4 การออกแบบแฮ็กที่จะเพิ่มอัตราการแปลงของคุณอย่างรวดเร็ว
เผยแพร่แล้ว: 2018-11-024 แฮ็คการออกแบบ –
คุณมีไซต์ที่ดูดีและได้รับคำวิจารณ์จากลูกค้าและนักวิจารณ์อย่างล้นหลาม ผลิตภัณฑ์ของคุณดีมากจนผู้คนอดใจไม่ได้ และด้วยการตลาดของคุณ การเข้าชมของคุณเพิ่มขึ้นทุกเดือน
แต่มีปัญหาคือ ไม่มีใครดำเนินการใดๆ ในไซต์ของคุณ ผู้เยี่ยมชมแวะมา ใช้เวลาสักครู่บนไซต์ และออกไปโดยไม่ต้องให้ที่อยู่อีเมลแก่คุณมากนัก
นี่คือความเป็นจริงของเว็บไซต์จำนวนมากในปัจจุบัน พวกเขาอาจมีการออกแบบที่ไร้ที่ติและการตลาดที่เป็นตัวเอก แต่อัตราการแปลงของพวกเขายังคงต่ำเนื่องจากการตัดสินใจออกแบบที่ไม่ดี
ในบทความนี้ ฉันจะแบ่งปันเคล็ดลับการออกแบบ 4 ข้อที่คุณสามารถใช้ได้ทันทีเพื่อเพิ่ม Conversion ของคุณ ไม่ว่าคุณจะอยู่ในกลุ่มใด
1. ทำให้ CTA ของคุณโดดเด่น
ข้อผิดพลาดที่ใหญ่ที่สุดประการหนึ่งที่คุณสามารถทำได้ในการออกแบบเว็บคือการทำให้ CTA ของคุณรวมเข้ากับส่วนที่เหลือของไซต์ของคุณ หาก CTA แทบไม่กรีดร้องว่า "คลิกฉัน!" ผู้เยี่ยมชมของคุณจะเพิกเฉย
เคล็ดลับคือการสร้าง CTA ที่โดดเด่นโดยไม่เสียสมาธิ ผู้ใช้ควรชัดเจนว่า CTA สามารถคลิกได้ ควรวางไว้ในพื้นที่ที่มีเคอร์เซอร์สูงซึ่งมองเห็นได้ชัดเจนบนหน้าเว็บ
ต่อไปนี้คือสิ่งที่คุณสามารถทำได้เพื่อทำให้ CTA ของคุณโดดเด่น:
- สีที่ตัดกัน: เลือกสี CTA ที่ตัดกับชุดสีที่โดดเด่นของหน้าเว็บของคุณ ตัวอย่างเช่น หากสีของเว็บไซต์เป็นสีน้ำเงิน ให้เลือก CTA สีส้ม เนื่องจากสีนี้อยู่ตรงข้ามกับสีน้ำเงินบนวงล้อสีโดยตรง จึงมีความโดดเด่นบนหน้ากระดาษ
- เอฟเฟ กต์: เพิ่มเอฟเฟกต์และองค์ประกอบที่ละเอียดอ่อนให้กับ CTA เพื่อให้ปรากฏ การวางเส้นขอบ เพิ่มไอคอน หรือใช้เอฟเฟกต์เงาจะทำให้ผู้เข้าชมเห็นชัดเจนว่า CTA นั้นคลิกได้ เป้าหมายของคุณคือการทำให้ CTA ปรากฏแตกต่างจากองค์ประกอบอื่นๆ ในหน้า
- ตำแหน่ง: ผู้ใช้ไม่ควรต้องดิ้นรนเพื่อค้นหา CTA ของคุณ วางไว้ในการเข้าชมเคอร์เซอร์สูงหรือพื้นที่ที่มีการมองเห็นสูงของหน้า เช่น ครึ่งหน้าบนหรือเมนูการนำทาง
