5 วิธีที่ง่ายที่สุดในการเพิ่มรูปภาพและวิดีโอใน WordPress
เผยแพร่แล้ว: 2018-09-25เมื่อเปิดตัว WordPress ครั้งแรก ไม่สามารถสร้างแกลเลอรีในแดชบอร์ดได้โดยไม่ต้องใช้ปลั๊กอินเพิ่มเติม อย่างไรก็ตาม อย่างที่เราทราบกันดีว่าการอัปเดต WordPress 5.0 ครั้งต่อไปจะรวมโปรแกรมแก้ไขภาพ Gutenberg ไว้ในแกนกลาง ดังนั้นการสร้างแกลเลอรีจึงเป็นไปได้โดยไม่ต้องติดตั้งและใช้โซลูชันเพิ่มเติมใดๆ
จนถึงตอนนี้ เราใช้ WordPress 4.9.8 เวอร์ชัน และเช่นเคย ทำให้ง่ายต่อการสร้างแกลเลอรีด้วยความช่วยเหลือของปลั๊กอินต่างๆ ที่ขยายฟังก์ชันการทำงานเพื่อให้ผู้ใช้มีโอกาสอย่างครอบคลุมสำหรับการสร้างเว็บไซต์ภาพถ่ายและพอร์ตโฟลิโอ
วันนี้ฉันจะสร้างแกลเลอรีรูปภาพและวิดีโอโดยใช้โซลูชันยอดนิยมที่คุณอาจเคยใช้มาหลายครั้งก่อนหน้านี้หรือกำลังจะใช้เร็วๆ นี้ มาดูกัน!
1. เพิ่มแกลเลอรีใน Gutenberg
บล็อกทั่วไปของแกลเลอรีพร้อมใช้งานในตัวแก้ไข Gutenberg ดังนั้นหากคุณไปที่เพจหรือโพสต์แล้วเลือกโพสต์หรือเพจที่มีอยู่เพื่อแก้ไข หรือเพิ่มโพสต์ใหม่โดยใช้ตัวเลือก 'เพิ่มใหม่' คุณจะสามารถแก้ไข โพสต์หรือเพจด้วย Gutenberg โดยเพิ่มบล็อกใหม่ในพื้นที่เนื้อหาของคุณ
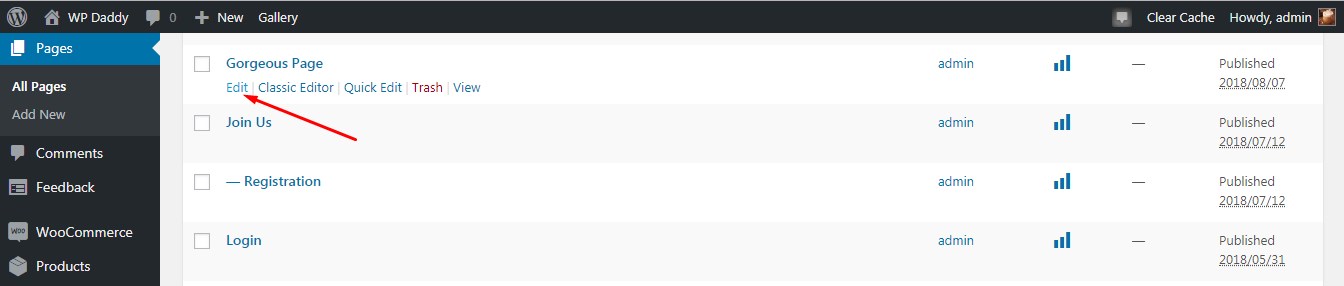
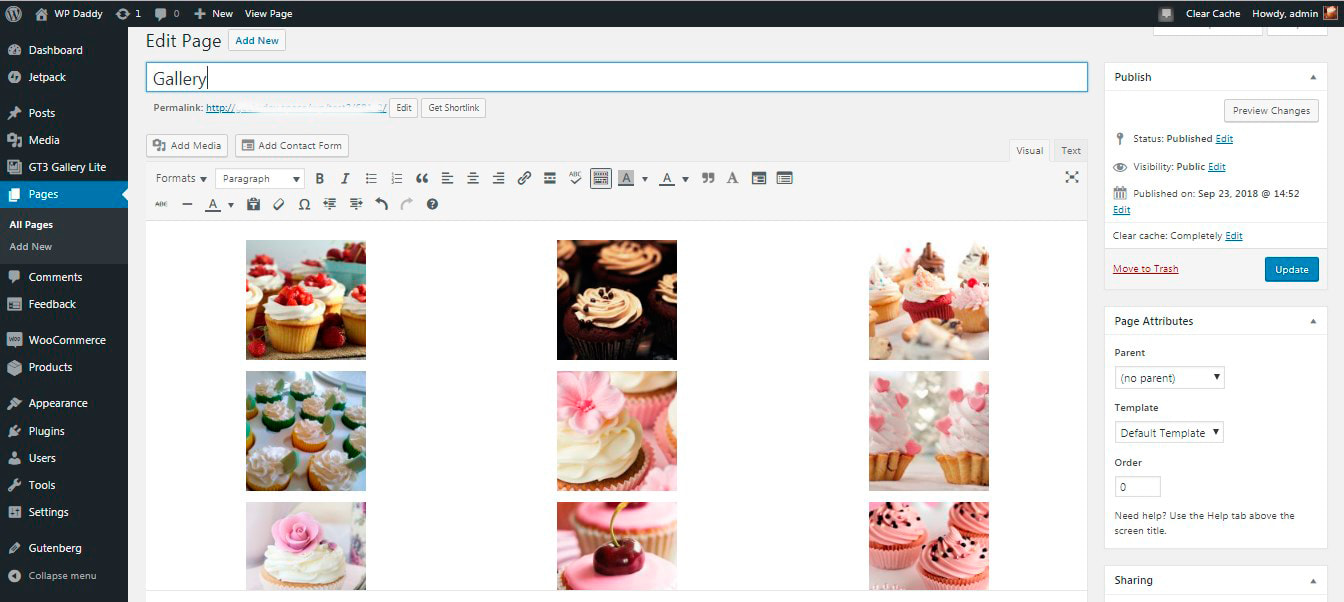
ตัวอย่างเช่น ไปที่หน้า -> หน้าทั้งหมด วางเมาส์เหนือหน้าใดก็ได้ในรายการ แล้วคลิกลิงก์แก้ไขใต้หน้าเพื่อเปิดตัวแก้ไข Gutenberg

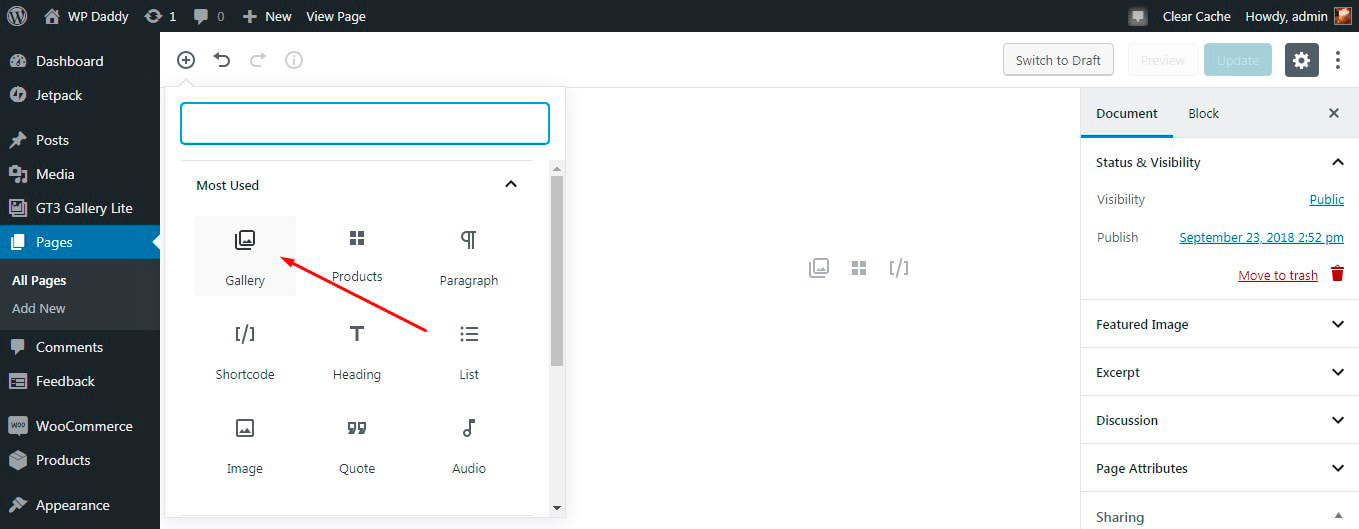
เพิ่มบล็อกแกลเลอรี่

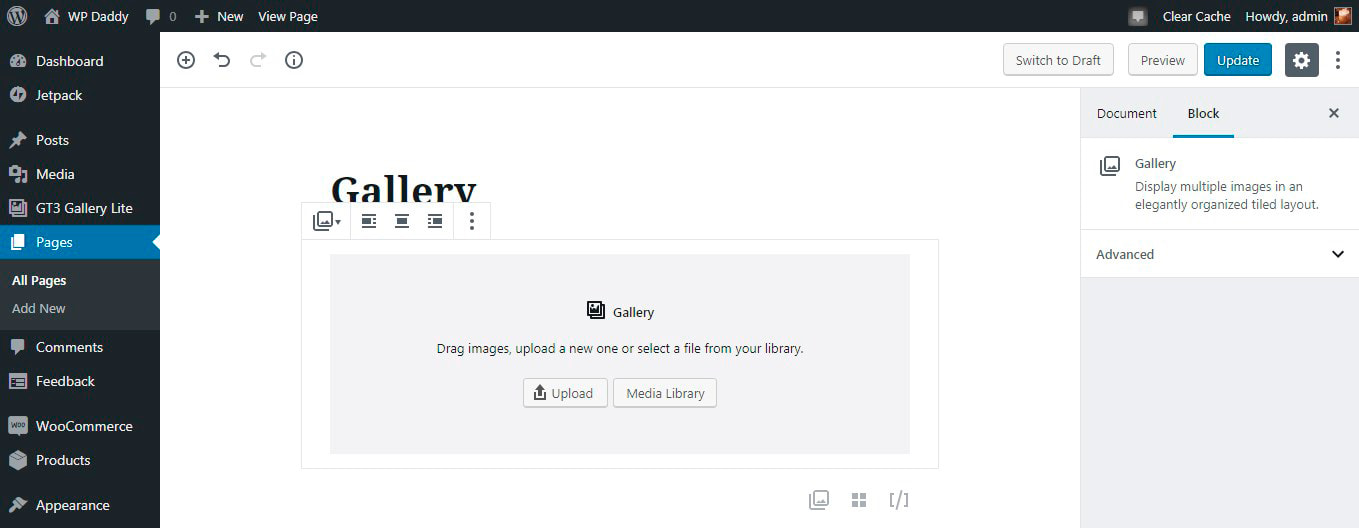
และคุณจะเห็นตัวเลือกอัปโหลดและไลบรารีสื่อที่มีให้เลือก

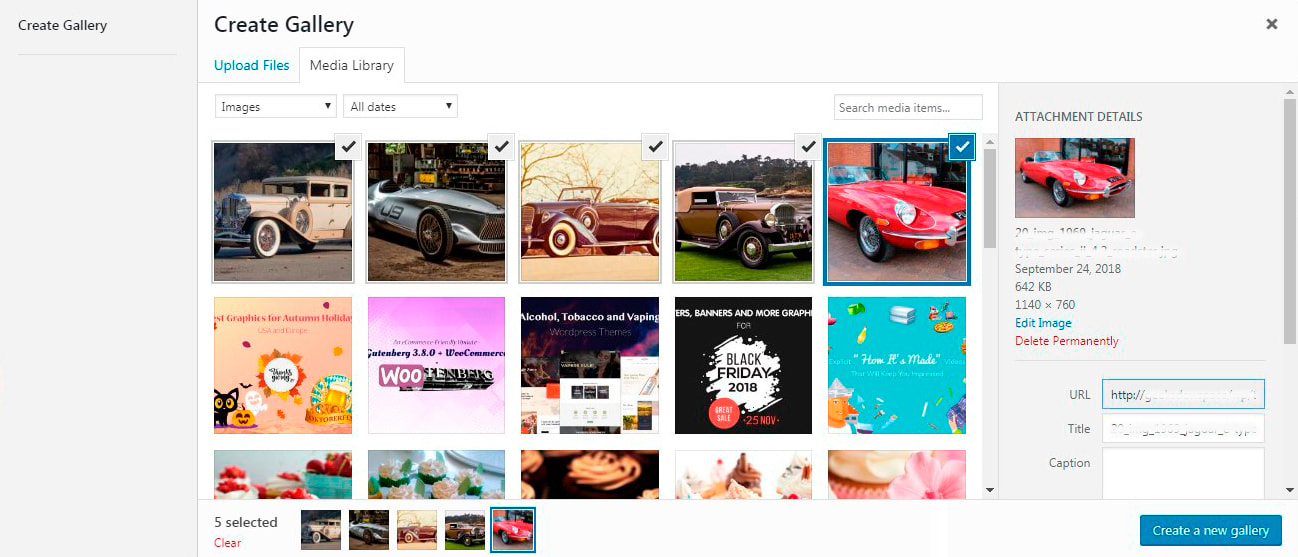
ฉันเลือก Media Library และอัปโหลดรูปภาพจำนวนมากจากมัน ->

