25 เว็บไซต์ที่ดีที่สุด (ตัวอย่าง) ในปี 2023
เผยแพร่แล้ว: 2023-02-17เราถูกขอให้สร้างรายชื่อเว็บไซต์ที่ดีที่สุดหลายครั้ง ดังนั้นจัดเลย
เราใช้เวลาหลายสัปดาห์ในการตรวจสอบหน้ามากกว่า 200 หน้าเพื่อรวบรวมคอลเล็กชันที่ยิ่งใหญ่ที่สุด 25 หน้า
แทนที่จะรวมเว็บไซต์จำนวนมากเข้าด้วยกัน เราวิเคราะห์และตรวจสอบแต่ละเว็บไซต์อย่างรอบคอบ นอกจากนี้ เรายังแบ่งหมวดหมู่เหล่านี้ออกเป็น 5 หมวดหมู่ที่พบบ่อยที่สุด ซึ่งคุณนำทางได้โดยคลิกลิงก์ด้านล่าง
โพสต์นี้ครอบคลุม:
นอกจากนั้น เรายังตรวจสอบให้แน่ใจว่าได้รวมการออกแบบที่หลากหลายที่สุดเท่าที่จะเป็นไปได้ ตั้งแต่เรื่องง่ายๆ ไปจนถึงเรื่องที่ซับซ้อนมากขึ้น คุณจะได้ทั้งหมดและบางส่วน
และหากคุณพร้อมที่จะดำเนินการและต้องการสร้างเว็บไซต์ที่คล้ายกัน คุณสามารถทำได้ง่ายๆ ด้วยธีม WordPress ยอดนิยมหรือเครื่องมือสร้างเว็บไซต์สำหรับธุรกิจ
เว็บไซต์ธุรกิจที่ดีที่สุด
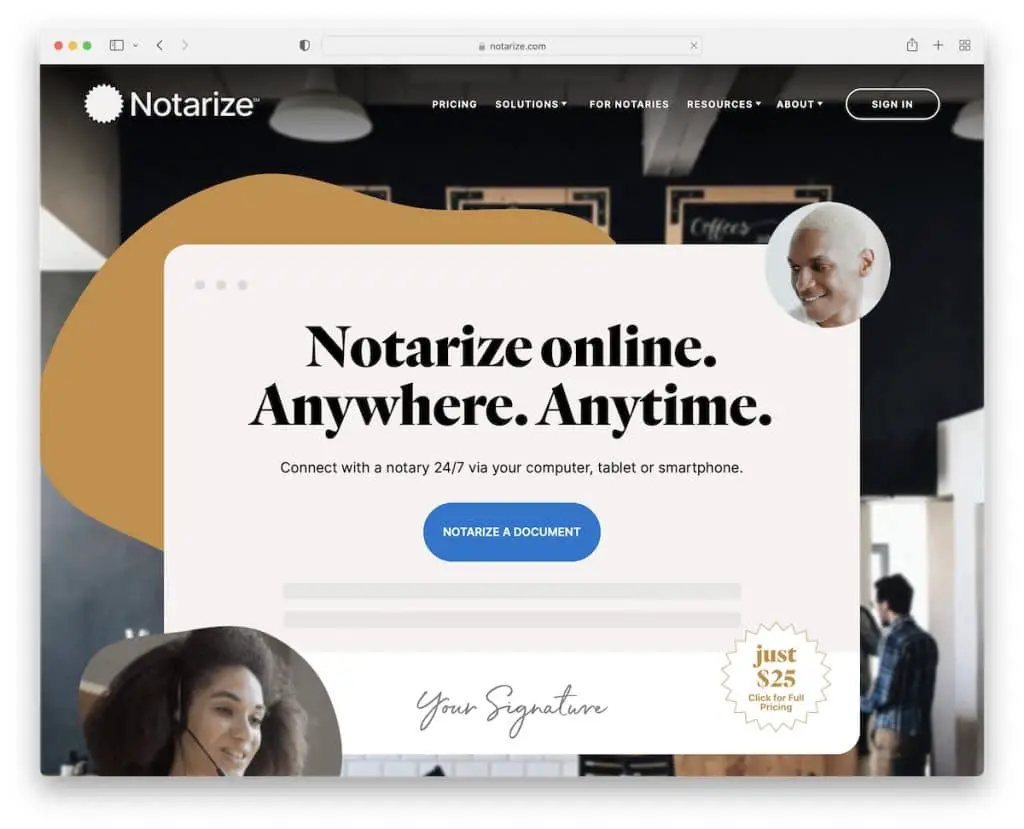
1. รับรองเอกสาร
สร้างด้วย : Webflow

Notarize เป็นเว็บไซต์ธุรกิจที่ยอดเยี่ยมที่มีรูปลักษณ์ทันสมัยและประสบการณ์การเลื่อนที่ยอดเยี่ยม เว็บไซต์รับรองเอกสารนี้มีการแจ้งเตือนแถบด้านบนพร้อมข้อความเลื่อน ส่วนหัวแบบติดหนึบพร้อมการนำทางแบบเลื่อนลง และตารางรับรองลูกค้า
ทนายความใช้หีบเพลงสำหรับคำถามที่พบบ่อยและแสดงลิงก์ด่วน ไอคอนโซเชียล และปุ่มเรียกร้องให้ดำเนินการสำหรับการดาวน์โหลดแอปในส่วนท้าย
หมายเหตุ : การเพิ่มส่วนหัว/เมนูแบบลอยสามารถปรับปรุงประสบการณ์ผู้ใช้เว็บไซต์ Webflow ของคุณได้
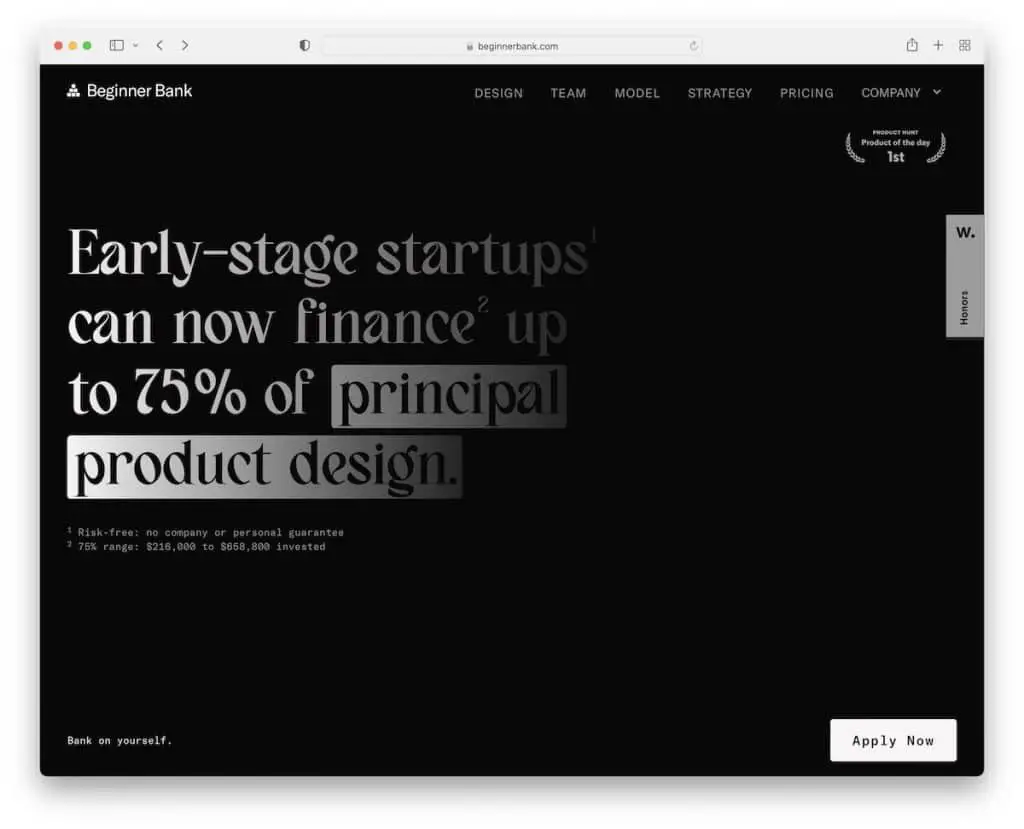
2. ธนาคารมือใหม่
สร้างด้วย : Webflow

Beginner Bank ดึงดูดความสนใจของคุณด้วยการออกแบบสีเข้มทำให้ดูพรีเมี่ยมยิ่งขึ้น
การเลื่อนดูสมจริงและน่าดึงดูดมาก ด้วยแถบนำทางที่ให้คุณข้ามจากส่วนหนึ่งไปยังอีกส่วนได้ง่ายขึ้น สิ่งนี้มีประโยชน์เป็นพิเศษเนื่องจาก Beginner Bank เป็นเว็บไซต์หน้าเดียว
นอกจากเมนูลอยแล้ว Beginner Bank ยังมีส่วนเหนียวที่ด้านล่างของหน้าจอพร้อมลิงก์เพิ่มเติม
หมายเหตุ : โดดเด่นด้วยการออกแบบเว็บสีเข้มที่หรูหรา
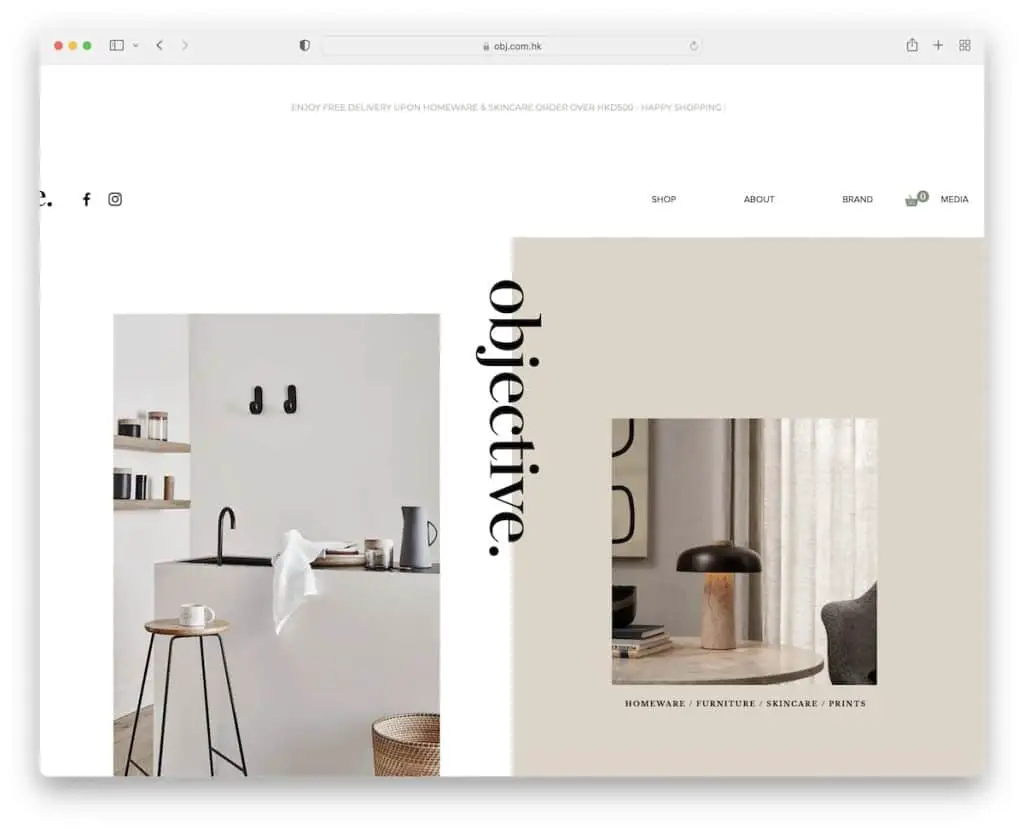
3. วัตถุประสงค์
สร้างด้วย: Wix

