3 วิธีในการเพิ่มหน้าเร็วๆ นี้ไปยังไซต์ WordPress ของคุณ
เผยแพร่แล้ว: 2022-09-14หากคุณกำลังรวบรวมเว็บไซต์ WordPress และต้องการเพิ่มหน้าเร็วๆ นี้ มีหลายวิธีที่จะทำ คุณสามารถใช้ปลั๊กอิน เช่น เพจเร็วๆ นี้ & โหมดการบำรุงรักษาโดย SeedProd หรือคุณสามารถสร้าง เทมเพลตเพจแบบกำหนดเอง หากคุณต้องการใช้เส้นทางของปลั๊กอิน โหมด Coming Soon Page & Maintenance เป็นตัวเลือกที่ดี ตั้งค่าได้ง่าย และคุณยังปรับแต่งรูปลักษณ์ของหน้าเร็วๆ นี้ได้ด้วยการคลิกเพียงไม่กี่ครั้ง หากคุณต้องการลงมือปฏิบัติจริงมากขึ้น คุณสามารถสร้างเทมเพลตเพจแบบกำหนดเองได้ นี่เป็นตัวเลือกที่ดีหากคุณต้องการควบคุมการออกแบบหน้าเร็วๆ นี้ได้มากขึ้น ไม่ว่าจะด้วยวิธีใด หน้าเร็วๆ นี้เป็นวิธีที่ยอดเยี่ยมในการแจ้งให้ผู้เยี่ยมชมทราบว่าไซต์ของคุณอยู่ในระหว่างการปรับปรุง เป็นวิธีง่ายๆ ในการจัดการความคาดหวังและรับประกันว่าผู้คนจะกลับมาเมื่อไซต์ของคุณพร้อมสำหรับพวกเขา
ผู้เข้าชมจะเห็นว่าเว็บไซต์ของคุณใกล้จะเสร็จสมบูรณ์แล้ว หากมีการโพสต์หน้าเร็วๆ นี้ คุณสามารถใช้เพื่อรวบรวมลูกค้าเป้าหมายและสอบถามข้อมูลได้ทันที แม้กระทั่งก่อนที่คุณจะเปิดประตู มีเครื่องมือสร้าง หน้า Landing Page หลายตัวในตลาด แต่ SeedProd โดดเด่นเนื่องจากมีคุณลักษณะมากมาย คุณสามารถตั้งค่าไซต์ของคุณเป็นโหมด 'เร็วๆ นี้' ได้อย่างง่ายดาย เพื่อไม่ให้ผู้เยี่ยมชมมองเห็นได้จนกว่าจะพร้อม ด้วย SeedProd คุณสามารถสร้างหน้า Landing Page ของ WordPress ได้อย่างง่ายดายด้วยเทมเพลตที่หลากหลาย หากคุณดูในแผงด้านขวา คุณจะเห็นการแสดงตัวอย่างไซต์ของคุณแบบสด คุณจึงทราบได้เสมอว่าไซต์มีลักษณะอย่างไร นอกเหนือจากการฝังแบบฟอร์มที่มีอยู่ใน WPForms แล้ว SeedProd ยังมีคุณลักษณะที่ช่วยให้คุณสามารถแทรกแบบฟอร์มอื่นๆ ลงในบัญชี WordPress ของคุณได้
คุณสามารถตั้งค่า seedprod ให้ปรากฏได้อย่างง่ายดายเมื่อคุณต้องการ ใครสามารถเห็น และระยะเวลาที่มันจะปรากฏ ส่วนนี้แสดงรายการการตั้งค่าที่สำคัญที่สุด นอกเหนือจากรวม/ยกเว้น URL และการเข้าถึงตามบทบาท ผู้ใช้บางคนสามารถหลีกเลี่ยงหน้าที่กำลังจะมีขึ้นของคุณ แม้ว่าหน้านั้นจะถูกซ่อนไม่ให้มองเห็นได้ เนื่องจากคุณกำลังกำหนดการตั้งค่าเหล่านี้ ขั้นตอนที่สี่คือการกำหนดการตั้งค่าหน้าในเร็วๆ นี้ใน SeedProd หลังจากนั้น กดสวิตช์ค้างไว้เพื่อเปิดใช้งาน โหมดเร็วๆ นี้ วิธีนี้ทำให้คุณสามารถปกปิดบางส่วนของเว็บไซต์ของคุณได้ในขณะที่ส่วนที่เหลือมองเห็นได้ เมื่อกลับมาที่แดชบอร์ดของ WordPress คุณจะสามารถตรวจสอบได้ว่าหน้านั้นอยู่ในสภาพที่ใช้งานได้ดีหรือไม่ เมื่อคลิกปุ่มบันทึกสีเขียวที่ด้านบนของหน้าจอ คุณจะบันทึกการตั้งค่าได้ เราเพิ่งเริ่มต้น
วิธีลบหน้าเร็วๆ นี้ WordPress
 เครดิต: sancheya.com
เครดิต: sancheya.comหากคุณกำลังใช้ไซต์ WordPress และต้องการนำหน้าเร็วๆ นี้ออก มีขั้นตอนสองสามขั้นตอนที่คุณสามารถปฏิบัติตามได้ ขั้นแรก คุณต้องลงชื่อเข้าใช้ไซต์ WordPress และไปที่หน้าการตั้งค่า จากนั้นคุณต้องคลิกที่ แท็บหน้า "เร็วๆ นี้" จากนั้นคลิกที่ปุ่ม "ลบ" การดำเนินการนี้จะลบหน้าเร็วๆ นี้ออกจากไซต์ WordPress ของคุณ
ทำไม WordPress ของฉันถึงยังบอกว่าจะมาเร็วๆ นี้?
