24 หน้า "พบปะทีม" ที่ดีที่สุดที่เราเคยเห็น
เผยแพร่แล้ว: 2023-06-16สำหรับผู้มีโอกาสเป็นลูกค้าที่ต้องการหาผู้ให้บริการรายใหม่ ขั้นตอนนี้อาจยุ่งยากเล็กน้อย เป็นเรื่องง่ายที่จะสงสัย: ใครคือคนจริงๆ ที่อยู่เบื้องหลังควันและกระจกทั้งหมด?

การเพิ่มหน้าหรือส่วน "Meet the Team" ในเว็บไซต์ของคุณเป็นวิธีที่ง่ายและมีประสิทธิภาพในการทำให้ธุรกิจของคุณเป็นที่รู้จัก
สิ่งนี้ยังทำให้ผู้มีโอกาสเป็นลูกค้าได้ทราบว่าพวกเขาจะทำงานกับใครกันแน่ และแสดงให้พนักงานที่มีศักยภาพเห็นว่าคุณภูมิใจในตัวคนในทีมของคุณ
เพื่อเป็นแรงบันดาลใจ ดูว่าบริษัทเหล่านี้แนะนำผู้เยี่ยมชมให้รู้จักทรัพย์สินทางความคิดสร้างสรรค์ที่สำคัญที่สุดของพวกเขาอย่างไร ซึ่งก็คือคนของพวกเขา
![→ ดาวน์โหลดทันที: คู่มือหน้าเกี่ยวกับเรา [ฟรี Lookbook]](/uploads/article/18270/yOxFbvm2Gkh9M54x.png)
1. Yokel ท้องถิ่น
Yokel Local เป็นพาร์ทเนอร์ของ HubSpot Agency ซึ่งวางตำแหน่งตัวเองเป็นส่วนเสริมของทีมการตลาดของลูกค้า ด้วยเหตุผลดังกล่าว เอเจนซีนี้จึงจัดแสดงพนักงานเพื่อเน้นให้เห็นถึงคนที่อยู่เบื้องหลังแบรนด์
สิ่งที่น่าพึงพอใจเกี่ยวกับเพจนี้คือความเรียบง่าย: การออกแบบกริดให้ความรู้สึกที่ทันสมัย และการคลิกที่ใบหน้าจะเปิดกล่องที่มีข้อมูลเพิ่มเติมเกี่ยวกับสมาชิกในทีม รวมถึงประวัติส่วนตัว ข้อมูลประจำตัว และโปรไฟล์โซเชียล
ทำไมสิ่งนี้ถึงได้ผล: Yokel Local นั้นไม่ได้เว่อร์เกินไปด้วยหน้า “Meet the Team” และไม่จำเป็นต้องทำเช่นนั้นด้วย ทุกสิ่งที่ผู้มีโอกาสเป็นลูกค้าจำเป็นต้องรู้จะถูกนำเสนอในรูปแบบกริดที่สะอาด วิธีนี้ชัดเจนว่าใครอยู่เบื้องหลังหน่วยงาน
2. ตัวแทน Philly
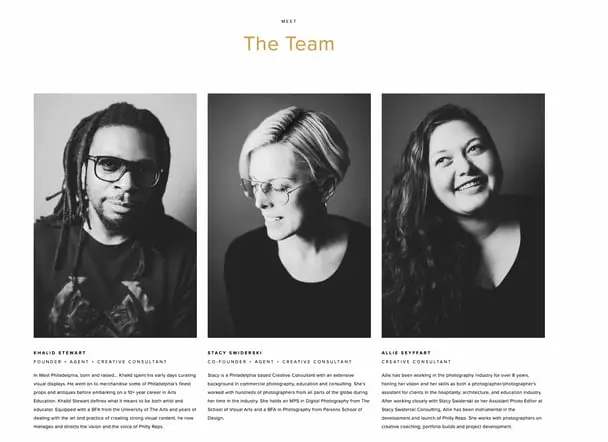
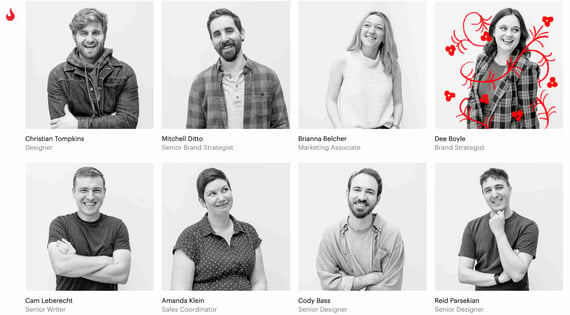
 ตรงกันข้ามกับการออกแบบที่ประณีตกว่า Philly Reps เป็นเอเจนซีอีกแห่งที่ใช้แนวทางที่เรียบง่ายและสะอาดกว่าในหน้าทีม
ตรงกันข้ามกับการออกแบบที่ประณีตกว่า Philly Reps เป็นเอเจนซีอีกแห่งที่ใช้แนวทางที่เรียบง่ายและสะอาดกว่าในหน้าทีม
สมาชิกจะแสดงเป็นภาพโทนสีเทาซึ่งใช้พื้นที่ส่วนใหญ่ของหน้าจอเพื่อรูปลักษณ์และความรู้สึกที่สอดคล้องกัน
ภาพด้านล่างเป็นคำอธิบายสั้น ๆ ของสมาชิกแต่ละคน สังเกตวิธีที่ Philly Reps ทำให้คำอธิบายแต่ละรายการมีความยาวเท่ากันเพื่อรักษาสมดุลและการจัดตำแหน่งระหว่างองค์ประกอบกริด
ส่วนใหญ่จะไม่สังเกตเห็นรายละเอียดนี้ แต่ผลลัพธ์ที่ได้คือหน้าที่สามารถอ่านได้สูงสุด
ทำไมสิ่งนี้ถึงได้ผล: ภาพศีรษะระดับสีเทาขนาดใหญ่ของสมาชิกในทีมนำลักษณะและบุคลิกภาพมาสู่แบรนด์ในขณะที่ยังคงความสอดคล้องของภาพ
3. มาร์มาเลดดิจิทัล
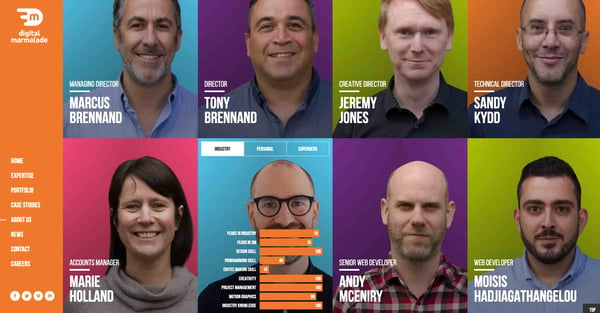
 เนื่องจากประวัติของพนักงานส่วนใหญ่อ่านเหมือนรายการสถิติ (“10 ปีในอุตสาหกรรม … 4 ปีที่บริษัท … จัดการโครงการออกแบบเว็บไซต์ใหม่ 80 โครงการ … “) พนักงานที่ Digital Marmalade จึงตัดสินใจสนุกกับรูปแบบนี้
เนื่องจากประวัติของพนักงานส่วนใหญ่อ่านเหมือนรายการสถิติ (“10 ปีในอุตสาหกรรม … 4 ปีที่บริษัท … จัดการโครงการออกแบบเว็บไซต์ใหม่ 80 โครงการ … “) พนักงานที่ Digital Marmalade จึงตัดสินใจสนุกกับรูปแบบนี้
