42 เคล็ดลับที่เป็นประโยชน์อย่างยิ่งสำหรับไฟล์ฟังก์ชัน WordPress
เผยแพร่แล้ว: 2023-09-16คุณสงสัยหรือไม่ว่าคุณสามารถทำอะไรกับไฟล์ฟังก์ชั่น WordPress ได้บ้าง?
ธีม WordPress ทั้งหมดมาพร้อมกับไฟล์ function.php ไฟล์นี้ทำหน้าที่เป็นปลั๊กอิน ช่วยให้นักพัฒนาธีมและผู้ใช้ทั่วไปสามารถเพิ่มโค้ดที่กำหนดเองใน WordPress ได้อย่างง่ายดาย
ในบทความนี้ เราจะแสดงเคล็ดลับที่เป็นประโยชน์สำหรับไฟล์ฟังก์ชัน WordPress

ไฟล์ฟังก์ชั่นใน WordPress คืออะไร?
ไฟล์ function.php เป็นไฟล์ธีม WordPress ที่มาพร้อมกับธีม WordPress ฟรีและพรีเมียมทั้งหมด
มันทำหน้าที่เป็นปลั๊กอินและช่วยให้นักพัฒนาธีมสามารถกำหนดคุณสมบัติของธีมได้ ผู้ใช้ยังสามารถใช้เพื่อเพิ่มข้อมูลโค้ดที่กำหนดเองใน WordPress
อย่างไรก็ตาม การเก็บโค้ดแบบกำหนดเองไว้ในไฟล์ฟังก์ชันของธีมไม่ใช่วิธีที่ดีที่สุดในการบันทึกการปรับแต่งของคุณ หากคุณอัปเดตธีมของคุณ ไฟล์ function.php จะถูกเขียนทับ และคุณจะสูญเสียข้อมูลโค้ดแบบกำหนดเองของคุณ
แต่เราขอแนะนำให้ทุกคนใช้ WPCode ซึ่งเป็นปลั๊กอินฟรีที่ให้คุณแทรกส่วนย่อยโค้ดลงในเว็บไซต์ WordPress ของคุณโดยไม่ต้องแก้ไขธีม ปลั๊กอิน หรือไฟล์ WordPress หลักใดๆ
ส่วนที่ดีที่สุดคือโค้ดที่คุณกำหนดเองทั้งหมดจะถูกบันทึกแยกกัน ดังนั้นการอัปเดต WordPress จะไม่ลบออก
เป็นโบนัส ปลั๊กอิน WPCode มีคลังข้อมูลโค้ดที่กำหนดค่าไว้ล่วงหน้ามากมาย (รวมถึงหลายรายการในรายการนี้) คุณสามารถปรับใช้ข้อมูลโค้ดเหล่านี้ได้ในไม่กี่คลิก

ต้องบอกว่านี่คือรายการที่เราจะกล่าวถึงในบทความนี้ คุณสามารถข้ามไปยังรายการที่คุณสนใจหรือเพียงทำตาม:
วิธีเพิ่มข้อมูลโค้ดเหล่านี้ในเว็บไซต์ของคุณ
ก่อนที่เราจะเริ่มต้น มาดูวิธีเพิ่มข้อมูลโค้ดในบทความนี้ลงในไฟล์ฟังก์ชัน WordPress ของคุณก่อน
1. เพิ่มรหัสที่กำหนดเองลงในไฟล์ฟังก์ชั่นโดยใช้ WPCode (แนะนำ)
ขั้นแรก คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน WPCode สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
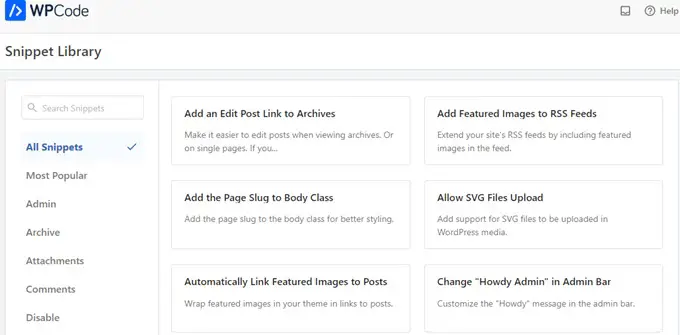
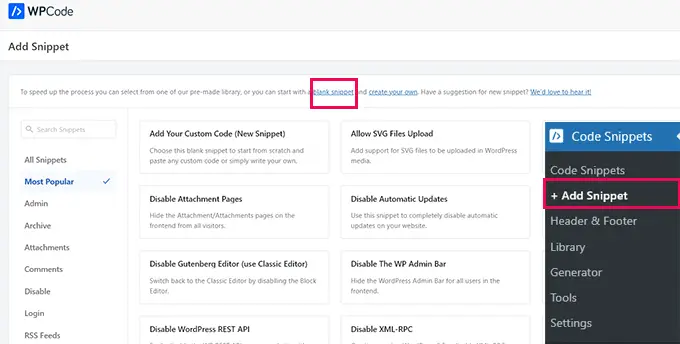
เมื่อเปิดใช้งานแล้ว ให้ไปที่หน้า Code Snippets » + Add Snippet คุณจะเห็นไลบรารีโค้ดของ WPCode พร้อมด้วยส่วนย่อยโค้ดแบบกำหนดเองที่มีประโยชน์มากมายที่เพิ่มไว้แล้ว

หากข้อมูลโค้ดของคุณทำสิ่งเดียวกันกับข้อมูลโค้ดในไลบรารี คุณสามารถลองใช้รหัสที่เพิ่มไว้แล้วที่นั่นได้
หรือคลิกลิงก์ 'ข้อมูลโค้ดว่าง' เพื่อเพิ่มข้อมูลโค้ดที่กำหนดเองของคุณต่อไป
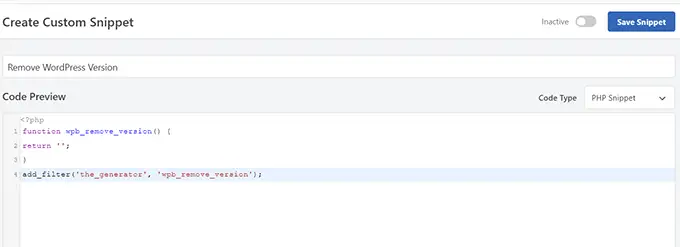
ในหน้าจอถัดไป ให้ระบุชื่อโค้ดที่คุณกำหนดเอง นี่อาจเป็นอะไรก็ได้ที่ช่วยให้คุณระบุได้ว่าข้อมูลโค้ดนี้ทำอะไรได้บ้าง

ถัดไป คุณต้องเลือก 'ประเภทรหัส' หากคุณกำลังเพิ่มโค้ดที่ใช้งานได้ในไฟล์ function.php คุณต้องเลือก 'PHP Snippet'
ด้านล่างนี้ คุณจะต้องคัดลอกและวางโค้ดที่กำหนดเองของคุณลงในช่อง 'แสดงตัวอย่างโค้ด'
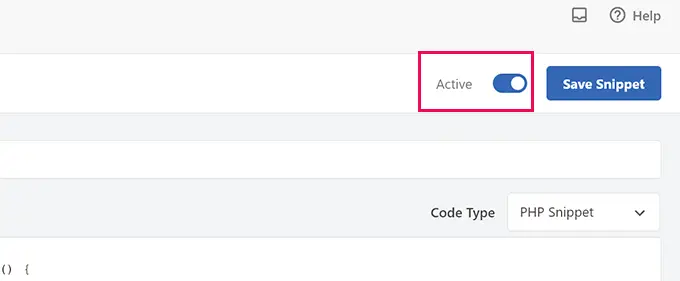
สุดท้ายนี้ คุณต้องตั้งค่าข้อมูลโค้ดของคุณเป็น 'ใช้งานอยู่' และคลิกปุ่ม 'บันทึกข้อมูลโค้ด'

ตอนนี้ตัวอย่างที่บันทึกไว้ของคุณจะทำงานเหมือนกับที่คุณเพิ่มลงในไฟล์ function.php
คุณสามารถทำซ้ำขั้นตอนนี้เพื่อเพิ่มตัวอย่างข้อมูลเพิ่มเติมได้เมื่อจำเป็น คุณยังปิดใช้งานตัวอย่างข้อมูลได้โดยไม่ต้องลบออกอีกด้วย
2. เพิ่มโค้ดที่กำหนดเองลงในไฟล์ฟังก์ชันโดยตรง
เมธอด WPCode นั้นดีกว่าการเพิ่มโค้ดลงในไฟล์ฟังก์ชันของธีมเสมอ
อย่างไรก็ตาม ผู้ใช้บางรายอาจกำลังเขียนโค้ดสำหรับธีม WordPress แบบกำหนดเองของลูกค้า หรือเพียงแค่ต้องการเพิ่มโค้ดลงในไฟล์ function.php
ในกรณีดังกล่าว คุณสามารถเพิ่มโค้ดลงในไฟล์ Functions.php ของธีม WordPress ได้อย่างไร
ขั้นแรก เชื่อมต่อกับเว็บไซต์ WordPress ของคุณโดยใช้ไคลเอนต์ FTP เมื่อเชื่อมต่อแล้ว ให้ไปที่โฟลเดอร์ /wp-content/themes/your-wordpress-theme/

