3 สิ่งที่ต้องพิจารณาก่อนเพิ่มหัวข้อปักหมุดในเว็บไซต์ WordPress ของคุณ
เผยแพร่แล้ว: 2022-09-15หากคุณต้องการเพิ่มหัวกระดาษติดหนึบลงในไซต์ WordPress ของคุณ คุณสามารถทำได้หลายวิธี วิธีหนึ่งคือการใช้ปลั๊กอิน เช่น Sticky Header โดย WPBeginner อีกวิธีหนึ่งคือการเพิ่มโค้ดเล็กน้อยลงในไฟล์ header.php ของธีมของคุณ การเพิ่มหัวกระดาษติดหนึบอาจเป็นวิธีที่ดีในการปรับปรุงความสามารถในการใช้งานเว็บไซต์ของคุณ และยังช่วยให้คุณปรับปรุง SEO ของเว็บไซต์ได้อีกด้วย ส่วนหัวที่ติดหนึบจะอยู่ที่ด้านบนสุดของหน้าเมื่อผู้ใช้เลื่อนลง ทำให้พวกเขาไปยังส่วนต่างๆ ของไซต์ได้ง่าย มีบางสิ่งที่ควรพิจารณาก่อนที่คุณจะเพิ่มหัวข้อติดหนึบลงในไซต์ของคุณ ก่อนอื่น คุณต้องตรวจสอบให้แน่ใจว่าธีมของคุณเข้ากันได้กับ ส่วนหัวที่ติดหนึบ ประการที่สอง คุณต้องตัดสินใจว่าคุณต้องการให้ส่วนหัวติดหนึบในทุกหน้าหรือเฉพาะบางหน้า และประการที่สาม คุณต้องตัดสินใจว่าเนื้อหาประเภทใดที่คุณต้องการรวมไว้ในส่วนหัวของคุณ เมื่อคุณได้ตัดสินใจว่าหัวกระดาษติดหนึบเหมาะกับเว็บไซต์ของคุณแล้ว คุณสามารถเพิ่มได้หลายวิธี คุณสามารถใช้ปลั๊กอินเช่น Sticky Header โดย WPBeginner หรือคุณสามารถเพิ่มโค้ดเล็กน้อยลงในไฟล์ header.php ของธีมของคุณ
เมื่อผู้ใช้เลื่อนหน้าขึ้นและลง แถบการนำทาง Sticky หรือที่เรียกว่าส่วนหัว Sticky จะแสดงเมนูการนำทางด้านบนของเว็บไซต์ เครื่องมือนำทางบนเว็บไซต์ของคุณทำให้ง่ายต่อการเข้าถึงแถบเมนูโดยไม่ต้องเลื่อนกลับ ในวิดีโอนี้ คุณจะได้เรียนรู้วิธีสร้าง เมนูติดหนึบ ใน WordPress คุณสามารถใช้ส่วนหัวที่ติดหนึบเพื่อลบรูปภาพใดๆ ออกจากไซต์ที่อาจแสดงอยู่ในนั้นได้ ข้อเสียอย่างหนึ่งของวิธีนี้คือการแปลเป็นรูปแบบมือถือสำหรับแท็บเล็ตและโทรศัพท์มือถือเป็นเรื่องยาก WordPress สามารถช่วยให้คุณบรรลุเป้าหมายนี้หรือสามารถขัดขวางได้ คุณควรเขียนโค้ด CSS ด้วยตนเองหรือใช้ปลั๊กอิน เช่น Sticky Menu
