5 แนวทาง UX ที่เป็นนวัตกรรมใหม่สู่การสำรวจ
เผยแพร่แล้ว: 2019-02-28เราชอบที่จะใช้แนวทางประสบการณ์ผู้ใช้ที่เป็นนวัตกรรมใหม่ในงานของเราเพื่อสร้างเรื่องราวที่น่าสนใจ คุณสามารถดูตัวอย่างที่ยอดเยี่ยมในพอร์ตโฟลิโอของกรณีศึกษาของ WordPress ในบทความนี้ เราจะสำรวจทิศทางการออกแบบ UX ที่แตกต่างกันเพื่อนำเสนอเนื้อหาในรูปแบบที่ไม่เหมือนใครและมีส่วนร่วม เราหวังว่าคุณจะพบว่าสิ่งนี้เป็นแรงบันดาลใจ!
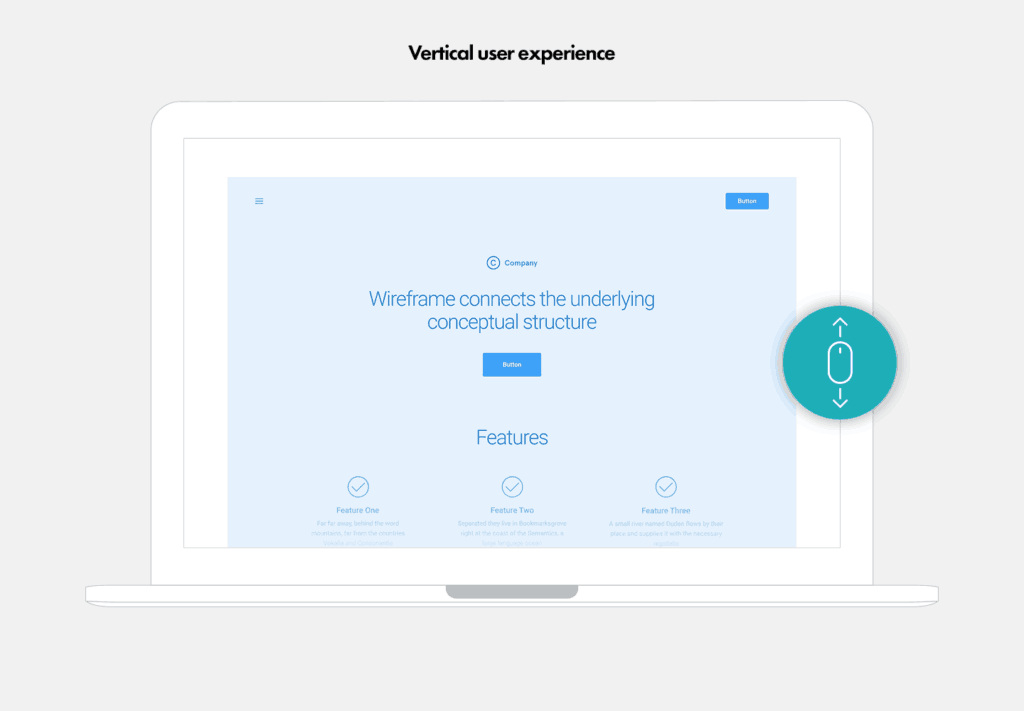
#1 แนวตั้ง UX
เว็บไซต์ส่วนใหญ่ได้รับการออกแบบให้เป็นหน้าแนวตั้งแบบยาวซึ่งผู้ใช้ต้องเลื่อนลงเพื่อดูเนื้อหา โดยปกติเนื้อหาจะอยู่ในคอนเทนเนอร์แนวตั้งยาวหนึ่งอัน ผู้ใช้สามารถโต้ตอบกับอินเทอร์เฟซผู้ใช้โดยใช้ล้อเลื่อนของเมาส์และแป้นพิมพ์ทิศทางเพื่อเลื่อนลงและขึ้นหน้า

นี่คือตัวอย่างการใช้งาน UX แนวตั้งที่ใช้ในกรณีศึกษาสำหรับเว็บไซต์ที่เราออกแบบและสร้างขึ้นสำหรับ Sony