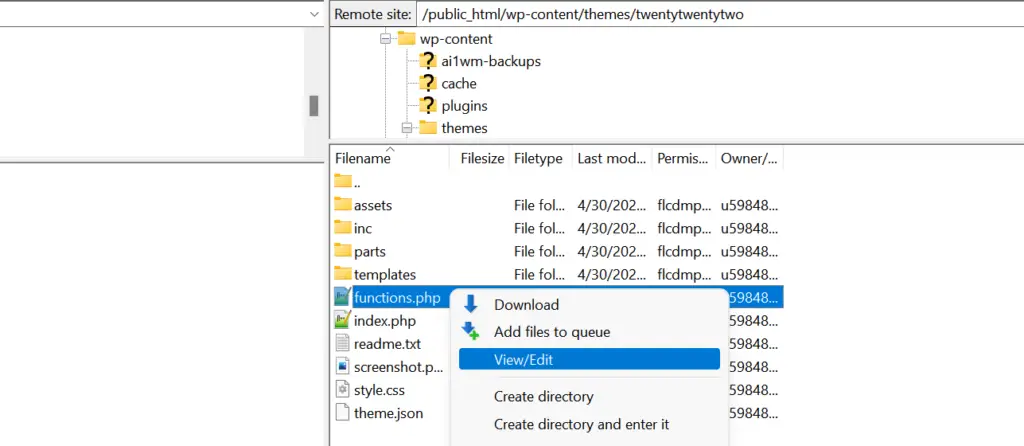
คุณจะพบไฟล์ function.php เพียงคลิกขวาแล้วเลือกแก้ไขหรือดาวน์โหลดไฟล์ลงคอมพิวเตอร์เพื่อทำการแก้ไข
คุณสามารถแก้ไขได้โดยใช้โปรแกรมแก้ไขข้อความธรรมดา เช่น Notepad หรือ TextEdit
จากนั้นเลื่อนลงไปที่ด้านล่างของไฟล์ function.php และวางข้อมูลโค้ดของคุณที่นั่น คุณสามารถบันทึกการเปลี่ยนแปลงและอัปโหลดไฟล์ function.php ที่อัปเดตไปยังโฟลเดอร์ธีมของคุณได้
ตอนนี้คุณสามารถเยี่ยมชมเว็บไซต์ WordPress ของคุณเพื่อดูการทำงานของโค้ดที่คุณกำหนดเองได้
ตอนนี้เรามาดูเคล็ดลับที่เป็นประโยชน์ 42 ข้อสำหรับไฟล์ฟังก์ชัน WordPress
1. ลบหมายเลขเวอร์ชัน WordPress
คุณควรใช้ WordPress เวอร์ชันล่าสุดเสมอ อย่างไรก็ตาม คุณอาจต้องการลบหมายเลขเวอร์ชัน WordPress ออกจากเว็บไซต์ของคุณ
เพียงเพิ่มข้อมูลโค้ดนี้ลงในไฟล์ฟังก์ชันของคุณหรือเป็นข้อมูลโค้ด WPCode ใหม่:
function wpb_remove_version()
return '';
add_filter('the_generator', 'wpb_remove_version');
สำหรับคำแนะนำโดยละเอียด โปรดดูคำแนะนำเกี่ยวกับวิธีการลบหมายเลขเวอร์ชัน WordPress ที่ถูกต้อง
2. เพิ่มโลโก้แดชบอร์ดที่กำหนดเอง
ต้องการไวท์เลเบลพื้นที่ผู้ดูแลระบบ WordPress ของคุณหรือไม่? การเพิ่มโลโก้แดชบอร์ดที่กำหนดเองเป็นขั้นตอนแรกในกระบวนการนี้
ขั้นแรก คุณจะต้องอัปโหลดโลโก้ที่กำหนดเองไปยังโฟลเดอร์รูปภาพของธีมเป็น custom-logo.png โลโก้ที่กำหนดเองของคุณควรอยู่ในอัตราส่วน 1:1 (รูปภาพสี่เหลี่ยมจัตุรัส) ขนาด 16×16 พิกเซล
หลังจากนั้น คุณสามารถเพิ่มโค้ดนี้ลงในไฟล์ฟังก์ชันของธีมของคุณหรือเป็นส่วนย่อย WPCode ใหม่ได้:
function wpb_custom_logo()
echo '
<style type="text/css">
#wpadminbar #wp-admin-bar-wp-logo > .ab-item .ab-icon:before
background-image: url(' . get_bloginfo('stylesheet_directory') . '/images/custom-logo.png) !important;
background-position: 0 0;
color:rgba(0, 0, 0, 0);
#wpadminbar #wp-admin-bar-wp-logo.hover > .ab-item .ab-icon
background-position: 0 0;
</style>
';
//hook into the administrative header output
add_action('wp_before_admin_bar_render', 'wpb_custom_logo');
หากต้องการรายละเอียดเพิ่มเติม โปรดดูคำแนะนำในการเพิ่มโลโก้แดชบอร์ดที่กำหนดเองใน WordPress
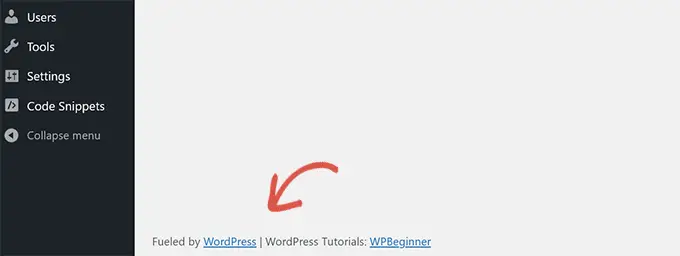
ส่วนท้ายในพื้นที่ผู้ดูแลระบบ WordPress แสดงข้อความ 'ขอขอบคุณสำหรับการสร้างสรรค์ด้วย WordPress' คุณสามารถเปลี่ยนเป็นอะไรก็ได้ที่คุณต้องการโดยเพิ่มรหัสนี้:
function remove_footer_admin () WordPress Tutorials: <a href="https://www.wpbeginner.com" target="_blank">WPBeginner</a></p>';
add_filter('admin_footer_text', 'remove_footer_admin');
อย่าลังเลที่จะเปลี่ยนข้อความและลิงก์ที่คุณต้องการเพิ่ม นี่คือลักษณะที่ปรากฏบนเว็บไซต์ทดสอบของเรา

4. เพิ่มวิดเจ็ตแดชบอร์ดที่กำหนดเองใน WordPress
คุณอาจเคยเห็นวิดเจ็ตที่ปลั๊กอินและธีมจำนวนมากเพิ่มลงในแดชบอร์ด WordPress คุณสามารถเพิ่มได้ด้วยตัวเองโดยวางโค้ดต่อไปนี้:
add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets');
function my_custom_dashboard_widgets()
global $wp_meta_boxes;
wp_add_dashboard_widget('custom_help_widget', 'Theme Support', 'custom_dashboard_help');
function custom_dashboard_help()
echo '<p>Welcome to Custom Blog Theme! Need help? Contact the developer <a href="mailto:[email protected]">here</a>. For WordPress Tutorials visit: <a href="https://www.wpbeginner.com" target="_blank">WPBeginner</a></p>';
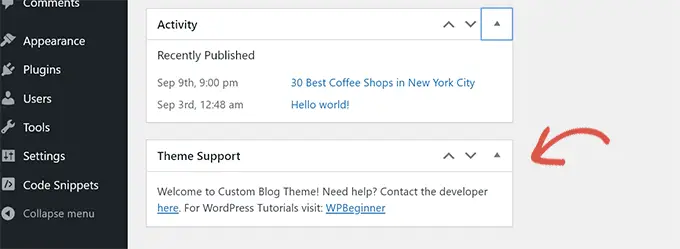
นี่คือสิ่งที่จะมีลักษณะเช่นนี้:

สำหรับรายละเอียด โปรดดูบทช่วยสอนของเราเกี่ยวกับวิธีเพิ่มวิดเจ็ตแดชบอร์ดแบบกำหนดเองใน WordPress
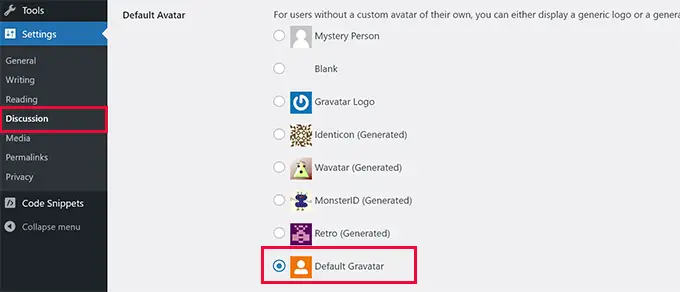
5. เปลี่ยน Gravatar เริ่มต้นใน WordPress
คุณเคยเห็นอวตารของชายลึกลับที่เป็นค่าเริ่มต้นในบล็อกหรือไม่? คุณสามารถแทนที่ด้วยอวตารที่กำหนดเองที่มีแบรนด์ของคุณเองได้อย่างง่ายดาย
เพียงอัปโหลดรูปภาพที่คุณต้องการใช้เป็นอวาตาร์เริ่มต้น และเพิ่มโค้ดนี้ลงในไฟล์ฟังก์ชันของคุณหรือปลั๊กอิน WPCode:
function wpb_custom_default_gravatar( $avatar_defaults )
$myavatar="https://example.com/wp-content/uploads/2022/10/dummygravatar.png";
$avatar_defaults[$myavatar] = 'Default Gravatar';
return $avatar_defaults;
add_filter( 'avatar_defaults', 'wpb_custom_default_gravatar' );
ตอนนี้คุณสามารถไปที่หน้า การตั้งค่า»การสนทนา และเลือกอวตารเริ่มต้นของคุณ

