3 วิธีในการเปลี่ยนสีแบบอักษรบนเว็บไซต์ WordPress ธีม Argent ของคุณ
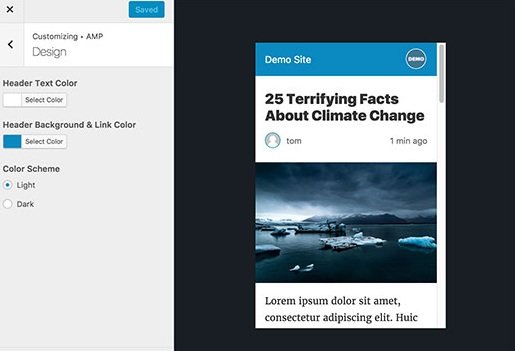
เผยแพร่แล้ว: 2022-10-20หากคุณต้องการเปลี่ยนสีฟอนต์บนไซต์ Argent Theme WordPress คุณสามารถทำได้หลายวิธี วิธีหนึ่งคือเพียงแค่แก้ไข ไฟล์ CSS สำหรับธีมของคุณ ถ้ารู้วิธีทำก็เยี่ยมไปเลย! มิฉะนั้น คุณสามารถใช้ปลั๊กอินเช่น WordPress Customizer สมมติว่าคุณต้องการเปลี่ยนสีฟอนต์สำหรับทั้งเว็บไซต์ของคุณ วิธีที่ง่ายที่สุดคือการใช้ WordPress Customizer วิธีนี้จะช่วยให้คุณเปลี่ยนสีแบบอักษรของทั้งไซต์ได้โดยไม่ต้องแก้ไขโค้ดใดๆ หากต้องการเปลี่ยนสีแบบอักษรโดยใช้ WordPress Customizer ก่อนอื่นคุณต้องลงชื่อเข้าใช้ไซต์ WordPress ของคุณ จากนั้นไปที่ส่วน "ลักษณะที่ปรากฏ" และคลิกที่ "ปรับแต่ง" ซึ่งจะนำคุณไปยังหน้าเครื่องมือปรับแต่ง WordPress ในหน้าเครื่องมือปรับแต่ง WordPress คุณจะเห็นตัวเลือกต่างๆ มากมายที่คุณสามารถเปลี่ยนได้ ค้นหาส่วน "วิชาการพิมพ์" และคลิกที่มัน นี่คือที่ที่คุณสามารถเปลี่ยนสีแบบอักษรสำหรับไซต์ของคุณได้ คลิกที่ตัวเลือก "สีแบบอักษร" จากนั้นใช้เครื่องมือเลือกสีเพื่อเลือกสีที่คุณต้องการ เมื่อคุณเลือกสีแล้ว ให้คลิกที่ปุ่ม "บันทึกและเผยแพร่" เพื่อบันทึกการเปลี่ยนแปลงของคุณ แค่นั้นแหละ! ตอนนี้คุณรู้วิธีเปลี่ยนสีแบบอักษรบนไซต์ WordPress ธีม Argent ของคุณแล้ว
ธีม WordPress บางธีม ไม่อนุญาตให้คุณเปลี่ยนสีของข้อความ อย่างไรก็ตาม การใช้รหัสเป็นกระบวนการที่น่ากลัวสำหรับผู้ที่ไม่คุ้นเคย ในบทความนี้ ทีม WpDataTables ของเราจะอธิบายวิธีดำเนินการนี้ แง่มุมที่สำคัญที่สุดประการหนึ่งของการออกแบบเว็บคือการรู้วิธีเปลี่ยนสีของข้อความ WordPress ปลั๊กอิน WordPress WordPressDataTables นั้นดีที่สุดในการสร้างตารางและแผนภูมิที่ตอบสนองได้ดีที่สุด ตารางขนาดใหญ่สามารถสร้างได้ด้วยแถวนับล้าน หรือสามารถใช้ตัวกรองและการค้นหาขั้นสูงเพื่อค้นหาข้อมูลได้
ฉันจะเปลี่ยนสีแบบอักษรในส่วนหัวของ WordPress ได้อย่างไร

