3 เคล็ดลับในการเพิ่มประสิทธิภาพรูปภาพ SVG ของคุณ
เผยแพร่แล้ว: 2023-02-12เมื่อพูดถึงการปรับรูปภาพ SVG ให้เหมาะสม มีบางสิ่งที่คุณสามารถทำได้เพื่อให้แน่ใจว่ารูปภาพของคุณดูดีที่สุด ขั้นแรก ให้พิจารณาขนาดไฟล์ของ ภาพ SVG ของคุณ ขนาดไฟล์ยิ่งเล็กก็จะยิ่งโหลดเร็วขึ้น ประการที่สอง คิดถึงความละเอียดของภาพของคุณ ยิ่งความละเอียดสูงเท่าใด ภาพของคุณก็จะยิ่งคมชัดขึ้นเท่านั้น สุดท้าย พิจารณารูปแบบของภาพ SVG ของคุณ ภาพ SVG สามารถบันทึกในรูปแบบ .svg หรือ .png แต่ละรูปแบบมีข้อดีและข้อเสียของตัวเอง ดังนั้นให้เลือกรูปแบบที่เหมาะกับความต้องการของคุณมากที่สุด
ไฟล์ภาพประเภทนี้ประกอบด้วยมาร์กอัป XML ซึ่งเว็บเบราว์เซอร์ใช้เป็นแนวทางในการแสดงผล เป็นกระบวนการที่ลำบากในการเพิ่มประสิทธิภาพไฟล์ SVG ของคุณ ซึ่งเป็นสาเหตุที่คุณต้องล้างข้อมูลด้วยตนเอง เครื่องมืออัตโนมัติ เช่น Kraken.io สามารถทำงานทั้งหมดให้คุณได้ ด้วยเหตุนี้ ฉันจึงสามารถลดไอคอนแว่นขยายลงได้ประมาณ 37% โดยไม่ทำให้ คุณภาพของภาพ ลดลง
การปรับขนาดภาพ Svg ทำให้คุณภาพของภาพลดลงหรือไม่

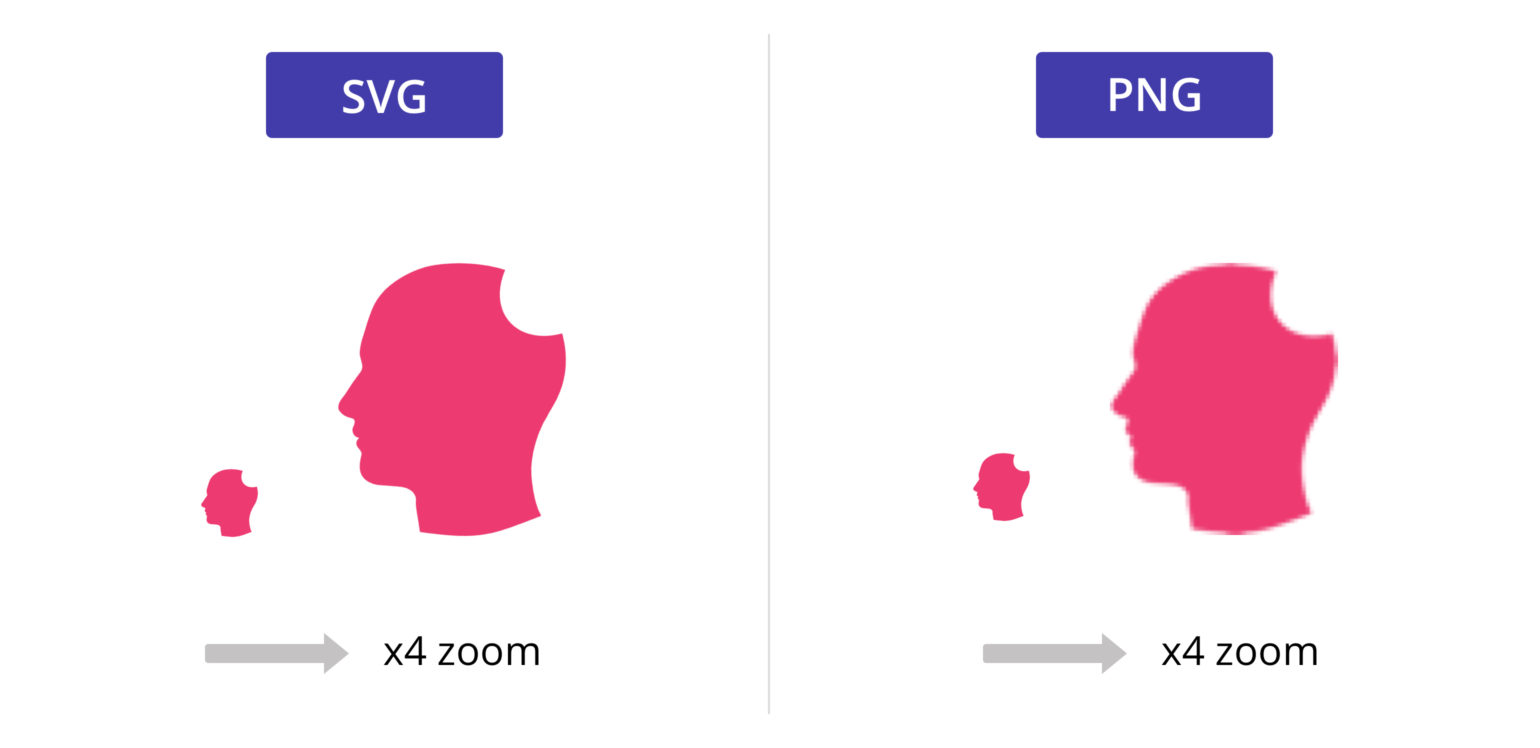
เมื่อปรับขนาดภาพ SVG คุณภาพของภาพจะไม่ลดลง นี่เป็นเพราะความจริงที่ว่าภาพ SVG เป็น ภาพเวกเตอร์ ซึ่งหมายความว่าภาพเหล่านี้ประกอบด้วยชุดของจุดและเส้นทาง แทนที่จะเป็นพิกเซล ด้วยเหตุนี้ เมื่อภาพ SVG ถูกปรับขนาดขึ้นหรือลง จุดและเส้นทางจะปรับเป็นขนาดใหม่ โดยไม่สูญเสียคุณภาพใดๆ
เป็นฮีโร่ที่ไม่ได้ร้องในโลกของกราฟิกเว็บที่มีการลบรอยหยัก ด้วยเหตุนี้ เราจึงมีข้อความที่ชัดเจนและรูปร่างเวกเตอร์ที่เรียบบนหน้าจอของเรา กราฟิกที่ใหญ่กว่าปกติมีพิกเซลน้อยลงเรื่อยๆ เพื่อแสดงถึงแหล่งที่มาของมัน (ซึ่งยังคงใช้ได้อย่างสมบูรณ์แบบ) ทำให้ดูคมชัดน้อยลง หากคุณกำลังทำงานกับรูปร่างแรสเตอร์ โปรแกรมนี้ใช้งานง่าย แต่สำหรับผู้ใช้ขั้นสูงเท่านั้น หากคุณต้องการใช้เทคนิคนี้ให้เหนือกว่า ให้ลองแทรกจุดเวกเตอร์ลงในไอคอนที่ดูคมชัดเกินไป