สำหรับคำแนะนำโดยละเอียด โปรดดูคำแนะนำในการเปลี่ยน Gravatar เริ่มต้นใน WordPress
6. วันที่ลิขสิทธิ์แบบไดนามิกในส่วนท้ายของ WordPress
คุณสามารถเพิ่มวันที่ลิขสิทธิ์ได้โดยแก้ไขเทมเพลตส่วนท้ายในธีมของคุณ อย่างไรก็ตาม จะไม่แสดงเมื่อไซต์ของคุณเริ่มต้น และจะไม่เปลี่ยนแปลงโดยอัตโนมัติในปีถัดไป
รหัสนี้สามารถเพิ่มวันที่ลิขสิทธิ์แบบไดนามิกในส่วนท้ายของ WordPress:
function wpb_copyright()
global $wpdb;
$copyright_dates = $wpdb->get_results("
SELECT
YEAR(min(post_date_gmt)) AS firstdate,
YEAR(max(post_date_gmt)) AS lastdate
FROM
$wpdb->posts
WHERE
post_status="publish"
");
$output="";
if($copyright_dates)
$copyright = " " . $copyright_dates[0]->firstdate;
if($copyright_dates[0]->firstdate != $copyright_dates[0]->lastdate)
$copyright .= '-' . $copyright_dates[0]->lastdate;
$output = $copyright;
return $output;
หลังจากเพิ่มฟังก์ชันนี้ คุณจะต้องเปิดไฟล์ footer.php และเพิ่มโค้ดต่อไปนี้ในตำแหน่งที่คุณต้องการแสดงวันที่ลิขสิทธิ์แบบไดนามิก:
<?php echo wpb_copyright(); ?>
ฟังก์ชันนี้ค้นหาวันที่โพสต์ครั้งแรกและวันที่โพสต์ครั้งล่าสุด จากนั้นจะส่งกลับปีไม่ว่าคุณจะเรียกใช้ฟังก์ชันนี้ที่ไหนก็ตาม
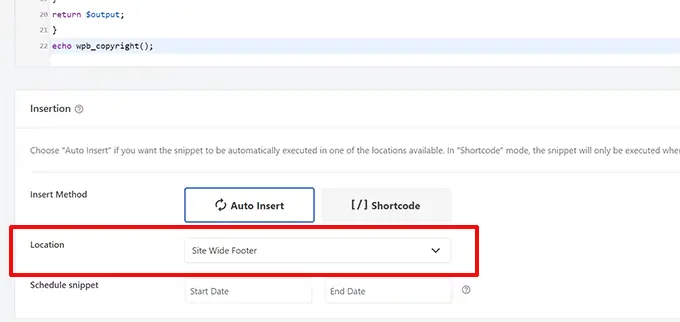
เคล็ดลับ: หากคุณใช้ปลั๊กอิน WPCode คุณสามารถรวมข้อมูลโค้ดทั้งสองเข้าด้วยกันได้ หลังจากนั้น เลือกตำแหน่ง 'ส่วนท้ายของไซต์' ในส่วน 'การแทรก' ของการตั้งค่าตัวอย่าง ซึ่งจะแสดงวันที่ลิขสิทธิ์ในส่วนท้ายโดยอัตโนมัติ โดยไม่ต้องแก้ไขไฟล์ footer.php ของธีมของคุณ

สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำในการเพิ่มวันที่ลิขสิทธิ์แบบไดนามิกใน WordPress
7. สุ่มเปลี่ยนสีพื้นหลังใน WordPress
คุณต้องการสุ่มเปลี่ยนสีพื้นหลังบนบล็อก WordPress ของคุณสำหรับการเข้าชมแต่ละครั้งและการโหลดหน้าซ้ำหรือไม่? นี่คือวิธีการทำสิ่งนี้อย่างง่ายดาย
ขั้นแรก เพิ่มโค้ดนี้ลงในไฟล์ฟังก์ชันของธีมของคุณหรือปลั๊กอิน WPCode:
function wpb_bg()
$rand = array('0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f');
$color="#".$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)].
$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)];
echo $color;
ถัดไป คุณจะต้องแก้ไขไฟล์ header.php ในธีมของคุณ ค้นหาแท็ก <body> และเพิ่มแทนที่ด้วยบรรทัดนี้:
<body <?php body_class(); ?> style="background-color:<?php wpb_bg();?>">
ตอนนี้คุณสามารถบันทึกการเปลี่ยนแปลงและเยี่ยมชมเว็บไซต์ของคุณเพื่อดูการทำงานของโค้ดนี้

สำหรับรายละเอียดเพิ่มเติมและวิธีการอื่น โปรดดูบทช่วยสอนของเราเกี่ยวกับการเปลี่ยนสีพื้นหลังแบบสุ่มใน WordPress
8. อัปเดต URL ของ WordPress
หากหน้าเข้าสู่ระบบ WordPress ของคุณยังคงรีเฟรชอยู่หรือคุณไม่สามารถเข้าถึงพื้นที่ผู้ดูแลระบบได้ คุณจะต้องอัปเดต URL ของ WordPress
วิธีหนึ่งในการทำเช่นนี้คือการใช้ไฟล์ wp-config.php อย่างไรก็ตาม หากคุณทำเช่นนั้น คุณจะไม่สามารถตั้งค่าที่อยู่ที่ถูกต้องในหน้าการตั้งค่าได้ ช่อง WordPress URL และ URL ของเว็บไซต์จะถูกล็อคและไม่สามารถแก้ไขได้
เพียงเพิ่มโค้ดนี้ลงในไฟล์ฟังก์ชันของคุณเพื่อแก้ไขปัญหานี้:
update_option( 'siteurl', 'https://example.com' );
update_option( 'home', 'https://example.com' );
อย่าลืมแทนที่ example.com ด้วยชื่อโดเมนของคุณ
เมื่อเข้าสู่ระบบแล้ว คุณสามารถไปที่หน้าการตั้งค่าในพื้นที่ผู้ดูแลระบบ WordPress และตั้งค่า URL ได้
หลังจากนั้น คุณควรลบโค้ดที่คุณเพิ่มลงในไฟล์ฟังก์ชันหรือ WPCode มิฉะนั้น ระบบจะอัปเดต URL เหล่านั้นต่อไปทุกครั้งที่มีการเข้าถึงไซต์ของคุณ
9. เพิ่มขนาดรูปภาพเพิ่มเติมใน WordPress
WordPress จะสร้างภาพหลายขนาดโดยอัตโนมัติเมื่อคุณอัพโหลดภาพ คุณยังสามารถสร้างขนาดรูปภาพเพิ่มเติมเพื่อใช้ในธีมของคุณได้
เพียงเพิ่มโค้ดนี้ลงในไฟล์ฟังก์ชันของธีมของคุณหรือเป็นส่วนย่อย WPCode:
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode
add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode
add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode
รหัสนี้สร้างขนาดรูปภาพใหม่สามขนาดในขนาดที่แตกต่างกัน คุณสามารถปรับแต่งโค้ดให้ตรงตามความต้องการของคุณได้
จากนั้น คุณสามารถแสดงขนาดรูปภาพได้ทุกที่ในธีมของคุณโดยใช้โค้ดนี้:
<?php the_post_thumbnail( 'homepage-thumb' ); ?>
สำหรับคำแนะนำโดยละเอียด โปรดดูคำแนะนำในการสร้างขนาดรูปภาพเพิ่มเติมใน WordPress
WordPress ช่วยให้นักพัฒนาธีมสามารถกำหนดเมนูนำทางแล้วแสดงได้
คุณสามารถเพิ่มโค้ดนี้ลงในไฟล์ฟังก์ชันของธีมของคุณ หรือเป็นส่วนย่อย WPCode ใหม่เพื่อกำหนดตำแหน่งเมนูใหม่ในธีมของคุณ:
function wpb_custom_new_menu()
register_nav_menu('my-custom-menu',__( 'My Custom Menu' ));
add_action( 'init', 'wpb_custom_new_menu' );
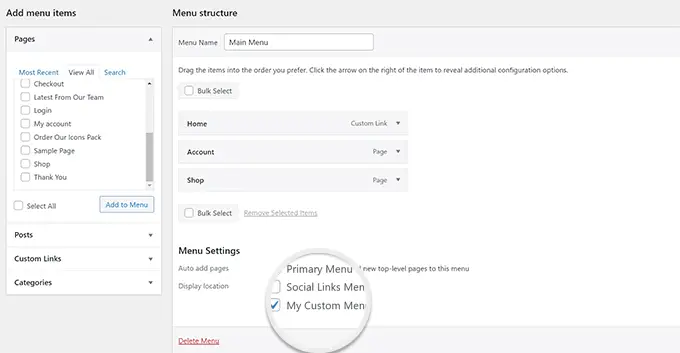
ตอนนี้คุณสามารถไปที่ ลักษณะที่ปรากฏ»เมนู ในแดชบอร์ด WordPress ของคุณและ ดู 'เมนูแบบกำหนดเองของฉัน' เป็นตัวเลือกตำแหน่งธีม

