3 เคล็ดลับในการสร้างรูปภาพ SVG ที่มีพื้นผิวสมบูรณ์แบบ
เผยแพร่แล้ว: 2023-02-28SVG เป็นวิธีที่ยอดเยี่ยมในการสร้างรูปภาพ อย่างไรก็ตาม มีบางสิ่งที่ควรทราบเมื่อใช้งาน หนึ่งในสิ่งเหล่านั้นคือข้อความที่มีโครงร่างอาจทำให้สับสนได้ เหตุผลก็คือ SVG ใช้วิธีแสดงข้อความที่แตกต่างจากรูปแบบภาพอื่นๆ ส่วนใหญ่ เมื่อสร้างภาพ SVG ข้อความจะถูกแปลงเป็นเส้นโค้งก่อน สิ่งนี้ทำเพื่อให้สามารถปรับขนาดและแปลงข้อความได้โดยไม่สูญเสียคุณภาพ อย่างไรก็ตามสิ่งนี้สามารถนำไปสู่ปัญหาได้เช่นกัน หากแปลงข้อความเป็นเส้นโค้งไม่ถูกต้อง ข้อความอาจดูไม่ชัดเจนหรือเบลอได้ นอกจากนี้ หากข้อความไม่ได้อยู่ในแนวที่ถูกต้อง ข้อความอาจดูเหมือนเลื่อนหรือเอียงได้ มีสองสามวิธีในการหลีกเลี่ยงปัญหาเหล่านี้ ขั้นแรก ตรวจสอบให้แน่ใจว่าข้อความถูกแปลงเป็นเส้นโค้งอย่างถูกต้อง ประการที่สอง ตรวจสอบให้แน่ใจว่ามีการจัดแนวข้อความอย่างถูกต้อง และประการที่สาม ใช้เครื่องมือที่สามารถช่วยคุณแสดงตัวอย่างข้อความก่อนที่จะส่งออกไปยัง SVG เมื่อทำตามคำแนะนำเหล่านี้ คุณจะมั่นใจได้ว่าข้อความของคุณจะดูดีใน ภาพ SVG ของคุณ
คุณสามารถใช้ทั้ง SVG และ CSS สำหรับข้อความ คุณสามารถใช้เพื่อเพิ่มลายเส้นและเติมช่องว่างโดยใช้องค์ประกอบที่แสดงผลในลักษณะเดียวกับองค์ประกอบกราฟิกอื่นๆ คุณสามารถเลือก คัดลอก และวางที่อื่นได้ ขึ้นอยู่กับความต้องการของคุณ โปรแกรมอ่านหน้าจอสามารถอ่านได้ และคุณยังสามารถค้นหาอินเทอร์เน็ตได้ด้วย แม้ว่าจุด (0,0) มักจะอยู่ที่ขอบด้านซ้ายของกล่อง แต่โดยปกติแล้วจุดดังกล่าวจะไม่อยู่ที่มุมล่างซ้าย เพื่อให้พิกัดที่แม่นยำสำหรับพื้นที่ กล่อง EM สามารถแบ่งออกเป็นชุดของหน่วยต่อ em หมายเลขนี้เป็นลายเซ็นของฟอนต์และเป็นส่วนหนึ่งของข้อมูลในตารางฟอนต์
เช่นเดียวกับ องค์ประกอบ SVG อื่นๆ ข้อความจะแสดงผลในลักษณะเดียวกัน ข้อความสามารถเติม ลากเส้น และใช้ซ้ำได้ในหลายองค์ประกอบ องค์ประกอบที่มีอยู่ในตัวอย่างนี้มีดังนี้: ด้วยเหตุนี้ ฉันจึงรวมแอตทริบิวต์ X และ Y เพื่อกำหนดตำแหน่งของข้อความในวิวพอร์ต องค์ประกอบ >text> นอกเหนือจากการวางตำแหน่งข้อความทั้งหมดของคุณแล้ว ยังทำให้การสร้างไดเร็กทอรีเป็นเรื่องง่ายอีกด้วย เราจะดูเคล็ดลับเพิ่มเติมเพื่อจัดการวิธีการแสดงในส่วนต่อไปนี้ เพื่อเป็นการสมนาคุณ ฉันขออภัยที่ให้ข้อมูลไม่เพียงพอเกี่ยวกับสัญลักษณ์และแบบอักษร อย่างไรก็ตาม ควรมีพื้นฐานนั้นไว้เพื่อเรียนรู้เพิ่มเติมในภายหลัง