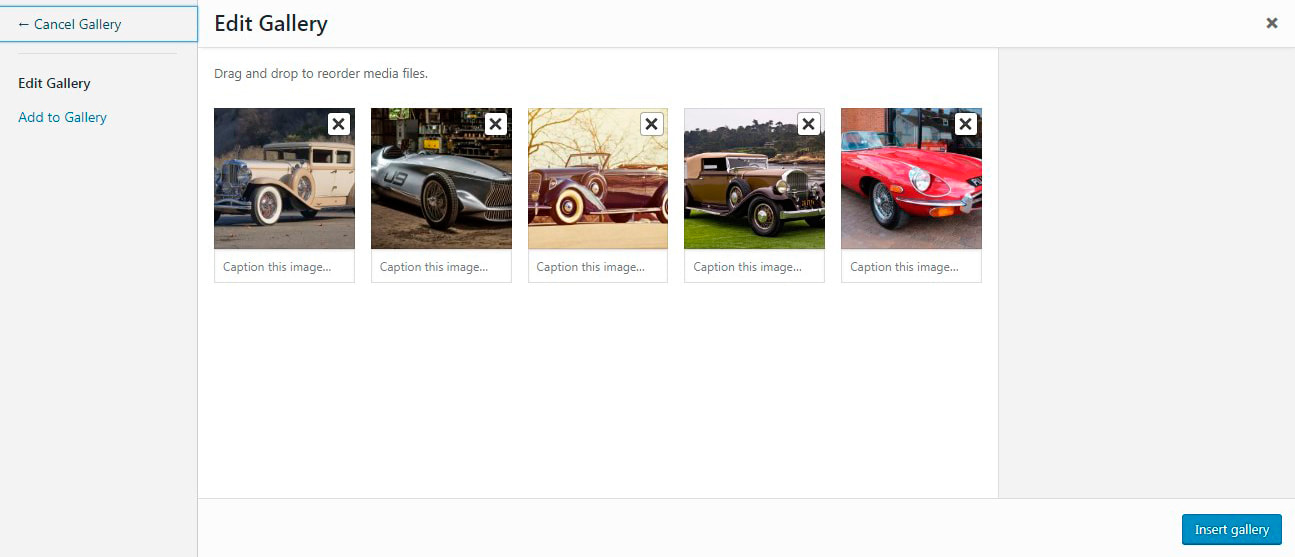
-> คลิกปุ่ม 'สร้างแกลเลอรีใหม่' -> ลากและวางรูปภาพที่เลือกเพื่อจัดลำดับใหม่ -> จากนั้นคลิกปุ่ม 'แทรกแกลเลอรี'

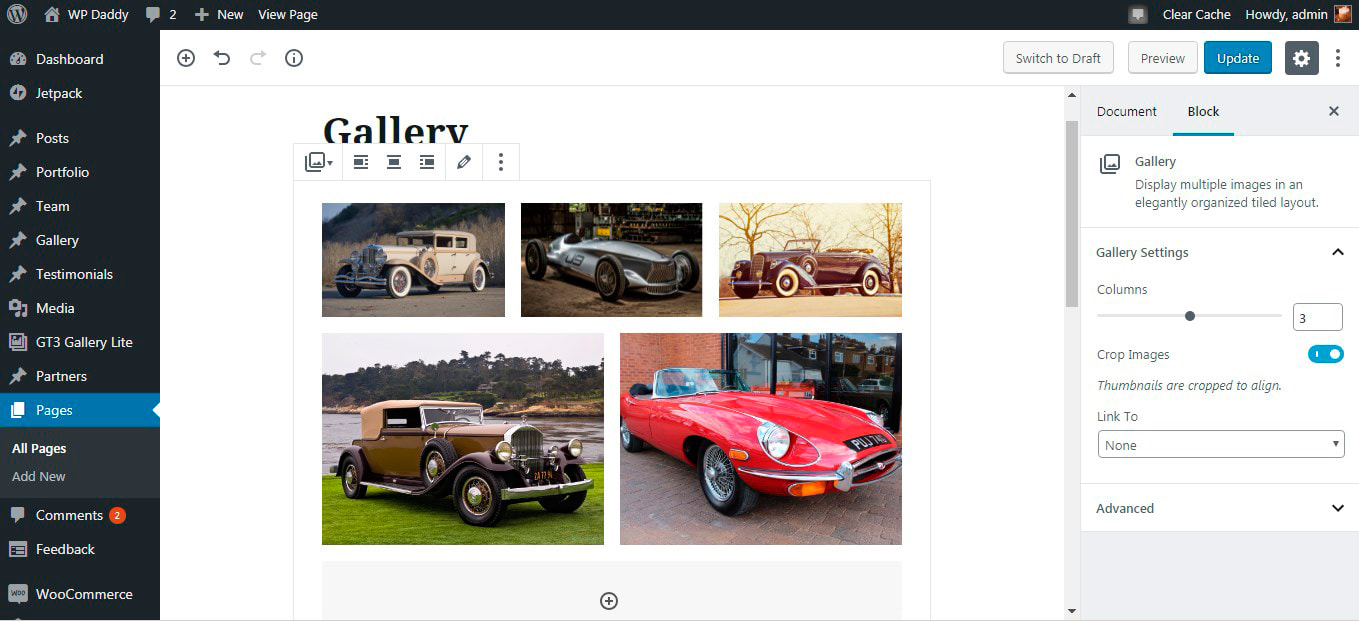
ตอนนี้แกลเลอรี่ถูกแทรก

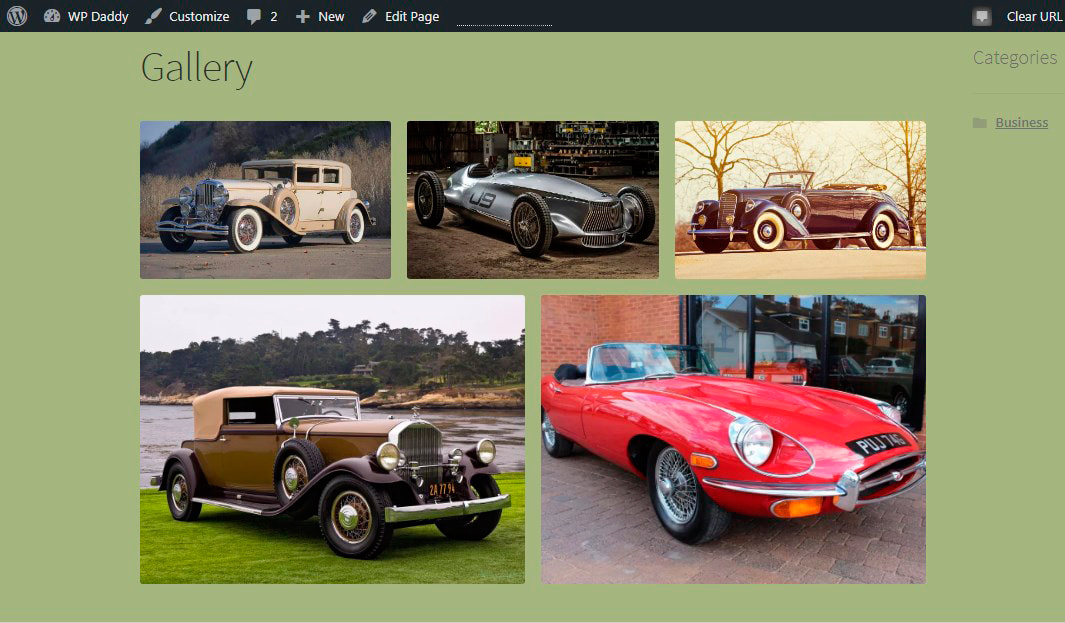
และคุณสามารถสังเกตมันได้แบบสดๆ

ลองด้วยตัวคุณเอง!
2. เพิ่มรูปภาพและวิดีโอด้วยปลั๊กอิน GT3
ที่นี่ฉันจะใช้ปลั๊กอินรูปภาพและวิดีโอที่พัฒนาโดยเพื่อนของเรา - ธีม GT3 ปลั๊กอินนี้ช่วยให้สามารถสร้างแกลเลอรีในโพสต์และหน้าเว็บของคุณได้ด้วยการคลิกเพียงไม่กี่ครั้ง
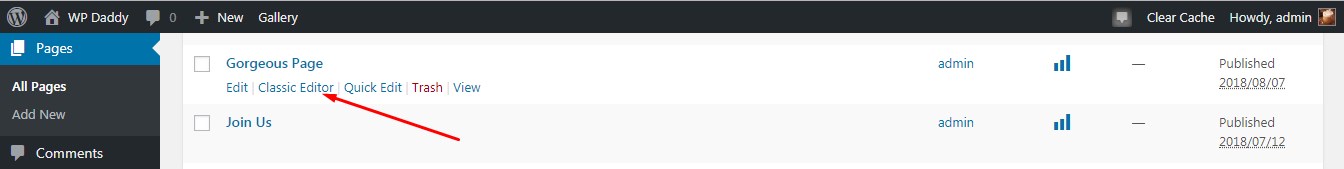
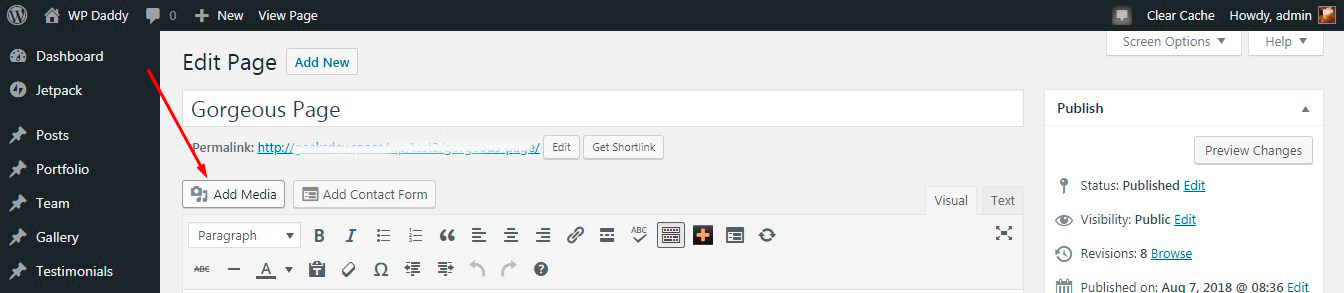
เมื่อใช้ตัวแก้ไข WP แบบคลาสสิกสำหรับโพสต์หรือหน้าของคุณ

คลิกปุ่มเพิ่มสื่อ

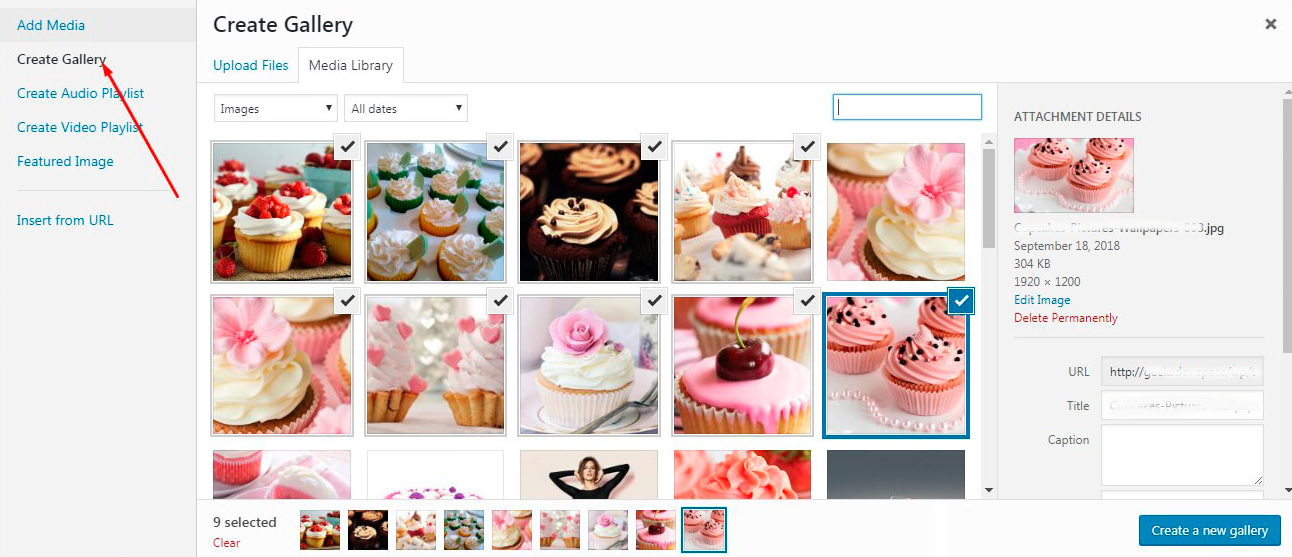
และคุณจะเห็นตัวเลือก 'สร้างแกลเลอรี' เมื่อคลิกตัวเลือกนี้ คุณจะสามารถเลือกรูปภาพจำนวนมากสำหรับแกลเลอรีของคุณ จากนั้นคลิกปุ่ม 'สร้างแกลเลอรีใหม่' เพื่อไปยังการตั้งค่า

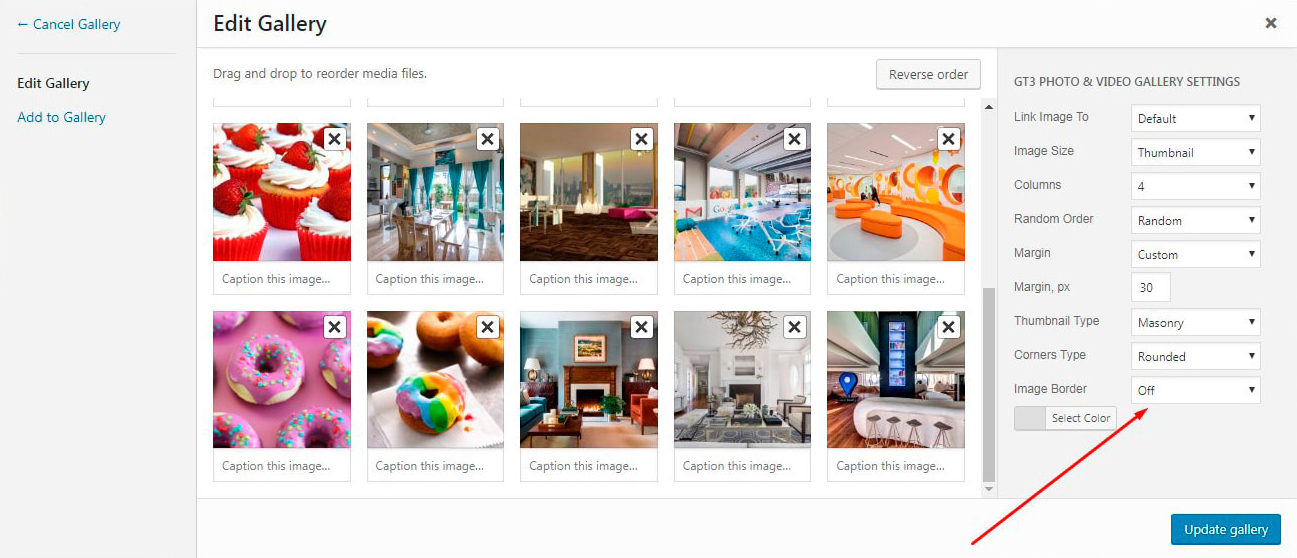
คุณสามารถปล่อยให้การตั้งค่าทั้งหมดเป็นค่าเริ่มต้นหรือเปลี่ยนขนาดรูปภาพ จำนวนคอลัมน์ ระยะขอบ ฯลฯ

