25 ตัวอย่างหน้าเกี่ยวกับเราและเกี่ยวกับฉันที่ดีที่สุด + 5 เทมเพลต
เผยแพร่แล้ว: 2021-12-16การสร้างเว็บไซต์เป็นการฝึกจิตตานุภาพ ระฆังและเสียงนกหวีดของกระบวนการออกแบบเป็นสิ่งที่ดึงดูดให้มุ่งเน้น แต่เนื้อหาที่น่าสนใจคือสิ่งที่ทำให้เว็บไซต์ทำงานได้ดีสำหรับธุรกิจของคุณ
มีเนื้อหาบางส่วนบนเว็บไซต์ของคุณที่น่าสนใจกว่าพันธกิจ วิสัยทัศน์ ค่านิยม และทีมงานของคุณ และองค์ประกอบทั้งหมดเหล่านี้มักจะพบได้ในหน้าเกี่ยวกับของเว็บไซต์ของคุณ
![→ ดาวน์โหลดเลย: คู่มือหน้าเกี่ยวกับเรา [ Lookbook ฟรี]](/uploads/article/4682/BclZtcwVJXa3NCLX.png)
ในตอนท้ายของโพสต์นี้ คุณจะมีแนวทางปฏิบัติที่ดีที่สุดล่าสุดในการสร้างหน้าเกี่ยวกับฉันและเกี่ยวกับเราที่เป็นตัวเอกบนเว็บไซต์ของคุณ ซึ่งจะแชร์สถานที่ที่คุณเคยไปและที่ที่คุณกำลังมุ่งหน้าไป ใช้ลิงก์เหล่านี้เพื่อข้ามไปยังแต่ละส่วน:
แหล่งข้อมูลเด่น: หน้า 'เกี่ยวกับเรา' ที่เราโปรดปราน 29 หน้า

ดาวน์โหลดคู่มือเพื่อทบทวนสิ่งที่เราชอบเกี่ยวกับตัวอย่างหน้า 'เกี่ยวกับเรา' ที่น่าทึ่งเหล่านี้ พร้อมเคล็ดลับสองสามข้อเกี่ยวกับวิธีสร้างหน้าเพจของคุณเอง
อะไรทำให้หน้า About Us หรือ About Me ดี?
หน้า About ที่โดดเด่นนั้นเป็นของแท้ เข้าถึงได้ และโดดเด่น ควรให้ผู้เยี่ยมชมได้เห็นคร่าวๆ ว่าการทำงานกับคุณและธุรกิจของคุณเป็นอย่างไร คุณสามารถใส่ความสนใจส่วนตัว เรื่องราว และภาพถ่ายที่สื่อถึงเรื่องราวที่เป็นเอกลักษณ์ของธุรกิจของคุณได้
เนื่องจากเพจเกี่ยวกับมีความคิดสร้างสรรค์และเป็นส่วนตัวสำหรับคุณและบริษัทของคุณ จึงมีหลายวิธีในการสร้างเพจ อย่างไรก็ตาม โดยทั่วไปกระบวนการจะเหมือนกัน มาสร้างหน้าเกี่ยวกับกันทีละขั้นตอน
วิธีเขียนหน้าเกี่ยวกับ
- สร้างพันธกิจ
- ร่างเรื่องราวของบริษัทของคุณ
- เปิดเผยว่าคุณมีวิวัฒนาการอย่างไร
- ระบุ 'aha!' ของคุณ ช่วงเวลา.
- อธิบายว่าคุณรับใช้ใคร
- อธิบายสิ่งที่คุณเสนอให้พวกเขา
- ยกตัวอย่างของผู้ที่คุณเคยรับใช้
- อธิบายค่านิยมของคุณ
เป็นการยากที่จะสร้างเทมเพลตที่ครอบคลุมทั้งหมดเพียงอันเดียวสำหรับหน้าเกี่ยวกับของคุณ — มีหลายวิธีที่คุณสามารถบอกเล่าเรื่องราวเกี่ยวกับบริษัทของคุณได้ ข่าวดีก็คือ มีขั้นตอนที่พยายามแล้วและเป็นจริงเพื่อให้คุณเริ่มต้นได้
1. สร้างพันธกิจ
หน้า "เกี่ยวกับ" ของคุณสามารถครอบคลุมได้และจะครอบคลุมมากกว่าพันธกิจเพียงคำเดียว แต่ในการดึงดูดผู้คนให้เข้ามา คุณต้องระบุเป้าหมายของคุณในอุตสาหกรรมนี้ให้ชัดเจน ธุรกิจของคุณมาที่นี่เพื่อทำอะไร? ทำไมผู้เยี่ยมชมเว็บไซต์ของคุณควรสนใจ? ข้อมูลนี้จะช่วยให้ผู้อ่านจดจำเกี่ยวกับบริษัทของคุณได้นานหลังจากที่พวกเขาออกจากเว็บไซต์ของคุณ
2. ร่างเรื่องราวของบริษัทของคุณ
ทุกธุรกิจมีเรื่องราวที่จะบอกเล่า แม้ว่าคุณจะเป็นธุรกิจสตาร์ทอัพ คุณอาจไม่มีประวัติการเปลี่ยนแปลงและการเติบโตมายาวนาน (แต่) แต่การพูดคุยถึงวิธีการที่คุณมาอยู่ในหน้าเกี่ยวกับถือเป็นเรื่องดี ดังนั้น แยกเหตุการณ์สำคัญก่อนการก่อตั้งบริษัทของคุณ และใช้สิ่งเหล่านี้เพื่อให้ผู้อ่านได้รับเรื่องราวเบื้องหลังเกี่ยวกับกิจการปัจจุบันของคุณ
3. เปิดเผยว่าคุณมีวิวัฒนาการอย่างไร
ไม่ต้องอายที่จะยอมรับว่ากลยุทธ์ทางธุรกิจของคุณ หรือแม้แต่วิธีคิดของคุณเปลี่ยนแปลงไปตั้งแต่คุณเริ่มต้น อันที่จริง วิวัฒนาการเหล่านี้สามารถปรับปรุงเรื่องราวที่คุณบอกต่อผู้เยี่ยมชมเว็บไซต์ได้
เกี่ยวกับเพจเป็นพื้นที่ที่สมบูรณ์แบบในการพูดคุยเกี่ยวกับตำแหน่งที่คุณเริ่มต้น การเติบโตของคุณอย่างไร และอุดมการณ์ที่ช่วยให้องค์กรของคุณเติบโต ใช้ช่วงเวลาเหล่านี้เพื่อสานต่อเรื่องราวของบริษัทของคุณและแสดงให้ผู้คนเห็นว่าคุณพร้อมเสมอที่จะเปลี่ยนแปลงและปรับให้เข้ากับความต้องการของอุตสาหกรรมของคุณ
4. พูดว่า "aha!" ของคุณ ช่วงเวลา.
บริษัทที่ดีทุกแห่งก่อตั้งขึ้นจากแนวคิด ซึ่งเป็นสิ่งที่ตลาดปัจจุบันอาจยังไม่มีให้ ความคิดของคุณคืออะไร? ใช้สิ่งนี้ “Aha!” เป็นจุดเปลี่ยนในการเล่าเรื่องบริษัทของคุณ อะไรคือความท้าทายที่คุณเผชิญขณะพัฒนาบริษัทของคุณ? ความท้าทายหรือการค้นพบนี้ส่งผลต่อตัวคุณในทุกวันนี้อย่างไร
5. อธิบายว่าคุณรับใช้ใคร
เท่าที่คุณต้องการให้ดวงตาบนหน้าเกี่ยวกับของคุณมากที่สุดเท่าที่เป็นไปได้ คุณจะไม่ทำธุรกิจกับทุก ๆ เดียว นั่นคือเหตุผลที่คุณต้องระบุและกล่าวถึงลูกค้าหลักของคุณ ซึ่งช่วยให้ผู้เยี่ยมชมทราบว่าธุรกิจของคุณมุ่งมั่นที่จะช่วยให้พวกเขาตอบสนองความต้องการและเป้าหมายของพวกเขาได้อย่างไร
6. อธิบายสิ่งที่คุณเสนอให้พวกเขา
ขณะที่คุณกำลังอธิบายว่าคุณรับใช้ใคร ให้ทำให้ชัดเจนว่าคุณกำลังเสนออะไร บริษัทต่างๆ มักจะพูดถึงผลิตภัณฑ์หรือบริการของตนในสำเนาของเว็บไซต์ ทำให้ยากที่จะเข้าใจว่าจริงๆ แล้วลูกค้าจ่ายเงินเพื่ออะไร บางครั้ง ธุรกิจต่างๆ กลัวว่าคำอธิบายตามตัวอักษรของผลิตภัณฑ์ของตนไม่น่าสนใจเพียงพอหรือฟังดูไม่น่าสนใจในการเขียน และนั่นเป็นข้อกังวลที่ยุติธรรม
อย่างไรก็ตาม การลงทุนเพียงหนึ่งหรือสองประโยคในการบอกผู้มีโอกาสเป็นลูกค้าของคุณอย่างแน่ชัดว่าพวกเขาจะได้รับอะไรสามารถทำให้พวกเขาอยู่ในเว็บไซต์ของคุณได้นานขึ้นและทำให้พวกเขาสนใจที่จะเรียนรู้เพิ่มเติม
7. ยกตัวอย่างของลูกค้าที่คุณเคยให้บริการ
มีลูกค้าประจำอยู่ในพอร์ตของคุณหรือไม่? ใช้หน้าเกี่ยวกับของคุณเพื่อให้โลกรู้ว่าใครไว้วางใจและได้รับประโยชน์จากงานของคุณ วิธีที่ดีในการแสดงสิ่งนี้คือผ่านกรณีศึกษา
การทราบเกี่ยวกับความสำเร็จในอดีตของบริษัทของคุณอาจส่งผลต่อการตัดสินใจซื้อของผู้มีแนวโน้มจะเป็นลูกค้า เพราะพวกเขาจะมองเห็นความสำเร็จของพวกเขาในความสำเร็จของลูกค้าในอดีตของคุณได้
8. อธิบายค่านิยมของคุณ
ลูกค้าต้องการได้รับการปฏิบัติเหมือนมนุษย์ เพื่อให้สิ่งนั้นเกิดขึ้น พวกเขาต้องรู้สึกว่าพวกเขากำลังรับใช้โดยมนุษย์ เมื่อเสร็จสิ้นหน้าเกี่ยวกับ ให้อธิบายว่าคุณเป็นใครในฐานะบุคคลหรือทีม และค่านิยมส่วนตัวของคุณคืออะไร วัฒนธรรมองค์กรของคุณเป็นอย่างไร? ภาพใดที่ใหญ่กว่าในชีวิตที่ขับเคลื่อนธุรกิจของคุณ
โปรดจำไว้ว่าผู้ชมรองของหน้าเกี่ยวกับของบริษัทของคุณประกอบด้วยพนักงานในอนาคตของคุณ นี่เป็นอีกเหตุผลหนึ่งที่อธิบายว่าค่านิยมส่วนตัวของคุณเป็นความคิดที่ดี กุญแจสำคัญในหัวใจของผู้สมัครงานคือการแสดงให้พวกเขาเห็นว่าคุณมีสิ่งนั้นด้วย
เกี่ยวกับเรา เทมเพลตหน้า & ตัวอย่าง
เกี่ยวกับเรา แม่แบบ
คุณสามารถสร้างเทมเพลตเกี่ยวกับเราสำหรับเว็บไซต์บริษัทของคุณได้อย่างง่ายดาย ดูเทมเพลตมาตรฐานเกี่ยวกับเราด้านล่างหรือใช้เทมเพลตเว็บไซต์สำเร็จรูปสำหรับคุณที่สามารถติดตั้งและปรับแต่งได้ภายในไม่กี่นาที

พันธกิจ – สิ่งนี้อธิบายวัตถุประสงค์ของธุรกิจของคุณที่เกี่ยวข้องกับอุตสาหกรรมหรือตลาดที่คุณให้บริการ
วิสัยทัศน์ – อนาคตของธุรกิจของคุณได้ระบุไว้ในส่วนนี้
ค่านิยม – ค่านิยมหลักช่วยให้ผู้อ่านเชื่อมต่อกับคุณและธุรกิจของคุณในระดับบุคคล
สรุปตลาดเป้าหมาย – ผู้เยี่ยมชมเว็บไซต์ของคุณต้องการทราบว่าพวกเขามาถูกที่แล้ว และบริษัทของคุณสามารถช่วยเหลือพวกเขาได้
ประวัติย่อของบริษัท – นอกเหนือจากการดึงดูดความสนใจของตลาดเป้าหมายของคุณแล้ว ประวัติบริษัทโดยย่อสามารถช่วยให้สื่อมวลชนพูดคุยเกี่ยวกับธุรกิจของคุณได้อย่างถูกต้อง
เทมเพลตหน้าเกี่ยวกับเราที่ทำเพื่อคุณ
คัดลอกเป็นองค์ประกอบสำคัญของหน้าเกี่ยวกับ อย่างไรก็ตาม คุณจะต้องคำนึงถึงประสบการณ์ของผู้ใช้ด้วยเมื่อคุณแสดงเรื่องราวของแบรนด์และเอกลักษณ์ให้โลกเห็น ต่อไปนี้คือเทมเพลตหน้าเกี่ยวกับเราและเกี่ยวกับฉันยอดนิยมบางส่วนเพื่อใช้หรือดึงแรงบันดาลใจจาก
1. เทมเพลต Touraza (WordPress)
หากคุณต้องการบางอย่างที่มีรสชาติเล็กน้อย เทมเพลต Touraza เป็นตัวเลือกที่มีรสนิยม ด้วยส่วน "พบปะกับทีม" ใกล้กับด้านบนสุด การออกแบบทางเรขาคณิต และรูปแบบตัวอักษรที่โดดเด่น คุณจะสามารถแสดงบุคคลที่อยู่เบื้องหลังแบรนด์ของคุณได้