คุณร่างข้อความใน Svg อย่างไร

ไม่มีวิธีใดที่ชัดเจนในการร่างข้อความใน svg วิธีการทั่วไปบางอย่างรวมถึงการใช้แอตทริบิวต์ 'เส้นขีด' การใช้คุณสมบัติ CSS 'ข้อความจังหวะ' หรือการใช้คุณสมบัติ CSS 'ข้อความเงา'
ฉันใช้เส้นขีดเพื่อทำให้สีทำงานได้อย่างสวยงามในแผนภูมิ D3 ที่ฉันกำลังทำอยู่นี้ หากคุณต้องการใช้สิ่งนี้ คุณสามารถทำได้โดยการรวม andlt;filter> และ/หรือ morphology หากคุณต้องการเปลี่ยนขนาดผืนผ้าใบของตัวกรอง คุณจะต้องปรับคุณสมบัติ x/y/width/height นอกจากนี้ คุณสามารถดูค่าความสูงของฮาร์มอนิกเพื่อไม่ให้เกิดคัตออฟและการเบลอแบบเกาส์เซียนที่ขอบ
Svg มีข้อความที่แก้ไขได้หรือไม่
องค์ประกอบ div ข้อความและโฟลว์มีแอตทริบิวต์ที่สามารถแก้ไขได้ซึ่งระบุว่าสามารถแก้ไขเนื้อหาขององค์ประกอบได้หรือไม่
แก้ไขข้อความของคุณด้วยกล่องโต้ตอบข้อความ
คุณมีหลายตัวเลือกในการเปลี่ยนข้อความในกล่องโต้ตอบ "ข้อความ" คุณสามารถป้อนกล่องข้อความใหม่ หรือคุณสามารถแก้ไขข้อความโดยคลิกที่เมนูแบบเลื่อนลงรายการใดรายการหนึ่ง นอกจากการเปลี่ยนสีและขนาดข้อความแล้ว คุณสามารถใช้แผง "แอตทริบิวต์ข้อความ" เพื่อเปลี่ยนแบบอักษรและขนาดได้
ฉันจะสร้างข้อความ Svg ได้อย่างไร
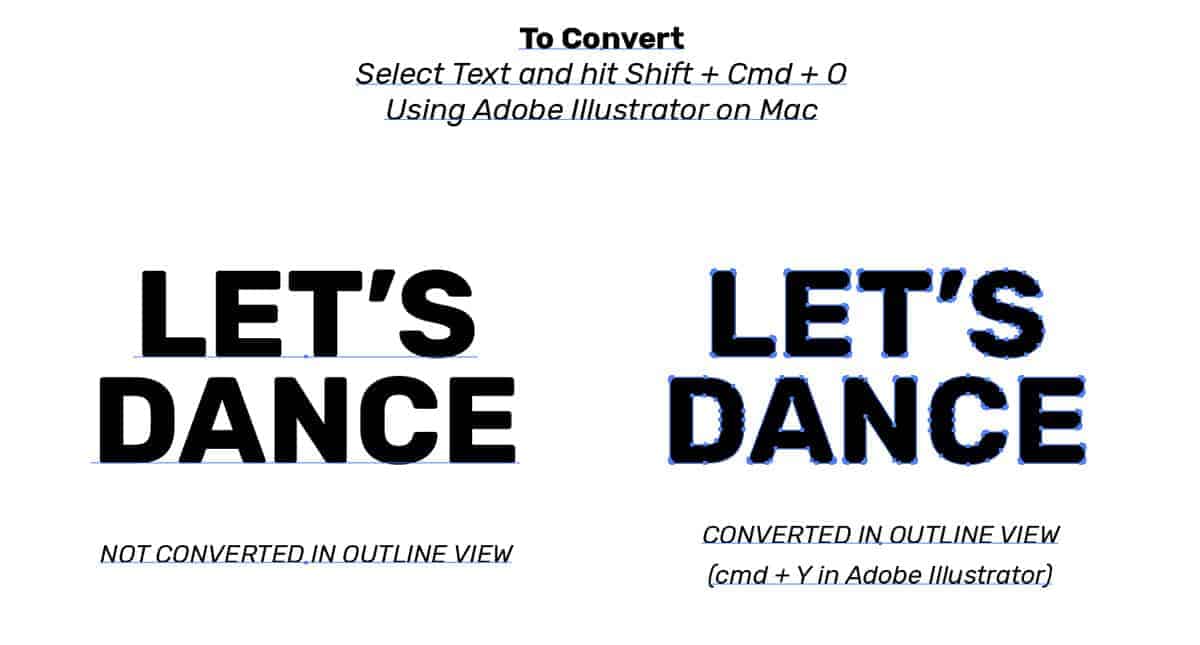
ใน Inkscape ก่อนอื่นคุณต้องแปลงข้อความของคุณเป็นเส้นทางเพื่อทำให้เป็น ข้อความ SVG วิธีที่ง่ายที่สุดในการทำเช่นนี้คือเลือกข้อความที่คุณต้องการแล้วคลิก "เส้นทาง" ในแถบเมนูด้านบนเพื่อทำให้เส้นทางเป็นวัตถุ คุณจะสามารถแปลงข้อความของคุณเป็นเส้นทางได้โดยทำเช่นนั้น คุณสามารถคลิกที่ตัวอักษรแต่ละตัวในข้อความของคุณและแก้ไขได้ตามที่เห็นสมควร
ทำไมแบบอักษรของฉันถึงเปลี่ยนเมื่อฉันบันทึกเป็น Svg
นี่เป็นปัญหาทั่วไปเมื่อบันทึกเป็นไฟล์ SVG ฟอนต์อาจดูแตกต่างออกไปเนื่องจาก SVG ใช้รูปแบบฟอนต์ของตัวเอง ซึ่งไม่ใช่ฟอนต์ทั้งหมดที่ใช้งานร่วมกันได้ ลองดาวน์โหลดแบบอักษรที่ออกแบบมาเพื่อใช้กับ ไฟล์ SVG โดยเฉพาะ
ข้อดีต่างๆ ของการใช้ Svg