วัตถุประสงค์คือตัวอย่างเว็บไซต์ที่สะอาดและสร้างสรรค์พร้อมส่วนฮีโร่ที่เคลื่อนไหวได้และข้อความ "วัตถุประสงค์" ที่ซ้อนทับและเหนียวซึ่งเป็นเอกลักษณ์ซึ่งทำงานเป็นปุ่มกลับไปด้านบน
ส่วนหัวและส่วนท้ายนั้นเรียบง่ายด้วยลิงก์ที่จำเป็น โซเชียลมีเดีย ไอคอนอีคอมเมิร์ซ และแบบฟอร์มการสมัครรับจดหมายข่าว
หมายเหตุ: การออกแบบที่สะอาดตาพร้อมรายละเอียดที่เป็นเอกลักษณ์เหมาะสำหรับแบรนด์ไลฟ์สไตล์
ดูเว็บไซต์ที่ยอดเยี่ยมเหล่านี้ที่สร้างขึ้นบนแพลตฟอร์ม Wix เพื่อเป็นแรงบันดาลใจเพิ่มเติม
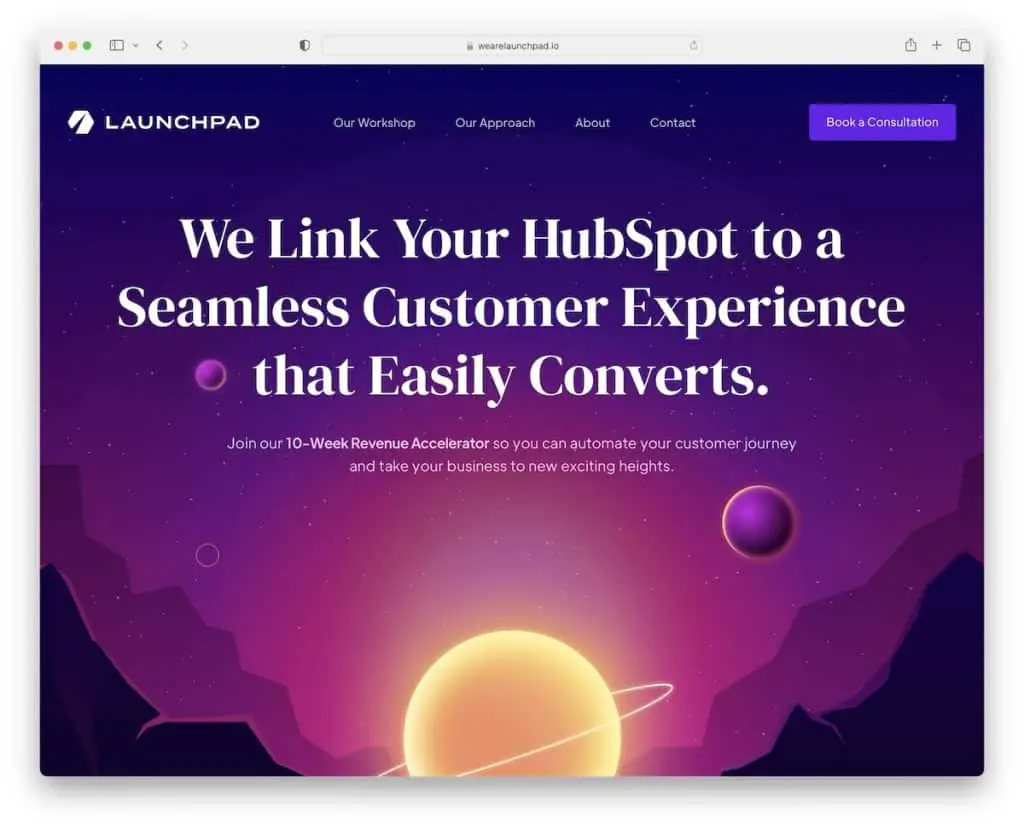
4. ลอนช์แพด
สร้างด้วย: Webflow

Launchpad เป็นเว็บไซต์อนิเมชั่นพร้อมประสบการณ์ที่น่าดึงดูดใจที่คุณต้องการไม่สิ้นสุด และการออกแบบที่มืดช่วยให้รับชมเนื้อหาได้ดีขึ้นอย่างมาก
ตัวอย่างเว็บไซต์ที่ยอดเยี่ยมนี้มีส่วนหัวโปร่งใสที่ยุบเมื่อคุณเริ่มเลื่อน แต่ปรากฏขึ้นอีกครั้งทันทีที่คุณเลื่อนกลับไปที่ด้านบนสุด เมื่อพูดถึงส่วนหัว ปุ่มนี้ยังมีปุ่ม CTA เพื่อให้เข้าถึงได้ง่าย
หมายเหตุ: ใช้ภาพเคลื่อนไหวและเอฟเฟ็กต์พิเศษเพื่อทำให้เว็บไซต์ของคุณมีชีวิตชีวา (แต่พยายามอย่าให้มากเกินไป)
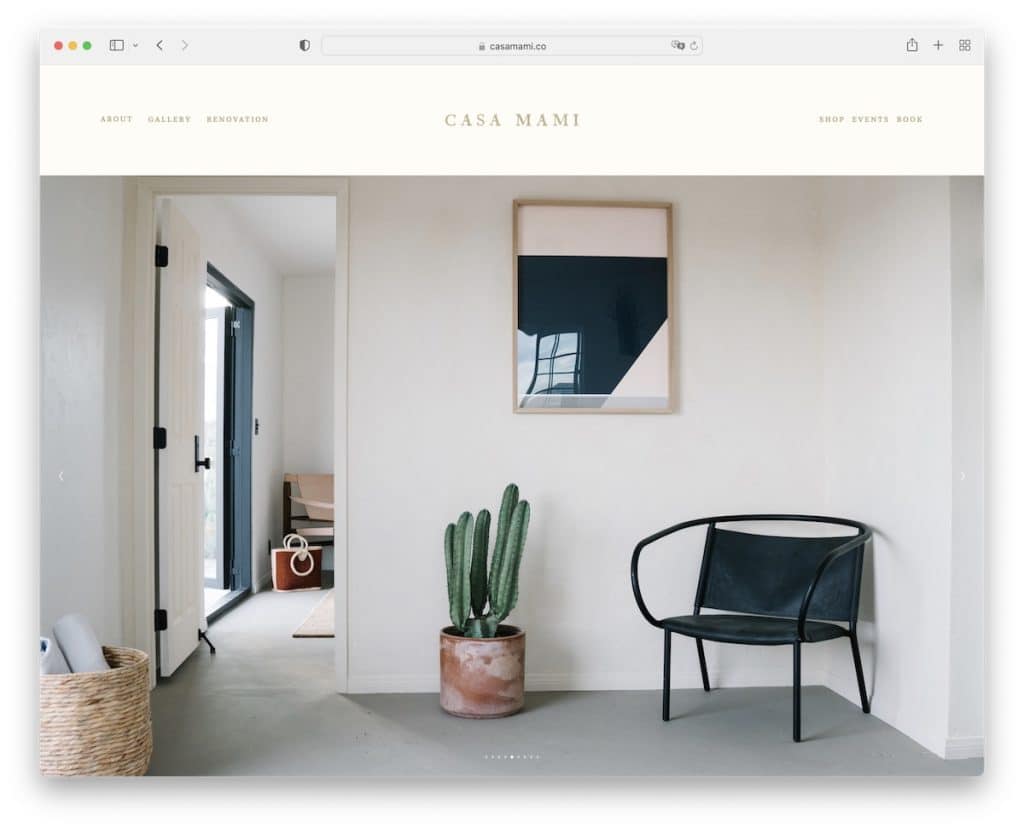
5. คาซ่ามามิ
สร้างด้วย : Squarespace

Casa Mami เป็นเว็บไซต์แบบมินิมอลที่มีแถบเลื่อนภาพขนาดใหญ่ครึ่งหน้าบนที่ให้คุณเพลิดเพลินกับสถานที่โดยไม่ต้องมีข้อความซ้อนทับหรือ CTA
หน้านี้ยังใช้พื้นที่สีขาวจำนวนมาก ภาพพารัลแลกซ์ และส่วนหัวและส่วนท้ายที่เป็นพื้นฐาน
หมายเหตุ : สร้างสไลด์โชว์ที่จะเรียกความสนใจของทุกคน (ไม่รวมองค์ประกอบการขายใดๆ)
อย่าลืมดูรายชื่อตัวอย่างเว็บไซต์ Squarespace ที่ยิ่งใหญ่ที่สุดของเรา
เว็บไซต์อีคอมเมิร์ซที่ดีที่สุด
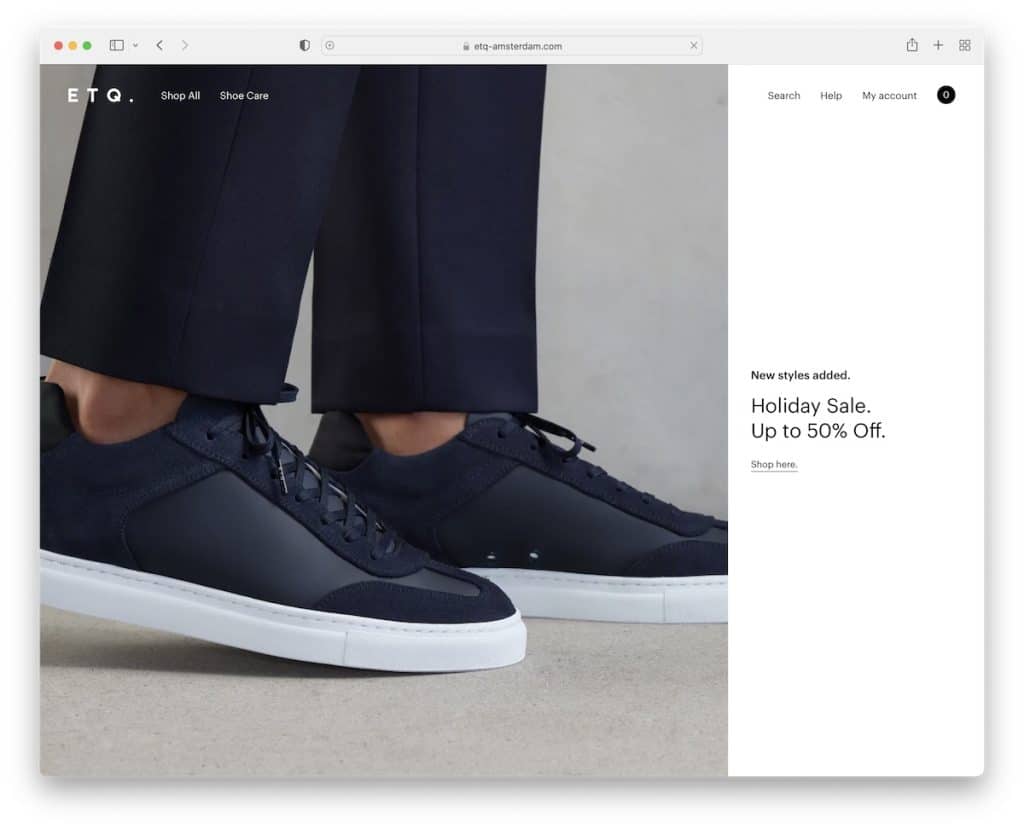
6. อีทีคิว
สร้างด้วย : Shopify