หมายเหตุ: รหัสนี้จะใช้งานได้กับธีมบล็อกพร้อมฟีเจอร์การแก้ไขไซต์แบบเต็ม การเพิ่มจะเป็นการเปิดใช้งานหน้าจอเมนูภายใต้ลักษณะที่ปรากฏ
ตอนนี้คุณต้องเพิ่มโค้ดนี้ให้กับธีมของคุณในตำแหน่งที่คุณต้องการแสดงเมนูนำทาง:
<?php
wp_nav_menu( array(
'theme_location' => 'my-custom-menu',
'container_class' => 'custom-menu-class' ) );
?>
สำหรับคำแนะนำโดยละเอียด โปรดดูคำแนะนำในการเพิ่มเมนูการนำทางที่กำหนดเองในธีม WordPress
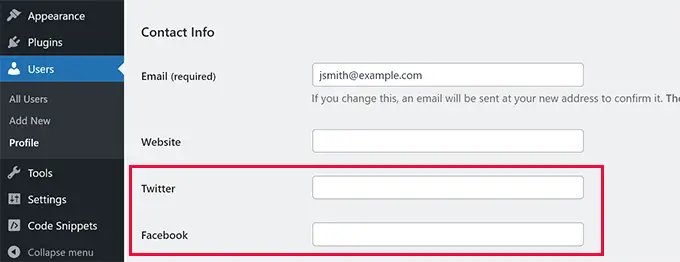
11. เพิ่มฟิลด์โปรไฟล์ผู้เขียน
คุณต้องการเพิ่มฟิลด์พิเศษให้กับโปรไฟล์ผู้เขียนของคุณใน WordPress หรือไม่? คุณสามารถทำได้โดยเพิ่มโค้ดนี้ลงในไฟล์ฟังก์ชันของคุณหรือเป็นส่วนย่อย WPCode ใหม่:
function wpb_new_contactmethods( $contactmethods )
// Add Twitter
$contactmethods['twitter'] = 'Twitter';
//add Facebook
$contactmethods['facebook'] = 'Facebook';
return $contactmethods;
add_filter('user_contactmethods','wpb_new_contactmethods',10,1);
รหัสนี้จะเพิ่มฟิลด์ Twitter และ Facebook ให้กับโปรไฟล์ผู้ใช้ใน WordPress

ตอนนี้คุณสามารถแสดงฟิลด์เหล่านี้ในเทมเพลตผู้เขียนของคุณได้ดังนี้:
<?php echo get_the_author_meta('twitter') ?>
คุณอาจต้องการดูคำแนะนำของเราในการเพิ่มฟิลด์โปรไฟล์ผู้ใช้เพิ่มเติมในการลงทะเบียน WordPress
12. การเพิ่มพื้นที่พร้อมวิดเจ็ตหรือแถบด้านข้างในธีม WordPress
นี่เป็นหนึ่งในตัวอย่างโค้ดที่ใช้มากที่สุด และนักพัฒนาหลายคนรู้อยู่แล้วเกี่ยวกับการเพิ่มพื้นที่หรือแถบด้านข้างที่พร้อมวิดเจ็ตให้กับธีม WordPress แต่สมควรอยู่ในรายการนี้สำหรับคนที่ไม่รู้
คุณสามารถวางโค้ดต่อไปนี้ในไฟล์ function.php ของคุณหรือเป็นข้อมูลโค้ด WPCode ใหม่ได้:
// Register Sidebars
function custom_sidebars()
$args = array(
'id' => 'custom_sidebar',
'name' => __( 'Custom Widget Area', 'text_domain' ),
'description' => __( 'A custom widget area', 'text_domain' ),
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
);
register_sidebar( $args );
add_action( 'widgets_init', 'custom_sidebars' );
หมายเหตุ: รหัสนี้จะใช้งานได้กับธีมบล็อกพร้อมฟีเจอร์การแก้ไขไซต์แบบเต็ม การเพิ่มจะเป็นการเปิดใช้งานหน้าจอวิดเจ็ตภายใต้ลักษณะที่ปรากฏ
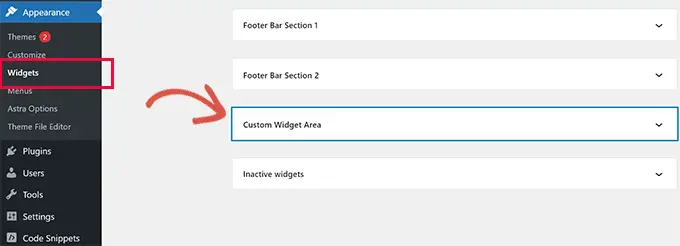
ตอนนี้คุณสามารถไปที่หน้า ลักษณะที่ปรากฏ»วิดเจ็ต และดูพื้นที่วิดเจ็ตที่กำหนดเองใหม่ของคุณได้

หากต้องการแสดงแถบด้านข้างหรือพื้นที่พร้อมวิดเจ็ตบนเว็บไซต์ของคุณ คุณจะต้องเพิ่มโค้ดต่อไปนี้ในเทมเพลตที่คุณต้องการแสดง:
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('custom_sidebar') ) : ?>
<!–Default sidebar info goes here–>
<?php endif; ?>
สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำของเราเกี่ยวกับวิธีเพิ่มพื้นที่และแถบด้านข้างที่พร้อมวิดเจ็ตแบบไดนามิกใน WordPress
คุณเคยเห็นบล็อกที่เพิ่มโฆษณาในฟีด RSS ด้านล่างแต่ละโพสต์หรือไม่? คุณสามารถทำสิ่งนี้ให้สำเร็จได้อย่างง่ายดายด้วยฟังก์ชันง่ายๆ เพียงวางรหัสต่อไปนี้:
function wpbeginner_postrss($content)
if(is_feed())
$content="This post was written by Syed Balkhi ".$content.'Check out WPBeginner';
return $content;
add_filter('the_excerpt_rss', 'wpbeginner_postrss');
add_filter('the_content', 'wpbeginner_postrss');
หากต้องการข้อมูลเพิ่มเติม โปรดดูคำแนะนำในการเพิ่มเนื้อหาและจัดการฟีด RSS ของคุณโดยสมบูรณ์
ภาพขนาดย่อของโพสต์หรือภาพเด่นมักจะแสดงเฉพาะในการออกแบบเว็บไซต์ของคุณเท่านั้น คุณสามารถขยายฟังก์ชันดังกล่าวไปยังฟีด RSS ของคุณได้อย่างง่ายดายด้วยโค้ดต่อไปนี้:
function rss_post_thumbnail($content)
global $post;
if(has_post_thumbnail($post->ID))
$content="<p>" . get_the_post_thumbnail($post->ID) .
'</p>' . get_the_content();
return $content;
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
หากต้องการรายละเอียดเพิ่มเติม โปรดดูคำแนะนำในการเพิ่มภาพขนาดย่อของโพสต์ลงในฟีด RSS ของ WordPress
15. ซ่อนข้อผิดพลาดในการเข้าสู่ระบบใน WordPress
แฮกเกอร์สามารถใช้ข้อผิดพลาดในการเข้าสู่ระบบเพื่อคาดเดาว่าพวกเขาป้อนชื่อผู้ใช้หรือรหัสผ่านผิดหรือไม่ ด้วยการซ่อนข้อผิดพลาดในการเข้าสู่ระบบใน WordPress คุณสามารถทำให้พื้นที่เข้าสู่ระบบและเว็บไซต์ WordPress ของคุณปลอดภัยยิ่งขึ้น
เพียงเพิ่มโค้ดต่อไปนี้ลงในไฟล์ฟังก์ชันของธีมของคุณหรือเป็นส่วนย่อย WPCode ใหม่:
function no_wordpress_errors()
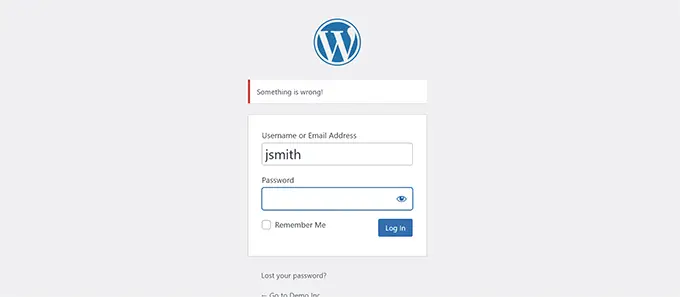
return 'Something is wrong!';
add_filter( 'login_errors', 'no_wordpress_errors' );
ตอนนี้ผู้ใช้จะเห็นข้อความทั่วไปเมื่อป้อนชื่อผู้ใช้หรือรหัสผ่านไม่ถูกต้อง