ไอคอนเป็นรูปแบบกราฟิกแบบเวกเตอร์ที่สามารถใช้สร้างโลโก้ ไอคอน ภาพประกอบ และไดอะแกรม โปรแกรมนี้มีความหลากหลายอย่างมากและสามารถสร้างกราฟิกได้หลากหลาย ข้อดีอย่างหนึ่งของการใช้ SVG คือสามารถบันทึกเป็นไฟล์แยกต่างหากพร้อมแบบอักษรที่ฝังอยู่ในนั้น ดังนั้น หากฟอนต์ที่คุณใช้ไม่มีอยู่ในคอมพิวเตอร์ของผู้ใช้ SVG จะใช้ฟอนต์อื่น ปัจจุบัน เบราว์เซอร์เดียวที่รองรับ ฟอนต์ SVG คือ Safari และ Android ฟังก์ชันนี้ถูกลบออกจากทั้ง Chrome 38 (และ Opera 25) และ Firefox ซึ่งถูกบังคับให้ละทิ้งอย่างไม่มีกำหนดเนื่องจาก WOFF เครื่องมืออื่นๆ เช่น Batik และ Inkscape ช่วยให้คุณสามารถฝังฟอนต์ได้
Svg ดีสำหรับข้อความหรือไม่

ในขณะที่.VScript อนุญาตให้คุณสร้างทั้งรูปภาพและข้อความ แต่.JScript ไม่สามารถทำได้ เป็นองค์ประกอบกราฟิกที่แสดงผลซึ่งมีลักษณะเฉพาะเช่นเดียวกับองค์ประกอบกราฟิกอื่นๆ ทำให้คุณสามารถเพิ่มเส้นขีด การเติม และรูปร่าง เส้น และลูกศรได้ ข้อมูลอักขระ XML ยังเป็นข้อความจริงเนื่องจากบรรจุในรูปแบบนี้ คุณสามารถอ่านข้อความในรูปแบบ sva
การใช้งาน Svg
การใช้ไฟล์ SVG สำหรับกราฟิก เช่น โลโก้ ภาพประกอบ และแผนภูมิเป็นแนวคิดที่ดี เนื่องจากไม่มีพิกเซลในไฟล์ JPEG ภาพถ่ายดิจิทัลจึงไม่สามารถแสดงด้วยความละเอียดสูงได้ ไฟล์ JPEG มักจะดีกว่าภาพถ่ายขนาดใหญ่ อย่างไรก็ตาม เบราว์เซอร์สมัยใหม่เป็นเบราว์เซอร์เดียวที่สามารถจัดการภาพ SVG ได้
นอกจากนี้ ไวยากรณ์ของ SVG ทำให้การแก้ไขและสร้างกราฟิกเป็นเรื่องง่าย และมนุษย์สามารถอ่านได้อย่างเต็มที่ คุณสามารถค้นหา บีบอัด และสร้างหรือจัดการได้ มีอยู่ใน (X) HTML นอกเหนือจากการเป็นส่วนสำคัญของหน้า นอกจากนี้ยังมีองค์ประกอบที่เคลื่อนไหวได้ สุดท้าย สามารถสร้างสภาพแวดล้อมโดยใช้ SVG อย่างที่คุณเห็น SVG สามารถใช้งานได้หลายวิธี
ไฟล์ Svg แสดงไม่ถูกต้อง
หากไฟล์ SVG ของคุณแสดงไม่ถูกต้อง อาจเป็นเพราะปัจจัยหลายประการ ขั้นแรก ตรวจสอบเพื่อให้แน่ใจว่าไฟล์มีรูปแบบถูกต้อง แท็กทั้งหมดควรซ้อนกันอย่างถูกต้อง และไม่ควรมีช่องว่างหรืออักขระเพิ่มเติม หากไฟล์มีรูปแบบถูกต้องแต่ยังไม่แสดง ให้ลองเปิดในเบราว์เซอร์อื่นหรือโปรแกรมดู บางครั้ง โปรแกรมต่างๆ อาจมีปัญหาในการแสดง ไฟล์ SVG บางไฟล์ หากวิธีอื่นไม่ได้ผล ให้ลองแปลงไฟล์เป็นรูปแบบอื่น (เช่น PNG หรือ JPG) และดูว่าได้ผลหรือไม่
ทำไมไฟล์ svg ไม่ทำงาน โปรดรวมตัวอย่าง (หรือตัวอย่าง) ของไฟล์ของคุณในเนื้อหาของข้อความของคุณ หากคุณไม่พบวิธีแก้ไขปัญหา โปรดลองอีกครั้ง คุณอาจสังเกตเห็นภาพส่วนหัวหากภาพเหล่านั้นถูกฝังอยู่ในไฟล์ของคุณหรือเชื่อมโยงกับมัน คุณต้องการให้กริดนั้นปรากฏบนเว็บไซต์ของคุณหรือไม่? ฉันเชื่อว่าฉันจะแปลง SVG ที่ฝังอยู่ในเว็บไซต์เป็น PNG ที่หนาแน่นมากหลังจากทดสอบบนเว็บไซต์จริง บางเครื่องแสดงฟอนต์ serif ซึ่งน่าจะเป็นเพราะไม่ได้ติดตั้งฟอนต์ เดี๋ยวก่อน ฉันจะทำเครื่องหมายโพสต์ของฉัน [แก้ไขแล้ว] ตอนนี้ไหม นี่ไม่ใช่คุณสมบัติที่ผิดปกติในหมวดหมู่นี้
