35+ ตัวอย่างที่จะพัดใจคุณ
เผยแพร่แล้ว: 2022-09-22เว็บไซต์ส่วนตัวเป็นโอกาสของคุณที่จะแสดงบุคลิกภาพและข้อมูลประจำตัวของคุณในรูปแบบที่น่าดึงดูด แต่ถ้าไม่มีตัวอย่างเว็บไซต์ส่วนตัวที่ชัดเจนเพื่อแนะนำคุณ คุณอาจไม่รู้ว่าจะเริ่มต้นอย่างไรหรืออะไรจะดีที่สุดสำหรับการสร้างแบรนด์ส่วนบุคคลของคุณ
![→ ดาวน์โหลดทันที: 80 ตัวอย่างชีวภาพระดับมืออาชีพ [เทมเพลตฟรี]](/uploads/article/12013/lMS0qkEOX16YmR2r.png) ในโพสต์นี้ เราจะพูดถึงตัวอย่างเว็บไซต์ส่วนตัวที่ดีที่สุดที่เราเคยดูมา ซึ่งรวมถึงเว็บไซต์ประวัติย่อ พอร์ตโฟลิโอ บล็อก และเว็บไซต์สาธิต
ในโพสต์นี้ เราจะพูดถึงตัวอย่างเว็บไซต์ส่วนตัวที่ดีที่สุดที่เราเคยดูมา ซึ่งรวมถึงเว็บไซต์ประวัติย่อ พอร์ตโฟลิโอ บล็อก และเว็บไซต์สาธิต
ทำไมต้องสร้างเว็บไซต์ส่วนตัว?
นี่คือสิ่งที่เกี่ยวกับเรซูเม่และจดหมายสมัครงาน: ไม่ว่าคุณจะพยายามทำผลงานของคุณเองอย่างไร ส่วนใหญ่มักจะอ่านไม่ออก และมีเหตุผลที่ดี: ควรจะเป็นหน้าเดียวที่ไม่ซับซ้อนที่บันทึกประสบการณ์การทำงานของคุณ และในขณะที่การกระชับเป็นสิ่งที่ดี แต่ก็มีโอกาสน้อยมากที่จะถ่ายทอดเอกลักษณ์ของคุณ หรือเพื่อให้บุคลิกของคุณโดดเด่นในเรื่องนั้น
แม้ว่าประวัติย่อจะเป็นเอกสารเพียงอย่างเดียวซึ่งส่วนใหญ่ไม่มีการเปลี่ยนแปลง แต่เว็บไซต์ส่วนบุคคลก็สามารถปรับแต่งและอัปเดตได้ตามสิ่งที่คุณกำลังทำอยู่ หรือสิ่งที่คุณต้องการเน้นย้ำ เป็นทั้งของไหลและกระแส
นอกจากนี้ 80% ของธุรกิจกล่าวว่าเว็บไซต์ส่วนตัวมีความสำคัญในการประเมินผู้สมัครงาน นายหน้ากำลังมองหาคุณทางออนไลน์ และเว็บไซต์ส่วนตัวที่บอกเล่าเรื่องราวที่คุณต้องการบอกสามารถสร้างความแตกต่างระหว่างคุณกับผู้สมัครที่แข่งขันได้
หากคุณกำลังคิดที่จะสร้างเว็บไซต์ส่วนตัวของคุณเอง ลองดูตัวอย่างด้านล่างที่โดนใจคุณ แรงบันดาลใจจากเว็บไซต์ประเภทใดประเภทหนึ่ง?
คลิกลิงก์ใดลิงก์หนึ่งต่อไปนี้เพื่อข้ามไปยังส่วนนั้นของบทความนี้:
เว็บไซต์ส่วนตัวที่ดีที่สุด
- Gary Sheng
- แบรนดอน จอห์นสัน
- Quinton Harris
- ฌอน ฮาลปิน
- Tony D'Orio
- Verena Michelitsch
- การี ครูซ
- Melanie Daveid
- สัตว์ร้ายกลับมาแล้ว
- แดเนียล กรินดรอด
- The Everywhereist
- Side Hustle Nation
- ห้าสิบกาแฟ
- มินิมอล เบเกอร์
- นายมันนี่ หนวด
- Albino Tonnina
- Robby Leonardi
- ซามูเอล รีด
- Devon Stank
เว็บไซต์ประวัติส่วนตัว
ไม่ว่าคุณจะสร้างเว็บไซต์แบบหน้าเดียวหรือพอร์ตโฟลิโอขนาดใหญ่ ประวัติย่อของเว็บจะเป็นตัวเลือกที่เป็นส่วนตัวมากขึ้นสำหรับการแบ่งปันข้อมูลและแสดงทักษะทางเทคโนโลยีของคุณ และผู้หางานทุกประเภทสามารถใช้ได้
แม้ว่าคุณจะมีประสบการณ์การทำงานเพียงเล็กน้อย คุณก็สามารถใช้ประโยชน์จากเว็บไซต์เพื่อสร้างภาพที่ดีขึ้นของความสามารถของคุณและตัวคุณเองในฐานะผู้สมัคร ในขณะที่อาศัยเรซูเม่แบบเดิมของคุณเพื่อให้ข้อมูลพื้นฐาน
1. แกรี่ เซิง

เว็บไซต์ของ Sheng ไม่เหมือนกับเอกสารประวัติย่อทั่วไป ทำให้เขาใส่โลโก้และลิงก์ที่คลิกได้ ซึ่งช่วยให้วิศวกรรมซอฟต์แวร์และทักษะการพัฒนาเว็บโดดเด่น

เราชอบที่ผู้เยี่ยมชมสามารถเลือกที่จะเลื่อนหน้าลงมาเพื่อดูหมวดหมู่ทั้งหมดของเว็บไซต์ ("เกี่ยวกับฉัน" "ความรักของฉัน" เป็นต้น) หรือข้ามไปยังหน้าเฉพาะโดยใช้การนำทางด้านบน
ส่วน "ระบบของฉัน" อ่านเหมือนกับพันธกิจของบริษัท และสัมผัสส่วนตัวนี้ช่วยให้งานของเขามีมนุษยธรรมและทำให้เขาน่าจดจำยิ่งขึ้น
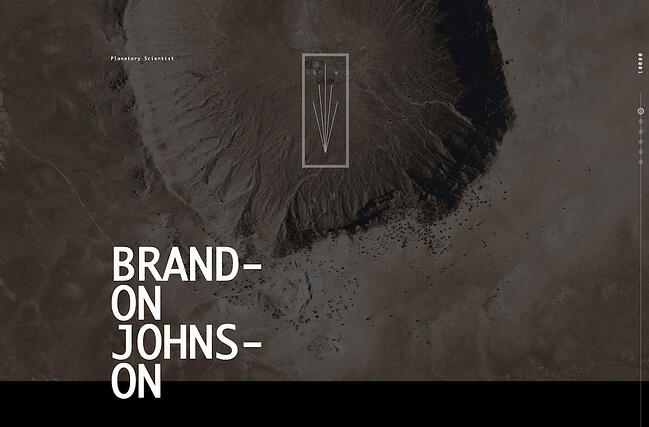
2. แบรนดอน จอห์นสัน

ประวัติย่อที่เหลือเชื่อของจอห์นสันต้องได้รับการเชื่อ รูปภาพที่สวยงามของดาวเคราะห์ช่วยเสริมภูมิหลังด้านวิทยาศาสตร์ดาวเคราะห์ของเขา และแอนิเมชันทำให้ประวัติย่อของเขาเป็นประสบการณ์มากกว่าเอกสาร
ในแง่ของการออกแบบ พื้นหลังแบบหลายชั้นที่มีพื้นผิวจะเพิ่มความลึกให้กับหน้าสองมิติในลักษณะที่กระตุ้นความรู้สึกของอวกาศและระบบดาวเคราะห์ ซึ่งงานของจอห์นสันมุ่งเน้น
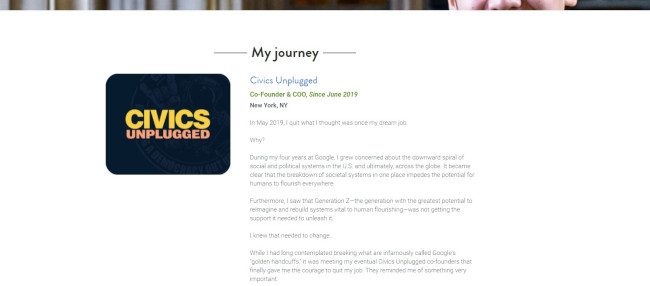
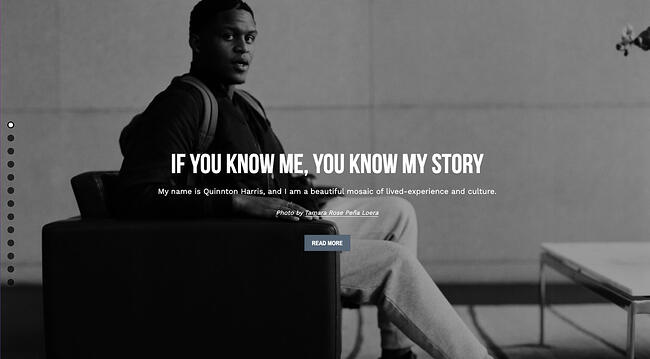
3. ควินตัน แฮร์ริส
 ประวัติย่อของ Harris ใช้ภาพถ่ายเพื่อบอกเล่าเรื่องราวส่วนตัวของเขา และอ่านได้เหมือนกับสมุดภาพดิจิทัลที่ยอดเยี่ยม ครอบคลุมพื้นฐานทั้งหมดของเรซูเม่ — และบางส่วน — โดยการพูดคุยถึงภูมิหลังทางการศึกษา ประสบการณ์การทำงาน และทักษะของเขาในลักษณะที่มองเห็นได้ชัดเจน