ไม่มีอะไรผิดปกติกับการใช้ประสบการณ์ผู้ใช้ในแนวดิ่ง โดยเฉพาะอย่างยิ่งเนื่องจากเป็นที่ยอมรับกันอย่างแพร่หลายและคุ้นเคยกับผู้ใช้ แต่มันสนุกที่จะผสมมันขึ้นมาในบางครั้ง และเมื่อโปรเจ็กต์ใช้แนวทางที่สร้างสรรค์มากขึ้น! มีแนวคิดกรอบงานทางเลือกมากมายให้ค้นหาและต่อยอด ดังนั้นเรามาเจาะลึกและสำรวจทางเลือกอื่นนอกเหนือจากประสบการณ์ผู้ใช้การเลื่อนแนวตั้งมาตรฐานกัน
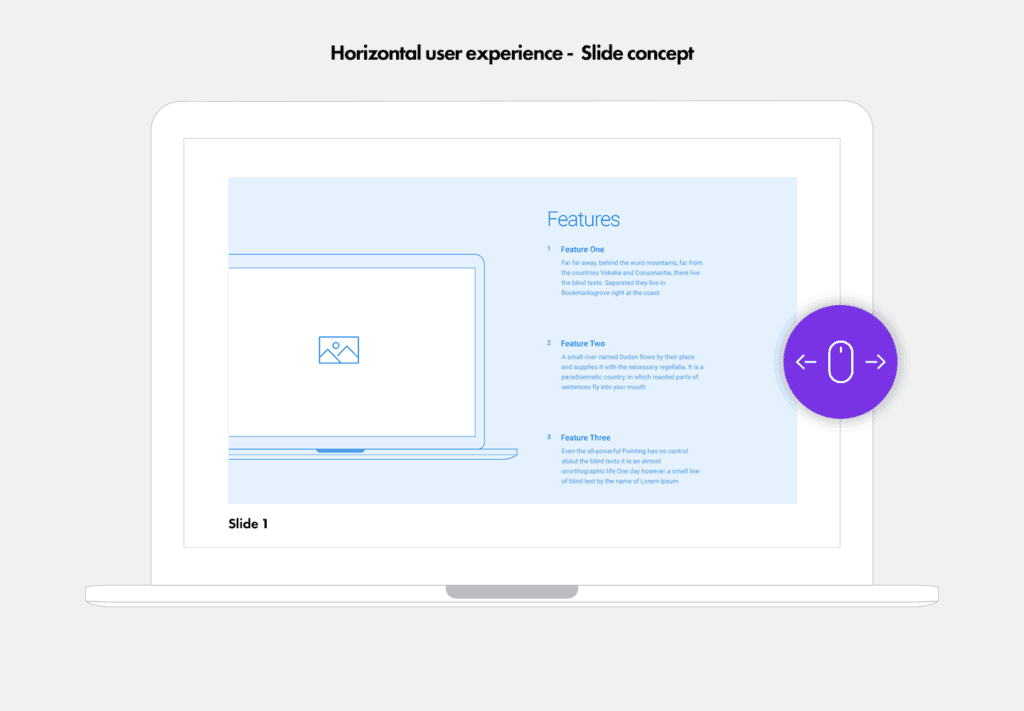
#2 แนวนอน UX

ทางเลือกที่พบบ่อยที่สุดสำหรับประสบการณ์แนวตั้งคือเลย์เอาต์แนวนอนซึ่งสามารถพัฒนาได้หลายวิธีและสามารถมีประสบการณ์ผู้ใช้ที่หลากหลายขึ้นอยู่กับเทคโนโลยีที่คุณใช้เพื่อทำให้การออกแบบเป็นจริง
นี่คือตัวอย่าง UX แนวนอนจากกรณีศึกษาของเราสำหรับ WordPress Multisite ที่เราสร้างขึ้นสำหรับซอฟต์แวร์ MRI