ปัญหาการแสดงผล Svg? ตรวจสอบประเภทเนื้อหาของเซิร์ฟเวอร์ของคุณ
หากคุณประสบปัญหาในการแสดง SVG อย่างถูกต้องบนเว็บไซต์ของคุณ อาจเป็นเพราะปัญหาเซิร์ฟเวอร์ที่ให้บริการด้วยประเภทเนื้อหาที่ไม่ถูกต้อง ในการดูไฟล์ SVG เซิร์ฟเวอร์ของคุณต้องทราบประเภทของไฟล์ก่อน รูปภาพสามารถแสดงเป็นไฟล์ .JPG ซึ่งตรงข้ามกับไฟล์ an.svg ดังที่แสดงไว้ในตัวอย่างนี้
เมื่อคุณอัปโหลดไฟล์ SVG ที่มีขนาดเดียวกับพื้นที่ที่คุณกำหนดเป้าหมาย ขนาดของไฟล์จะแสดงบนเว็บไซต์อย่างสมบูรณ์ ในทางตรงกันข้าม หากคุณอัปโหลดไฟล์ SVG ที่มีความละเอียดต่างกัน ไฟล์จะเบลอ
ใน SVG ยังมีข้อมูลแบบอักษรส่วนหนึ่งที่จะถูกแทนที่เมื่อไม่มีอยู่ เมื่อใช้แบบอักษร SVG บนเว็บไซต์ของคุณ คุณอาจประสบปัญหาเนื่องจากไม่มีความชัดเจนเกี่ยวกับแบบอักษร
แบบอักษร Svg ไม่ถูกต้อง
เหตุใดจึงแสดงแบบอักษรผิด นี่เป็นเพราะเหตุผลหลักง่ายๆ ไม่สามารถแสดงแบบอักษรได้อย่างถูกต้องเนื่องจากไม่ได้ติดตั้งโดยระบบปฏิบัติการ ด้วยเหตุนี้ คอมพิวเตอร์จึงสามารถเปลี่ยนฟอนต์ได้ทุกเมื่อที่ต้องการ
เมื่อดาวน์โหลดโลโก้ในรูปแบบ JPEG และ PNG โลโก้จะปรากฏในลักษณะเดียวกับบนเว็บไซต์ เมื่อคุณใช้โปรแกรมพิเศษ (เช่น Inkscape หรือ Adobe Illustrator) เพื่อเปลี่ยนฟอนต์ในไฟล์ ฟอนต์นั้นจะไม่แสดงอย่างถูกต้อง การแสดงแบบอักษรแสดงไม่ถูกต้องเนื่องจากไม่มีอยู่ในไลบรารีแบบอักษรของระบบปฏิบัติการของคุณ หากคุณไม่เข้าใจว่าเป็นแบบอักษรใด คุณจะไม่สามารถแก้ไขโลโก้ของคุณได้ จำเป็นต้องค้นหาแบบอักษรที่เหมาะสมบนอินเทอร์เน็ตก่อนที่จะดาวน์โหลด จากนั้นคุณต้องดาวน์โหลดและติดตั้งฟอนต์บนคอมพิวเตอร์ของคุณ หลังจากที่คุณแก้ไขโลโก้แล้ว ให้คลิกข้อความและชื่อแบบอักษรจะปรากฏขึ้น
ทำไมแบบอักษรของฉันเปลี่ยนเป็น Svg
ข้อมูลที่อยู่ใน รูปแบบ SVG จะมีข้อมูลแบบอักษร ซึ่งจะถูกแทนที่เมื่อไม่มีแบบอักษรอีกต่อไป
วิธีแก้ไขปัญหาแบบอักษรของ Word
อย่างไรก็ตาม ที่ลึกลับกว่านั้นคือ Word อาจเปลี่ยนฟอนต์ตามประเภทเอกสารที่มีฟอนต์จำนวนมาก ตัวอย่างเช่น หากคุณเปิดเอกสารที่มีฟอนต์จำนวนมาก และ Word จะเลือกฟอนต์เริ่มต้นสำหรับประเภทนั้นโดยอัตโนมัติ เอกสาร.
