3 วิธีในการแก้ไขธีม WordPress (อันเก่าอันหนึ่งอันสีทอง)
เผยแพร่แล้ว: 2023-05-16แม้ว่าจะมีธีม WordPress มากมายให้เลือก แต่ก็แตกต่างกันไปตามประเภทของการออกแบบและฟีเจอร์ที่มีให้ ซึ่งหมายความว่าธีมที่คุณเลือกอาจใช้เป็นพื้นฐานที่มั่นคง แต่ไม่ตรงตามความต้องการทั้งหมดของคุณ โชคดีที่คุณสามารถแก้ไขธีม WordPress เพื่อทำให้ไซต์ของคุณไม่ซ้ำใคร
มีหลายวิธีในการทำเช่นนี้ หากคุณเป็นมือใหม่หรือเพียงแค่ต้องการให้ทุกอย่างง่ายขึ้น คุณสามารถใช้การตั้งค่าธีมในตัวหรือเครื่องมือแก้ไขไซต์ที่ใช้งานง่าย ผู้ใช้ที่มีประสบการณ์มากกว่าอาจต้องการเพิ่ม CSS และ PHP แบบกำหนดเองลงในไฟล์ของธีม
ปัจจัยที่ต้องพิจารณาก่อนแก้ไขธีม
ก่อนที่คุณจะแก้ไขธีม WordPress มีขั้นตอนสำคัญบางอย่างที่คุณต้องดำเนินการ การเปลี่ยนแปลงหรือลบสิ่งที่สำคัญโดยไม่ตั้งใจนั้นเป็นเรื่องง่าย ดังนั้นคุณจะต้องรักษาเว็บไซต์ของคุณให้ปลอดภัยในระหว่างกระบวนการแก้ไข
️ โดยมีวิธีการดังนี้
- ก่อนอื่น คุณจะต้องสำรองข้อมูลไซต์ของคุณ เมื่อคุณแก้ไขธีม WordPress คุณอาจต้องแก้ไขไฟล์สำคัญ หากคุณมีข้อมูลสำรอง คุณสามารถคืนค่าไซต์ของคุณเป็นเวอร์ชันก่อนหน้าได้อย่างง่ายดายหากมีสิ่งผิดปกติเกิดขึ้น
- นอกจากนี้ คุณอาจต้องการสร้างธีมย่อย สิ่งนี้สืบทอดคุณสมบัติและการทำงานของธีมปัจจุบันของคุณ (พาเรนต์) อย่างไรก็ตาม คุณสามารถแก้ไขธีมลูกได้โดยไม่กระทบกับธีมหลัก นอกจากนี้ คุณจะไม่สูญเสียการเปลี่ยนแปลงใดๆ ที่คุณทำเมื่อคุณอัปเดตธีมหลักของคุณ
- นอกจากนี้ ควรใช้ไซต์ชั่วคราวเพื่อทดสอบการเปลี่ยนแปลงธีมของคุณโดยไม่ส่งผลกระทบต่อเว็บไซต์ที่ใช้งานอยู่ จากนั้น เมื่อคุณแน่ใจว่าการเปลี่ยนแปลงนั้นปลอดภัยแล้ว คุณสามารถพุชการเปลี่ยนแปลงเหล่านั้นไปยังไซต์จริงของคุณได้อย่างง่ายดาย
- สุดท้าย คุณต้องทำสำเนาโค้ดใดๆ ที่คุณเพิ่มลงในไซต์ของคุณ ด้วยวิธีนี้ หากคุณทำการเปลี่ยนแปลงหายในระหว่างขั้นตอนการแก้ไข (หรือในภายหลัง) คุณสามารถวางโค้ดอีกครั้งได้
เมื่อทำตามขั้นตอนเหล่านี้ คุณควรจะสามารถแก้ไขธีม WordPress ได้อย่างปลอดภัย แม้ว่าคุณจะเป็นมือใหม่ก็ตาม
วิธีที่ดีที่สุดในการแก้ไขธีม WordPress ในปี 2023
ตอนนี้คุณพร้อมที่จะแก้ไขธีม WordPress แล้ว มาดูสามวิธีที่แตกต่างกันเพื่อให้งานสำเร็จลุล่วง แต่ละวิธีมีข้อดีข้อเสีย เราจะเริ่มด้วยวิธีที่ง่ายที่สุด
- ใช้ WordPress Customizer
- เข้าถึงตัวแก้ไขไซต์แบบเต็ม (FSE)
- แก้ไขไฟล์ฟังก์ชั่นธีมของคุณ (โดยใช้ CSS และ PHP)
1. ใช้ WordPress Customizer
WordPress Customizer ช่วยให้คุณสามารถปรับเปลี่ยนลักษณะต่างๆ ของเว็บไซต์ รวมถึงโลโก้ ชื่อเว็บไซต์ หน้าแรก และรูปแบบสี นอกจากนี้ยังเป็นวิธีที่ง่ายที่สุดวิธีหนึ่งในการแก้ไขธีม WordPress
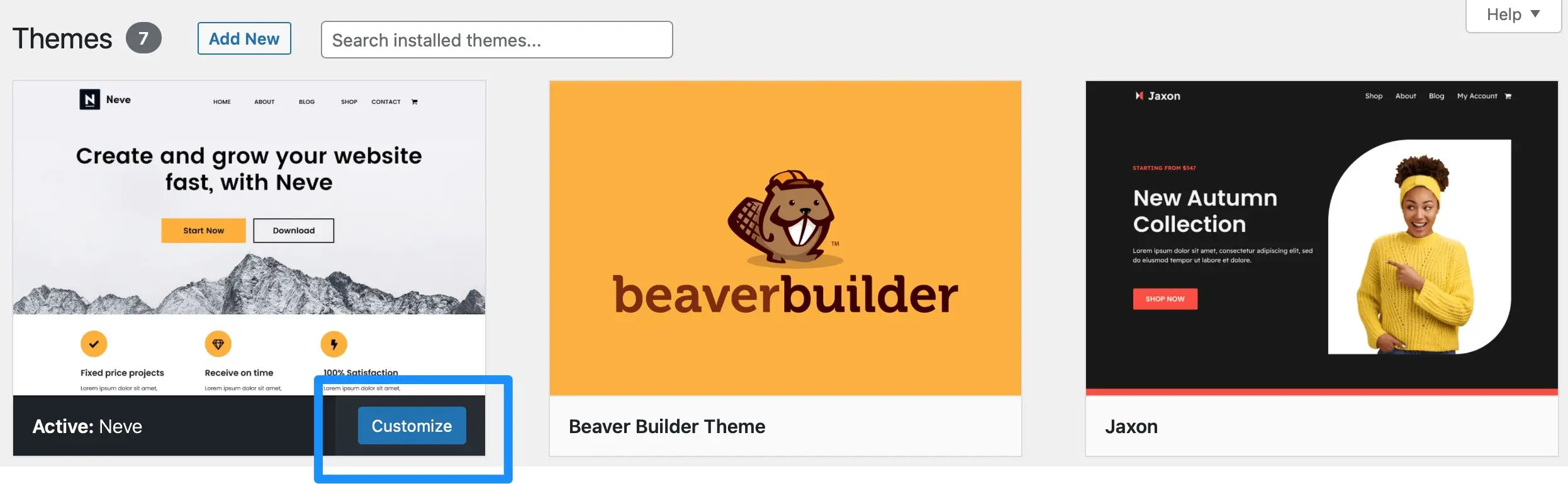
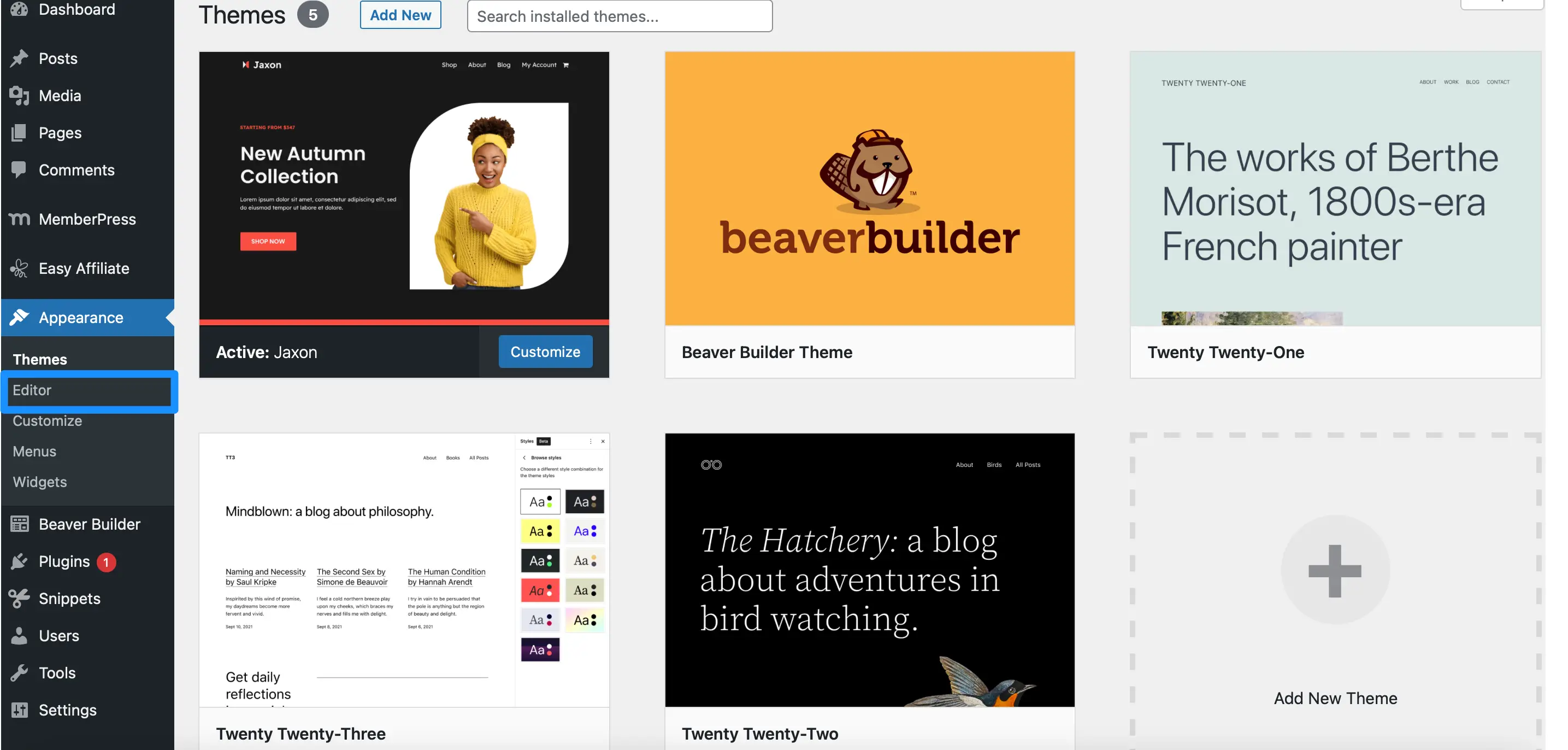
หากต้องการเปิด Customizer ให้ไปที่ ลักษณะที่ปรากฏ > ธีม จากนั้นวางเมาส์เหนือธีมที่ใช้งานอยู่ แล้วเลือก ปรับแต่ง :