- ขนาด: องค์ประกอบที่ใหญ่ขึ้นบนหน้าใดๆ ที่ดึงดูดความสนใจของเรา ทำให้ CTA ของคุณมีขนาดใหญ่กว่าองค์ประกอบที่ไม่สามารถคลิกได้เล็กน้อย หากคุณมีปุ่มสองปุ่มเคียงข้างกันและต้องการเน้นปุ่มเดียว ให้ทำให้มันใหญ่ขึ้น
โปรดใช้ความระมัดระวังในการทำให้ CTA โดดเด่นเกินไป ที่สามารถทำให้ดูเหมือนเป็นสแปม (จำปุ่ม 'ดาวน์โหลด' ขนาดยักษ์บนเว็บไซต์ torrent ได้หรือไม่) และกีดกันการคลิก
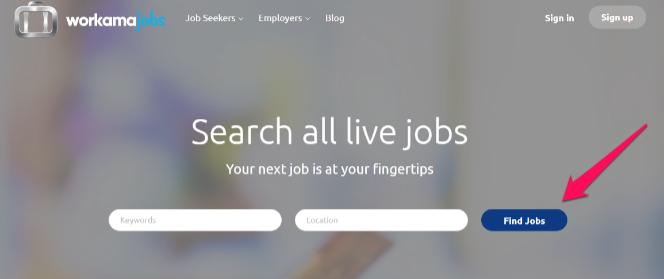
ตัวอย่างเช่น CTA บน Workamajobs ใช้สีน้ำเงินและวางไว้ในพื้นที่ที่มีการมองเห็นสูงของหน้า สังเกตว่ามันแตกต่างกับสีเทาของ CTA "สมัครใช้งาน" อย่างไร:

2. ใช้ประโยชน์จากสีให้ดีขึ้น
นึกถึงแบรนด์โคคา-โคล่า คุณนึกภาพออกไหมถ้าไม่มีสีแดงสดที่คุ้นเคย คุณคิดว่าแบรนด์จะมีหมัดเหมือนกันถ้ามันเป็นสีน้ำเงิน?
ผู้ที่ไม่ใช่นักออกแบบมักไม่รู้ตัว แต่สีมีบทบาทสำคัญในการเพิ่มประสิทธิภาพแบรนด์และอัตราการแปลง สีที่ต่างกันทำให้เกิดอารมณ์ที่แตกต่างกันในคน สีฟ้าเป็นสีของท้องฟ้าและมีผลทำให้ผู้คนรู้สึกสงบ นอกจากนี้ยังเป็นสีที่ "จริงจัง" เมื่อคุณขอให้ผู้คนทำสิ่งต่างๆ ให้ "สว่าง" พวกเขาจะไม่ค่อยเลือกสีฟ้า
(ซึ่งเป็นสาเหตุที่บริษัทองค์กรจำนวนมากใช้สีน้ำเงินในโลโก้ – IBM, GE, Samsung, AT&T, WalMart เป็นต้น)
เป้าหมายของคุณควรกำหนดสีที่คุณเลือกให้เข้ากับแบรนด์ของคุณ อย่าเลือกสีที่น่าเบื่อสำหรับแบรนด์ที่อ่อนเยาว์ และอย่าเลือกสีชมพูสดใสหากคุณกำลังแข่งขันกับบริษัท B2B ระดับองค์กร
ต่อไปนี้คือคำแนะนำโดยย่อเกี่ยวกับคุณภาพที่เราเชื่อมโยงกับสีต่างๆ:
- สีแดง เป็นสีแห่งความหลงใหล พลังงาน และความเยาว์วัย คุณมักจะพบว่ามันถูกใช้ในแบรนด์วัยรุ่น โดยเฉพาะอย่างยิ่งในบริษัทอาหาร ตัวอย่าง ได้แก่ Kelloggs, Coca-Cola, Nintendo
- สีชมพู เป็นสีของผู้หญิงและเกี่ยวข้องกับความรัก ความสงบ และความห่วงใย แบรนด์ที่ใช้บ่อยให้ความสำคัญกับผู้หญิง เช่น Cosmopolitan, Victoria's Secret เป็นต้น