มีบางสิ่งที่คุณสามารถทำได้หากคุณมีปัญหาในการทำให้ Word ยึดติดกับฟอนต์เฉพาะ ในการเริ่มต้น คุณต้องกำหนดแบบอักษรที่เหมาะกับคุณก่อน หากคุณใช้ฟอนต์ Office ที่ไม่มีมาให้ คุณต้องเลือกฟอนต์ Microsoft Office ก่อน
คุณสามารถปรับขนาดฟอนต์ได้หากไม่ได้ผล ฟอนต์มาตรฐานมีขนาดที่คุณสามารถเปลี่ยนได้ในกล่องโต้ตอบฟอนต์ หากคุณใช้แบบอักษรที่กำหนดเอง คุณอาจต้องใช้โปรแกรมอื่น เช่น Adobe Photoshop หรือ Adobe InDesign เพื่อเปลี่ยนขนาด
หากวิธีแก้ไขปัญหาเหล่านี้ไม่ได้ผล คุณอาจต้องรีเซ็ตการตั้งค่าแบบอักษรของคุณ วิธีที่ง่ายที่สุดในการทำเช่นนี้คือการเปิดเมนูไฟล์และเลือกตัวเลือก โดยการคลิกที่ปุ่มฟอนต์และเลือกรีเซ็ต คุณสามารถรีเซ็ตฟอนต์ของคุณได้

แบบอักษรสามารถเป็น Svg ได้หรือไม่?
แบบอักษร SVG เป็นเวอร์ชันใหม่ของรูปแบบ OpenType ที่มีความแตกต่างในการใช้กับกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ ใน รูปแบบสัญลักษณ์ SVG สามารถใช้แผ่นใสที่แตกต่างกันเพื่อแสดงอักขระในสีและขนาดต่างๆ และอักขระบางตัวอาจเคลื่อนไหวได้
Svg: ตัวเลือกที่ดีที่สุดสำหรับโลโก้และไอคอน
สีและรูปร่างที่เรียบง่าย ตรงข้ามกับสีและรูปร่างที่ซับซ้อน ทำให้ SVG เป็นตัวเลือกที่ยอดเยี่ยมสำหรับโลโก้ ไอคอน และกราฟิก "แบน" อื่นๆ นอกจากนี้ยังเป็นเบราว์เซอร์ที่ดี ทำให้ง่ายต่อการออกแบบบนอุปกรณ์รุ่นเก่า
รูปแบบตัวอักษร Svg คืออะไร?