หากคุณไม่สะดวกในการทำงานกับโค้ด ให้ใช้วิธี 'ปลั๊กอิน' ที่อธิบายไว้ก่อนหน้านี้ ปลั๊กอิน WordPress เช่น myStickyMenu, MegaMenu, Awesome header, Hero Menu และอื่นๆ มีคุณสมบัติที่คล้ายกัน หากคุณต้องการเพิ่มสไตล์ให้กับเว็บไซต์ของคุณ คุณสามารถทำได้โดยใช้เอฟเฟ็กต์แบบพาโนรามาบนภาพพื้นหลังของคุณ
คุณสามารถทำได้โดยคลิกที่ส่วน แก้ไข ( ส่วนหัวทั้งหมด ) เมื่อไปที่เมนูขั้นสูง คุณจะสามารถเข้าถึงส่วนเอฟเฟกต์การเคลื่อนไหวได้ เมื่อคุณใช้เอฟเฟ็กต์การเคลื่อนไหว ให้คลิก "ติดหนึบที่ด้านบน" จากนั้นเลือก "อุปกรณ์" ที่คุณต้องการให้แสดงส่วนหัวที่ติดหนึบ และสุดท้ายคลิก "เผยแพร่" เพื่อสิ้นสุด หลังจากเผยแพร่ส่วนหัว Elementor จะขอให้คุณเพิ่มเงื่อนไข
ควรเน้นส่วนหัวโดยวางเมาส์เหนือส่วนหัว เมื่อคลิก "ส่วนหัว" คุณจะกำหนดส่วนหัวแบบติดหนึบได้
ใช้การจัดตำแหน่งแบบคงที่ของ CSS เพื่อสร้าง ส่วนหัวและส่วนท้ายแบบติดหนึบและคงที่ คุณสามารถสร้างส่วนท้ายแบบติดหนึบหรือคงที่ได้โดยใช้การจัดตำแหน่งแบบคงที่ของ CSS คุณสามารถตั้งค่าคุณสมบัติตำแหน่ง CSS เพื่อวางองค์ประกอบที่ด้านบนหรือด้านล่างของวิวพอร์ตโดยรวมคุณสมบัติด้านบนและด้านล่าง
ฉันจะสร้าง Sticky Header สำหรับเว็บไซต์ของฉันได้อย่างไร
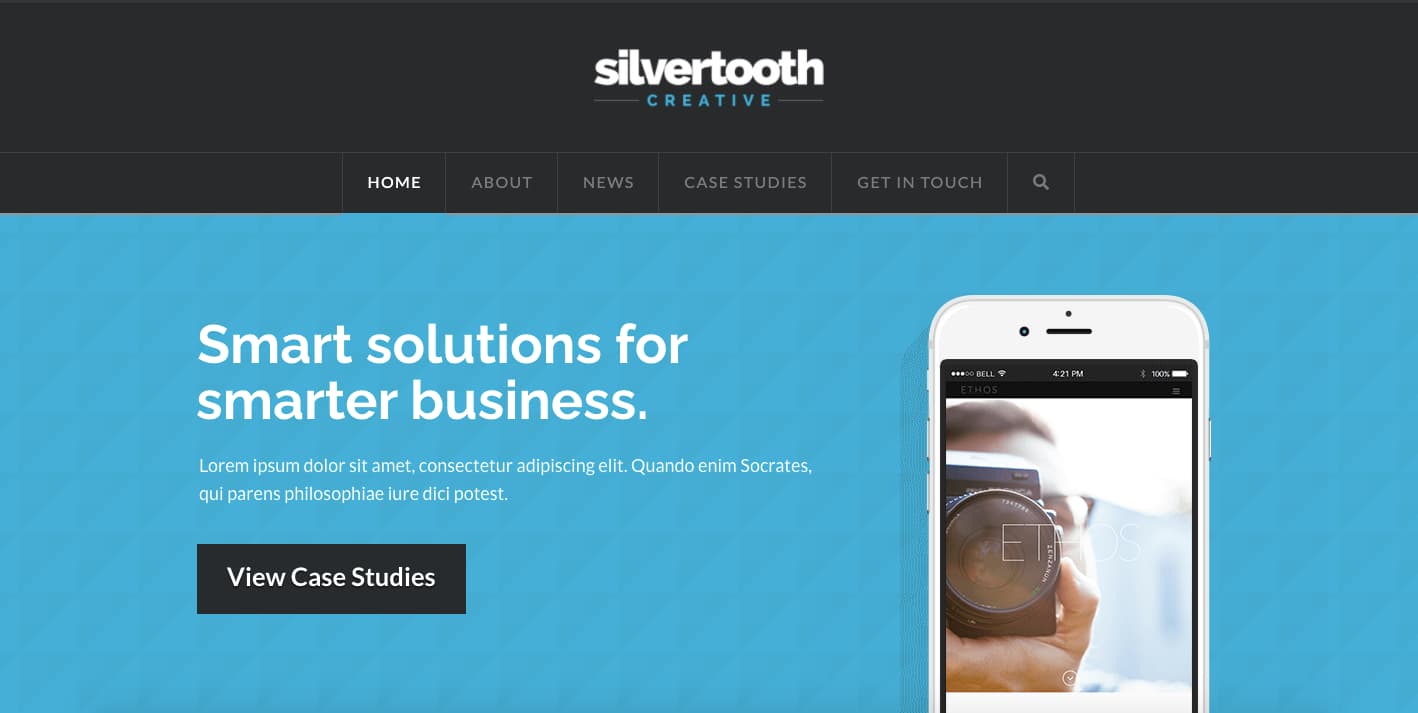
 เครดิต: krisjolls.com
เครดิต: krisjolls.comคุณสามารถสร้างหัวข้อเหนียวสำหรับเว็บไซต์ของคุณได้หลายวิธี วิธีหนึ่งคือการใช้ปลั๊กอินหรือส่วนขยายที่พร้อมใช้งานสำหรับระบบจัดการเนื้อหา (CMS) ของคุณ อีกวิธีหนึ่งคือการใช้โซลูชันโค้ดที่กำหนดเอง และสุดท้าย คุณสามารถใช้บริการของบุคคลที่สามได้
