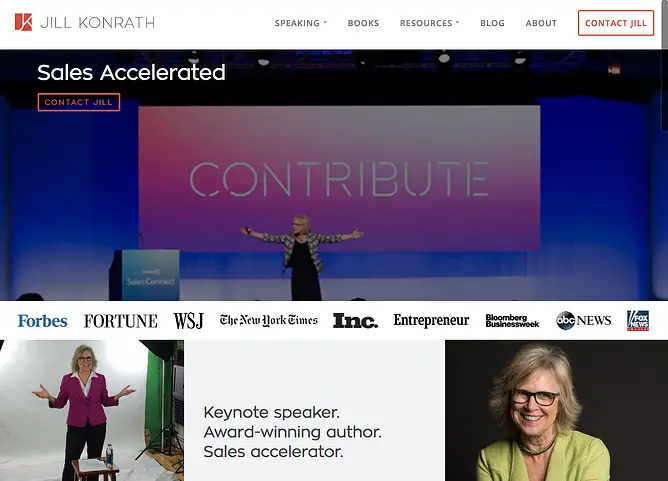
9. จิลล์ คอนราธ


ดูหน้าแรกทั้งหมด
ทำไมมันถึงยอดเยี่ยม
- มันง่ายและตรงประเด็น จากพาดหัวและพาดหัวย่อย เห็นได้ชัดว่า Jill Konrath ทำอะไร (และเธอจะช่วยธุรกิจของคุณได้อย่างไร)
- นอกจากนี้ยังช่วยให้เข้าถึงเอกสารการเป็นผู้นำทางความคิดของ Jill ได้ง่าย ซึ่งเป็นสิ่งสำคัญในการสร้างความน่าเชื่อถือของเธอในฐานะวิทยากรหลัก
- สมัครรับจดหมายข่าวและติดต่อได้ง่าย — คำกระตุ้นการตัดสินใจหลักสองข้อของเธอ
- CTA ที่สมัครสมาชิกแบบป๊อปอัปใช้หลักฐานโซเชียลเพื่อให้คุณเข้าร่วมแฟน ๆ ของเธอนับพัน
- รวมถึงโลโก้สำนักข่าวและข้อความรับรองเพื่อเป็นหลักฐานทางสังคม
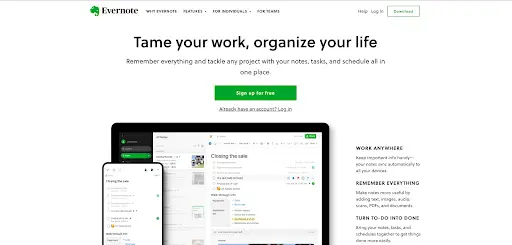
10. เอเวอร์โน้ต

ทำไมมันถึงยอดเยี่ยม
- ในช่วงหลายปีที่ผ่านมา Evernote ได้เปลี่ยนจากแอปบันทึกโน้ตแบบธรรมดาให้กลายเป็นชุดผลิตภัณฑ์สำหรับธุรกิจ การแสดงข้อมูลบนหน้าแรกไม่ใช่เรื่องง่ายเสมอไป แต่ Evernote ทำได้ดีในการบรรจุข้อความที่เป็นไปได้มากมายไว้ในประโยชน์หลักบางประการ
- หน้าแรกนี้ใช้การผสมผสานระหว่างพื้นที่สีขาวและการเน้นสีเขียวสว่างและสีขาวอันเป็นเอกลักษณ์เพื่อทำให้เส้นทางการแปลงโดดเด่น
- ตามบรรทัดแรกที่เรียบง่าย ("จดจำทุกอย่าง") เส้นทางสายตาจะนำคุณไปสู่คำกระตุ้นการตัดสินใจ "สมัครฟรี"
- Evernote ยังเสนอขั้นตอนการสมัครด้วยคลิกเดียวผ่าน Google เพื่อช่วยให้ผู้เข้าชมประหยัดเวลาได้มากขึ้น
11. Telerik และ Kendo UI