ฟอนต์ OpenType มีสัญลักษณ์ทั้งหมดหรือบางส่วนที่แสดงเป็นอาร์ตเวิร์ก SVG (กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้) ซึ่งเป็นรูปแบบฟอนต์ประเภทหนึ่ง สิ่งนี้ทำให้สามารถแสดงสีหลายสีและสีไล่ระดับในสัญลักษณ์เดียวกัน จากคุณสมบัติเหล่านี้ เราจึงเรียกฟอนต์ OpenType-SVG ว่า “ฟอนต์สี”
คุณสามารถใช้ขนาดตัวอักษรบน Svg ได้ไหม
ไม่จำเป็นต้องใช้แอตทริบิวต์ขนาดตัวอักษรเป็นคุณสมบัติ CSS คุณสมบัติขนาดฟอนต์ CSS มีให้ที่ css แอตทริบิวต์นี้สามารถใช้กับองค์ประกอบ SVG ต่อไปนี้: *altGlyph
Svg: รูปแบบกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้
การใช้ SVG ช่วยให้คุณลดขนาดหรือเพิ่มกราฟิกแบบเวกเตอร์ได้อย่างรวดเร็วและง่ายดาย เมื่อคุณตั้งค่า viewBox บน your.svg ขนาดของ SVG ของคุณจะสามารถเปลี่ยนได้ นอกจากนี้ยังจะปรับขนาดในลักษณะนี้เพื่อให้แน่ใจว่าอัตราส่วนกว้างยาวโดยรวมสอดคล้องกับอัตราส่วนของ viewBox
กล่องข้อความ Svg
กล่องข้อความ svg เป็นที่เก็บข้อความที่สามารถเพิ่มลงในภาพ svg กล่องข้อความสามารถวางไว้ที่ใดก็ได้บนรูปภาพและสามารถกำหนดสีพื้นหลังหรือรูปภาพได้ กล่องข้อความยังสามารถกำหนดเส้นขอบและช่องว่างภายในเพื่อให้โดดเด่นกว่าส่วนอื่นๆ ของรูปภาพ
ฉันจะทำให้ข้อความพอดีกับกล่องด้วย SVG ได้อย่างไร ข้อความควรพอดีกับกล่องที่ไม่ใหญ่และไม่เล็กเกินไปที่จะทำให้อัตราส่วนกว้างยาวเสียหาย ฉันพบสคริปต์ JS ที่ทำงานได้ดีในทุกมิติโดยไม่ต้องวนซ้ำหรือเปลี่ยนขนาดตัวอักษร RobertoRoberto ตอบ 16,178 ป้ายทอง 41 ป้ายเงิน 51 ป้ายทองแดง 22 มีนาคม 2014 เวลา 16:28 น. นอกเหนือจากองค์ประกอบ foreignObject แล้ว หากคุณสามารถรวมส่วนย่อยของ xhtml ด้วยการตัดคำ คุณอาจได้รับประโยชน์บางอย่างจากองค์ประกอบนี้ แม้ว่าวิธีแก้ปัญหาจะเป็นการเปลี่ยนขนาดฟอนต์ด้วยตนเอง แต่บางตัวอย่างก็มีปัญหา ไม่มีวิธีกำหนดขอบเขตหรือ ปรับขนาดข้อความ ในกราฟิกแบบเวกเตอร์ที่ไม่มีขอบเขต
แก้ไขข้อความด้วย Contenteditable
หากคุณเพิ่มแอตทริบิวต์ contentEditable ให้กับ div> คุณสามารถเปลี่ยนข้อความภายในนั้นได้
Svg ไม่บันทึกแบบอักษร
ไม่มีคำตอบเดียวสำหรับคำถามนี้ เนื่องจากวิธีที่ดีที่สุดในการบันทึกไฟล์ SVG ด้วยแบบอักษรอาจแตกต่างกันไปขึ้นอยู่กับซอฟต์แวร์ที่คุณใช้ อย่างไรก็ตาม เคล็ดลับทั่วไปบางประการที่อาจช่วยได้ ได้แก่ การบันทึกไฟล์ของคุณเป็น .svg แทนที่จะเป็น .jpg และตรวจสอบว่าซอฟต์แวร์ของคุณได้รับการตั้งค่าให้บันทึกแบบอักษรเป็นไฟล์เวกเตอร์ นอกจากนี้ การบันทึกสำเนาของไฟล์ของคุณเป็นทั้ง .svg และ .pdf มักจะเป็นประโยชน์ เนื่องจากจะช่วยให้แน่ใจว่าแบบอักษรของคุณได้รับการเก็บรักษาไว้อย่างเหมาะสม
