3 วิธีในการเพิ่มแถบด้านข้างให้กับไซต์ WordPress ของคุณ
เผยแพร่แล้ว: 2022-09-08การเพิ่มแถบด้านข้างให้กับไซต์ WordPress ของคุณเป็นวิธีที่ยอดเยี่ยมในการเพิ่มจำนวนเนื้อหาที่คุณสามารถแสดงบนไซต์ของคุณได้ มีหลายวิธีในการเพิ่มแถบด้านข้างให้กับไซต์ WordPress ของคุณและแต่ละวิธีก็มีข้อดีและข้อเสียของตัวเอง
วิธีที่ง่ายที่สุดในการเพิ่มแถบด้านข้างในไซต์ WordPress ของคุณคือการใช้ปลั๊กอิน มีปลั๊กอินจำนวนหนึ่งที่ให้คุณเพิ่มแถบด้านข้างในไซต์ของคุณได้ และปลั๊กอินทั้งหมดนั้นค่อนข้างใช้งานง่าย ข้อเสียของการใช้ปลั๊กอินคือ คุณจะต้องคอยอัปเดตปลั๊กอินอยู่เสมอ และคุณอาจต้องจ่ายเงินสำหรับปลั๊กอินบางตัว
อีกวิธีในการเพิ่มแถบด้านข้างให้กับไซต์ WordPress ของคุณคือการแก้ไขธีมของคุณ สิ่งนี้ซับซ้อนกว่าเล็กน้อย แต่ก็มีความยืดหยุ่นมากกว่าเช่นกัน คุณสามารถเพิ่มแถบด้านข้างให้กับไซต์ WordPress ของคุณโดยแก้ไขธีมของคุณ และคุณยังสามารถเพิ่มแถบด้านข้างให้กับไซต์ WordPress ของคุณด้วยการสร้างธีมย่อย
หากคุณต้องการเพิ่มแถบด้านข้างในไซต์ WordPress โดยไม่ต้องใช้ปลั๊กอินหรือแก้ไขธีม คุณสามารถใช้วิดเจ็ตได้ วิดเจ็ตคือโค้ดชิ้นเล็กๆ ที่คุณสามารถเพิ่มลงในไซต์ WordPress ของคุณได้ และจะช่วยให้คุณสามารถเพิ่มแถบด้านข้างลงในไซต์ของคุณได้ ข้อเสียของการใช้วิดเจ็ตคือ คุณจะต้องรู้วิธีเขียนโค้ด และคุณอาจต้องจ่ายเงินสำหรับวิดเจ็ตบางตัว
ฉันจะเปิดใช้งานวิดเจ็ตแถบด้านข้างใน WordPress ได้อย่างไร
 เครดิต: www.newsdekhle.com
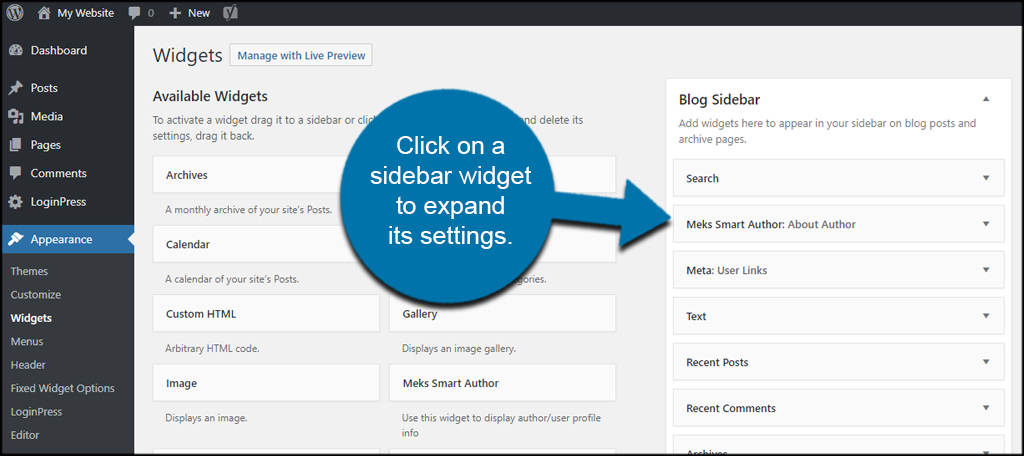
เครดิต: www.newsdekhle.comคุณสามารถแก้ไขแถบด้านข้างจากแดชบอร์ดของ WordPress ได้เช่นกัน ที่เมนูด้านซ้าย ให้ขยายแถบด้านข้างโดยเลือก ลักษณะที่ปรากฏ > วิดเจ็ต เลือก ส่วนแถบด้านข้าง แล้วคลิก แถบด้านข้างนี้ควรรวมวิดเจ็ตทั้งหมดที่ประกอบขึ้นเป็น