จำเป็นอย่างยิ่งที่จะต้องใช้ viewBox เพื่อปรับขนาดงานศิลปะของคุณให้มีขนาดใดก็ได้โดยไม่สูญเสียคุณภาพ โดยทั่วไปแล้ว ViewBox จะใช้โดยบรรณาธิการเพื่อกำหนดขนาดของงานศิลปะ SVG ViewBoxes รองรับทั้งโค้ด SVG แบบอินไลน์และการประมวลผลรูปภาพ โค้ด SVG แบบอินไลน์จะได้รับการปรับขนาดให้พอดีกับความกว้างและความสูงที่กำหนด ในขณะที่งานศิลปะจะถูกปรับขนาดตามขนาดที่กำหนด เมื่อคุณปรับขนาดงานศิลปะของคุณ คุณสามารถใช้ viewBoxes ใน SVG เพื่อบันทึกคุณภาพได้ ภาพ SVG ได้รับการปรับขนาดอย่างสมบูรณ์แบบโดยไม่สูญเสียรายละเอียดใด ๆ ในขณะที่โค้ดแบบอินไลน์ได้รับการปรับขนาดตามขนาดและความสูงที่ผู้ใช้ระบุ เนื่องจากความโปร่งใสระดับสูงใน PNG ทำให้ได้ ภาพคุณภาพ สูงอย่างง่ายดาย นอกเหนือจากการสร้างไอคอนและรูปภาพที่มีรายละเอียดอื่นๆ แล้ว การใช้ SVG จะรักษาคุณภาพของรูปภาพไว้
รูปภาพ Svg สามารถปรับขนาดได้โดยไม่สูญเสียคุณภาพ
บางคนกลัวว่าการปรับขนาดภาพ SVG จะทำให้คุณภาพของภาพลดลง สิ่งนี้อาจเป็นหรือไม่เป็นบางครั้ง เป็นไปได้ที่จะขยายหรือย่อ SVG โดยไม่กระทบต่อคุณภาพ ไม่ว่าจะขนาดหรือรูปทรงก็จะคมชัด รูปภาพเวกเตอร์ เช่น SVG โดยทั่วไปแล้วจะมีขนาดเล็กกว่า PNG มาก ซึ่งหมายความว่าจะไม่ใช้หน่วยความจำในคอมพิวเตอร์หรือเว็บไซต์ของคุณมากนัก นอกจากนี้ เนื่องจาก SVG เป็นไฟล์เวกเตอร์ คุณจึงปรับขนาดหรือเพิ่มคุณภาพได้โดยไม่สูญเสียสิ่งใดไป สิ่งสำคัญคือต้องอัปโหลดภาพที่มีขนาดที่แน่นอนของพื้นที่ที่คุณต้องการเข้าถึงเพื่อหลีกเลี่ยงภาพเบลอ เหตุผลนี้อธิบายได้จากความละเอียดที่เพิ่มขึ้นของหน้าจอสมัยใหม่ อย่างไรก็ตาม เนื่องจาก SVG เป็นรูปแบบภาพเวกเตอร์ คุณยังคงสามารถอัปโหลดภาพที่มีขนาดที่ต้องการได้ และตรวจสอบให้แน่ใจว่าพิกเซลทั้งหมดของคุณอยู่ในแนวเดียวกับตาราง มันจะช่วยให้ SVG ของคุณขยายขนาดได้ในขณะเดียวกันก็อนุญาตให้แสดงผลในขนาดที่เล็กลง