พนักงานแต่ละคนในหน่วยงานการตลาดในลอนดอนมีโปรไฟล์รูปแบบบัตรซื้อขายซึ่งแสดงรายละเอียดความสำเร็จทางการตลาดที่แท้จริงและข้อเท็จจริงส่วนบุคคล
เป็นการบิดที่เล่นโวหารซึ่งช่วยให้ผู้เข้าชมได้ภาพรวมของทีมเอเจนซี่ โดยเน้นทั้งประสบการณ์ที่น่าประทับใจและวัฒนธรรมที่เป็นมิตร
ทำไมถึงได้ผล: Digital Marmalade สร้างความสมดุลระหว่างการแสดงความสามารถด้านเทคนิคและความสนุกสนานกับสถิติของพนักงาน นอกจากนี้ ภาพส่วนหัวยังมีองค์ประกอบและพื้นหลังที่คล้ายกันทั้งหมด
4. CloudHorizon
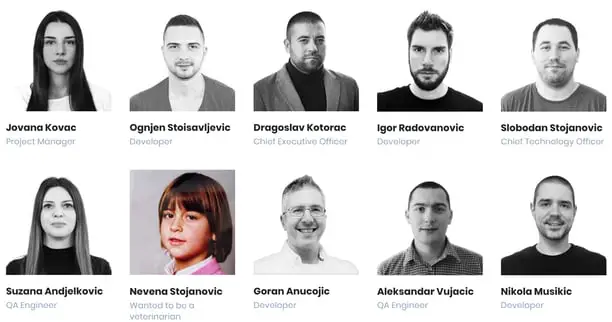
 CloudHorizon เป็นบริษัทพัฒนาผลิตภัณฑ์มือถือ หน้าเกี่ยวกับมันกล่าวว่า “โครงการที่ให้ผลตอบแทนสูงบางโครงการที่เราได้รับเกียรติให้มีส่วนร่วม เริ่มต้นด้วยแนวคิดง่ายๆ และขยายธุรกิจที่ทำกำไรได้ตั้งแต่เริ่มต้น”
CloudHorizon เป็นบริษัทพัฒนาผลิตภัณฑ์มือถือ หน้าเกี่ยวกับมันกล่าวว่า “โครงการที่ให้ผลตอบแทนสูงบางโครงการที่เราได้รับเกียรติให้มีส่วนร่วม เริ่มต้นด้วยแนวคิดง่ายๆ และขยายธุรกิจที่ทำกำไรได้ตั้งแต่เริ่มต้น”
เมื่อคำนึงถึงสิ่งนี้ ส่วน "พบกับทีมของเรา" ของ CloudHorizon จึงเป็นวิธีที่ดีในการอธิบายแนวคิดดังกล่าว
เมื่อคุณวางเมาส์เหนือรูปภาพของสมาชิกในทีม ภาพขนาดย่อของพวกเขาจะพลิกเพื่อแสดงรูปภาพในวัยเด็กพร้อมคำอธิบายเล็กๆ น้อยๆ ว่าพวกเขาอยากเป็นอะไรเมื่อโตขึ้น
ทำไมถึงได้ผล: แนวคิดอันชาญฉลาดนี้เน้นทั้งภูมิหลังที่หลากหลายที่ทีม CloudHorizon นำเสนอ ตลอดจนความเป็นเอกลักษณ์ของสมาชิกแต่ละคน นอกจากนี้ยังให้ความรู้สึกเป็นกันเองแก่ผู้มาเยือนรายใหม่อีกด้วย
5. ตัวหนา

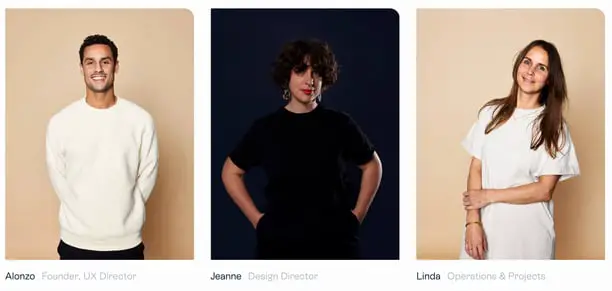
ประวัติทีมของ Bolden นั้นธรรมดากว่าคนอื่น ๆ ในรายการนี้ แต่พวกเขาทำขึ้นเพื่อมันอย่างมีสไตล์
การวางเมาส์เหนือรูปภาพของสมาชิกในทีมแต่ละคนจะสร้างทางเลือกที่มืดมนขึ้น เกือบจะเหมือนกับรูปภาพเชิงลบ โดยเผยให้เห็นชื่อของพนักงานและการเปลี่ยนชุด นี่เป็นตัวอย่างที่ยอดเยี่ยมของหน้า "พบปะทีม" แบบมินิมอลที่เข้าถึงได้ซึ่งดูดีและแนะนำเบื้องหลังเอเจนซี่โดยไม่ต้องพูดเกินจริง
ทำไมถึงได้ผล: Bolden ใช้เอฟเฟ็กต์โฮเวอร์ที่ละเอียดอ่อนแต่มีเอกลักษณ์และมีประสิทธิภาพสำหรับการ์ดสมาชิกในทีมเพื่อเพิ่มความโดดเด่นในการมองเห็น ในฐานะบริษัทออกแบบดิจิทัล ช่วงเวลาเล็กๆ เหล่านี้แสดงให้เห็นถึงความสามารถ
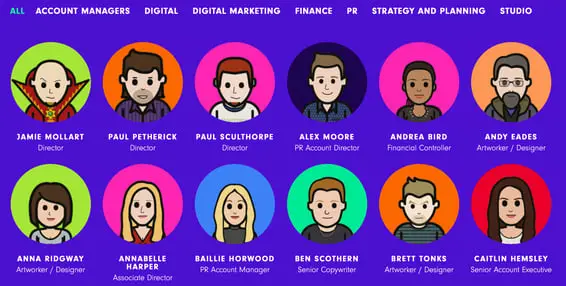
6. ร็อก คิทเช่น แฮร์ริส
 Rock Kitchen Harris ซึ่งเป็นเอเจนซี่ที่ให้บริการเต็มรูปแบบ ตัดสินใจข้ามรูปภาพทั้งหมดและแสดงภาพพนักงานในเวอร์ชั่นการ์ตูนแทน
Rock Kitchen Harris ซึ่งเป็นเอเจนซี่ที่ให้บริการเต็มรูปแบบ ตัดสินใจข้ามรูปภาพทั้งหมดและแสดงภาพพนักงานในเวอร์ชั่นการ์ตูนแทน
พนักงานแต่ละคนในหน่วยงานภาษาอังกฤษมีภาพล้อเลียนที่สร้างขึ้นเอง และทุกคนมีบุคลิกที่แตกต่างกัน
ในขณะที่พนักงานบางคนเลือกใช้ตัวแทนที่ชวนให้นึกถึงรูปโปรไฟล์ LinkedIn แต่คนอื่นๆ ก็มีความคิดสร้างสรรค์เล็กน้อย โดยแต่งตัวการ์ตูนของพวกเขาให้เป็น Ewoks และตัวละครอื่นๆ