ประวัติย่อของ Harris ใช้ภาพถ่ายเพื่อบอกเล่าเรื่องราวส่วนตัวของเขา และอ่านได้เหมือนกับสมุดภาพดิจิทัลที่ยอดเยี่ยม ครอบคลุมพื้นฐานทั้งหมดของเรซูเม่ — และบางส่วน — โดยการพูดคุยถึงภูมิหลังทางการศึกษา ประสบการณ์การทำงาน และทักษะของเขาในลักษณะที่มองเห็นได้ชัดเจน
ไม่ต้องพูดถึงสำเนานั้นยอดเยี่ยม เป็นที่ชัดเจนว่าแฮร์ริสใช้เวลาในการเลือกคำที่เหมาะสมเพื่ออธิบายแต่ละขั้นตอนของการเดินทางทั้งส่วนตัวและในอาชีพอย่างรอบคอบ
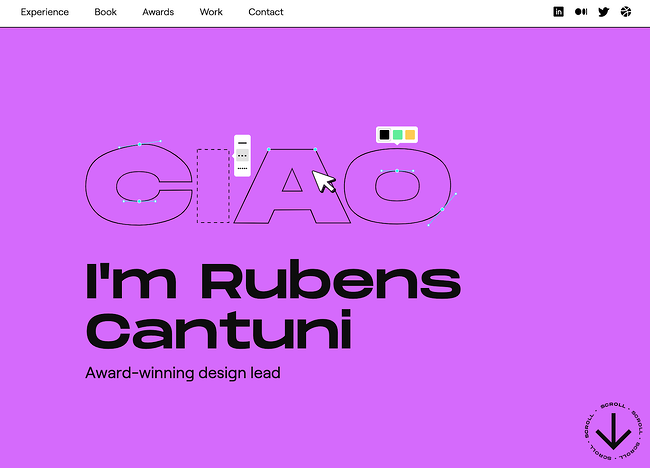
4. รูเบนส์ คันตูนี
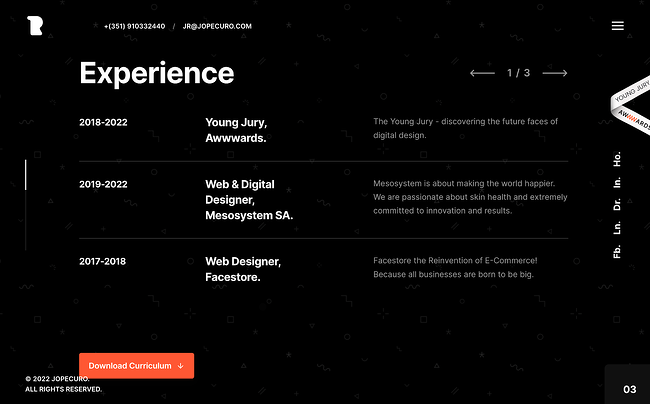
 เว็บไซต์เรซูเม่ของ Rubens Cantuni มีข้อมูลครบถ้วน: อันดับแรก จะแสดงสิ่งที่เขาทำกับ GIF ขี้เล่นที่แสดงคำว่า “CIAO” ซึ่งได้รับการแก้ไขทีละจุด เช่นเดียวกับในเครื่องมือออกแบบ ประการที่สอง สรุปจุดแข็งที่สำคัญของ Cantuni ไว้ในบทสรุปที่เป็นรูปธรรม ประการที่สาม จะแสดงประสบการณ์ของเขาในรูปแบบที่ยุบได้ซึ่งใช้งานง่าย ดังนั้นหากคุณต้องการอ่านเพิ่มเติม คุณสามารถคลิกแต่ละบทบาทได้ จากนั้นเขาก็นำไปสู่หนังสือและแฟ้มผลงานของเขา
เว็บไซต์เรซูเม่ของ Rubens Cantuni มีข้อมูลครบถ้วน: อันดับแรก จะแสดงสิ่งที่เขาทำกับ GIF ขี้เล่นที่แสดงคำว่า “CIAO” ซึ่งได้รับการแก้ไขทีละจุด เช่นเดียวกับในเครื่องมือออกแบบ ประการที่สอง สรุปจุดแข็งที่สำคัญของ Cantuni ไว้ในบทสรุปที่เป็นรูปธรรม ประการที่สาม จะแสดงประสบการณ์ของเขาในรูปแบบที่ยุบได้ซึ่งใช้งานง่าย ดังนั้นหากคุณต้องการอ่านเพิ่มเติม คุณสามารถคลิกแต่ละบทบาทได้ จากนั้นเขาก็นำไปสู่หนังสือและแฟ้มผลงานของเขา
ในทุกขั้นตอน คุณจะประทับใจกับการออกแบบที่รัดกุมของ Cantuni การคิดที่ผู้ใช้เป็นอันดับแรก และความเฉียบแหลมทางธุรกิจที่เฉียบแหลมของ Cantuni นักออกแบบลงเอยด้วยคำกระตุ้นการตัดสินใจสำหรับผู้เยี่ยมชมเพื่อติดต่อเขา นอกจากนี้เขายังแจ้งให้นายหน้าสอบถามเกี่ยวกับงานของเขาโดยกล่าวว่าเขาสามารถแบ่งปันงานบางส่วนของเขาเป็นการส่วนตัวเท่านั้น บนไซต์ของคุณเอง คุณสามารถใช้ประโยชน์จากโครงการที่มีข้อตกลงไม่เปิดเผยข้อมูลเป็น "เนื้อหาที่มีรั้วรอบขอบชิด"
5. Martine Myrup
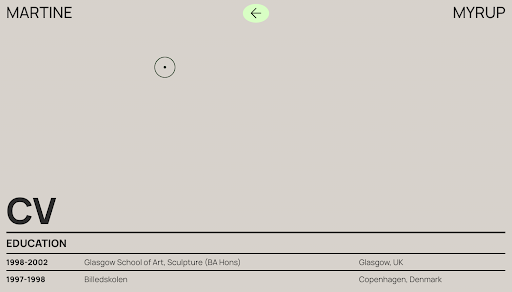
 เว็บไซต์ของ Martine Myrup ขึ้นมาสองครั้งในรายการนี้ อันดับแรก เป็นหนึ่งในเว็บไซต์ประวัติย่อที่ดีที่สุด และอันดับสองคือหนึ่งในเว็บไซต์ผลงานที่ดีที่สุดที่เราเคยเห็น ในฐานะศิลปินฝึกหัด Myrup ต้องเน้นภาพในการออกแบบเว็บไซต์ของเธอ แต่เธอยังรวมประวัติย่อของหลักสูตร HTML สำหรับผู้มีโอกาสเป็นนายจ้างและผู้สนใจอื่นๆ เพื่อดูปริญญา นิทรรศการ รางวัล และสิ่งพิมพ์ของเธอ
เว็บไซต์ของ Martine Myrup ขึ้นมาสองครั้งในรายการนี้ อันดับแรก เป็นหนึ่งในเว็บไซต์ประวัติย่อที่ดีที่สุด และอันดับสองคือหนึ่งในเว็บไซต์ผลงานที่ดีที่สุดที่เราเคยเห็น ในฐานะศิลปินฝึกหัด Myrup ต้องเน้นภาพในการออกแบบเว็บไซต์ของเธอ แต่เธอยังรวมประวัติย่อของหลักสูตร HTML สำหรับผู้มีโอกาสเป็นนายจ้างและผู้สนใจอื่นๆ เพื่อดูปริญญา นิทรรศการ รางวัล และสิ่งพิมพ์ของเธอ
CV มีรูปแบบที่ชัดเจนและง่ายต่อการสแกน โดยมีส่วนหัวที่เป็นตัวหนาแยกแต่ละส่วนและวันที่ทางด้านซ้ายมือ แม้ว่า CV ของศิลปินจะมีรูปแบบที่แตกต่างจาก CV แบบมืออาชีพ การจัดรูปแบบของ Myrup จะทำงานในแทบทุกสาขาด้วยการปรับเปลี่ยนบางอย่าง
6. เทย์เลอร์ โวเวล
 เว็บไซต์เรซูเม่ของ Taylor Vowell เป็นตัวอย่างที่ดีเยี่ยมในการแนะนำตัวเองในแบบที่เป็นกันเอง พร้อมเน้นย้ำประสบการณ์การทำงานของคุณ เขาเริ่มต้นด้วยบทสรุปเกี่ยวกับชีวิตส่วนตัวของเขา: “ฉันเป็นพ่อของลูก 3 คน นักสะสมการ์ดกีฬาและการ์ตูนตัวยง และเป็นแฟนตัวยงของ Avs และ Broncos” นั่นดึงดูดผู้อ่านในทันทีและทำให้พวกเขามีวิธีที่จะทำลายน้ำแข็งเมื่อพวกเขาเอื้อมมือออกไปโวเวลล์
เว็บไซต์เรซูเม่ของ Taylor Vowell เป็นตัวอย่างที่ดีเยี่ยมในการแนะนำตัวเองในแบบที่เป็นกันเอง พร้อมเน้นย้ำประสบการณ์การทำงานของคุณ เขาเริ่มต้นด้วยบทสรุปเกี่ยวกับชีวิตส่วนตัวของเขา: “ฉันเป็นพ่อของลูก 3 คน นักสะสมการ์ดกีฬาและการ์ตูนตัวยง และเป็นแฟนตัวยงของ Avs และ Broncos” นั่นดึงดูดผู้อ่านในทันทีและทำให้พวกเขามีวิธีที่จะทำลายน้ำแข็งเมื่อพวกเขาเอื้อมมือออกไปโวเวลล์