ฉันจะทำให้ Svg มีพิกเซลน้อยลงได้อย่างไร

ดูเหมือนว่าวิธีแก้ไขคือตรวจสอบให้แน่ใจว่าพิกเซลทั้งหมดของคุณอยู่ในแนวเดียวกับตารางในโปรแกรมแก้ไขของคุณ จากนั้นตั้งค่าขนาด SVG ที่คุณต้องการ คุณจะยังสามารถขยายขนาด SVG ของคุณในขณะที่ยังแสดงผลในขนาดที่เล็กลงได้
Stick Overflow สำหรับ Teams จะอยู่ในโดเมนแยกต่างหาก ทีมของคุณจะมองเห็นได้ที่ Stack Overflowteams.com เมื่อการย้ายข้อมูลเสร็จสิ้น SVG เป็นสิ่งที่คุณสามารถใช้ได้ ไม่ปรากฏเป็นพิกเซลเลยเมื่อดูที่ระดับการซูม ปัญหาในตัวอย่างที่มากกว่าการทำพิกเซล ดูเหมือนจะเป็นปัญหาการเรนเดอร์/การลดรอยหยัก เป็นไปได้ไหมที่จะใช้เคอร์เซอร์ใน css? หากกราฟิกที่สร้างด้วย css ดูมีพิกเซลพอๆ กับ yoursvg ปัญหาไม่ได้อยู่ที่ yoursvg แต่เป็นความหนาแน่นของหน้าจอ (น่าจะเป็นไปได้มากที่สุด) ซึ่งฉันเห็นได้ในตัวอย่างการเปรียบเทียบของฉัน เช่นเดียวกับในต้นฉบับ:

หากอัปโหลดรูปภาพที่มีขนาดไม่ถูกต้อง อาจทำให้ผลลัพธ์ที่ออกมาไม่ชัดเจนบนเว็บไซต์หรือในชิ้นงานที่พิมพ์ออกมา เพื่ออธิบายสิ่งนี้ ความละเอียดของหน้าจอในปัจจุบันต้องได้รับการปรับปรุง ไม่ว่าในกรณีใด เมื่ออัปโหลดรูปภาพในขนาดเดียวกับพื้นที่ที่รูปภาพนั้นจะปรากฏ พิกเซลในรูปภาพนั้นจะมีขนาดเท่ากัน เมื่อคุณอัปโหลดภาพขนาดใหญ่หรือเล็กกว่าพื้นที่ที่จะแสดง พิกเซลในภาพจะถูกยืดหรือบีบอัด ทำให้ภาพมีขนาดเล็กกว่าพื้นที่ที่จะแสดง เพื่อให้แน่ใจว่าภาพต้นฉบับ ความละเอียด จำเป็นอย่างยิ่งที่จะต้องบันทึกในรูปแบบเช่น PNG หรือ .svg นอกจากนี้ยังสามารถช่วยหลีกเลี่ยงปัญหาต่างๆ เช่น ภาพพร่ามัวบนหน้าจอและวัสดุพิมพ์
