3 วิธีในการลดจำนวนการตัด SVG
เผยแพร่แล้ว: 2023-01-31หากคุณต้องการลดจำนวนการตัด svg ให้น้อยที่สุด มีบางสิ่งที่คุณสามารถทำได้ ขั้นแรก คุณสามารถใช้ โปรแกรมแก้ไขเวกเตอร์ เช่น Adobe Illustrator เพื่อรวมเส้นทางบางส่วนเข้าด้วยกัน วิธีนี้จะลดจำนวนจุดที่เครื่องตัดต้องผ่าน และทำให้ไฟล์มีขนาดเล็กลงด้วย อีกวิธีหนึ่งในการลดจำนวนการตัด svg คือการใช้รูปแบบไฟล์อื่น ตัวอย่างเช่น คุณสามารถใช้ไฟล์ DXF ซึ่งออกแบบมาสำหรับเครื่องตัดโดยเฉพาะ ไฟล์เหล่านี้มักจะมีขนาดเล็กกว่าและมีจุดน้อยกว่า ซึ่งหมายความว่าเครื่องตัดจะมีเวลาตัดได้ง่ายขึ้น สุดท้าย คุณสามารถลองทำให้การออกแบบไฟล์ svg ของคุณง่ายขึ้น ซึ่งหมายถึงการลบจุดและส่วนโค้งที่ไม่จำเป็นออก และทำให้การออกแบบโดยรวมง่ายขึ้น วิธีนี้จะทำให้ไฟล์มีขนาดเล็กลงและตัดได้ง่ายขึ้น และยังทำให้โอกาสที่เครื่องตัดจะทำผิดพลาดน้อยลงด้วย
ไฟล์ SVG มีมาร์กอัป XML ที่แจ้งเว็บเบราว์เซอร์ว่าจะแสดงผลอย่างไร คุณต้องล้างโค้ดด้วยตนเองเพื่อเพิ่มประสิทธิภาพ ไฟล์ SVG ของคุณ เครื่องมืออัตโนมัติอย่าง Kraken.io สามารถทำงานทั้งหมดแทนคุณได้ ฉันลดไอคอนแว่นขยายลงประมาณ 27% โดยใช้เคล็ดลับนี้ ทำให้ได้ภาพที่มีคุณภาพสูงมาก
เป็นไปได้ไหมที่จะบีบอัด Svg?

ฉันจะบีบอัดรูปภาพ SVG ได้อย่างไร คุณต้องนำเข้า ไฟล์ภาพ SVG ก่อน : ลากและวางหรือคลิกภายในพื้นที่สีขาวเพื่อเลือกไฟล์จากรายการ หากต้องการเปลี่ยนการตั้งค่าการบีบอัด ให้คลิกปุ่มบีบอัด เมื่อกระบวนการของคุณเสร็จสิ้น คุณจะสามารถดาวน์โหลดไฟล์ผลลัพธ์ของคุณได้
วัตถุประสงค์ของ ไฟล์ sva คือการแบ่งปันภาพบนอินเทอร์เน็ต ไฟล์เหล่านี้มักใช้กับเครื่องเช่น Cricut นอกจากนี้ ยังได้รับการออกแบบให้มีความคมชัดสูงสำหรับการพิมพ์และการประดิษฐ์ ในการใช้งานอย่างมีประสิทธิภาพ คุณต้องสามารถบีบอัดข้อมูลเหล่านี้ได้ ไม่ว่าคุณจะจัดเก็บไฟล์ของคุณใน DropBox บันทึกไฟล์รูปภาพในฮาร์ดไดรฟ์ภายนอก หรือจัดเก็บผ่านเว็บเบราว์เซอร์ จำเป็นต้องมีการบีบอัด การใช้การบีบอัดเพื่อขยายโซลูชันที่เก็บข้อมูลเสมือนของคุณ คุณสามารถเพิ่มจำนวนรายการที่เก็บข้อมูลเสมือนที่คุณมีได้ ไฟล์หลายประเภทไม่บีบอัดเท่าประเภทอื่น