ทำไมมันถึงยอดเยี่ยม
- “องค์กรอุดอู้” ไม่ใช่ความรู้สึกที่คุณได้รับเมื่อคุณมาถึงเว็บไซต์ของ Telerik สำหรับบริษัทที่นำเสนอผลิตภัณฑ์ด้านเทคโนโลยีมากมาย สีสันที่โดดเด่น การออกแบบที่สนุกสนาน และการถ่ายวิดีโอนั้นให้บรรยากาศที่หรูหราและทันสมัย สิ่งสำคัญอย่างหนึ่งในการทำให้ผู้เข้าชมรู้สึกเป็นที่ต้อนรับและทำให้พวกเขารู้ว่ากำลังติดต่อกับคนจริงๆ
- ภาพรวมระดับสูงที่เรียบง่ายของข้อเสนอผลิตภัณฑ์หกรายการเป็นวิธีที่ชัดเจนมากในการสื่อสารว่าบริษัททำอะไรและผู้คนสามารถเรียนรู้เพิ่มเติมได้อย่างไร
- สำเนามีน้ำหนักเบาและอ่านง่าย มันพูดภาษาของลูกค้า
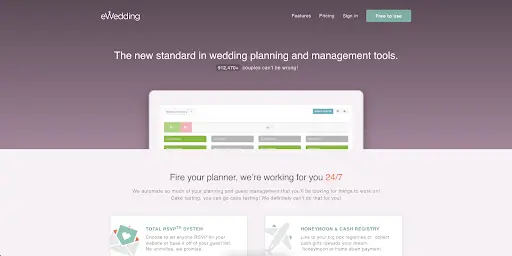
12. อีเวดดิ้ง

ทำไมมันถึงยอดเยี่ยม
- สำหรับคู่รักที่วางแผนวันสำคัญของพวกเขา eWedding เป็นปลายทางที่ยอดเยี่ยมสำหรับการสร้างเว็บไซต์งานแต่งงานแบบกำหนดเอง หน้าแรกไม่รกและมีองค์ประกอบที่จำเป็นเพื่อให้ผู้คนเริ่มสร้างเว็บไซต์ของตนเท่านั้น
- พาดหัวย่อย “912,470 คู่ไม่ผิด!” เป็นเครื่องพิสูจน์ทางสังคมที่ดีถึงประสิทธิภาพของบริษัท
- พาดหัวตรงไปตรงมาและไซต์มีคำกระตุ้นการตัดสินใจที่ลดความขัดแย้งกับสำเนา "เริ่มเลย"
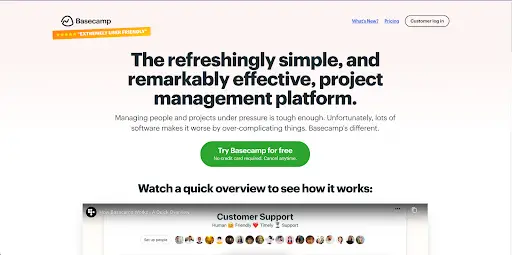
13. เบสแคมป์

ทำไมมันถึงยอดเยี่ยม
- เป็นเวลานานแล้วที่ Basecamp มีโฮมเพจที่ยอดเยี่ยม และที่นี่คุณสามารถดูว่าทำไม มักจะมีหัวข้อข่าวที่ยอดเยี่ยมและการ์ตูนที่ฉลาด
- คำกระตุ้นการตัดสินใจเป็นตัวหนาและครึ่งหน้าบน
- ในตัวอย่างนี้ บริษัทเลือกหน้าแรกที่เหมือนบล็อกมากขึ้น (หรือแนวทางเว็บไซต์แบบหน้าเดียว) ซึ่งให้ข้อมูลเพิ่มเติมเกี่ยวกับผลิตภัณฑ์
- คำพูดของลูกค้าเป็นคำรับรองที่ชัดเจนและเน้นย้ำถึงประโยชน์และผลลัพธ์ของการใช้ผลิตภัณฑ์
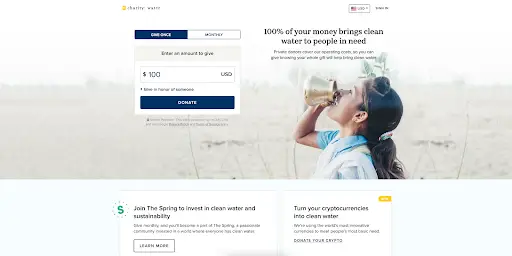
14. การกุศล: น้ำ