2. เทมเพลตโลแกน (Shopify)
เทมเพลตนี้ใช้รูปภาพขนาดใหญ่ในเลย์เอาต์ที่ทันสมัยเพื่อแบ่งพื้นที่สีขาวที่เพียงพอ ผลลัพธ์: ประสบการณ์การอ่านที่สะอาดและสนุกสนาน ด้านบนของหน้าแสดงเรื่องราวของแบรนด์ (หรือข้อความเกริ่นนำอื่นๆ) ก่อน โดยสนับสนุนด้วยรูปภาพขนาดใหญ่ที่บ่งบอกตัวตน สีสันที่สดใสสามารถปรับแต่งให้เข้ากับสไตล์แบรนด์ของคุณได้ โดยเน้นที่องค์ประกอบที่สำคัญที่สุดที่คุณต้องการเน้น

3. เทมเพลต Coax (WordPress)
ข้อดีของเทมเพลต Coax คือขับเคลื่อนโดย Elementor ซึ่งเป็นเครื่องมือสร้างเพจที่ทำให้ปรับแต่งได้ง่าย แม้ว่าคุณต้องการคงค่าเริ่มต้นบางส่วนไว้ แต่เทมเพลตนี้ก็สวยงาม ทำให้การพิมพ์และการคัดลอกกลายเป็นจุดศูนย์กลาง เหมาะสำหรับแบรนด์ส่วนบุคคล คุณสามารถเลือกจัดวางเนื้อหาของคุณให้เหมือนกับประวัติย่อที่มีหัวข้อย่อยขนาดใหญ่ทางด้านซ้ายและข้อความอธิบายทางด้านขวา

ตัวอย่างหน้าที่ดีที่สุดเกี่ยวกับเรา
ตัวอย่างหน้าที่ดีที่สุดเกี่ยวกับเรา
- เปลญวนใบเหลือง
- วันแปดชั่วโมง
- Apptopia
- โมซ
- Yokel Local
- Nike
- บูลด็อกสกินแคร์
- ดูมทรี
- ใต้พับ
- เซรอส
- การตลาด
- Sweet Loren's
- TalEx
- SkinnyDipped
- LoveBug โปรไบโอติก
- สีน้ำตาลและมะพร้าว
- คุโนะ ครีเอทีฟ
1. เปลญวนใบเหลือง
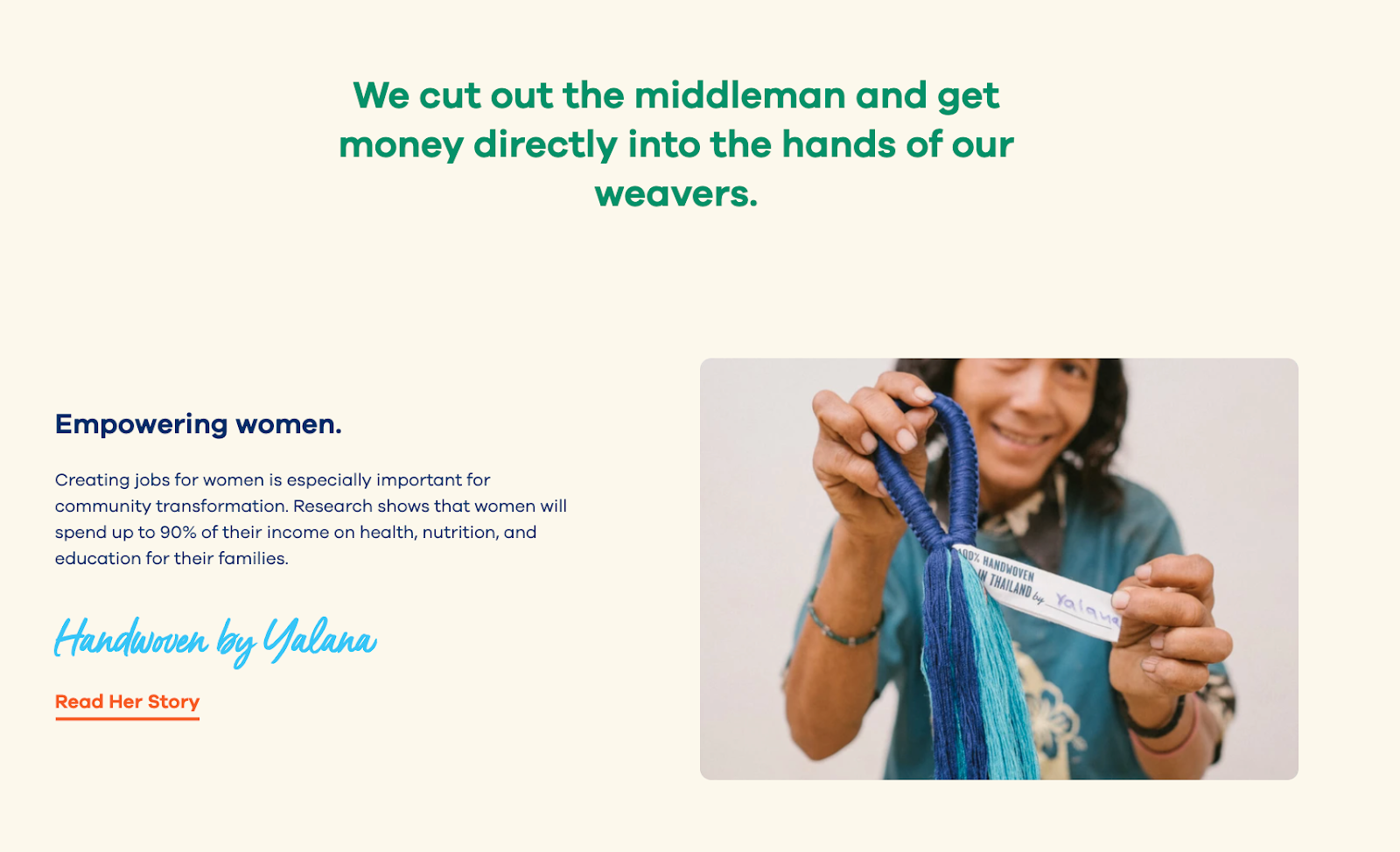
เมื่อคุณมีเรื่องราวดีๆ เกี่ยวกับวิธีการสร้างผลิตภัณฑ์หรือบริการของคุณเพื่อเปลี่ยนแปลงชีวิต ให้แบ่งปัน หน้าเกี่ยวกับเราเป็นสถานที่ที่เหมาะสำหรับการอยู่อาศัยเช่นกัน เรื่องราวดีๆ จะทำให้แบรนด์ของคุณมีมนุษยธรรม โดยให้บริบทและความหมายสำหรับผลิตภัณฑ์ของคุณ ยิ่งไปกว่านั้น เรื่องราวดีๆ ยังเหนียวแน่น ซึ่งหมายความว่าผู้คนมักจะเชื่อมต่อกับพวกเขาและส่งต่อ
เปลญวนใบไม้สีเหลืองบอกผู้ใช้เกี่ยวกับผลิตภัณฑ์ของตนโดยอธิบายว่าเปลญวนช่วยให้ช่างทอผ้าและครอบครัวของพวกเขามีฝีมือได้อย่างไร บริษัทแบ่งส่วนต่างๆ ของเรื่องราวออกเป็นส่วนๆ ที่รวมคำและกราฟิกที่เข้าใจง่าย วาดภาพแทนที่จะเป็นข้อความชิ้นใหญ่ ใบเหลืองมีความชัดเจนว่าเหตุใดแบรนด์จึงแตกต่าง: "ไม่ใช่การกุศล" อ่านหน้านี้ จากนั้น: “นี่คือพื้นฐานสำหรับอนาคตที่สดใส สร้างขึ้นด้วยมือ ไม่ใช่เอกสารแจก” 
ทำไมหน้าเกี่ยวกับเราถึงสั่นคลอน:
ทุกบริษัทมีเรื่องราวที่จะเล่า ดังนั้นจงแยกทักษะการเล่าเรื่องของคุณจากชั้นเรียนภาษาอังกฤษแบบสุ่มที่คุณเรียนเมื่อหลายปีก่อน แล้วนำไปปรับใช้ในหน้าเกี่ยวกับเรา หน้าเกี่ยวกับเราที่มีเรื่องราวใช้การคัดลอกที่สื่อความหมายและสื่ออารมณ์และกราฟิกที่สวยงามนั้นทำงานให้กับธุรกิจของคุณได้ยากกว่าหน้าทั่วไป
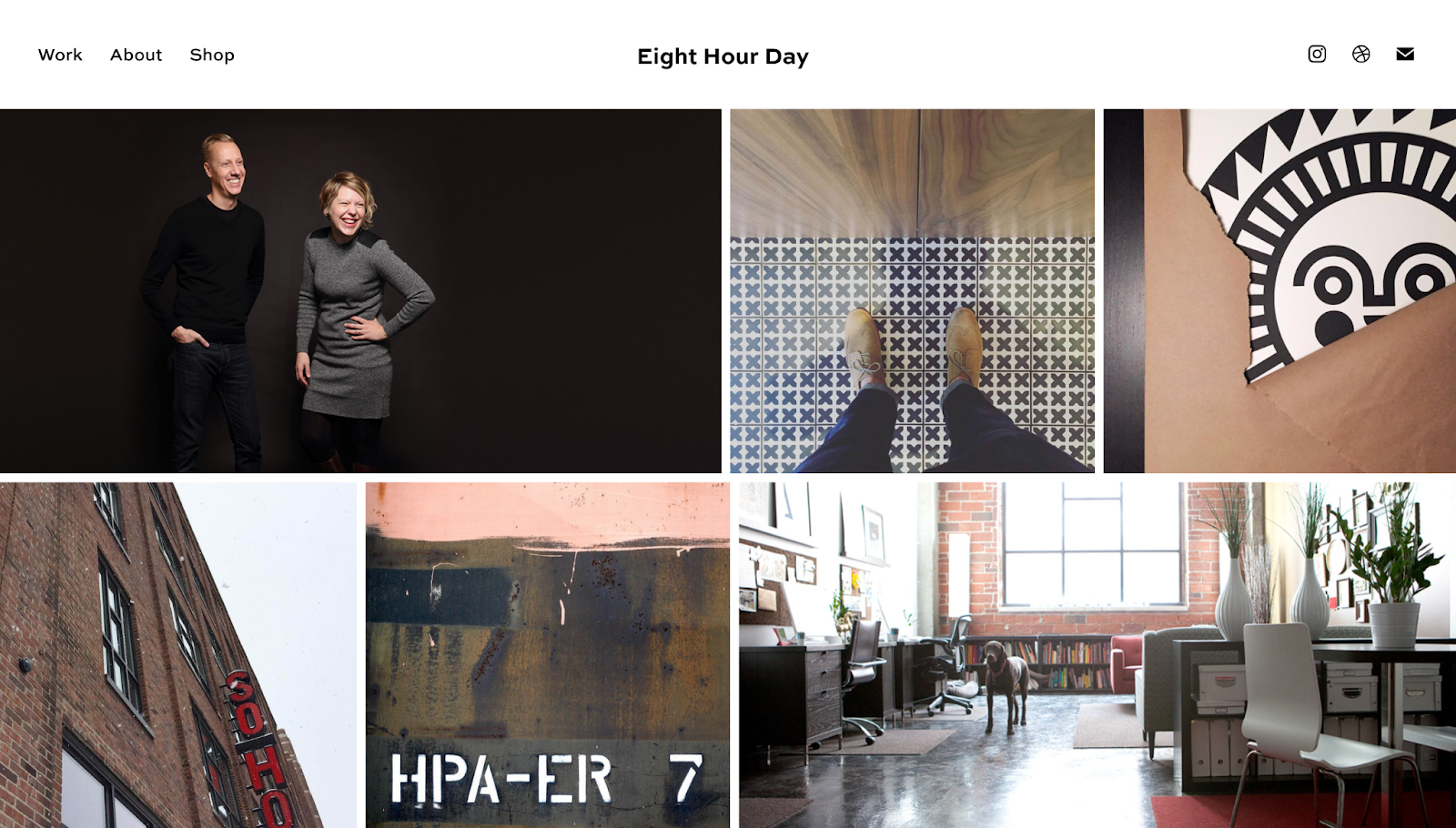
2. วันแปดชั่วโมง
ผู้คนมักจะคิดว่าหน้า About Us ต้องฟังดูเป็นทางการเพื่อให้ได้รับความน่าเชื่อถือและความไว้วางใจ แต่คนส่วนใหญ่พบว่ามันง่ายกว่าที่จะเชื่อใจมนุษย์จริงๆ มากกว่าคำอธิบายที่ดูเหมือนมาจากหุ่นยนต์ ควรฟังดูเป็นมิตรและเป็นจริงเสมอ
การพยายามทำให้ดูเป็นมืออาชีพเกินไปบนหน้าเกี่ยวกับเราส่งผลให้เกิดการคัดลอกและการออกแบบที่ "ปลอดภัย" ซึ่งเป็นวิธีที่สมบูรณ์แบบเพื่อให้แน่ใจว่าบริษัทของคุณจะกลมกลืนกับกลุ่มคนจำนวนมาก แทนที่จะใช้แรงบันดาลใจจาก Eight Hour Day แบรนด์นี้นำเสนอผู้คนที่อยู่เบื้องหลังบริษัทและทำให้แบรนด์มีมนุษยธรรม

