30 ฟรี CSS3 & HTML เทมเพลตตาราง 2022
เผยแพร่แล้ว: 2022-02-08หลังจากค้นคว้าเกี่ยวกับเทมเพลตตาราง HTML และ CSS3 ฟรีเป็นเวลาหลายเดือน เราตัดสินใจที่จะยกระดับไปอีกขั้นด้วยทางเลือกที่ยืดหยุ่นของเรา
เรายึดตามความสามารถในการอ่าน ความยืดหยุ่น และความสะดวกในการใช้งาน มือใหม่และมือโปร – ยินดีต้อนรับ
คุณจะไม่ต้องนำเสนอข้อมูลอย่างมืออาชีพอีกต่อไป เก็บสถิติและข้อมูลมากมายให้เป็นระเบียบมากขึ้นด้วยตัวอย่างข้อมูลฟรีที่ ใช้งานได้จริง ของเราอย่างเหลือเชื่อ
และ. มากกว่า. สามารถเข้าถึงได้
เป็นเรื่องง่ายและรวดเร็วในการสร้างตารางที่ทันสมัยโดยใช้เทมเพลตของเรา ต้องขอบคุณ โค้ดที่ใช้งานง่าย และ เล ย์เอาต์ที่ตอบสนอง คุณประหยัดเวลาได้มาก
สนุก!
เทมเพลตตาราง CSS3 ที่ดีที่สุด
ตารางคอลัมน์คงที่โดย Colorlib

นี่คือตารางที่มี คอลัมน์คงที่ และ การเลื่อนในแนวนอน หากคุณกำลังมองหาเพื่อหลีกเลี่ยงการสร้างโต๊ะจากพื้นดิน อย่าลังเลที่จะใช้ทางเลือกที่โดดเด่นนี้แทน
สำหรับทุกคนที่กำลังค้นหาบางสิ่งที่แตกต่าง นี่คือการออกแบบในอุดมคติที่จะตอบโจทย์ได้ ใช้เพื่อแสดงสถิติหรือข้อมูลและข้อมูลอื่น ๆ ที่คุณต้องการแบ่งปันทางออนไลน์

ในกรณีนี้ เราได้เพิ่มแถวบนสุดคงที่สำหรับแต่ละตารางที่ยังคงอยู่บนเลื่อน คุณสามารถ ปรับแต่ง แนวคิดนี้เพิ่มเติมเพื่อให้ได้ผลลัพธ์ที่คุณต้องการ
โปรดทำถ้าคุณต้องการสร้างแบรนด์ใด ๆ จากการออกแบบตารางทั้งสองแบบ คุณสามารถเปลี่ยนสีและทำให้เป็นไปตามข้อบังคับของคุณได้อย่างแม่นยำ
สิ่งเหล่านี้สนับสนุนจุดมุ่งหมายและความตั้งใจที่แตกต่างกันมากมาย เพื่อรองรับวัตถุประสงค์ที่หลากหลาย สร้างตารางเวลาสำหรับชั้นเรียนของคุณหรือแบ่งปันข้อมูลอื่น ๆ อะไรก็เป็นไปได้
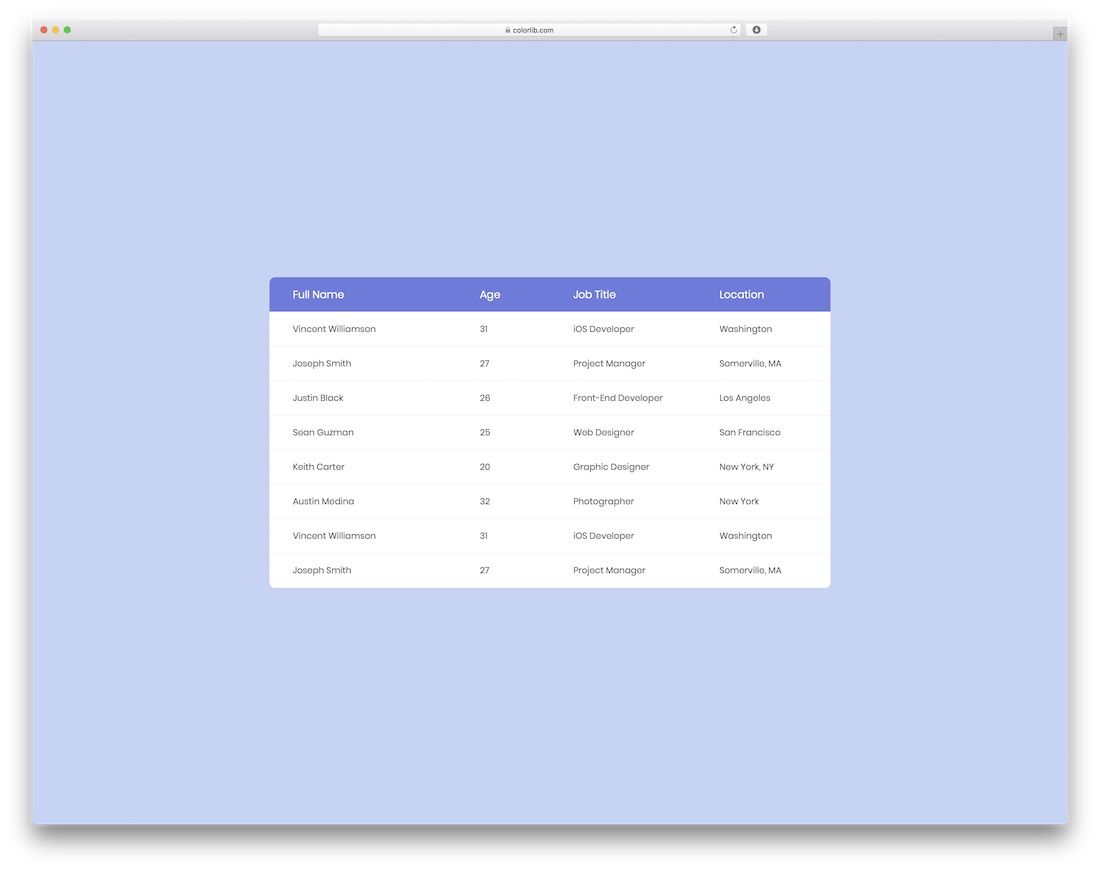
ตารางพร้อมไฮไลท์แนวตั้งและแนวนอนโดย Colorlib

ตาราง HTML5 และ CSS3 เหล่านี้มาพร้อมกับไฮไลต์สำหรับแถวแนวตั้งและแนวนอน เราทำให้แน่ใจว่าจะมีรูปแบบต่างๆ มากมาย ดังนั้นคุณสามารถเลือกรูปแบบที่เหมาะกับคุณได้มากที่สุด
แทนที่จะเป็นหนึ่งเดียว คุณจะได้รับคอลเลกชั่นที่ยอดเยี่ยมของ หก ทางเลือกที่ดีโดยไม่เสียค่าใช้จ่ายใดๆ ทั้งสิ้น
กดปุ่มดาวน์โหลด และคุณสามารถเริ่มใช้ตารางเหล่านี้กับเว็บแอปพลิเคชันของคุณได้แล้ว ปรับแต่งให้เข้ากับสไตล์ของคุณได้อย่างแม่นยำ
มีสีทึบและมีเอฟเฟกต์การไล่ระดับสีและขอบที่กลมและแหลม นำเสนอข้อมูลบนหน้าของคุณ อย่างน่าทึ่ง โดย แทบไม่ต้อง ทำอะไรเลย
ตารางตอบสนอง V1 โดย Colorlib

ตารางที่ปรับเปลี่ยนตามอุปกรณ์เป็นปัญหาใหญ่เสมอมา เนื่องจากคุณไม่สามารถปรับขนาดตารางให้ถึงจุดหนึ่งเพื่อให้มีประโยชน์ได้
ไม่อีกแล้ว.
ตาราง HTML/CSS เหล่านี้จะทำงานได้ดีบนอุปกรณ์เคลื่อนที่ทุกชนิด ไม่ว่าจะเป็น Table V1 โดย Colorlib หรือผลิตภัณฑ์อื่น ๆ ในรายการนี้ ประสิทธิภาพจะอยู่ในอันดับต้น ๆ ในทุกอุปกรณ์และแพลตฟอร์ม
เพลิดเพลินไปกับการออกแบบที่ติด หู แต่ เรียบง่าย และทำให้โต๊ะเป็นของคุณด้วยการคลิกปุ่ม
ใช้สำหรับการสั่งซื้อ ราคา กำหนดการ คุณตั้งชื่อมัน คุณมีตัวเลือกและความเป็นไปได้มากมาย ตราบใดที่คุณไม่จำกัดตัวเอง
ตารางตอบสนอง V2 โดย Colorlib

นี่คือเทมเพลตตาราง HTML/CSS ที่คล้ายกับเทมเพลตก่อนหน้า เนื่องจากมีลักษณะที่สะอาด ทันสมัย และสร้างสรรค์ แทนที่จะ ทำสิ่งต่าง ๆ ให้ซับซ้อนเกินไป ให้ยึดติดกับการออกแบบที่เรียบง่าย คุณมีการรับประกันว่าทุกคนจะเพลิดเพลินกับเนื้อหาของคุณอย่างเต็มที่
เช่นเดียวกับเทมเพลตตาราง จะซับซ้อนไปทำไมถ้าไม่จำเป็น?
ตารางนี้มีเลย์เอาต์ที่ตอบสนองซึ่งปรับให้เข้ากับสมาร์ทโฟน แท็บเล็ต และคอมพิวเตอร์เดสก์ท็อปในทันที นอกจากนี้ยังมีเอฟเฟกต์โฮเวอร์ที่ดีที่จะเพิ่มสีสันให้คุณเท่านั้น
ปล่อยให้โต๊ะทำงาน ส่วนสำคัญ ให้กับคุณในขณะที่คุณมุ่งเน้นที่การปรับแต่งเท่านั้น
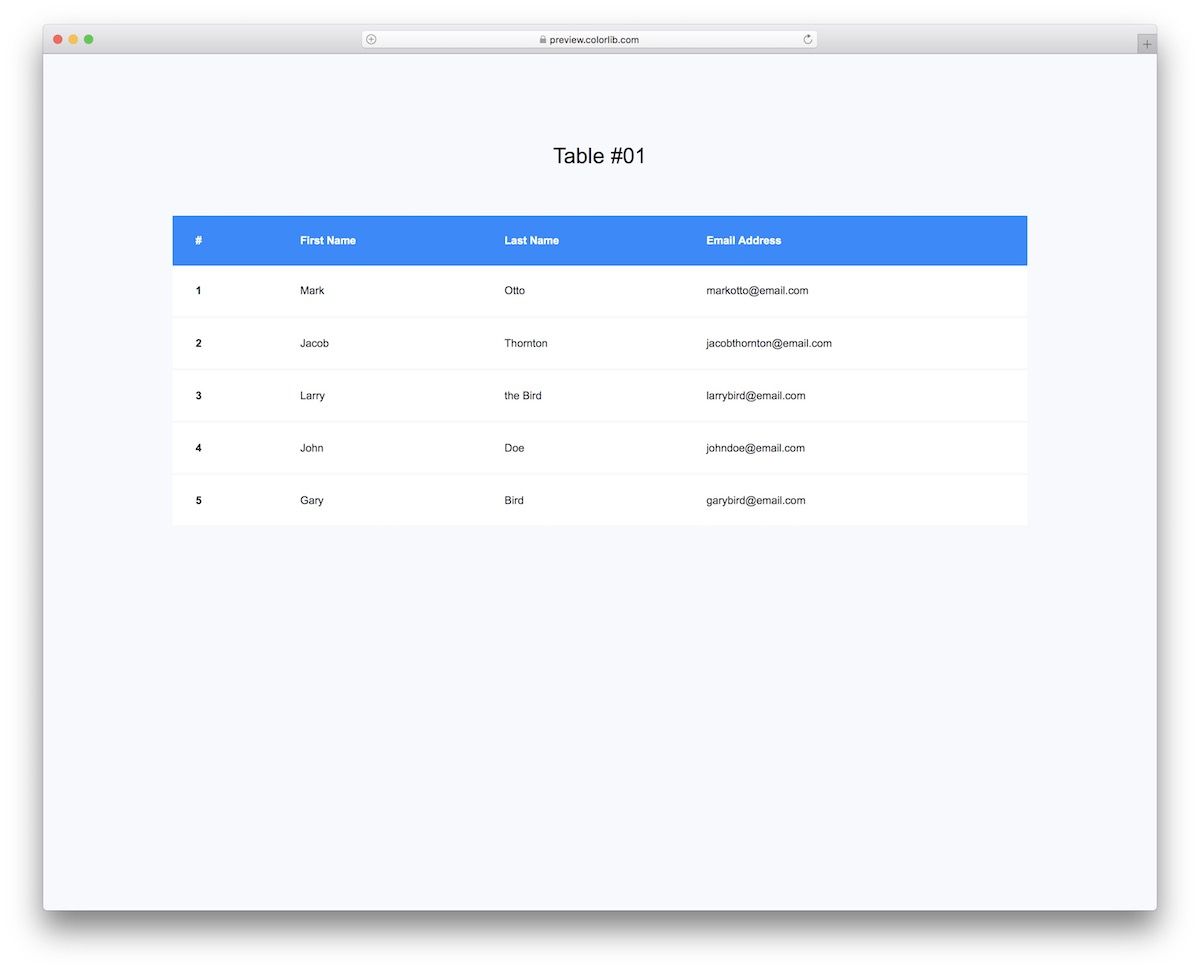
ตาราง V01