ประสบการณ์ผู้ใช้ในแนวนอนทำให้ผู้ใช้สามารถเลื่อนเนื้อหาไปทางซ้าย/ขวาแทนการขึ้น/ลงได้ นี่เป็นอีกตัวอย่างหนึ่งของวิธีที่เราใช้เลย์เอาต์แนวนอนสำหรับกรณีศึกษาของ Nacro ลูกค้าองค์กรการกุศลรายหนึ่งของเรา
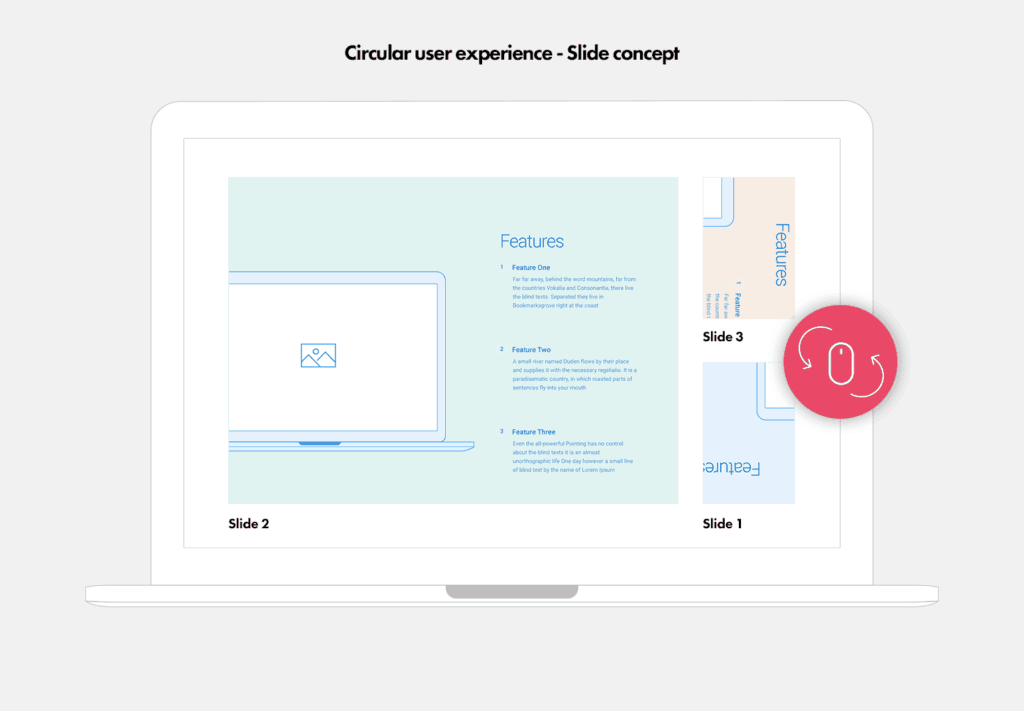
#3 วงกลม UX


ประสบการณ์ผู้ใช้ที่น่าสนใจอีกอย่างหนึ่งที่เราชอบมากคือการใช้การเคลื่อนที่แบบวงกลมในคอนเทนเนอร์แบบตายตัว มันยึดตามแนวคิดของสไลด์ที่เราเน้นไว้ด้านบนในเลย์เอาต์แนวนอน แต่การเคลื่อนไหวของสไลด์นั้นเป็นวงกลมมากกว่าแนวนอน ซึ่งเราคิดว่าดูเท่มาก!
ต่อไปนี้คือตัวอย่างการเคลื่อนที่เป็นวงกลมสำหรับกรณีศึกษาที่เราออกแบบมาเพื่อแสดงงานของเรากับซอฟต์แวร์ Aptitude ของลูกค้า
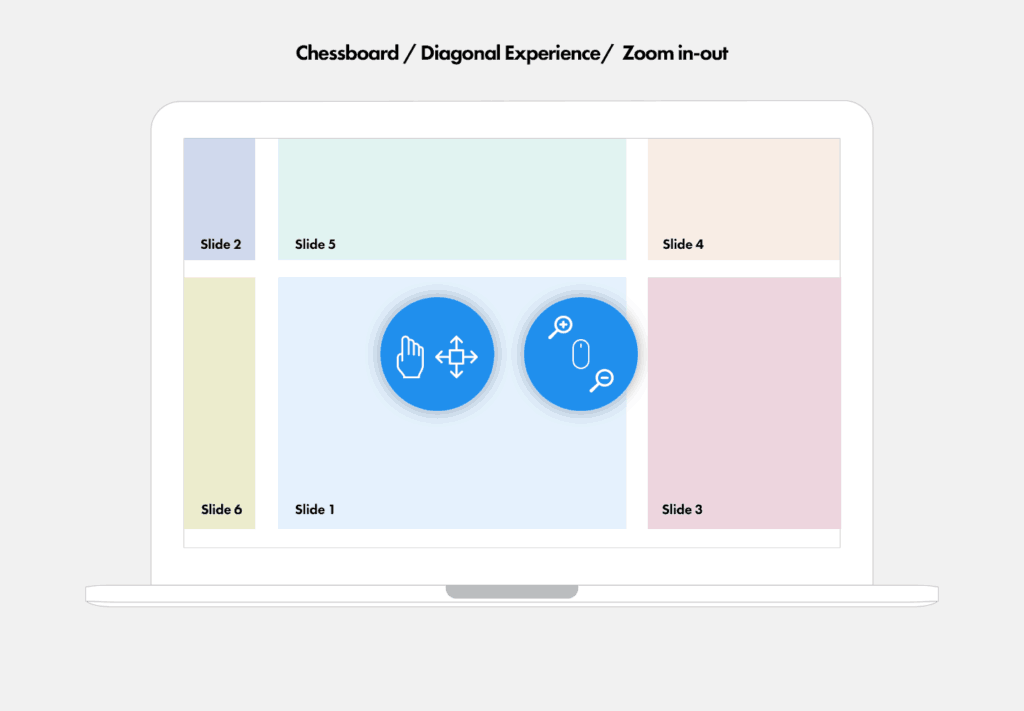
#4 กระดานหมากรุก UX

นี่เป็นเฟรมเวิร์กที่สนุกจริงๆ ด้วยเลย์เอาต์แบบเดียวกับกระดานหมากรุกขนาดยักษ์ที่ผู้ใช้สามารถนำทางได้หลายทิศทางทั่วทั้งหน้า และสามารถซูมเข้าและออกได้ ซึ่งเป็นวิธีที่น่าเล่นจริงๆ ในการมีส่วนร่วมกับผู้ใช้