รูปแบบไฟล์ SVGZ สามารถนำไปใช้ในแอพพลิเคชั่นที่หลากหลาย รวมถึงเว็บเบราว์เซอร์ อีเมลไคลเอ็นต์ และ Bitmap Graphics Officer นอกจากนี้ยังสามารถใช้เพื่อแลกเปลี่ยนภาพ SVG ผ่านเครื่องมือการทำงานร่วมกันเช่น GIMP และ Inkscape เนื่องจากขนาดที่เล็กกว่า ไฟล์ SVGZ จึงสามารถส่งผ่านอินเทอร์เน็ตได้อย่างมีประสิทธิภาพมากกว่าไฟล์ที่ไม่มีการบีบอัด ไฟล์เหล่านี้สามารถใช้เพื่อบันทึกภาพ SVG ที่มีขนาดใหญ่ขึ้นได้ เนื่องจากใช้พื้นที่บนฮาร์ดไดรฟ์น้อยลง
ทำไม Svg ของฉันถึงใหญ่มาก

เป็นผลให้ไฟล์ SVG มีข้อมูล (ในรูปแบบของเส้นทางและโหนด) มากกว่าไฟล์ PNG รูปภาพ PNG สามารถลดขนาดได้หลายวิธี ในขณะที่รูปภาพ SVG สามารถลดขนาดได้ในบางวิธีเท่านั้น
ชุดรูปแบบมาพร้อมกับโลโก้ 3KVG และการออกแบบของนักออกแบบคือ 33KVG ฉันได้ลองปรับโลโก้ใหม่ให้เหมาะสมแล้ว แต่มีขนาดเพียง 14 KB เท่านั้น มีข้อมูลมากกว่า (เช่น เส้นทางและโหนด) มากกว่าไฟล์ PNG ซึ่งมีข้อมูลน้อยกว่า (เช่น ตัวอักษรและอักขระ) รูปภาพถูกอธิบายด้วยข้อความบีบอัดที่มนุษย์สามารถอ่านได้ในไฟล์ SVG ไฟล์ PNG ใช้ข้อมูลไบนารีที่บีบอัดเพื่อจัดเก็บข้อมูลไบนารีที่แน่นอน เพื่อแก้ไขปัญหานี้ ให้ใช้ไฟล์ SVGZ ซึ่งเป็นไฟล์ SVG ที่บีบอัดด้วย gzip มันอาจจะเล็กหรือไม่เท่า PNG เพราะธรรมชาติของ SVG ทำให้มันเล็กลง
มีตัวเลือกเล็กน้อยสำหรับจัดการกับสิ่งนี้ ไลบรารี d3.svg ช่วยให้คุณสร้าง SVG ได้อย่างรวดเร็ว ในขณะที่ฟังก์ชัน d3.scale() ช่วยให้คุณปรับขนาดได้อย่างรวดเร็ว ใช้งานได้ดี แต่อาจใช้งานยากเล็กน้อย อีกทางเลือกหนึ่งคือการใช้ฟังก์ชัน d3.extent() เพื่อคำนวณขนาดของ SVG ก่อนที่จะแสดงผล นี่เป็นการใช้งานที่ซับซ้อนกว่า แต่ช่วยให้คุณสามารถกำหนดขนาดของ SVG ได้โดยไม่ต้องกังวลว่าจะถูกปรับขนาดบนหน้า ผลลัพธ์ขึ้นอยู่กับสถานการณ์ทั้งหมด การใช้ขนาดที่ระบุเมื่อสร้าง SVG มักจะเพียงพอหากคุณต้องการแสดงผลสำหรับแสดงบนหน้าเท่านั้น หากคุณใช้ SVG เพื่อแสดงข้อมูลที่จะลดขนาดลงในหน้า การใช้ฟังก์ชันขยาย () เป็นตัวเลือกที่ดีกว่า
ฉันจะลดขนาด Svg ได้อย่างไร
ฉันจะปรับขนาด รูปภาพ sva ได้อย่างไร ในการเริ่มต้น คุณต้องดาวน์โหลดและบันทึกไฟล์รูปภาพ SVG ก่อน: ลากและวางไฟล์รูปภาพของคุณ หรือคลิกพื้นที่สีขาวเพื่อเลือกไฟล์ที่จะบันทึก หลังจากที่คุณเลือกการตั้งค่าการปรับขนาดแล้ว ให้คลิกที่ปุ่มปรับขนาด หลังจากดำเนินการเสร็จสิ้น คุณจะสามารถดาวน์โหลดผลลัพธ์ของคุณได้
ไฟล์ Svg หนักไหม