เพิ่มหรือแก้ไขแถบด้านข้างที่ใช้วิดเจ็ตใน WordPress แถบด้านข้างเป็นวิธีที่ยอดเยี่ยมในการเพิ่มเนื้อหาเพิ่มเติมในเว็บไซต์ของคุณในขณะที่ยังทำให้ใช้งานได้มากขึ้น แถบด้านข้างคือ พื้นที่วิดเจ็ต ของเว็บไซต์ WordPress ที่สามารถแสดงเนื้อหาที่ไม่ปรากฏบนหน้าหลัก ตำแหน่งของแถบด้านข้างอาจแตกต่างกันไปขึ้นอยู่กับธีมที่คุณเลือก ชื่อของวิดเจ็ตสามารถแก้ไขได้เพื่อให้ดูแตกต่างไปจากเดิมอย่างสิ้นเชิง หรือสามารถเปลี่ยนข้อความด้านบนวิดเจ็ตได้ หากคุณต้องการใช้วิดเจ็ตมากกว่าที่มีใน vanilla WordPress คุณสามารถลองใช้ปลั๊กอินวิดเจ็ต WordPress มีเทมเพลตวิดเจ็ตมากมายสำหรับ WordPress แต่คุณสามารถเพิ่มปลั๊กอินลงในแพลตฟอร์มเพื่อการทำงานที่มากขึ้น
ในส่วนนี้ ฉันจะอธิบายขั้นตอนการสร้างแถบด้านข้างแบบกำหนดเองใหม่โดยใช้ปลั๊กอิน Custom Sidebars ฟรี แถบด้านข้างที่กำหนดเองจะไม่ปรากฏบนเว็บไซต์ของคุณจนกว่าคุณจะจัดหาบ้านให้ วางไว้ในตำแหน่งที่จำเป็นบนเว็บไซต์ของคุณ ไม่ว่าจะใช้สำหรับโพสต์หรือหน้าใดโดยเฉพาะ หรือตำแหน่งที่จำเป็น ตัวอย่างเช่น แถบด้านข้างอาจแสดงเฉพาะสำหรับโพสต์และโพสต์ข่าวสารในส่วนท้าย 1 หรือส่วนท้าย 2 สำหรับโพสต์ข่าวสารทั้งหมด เมื่อคุณพอใจกับการกำหนดค่าแถบด้านข้างแล้ว คุณสามารถบันทึกได้
การเพิ่มแถววิดเจ็ตพิเศษใน Sideba . ของคุณ
เป็นไปได้ว่าหากแถบด้านข้างของคุณไม่ปรากฏอยู่ทางด้านขวา คุณจะต้องมีแถววิดเจ็ตเพิ่มเติม ในการทำเช่นนั้น ไปที่ ลักษณะที่ปรากฏ > วิดเจ็ต และคลิกที่สัญลักษณ์ที่มุมล่างขวาของพื้นที่วิดเจ็ต ตามด้วย ลักษณะที่ปรากฏ ในการสร้างแถววิดเจ็ตใหม่ ให้ป้อนชื่อที่คุณต้องการ จากนั้นเลือกปลั๊กอินที่เหมาะสมจากรายการ
วิธีเพิ่มแถบด้านข้างใน Html
 เครดิต: YouTube
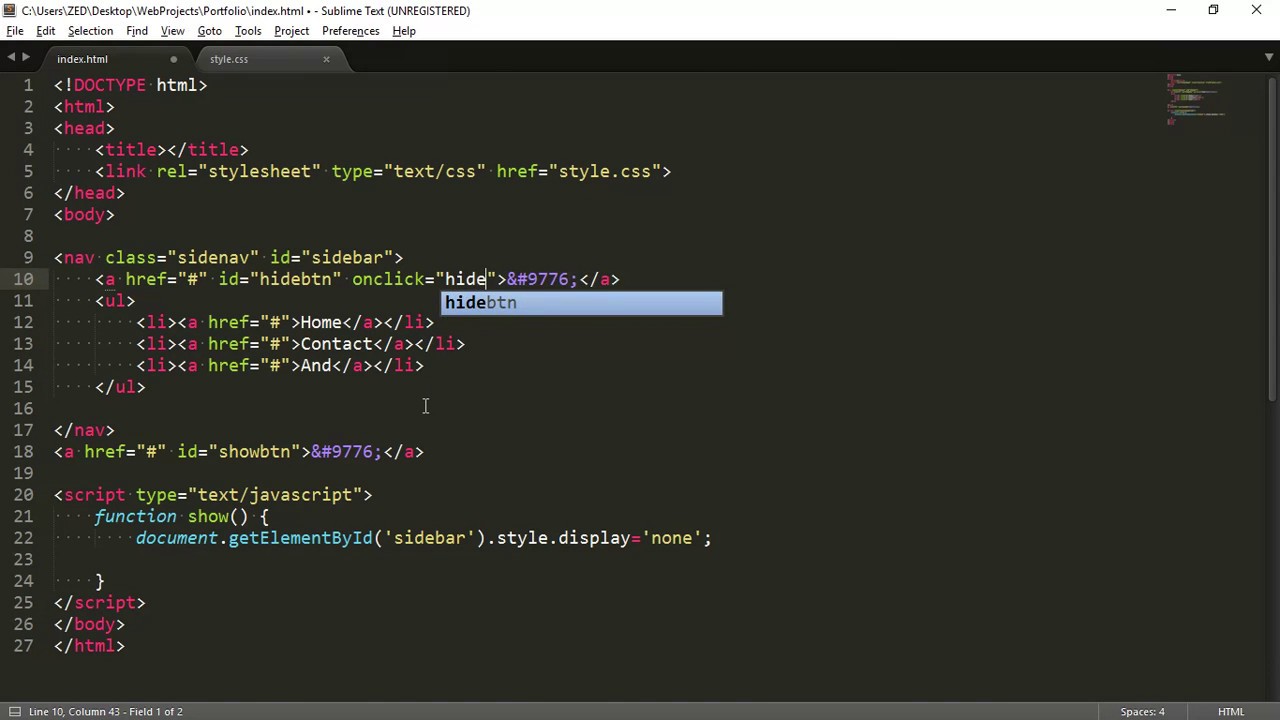
