3 วิธีในการเพิ่มตัวยกใน WordPress
เผยแพร่แล้ว: 2022-09-26การเพิ่ม superscript ใน WordPress เป็นกระบวนการที่ค่อนข้างง่าย และมีหลายวิธีที่จะทำ วิธีที่พบบ่อยที่สุดคือการใช้ Visual Editor ในตัว ซึ่งช่วยให้คุณสามารถเพิ่ม ข้อความตัวยก ได้ด้วยการคลิกปุ่มง่ายๆ หากคุณไม่ใช่แฟนของ Visual Editor หรือหากคุณต้องการควบคุมตัวยกมากขึ้น คุณสามารถเพิ่มตัวยกโดยใช้โค้ด HTML ได้ วิธีนี้ต้องใช้ความรู้เกี่ยวกับ HTML เพิ่มขึ้นเล็กน้อย แต่จะช่วยให้คุณควบคุมรูปลักษณ์ของตัวยกได้มากขึ้น สุดท้าย หากคุณใช้ธีม WordPress ที่ไม่มีการสนับสนุนในตัวยก คุณสามารถเพิ่มได้ด้วยตนเองโดยใช้ CSS วิธีนี้ซับซ้อนกว่าเล็กน้อย แต่ก็ยังค่อนข้างง่ายที่จะทำ ไม่ว่าคุณจะเลือกวิธีใด การเพิ่มตัวยกลงในบทความและหน้า WordPress ของคุณเป็นวิธีที่ยอดเยี่ยมในการเพิ่มระดับความซับซ้อนให้กับเว็บไซต์ของคุณ
คุณสามารถเปิดใช้งาน Superscripts ได้โดยกด CTRL และปุ่ม สลับการสมัครสมาชิก โดยใช้ปุ่ม ctrl
ข้อความตัวยกในตัวอย่างนี้ถูกกำหนดโดยแท็ก *sup* ข้อความนี้ปรากฏยาวกว่าปกติครึ่งอักขระ และบางครั้งแสดงด้วยแบบอักษรที่เล็กกว่า
ใน HTML อักขระตัวห้อยและ ตัวยก ถูกกำหนดโดยใช้แท็ก *sub และ *sup ข้อความตัวยกจะปรากฏเป็นแบบอักษรที่เล็กกว่าและมีอักขระครึ่งตัวอยู่เหนือบรรทัด เอกสารนี้ใช้เพื่อเขียนสมการทางคณิตศาสตร์ที่หลากหลาย รวมถึง x2 + y2 = r2 เชิงอรรถ และเอกสารอื่นๆ
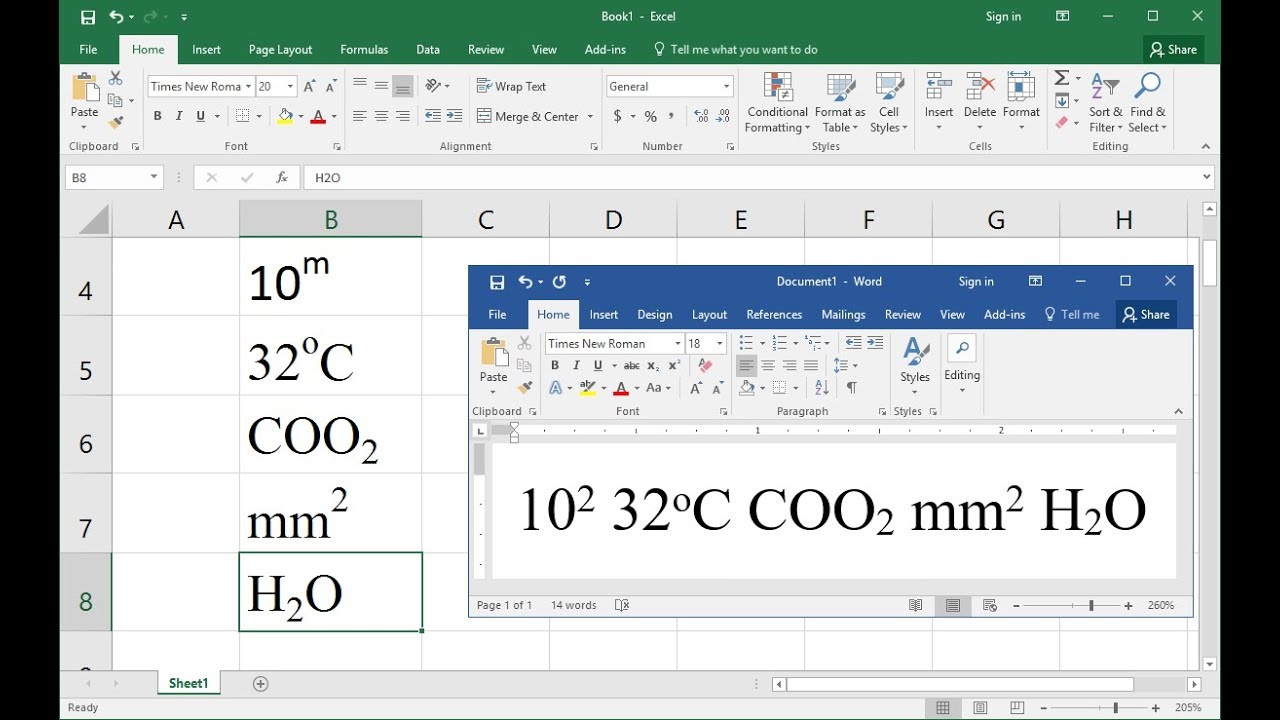
เมื่อต้องการจัดรูปแบบเซลล์หรือช่วงของเซลล์ ให้เลือกอักขระในช่วงนั้น จากนั้นจัดรูปแบบค่าเป็นตัวยกหรือตัวห้อย หากต้องการเปิดตัวเปิดใช้กล่องโต้ตอบ ให้ไปที่แท็บหน้าแรกของกลุ่มแบบอักษร ควรกด CTRL 1 หากคุณกำลังใช้สคริปต์ที่ต้องเพิ่ม ให้เลือกช่อง Superscript หรือ Subscript ใน Effects