เนื่องจากขึ้นอยู่กับการคำนวณทางคณิตศาสตร์มากกว่าล้านพิกเซล ภาพ SVG จึงเบากว่าภาพแรสเตอร์อย่างมาก พวกเขาเก็บข้อมูลจำนวนมากในรูปแบบขนาดไฟล์ที่ค่อนข้างเล็ก (ตรงข้ามกับขนาดไฟล์ขนาดใหญ่สำหรับภาพแรสเตอร์)
Svg ใหญ่กว่า Jpeg หรือไม่
ในกรณีส่วนใหญ่ รูปภาพ SVG จะมีขนาดใหญ่กว่ารูปภาพ JPEG Adobe Photoshop ไม่อนุญาตให้คุณเปลี่ยนภาพ ภาพ SVG ส่วนใหญ่เป็นข้อความและสามารถแก้ไขได้ง่าย สามารถดูภาพ JPEG ได้โดยใช้คอมพิวเตอร์
ลดขนาด Svg Css

วิธีหนึ่งในการลดขนาดภาพ SVG คือการใช้ CSS เมื่อใช้ CSS คุณสามารถระบุความกว้างและความสูงของรูปภาพได้ ซึ่งจะช่วยลดขนาดไฟล์ของรูปภาพ อีกวิธีในการลดขนาดรูปภาพ SVG คือการใช้เครื่องมือที่สามารถปรับแต่งรูปภาพได้
คุณสามารถปรับและลดขนาดไฟล์ของ SVG ได้ด้วยคำแนะนำนี้ เนื่องจาก SVG สามารถโหลดหน้าเว็บได้เร็วที่สุดเท่าที่จะเป็นไปได้ จึงมักถูกใช้โดยนักออกแบบส่วนหน้า ไฟล์ขนาดใหญ่เป็นสิ่งที่หลีกเลี่ยงไม่ได้ใน SVG ที่ซับซ้อน หากคุณต้องการให้เว็บไซต์ของคุณโหลดอย่างรวดเร็ว คุณต้องลบไบต์จาก SVG ของคุณตามที่กล่าวไว้ในบทความนี้ หลังจากบันทึก SVG แล้ว จุดที่ซ้ำซ้อนในโค้ดมักจะลบออกได้ยาก เช่นเดียวกับการงมเข็มในมหาสมุทร เครื่องมือที่จัดทำโดย Astute Graphics ทำให้ง่ายต่อการลบจุดยึดที่ไร้ประโยชน์ อาจมีหลายเลเยอร์และสไตล์ในเส้นทางที่สามารถรวมเป็นเส้นทางเดียวได้หากเลเยอร์ทั้งหมดรวมกัน

หากคุณมีไอเท็มคลุมสีม่วงกองโต คุณสามารถแท็กทั้งหมดนั้นในแท็กกลุ่มได้อย่างง่ายดาย แอตทริบิวต์ส่วนใหญ่สามารถปรับให้เข้ากับสิ่งนี้ได้ แต่คลาส CSS ก็สามารถปรับได้เช่นกัน จำเป็นอย่างยิ่งที่จะต้องใช้องค์ประกอบ >use> เพื่อระบุรูปร่างที่ซ้ำกัน ยิ่งทำซ้ำมาก ยิ่งประหยัดได้มาก เป็นไปไม่ได้เสมอไปที่จะบรรลุการออกแบบที่เฉพาะเจาะจงโดยใช้ sva สิ่งสำคัญคือต้องเลือกโหมดที่เหมาะสมเพื่อไม่ให้ไฟล์ของคุณล้นเกิน เส้นทางสัมพัทธ์ที่คุณใช้อาจไม่แม่นยำเท่ากับเส้นทางหลักของคุณ แต่สามารถช่วยให้คุณละเว้นตัวเลขสองสามหลักที่นี่และที่นั่นได้
แนวโน้มคือการใช้คำสั่งสัมพัทธ์มากกว่าคำสั่งสัมบูรณ์โดยทั่วไป ในโหมดการสแนปพิกเซล ให้ใช้ Illustrator เพื่อสร้างจำนวนพิกเซลทั้งหมดที่ผลิตโดยเอาต์พุตนี้ เนื่องจาก SVG ไม่สามารถวางเส้นขีดตรงกลางเส้นทางเมื่อใช้กับเส้นขีด 1, 3 หรือเลขคี่อื่นๆ Illustrator จึงวางพิกัดเส้นกึ่งกลางระหว่างพิกเซลโดยอัตโนมัติเมื่อใช้เส้นขีด 1, 3 หรือเลขคี่อื่นๆ ตัวเลข.