ทำไมหน้าเกี่ยวกับเราถึงสั่นคลอน:
การแนะนำผู้ก่อตั้งด้วยการเชิญรูปถ่ายในหน้า About Us นี้ทำให้เกิดจุดที่ Nathan และ Katie เป็น - อย่างที่พวกเขาพูดอย่างชาญฉลาด - "บุคคลสองคนที่มีความหลงใหลในความคิดสร้างสรรค์ - ความคิดสร้างสรรค์ทำให้เรามีความสุข"
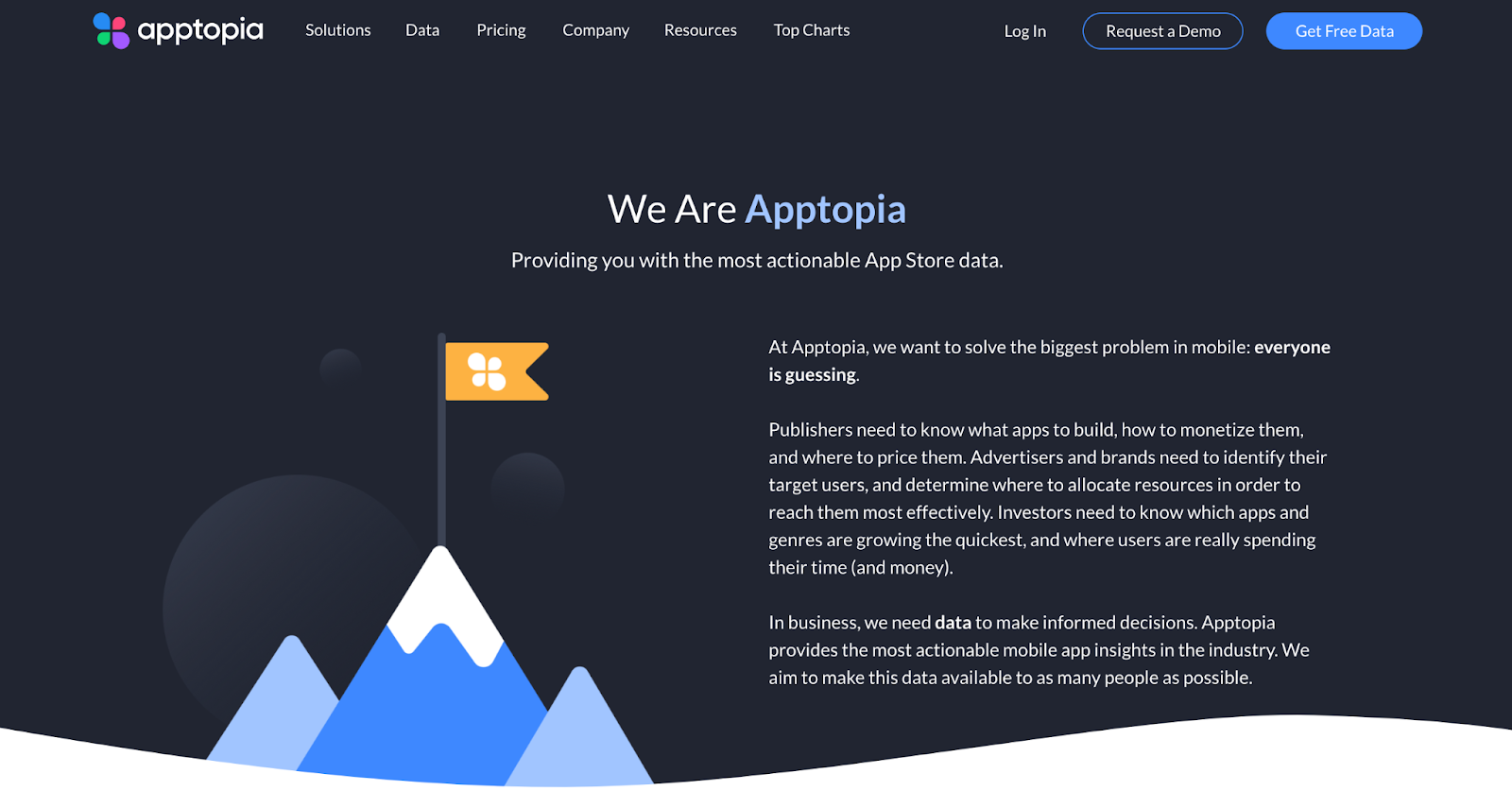
3. Apptopia
ผู้คนต้องการทราบว่าธุรกิจของคุณทำอะไรและสามารถช่วยพวกเขาได้อย่างไร ท้ายที่สุด หากผู้คนไม่รู้ว่าคุณทำอะไร พวกเขาจะรู้ได้อย่างไรว่าพวกเขาต้องการผลิตภัณฑ์หรือบริการของคุณ
ดังนั้นอย่าใช้ศัพท์แสงของอุตสาหกรรม นั่นคือสิ่งที่ Apptopia ทำในหน้าเกี่ยวกับเรา ภาษาที่เรียบง่ายแต่ขัดเกลาของสตาร์ทอัพสามารถสื่อสารถึงข้อเสนอของบริษัทได้อย่างมีประสิทธิภาพ ในขณะที่ยังคงให้ Average Joe เข้าใจ

ทำไมหน้าเกี่ยวกับเราถึงสั่นคลอน:
Apptopia ใช้ประโยคที่สั้นและหนักแน่นเพื่ออธิบายผลิตภัณฑ์และแนวคิดที่ซับซ้อนในลักษณะที่ไม่เอื้ออำนวย สำเนาในหน้าเกี่ยวกับเรานี้นำไปสู่ความเห็นอกเห็นใจ
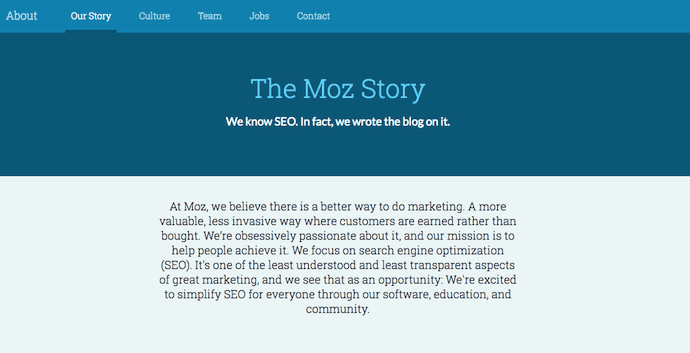
4. โมซ
แทนที่จะทำตามสคริปต์ About Us แบบคลาสสิกและเขียนย่อหน้าสองสามย่อหน้าเกี่ยวกับพันธกิจและที่มาของบริษัท ให้ลองทำสิ่งที่แตกต่างออกไป มีวิธีมากมายที่จะทำให้แบรนด์ของคุณน่าสนใจยิ่งขึ้นสำหรับผู้ที่ไม่รู้จักคุณ
ยกตัวอย่าง Moz สิ่งต่างๆ เกิดขึ้นมากมายตั้งแต่ก่อตั้งในปี 2547 ดังนั้นบริษัทจึงเลือกที่จะแบ่งปันเหตุการณ์สำคัญโดยใช้การออกแบบที่สนุกสนานและสะอาดตา ซึ่งรวมส่วนหัวที่ชัดเจน คำบรรยายสั้นๆ และกราฟิกเล็กๆ น้อยๆ เพื่อแบ่งข้อความ 
ทำไมหน้าเกี่ยวกับเราถึงสั่นคลอน:
เราชอบการอ้างอิงที่ต่ำต้อยเป็นพิเศษว่า Moz ได้รับเงินทุนอย่างไร เปลี่ยนตำแหน่งแบรนด์อย่างไร และที่สำคัญที่สุดคือวิธีที่ Moz เปลี่ยนกลับไปใช้รูปแบบเดิม สิ่งนี้บ่งบอกถึงคุณค่าของความซื่อสัตย์และความอ่อนน้อมถ่อมตนที่มีต่อลูกค้าของคุณ อย่ากลัวที่จะพูดถึงเรื่องขึ้นๆ ลงๆ ของคุณ ลูกค้าของคุณจะเชื่อในสิ่งที่คุณพูดมากขึ้น
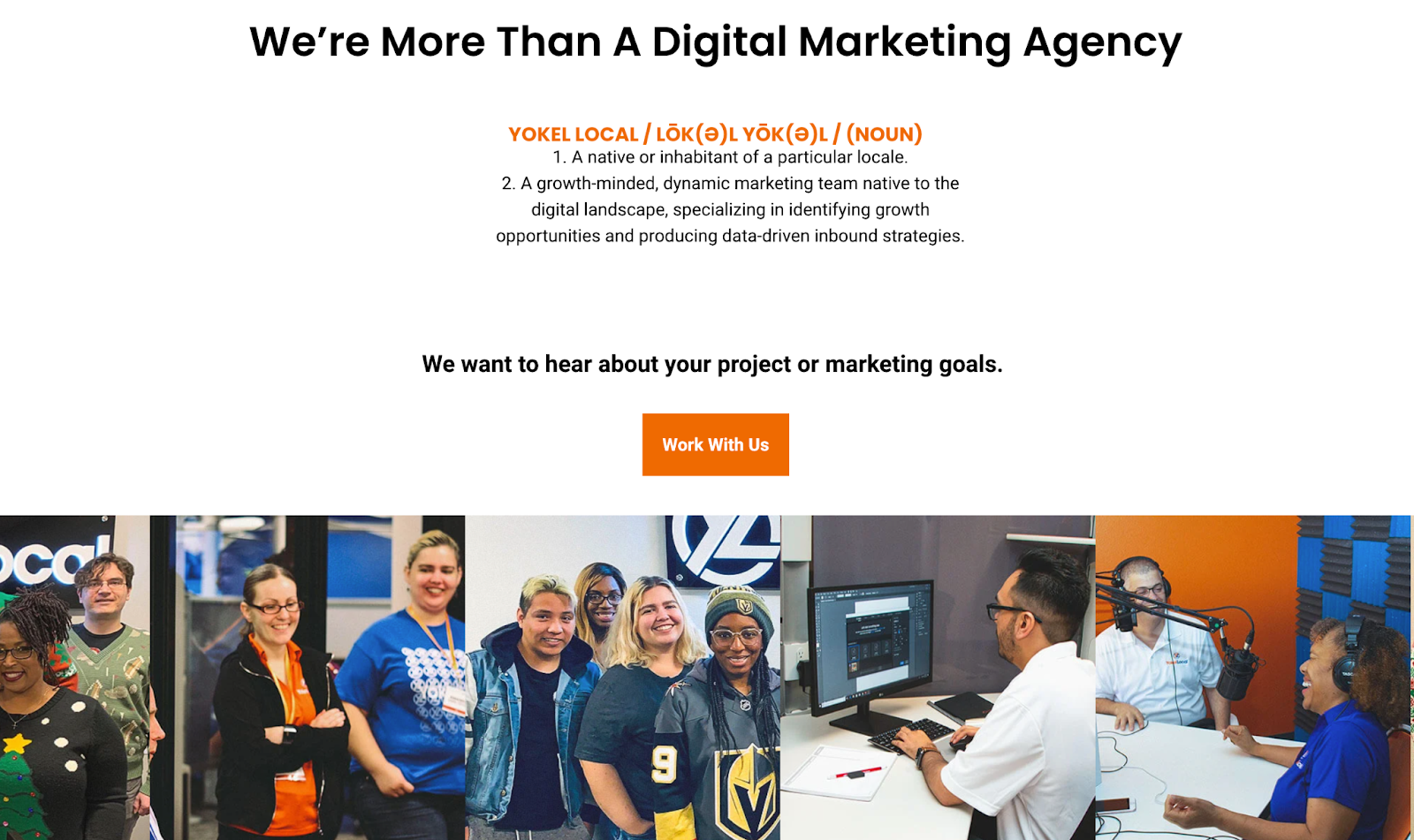
5. Yokel Local
Yokel Local ทำบางสิ่งได้ดีในหน้าเกี่ยวกับเรา: บริษัทให้ความสำคัญกับลูกค้า เรื่องราวและภารกิจ และทีมงานที่อยู่เบื้องหลังแบรนด์ องค์ประกอบสุดท้ายนี้เป็นกุญแจสำคัญเพราะ Yokel Local รู้ว่า "บรรยากาศ" นั้นชนะใจลูกค้าที่คาดหวัง ท้ายที่สุด เมื่อคุณจ้างเอเจนซี่ คุณกำลังจ้างพนักงานของบริษัทนั้น และคนก็มีบุคลิก 
ทำไมหน้าเกี่ยวกับเราถึงสั่นคลอน:
เนื่องจาก “Yokel Local” เป็นชื่อแปลก ๆ ที่ทำให้ผู้คนหยุดชั่วคราว บริษัท จึงล้อเล่นโดยให้คำจำกัดความซึ่งนำไปสู่รูปถ่ายของทีมในที่ทำงาน (และที่เล่น) เรื่องราวของหน่วยงาน ภารกิจ และค่านิยมและผู้คนที่สร้างปาฏิหาริย์ให้เกิดขึ้น เวทย์มนตร์นี้รวมอยู่ในหน้า about เนื่องจากพนักงานทำหน้าบึ้ง ใส่เสื้อสเวตเตอร์คริสต์มาสที่น่าเกลียด และทำงาน/เล่นอย่างเต็มที่