ในหน้าถัดไป เขาได้รวมประสบการณ์ของเขาในม้าหมุนพร้อมการ์ดสำหรับนายจ้างแต่ละคน หากคุณสนใจที่จะดูประสบการณ์ของเขามากขึ้น คุณสามารถคลิกไปที่การ์ดถัดไป หรือเลื่อนดูต่อไปเพื่อดูทักษะของเขาในด้านการตลาด การออกแบบผลิตภัณฑ์ และเทคโนโลยี ตลอดจนจุดแข็งและคำแนะนำของเขา นี่คือเว็บไซต์เรซูเม่ที่แข็งแกร่งซึ่งลงท้ายด้วยคำกระตุ้นการตัดสินใจที่ดึงดูดสายตา
7. Johannes Schuchner
 เว็บไซต์ประวัติภาพยนตร์ของ Johannes Schuchner เป็นตัวอย่างที่แสดงวิธีการแสดงความคิดสร้างสรรค์และบุคลิกภาพของคุณ ในขณะที่ยังคงเน้นถึงความสำเร็จในอาชีพที่สำคัญที่สุดของคุณ แม้ว่าประวัติย่อจะเป็นภาษาเยอรมัน คุณยังคงสามารถเข้าใจจุดแข็งที่สำคัญของนักแสดงได้
เว็บไซต์ประวัติภาพยนตร์ของ Johannes Schuchner เป็นตัวอย่างที่แสดงวิธีการแสดงความคิดสร้างสรรค์และบุคลิกภาพของคุณ ในขณะที่ยังคงเน้นถึงความสำเร็จในอาชีพที่สำคัญที่สุดของคุณ แม้ว่าประวัติย่อจะเป็นภาษาเยอรมัน คุณยังคงสามารถเข้าใจจุดแข็งที่สำคัญของนักแสดงได้
ที่ด้านล่าง ผู้กำกับการคัดเลือกนักแสดงมีตัวเลือกในการดาวน์โหลดเครดิตภาพยนตร์และผลงานละครของชูชเนอร์เวอร์ชัน PDF เว็บไซต์นี้แสดงให้เห็นว่าคุณสามารถแหกกฎบนเว็บไซต์ของคุณเองได้อย่างมีรสนิยม ตราบใดที่คุณยังคงคำนึงถึงผู้ชมเป้าหมายของคุณ
8. โฆเซ่ โรชา
 Jose Rocha เป็นนักออกแบบที่ใช้เอฟเฟกต์พารัลแลกซ์ที่สวยงามบนไซต์ของเขาเพื่อดึงดูดผู้ดูและผู้เยี่ยมชม เขาแนะนำตัวเองว่าเป็นนักออกแบบฟูลสแตก ครอบคลุมประเด็นสำคัญๆ ของเขา จากนั้นจึงเชิญผู้อ่านเลื่อนดูประสบการณ์ของเขาในส่วนโต้ตอบที่กระชับและโต้ตอบได้
Jose Rocha เป็นนักออกแบบที่ใช้เอฟเฟกต์พารัลแลกซ์ที่สวยงามบนไซต์ของเขาเพื่อดึงดูดผู้ดูและผู้เยี่ยมชม เขาแนะนำตัวเองว่าเป็นนักออกแบบฟูลสแตก ครอบคลุมประเด็นสำคัญๆ ของเขา จากนั้นจึงเชิญผู้อ่านเลื่อนดูประสบการณ์ของเขาในส่วนโต้ตอบที่กระชับและโต้ตอบได้
ที่ด้านบนเป็นแถบนำทางแบบโปร่งใสพร้อมข้อมูลติดต่อ ช่วยให้ผู้เยี่ยมชมเว็บไซต์สามารถติดต่อกับเขาได้ทันทีหากต้องการ ด้านล่างเป็นแบบฟอร์มที่เป็นทางการซึ่งผู้คนสามารถส่งคำถามได้
9. Hugo Bazin
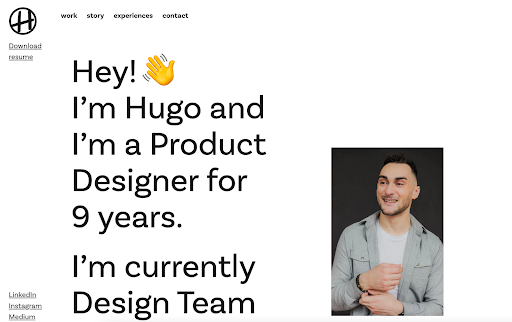
 Hugo Bazin เป็นนักออกแบบผลิตภัณฑ์ที่มีเว็บไซต์ประวัติย่อผสมผสานความเป็นมิตรกับการออกแบบของผู้ใช้ที่น่าดึงดูด ที่มุมซ้ายบน เขามีปุ่มติดหนึบเพื่อดาวน์โหลดประวัติย่อของเขาในรูปแบบ PDF แต่หากคุณสนใจที่จะดูภาพรวม คุณสามารถเลื่อนลงไปที่ส่วน "ประสบการณ์" ซึ่งคุณสามารถดูประวัติย่อของเขาและ นายจ้างก่อนหน้านี้
Hugo Bazin เป็นนักออกแบบผลิตภัณฑ์ที่มีเว็บไซต์ประวัติย่อผสมผสานความเป็นมิตรกับการออกแบบของผู้ใช้ที่น่าดึงดูด ที่มุมซ้ายบน เขามีปุ่มติดหนึบเพื่อดาวน์โหลดประวัติย่อของเขาในรูปแบบ PDF แต่หากคุณสนใจที่จะดูภาพรวม คุณสามารถเลื่อนลงไปที่ส่วน "ประสบการณ์" ซึ่งคุณสามารถดูประวัติย่อของเขาและ นายจ้างก่อนหน้านี้
ตลอดทั้งสำเนา Bazin ใช้อิโมจิเพื่อแสดงบุคลิกของเขา แต่เขาเลือก เขากันอิโมจิไม่ให้อยู่ในส่วน "ประสบการณ์" ของหน้าเว็บ ซึ่งจำเป็นต้องรักษาน้ำเสียงที่จริงจังและเป็นมืออาชีพ
10. คริสเตียน ไกเซอร์มันน์
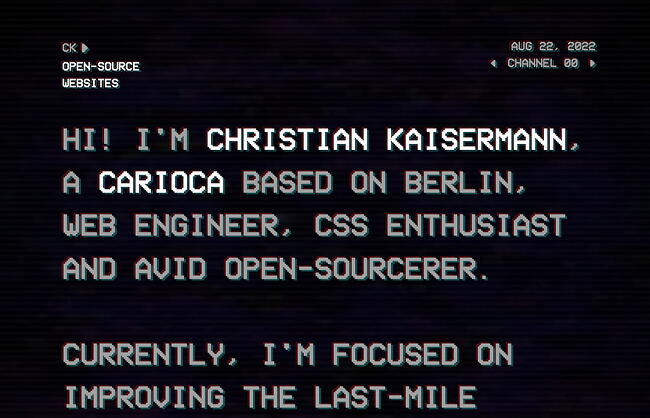
 เว็บไซต์ประวัติย่อของ Christian Kaisermann ใช้ภาพจริงเพื่อให้ผู้ดูติดตามเพจและแสดงทักษะการเขียนโค้ดที่แข็งแกร่งของเขา ที่ด้านขวาบน คุณมีตัวเลือกในการเปลี่ยนจากช่องหนึ่งไปอีกช่องหนึ่ง เช่นเดียวกับในทีวีรุ่นเก่า นอกจากนี้ เขายังมีสำเนาเพียงสองย่อหน้าในหน้าแรก ซึ่งแสดงให้เห็นว่าบรีฟที่เหลือเป็นกุญแจสำคัญ หากคุณต้องการให้ผู้เยี่ยมชมมุ่งเน้นที่การออกแบบเว็บไซต์ของคุณ
เว็บไซต์ประวัติย่อของ Christian Kaisermann ใช้ภาพจริงเพื่อให้ผู้ดูติดตามเพจและแสดงทักษะการเขียนโค้ดที่แข็งแกร่งของเขา ที่ด้านขวาบน คุณมีตัวเลือกในการเปลี่ยนจากช่องหนึ่งไปอีกช่องหนึ่ง เช่นเดียวกับในทีวีรุ่นเก่า นอกจากนี้ เขายังมีสำเนาเพียงสองย่อหน้าในหน้าแรก ซึ่งแสดงให้เห็นว่าบรีฟที่เหลือเป็นกุญแจสำคัญ หากคุณต้องการให้ผู้เยี่ยมชมมุ่งเน้นที่การออกแบบเว็บไซต์ของคุณ
ที่มุมล่างซ้าย ผู้ใช้สามารถเข้าถึงประวัติย่อ HTML อีเมล Twitter และ LinkedIn ที่รวบรวมข้อมูลได้ของ Kaisermann คุณยังสามารถเปิดใช้งาน "โหมดอวกาศ" ซึ่งนำรีโมทคอนโทรลขึ้นมาเพื่อเปลี่ยนช่องสัญญาณ — เจ๋งมาก!