คุณสามารถดูชื่อและโลโก้ของไซต์ของคุณได้โดยคลิกปุ่ม "ชื่อไซต์" ที่ด้านบน ข้อความส่วนหัวและแบบอักษรของคุณควรปรากฏที่นี่ เช่นเดียวกับข้อความจริง โดยปกติแล้ว คุณสามารถเปลี่ยนสีของข้อความส่วนหัวด้วย ตัวเลือกแบบอักษร ได้ เลือกสิ่งที่ตรงกับความต้องการของคุณมากที่สุด
วันนี้ WordPress เป็นหนึ่งในผู้สร้างและผู้ดูแลระบบเว็บไซต์ที่ใช้กันอย่างแพร่หลาย แอพนี้ใช้งานง่าย แต่สร้างปัญหาให้กับผู้ใช้ทั่วโลก ฉันจะเปลี่ยนแบบอักษรบนส่วนหัวของ WordPress ได้อย่างไร ต่อไปนี้เป็นวิธีที่รวดเร็วและง่ายดายในการค้นหา วิดีโอนี้จะแนะนำคุณเกี่ยวกับกระบวนการเปลี่ยนสีฟอนต์ใน WordPress โดยใช้แถบเครื่องมือ หากคุณยังไม่ได้ดำเนินการโดยใช้ Classic WordPress Editor คุณสามารถเข้าถึงแดชบอร์ด WordPress ของคุณได้โดยคลิกที่ไอคอน WordPress ตรวจสอบโพสต์เพื่อดูว่าคุณจำเป็นต้องเปลี่ยนสีแบบอักษรของส่วนหัวหรือไม่
เลือกตัวเลือกสีข้อความจากเมนูแบบเลื่อนลง เป็นไปได้ที่จะเปลี่ยนสีของไฟล์ข้อความโดยรู้รหัสฐานสิบหกของสีที่คุณต้องการ คุณยังสามารถเลือกสีเฉพาะของสีแดง สีเขียว และสีน้ำเงินเพื่อให้เข้ากับการออกแบบของคุณ เมื่อคลิก Enter หรือปุ่ม 'ตกลง' ที่ด้านล่าง คุณจะสามารถบันทึก สีที่กำหนดเอง ได้ หากคุณต้องการใช้สีที่กำหนดเองอีกครั้ง คุณต้องทำขั้นตอนทั้งหมดให้เสร็จสิ้นก่อน เนื่องจากสีที่กำหนดเองไม่สามารถบันทึกอย่างถาวรได้ คุณต้องดำเนินการตามกระบวนการทั้งหมดก่อน เพื่อให้ประสบความสำเร็จในฐานะนักออกแบบเว็บไซต์ คุณต้องเปลี่ยนสีฟอนต์ของส่วนหัว WordPress ได้ เนื่องจากมีแนวทางการช่วยสำหรับการเข้าถึงอยู่ จึงจำเป็นต้องปฏิบัติตามหลักเกณฑ์ดังกล่าว เนื่องจากเว็บไซต์ถือเป็นพื้นที่สาธารณะ คุณต้องทำให้ผู้ใช้เข้าถึงได้มากที่สุด
วิธีการเปลี่ยนสีแบบอักษรบน WordPress
สีแบบอักษรของ WordPress.com สามารถเปลี่ยนแปลงได้โดยไปที่ ลักษณะที่ปรากฏ > ตัวแก้ไข และเลือกการเปลี่ยนแปลงที่ต้องการ หากต้องการให้เมนูของคุณดูใหญ่ขึ้น ให้เปลี่ยนขนาดแบบอักษรเป็น XXX
คุณเปลี่ยนสีตัวอักษรได้อย่างไร?