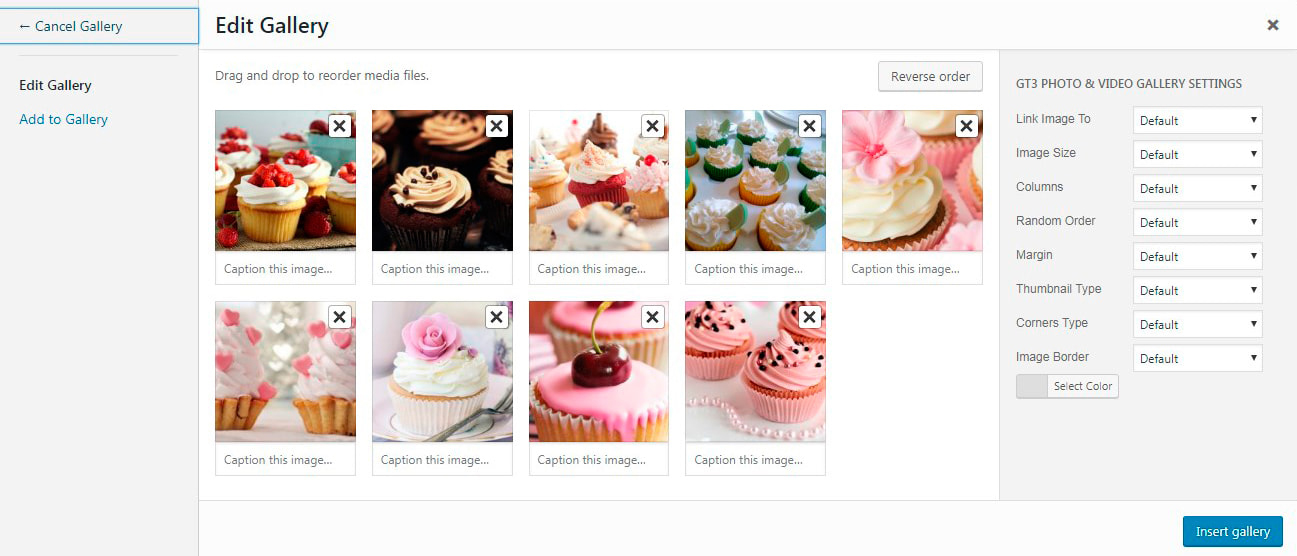
หลังจากนั้น ให้คลิกปุ่ม 'แทรกแกลเลอรี' (หรือปุ่ม 'อัปเดตแกลเลอรี' หากคุณแก้ไขแกลเลอรีที่คุณสร้างไว้แล้ว)

และตอนนี้แกลเลอรีของคุณก็พร้อมแล้ว

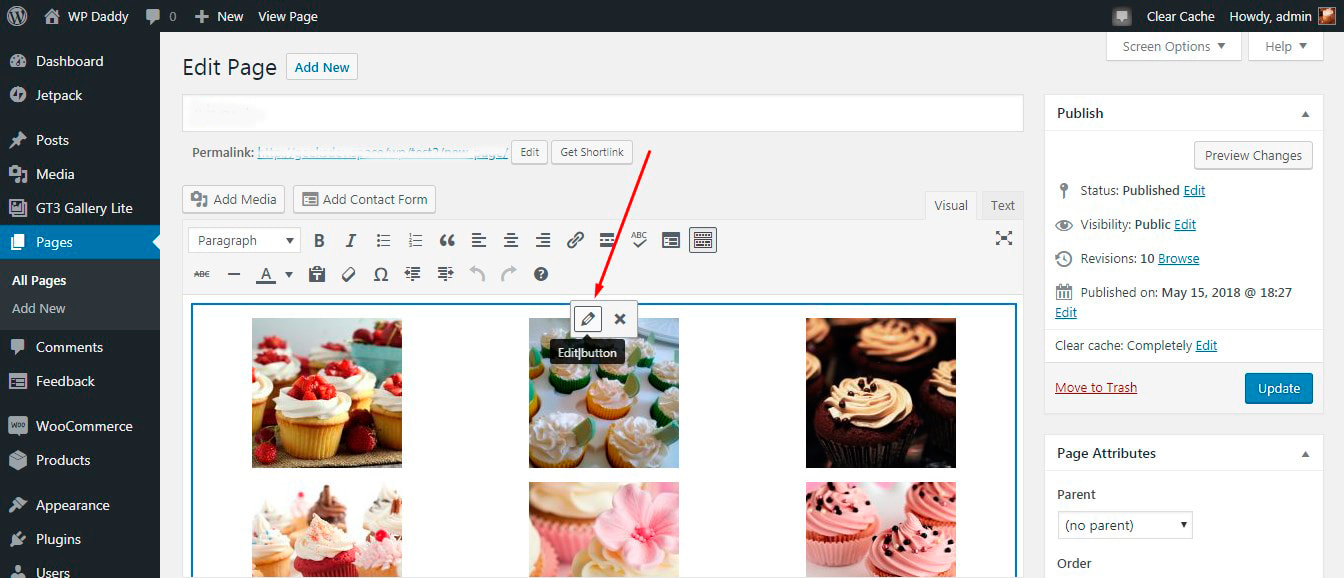
หากต้องการคุณสามารถไฮไลต์แกลเลอรีเพื่อแก้ไขได้

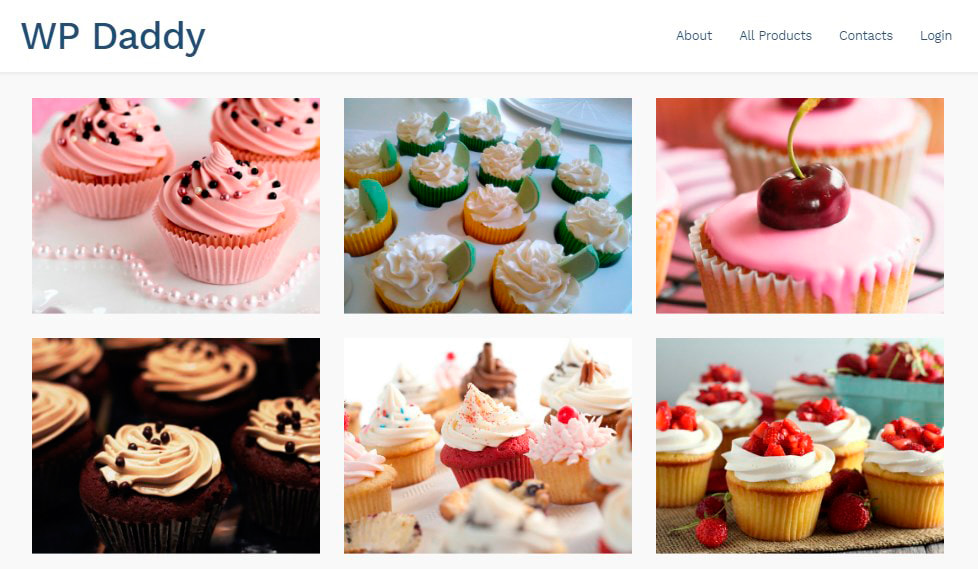
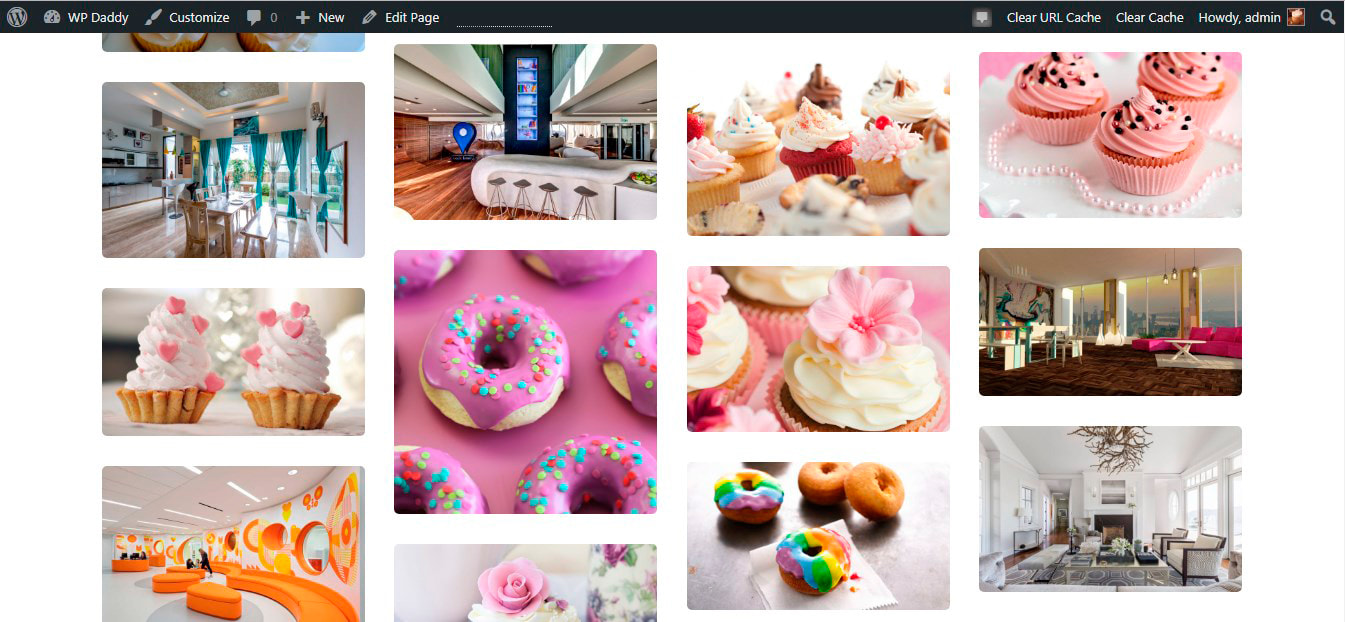
หลังจากเสร็จสิ้น สังเกตแกลเลอรีของคุณแบบสด

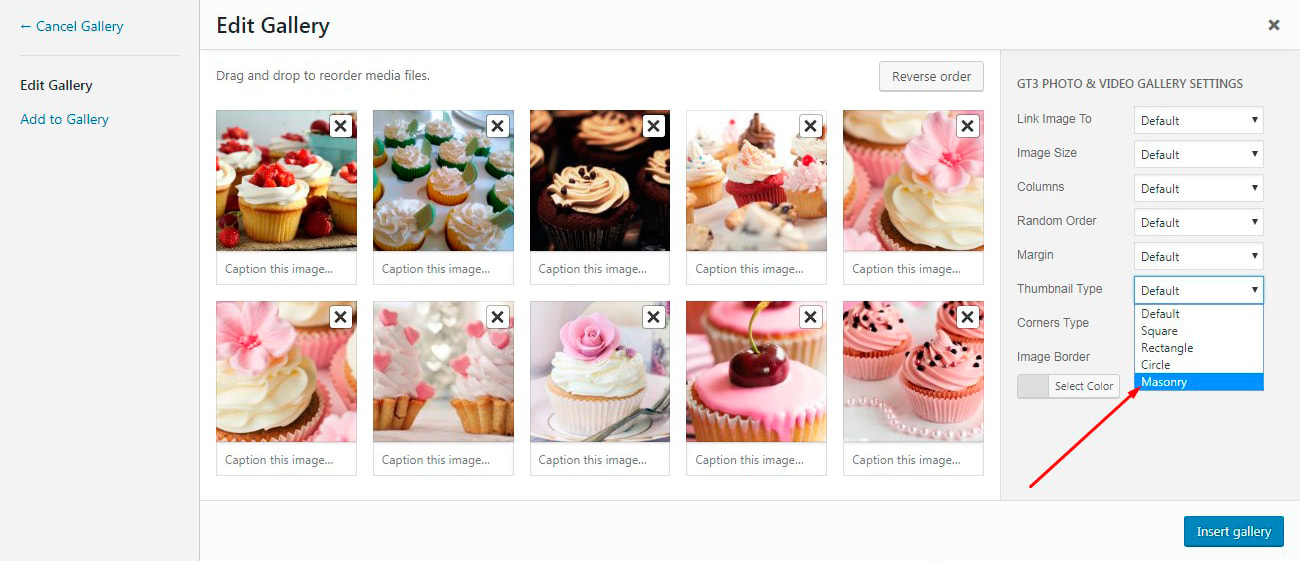
คุณยังสามารถเปลี่ยนประเภทภาพขนาดย่อในการตั้งค่าแกลเลอรีและลองใช้ประเภทการแสดงแกลเลอรีอื่น เช่น Masonry