แนวทางปฏิบัติที่ดีที่สุดสำหรับเว็บไซต์เรซูเม่
- รหัสประวัติย่อของคุณเพื่อให้สามารถรวบรวมข้อมูลโดยเครื่องมือค้นหา
- เสนอปุ่มเพื่อดาวน์โหลดประวัติย่อของคุณในรูปแบบ PDF เพื่อให้ผู้จัดการการจ้างงานสามารถเพิ่มลงในไฟล์ของคุณได้
- สร้างตราสินค้าให้สอดคล้องกันระหว่างเวอร์ชันของเว็บไซต์และเอกสาร: ใช้แบบอักษร สี และรูปภาพที่คล้ายกัน เพื่อให้คุณจดจำได้ง่าย
- มีความคิดสร้างสรรค์และเป็นของแท้สำหรับตัวคุณเอง นึกถึงสี รูปภาพ และสื่อที่คุณต้องการเป็นส่วนหนึ่งของเรื่องราวของคุณ ซึ่งคุณไม่สามารถรวมไว้ในประวัติย่อของเอกสารได้
ผลงานส่วนตัว
การสร้างพอร์ตโฟลิโอออนไลน์เป็นเครื่องมือสร้างแบรนด์และการตลาดส่วนบุคคลที่มีประโยชน์มาก หากประสบการณ์การทำงานและทักษะของคุณเรียกร้องให้สร้างเนื้อหา อันที่จริง ช่างภาพ นักออกแบบกราฟิก นักวาดภาพประกอบ นักเขียน และนักการตลาดเนื้อหาสามารถใช้พอร์ตโฟลิโอของเว็บเพื่อแสดงทักษะของตนในรูปแบบที่เป็นมิตรต่อผู้ใช้มากกว่าประวัติย่อหรือผลงานสำเนา
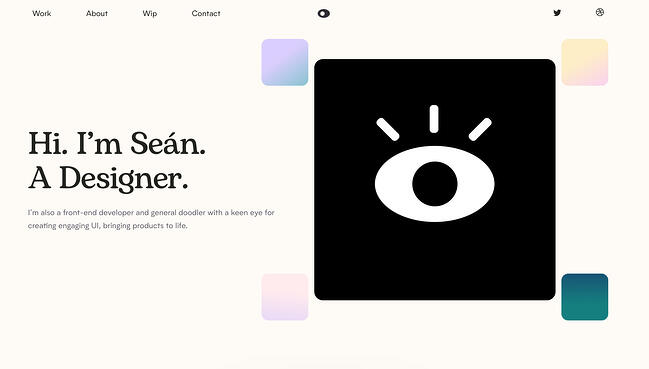
11. ฌอน ฮาลปิน
 ผลงานของ Halpin นั้นสั้น ไพเราะ และตรงประเด็น ซึ่งเป็นเรื่องจริงสำหรับเสียงของเขาและการสร้างแบรนด์ส่วนบุคคลที่ระบุไว้ในเว็บไซต์ แทนที่จะทำสำเนาจำนวนมาก Halpin นำเสนอการ์ดภาพขนาดย่อขนาดใหญ่เพื่อให้โครงการของเขาพูดเพื่อตัวเองและให้ผู้ใช้เจาะลึกได้หากใครเห็น
ผลงานของ Halpin นั้นสั้น ไพเราะ และตรงประเด็น ซึ่งเป็นเรื่องจริงสำหรับเสียงของเขาและการสร้างแบรนด์ส่วนบุคคลที่ระบุไว้ในเว็บไซต์ แทนที่จะทำสำเนาจำนวนมาก Halpin นำเสนอการ์ดภาพขนาดย่อขนาดใหญ่เพื่อให้โครงการของเขาพูดเพื่อตัวเองและให้ผู้ใช้เจาะลึกได้หากใครเห็น
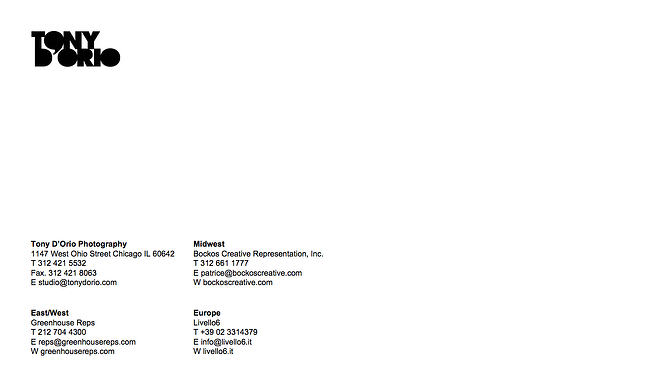
12. โทนี่ ดิโอริโอ

สิ่งสำคัญคือต้องรักษาการออกแบบพอร์ตโฟลิโอภาพของคุณให้ง่ายเพื่อให้รูปภาพดึงดูดความสนใจของผู้เข้าชม และ D'Orio บรรลุเป้าหมายนี้โดยนำเสนอภาพถ่ายที่โดดเด่นด้านหน้าและตรงกลางบนเว็บไซต์ของเขา โลโก้และเมนูการนำทางของเขาชัดเจนและไม่เบี่ยงเบนความสนใจจากงานของเขา และเขายังช่วยให้ผู้มีโอกาสเป็นลูกค้าดาวน์โหลดงานของเขาได้ฟรีโดยไม่เสียค่าใช้จ่าย
อยากลองไหม? คลิกเมนูแฮมเบอร์เกอร์ที่มุมซ้ายบน จากนั้นเลือก + สร้าง PDF เพื่อเลือกรูปภาพมากเท่าที่คุณต้องการดาวน์โหลด
เมื่อคุณเปิด PDF คุณจะสังเกตเห็นว่ามันมาพร้อมกับนามบัตรของ D'Orio เป็นหน้าปก … ในกรณีที่คุณต้องการ

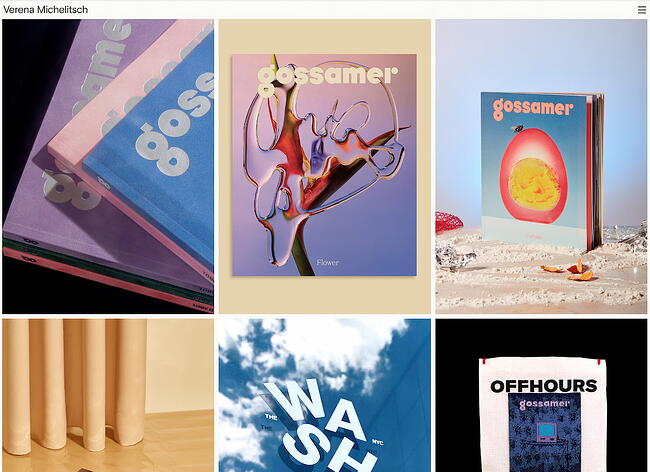
13. Verena Michelitsch
 เมื่อคุณเป็นนักออกแบบ ไม่ควรมีการใช้พิกเซลใดๆ บนเว็บไซต์ส่วนตัวของคุณ ผลงานของ Verena Michelitsch ที่แสดงไว้ด้านบน ครอบคลุมผลงานศิลปะตั้งแต่ต้นจนจบ จากคลังผลงานที่กว้างขวางของเธอ เธอเลือกที่จะแสดงสี สไตล์ และขนาดที่หลากหลาย เพื่อให้ผู้เยี่ยมชมสามารถเห็นได้ว่าเธอมีช่วงเท่าใดในฐานะนักออกแบบ เป็นตัวอย่างที่สมบูรณ์แบบของสุภาษิตคลาสสิก "แสดง อย่าบอก"
เมื่อคุณเป็นนักออกแบบ ไม่ควรมีการใช้พิกเซลใดๆ บนเว็บไซต์ส่วนตัวของคุณ ผลงานของ Verena Michelitsch ที่แสดงไว้ด้านบน ครอบคลุมผลงานศิลปะตั้งแต่ต้นจนจบ จากคลังผลงานที่กว้างขวางของเธอ เธอเลือกที่จะแสดงสี สไตล์ และขนาดที่หลากหลาย เพื่อให้ผู้เยี่ยมชมสามารถเห็นได้ว่าเธอมีช่วงเท่าใดในฐานะนักออกแบบ เป็นตัวอย่างที่สมบูรณ์แบบของสุภาษิตคลาสสิก "แสดง อย่าบอก"
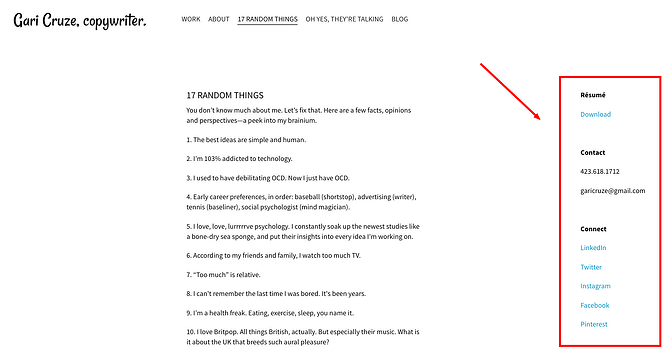
14. การี ครูซ

ครูซเป็นนักเขียนคำโฆษณา แต่ด้วยการเปลี่ยนเว็บไซต์เป็นพอร์ตโฟลิโอที่มีรูปภาพจากแคมเปญต่างๆ ที่เขาทำงานอยู่ เขาทำให้ผู้เยี่ยมชมต้องการคลิกเพื่อเรียนรู้เพิ่มเติมเกี่ยวกับเขาต่อไป นอกจากนี้ยังมี CTA ที่ยอดเยี่ยมที่ด้านบนของหน้าซึ่งนำผู้เยี่ยมชมไปยังโพสต์บล็อกล่าสุดของเขา
สำเนาที่น่าขบขันของไซต์ของเขา โดยเฉพาะในหัวข้อ "17 Random Things" และ "Oh Yes, They're Talking" - ใช้เพื่ออวดทักษะของเขา ในขณะที่ทำให้ตัวเองน่าจดจำมากขึ้นเช่นกัน หน้าเหล่านี้ยังมีข้อมูลติดต่อของเขาอยู่ทางด้านขวา ทำให้ง่ายต่อการติดต่อและเชื่อมต่อเมื่อใดก็ได้:

15. เมลานี เดวีด
 เว็บไซต์ของ David เป็นตัวอย่างที่ดีของ "less is more"
เว็บไซต์ของ David เป็นตัวอย่างที่ดีของ "less is more"
พอร์ตโฟลิโอของนักพัฒนาซอฟต์แวร์รายนี้มีภาพแคมเปญและแอปที่มีแบรนด์ชัดเจนและชัดเจนซึ่ง Daveid ทำงานด้วย และเธอแสดงทักษะการเขียนโค้ดของเธอเมื่อคุณคลิกผ่านเพื่อดูเฉพาะงานของเธอ
