3 ขั้นตอนในการนำเข้า SVG ไปยัง UGS
เผยแพร่แล้ว: 2023-02-23หากคุณต้องการนำเข้า SVG ไปยัง UGS มีบางสิ่งที่คุณต้องทำก่อน สำหรับผู้เริ่มต้น คุณต้องมีโปรแกรมแก้ไขเวกเตอร์ เช่น Adobe Illustrator หรือ Inkscape ติดตั้งอยู่ในคอมพิวเตอร์ของคุณ เมื่อคุณจัดการเรียบร้อยแล้ว ให้เปิดไฟล์ SVG ที่คุณต้องการนำเข้าในโปรแกรมแก้ไขเวกเตอร์ที่คุณเลือก ขั้นต่อไป คุณจะต้องแน่ใจว่าไฟล์ SVG ของคุณบันทึกเป็นไฟล์ Illustrator แล้ว ในการทำเช่นนี้ เพียงไปที่ File>Save As ในโปรแกรมแก้ไขเวกเตอร์ของคุณ แล้วเลือกรูปแบบไฟล์ “Adobe Illustrator (*.ai)” เมื่อไฟล์ SVG ของคุณได้รับการบันทึกเป็นไฟล์ AI แล้ว คุณสามารถปิดโปรแกรมแก้ไขเวกเตอร์ของคุณได้ ตอนนี้เปิด UGS แล้วไปที่ File>Import ในกล่องโต้ตอบ "นำเข้า" เลือกไฟล์ AI ที่คุณเพิ่งบันทึกแล้วคลิก "เปิด" UGS จะนำเข้าไฟล์ SVG ของคุณ และคุณพร้อมที่จะเริ่มใช้งานแล้ว!
คุณสามารถรวม Svg ในน้ำยางได้หรือไม่?

ได้ คุณสามารถรวม svg ในลาเท็กซ์ได้โดยใช้คำสั่ง \includesvg ซึ่งจะรวมไฟล์ svg ไว้ในเอกสารของคุณ
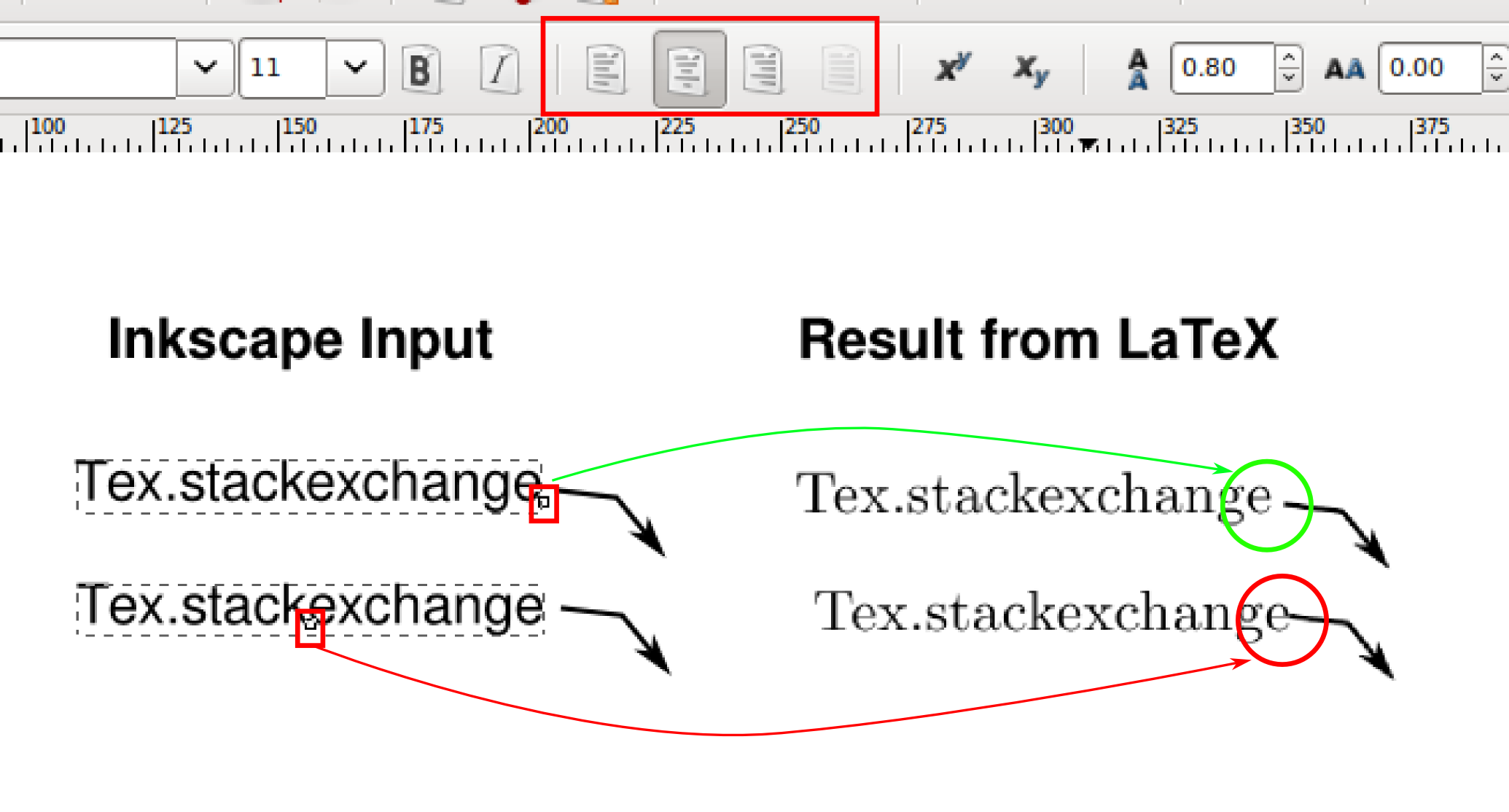
ในบทช่วยสอนนี้ เราจะพูดถึงวิธีการฝังไฟล์กราฟิกเวกเตอร์แบบปรับขนาดได้ (SVG) ในเอกสาร LaTex Inkscape จะใช้ในการแปลง from.svg เป็น ไฟล์ PDF, png, ps และ eps (ค่าเริ่มต้นคือ PDF) แต่ทั้งหมดนี้จะทำโดยค่าเริ่มต้นโดยใช้ คำสั่ง the.includesvg เช่นเดียวกับตัวเลือกที่ควบคุมความสูง ความกว้าง และขนาด คุณลักษณะนี้สามารถตั้งค่าได้ เมื่อทำตามคำแนะนำเหล่านี้ เราจะสาธิตวิธีการรวมไฟล์ภาพ .svg ในเอกสาร LaTeX โดยใช้วิธีเอกสาร LaTeX.includesvg ระบบ La.Xtra สมัยใหม่ เช่น pdflatex, xelatex หรือ lualatex มีวิธีที่ค่อนข้างง่ายในการทำเช่นนี้ ต้องติดตั้ง Inkscape บนคอมพิวเตอร์ของเราเพื่อให้ทำงานได้อย่างถูกต้อง
คนส่วนใหญ่ชอบแปลง from.JPG เป็น.SVG โดยใช้เครื่องมือแปลงเฉพาะ เช่น ตัวแปลงออนไลน์ svg2png.com เครื่องมือนี้ช่วยให้คุณเปลี่ยนขนาด ความสูง และการบีบอัดไฟล์ PNG โดยใช้ตัวเลือกที่หลากหลาย หลังจากป้อนพารามิเตอร์ที่ต้องการแล้ว คุณสามารถสร้างไฟล์ PNG ได้โดยคลิกแปลง การแปลง SVG เป็น PNG เป็นเรื่องง่าย มีตัวเลือกการแปลงไฟล์หลายตัวสำหรับการแปลงไฟล์ .VNG เป็นไฟล์ .JPG มีหลายวิธีในการแปลงรูปภาพ รวมถึงตัวแปลงออนไลน์ เช่น svg2png.com หากต้องการ คุณสามารถใช้ตัวแปลงเฉพาะ เช่น ตัวแปลงที่มาพร้อมกับโค้ด VS หรือ IDE ที่คุณต้องการ ไฟล์ SVG สามารถเปิดได้ในโค้ด VS หรือ IDE ของคุณ และสามารถวางโค้ดลงใน *body ขององค์ประกอบ HTML ได้ การสาธิตด้านล่างควรมีลักษณะเหมือนกันทุกประการหากทำทุกอย่างถูกต้อง
ฉันสามารถใช้ Svg ใน Overleaf ได้หรือไม่
ฉันจะรวมไฟล์ vg ในโอเวอร์ลีฟได้อย่างไร แพ็คเกจ svg ต้องใช้ shell escape เช่นเดียวกับการติดตั้ง Inkscape ที่มีอยู่ ซึ่งน่าจะไม่มีใน Overleaf
เพิ่ม Svg ใน Swiftui อย่างไร
นำเข้า รูปภาพ asvg จากเมนูนำเข้า หลังจากนั้นจะต้องโหลดรูปภาพที่คุณต้องการใช้ ต้องดำเนินการโค้ดต่อไปนี้เพื่อโหลดรูปภาพนั้น: รูปภาพ (uiImage: UIImage (ชื่อ: imageName!)