คุณสามารถเพิ่มรูปภาพในแกลเลอรี่ของคุณเมื่อคุณเปลี่ยนรูปขนาดย่อ

เพียงแค่ดูว่า Masonry มีลักษณะเป็นอย่างไร

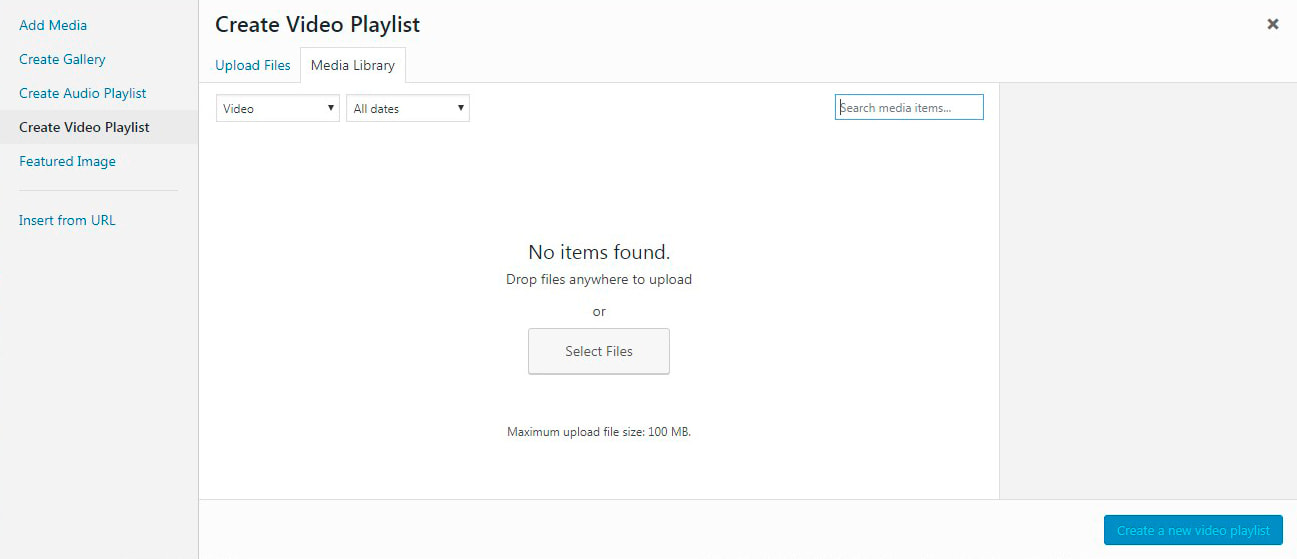
ปลั๊กอิน GT3 Gallery ยังช่วยให้สามารถสร้างเพลย์ลิสต์วิดีโอและไฟล์เสียงได้ คลิกปุ่ม 'เพิ่มสื่อ' ในตัวแก้ไขโพสต์หรือเพจแบบคลาสสิกของคุณ จากนั้นคลิก ตัวอย่างเช่น ตัวเลือก 'สร้างเพลย์ลิสต์วิดีโอ'

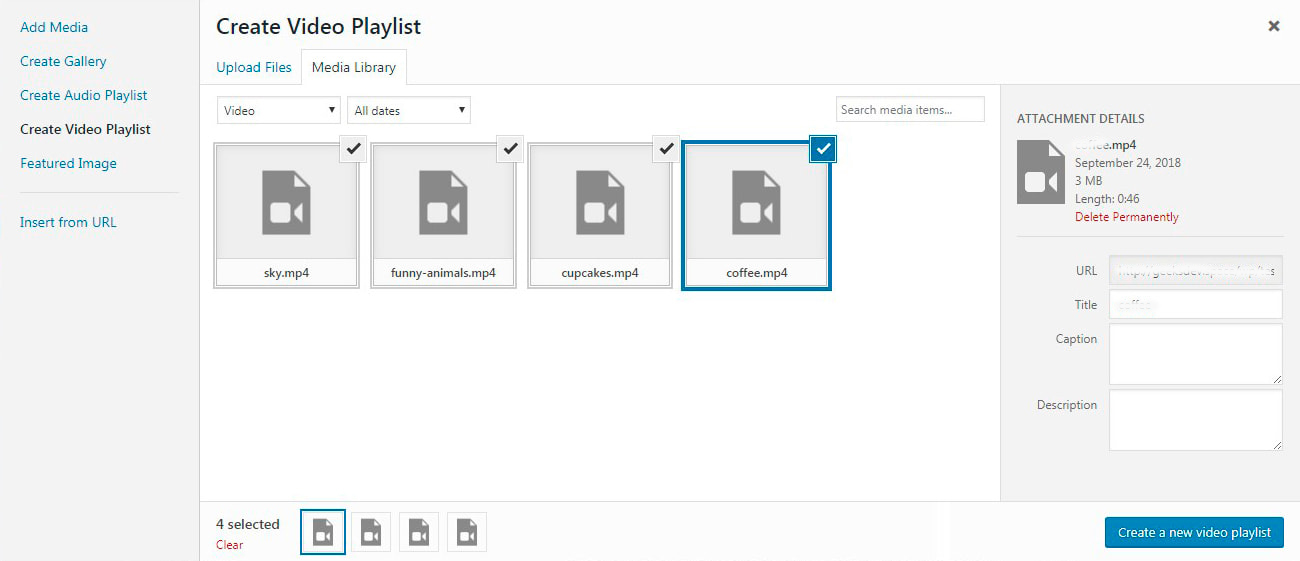
ตอนนี้คุณสามารถเพิ่มวิดีโอจากไลบรารีสื่อของคุณหรืออัปโหลดจากพีซีของคุณ และสร้างเพลย์ลิสต์บนหน้าเว็บหรือโพสต์ WordPress ของคุณได้อย่างง่ายดาย ดังนั้นฉันจึงดาวน์โหลดวิดีโอสั้นๆ หลายรายการจาก YouTube และอัปโหลดไปยังไลบรารีสื่อ


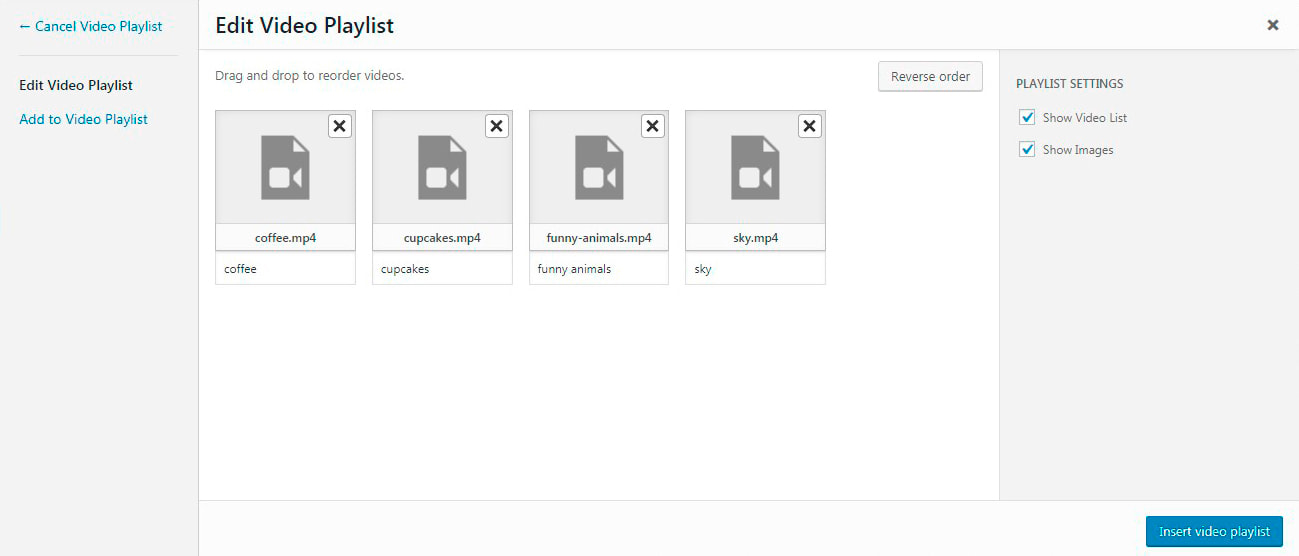
เมื่อเลือกวิดีโอแล้ว ฉันคลิกปุ่ม 'สร้างเพลย์ลิสต์วิดีโอใหม่' -> จัดการการตั้งค่า -> จากนั้นคลิกปุ่ม 'แทรกเพลย์ลิสต์วิดีโอ'

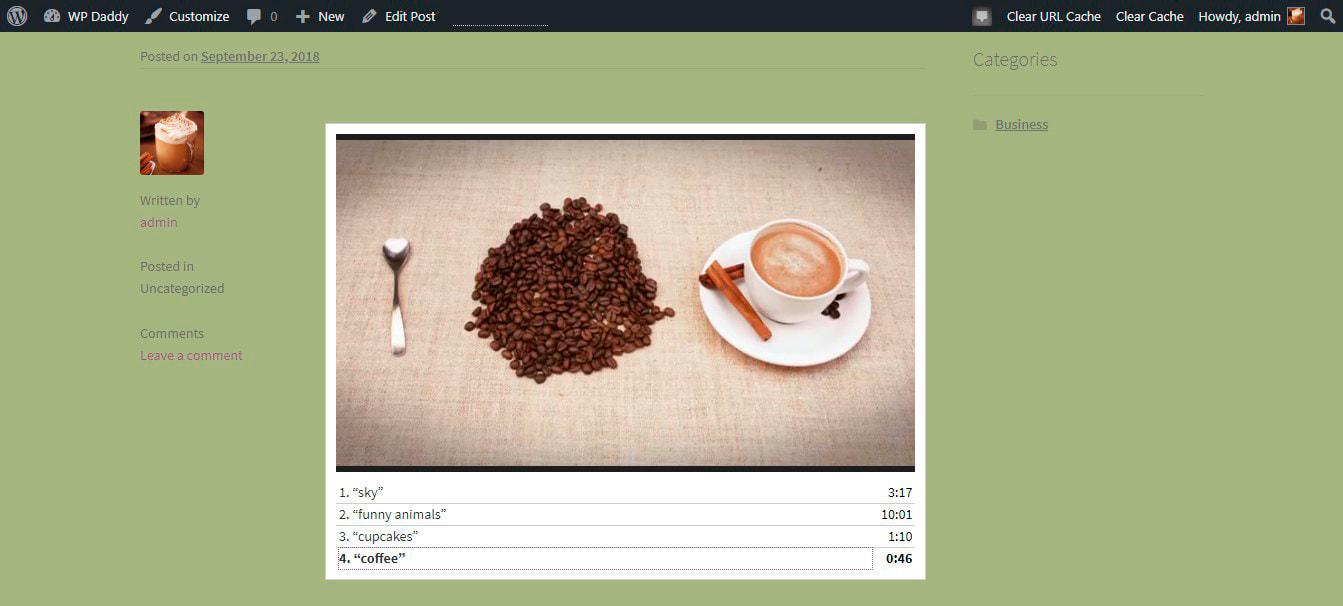
เมื่อเพลย์ลิสต์ถูกแทรกลงในโพสต์ของฉัน ฉันสามารถเห็นได้แบบสด วิดีโอจะเล่นทีละรายการโดยอัตโนมัติ

หมายเหตุ: หากคุณต้องการเพิ่มวิดีโอที่ "หนัก" เช่น ภาพยนตร์หรือคลิป ควรฝังวิดีโอเหล่านั้นจาก YoutTube, Vimeo หรือ Facebook และไม่ต้องอัปโหลดลงในไลบรารี อย่าโหลดหน้าของคุณมากเกินไปด้วยสื่อเพิ่มเติมและทำให้เว็บไซต์ของคุณรวดเร็วและเหมาะสม
ปลั๊กอินแกลเลอรี GT3 มีตัวเลือก 'แทรกจาก URL' หากคุณต้องการสร้างแกลเลอรีโดยใช้ไฟล์สื่อที่โฮสต์ไว้ที่อื่น ยกเว้นไลบรารีของคุณ
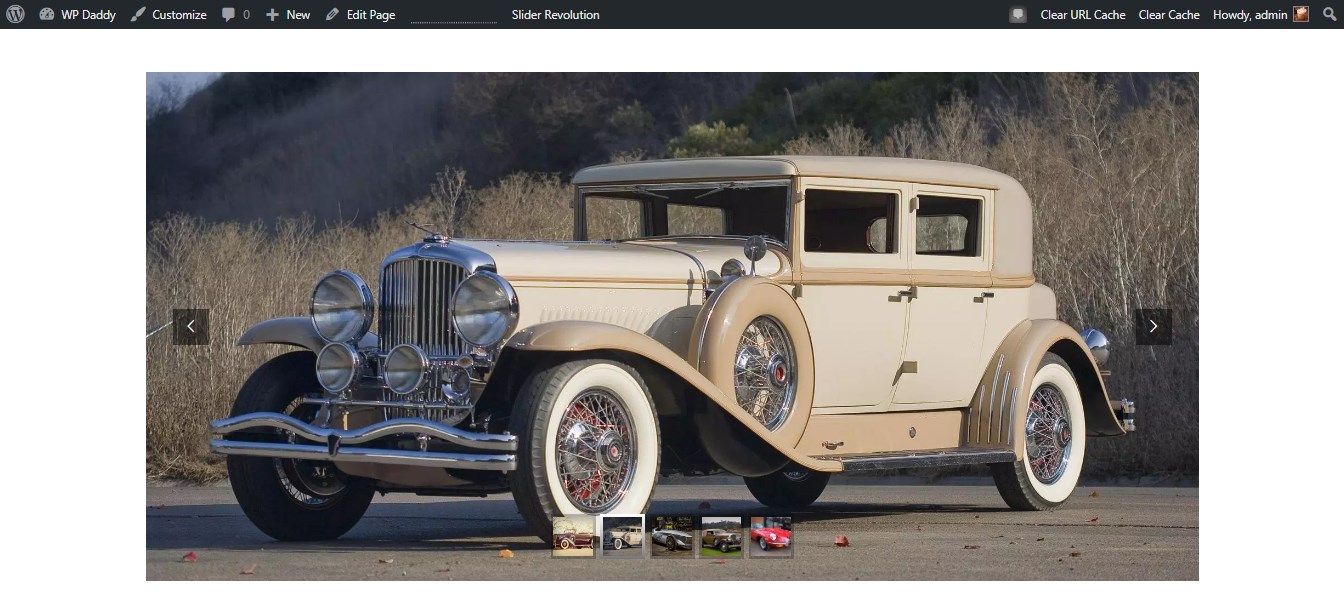
3. เพิ่มแกลเลอรีสไลด์โชว์ WP - ตัวเลื่อนการปฏิวัติ
Slider Revolution เป็นหนึ่งในวิธีที่เป็นที่รู้จักมากที่สุดในการเพิ่มรูปภาพหรือวิดีโอแบบเลื่อนบนเพจและโพสต์ของคุณ
(โปรดอ่านคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการเพิ่มวิดีโอใน Revolution Slider) RevSlider เป็นวิธีที่ง่ายที่สุดในการแสดงผลงานการถ่ายภาพของคุณหรือนำเสนอสื่อส่งเสริมการขายของผลิตภัณฑ์หรือบริการของคุณ
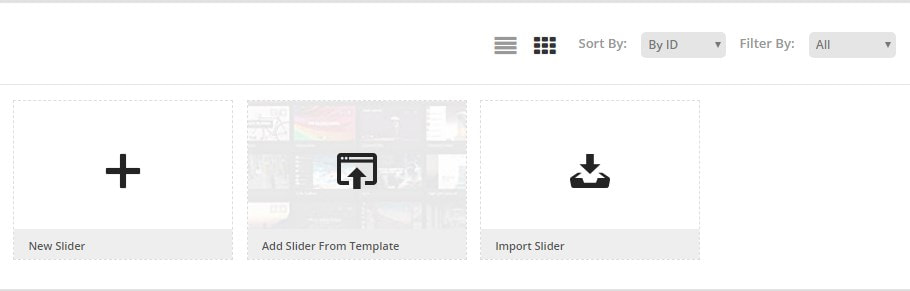
หลังจากติดตั้งและเปิดใช้งานปลั๊กอินแล้ว ให้ไปที่ Slider Revolution แล้วคลิก 'ตัวเลื่อนใหม่' เพื่อเริ่มต้น