6. Nike
Nike อาจดูเหมือนบริษัทที่ใหญ่เกินกว่าจะสร้างแรงบันดาลใจให้ธุรกิจขนาดเล็กได้ คุณอาจสงสัยว่า Nike ยังมีหน้าเกี่ยวกับเราหรือไม่ ตามจริงแล้ว มันก็เป็นเช่นนั้น และยังไม่ลืมรากเหง้าของบริษัท
Nike เริ่มต้นในวิทยาเขตของมหาวิทยาลัยโอเรกอนโดย Bill Bowerman ผู้ฝึกสอนลู่วิ่งของวิทยาลัย และแม้ว่าเขาจะไม่ได้ทำงานที่บริษัทแล้ว แต่หนึ่งในคำพูดที่เขารักยังคงตราหน้าเพจเกี่ยวกับเราของ Nike ด้านล่าง: “ถ้าคุณมีร่างกาย คุณก็เป็นนักกีฬา”
ประโยคตัวหนาที่อ้างถึงโดย "Athlete" ที่มีเครื่องหมายดอกจันในคำที่อยู่ด้านบนนี้ ให้ความกระจ่างที่สำคัญแก่ผู้ชมของ Nike วันนี้แบรนด์อาจใหญ่โต แต่ Nike นั้นเกี่ยวกับดาวรุ่งพุ่งแรง ซึ่งบริษัทต้องพึ่งพา ตามหน้า "เกี่ยวกับเรา" ที่เหลือ เพื่อ "ขยายศักยภาพของมนุษย์"
ทำไมหน้าเกี่ยวกับเราถึงสั่นคลอน:
Nike รู้จักกลุ่มเป้าหมายอย่างชัดเจนและทำให้ภารกิจของพวกเขาชัดเจนสำหรับพวกเขาทันทีที่พวกเขาเข้าสู่หน้าเกี่ยวกับเรา ไม่ต้องสงสัยเลยว่าผู้มาเยี่ยมมาถูกที่แล้วและเข้าใจดีถึงสิ่งที่ Nike ตั้งใจจะทำ

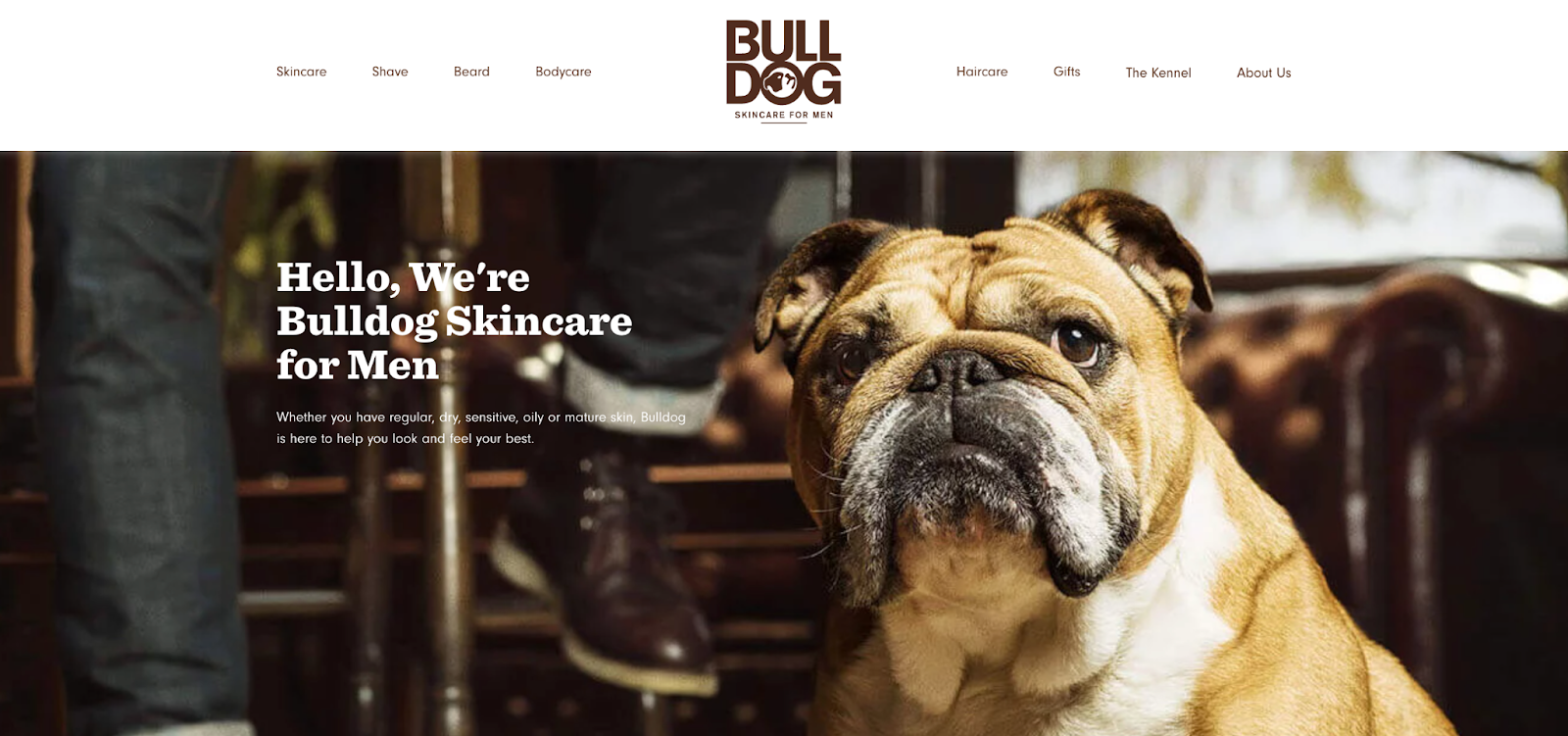
7. บูลด็อกสกินแคร์
อะไรคือความแตกต่างระหว่างการตลาด "เฉลี่ย" และการตลาดที่น่ารัก? ความแตกต่างระหว่างการสร้างหน้าเว็บทั่วไปที่ให้ข้อมูลที่ยอดเยี่ยม แต่ในรูปแบบขาวดำที่ตรงไปตรงมา กับการสร้างหน้าเว็บที่ให้ข้อมูลที่ยอดเยี่ยมและผสมผสานด้วยสีสัน บุคลิกลักษณะ และคงไว้ซึ่งเสียงแบรนด์ที่เป็นเอกลักษณ์ของบริษัท . เมื่อคุณสร้างการตลาดที่น่ารัก คุณสามารถเริ่มต้นการเคลื่อนไหวของผู้เผยแพร่แบรนด์และผู้สนับสนุนที่จะช่วยให้คุณเติบโตได้
ข้อมูลนี้พอดีกับหน้าเกี่ยวกับเราของบริษัทที่ใด ผู้คนที่ Bulldog บริษัทสกินแคร์สำหรับผู้ชายที่ได้รับการตั้งชื่อตาม "เพื่อนที่ดีที่สุดของมนุษย์" ซึ่งเป็นภาษาพูด — อาจพิมพ์สองสามย่อหน้าเกี่ยวกับที่มาของแบรนด์และวิธีที่แบรนด์นี้เป็นหนึ่งในกลุ่มแรกๆ ในพื้นที่ที่จะกำหนดใหม่ และขจัดทัศนคติแบบเหมารวมเกี่ยวกับการแต่งตัวของผู้ชาย แต่ข้อความนั้นเพียงอย่างเดียวก็ค่อนข้างจะปานกลาง
หน้าเกี่ยวกับเรานั้นดูมีสาระ มีสีสัน และนำไปสู่บูลด็อกที่น่ารัก ซึ่งเข้ากับชื่อและแบรนด์ และระบุวัตถุประสงค์ของผลิตภัณฑ์ — เพื่อช่วยให้ลูกค้าตื่นขึ้นพร้อมกับใบหน้าย่น (น่ารักที่ยอมรับได้) ที่คุณเห็นเมื่อคุณเยี่ยมชมเว็บไซต์ของ Bulldog

ทำไมหน้าเกี่ยวกับเราถึงสั่นคลอน:
Bull Dog ไม่กลัวที่จะสนุกกับแบรนด์ของมัน ความสนุกสนานและความเป็นมนุษย์นั้นเพิ่มบุคลิกภาพและอารมณ์ขันที่ทำให้หน้าเกี่ยวกับเรานี้เป็นหน้าที่ไม่ธรรมดา ดึงดูดผู้เข้าชมเรื่องราวในลักษณะที่ทำให้พวกเขารู้สึกเชื่อมโยงกับภารกิจและวิสัยทัศน์ของ Bull Dog ทันที นั่นคือวิธีที่คุณสร้างการตลาดที่น่าจดจำและน่ารัก
8. ดูมทรี
วิดีโอหนึ่งนาทีมีค่า 1.8 ล้านคำตามที่ Dr. James McQuivey แห่ง Forrester Research กล่าว แต่สิ่งที่เกี่ยวกับภาพและเสียงทั้งหมดรวมกับเรื่องราวที่ยอดเยี่ยมจริงๆ? นั่นเป็นวิธีหนึ่งในการบอกเล่าเรื่องราวของคุณอย่างมีส่วนร่วม — ผ่านมัลติมีเดีย
Doomtree สร้างขึ้นจากแนวคิดเชิงนวัตกรรมเล็กน้อย: กลุ่มศิลปินที่มีความสามารถแต่ละคนสามารถมีอาชีพเดี่ยวที่เฟื่องฟู แต่ยังสามารถมารวมตัวกันเป็นประจำเพื่อสร้างผลงานเพลงที่ยอดเยี่ยม มันไม่ใช่วงดนตรี แต่เป็นลูกเรือ เป็นแนวคิดที่ไม่ธรรมดาพร้อมเรื่องราวเบื้องหลังที่น่าสนใจไม่แพ้กัน ซึ่ง “เริ่มจากความยุ่งเหยิงของเพื่อนๆ ในมินนิอาโปลิส เล่นๆ ไปๆ มาๆ หลังเลิกเรียน พยายามทำเพลงโดยไม่อ่านคู่มือ” และทันทีที่คุณมาถึงหน้า About Us ของ Doomtree คุณจะได้รับการต้อนรับด้วยภาพถ่ายขนาดใหญ่ของเพื่อนเหล่านั้น

ทำไมหน้าเกี่ยวกับเราถึงสั่นคลอน:
เมื่อคุณเลื่อนลงมา ผู้ใช้จะได้รับการโต้ตอบกับกิจกรรมและแทร็กเพลงของทีมงานมากยิ่งขึ้น นั่นสมเหตุสมผลเพราะทำให้ผู้เข้าชมสามารถดูตัวอย่างผลิตภัณฑ์ของ Doomtree ได้ทันที


9. พับครึ่ง
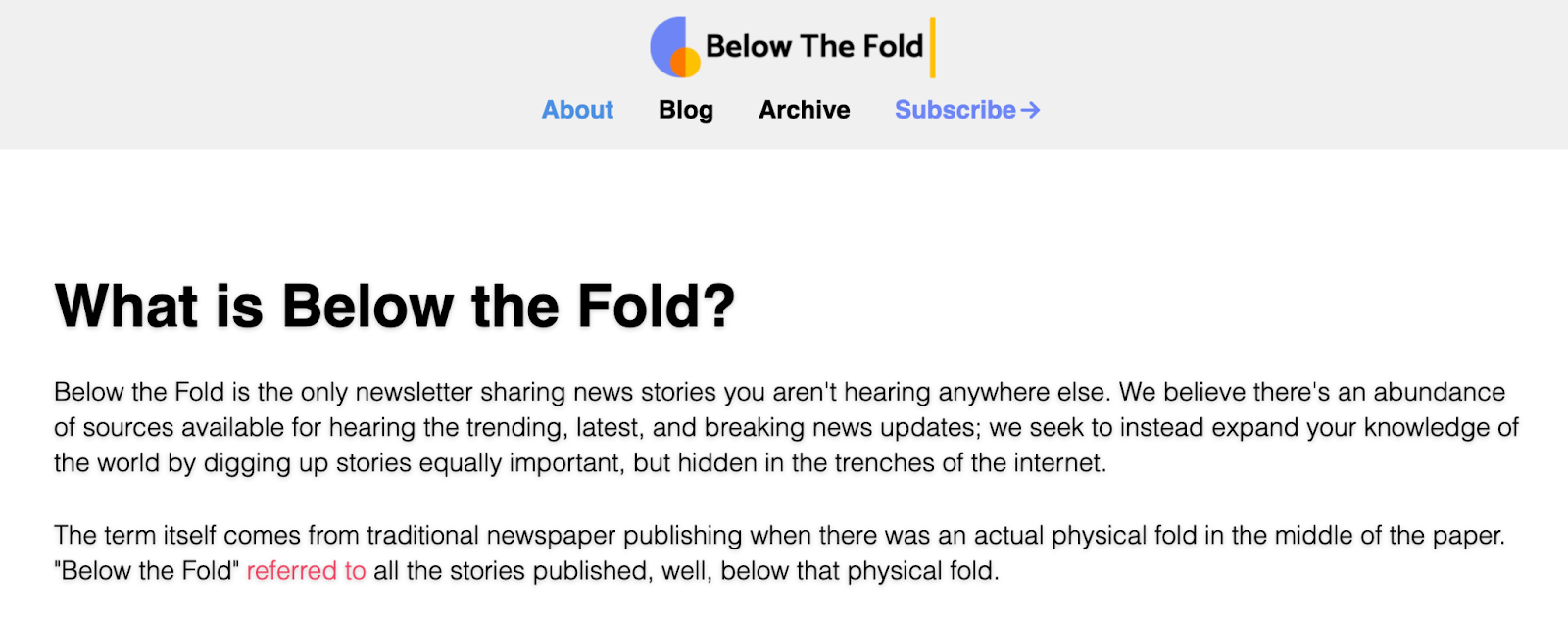
Below the Fold เป็นบริษัทที่มุ่งมั่นที่จะ "แบ่งปันเรื่องราวข่าวที่คุณไม่เคยได้ยินจากที่อื่น" เมื่อคำนึงถึงสิ่งนั้น พาดหัวใหญ่ในหน้านี้จะแนะนำส่วน "ครึ่งหน้าล่าง" และวัตถุประสงค์ของบริษัทคืออะไร ยิ่งไปกว่านั้น คุณจะพบค่านิยมหลักสี่ประการ วิธีที่ธุรกิจสร้างรายได้ และรายละเอียดเพิ่มเติมเกี่ยวกับทีมเบื้องหลัง
ทำไมหน้าเกี่ยวกับเราถึงสั่นคลอน:
มันตรงไปตรงประเด็นว่า Below the Fold คืออะไร ทำหน้าที่ใคร และทำไมถึงมีตัวตนอยู่ การออกแบบที่เรียบง่ายไม่มีสีสัน การปรุงแต่ง และภาพที่โลดโผน ดังนั้นผู้อ่านจึงสามารถมุ่งความสนใจไปที่สิ่งที่บริษัทจะพูดได้ ซึ่งเป็นการพยักหน้ารับโดยตรงต่อพันธกิจ