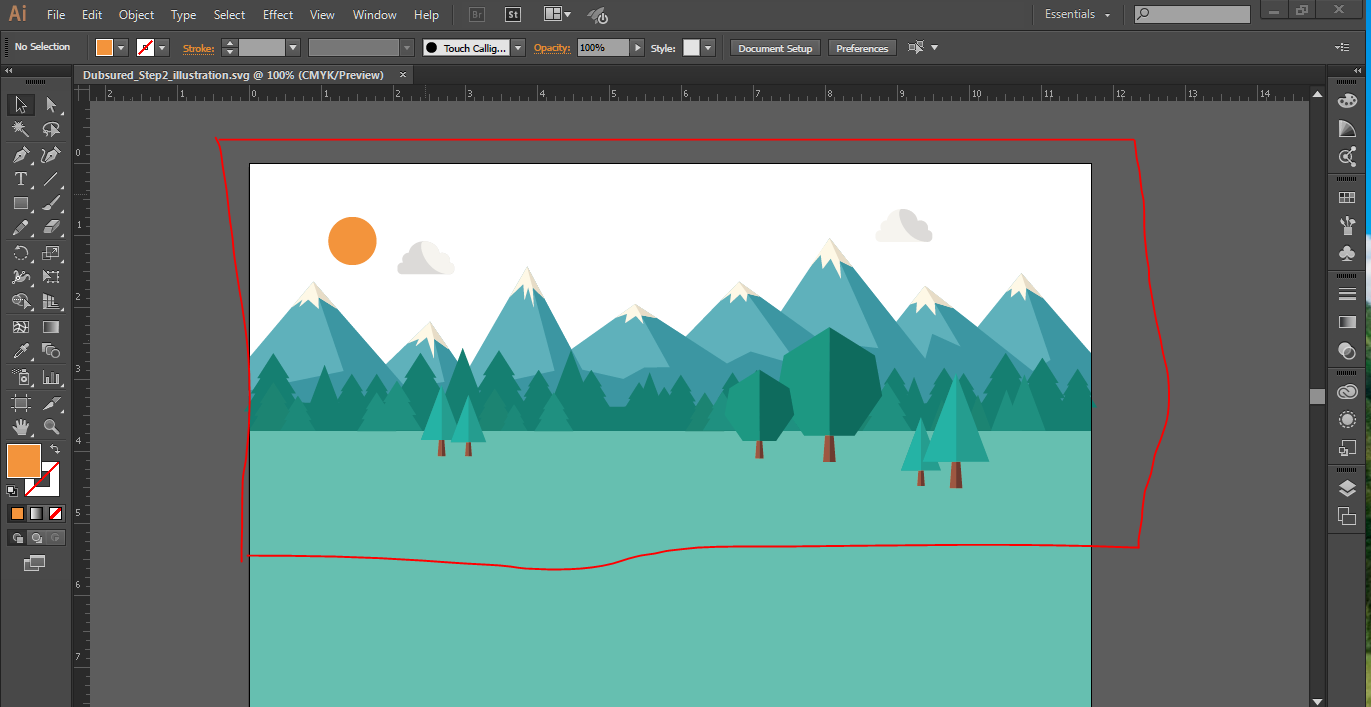
ลดขนาดไฟล์ Svg Illustrator
มีสองสามวิธีในการลดขนาดไฟล์ของไฟล์ svg ใน Illustrator วิธีหนึ่งคือการลดจำนวนจุดยึด ซึ่งสามารถทำได้โดยการเลือกวัตถุและไปที่ Object>Path>Simplify อีกวิธีหนึ่งในการลดขนาดไฟล์คือการใช้ฟังก์ชัน Save for Web ภายใต้ File>Export ซึ่งจะทำให้คุณมีตัวเลือกในการลดขนาดไฟล์เพิ่มเติมโดยเลือกการตั้งค่าคุณภาพที่ต่ำกว่า
การปรับให้เหมาะสมของไฟล์ SVG เริ่มต้นด้วยการสร้างไฟล์ และจะดำเนินต่อไปจนกว่าจะส่งออก หลังจากสร้างเว็บเพจ HTML เสร็จแล้ว ไม่ใช่เรื่องแปลกที่จะมีการสร้างมาไม่ดี ซึ่งได้แก่ รูปแบบ ตรวจสอบให้แน่ใจว่ารูปวาดของคุณมีโครงสร้าง ไฟล์ Illustrator แตกต่างจากภาพบิตแมปตรงที่ไม่ใช่ตารางพิกเซล การใช้องค์ประกอบง่ายๆ เช่น เส้นตรง และวงกลมในบางกรณีจะเป็นประโยชน์ รูปร่างที่เรียบง่ายนั้นใช้โค้ดในการรักษาและแก้ไขน้อยกว่ารูปร่างที่ซับซ้อน เนื่องจากมีขนาดไฟล์ที่เล็กกว่าและโค้ดที่น้อยกว่า
นี่เป็นเพราะการลดลงของข้อมูลพาธและขนาดไฟล์ที่เกิดจากการทำให้พาธง่ายขึ้น ด้วยเหตุนี้ ข้อความจึงเป็นองค์ประกอบที่แตกต่างจากรูปลักษณ์ที่ค้นหาได้ เข้าถึงได้ และปรากฏขึ้นอีกครั้งได้ง่าย หากคุณต้องการแปลงไฟล์ข้อความ ให้เป็นพาธแทนที่จะเป็นไฟล์ข้อความ ในการใช้ ' ฟิล เตอร์ SVG ' ให้เลือก Illustrator หรือ Photoshop Filter Effects ในเวอร์ชัน 2015.2 illustrator2 ได้เพิ่มแผงการส่งออกใหม่สำหรับไฟล์ที่ปรับแต่งเว็บ คุณสามารถจัดรูปแบบ SVG ของคุณได้โดยเลือกตัวเลือกใดก็ได้จากสามตัวเลือกในรายการแบบเลื่อนลงรายการแรก แม้ว่าข้อความโครงร่างจะช่วยให้คุณควบคุมการพิมพ์ด้วยภาพได้อย่างสมบูรณ์ แต่ก็มีค่าใช้จ่ายสูงเช่นกัน เนื่องจากขนาดไฟล์จะใหญ่เกินไป และข้อความจะสูญเสียความสามารถในการแก้ไขและค้นหา