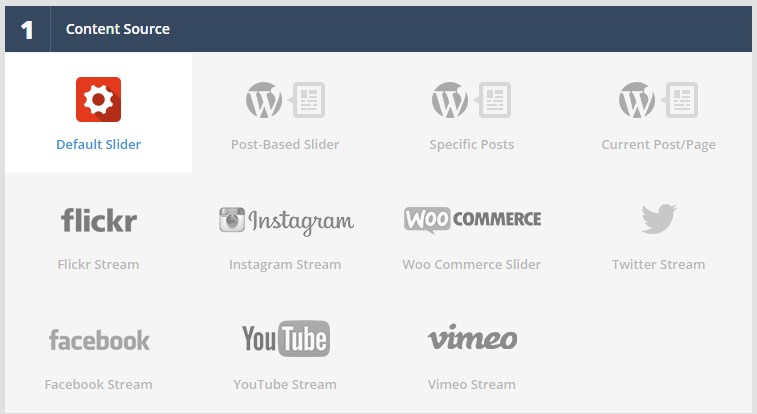
คุณสามารถเลือกแหล่งที่มาของเนื้อหาเพื่อฝังสื่อจาก YouTube, Vimeo, Flickr, โพสต์เฉพาะ ฯลฯ หรือคุณสามารถเลือกใช้ Default Slider


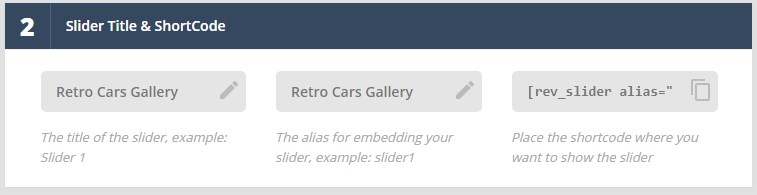
เพิ่มชื่อตัวเลื่อนและนามแฝงเพื่อสร้างรหัสย่อซึ่งจะถูกเพิ่มในบทความหรือหน้าใด ๆ ที่คุณต้องการ (จำเป็นต้องเพิ่มตัวเลื่อนที่คุณสร้างขึ้นในปัจจุบัน)

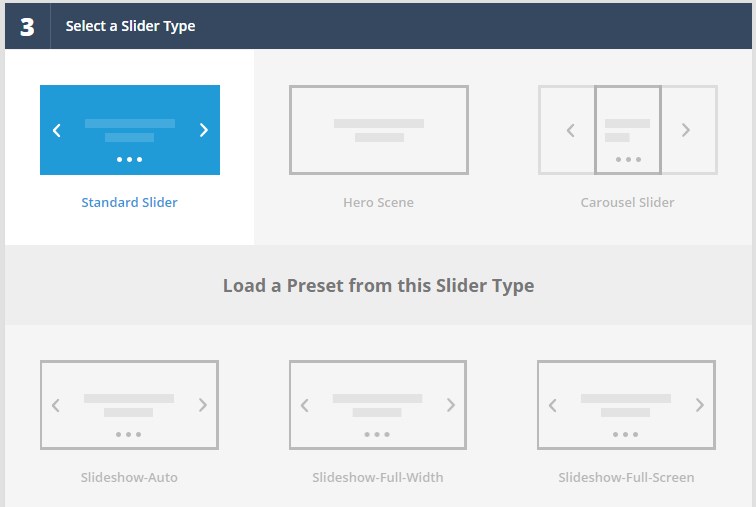
หลังจากนั้น คุณควรเลือกประเภทตัวเลื่อนจาก Standard, Hero Scene หรือ Carousel รวมทั้งเลือกใช้ Preset จากประเภท Slider ที่เลือก

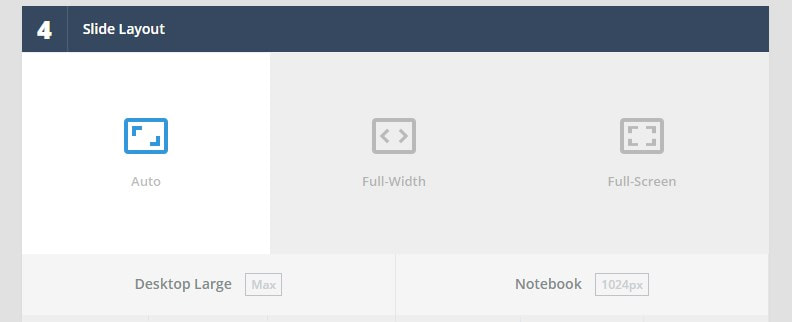
เลือกเลย์เอาต์สไลด์จากแบบอัตโนมัติ เต็มความกว้าง หรือเต็มหน้าจอ จากนั้นบันทึกการตั้งค่าของคุณเพื่อไปยังขั้นตอนการแก้ไขถัดไป

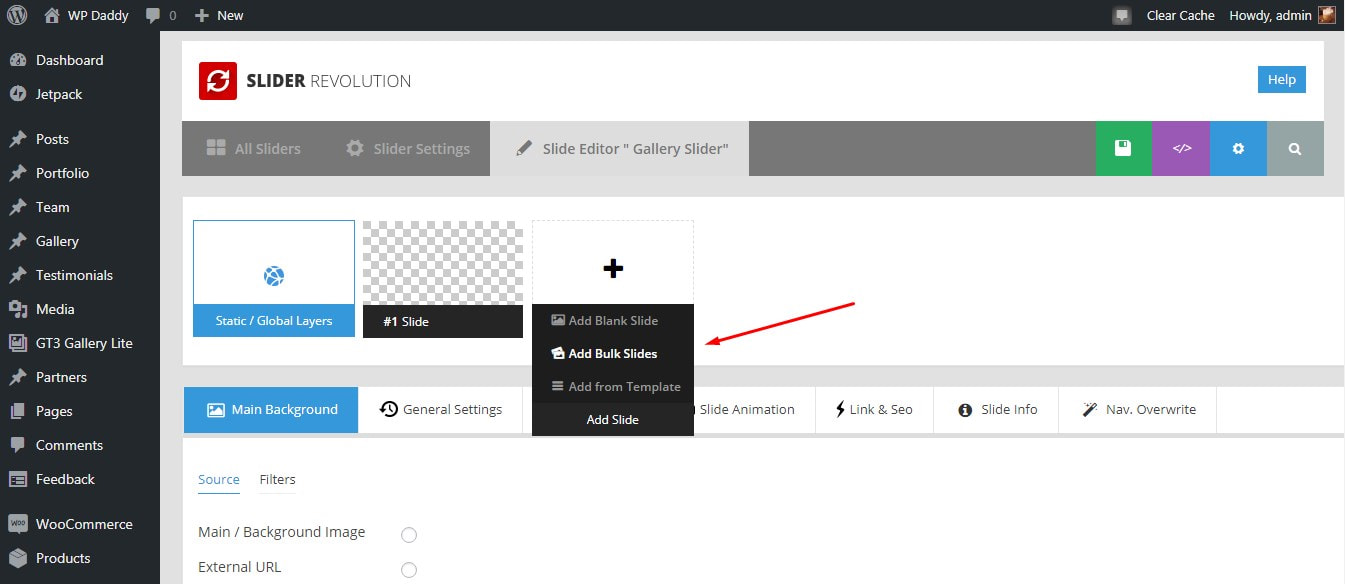
ในตัวแก้ไขสไลด์ คุณจะสามารถเพิ่มสไลด์จากไลบรารีสื่อของคุณ

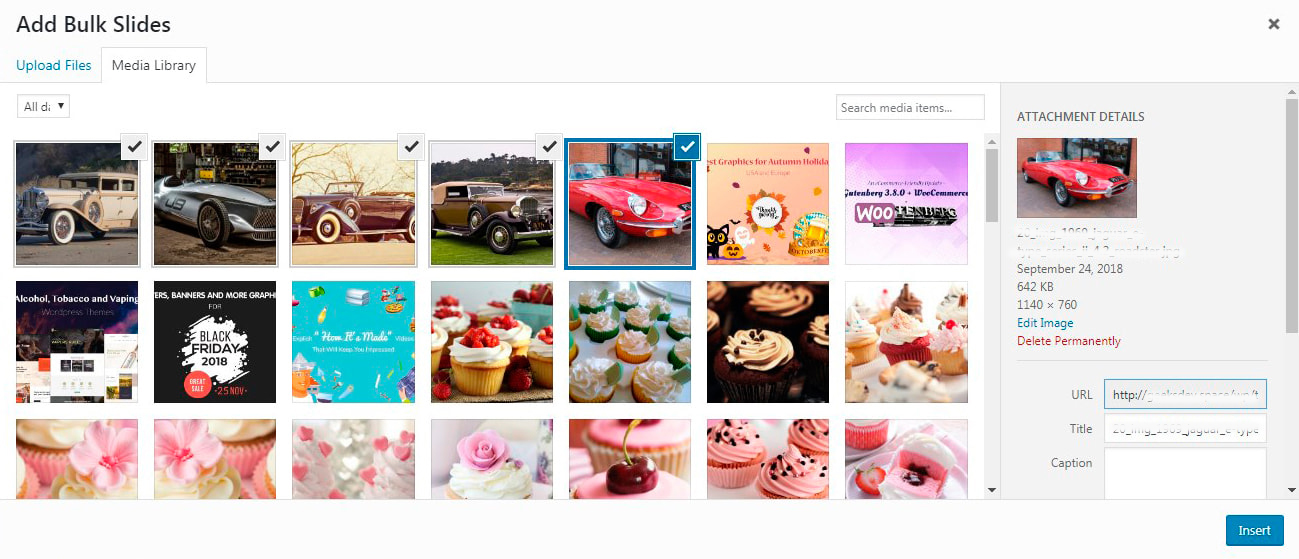
ฉันคลิกตัวเลือก 'เพิ่มสไลด์จำนวนมาก' เลือกรูปภาพในไลบรารีสื่อ และคลิกปุ่ม 'แทรก'