คุณสามารถตั้งค่าไซต์ใหม่เป็น "เร็วๆ นี้" ได้ทุกเมื่อโดยค่าเริ่มต้น หากไซต์ได้รับการตั้งค่าอย่างถูกต้อง ไซต์นั้นควรปรากฏขึ้นภายในไม่กี่นาทีหลังจากเปิดตัว
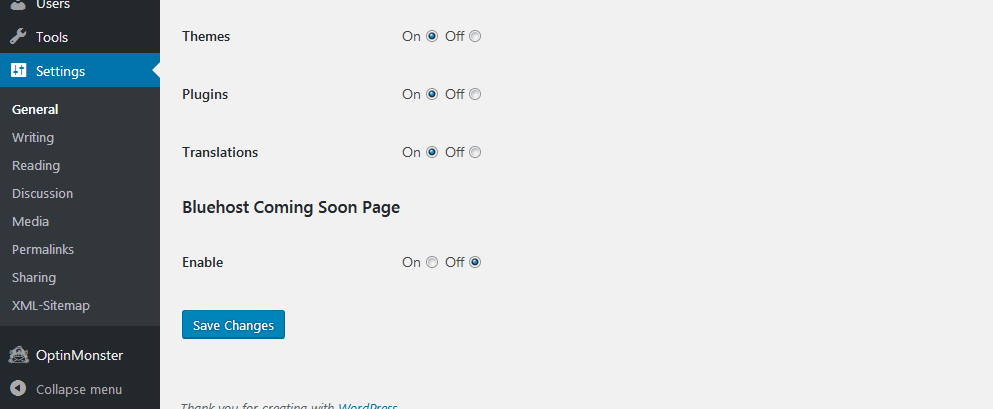
ฉันจะปิดภายใต้โหมดการก่อสร้างใน WordPress ได้อย่างไร
เมื่อเลือก Theme Panel จากแดชบอร์ด WordPress คุณจะสามารถเข้าถึง Under Construction ได้ ทำเครื่องหมายที่ช่องถัดจาก กำลังสร้าง เพื่อเปิดใช้งาน จากนั้นเลือกเพจที่คุณต้องการใช้และบันทึก เมื่อเว็บไซต์ของคุณพร้อมแล้ว ให้ยกเลิกการเลือกตัวเลือก "เปิดใช้งาน" และบันทึกหน้า
หน้าเร็ว ๆ นี้ WordPress ไม่มีปลั๊กอิน
 เครดิต: www.frip.in
เครดิต: www.frip.inมีสองสามวิธีในการสร้างหน้าเร็วๆ นี้โดยไม่ต้องใช้ปลั๊กอินบน WordPress วิธีหนึ่งคือสร้างหน้า Landing Page บนโดเมนแยกต่างหาก จากนั้นใช้การเปลี่ยนเส้นทาง 301 เพื่อชี้โดเมน WordPress ของคุณไปยังหน้า Landing Page อีกวิธีหนึ่งคือสร้าง หน้า HTML อย่างง่าย แล้วอัปโหลดไปยังไดเร็กทอรี WordPress ของคุณ จากนั้นคุณสามารถใช้คุณสมบัติในตัวของ WordPress เพื่อเปลี่ยนหน้าแรกของไซต์ของคุณเป็นหน้าในเร็วๆ นี้
คำแนะนำทีละขั้นตอนนี้จะสอนวิธีสร้างเพจใน WordPress ฟรี เคล็ดลับคือการซ่อนเว็บไซต์ของคุณไว้หลัง หน้า Landing Page เดียว เพื่อให้เฉพาะผู้ที่เข้าชมเท่านั้นที่จะเห็น ด้วยเหตุนี้ คุณจึงเริ่มปรับปรุงการจัดอันดับ Google และ SEO ของคุณได้อย่างรวดเร็ว ด้วย SeedProd คุณสามารถสร้างหน้าใน WordPress ได้ฟรีในเวลาไม่กี่นาที ขณะที่กำลังสร้างไซต์ คุณสามารถเพิ่มที่อยู่อีเมลใหม่และจำกัดการเข้าถึงเว็บไซต์ของคุณในขณะที่กำลังสร้าง เพื่อช่วยให้คุณใช้ความพยายามอย่างเต็มที่ในการเตรียมเมล็ดพันธุ์ของคุณ คุณสามารถรับ SeedProd เวอร์ชันฟรีและจ่ายเงินได้ คุณสามารถสร้างหน้า Landing Page ฟรีสำหรับ seedprod ที่จะเปิดตัวเร็วๆ นี้ โดยทำตามขั้นตอนด้านล่าง