ประโยชน์มากมายของไฟล์ Svg
หากคุณปรับขนาดหรือลดขนาดของไฟล์ จะไม่เกิดการสูญเสียคุณภาพ
เนื่องจาก SVG เป็นไฟล์เวกเตอร์ จึงสามารถเพิ่มหรือลดคุณภาพได้โดยไม่สูญเสียรูปแบบเดิมไปแต่อย่างใด
ปรับรหัส Svg ให้เหมาะสม
เวอร์ชัน SVG , id, xlink (หากไม่ได้ใช้), x, y, x, ความกว้างและความสูง, เปิดใช้งานพื้นหลัง และแอตทริบิวต์เนมสเปซใดๆ ควรถูกลบออกทั้งหมด ลบกลุ่มที่ไม่จำเป็นออกจากคอมพิวเตอร์ของคุณ การใช้ทางลัดและทางลัดสีทำให้สีง่ายขึ้น ตรวจสอบให้แน่ใจว่าวิธีการขึ้นบรรทัดใหม่ถูกส่งกลับจากรหัสหลังจากลบช่องว่างเพิ่มเติม
ขณะนี้มีไฟล์กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (ไฟล์ SVG) ซึ่งเร็วกว่าและใช้งานง่ายกว่า กราฟิกแบบเวกเตอร์แบบดั้งเดิม บนอินเทอร์เน็ต การสร้างภาพเหล่านี้ด้วย Adobe Illustrator หรือซอฟต์แวร์ออกแบบอื่นๆ ค่อนข้างง่าย ปรับไฟล์ SVG ให้เหมาะสมเพื่อให้ง่ายต่อการใช้งานในภายหลัง ขั้นตอนแรกคือดาวน์โหลดและติดตั้ง SpriteBot ขั้นตอนที่ 2: ไปที่ไฟล์ ขั้นตอนที่สามคือการลากและวางไฟล์ your.svg ลงในแอพ แอปจะปรับแต่งไฟล์ของคุณให้มีขนาดเล็กลงมาก และขนาดไฟล์จะลดลงโดยอัตโนมัติ เมื่อใช้เครื่องมือนี้ คุณสามารถเพิ่มประสิทธิภาพไฟล์ SVG ได้หลายวิธี การทำความสะอาดช่องว่าง การลบ/จัดระเบียบพื้นหลังการเปิดใช้งาน และการปัดเศษและรีเฟรชรายการตัวเลขเป็นตัวอย่างบางส่วน
ความแม่นยำของไฟล์ Svg
หากคุณบันทึก SVG ด้วยความละเอียด 6 ไฟล์ ไฟล์ของคุณจะเล็กกว่า SVG ที่มีความแม่นยำ 8 ถึง 54% โดยทั่วไป ถ้าคุณต้องการบันทึกไฟล์ SVG จำนวนเล็กน้อย คุณสามารถใช้ความแม่นยำที่ 6 ได้โดยไม่ส่งผลเสียต่อประสิทธิภาพ อย่างไรก็ตาม คุณสามารถตั้งค่าความแม่นยำเป็นแปดได้หากคุณบันทึกไฟล์ SVG จำนวนมากหรือต้องการเก็บค่าที่แม่นยำกว่านี้