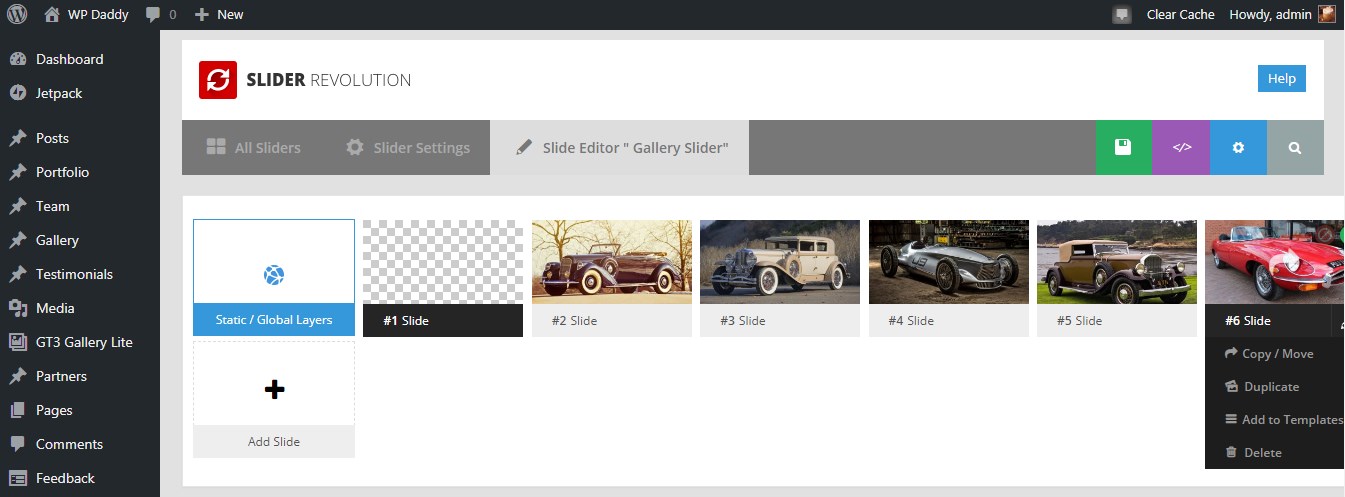
ตอนนี้สไลด์ของฉันถูกแทรกแล้ว

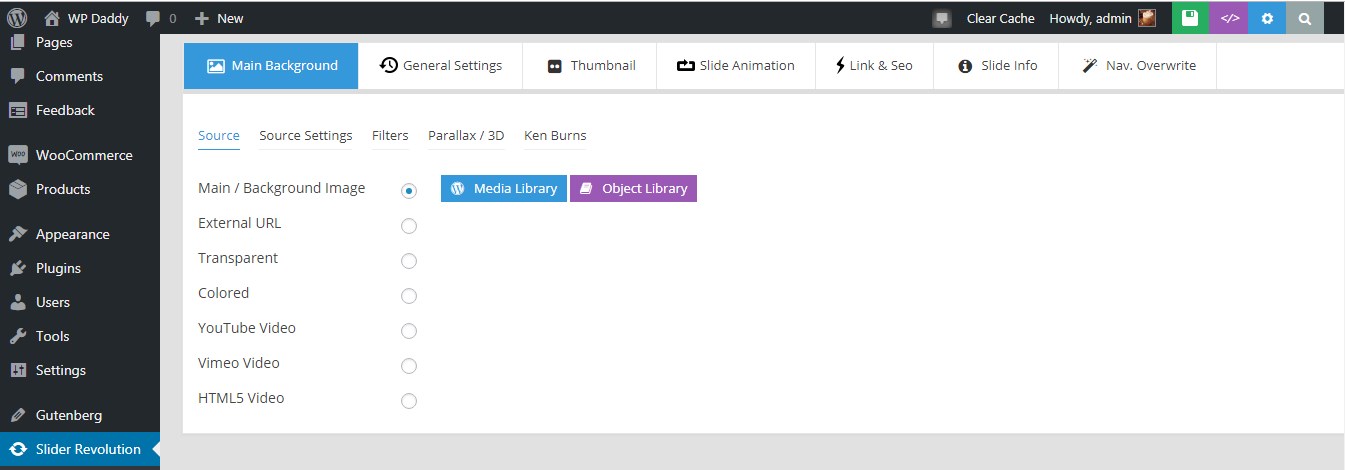
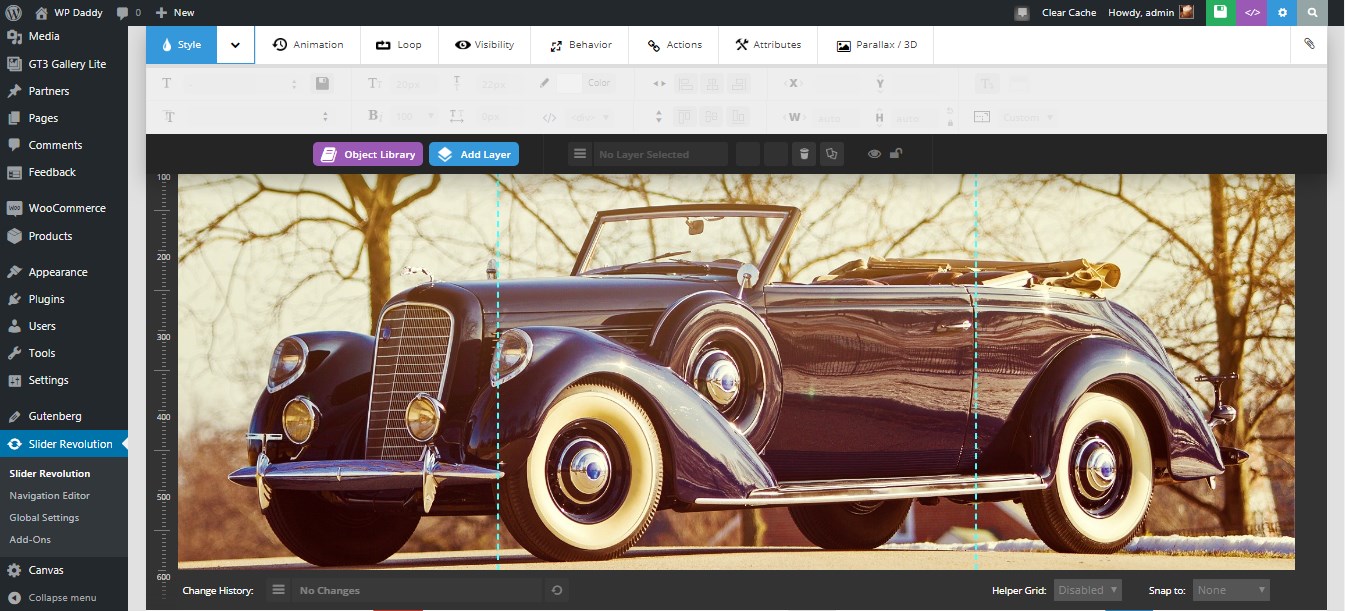
ตอนนี้ฉันยังเลือกพื้นหลังได้

ปรับขนาดสไลด์ของฉัน เพิ่มเลเยอร์ เช่น คำอธิบายภาพ

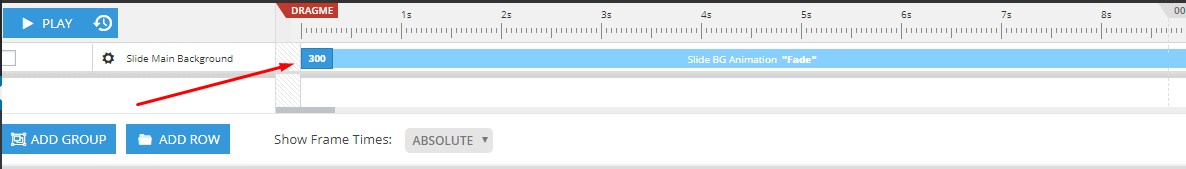
รวมทั้งแก้ไขระยะเวลาโดยรวมของทุกสไลด์ของฉัน

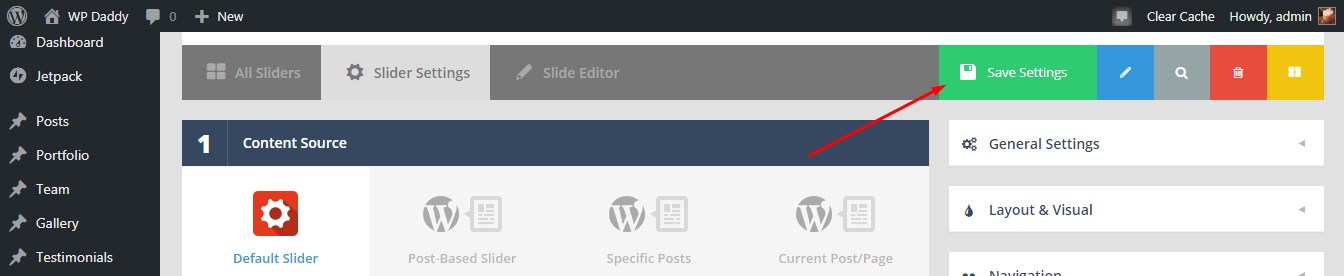
หลังจากแก้ไขเสร็จแล้ว ให้คลิกปุ่มสีเขียวที่มีไอคอนดิสก์แบบยืดหยุ่นที่ด้านบนขวาเหนือพื้นที่แก้ไขเพื่อบันทึกการเปลี่ยนแปลง

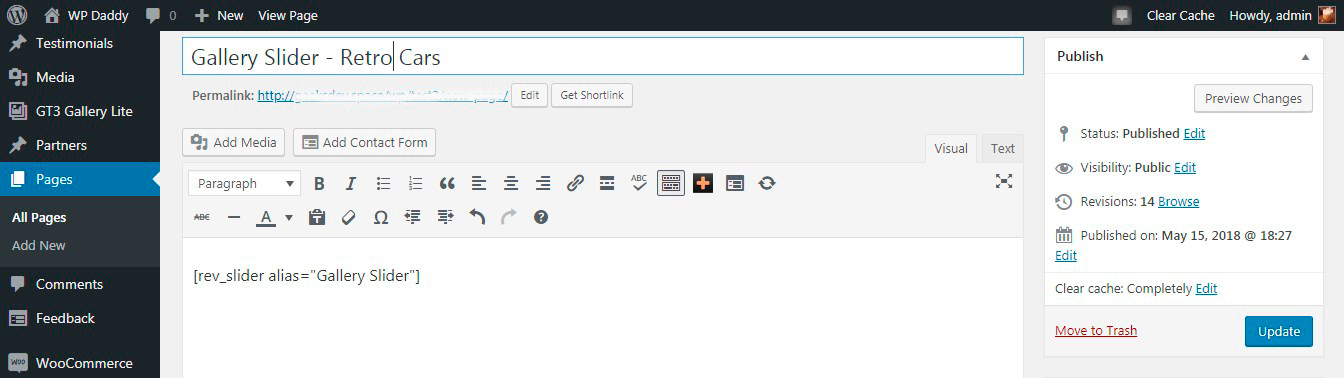
ตอนนี้ไปที่หน้าหรือโพสต์ -> หน้าทั้งหมดหรือโพสต์ทั้งหมด (หรือเพิ่มหน้าใหม่หรือโพสต์ตามรสนิยมของคุณ) -> เลือกหรือสร้างหน้าหรือโพสต์และแทรกรหัสย่อที่คัดลอกมาจากส่วนชื่อตัวเลื่อนและรหัสย่อในพื้นที่การตั้งค่าตัวเลื่อนของ การปฏิวัติสไลเดอร์

ตอนนี้คุณสามารถสังเกตสไลเดอร์ของคุณแบบสดได้แล้ว

4. ใช้ตัวสร้างเพจสำหรับธีม WordPress เฉพาะ
ฉันต้องการเลือกธีม WP แบบสุ่มจากรายการการออกแบบที่สร้างโดยเพื่อนของเรา – ธีม GT3 ปล่อยให้เป็นธีม Canvas Interior & Furniture Portfolio WP เทมเพลตนี้มาพร้อมกับ GT3 Page Builder ซึ่งอนุญาตให้เพิ่มและจัดการบล็อกสำหรับการเพิ่มประเภทเนื้อหาต่าง ๆ ให้กับโพสต์หรือเพจของคุณ และแกลเลอรีก็ไม่มีข้อยกเว้น
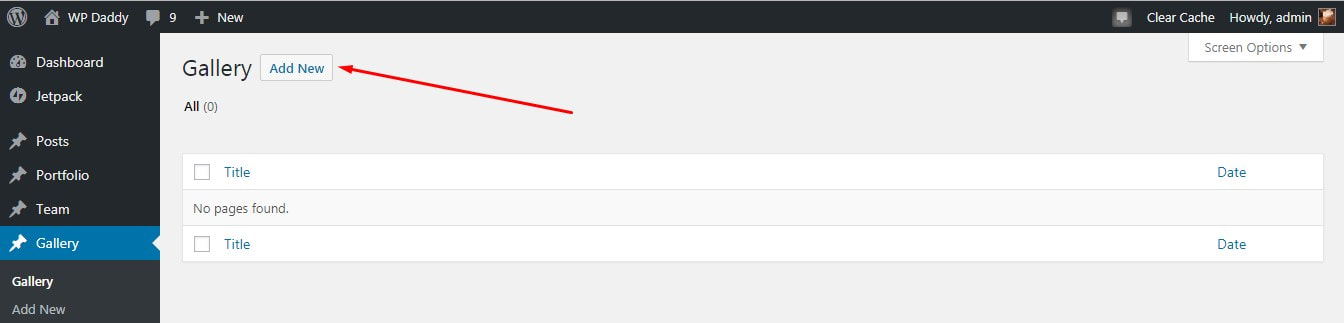
ดังนั้นเมื่อติดตั้งและเปิดใช้งานธีม คุณจะพบเมนูแกลเลอรีในแดชบอร์ดผู้ดูแลระบบของคุณ ไปที่แกลเลอรีแล้วคลิกปุ่มเพิ่มใหม่

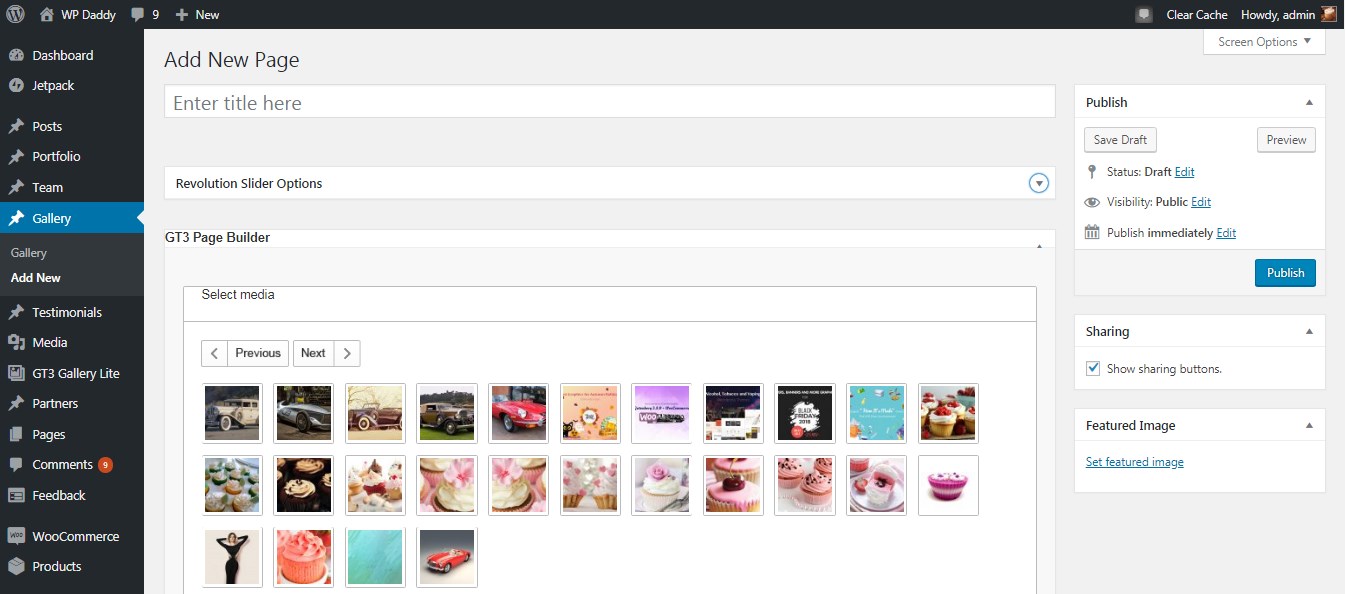
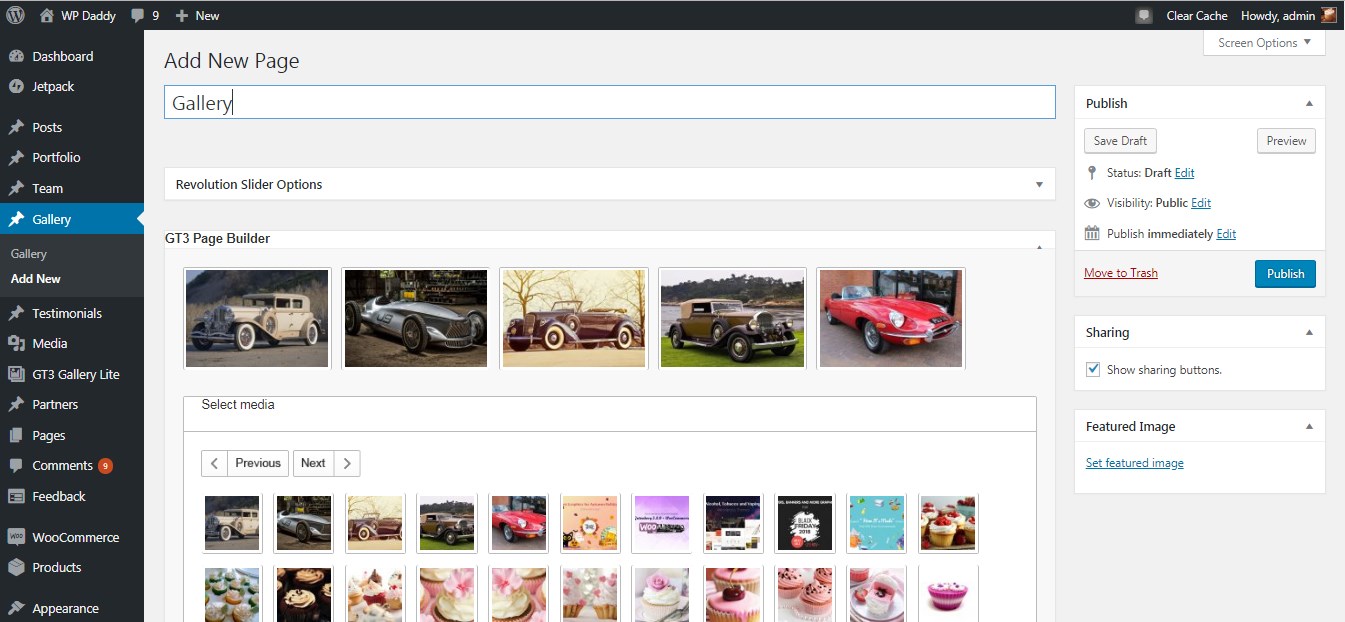
ตอนนี้คุณกำลังสร้างหน้าแกลเลอรีใหม่ ที่นี่คุณสามารถเลือกรูปภาพจากไลบรารีสื่อของคุณโดยตรงในพื้นที่แก้ไขเนื้อหาของหน้า

เมื่อคลิกทุกภาพ รูปภาพจะถูกเพิ่มไปยังส่วน GT3 Page Builder

หลังจากที่คุณทำเสร็จแล้ว ให้คลิก เผยแพร่ และแสดงตัวอย่างแกลเลอรีที่พร้อมใช้งาน นี้เป็นเรื่องง่าย!