- สีเขียว เป็นสีของพืช ดังนั้นจึงเกี่ยวข้องกับการเจริญเติบโต การฟื้นฟู และสิ่งแวดล้อม คุณจะพบว่าแบรนด์นี้มักใช้แบรนด์ที่ต้องการเชื่อมโยงกับ "การฟื้นฟู" เช่น Holiday Inn, Starbucks, The Body Shop เป็นต้น
- สีเหลือง เป็นสีที่สดใส มีพลัง และสนุกสนาน คุณเชื่อมโยงกับดวงอาทิตย์ แบรนด์ที่ใช้สีเหลืองให้ความรู้สึกกระฉับกระเฉง ลองนึกถึงซุ้มประตูโค้งสีทองของแมคโดนัลด์หรือม้าเฟื่องฟูของเฟอร์รารี
- สีส้ม เหมือนสีเหลืองเป็นสีที่เกี่ยวข้องกับความอบอุ่นและการมองโลกในแง่ดี ลองนึกถึงแบรนด์ต่างๆ เช่น Harley Davidson แฟนต้า และตู้เพลง
การเลือกสีที่เหมาะสมสำหรับแบรนด์ของคุณอาจต้องใช้ความคิดและการไตร่ตรองอย่างมาก มีชุดค่าผสมสีต่างๆ มากมายที่สามารถใช้ได้ เช่น สีเดียว ชุดสีเสริม หรือสีสามสี บ่อยครั้ง คุณจะเริ่มด้วยสีหลัก เช่น สีเขียว ที่คุณชอบ และสร้างชุดสีจากสีนั้น หากคุณต้องการความช่วยเหลือเล็กน้อยในการเลือกจานสีของแบรนด์ คุณสามารถใช้เครื่องมือที่เป็นประโยชน์ เช่น เครื่องมือนี้ที่สร้างโดย Bold Web Design มันแสดงจานสีโชคลาภ 500 ทั้งหมดรวมถึงสีรองและสีหลัก

ดูภาพนี้เพื่อดูภาพรวมโดยย่อของจิตวิทยาสีและวิธีที่แบรนด์ใช้:

3. เพิ่มหลายวิธีในการเลือกรับ
กำลังรวบรวมอีเมลแต่มีปุ่ม "สมัครรับข้อมูล" เพียงปุ่มเดียวบนหน้าเว็บของคุณใช่หรือไม่
ถ้าอย่างนั้นคุณก็พลาดเคล็ดลับอย่างจริงจัง
การรวบรวมสมาชิก การเลือกใช้ และข้อมูลที่เป็นประโยชน์อื่นๆ นั้นเกี่ยวกับการทำซ้ำมากพอๆ กับการออกแบบ เมื่อผู้คนเห็นบางสิ่งซ้ำๆ ทั่วทั้งเว็บไซต์ของคุณ พวกเขามักจะคิดว่ามันสำคัญ
วิเคราะห์ว่าคุณกำลังใช้แบบฟอร์มการเลือกใช้ในปัจจุบันอย่างไร ทำรายการของทุกตำแหน่งที่แบบฟอร์มปรากฏขึ้น หากน้อยกว่าสามครั้ง แสดงว่าคุณยังกรอกแบบฟอร์มไม่เพียงพอ
ต่อไปนี้คือที่ที่คุณควรเพิ่มแบบฟอร์มของคุณ:
- โหลดบนเว็บไซต์เป็นเสื่อต้อนรับ/ม้วนก่อน
- เหนือเมนูนำทางเป็นแถบด้านบน
- ในเมนูนำทาง
- ที่หน้าแรกในส่วนของภาพฮีโร่
- ด้านบน ภายใน และด้านล่างสุดของหน้าเนื้อหา
- ในส่วนท้าย
- ในป๊อปอัป
เลือกสถานที่สามในสี่แห่งและใช้แบบฟอร์มการเลือกรับที่นั่น ในขณะที่คุณเสี่ยงต่อการสร้างความรำคาญให้กับผู้ใช้บางคน การเพิ่มอัตราการแปลงมักจะคุ้มค่า