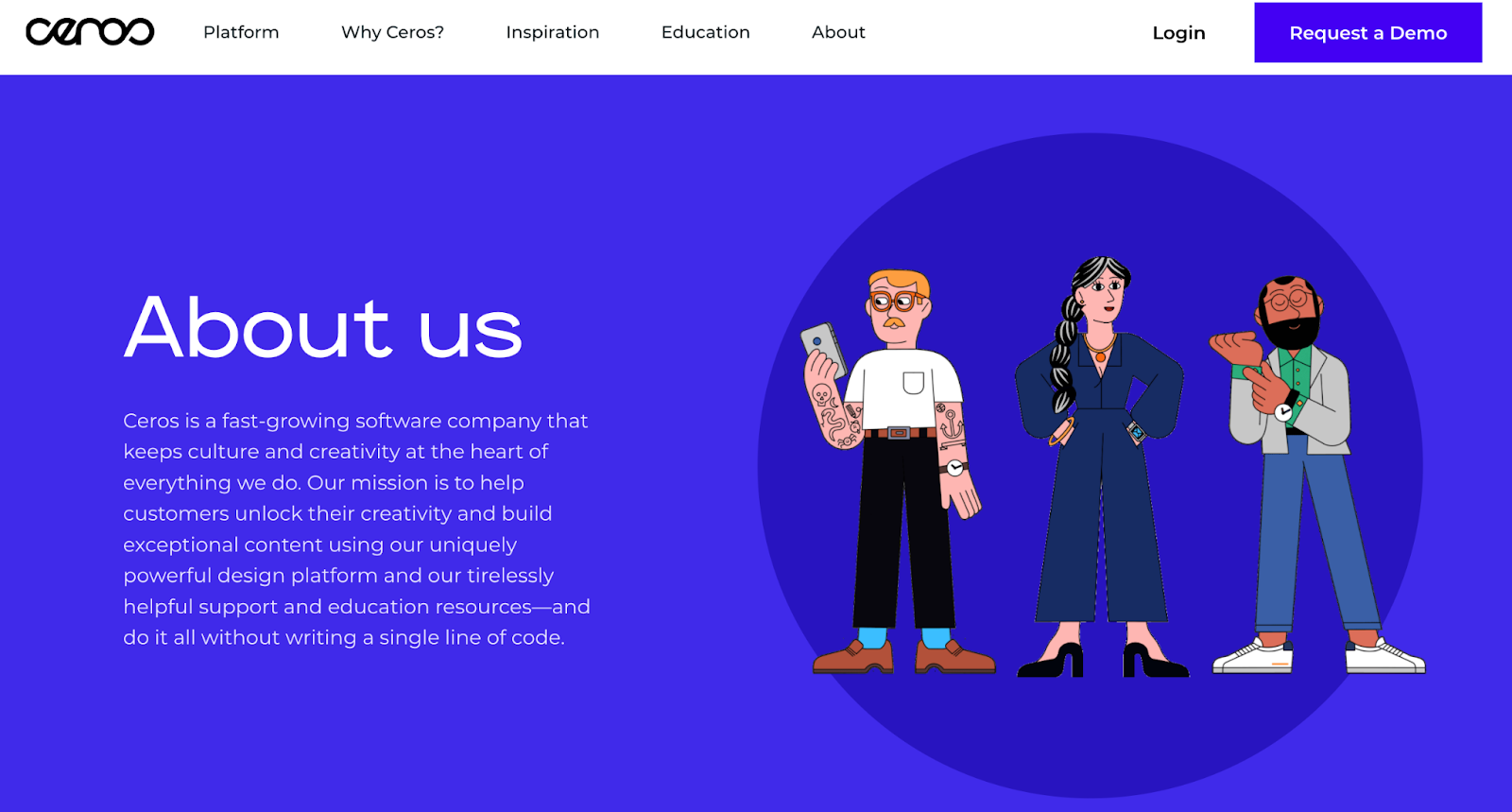
10. เซรอส
หน้าเกี่ยวกับเราของ Ceros เป็นแบบโต้ตอบและมีส่วนร่วม เมื่อคุณเลื่อน รูปภาพจะเคลื่อนผ่านหน้าด้วยการออกแบบที่เฉียบคม นอกจากนี้ Ceros' ยังใช้รูปภาพเหล่านี้จากพื้นที่สำนักงานที่น่าประทับใจและไม่ซ้ำใครเพื่อปรับแต่งเพจให้เป็นส่วนตัวเพิ่มเติม
ทำไมหน้าเกี่ยวกับเราถึงสั่นคลอน:
Ceros ช่วยให้ข้อความในหน้าสั้นกระชับด้วยข้อความที่ทรงพลังเช่น "เราอยู่เพื่อปลดล็อกความคิดสร้างสรรค์" ส่วนวัฒนธรรมแสดงให้เห็นถึงเสียงแบรนด์ขี้เล่นของ Ceros ด้วยค่านิยมหลักเช่น "เราสวมชุดไก่ของเรา"

11. การตลาด
ฉันไม่ค่อยเห็นคำกล่าวเปิดที่มีประสิทธิภาพมากกว่าที่ Marketive ใช้ในหน้าเกี่ยวกับเรา: "มีผลิตภัณฑ์ที่มั่นคงหรือไม่? เราบอกกลุ่มเป้าหมายของคุณว่าคุณมีอยู่”
นอกจากนี้ หน้าเกี่ยวกับเราของ Marketive จะแสดงการออกแบบที่เป็นต้นฉบับมากกว่ารูปภาพเพื่อสนับสนุนข้อความ และหน้านั้นก็สนุกเมื่อเลื่อนดู เลย์เอาต์ของ Marketive บอกเล่าเรื่องราวในตัวเอง เริ่มจากสิ่งที่บริษัททำ ย้ายเข้าสู่อุตสาหกรรมประเภทใดที่ให้บริการ และจบลงด้วยเหตุการณ์สำคัญของบริษัทก่อนหน้านี้
ทำไมหน้าเกี่ยวกับเราถึงสั่นคลอน:
ปฏิทินเหตุการณ์สำคัญแบบโต้ตอบที่ด้านล่างนั้นน่าประทับใจเป็นพิเศษ มันแสดงถึงจุดเริ่มต้นที่ต่ำต้อยอย่างแท้จริง (รวมถึงการเริ่มต้นที่ไม่ประสบความสำเร็จสองครั้งซึ่งเป็นแรงบันดาลใจให้ Marketive ในปัจจุบัน) และมีองค์ประกอบการเลื่อนสนุก ๆ ที่เน้นวันที่ต่างๆ ตลอดปฏิทิน

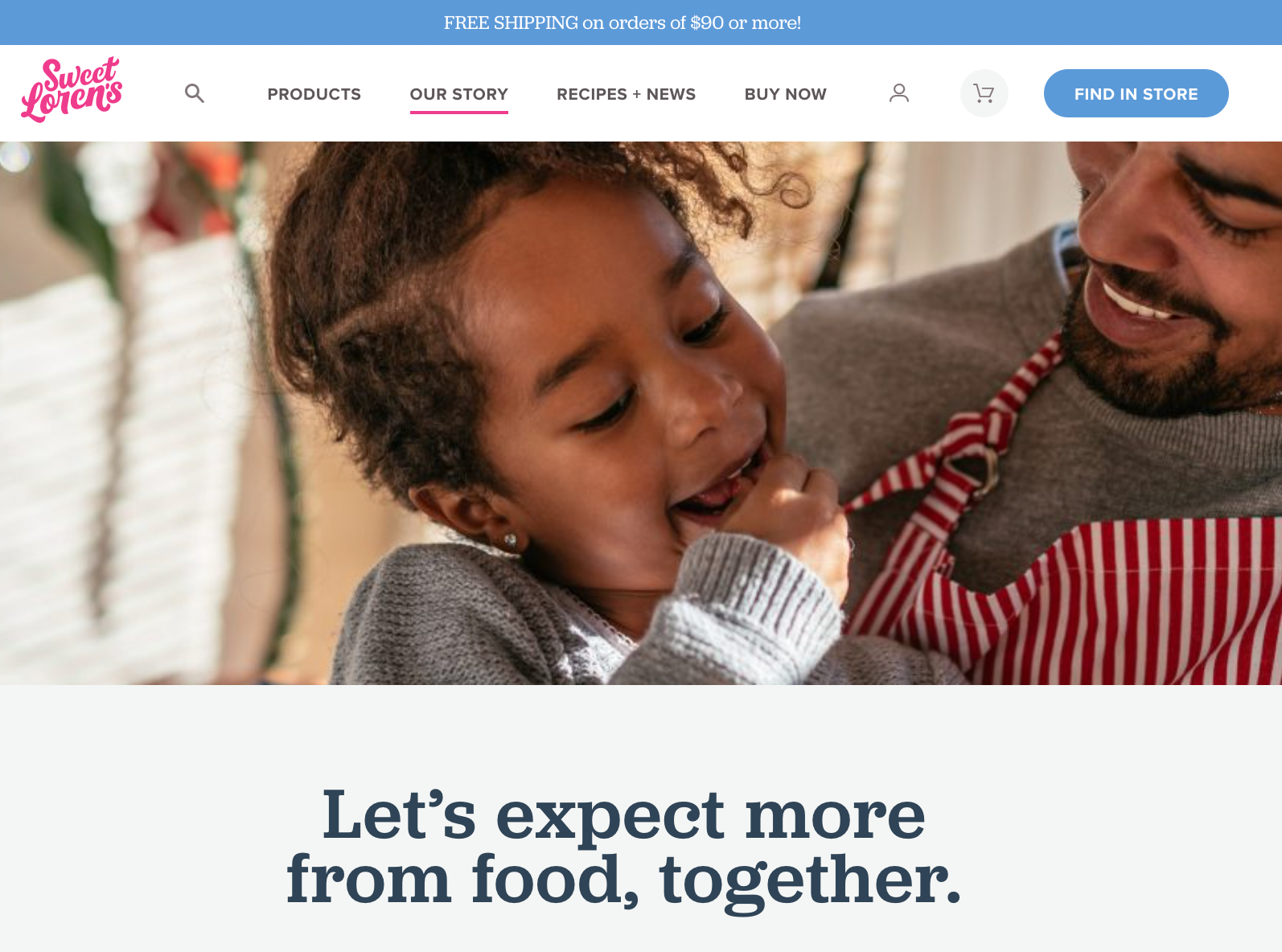
12. Sweet Loren's
หน้า About Us ของ Sweet Loren ตั้งแต่ต้นจนจบมีความสนุกสนาน มีส่วนร่วมและมีสีสัน หน้าเริ่มต้นด้วยวิดีโอ 60 วินาทีและรวมเอา gif ที่ตักแป้งคุกกี้ เมื่อคุณเลื่อนดู คุณจะเคลื่อนผ่านค่าที่น่าประทับใจบางอย่างของ Sweet Loren รวมถึงการรวมกันและการปฏิเสธที่จะประนีประนอม
ทำไมหน้าเกี่ยวกับเราถึงสั่นคลอน:
ผลิตภัณฑ์ที่อร่อยของ Sweet Loren อยู่ในหน้าสุดท้าย เพื่อให้แน่ใจว่าคุณจะพร้อมสำหรับการซื้อหลังจากเรียนรู้เกี่ยวกับภารกิจของ Sweet Loren และปัจจัยที่สร้างความแตกต่างเท่านั้น: การสร้างแป้งคุกกี้ปลอดจีเอ็มโอ ปราศจากกลูเตน ทำจากพืช และอร่อย

13. TalEx
TalEx มีเรื่องราวที่มาที่น่าสนใจ ซึ่งผู้หญิงสองคนออกจากบริษัทจัดหางานรายใหญ่เพื่อสร้างของตัวเองและลงเอยด้วยการลงเอยที่ AOL ในฐานะลูกค้ารายใหญ่ของพวกเขา ซึ่งก่อนหน้านี้เคยเป็นลูกค้าของนายจ้างเก่า
TalEx เติบโตขึ้นอย่างไม่เคยปรากฏมาก่อนที่ 4,900% ในช่วงสามปีนับตั้งแต่เริ่มต้น คุณจะได้เรียนรู้ทั้งหมดนี้และอื่น ๆ ในหน้าเกี่ยวกับเราของบริษัท
ทำไมหน้าเกี่ยวกับเราถึงสั่นคลอน:
สิ่งที่ทำให้หน้าเกี่ยวกับ TalEx โดดเด่นคือการเน้นที่ความรับผิดชอบต่อสังคมของบริษัท ซึ่งกินพื้นที่เกือบครึ่งหน้าและอธิบายถึงความทุ่มเทของบริษัทในการมอบกำไรสุทธิ 5% ต่อปีให้กับองค์กรการกุศลต่างๆ ผู้ที่เข้าชมเว็บไซต์จะรู้ว่าการตอบแทนและจ่ายเงินล่วงหน้ามีความสำคัญต่อผู้คนที่ TalEx