5. เพิ่มแกลเลอรีด้วย NextGen
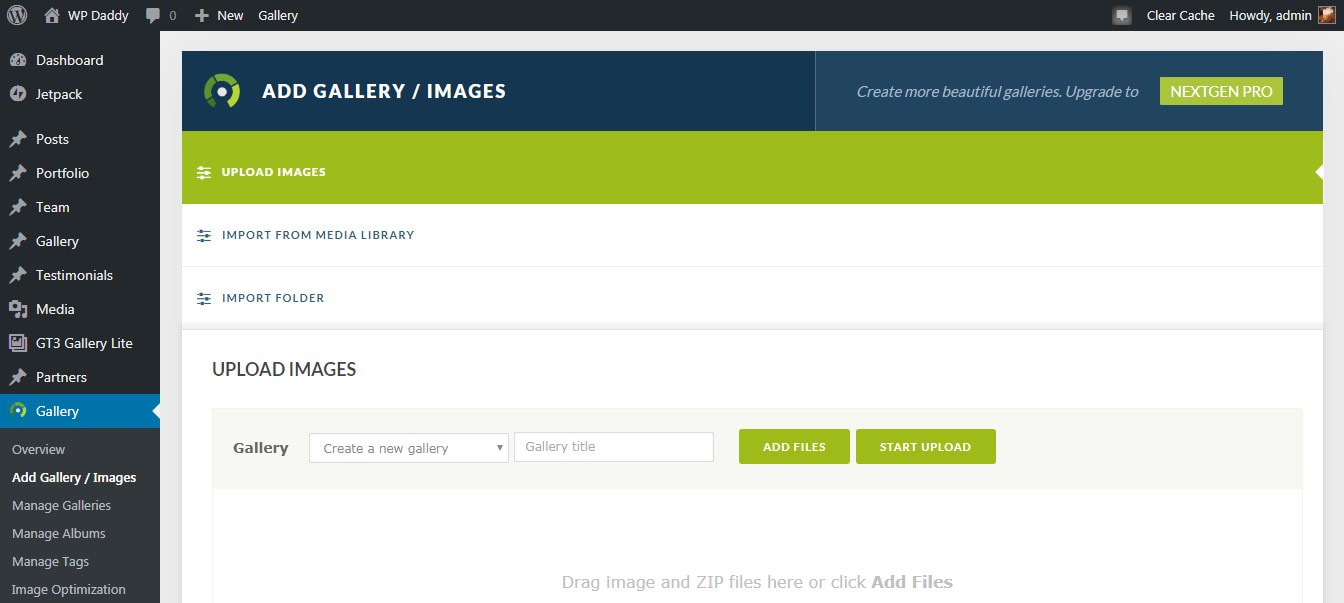
ลองจับสาระสำคัญในครั้งเดียว หลังจากติดตั้งและเปิดใช้งานปลั๊กอิน NextGen Gallery ของคุณแล้ว ให้ไปที่ Gallery (NextGen one) -> เพิ่มเมนู Gallery/Images ในแดชบอร์ดผู้ดูแลระบบของคุณและคุณจะเข้าสู่พื้นที่แก้ไข คุณสามารถอัปโหลดรูปภาพจากพีซี นำเข้าจากไลบรารีสื่อ หรือนำเข้าทั้งโฟลเดอร์พร้อมรูปภาพได้ที่นี่

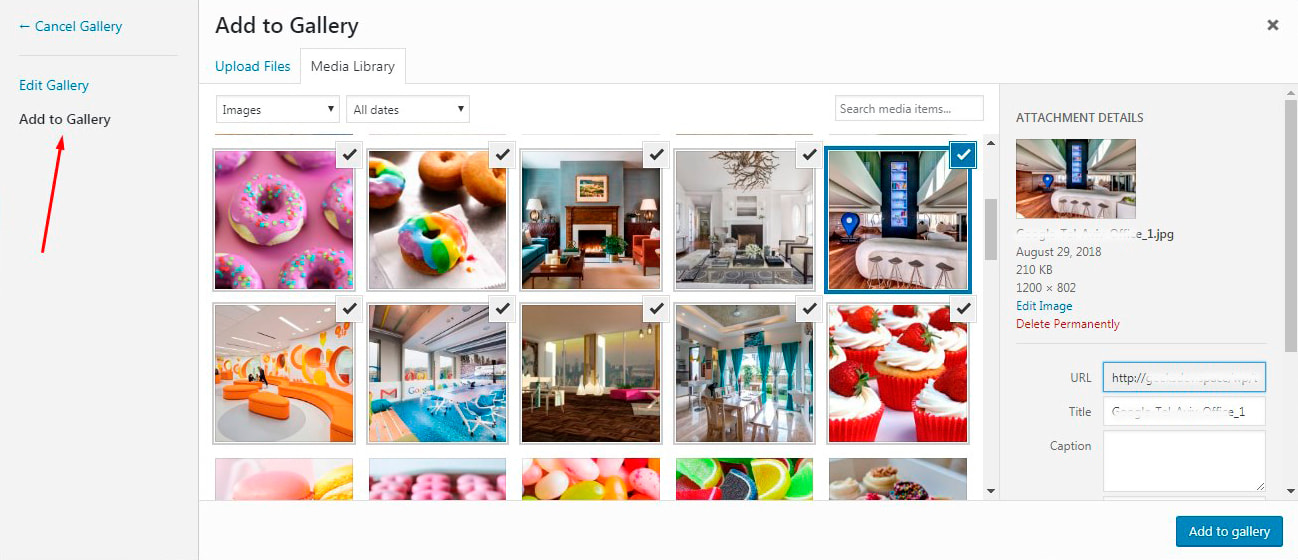
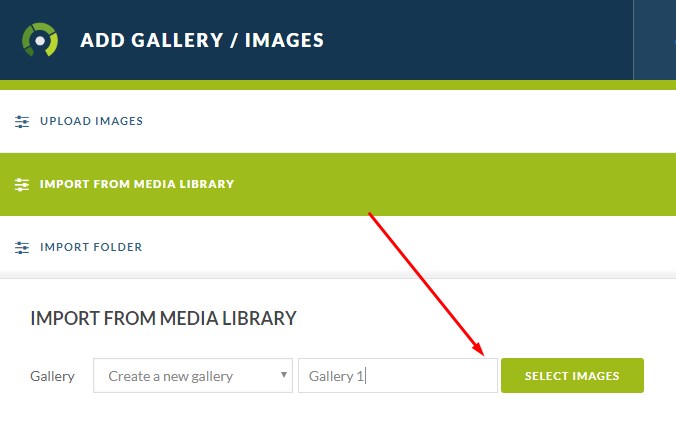
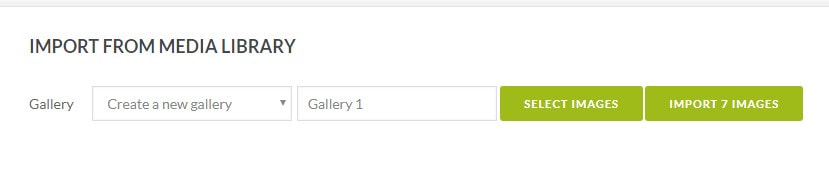
ฉันควรนำเข้าไฟล์จากไลบรารีสื่อ ดังนั้นฉันจึงเลือกตัวเลือกที่จำเป็น -> คลิกปุ่ม 'เลือกรูปภาพ' ->

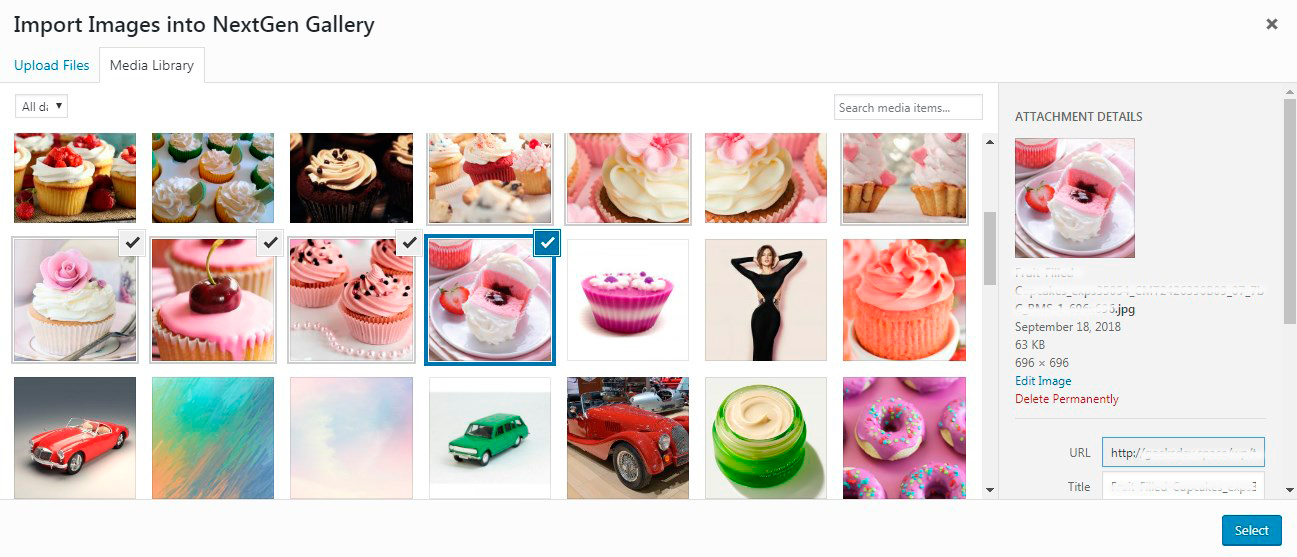
-> เลือกรูปภาพจำนวนมากในไลบรารีสื่อ -> และคลิกปุ่ม 'เลือก' อีกปุ่มหนึ่งอีกครั้ง

ตอนนี้ฉันคลิกปุ่ม 'นำเข้า… รูปภาพ' (ซึ่งระบุจำนวนรูปภาพที่เลือกแทนจุดไข่ปลา)

และรูปภาพของฉันได้รับการอัปโหลดเรียบร้อยแล้ว

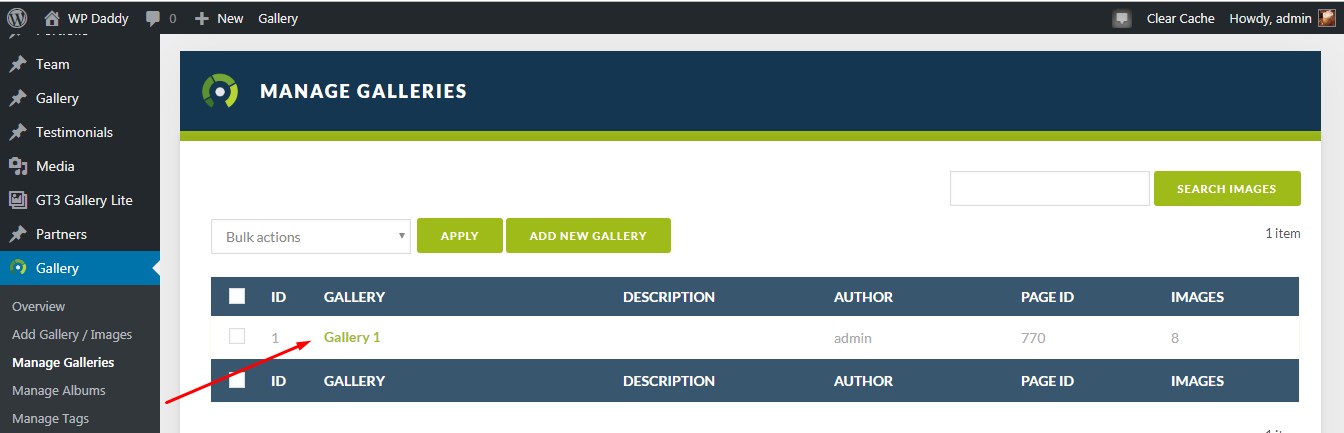
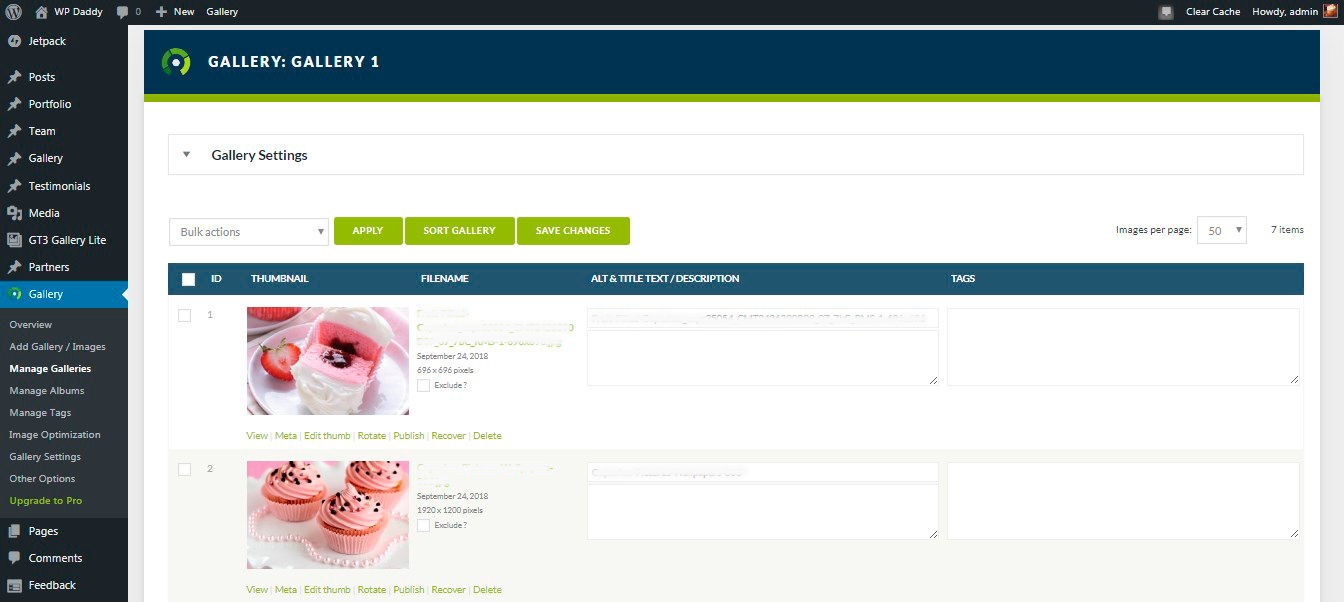
หลังจากนั้นฉันไปที่ แกลเลอรี่ -> จัดการแกลเลอรี และที่นี่ฉันสามารถค้นหาแกลเลอรีที่สร้างขึ้นใหม่ได้ที่นี่