พนักงานสามารถกรองตามความสามารถพิเศษได้อย่างง่ายดาย
ทำไมถึงได้ผล: ทางเลือกในการแสดงผลของพนักงานแต่ละคนทำให้เว็บไซต์ของเอเจนซี่นี้มีลักษณะนิสัยและบุคลิกภาพมากมาย นอกจากนี้ยังเปิดโอกาสให้พนักงานได้สนุกสนานเป็นพิเศษอีกด้วย
7. เอฟซีไอคิว
 FCINQ สตูดิโอสร้างสรรค์ แนะนำให้เรารู้จักกับทีมของพวกเขาด้วยคอลลาจฟองสบู่หลากสีสัน
FCINQ สตูดิโอสร้างสรรค์ แนะนำให้เรารู้จักกับทีมของพวกเขาด้วยคอลลาจฟองสบู่หลากสีสัน
การวางเมาส์เหนือวงกลมของพนักงานจะทำให้เกิดเอฟเฟกต์การซูมเข้า และการคลิกจะขยายภาพใบหน้าของพนักงานที่มีชื่อและโปรไฟล์โซเชียล การตั้งค่าที่กระฉับกระเฉงเป็นทางเลือกที่มีสไตล์สำหรับรูปถ่ายและชื่อทีมที่คาดไว้
เหตุใดจึงใช้งานได้: ส่วนทีมของ FCINQ นั้นแตกต่างจากเลย์เอาต์กริดมาตรฐานในขณะที่ยังคงใช้งานง่ายและให้ข้อมูล
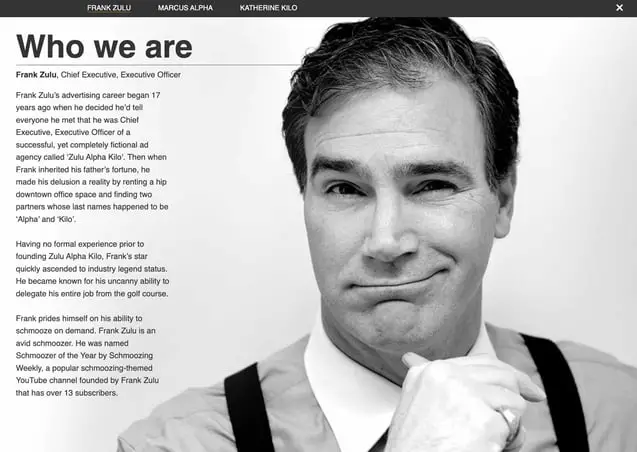
8. ซูลู อัลฟา กิโล

หน่วยงานในแคนาดาแห่งนี้นำเสนอทีมผู้ก่อตั้งด้วยไหวพริบที่ตลกขบขัน ในขณะที่ผู้นำหน่วยงานหลายคนเลือกที่จะนำเสนอตัวเองด้วยภาพบุคคลทางธุรกิจที่อดทน ผู้นำสามคนของ Zulu Alpha Kilo เลือกใช้ภาพถ่ายที่ขี้เล่นและชีวประวัติที่ทะลึ่ง
นี่คือข้อความที่ตัดตอนมาจากชีวประวัติของ Marcus Alpha ซึ่งเป็น "Ultra Chief Creative Director Officer" ของเอเจนซี่:
Marcus มีชื่อเสียงในการผลักดันทีมสร้างสรรค์ของเขาให้ไปไกลกว่าผู้อำนวยการฝ่ายสร้างสรรค์คนอื่นๆ เขาให้พวกเขาทำงานจนดึกดื่น วันหยุดสุดสัปดาห์ และตลอดวันหยุดเพื่อแสวงหาความคิดสร้างสรรค์ที่ก้าวล้ำอย่างแท้จริง
และในที่สุดเมื่อพวกเขาแก้ไขมันได้สำเร็จหลังจากทำงานเหนื่อยและไม่เห็นคุณค่ามาหลายสัปดาห์ มาร์คัสจะยืนอย่างมีชัยต่อหน้าลูกค้าและนำเสนอเป็นไอเดียที่เขามีในห้องอาบน้ำในเช้าวันนั้นแทน
ทำไมสิ่งนี้ถึงได้ผล: Zulu Alpha Kilo ใช้ประโยชน์จากอารมณ์ขันด้วยภาพบุคคลและเนื้อหาข้อความเพื่อดึงดูดผู้มีโอกาสเป็นลูกค้าให้ค้นหาคู่หูที่แปลกแหวกแนว
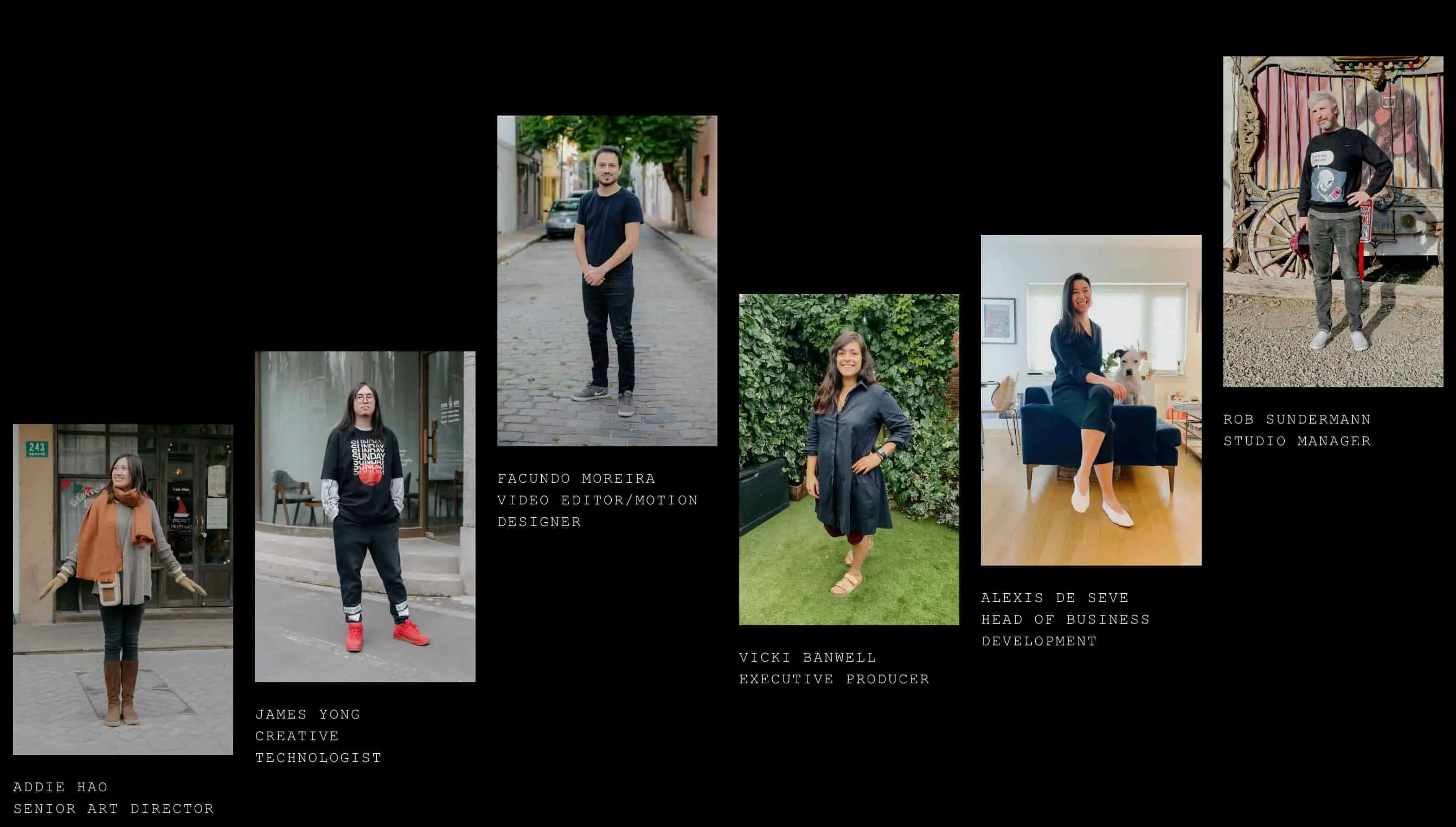
9. สทิงก์ สตูดิโอ
 เราชอบสไลด์โชว์ที่จัดวางอย่างเชี่ยวชาญของสมาชิกในทีมจาก Stink Studios
เราชอบสไลด์โชว์ที่จัดวางอย่างเชี่ยวชาญของสมาชิกในทีมจาก Stink Studios
เอเจนซีสร้างสรรค์นี้มีสำนักงานใน 5 เมืองใหญ่ทั่วโลก ได้แก่ นิวยอร์ก ปารีส และเบอร์ลิน แต่การมีส่วน "พบปะทีม" ที่มีเอกลักษณ์ช่วยให้ธุรกิจของพวกเขาเข้าถึงได้
พวกเขาไม่เรียกตัวเองว่า “บริษัทระดับโลกที่ให้ความรู้สึกแบบท้องถิ่น” โดยเปล่าประโยชน์
ทำไมถึงใช้งานได้: เลย์เอาต์แบบกริดของหน้าทีมของเว็บไซต์นี้น่าดึงดูดใจ สะอาดตา และขี้เล่นอีกด้วย
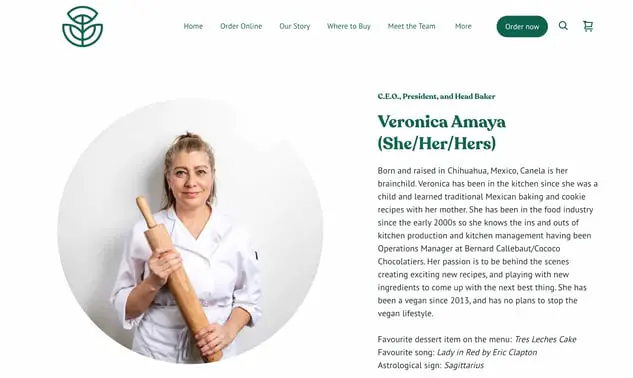
10. คาเนลา วีแกน เบเกอรี่ แอนด์ คาเฟ่

Canela รู้ว่าผู้คนและเรื่องราวของพวกเขามีความสำคัญพอๆ กับเมนูแสนอร่อยที่นำเสนอ หน้าทีมของพวกเขามีทั้งชื่อ สรรพนาม และประวัติสั้นๆ ของแต่ละคน
รูปภาพของสมาชิกในทีมมักจะมีขนมอบหรือกาแฟหนึ่งแก้ว เพื่อให้เข้ากับธีมของร้านเบเกอรี่ พวกเขายังแบ่งปันขนมที่พวกเขาชื่นชอบโดยนึกถึงขนมหวานที่เบเกอรี่นำเสนอ