ตาราง V01 สะอาดและตรงประเด็น
ข้อมูลโค้ดฟรีนี้จะช่วยคุณได้อย่างแน่นอน หากคุณเป็นผู้ใช้ตามการนำเสนอที่ เรียบ ง่าย
เทมเพลตนี้ยังมีการออกแบบพื้นฐานด้วยแบนเนอร์สีน้ำเงิน ซึ่งคุณสามารถเปลี่ยนได้ตามความต้องการและข้อบังคับของคุณ
เนื่องจากเป็นตาราง Bootstrap มันจึง ทำงาน บนหน้าจอต่างๆ ได้อย่างไม่มีที่ ติ
ข้อมูลเพิ่มเติม / ดาวน์โหลด
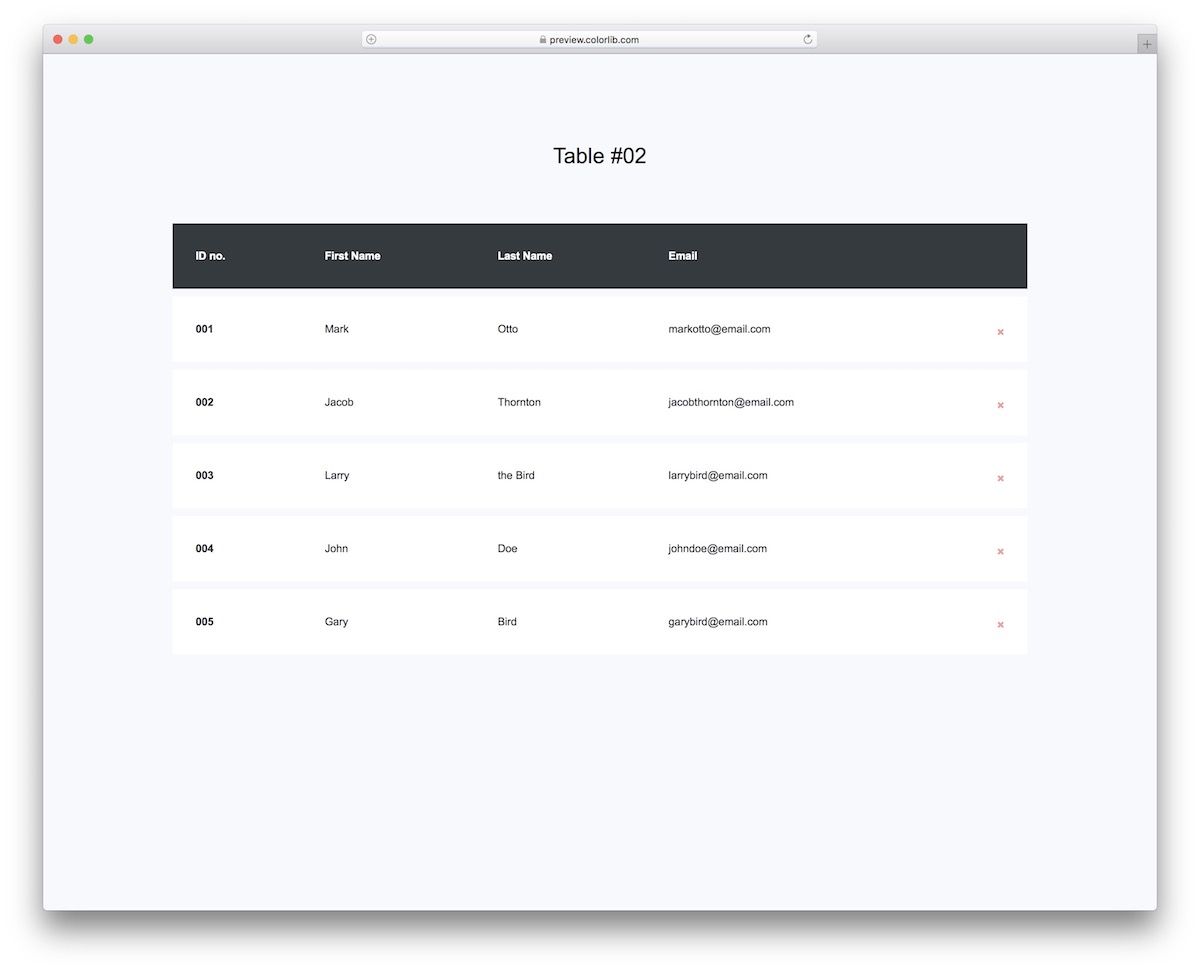
ตาราง V02

ในระดับหนึ่ง Table V02 ค่อนข้างคล้ายกับ Table V01 แต่มาพร้อมกับคุณสมบัติพิเศษ
มันมีเครื่องหมาย X ที่ - แน่นอน - อนุญาตให้คุณ ลบ แถวทั้งหมดได้ด้วยคลิกเดียว แต่แถวที่คุณลบจะไม่สามารถกลับมาได้อีกหากคุณเปลี่ยนใจ
เป็น. ระมัดระวัง.
หากคุณดู Table V02 บนมือถือ มันจะมาพร้อมกับการเลื่อนในแนวนอน ทำให้ LAYOUT INTACT ยังคงอยู่
ข้อมูลเพิ่มเติม / ดาวน์โหลด
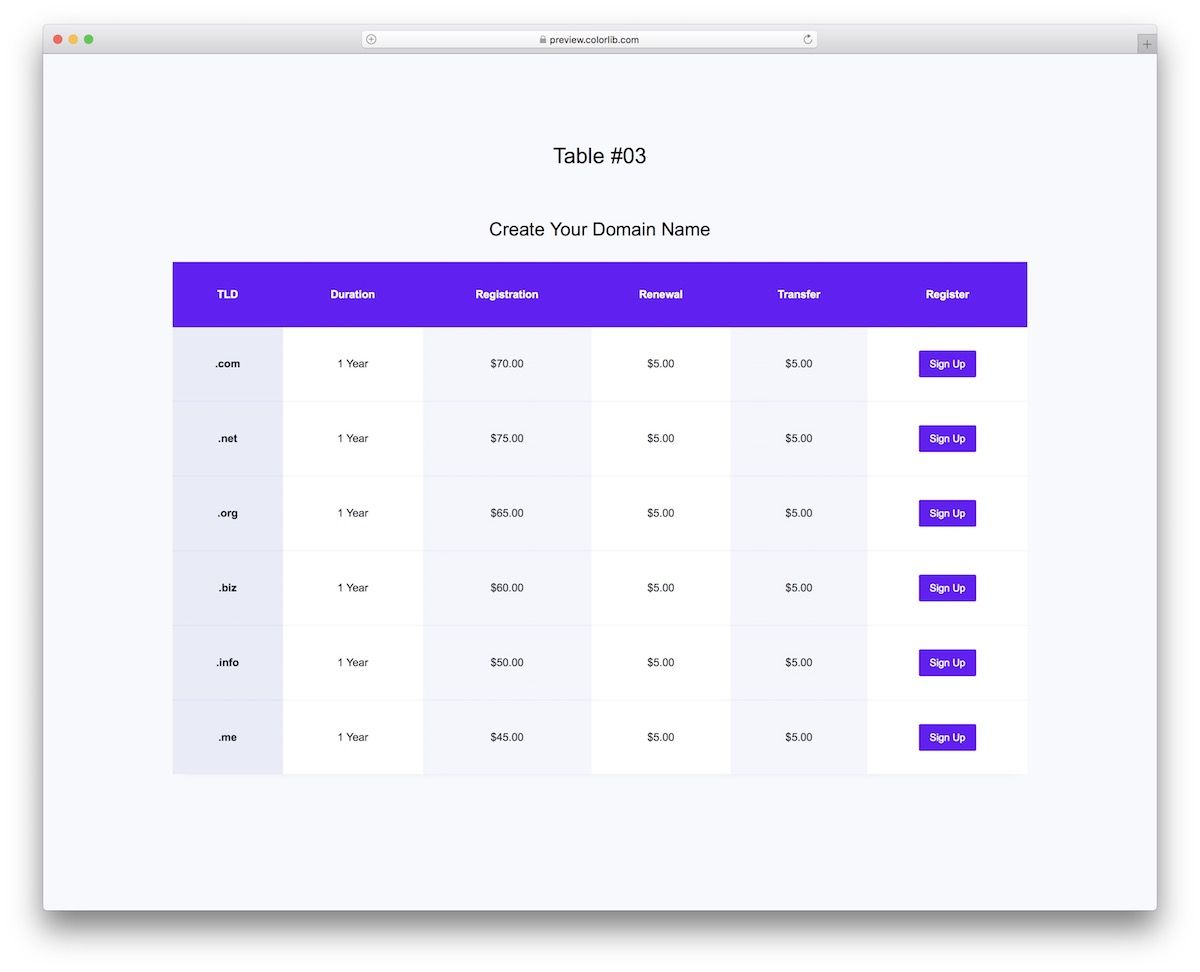
ตาราง V03

เรายังต้องการครอบคลุมเว็บโฮสติ้งและบริษัทรับจดโดเมน DOMAIN ดังนั้นจึงสร้างตาราง V03
เป็นเทมเพลตตาราง CSS3 สมัยใหม่ที่มีหลายแถวสำหรับ TLD ระยะเวลา การลงทะเบียน ฯลฯ
คุณลักษณะที่ใช้งานได้จริงอย่างหนึ่งของ Table V03 คือปุ่มลงชื่อสมัครใช้ที่แต่ละแถวกีฬาเพื่อให้ผู้ใช้สามารถดำเนินการได้ทันที
และถ้าคุณต้องการ เปลี่ยน สีและรายละเอียดอื่นๆ คุณสามารถทำได้ตามใจชอบ
ข้อมูลเพิ่มเติม / ดาวน์โหลด
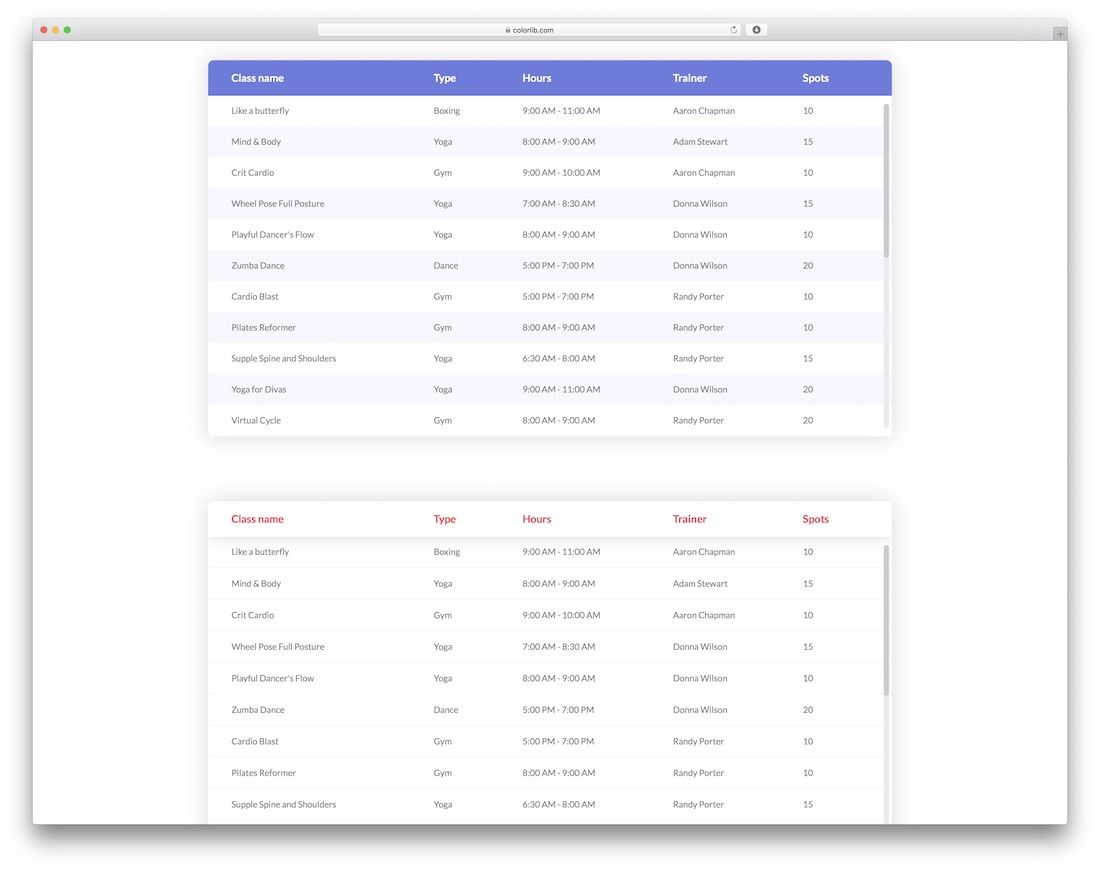
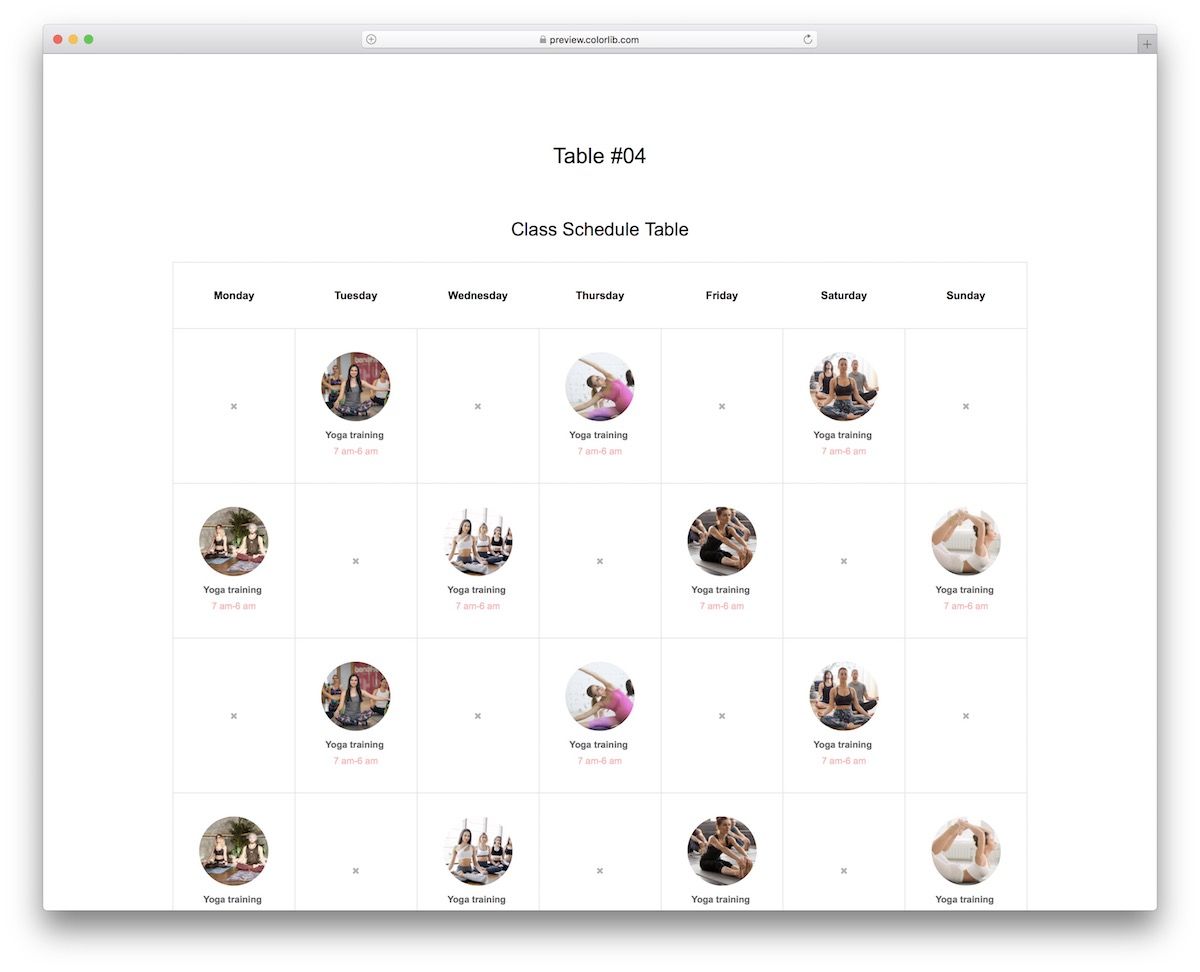
ตาราง V04