ในเวอร์ชันฟรีของ SeedProd คุณสามารถเปิดใช้งานทั้งโหมดบำรุงรักษาและโหมดเร็วๆ นี้ คุณสามารถใช้คุณลักษณะนี้เพื่อเพิ่มข้อความแจ้งที่ใช้งานง่ายแต่มีประสิทธิภาพให้กับเว็บไซต์ของคุณในขณะที่อยู่ระหว่างการปรับปรุงหรืออยู่ระหว่างการบำรุงรักษา คุณต้องอัปเกรดเป็นเวอร์ชันที่ต้องชำระเงินเพื่อใช้โหมดหน้าอื่น หน้าเข้าสู่ระบบ และหน้า 404 แม้ว่าคุณจะยังไม่พร้อมที่จะเปิดตัวเว็บไซต์ของคุณ คุณสามารถใช้หน้าที่จะเปิดตัวเร็วๆ นี้เพื่อสร้างโอกาสในการขายเพิ่มขึ้นได้ ผู้ใช้ SeedProd ยังสามารถเปลี่ยนแปลงการตั้งค่าทั่วไปของเพจ เช่น การเพิ่มชื่อใหม่หรือการเพิ่ม URL ใหม่ ผู้ใช้ระดับมือโปรสามารถใช้สไลด์โชว์หรือวิดีโอเป็นส่วนหนึ่งของหน้า Landing Page ได้ ใน WordPress คุณสามารถเผยแพร่หน้าเร็วๆ นี้

หากคุณเปิดงานให้กับลูกค้า คุณสามารถแสดงให้พวกเขาเห็นว่าคุณทำงานอย่างไรและทำไม คุณยังสามารถซ่อนหน้า Landing Page จากผู้ใช้ที่เข้าสู่ระบบ เช่น ผู้ดูแลเว็บไซต์ หน้าเร็วๆ นี้ใน WordPress สามารถเปิดใช้งานได้โดยไปที่ส่วน 'ใช้งานอยู่' และเปลี่ยนการสลับจาก Inactive เป็น Active หน้า 'เร็วๆ นี้' จะต้องถูกปิดใช้งานหากคุณวางแผนที่จะเปิดตัวเว็บไซต์ของคุณในไม่ช้า แทนที่จะเพิ่มหน้า Landing Page เพียงอย่างเดียว คุณสามารถเพิ่มเว็บไซต์แบบเต็มได้
ปรับแต่งหน้าเร็วๆ นี้ WordPress
หน้า "เร็วๆ นี้" เป็นวิธีที่ยอดเยี่ยมในการแจ้งให้ผู้เยี่ยมชมทราบว่าเว็บไซต์ของคุณอยู่ระหว่างการปรับปรุง คุณปรับแต่งหน้าเร็วๆ นี้ได้โดยเพิ่มโลโก้ ภาพพื้นหลัง และข้อความของคุณเอง คุณยังสามารถเลือกที่จะรวมแบบฟอร์มการติดต่อเพื่อให้ผู้เยี่ยมชมสามารถติดต่อคุณได้
ฉันจะใช้ Seedprod ในไม่ช้านี้ได้อย่างไร
* เป็นชื่อเว็บไซต์ เลือกเมนูหน้าแล้วคลิก 'โหมดเร็วๆ นี้' เว็บไซต์ทั้งหมดของคุณจะเปิดใช้งานโดยอัตโนมัติในโหมดเร็วๆ นี้ เว็บไซต์ของคุณยังคงอนุญาตให้คุณเข้าสู่ระบบและทำงานได้ แต่ผู้ใช้รายอื่นที่ไม่ได้เข้าสู่ระบบจะเห็นเฉพาะหน้าที่คุณสร้างขึ้นในเร็วๆ นี้เท่านั้น
Seedprod: การสร้างหน้า Landing Page ของ WordPress ที่ใช้งานง่าย