นอกจากการเข้ารหัสโครงสร้างเอกสารในรูปแบบ SVG แล้ว ยังเป็นทางเลือกที่ยอดเยี่ยมสำหรับการแสดงภาพอีกด้วย มันใช้วัตถุที่หลากหลาย รวมถึงรูปร่างที่เรียบง่ายไปจนถึงรูปร่างที่ซับซ้อน เพื่อสร้างเอกสารภาพ ข้อความถูกเข้ารหัสใน Illustrator เป็นองค์ประกอบข้อความที่มีแอตทริบิวต์บางอย่างที่กำหนดคุณสมบัติ เช่น ตระกูลฟอนต์ ปัญหาอาจเกิดจากองค์ประกอบเปิด/ดูจากอุปกรณ์โดยไม่ได้ติดตั้งฟอนต์ ซึ่งเป็นข้อบกพร่องทั่วไปและอาจถึงแก่ชีวิตได้ ชื่อ in.svg ของตระกูลฟอนต์ควรตรงกับชื่อใน CSS ของ Font-face ปัญหานี้สามารถแก้ไขได้หลายวิธี โดยมีการตอบกลับตามปกติ Web-Font เป็นเทคนิคที่ต้องใช้ความพยายามพอสมควร แต่ประโยชน์ของมันก็คุ้มค่า อีกวิธีในการแก้ปัญหานี้คือการแก้ไขค่าตระกูลฟอนต์ใน CSS
วิธีเปลี่ยนแบบอักษรในไฟล์ Svg
หากต้องการเปลี่ยนแบบอักษรในไฟล์ SVG คุณจะต้องแก้ไขโค้ดโดยตรง วิธีที่ง่ายที่สุดคือใช้โปรแกรมแก้ไขข้อความ เช่น Notepad++ เมื่อคุณเปิดไฟล์ SVG ในโปรแกรมแก้ไขข้อความแล้ว ให้ค้นหาส่วนของโค้ดที่มีข้อความที่คุณต้องการเปลี่ยน ในส่วนนี้ คุณจะเห็นชุดของแอตทริบิวต์ที่ควบคุมลักษณะที่ปรากฏของข้อความ หากต้องการเปลี่ยนแบบอักษร คุณจะต้องแก้ไขแอตทริบิวต์ "ตระกูลแบบอักษร"
สามารถใช้แท็กแบบอินไลน์ วัตถุ หรือ img เพื่อฝังได้ ฟิลด์ข้อความสามบรรทัดที่มีแบบอักษรต่างกันแสดงอยู่ด้านล่าง และเราใช้แอตทริบิวต์แบบอินไลน์เพื่อระบุตระกูลแบบอักษร The.svg เป็นส่วนหนึ่งของ DOM ของคุณ ดังนั้นจึงสามารถจัดรูปแบบได้อย่างง่ายดายด้วย CSS ในลักษณะเดียวกับที่ส่วนอื่นๆ ของ HTML ของคุณ หรือคุณสามารถใช้คลาส รหัส หรือแท็กเพื่อจัดรูปแบบองค์ประกอบของคุณในตัวอย่างด้านล่าง หากต้องการใช้งาน เพียงฝังฟอนต์ของคุณลงใน SVG การสแกนและฝังฟอนต์ด้วยเครื่องมืออย่างนาโนทำได้ยาก หากคุณใช้ตัวหนา คุณควรฝังตัวเอียงด้วย ฉันจะรู้ได้อย่างไรว่ามีบางอย่างกำลังทำงานอยู่ จำเป็นต้องทำการตรวจสอบอย่างละเอียดด้วยตัวคุณเอง
ไฟล์ Svg
ไฟล์ SVG เป็นไฟล์กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ ไฟล์ SVG สร้างขึ้นโดยใช้ซอฟต์แวร์กราฟิกแบบเวกเตอร์ และสามารถแก้ไขได้โดยใช้โปรแกรมแก้ไขข้อความ รูปแบบไฟล์ขึ้นอยู่กับ XML และรองรับทั้งกราฟิกแบบคงที่และแบบเคลื่อนไหว
SVG เป็นรูปแบบดิจิทัลเป็นตัวเลือกที่ยอดเยี่ยมสำหรับการทำให้รูปภาพดูใหญ่ขึ้นในทุกรูปแบบ เหมาะสำหรับเครื่องมือค้นหา มักมีขนาดเล็กกว่ารูปแบบอื่นๆ และสามารถมีภาพเคลื่อนไหวไดนามิกได้ ในคู่มือนี้ ฉันจะอธิบายว่าสิ่งเหล่านี้คืออะไรและควรใช้เมื่อใด ตลอดจนวิธีสร้าง SVG โดยใช้ เนื่องจากความละเอียดของรูปภาพแอสเตอร์ได้รับการแก้ไข ขนาดของรูปภาพจึงลดคุณภาพลง รูปภาพจะถูกจัดเก็บไว้ในรูปแบบเวกเตอร์กราฟิกเป็นเส้นหรือจุดที่แสดงในรูปภาพ XML หรือภาษามาร์กอัปใช้เพื่ออธิบายรูปแบบเหล่านี้ เมื่อคุณสร้างรูปภาพด้วยไฟล์ svg คุณต้องระบุรหัส XML ที่ระบุรูปร่าง สี และข้อความทั้งหมดของรูปภาพ