สิ่งที่เราชอบ: ประวัติแต่ละรายการยังมีเพลงโปรดของพนักงานและสัญญาณโหราศาสตร์ สิ่งนี้สร้างสัมผัสที่เป็นส่วนตัวและเบิกบานใจ
11. เดร็กซ์เลอร์
 Drexler พิสูจน์ให้เห็นว่าคุณไม่จำเป็นต้องใช้ทั้งหน้าเพื่อแนะนำพนักงานของคุณ — แค่ส่วนเดียวก็สามารถทำเคล็ดลับได้
Drexler พิสูจน์ให้เห็นว่าคุณไม่จำเป็นต้องใช้ทั้งหน้าเพื่อแนะนำพนักงานของคุณ — แค่ส่วนเดียวก็สามารถทำเคล็ดลับได้
ป้ายชื่อสมาชิกในทีมที่ดูเรียบง่ายแต่สวยงามนี้ปรากฏขึ้นในหน้าแรกและเล่นกับการเลื่อนเพื่อแสดงภาพเหมือนของสมาชิกในทีมแต่ละคน สุนทรียภาพในการถ่ายภาพบุคคลแบบ "ลงมือปฏิบัติจริง" นั้นมีเอกลักษณ์เฉพาะตัว สร้างโฮมเพจที่มีแต่คนกลุ่มนี้เท่านั้นที่คิดขึ้นได้
ทำไมสิ่งนี้ถึงได้ผล: Drexler ใช้การเลื่อนเพื่อนำเสนอภาพถ่ายของทีมในรูปแบบการสแกน พร้อมด้วยภาพบุคคลที่แปลกประหลาดแต่มีเสน่ห์
12. ไม้ขีดไฟ
 ในฐานะเอเจนซี่สร้างแบรนด์ Matchstic รู้ถึงความสำคัญของเอกลักษณ์ ความคิดสร้างสรรค์ และเอกลักษณ์เฉพาะตัว ส่วน "เราคือใคร" ไม่เพียงแสดงตัวตนด้วยการเน้นองค์ประกอบของมนุษย์ของแบรนด์เท่านั้น แต่ยังแสดงให้เห็นด้านที่สร้างสรรค์อีกด้วย
ในฐานะเอเจนซี่สร้างแบรนด์ Matchstic รู้ถึงความสำคัญของเอกลักษณ์ ความคิดสร้างสรรค์ และเอกลักษณ์เฉพาะตัว ส่วน "เราคือใคร" ไม่เพียงแสดงตัวตนด้วยการเน้นองค์ประกอบของมนุษย์ของแบรนด์เท่านั้น แต่ยังแสดงให้เห็นด้านที่สร้างสรรค์อีกด้วย
เมื่อคุณวางเมาส์เหนือภาพขนาดย่อแต่ละภาพ ภาพตลกๆ จะถูกซ้อนทับบนภาพ
นอกจากนี้ เคอร์เซอร์แบบกำหนดเองซึ่งแสดงเฉพาะในหน้าเกี่ยวกับเท่านั้น ยังเป็นการเรียกกลับที่แข็งแกร่งไปยังแบรนด์ Matchstic ซึ่งหมายถึงพลังงานจลน์ที่เริ่มต้นด้วยแสงของการแข่งขัน
เหตุใดจึงใช้ได้ผล: Matchstic ใช้เอฟเฟ็กต์โฮเวอร์สไตล์การ์ตูนกับภาพบุคคลของพนักงาน โดยสื่อถึงความสนุกสนาน จินตนาการ และความคิดสร้างสรรค์เบื้องหลังโปรไฟล์ที่ไม่ซับซ้อน เคอร์เซอร์แบบกำหนดเองเป็นสัมผัสที่พิเศษและสวยงาม
13. แอตลาสเซียน
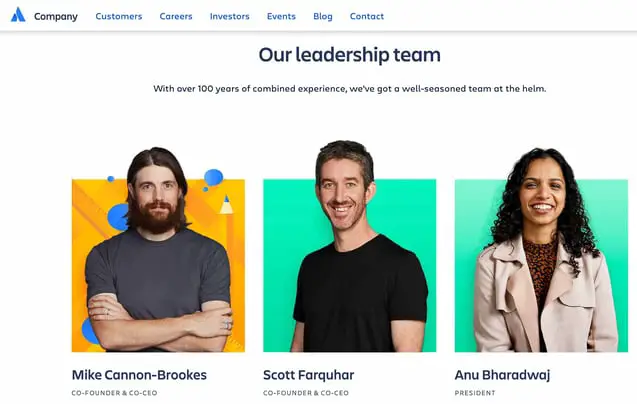
 Atlassian บริษัทที่อยู่เบื้องหลังโซลูชันซอฟต์แวร์จำนวนมากที่ใช้ในธุรกิจต่างๆ ทั่วโลก ไฮไลต์รูปภาพของทีมในหน้า "บุคคล" การมีปฏิสัมพันธ์ในสำนักงานและการทำงานอย่างหนัก
Atlassian บริษัทที่อยู่เบื้องหลังโซลูชันซอฟต์แวร์จำนวนมากที่ใช้ในธุรกิจต่างๆ ทั่วโลก ไฮไลต์รูปภาพของทีมในหน้า "บุคคล" การมีปฏิสัมพันธ์ในสำนักงานและการทำงานอย่างหนัก
ด้านล่างนี้ พวกเขาแสดงทีมผู้นำของพวกเขาด้วยภาพใบหน้าที่มีสีสันซึ่งแยกออกจากกล่องพื้นหลังที่มีสีสัน ซึ่งคล้ายกับ Matchstic เมื่อคุณวางเมาส์เหนือแต่ละภาพ กราฟิกเวกเตอร์ที่เกี่ยวข้องกับบทบาทเฉพาะของแต่ละคนจะปรากฏขึ้น
นอกจากนี้ ป๊อปอัปจะปรากฏขึ้นเมื่อคลิกพร้อมไอคอนโซเชียลและประวัติ สิ่งที่น่าสนใจเป็นพิเศษคือตัวเลือกในการดาวน์โหลดเฮดช็อตซึ่งมียูทิลิตี้พิเศษสำหรับมืออาชีพด้านสื่อ

ทำไมถึงใช้งานได้: หน้าผู้คนของ Atlassian มีความเป็นมืออาชีพและแปลกแหวกแนว พร้อมด้วยคุณสมบัติที่เป็นประโยชน์ เช่น ประวัติส่วนตัว ลิงก์โซเชียลมีเดีย และตัวเลือกในการดาวน์โหลดภาพใบหน้า
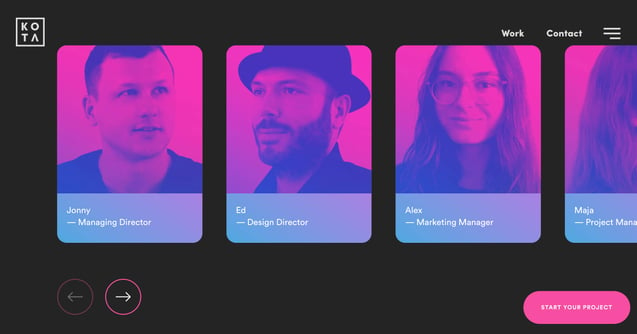