SeedProd เป็นเครื่องมือ สร้างหน้า Landing Page ของ WordPress ที่ดี หรือไม่? อย่างแน่นอน! SeedProd ซึ่งเป็นเครื่องมือสร้างหน้า Landing Page ของ WordPress จะพร้อมใช้งานในโหมดบำรุงรักษาเร็วๆ นี้และจะให้บริการฟรี การใช้ตัวแก้ไขหน้าลากและวางที่มีประสิทธิภาพทำให้ง่ายต่อการสร้างหน้า Landing Page ของ WordPress โดยไม่จำเป็นต้องใช้นักพัฒนา คุณสามารถเริ่มต้นใช้งาน SeedProd ได้อย่างรวดเร็วโดยเรียกดูไลบรารีที่เพิ่มขึ้นของเทมเพลตหน้า Landing Page ที่ปรับแต่งได้ คุณสมบัติของหน้า Landing Page ของ seedprod คืออะไร? ใช้ประโยชน์สูงสุดจากหน้า Landing Page ของ WordPress ด้วย SeedProd Landing Page ด้วยปลั๊กอินนี้ คุณสามารถสร้างเพจได้อย่างง่ายดายโดยไม่ต้องจ้างนักพัฒนา เพราะมีเครื่องมือแก้ไขการลากและวางที่มีประสิทธิภาพ มีเทมเพลตหน้า Landing Page ที่ปรับแต่งได้จำนวนมากขึ้นเรื่อยๆ ให้คุณสร้างหน้าได้ง่ายในเวลาไม่กี่นาที นอกจากสิทธิ์ใช้งาน SeedProd Landing Page Pro แล้ว คุณยังสามารถอัปเกรดเป็นสิทธิ์ใช้งาน Pro สำหรับคุณสมบัติขั้นสูงเพิ่มเติมได้ ฉันจะใช้ปลั๊กอินฟรีของ WordPress ได้อย่างไร หากคุณกำลังใช้ SeedProd Landing Page เวอร์ชัน Lite คุณสามารถใช้งานได้ฟรี หากคุณต้องการอัปเกรดใบอนุญาตสำหรับคุณลักษณะขั้นสูง คุณสามารถทำได้โดยมีค่าธรรมเนียม
เทมเพลตหน้าเร็ว ๆ นี้
เทมเพลตหน้าเร็ว ๆ นี้คือประเภทของหน้าเว็บที่ใช้เพื่อระบุว่ามีเว็บไซต์ใหม่กำลังจะมา โดยทั่วไปจะใช้เป็นหน้าตัวยึดตำแหน่งจนกว่าเว็บไซต์จะเปิดตัว หน้านี้มักจะมีข้อมูลเกี่ยวกับเว็บไซต์ที่กำลังจะเข้า เช่น วันที่คาดว่าจะเปิดตัว และอาจรวมถึงแบบฟอร์มลงทะเบียนเพื่อให้ผู้ใช้ที่สนใจได้รับแจ้งเมื่อเว็บไซต์เผยแพร่
หลักสูตรนี้จะสอนวิธีสร้างหน้าเร็วๆ นี้โดยใช้ HTML และ JavaScript ตัวอย่างนี้ใช้ภาพพื้นหลังที่ครอบคลุมทั้งหน้าและรวมถึงข้อความบางส่วนเพื่อแจ้งให้ผู้ใช้ทราบเกี่ยวกับสิ่งที่เกิดขึ้น เมื่อดูตัวอย่างต่อไป คุณจะสามารถเพิ่มตัวจับเวลาถอยหลังโดยใช้ JavaScript ได้ ในขั้นตอนที่ 1 คุณต้องเพิ่มวันที่และเวลาเพื่อให้การนับเสร็จสมบูรณ์ในวันที่ 5 มกราคม 2024 ก่อน ในขั้นตอนที่ 2 องค์ประกอบต่อไปนี้จะต้องได้รับการจัดรูปแบบ Courier เป็นฟอนต์โมโนสเปซที่มี 25 พิกเซล ตำแหน่งเป็นตัวหนา จัดข้อความอยู่ตรงกลาง ระยะขอบเป็นแบบอัตโนมัติ และความกว้าง 40% ควรวางข้อความที่มุมซ้ายบน โดยเว้นวรรคระหว่างแต่ละข้อความถึง 16×16 สามารถวางข้อความไว้ที่มุมกลางและมุมล่างซ้ายโดยการเลือก * / มุมซ้ายล่าง มุมสัมบูรณ์ มุมขวาล่าง 0; ผลลัพธ์ของการโทรนี้ต้องแสดงในเอกสารที่มีองค์ประกอบ id=demo