แม้ว่าการใส่ตัวอย่างผลงานของเธออาจดูเล็กน้อยเกินไป แต่ Daveid ได้ให้บริการพอร์ตโฟลิโอโดยการรวมแคมเปญที่ดีที่สุดและน่าจดจำที่สุดของเธอไว้ด้วย ในท้ายที่สุด ควรมีตัวอย่างความเป็นเลิศในพอร์ตโฟลิโอของคุณให้น้อยลง ดีกว่าตัวอย่างธรรมดาๆ มากมาย
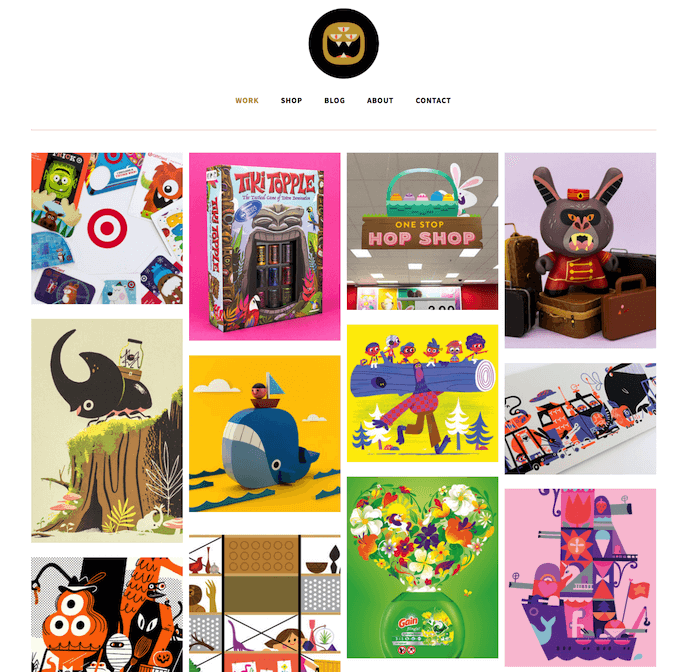
16. สัตว์ร้ายกลับมาแล้ว

แฟ้มผลงานของคริสโตเฟอร์ ลีมีงานยุ่งและมีสีสันในแบบที่ใช้ได้ผล เมื่อคุณอ่านเพิ่มเติมเกี่ยวกับ Lee ในเว็บไซต์ที่นำทางได้ง่ายของเขา คุณจะรู้ว่าหน้าแรกที่สนุกสนานและมีชีวิตชีวานั้นเหมาะสำหรับนักวาดภาพประกอบและนักออกแบบของเล่น

ผลงานทางเว็บของ Lee เป็นที่รู้จักในชื่อแบรนด์ของเขาว่า “The Beast Is Back” เน้นการออกแบบที่สะดุดตาด้วยแบรนด์ที่เป็นที่รู้จัก เช่น Target และ Mario พร้อมลิงก์สำหรับซื้อผลงานของเขา นี่เป็นผลงานสไตล์แกลเลอรีอีกชุดหนึ่งที่มีสีสันสดใสที่ทำให้สนุกและมีเอกลักษณ์เฉพาะตัว ทำให้น่าจดจำยิ่งขึ้น
17. แดเนียล กรินดรอด
 ช่างวิดีโออิสระนี้เป็นอีกตัวอย่างหนึ่งของพอร์ตโฟลิโอที่เรียบง่ายแต่ทันสมัย ซึ่งช่วยให้ผู้มีโอกาสเป็นลูกค้าสามารถเรียกดูส่วน "งาน" และ "ภาพนิ่ง" ได้ลึกซึ้งยิ่งขึ้น วิดีโอเริ่มต้นในหน้าแรก — ตามที่แสดงในภาพนิ่งด้านบน — ยังช่วยให้มั่นใจว่าผู้เยี่ยมชมไซต์ของเขารู้ว่าเขากำลังสร้างสรรค์ผลงานที่สวยงามอยู่เสมอ
ช่างวิดีโออิสระนี้เป็นอีกตัวอย่างหนึ่งของพอร์ตโฟลิโอที่เรียบง่ายแต่ทันสมัย ซึ่งช่วยให้ผู้มีโอกาสเป็นลูกค้าสามารถเรียกดูส่วน "งาน" และ "ภาพนิ่ง" ได้ลึกซึ้งยิ่งขึ้น วิดีโอเริ่มต้นในหน้าแรก — ตามที่แสดงในภาพนิ่งด้านบน — ยังช่วยให้มั่นใจว่าผู้เยี่ยมชมไซต์ของเขารู้ว่าเขากำลังสร้างสรรค์ผลงานที่สวยงามอยู่เสมอ
18. Byron McNally
 ในแฟ้มผลงานของเขา Byron McNally ไม่ได้รวมงานของเขาในทันที แต่รวมรูปภาพของตัวเองเข้าไปเท่านั้น ซึ่งจะช่วยส่งเสริมความสัมพันธ์ระหว่างเขาและผู้เยี่ยมชมเว็บไซต์ในทันที การออกแบบเว็บไซต์ที่เรียบง่ายนี้ยังเชิญชวนให้ผู้ใช้มีส่วนร่วมกับเนื้อหาของเว็บไซต์ต่อไปและดูผลงานภาพยนตร์ โฆษณา และเพลงล่าสุดของเขา
ในแฟ้มผลงานของเขา Byron McNally ไม่ได้รวมงานของเขาในทันที แต่รวมรูปภาพของตัวเองเข้าไปเท่านั้น ซึ่งจะช่วยส่งเสริมความสัมพันธ์ระหว่างเขาและผู้เยี่ยมชมเว็บไซต์ในทันที การออกแบบเว็บไซต์ที่เรียบง่ายนี้ยังเชิญชวนให้ผู้ใช้มีส่วนร่วมกับเนื้อหาของเว็บไซต์ต่อไปและดูผลงานภาพยนตร์ โฆษณา และเพลงล่าสุดของเขา
19. Martine Myrup
 Martine Myrup ก็อยู่ในรายชื่อเว็บไซต์เรซูเม่ที่ดีที่สุดของเราเช่นกัน แต่ผลงานของเธอก็ควรค่าแก่การกล่าวถึงเช่นกัน ด้วยสีที่ไม่ออกเสียงและการใช้ตัวอักษรอย่างสร้างสรรค์ มันสื่อถึงวิสัยทัศน์และสุนทรียภาพทางศิลปะของเธอในทันที หน้านี้ยังรวมถึงปุ่มสีเขียวสดใสที่เตือนให้คุณดูประวัติย่อของเธอ เมื่อคุณเลื่อนลงมา คุณจะเห็นตัวอย่างงานของเธอและคลิกที่งานที่คุณสนใจมากที่สุด จากนั้นติดต่อกับเธอโดยใช้อีเมลที่ด้านล่าง
Martine Myrup ก็อยู่ในรายชื่อเว็บไซต์เรซูเม่ที่ดีที่สุดของเราเช่นกัน แต่ผลงานของเธอก็ควรค่าแก่การกล่าวถึงเช่นกัน ด้วยสีที่ไม่ออกเสียงและการใช้ตัวอักษรอย่างสร้างสรรค์ มันสื่อถึงวิสัยทัศน์และสุนทรียภาพทางศิลปะของเธอในทันที หน้านี้ยังรวมถึงปุ่มสีเขียวสดใสที่เตือนให้คุณดูประวัติย่อของเธอ เมื่อคุณเลื่อนลงมา คุณจะเห็นตัวอย่างงานของเธอและคลิกที่งานที่คุณสนใจมากที่สุด จากนั้นติดต่อกับเธอโดยใช้อีเมลที่ด้านล่าง
20. ดาวิเด้ เปรอซซี
 Davide Perozzi ใช้เว็บไซต์ของเขาเพื่อแสดงทักษะการออกแบบที่แข็งแกร่งและการออกแบบตัวอักษรที่สร้างสรรค์ รวมถึงผลงานก่อนหน้าของเขา เมื่อคุณวางเมาส์เหนือแต่ละรายการในพอร์ตโฟลิโอของเขา ภาพตัวอย่างจะปรากฏขึ้น ทำให้คุณมีโอกาสได้ดูเพิ่มเติม เว็บไซต์ใช้เอฟเฟกต์การเลื่อนและข้อความตัวหนาเพื่อให้ผู้ดูมีส่วนร่วม
Davide Perozzi ใช้เว็บไซต์ของเขาเพื่อแสดงทักษะการออกแบบที่แข็งแกร่งและการออกแบบตัวอักษรที่สร้างสรรค์ รวมถึงผลงานก่อนหน้าของเขา เมื่อคุณวางเมาส์เหนือแต่ละรายการในพอร์ตโฟลิโอของเขา ภาพตัวอย่างจะปรากฏขึ้น ทำให้คุณมีโอกาสได้ดูเพิ่มเติม เว็บไซต์ใช้เอฟเฟกต์การเลื่อนและข้อความตัวหนาเพื่อให้ผู้ดูมีส่วนร่วม
แนวทางปฏิบัติที่ดีที่สุดสำหรับเว็บไซต์ผลงาน
- ใช้ภาพเป็นหลัก แม้ว่าคุณจะนำเสนองานเขียนของคุณ การใช้โลโก้หรือการสร้างตราสินค้าอื่นๆ จะดึงดูดสายตาผู้เยี่ยมชมของคุณมากขึ้น
- อย่ากลัวที่จะเป็นตัวของตัวเอง บุคลิกภาพ สไตล์ และอารมณ์ขันของคุณอาจทำให้คุณแตกต่างจากไซต์อื่น!