14. โคตา
 Heart Creative นำเสนอสมาชิกในทีมในหน้า "เกี่ยวกับเรา" การคลิกที่ภาพจะแสดงข้อมูลเพิ่มเติมเกี่ยวกับพนักงานแต่ละคน
Heart Creative นำเสนอสมาชิกในทีมในหน้า "เกี่ยวกับเรา" การคลิกที่ภาพจะแสดงข้อมูลเพิ่มเติมเกี่ยวกับพนักงานแต่ละคน
นอกจากนี้ยังมีภาพบุคคลสไตล์ภาพซ้อนอีกภาพที่แสดงระยะใกล้และภาพโปรไฟล์ของพนักงานซ้อนทับกัน
ทำไมถึงได้ผล: โทนสีที่สร้างสรรค์และสม่ำเสมอช่วยให้ส่วน "พบปะกับทีม" สนุกสนานด้วยการแสดงภาพบุคคลอื่นๆ บนเมาส์โอเวอร์
15. แชทสด
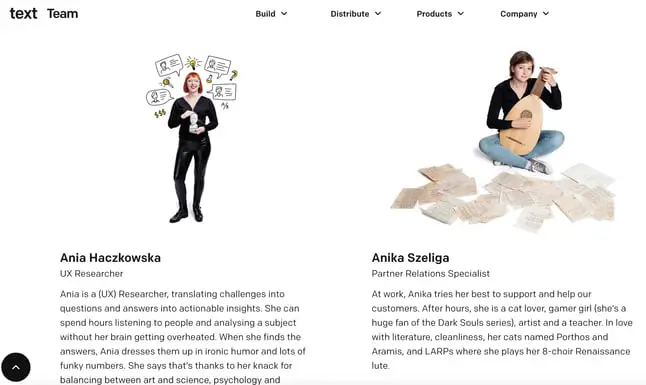
 LiveChat ซึ่งเป็นบริการ AI สำหรับลูกค้าและโซลูชัน Chatbot เข้าถึงหน้าทีมแตกต่างไปจากเดิมอย่างสิ้นเชิง
LiveChat ซึ่งเป็นบริการ AI สำหรับลูกค้าและโซลูชัน Chatbot เข้าถึงหน้าทีมแตกต่างไปจากเดิมอย่างสิ้นเชิง
แทนที่จะแสดงรายการบทบาทและประสบการณ์ของสมาชิกในทีมแต่ละคน พวกเขาสร้างภาพถ่ายสำหรับสมาชิกในทีมแต่ละคนที่แสดงให้เห็นว่าพวกเขาเป็นใครในแนวคิด ความสนุกสนาน และเป็นสัญลักษณ์ ด้วยขนาดของบริษัท นี่เป็นความพยายามที่ค่อนข้างดี
แนวทางของ LiveChat มีประสิทธิภาพอย่างมากในการแสดงเอกลักษณ์ของทีม และบังคับให้ผู้เยี่ยมชมเว็บไซต์ใช้เวลาในการดูแต่ละภาพและอ่านประวัติแต่ละภาพ
ส่งผลให้ใช้เวลาบนหน้าเว็บนานขึ้น ซึ่งเป็นเมตริกการมีส่วนร่วมที่สำคัญ
ทำไมถึงได้ผล: หน้าทีม LiveChat เน้นย้ำถึงบุคลิกและความสนใจของสมาชิกแต่ละคน เห็นได้ชัดว่า LiveChat ให้ความสำคัญกับทุกคนและรู้ว่าจุดแข็งที่แท้จริงของธุรกิจคือผู้คน
16. อีทซี่
.jpg) บริษัทขนาดใหญ่หลายแห่งละทิ้งหน้า "พบปะทีม" แบบเดิมๆ เนื่องจากมีสมาชิกในทีมจำนวนมากจนไม่สมเหตุสมผลที่จะแสดงทั้งหมด
บริษัทขนาดใหญ่หลายแห่งละทิ้งหน้า "พบปะทีม" แบบเดิมๆ เนื่องจากมีสมาชิกในทีมจำนวนมากจนไม่สมเหตุสมผลที่จะแสดงทั้งหมด
ที่ Etsy พวกเขายอมรับทุกคนที่ทำให้ตลาดออนไลน์ยอดนิยมเป็นไปได้ด้วย "กระดานผู้คน" แบบเรียงต่อกันที่เลื่อนไปเป็นวันๆ
ทำไมสิ่งนี้ถึงได้ผล: แม้ว่าจะไม่สามารถทำได้จริงในการจัดทำประวัติของสมาชิกในทีมทุกคน แต่ Etsy ก็ประนีประนอมด้วยภาพตัดปะภาพบุคคลของทีมเพื่อเป็นข้อพิสูจน์ถึงความแข็งแกร่งที่อยู่เบื้องหลังบริษัท
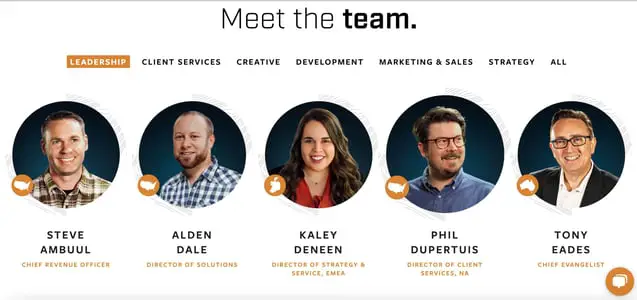
17. UWG
 ผู้เชี่ยวชาญด้านเนื้อหาดิจิทัล UWG ได้สร้างหน้าทีมที่น่าทึ่งซึ่งเกี่ยวกับบุคลิกภาพพอๆ กับที่เกี่ยวกับบุคลากร สมาชิกในทีมจะแสดงด้วยภาพที่มีชีวิตชีวาบนพื้นหลังทึบ
ผู้เชี่ยวชาญด้านเนื้อหาดิจิทัล UWG ได้สร้างหน้าทีมที่น่าทึ่งซึ่งเกี่ยวกับบุคลิกภาพพอๆ กับที่เกี่ยวกับบุคลากร สมาชิกในทีมจะแสดงด้วยภาพที่มีชีวิตชีวาบนพื้นหลังทึบ
รูปภาพส่วนใหญ่เป็นสี่เหลี่ยมจัตุรัส แต่บางครั้งหน้าจะแบ่งรูปแบบนี้ออกเพื่อความหลากหลายทางสายตา คุณสามารถคลิกภาพบุคคลเพื่อเปิดโมดอลสำหรับข้อมูลเพิ่มเติมเกี่ยวกับสมาชิกในทีม
เหตุใดจึงใช้งานได้: หน้าทีมนี้เรียบง่าย แต่โดดเด่นและมีประสิทธิภาพ ภาพบุคคลแต่ละภาพเต็มไปด้วยบุคลิกเฉพาะตัว และเมื่อรวมภาพเข้าด้วยกันแล้วจะเป็นคอลลาจที่มีชีวิตชีวา เป็นหน้า "พบทีม" ที่ทำให้คุณต้องการพบทีมจริงๆ