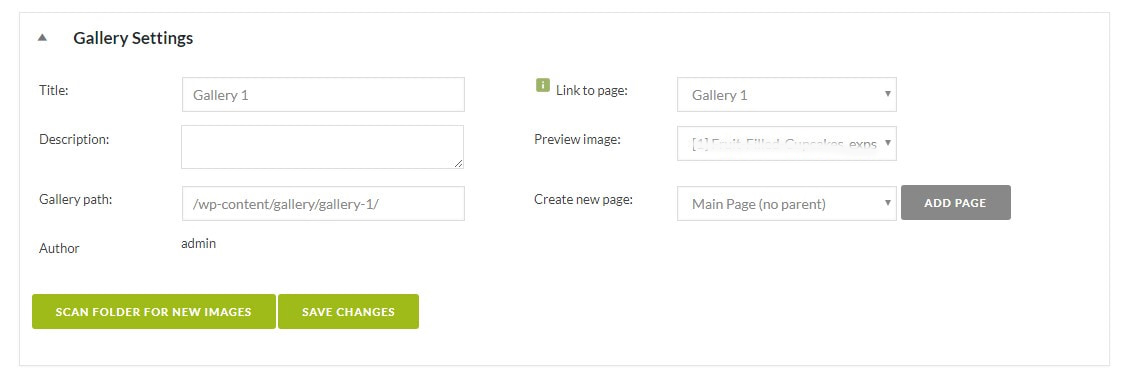
ฉันคลิกแกลเลอรีใหม่และไปที่หน้าการตั้งค่า ดังนั้นที่นี่ฉันจึงคลิกการตั้งค่าแกลเลอรีเพื่อเรียนรู้เส้นทางแกลเลอรี เชื่อมโยงแกลเลอรีไปยังหน้าอื่น สร้างหน้าใหม่เพื่อแสดงแกลเลอรีบนหน้าดังกล่าว เป็นต้น

ที่นี่ฉันยังสามารถจัดการตัวเลือกของรูปภาพทุกรูปจากแกลเลอรีได้ (ไม่ว่าจะลบ หมุน เผยแพร่รูปภาพ ฯลฯ)

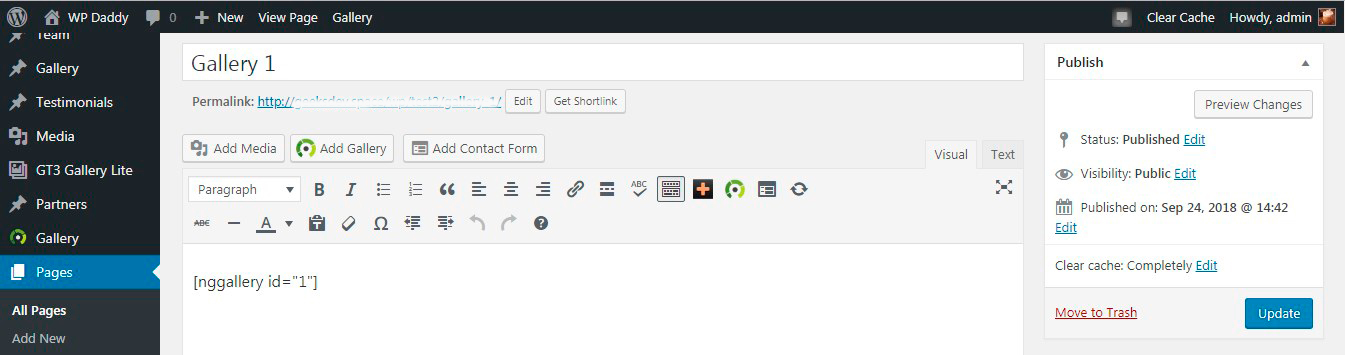
ในโปรแกรมแก้ไขภาพของเพจของคุณหรือโพสต์แกลเลอรีใหม่จะแสดงเป็นรหัสย่อโดยอัตโนมัติ

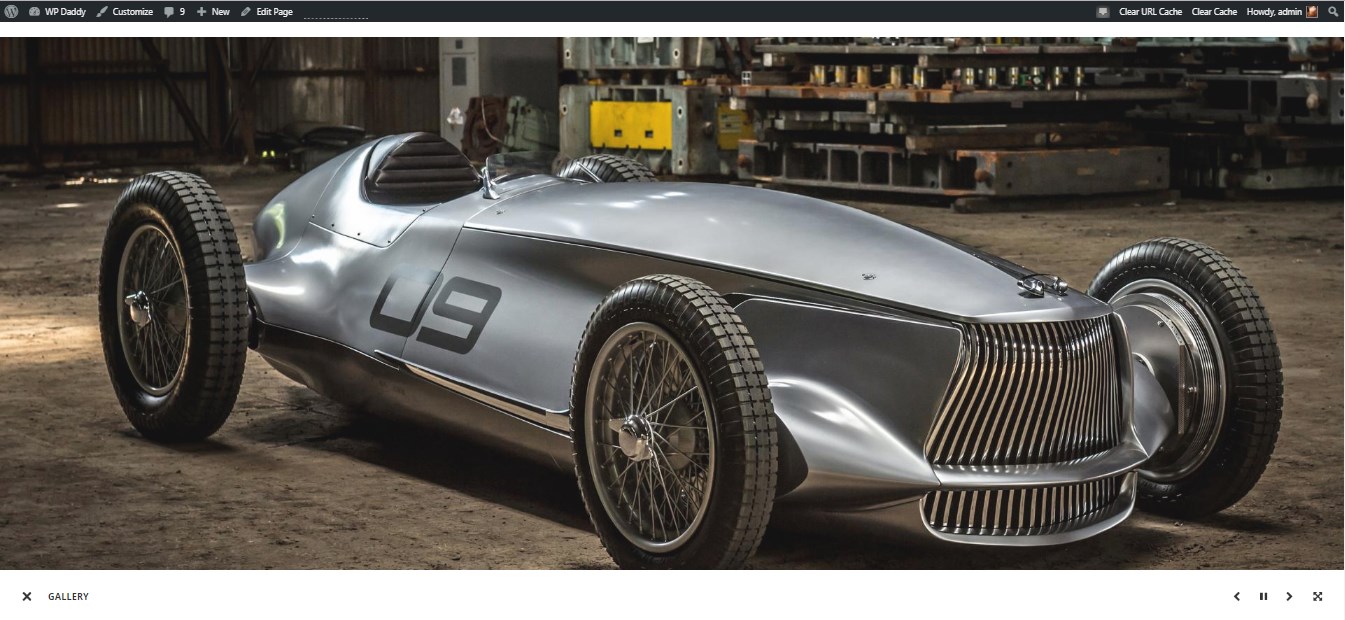
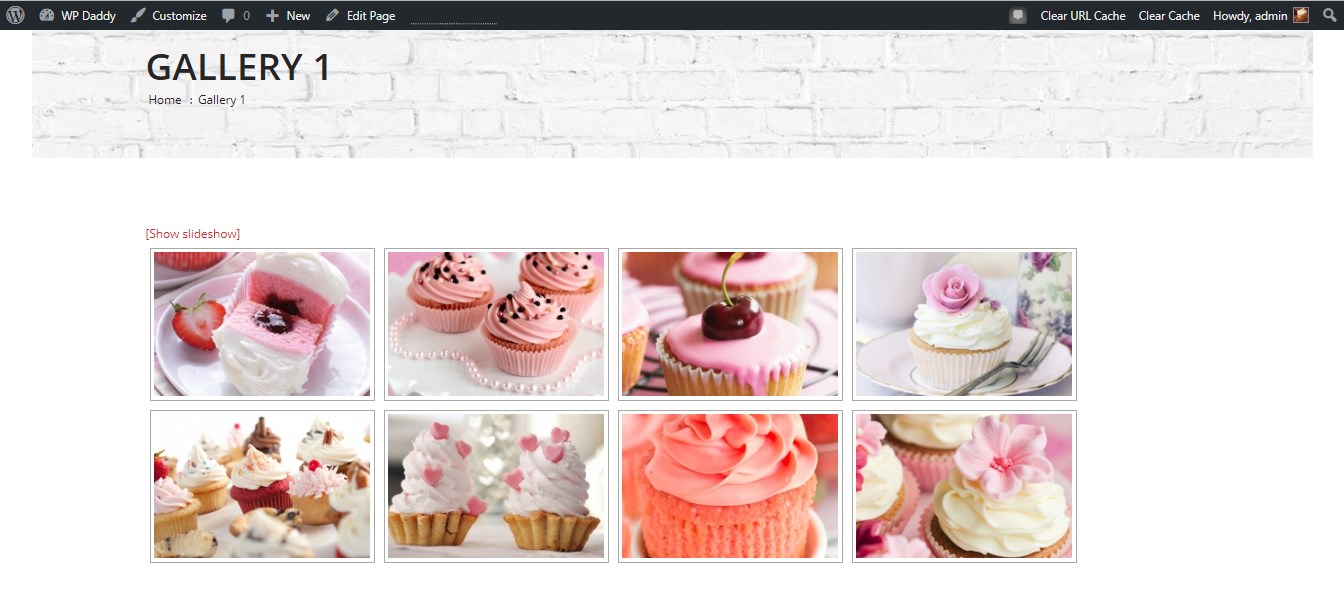
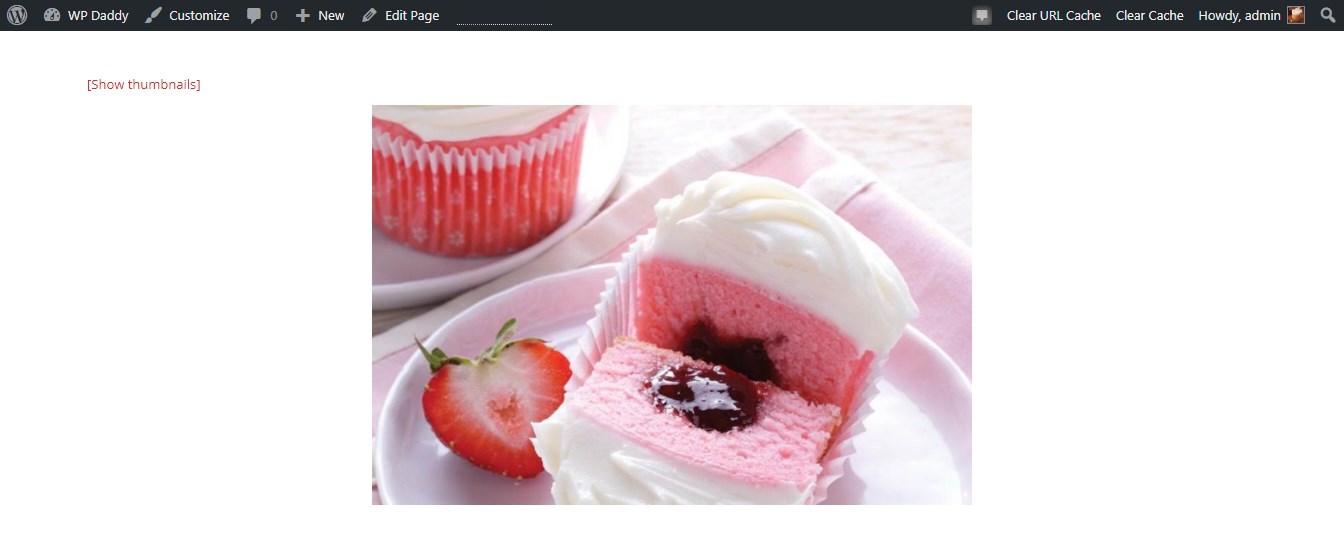
และนี่คือลักษณะที่ปรากฏ คุณสามารถดูเป็นสไลด์โชว์หรือรูปขนาดย่อได้ ดังนั้นที่นี่คุณเห็นนิ้วหัวแม่มือ

และนี่คือสไลด์โชว์

ฉันหวังว่าบทช่วยสอนนี้จะมีประโยชน์มาก และฉันสัญญาว่าจะทำให้เนื้อหาน่าสนใจยิ่งขึ้น รวมทั้งรวบรวมเนื้อหาและบทวิจารณ์เพื่อทำให้ WordPress ชัดเจนสำหรับคุณ ขอบคุณที่อยู่กับ WP Daddy!
เมลานี เอช.