คุณสามารถทำ Superscript ใน WordPress ได้หรือไม่?
 เครดิต: excelnotes.com
เครดิต: excelnotes.comคุณจะเพิ่ม สัญลักษณ์ตัวยกหรือตัวห้อย ลงในชื่อ WordPress ของคุณได้อย่างไร? คุณทำเสร็จแล้ว! ตรงกันข้ามกับ “%sup%27sup%27sup%27sup%27sup%27sup%27sup%27sup%27sup%27%27%22sup%27%28sup%28%32
แท็กใน HTML
ต่อไปนี้เป็นตัวห้อย เมื่อใช้แท็ก sub> ข้อความตัวห้อย จะถูกเพิ่มลงในเอกสาร HTML แท็ก sub> ระบุข้อความตัวห้อย ในบางกรณี ข้อความตัวห้อยปรากฏขึ้นครึ่งอักขระใต้บรรทัดปกติและแสดงเป็นฟอนต์ที่เล็กกว่า
ฉันจะเพิ่มตัวยกในชื่อ WordPress ได้อย่างไร
 เครดิต: YouTube
เครดิต: YouTubeหากคุณต้องการใส่ตัวยกในชื่อไซต์ของคุณ ให้เขียนลงในโปรแกรมแก้ไขข้อความที่มีตัวยก จากนั้นคัดลอกและวางลงในชื่อในหน้าแดชบอร์ดของบล็อกภายใต้การตั้งค่า ขั้นตอนต่อไปคือการคัดลอกและวางข้อความนั้นลงในชื่อเว็บไซต์ของคุณ
วิธีสร้างข้อความตัวยกบนเว็บไซต์ของคุณ
ในการสร้างตัวยกบนเว็บไซต์ของคุณ ก่อนอื่นคุณต้องกำหนด *sup ข้อความตัวยกถูกกำหนดโดย แท็กตัวยก sup นี่คือสไตล์ของแท็ก sup>: “br” การเพิ่มข้อความตัวยกลงในโพสต์หรือหน้าด้วยแป้นพิมพ์ลัดก็สามารถทำได้เช่นกัน โดยใช้แป้นพิมพ์ลัด (ตัวยก) หรือตัวห้อย (ตัวห้อย) คุณสามารถเปลี่ยนลักษณะของข้อความที่ด้านบน (ตัวยก) หรือด้านล่าง (ตัวห้อย) ได้เล็กน้อย ในการจัดรูปแบบข้อความในโพสต์หรือหน้า คุณต้องเลือกข้อความที่คุณต้องการจัดรูปแบบก่อน เมื่อกด Ctrl, Shift หรือเครื่องหมายบวก คุณจะเข้าสู่หน้าตัวยก เมื่อต้องการเรียกใช้ตัวห้อย ให้กด Ctrl และเครื่องหมายเท่ากับ (=)
คุณพิมพ์เลขชี้กำลังใน WordPress ได้อย่างไร?