ส่วนหัวจะใช้ในเว็บไซต์เพื่อให้แน่ใจว่ายังคงอยู่ในขณะที่ผู้ใช้เลื่อน การนำทางบนเว็บไซต์นั้นใช้งานง่ายหากมีขั้นตอนที่สอดคล้องกันสำหรับผู้ใช้ในการนำทางผ่านเนื้อหา ฉันไม่สามารถมีความสุขมากขึ้นกับวิธีการทำ; มันทำได้ง่ายๆ โดยใช้สไตล์ CSS เป็นสิ่งสำคัญที่จะไม่ทับซ้อนองค์ประกอบการนำทางเพื่อให้มองเห็นได้ตลอดการนำทาง โดยทั่วไป ดัชนี z จะถูกนำมาพิจารณา คุณสมบัติในกรณีนี้ใช้เพื่อกำหนดลำดับสแต็กขององค์ประกอบต่างๆ บนหน้า ในส่วนหนึ่งของแผนนี้ เราจะใช้ CSS และ JavaScript ร่วมกัน
เมื่อผู้ใช้เลื่อนผ่านจุดหนึ่ง คลาส of.cpb-af-header-shrink จะถูกเพิ่มลงในรายการขนาดส่วนหัว คลาสนี้จะถูกลบออกหากผู้ใช้เลื่อนกลับไปที่จุดเริ่มต้น เพื่อให้ง่ายต่อการสร้างส่วนหัวที่ติดหนึบ ตำแหน่งเป็นวิธีที่ยอดเยี่ยมในการทำเช่นนั้น นอกจากนี้ยังมีประโยชน์หากคุณต้องการให้องค์ประกอบ UI ของคุณยังคงเหนียวแน่นขณะเลื่อน หากคุณมี CSS ตำแหน่งคงที่อย่างง่าย คุณสามารถสร้าง ส่วนหัวของเว็บไซต์ที่ติดหนึบ ได้อย่างง่ายดาย เพื่อให้การนำทางแบบตายตัวมีความแม่นยำมากขึ้น JavaScript แบบธรรมดาสามารถลดความสูงลงให้มีขนาดเล็กลงได้ ไม่มีเหตุผลใดที่จะใช้เวลาหลายเดือนติดอยู่ในร่องลึกหากคุณใช้เวลาในการเรียนรู้มัน
ส่วนหัวและส่วนท้ายที่ติดหนึบใน Html
หากคุณต้องการใช้ส่วนหัวที่ติดหนึบ จะพบคุณสมบัติ Sticky ได้ที่องค์ประกอบส่วนหัว การใช้การตั้งค่าที่ติดหนึบจริงจะทำให้ส่วนหัวยึดติดกับด้านบนหรือด้านล่างของวิวพอร์ต นอกจากคุณสมบัติความกว้างและความสูงแล้ว คุณยังสามารถใช้เพื่อกำหนดขนาดของส่วนหัวที่ติดหนึบ คำสั่งต่อไปนี้สามารถใช้เพื่อกำหนดตำแหน่งส่วนท้าย:เหนียว: บนองค์ประกอบส่วนท้าย เป็นผลให้ส่วนท้ายจะเหนียวที่ด้านล่างของวิวพอร์ต ส่วนท้ายแบบติดหนึบสามารถปรับให้เข้ากับความกว้างหรือความสูงเฉพาะได้โดยใช้คุณสมบัติความกว้างและความสูง
การนำทางส่วนหัวของ Sticky ใน WordPress คืออะไร?