การสร้างเพจเร็วๆ นี้
ขั้นตอนแรกในการสร้างหน้าเร็วๆ นี้ คือ การสร้าง เอกสาร HTML ใหม่ ตัวอย่างเช่น เราจะใช้ภาพพื้นหลังที่ครอบคลุมทั้งหน้า รวมถึงข้อความบางส่วนเพื่อแจ้งให้ผู้ใช้ทราบถึงสถานการณ์ดังกล่าว ในการสร้างภาพพื้นหลัง ก่อนอื่นคุณต้องค้นหารูปภาพที่ครอบคลุมทั้งหน้า สำหรับตัวอย่างนี้ เราจะใช้ภาพถ่ายของอาคารที่กำลังก่อสร้าง ในการส่งข้อความ ให้เลือกแบบอักษรที่ใหญ่พอที่จะพอดีกับรูปภาพและเป็นตัวหนาพอที่จะทำให้ดูโดดเด่น หน้านี้จะถูกเขียนด้วยฟอนต์ชื่อ Montaserrat ก่อนที่เราจะสามารถสร้างหน้าเร็วๆ นี้ เราต้องเพิ่มแท็ก HTML พื้นฐาน เราจะทำสิ่งนี้โดยใส่แท็ก head> และ title> แท็ก img> จะใช้เพื่อเก็บภาพพื้นหลังของเราหลังจากที่เราอัปโหลดแท็ก body แล้ว ขั้นตอนต่อไปคือการกำหนด URL ของภาพพื้นหลังโดยใช้แอตทริบิวต์ src ของแท็ก *img** นอกจากนี้ แอตทริบิวต์ alt ของแท็ก img จะใช้เพื่อให้คำอธิบายข้อความของรูปภาพของเรา นอกจากการใช้แอตทริบิวต์ width และ height ของแท็กเพื่อระบุขนาดของภาพพื้นหลังแล้ว เราจะใช้แอตทริบิวต์ width และ height ของแท็กเพื่อระบุขนาดของรูปภาพของเรา คุณสามารถกำหนดความกว้างและความสูงของหน้าให้ครอบคลุมทั้งหน้าได้ ตอนนี้เราได้สร้างเอกสารของเราแล้ว เราจะต้องเพิ่ม CSS เข้าไป สามารถทำได้โดยใช้แท็ก *style= จากนั้นเราจะใช้แท็ก style' เพื่อเพิ่มสไตล์ การใช้แท็ก *style' เพื่อเพิ่มส่วนสไตล์เป็นสิ่งสำคัญ จำเป็นต้องเพิ่มแท็ก style> ลงในเว็บไซต์ของเรา เราหวังว่าสิ่งนี้จะมอบรูปลักษณ์พื้นฐานสำหรับหน้าที่กำลังจะมาถึงของเรา สุดท้าย แท็ก html> จะถูกเพิ่มโดยใช้แท็ก body ด้วยเหตุนี้หน้าใหม่จะถูกสร้างขึ้น
เร็ว ๆ นี้หน้า Themeisle เนื้อหา
“หน้าเร็ว ๆ นี้” คือหน้าที่มักจะใช้เพื่อแจ้งให้ผู้เยี่ยมชมทราบว่าเว็บไซต์หรือผลิตภัณฑ์ใหม่กำลังจะมาในเร็วๆ นี้ หน้านี้มักจะมีตัวนับเวลาถอยหลังและแบบฟอร์มลงทะเบียนเพื่อรับข้อมูลอัปเดตเมื่อเปิดตัว