 เครดิต: www.themecircle.net
เครดิต: www.themecircle.netไม่จำเป็นต้องพิมพ์เลขชี้กำลังใน WordPress
องค์ประกอบ HTML *sup* มีอยู่ภายใน HTML ของแท็ก body เมื่อเขียนข้อความหรือแบบแผนการพิมพ์ แท็กความหมายเช่น "sup" จะถูกนำมาใช้ แท็ก sup มักใช้เพื่อระบุเลขชี้กำลัง เช่น m2 เลขลำดับ เช่น ที่หนึ่ง สอง และสาม เมื่อใช้ *sup ทำได้โดยกดปุ่ม ALT บนแป้นพิมพ์และพิมพ์ตัวเลขบนแป้นพิมพ์ สามารถพิมพ์สัญลักษณ์กำลังสองโดยใช้ Alt251 และ Alt0185 ผสมกัน จากนั้น ในขั้นตอนต่อไปนี้ ให้พิมพ์แป้น ALT จากนั้นด้วย Alt ในมือ ให้พิมพ์ Alt.54 ตอนนี้คุณสามารถเห็นสัญลักษณ์ของกำลังสองบนข้อความของคุณ คุณสามารถใช้ปุ่มลัดสำหรับแป้นพิมพ์ใน Windows คุณสามารถพิมพ์สัญลักษณ์นี้ลงในเครื่องมือค้นหาใดก็ได้โดยทำตามคำแนะนำ คุณสามารถกดปุ่มนี้บนแป้นพิมพ์โดยเลือก nAlt คือการรวมกันของ n และ al พลังงานถูกกำหนดให้เป็นความสามารถในการสร้างพลังงานไฟฟ้า ตัวเลขนี้คือ 1Alt 0175 กำลังของหนึ่งแสดงอยู่ในคำต่อไปนี้ 2Alt เทียบเท่ากับ [17178]
คุณเพิ่มข้อความตัวยกได้อย่างไร?
หากต้องการให้ข้อความปกติของคุณปรากฏด้านบนหรือด้านล่างของตัวยกเล็กน้อย ให้กดแป้นพิมพ์ลัด (ตัวห้อย) สำหรับข้อความที่คุณต้องการให้ปรากฏ ต้องเลือกอักขระที่คุณต้องการจัดรูปแบบ ควรกด Ctrl, Shift และเครื่องหมายบวก (+) พร้อมกันทั้งหมด ควรกด Ctrl และเครื่องหมายเท่ากับ (=) พร้อมกันเพื่อเปิดใช้งานตัวห้อย
โดยทั่วไป เชิงอรรถจะต่อท้ายด้วยตัวยกที่อยู่เหนือบรรทัดข้อความหลักเล็กน้อย การสมัครสมาชิกเป็นเทคโนโลยีที่ค่อนข้างใหม่ แต่สามารถใช้ได้ในด้านวิทยาศาสตร์และคณิตศาสตร์ และใช้งานได้ง่ายมาก การแทรกตัวยกหรือตัวห้อยลงใน Microsoft Word เป็นหนึ่งในหลายตัวเลือก คุณสามารถแทรกไฟล์ตัวห้อยและตัวยกลงใน Word บน Mac ได้หลายวิธี ในการจัดรูปแบบข้อความ ให้เลือกตัวยกหรืออาร์เรย์ข้อความ สมาชิกสามารถเลือกได้ทั้งตัวเลือกตัวยกหรือ ตัวห้อย หากคุณกำลังใช้ Word 2016 ทางลัดจะเป็น Command Shift =