 เครดิต: HubSpot
เครดิต: HubSpotการนำทางส่วนหัวแบบติดหนึบเป็นคุณลักษณะหนึ่งใน WordPress ที่ช่วยให้เมนูการนำทางส่วนหัวคงที่อยู่ที่ด้านบนของหน้าจอเมื่อผู้ใช้เลื่อนหน้าลง นี่อาจเป็นคุณลักษณะที่มีประโยชน์สำหรับหน้ายาวที่มีเนื้อหาจำนวนมาก เนื่องจากช่วยให้ผู้ใช้ไปยังส่วนต่างๆ ของหน้าได้อย่างรวดเร็วโดยไม่ต้องเลื่อนกลับขึ้นไปด้านบน
เมนู Sticky จะแสดงแถบการนำทางแบบคงที่เมื่อผู้ใช้เลื่อนลงหรือขึ้นหน้า หากคุณใช้ เมนูแบบติดหนึบ คุณสามารถทำให้เว็บไซต์ของคุณใช้งานง่ายขึ้น และช่วยให้ผู้เยี่ยมชมไปยังส่วนต่างๆ ได้รวดเร็วยิ่งขึ้น ไม่ว่าคุณจะต้องการใช้ธีมที่มีอยู่หรือสร้างธีมของคุณเอง มีหลายตัวเลือกสำหรับการสร้างเมนูแบบติดหนึบ ประเภทของ Sticky Header ที่คุณใช้บนเว็บไซต์ได้จะแตกต่างกันไป ในการสร้างแถบนำทางที่ใช้ CSS คุณต้องเพิ่มโค้ด CSS ในธีม WordPress ของคุณด้วยตนเอง ถ้าคุณไม่รังเกียจที่จะเปลี่ยนโค้ด คุณสามารถใช้ปลั๊กอินการนำทางแบบติดหนึบแทนได้ เมนู Sticky มีอยู่ในธีม WordPress บางธีม

วิดเจ็ตต่างๆ นอกจากจะสามารถสร้างเมนูแบบติดหนึบแล้ว ยังหาได้จากที่อื่นอีกด้วย หากคุณไม่ต้องการใช้ CSS หรือติดตั้งปลั๊กอิน คุณสามารถติดตั้งธีมที่มาพร้อมกับแถบนำทางแบบติดหนึบแทน เราขอแนะนำให้คุณดูคำแนะนำต่อไปนี้ การพิจารณาแนวทางปฏิบัติที่ดีที่สุดเป็นสิ่งสำคัญ ไม่ว่าคุณจะเขียนโค้ดโดยใช้ CSS, ติดตั้งปลั๊กอิน หรือเปลี่ยนไปใช้ธีมที่อนุญาต สีที่กระตุ้นให้ผู้ใช้คลิกลิงก์และปุ่มในแถบนำทางควรกระตุ้นให้พวกเขาใช้เมนูปักหมุดของคุณอย่างเต็มศักยภาพ คุณไม่ต้องการให้เมนูเหนียวแน่นด้วยตัวเลือกมากเกินไป เมื่อพูดถึงไซต์อีคอมเมิร์ซ เมนูการนำทางควรมีไอคอนรถเข็นช็อปปิ้ง แทนที่จะเป็นลิงก์ไปยังหน้าเกี่ยวกับ
อุปกรณ์ทุกเครื่องที่คุณกำลังออกแบบควรมีเมนูการนำทางที่มีประสิทธิภาพเพื่อเพิ่มอสังหาริมทรัพย์ให้สูงสุด เมื่อผู้เข้าชมวางเมาส์เหนือเมนู แถบนำทางจะเปลี่ยนจากพื้นหลังโปร่งใสเป็นสีขาวทึบ ส่งผลให้สามารถดูและคลิกลิงก์การนำทางได้อย่างง่ายดาย เลือกเมนู Sticky ประเภทต่างๆ เพื่อดูว่าเมนูใดเป็นที่นิยมในหมู่ผู้เยี่ยมชมของคุณมากที่สุด ก่อนที่คุณจะสามารถทำเวอร์ชันสุดท้ายให้เสร็จสิ้นได้ คุณต้องทดสอบเมนูหลายๆ รูปแบบก่อน เมนู Sticky ถูกสร้างขึ้นเพื่อให้แน่ใจว่ายังคงมีความเกี่ยวข้องและเรียบง่ายสำหรับผู้ใช้โดยไม่คำนึงถึงตำแหน่งบนหน้า รูปแบบนี้ใช้ได้กับธุรกิจและพอร์ตการลงทุน คุณสามารถสร้างเมนูแบบติดหนึบได้ด้วยการคลิกเมาส์เพียงไม่กี่ครั้งโดยใช้ปลั๊กอิน ธีม หรือธีมที่มีแถบนำทางในตัว