ไปที่เมนูรูปแบบและเลือกแบบอักษร เมื่อต้องการเปิดกล่องโต้ตอบฟอนต์ ให้กด D โดยการเลือกลูกศรที่อยู่ถัดจากสีฟอนต์ คุณสามารถเลือกสีที่สอดคล้องกับสีนั้นได้
เมื่อพูดถึงการปรับแต่งไซต์ของคุณ แบบอักษรมักถูกมองข้าม คุณคิดว่าการเปลี่ยนสี ฟอนต์ HTML นั้นทำได้ยาก แต่ก็ค่อนข้างง่าย มีหลายวิธีในการเปลี่ยนสีแบบอักษรบนเว็บไซต์ของคุณ ในบทความนี้ เราจะพูดถึงวิธีการเลือกและเปลี่ยนสีแบบอักษรของเว็บไซต์ของคุณ โทนสีคือ RGB ซึ่งย่อมาจากสีแดง สีเขียว และสีน้ำเงิน เพื่อกำหนดสี แดง เขียว และน้ำเงินจะต้องรวมกัน ตอนนี้มีค่าเพิ่มอีกหนึ่งค่าในสมการ นอกเหนือจากค่าอัลฟ่า
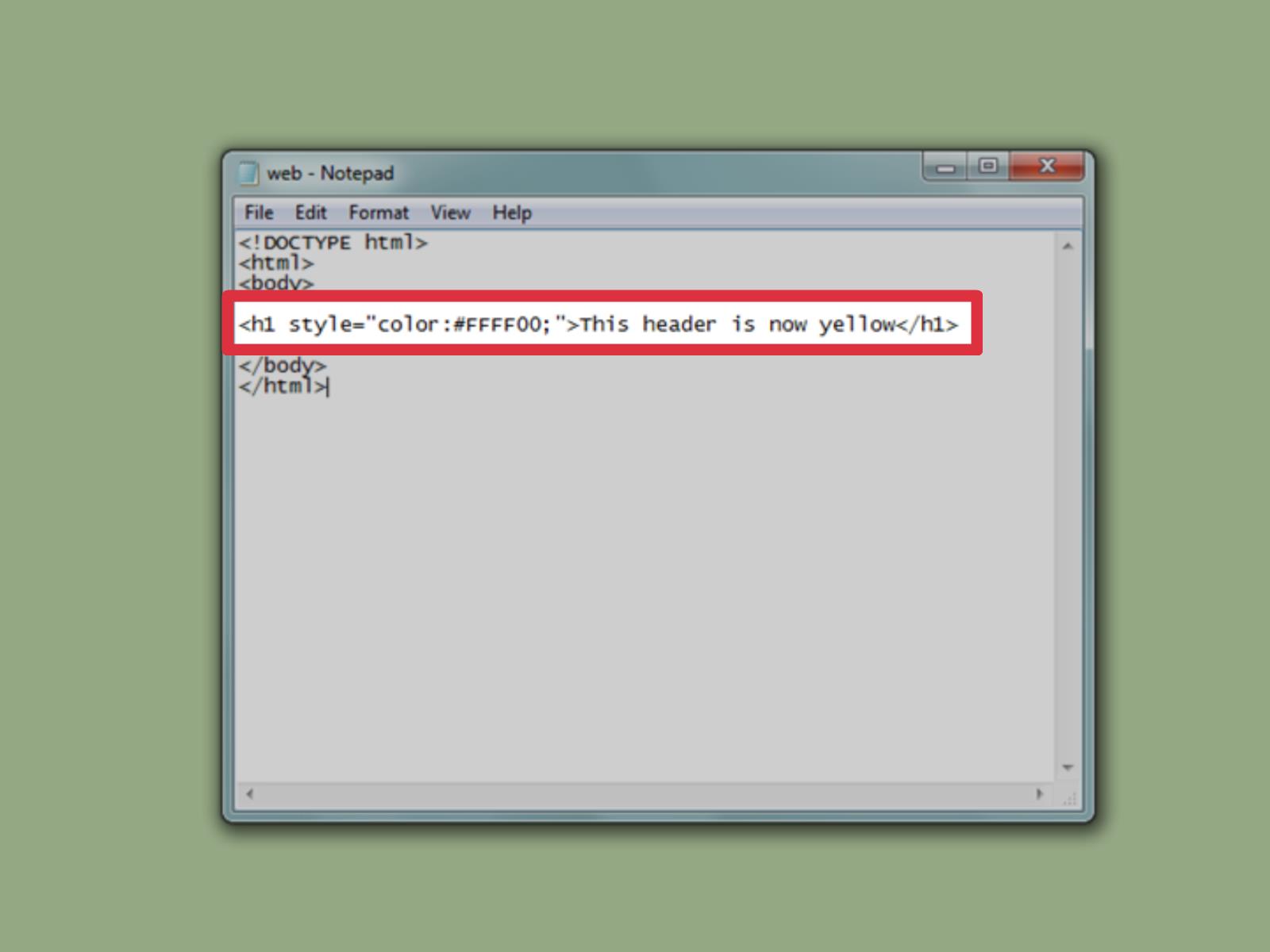
รหัสสีคล้ายกับรหัส RGB ที่ระบุสีเฉพาะ ก่อนหน้า HTML5 คุณสามารถเปลี่ยนสีแบบอักษรได้โดยใช้แท็กแบบอักษร ซึ่งมีตัวเลขตั้งแต่ 0 ถึง 9 และตัวอักษรตั้งแต่ A ถึง F HTML5 ไม่สนับสนุนแท็กนี้อีกต่อไป คุณสามารถเปลี่ยนสีพื้นหลังของทั้งย่อหน้าได้โดยใช้ Cascading Style Sheets ขนาดขององค์ประกอบช่วยให้สามารถใช้สีข้อความจำนวนเท่าใดก็ได้ สีของหัวเรื่องและลิงก์สามารถเปลี่ยนแปลงได้โดยใช้ตัวเลือกที่หลากหลาย CSS ภายนอกซึ่งมักจะเรียกว่าสไตล์ CSS หรือสไตล์ชีต
CSS คือ CSS ที่ปรากฏหลังจากสร้างไฟล์สไตล์ชีตแยกต่างหาก ขอแนะนำให้คุณใช้โปรแกรมแก้ไขโค้ดเพื่อแก้ไขสไตล์ชีต หากคุณใช้รูปแบบอินไลน์ ขนาดของไฟล์ HTML ของคุณอาจเพิ่มขึ้น การเปลี่ยนสีแบบอักษร HTML ทำได้โดยใช้แท็กแบบอักษรหรือรูปแบบ CSS มีข้อดีและข้อเสียสำหรับทั้งสองวิธี ใช้งานง่าย แต่ถ้าเว็บไซต์ของคุณใช้ HTML5 ไม่ควรรวมไว้ในแท็กแบบอักษรของคุณ ด้วยเหตุนี้ หากใช้โค้ดที่เลิกใช้แล้ว เบราว์เซอร์อาจไม่รองรับโค้ดดังกล่าวอีกต่อไป