4. ใช้หลักฐานทางสังคม
คุณกำลังเดินทางผ่านเมืองใหม่และต้องการทานอาหารเช้า ในขณะที่คุณขับรถ คุณจะเห็นร้านอาหารเช้าสองแห่ง แถวแรกมีคนต่อแถวยาวเหยียดอยู่ข้างนอก อีกอันดูรกร้างกว่าทะเลทรายสะฮารา
คุณไปที่ใด
คนแรกแน่นอน
มนุษย์มองหาสัญญาณทางสังคมเพื่อตัดสินว่าบางสิ่งควรค่าแก่เวลาหรือไม่ ร้านอาหาร ธุรกิจ หรือแบรนด์ที่ผู้อื่นชื่นชอบ (หรืออย่างน้อยก็ถูกมองว่าเป็นที่รักของผู้อื่น) ถือว่ามีมูลค่าสูงกว่า
ในกรณีของการซื้อข้อมูลน้อย (เช่น ที่ผู้ซื้อไม่รู้มากเกี่ยวกับผลิตภัณฑ์ และไม่สนใจที่จะทราบข้อมูลเพิ่มเติม) การพิสูจน์ทางสังคมจะกลายเป็นวิธีที่มีประสิทธิภาพในการประเมินข้อเสนอ อะไรก็ตามที่ดูเหมือนเป็นที่นิยมจะดึงดูดความสนใจของคุณ
พยายามเพิ่มหลักฐานทางสังคมบนเว็บไซต์ของคุณโดย:
- แบ่งปันคำรับรองจากลูกค้า ยิ่งอำนาจของลูกค้าสูงขึ้น คำรับรองก็จะยิ่งมีพลังมากขึ้นเท่านั้น (กล่าวคือ ข้อความรับรองของผู้มีชื่อเสียงมีน้ำหนักมากกว่าคำรับรองจากผู้ใช้ทั่วไป)
- การเพิ่มบทวิจารณ์และการให้คะแนนให้กับผลิตภัณฑ์ (เช่น Amazon) ยิ่งการให้คะแนนและบทวิจารณ์มากเท่าไร ก็ยิ่งมี “หลักฐานทางสังคม” ที่แข็งแกร่งขึ้นเท่านั้น
- ใช้หลักฐานทางสังคมจากผู้มีอำนาจโดยแสดงรายการเว็บไซต์ที่เชื่อถือได้ที่คุณเคยเผยแพร่หรือรางวัลที่คุณได้รับ
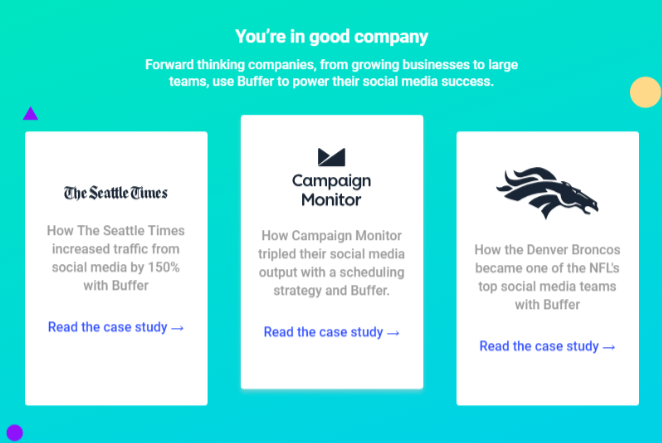
ตัวอย่างเช่น บัฟเฟอร์แสดงรายการลูกค้าที่มีชื่อเสียงในหน้าแรก สิ่งนี้ถือเป็นข้อพิสูจน์ทางสังคมที่เข้มแข็ง เนื่องจากลูกค้าของบัฟเฟอร์มักจะเคารพองค์กรเหล่านี้:

ไปยังคุณ
การออกแบบไม่ใช่แค่การทำให้สิ่งต่างๆ ดูดีเท่านั้น มันยังเกี่ยวกับการบรรลุเป้าหมายทางธุรกิจของเว็บไซต์อีกด้วย ในขณะที่นักออกแบบจำนวนมากสามารถสร้างการออกแบบที่ยอดเยี่ยมได้ การเพิ่มการแปลงยังคงเป็นความท้าทาย
ใช้แฮ็กการออกแบบทั้งสี่นี้เพื่อใช้ประโยชน์จากเว็บไซต์ของคุณมากขึ้น การใช้หลักฐานทางสังคม การเพิ่มการเลือก และปรับปรุง CTA ของคุณ จะทำให้อัตราการแปลงของคุณพุ่งสูงขึ้น