เครดิต: YouTubeการเพิ่มแถบด้านข้างให้กับเว็บไซต์ HTML ของคุณเป็นวิธีที่ยอดเยี่ยมในการเพิ่มเนื้อหาและคุณลักษณะพิเศษให้กับเว็บไซต์ของคุณ มีหลายวิธีในการเพิ่มแถบด้านข้างให้กับเว็บไซต์ HTML ของคุณ วิธีหนึ่งคือการใช้ตาราง HTML วิธีนี้ใช้งานง่ายและได้รับการสนับสนุนอย่างกว้างขวางจากเว็บเบราว์เซอร์ อีกวิธีในการเพิ่มแถบด้านข้างให้กับเว็บไซต์ HTML ของคุณคือการใช้ CSS float วิธีนี้มีความยืดหยุ่นมากกว่า และสามารถใช้สร้าง รูปแบบแถบด้านข้าง ต่างๆ ได้หลากหลาย
เว็บไซต์หลายแห่ง เช่น แถบเมนูการนำทาง มี เมนูแถบด้านข้าง วิธีที่พบบ่อยที่สุดคือการใช้โค้ดโปรแกรม HTML CSS และ JavaScript เพื่อสร้างเมนูด้านข้างที่ดี จำเป็นต้องสร้างไฟล์ HTML และ CSS เพื่อให้งานนี้สำเร็จ จากนั้นในไฟล์ HTML ให้คัดลอกและวางโครงสร้างด้านล่าง ขั้นตอนแรกคือการใช้รูปโปรไฟล์เพื่อให้มีลักษณะกลมสมบูรณ์ ขั้นตอนต่อไปคือการเพิ่มไอคอนให้กับแต่ละรายการเมนูเพื่อให้ดูน่าสนใจและสวยงามยิ่งขึ้น ควรเพิ่มปุ่มเมนูในขั้นตอนที่สาม ซึ่งจะซ่อนเมนูทั้งหมดหลังจากคลิกและจะกลับมาเมื่อคลิก
ในขั้นตอนที่ 4 คุณสามารถเพิ่มรายการเมนูเพิ่มเติมได้ ขั้นตอนที่ห้าคือการรวมรหัส css เข้ากับรายการเมนู ด้วยรหัส คุณสามารถสร้างแถบเมนูโดยเพิ่ม HTML และ CSS ขั้นตอนที่ 7 คุณจะต้องป้อนรหัส JavaScript เพื่อเปิดใช้งานปุ่มเมนู แถบเมนูทั้งหมดจะถูกซ่อนทันทีที่คุณคลิกที่ปุ่มเมนูนั้น คุณสามารถดูการออกแบบเหล่านี้ได้หากต้องการ และฉันได้สร้างแบบอื่นๆ มากมายแล้ว
วิธีเพิ่มโพสต์ในแถบด้านข้างใน WordPress
 เครดิต: Stack Overflow
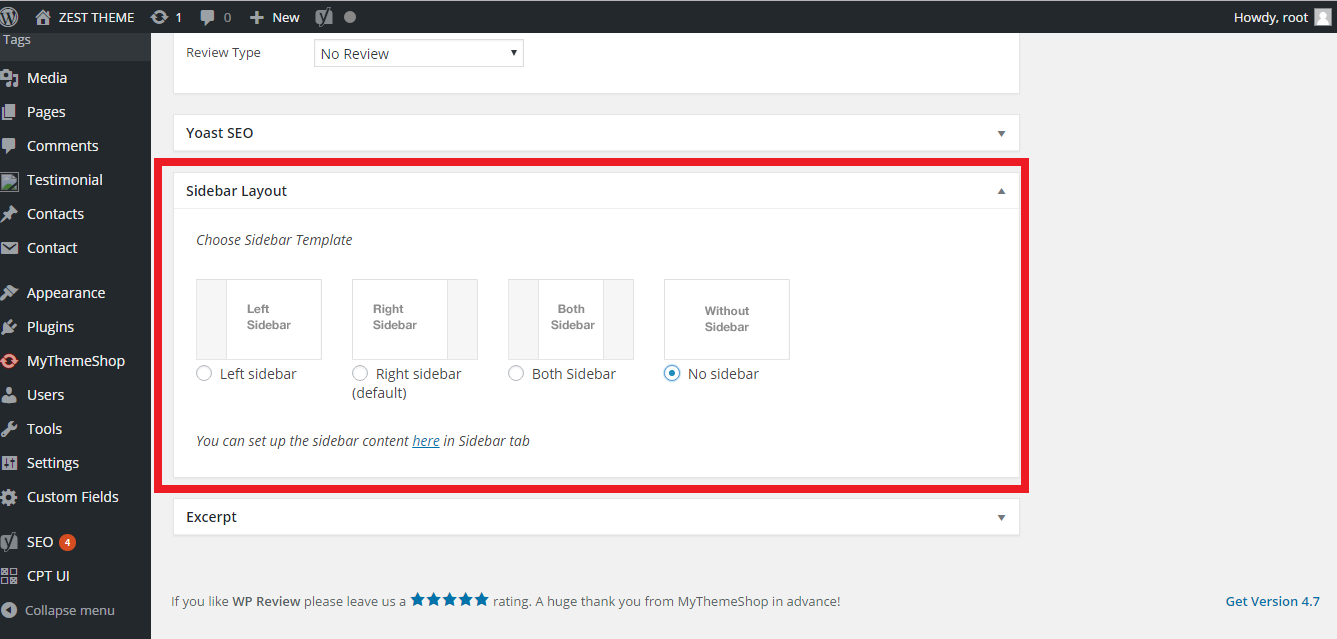
เครดิต: Stack Overflowการเพิ่มโพสต์ลงในแถบด้านข้างใน WordPress เป็นเรื่องง่าย ขั้นแรก ลงชื่อเข้าใช้ไซต์ WordPress ของคุณและไปที่แดชบอร์ด จากนั้นคลิกที่แท็บ "ลักษณะที่ปรากฏ" จากนั้นคลิกที่แท็บย่อย "วิดเจ็ต" จากที่นี่ คุณจะเห็นรายการวิดเจ็ตที่มีทั้งหมด ค้นหาวิดเจ็ต "โพสต์ล่าสุด" และลากลงในแถบด้านข้างที่คุณเลือก สุดท้าย คลิกที่ปุ่ม "บันทึกการเปลี่ยนแปลง" เพื่อบันทึกการเปลี่ยนแปลงของคุณ
ไม่มีข้อจำกัดในแถบด้านข้างของหน้า WordPress โพสต์ หมวดหมู่ หรือประเภทโพสต์ที่กำหนดเองที่คุณสามารถเลือกได้ คุณสามารถเปลี่ยนแถบด้านข้างเพื่อรองรับความต้องการและความสนใจของผู้เยี่ยมชมได้ดียิ่งขึ้นด้วยการทำเช่นนั้น ด้วยเหตุนี้ เพจจึงเป็นมิตรต่อผู้ใช้ ใช้งานได้จริง และสัมพันธ์กับเพจที่เป็นปัญหามากขึ้น คุณสามารถเพิ่มการกำหนดค่าวิดเจ็ตที่กำหนดเองให้กับโพสต์ หน้า หมวดหมู่ หน้าเก็บถาวร หรือประเภทโพสต์ที่กำหนดเองได้โดยใช้ปลั๊กอิน Custom Sidebars คุณสามารถใส่วิดเจ็ตแถบค้นหา หมวดหมู่สินค้า และอื่นๆ หากคุณขายสินค้าบนเพจของคุณ มาดูวิธีที่คุณสามารถเพิ่มแถบด้านข้างในแต่ละหน้าหรือโพสต์บนเว็บไซต์ของคุณ จากนั้น ภายใต้ ตำแหน่งแถบด้านข้าง ให้คลิกพื้นที่ที่คุณต้องการให้แถบด้านข้างแบบกำหนดเองของคุณปรากฏ เพิ่มแถบด้านข้างให้กับหน้าหรือโพสต์ที่ต้องการโดยคลิกปุ่มเพิ่มใหม่ (หรือไปที่หน้า/โพสต์) เมื่อใช้ปลั๊กอินนี้ คุณสามารถเปลี่ยนหน้า โพสต์ หมวดหมู่ หรือประเภทโพสต์ที่กำหนดเองได้

วิธีเพิ่มแถบด้านข้างใน WordPress Elementor
คุณสามารถใช้ วิดเจ็ตแถบด้านข้าง เพื่อเพิ่มแถบด้านข้างของธีมลงในหน้าได้ หากต้องการแสดงแถบด้านข้าง ให้ไปที่เนื้อหา
WordPress เมนูแถบด้านข้าง
แถบด้านข้างของ WordPress เป็นวิธีที่ยอดเยี่ยมในการเพิ่มตัวเลือกเมนูพิเศษให้กับเว็บไซต์ของคุณ โดยค่าเริ่มต้น เพจจะอยู่ที่ด้านซ้ายมือของเพจ แต่คุณสามารถย้ายไปทางขวามือได้หากต้องการ คุณยังสามารถเพิ่มเมนูที่กำหนดเองลงในแถบด้านข้างได้โดยไปที่หน้าลักษณะที่ปรากฏ > เมนูในแผงการดูแลระบบ WordPress ของคุณ