14. ผอมลง
หน้า About Us ของ SkinnyDipped มีภาพโพลารอยด์แสนหวานของพนักงาน (รวมถึงผู้ร่วมก่อตั้งสามคนในวัยเด็ก) และพยักหน้าให้ Josh Dickerson เพื่อนในครอบครัวที่เสียชีวิตเป็นแรงบันดาลใจให้ครอบครัวเริ่มต้นธุรกิจ
หน้าเกี่ยวกับเรานี้เขียนไว้อย่างดีและสร้างแรงบันดาลใจ ตัวอย่างเช่น หน้านี้เขียนว่า “เราตัดสินใจที่จะเริ่มต้นธุรกิจ … ที่ชัดเจนว่าจะเน้นที่อาหาร สำหรับเรา—ครอบครัว เพื่อนฝูง อาหาร และความรักล้วนพันกันยุ่งเหยิง” เมื่อคุณอ่านเรื่องราวจบแล้ว (และประวัติพนักงานแต่ละคน) คุณจะประทับใจกับคุณค่าของแบรนด์ SkinnyDipped ไม่แพ้ผลิตภัณฑ์แสนอร่อย

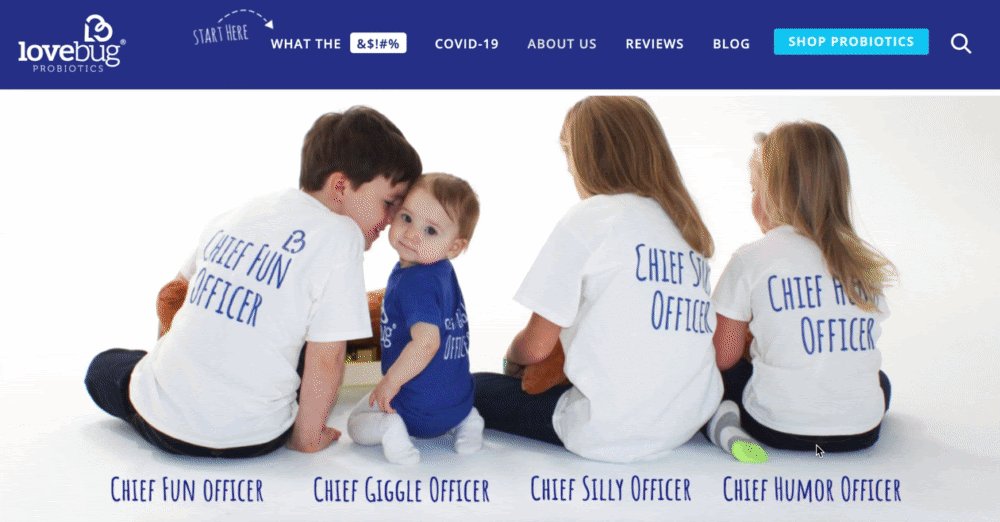
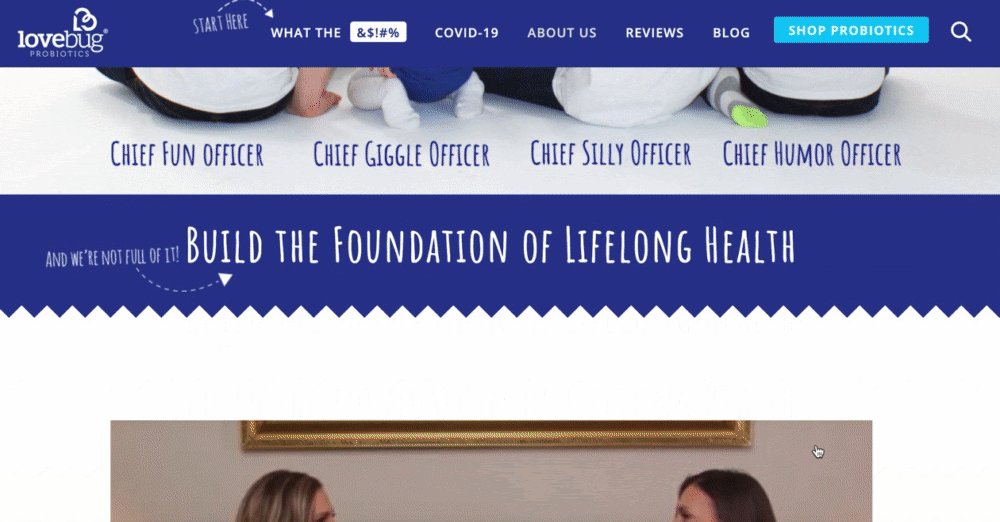
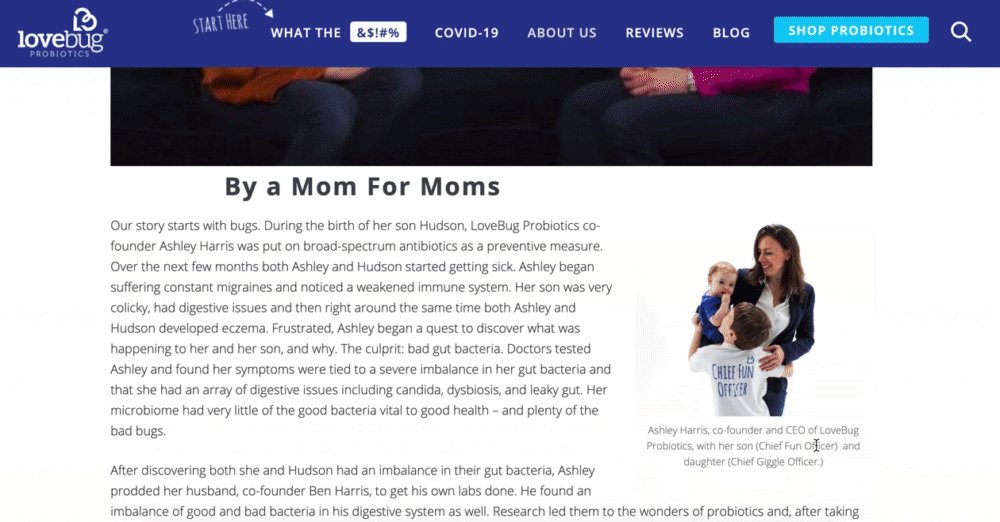
15. LoveBug โปรไบโอติก
หน้าเกี่ยวกับเราของ LoveBug Probiotics มีภาพเด็กสี่คนของผู้ก่อตั้งสวมเสื้อยืด “Chief Fun Officer”, “Chief Giggle Officer”, “Chief Silly Officer” และ “Chief Humor Officer” ฉันยอมรับ — มีหน้าเกี่ยวกับเราไม่กี่หน้าที่มีการแนะนำที่น่ารักกว่านี้
ทำไมหน้าเกี่ยวกับเราถึงสั่นคลอน:
หน้านี้มีข้อมูลทั้งหมดที่คุณต้องการในบริษัทอย่างมีประสิทธิภาพเพื่อตัดสินใจซื้ออย่างมีข้อมูล รวมถึงการที่ผู้ก่อตั้งมีแนวคิด ความสัมพันธ์ส่วนตัวของเธอกับวิสัยทัศน์ วิทยาศาสตร์เบื้องหลังโปรไบโอติกของเธอ และแม้แต่โอกาสในการค้นหา ร้านค้าในพื้นที่ที่มีโปรไบโอติก LoveBug
นอกจากนี้ แม้ว่าผลิตภัณฑ์จะได้รับการสนับสนุนทางวิทยาศาสตร์ หน้าเกี่ยวกับเราจะไม่สร้างความสับสนให้ผู้เยี่ยมชมด้วยข้อเท็จจริงที่เข้าใจยาก: หน้านั้นเรียบง่าย ตรงไปตรงมา และมีประโยชน์

16. สีน้ำตาลและมะพร้าว
บางครั้ง ง่ายกว่าก็ดีกว่า เช่นเดียวกับหน้า About Us ของ Brown และ Coconut ซึ่งมีรูปถ่ายของผู้ร่วมก่อตั้งทั้งสองควบคู่ไปกับข้อความสองสามย่อหน้า โดยสรุปวัตถุประสงค์และวิสัยทัศน์เบื้องหลัง Brown และ Coconut
ประโยคเริ่มต้นมีความเกี่ยวข้องอย่างไม่น่าเชื่อและดึงดูดผู้อ่านว่า: “หลังจากหลายปีที่ต้องทนทุกข์ทรมานจากสิวรุนแรงและผิดหวังจากการขาดประสิทธิภาพและความเสียหายเพิ่มเติมที่พวกเขาได้รับจากผลิตภัณฑ์ดูแลผิวยอดนิยม เลติชาและซีน่า บราวน์ ผู้ก่อตั้งและน้องสาวของ Brown และ Coconut เริ่มดำเนินการ การเดินทางเพื่อสมานผิวจากภายในสู่ภายนอก”
ทำไมหน้าเกี่ยวกับเราถึงสั่นคลอน:
หน้าเกี่ยวกับของ Brown and Coconut ใช้ภาษาที่ไม่ยุ่งยากในการอธิบายธุรกิจ แทนที่จะลงท้ายด้วย CTA ที่นำผู้เข้าชมไปยังผลิตภัณฑ์ของตน ผู้ร่วมก่อตั้งเลือกที่จะรวม CTA เพื่อติดตามธุรกิจบน Instagram แทน เพื่อส่งเสริมกลยุทธ์การสร้างลูกค้าเป้าหมายระยะยาวที่มีประสิทธิภาพมากขึ้นซึ่งเริ่มต้นด้วยการรับรู้ถึงแบรนด์

17. คุโนะ ครีเอทีฟ
หน้าเกี่ยวกับเราของ Kuno Creative มุ่งเน้นไปที่สิ่งที่ทำให้บริษัทแตกต่าง: บุคลากร แม้ว่าย่อหน้าแรกจะอธิบายถึงที่มาของหน่วยงานด้านการตลาดดิจิทัล หน้าส่วนใหญ่จะถ่ายโดยภาพขาวดำของพนักงานทั้งหมดพร้อมกับคำอธิบายของสมาชิกแต่ละคน เช่น หนังสือรุ่นสมัยใหม่
ทำไมหน้าเกี่ยวกับเราถึงสั่นคลอน:
หน้าดูเรียบหรูและสะอาดตา โดยมีพื้นที่สีขาวมากมายและตัวอักษรสีน้ำเงินขนาดใหญ่เพื่อดึงดูดความสนใจโดยที่ผู้เข้าชมไม่ล้นหลาม หากคุณไม่แน่ใจว่าคุณต้องการรวมอะไรไว้ในหน้าเกี่ยวกับเรา ให้พิจารณาว่า Kuno Creative มุ่งเน้นที่บุคลากรของตนอย่างไรในหน้าเกี่ยวกับเรา ซึ่งเป็นวิธีที่ยอดเยี่ยมในการทำให้แบรนด์ของคุณมีมนุษยธรรม