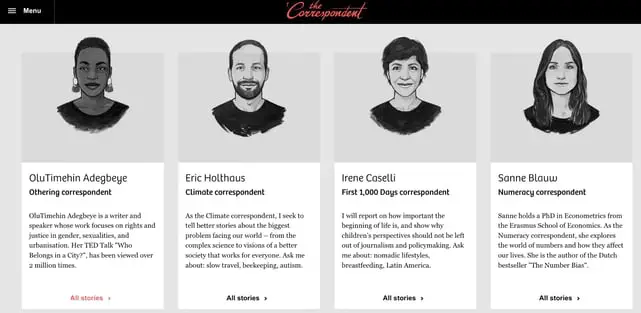
18. ผู้สื่อข่าว
 The Correspondent เป็นองค์กรที่เสนอข่าวโดยปราศจากความกลัวหรือผลประโยชน์ทางการเงิน ในรูปแบบนักข่าวที่แท้จริง ไซต์นำเสนอสมาชิกในทีมแต่ละคนในรูปแบบการ์ตูนที่แสดงผลอย่างสวยงาม ให้ความรู้สึกทางศิลปะแก่เพจ
The Correspondent เป็นองค์กรที่เสนอข่าวโดยปราศจากความกลัวหรือผลประโยชน์ทางการเงิน ในรูปแบบนักข่าวที่แท้จริง ไซต์นำเสนอสมาชิกในทีมแต่ละคนในรูปแบบการ์ตูนที่แสดงผลอย่างสวยงาม ให้ความรู้สึกทางศิลปะแก่เพจ
การคลิกที่ภาพขนาดย่อแต่ละภาพจะนำผู้เยี่ยมชมเว็บไซต์ไปยังสถานที่ที่พวกเขาสามารถสมัครรับข้อมูลจากนักเขียนคนนั้นและดูฟีดของผลงานของพวกเขาได้ ภารกิจของแต่ละคนจะแสดงอยู่ด้านบน และข้อมูลติดต่ออยู่ในแถบด้านข้าง
ทำไมถึงได้ผล: การเรนเดอร์ภาพร่างของสมาชิกในทีมทุกคนช่วยส่งเสริมสุนทรียภาพในการตีพิมพ์ของ The Correspondent ผู้อ่านสามารถค้นหาเรื่องราวของนักเขียนโดยเฉพาะได้โดยคลิกที่การ์ด
19. บลูเลดซ์
 อะไรจะสื่อถึงบุคลิกของทีมได้ดีไปกว่าการแสดง gif ที่พวกเขาชื่นชอบเมื่อวางเมาส์เหนือ นั่นคือสิ่งที่เอเจนซี่การตลาดดิจิทัล Bluleadz ทำ คุณเกือบจะนึกภาพคนเหล่านี้ในสถานการณ์ที่ gif ของพวกเขาเป็นตัวแทนได้
อะไรจะสื่อถึงบุคลิกของทีมได้ดีไปกว่าการแสดง gif ที่พวกเขาชื่นชอบเมื่อวางเมาส์เหนือ นั่นคือสิ่งที่เอเจนซี่การตลาดดิจิทัล Bluleadz ทำ คุณเกือบจะนึกภาพคนเหล่านี้ในสถานการณ์ที่ gif ของพวกเขาเป็นตัวแทนได้
คุณลักษณะที่มีประโยชน์อีกอย่างหนึ่งของหน้า "Meet the Crew" นี้คือความสามารถในการกรองพนักงานของ Bluleadz ตามหน้าที่ ปุ่มแต่ละปุ่มที่ด้านล่างจะเกี่ยวข้องกับทีมและแสดงบุคคลที่ "ทำให้เวทมนตร์เกิดขึ้น" ในพื้นที่ธุรกิจนั้น
ทำไมถึงได้ผล: เป็นอีกวิธีหนึ่งในการเพิ่มบุคลิกภาพให้กับเพจของทีม Blueleadz มี gif ที่ชื่นชอบสำหรับสมาชิกในทีมแต่ละคน เป็นเรื่องสนุก บันเทิง และอาจแปลงได้
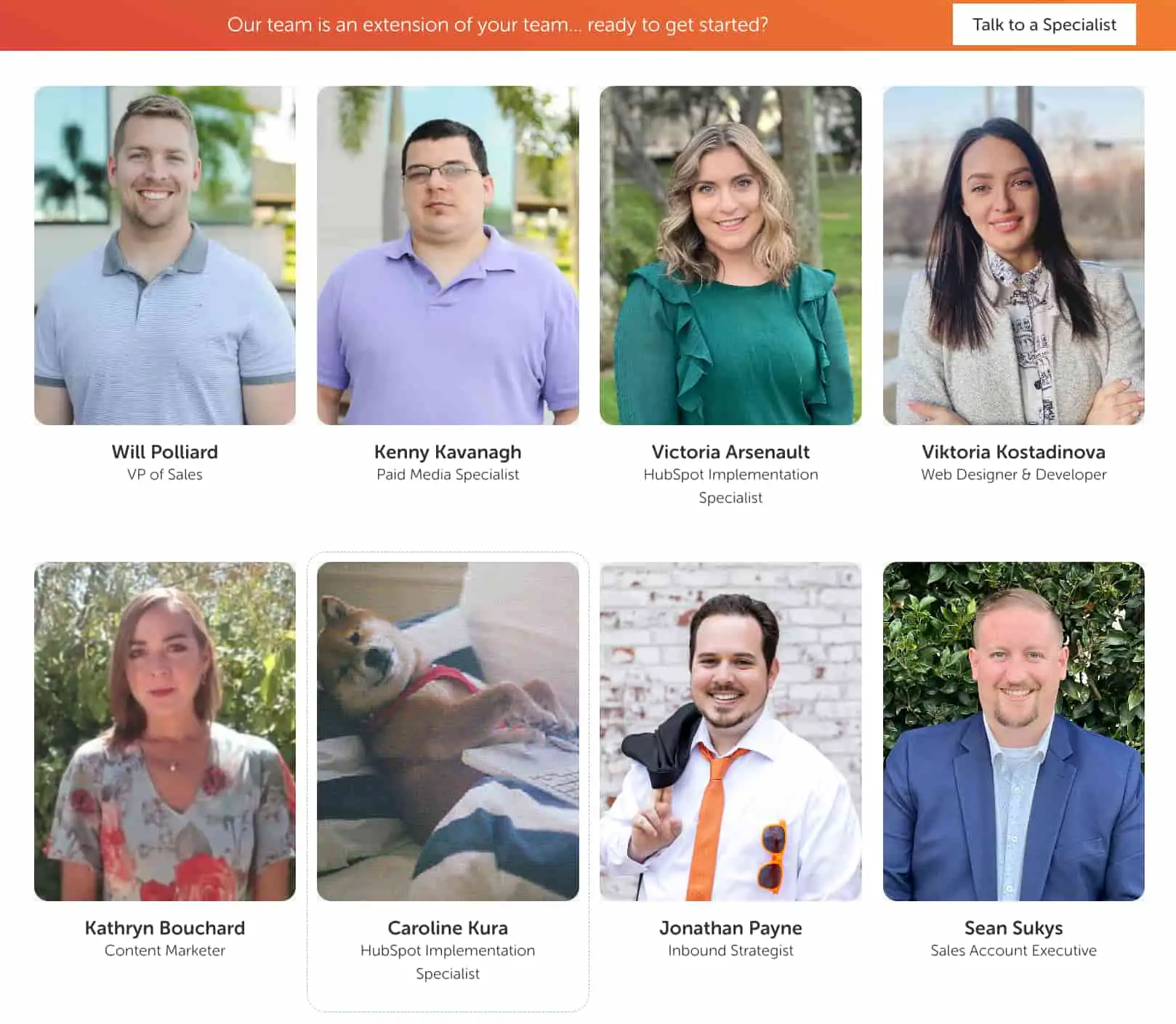
20. ชุมทางสื่อ
 ป๊อปอัพสีตัวหนา? ได้โปรด HubSpot Elite Agency Partner Media Junction แสดงภาพขนาดย่อของทีมบนพื้นหลังทึบพร้อมเงาเวกเตอร์
ป๊อปอัพสีตัวหนา? ได้โปรด HubSpot Elite Agency Partner Media Junction แสดงภาพขนาดย่อของทีมบนพื้นหลังทึบพร้อมเงาเวกเตอร์
ภาพถ่ายแต่ละภาพค่อนข้างจะงี่เง่าเล็กน้อย และหลายๆ ภาพก็พาเพื่อนขนปุยมาร่วมถ่ายภาพด้วย
นอกจากนี้ ภาพขนาดย่อของทีมผู้นำยังสามารถคลิกได้ คุณจึงสามารถอ่านข้อมูลเพิ่มเติมเกี่ยวกับพวกเขาและแม้แต่ส่งข้อความเพื่อขอข้อมูลเพิ่มเติม
ทำไมถึงได้ผล: Media Junction ไม่กลัวที่จะแสดงด้านที่ขี้เล่นบนเพจของทีม — รูปภาพมีสีสัน เชิญชวน และเคลื่อนไหวได้สำหรับสไตล์ที่ทำให้ผู้ใช้ติดตามเพจ
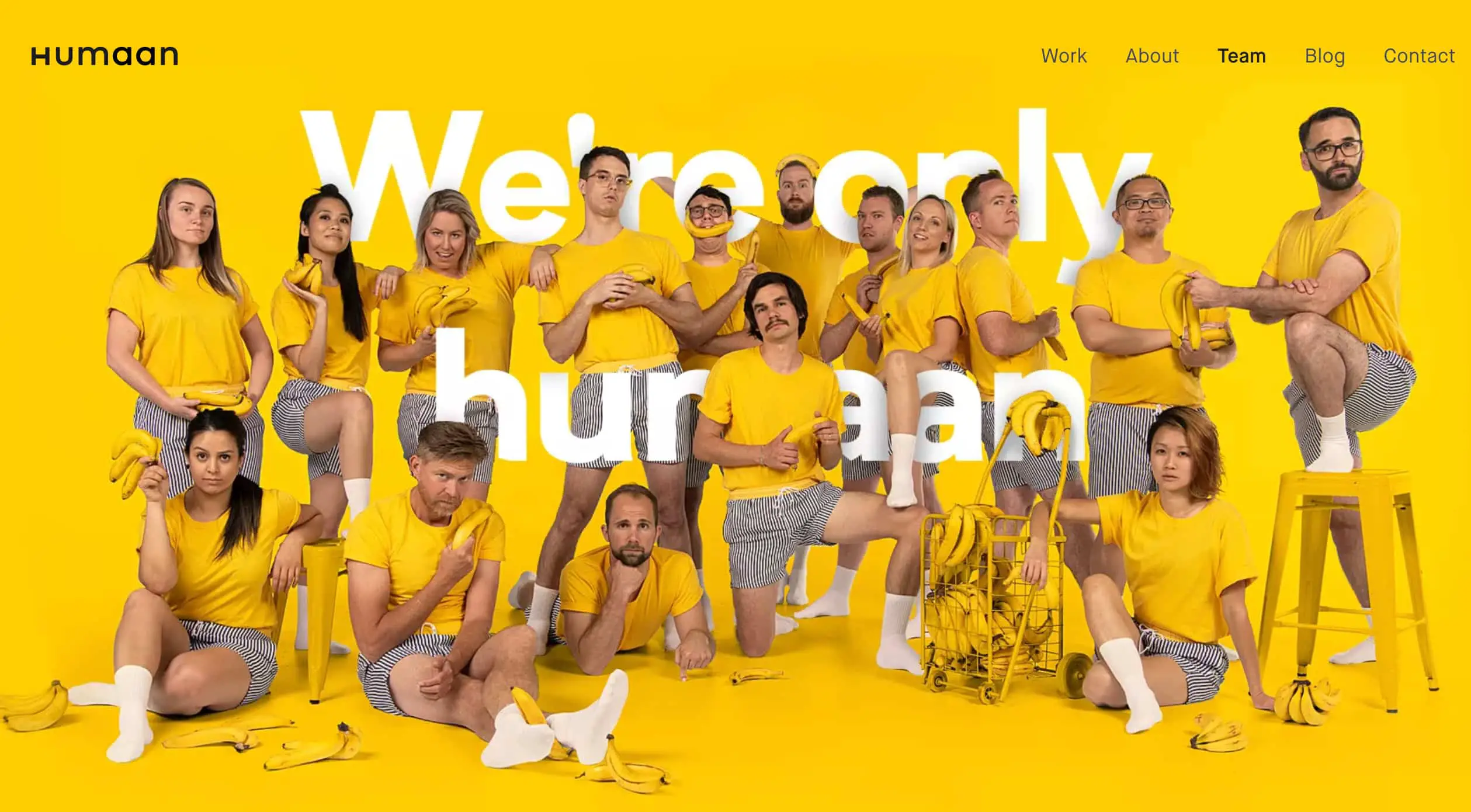
21 . มนุษย์
 Humaan คือการผสมผสานการเล่นและธุรกิจเข้ากับความอยากรู้อยากเห็นและการทดลอง นั่นเป็นเหตุผลที่หน้า "Meet the Team" ของพวกเขาสร้างขึ้นเพื่อแสดงสิ่งที่พวกเขาทำได้ดีที่สุด — ออกแบบผลิตภัณฑ์ดิจิทัลสำหรับแบรนด์ที่มีความคิดก้าวหน้า