ETQ เป็นเว็บไซต์รองเท้าที่สวยงามพร้อมการออกแบบที่เรียบง่ายและป๊อปอัพที่รวดเร็วซึ่งจะนำคุณไปยังผลิตภัณฑ์ใดผลิตภัณฑ์หนึ่งของพวกเขาโดยตรง
ส่วนหัวเป็นแบบโปร่งใส โดยมีเพียงลิงก์เมนูพื้นฐานเพื่อให้ดูสะอาดตา นอกจากนี้ จะหายไปเมื่อคุณเลื่อนลง แต่ปรากฏขึ้นอีกครั้งเมื่อคุณเลื่อนกลับไปที่ด้านบนสุด
ในทางกลับกัน ส่วนท้ายประกอบด้วยหลายคอลัมน์พร้อมลิงก์ด่วน รายละเอียดธุรกิจ โซเชียลมีเดีย และแบบฟอร์มสมัครรับจดหมายข่าว
หมายเหตุ : การออกแบบเว็บไซต์ที่สะอาดตาและเรียบง่ายสามารถทำให้ผลิตภัณฑ์ (และบริการ) ของคุณโดดเด่นยิ่งขึ้น
คุณต้องดูเว็บไซต์ Shopify ที่ดีที่สุดเหล่านี้ หากคุณกำลังสร้างร้านค้าออนไลน์ด้วย
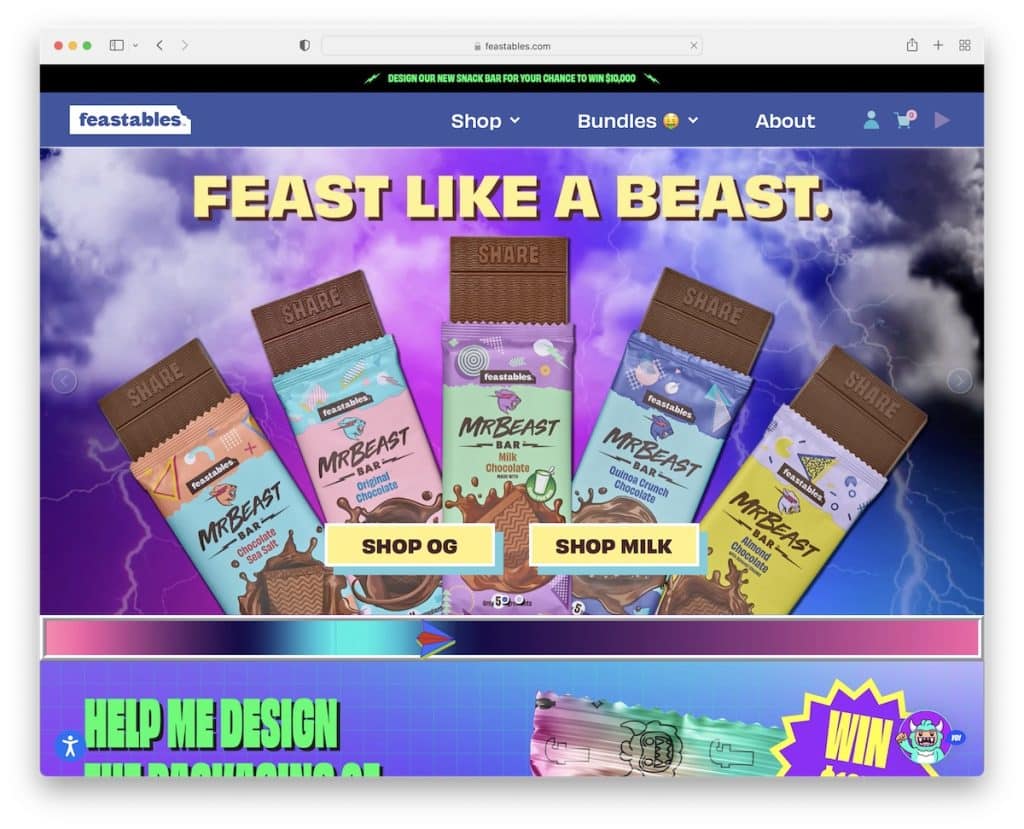
7. งานเลี้ยง
สร้างด้วย : Shopify

Feastables เป็นหนึ่งในตัวอย่างเว็บไซต์อีคอมเมิร์ซที่ไม่เหมือนใครซึ่งมีองค์ประกอบเจ๋ง ๆ และเอฟเฟกต์พิเศษมากมาย มันยังเปิดโอกาสให้คุณได้เล่นเกมอีกด้วย!
มีแถบด้านบนพร้อมการแจ้งเตือนข้อความแบบเลื่อนและเมนูแบบเลื่อนลงที่ช่วยให้เข้าถึงผลิตภัณฑ์หรือข้อมูลที่ถูกต้อง
แถบนำทางยังมีปุ่มเล่น ดังนั้นคุณจึงสามารถฟังเพลงธีม Feastables ในขณะที่เพลิดเพลินกับเนื้อหาของไซต์ได้
หมายเหตุ : ไม่มีวิธีใดถูกหรือผิดในการออกแบบเว็บที่ตอบสนองตามอุปกรณ์ - ข้ามขั้นตอนอย่าง Feastables!
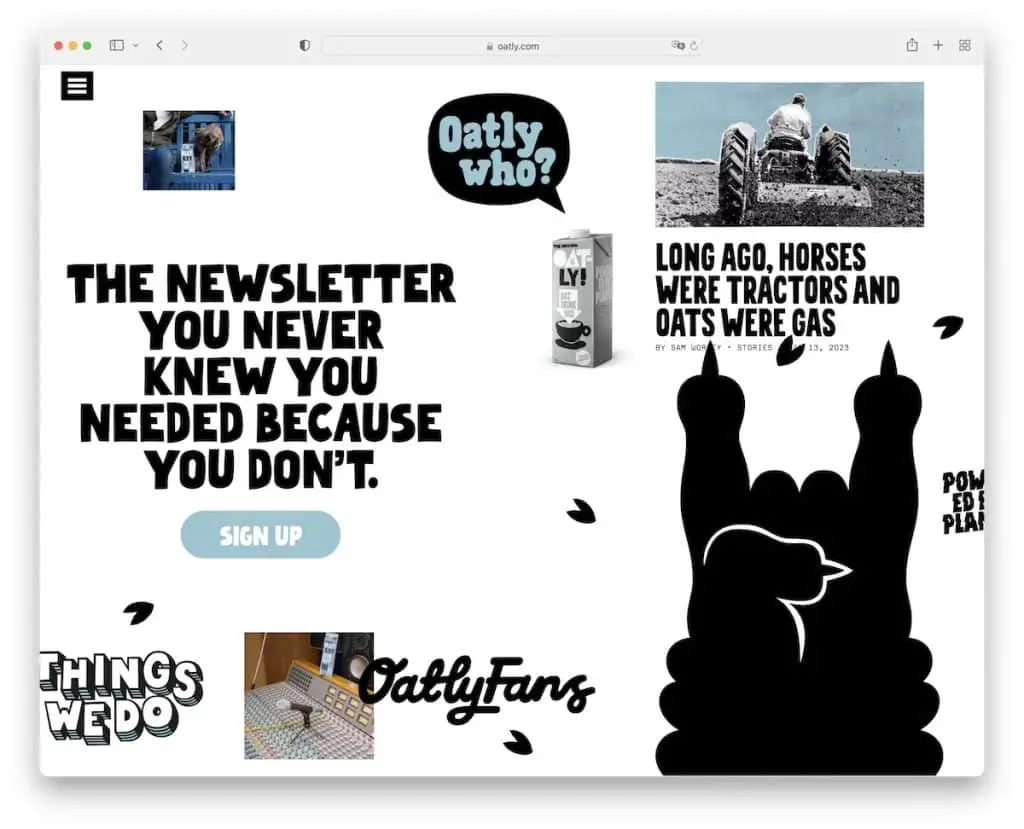
8. ข้าวโอ๊ต
สร้างด้วย : Shopify

หน้าแรกของ Oatly มีรูปลักษณ์ดั้งเดิมด้วยการเลื่อนในแนวนอนแทนที่จะเป็นแนวตั้ง มันแออัดมาก แต่กราฟิกเจ๋ง ๆ ข้อความตัวหนาและองค์ประกอบที่จับใจอื่น ๆ ทำให้มันสนุกที่จะอ่านผ่าน
หน้าแรกไม่มีส่วนท้าย มีเพียงส่วนหัวที่มีไอคอนเมนูแฮมเบอร์เกอร์ ปุ่มบัญชี และไอคอนตะกร้าสินค้า
Oatly มีการนำทางแบบเต็มหน้าจอพร้อมฟังก์ชันเมนูแบบเลื่อนลง/เมนูขนาดใหญ่และตัวเลือกภาษา
หมายเหตุ: แทนที่จะเลื่อนเว็บไซต์ด้วยการเลื่อนแนวตั้งแบบดั้งเดิม ให้เลื่อนในแนวนอนแทน
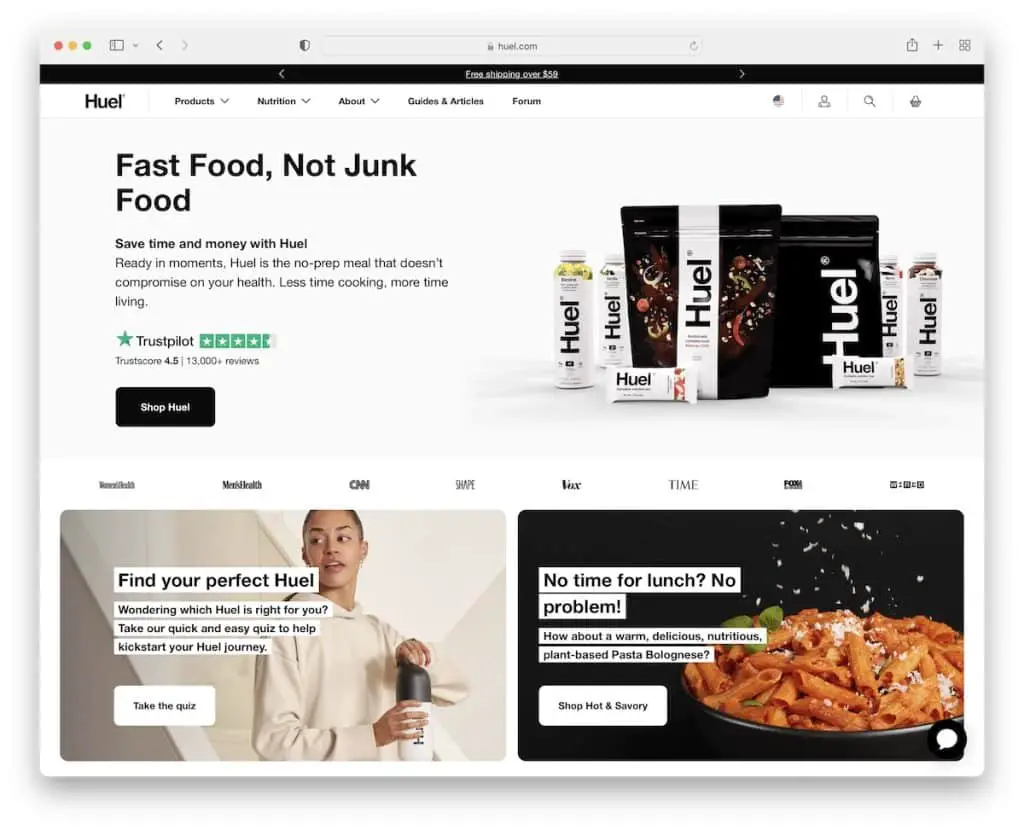
9. ฮูเอล
สร้างด้วย : Shopify