WordPress Sticky Header ไม่มีปลั๊กอิน
 เครดิต: wpsmackdown.com
เครดิต: wpsmackdown.com ส่วนหัวติดหนึบของ WordPress คือส่วนหัวที่ยังคงอยู่ที่ด้านบนของหน้าจอ แม้ว่าผู้ใช้จะเลื่อนลงมาก็ตาม ซึ่งจะเป็นประโยชน์ในการทำให้มองเห็นข้อมูลสำคัญได้ เช่น ลิงก์การนำทาง หรือเพื่อให้มีรูปลักษณ์ที่สอดคล้องกันในหน้าต่างๆ ในไซต์
มีหลายวิธีในการสร้างหัวข้อเหนียวใน WordPress รวมถึงการใช้ธีมที่มีฟังก์ชันนี้ในตัวหรือโดยการติดตั้งปลั๊กอิน ธีมบางธีมยังให้คุณเพิ่มส่วนหัวติดหนึบผ่านหน้าการตั้งค่าได้
นักออกแบบเว็บไซต์ใช้ส่วนหัวสำหรับการสร้างแบรนด์และการนำทาง ตามชื่อที่แนะนำ ส่วนใหญ่จะให้แผงการนำทางด้านบนหรือเมนูไปยังเว็บไซต์ ส่วนหัวที่ติดหนึบหมายถึงส่วนหัวที่ยังคงเคลื่อนที่ไม่ได้และยึดอยู่กับที่แม้ว่าตัวแปรจะมีการเปลี่ยนแปลง การสร้าง Sticky Header สามารถทำได้หลายวิธี เช่น การเขียนโค้ด, CSS ที่กำหนดเอง และอื่นๆ ส่วนหัวที่ติดหนึบช่วยให้คุณประหยัดเวลาในการพัฒนาเว็บไซต์ มันครอบคลุมเฟรมจากด้านบนซึ่งเป็นปัญหา หากส่วนหัว Sticky ไม่เป็นระเบียบหรือไม่มีองค์ประกอบที่ตอบสนอง อุปกรณ์ขนาดเล็ก เช่น โทรศัพท์มือถือและแท็บเล็ต อาจไม่สามารถแสดงส่วนหัวได้
นอกจากโค้ด CSS แล้ว คุณยังสามารถเปลี่ยนรูปลักษณ์ของเว็บไซต์ได้ตามต้องการ หากคุณกังวลว่าการเข้ารหัสเป็นตัวเลือกที่ยาก ปลั๊กอินอาจเป็นทางออกที่ดีที่สุดของคุณ โค้ด CSS จะถูกนำไปใช้ในการติดตั้งหรือสร้างส่วนหัวติดหนึบใน WordPress เป็นไปได้ว่าการรักษาขนาดส่วนหัวให้ใหญ่คงที่ คุณจะพบกับปัญหาการเลื่อน โดยเฉพาะอย่างยิ่งสำหรับอุปกรณ์ขนาดเล็ก สามารถใช้ส่วนหัวเหนียวนุ่มที่นำมาใช้ในกรณีนี้ได้ เมื่อใช้องค์ประกอบนี้ ส่วนหัวของคุณจะอยู่ที่ด้านบนสุดของหน้าเสมอ แต่เมื่อผู้ใช้เลื่อน ขนาดขององค์ประกอบจะลดลงและพื้นที่จะถูกจำกัด โค้ด CSS เป็นวิธีการง่ายๆ ในการเพิ่มองค์ประกอบส่วนหัวที่ติดหนึบซึ่งคล้ายกับ HTML ประเภทอื่นๆ มากกว่าวิธีการเข้ารหัสอื่นๆ