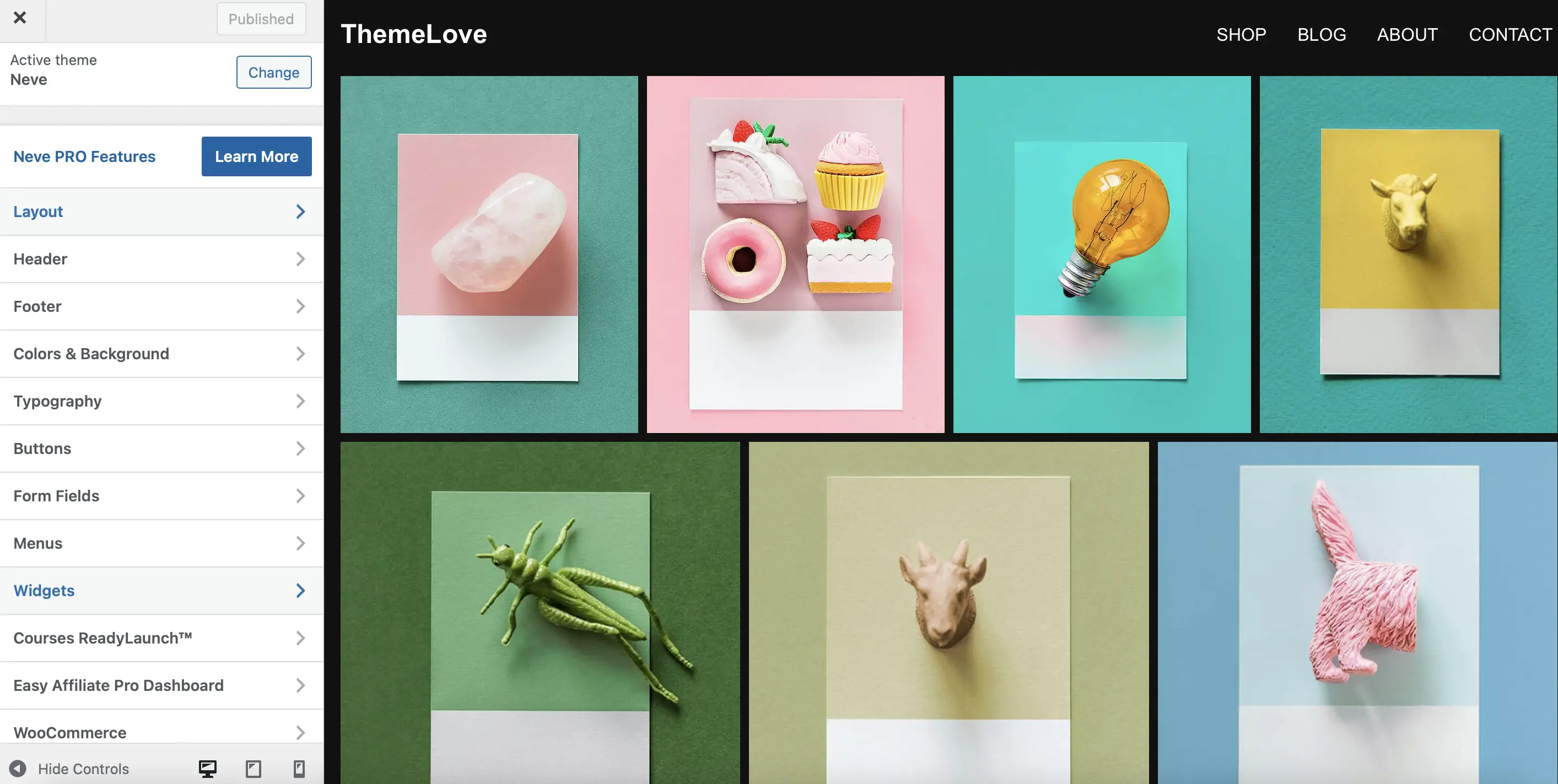
ใน Customizer คุณสามารถแก้ไขส่วนใดก็ได้ของเว็บไซต์โดยใช้แท็บทางด้านซ้ายของหน้าจอ ในขณะเดียวกัน คุณสามารถดูตัวอย่างการเปลี่ยนแปลงของคุณได้โดยตรงภายในเครื่องมือแก้ไข
แท็บที่คุณเห็นใน Customizer จะขึ้นอยู่กับคุณสมบัติและตัวเลือกที่มีในธีมของคุณ ตัวอย่างเช่น ด้วย Neve คุณสามารถแก้ไขสี เค้าโครง ช่องแบบฟอร์ม วิดเจ็ต และส่วนท้ายของไซต์ได้:

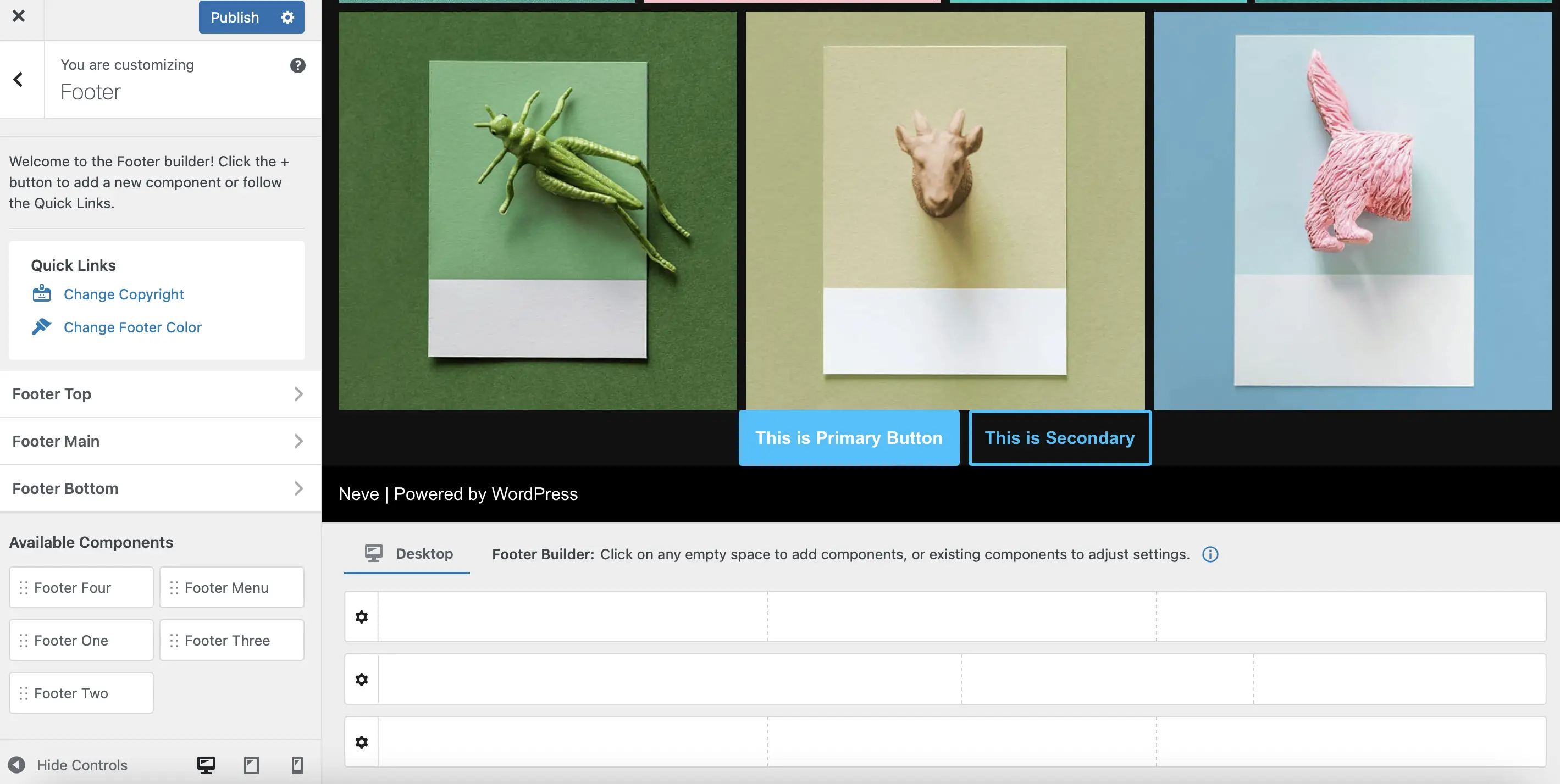
ตัวอย่างเช่น หากต้องการแก้ไขส่วนท้ายของธีม ให้คลิกที่ ส่วนท้าย ที่นี่ คุณสามารถเปลี่ยนเนื้อหาทั้งหมดที่ปรากฏในพื้นที่นั้น ตัวอย่างเช่น คุณสามารถเปลี่ยนสีส่วนท้ายและลิงก์ลิขสิทธิ์ได้:

นอกจากนี้ ภายใต้ ส่วนส่วนประกอบที่มี คุณสามารถเพิ่มเนื้อหาได้โดยตรงจากพื้นที่วิดเจ็ตของคุณ ตัวอย่างเช่น เราได้สร้างพื้นที่ชื่อ “Footer One” ซึ่งมีวิดเจ็ตแถบค้นหา
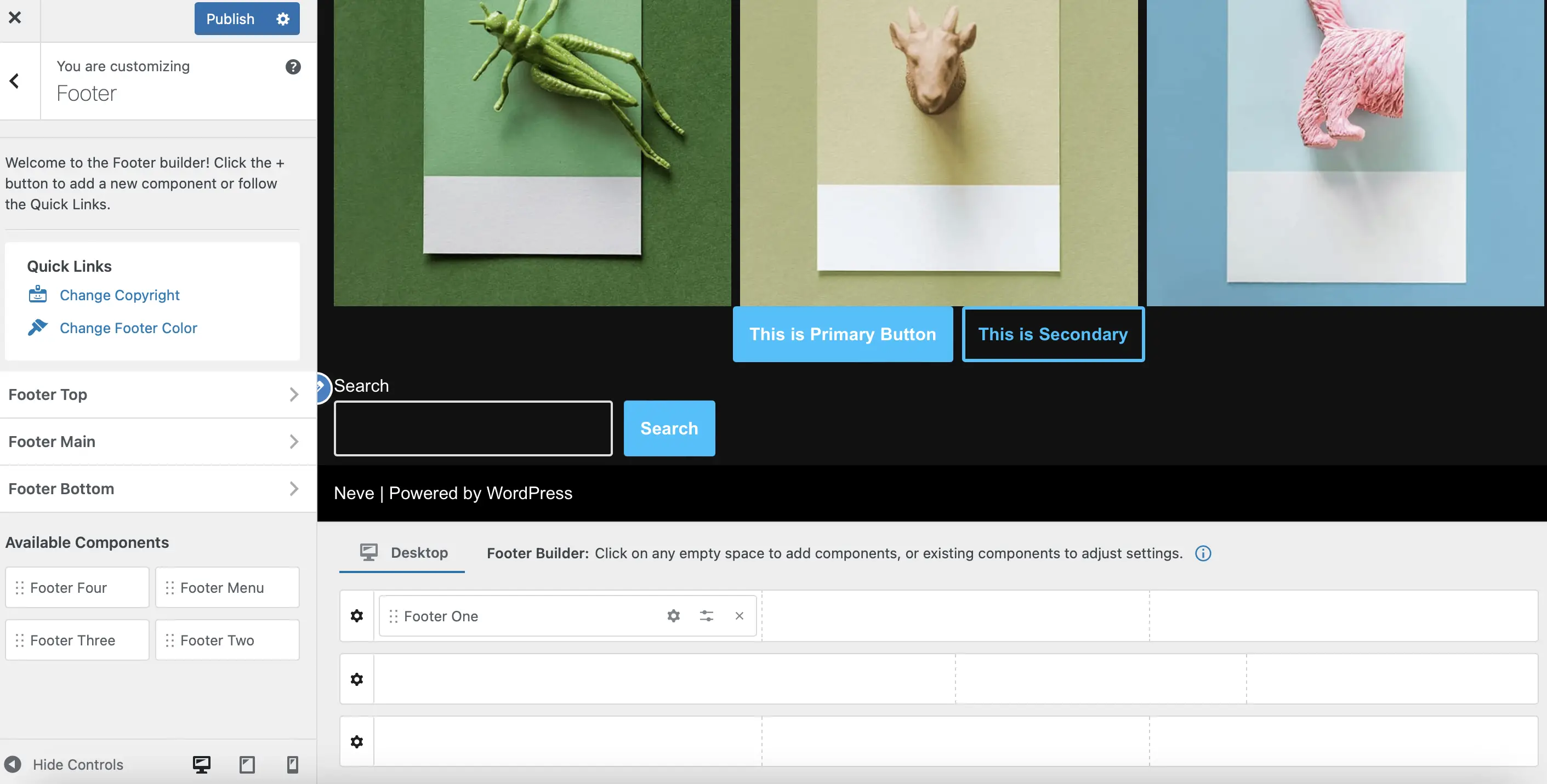
ในการเพิ่มสิ่งนี้ลงในส่วนท้ายของ Neve สิ่งที่คุณต้องทำคือลากส่วนประกอบไปยังตำแหน่งใน ตัวสร้างส่วนท้าย :

คุณควรเห็นการอัปเดตธีมของคุณในทันทีในโปรแกรมแก้ไขสด
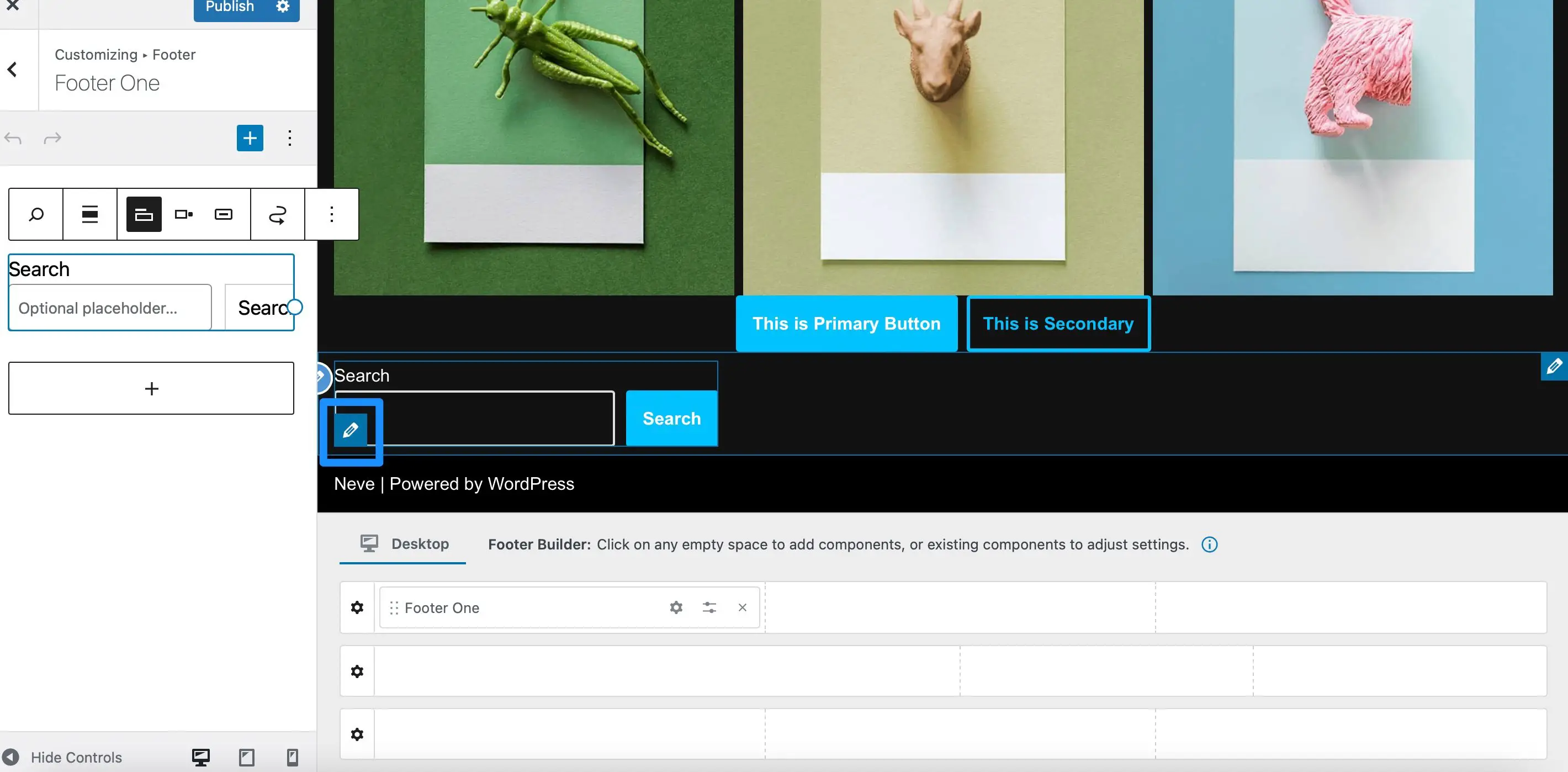
จากนั้น คุณจะสามารถปรับแต่งลักษณะที่ปรากฏของส่วนท้ายได้ด้วยการคลิกที่ไอคอนดินสอสำหรับแต่ละองค์ประกอบ คุณอาจคลิกเพื่อแก้ไขส่วนท้ายทั้งหมด วิดเจ็ต หรือแถบค้นหา:

ตอนนี้คุณสามารถใช้แถบเครื่องมือเพื่อเปลี่ยนตำแหน่งปุ่มหรือเปิดใช้ไอคอนค้นหา ในขณะเดียวกัน หากคุณคลิกที่ ไอคอนเครื่องหมายบวก (+) คุณจะสามารถเพิ่มวิดเจ็ตลงในส่วนท้ายของ Neve ได้
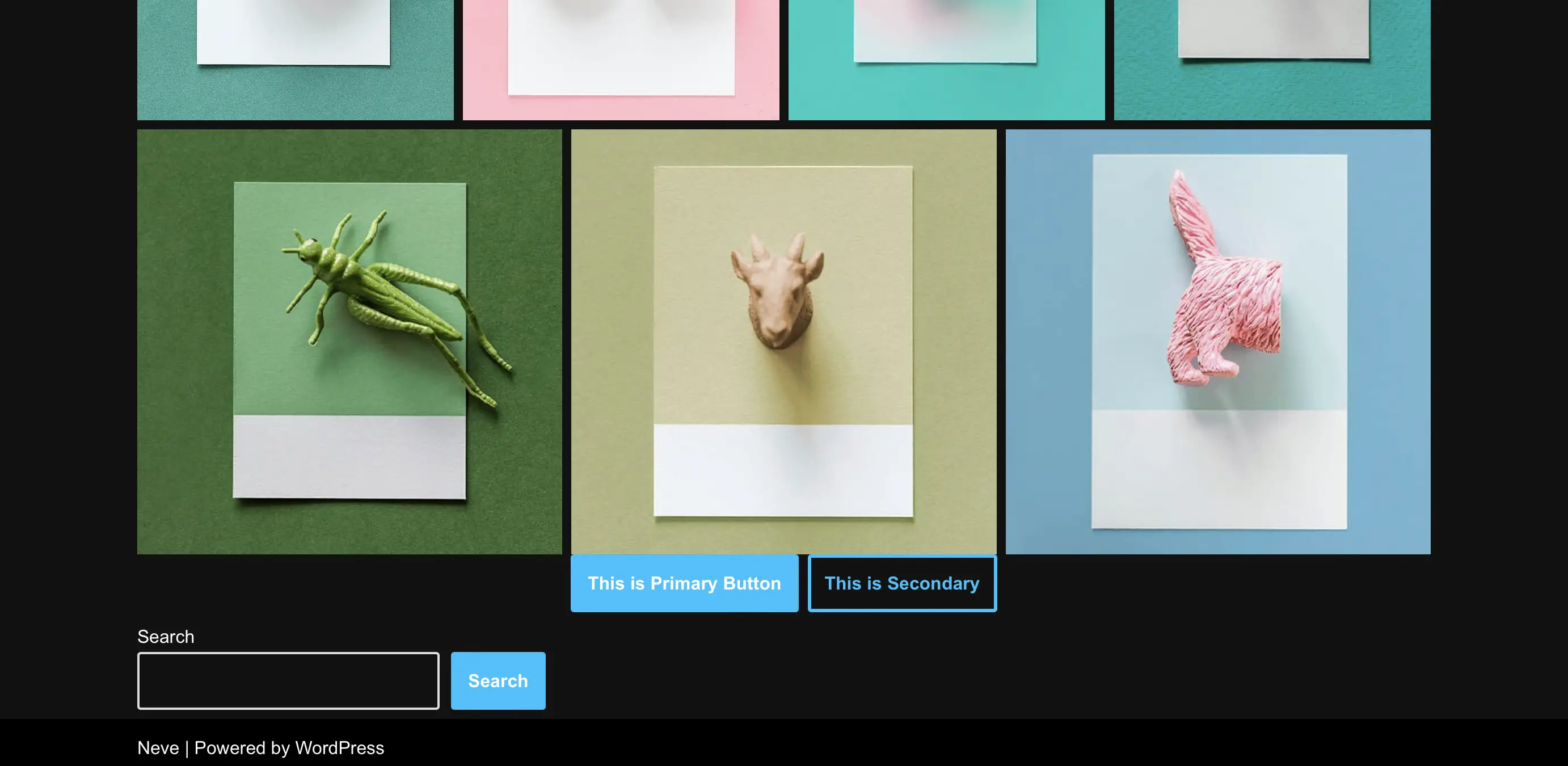
เลือก เผยแพร่ เพื่ออัปเดตธีมของคุณ จากนั้นตรงไปที่ส่วนหน้าเพื่อดูการเปลี่ยนแปลง:

หากมีสิ่งใดที่คุณไม่พอใจ เพียงไปที่ WordPress Customizer จากแดชบอร์ดของคุณ
ตรวจสอบธีมของคุณสำหรับตัวเลือกในตัวเพิ่มเติม
ธีมส่วนใหญ่มีตัวเลือกการออกแบบในตัว สิ่งเหล่านี้ทำให้คุณสามารถแก้ไขเค้าโครงและการออกแบบไซต์ของคุณได้ในแดชบอร์ดของ WordPress หากตัวเลือกเหล่านี้ใช้ได้กับธีมที่คุณเลือก คุณจะพบตัวเลือกเหล่านี้ภายใต้ ลักษณะที่ปรากฏ
ลักษณะนี้มักจะเป็นฟีเจอร์ที่ใช้ได้กับธีมตัวสร้างเพจ เช่น Beaver Builder หรือ Divi และกับธีมบางเวอร์ชันในเวอร์ชันพรีเมียม บางคนอาจมี "เครื่องมือปรับแต่ง" ของตัวเองด้วย ซึ่งคุณสามารถแก้ไขอะไรก็ได้ตั้งแต่สีและตัวอักษรไปจนถึงวิดเจ็ตและเลย์เอาต์
2. เข้าถึงตัวแก้ไขไซต์แบบเต็ม (FSE)
WordPress Full Site Editor ช่วยให้คุณสามารถปรับแต่งส่วนใดก็ได้ของเว็บไซต์ รวมถึงส่วนหัวและส่วนท้าย นอกจากนี้ยังใช้อินเทอร์เฟซเดียวกับตัวแก้ไขบล็อก ดังนั้นจึงเป็นที่คุ้นเคยสำหรับผู้ใช้ WordPress ส่วนใหญ่
อย่างไรก็ตาม คุณจะสามารถเข้าถึงตัวแก้ไขไซต์ได้ก็ต่อเมื่อคุณเปิดใช้งานชุดรูปแบบบล็อกบนไซต์ของคุณเท่านั้น ธีมเหล่านี้ประกอบด้วยบล็อกที่ปรับแต่งได้ ทำให้เลย์เอาต์มีความยืดหยุ่นอย่างสมบูรณ์
เมื่อคุณติดตั้งธีมบล็อกแล้ว คุณสามารถเข้าถึงตัวแก้ไขไซต์ได้โดยไปที่ ลักษณะที่ปรากฏ > ตัวแก้ไข ในแดชบอร์ดของคุณ:

หากคุณไปที่ ส่วนของเทมเพลต คุณสามารถปรับแต่งพื้นที่ต่างๆ เช่น ส่วนหัว ส่วนท้าย และส่วนประกอบอื่นๆ ของธีมของคุณได้ ในขณะเดียวกัน หากคุณเลือก เทมเพลต คุณจะเห็นรายการเค้าโครงหน้าที่มีอยู่ทั้งหมดที่คุณสามารถแก้ไขได้
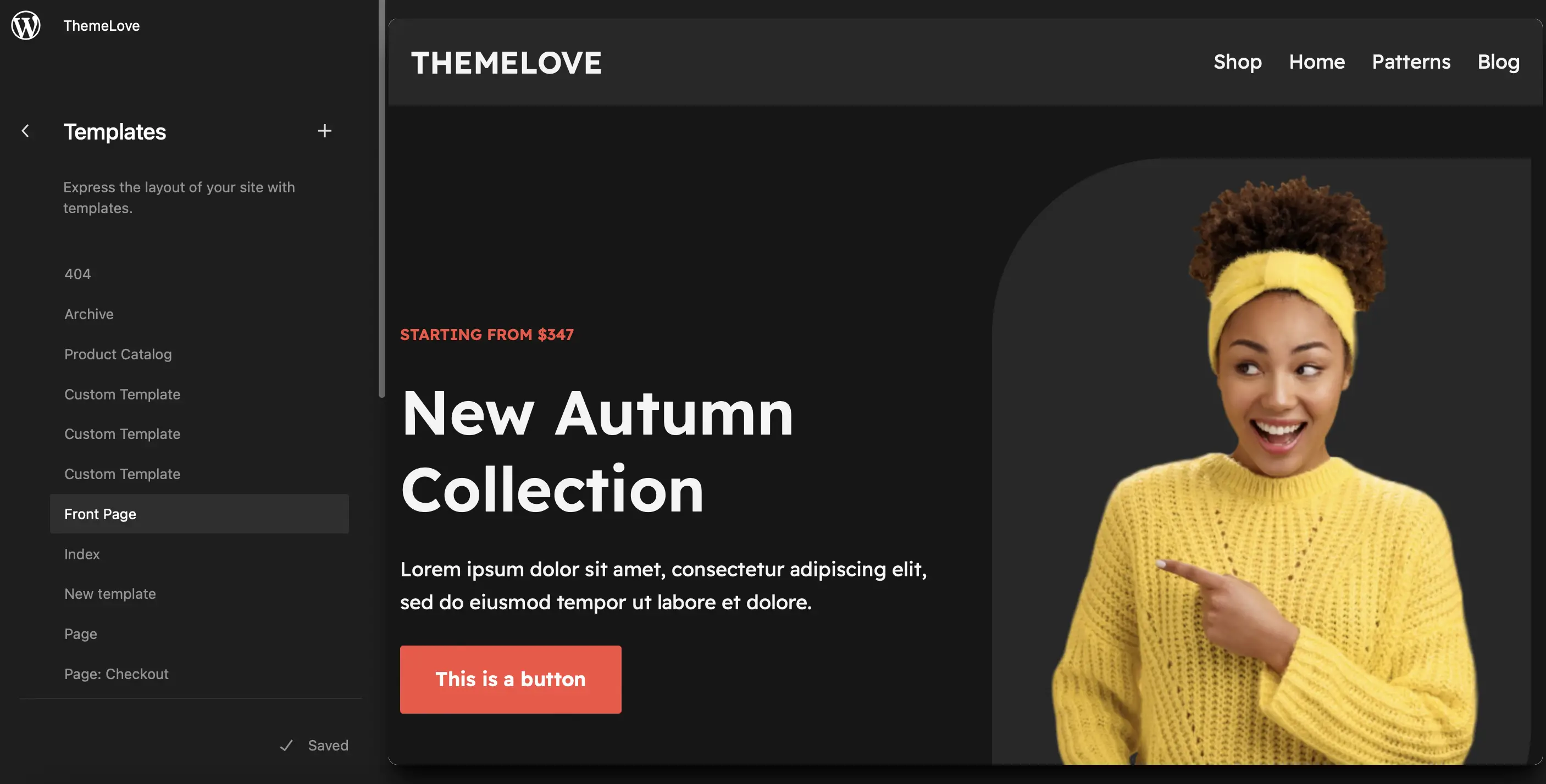
ซึ่งอาจรวมถึงหน้า 404 ประเภทโพสต์ที่กำหนดเอง หรือหน้าแรกของคุณ:

เลือกเทมเพลตที่คุณต้องการแก้ไข จากนั้นคลิกที่ ไอคอนดินสอ การดำเนินการนี้จะเปิดตัว Full Site Editor ซึ่งคุณสามารถปรับแต่งเทมเพลตธีมของคุณโดยใช้บล็อก WordPress
แก้ไขเทมเพลตหน้าแรกของคุณด้วย Full Site Editor (FSE)
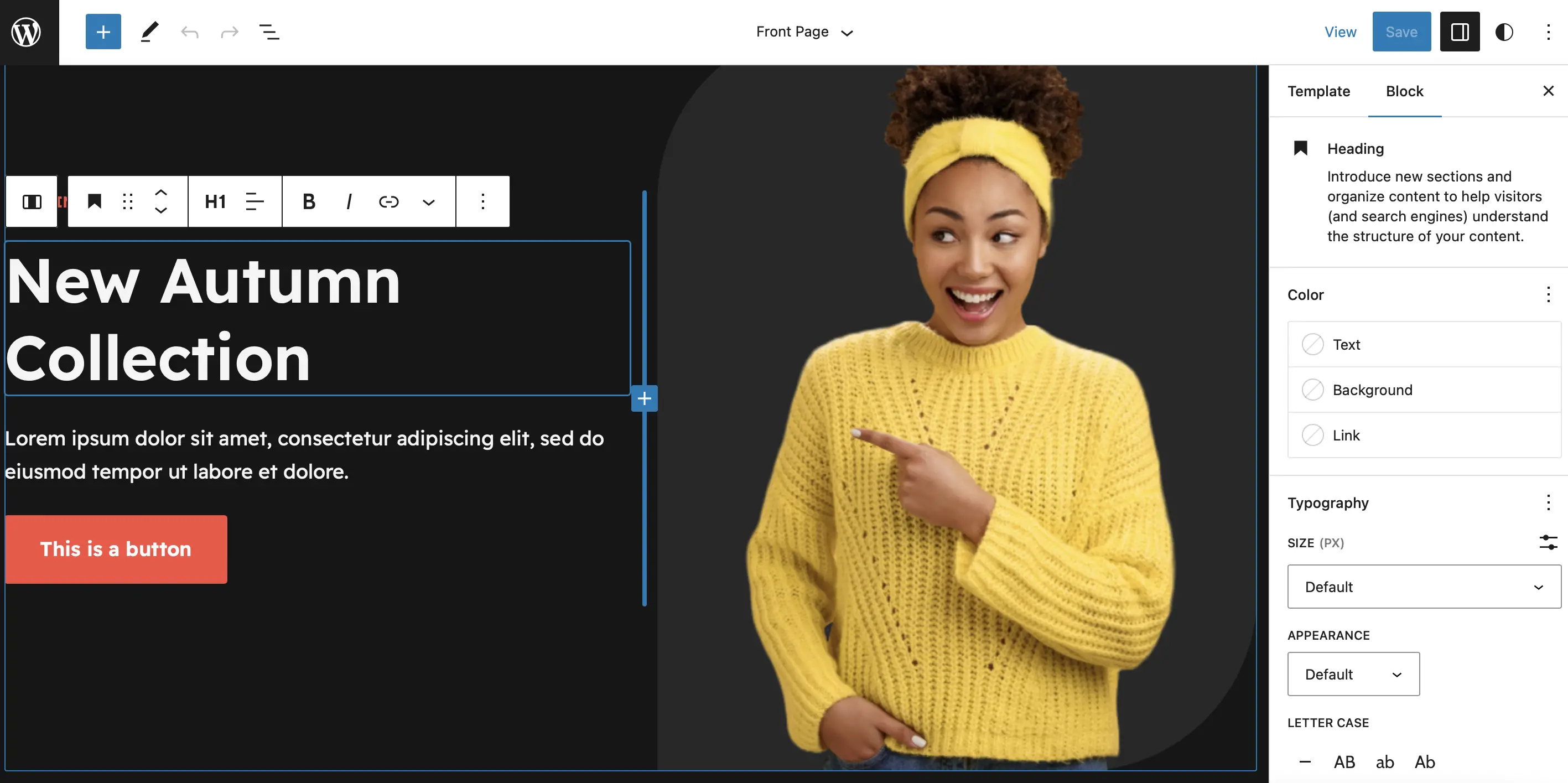
ภายในเครื่องมือแก้ไข คุณสามารถคลิกที่บล็อกใดก็ได้ในเทมเพลตของคุณเพื่อดูการตั้งค่าการปรับแต่งที่มี นอกจากนี้ คุณสามารถเพิ่มบล็อกใหม่ลงในเทมเพลตหรือลบองค์ประกอบใดๆ ที่คุณไม่ชอบ:

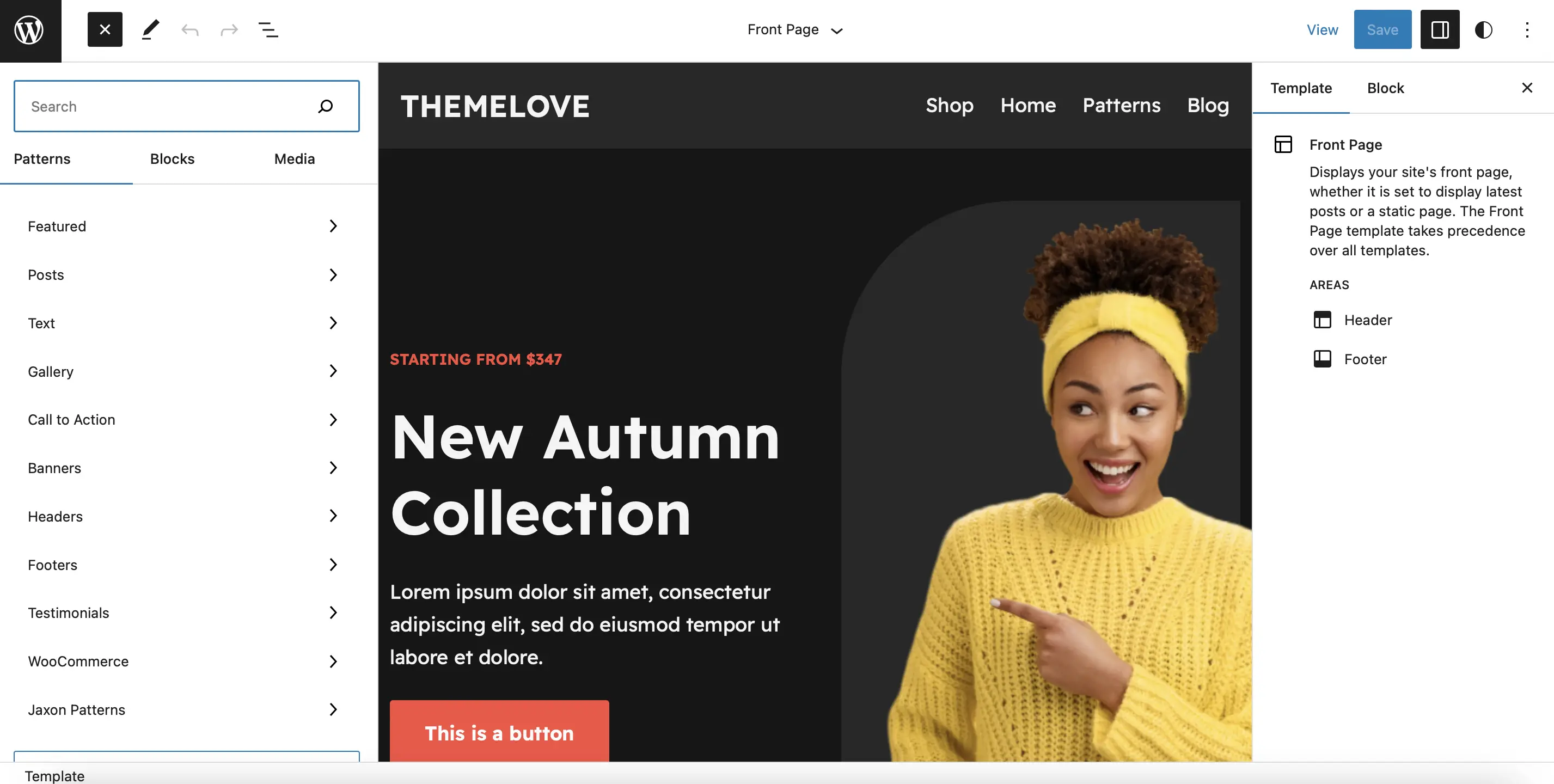
นอกจากนี้ ตัวแก้ไขไซต์ยังมีคอลเลกชันของรูปแบบบล็อกที่สวยงาม เค้าโครงเหล่านี้เป็นเค้าโครงที่ออกแบบไว้ล่วงหน้าซึ่งประกอบด้วยหลายบล็อก ดังนั้นจึงสร้างไว้สำหรับการสร้างธีมอย่างรวดเร็ว