เทมเพลตหน้าและตัวอย่างเกี่ยวกับฉัน
เกี่ยวกับฉัน
หน้าเกี่ยวกับฉันมีรายละเอียดแตกต่างกันไป แต่หน้าที่ยอดเยี่ยมส่วนใหญ่จะมีองค์ประกอบมาตรฐานอยู่สองสามอย่าง ด้านล่างนี้คือเทมเพลตขององค์ประกอบทั่วไปของหน้าเกี่ยวกับฉันที่มีส่วนร่วม: 
จุดประสงค์ของคุณ – อธิบายวัตถุประสงค์ของคุณในการทำงานที่คุณทำ อะไรทำให้คุณลุกจากเตียงทุกเช้า? ลองใช้แผนที่อิคิไกเพื่อเป็นแนวทางที่นี่
Vision Statement - คุณเป็นใครและคุณกำลังมุ่งหน้าไปที่ใด? เชื่อหรือไม่ว่าผู้คนกำลังมองหาคุณเพื่อความเป็นผู้นำในทางใดทางหนึ่ง แสดงให้พวกเขาเห็นว่าคุณกำลังดำเนินชีวิตอย่างไรและอะไรเป็นแรงบันดาลใจให้คุณก้าวไปข้างหน้า
ค่านิยมหลักส่วนบุคคล - ค่านิยม หลักส่วนบุคคลช่วยให้ผู้อ่านเชื่อมต่อกับคุณและค้นหาจุดร่วม
คำชี้แจงส่วนบุคคลโดยย่อ – ไม่ว่าคุณจะแบ่งปันงานอดิเรก ชีวิตครอบครัว หรือข้อเท็จจริงที่สนุกสนาน บทสรุปส่วนตัวโดยย่อจะช่วยให้ผู้อ่านมีความสัมพันธ์กับคุณในระดับส่วนตัว
ถัดไป คุณจะเห็นองค์ประกอบเหล่านี้ใช้งานจริงในตัวอย่างหน้าเกี่ยวกับฉันที่ดีที่สุดบนเว็บวันนี้
ตัวอย่างหน้าที่ดีที่สุดเกี่ยวกับฉัน
- โจ เพย์ตัน
- เคโระวัน
- อจา ฟรอสต์
- เมดิสัน บัตเลอร์
- Sara Dietschy
- ShaDrena
- มาร์ค เอนไซน์
- ปาฏิหาริย์ อินาเมติ-อาชิบง
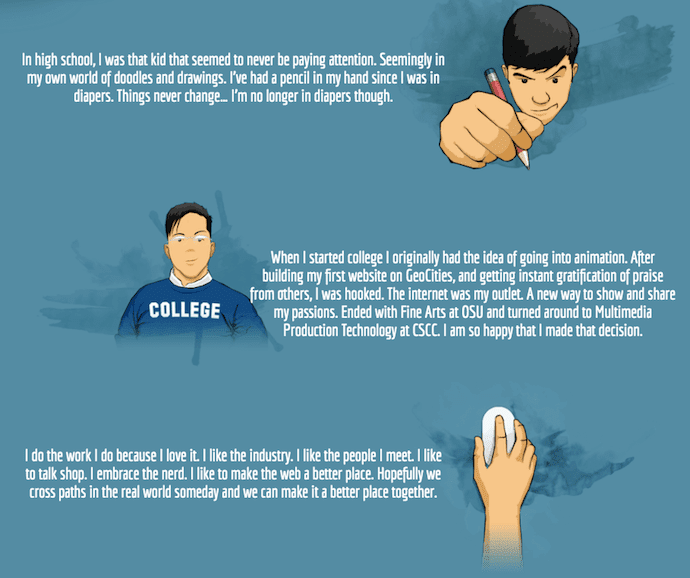
1. โจ เพย์ตัน
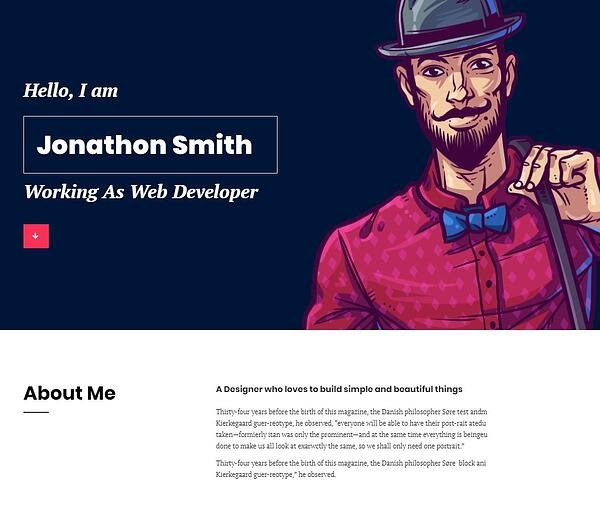
หน้าเกี่ยวกับเราอาจรวมค่าของบุคคลหรือนิติบุคคลมากกว่าหนึ่งราย แต่ไม่สำคัญต่อภาพลักษณ์ของธุรกิจมากไปกว่าหน้าเกี่ยวกับส่วนตัวของคุณ ใช้หน้าเกี่ยวกับฉันของ Joe Payton ด้านล่าง 
ภาพเหมือนตนเองของโจไม่เพียงแต่ทำให้เขามีแบรนด์ส่วนตัวที่ลูกค้าจะจดจำ แต่ยังแสดงให้เห็นถึงความเชี่ยวชาญของเขาในฐานะนักออกแบบและแอนิเมเตอร์ ผู้เยี่ยมชมเว็บไซต์ของเขาสามารถเรียนรู้ไม่เพียงแค่สิ่งที่เขาทำ แต่ทำไมเขาถึงทำในรูปแบบที่เข้าใจได้ง่าย
เหตุใดหน้าเกี่ยวกับฉันจึงเป็นที่นิยม:
โจแสดงค่านิยมของเขาอย่างอิสระในฐานะมืออาชีพด้านความคิดสร้างสรรค์โดยสังเขปบนหน้าที่จัดระเบียบอย่างดี เขาเล่าเรื่องที่แนะนำผู้อ่านผ่านแต่ละส่วนของหน้าโดยไม่ต้องเลื่อนไปที่ด้านล่างของหน้าอย่างไม่รู้จบ
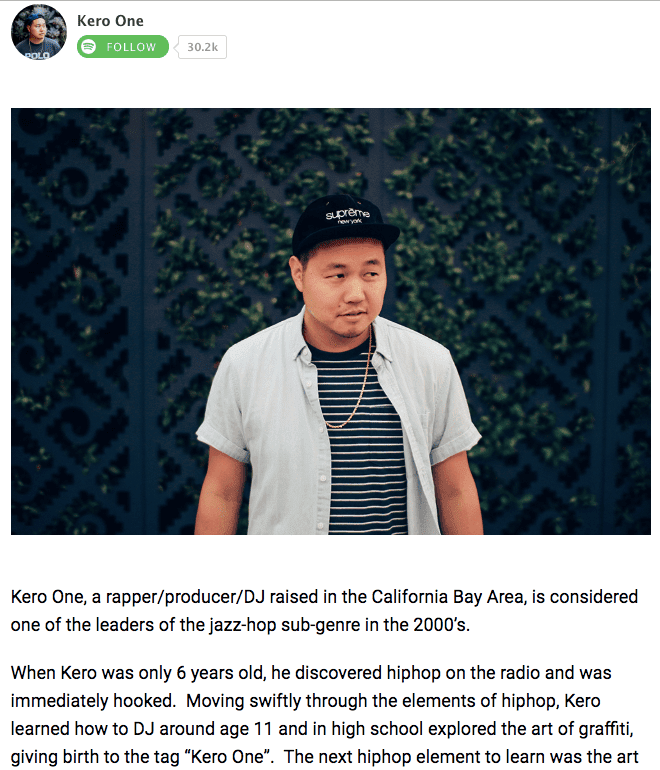
2. เคโระวัน
Kero One เป็นศิลปินฮิปฮอปและดีเจจากซานฟรานซิสโก และหน้า About Me ของเขามีบทเรียนอันล้ำค่าสำหรับแบรนด์ส่วนบุคคลที่ให้บริการผู้ชมมากกว่าหนึ่งราย โดยเฉพาะอย่างยิ่งหากผู้ชมเหล่านั้นพูดภาษาต่างกัน
เรื่องราวของ Kero One เริ่มต้นในวัยเด็กของเขา เมื่อตอนที่เขาอายุได้ 6 ขวบและได้ค้นพบความหลงใหลในฮิปฮอปเป็นครั้งแรก การรู้ว่าความรักในแนวเพลงที่เขามีต่อแนวเพลงนั้นเก่าแก่และแท้จริงเพียงใดนั้นช่วยเพิ่มคุณค่ามหาศาลให้กับดนตรีของเขาเองในสายตาของผู้ฟัง
เหตุใดหน้าเกี่ยวกับฉันจึงเป็นที่นิยม:
แม้ว่าความสนใจในวัยเด็กของผู้ประกอบการรายนี้จะช่วยเพิ่มจำนวนผู้ฟังให้ลึกซึ้งยิ่งขึ้น ภาพหน้าจอที่สองด้านล่างช่วยให้ Kero One ขยายขอบเขตให้กว้างขึ้น หน้า His About Me จะบอกเล่าเรื่องราวของเขาเป็นภาษาอังกฤษ ตามด้วยภาษาญี่ปุ่น ในภาษาเกาหลี และภาษาจีน การรองรับผู้ชมในเอเชียตะวันออกเฉียงใต้เหล่านี้ทำให้แบรนด์ของเขาครอบคลุมผู้ชมทั้งหมดที่เขาระบุด้วยมากขึ้น


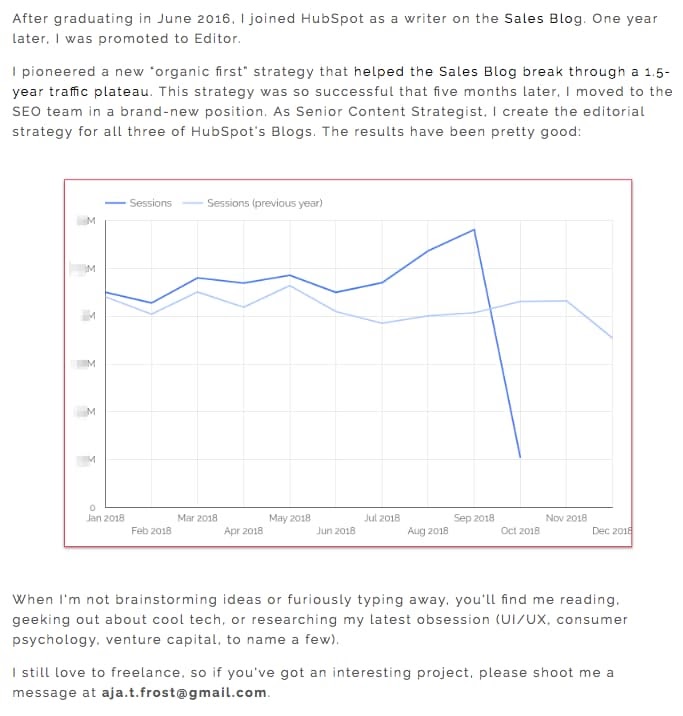
3. อจา ฟรอสต์
เอาล่ะ เราอาจลำเอียงในการเน้นย้ำความเป็นมืออาชีพนี้ เนื่องจากอาจาเป็นหัวหน้าฝ่าย SEO ภาษาอังกฤษของเราเองที่ HubSpot อย่างไรก็ตาม ความเฉลียวฉลาดที่เธอนำมาสู่บริษัทไม่สูญหายในหน้า About Me ของเว็บไซต์เธอ
ด้วยความเป็นมืออาชีพที่ขับเคลื่อนด้วยข้อมูล Aja รู้ว่าลูกค้าของเธอกำลังมองหามากกว่าทักษะการเขียนของเธอ — พวกเขาต้องการดูว่าเนื้อหาของเธอมีผลงานเป็นอย่างไร ด้วยเหตุนี้ หน้า About Me ของเธอจึงบอกเล่าเรื่องราวของการเติบโตของอาชีพการงานของเธอ ซึ่งถึงจุดสูงสุด — ไม่มีการเล่นสำนวน — ที่กราฟเส้นที่น่าประทับใจซึ่งแสดงผลของกลยุทธ์ SEO ที่เธอนำไปใช้กับบล็อก HubSpot (กราฟที่ลดลงอย่างรวดเร็วในเดือนกันยายนบ่งชี้ว่าเธอหยุดรวบรวมข้อมูล)
เหตุใดหน้าเกี่ยวกับฉันจึงเป็นที่นิยม:
อาจาเข้าใจถึงคุณค่าของการมีความสง่างามแม้ในพื้นที่ดิจิทัล เช่น หน้าเกี่ยวกับฉัน เธอปิดหน้าเกี่ยวกับเธอด้วยบันทึกส่วนตัวเกี่ยวกับสิ่งที่เธอทำในเวลาว่าง ซึ่งเป็นวิธีที่ยอดเยี่ยมในการทำให้ตัวเองมีมนุษยธรรมในสายตาของผู้มีโอกาสเป็นลูกค้าของคุณ

4. เมดิสัน บัตเลอร์
เมดิสัน บัตเลอร์คือผู้สร้างการเปลี่ยนแปลงด้านทรัพยากรบุคคล “มุ่งมั่นที่จะแยกแยะสภาพที่เป็นอยู่และสร้างองค์กรใหม่ในอเมริกา ทีละองค์กร” เธอทำสิ่งนี้ผ่านงาน DEI และการสนับสนุนของเธอ
หน้าเกี่ยวกับซึ่งทำหน้าที่เป็นหน้าแรกของไซต์ เรียกสิ่งนี้ว่าด้านบนสุดในข้อความที่ชัดเจน: "ฉันมาที่นี่เพื่อให้แน่ใจว่าองค์กรต่างๆ รู้วิธีสร้างพื้นที่สำหรับทุกคน"
เหตุใดหน้าเกี่ยวกับฉันจึงเป็นที่นิยม:
หน้าเกี่ยวกับแมดิสันมีประสิทธิภาพเพราะยึดมั่นในภารกิจของเธอในขณะที่เรียบง่าย มีประสิทธิภาพ และตรงประเด็น ประโยคที่สองในพาดหัว "คุณอยู่ที่นี่" เน้นย้ำถึงความครอบคลุมของภารกิจและงานของบัตเลอร์ มีการเน้นย้ำมากขึ้นเมื่อวลีซ้ำในส่วนท้าย

5. Sara Dietschy
ผู้สร้างเนื้อหา YouTube มืออาชีพรายนี้มีคอลเล็กชันวิดีโอที่เกี่ยวข้องกับเทคโนโลยีและวัฒนธรรมที่หลากหลาย และแสดงออกถึงความหลากหลายนั้นบนหน้าเกี่ยวกับฉันของเธอ
นอกจากภาพเหมือนตนเองที่มีชีวิตชีวาที่ด้านบนสุดของหน้าแล้ว ประโยคแรกของ Sara จะบอกคุณว่ามีคนติดตามช่องของเธอกี่คน: 780,000 นี่เป็นตัวเลขสำคัญที่ต้องทราบสำหรับผู้มีโอกาสเป็นผู้ลงโฆษณาวิดีโอและผู้ทำงานร่วมกันที่ต้องการทราบว่าพวกเขาจะได้รับการแสดงผลมากเพียงใดจากการทำงานร่วมกับเธอหรือโฆษณาในช่องของเธอ
เหตุใดหน้าเกี่ยวกับฉันจึงเป็นที่นิยม:
ไทล์สีต่างๆ ที่เรียงตามหน้า — เริ่มจากอันสีแดง ดังที่แสดงด้านล่าง — ทำงานได้อย่างยอดเยี่ยมโดยแบ่งกลุ่มงานของเธอตามประเภทของโปรเจ็กต์ที่เธอรับและเธอทำเพื่อใคร ซึ่งจะช่วยให้ผู้อ่านไปยังส่วนต่างๆ ของหน้าและทำความเข้าใจว่าสิ่งสำคัญสำหรับพวกเขาคืออะไร