- องค์กรคือกุญแจสำคัญ หากพอร์ตโฟลิโอของคุณเต็มไปด้วยรูปถ่าย โลโก้ และภาพอื่นๆ ตรวจสอบให้แน่ใจว่าผู้เข้าชมสามารถไปยังที่ที่สามารถติดต่อคุณได้ได้อย่างง่ายดาย
- แบรนด์ตัวเอง. เลือกโลโก้หรือไอคอนเพื่อให้ระบุข้อมูลของคุณได้ง่าย
บล็อกส่วนตัว
การเผยแพร่บนบล็อกอย่างสม่ำเสมอเป็นวิธีที่ยอดเยี่ยมในการดึงดูดความสนใจบนโซเชียลมีเดียและเครื่องมือค้นหา และเพิ่มปริมาณการเข้าชมไซต์ของคุณ การเขียนบล็อกเป็นวิธีที่ชาญฉลาดในการทำให้งานของคุณมีบุคลิก เล่าประสบการณ์ของคุณ และยืดกล้ามเนื้อในการเขียนของคุณ คุณอาจเขียนบล็อกส่วนตัวหากคุณเป็นนักเขียนโดยการค้าขาย แต่แทบทุกคนจะได้รับประโยชน์จากการเพิ่มบล็อกในไซต์ของตนและการจัดหาเนื้อหาที่เป็นประโยชน์สำหรับผู้ชม
21. ผู้อยู่ทุกหนทุกแห่ง

บล็อกนี้ดูยุ่งกว่าเล็กน้อย แต่การสร้างแบรนด์ที่สอดคล้องกันช่วยให้ผู้เยี่ยมชมสำรวจเว็บไซต์ได้ง่าย บล็อกการเดินทางใช้รูปโลกเพื่อย้ายผู้เยี่ยมชมทั่วไซต์ ทำให้ง่ายต่อการสำรวจส่วนต่างๆ นอกเหนือจากบล็อก
บล็อกนี้เป็นเจ้าของโดยนักเขียน Geraldine DeRuiter บล็อกนี้ยังมีส่วน "ดีที่สุด" ที่ช่วยให้ผู้เยี่ยมชมรายใหม่ได้เรียนรู้เกี่ยวกับสิ่งที่บล็อกครอบคลุมเพื่อให้เคยชิน โทนสีจะอบอุ่น เป็นกลาง และปราศจากความยุ่งเหยิงมากเกินไปซึ่งอาจเบี่ยงเบนความสนใจจากเนื้อหา
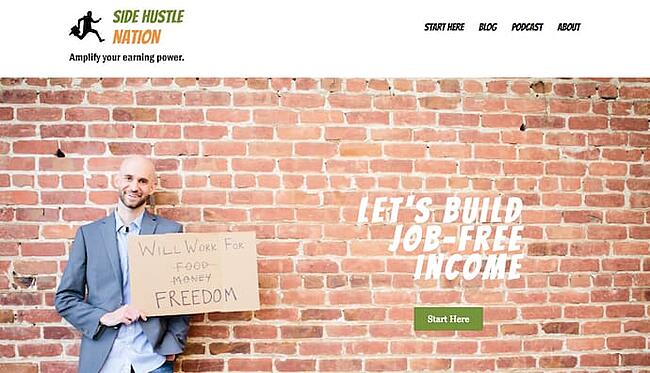
22. ประเทศข้างเคียง

Side Hustle Nation เป็นบล็อกธุรกิจของ Nick Loper ที่ปรึกษาที่มีเว็บไซต์ให้คำแนะนำทางการเงินที่มีค่ามากมายสำหรับเจ้าของธุรกิจแต่ละราย หน้าแรกของเขาที่แสดงไว้ด้านบน ได้กำหนดน้ำเสียงที่ร่าเริงแต่มีความหลงใหลให้กับผู้อ่านของเขา แนะนำว่าคุณจะได้รับเนื้อหาที่เป็นมิตรและมุ่งมั่นที่จะบรรลุเป้าหมายเดียว นั่นคือ อิสรภาพทางการเงิน คำกระตุ้นการตัดสินใจสีเขียว “เริ่มที่นี่” ช่วยให้ผู้เยี่ยมชมครั้งแรกทราบวิธีไปยังส่วนต่างๆ ในเว็บไซต์ของเขาอย่างชัดเจน
ในหน้าบล็อกของ Nick คุณจะเห็นเนื้อหาที่แสดงให้ผู้อ่านเห็นว่า Nick เองสร้างเนื้อหาที่ช่วยให้ธุรกิจของเขาเติบโตได้อย่างไร ประเภทเนื้อหาเหล่านี้ช่วยให้ผู้คนมองเห็นเบื้องหลังการทำงานของคุณ แสดงให้พวกเขาเห็นว่าคุณฝึกฝนสิ่งที่คุณสั่งสอน และความเข้าใจของคุณนั้นได้รับการพิสูจน์แล้วและเป็นความจริง
23. กาแฟห้าสิบแก้ว
 เว็บไซต์ 50 Coffees บันทึกเหตุการณ์ชุดการประชุมกาแฟของผู้เขียนเพื่อค้นหาโอกาสในการทำงานครั้งต่อไปของเธอ และได้งานที่ดีในการใช้ภาพถ่ายและภาพเพื่อช่วยในการเล่าเรื่องยาวของเธอ
เว็บไซต์ 50 Coffees บันทึกเหตุการณ์ชุดการประชุมกาแฟของผู้เขียนเพื่อค้นหาโอกาสในการทำงานครั้งต่อไปของเธอ และได้งานที่ดีในการใช้ภาพถ่ายและภาพเพื่อช่วยในการเล่าเรื่องยาวของเธอ
ส่วนที่ดีที่สุด? แต่ละโพสต์ลงท้ายด้วยประเด็นสำคัญจากการประชุมของเธอเพื่อให้อ่านเข้าใจได้ง่าย การถ่ายภาพคุณภาพสูงที่ใช้เสริมเรื่องราวก็เหมือนไอซิ่งบนเค้ก
24. มินิมอล เบเกอร์
 ฉันไม่ได้เน้นบล็อกอาหารของดาน่าเพียงเพราะอาหารอร่อยและฉันหิว บล็อกของเธอใช้พื้นหลังสีขาวเรียบง่ายเพื่อให้ภาพถ่ายอาหารของเธอโดดเด่น สร้างแบรนด์ที่ไม่ซ้ำใครเพื่อทำให้เธอน่าจดจำ และประวัติย่อขนาดเล็กเพื่อปรับแต่งเว็บไซต์ของเธอ
ฉันไม่ได้เน้นบล็อกอาหารของดาน่าเพียงเพราะอาหารอร่อยและฉันหิว บล็อกของเธอใช้พื้นหลังสีขาวเรียบง่ายเพื่อให้ภาพถ่ายอาหารของเธอโดดเด่น สร้างแบรนด์ที่ไม่ซ้ำใครเพื่อทำให้เธอน่าจดจำ และประวัติย่อขนาดเล็กเพื่อปรับแต่งเว็บไซต์ของเธอ
25. นายมันนี่ หนวด
 Mr. Money Mustache อาจใช้อาคารสไตล์ Gangs of New York แบบโรงเรียนเก่า แต่การออกแบบบล็อกของเขา และคำแนะนำที่บล็อกเสนอให้ ดูสดใหม่กว่านี้ไม่ได้แล้ว (เขาดูไม่เหมือนแบบนั้นจริงๆ)
Mr. Money Mustache อาจใช้อาคารสไตล์ Gangs of New York แบบโรงเรียนเก่า แต่การออกแบบบล็อกของเขา และคำแนะนำที่บล็อกเสนอให้ ดูสดใหม่กว่านี้ไม่ได้แล้ว (เขาดูไม่เหมือนแบบนั้นจริงๆ)
บล็อกการเงินนี้เป็นเว็บไซต์ที่สนุกสนานและเรียกดูได้ซึ่งให้ข้อมูลเชิงลึกเกี่ยวกับการจัดการเงินสำหรับฆราวาส แม้ว่าเรื่องราวส่วนตัวของเขาจะช่วยสนับสนุนความถูกต้องของคำแนะนำ แต่ลิงก์การนำทางที่อยู่รอบๆ โลโก้ของเขาทำให้ง่ายต่อการข้ามไปยังเนื้อหาของเขาโดยตรงโดยไม่ต้องมีบริบทเกี่ยวกับแบรนด์มาก่อน
26. มาร์โค เฟิง
 บล็อกการเดินทางของ Marco Feng มีสีสัน ไม่ซ้ำใคร และให้ข้อมูล เมื่อคุณมาถึงไซต์ คุณสามารถข้ามไปที่บล็อกโพสต์ที่ดึงดูดความสนใจของคุณมากที่สุดหรือสำรวจตามจุดหมายปลายทางได้ทันที ส่วนที่เราชอบที่สุดในไซต์คือแบนเนอร์แบบเลื่อนที่ด้านบนซึ่งมีหลักฐานทางสังคม: ในฐานะผู้อ่าน คุณจะเข้าร่วมกับคนอื่นๆ อีก 3 ล้านคน การใช้ประโยชน์จากขนาดผู้ชมของคุณจะช่วยให้คุณดูน่าเชื่อถือมากขึ้น และทำให้ไซต์ของคุณเป็นเป้าหมายได้