ในการเข้าถึงคุณสมบัติเหล่านี้ เลือก ไอคอน + เพื่อเพิ่มบล็อกใหม่และคลิกที่ รูปแบบ :

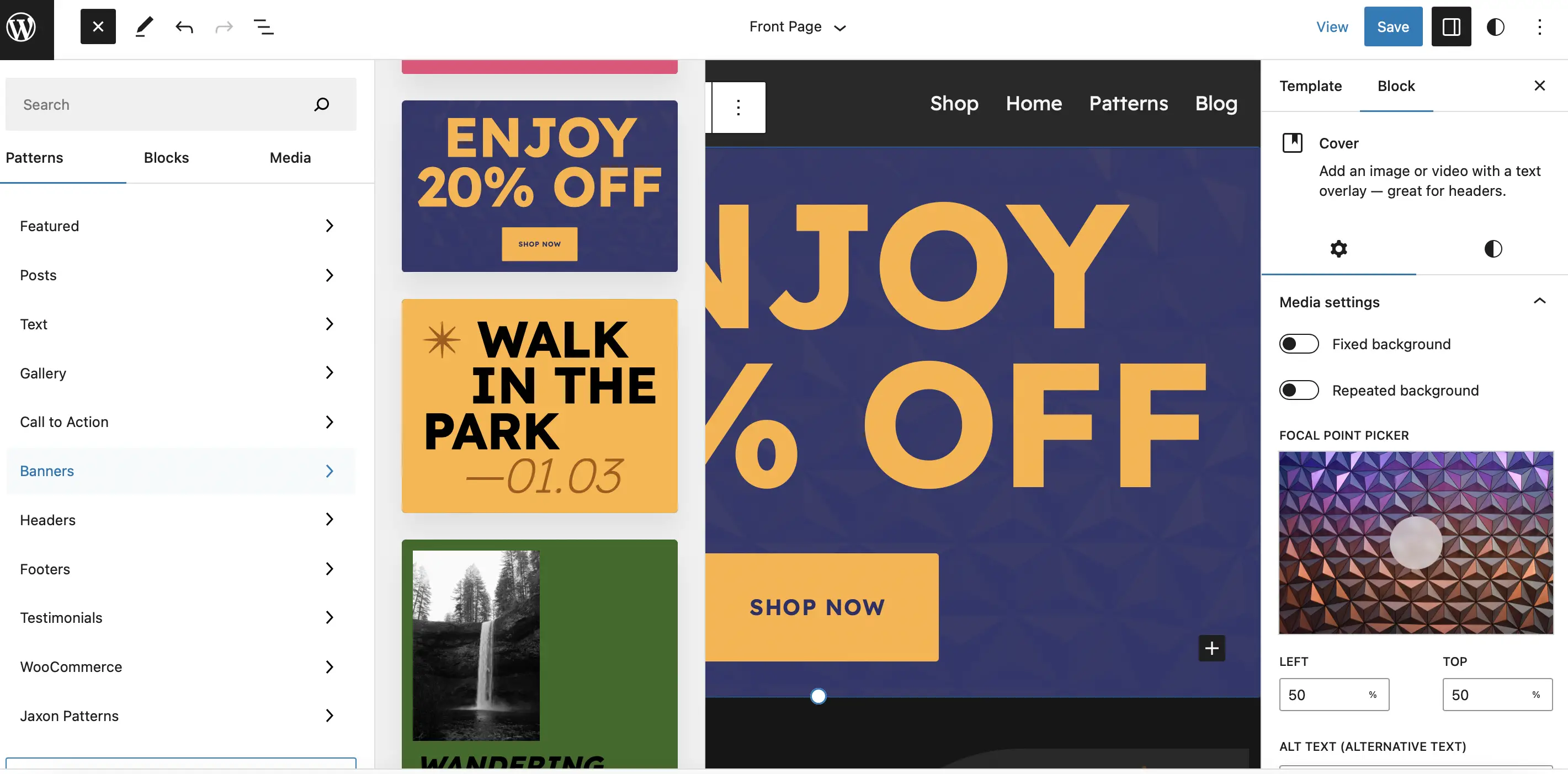
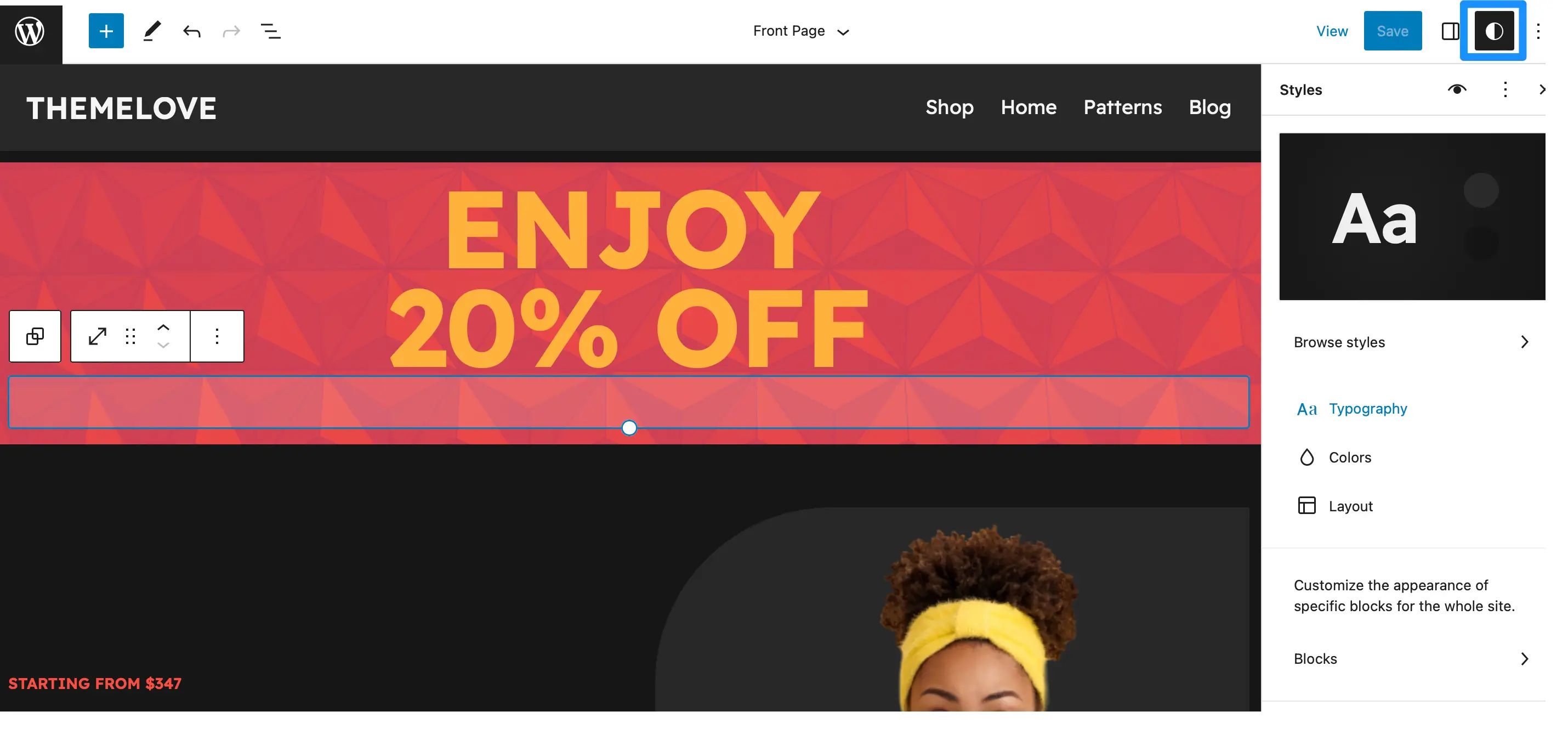
คุณจะพบรูปแบบสำหรับคำกระตุ้นการตัดสินใจ ข้อความรับรอง เนื้อหาเด่น และอื่นๆ หากคุณจัดการไซต์อีคอมเมิร์ซ คุณอาจต้องการเพิ่มรูปแบบแบนเนอร์ที่ด้านบนสุดของเพจ เพื่อประกาศการลดราคาหรือส่วนลด สิ่งที่คุณต้องทำคือลากรูปแบบไปยังเทมเพลตของคุณ:

จากนั้น คุณสามารถใช้แถบเครื่องมือและการตั้งค่าบล็อกเพื่อปรับเปลี่ยนสี ขนาด และแบบอักษรในรูปแบบของคุณได้
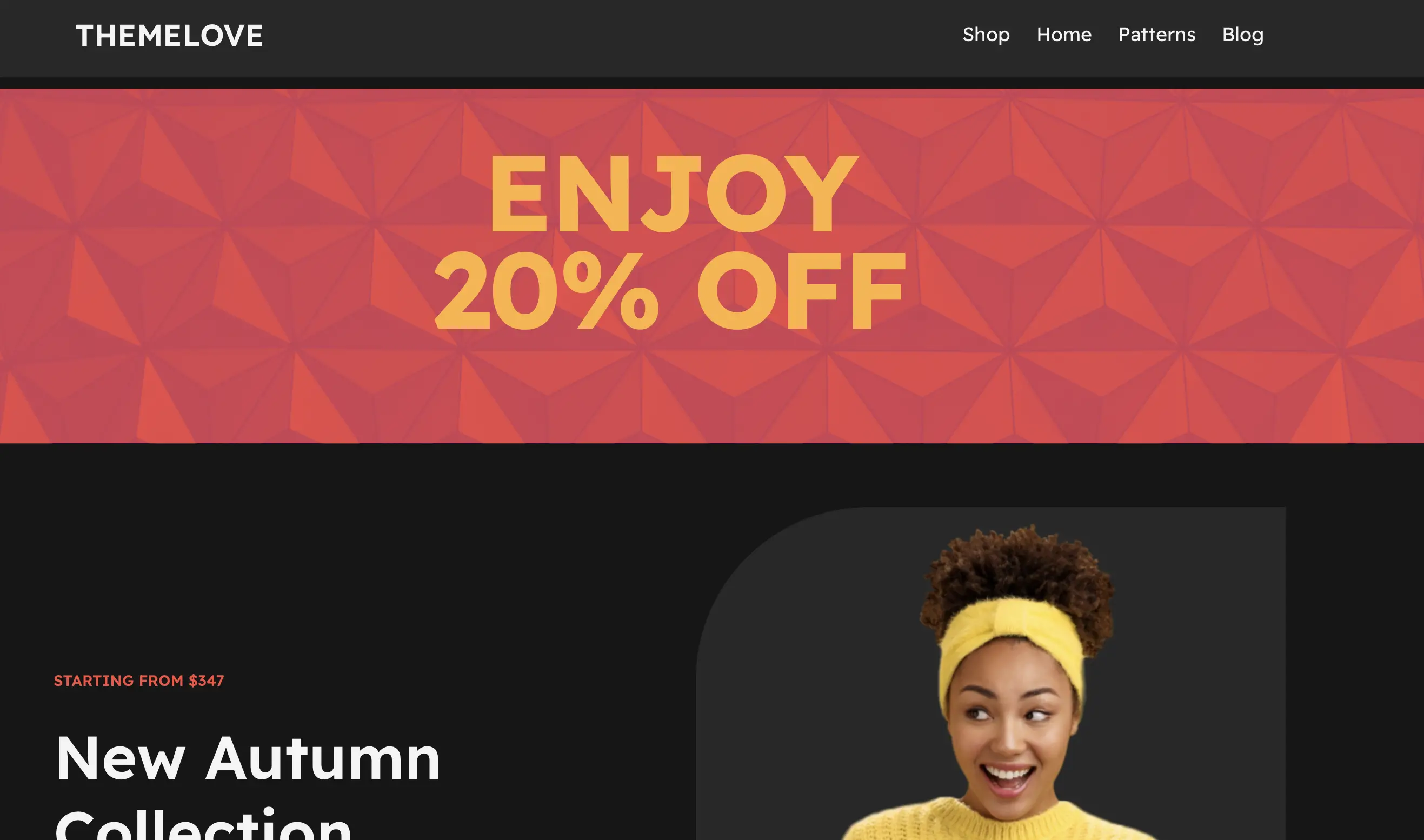
บันทึกการเปลี่ยนแปลงของคุณ จากนั้นไปที่ส่วนหน้าของเว็บไซต์ของคุณเพื่อดูผลลัพธ์:

ด้วย Site Editor คุณยังสามารถใช้สไตล์ส่วนกลางทั่วทั้งเว็บไซต์ของคุณ เพียงคลิกที่ไอคอน สไตล์ ที่ด้านบนของหน้า:

ที่นี่ คุณสามารถจัดการจานสี เปลี่ยนการตั้งค่าการพิมพ์สำหรับองค์ประกอบต่างๆ และอื่นๆ
3. แก้ไขไฟล์ฟังก์ชั่นธีมของคุณ (โดยใช้ CSS และ PHP)
นี่อาจเป็นวิธีที่ท้าทายที่สุดในการแก้ไขธีม WordPress ของคุณ ด้วยเหตุผลดังกล่าว เราจึงแนะนำวิธีนี้สำหรับผู้ที่สะดวกเพิ่มและแก้ไขโค้ดเช่น PHP และ CSS สิ่งสำคัญคือต้องทำการสำรองข้อมูลไซต์ของคุณก่อนที่คุณจะพยายามแก้ไขธีม WordPress ด้วยวิธีนี้
ไฟล์ฟังก์ชั่นธีมของคุณ ( functions.php ) มีข้อมูลสำคัญทั้งหมดสำหรับธีมของคุณ รหัสที่นี่ใช้เพื่อลงทะเบียนรูปภาพเด่น วิดเจ็ต และอื่นๆ
คุณสามารถแก้ไขไฟล์นี้ได้โดยไปที่ Tools > Theme File Editor อย่างไรก็ตาม การเปลี่ยนแปลงใดๆ ที่คุณทำกับไฟล์ไม่น่าจะรอดจากการอัปเดตธีม
ดังนั้นจึงเป็นความคิดที่ดีที่จะใช้ปลั๊กอินเช่น Code Snippets แทน
วิธีนี้ยังทำได้ง่ายกว่ามาก (และเสี่ยงน้อยกว่า) เนื่องจากคุณไม่จำเป็นต้องแก้ไขไฟล์ฟังก์ชันธีมด้วยตนเอง นอกจากนี้ยังมีเอฟเฟกต์ต่าง ๆ มากมายที่คุณสามารถทำได้โดยใช้ PHP และ CSS
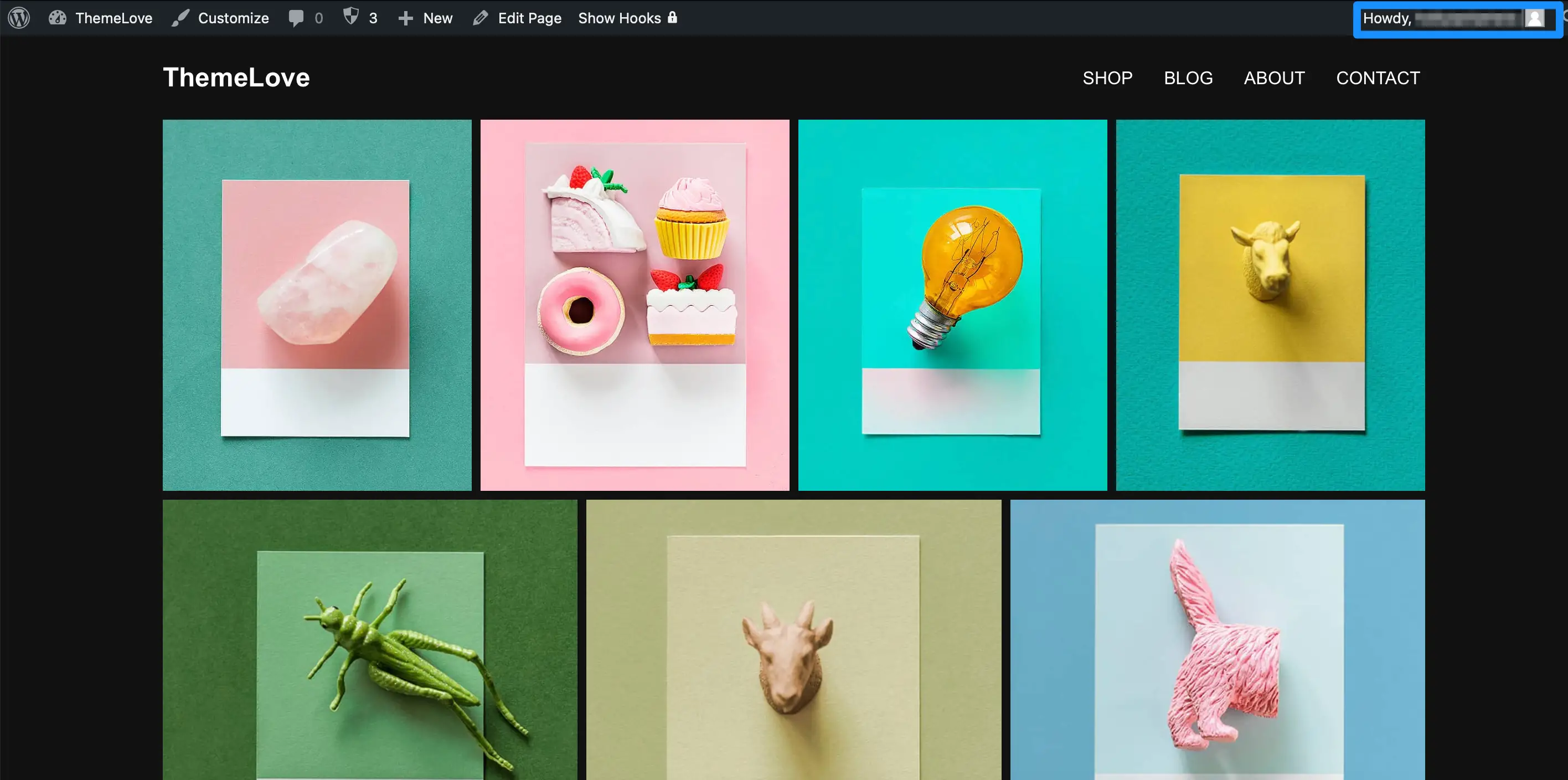
ตัวอย่างเช่น คุณอาจต้องการลบหมวดหมู่ออกจากหน้าแรกของคุณ หรือซ่อนหมายเลขเวอร์ชันของ WordPress คุณยังสามารถแทนที่ข้อความ "Howdy" ที่ผู้ใช้เห็นเมื่อคุณลงชื่อเข้าใช้ไซต์ของคุณ:

ในการทำเช่นนี้ คุณเพียงแค่ต้องค้นหาหรือสร้างรหัสที่ถูกต้อง คุณสามารถค้นหาตัวอย่างโค้ดที่มีประโยชน์มากมายในฟอรัม WordPress และในส่วนเรียนรู้ WordPress
เพิ่มข้อมูลโค้ดลงใน WordPress โดยใช้ปลั๊กอิน
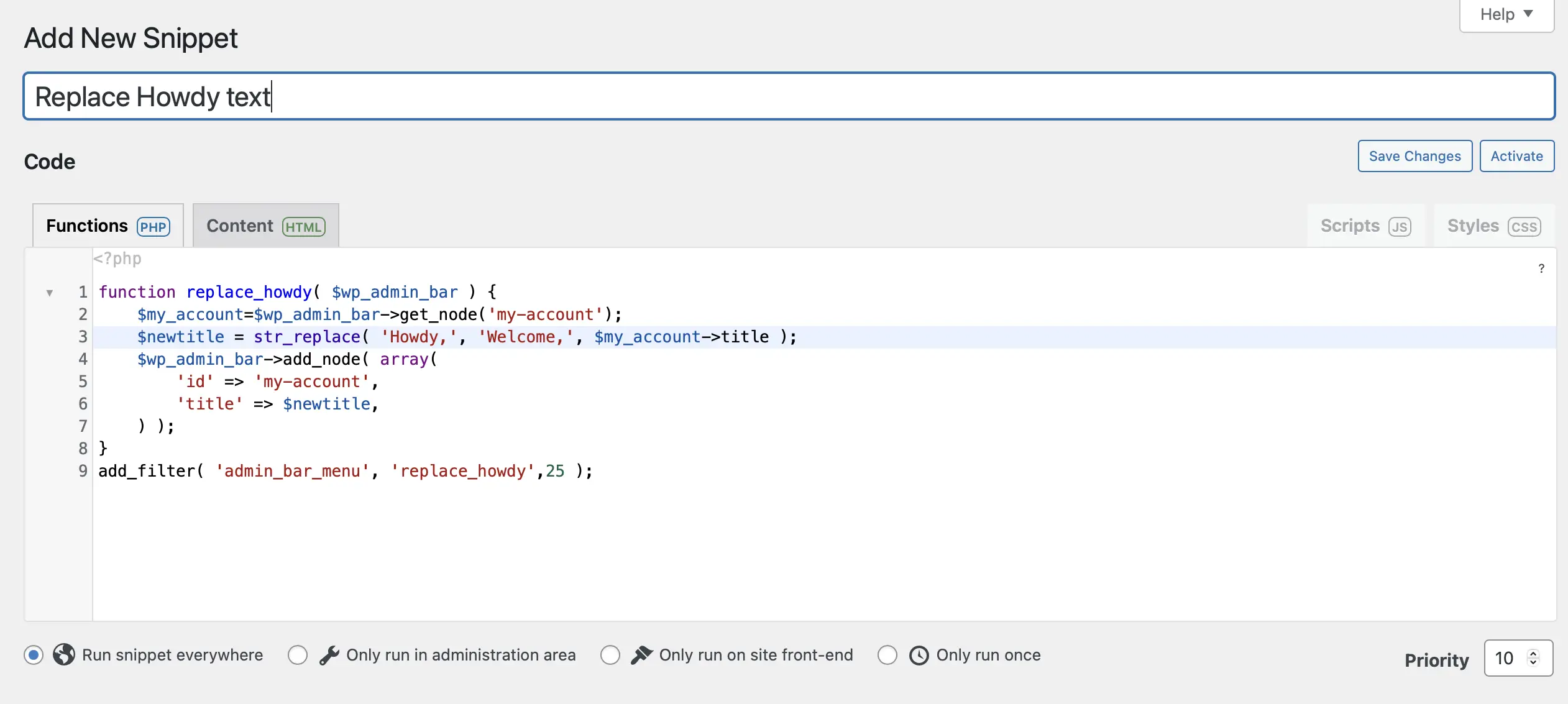
ในตัวอย่างของเรา เราตัดสินใจที่จะแทนที่ข้อความ "สวัสดี" ด้วย "ยินดีต้อนรับ" หากคุณต้องการทำเช่นเดียวกัน ให้ไปที่ Snippets > Add New ตั้งชื่อตัวอย่างของคุณเพื่อให้จดจำได้ และตรวจสอบให้แน่ใจว่าคุณอยู่ในแท็บ ฟังก์ชัน (PHP)
จากนั้นวางข้อมูลโค้ด:

จากนั้น ใช้ตัวเลือกด้านล่างฟิลด์ข้อความเพื่อกำหนดตำแหน่งที่โค้ดจะทำงาน ตัวอย่างเช่น คุณสามารถรันโค้ดทั่วทั้งไซต์ของคุณ ในพื้นที่การดูแลระบบ หรือเฉพาะส่วนหน้าเท่านั้น
คุณยังสามารถให้คำอธิบายตัวอย่างของคุณได้อีกด้วย สิ่งนี้มีประโยชน์หากคุณมีผู้ใช้รายอื่นในไซต์ของคุณที่ไม่เข้าใจการทำงานของตัวอย่างข้อมูล เมื่อคุณพร้อม ให้เลื่อนลงไปที่ด้านล่างสุดของหน้า แล้วคลิกที่ บันทึกการเปลี่ยนแปลงและเปิดใช้งาน
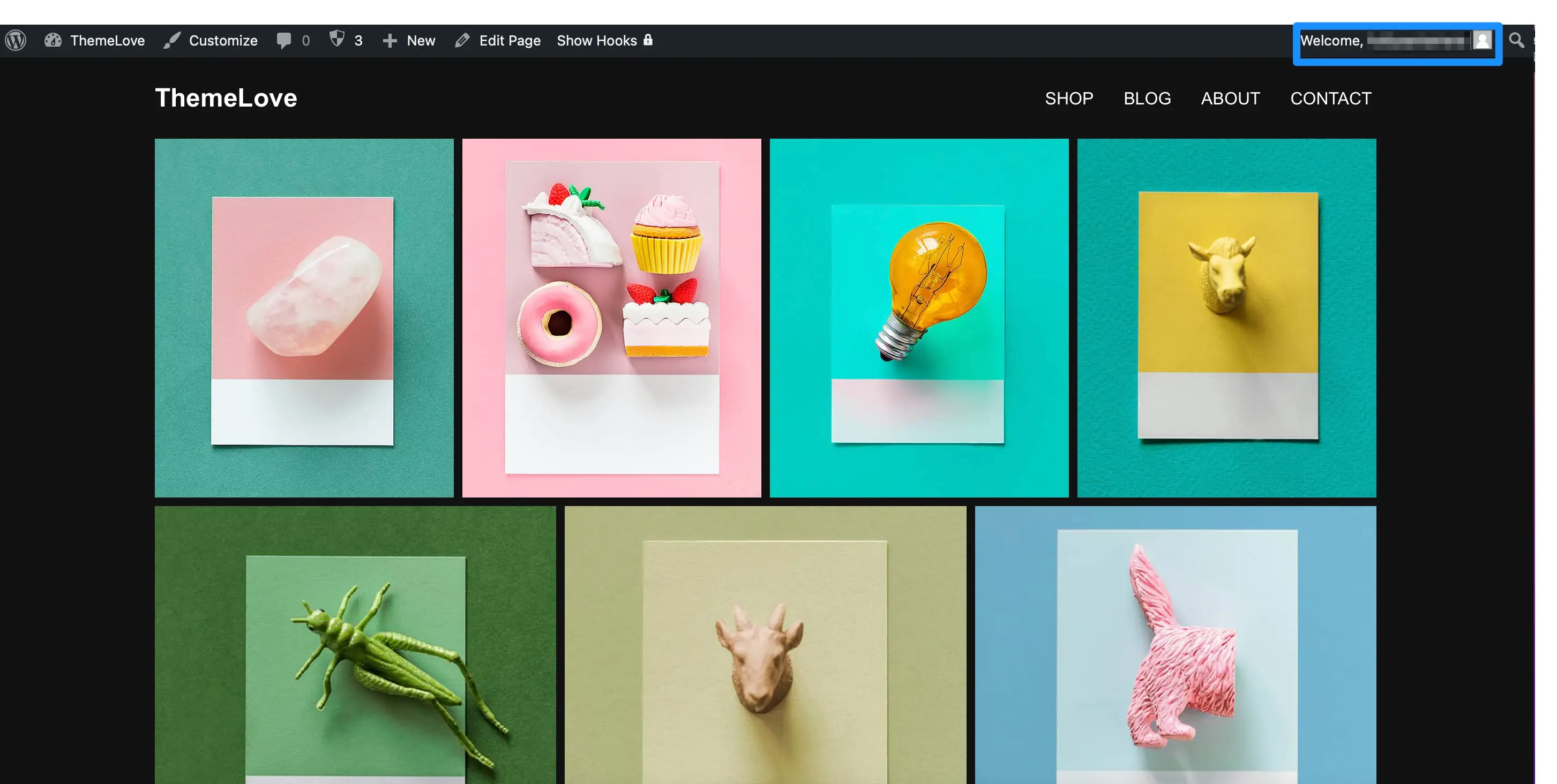
ตอนนี้ตรงไปที่ส่วนหน้าเพื่อดูการเปลี่ยนแปลงที่มีผล:

หากคุณต้องการย้อนกลับการเปลี่ยนแปลง เพียงไปที่ Snippets > All Snippets แล้วสลับปิดส่วนย่อยของโค้ด
บทสรุป
แม้ว่าธีม WordPress สามารถเป็นจุดเริ่มต้นที่ดีให้กับคุณ แต่ก็มักจะได้รับการออกแบบมาสำหรับการใช้งานทั่วไป ซึ่งหมายความว่าการออกแบบที่คุณเลือกอาจไม่เหมาะกับความต้องการและความชอบเฉพาะของคุณเสมอไป
โชคดีที่คุณสามารถแก้ไขธีม WordPress เพื่อทำให้ไซต์ของคุณมีเอกลักษณ์มากขึ้น
สรุป ต่อไปนี้เป็นสามวิธีในการแก้ไขธีม WordPress:
- ใช้ WordPress Customizer
- เข้าถึงตัวแก้ไขไซต์ WordPress
- แก้ไขไฟล์ฟังก์ชั่นธีมของคุณ (โดยใช้ PHP และ CSS)
คุณมีคำถามเกี่ยวกับวิธีแก้ไขธีม WordPress หรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