ไม่ว่าคุณจะจัดชั้นเรียนใด Table V04 ก็พร้อมให้คุณจัดการตารางออนไลน์ในไม่ช้า ฟิตเนสสตูดิโอ ยิม โยคี Table V04 อยู่ที่นี่ สำหรับทุกคน
มีตารางเรียนรายสัปดาห์ซึ่งคุณสามารถใช้ได้ตลอดทั้งเดือน พร้อมด้วยรูปภาพ ชื่อชั้นเรียน และเวลา
คุณยังพบปุ่มสำหรับเดือนถัดไปหรือเดือนก่อนหน้า แต่นั่นคือสิ่งที่คุณต้องลงทุนเวลาพิเศษเพื่อเปิดใช้งาน
ข้อมูลเพิ่มเติม / ดาวน์โหลด
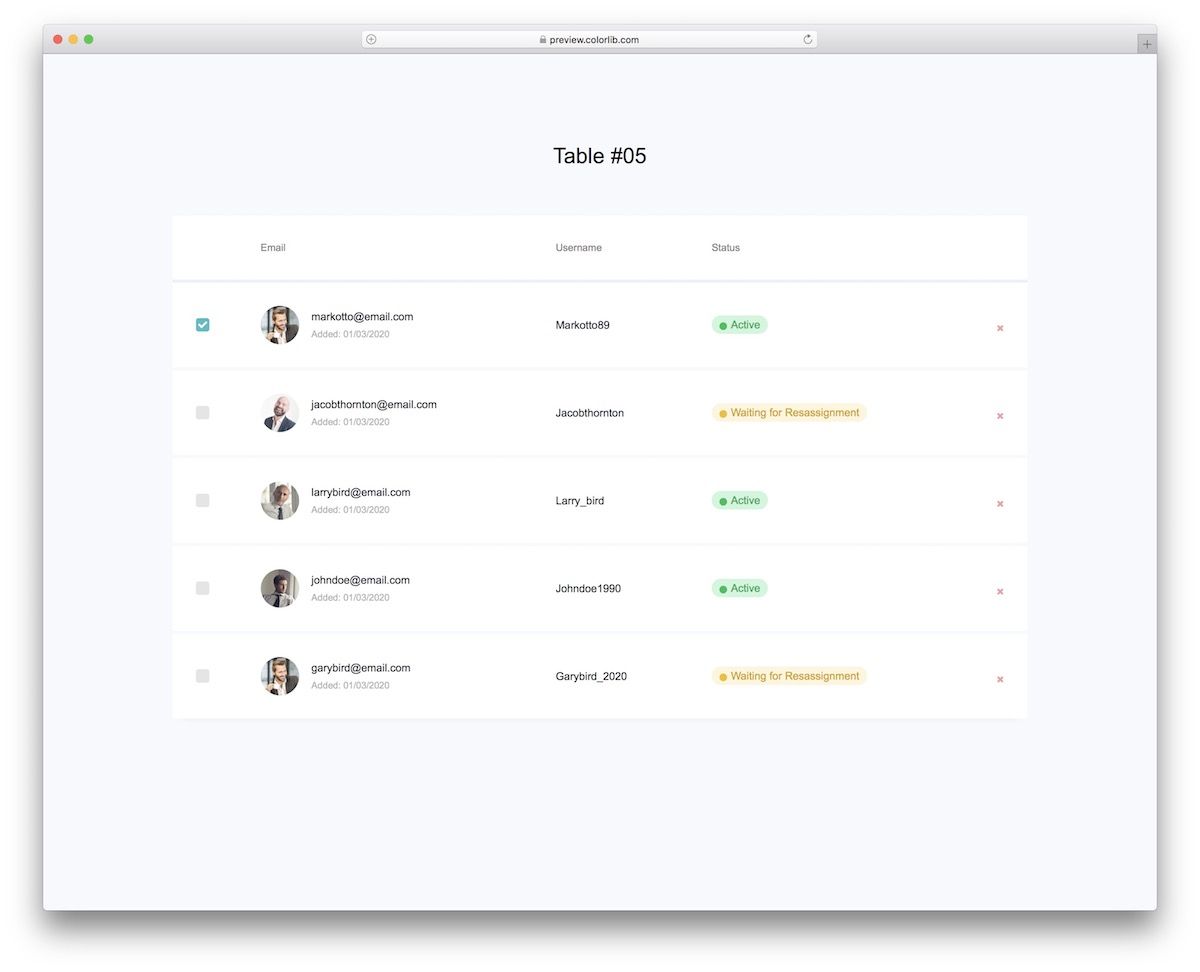
ตาราง V05

Table V05 เป็นเทมเพลตตาราง CSS3 ฟรีที่ใช้ Bootstrap เพื่อให้แน่ใจว่าจะได้รับประสบการณ์ที่ยอดเยี่ยมบนอุปกรณ์ต่างๆ
มันใช้งานได้ดีสำหรับแอป ฟรีแลน ซ์โดยค่าเริ่มต้น แต่คุณสามารถนำไปใช้กับอย่างอื่นได้
คุณลักษณะบางอย่างรวมถึงช่องทำเครื่องหมาย รูปแทนตัว ชื่อผู้ใช้สถานะ และตัวเลือกในการลบผู้ใช้/แถว
ข้อมูลเพิ่มเติม / ดาวน์โหลด
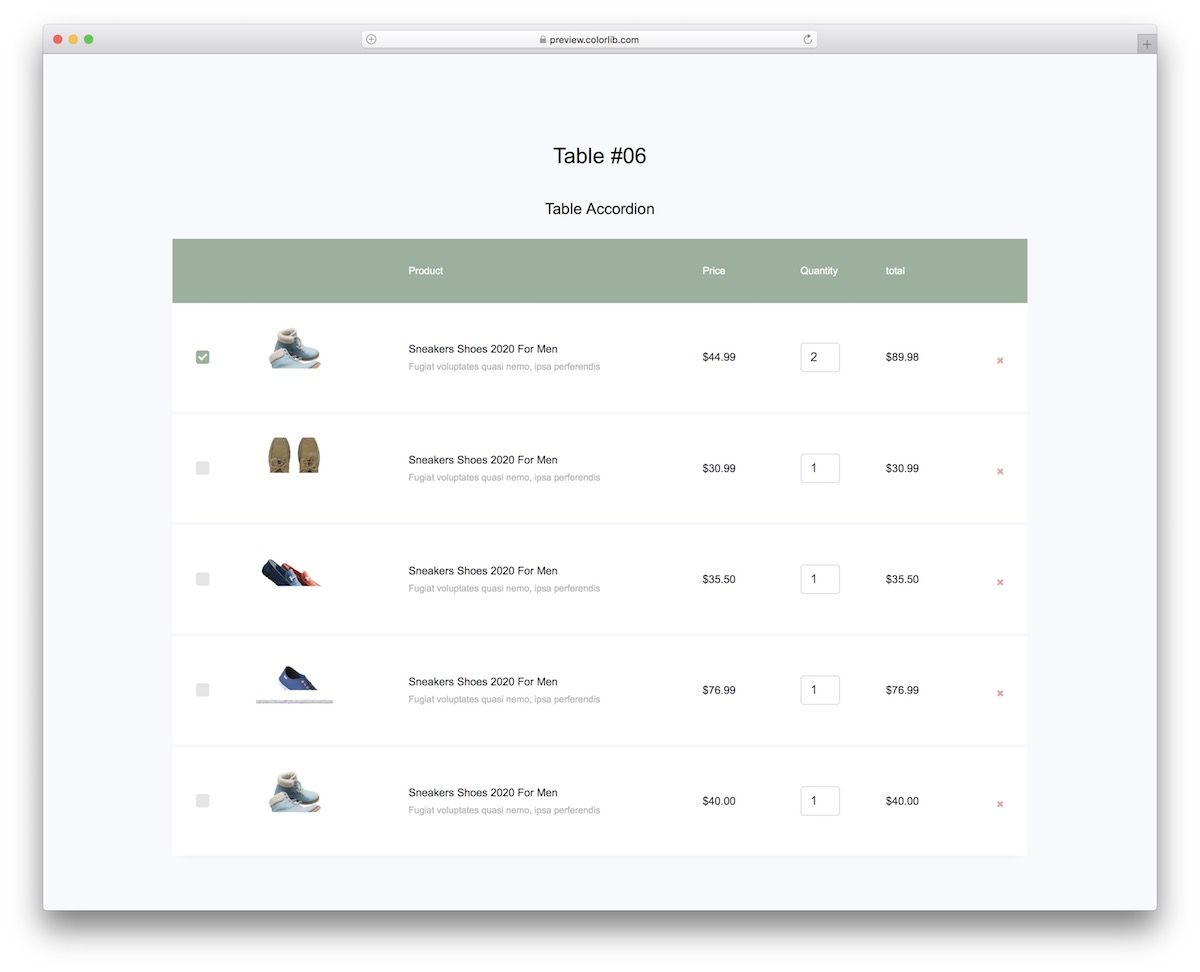
ตาราง V06

ตามภาพที่แสดง ตาราง V06 คือ ตารางตะกร้าสินค้า ของเราที่มีตัวเลือกต่างๆ คุณสามารถใช้กับเว็บไซต์ E-COMMERCE หรือ ONLINE STORE ที่คุณต้องการสร้างได้ เนื่องจากง่ายต่อการผสานรวม
ตาราง V06 ประกอบด้วยช่องกาเครื่องหมาย การเลือกปริมาณ และ ปุ่ม X สำหรับการลบรายการ ตารางสามารถแสดงรูปภาพสินค้า ชื่อ รายละเอียดเพิ่มเติม และราคาได้
ข้อมูลเพิ่มเติม / ดาวน์โหลด
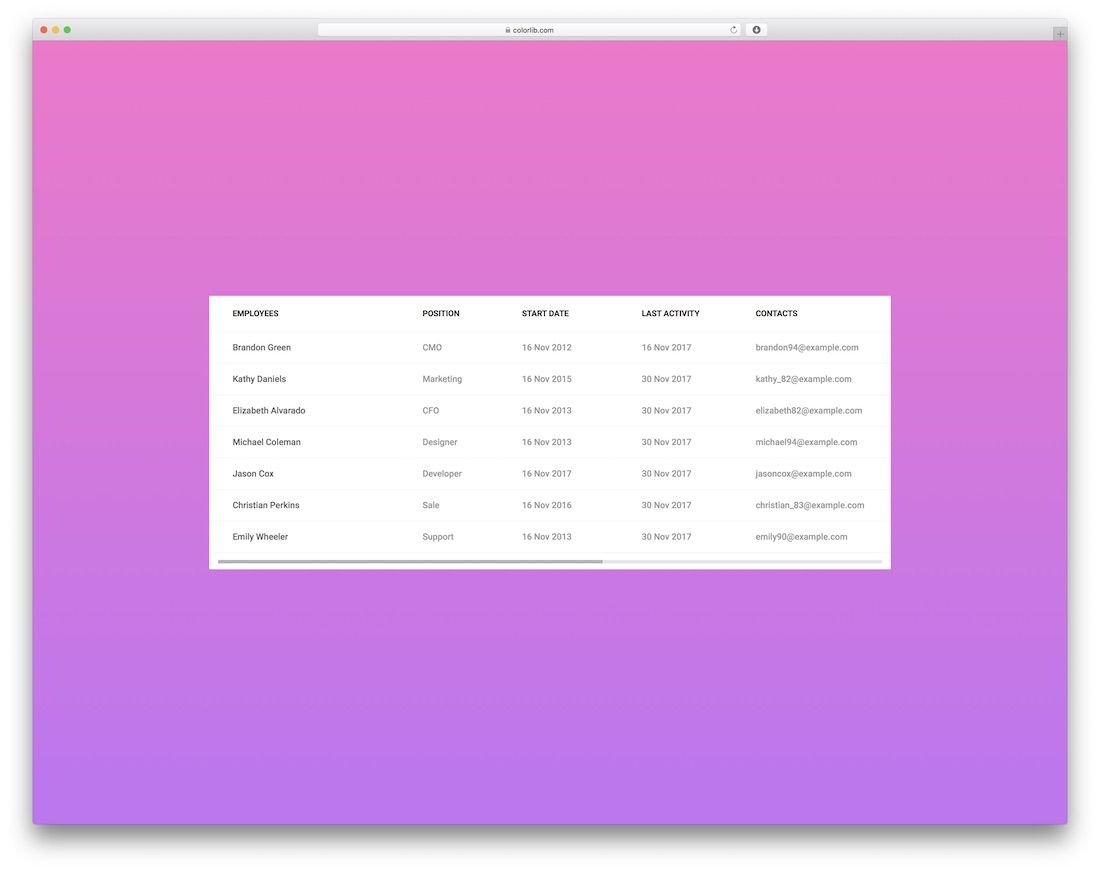
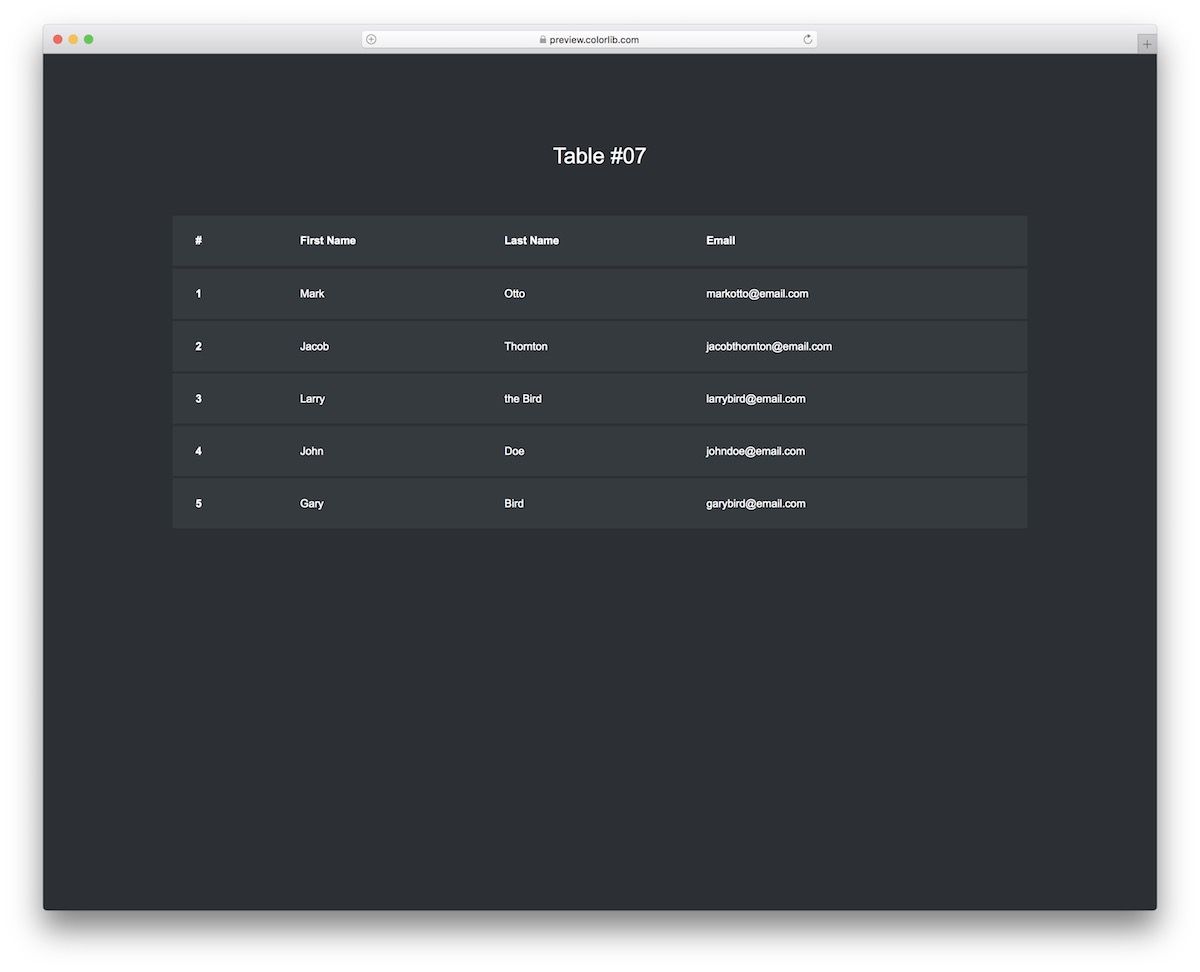
ตาราง V07