แถบด้านข้างของ WordPress ในเว็บไซต์ของคุณอาจเป็นสถานที่ที่มีประโยชน์ในการเพิ่มการนำทางไปยังเว็บไซต์ของคุณ คุณสามารถลากและวางวิดเจ็ตเมนูการนำทางหลักลงในแถบด้านข้างโดยใช้ฟังก์ชันวิดเจ็ตในตัว ปลั๊กอินแถบด้านข้างแบบกำหนดเองยังสามารถใช้เพื่อสร้างและเพิ่มแถบด้านข้างที่ไม่ซ้ำกันต่อหน้า โพสต์ หรือหมวดหมู่ เราทดสอบสองตัวเลือกเหล่านี้สำหรับรีวิวของคุณและรู้สึกประทับใจ ด้วย Content Sidebars คุณสามารถสร้าง แถบด้านข้างแบบกำหนดเอง ได้โดยใช้ปลั๊กอินอันทรงพลังที่หลากหลาย ปลั๊กอินเวอร์ชันฟรีและจ่ายเงินนี้มีทั้ง Custom Sidebar และคุณลักษณะอื่นๆ คุณจะสามารถเพิ่มคุณสมบัติเพิ่มเติมได้ในราคา $49 รวมถึงแถบด้านข้างแบบติดหนึบ แถบด้านข้างที่แสดงหลังจากมีการดูหน้าเว็บเป็นเปอร์เซ็นต์ การโคลนแถบด้านข้าง และการจัดรูปแบบตามเงื่อนไขและการตั้งเวลา
ฉันจะสร้างเมนูแถบด้านข้างที่ยุบได้บน WordPress ได้อย่างไร
หากคุณต้องการให้มองเห็นการเปลี่ยนแปลงของคุณในแบบเรียลไทม์ คุณสามารถเปลี่ยนเมนูแถบด้านข้างที่ยุบได้ในตัวปรับแต่ง WordPress คุณสามารถทำได้โดยไปที่ลักษณะที่ปรากฏ ในแถบด้านซ้ายมือ ให้คลิก Bellows ส่วนนี้ประกอบด้วยการตั้งค่าที่หลากหลายสำหรับแถบด้านข้างที่ยุบได้ของคุณ
แถบด้านข้างแสดง WordPress อยู่ที่ไหน
หากต้องการเข้าถึงวิดเจ็ต ให้ไปที่ด้านซ้ายของหน้าจอ ซึ่งจะรวมรายการพื้นที่วิดเจ็ตทั้งหมดของไซต์ของคุณ แถบด้านข้างที่มีตัวเลือกเมนูหลักจะปรากฏขึ้น แถบด้านข้างในธีม WordPress มักจะเขียนในลักษณะที่สามารถเรียกอะไรก็ได้
ปลั๊กอิน WordPress แถบด้านข้าง
มีปลั๊กอินแถบด้านข้างมากมายสำหรับ WordPress ที่นิยมมากที่สุด ได้แก่: – WP Page Widget: ปลั๊กอินนี้ช่วยให้คุณสามารถเพิ่มวิดเจ็ตที่กำหนดเองลงในแถบด้านข้างของคุณได้ – Simple Sidebar: ปลั๊กอินนี้ช่วยให้คุณสร้างแถบด้านข้างอย่างง่ายด้วยวิดเจ็ตที่กำหนดเอง - แถบด้านข้างขั้นสูง: ปลั๊กอินนี้ช่วยให้คุณสร้างแถบด้านข้างขั้นสูงขึ้นด้วยวิดเจ็ตที่กำหนดเอง - แถบด้านข้างที่กำหนดเอง: ปลั๊กอินนี้ช่วยให้คุณสร้างแถบด้านข้างที่กำหนดเองด้วยวิดเจ็ตที่กำหนดเอง