เนื่องจากโค้ด XML ดูสวยงามมาก จึงเป็นเครื่องมือที่มีประสิทธิภาพมากสำหรับเว็บไซต์และเว็บแอปพลิเคชัน ไม่มีปัญหาด้านคุณภาพกับ SVG ที่สามารถขยายหรือย่อขนาดใดก็ได้ ไม่มีอะไรที่เหมือนกันระหว่างอิมเมจ sva และไม่ใช่ sva; จะดูเหมือนกันเสมอไม่ว่าจะมีขนาดหรือประเภทหน้าจอแบบใด โดยทั่วไปแล้ว SVG จะไม่มีรายละเอียดเท่ากับภาพแรสเตอร์ พวกเขาควบคุมรูปลักษณ์ของพวกเขาได้อย่างมากด้วย SVG ของพวกเขา World Wide Web Consortium สร้างรูปแบบไฟล์กราฟิกบนเว็บที่ได้รับการยอมรับอย่างกว้างขวางว่าเป็นมาตรฐาน เนื่องจาก HTML และ CSS เป็นไฟล์ โปรแกรมเมอร์จึงสามารถอ่านและทำความเข้าใจโค้ด XML ได้อย่างรวดเร็วโดยใช้ SVG
CSS และ JavaScript ผสานความสามารถเข้าด้วยกัน สามารถเปลี่ยนรูปลักษณ์ของ SVG ได้แบบไดนามิก แอปพลิเคชั่นต่าง ๆ มากมายได้รับประโยชน์จากการใช้กราฟิกแบบเวกเตอร์แบบไดนามิก ใช้งานง่าย หลากหลาย โต้ตอบได้ และเป็นจุดเริ่มต้นที่ดีสำหรับการเรียนรู้วิธีทำงานกับโปรแกรมแก้ไขกราฟิก แต่ละโปรแกรมมีข้อจำกัดและช่วงการเรียนรู้ที่หลากหลาย คุณสามารถลองใช้ตัวเลือกบางอย่างและทำความเข้าใจกับเครื่องมือก่อนตัดสินใจว่าจะจ่ายเงินหรือทดลองใช้ฟรี
ประโยชน์มากมายของไฟล์ Svg
ไฟล์เวกเตอร์อิงตามเครือข่ายทางคณิตศาสตร์ที่ซับซ้อนซึ่งเกี่ยวข้องกับเส้น จุด รูปร่าง และอัลกอริทึม ด้วยเหตุนี้จึงขยายได้ไม่จำกัด ทำให้เป็นตัวเลือกที่เหมาะสำหรับการออกแบบเว็บที่พร้อมใช้งานเรตินาซึ่งตอบสนองได้ดีเช่นกัน
ข้อความ Svg
ข้อความ SVG ใช้เพื่อสร้างป้ายข้อความภายในกราฟิก SVG ตามค่าเริ่มต้น ข้อความจะแสดงโดยใช้แบบอักษร sans-serif เริ่มต้นที่กำหนดไว้ในสไตล์ชีตตัวแทนผู้ใช้
คุณสามารถเริ่มออกแบบข้อความของคุณเองด้วย Inkscape โดยสร้าง ข้อความ SVG คุณจะพร้อมที่จะเริ่มในเวลาไม่นานเพราะมีพื้นฐานเพียงไม่กี่อย่างที่คุณจะต้องเรียนรู้ เราไม่ทำกำไรจากโพสต์ที่เราสร้าง หากคุณซื้อบางอย่างโดยคลิกลิงก์ใดลิงก์หนึ่งของฉัน ฉันอาจได้รับค่าคอมมิชชันเล็กน้อยฟรี หลังจากเลือกฟอนต์ที่ต้องการแล้ว คุณสามารถทำให้เป็น sva ได้ ไม่สามารถสร้างไฟล์ SVG เพียงแค่ป้อนข้อความ คุณต้องแปลงข้อความเป็นเส้นทางใน Inkscape ก่อนจึงจะสามารถสร้างข้อความใน Inkscape ได้ คุณสามารถแก้ไขตัวอักษรใดก็ได้ในข้อความของคุณตามที่เห็นสมควรโดยคลิกที่มัน
Svg Editors สำหรับเว็บเพจ
ตัวอย่างเช่น หากคุณต้องการใช้ svg บนหน้าเว็บที่เบราว์เซอร์ที่มี โปรแกรมแก้ไข SVG ในตัวไม่รองรับ คุณต้องใช้ตัวเลือกอื่น มีโปรแกรมแก้ไขที่ดีบางตัว เช่น Inkscape และ Sketch ที่สามารถใช้สร้างและแก้ไขไฟล์ SVG เมื่อคุณเตรียมไฟล์ SVG เสร็จแล้ว คุณสามารถเพิ่มโดยใช้แท็ก *svg>*/svg> เช่นแท็กด้านบน “br” width 500px height 500px หากต้องการเข้าถึงรหัส svg ให้เปิดลิงก์นี้และไปที่ *br *.svg*.br หรือคุณสามารถใช้เบราว์เซอร์ออนไลน์ เช่น Canvas.net เพื่อสร้างไฟล์ SVG เมื่อไฟล์ SVG ของคุณพร้อมแล้ว คุณสามารถรวมไว้ในแท็ก svg> /svg> ตามที่ระบุไว้ด้านบน *br> ความกว้าง: 500px ความสูง: 500px upload.cdn.canvas.net/v1/users/anonymous/tmp/images.svg ขนาดไฟล์: 1,000