สำหรับข้อมูลเพิ่มเติม โปรดดูบทช่วยสอนของเราเกี่ยวกับการปิดใช้งานคำแนะนำในการเข้าสู่ระบบในข้อความแสดงข้อผิดพลาด WordPress
16. ปิดการใช้งานการเข้าสู่ระบบด้วยอีเมลใน WordPress
WordPress อนุญาตให้ผู้ใช้เข้าสู่ระบบด้วยชื่อผู้ใช้หรือที่อยู่อีเมลของตน คุณสามารถปิดการใช้งานการเข้าสู่ระบบทางอีเมลใน WordPress ได้อย่างง่ายดายโดยเพิ่มรหัสนี้ลงในไฟล์ฟังก์ชั่นของคุณหรือเป็นตัวอย่าง WPCode ใหม่:
remove_filter( 'authenticate', 'wp_authenticate_email_password', 20 );
สำหรับข้อมูลเพิ่มเติม โปรดดูคำแนะนำของเราเกี่ยวกับวิธีปิดการใช้งานคุณสมบัติการเข้าสู่ระบบด้วยอีเมลใน WordPress
17. ปิดการใช้งานคุณสมบัติการค้นหาใน WordPress
หากคุณต้องการปิดการใช้งานคุณสมบัติการค้นหาของไซต์ WordPress เพียงเพิ่มโค้ดนี้ลงในไฟล์ฟังก์ชันของคุณหรือในข้อมูลโค้ด WPCode ใหม่:
function wpb_filter_query( $query, $error = true )
if ( is_search() )
$query->is_search = false;
$query->query_vars[s] = false;
$query->query[s] = false;
if ( $error == true )
$query->is_404 = true;
รหัสนี้จะปิดการใช้งานคำค้นหาโดยการแก้ไขและส่งกลับข้อผิดพลาด 404 แทนผลการค้นหา
สำหรับข้อมูลเพิ่มเติม โปรดดูบทช่วยสอนของเราเกี่ยวกับการปิดใช้งานคุณสมบัติการค้นหาของ WordPress
เคล็ดลับสำหรับมือโปร: แทนที่จะเลิกค้นหา WordPress เราขอแนะนำให้ลองใช้ SearchWP เป็นปลั๊กอินค้นหา WordPress ที่ดีที่สุดในตลาดที่ช่วยให้คุณสามารถเพิ่มคุณลักษณะการค้นหาที่มีประสิทธิภาพและปรับแต่งได้ให้กับเว็บไซต์ของคุณ
บางครั้งคุณอาจเผยแพร่บทความที่มีข้อผิดพลาดทางไวยากรณ์หรือการสะกดผิด
ข้อผิดพลาดเกิดขึ้นและเผยแพร่ไปยังสมาชิกฟีด RSS ของคุณ หากคุณมีการสมัครรับข้อมูลทางอีเมลในบล็อก WordPress สมาชิกเหล่านั้นจะได้รับการแจ้งเตือนด้วย
เพียงเพิ่มโค้ดนี้ลงในไฟล์ฟังก์ชันของธีมของคุณหรือเป็นส่วนย่อย WPCode ใหม่เพื่อชะลอการโพสต์ในฟีด RSS ของคุณ:
function publish_later_on_feed($where)
global $wpdb;
if ( is_feed() )
// timestamp in WP-format
$now = gmdate('Y-m-d H:i:s');
// value for wait; + device
$wait="10"; // integer
// http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff
$device="MINUTE"; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR
// add SQL-sytax to default $where
$where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait ";
return $where;
add_filter('posts_where', 'publish_later_on_feed');
ในโค้ดนี้ เราใช้ 10 นาทีเป็น $wait หรือหน่วงเวลา คุณสามารถเปลี่ยนสิ่งนี้เป็นจำนวนนาทีใดก็ได้ที่คุณต้องการ

สำหรับวิธีการใช้ปลั๊กอินและข้อมูลเพิ่มเติม โปรดดูคำแนะนำโดยละเอียดเกี่ยวกับวิธีชะลอไม่ให้โพสต์ปรากฏในฟีด RSS ของ WordPress
19. เปลี่ยนข้อความอ่านเพิ่มเติมสำหรับข้อความที่ตัดตอนมาใน WordPress
คุณต้องการเปลี่ยนข้อความที่ปรากฏหลังข้อความที่ตัดตอนมาในโพสต์ของคุณหรือไม่? เพียงเพิ่มโค้ดนี้ลงในไฟล์ฟังก์ชันของธีมของคุณหรือเป็นส่วนย่อย WPCode ใหม่:
function modify_read_more_link()
return '<a class="more-link" href="' . get_permalink() . '">Your Read More Link Text</a>';
add_filter( 'the_content_more_link', 'modify_read_more_link' );
ไม่ใช่ทุกเว็บไซต์ที่ต้องการฟีด RSS หากคุณต้องการปิดใช้งานฟีด RSS บนไซต์ WordPress ของคุณ ให้เพิ่มโค้ดนี้ลงในไฟล์ฟังก์ชันของธีมของคุณหรือเป็นส่วนย่อย WPCode ใหม่:
function new_excerpt_more($more)
global $post;
return '<a class="moretag"
href="'. get_permalink($post->ID) . '">Your Read More Link Text</a>';
add_filter('excerpt_more', 'new_excerpt_more');
สำหรับวิธีการใช้ปลั๊กอินและข้อมูลเพิ่มเติม โปรดดูคำแนะนำในการปิดใช้งานฟีด RSS ใน WordPress
21. เปลี่ยนความยาวข้อความที่ตัดตอนมาใน WordPress
WordPress จำกัดความยาวข้อความที่ตัดตอนมาไว้ที่ 55 คำ คุณสามารถเพิ่มโค้ดนี้ลงในไฟล์ฟังก์ชันของคุณหรือเป็นส่วนย่อย WPCode ใหม่ได้ หากคุณต้องการเปลี่ยนแปลง:
function new_excerpt_length($length)
return 100;
add_filter('excerpt_length', 'new_excerpt_length');
เพียงเปลี่ยน 100 เป็นจำนวนคำที่คุณต้องการแสดงในข้อความที่ตัดตอนมา
สำหรับวิธีอื่น คุณอาจต้องการดูคำแนะนำของเราเกี่ยวกับวิธีปรับแต่งข้อความที่ตัดตอนมาของ WordPress (ไม่จำเป็นต้องเขียนโค้ด)
22. เพิ่มผู้ใช้ผู้ดูแลระบบใน WordPress
หากคุณลืมรหัสผ่าน WordPress และอีเมล คุณสามารถเพิ่มผู้ใช้ที่เป็นผู้ดูแลระบบได้โดยการเพิ่มโค้ดนี้ลงในไฟล์ฟังก์ชันของธีมของคุณโดยใช้ไคลเอนต์ FTP:
function wpb_admin_account()
$user="Username";
$pass="Password";
$email="[email protected]";
if ( !username_exists( $user ) && !email_exists( $email ) )
$user_id = wp_create_user( $user, $pass, $email );
$user = new WP_User( $user_id );
$user->set_role( 'administrator' );
add_action('init','wpb_admin_account');
อย่าลืมกรอกชื่อผู้ใช้ รหัสผ่าน และช่องอีเมล
สำคัญ: เมื่อคุณเข้าสู่ระบบไซต์ WordPress แล้ว อย่าลืมลบโค้ดออกจากไฟล์ฟังก์ชันของคุณ
หากต้องการข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อนี้ โปรดดูบทช่วยสอนของเราเกี่ยวกับวิธีเพิ่มผู้ใช้ที่เป็นผู้ดูแลระบบใน WordPress โดยใช้ FTP
23. ปิดการใช้งานตัวสลับภาษาในหน้าเข้าสู่ระบบ
หากคุณใช้งานเว็บไซต์หลายภาษา WordPress จะแสดงตัวเลือกภาษาในหน้าเข้าสู่ระบบ คุณสามารถปิดการใช้งานได้อย่างง่ายดายโดยเพิ่มโค้ดต่อไปนี้ลงในไฟล์ function.php ของคุณหรือเป็นส่วนย่อย WPCode ใหม่:
add_filter( 'login_display_language_dropdown', '__return_false' );
24. แสดงจำนวนผู้ใช้ที่ลงทะเบียนทั้งหมดบน WordPress
คุณต้องการแสดงจำนวนผู้ใช้ที่ลงทะเบียนทั้งหมดบนเว็บไซต์ WordPress ของคุณหรือไม่? เพียงเพิ่มโค้ดนี้ลงในไฟล์ฟังก์ชันของธีมของคุณหรือเป็นส่วนย่อย WPCode ใหม่:
function wpb_user_count()
$usercount = count_users();
$result = $usercount['total_users'];
return $result;
// Creating a shortcode to display user count
add_shortcode('user_count', 'wpb_user_count');
รหัสนี้จะสร้างรหัสย่อที่ช่วยให้คุณแสดงจำนวนผู้ใช้ที่ลงทะเบียนทั้งหมดบนไซต์ของคุณ
ตอนนี้คุณเพียงแค่ต้องเพิ่มรหัสย่อ [user_count] ในโพสต์หรือเพจของคุณที่คุณต้องการแสดงจำนวนผู้ใช้ทั้งหมด
สำหรับข้อมูลเพิ่มเติมและวิธีการปลั๊กอิน โปรดดูบทช่วยสอนของเราเกี่ยวกับวิธีแสดงจำนวนผู้ใช้ที่ลงทะเบียนทั้งหมดใน WordPress
คุณต้องการยกเว้นหมวดหมู่เฉพาะจากฟีด RSS ของ WordPress หรือไม่? คุณสามารถเพิ่มโค้ดนี้ลงในไฟล์ฟังก์ชันของธีมของคุณหรือเป็นส่วนย่อย WPCode ใหม่ได้:
function exclude_category($query)
if ( $query->is_feed )
$query->set('cat', '-5, -2, -3');
return $query;
add_filter('pre_get_posts', 'exclude_category');
26. ปิดการใช้งานลิงค์ URL ในความคิดเห็นของ WordPress
ตามค่าเริ่มต้น WordPress จะแปลง URL เป็นลิงก์ที่คลิกได้ในความคิดเห็น
คุณสามารถหยุดสิ่งนี้ได้โดยเพิ่มโค้ดต่อไปนี้ลงในไฟล์ฟังก์ชันของคุณหรือเป็นส่วนย่อย WPCode ใหม่:
remove_filter( 'comment_text', 'make_clickable', 9 );
สำหรับรายละเอียด โปรดดูบทความของเราเกี่ยวกับวิธีปิดใช้งานการเชื่อมโยงอัตโนมัติในความคิดเห็นของ WordPress
27. เพิ่มคลาส CSS คี่และคู่ในบทความ WordPress
คุณอาจเคยเห็นธีม WordPress ใช้คลาสคี่หรือคู่สำหรับความคิดเห็นของ WordPress ช่วยให้ผู้ใช้เห็นภาพว่าความคิดเห็นหนึ่งสิ้นสุดที่ใดและความคิดเห็นถัดไปเริ่มต้นที่ใด
คุณสามารถใช้เทคนิคเดียวกันนี้กับโพสต์ WordPress ของคุณได้ ดูสวยงามและช่วยให้ผู้ใช้สแกนหน้าที่มีเนื้อหาจำนวนมากได้อย่างรวดเร็ว
เพียงเพิ่มโค้ดนี้ลงในไฟล์ฟังก์ชันของธีมของคุณ:
function oddeven_post_class ( $classes )
global $current_class;
$classes[] = $current_class;
$current_class = ($current_class == 'odd') ? 'even' : 'odd';
return $classes;
add_filter ( 'post_class' , 'oddeven_post_class' );
global $current_class;
$current_class="odd";
รหัสนี้จะเพิ่มคลาสคี่หรือคู่ให้กับโพสต์ WordPress ตอนนี้คุณสามารถเพิ่ม CSS ที่กำหนดเองเพื่อจัดสไตล์ให้แตกต่างออกไปได้
นี่คือโค้ดตัวอย่างบางส่วนที่จะช่วยคุณในการเริ่มต้น:
.even
background:#f0f8ff;
.odd
background:#f4f4fb;
ผลลัพธ์ที่ได้จะมีลักษณะดังนี้:

ต้องการคำแนะนำโดยละเอียดเพิ่มเติมหรือไม่? ดูบทช่วยสอนของเราเกี่ยวกับวิธีเพิ่มคลาสคี่หรือคู่ให้กับโพสต์ของคุณในธีม WordPress
28. เพิ่มประเภทไฟล์เพิ่มเติมที่จะอัปโหลดใน WordPress
ตามค่าเริ่มต้น WordPress อนุญาตให้คุณอัปโหลดประเภทไฟล์ที่ใช้บ่อยที่สุดได้ในจำนวนจำกัด อย่างไรก็ตาม คุณสามารถขยายเพื่อให้อนุญาตไฟล์ประเภทอื่นได้
เพียงเพิ่มโค้ดนี้ลงในไฟล์ฟังก์ชันของธีมของคุณ:
function my_myme_types($mime_types)
$mime_types['svg'] = 'image/svg+xml'; //Adding svg extension
$mime_types['psd'] = 'image/vnd.adobe.photoshop'; //Adding photoshop files
return $mime_types;
add_filter('upload_mimes', 'my_myme_types', 1, 1);
รหัสนี้ช่วยให้คุณสามารถอัปโหลดไฟล์ SVG และ PSD ไปยัง WordPress
คุณจะต้องค้นหาประเภท mime สำหรับประเภทไฟล์ที่คุณต้องการอนุญาต จากนั้นจึงนำไปใช้ในโค้ด
หากต้องการข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อนี้ โปรดดูบทช่วยสอนของเราเกี่ยวกับวิธีเพิ่มประเภทไฟล์เพิ่มเติมที่จะอัปโหลดใน WordPress
29. เปลี่ยนชื่อผู้ส่งในอีเมล WordPress
WordPress ใช้ที่อยู่อีเมลที่ไม่มีอยู่ ([ป้องกันอีเมล]) เพื่อส่งอีเมลขาออกตามค่าเริ่มต้น
ที่อยู่อีเมลนี้อาจถูกตั้งค่าสถานะว่าเป็นสแปมโดยผู้ให้บริการอีเมล
การใช้ปลั๊กอิน WP Mail SMTP เป็นวิธีที่เหมาะสมในการแก้ไขปัญหานี้

แก้ไขปัญหาความสามารถในการส่งอีเมลและอนุญาตให้คุณเลือกที่อยู่อีเมลจริงเพื่อส่งอีเมล WordPress ของคุณ
หากต้องการเรียนรู้เพิ่มเติม โปรดดูคำแนะนำในการแก้ไขปัญหา WordPress ไม่ส่งอีเมล
ในทางกลับกัน หากคุณต้องการเปลี่ยนที่อยู่อีเมลจริงอย่างรวดเร็ว คุณสามารถเพิ่มโค้ดต่อไปนี้ในไฟล์ฟังก์ชันของคุณหรือเป็นส่วนย่อย WPCode ใหม่:
// Function to change email address
function wpb_sender_email( $original_email_address )
return '[email protected]';
// Function to change sender name
function wpb_sender_name( $original_email_from )
return 'Tim Smith';
// Hooking up our functions to WordPress filters
add_filter( 'wp_mail_from', 'wpb_sender_email' );
add_filter( 'wp_mail_from_name', 'wpb_sender_name' );
อย่าลืมแทนที่ที่อยู่อีเมลและชื่อด้วยข้อมูลของคุณเอง
ปัญหาของวิธีนี้คือ WordPress ยังคงใช้ฟังก์ชัน mail() เพื่อส่งอีเมล และอีเมลดังกล่าวมักจะไปอยู่ในสแปม
สำหรับทางเลือกอื่นที่ดีกว่า โปรดดูบทช่วยสอนของเราเกี่ยวกับวิธีเปลี่ยนชื่อผู้ส่งในอีเมลขาออก WordPress
30. เพิ่มกล่องข้อมูลผู้แต่งในบทความ WordPress
หากคุณใช้ไซต์ที่มีผู้เขียนหลายคนและต้องการแสดงประวัติผู้เขียนในตอนท้ายของโพสต์ คุณสามารถลองใช้วิธีนี้ได้
เริ่มต้นด้วยการเพิ่มโค้ดนี้ลงในไฟล์ฟังก์ชันของคุณหรือเป็นส่วนย่อย WPCode ใหม่:
function wpb_author_info_box( $content )
global $post;
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) )
// Get author's display name
$display_name = get_the_author_meta( 'display_name', $post->post_author );
// If display name is not available then use nickname as display name
if ( empty( $display_name ) )
$display_name = get_the_author_meta( 'nickname', $post->post_author );
// Get author's biographical information or description
$user_description = get_the_author_meta( 'user_description', $post->post_author );
// Get author's website URL
$user_website = get_the_author_meta('url', $post->post_author);
// Get link to the author archive page
$user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author));
// Get User Gravatar
$user_gravatar = get_avatar( get_the_author_meta( 'ID' , $post->post_author) , 90 );
if ( ! empty( $display_name ) )
$author_details="<p class="author_name">About " . $display_name . '</p>';
if ( ! empty( $user_description ) )
// Author avatar and bio will be displayed if author has filled in description.
$author_details .= '<p class="author_details">' . $user_gravatar . nl2br( $user_description ). '</p>';
$author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>';
// Check if author has a website in their profile
if ( ! empty( $user_website ) ) <a href="' . $user_website .'" target="_blank" rel="nofollow noopener">Website</a></p>';
else
// if there is no author website then just close the paragraph
$author_details .= '</p>';
// Pass all this info to post content
$content = $content . '<footer class="author_bio_section" >' . $author_details . '</footer>';
return $content;
// Add our function to the post content filter
add_action( 'the_content', 'wpb_author_info_box' );
// Allow HTML in author bio section
remove_filter('pre_user_description', 'wp_filter_kses');
จากนั้นคุณจะต้องเพิ่ม CSS ที่กำหนดเองเพื่อให้ดูดีขึ้น
คุณสามารถใช้ CSS ตัวอย่างนี้เป็นจุดเริ่มต้น:
.author_bio_section
background: none repeat scroll 0 0 #F5F5F5;
padding: 15px;
border: 1px solid #ccc;
.author_name
font-size:16px;
font-weight: bold;
.author_details img
border: 1px solid #D8D8D8;
border-radius: 50%;
float: left;
margin: 0 10px 10px 0;
กล่องผู้เขียนของคุณจะมีลักษณะดังนี้:

หากต้องการทราบวิธีการใช้ปลั๊กอินและคำแนะนำโดยละเอียด โปรดดูบทความเกี่ยวกับวิธีเพิ่มกล่องข้อมูลผู้เขียนในโพสต์ของ WordPress
31. ปิดการใช้งาน XML-RPC ใน WordPress
XML-RPC เป็นวิธีการที่อนุญาตให้แอปของบุคคลที่สามสื่อสารกับไซต์ WordPress ของคุณจากระยะไกล สิ่งนี้อาจทำให้เกิดปัญหาด้านความปลอดภัยและแฮกเกอร์สามารถถูกโจมตีได้
หากต้องการปิด XML-RPC ใน WordPress ให้เพิ่มโค้ดต่อไปนี้ลงในไฟล์ฟังก์ชันของคุณหรือเป็นส่วนย่อย WPCode ใหม่:
add_filter('xmlrpc_enabled', '__return_false');
คุณอาจต้องการอ่านบทความของเราเกี่ยวกับวิธีปิดการใช้งาน XML-RPC ใน WordPress สำหรับข้อมูลเพิ่มเติม
32. เชื่อมโยงรูปภาพเด่นกับโพสต์โดยอัตโนมัติ
หากธีม WordPress ของคุณไม่เชื่อมโยงรูปภาพเด่นไปยังบทความฉบับเต็มโดยอัตโนมัติ คุณสามารถลองใช้วิธีนี้ได้
เพียงเพิ่มโค้ดนี้ลงในไฟล์ฟังก์ชันของธีมของคุณหรือเป็นส่วนย่อย WPCode ใหม่:
function wpb_autolink_featured_images( $html, $post_id, $post_image_id )
If (! is_singular())
$html="<a href="" . get_permalink( $post_id ) . '" title="' . esc_attr( get_the_title( $post_id ) ) . '">' . $html . '</a>';
return $html;
else
return $html;
add_filter( 'post_thumbnail_html', 'wpb_autolink_featured_images', 10, 3 );
คุณอาจต้องการอ่านบทความของเราเกี่ยวกับวิธีเชื่อมโยงรูปภาพเด่นกับโพสต์ใน WordPress โดยอัตโนมัติ
33. ปิดการใช้งานตัวแก้ไขบล็อกใน WordPress
WordPress ใช้เครื่องมือแก้ไขที่ทันสมัยและใช้งานง่ายสำหรับการเขียนเนื้อหาและแก้ไขเว็บไซต์ของคุณ ตัวแก้ไขนี้ใช้บล็อกสำหรับเนื้อหาและองค์ประกอบเค้าโครงที่ใช้กันทั่วไป ซึ่งเหตุนี้จึงเรียกว่าตัวแก้ไขบล็อก
อย่างไรก็ตาม คุณอาจจำเป็นต้องใช้ Classic Editor รุ่นเก่าในบางกรณีการใช้งาน
วิธีที่ง่ายที่สุดในการปิดการใช้งานตัวแก้ไขบล็อกคือการใช้ปลั๊กอิน Classic Editor อย่างไรก็ตาม หากคุณไม่ต้องการใช้ปลั๊กอินแยกต่างหาก เพียงเพิ่มโค้ดต่อไปนี้ลงในไฟล์ฟังก์ชันของคุณหรือเป็นส่วนย่อย WPCode ใหม่:
add_filter('gutenberg_can_edit_post', '__return_false', 5);
add_filter('use_block_editor_for_post', '__return_false', 5);
สำหรับรายละเอียดเพิ่มเติม โปรดดูบทช่วยสอนของเราเกี่ยวกับวิธีปิดการใช้งาน Block Editor และใช้ Classic Editor
34. ปิดการใช้งานบล็อกวิดเจ็ตใน WordPress
WordPress เปลี่ยนจากวิดเจ็ตแบบคลาสสิกเป็นการบล็อกวิดเจ็ตใน WordPress 5.8 วิดเจ็ตบล็อกใหม่ใช้งานง่ายกว่าและให้การควบคุมการออกแบบมากกว่าวิดเจ็ตแบบคลาสสิก
อย่างไรก็ตาม ผู้ใช้บางรายอาจยังต้องการใช้วิดเจ็ตแบบคลาสสิก ในกรณีนั้น คุณสามารถใช้โค้ดต่อไปนี้ในไฟล์ฟังก์ชันของธีมของคุณหรือเป็นส่วนย่อย WPCode ใหม่:
add_filter( 'use_widgets_block_editor', '__return_false' );
สำหรับรายละเอียดเพิ่มเติม โปรดดูบทความของเราเกี่ยวกับวิธีปิดการใช้งานบล็อกวิดเจ็ต (กู้คืนวิดเจ็ตแบบคลาสสิก)
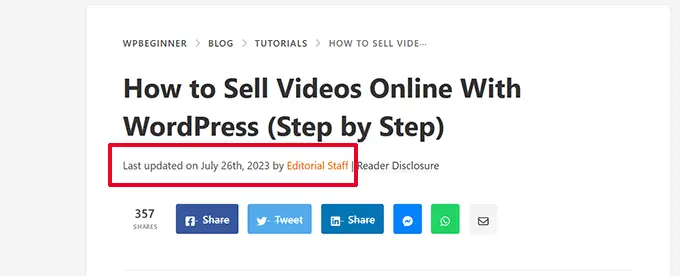
35. แสดงวันที่อัปเดตล่าสุดใน WordPress
เมื่อผู้เยี่ยมชมดูโพสต์หรือหน้าบนบล็อก WordPress ของคุณ ธีม WordPress ของคุณจะแสดงวันที่เผยแพร่โพสต์ นี่เป็นเรื่องปกติสำหรับบล็อกและเว็บไซต์แบบคงที่ส่วนใหญ่
อย่างไรก็ตาม WordPress ยังถูกใช้โดยเว็บไซต์ที่มีการอัพเดทบทความเก่าเป็นประจำ ในสิ่งพิมพ์เหล่านี้ การแสดงวันที่และเวลาที่โพสต์ถูกแก้ไขครั้งล่าสุดถือเป็นสิ่งสำคัญ

คุณสามารถแสดงวันที่อัปเดตล่าสุดได้โดยใช้โค้ดต่อไปนี้ในไฟล์ฟังก์ชันของธีมของคุณหรือเป็นส่วนย่อย WPCode ใหม่:
$u_time = get_the_time( 'U' );
$u_modified_time = get_the_modified_time( 'U' );
// Only display modified date if 24hrs have passed since the post was published.
if ( $u_modified_time >= $u_time + 86400 )
$updated_date = get_the_modified_time( 'F jS, Y' );
$updated_time = get_the_modified_time( 'h:i a' );
$updated = '<p class="last-updated">';
$updated .= sprintf(
// Translators: Placeholders get replaced with the date and time when the post was modified.
esc_html__( 'Last updated on %1$s at %2$s' ),
$updated_date,
$updated_time
);
$updated .= '</p>';
echo wp_kses_post( $updated );
สำหรับวิธีการอื่นและรายละเอียดเพิ่มเติม โปรดดูคำแนะนำในการแสดงวันที่อัปเดตล่าสุดใน WordPress
36. ใช้ชื่อไฟล์ตัวพิมพ์เล็กสำหรับการอัพโหลด
หากคุณใช้งานเว็บไซต์ที่มีผู้เขียนหลายคน ผู้เขียนอาจอัปโหลดรูปภาพที่มีชื่อไฟล์เป็นตัวพิมพ์ใหญ่และตัวพิมพ์เล็ก
การเพิ่มโค้ดต่อไปนี้ช่วยให้แน่ใจว่าชื่อไฟล์ทั้งหมดเป็นตัวพิมพ์เล็ก:
add_filter( 'sanitize_file_name', 'mb_strtolower' );
หมายเหตุ: รหัสจะไม่เปลี่ยนชื่อไฟล์สำหรับการอัปโหลดที่มีอยู่ สำหรับวิธีอื่น โปรดดูบทช่วยสอนของเราเกี่ยวกับวิธีเปลี่ยนชื่อรูปภาพและไฟล์สื่อใน WordPress
37. ปิดการใช้งานแถบผู้ดูแลระบบ WordPress บนส่วนหน้า
ตามค่าเริ่มต้น WordPress จะแสดงแถบผู้ดูแลระบบที่ด้านบนเมื่อผู้ใช้ที่เข้าสู่ระบบดูเว็บไซต์ของคุณ
คุณสามารถปิดการใช้งานแถบผู้ดูแลระบบสำหรับผู้ใช้ทั้งหมดยกเว้นผู้ดูแลไซต์ เพียงเพิ่มโค้ดต่อไปนี้ลงในไฟล์ฟังก์ชันของคุณหรือเป็นส่วนย่อย WPCode ใหม่:
/* Disable WordPress Admin Bar for all users */
add_filter( 'show_admin_bar', '__return_false' );
สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำในการปิดใช้งานแถบผู้ดูแลระบบ WordPress สำหรับผู้ใช้ทั้งหมดยกเว้นผู้ดูแลระบบ
38. เปลี่ยนข้อความผู้ดูแลระบบ Howdy ในพื้นที่ผู้ดูแลระบบ
WordPress แสดงคำทักทาย 'Howdy Admin' ในแดชบอร์ด WordPress 'ผู้ดูแลระบบ' จะถูกแทนที่ด้วยชื่อผู้ใช้ที่เข้าสู่ระบบ