ถ้าคุณ DIG DARK คุณจะขุด Table V07
แม้ว่าเทมเพลตตาราง CSS3 พื้นฐานเช่น Table V01 จะแสดงชื่อและนามสกุลพร้อมอีเมลได้เป็น อย่าง ดี
คุณสมบัติอื่นเพียงอย่างเดียวที่กีฬา Table V07 คือเอฟเฟกต์โฮเวอร์ นอกจากนั้น ยังเป็นการออกแบบที่ตอบสนองได้ดีซึ่งให้การทำงานที่ราบรื่น
ข้อมูลเพิ่มเติม / ดาวน์โหลด
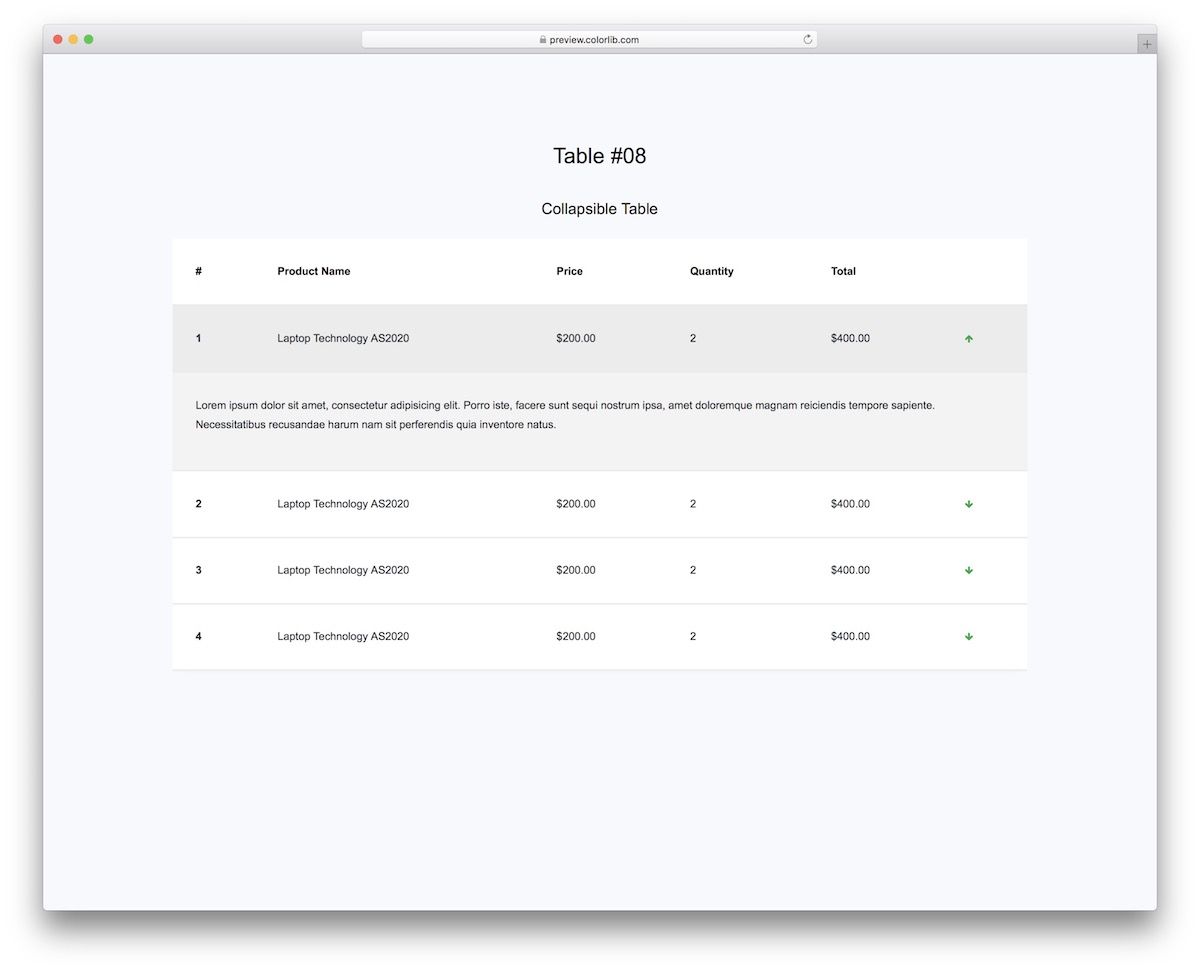
ตาราง V08

คุณมักจะต้องการ เพิ่ม ข้อมูล บางอย่างลงในตาราง แต่ข้อมูลนี้อาจทำให้ผู้ใช้ท่วมท้นได้ง่าย
โชคดีที่เรามีวิธีแก้ปัญหานั้น
ตาราง V08 เป็นตาราง Bootstrap ที่เรียบง่ายพร้อมลูกศรชี้ลงเมื่อเหลือบมองในครั้งแรก
เมื่อคุณคลิกแล้ว หีบเพลงจะแสดงส่วนเพิ่มเติมที่คุณสามารถแบ่งปันข้อมูลพิเศษเกี่ยวกับผลิตภัณฑ์ได้
ข้อมูลเพิ่มเติม / ดาวน์โหลด
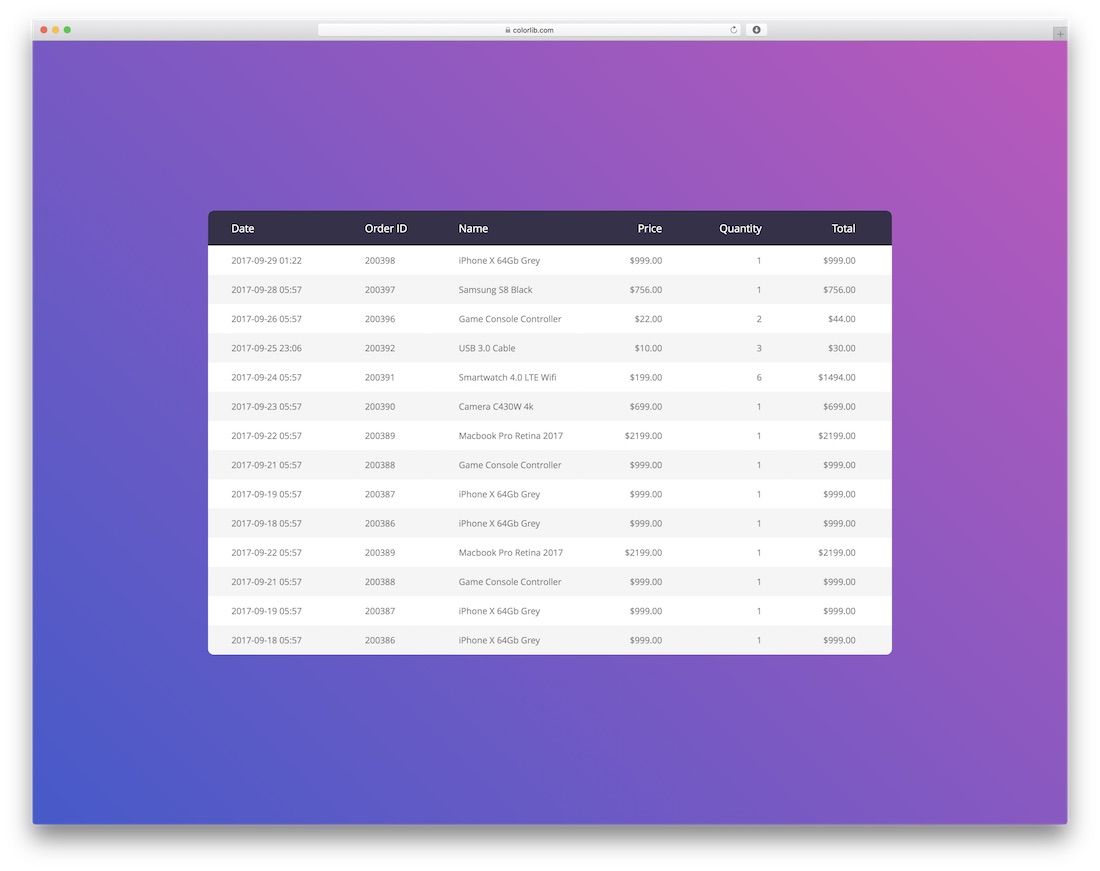
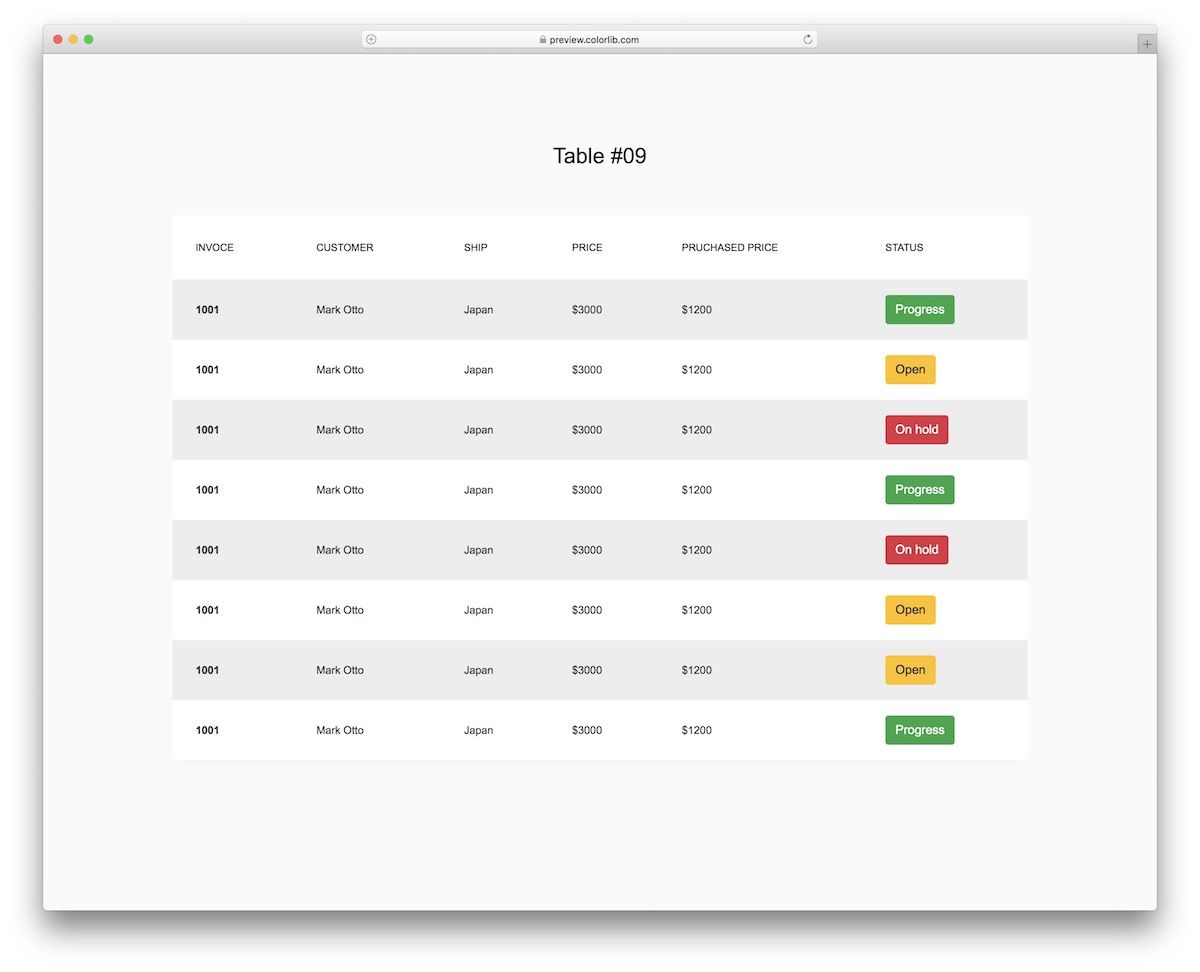
ตาราง V09

หากต้องการดู สถานะของคำสั่งซื้อ ควรให้ผู้ใช้/ลูกค้าทั้งหมดของคุณแสดงในตารางที่เรียบร้อย
คุณสามารถทำได้ด้วยตาราง V09
เทมเพลตนี้มาพร้อมกับหลายแถวสำหรับใบแจ้งหนี้ ลูกค้า สถานที่ ราคา และสถานะ ปุ่มหลังมีปุ่มที่แตกต่างกันสามปุ่มในสามสีที่แตกต่างกันสำหรับ "ความคืบหน้า" "เปิด" และ "พักไว้"

ไม่จำเป็นต้องถามว่าเหมาะกับอุปกรณ์เคลื่อนที่หรือไม่
ข้อมูลเพิ่มเติม / ดาวน์โหลด
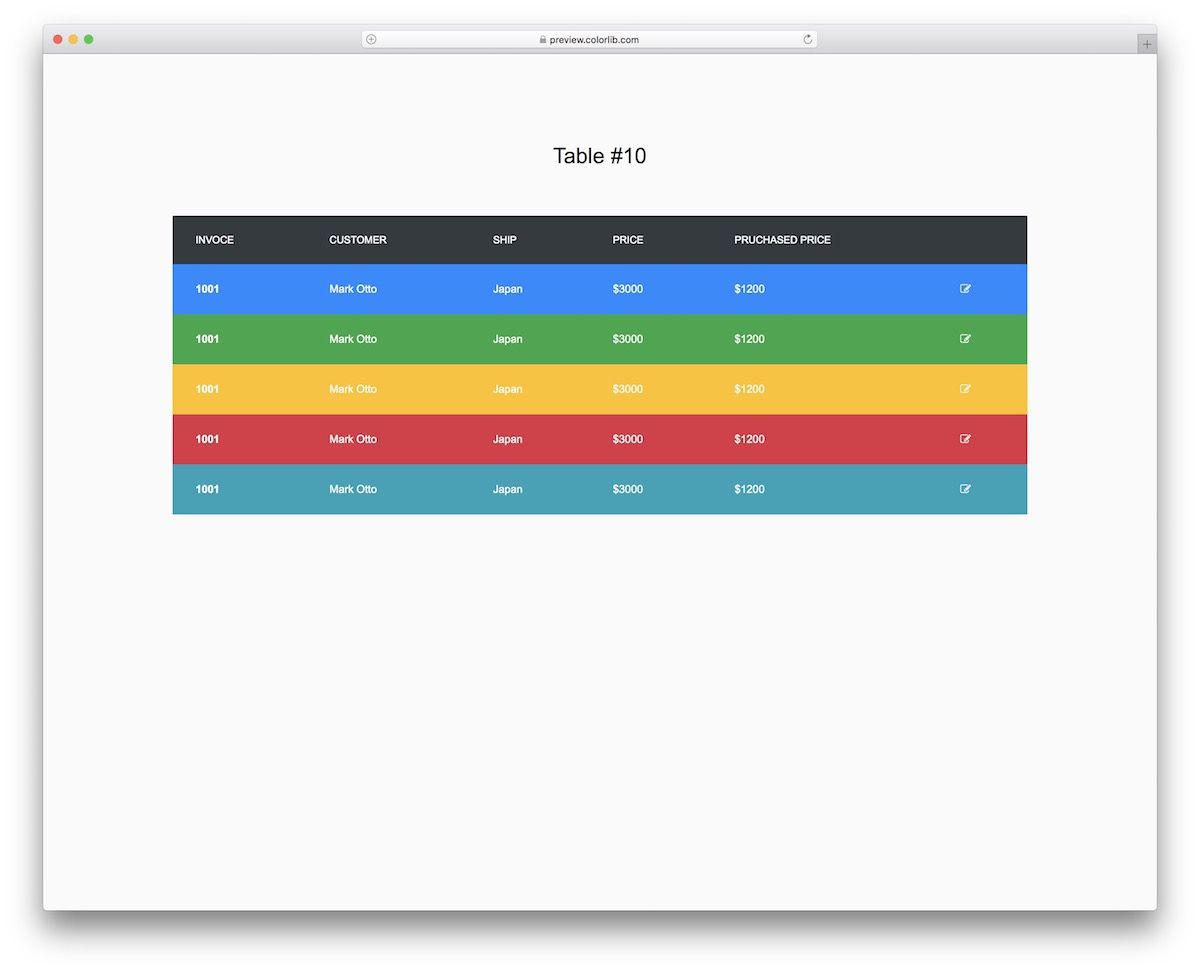
ตาราง V10