คุณสามารถเปลี่ยนสีของแบบอักษรได้ทั้งนี้ขึ้นอยู่กับประเภทของ CSS ที่คุณใช้ มีข้อดีและข้อเสียหลายประการที่เกี่ยวข้องกับแต่ละวิธีเหล่านี้ เครื่องเลือกสีสามารถใช้เลือกสีที่เหมาะสมได้เมื่อใช้แทนการเลือกสีโดยบังเอิญ สิ่งเดียวที่คุณต้องทำใน Chrome คือชี้เคอร์เซอร์ไปที่ส่วนของหน้าเว็บที่ต้องตรวจสอบ สีของแบบอักษร HTML ในเว็บไซต์ของคุณช่วยให้อ่านและไปยังส่วนต่างๆ ได้ง่ายขึ้น นอกจากนี้ยังช่วยให้คุณสร้างความสอดคล้องของแบรนด์สำหรับการออกแบบเว็บไซต์ของคุณ แบบอักษรสามารถเปลี่ยนได้สี่วิธี: ตามชื่อ รหัสฐานสิบหก RGB หรือ HSL คู่มือนี้จะแนะนำคุณผ่านแต่ละตัวเลือก โดยอธิบายว่าตัวเลือกใดดีที่สุดสำหรับคุณ
การลากแบบอักษรของแอปการตั้งค่าและตัวควบคุมการซูมหน้าจอ คุณสามารถปรับลักษณะการแสดงผลของอุปกรณ์ได้ คุณยังสามารถสร้างรูปลักษณ์ที่ไม่เหมือนใครให้กับอุปกรณ์ของคุณโดยใช้รูปแบบตัวอักษรที่หลากหลาย ในกรณีของการเปลี่ยนกลับเป็น แบบอักษรเริ่มต้น ของธีม เพียงคลิก X ทางด้านขวาของชื่อแบบอักษรที่กำหนดเอง
วิธีเปลี่ยนสีตัวอักษรในธีม WordPress

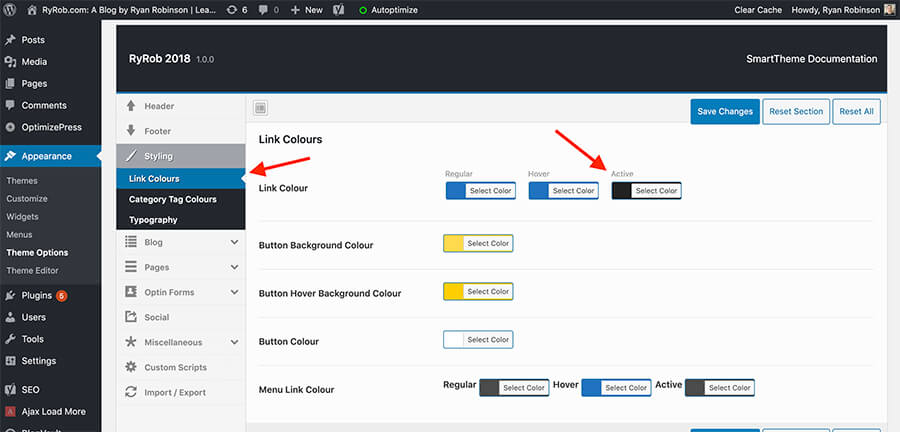
คุณสามารถเปลี่ยนสีแบบอักษรใน ธีม WordPress ได้หลายวิธี วิธีหนึ่งคือการใช้เครื่องมือปรับแต่ง ในการดำเนินการนี้ ให้ไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง จากนั้นคลิกที่ส่วน "การพิมพ์" จากที่นี่ คุณสามารถเปลี่ยนสีของข้อความโดยเลือกสีอื่นจากเมนูแบบเลื่อนลง อีกวิธีในการเปลี่ยนสีฟอนต์คือการใช้ CSS หากคุณคุ้นเคยกับ CSS อยู่แล้ว คุณสามารถเพิ่มโค้ดต่อไปนี้ลงในสไตล์ชีตของธีมลูกของคุณได้: body { color: #000000; } วิธีนี้จะเปลี่ยนสีของข้อความทั้งหมดบนเว็บไซต์ของคุณเป็นสีดำ หากคุณต้องการเปลี่ยนสีขององค์ประกอบเฉพาะ คุณสามารถใช้ตัวเลือก CSS ตัวอย่างเช่น หากคุณต้องการเปลี่ยนสีของข้อความในส่วนหัวเท่านั้น คุณสามารถใช้โค้ดต่อไปนี้: #header { color: #000000; } หากคุณไม่คุ้นเคยกับ CSS คุณสามารถใช้ปลั๊กอินอย่าง Easy Google Fonts ได้ ปลั๊กอินนี้จะช่วยให้คุณเปลี่ยนแบบอักษรและสีของข้อความโดยไม่ต้องเขียนโค้ดใดๆ
มีวิธีใดบ้างในการเปลี่ยนแบบอักษรของไซต์ WordPress ของคุณ คุณสามารถทำได้สำหรับส่วนเล็กๆ ของข้อความหรือกลุ่มข้อความ ไม่ว่าในกรณีใด คุณสามารถเปลี่ยนสีขององค์ประกอบเฉพาะหรือคลาส CSS ภายในไซต์ของคุณได้ เมื่อคุณใช้สีมากเกินไปบนเว็บไซต์ของคุณ สีจะดูไม่เป็นมืออาชีพและไม่เป็นระเบียบ เป็นการดีที่สุดที่จะใช้คลาส CSS เพื่อเปลี่ยนสีของบล็อกข้อความ การทำเช่นนี้จะไม่ทำให้เกิดปัญหาใดๆ เมื่ออัปเดตธีมของคุณ เนื่องจากคลาสในเครื่องมือปรับแต่งเป็นวิธีที่ง่ายที่สุด การเปลี่ยนสีแบบอักษรในสไตล์ชีตของธีมเป็นจุดเริ่มต้นที่ดี
หากคุณต้องการเปลี่ยนสีขององค์ประกอบที่มีอยู่ในไซต์ของคุณ คุณจะต้องแก้ไขสไตล์ชีตของธีม คุณสามารถเปลี่ยนสีของแบบอักษรได้โดยตรงหรือกำหนดคลาสแล้วเขียน CSS เพื่อเปลี่ยน ด้วยธีม WordPress ของเรา คุณสามารถสร้างเว็บไซต์ที่สวยงามซึ่งสะท้อนถึงสไตล์ของคุณได้
วิธีการเปลี่ยนรูปแบบตัวอักษรใน WordPress
ใน WordPress คุณสามารถเปลี่ยน รูปแบบฟอนต์ ของเว็บไซต์ของคุณได้โดยไปที่ส่วน ลักษณะที่ปรากฏ > ปรับแต่ง > วิชาการพิมพ์ ที่นี่ คุณสามารถเลือกรูปแบบแบบอักษรที่ต้องการจากเมนูแบบเลื่อนลงและคลิกที่ปุ่ม "บันทึกและเผยแพร่" เพื่อบันทึกการเปลี่ยนแปลงของคุณ