โค้ดประเภทนี้ใช้ตัวอักษรจำนวนมากในการสุ่มตัวอักษรจำนวนมาก ในขณะที่ Minimal ใช้ตัวอักษรสุ่มจำนวนน้อย จำนวนตำแหน่งทศนิยม พิกัดของคุณจะถูกเติมหลังจากจุดทศนิยมถูกกำหนดโดยตำแหน่งทศนิยม ในกรณีส่วนใหญ่ จะนิยมเก็บตัวอักษรไว้เป็นทศนิยม 1 ตำแหน่ง ต้องเลือกตัวเลือกนี้หากคุณกำลังส่งออกกราฟิกเวอร์ชันสำเร็จรูปที่จะผลิต คุณอาจพบตัวเลือกเพิ่มเติมที่เรียกว่า ใช้ Artboards เมื่อคุณเลือก ส่งออกเป็น... ในกล่องโต้ตอบการส่งออก ซึ่งจะมีประโยชน์เมื่อคุณต้องการส่งออกอาร์ตบอร์ดหลาย ๆ ไฟล์เป็นไฟล์แยกกัน
ปรับ Svg ให้เหมาะสมสำหรับเว็บ
เมื่อคุณส่งออกไฟล์ SVG มีตัวเลือกมากมายที่คุณสามารถเลือกเพื่อเพิ่มประสิทธิภาพให้กับเว็บได้ ซึ่งรวมถึงการเลือกรูปแบบไฟล์ที่เหมาะสม การบีบอัดไฟล์ และการใช้ขนาดที่ถูกต้อง
มีข้อดีมากมายในการใช้ SVG (กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้) สำหรับโครงการเว็บ รวมถึงขนาดไฟล์ที่ต่ำกว่าและการทำงานกับพวกเขาได้ง่ายขึ้น เป็นเรื่องปกติที่ไลบรารีไอคอนจะจัดเตรียมเนื้อหา SVG ที่ได้รับการปรับให้เหมาะสมแล้ว คุณอาจเรียกใช้กราฟิกของคุณเองหรือที่ออกแบบโดยนักออกแบบรายอื่นได้ผ่านขั้นตอนการเพิ่มประสิทธิภาพไม่กี่ขั้นตอน การอัปโหลดไฟล์ SVG หรือการอัปโหลดโค้ดโดยตรงจะส่งคืนโค้ดไปยังตัวแก้ไข คุณอาจต้องลดขนาด SVG ลงอย่างมาก ทั้งนี้ขึ้นอยู่กับตัวเลือกที่คุณเลือก ตัวเลือกส่วนใหญ่สำหรับไอคอนอย่างง่ายสามารถตรวจสอบได้โดยไม่ส่งผลต่อผลลัพธ์ของการดำเนินการเฉพาะ ภาพประกอบที่ซับซ้อนมักไม่ได้รับการตัดต่ออย่างง่ายดายจนส่งผลต่อผลลัพธ์สุดท้าย