Huel เป็นตัวอย่างเว็บไซต์ที่ทันสมัยและเต็มไปด้วยเนื้อหาซึ่งธุรกิจอีคอมเมิร์ซสามารถเรียนรู้ได้
มีการแจ้งเตือนตัวเลือกตำแหน่งเหนือแถบการนำทาง ซึ่งทั้งสองรายการติดอยู่ที่ด้านบนของหน้าจอ ดังนั้นหน้าและหมวดหมู่อื่น ๆ ทั้งหมดจึงอยู่ห่างออกไปเพียงคลิกเดียว
นอกจากนี้ Huel ยังมีแถบการแจ้งเตือนด้านล่างซึ่งใช้สำหรับรวบรวมอีเมล แต่คุณสามารถปิดแถบด้านบน (จากนั้นการแจ้งเตือนแบบถาวรจะปรากฏขึ้น) และแถบด้านล่างหากคุณไม่ต้องการให้เสียสมาธิ
หมายเหตุ: ใช้แถบการแจ้งเตือนบนหน้าจอด้านบนและด้านล่างสำหรับการเลือกประเทศ การสมัครสมาชิก การประกาศพิเศษ ฯลฯ
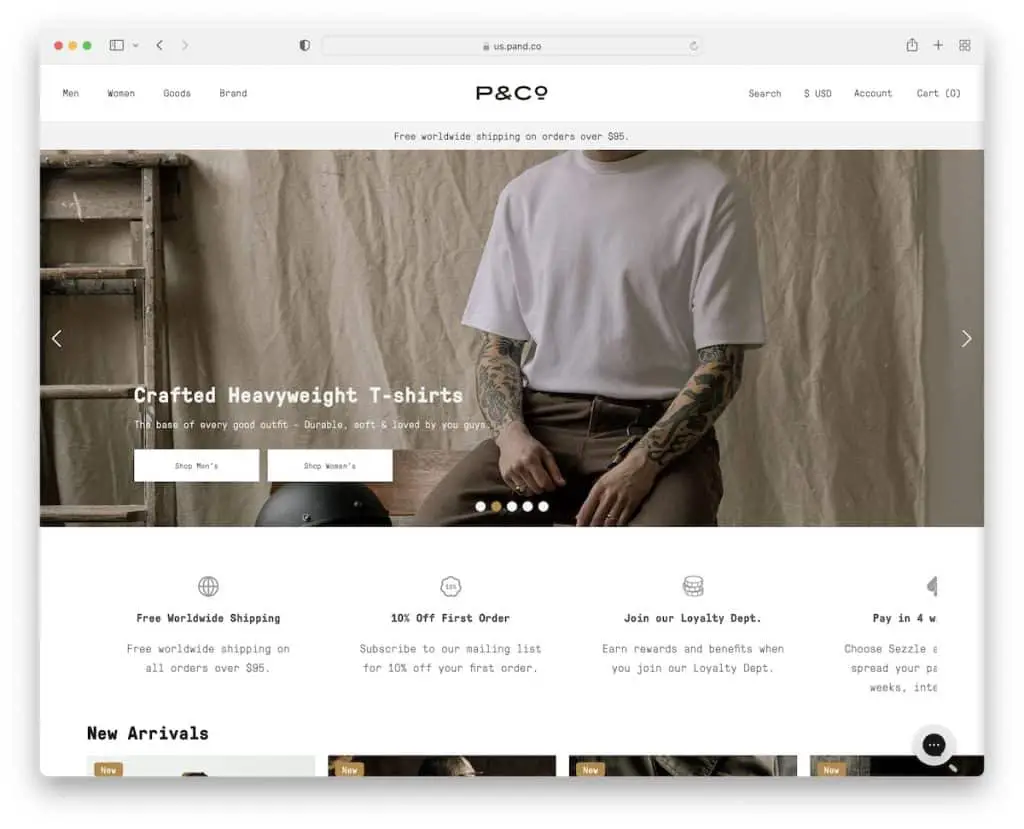
10. พีแอนด์โค
สร้างด้วย : Shopify

P&Co เป็นตัวอย่างเว็บไซต์ที่สะอาดตาพร้อมส่วนหัวแบบลอยตัวและแถบเลื่อนแบบเต็มความกว้างที่โปรโมตข้อเสนอใหม่ ดีล และอื่นๆ อีกมากมาย
เว็บไซต์ยังมีม้าหมุนสองตัวสำหรับสินค้ามาใหม่และผลิตภัณฑ์เด่นเพื่อให้คุณเพลิดเพลินกับภาพรวมอย่างรวดเร็ว
นอกจากนี้ ยังมีวิดเจ็ตแชทสดที่มุมล่างขวา ซึ่งช่วยให้บริการลูกค้าได้ดีขึ้น
หมายเหตุ: ตอบคำถามของผู้มีโอกาสเป็นลูกค้าทั้งหมดของคุณอย่างรวดเร็วผ่านการรวมแชทสด
เว็บไซต์ส่วนบุคคลที่ดีที่สุด
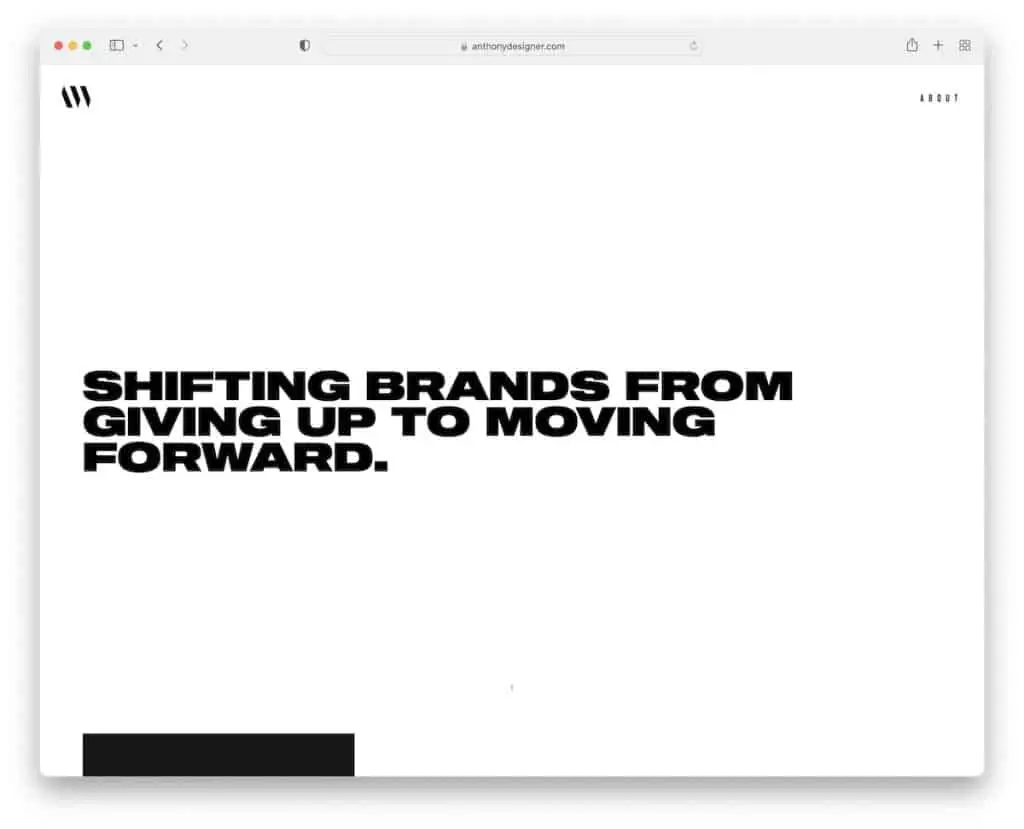
11. แอนโธนี วิคเตอร์
สร้างด้วย : แกสบี้

แม้ว่าเว็บไซต์ส่วนตัวของ Anthony Wiktor จะดูค่อนข้างเรียบง่ายและเรียบง่ายในแวบแรก แต่เมื่อเริ่มเลื่อนดูก็ยังห่างไกลจากความเป็นจริง
ทุกอย่างเริ่มต้นด้วยข้อความที่หนักแน่นบนพื้นหลังสีขาวซึ่งจะเปลี่ยนเป็นสีเข้มเมื่อคุณเริ่มเลื่อน ถัดไปคือตารางพอร์ตโฟลิโอของโครงการที่มีเอฟเฟกต์โฮเวอร์ที่ทรงพลัง
นอกจากนี้ ส่วนหัวและส่วนท้ายยังสะอาดเพื่อรักษารูปลักษณ์ที่สวยงาม
หมายเหตุ : ความเรียบง่ายและแอนิเมชั่นสามารถยกระดับประสบการณ์ผู้ใช้ได้อย่างมาก
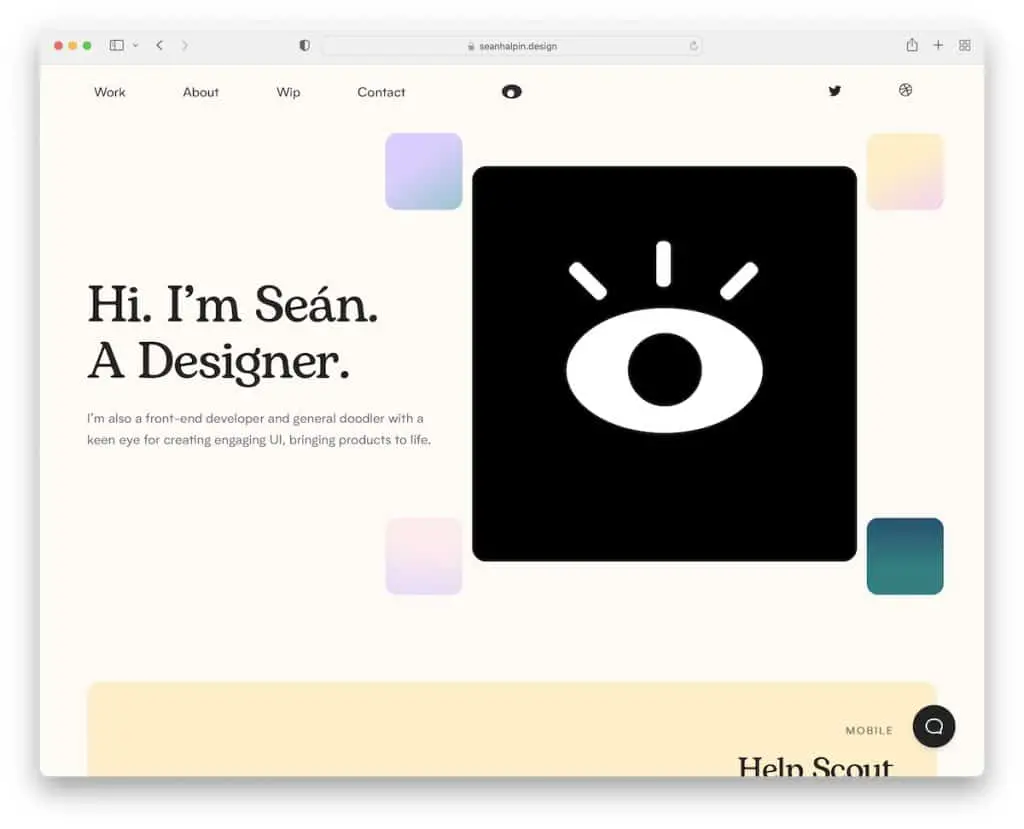
12. ฌอน ฮาลพิน
สร้างด้วย : หน้า GitHub

ตา "ตัวเอก" โดยเฉพาะอย่างยิ่งในส่วนหัวที่อยู่หลังเคอร์เซอร์เมาส์ของคุณ เป็นรายละเอียดที่ยอดเยี่ยมของเว็บไซต์ของ Sean Halpin
หน้านี้มีองค์ประกอบที่สร้างสรรค์มากมายที่ช่วยให้มั่นใจว่าจะได้รับประสบการณ์การท่องเว็บที่น่าพึงพอใจ ด้วยวิดเจ็ตแชทบ็อตสดที่มุมล่างขวา
สิ่งที่ยอดเยี่ยมทีเดียวคือแม้ว่าคุณจะกดลิงก์ติดต่อในแถบนำทาง แชทจะเปิดขึ้น ซึ่งคุณสามารถใช้เพื่อติดต่อกับฌอนได้ (ไม่มีแบบฟอร์มการติดต่อแบบดั้งเดิม)
หมายเหตุ : เพิ่มรายละเอียดและองค์ประกอบเล็กๆ น้อยๆ ที่น่าสนใจเพื่อประสบการณ์ที่สนุกสนาน