บล็อกการเดินทางของ Marco Feng มีสีสัน ไม่ซ้ำใคร และให้ข้อมูล เมื่อคุณมาถึงไซต์ คุณสามารถข้ามไปที่บล็อกโพสต์ที่ดึงดูดความสนใจของคุณมากที่สุดหรือสำรวจตามจุดหมายปลายทางได้ทันที ส่วนที่เราชอบที่สุดในไซต์คือแบนเนอร์แบบเลื่อนที่ด้านบนซึ่งมีหลักฐานทางสังคม: ในฐานะผู้อ่าน คุณจะเข้าร่วมกับคนอื่นๆ อีก 3 ล้านคน การใช้ประโยชน์จากขนาดผู้ชมของคุณจะช่วยให้คุณดูน่าเชื่อถือมากขึ้น และทำให้ไซต์ของคุณเป็นเป้าหมายได้
27. มิราโมโนะ
 Miramono เป็นบล็อกการถ่ายภาพที่ไม่เหมือนใครซึ่งสร้างขึ้นโดย Fernando Puente ซึ่งเขารวบรวม "ช่างภาพที่เขารักอย่างสุดซึ้ง" ในนั้น เขามีบทสัมภาษณ์ เรียงความ และการเลือกรูปภาพ ที่ด้านล่างสุดคือกราฟิกที่สะดุดตาซึ่งกระตุ้นให้ผู้ดูติดตาม เราชอบความเรียบง่ายของการออกแบบเว็บไซต์ เช่นเดียวกับคุณค่าที่เป็นเอกลักษณ์
Miramono เป็นบล็อกการถ่ายภาพที่ไม่เหมือนใครซึ่งสร้างขึ้นโดย Fernando Puente ซึ่งเขารวบรวม "ช่างภาพที่เขารักอย่างสุดซึ้ง" ในนั้น เขามีบทสัมภาษณ์ เรียงความ และการเลือกรูปภาพ ที่ด้านล่างสุดคือกราฟิกที่สะดุดตาซึ่งกระตุ้นให้ผู้ดูติดตาม เราชอบความเรียบง่ายของการออกแบบเว็บไซต์ เช่นเดียวกับคุณค่าที่เป็นเอกลักษณ์
28. บีเมกเกอร์
 บล็อกนี้ผสมผสานการออกแบบภาพที่ดึงดูดใจเข้ากับความเป็นมิตรต่อผู้ใช้ เนื่องจากภาษาญี่ปุ่นเขียนในแนวตั้ง หน้าแรกจึงมีการ์ดแนวตั้งหลายชุด แต่ละใบสำหรับโพสต์บล็อกที่แตกต่างกัน จากนั้นคุณสามารถคลิกที่การ์ดแต่ละใบเพื่อขยายโพสต์เฉพาะ ผู้เขียนแบ่งความคิดของเขาออกเป็นสามประเภท: Make, Think และ Jumble เขาพูดถึงชีวิตส่วนตัวที่บ้านตลอดจนชีวิตในที่ทำงาน โดยสรุปว่าบล็อกส่วนตัวควรมีอะไรบ้าง
บล็อกนี้ผสมผสานการออกแบบภาพที่ดึงดูดใจเข้ากับความเป็นมิตรต่อผู้ใช้ เนื่องจากภาษาญี่ปุ่นเขียนในแนวตั้ง หน้าแรกจึงมีการ์ดแนวตั้งหลายชุด แต่ละใบสำหรับโพสต์บล็อกที่แตกต่างกัน จากนั้นคุณสามารถคลิกที่การ์ดแต่ละใบเพื่อขยายโพสต์เฉพาะ ผู้เขียนแบ่งความคิดของเขาออกเป็นสามประเภท: Make, Think และ Jumble เขาพูดถึงชีวิตส่วนตัวที่บ้านตลอดจนชีวิตในที่ทำงาน โดยสรุปว่าบล็อกส่วนตัวควรมีอะไรบ้าง
29. เกลือในเส้นผมของเรา
 Salt in Our Hair เป็นบล็อกท่องเที่ยวที่มีการออกแบบของผู้ใช้ที่ยอดเยี่ยม Nick และ Hannah บล็อกเกอร์แนะนำตัวเองบนหน้าจอต้อนรับ ผู้ใช้จะมีตัวเลือกในการเลือกปลายทางที่ต้องการอ่านหรือค้นหาหัวข้อเฉพาะโดยใช้เมนูด้านบน
Salt in Our Hair เป็นบล็อกท่องเที่ยวที่มีการออกแบบของผู้ใช้ที่ยอดเยี่ยม Nick และ Hannah บล็อกเกอร์แนะนำตัวเองบนหน้าจอต้อนรับ ผู้ใช้จะมีตัวเลือกในการเลือกปลายทางที่ต้องการอ่านหรือค้นหาหัวข้อเฉพาะโดยใช้เมนูด้านบน
30. แดเนียล ซี
 Daniel See ใช้ส่วนบล็อกของเว็บไซต์เพื่อแบ่งปันความคิดเห็นเกี่ยวกับการออกแบบ ในฐานะนักออกแบบ เขาใช้ความเชี่ยวชาญเฉพาะด้านในการเขียนบล็อกโพสต์เกี่ยวกับกระบวนการสร้างสรรค์ นอกจากนี้เขายังแจ้งให้ผู้อ่านส่งข้อเสนอแนะและแนวคิดโดยใส่ปุ่มเพื่อ "ทำให้เขารู้ความคิดของคุณ"
Daniel See ใช้ส่วนบล็อกของเว็บไซต์เพื่อแบ่งปันความคิดเห็นเกี่ยวกับการออกแบบ ในฐานะนักออกแบบ เขาใช้ความเชี่ยวชาญเฉพาะด้านในการเขียนบล็อกโพสต์เกี่ยวกับกระบวนการสร้างสรรค์ นอกจากนี้เขายังแจ้งให้ผู้อ่านส่งข้อเสนอแนะและแนวคิดโดยใส่ปุ่มเพื่อ "ทำให้เขารู้ความคิดของคุณ"
แนวทางปฏิบัติที่ดีที่สุดสำหรับบล็อก
- ทำให้ไซต์ของคุณเรียบง่ายและไม่เกะกะเพื่อหลีกเลี่ยงการรบกวนเพิ่มเติมนอกเหนือจากโพสต์ในบล็อก
- เผยแพร่บ่อยๆ ผู้ที่ให้ความสำคัญกับความพยายามทางการตลาดจะมีโอกาสได้รับ ROI ในเชิงบวกมากกว่า 13 เท่า
- ทดลองกับสไตล์บล็อกต่างๆ เช่น รายการ บทสัมภาษณ์ กราฟิก และหัวข้อย่อย
- ใช้ภาพเพื่อแยกข้อความและเพิ่มบริบทในการสนทนาของคุณ
เว็บไซต์สาธิตส่วนบุคคล
อีกวิธีที่ยอดเยี่ยมในการโปรโมตตัวเองและทักษะของคุณคือการสร้างเว็บไซต์ส่วนตัวที่แสดงให้เห็นถึงทักษะการเขียนโค้ด การออกแบบ ภาพประกอบ หรือทักษะของนักพัฒนาเป็นสองเท่า ไซต์เหล่านี้สามารถโต้ตอบและเคลื่อนไหวในลักษณะที่ให้ข้อมูลเกี่ยวกับคุณ และยังแสดงให้ผู้จัดการการจ้างงานทราบด้วยว่าทำไมพวกเขาจึงควรร่วมงานกับคุณ นี่เป็นตัวเลือกเว็บไซต์ที่ยอดเยี่ยมสำหรับผู้สร้างเนื้อหาด้านเทคนิคและศิลปะ เช่น นักพัฒนา นักสร้างแอนิเมชั่น นักออกแบบ UX ผู้จัดการเนื้อหาเว็บไซต์ และนักวาดภาพประกอบ
31. เผือกทอนนินา
 Tonnina กำลังแสดงทักษะการพัฒนาเว็บขั้นสูงและซับซ้อน แต่ภาพและวิธีการเล่าเรื่องที่เขาใช้นั้นเรียบง่ายและเข้าใจง่าย ในกระบวนการนี้ คุณจะได้รับการสาธิตเชิงลึกของแอนิเมชั่นและประสบการณ์การเขียนโค้ดของเขา
Tonnina กำลังแสดงทักษะการพัฒนาเว็บขั้นสูงและซับซ้อน แต่ภาพและวิธีการเล่าเรื่องที่เขาใช้นั้นเรียบง่ายและเข้าใจง่าย ในกระบวนการนี้ คุณจะได้รับการสาธิตเชิงลึกของแอนิเมชั่นและประสบการณ์การเขียนโค้ดของเขา
32. Robby Leonardi
 เว็บไซต์สาธิตที่น่าทึ่งของ Leonardi ใช้ทักษะด้านแอนิเมชั่นและการพัฒนาเว็บเพื่อเปลี่ยนผลงานของเขาและกลับมาเป็นวิดีโอเกมสำหรับผู้เยี่ยมชมเว็บไซต์ การสร้างแบรนด์ที่แปลกใหม่และวิธีการแบ่งปันข้อมูลที่ไม่เหมือนใครทำให้มั่นใจได้ว่าไซต์ของเขาเป็นที่จดจำสำหรับผู้เยี่ยมชม