Humaan คือการผสมผสานการเล่นและธุรกิจเข้ากับความอยากรู้อยากเห็นและการทดลอง นั่นเป็นเหตุผลที่หน้า "Meet the Team" ของพวกเขาสร้างขึ้นเพื่อแสดงสิ่งที่พวกเขาทำได้ดีที่สุด — ออกแบบผลิตภัณฑ์ดิจิทัลสำหรับแบรนด์ที่มีความคิดก้าวหน้า
ภาพกลุ่ม "Meet the Team" ของ Humaan เน้นให้เห็นถึงด้านที่สนุกสนานและการทำงานร่วมกัน แต่เมื่อคุณเลื่อนหน้าลงมา คุณจะพบ gif ส่วนบุคคลของสมาชิกในทีมแต่ละคนและประวัติสั้นๆ (แต่ไม่น่าเบื่อ!)
ทำไมถึงได้ผล: ภาพถ่ายกลุ่มที่มีชีวิตชีวาตะโกนว่า “เรามีความคิดสร้างสรรค์” แต่ภาพหมู่ไม่เพียงดึงดูดสายตาเท่านั้น ภาพแต่ละภาพ (หรือ gif) ของทีมงาน Humaan ยังแสดงให้เห็นถึงบุคลิกของพวกเขาเล็กน้อยเพื่อสร้างประสบการณ์ที่ดียิ่งขึ้นให้กับมนุษย์
22. หินเค็ม
 Salted Stone หน่วยงานที่ปรึกษาและโซลูชั่นดิจิทัลแบบครบวงจร มีความภูมิใจที่จะไม่ผูกมัดกับซีกโลกเพียงซีกโลกเดียว — และพวกเขาต้องการให้คุณรู้
Salted Stone หน่วยงานที่ปรึกษาและโซลูชั่นดิจิทัลแบบครบวงจร มีความภูมิใจที่จะไม่ผูกมัดกับซีกโลกเพียงซีกโลกเดียว — และพวกเขาต้องการให้คุณรู้
ภาพถ่ายส่วนตัวของสมาชิกในทีมแต่ละคนคือภาพถ่ายระดับมืออาชีพที่มีพื้นหลังและแสงเหมือนกัน พื้นหลังสีเข้มช่วยดึงความสนใจไปที่แผนที่ด้านข้างรูปภาพของแต่ละคน
ทำไมสิ่งนี้ถึงได้ผล: หน้า “Meet the Team” ของ Salted Stone มุ่งเน้นไปที่พนักงานแต่ละคน ในขณะที่เน้นตำแหน่งของพวกเขาอย่างสมบูรณ์แบบ ลูกค้ารู้ว่าพวกเขาจะได้ร่วมงานกับผู้นำระดับโลก
23. โอ๊ค + รัมเบิล

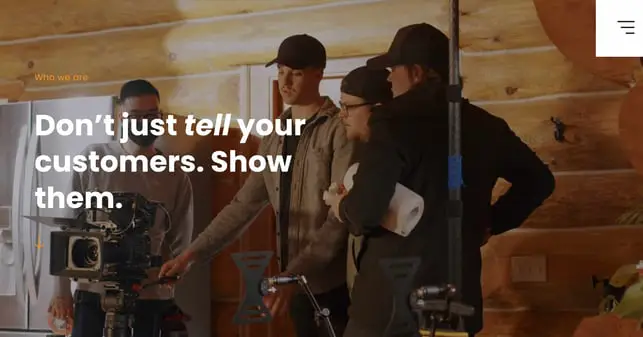
หากคุณเป็นบริษัทที่ผลิตวิดีโอ การมีเนื้อหาวิดีโอคุณภาพสูงในหน้า “พบปะทีม” ของคุณจะไม่สมเหตุสมผลหรือ Oak + Rumble คิดเช่นนั้น และวิดีโอแนะนำของพวกเขาก็ตอกย้ำสิ่งที่พวกเขาสามารถนำเสนอแก่ลูกค้าได้อย่างสมบูรณ์แบบ
หน้าชีวประวัติของคุณไม่จำเป็นต้องเป็นเพียงภาพใบหน้าและประวัติพนักงานสั้นๆ ให้สร้างสรรค์และใช้หน้าจากหนังสือคู่มือ Oak + Rumbles เพิ่มวิดีโอเพื่อทำให้เรื่องราวของคุณโดดเด่นเหนือหน้ากระดาษ
ทำไมถึงได้ผล: วิดีโอแนะนำ The Oak + Rumble ทำให้งานของพวกเขามีชีวิตขึ้นมา ผู้เยี่ยมชมหน้าทีมของพวกเขารู้ดีว่า Oak + Rumble ทำอะไรได้ดี และพวกเขารู้ว่าควรคาดหวังงานคุณภาพประเภทใดหากทำงานร่วมกับพวกเขา
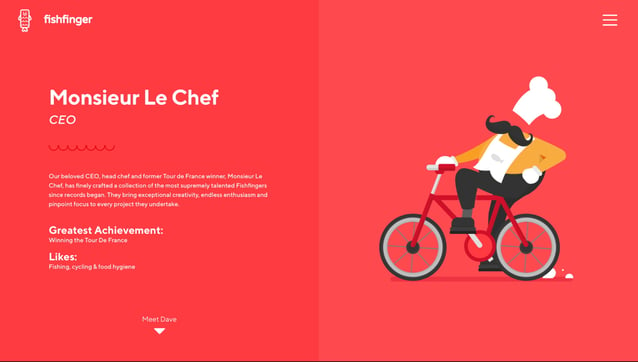
24. ฟิชฟิงเกอร์
 Fishfinger เอเจนซี่โฆษณาตัดสินใจที่จะต่อต้านธัญพืชด้วยหน้า "Meet the Team"
Fishfinger เอเจนซี่โฆษณาตัดสินใจที่จะต่อต้านธัญพืชด้วยหน้า "Meet the Team"
แทนที่จะแสดงรูปภาพของพนักงาน Fishfinger ได้ขจัดความเจ็บปวดจากวันแห่งการถ่ายภาพ และสร้างแอนิเมชั่นส่วนตัวสำหรับพนักงานแต่ละคนตามตำแหน่ง ความชอบ และความชอบของพวกเขา
ฟิชฟิงเกอร์ยังทิ้งประวัติที่น่าเบื่อและสร้างประวัติสั้นๆ ที่แปลกแหวกแนวสำหรับสมาชิกในทีมแต่ละคน
การนำทางไปยังหน้าของสมาชิกทีมคนถัดไปทำได้ง่ายด้วยลิงก์ “พบกับเดฟ” ที่ด้านล่างของหน้า
ทำไมสิ่งนี้ถึงได้ผล: หน้า “Meet the Team” ของ Fishfinger ดึงดูดความสนใจของผู้อ่านได้อย่างสมบูรณ์แบบ แสดงบุคลิกของบริษัทและพนักงาน