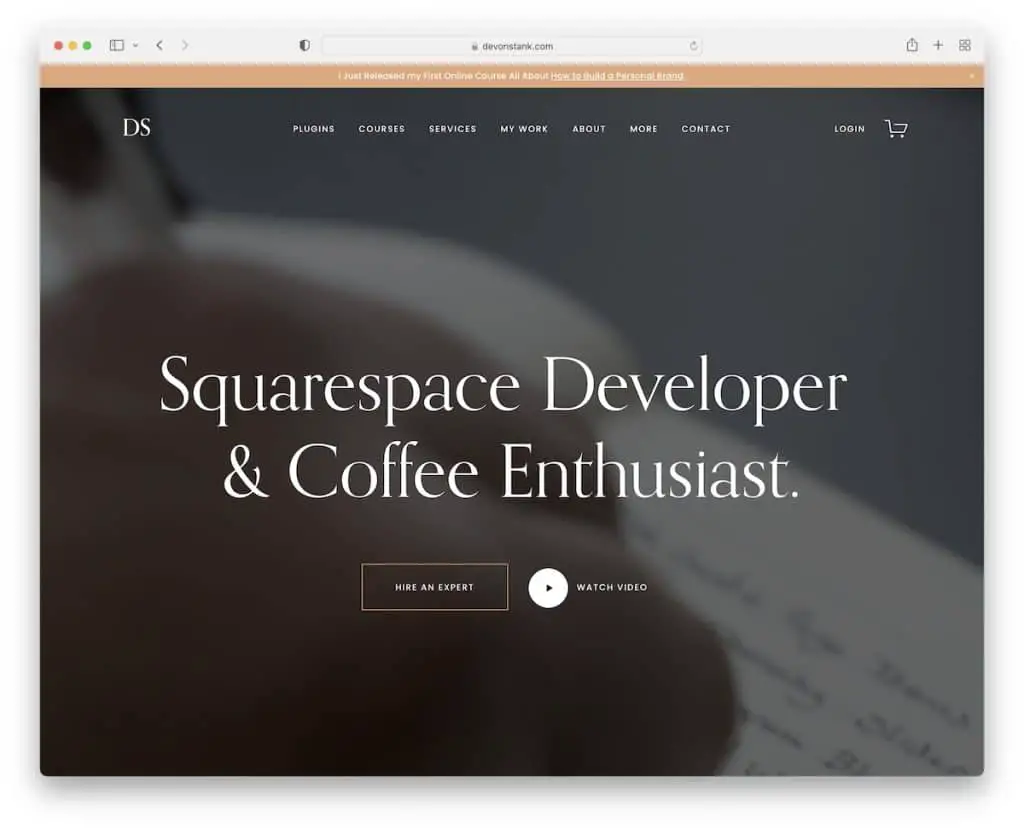
13. เดวอน สเตงค์
สร้างด้วย : Squarespace

Devon Stank กระตุ้นความสนใจของทุกคนด้วยพื้นหลังวิดีโอแบบเต็มหน้าจอครึ่งหน้าบน คุณสามารถดำเนินการได้โดยคลิกปุ่ม "จ้าง" หรือปุ่มเล่น ซึ่งจะเปิดวิดีโอไลท์บ็อกซ์
การออกแบบโดยรวมของพอร์ตโฟลิโอนักพัฒนานี้มีสีเข้ม ให้ความรู้สึกพรีเมียมมากขึ้น คุณจะพบฟีด Instagram ที่เรียบง่ายก่อนส่วนท้าย ซึ่งจะเปิดโพสต์ในหน้าใหม่
หมายเหตุ : แนะนำเนื้อหาที่มีคุณภาพมากขึ้นให้กับเว็บไซต์ของคุณผ่านทางฟีด IG (และใช้เพื่อเพิ่มโปรไฟล์ของคุณ)
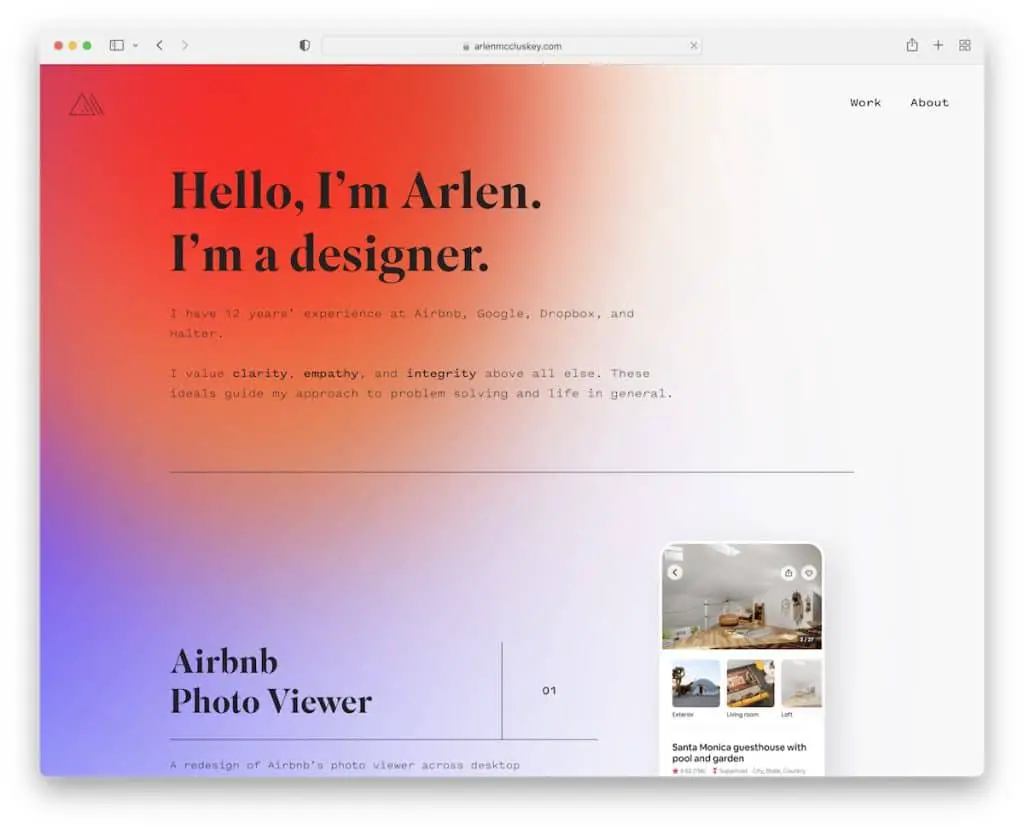
14. อาร์เลน แมคคลัสคีย์
สร้างด้วย : Webflow

Arlen McCluskey เป็นเว็บไซต์พอร์ตโฟลิโอที่น่าทึ่งพร้อมพื้นหลังแบบไล่ระดับสีสันสดใสเพื่อเติมสีสันให้กับสิ่งต่างๆ ส่วนฮีโร่มีเฉพาะข้อความเพื่อเรียนรู้เพิ่มเติมเกี่ยวกับ Arlen อย่างรวดเร็ว
แต่เราชอบผลงานของโฮมเพจที่มีการนำเสนอจริง (ภาพเคลื่อนไหว) มากที่สุด อย่างไรก็ตาม คุณยังสามารถคลิกที่แต่ละโครงการเพื่อดูการนำเสนอเชิงลึกที่ Arlen แบ่งปันรายละเอียดทั้งหมด
สุดท้าย ส่วนหัวและส่วนท้ายนั้นเรียบง่ายและเรียบง่าย เสริมฐานอย่างสวยงาม
หมายเหตุ : ผสานรวมวิดีโอภาพหน้าจอ/GIF เพื่อแสดงผลงานของคุณแทนที่จะเป็นภาพนิ่ง
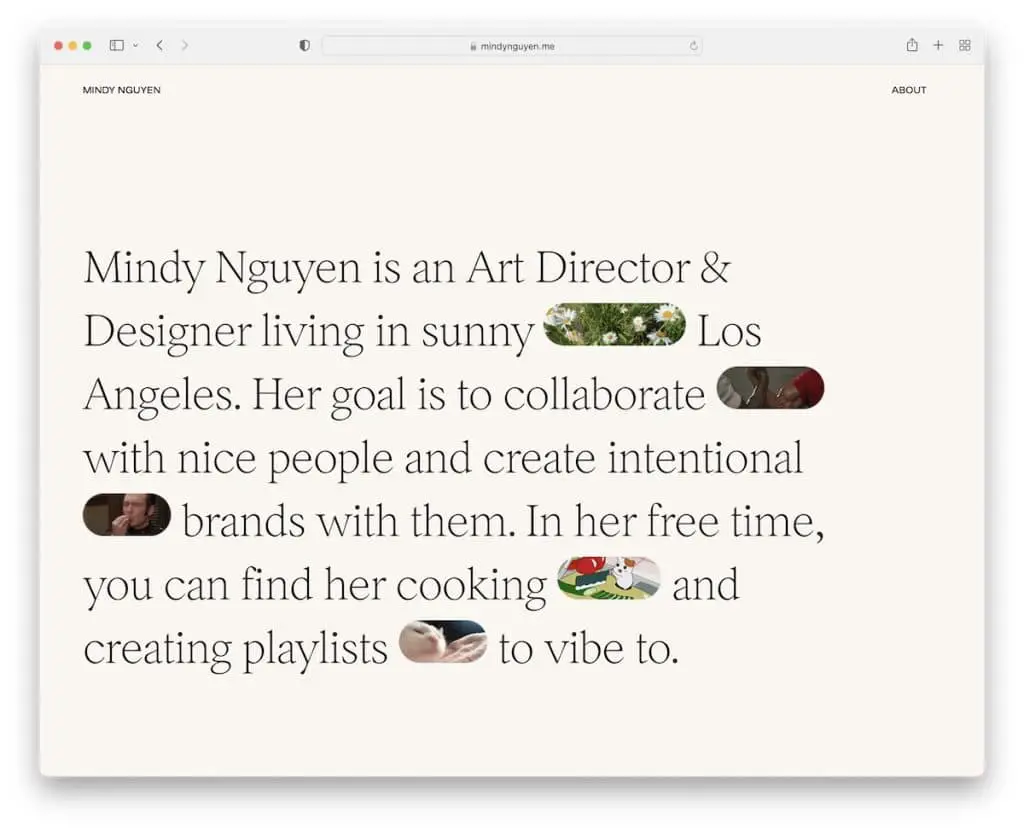
15. มินดี้ เหงียน
สร้างด้วย: Squarespace

ชีวประวัติสั้นๆ ครึ่งหน้าบนของ Mindy Nguyen รวมกับ GIF ที่ติดหู จุดประกายความอยากรู้อยากเห็น มันเรียบง่าย แต่ในขณะเดียวกันก็มีเสน่ห์มาก
ส่วนหัวและส่วนท้ายไม่แยกจากฐาน โดยคงสีพื้นหลังเดียวกันไว้เพื่อการแสดงผลที่บริสุทธิ์ยิ่งขึ้น
นอกจากนี้ หน้าแรกยังประกอบด้วยหลายโครงการพร้อมลิงก์ไปยังตัวอย่างจริง ซึ่งเหมาะสำหรับการส่งเสริมหลักฐานทางสังคม
หมายเหตุ : ผสมข้อความกับอิโมจิและ GIF เพื่อให้สนุกสนานยิ่งขึ้น
เว็บไซต์บล็อกที่ดีที่สุด
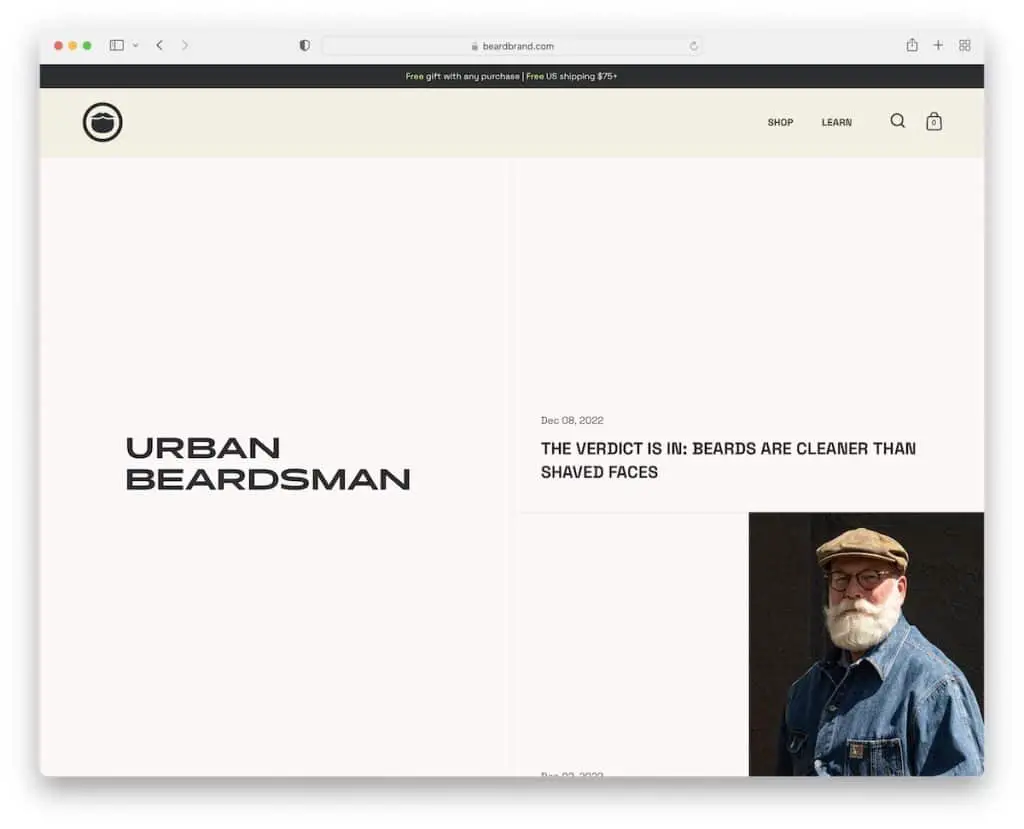
16. คนเคราในเมือง
สร้างด้วย : Shopify