ฉันสามารถ Cnc ใช้ไฟล์ Svg ได้หรือไม่

Inkscape เป็นเครื่องมือฟรีและมีประสิทธิภาพที่จะสร้างไฟล์ SVG CNC Ultimate แยกรูปร่างออกจากไฟล์ SVG โดยการอ่านและตีความ เนื่องจากเวกเตอร์เป็นส่วนหนึ่งของ โครงสร้างไฟล์ sva จึงสามารถใช้เป็น STL ได้ ทำให้เป็นทางเลือกที่ดีกว่าในการสร้าง G-code
ทำไม Svg จึงเป็นรูปแบบไฟล์ที่ดีที่สุด
เมื่อพูดถึงไฟล์ รูปแบบไฟล์ SVG นั้นสามารถปรับเปลี่ยนได้และสามารถนำไปใช้กับแอพพลิเคชั่นที่หลากหลายได้ เป็นไปได้ที่จะแสดงภาพ SVG โดยใช้เบราว์เซอร์ยอดนิยม รวมถึง Google Chrome, Firefox, Internet Explorer และ Opera ไฟล์เวกเตอร์ ยังสามารถใช้ในโปรแกรมแก้ไขข้อความขั้นสูง เช่น CorelDRAW และโปรแกรมแก้ไขกราฟิก เช่น Adobe Photoshop วิธีที่ดีที่สุดในการแปลง PPT เป็น svg คืออะไร ไฟล์ที่ดีที่สุดในการแปลงเป็น svg จะแตกต่างกันไปขึ้นอยู่กับโปรเจ็กต์ของคุณ ดังนั้นจึงไม่มีคำตอบเดียวสำหรับคำถามนี้ อย่างไรก็ตาม ตัวแปลงที่เราแนะนำคือตัวแปลง Adobe Express SVG นั้นฟรี ใช้งานง่าย และรวดเร็ว ตัวแปลงของเรายังขับเคลื่อนโดย Adobe Illustrator ซึ่งทำให้การสร้างไฟล์ SVG คุณภาพสูงเป็นเรื่องง่ายในไม่กี่วินาที

ฉันสามารถใช้ Svg ใน React Native ได้หรือไม่

React Native รองรับ sva หรือไม่ ในแอปบนอุปกรณ์เคลื่อนที่ คุณจะไม่ง่ายเหมือนบนเว็บในการแสดงผล SVG ซึ่งคุณสามารถใช้เป็นแหล่งที่มาของรูปภาพหรือวางโค้ดลงในไฟล์ HTML ของคุณได้ เนื่องจากไม่มีคอมโพเนนต์ Native React ดั้งเดิมที่สามารถเรนเดอร์ SVG ได้โดยตรง นี่เป็นเพราะ
กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) เป็นภาษาที่ใช้ XML ซึ่งอธิบายกราฟิกแบบเวกเตอร์สองมิติ React Native ไม่รองรับ sva แบบเดียวกับที่เว็บรองรับ คุณสามารถใช้ปลั๊กอิน React Native เพื่อสร้าง SVG สำหรับโปรเจ็กต์ React Native ของคุณ นอกจากการอธิบายวิธีใช้ SVG เป็นองค์ประกอบการตอบสนองและปรับแต่งโดยใช้อุปกรณ์ประกอบฉากแล้ว คุณจะได้เรียนรู้วิธีใช้ร่วมกับคลาสอื่นๆ
ฉันจะแสดง Svg ใน React Native ได้อย่างไร