Table V10 เป็นเทมเพลตตาราง CSS3 ที่ มีสีสัน เป็น พิเศษ ซึ่งคุณไม่ต้องเสียค่าใช้จ่ายใดๆ
แม้ว่านี่อาจเป็นเทมเพลตพิเศษเฉพาะที่เหมาะกับฐานผู้ใช้เฉพาะ แต่ผู้ที่ชอบจะมีความสนุกสนานมากมายในการใช้งาน
มีห้าแถวและหกสีที่แตกต่างกันพร้อมไอคอนแก้ไขทางด้านขวาสุด ตรง. ใน. ของคุณ. ใบหน้า.
ข้อมูลเพิ่มเติม / ดาวน์โหลด
ตาราง V11

สำหรับตารางที่มีการ ออกแบบที่เรียบง่าย นั่นคือเมื่อคุณเลือกใช้ Table V11
มันสะอาดมากด้วยเลย์เอาต์ที่เหมาะกับอุปกรณ์พกพา ห้าคอลัมน์และส่วนช่องทำเครื่องหมาย หลังยังมาพร้อมกับตัวเลือกในการ SELECT/DESELECT ทั้งหมด
แค่นั้นเอง!
ตอนนี้ถึงตาคุณแล้วที่จะกดปุ่มดาวน์โหลดและรับประโยชน์จากความสวยงามของ Table V11
ข้อมูลเพิ่มเติม / ดาวน์โหลด
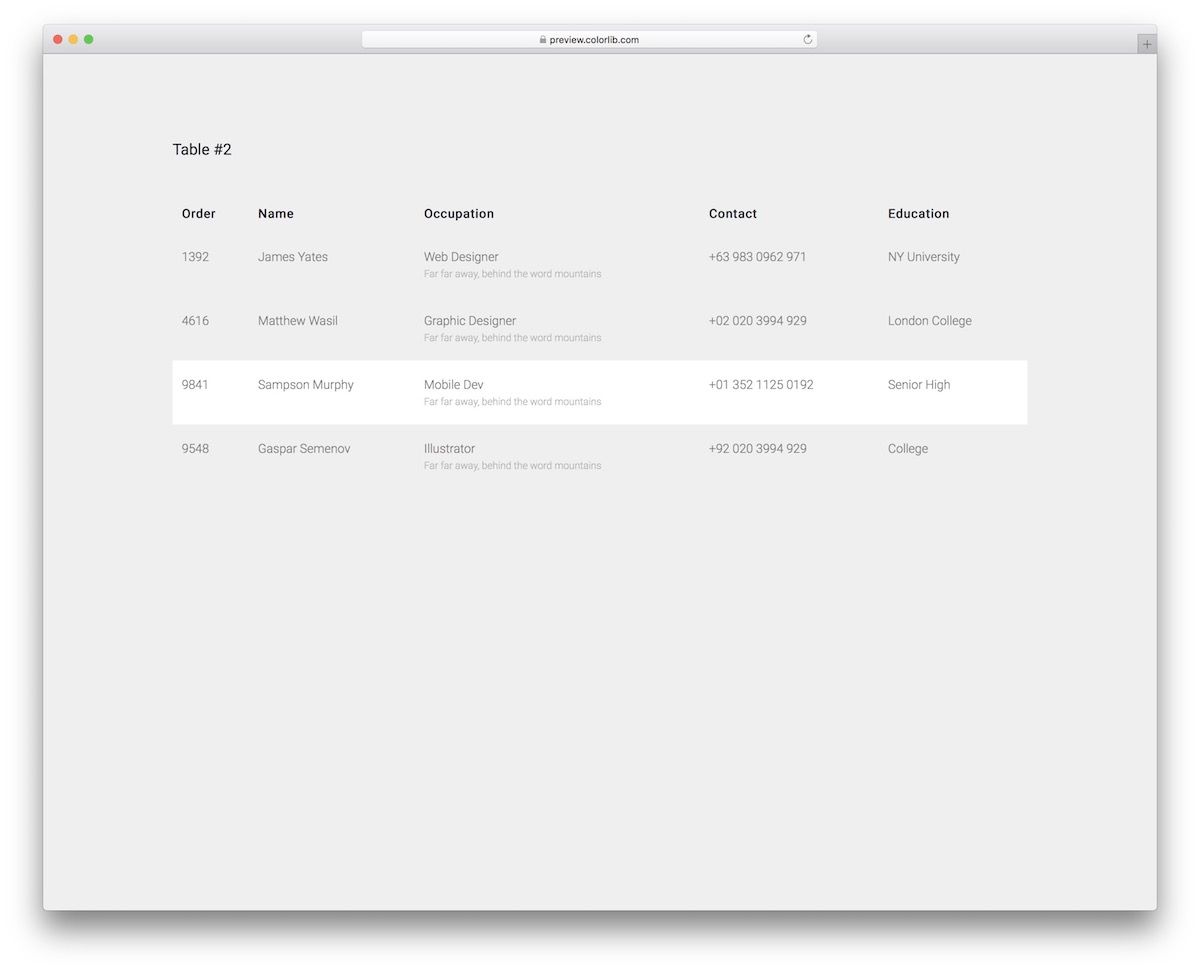
ตาราง V12

ใช่ เราสามารถไปได้แบบมินิมอลมากกว่าเทมเพลตตาราง CSS3 ก่อนหน้า – พบกับ Table V12
เป็นตัวอย่างที่ดีของวิธีที่คุณสามารถยึดติดกับความเรียบง่ายได้ แม้ว่าคุณจะมี สิ่งต่างๆ มากมายให้แสดง
ตาราง V12 มีเอฟเฟกต์โฮเวอร์ที่เน้นทั้งแถว ด้วยวิธีนี้ คุณจะตรวจสอบได้อย่างรวดเร็วว่าเกิดอะไรขึ้นกับผู้ใช้แต่ละคน
ไม่ได้ผสมสิ่งต่าง ๆ ขึ้น!
ข้อมูลเพิ่มเติม / ดาวน์โหลด
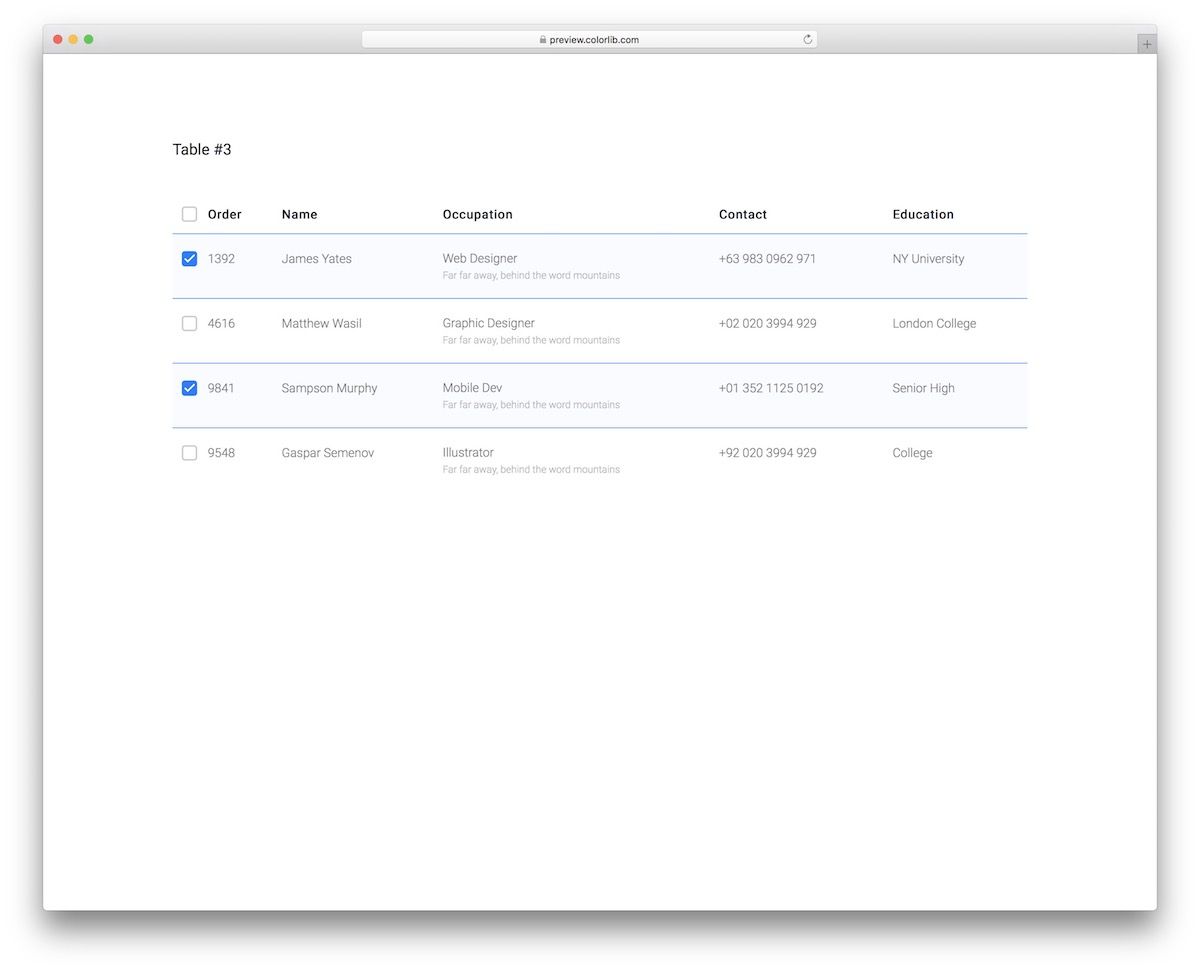
ตาราง V13