Urban Beardsman มีโครงสร้างบล็อกที่น่าสนใจมากด้วยการออกแบบหน้าจอแยก (บนเดสก์ท็อป) ซึ่งส่วนซ้ายเป็นแบบติดหนึบและส่วนขวาเลื่อนได้ และอีกครั้ง ส่วนด้านขวามีดีไซน์แบบแยกส่วน โดยมีวันที่และชื่อเรื่องอยู่ทางด้านซ้าย และรูปภาพเด่นทางด้านขวา
เว็บไซต์ยังมีส่วนหัวที่หายไป/ปรากฏขึ้นอีกครั้ง ซึ่งจะตอบสนองขึ้นอยู่กับว่าคุณเลื่อนลงหรือขึ้น
หมายเหตุ : อย่าลังเลที่จะคัดลอก (และปรับแต่ง) เค้าโครงบล็อกแบบแบ่งหน้าจอของ Urban Beardsman
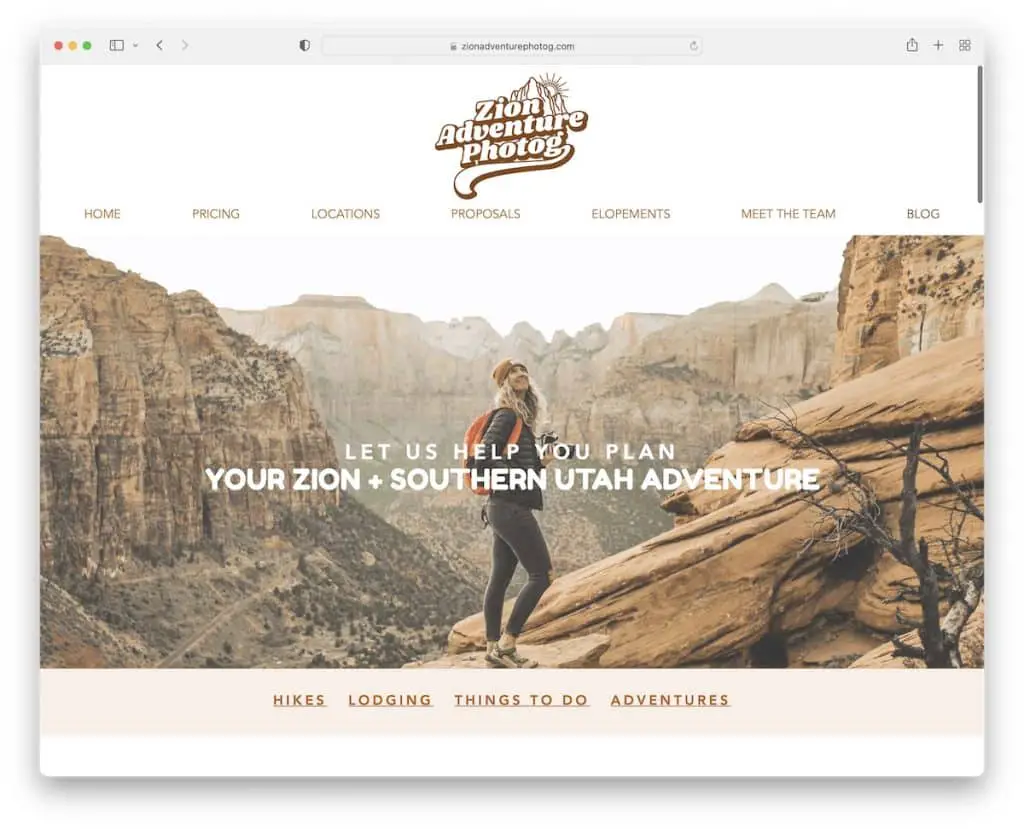
17. ภาพถ่าย Zion Adventure
สร้างด้วย : Wix

Zion Adventure Photog มีแบนเนอร์ที่มีภาพพารัลแลกซ์ การแจ้งเตือนแถบด้านบน และแถบนำทางแบบโปร่งใส
ป๊อปอัปจะปรากฏขึ้นไม่กี่วินาทีหลังจากโหลดเว็บไซต์โดยเสนอคู่มือการเดินทางฟรีเพื่อแลกกับอีเมลของคุณ
ส่วนท้ายมีการออกแบบที่โดดเด่นพร้อมลิงก์เมนู ไอคอนโซเชียล ปุ่มติดต่อ CTA และแบบฟอร์มสมัครรับจดหมายข่าว (สำหรับคำแนะนำฟรีแบบเดียวกับป๊อปอัป)
หมายเหตุ : เอฟเฟ็กต์ภาพพารัลแลกซ์สามารถเสริมการออกแบบเว็บไซต์ของคุณ ทำให้มีชีวิตชีวายิ่งขึ้น
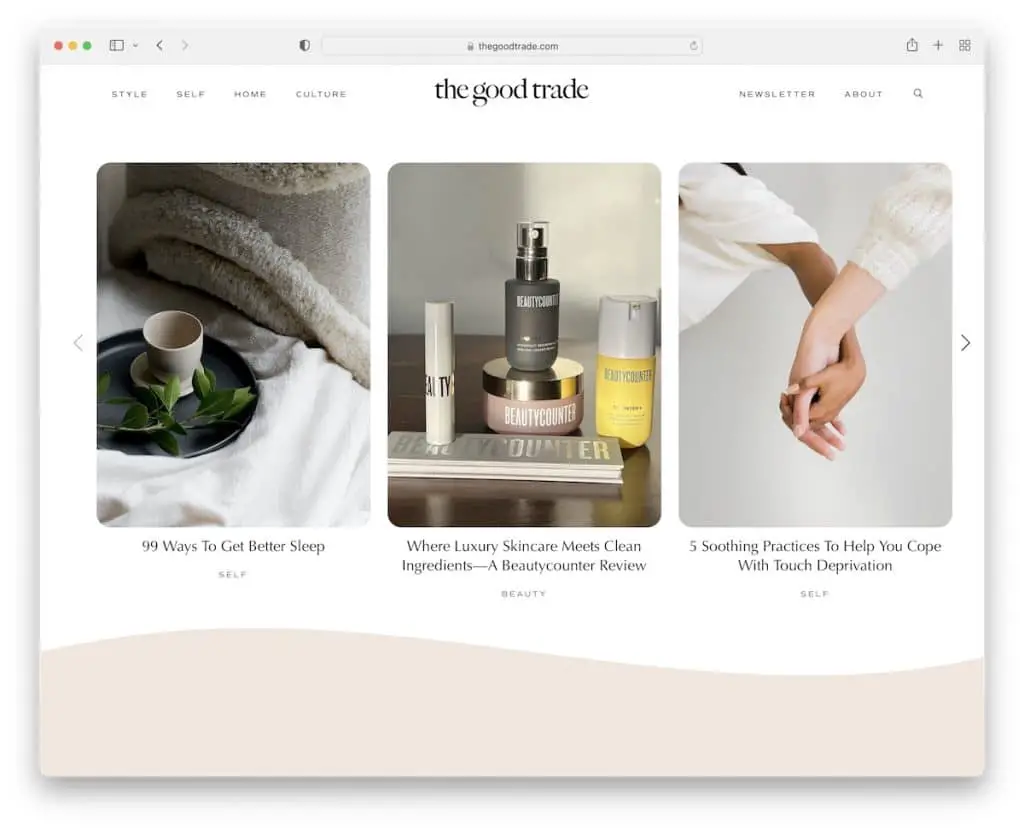
18. การค้าที่ดี
สร้างด้วย : Squarespace

Good Trade มีส่วนหัวแบบลอยตัวที่เรียบง่ายพร้อมเมนูแบบเลื่อนลงและไอคอนค้นหาที่เปิดแถบในหน้าใหม่พร้อมส่วนท้ายที่เต็มไปด้วยจดหมายข่าว
นอกจากนี้ ส่วนฮีโร่ยังนำเสนอบล็อกโพสต์เด่นสามรายการ ในขณะที่ส่วนฐานมีภาพหมุนหลายภาพที่มีบทความที่ต้องอ่านอื่นๆ
ด้านล่างครึ่งหน้ายังเป็นวิดเจ็ตการสมัครรับจดหมายข่าวเพื่อโอกาสที่สูงขึ้นในการให้คะแนนโอกาสในการขายมากยิ่งขึ้น
หมายเหตุ : ใช้พื้นที่ครึ่งหน้าบนเพื่อโปรโมตบล็อกโพสต์ใหม่หรือบล็อกยอดนิยมของคุณ
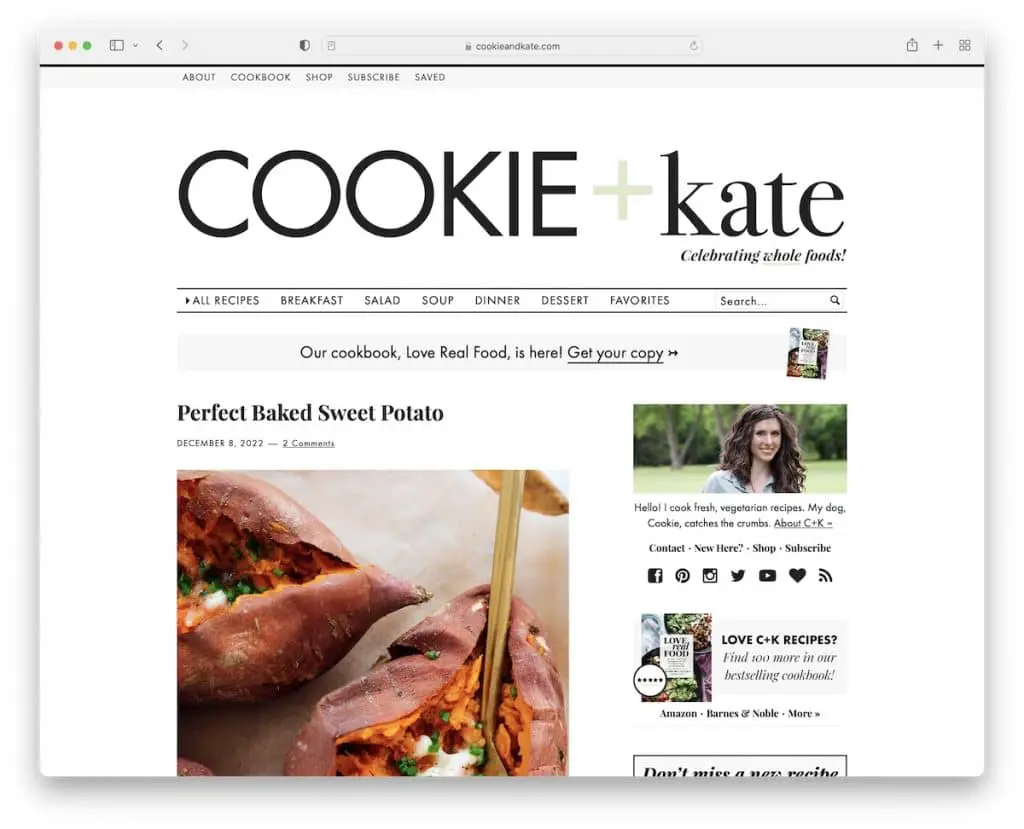
19. คุกกี้กับเคท
สร้างด้วย : ธีมนิตยสาร Pro