ปลั๊กอินนี้สามารถดาวน์โหลดได้จากหน้าเอกสาร ขณะนี้เรากำลังพัฒนาเอกสารสำหรับนักพัฒนาธีมในเชิงลึก หากคุณเคยใช้ปลั๊กอินนี้ คุณสามารถบริจาคเงินได้ที่นี่ มีไพรเมอร์ด่วนเกี่ยวกับวิธีการติดตั้งและใช้งานปลั๊กอินที่นี่ Easy Custom Sidebars เป็นแพ็คเกจซอฟต์แวร์โอเพ่นซอร์สฟรีสำหรับปรับแต่งแถบด้านข้าง ปลั๊กอินนี้เผยแพร่ต่อสาธารณะโดยผู้ร่วมให้ข้อมูลที่หลากหลาย ฉันไม่เคยเจอปลั๊กอินที่ดีกว่านี้มาก่อน และฉันไม่สงสัยเลยว่าปลั๊กอินนี้จะยืนหยัดในการทดสอบของเวลา มันทำทุกอย่างที่ฉันต้องการทำ เช่นเดียวกับแกนหลักของฉัน ติดต่อเราง่ายๆ แค่กด 1
PHP และวางไว้ในโฟลเดอร์ธีมของคุณ การสร้างเทมเพลตแถบด้านข้างแบบกำหนดเองใน WordPress
ด้วยการใช้ฟังก์ชัน get_sidebar() คุณสามารถสร้างเทมเพลตแถบด้านข้างแบบกำหนดเองบน WordPress.com ไฟล์เทมเพลต sidebar.php ถูกจับในฟังก์ชันนี้และใช้เพื่อจัดวางหน้า คุณยังสามารถสร้างแถบด้านข้างแบบไดนามิกที่กำหนดเองได้โดยใช้ไฟล์เทมเพลต แถบด้านข้างควรมีชื่อ: [ชื่อของแถบด้านข้าง]
WordPress Sidebar ไม่แสดง
หากแถบด้านข้าง WordPress ของคุณไม่ปรากฏขึ้น อาจมีคำอธิบายที่เป็นไปได้บางประการ ขั้นแรก ให้ตรวจสอบว่าธีมของคุณถูกตั้งค่าให้แสดงแถบด้านข้างโดยค่าเริ่มต้นหรือไม่ ถ้าไม่ คุณสามารถเพิ่มแถบด้านข้างให้กับธีมของคุณโดยแก้ไขโค้ด PHP หากแถบด้านข้างของคุณยังไม่ปรากฏขึ้น เป็นไปได้ว่ามีปัญหากับการติดตั้ง WordPress ของคุณ ลองติดตั้ง WordPress ใหม่หรือติดต่อโฮสต์ของคุณเพื่อขอรับการสนับสนุน
ฉันจะนำแถบด้านข้างกลับมาที่ WordPress ได้อย่างไร
หากต้องการดูวิดเจ็ต WordPress ให้ไปที่ลักษณะที่ปรากฏ ที่ด้านซ้ายของหน้า มีวิดเจ็ตที่ใช้ได้ทั้งหมด หากธีมของคุณรองรับแถบด้านข้าง คุณจะเห็นตัวเลือกแถบด้านข้างทางด้านขวา
ทำไมแถบด้านข้างของฉันไม่แสดงใน WordPress?