คุณสามารถดูการทำงานของกระดานหมากรุก UX ได้บนเว็บไซต์ Ufomammoot
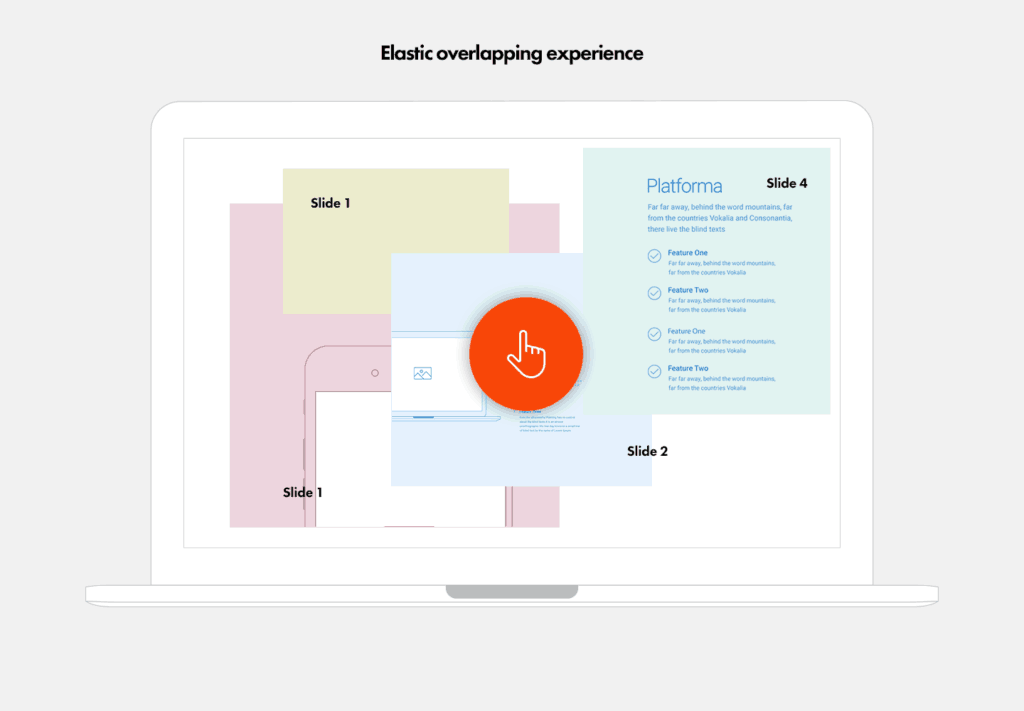
#5 UX . ที่ทับซ้อนกันแบบยืดหยุ่น

ประสบการณ์ผู้ใช้ที่ทับซ้อนกันแบบยืดหยุ่นมีซีรีส์บนหน้าจอที่ทับซ้อนกันซึ่งเชิญผู้ใช้ให้สำรวจในขณะที่การเล่าเรื่องแผ่ออกไป นี่เป็นตัวอย่างที่ดีของการเล่าเรื่องที่เข้าใจง่ายและมีส่วนร่วม เราชอบมาก!
ตัวอย่างที่ดีของการทำงานของ UX ที่ทับซ้อนกันแบบยืดหยุ่นสามารถดูได้จากเว็บไซต์ Do You Speak Human
ความคิดสร้างสรรค์ ให้เช่า!
เราได้รับแรงบันดาลใจทุกวันจากความคิดสร้างสรรค์บนเว็บ และเราชอบที่จะสนุกกับโครงการของเราและสร้างเรื่องราวที่น่าสนใจ หากคุณมีโครงการที่ต้องการแนวทางที่สร้างสรรค์ โปรดติดต่อเรา เรายินดีให้ความช่วยเหลือ!