ส่วนหัวของ Cookie And Kate ใช้พื้นที่ค่อนข้างใหญ่ของเว็บไซต์ โดยเน้นที่โลโก้ นอกจากนี้ยังมีแถบด้านบนที่มีลิงก์ด่วนและเมนูแบบเลื่อนลงหลายระดับเพื่อให้ค้นหาสูตรอาหารและเนื้อหาอื่นๆ ได้ง่ายขึ้น
บล็อกนี้มีแถบด้านข้างด้านขวาซึ่งเต็มไปด้วยวิดเจ็ตที่มีประโยชน์และโฆษณาแบนเนอร์แบบติดหนึบ สิ่งที่ไม่เหมือนใครคือข้อความที่ตัดตอนมาอย่างมากมายในแต่ละโพสต์บล็อก ซึ่งรวมถึงรูปภาพสองรูปโดยเฉลี่ย
หมายเหตุ : ทำให้โฆษณาแบนเนอร์ติดกับหน้าจอเพื่อเพลิดเพลินไปกับการคลิกมากขึ้น
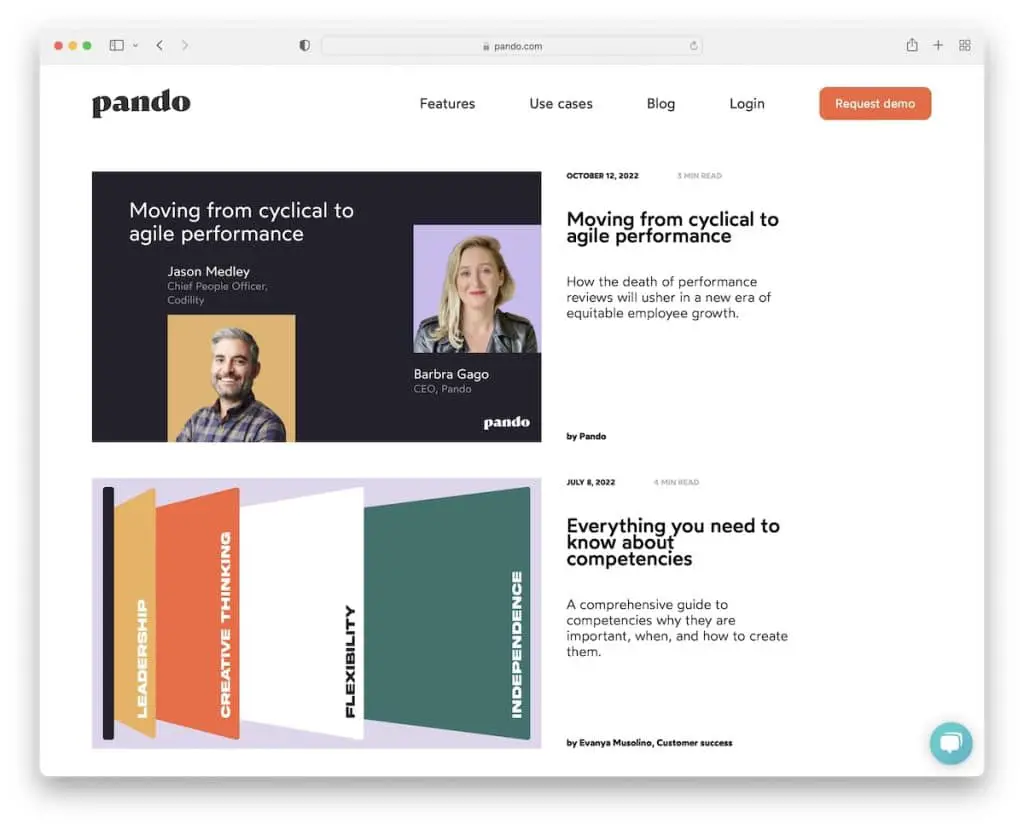
20. แพนโด
สร้างด้วย : Webflow

Pando เป็นบล็อกที่มีเค้าโครงโพสต์แบบคอลัมน์เดียวและไม่มีแถบด้านข้าง แต่ละแถวมีรูปภาพที่โดดเด่นทางด้านซ้ายและชื่อเรื่อง ข้อความที่ตัดตอนมา วันที่ และผู้แต่งทางด้านขวา
ส่วนหัวเป็นแบบพื้นฐานพร้อมปุ่ม CTA ในขณะที่ส่วนท้ายมีลิงก์เพิ่มเติมและรายละเอียดการติดต่อ
นอกจากนี้ ป๊อปอัปขนาดเล็กจะเปิดตัวหลังจากนั้นไม่กี่วินาทีที่มุมล่างซ้ายเพื่อสมัครสมาชิก แต่วิดเจ็ตแชทสดจะแสดงตั้งแต่เริ่มต้น (ที่มุมล่างขวา)
หมายเหตุ : รวบรวมอีเมลเพิ่มเติมและเพิ่มรายการของคุณด้วยป๊อปอัป
เว็บไซต์เอเจนซี่และสตาร์ทอัพที่ดีที่สุด
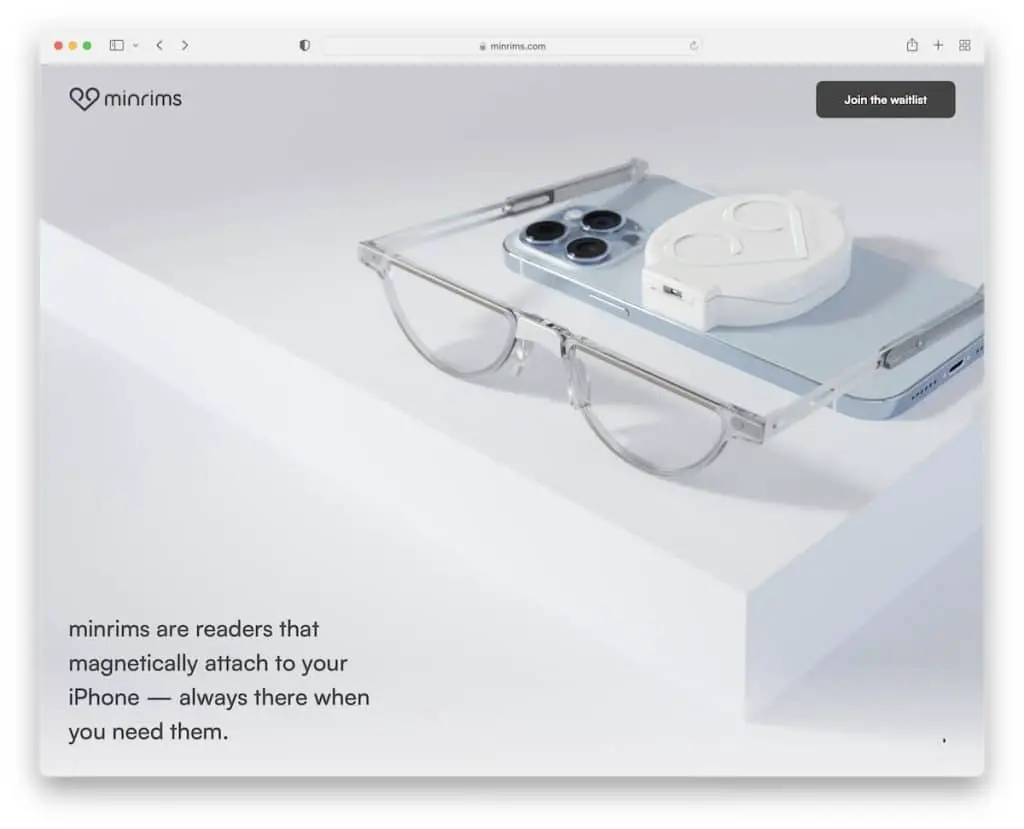
21. มินริม
สร้างด้วย : Webflow

MinRims มีประสบการณ์การเลื่อนเว็บไซต์แบบหน้าเดียวที่น่าหลงใหลซึ่งสร้างการนำเสนอผลิตภัณฑ์ที่ยอดเยี่ยม เป็นการกระตุ้นให้ผู้ชมคลิกปุ่ม CTA ที่ส่วนท้ายหรือในส่วนหัวแบบติดหนึบ
ไม่ว่าคุณจะคลิกปุ่ม "เข้าร่วมรายการรอ" หรือปุ่ม "บริการลูกค้า" ป๊อปอัปจะเปิดขึ้นพร้อมกับแบบฟอร์มที่เกี่ยวข้องเพื่อส่งรายละเอียดโดยไม่ต้องออกจากหน้าปัจจุบัน
หมายเหตุ : สร้างเลย์เอาต์หน้าเดียวสำหรับการนำเสนอที่ยิ่งใหญ่ของผลิตภัณฑ์เดียว
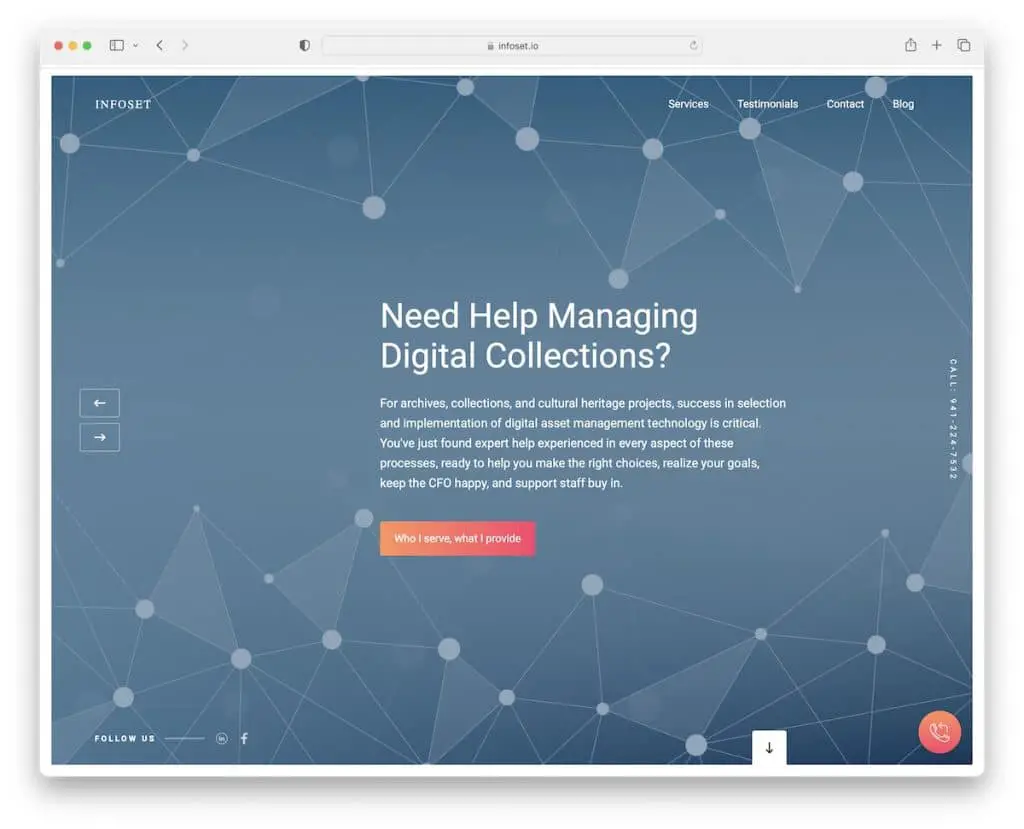
22. ชุดข้อมูล
สร้างด้วย: Webflow