แบบอักษรที่คุณเลือกสำหรับพื้นที่เฉพาะของธีม WordPress อาจมีผลกระทบอย่างมากต่อการออกแบบ สำหรับการเปลี่ยนแปลงแบบอักษรหรือการเพิ่มธีมของ WordPress ก่อนอื่นคุณต้องระบุ แบบอักษร ที่ใช้แสดงสคริปต์สำหรับพื้นที่เฉพาะ (เช่น ส่วนท้าย เนื้อหาหลัก ฯลฯ) หากคุณเพิ่มโค้ดหนึ่งบรรทัด คุณสามารถเปลี่ยนฟอนต์ในธีมของคุณได้ภายในไม่กี่วินาที หลายคนชอบ WordPress เพราะเรียนรู้วิธีเขียนโค้ดได้ง่าย มีฟอนต์ฟรีมากมายที่สามารถพบได้ในไดเร็กทอรีปลั๊กอิน WordPress ที่สามารถช่วยคุณในการสร้างการออกแบบที่คุณต้องการ แบบอักษร Google แบบง่ายเป็นวิธีที่ง่ายและสะดวกในการเพิ่มแบบอักษร Google ที่กำหนดเองลงในธีม WordPress ใดๆ ฟีเจอร์ Use Any Font ให้คุณใช้แบบอักษรใดก็ได้ที่มีรูปแบบที่ถูกต้องสำหรับเว็บไซต์ของคุณ
MW Font Changer ให้ผู้ใช้เลือก ฟอนต์ข้อความ ตามภาษาอาหรับเปอร์เซียและละติน ช่วยให้คุณสามารถวางปุ่มบนแถบเครื่องมือ Visual Editor และเพิ่ม ลบ และจัดเรียงใหม่ได้ใน Tiny MCE Advanced คุณสามารถเปลี่ยนขนาดแบบอักษรของย่อหน้าของธีมได้โดยใช้ CSS แบบอักษรที่ไม่ซ้ำกันสามารถปรับปรุงไซต์ WordPress ของคุณในแบบที่คุณคิด ไม่ว่าคุณจะซื้อ ดาวน์โหลดจาก Google หรือสร้างขึ้นเอง เพิ่มปลั๊กอินฟอนต์ใน WordPress เพื่อสร้างไลบรารีฟอนต์อย่างง่าย เมื่อคุณอัปโหลดแบบอักษรแล้ว คุณสามารถเลือกประเภทแบบอักษรได้: a.woff,.wof2,.ttf,.eot หรือ.svg
เมื่อใช้ตัวแก้ไขบล็อกเริ่มต้นของไซต์ WordPress คุณสามารถเปลี่ยนขนาดแบบอักษรได้ สามารถเลือกขนาดแบบอักษรได้จากเมนูแบบเลื่อนลงทางด้านขวาของหน้าจอโดยเลือกบล็อกย่อหน้าและขนาดแบบอักษร มีเมนูแบบเลื่อนลงซึ่งมีขนาดตั้งแต่เล็กไปจนถึงใหญ่
โดยคลิกที่ Typography คุณจะสามารถค้นหาแท็กส่วนหัวได้ทันทีที่คุณเริ่มเขียน ทำการเปลี่ยนแปลงที่จำเป็นเมื่อคุณปรับแต่งเสร็จแล้ว