เราสามารถเลือก File > Save as และเลือกรูปแบบ SVG ใน Illustrator คุณสามารถเปลี่ยนเส้นทางของข้อความได้โดยเลือก จากนั้นพิมพ์และเลือกแปลงเป็นโครงร่างใน Illustrator เมื่อใช้ตัวเลือกขยาย คุณยังสามารถเปลี่ยนวิธีแปลงพื้นที่ของรูปภาพ เช่น รูปแบบเรียบง่าย เป็นเส้นทางแต่ละเส้นทางได้ มีหลายวิธีในการใช้ SVG แบบอินไลน์ รวมถึงใช้เป็นไอคอนและสไปรต์ เนื่องจากเราใช้เส้นทาง เราจึงสามารถสั่งให้ SVG ทั้งหมดสืบทอดสีปัจจุบัน แทนที่จะใช้คุณสมบัติเติม ซึ่งจะช่วยในการพัฒนาระบบไอคอน หากต้องการจัดรูปแบบด้วย CSS เราจำเป็นต้องลบแอตทริบิวต์การเติมออกจาก SVG
กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้: รูปแบบไฟล์ที่เหมาะสำหรับการออกแบบเว็บไซต์
เหมาะสำหรับภาพคุณภาพสูงและสามารถปรับขนาดได้ทุกขนาด คุณอาจเลือกรูปแบบไฟล์ตามข้อจำกัดด้านขนาดไฟล์ เช่น หากคุณต้องการปรับปรุง SEO ด้วยการโหลดเว็บไซต์ด้วยรูปภาพอย่างรวดเร็ว คุณอาจเลือกไฟล์ JPG
Scalable Vector Graphics (SVG) เป็นวิธีที่ดีในการนำกราฟิกไปใช้ในการออกแบบเว็บอย่างรวดเร็ว ตัวอย่างเช่น ไฟล์ JPEG และ PNG มีขนาดไฟล์ที่ใหญ่มาก ทำให้เว็บไซต์ใช้งานไม่ได้เนื่องจากเบราว์เซอร์ของผู้เข้าชมพยายามดาวน์โหลดข้อมูลทั้งหมดที่อยู่ในนั้น ไฟล์ SVG มีขนาดไฟล์ที่เล็กกว่ามากและความเร็วในการโหลดที่เร็วกว่ามาก ตรงกันข้ามกับไฟล์ที่ไม่มีความหมาย
นอกเหนือจากการปรับปรุงประสบการณ์ของผู้ใช้แล้ว การใช้ภาพ SVG ยังสามารถปรับปรุงการเพิ่มประสิทธิภาพเครื่องมือค้นหาของไซต์ของคุณได้หลายวิธี เครื่องมือค้นหายังสามารถอ่าน รวบรวมข้อมูล และจัดทำดัชนีรูปภาพของคุณโดยใช้รูปแบบข้อความ ซึ่งเพิ่มคุณค่าให้กับการค้นหาเนื้อหาโดยใช้คำว่า "ค้นหา"