ถ้าคุณชอบตาราง V11 แต่ไม่เป็นไรหรอกว่ามันจะมีผลโฮเวอร์ แสดงว่าคุณโชคดี
แทนที่จะกำหนดค่า V11 ตามที่คุณต้องการ ให้เลือก Table V13 และ ทำให้ มัน เกิดขึ้นเร็วขึ้น
มันไม่เพียงเขย่าเอฟเฟกต์โฮเวอร์เท่านั้น แต่เมื่อคุณติ๊กผู้ใช้ มันจะอยู่ในสถานะโฮเวอร์/ไฮไลต์นี้
คุณยังสามารถเลือกทั้งรายการได้ด้วย คลิกเดียว
ข้อมูลเพิ่มเติม / ดาวน์โหลด
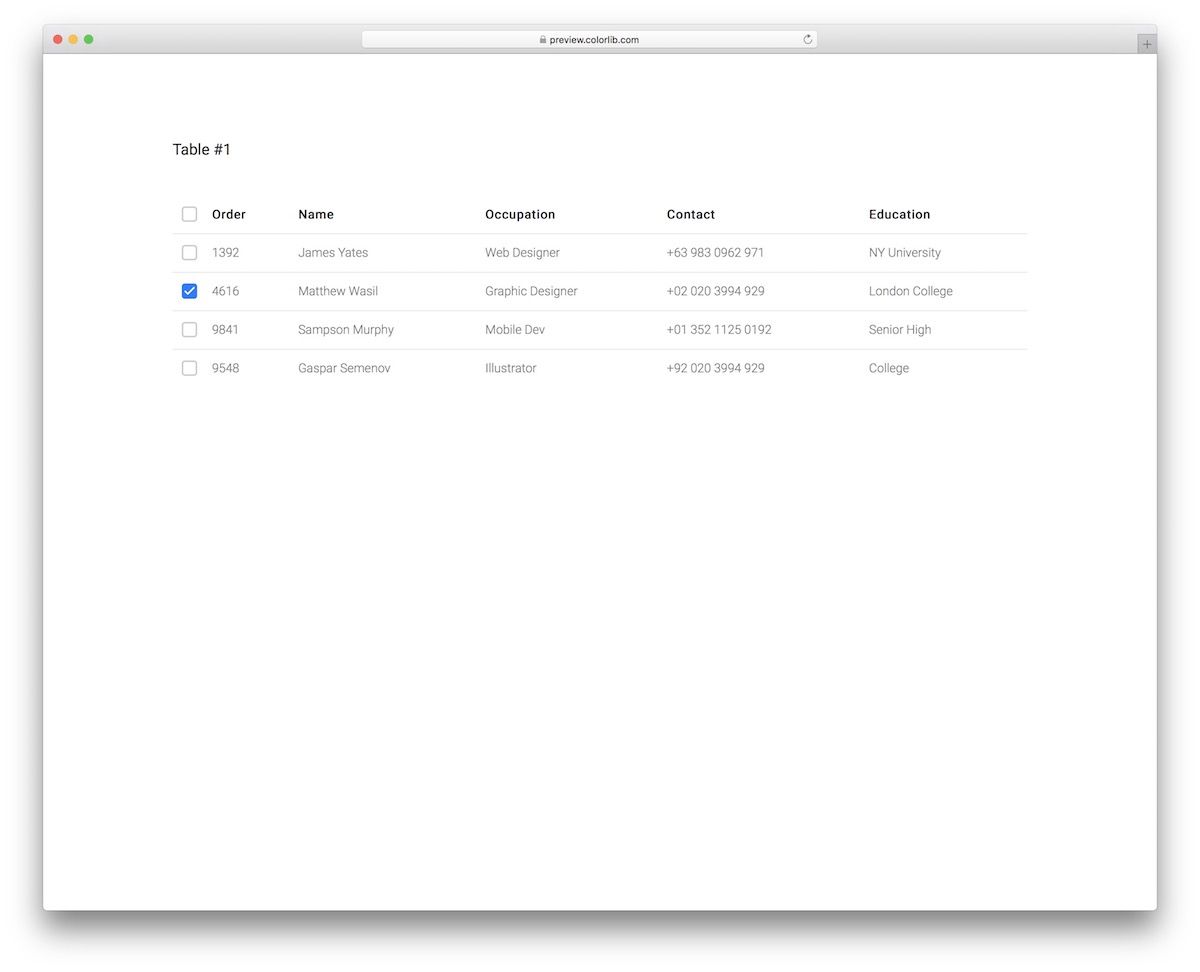
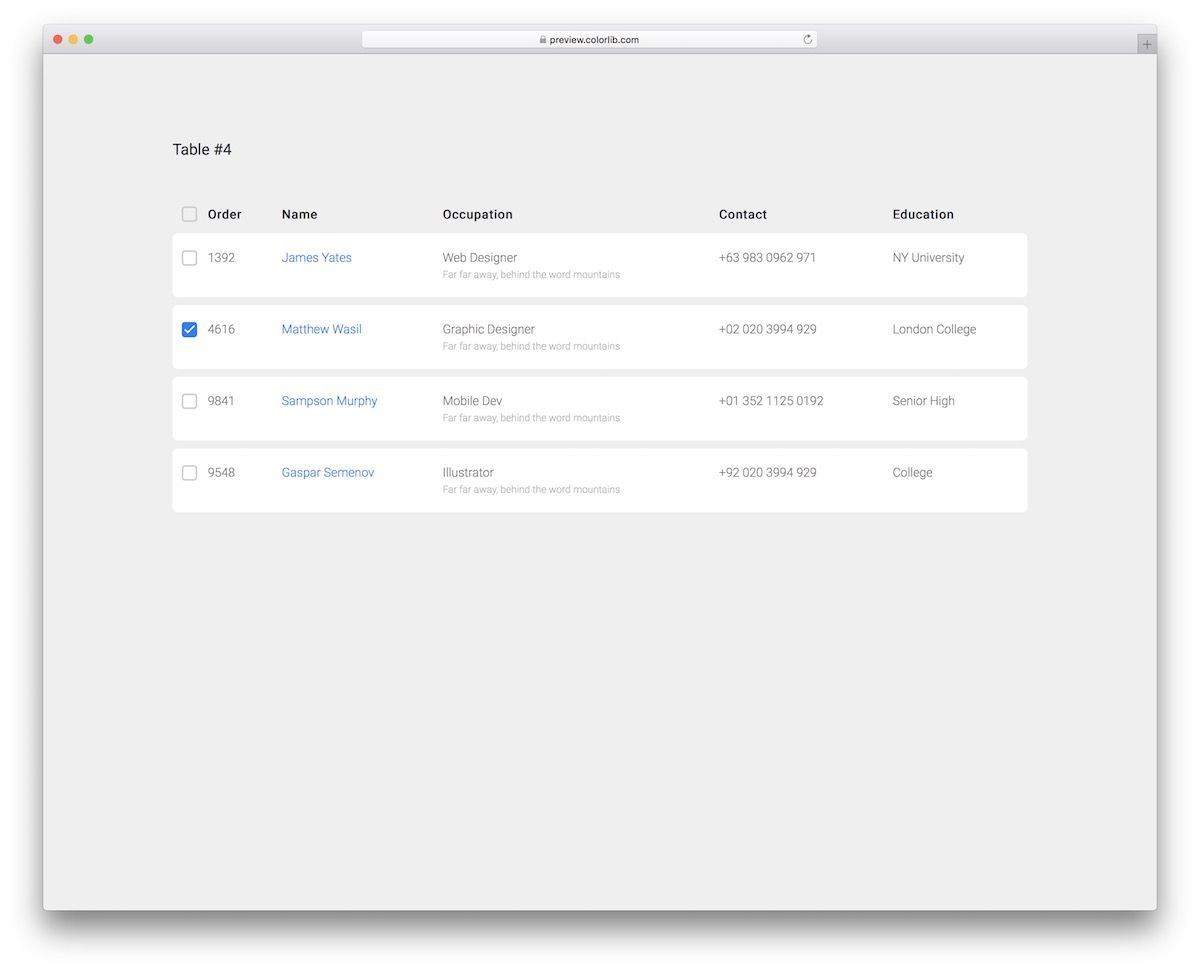
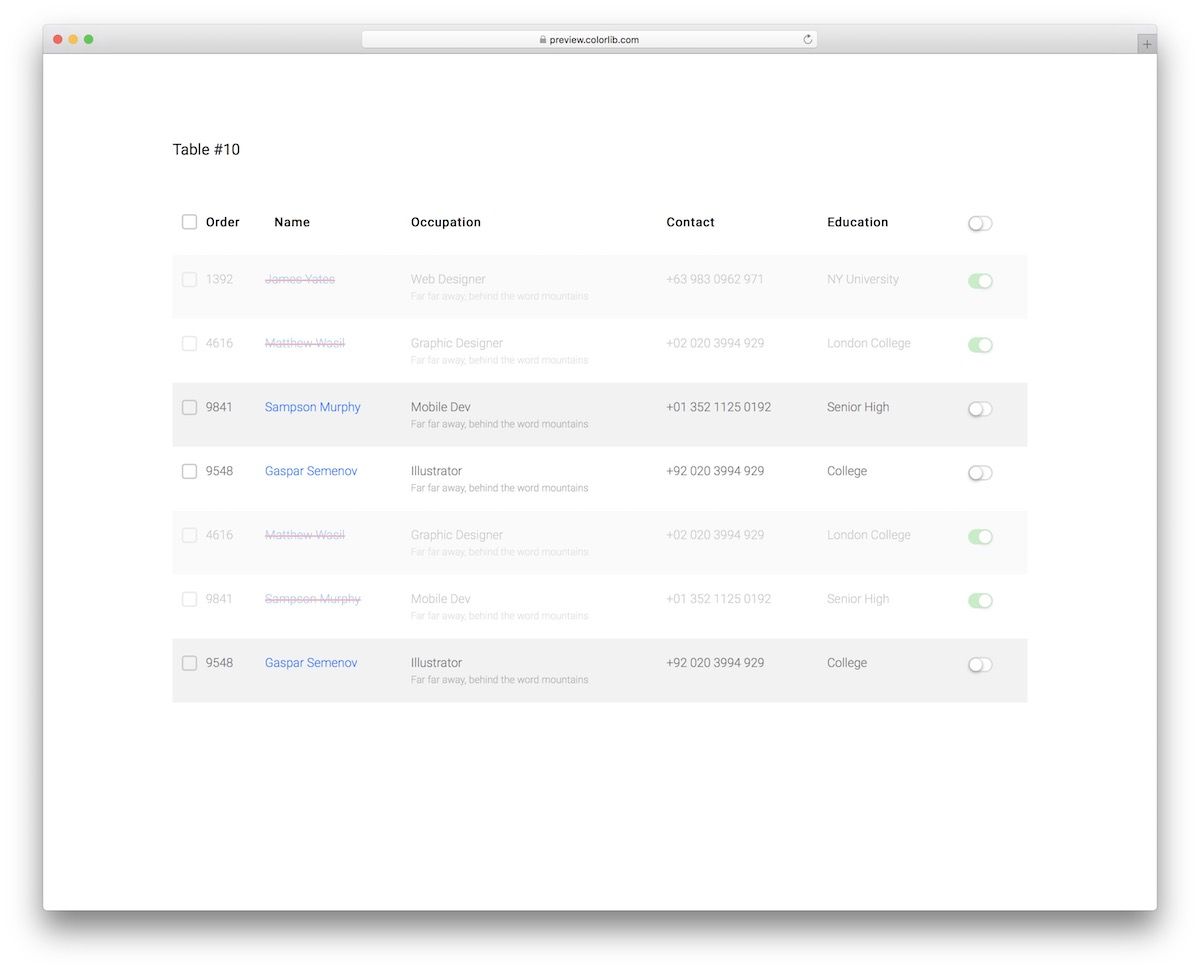
ตาราง V14

ตาราง V14 เป็นเทมเพลตตาราง Bootstrap ที่ทันสมัยสำหรับการ แสดงข้อมูล USER ที่แตกต่างกัน คุณสามารถใช้เพื่ออาชีพ การติดต่อ และการศึกษาที่คุณต้องการนอกเหนือจากคำสั่ง
สิ่งนี้จะได้ผลดีหากคุณขายหลักสูตร แม้แต่ซอฟต์แวร์หรืออย่างอื่น
แต่ละแถวจะมีชื่อที่คลิกได้และช่องทำเครื่องหมาย นอกจากนี้ ระยะห่างระหว่างแถวและขอบโค้งมนทำให้ตาราง V14 ดึงดูดสายตาอย่างมาก
ข้อมูลเพิ่มเติม / ดาวน์โหลด
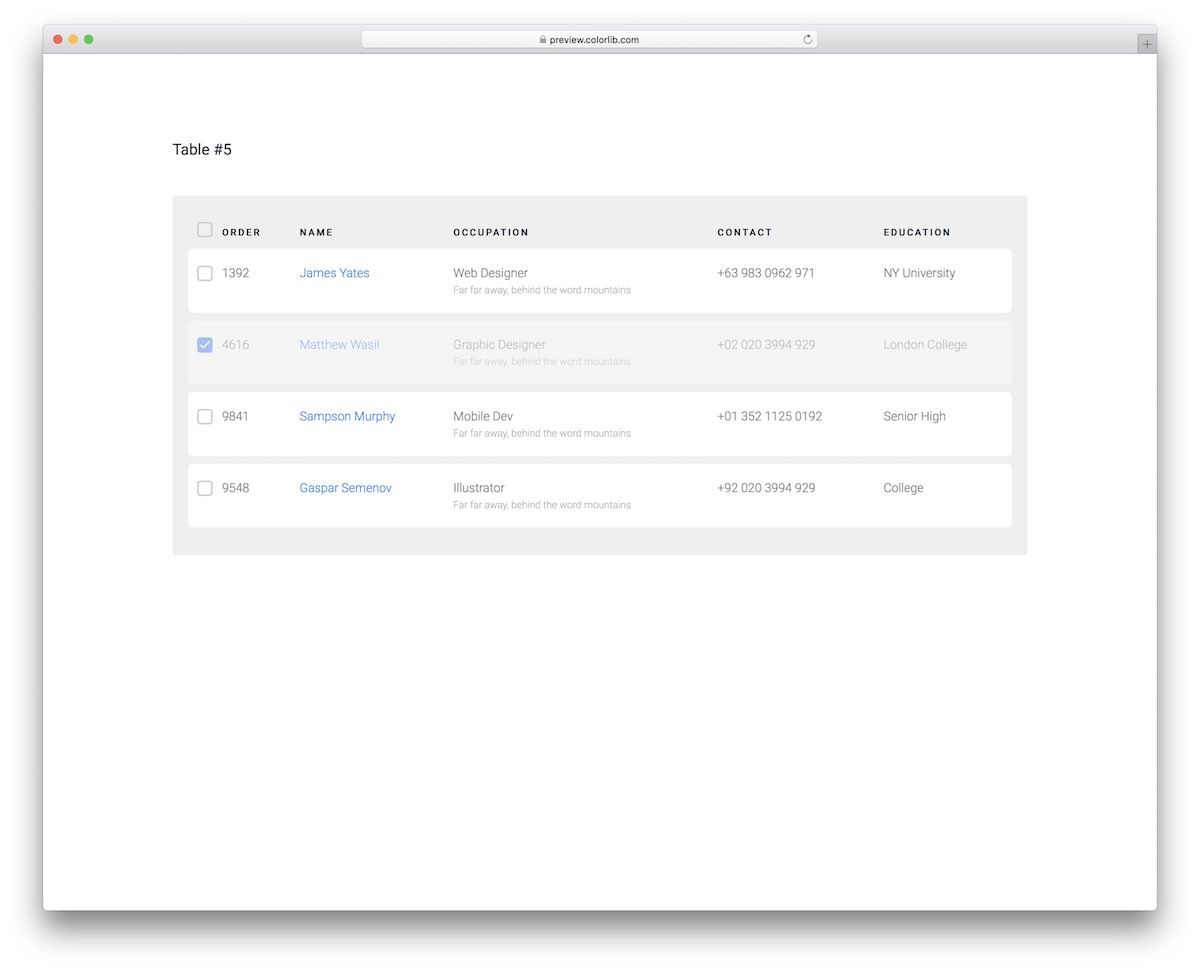
ตาราง V15

ตาราง V15 เป็นการเปลี่ยนแปลงเล็กน้อยของตาราง V14 รวมถึงพื้นหลังและเอฟเฟกต์คลิก ซึ่งจะทำให้แถวมืดลงเมื่อคุณทำเครื่องหมาย
ซึ่งช่วยให้ มองเห็น การดำเนินการต่อไปที่คุณต้องทำสำหรับผู้ใช้เฉพาะได้ดียิ่งขึ้น
การออกแบบที่ชาญฉลาด V14 และ V15 เหมือนกัน โดยมีมุมโค้งมนและระยะห่างระหว่างแถว
ข้อมูลเพิ่มเติม / ดาวน์โหลด
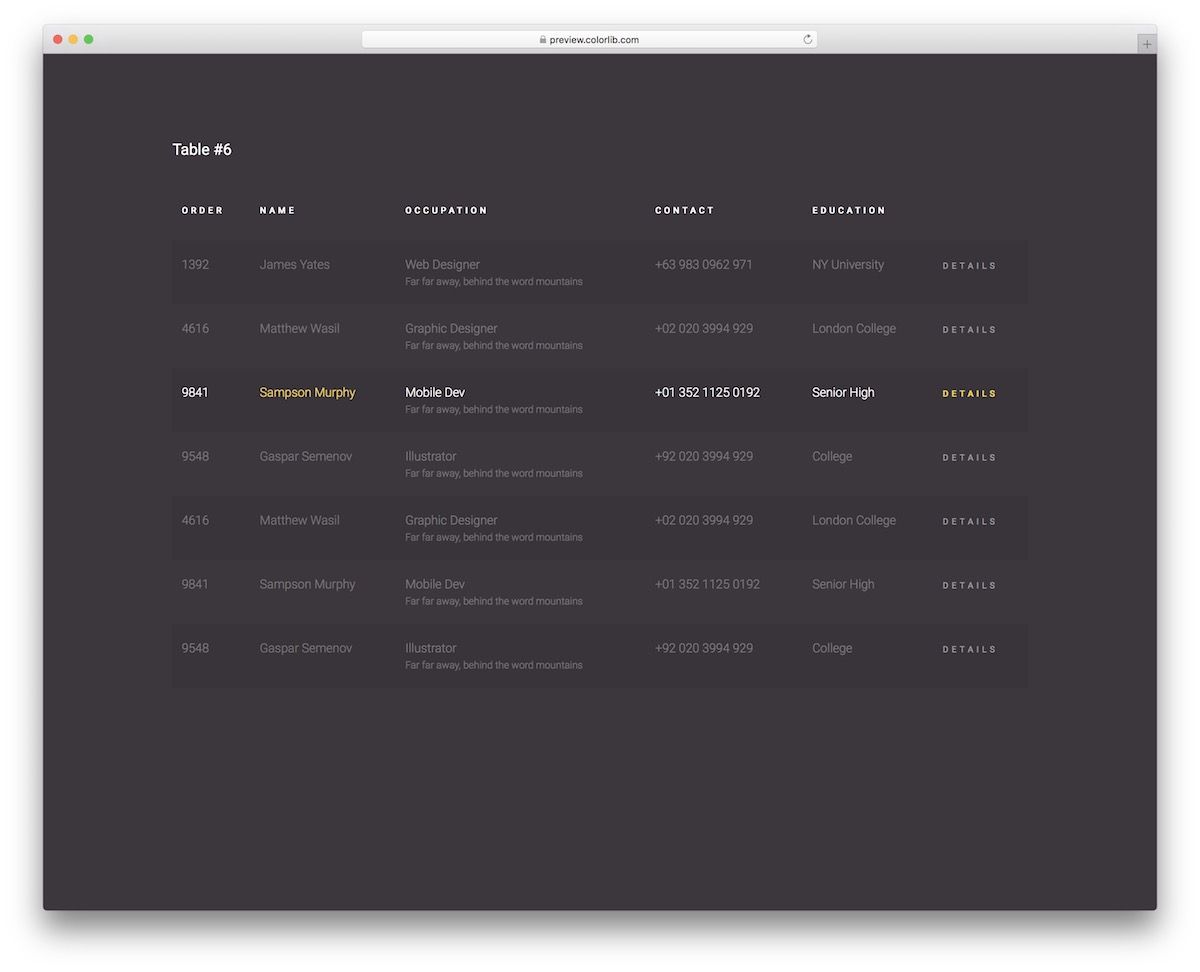
ตาราง V16