เว็บไซต์สาธิตที่น่าทึ่งของ Leonardi ใช้ทักษะด้านแอนิเมชั่นและการพัฒนาเว็บเพื่อเปลี่ยนผลงานของเขาและกลับมาเป็นวิดีโอเกมสำหรับผู้เยี่ยมชมเว็บไซต์ การสร้างแบรนด์ที่แปลกใหม่และวิธีการแบ่งปันข้อมูลที่ไม่เหมือนใครทำให้มั่นใจได้ว่าไซต์ของเขาเป็นที่จดจำสำหรับผู้เยี่ยมชม
33. ซามูเอล รีด
 Reed ใช้หน้าของเขาเป็นการสาธิตวิธีเขียนโค้ดเว็บไซต์ตั้งแต่ต้นจนจบ เว็บไซต์ของเขาเริ่มต้นเป็นหน้าเปล่าสีขาวและสิ้นสุดเป็นเว็บไซต์แบบอินเทอร์แอกทีฟเต็มรูปแบบที่ผู้เยี่ยมชมสามารถดูเขาได้เขียนโค้ดด้วยตนเอง ปัจจัยที่ยอดเยี่ยมทำให้เว็บไซต์นี้น่าจดจำและทำให้ทักษะของเขาเป็นที่ต้องการของตลาดอย่างมาก
Reed ใช้หน้าของเขาเป็นการสาธิตวิธีเขียนโค้ดเว็บไซต์ตั้งแต่ต้นจนจบ เว็บไซต์ของเขาเริ่มต้นเป็นหน้าเปล่าสีขาวและสิ้นสุดเป็นเว็บไซต์แบบอินเทอร์แอกทีฟเต็มรูปแบบที่ผู้เยี่ยมชมสามารถดูเขาได้เขียนโค้ดด้วยตนเอง ปัจจัยที่ยอดเยี่ยมทำให้เว็บไซต์นี้น่าจดจำและทำให้ทักษะของเขาเป็นที่ต้องการของตลาดอย่างมาก
34. เรอโนด์ โรห์ลิงเงอร์
 ไซต์สาธิตของ Renaud Rohlinger แสดงผลงานการออกแบบ 3 มิติของเขาได้อย่างยอดเยี่ยม และก้าวไปอีกขั้นด้วยการบอกผู้มาเยี่ยมชมทั้งหมดเกี่ยวกับตัวเขาและความสนใจของเขา เป็นความสมดุลที่สมบูรณ์แบบของการสาธิตและมินิพอร์ตโฟลิโอ
ไซต์สาธิตของ Renaud Rohlinger แสดงผลงานการออกแบบ 3 มิติของเขาได้อย่างยอดเยี่ยม และก้าวไปอีกขั้นด้วยการบอกผู้มาเยี่ยมชมทั้งหมดเกี่ยวกับตัวเขาและความสนใจของเขา เป็นความสมดุลที่สมบูรณ์แบบของการสาธิตและมินิพอร์ตโฟลิโอ
นอกจากนี้ เราชอบวิดีโอที่เขาใส่ไว้เป็นพื้นหลัง เช่นเดียวกับเอฟเฟกต์พารัลแลกซ์ที่เปิดใช้งานเมื่อคุณเลื่อนหน้าลง
35. เอนริก โมรู
 Enric Moreu นำเสนอทักษะการออกแบบ 3D ของเขาโดยการสร้างเรซูเม่ 3D แบบโต้ตอบ เมื่อผู้ใช้เลื่อนดู หน้าเว็บจะนำพวกเขาไปใช้ภาษาพูด ภาษาเขียนโค้ด ทักษะ และประสบการณ์การทำงานของ Moreu ได้อย่างราบรื่น ดึงดูดใจ เน้นข้อความ และดึงดูดสายตา
Enric Moreu นำเสนอทักษะการออกแบบ 3D ของเขาโดยการสร้างเรซูเม่ 3D แบบโต้ตอบ เมื่อผู้ใช้เลื่อนดู หน้าเว็บจะนำพวกเขาไปใช้ภาษาพูด ภาษาเขียนโค้ด ทักษะ และประสบการณ์การทำงานของ Moreu ได้อย่างราบรื่น ดึงดูดใจ เน้นข้อความ และดึงดูดสายตา
36. มารายห์ เวเธอร์สบี้
 Mariah Weathersby ได้เขียนเรซูเม่ที่ "เล่นได้" ที่โดดเด่นซึ่งแสดงความเคารพต่อเกมในโรงเรียนเก่าและแสดงทักษะการออกแบบที่แข็งแกร่งของเธอ หากคุณชอบที่จะพบกับความคิดถึง เว็บไซต์เดโมนี้จะทำให้คุณประทับใจ หากคุณต้องการเพียงประวัติย่อ คุณมีตัวเลือกในการดาวน์โหลดเวอร์ชันข้อความ — วิน-วิน
Mariah Weathersby ได้เขียนเรซูเม่ที่ "เล่นได้" ที่โดดเด่นซึ่งแสดงความเคารพต่อเกมในโรงเรียนเก่าและแสดงทักษะการออกแบบที่แข็งแกร่งของเธอ หากคุณชอบที่จะพบกับความคิดถึง เว็บไซต์เดโมนี้จะทำให้คุณประทับใจ หากคุณต้องการเพียงประวัติย่อ คุณมีตัวเลือกในการดาวน์โหลดเวอร์ชันข้อความ — วิน-วิน
37. ไอแซก ฟาเยมี
 เว็บไซต์สาธิตของ Isaac Fayemi มีความละเอียดอ่อนและโดดเด่นในเวลาเดียวกัน แทนที่จะโหลดหน้าที่มีกราฟิกมากเกินไป เขาได้สร้างเวอร์ชัน 3 มิติของศีรษะที่ตามเคอร์เซอร์ของคุณเมื่อคุณเคลื่อนที่ไปรอบๆ คุณมีสองตัวเลือก: หากต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับเขาหรือดูงานของเขาเพิ่มเติม เว็บไซต์ตัวอย่างนี้เป็นตัวอย่างที่เด่นชัดของวิธีการทำให้มันเรียบง่ายในขณะที่ยังคงสัมผัสได้ถึงความสุข
เว็บไซต์สาธิตของ Isaac Fayemi มีความละเอียดอ่อนและโดดเด่นในเวลาเดียวกัน แทนที่จะโหลดหน้าที่มีกราฟิกมากเกินไป เขาได้สร้างเวอร์ชัน 3 มิติของศีรษะที่ตามเคอร์เซอร์ของคุณเมื่อคุณเคลื่อนที่ไปรอบๆ คุณมีสองตัวเลือก: หากต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับเขาหรือดูงานของเขาเพิ่มเติม เว็บไซต์ตัวอย่างนี้เป็นตัวอย่างที่เด่นชัดของวิธีการทำให้มันเรียบง่ายในขณะที่ยังคงสัมผัสได้ถึงความสุข
แนวทางปฏิบัติที่ดีที่สุดสำหรับเว็บไซต์สาธิต
- สร้างแบรนด์ให้กับตัวเองและใช้โลโก้และสีที่สอดคล้องกันเพื่อระบุชื่อและทักษะของคุณท่ามกลางภาพจริง
- อย่าทำให้ผู้เยี่ยมชมของคุณล้นหลามด้วยภาพจริงมากเกินไปในคราวเดียว — โดยเฉพาะอย่างยิ่งหากการสาธิตของคุณเป็นแบบแอนิเมชั่น อย่าลืมเก็บภาพให้เข้าใจง่ายเพื่อไม่ให้ผู้เข้าชมถูกโจมตีเมื่อเข้าชมไซต์ของคุณ
การพัฒนาเว็บไซต์ส่วนตัว
ไม่ว่าคุณจะสร้างเว็บไซต์ส่วนตัวประเภทใด มีแรงบันดาลใจมากมายข้างต้นในการถ่ายทอดบุคลิกภาพในขณะที่เชื่อมต่อกับผู้ชมของคุณ โดยคำนึงถึงเคล็ดลับข้างต้น อย่าลืมออกแบบเพื่อประสบการณ์ของผู้ชม และที่สำคัญที่สุดคือ ขอให้สนุก
หมายเหตุบรรณาธิการ: โพสต์นี้เผยแพร่ครั้งแรกในเดือนเมษายน 2019 และได้รับการอัปเดตเพื่อความครอบคลุม

เผยแพร่ครั้งแรก 22 ก.ย. 2022 7:00:00 น. อัปเดตเมื่อ 22 กันยายน พ.ศ. 2565