อย่างไรก็ตาม นี่ไม่ได้หมายความว่าคุณจะประมาทได้ มีหลายปัจจัยที่ต้องพิจารณานอกเหนือจากการสนับสนุนเบราว์เซอร์และปัญหาความเข้ากันได้ ถ้าคุณไม่รังเกียจที่จะรองรับเบราว์เซอร์ คุณสามารถใช้ตัวเลือกติดหนึบแทนได้ ปัญหาบางอย่างอาจเกิดขึ้นจากการล้นซึ่งเป็นปรากฏการณ์ที่คาดเดาไม่ได้ WP Sticky เป็นปลั๊กอิน WordPress ที่พัฒนาโดย WebFactory Ltd. ฟีเจอร์นี้ช่วยให้ผู้ใช้สามารถเพิ่ม องค์ประกอบที่ติดหนึบ ลงในเว็บไซต์ได้ ผู้ใช้สามารถไว้วางใจปลั๊กอินที่ดีที่สุดสำหรับการสนับสนุนด้านเทคนิค และดูแลทุกคำถามของพวกเขาเสมอ ไลบรารีนี้สามารถใช้เพื่อใช้สไตล์และคลาสที่ติดหนึบกับเมนู วิดเจ็ต หรือองค์ประกอบการนำทาง
เป็นตัวเลือกที่ดีที่สุดสำหรับการสร้างการนำทางส่วนหัวแบบคงที่ใน WordPress อินเทอร์เฟซใหม่ถูกสร้างขึ้นโดยมีเป้าหมายเพื่อให้ใช้งานได้ง่ายที่สุด ปลั๊กอินนี้ได้รับการสนับสนุนทางเทคนิคโดยสมบูรณ์โดยทีมนักพัฒนามืออาชีพ ซึ่งจะช่วยเหลือคุณในทุกวิถีทางที่ทำได้ ไม่มีสิ่งใดเช่น WP Sticky ที่ทำให้เกิดปัญหาความเข้ากันได้ WP Sticky มีวัตถุประสงค์เพื่อให้ส่วนหัวเข้าที่ สามารถใช้เพื่อเพิ่มเอฟเฟกต์ติดหนึบให้กับองค์ประกอบใด ๆ ในทางใดทางหนึ่ง ในขณะที่คุณกำหนดองค์ประกอบที่จะติดหนึบ ตรวจสอบให้แน่ใจว่าองค์ประกอบนั้นถูกต้อง เมื่อเลือกองค์ประกอบ ตรวจสอบให้แน่ใจว่าคุณได้เลือกการตั้งค่าภาพที่เหมาะสมกับลักษณะที่ปรากฏ
ตัวอย่างส่วนหัวติดหนึบ
ส่วนหัวที่ติดหนึบคือส่วนหัวที่ยังคงอยู่ที่ด้านบนสุดของหน้าแม้ว่าผู้ใช้จะเลื่อนลงมาก็ตาม ซึ่งจะเป็นประโยชน์ในการทำให้มองเห็นข้อมูลสำคัญได้ เช่น หมายเลขติดต่อหรือแถบนำทาง มีตัวอย่างมากมายของ Sticky header บนเว็บ ซึ่งคุณสามารถค้นหาได้โดยการค้นหา "sticky header"
ตำแหน่งส่วนหัวที่ติดหนึบ เป็นคุณลักษณะที่ได้รับความนิยมเพิ่มขึ้นในช่วงไม่กี่ปีที่ผ่านมาในการนำทางหลักหรือเมนูของเว็บไซต์ เมื่อผู้ใช้เลื่อนหน้าลง ส่วนหัวจะเล็กลง และส่วนหัวจะดูใหญ่ขึ้นเมื่อผู้ใช้เลื่อนกลับไปที่ด้านบนสุด เป็นคุณลักษณะที่ช่วยให้ผู้ใช้สามารถนำทางไปยังการนำทางได้อย่างง่ายดายโดยไม่ต้องเลื่อนขึ้นเมื่อเลือกหน้าหรือตัวเลือกอื่น การเปลี่ยน CSS นี้มีความเหนียวในส่วนหัว ตัวอย่างสนุกๆ ของ Sticky header ถูกสร้างขึ้นโดยใช้การเปลี่ยน CSS3 บางส่วนที่สร้างโดย Brady Sammons ขนาดของมันจะเคลื่อนไหวบนสกรอลล์อันเป็นผลมาจากการแก้ไขส่วนหัว พวกเขายังจะปรับขนาดของพวกเขาเมื่อองค์ประกอบภายในเปลี่ยนไป การปรับขนาดเป็นคำสั่งข้อมูลโค้ดบูตที่สร้างโดย cppratikcp ซึ่งเป็นผู้ใช้ข้อมูลโค้ดบูต