แทนที่จะสร้าง ตารางสีเข้ม ตั้งแต่เริ่มต้น คุณสามารถเลือกตาราง V16 ได้เสมอ
เทมเพลตตาราง CSS3 ฟรีนี้ให้ผู้ใช้ IMMERSE ในเนื้อหาได้อย่างง่ายดาย
เนื่องจากการอ่านเนื้อหาตามที่เป็นอยู่อาจเป็นเรื่องที่ ท้าทาย เราจึงเพิ่มเอฟเฟกต์โฮเวอร์ที่ดึงเอาแถวนั้นออกมา เปลี่ยนข้อความเป็นสีขาวและสีเหลือง
คุณยังจะเห็น “รายละเอียด” ซึ่งคุณสามารถใช้เพื่อเชื่อมโยงไปยังส่วนอื่นของเว็บไซต์หรือแอปพลิเคชันของคุณทางด้านขวาสุด
ข้อมูลเพิ่มเติม / ดาวน์โหลด
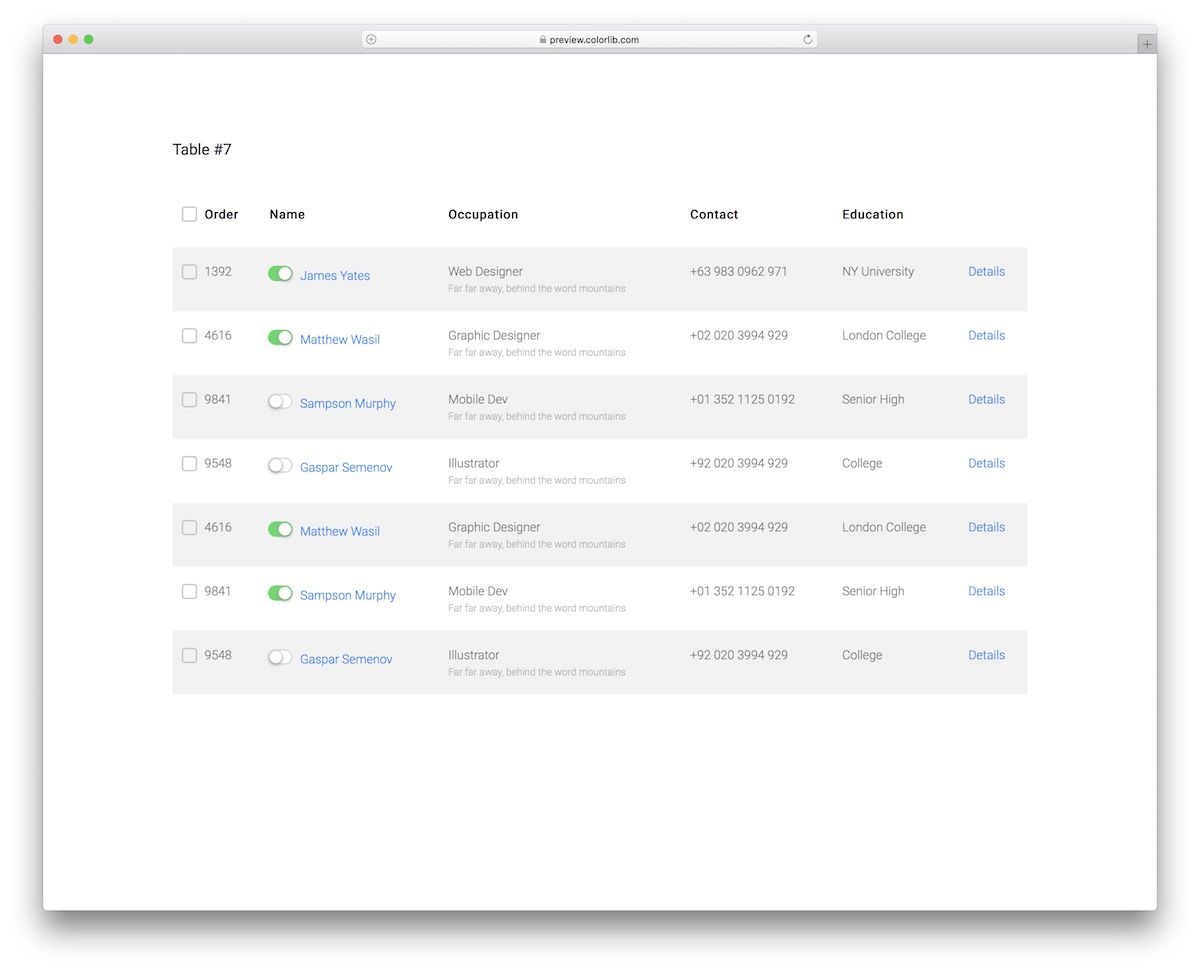
ตาราง V17

ตารางที่ 17 นำสิ่งต่าง ๆ ไปสู่อีกขั้นหนึ่งด้วยช่องทำเครื่องหมายและสวิตช์/สลับ อย่างหลังยังมี แอนิเมชั่น เจ๋ง ๆ ที่มีแต่ความเผ็ดร้อนเท่านั้น
คุณสามารถใช้ตาราง V17 สำหรับกิจกรรมต่างๆ มากมาย ไม่ว่าจะใช้งานนอกกรอบหรือปรับปรุงเพิ่มเติม
เพียงไม่กี่คลิก พร้อม ให้คุณเล่นแล้ว
ข้อมูลเพิ่มเติม / ดาวน์โหลด
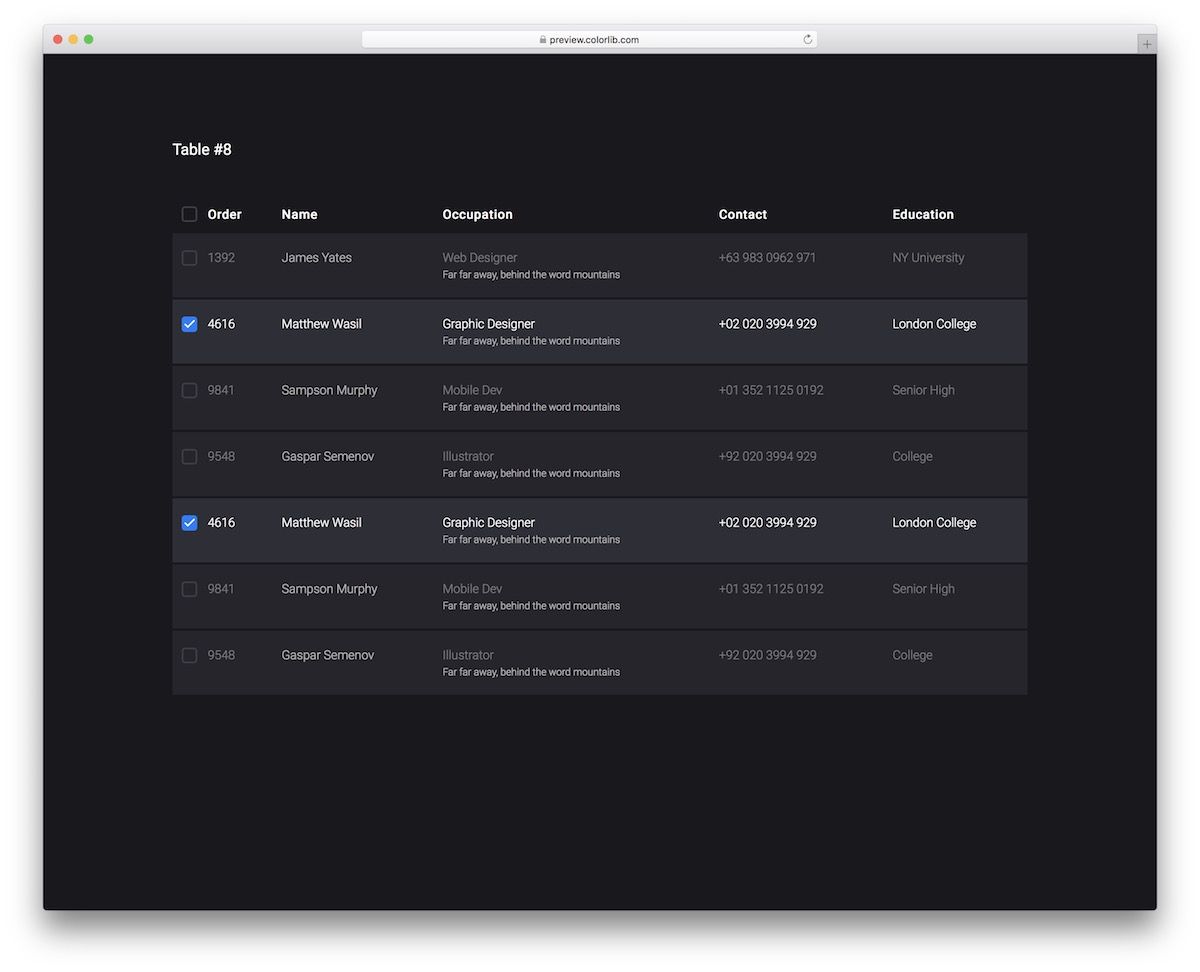
ตาราง V18

ฉันได้แนะนำเทมเพลตตาราง CSS3 สีเข้มสองสามแบบแล้ว แต่นี่เป็นอีกเวอร์ชัน ขั้นสูงเพิ่มเติม หากคุณต้องการ
CSS Table V18 เปรียบได้กับทางเลือกอื่นที่เบากว่า แต่เราแค่ต้องการทำให้มันมืด ดังนั้นคุณจึงสามารถใช้งาน ได้ ทันที
นอกจากนี้ยังมีเอฟเฟกต์โฮเวอร์และช่องกาเครื่องหมายที่ทำให้ไฮไลท์แสดงอยู่เมื่อคุณทำเครื่องหมาย
ข้อมูลเพิ่มเติม / ดาวน์โหลด
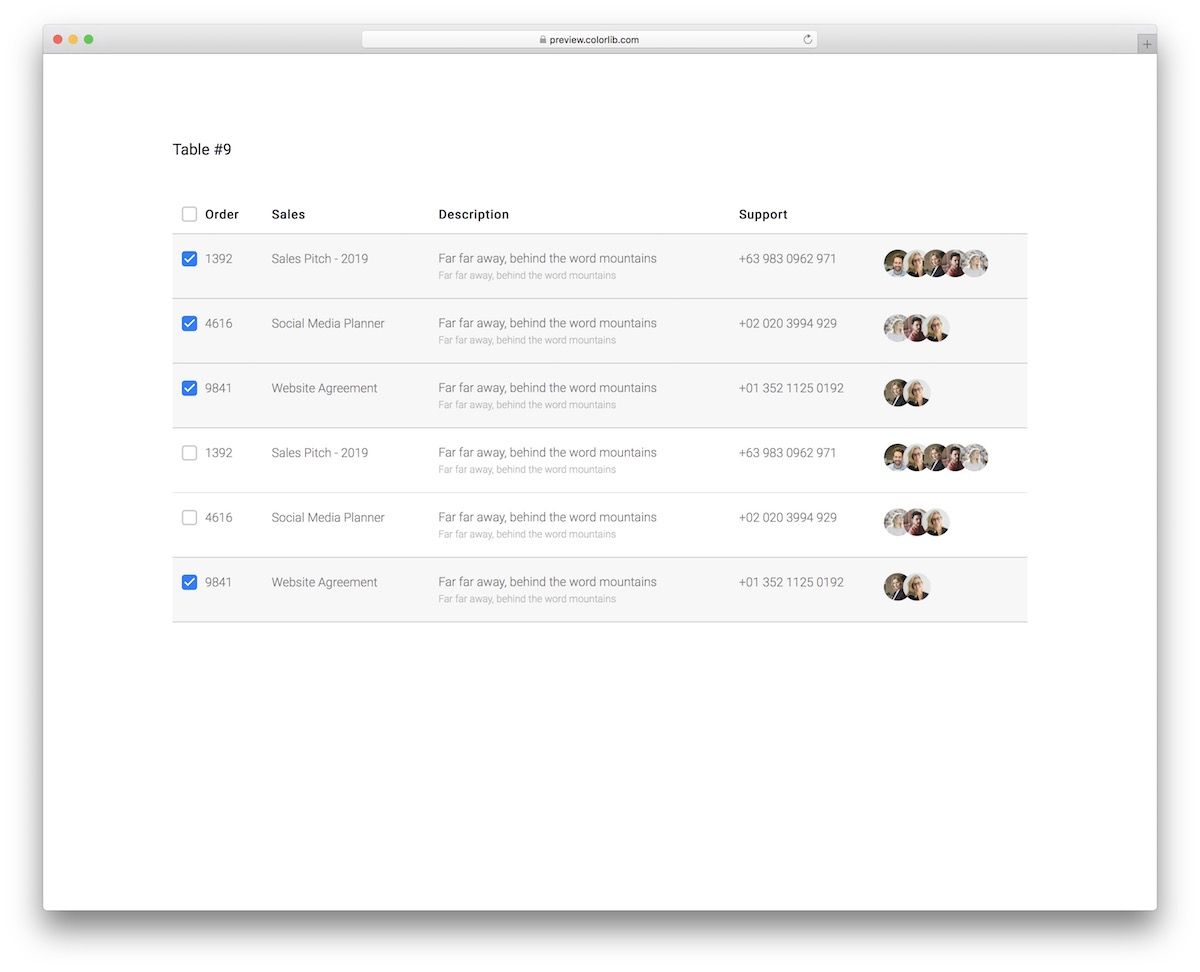
ตาราง V19

Table V19 เป็นเทมเพลตตารางฟรีที่โดดเด่นโดยอิงจาก Bootstrap Framework สำหรับทีมขายเพื่อจัดระเบียบทุกอย่าง EXTRA
ตัวอย่างประกอบด้วยอวาตาร์ สี่คอลัมน์หลัก ช่องทำเครื่องหมาย และเอฟเฟกต์โฮเวอร์
สารบัญ ใช้งานได้ กับ หน้าจอขนาด ต่างๆ อย่างไรก็ตาม คุณต้องเลื่อนไปทางซ้ายหรือขวาบนมือถือเพื่อดูตารางทั้งหมด
ข้อมูลเพิ่มเติม / ดาวน์โหลด
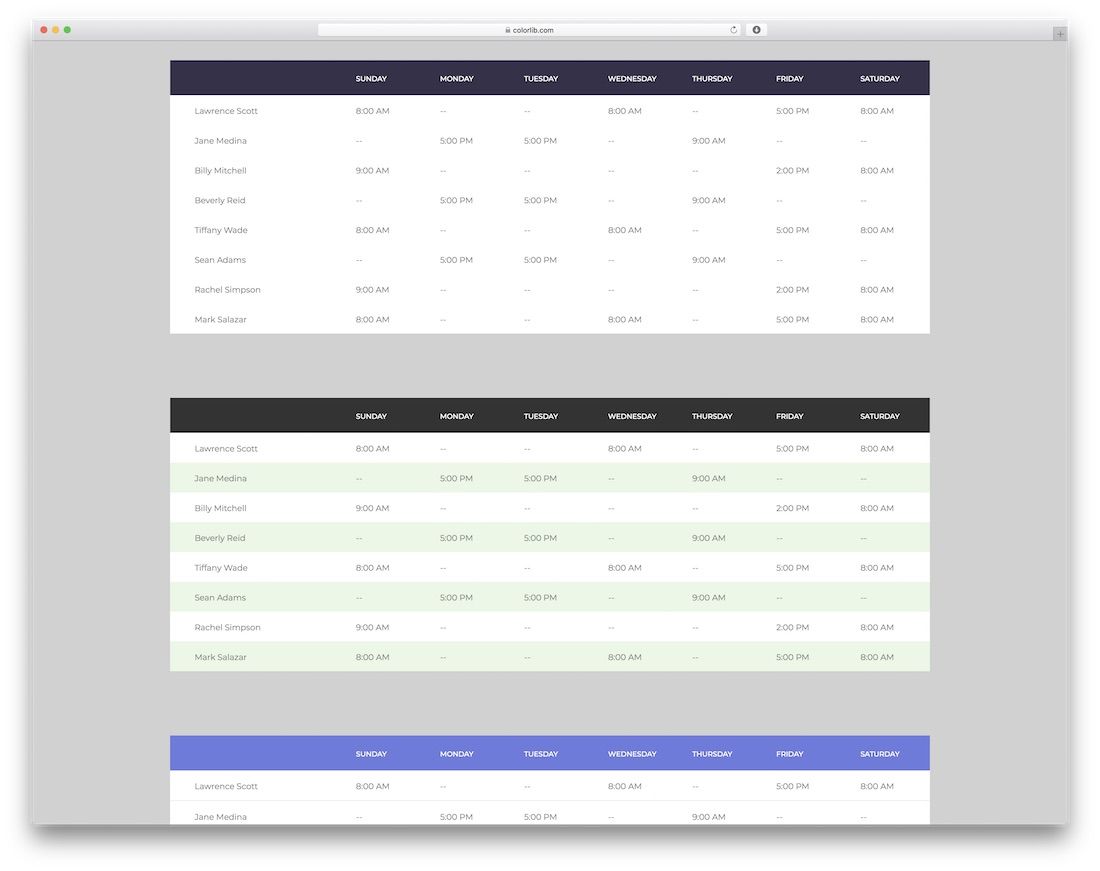
ตาราง V20