ทำไมมันถึงยอดเยี่ยม
- นี่ไม่ใช่เว็บไซต์ที่ไม่หวังผลกำไรทั่วไปของคุณ ภาพจำนวนมาก ข้อความสร้างสรรค์ และการใช้การออกแบบเว็บเชิงโต้ตอบทำให้สิ่งนี้โดดเด่น
- กล่องรับบริจาคเป็นวิธีที่ดีในการดึงดูดความสนใจและช่วยให้ผู้เข้าชมสามารถบริจาคได้อย่างราบรื่น
- มันใช้ประโยชน์จากวิดีโอและการถ่ายภาพได้ดีเยี่ยม โดยเฉพาะอย่างยิ่งในการจับอารมณ์ที่ก่อให้เกิดการกระทำ
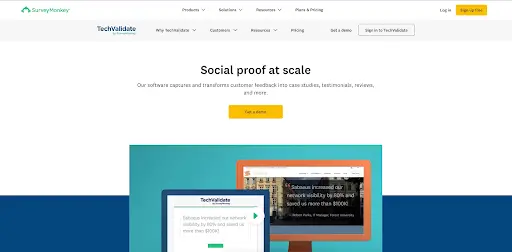
15. TechValidate โดย SurveyMonkey

ทำไมมันถึงยอดเยี่ยม
- หน้าแรกนี้ได้รับการออกแบบอย่างสวยงาม การใช้ช่องว่าง สีที่ตัดกัน และการออกแบบที่เน้นลูกค้าเป็นศูนย์กลางเป็นสิ่งที่น่าสังเกตเป็นพิเศษ
- พาดหัวมีความชัดเจนและน่าสนใจ เช่นเดียวกับคำกระตุ้นการตัดสินใจ
- นอกจากนี้ยังมีลำดับชั้นของข้อมูลที่ยอดเยี่ยม ทำให้ง่ายต่อการสแกนและทำความเข้าใจหน้าเว็บอย่างรวดเร็ว
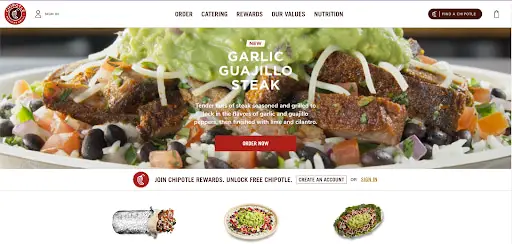
16. ชิปโปเติล

ดูหน้าแรกทั้งหมด
ทำไมมันถึงยอดเยี่ยม
- หน้าแรกเป็นตัวอย่างที่ดีของความคล่องตัวและการเปลี่ยนแปลงอย่างต่อเนื่อง หน้าแรกปัจจุบันของ Chipotle เป็นเรื่องเกี่ยวกับอาหาร ซึ่งใช้เป็นการนำเสนอคุณค่าที่ไม่เหมือนใครเพื่อให้คุณเริ่มคลิกผ่านไซต์ของคุณ
- ถ่ายภาพอาหารได้ละเอียดและสวยงามชวนน้ำลายสอ ตอนนี้เป็นการใช้ภาพอย่างมีประสิทธิภาพ
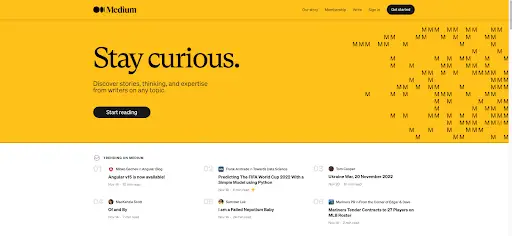
17. ปานกลาง

ดูหน้าแรกทั้งหมด
ทำไมมันถึงยอดเยี่ยม
- การใช้ช่องว่างอย่างละเอียดช่วยให้สื่อสามารถเน้นบทความที่กำลังมาแรงเพื่อให้ผู้เยี่ยมชมสนใจและให้แนวคิดเกี่ยวกับสิ่งที่พวกเขาคาดว่าจะพบ
- บรรทัดแรก "คอยสงสัย" จะบอกผู้ใช้ทันทีว่าเว็บไซต์เกี่ยวกับอะไร สื่อทำให้ง่ายต่อการสมัคร — คลิก “เริ่มต้น”
- หน้าแรกใช้หลักฐานโซเชียลเพื่อให้ผู้เข้าชมเริ่มคลิก: ส่วน "ยอดนิยมบนสื่อ" และ "คัดสรรโดยพนักงาน" ทำให้ฉันรู้ว่าจะหาเนื้อหาคุณภาพสูงได้จากที่ใด
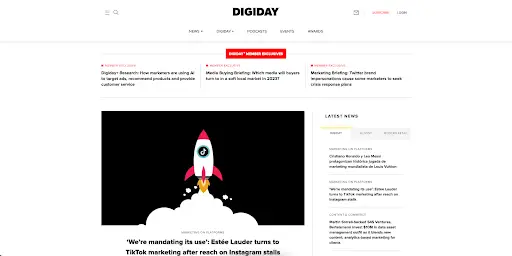
18. ดิจิเดย์