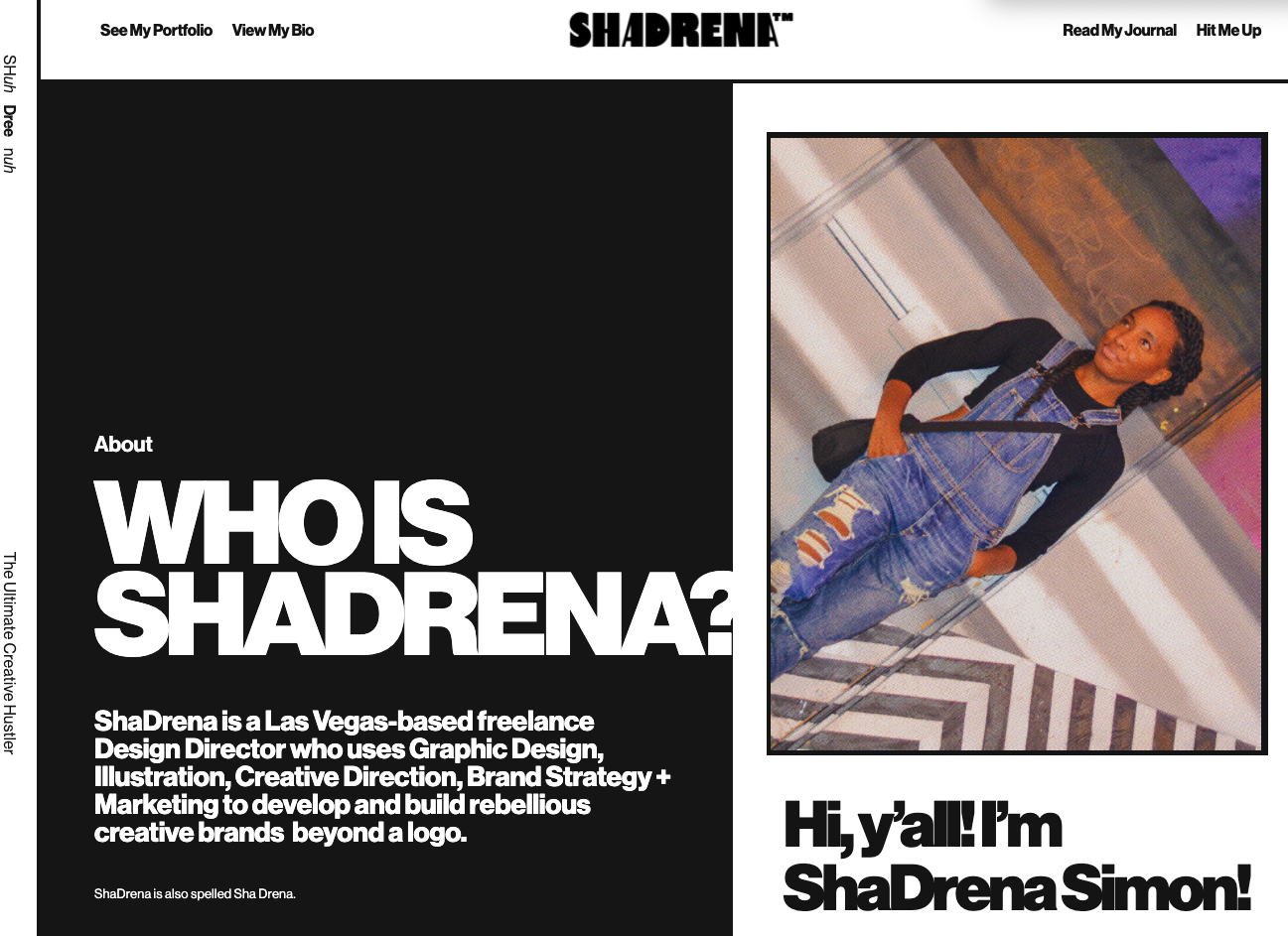
6. ShaDrena
ShaDrena เป็นศิลปินกราฟิกที่มีภารกิจในการ "สร้างแบรนด์ที่ต่อต้านความคิดสร้างสรรค์นอกเหนือจากโลโก้" เธอยกตัวอย่างภารกิจนี้สำหรับแบรนด์ของเธอเองบนหน้าเกี่ยวกับของเธอ
ในสามส่วน — เกี่ยวกับ ชีวประวัติ และข้อเท็จจริงแบบสุ่ม — ผู้ชมจะได้รับประสบการณ์ ShaDrena เต็มรูปแบบ ซึ่งเป็นมากกว่าการออกแบบ นอกจากนี้ยังเกี่ยวกับเสียงและบุคลิกภาพ ในฐานะที่เป็น "นักธุรกิจเชิงสร้างสรรค์" "ผู้ทำลายกฎ" และ "ผู้ออกแบบแบรนด์ยาเสพติด" ที่อธิบายตัวเองได้ ภาษาที่ ShaDrena ใช้บนเว็บไซต์ของเธอนั้นดูแหวกแนวและเป็นของแท้ ซึ่งเป็นวิธีที่สมบูรณ์แบบในการทำให้สำเนาของเธอสะท้อนถึงบุคลิกของเธอ
เหตุใดหน้าเกี่ยวกับฉันจึงเป็นที่นิยม:
หน้าเกี่ยวกับ ShaDrena นั้นน่าสนใจเพราะมันขัดกับสิ่งที่บางคนอาจคาดหวังจากศิลปินกราฟิก เนื้อหาส่วนใหญ่นำเสนอเป็นสีดำ สีขาว และสีเทา ซึ่งเน้นที่องค์ประกอบในการออกแบบของเธอ

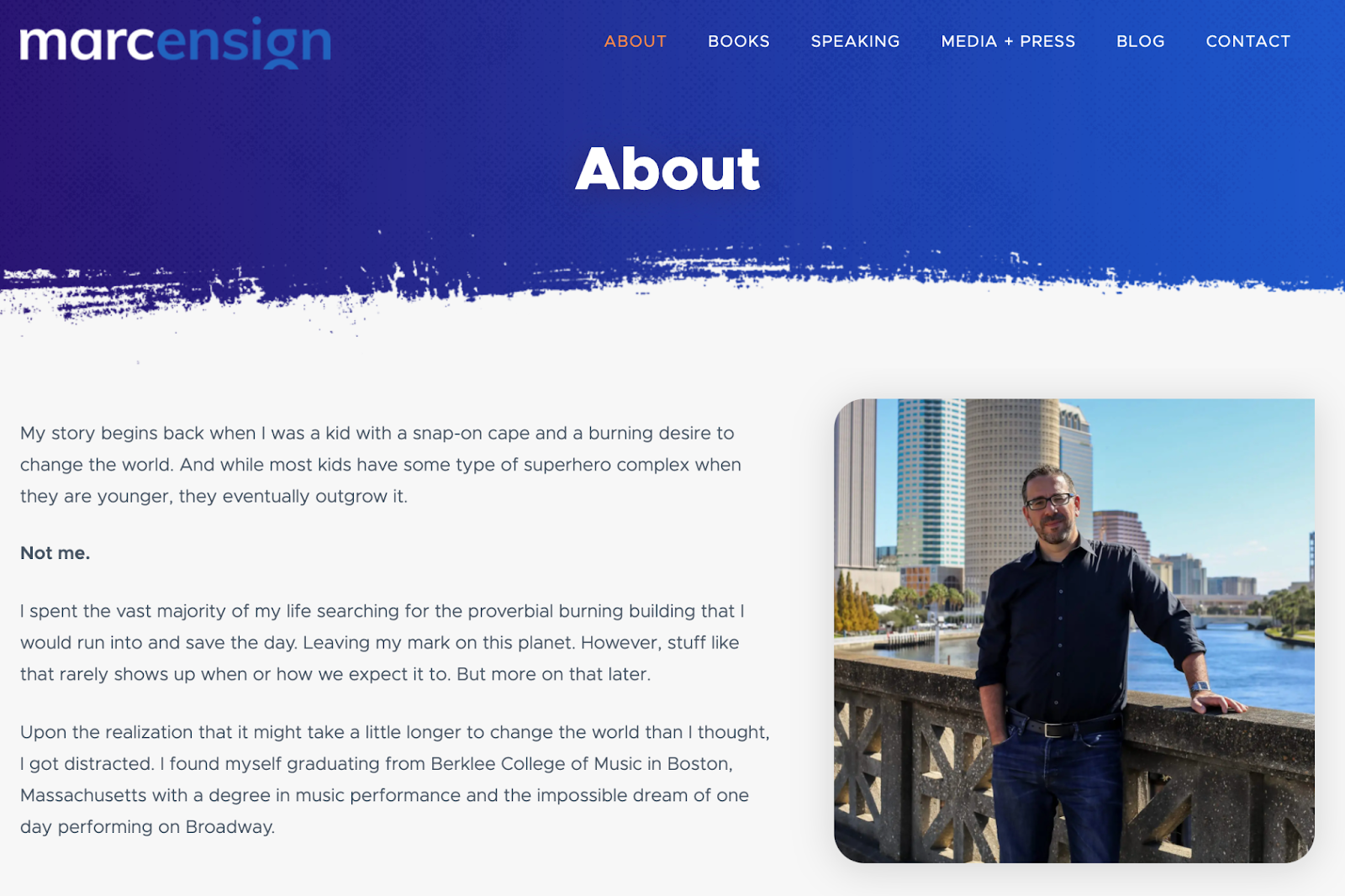
7. มาร์คธง
ผู้เชี่ยวชาญด้านการสร้างแบรนด์นี้ทำสองสิ่งได้ดีมากอย่างเหลือเชื่อบนหน้าเกี่ยวกับของเขา: เขาทำงานอย่างจริงจังโดยไม่เอาจริงเอาจังกับตนเองมากเกินไป นักการตลาดทราบดีว่าการรักษาน้ำเสียงที่เป็นกันเองในเนื้อหาที่พวกเขาสร้างขึ้นนั้นคุ้มค่า แต่เพื่อดึงดูดลูกค้า คุณต้องพิสูจน์ว่าคุณมีระเบียบวินัยและซื่อสัตย์ สิ่งนี้มักจะพิสูจน์ได้ว่าเป็นความสมดุลที่ยากลำบากในการทำให้ถูกต้อง
เหตุใดหน้าเกี่ยวกับฉันจึงเป็นที่นิยม:
Marc Ensign ตอกย้ำความสมดุลระหว่างความเป็นกันเองและเป็นทางการด้วยคำกล่าวเปิดงานอย่างมั่นใจ สิ่งนี้ไม่เพียงแค่ดึงดูดผู้อ่านเข้ามาเท่านั้น แต่ยังทำให้ Marc เป็นพันธมิตรที่น่าเชื่อถือในการทำงานด้วย

8. ปาฏิหาริย์อินาเมติ-อาชิบง
ด้วยการออกแบบที่ยอดเยี่ยมที่เน้นสำเนาของเธอ ไซต์ของ Miracle Inameti-Archibong เป็นมาสเตอร์คลาสเกี่ยวกับวิธีการทำเว็บไซต์หน้าเดียวได้ดี เนื้อหานำเสนอด้วยภาพขนาดใหญ่ที่ชัดเจน สีสันสดใส มุมและบล็อกแบบไดนามิก และรูปแบบตัวอักษรที่เรียบง่าย

เหตุใดหน้าเกี่ยวกับฉันจึงเป็นที่นิยม:
การออกแบบที่มีโครงสร้างนี้สนับสนุนเรื่องราวในหัวข้อเกี่ยวกับฉันของ Miracle ซึ่งกินเวลากว่าทศวรรษ แต่จัดวางในสี่ประโยคเพื่อให้ผู้อ่านเข้าใจช่วงอาชีพของเธอโดยไม่ถูกครอบงำด้วยข้อมูลมากเกินไป นั่นคือตอนที่เธอเจาะลึกลงไปในความเชี่ยวชาญของเธอและเนื้อหาในส่วน "เกี่ยวกับ" ซึ่งจับคู่อย่างรอบคอบกับคำรับรองทางด้านขวาซึ่งเป็นข้อพิสูจน์ทางสังคมสำหรับเรื่องนี้
บอกให้โลกรู้เกี่ยวกับคุณ
เราหวังว่าการสร้างหน้าเกี่ยวกับเราจะไม่ดูเหมือนเป็นงานที่น่ากลัว ใช้แนวทางปฏิบัติที่ดีที่สุด เทมเพลต และตัวอย่างที่คุณเคยเห็นมา แล้วสนุกไปกับมัน ด้วยเรื่องราวที่ดีที่จะบอกเล่า สำเนาที่สร้างสรรค์ ความอ่อนน้อมถ่อมตน และภาพที่เข้าใจง่าย คุณกำลังเข้าสู่ประสบการณ์ผู้ใช้ที่สะดุดตา
คุณจะโดดเด่นจากหน้าเพจ About Us และ About Me ในเวลาไม่นาน So, tell us, What makes you different? We're eager to learn more… about you.
Editor's note: This post was originally published in October 2020 and has been updated for comprehensiveness.