ตาราง V20 เป็นส่วนผสมของสารพัดสำหรับแถว ACTIVE และ INACTIVE สีพื้นหลังของแถวยังเปลี่ยนระหว่างสีเทาและสีขาว ทำให้ผู้ใช้ได้รับ ประสบการณ์ที่ดีขึ้นใน การตรวจสอบรายละเอียด
หากต้องการให้แถวเปลี่ยนจากใช้งานอยู่เป็นไม่ใช้งาน และในทางกลับกัน คุณต้องคลิกสลับสีเขียว
หมายเหตุ เช่นเดียวกับที่คุณสามารถทำเครื่องหมายแถวทั้งหมดด้วยการ คลิก เพียงครั้งเดียว คุณสามารถเปิดใช้งานหรือปิดใช้งานทั้งหมดได้ด้วยการ คลิก
ข้อมูลเพิ่มเติม / ดาวน์โหลด
โบนัส CSS3 ตาราง
Bootstrap CSS

Bootstrap เป็นเฟรมเวิร์กการพัฒนา front-end ที่มีชื่อเสียงที่สุด ในโลก มันถูกใช้งานทุกที่ เกือบแล้ว!
ตารางรวมถึง
Bootstrap ช่วยให้ front-end devs สร้างเว็บไซต์ได้อย่างรวดเร็วโดยไม่ต้องเสียเวลาคิดมากในกระบวนการทำให้บางสิ่งดูสวยงาม
ทุก องค์ประกอบ ถูก กำหนดไว้ล่วงหน้า แล้ว และสิ่งที่คุณต้องทำคือจัดสรรตำแหน่งและอาจเปลี่ยนสีได้เล็กน้อย
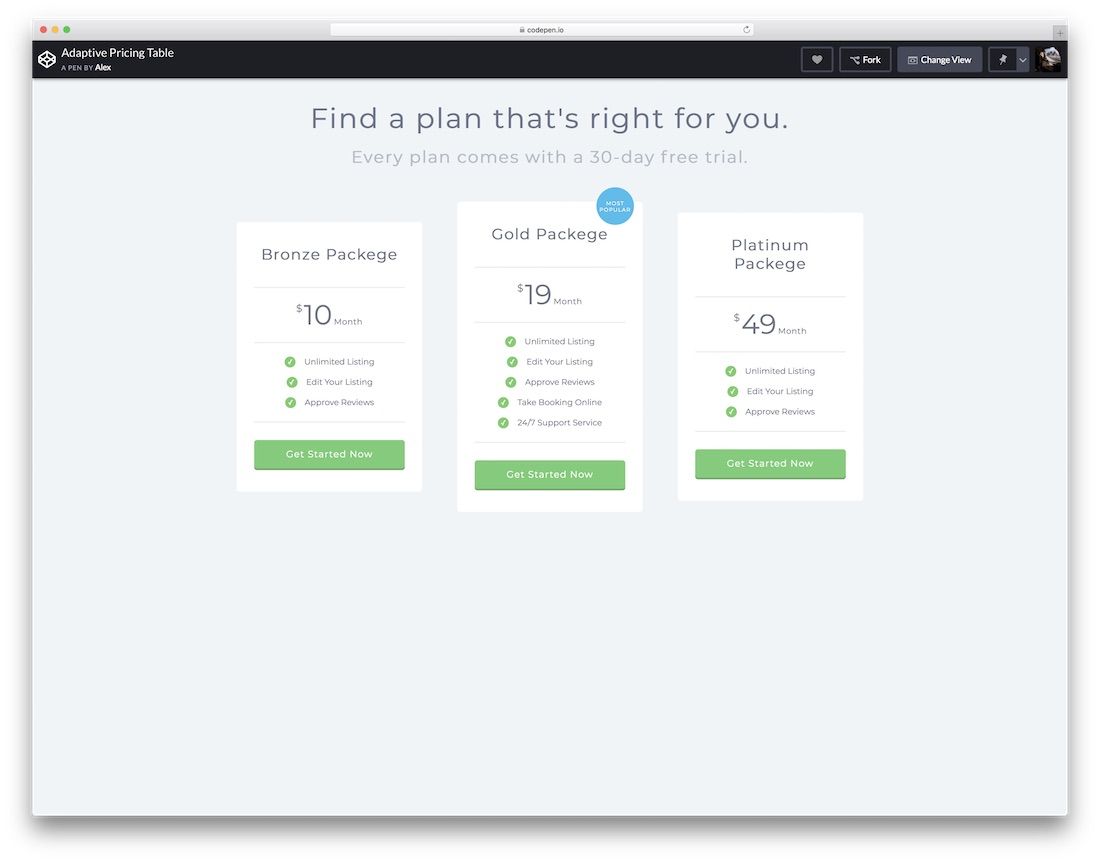
ตารางราคาแบบปรับได้

หากคุณเป็นฟรีแลนซ์ เอเจนซี่ บริษัทซอฟต์แวร์ หรือแม้แต่บริษัทเว็บโฮสติ้ง คุณต้องการเพิ่มตารางราคาลงในเว็บไซต์ของคุณ
นี่คือตารางแผนการกำหนดราคา CSS3 ฟรีที่ทันสมัย สะอาด และใช้งานง่ายเพื่อเริ่มดำเนินการต่างๆ
ลองใช้คุณลักษณะต่างๆ และสร้างผลลัพธ์ที่เหมาะกับเว็บไซต์ของคุณ เปลี่ยนสีข้อความและปรับปรุงลักษณะโดยรวมตามนั้น
อย่างไรก็ตาม แม้ว่าจะใช้งานตามที่เป็นอยู่และการแก้ไขรายละเอียดเท่านั้น คุณก็พร้อมและตั้งค่าให้ทุกอย่างอยู่ในระดับ PROFESSIONAL
ผลักดันพัสดุของคุณและให้ทุกคนรู้ว่าพวกเขาสามารถคาดหวังอะไรได้บ้างหลังจากลงมือ
ข้อมูลเพิ่มเติม / ดาวน์โหลด
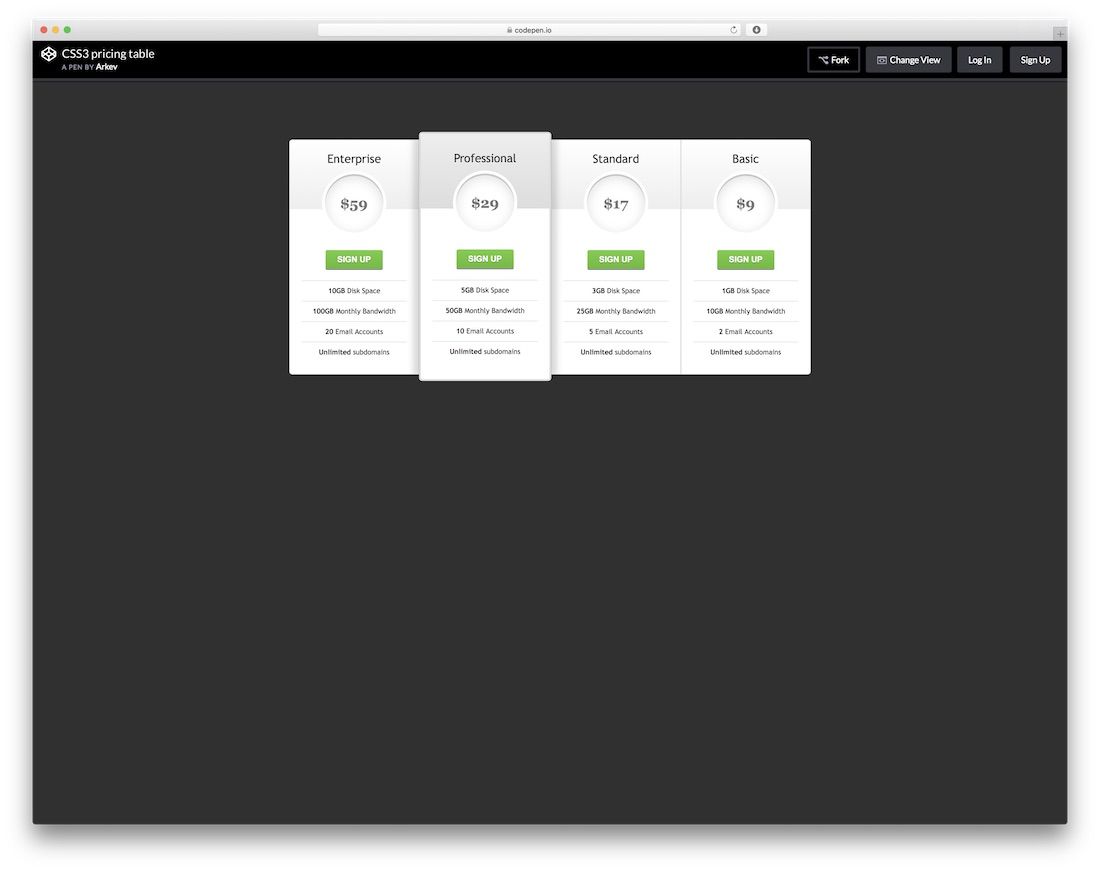
ตารางราคา CSS3

ตารางไม่ได้มีไว้สำหรับข้อมูลเท่านั้น ไม่เสมอ.
บางครั้งเราต้องการโซลูชันตารางสำหรับสิ่งต่างๆ เช่น การแสดงราคา เทมเพลตตารางราคา CSS3 นี้จาก Allen Zapien เป็นตัวอย่างที่ยอดเยี่ยมของวิธีที่คุณสามารถใช้ CSS3 เพื่อ แสดง เนื้อหา ต่างๆ ในรูปแบบที่สวยงามมากมาย
คุณสามารถร่างโครงร่างโมดูลการกำหนดราคาที่ประสบความสำเร็จมากที่สุดด้วยเทมเพลตโครงร่างที่สร้างขึ้น แน่นอน คุณสามารถทำการเปลี่ยนแปลงได้อย่างรวดเร็วเพื่อให้โต๊ะเหมาะกับการออกแบบของคุณมากขึ้น
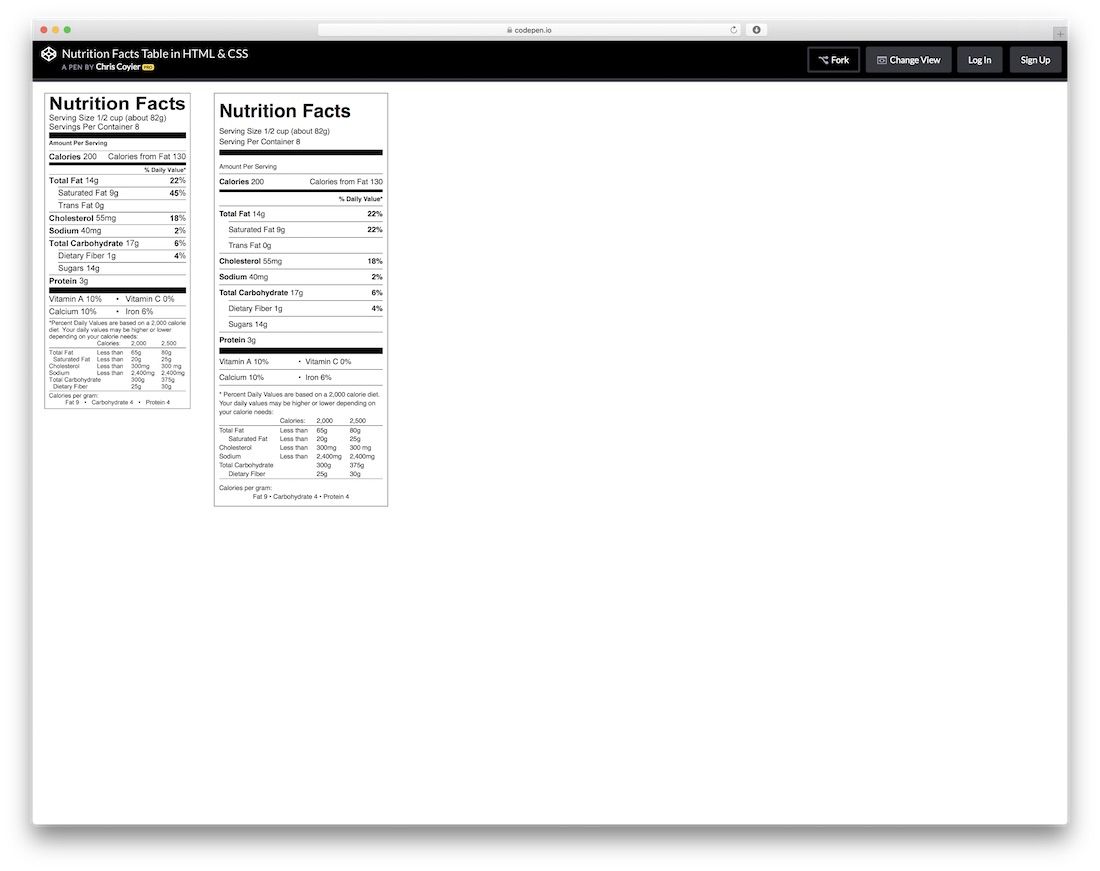
ตารางข้อมูลโภชนาการใน HTML & CSS

ตารางราคา ตารางข้อมูล ตารางไดนามิก มีหลายวิธีในการใช้ตาราง อีกหนึ่งรายการที่จะเพิ่มลงในรายการคือเทมเพลตต่อไปนี้
เทมเพลตข้อมูลตารางสำหรับแสดง ข้อมูลโภชนาการ สำหรับรายการอาหารใดๆ อย่างแท้จริง
แน่นอน การเพิ่มข้อเท็จจริงแต่ละข้อแบบสแตนด์อโลนอาจใช้เวลาพอสมควร แม้กระทั่งการรายงานผลที่มีอยู่ทั้งหมด
เราขอแนะนำอย่างยิ่งให้ใช้เทมเพลตนี้และรวมเข้ากับแพลตฟอร์มที่มีอยู่ซึ่งต้องการข้อมูลโภชนาการที่ส่งออกสำหรับผลิตภัณฑ์
จากนั้นกรองข้อมูลทั้งหมดของคุณผ่านเทมเพลตนี้เพื่อมอบ ประสบการณ์ ที่น่าประทับใจสำหรับทุกคนที่ค้นหา
การ เปิดเผยข้อมูล: หน้านี้ประกอบด้วยลิงค์พันธมิตรภายนอกที่อาจส่งผลให้เราได้รับค่าคอมมิชชั่นหากคุณเลือกซื้อผลิตภัณฑ์ดังกล่าว ความคิดเห็นในหน้านี้เป็นเพียงความคิดเห็นของเรา และเราไม่ได้รับโบนัสเพิ่มเติมสำหรับความคิดเห็นในเชิงบวก