Infoset มีแถบเลื่อนแบบกรอบที่น่าประทับใจเหนือครึ่งหน้าบนพร้อมแถบนำทางแบบโปร่งใส 100% ที่ติดอยู่ด้านบนของหน้าจอ อีกองค์ประกอบที่ลอยอยู่คือไอคอนโทรศัพท์ที่มุมล่างขวา
ตัวอย่างหน้าที่ยอดเยี่ยมนี้ยังมีแถบเลื่อนรับรองลูกค้า Google Maps และหน้าติดต่อทั้งหมดบนหน้าแรก ซึ่งทำงานเป็นรูปแบบเว็บไซต์เดียว ยกเว้นบล็อก
หมายเหตุ: เพิ่มข้อความรับรองของลูกค้าในเว็บไซต์ของคุณเพื่อสร้างความน่าเชื่อถือ/หลักฐานทางสังคม
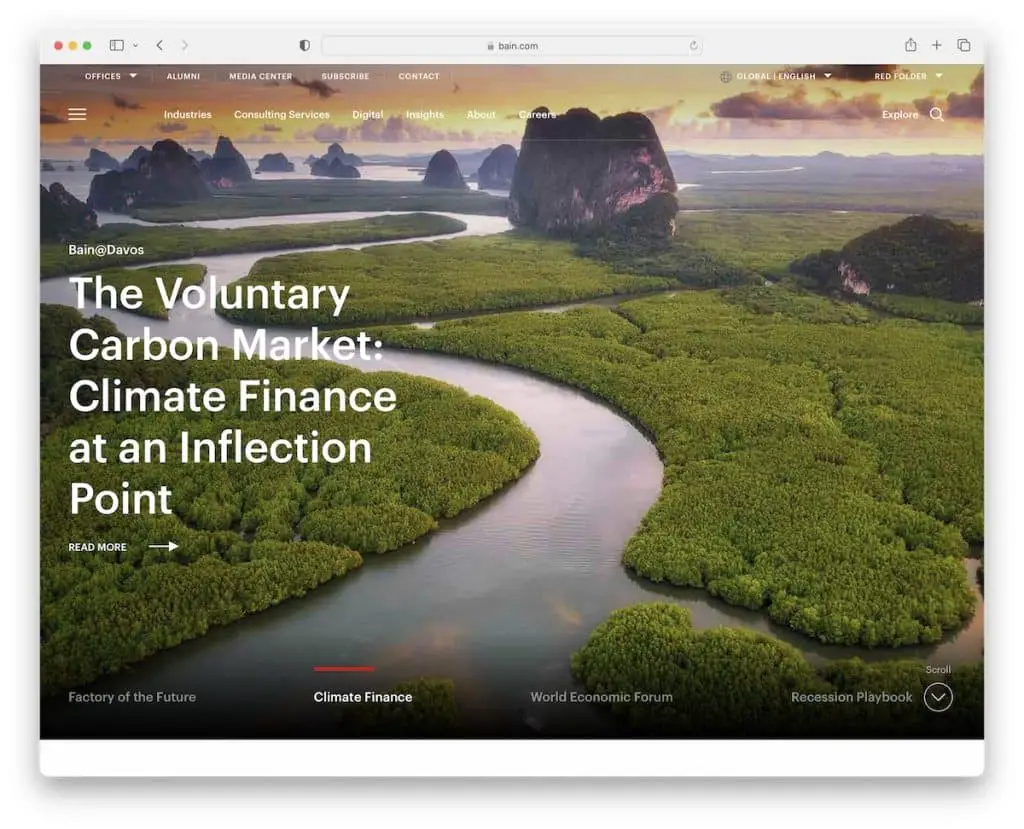
23. เบน & บริษัท
สร้างด้วย: แกสบี้

หน้าแรกของ Bain & Company มีเนื้อหามากมาย ปรับปรุงด้วยแถบเลื่อนรูปภาพขนาดใหญ่ครึ่งหน้าบน วิดีโอแบบฝัง และส่วนหัวแบบลอย ดังนั้นลิงก์เมนูและแถบค้นหาทั้งหมดจึงสามารถเข้าถึงได้ตลอดเวลา
นอกจากนี้ยังมีแถบด้านบนพร้อมลิงก์ไปยังสำนักงาน ลิงก์ด่วนเพิ่มเติม และตัวเลือกภูมิภาคและภาษา
หมายเหตุ: เพิ่มแถบด้านบนเพื่อแสดงข้อมูลเพิ่มเติมหรือลิงก์ และทำความสะอาดส่วนหัว
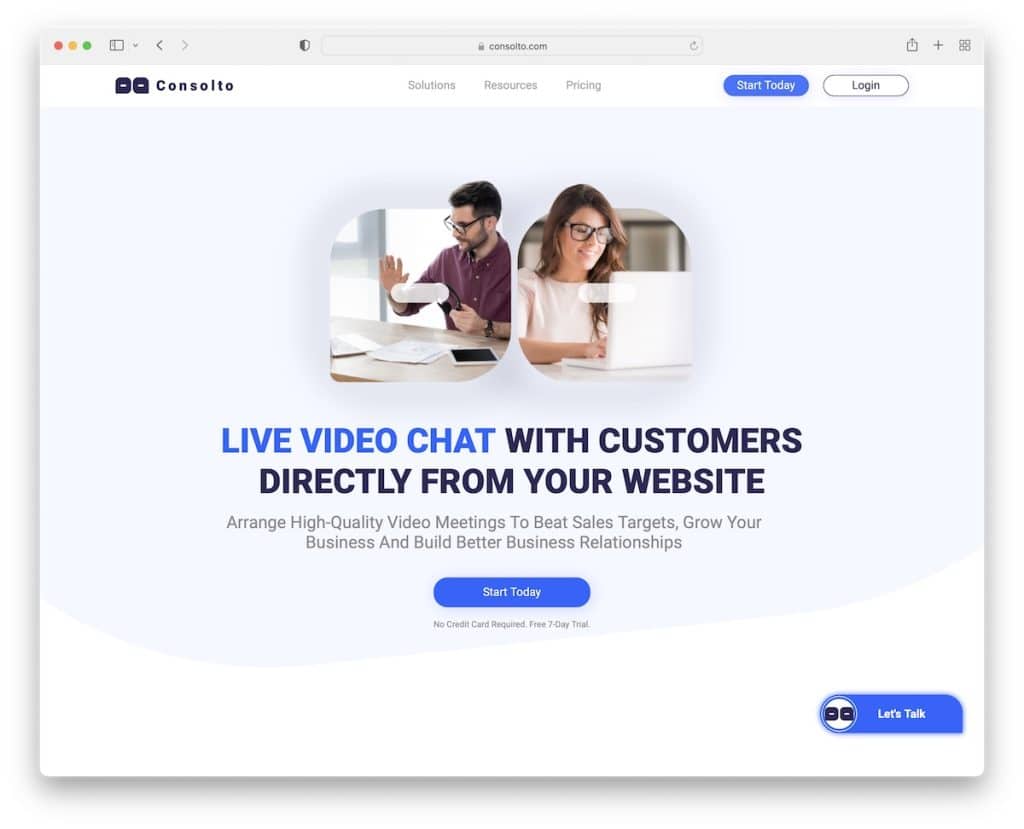
24. คอนโซล
สร้างด้วย: Webflow

Consolto มีหน้าแรกสไตล์หน้า Landing Page ที่น่าดึงดูด พร้อมตำแหน่งปุ่ม CTA เชิงกลยุทธ์ที่นำไปสู่ Conversion มากขึ้น
ส่วนหัวปรากฏขึ้นอีกครั้งเมื่อเลื่อนย้อนกลับเพื่อ UX ที่ดีขึ้น ในขณะที่วิดเจ็ตแชทแบบลอยช่วยปรับปรุงการบริการลูกค้า
นอกจากนี้ ภาพเคลื่อนไหวและเอฟเฟ็กต์โฮเวอร์ที่แตกต่างกันยังเรียกร้องให้มีการมีส่วนร่วมมากขึ้นและการใช้พื้นที่สีขาวเพื่อให้อ่านง่ายขึ้น
หมายเหตุ : กระจายปุ่ม CTA ทั่วเว็บไซต์ของคุณเพื่อปรับปรุงการคลิกผ่าน (ควรใช้สีที่ตัดกันเพื่อทำให้ปุ่มดูโดดเด่นมากขึ้น)
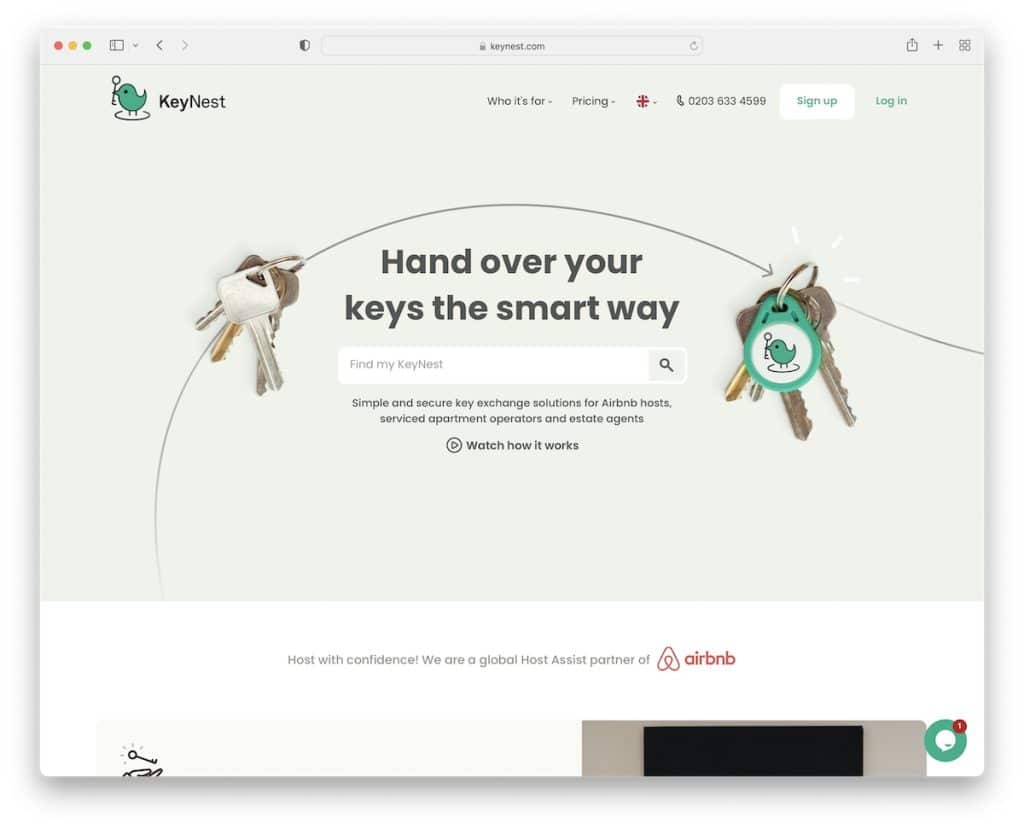
25. คีย์เนสท์
สร้างด้วย: Squarespace

KeyNest เป็นเว็บไซต์เริ่มต้นที่ทันสมัยพร้อมแถบค้นหาในส่วนฮีโร่ แต่ทุกคนที่เพิ่งเริ่มใช้บริการสามารถคลิกลิงก์ "ดูวิธีการทำงาน" ซึ่งจะเปิดวิดีโอไลท์บ็อกซ์
ส่วนหัวแบบโปร่งใสมีเมนูแบบเลื่อนลง หมายเลขโทรศัพท์ที่คลิกได้ ปุ่มบัญชี และตัวเลือกภาษา
นอกจากนี้เรายังชอบแถบเลื่อนข้อความรับรองที่รวม Facebook, Trustpilot และวิดีโอรับรอง
หมายเหตุ : ให้ฟังก์ชันการค้นหาของคุณสมบูรณ์แบบตามที่ต้องการโดยเพิ่มลงในส่วนฮีโร่
แจ้งให้เราทราบหากคุณชอบโพสต์