ดูหน้าแรกทั้งหมด
ทำไมมันถึงยอดเยี่ยม
- ไม่เหมือนกับสื่อสิ่งพิมพ์ข่าวออนไลน์อื่น ๆ ที่หน้าแรกของ Digiday มีพาดหัวข่าวและรูปภาพจำนวนมากที่สุดเท่าที่จะเป็นไปได้ หน้าแรกของ Digiday เน้นบทความเดียว ภาพที่โดดเด่นเป็นที่สะดุดตาและพาดหัวขอให้คลิกตอนนี้ที่ผู้เข้าชมรู้ว่ากำลังจะอ่านอะไร
- ด้านบนสุดของหน้าแรกจะแสดงทรัพยากรต่างๆ ในเว็บไซต์ของ Digiday ให้คุณเห็นทั้งหมดที่มีให้
- การใช้ช่องว่างเป็นวิธีที่ยอดเยี่ยมในการเน้นหัวข้อและบทความที่กำลังมาแรงต่างๆ ที่มีอยู่ในเว็บไซต์ของ Digiday
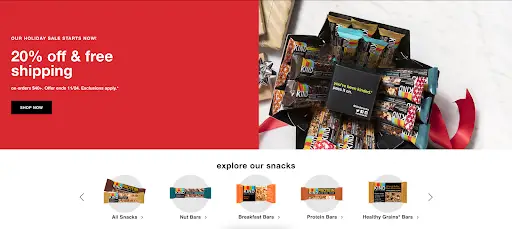
19. ขนมขบเคี้ยว
ดูหน้าแรกทั้งหมด
ทำไมมันถึงยอดเยี่ยม
- สีที่เข้มสร้างคอนทราสต์ ทำให้คำและรูปภาพโดดเด่นบนหน้า
- “สำรวจขนมของเรา” ที่ด้านล่างของหน้าเป็นวิธีที่ยอดเยี่ยมในการให้ผู้เข้าชมเห็นภาพว่ามีอะไรให้ซื้อบ้าง
- KIND ยังใช้ประโยชน์จากช่วงเทศกาลวันหยุด สร้าง CTA ที่ดีสำหรับการขายในช่วงวันหยุดของพวกเขา
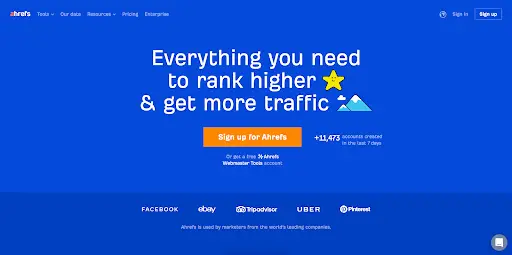
20. อาห์เรฟ

ดูหน้าแรกทั้งหมด
ทำไมมันถึงยอดเยี่ยม
- ความแตกต่างของสีระหว่างสีฟ้า สีขาว และสีส้มนั้นสะดุดตาและทำให้บรรทัดแรกและ CTA ปรากฏขึ้น
- บรรทัดแรกย่อยและ CTA เป็นคู่ที่น่าสนใจ: การเริ่มติดตามและเอาชนะคู่แข่งได้ฟรีเป็นข้อเสนอที่ยอดเยี่ยม
- หน้าแรกนำเสนอตัวเลือกมากมายสำหรับผู้เยี่ยมชม แต่ไม่รก ต้องขอบคุณพื้นหลังทึบและตัวพิมพ์ที่เรียบง่าย
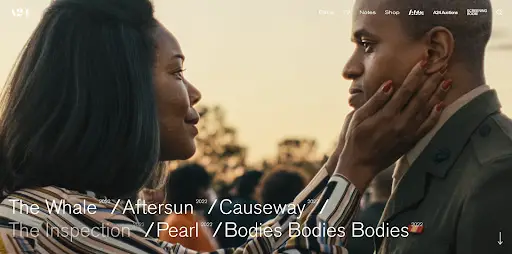
21. A24 ภาพยนตร์