เมื่อ WordPress มีปัญหาแถบด้านข้างที่ไม่สามารถอธิบายได้ มักเกิดจากข้อผิดพลาดในการเข้ารหัส ธีม ปลั๊กอิน หรือแม้แต่ข้อผิดพลาดในการอัปเดตเป็นตัวอย่างของสถานการณ์ที่เกิดปัญหา
เหตุใดแถบด้านข้าง Woocommerce ของฉันจึงไม่แสดงขึ้น
คุณสามารถเปลี่ยนเลย์เอาต์ใน X ได้ การตั้งค่าควรเป็น “Content Left, Sidebar Right ” หรือ “Content Left, Sidebar Right” เพื่อให้แถบด้านข้างปรากฏในหน้าส่วนใหญ่ หากคุณเลือก “เต็มความกว้าง” แถบด้านข้างของคุณจะไม่ปรากฏที่ใด แม้ว่าคุณจะกำหนดแถบด้านข้างแล้วก็ตาม
แถบด้านข้าง Shortcode WordPress
รหัสย่อของแถบด้านข้าง สำหรับ WordPress ช่วยให้คุณเพิ่มแถบด้านข้างที่กำหนดเองในบทความหรือหน้าใด ๆ บนไซต์ของคุณได้อย่างง่ายดาย เพียงเพิ่มรหัสย่อในโพสต์หรือหน้าใดๆ ที่คุณต้องการให้แถบด้านข้างปรากฏ จากนั้นระบบจะเพิ่มลงในเค้าโครงโดยอัตโนมัติ คุณยังสามารถใช้รหัสย่อของแถบด้านข้างเพื่อเพิ่มแถบด้านข้างให้กับไฟล์เทมเพลตเฉพาะได้อีกด้วย
Joe Casabona อธิบายวิธีใส่รหัสย่อใน WordPress ในบทความนี้ รหัสย่อเป็นฟังก์ชันใน WordPress ที่ให้คุณเข้าถึงแถบด้านข้างของหน้าได้ เมื่ออาร์กิวเมนต์ $name ถูกตั้งค่าเป็นค่าว่าง แถบด้านข้างเริ่มต้นจะถูกเลือก หากคุณนำหน้าทั้งฟังก์ชันและรหัสย่อ คุณจะไม่สามารถหลีกเลี่ยงข้อขัดแย้งได้
วางรหัสนี้ลงในวิดเจ็ต Html ที่คุณกำหนดเองสำหรับรหัสย่อของแถบด้านข้าง
ต้องเพิ่มการโทรรหัสย่อในขณะนี้ ในการทำสิ่งนี้ให้สำเร็จ เพียงคัดลอกและวางโค้ดต่อไปนี้ลงในวิดเจ็ต HTML ที่กำหนดเอง
ชื่อรหัสย่อสำหรับ [ชื่อรหัสย่อ=”รหัสย่อแถบด้านข้างของฉัน”] คือ [ชื่อรหัสย่อ[/รหัสย่อ]] [/shortcode] โปรดป้อนชื่อรหัสย่อที่คุณต้องการลงในรหัสย่อแถบด้านข้างของฉัน