แนวทางปฏิบัติที่ดีที่สุดของหน้า "พบปะกับทีม"
แล้วเราเรียนรู้อะไรได้บ้างจากตัวอย่างที่ยอดเยี่ยมเหล่านี้ ต่อไปนี้คือเคล็ดลับและแนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบที่คุณสามารถนำไปใช้กับเพจทีมของคุณเองได้
ใช้รูปภาพคุณภาพสูง
ผู้เยี่ยมชมส่วนใหญ่จะคาดหวังให้หน้าทีมของคุณแสดงรูปภาพของพนักงานของคุณ ตรวจสอบว่ารูปภาพเหล่านี้มีคุณภาพสูงและมีความสอดคล้องกันทางสายตา (รวมถึงขนาดด้วย) จากนั้นคุณสามารถเพิ่มบุคลิกภาพได้มากเท่าที่คุณต้องการ หรือตามที่เราเห็นในตัวอย่างด้านบน คุณสามารถลองใช้ทางเลือกที่มีภาพประกอบ
เขียนคำอธิบายพนักงานที่น่าสนใจ
อย่างน้อยที่สุด โปรไฟล์ของสมาชิกแต่ละคนควรมีรูปถ่าย ชื่อ และตำแหน่งงาน สำหรับรายละเอียดเพิ่มเติม ให้เพิ่มประวัติสั้นๆ ของพนักงานแต่ละคนที่สรุปบทบาท ประสบการณ์ ความสำเร็จ และความสนใจของพวกเขา
สิ่งนี้เหมาะสมอย่างยิ่งสำหรับเอเจนซีที่ทำงานร่วมกันอย่างกว้างขวางและเป็นการพบปะกับลูกค้า คุณจะต้องสร้างความไว้วางใจ และประวัติก็เป็นวิธีที่ดีในการไปถึงที่นั่น
รวมลิงค์โซเชียล
นอกจากชื่อ ตำแหน่งงาน และประวัติของพนักงานของคุณแล้ว คุณยังอาจเชื่อมโยงไปยังโปรไฟล์โซเชียลมีเดียของพวกเขาด้วย แม้จะไม่จำเป็น แต่ก็ช่วยให้ผู้มีโอกาสเป็นลูกค้าติดต่อสมาชิกผ่านช่องทางอื่นที่ต้องการได้
ลิงก์โปรไฟล์ LinkedIn ก็น่าจะเพียงพอแล้ว เนื่องจากคุณมั่นใจได้ว่าพนักงานจะรักษาโพสต์ของพวกเขาอย่างมืออาชีพบนเว็บไซต์ อย่างไรก็ตาม ให้เชื่อมโยงไปยังโปรไฟล์อื่นๆ (เช่น Twitter, Instagram) ด้วยความระมัดระวัง เนื่องจากคุณไม่สามารถแน่ใจได้ว่าการกระทำของพวกเขาบนเว็บไซต์เหล่านี้จะเหมาะสมกับบริษัท
แสดงบุคลิกภาพ
ใช่ แค่พูดว่า "บุคลิกภาพ" อาจดูเหมือนเป็นคำตอบที่ตรงประเด็น เราจงใจคลุมเครือที่นี่เพราะแต่ละบริษัทจะมีแนวทางของตัวเองในการเพิ่มลักษณะเฉพาะในหน้า "พบปะทีม" ขึ้นอยู่กับแบรนด์ของคุณ ซึ่งอาจรวมถึงภาพบุคคลที่สนุกสนาน คำอธิบายที่ตลกขบขัน หรือเอฟเฟ็กต์ที่สะดุดตา
ดังที่เราได้เห็น หน้าทีมที่ดีที่สุดจะใส่บุคลิกภาพในลักษณะที่สอดคล้องกับการสร้างแบรนด์ของพวกเขา บางหน้าดูเป็นทางการแต่แฝงไปด้วยองค์ประกอบที่สนุกสนาน บางหน้าเน้นที่อารมณ์ขันอย่างชัดเจน และบางหน้าเน้นอย่างจริงจัง ในทุกกรณี หน้าต่างๆ จะรักษาความรู้สึกแบบมืออาชีพ แม้กระทั่งหน้าตลกๆ
คุณไม่จำเป็นต้องลงน้ำที่นี่ แต่การเพิ่มสิ่งพิเศษสามารถแสดงว่าบริษัทของคุณยินดีที่จะก้าวไปข้างหน้าเพื่อประสบการณ์ที่ดีที่สุดของลูกค้า นอกจากนี้ยังช่วยให้ธุรกิจของคุณโดดเด่นในใจผู้ใช้ที่อาจลุยผ่านเว็บไซต์คู่แข่งหลายสิบแห่ง
อวดทีมของคุณอย่างมีสไตล์
เพจ “Meet the Team” โดนใจเพราะคนชอบซื้อจากคนจริงๆ แนวทางปฏิบัติที่ดีที่สุดคือการกำหนดว่าแบรนด์ของคุณหมายถึงอะไร จากนั้นสร้างหน้า "พบปะทีม" และ "เกี่ยวกับ" ที่สื่อถึงสิ่งนั้นด้วยวิธีที่แข็งแกร่งที่สุด
ไม่ว่าจะเป็นหน้าเว็บที่สวยงามสะดุดตาหรือการแสดงตารางที่เรียบง่ายขึ้น ผู้เข้าชมจะพึงพอใจที่สามารถสร้างแบรนด์ของคุณได้
หมายเหตุบรรณาธิการ: โพสต์นี้เผยแพร่ครั้งแรกในเดือนธันวาคม 2559 และได้รับการอัปเดตเพื่อความครอบคลุม