ดูหน้าแรกทั้งหมด
ทำไมมันถึงยอดเยี่ยม
- หน้าแรกของบริษัทภาพยนตร์ประกอบด้วยตัวอย่างภาพยนตร์ใหม่เท่านั้น เราทราบดีว่าเนื้อหาวิดีโอเป็นรูปแบบที่ผู้ชมต้องการดูมากขึ้น และนี่เป็นกลยุทธ์ที่ยอดเยี่ยมในการนำเสนอผลงานของ A24 ในรูปแบบที่ดึงดูดใจอย่างมาก
- ที่ด้านบนสุดของหน้าแรก A24 มีเมนูที่ชัดเจนและรัดกุมซึ่งจะนำลูกค้าไปยังส่วนที่สำคัญที่สุดทั้งหมดของเว็บไซต์
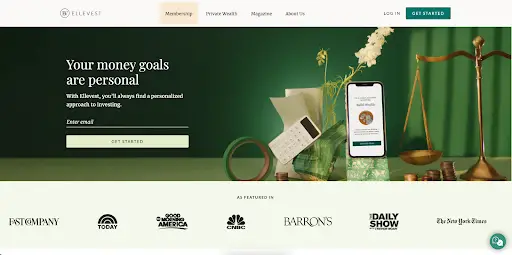
22. เอลเลเวสต์

ดูหน้าแรกทั้งหมด
ทำไมมันถึงยอดเยี่ยม
- รูปภาพเหล่านี้แสดงให้เห็นคุณค่าอย่างหนึ่งของบริษัท แทนที่จะเป็นการบอกถึงคุณค่า: ไซต์เดสก์ท็อปและแอปบนอุปกรณ์เคลื่อนที่ที่เคลื่อนไหวไปพร้อมกับคุณ
- “เริ่มต้นใช้งาน” เป็น CTA ที่ยอดเยี่ยม อันที่จริงเราใช้เองที่นี่ที่ HubSpot เมื่อคลิกแล้ว ผู้เข้าชมจะผ่านขั้นตอนง่ายๆ ไม่กี่ขั้นตอนเพื่อตั้งค่าโปรไฟล์และเริ่มลงทุน
- ส่วน "แสดงเป็นแนะนำใน" เป็นหลักฐานทางสังคมที่ยอดเยี่ยมและนำเสนอแบรนด์ที่โดดเด่นหลายแบรนด์ที่ผู้ใช้คุ้นเคย
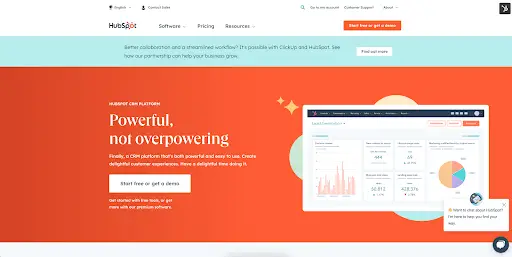
23. ฮับสปอต

ดูหน้าแรกทั้งหมด
ทำไมมันถึงยอดเยี่ยม (ถ้าเราพูดอย่างนั้นเอง)
- “ทรงพลัง ไม่เอาชนะ” เป็นคำอธิบายที่สมบูรณ์แบบ จับคู่กับภาพที่เรียบง่ายของ CRM เพื่อพิสูจน์ความเชื่อของเราในสโลแกนนี้ สังเกตว่ามีการใช้พื้นที่สีขาวที่ด้านบนเพื่อดึงดูดความสนใจของผู้เข้าชมไปยังคุณลักษณะต่างๆ ที่มีให้
- ตลอดทั้งหน้าแรก ธีมสีฟ้าและสีส้มสดใสของเรากลับมาดึงดูดสายตาคุณไปยังลิงก์และ CTA
เริ่มต้นด้วยการออกแบบโฮมเพจ
การค้นหาการออกแบบโฮมเพจที่สมบูรณ์แบบนั้นเป็นงานที่ยาก แต่อย่าลืมมองหาธีมทั่วไปในการออกแบบที่เรารวบรวมไว้ที่นี่ มองหาวิธีที่จะข้ามผ่านภาพการสร้างแบรนด์ที่เชื่อมโยงกันโดยไม่ดูมากเกินไป
สิ่งสำคัญที่สุด ตรวจสอบให้แน่ใจว่าจุดแข็งของบริษัทของคุณโดดเด่นในการออกแบบหน้าเว็บของคุณ
กำลังมองหาแรงบันดาลใจเพิ่มเติม? ตรวจสอบหน้าเกี่ยวกับเราที่น่าทึ่งเหล่านี้หรือตลาดธีม