คุณต้องสร้างไฟล์ชื่อ loader ก่อนหลังจากติดตั้งแพ็คเกจ ไปที่ไดเร็กทอรีรูทและวางโค้ดด้านล่างในนั้น ต่อไปนี้เป็นขั้นตอนในการนำเข้า * เป็น React, * เป็น Svg, * เป็น Path * จาก React-native-svg และ * เป็น const Loader = (props) ( *ความกว้าง Svg=118* ความสูง=107* เติม=ไม่มี) xmlns[://www.w3.org/2000/svg]
เหตุใดจึงต้องไม่มี Svg Native เป็นส่วนหนึ่งของเอกสาร Xml หรือ Html ที่ใหญ่กว่า
คำตอบสำหรับคำถามนี้จะพิจารณาจากความสามารถในการเรนเดอร์ของตัวเรนเดอร์ที่ใช้ ก่อนหน้านี้ เอกสาร HTML หรือ XML มักจะรวมเนื้อหา SVG สิ่งนี้ทำด้วยเหตุผลสองประการ ข้อดีข้อแรกของระบบนี้คือเบราว์เซอร์ใดๆ ก็ตามที่สามารถจัดการ XML หรือ HTML ได้สามารถแสดงเนื้อหา SVG ได้ นอกจากนี้ยังเป็นประโยชน์ที่จะสามารถนำกราฟิกและไอคอนกลับมาใช้ใหม่ได้อย่างง่ายดายในหน้าเว็บหรือแอปพลิเคชันต่างๆ วิธีการนี้ไม่สามารถทำได้อีกต่อไปเนื่องจากมีการเปิดตัว SVG Native เป็นประเภทไฟล์แบบสแตนด์อโลน เอกสาร XML หรือ HTML ที่ใหญ่กว่าจะต้องไม่มีเนื้อหา SVG ดั้งเดิม เมื่อคุณต้องการรวมเนื้อหา SVG ในเอกสาร ควรสร้างไฟล์แยกต่างหากและรวมไว้
ปฏิกิริยาทำงานกับ Svg หรือไม่
การแสดงผลโดยใช้ SVG สามารถปรับขนาดได้ ปรับแต่งได้เต็มที่ น้ำหนักเบา และเคลื่อนไหวได้ง่าย กราฟิกที่ปรับขนาดได้มีศักยภาพที่จะใช้เป็นไอคอน โลโก้ รูปภาพ หรือฉากหลังในแอปพลิเคชันตอบสนอง
Reactjs.net เป็นตัวเลือกที่ดีสำหรับการพัฒนา React และ Jsx บน Asp.net
การพัฒนา React และ JSX เป็นตัวเลือกที่ดีสำหรับ ASP.NET MVC สามารถทำงานบน Linux หรือ Windows และเป็นข้ามแพลตฟอร์ม
ฉันสามารถนำเข้าไฟล์ Svg เป็นส่วนประกอบการตอบสนองได้หรือไม่
ด้วยเหตุนี้ JSX จึงช่วยให้เราคัดลอกและวางไฟล์ svg ลงในส่วนประกอบ React ของเราได้โดยตรง วิธีการง่ายๆ เช่นนี้ทำให้คุณสามารถใช้ประโยชน์จาก SVG ที่มีอยู่ได้ อย่างเต็มที่โดยไม่ต้องใช้ Bundler วิธีการนี้เป็นไปได้เนื่องจาก SVG เช่น HTML เป็นแบบ XML
ประโยชน์มากมายของ Svg
เมื่อใช้ รูปแบบกราฟิกแบบเวกเตอร์ เช่น SVG คุณสามารถเพิ่มหรือลดขนาดของรูปภาพได้โดยไม่สูญเสียคุณภาพ ด้วยเหตุนี้จึงสามารถใช้บนหน้าเว็บและในแบบอักษรไอคอน
