7 องค์ประกอบของเว็บไซต์อีคอมเมิร์ซที่มีการแปลงสูง
เผยแพร่แล้ว: 2023-02-10คุณใช้เว็บไซต์อีคอมเมิร์ซหรือไม่? หากคุณอ่านบทความนี้ต่อไป บทความนี้จะแสดงองค์ประกอบเจ็ดประการของเว็บไซต์อีคอมเมิร์ซที่มีการแปลงสูง
ทุกคนสามารถสร้างร้านค้าออนไลน์ด้วย Boldist, CMS ที่มีประสิทธิภาพ เช่น WordPress และปลั๊กอินอย่าง WooCommerce หรือดีไปกว่านั้น ใครๆ ก็สามารถเริ่มขายสินค้าที่จับต้องได้หรือดิจิทัลทางออนไลน์ได้โดยใช้ Shopify
การสร้างร้านค้าออนไลน์นั้นค่อนข้างง่าย แต่การจะเปลี่ยนเป็นธุรกิจทำเงินนั้นเส้นทางซับซ้อนกว่า ด้วยเนื้อหาและ SEO ที่ดี เว็บไซต์อีคอมเมิร์ซของคุณจะเริ่มสร้างการเข้าชม
แต่เราไม่สามารถบอกได้ว่าทราฟฟิกจะถูกแปลงเป็นผู้ติดตามหรือลูกค้า ในการแก้ไขปัญหานี้ คุณจำเป็นต้องรู้วิธีเปลี่ยนการเข้าชมเว็บไซต์ส่วนใหญ่ให้เป็นลูกค้า
และเพื่อช่วยเหลือคุณ เราได้จัดทำคู่มือนี้ขึ้น
โพสต์นี้จะแบ่งปันองค์ประกอบที่มีค่าที่สุดของเว็บไซต์อีคอมเมิร์ซที่มีการแปลงสูง แต่ก่อนที่จะไปต่อ เรามาดูข้อผิดพลาดทั่วไปที่ควรหลีกเลี่ยงในขณะที่สร้างเว็บไซต์อีคอมเมิร์ซที่มีการแปลงสูง
ข้อผิดพลาดทั่วไปที่ควรหลีกเลี่ยงขณะออกแบบเว็บไซต์อีคอมเมิร์ซที่มีการแปลงสูง
ข้อผิดพลาดทั่วไปที่ควรหลีกเลี่ยงในขณะที่สร้างเว็บไซต์อีคอมเมิร์ซที่มีการแปลงสูงคือ:
- การออกแบบเว็บไซต์ที่ไม่ดี: หากคุณใช้สีเข้มที่เข้มกว่าซึ่งไม่เหมาะกับดวงตาของคุณ แสดงว่าคุณกำลังทำผิด คุณต้องยึดติดกับสีที่ถูกใจ สามารถเพิ่มประสบการณ์ผู้ใช้ได้
- หน้าโหลดช้า: ไม่มีใครชอบหน้าโหลดช้า และสิ่งนี้จำเป็นต้องได้รับการแก้ไข อาจมีสาเหตุหลายประการที่ทำให้หน้าโหลดช้า การโหลดหน้าซ้ำอย่างรวดเร็วจะช่วยให้คุณลดอัตราตีกลับและปรับปรุงอัตราการแปลง
- CTA ที่ไม่สวยงาม: ปุ่ม CTA เป็นหนึ่งในสิ่งสำคัญที่คุณต้องพิจารณาในการเพิ่มประสิทธิภาพ คุณสามารถปรับปุ่มให้เหมาะสมด้วยสี ภาพเคลื่อนไหว แบบอักษร หรือขนาดข้อความต่างๆ การมีปุ่ม CTA ที่ไม่สวยนั้นแย่กว่า
และอื่น ๆ
7 องค์ประกอบของเว็บไซต์อีคอมเมิร์ซที่มีการแปลงสูง
องค์ประกอบที่สำคัญเจ็ดประการของเว็บไซต์ที่มีการแปลงสูง ได้แก่ :
โฆษณา
อ่านต่อด้านล่าง
- การออกแบบที่ตอบสนอง
- โหลดหน้าได้เร็วขึ้น