วิธีนี้สามารถใช้เพื่อแสดงสัญลักษณ์ที่แทบจะพิมพ์เป็นตัวยก เช่น สัญลักษณ์เครื่องหมายการค้า ต้องระบุข้อความที่คุณต้องการใช้เป็นตัวยกหรือตัวห้อยในเอกสาร Word Online คุณสามารถดูกล่องโต้ตอบตัวเลือกแบบอักษรเพิ่มเติมได้โดยคลิกที่จุดสามจุดที่ด้านบนของ Ribbon ของหน้า จากนั้นเลือกหน้าแรกจากแท็บหน้าแรก สำหรับข้อความที่มีรูปแบบคล้ายกัน คุณสามารถใช้ตัวยกหรือตัวห้อยได้ คุณสามารถเปลี่ยนกลับเป็นข้อความปกติได้โดยไปที่พีซีหรือ Mac แล้วทำตามขั้นตอนต่อไปนี้ เมื่อคุณคลิก Ctrl Alt Spacebar หน้าต่างจะปรากฏขึ้น
วิธียกข้อความใน Microsoft Word
คลิกข้อความตัวยกที่คุณต้องการใช้ในเอกสาร Word คุณสามารถใช้ Superscript โดยไปที่แท็บหน้าแรกบน Mac หรือ PC ของคุณ รูปแบบตัวยก ใช้เพื่อแสดงอักขระที่คุณเลือก หากคุณกำลังใช้ Word Online ให้เลือกข้อความของคุณ จากนั้นเลือกตัวเลือกแบบอักษรเพิ่มเติม (สามจุด) จากนั้นเลือก Superscript
WordPress Superscript ไม่ทำงาน
มีสาเหตุที่เป็นไปได้บางประการที่ทำให้ ตัวยก WordPress ของคุณไม่ทำงาน ขั้นแรก ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้ง WordPress เวอร์ชันล่าสุดแล้ว หากคุณยังคงใช้เวอร์ชันเก่า ตัวยกอาจไม่รองรับ ถัดไป ตรวจสอบว่าธีมหรือปลั๊กอินของคุณทำให้เกิดข้อขัดแย้งหรือไม่ หากคุณกำลังใช้ธีมที่เข้ากันไม่ได้กับตัวยก นี่อาจเป็นสาเหตุของปัญหาของคุณ สุดท้าย ติดต่อโฮสต์เว็บของคุณเพื่อดูว่ามีปัญหากับเซิร์ฟเวอร์หรือไม่
Html Superscript
แท็กกำหนดข้อความตัวยก ข้อความตัวยกปรากฏขึ้นครึ่งอักขระเหนือบรรทัดปกติ และบางครั้งแสดงด้วยแบบอักษรที่เล็กกว่า ข้อความตัวยกสามารถใช้สำหรับเชิงอรรถ อ้างอิงท้ายเรื่อง และนิพจน์ทางคณิตศาสตร์
HTML Shark Superscript ถูกเพิ่มลงในข้อความโดยเป็นส่วนหนึ่งของการตกแต่งข้อความโดยแทรกลงในแท็ก HTML จำนวนบรรทัดในสคริปต์ย่อยจะลดลงตามเบราว์เซอร์ และความสามารถในการอ่านของสคริปต์ยังสามารถกำหนดได้ด้วยแบบอักษรและจำนวนการลดข้อความ ความจริงก็คือว่านี่เป็นหนึ่งในวิธีที่โชคดีน้อยที่สุดในการทำสิ่งต่างๆ มีโอกาสที่ถ้าคุณใช้ตัวยกอักขระในส่วนหัวที่มีขนาดตัวอักษร 16 จะดูแปลก ขนาดแบบอักษรสำหรับข้อความลดลงเหลือ 8.0% และขนาดแบบอักษรตัวยกลดลงเหลือ 16.0pt แทนที่จะเป็นรูปลักษณ์ที่มาจากการลดลงเหลือ 75% มันมาจากการลดลงเหลือ 75%
ตัวยกใน Vscode
ในการสร้างตัวยกใน vscode คุณสามารถใช้ แท็กได้ ซึ่งจะทำให้ข้อความถูกแสดงเป็นตัวยก