คุณสามารถเปลี่ยนคำทักทายเริ่มต้นเป็นของคุณเองได้โดยเพิ่มโค้ดต่อไปนี้ในไฟล์ฟังก์ชันของคุณหรือเป็นส่วนย่อย WPCode ใหม่:
function wpcode_snippet_replace_howdy( $wp_admin_bar )
// Edit the line below to set what you want the admin bar to display intead of "Howdy,".
$new_howdy = 'Welcome,';
$my_account = $wp_admin_bar->get_node( 'my-account' );
$wp_admin_bar->add_node(
array(
'id' => 'my-account',
'title' => str_replace( 'Howdy,', $new_howdy, $my_account->title ),
)
);
add_filter( 'admin_bar_menu', 'wpcode_snippet_replace_howdy', 25 );
สำหรับรายละเอียดเพิ่มเติม โปรดดูบทความของเราเกี่ยวกับการเปลี่ยนข้อความ 'Howdy Admin' ใน WordPress
39. ปิดการใช้งานการแก้ไขโค้ดใน Block Editor
ตัวแก้ไขบล็อกช่วยให้คุณสามารถสลับไปใช้ตัวแก้ไขโค้ดได้ สิ่งนี้มีประโยชน์หากคุณต้องการเพิ่มโค้ด HTML ด้วยตนเอง
อย่างไรก็ตาม คุณอาจต้องการจำกัดฟีเจอร์นี้ไว้เฉพาะผู้ดูแลไซต์เท่านั้น
คุณสามารถเพิ่มโค้ดต่อไปนี้ลงในไฟล์ฟังก์ชันของคุณหรือเป็นส่วนย่อย WPCode เพื่อให้บรรลุสิ่งนี้:
add_filter( 'block_editor_settings_all', function ( $settings )
$settings['codeEditingEnabled'] = current_user_can( 'manage_options' );
return $settings;
);
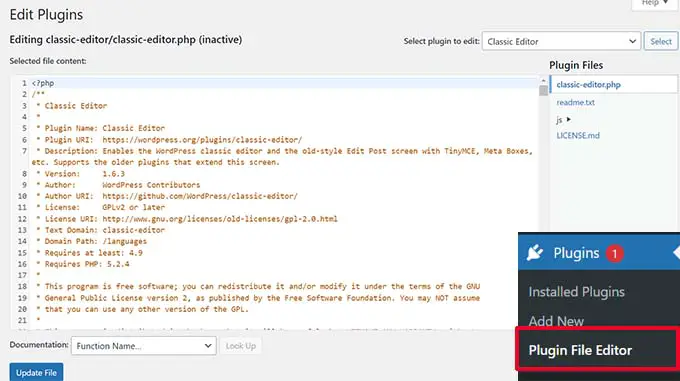
40. ปิดการใช้งานตัวแก้ไขไฟล์ปลั๊กอิน / ธีม
WordPress มาพร้อมกับโปรแกรมแก้ไขในตัวซึ่งคุณสามารถแก้ไขไฟล์ปลั๊กอินได้ คุณสามารถดูได้โดยไปที่หน้า ปลั๊กอิน»ตัวแก้ไขไฟล์ปลั๊กอิน

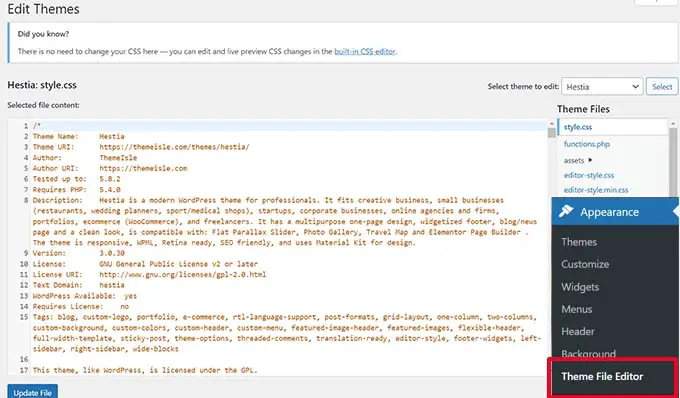
ในทำนองเดียวกัน WordPress ยังมีโปรแกรมแก้ไขไฟล์สำหรับธีมคลาสสิกที่ Appearance » Theme File Editor
หมายเหตุ: หากคุณใช้ธีมแบบบล็อก ตัวแก้ไขไฟล์ธีมจะไม่สามารถมองเห็นได้

เราไม่แนะนำให้ใช้โปรแกรมแก้ไขเหล่านี้ในการเปลี่ยนแปลงธีมหรือปลั๊กอินของคุณ ข้อผิดพลาดเล็กๆ น้อยๆ ในโค้ดอาจทำให้ผู้ใช้ทุกคนไม่สามารถเข้าถึงเว็บไซต์ของคุณได้
หากต้องการปิดใช้งานตัวแก้ไขปลั๊กอิน/ธีม ให้เพิ่มโค้ดต่อไปนี้ลงในไฟล์ฟังก์ชันของคุณหรือเป็นส่วนย่อย WPCode:
// Disable the Plugin and Theme Editor
if ( ! defined( 'DISALLOW_FILE_EDIT' ) )
define( 'DISALLOW_FILE_EDIT', true );
สำหรับรายละเอียดเพิ่มเติม โปรดดูบทช่วยสอนของเราเกี่ยวกับวิธีปิดการใช้งานตัวแก้ไขปลั๊กอิน/ธีมใน WordPress
41. ปิดการใช้งานอีเมลแจ้งเตือนผู้ใช้ใหม่
ตามค่าเริ่มต้น WordPress จะส่งการแจ้งเตือนทางอีเมลเมื่อมีผู้ใช้ใหม่เข้าร่วมเว็บไซต์ WordPress ของคุณ
หากคุณเปิดเว็บไซต์สมาชิก WordPress หรือต้องการให้ผู้ใช้สมัคร คุณจะได้รับการแจ้งเตือนทุกครั้งที่มีผู้ใช้เข้าร่วมเว็บไซต์ของคุณ
หากต้องการปิดการแจ้งเตือนเหล่านี้ คุณสามารถเพิ่มสิ่งต่อไปนี้ลงในไฟล์ฟังก์ชันของคุณหรือเป็นส่วนย่อย WPCode ใหม่:
function wpcode_send_new_user_notifications( $user_id, $notify = 'user' )
add_action(
'init',
function ()
// Disable default email notifications.
remove_action( 'register_new_user', 'wp_send_new_user_notifications' );
remove_action( 'edit_user_created_user', 'wp_send_new_user_notifications' );
// Replace with custom function that only sends to user.
add_action( 'register_new_user', 'wpcode_send_new_user_notifications' );
add_action( 'edit_user_created_user', 'wpcode_send_new_user_notifications', 10, 2 );
);
สำหรับรายละเอียดเพิ่มเติม โปรดดูบทช่วยสอนของเราเกี่ยวกับวิธีปิดการแจ้งเตือนทางอีเมลผู้ใช้ใหม่ใน WordPress
42. ปิดการใช้งานการแจ้งเตือนทางอีเมลอัปเดตอัตโนมัติ
ในบางครั้ง WordPress อาจติดตั้งการอัปเดตความปลอดภัยและการบำรุงรักษาโดยอัตโนมัติ หรืออัปเดตปลั๊กอินที่มีช่องโหว่ร้ายแรง
โดยจะส่งการแจ้งเตือนทางอีเมลให้อัปเดตอัตโนมัติหลังการอัปเดตแต่ละครั้ง หากคุณจัดการเว็บไซต์ WordPress หลายเว็บไซต์ คุณอาจได้รับอีเมลดังกล่าวหลายฉบับ
คุณสามารถเพิ่มโค้ดนี้ลงในไฟล์ฟังก์ชันของคุณหรือเป็นส่วนย่อย WPCode ใหม่เพื่อปิดการแจ้งเตือนทางอีเมลเหล่านี้:
/ Disable auto-update emails.
add_filter( 'auto_core_update_send_email', '__return_false' );
// Disable auto-update emails for plugins.
add_filter( 'auto_plugin_update_send_email', '__return_false' );
// Disable auto-update emails for themes.
add_filter( 'auto_theme_update_send_email', '__return_false' );
หากต้องการเรียนรู้เพิ่มเติม โปรดดูบทความของเราเกี่ยวกับวิธีปิดใช้งานอีเมลอัปเดตอัตโนมัติใน WordPress
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้เคล็ดลับใหม่ๆ ที่เป็นประโยชน์สำหรับไฟล์ Functions.php ใน WordPress คุณอาจต้องการดูคำแนะนำขั้นสูงสุดของเราในการเพิ่มความเร็วและประสิทธิภาพของ WordPress และผู้เชี่ยวชาญของเราคัดสรรโปรแกรมแก้ไขโค้ดที่ดีที่สุดสำหรับ Mac และ Windows
หากคุณชอบบทความนี้ โปรดสมัครรับวิดีโอบทช่วยสอนช่อง YouTube สำหรับ WordPress ของเรา คุณสามารถหาเราได้ทาง Twitter และ Facebook