- ภาพสินค้าคุณภาพ
- หัวเรื่องลวง
- หน้าผลิตภัณฑ์ที่กำหนดเอง
- ความคิดเห็นของลูกค้า
- การตลาดที่ขาดแคลน
ด้านล่างนี้ เราจะพิจารณาแต่ละตัวเลือก คุณจะเข้าใจว่าเหตุใดสิ่งเหล่านี้จึงสำคัญและประเภทใดของการเปลี่ยนแปลงที่จำเป็นในร้านค้าออนไลน์ของคุณ
การออกแบบที่ตอบสนอง
การมีธีมที่ตอบสนองนั้นไม่ใช่ทางเลือกอีกต่อไป การศึกษาแสดงให้เห็นว่ามากกว่า 50% ของทราฟฟิกที่ได้รับมาจากโทรศัพท์มือถือ ดังนั้น ครึ่งหนึ่งของผู้เยี่ยมชมเว็บไซต์ของคุณจึงใช้โทรศัพท์มือถือเพื่อเรียกดูหรือซื้อของออนไลน์จากร้านค้าของคุณ
ในฐานะเจ้าของร้านค้าออนไลน์ คุณจะทิ้งข้อมูลนี้ไว้เบื้องหลังไม่ได้
วิธีที่ดีที่สุดในการทำให้เว็บไซต์ของคุณเป็นมิตรกับมือถือคือการใช้ธีมที่ตอบสนอง โชคดีที่ธีม WordPress ส่วนใหญ่ในตลาดที่วางจำหน่ายในปัจจุบันนั้นตอบสนองได้ดี
ดังนั้นคุณสามารถใช้สิ่งเหล่านี้และทำให้เว็บไซต์ของคุณตอบสนองได้
หมายเหตุ: เว็บไซต์ของคุณเป็นเวอร์ชันแยกต่างหากสำหรับอุปกรณ์พกพานั้นไม่เหมาะ บางคนจะสร้างเว็บไซต์เวอร์ชันมือถือ (m.) สำหรับอุปกรณ์เคลื่อนที่ อย่างไรก็ตาม เนื่องจากเนื้อหาของทั้งสองไซต์เหมือนกัน Google จะมองว่าเนื้อหาซ้ำกัน เว้นแต่คุณจะตั้งค่าตามรูปแบบบัญญัติ
อาจส่งผลเสียต่อเว็บไซต์ของคุณในแง่ของ SEO และอัตรา Conversion
โหลดหน้าได้เร็วขึ้น

การมีเว็บไซต์ที่ปรับความเร็วให้เหมาะสมจะช่วยคุณได้เสมอ ไม่เพียงแต่สำหรับร้านค้าออนไลน์เท่านั้น แต่หากคุณเป็นบล็อกเกอร์ การมีเว็บไซต์ WordPress ที่ปรับความเร็วให้เหมาะสมจะช่วยให้คุณลดอัตราตีกลับและได้ตำแหน่งที่ดีขึ้นใน SERPs
มีหลายวิธีในการสร้างเว็บไซต์ที่ปรับความเร็วให้เหมาะสม หรือหากคุณมีร้านค้าออนไลน์อยู่แล้ว ให้ลองทำสิ่งเหล่านี้เพื่อปรับปรุงประสิทธิภาพของคุณ
- ใช้ธีม WordPress ที่มีน้ำหนักเบา
- ใช้ปลั๊กอินที่มีคุณภาพ
- ใช้ CDN
- ใช้ผู้ให้บริการเว็บโฮสติ้งที่ดี
- ใช้ปลั๊กอินแคช
- ใช้ปลั๊กอินบีบอัดรูปภาพ
ต่อไป เรามาดูแต่ละตัวเลือกอย่างรวดเร็ว
โฆษณา
อ่านต่อด้านล่าง
ใช้ธีมที่มีน้ำหนักเบา: หากคุณวางแผนที่จะใช้ธีม WordPress แฟนซีที่มี JavaScript จำนวนมาก ให้คิดสองครั้ง ธีม WordPress ที่ใช้งานอยู่อาจส่งผลต่อความเร็วเว็บไซต์ของคุณ พิจารณาใช้ธีมขนาดเล็ก เช่น GeneratePress Astra หรือ OceanWP