Batch Optimize Svg
ไม่มีคำตอบที่ชัดเจนสำหรับคำถามนี้ เนื่องจากอาจขึ้นอยู่กับซอฟต์แวร์เฉพาะที่คุณใช้และเป้าหมายเฉพาะของคุณ อย่างไรก็ตาม โดยทั่วไปแล้ว การเพิ่มประสิทธิภาพไฟล์ SVG เป็นชุดอาจหมายถึงการสร้างสคริปต์หรือกระบวนการที่เรียกใช้งานการเพิ่มประสิทธิภาพโดยอัตโนมัติในกลุ่มของไฟล์ SVG ทั้งหมดในคราวเดียว สิ่งนี้มีประโยชน์หากคุณมีไฟล์ SVG จำนวนมากเพื่อเพิ่มประสิทธิภาพ หรือหากคุณต้องการเพิ่มประสิทธิภาพไฟล์เป็นส่วนหนึ่งของเวิร์กโฟลว์เป็นประจำ มีหลายวิธีในการเพิ่มประสิทธิภาพไฟล์ SVG ดังนั้นรายละเอียดที่แน่นอนของวิธีการเพิ่มประสิทธิภาพเป็นชุดจะแตกต่างกันไปขึ้นอยู่กับแนวทางที่คุณใช้ อย่างไรก็ตาม วิธีการทั่วไปบางอย่างในการเพิ่มประสิทธิภาพไฟล์ SVG ได้แก่ การลดขนาดไฟล์ การลบโค้ดที่ไม่ได้ใช้ และทำให้โค้ดง่ายขึ้น
Svg ทำความสะอาด
มีหลายวิธีในการล้างไฟล์ SVG วิธีหนึ่งคือใช้โปรแกรมเช่น Inkscape เพื่อเปิดไฟล์และเลือกตัวเลือก "ล้างเอกสาร" จากกล่องโต้ตอบ "คุณสมบัติเอกสาร" การดำเนินการนี้จะลบองค์ประกอบและคุณลักษณะที่ไม่ได้ใช้ออกจากไฟล์ อีกวิธีหนึ่งคือการใช้ เครื่องมือล้างข้อมูล SVG ออนไลน์ เช่น SVG Cleaner เครื่องมือนี้จะลบโค้ดที่ไม่จำเป็นออกจากไฟล์ และทำให้มีขนาดเล็กลงและมีประสิทธิภาพมากขึ้น
Svgcleaner: วิธีที่ดีที่สุดในการล้างไฟล์ Svg ของคุณ
svg Cleaner เป็นเครื่องมือที่ยอดเยี่ยมสำหรับการบันทึกและล้างไฟล์ SVG คุณสามารถลดขนาดไฟล์ SVG ของคุณได้ 22% นอกจากนี้ เมื่อใช้นาโน คุณสามารถบีบอัดฟอนต์ของคุณ (ถ้ามี) และฝังลงในขั้นตอนเดียว ส่งผลให้ ไฟล์ SVG มีขนาดเล็กลง มีแบนด์วิธและเวลาในการโหลดน้อยลง นอกจากนี้ การลดขนาด SVG ยังช่วยให้ทำงานได้ง่ายขึ้นและอ่านง่ายขึ้นอีกด้วย