ใช้แอปเพล็ต Windows Charmap.exe เพื่อค้นหาแบบอักษรที่มีร่ายมนตร์จำนวนมาก เมื่อคุณคลิกช่องทำเครื่องหมายมุมมองขั้นสูง คุณต้องป้อน super ในกล่องค้นหา WinCompose เป็นโปรแกรมโอเพนซอร์ซที่ยอดเยี่ยมที่ช่วยให้คุณบันทึกและเข้าถึงสัญลักษณ์ Unicode จำนวนมากได้อย่างรวดเร็วและง่ายดาย เมื่อคุณเปิดใช้ Visual Studio ให้คัดลอกและวาง superscript and.subscript ในกล่องคำสั่ง Ctrl-Shift-P ใน VsCode คุณสามารถใช้ส่วนขยาย Fast Unicode Math Characters ได้ ปุ่มลัดสำหรับ 2 คือ *_2 วิธีนี้ควรใช้กับแอปพลิเคชัน Mac ที่หลากหลาย โปรแกรมสามารถทำงานบน MacOS 12.x
คุณสร้างตัวยกใน Markdown ได้อย่างไร?
คุณสามารถใช้อักขระขีดล่าง * เพื่อระบุตัวห้อยหรือตัวยก หากมีอักขระคาเร็ตเพียงตัวเดียว จะใช้เพื่อระบุตัวยก ปัญหาคือภาษา R Markdown ไม่อนุญาตให้ใช้เครื่องหมายคาเร็ตสองตัวสำหรับตัวยก
แท็ก: สำหรับเลขชี้กำลังและลำดับ
โดยทั่วไป sup ใช้เพื่อระบุเลขชี้กำลัง เช่น m2 เลขลำดับ เช่น 1, 2 หรือ 3 และศัพท์อื่นๆ
ตัวยกใน Elementor
Superscript คือตัวเลือกการจัดรูปแบบข้อความที่มีอยู่ใน Elementor ตัวเลือกนี้ช่วยให้คุณจัดรูปแบบข้อความเพื่อให้ปรากฏเหนือข้อความที่เหลือบนหน้า ซึ่งจะเป็นประโยชน์สำหรับการสร้างสมการทางคณิตศาสตร์หรือเพื่อบ่งชี้ว่าควรอ่านคำในลักษณะที่ต่างออกไป
Elementor เป็นเครื่องมือสร้างเพจที่ยอดเยี่ยมพร้อมตัวเลือกการออกแบบและการปรับแต่งมากมาย ไม่มีตัวเลือกเพิ่มเติมในโปรแกรมแก้ไขข้อความของ WordPerfect เมื่อเปรียบเทียบกับ Microsoft Word ไม่สามารถเน้นข้อความใน Elementor ได้ แต่คุณสามารถอ่านบล็อกอื่นๆ ของฉันในหัวข้อนั้นได้
การเข้าถึงตัวยก
การใช้ขนาดฟอนต์:เล็กกว่าบน บันทึกย่อตัวยก เป็นปัญหาเนื่องจากจะสร้างอุปสรรคในการเข้าถึง นอกจากขนาดข้อความเริ่มต้นของผู้ใช้ที่เล็กลงแล้ว ลิงก์ดังกล่าวยังสามารถกำหนดเป้าหมายไปยังผู้ที่มีความบกพร่องทางการมองเห็นและ/หรือการเคลื่อนไหว แม้ว่าพวกเขาจะสามารถอ่านได้ก็ตาม
วิธีการยกข้อความใน Html
สามารถใส่ข้อความเป็น HTML ได้โดยการกดปุ่ม *br คุณต้องเปิดเอกสาร HTML ที่คุณต้องการจะยกข้อความก่อน
คุณสามารถกำหนดข้อความตัวยกได้โดยใช้แท็ก "sup" ภายในเอกสาร
หากต้องการปรับขนาดฟอนต์ ให้ใช้แท็ก *sup
ควรบันทึกเอกสาร