ใช้ปลั๊กอินคุณภาพ: คุณสามารถค้นหาปลั๊กอิน WordPress หลายตัวสำหรับงานเดียวกันได้ ตัวอย่างเช่น หากคุณกำลังมองหาปลั๊กอินตัวสร้างเพจ คุณสามารถดู Elementor, Beaver Builder และ Visual Composer ดังนั้น ทำการทดสอบความเร็วก่อนที่จะเลือกปลั๊กอินสำหรับร้านค้า WooCommerce ของคุณ
ใช้ CDN: CDN ย่อมาจาก Content Delivery Network Cloudflare เป็นหนึ่งในผู้ให้บริการ CDN รายใหญ่ที่สุดตลอดกาล ใช้งานได้ฟรีและมาพร้อมกับศูนย์ข้อมูลมากมายทั่วโลก CDN จะทำให้แน่ใจว่าไม่ว่าศูนย์ข้อมูลของคุณจะอยู่ที่ไหน พวกเขาจะให้บริการไฟล์จาก DC ที่ใกล้ที่สุดของผู้เยี่ยมชมเว็บไซต์ของคุณ
ด้วยวิธีนี้ เว็บไซต์จะโหลดเร็วขึ้นมากสำหรับผู้เยี่ยมชมทุกคน
ใช้ผู้ให้บริการเว็บโฮสติ้งที่ดี: มีผู้ให้บริการเว็บโฮสติ้งมากมาย สิ่งที่เราชอบคือ Cloudways เมื่อเลือกผู้ให้บริการเว็บโฮสติ้ง ให้มองหาสิ่งที่ดีที่สุดและถูกที่สุด ผู้ให้บริการเว็บโฮสติ้งราคาถูกและท้องถิ่นจะทำให้เว็บไซต์ของคุณช้าลง
ใช้ปลั๊กอินแคช: ตามค่าเริ่มต้น เมื่อมีคนมาที่ร้านค้าของคุณ แต่ละครั้ง WordPress จำเป็นต้องรวบรวมข้อมูลจากฐานข้อมูล MySQL ของคุณ มันอาจจะดีกว่านี้ เมื่อคุณมีผู้เยี่ยมชมหลายคนพร้อมกัน เว็บไซต์ของคุณอาจทำงานช้าได้
หากต้องการแก้ไขปัญหานี้ ให้ใช้ปลั๊กอินแคช ปลั๊กอินแคชจะบันทึกสำเนาเว็บไซต์ของคุณและให้บริการเมื่อมีคนร้องขอหน้าผลิตภัณฑ์ที่กำหนดเองหรือ URL อื่นๆ นี่เป็นหนึ่งในวิธีที่ดีที่สุดในการเพิ่มความเร็วของการติดตั้ง WordPress หรือ WooCommerce
ใช้ปลั๊กอินบีบอัดรูปภาพ: การเพิ่มรูปภาพลงในหน้าผลิตภัณฑ์หรือบล็อกโพสต์มากเกินไปอาจทำให้เว็บไซต์ของคุณช้าลงได้ ด้วยปลั๊กอินการบีบอัดภาพ คุณสามารถลดขนาดของภาพโดยไม่สูญเสียคุณภาพ นี่จะเป็นส่วนเสริมที่ยอดเยี่ยมสำหรับทุกเว็บไซต์ WooCommerce และ WordPress
รูปภาพสินค้าคุณภาพ

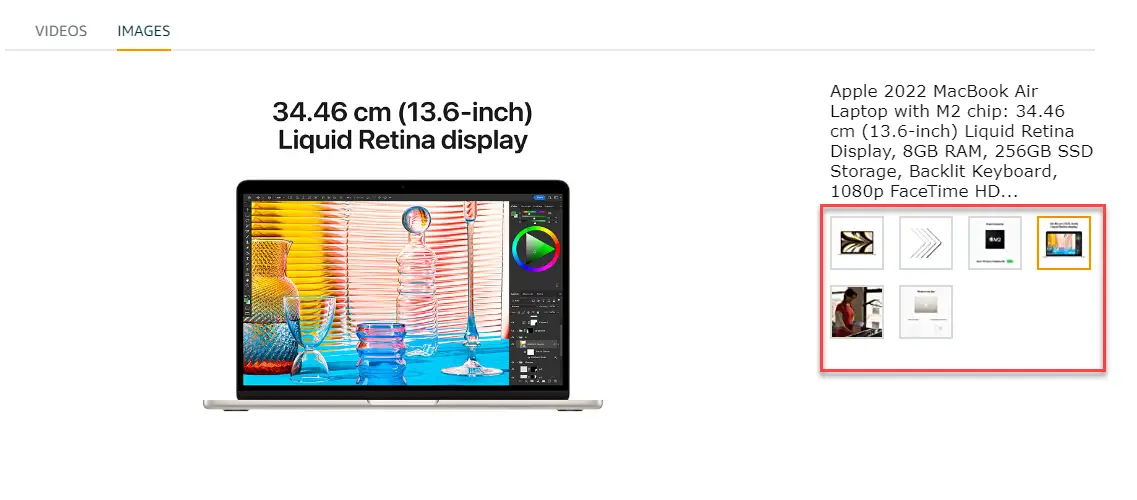
ภายในหน้าผลิตภัณฑ์แต่ละหน้า คุณจะเพิ่มรูปภาพเด่นและรูปภาพลงในแกลเลอรีผลิตภัณฑ์ ตรวจสอบให้แน่ใจว่าคุณได้อัปโหลดรูปภาพคุณภาพสูงไปยังเว็บไซต์เพื่อให้ลูกค้าซื้อสินค้าได้อย่างสะดวกสบายยิ่งขึ้น

ลูกค้ามักจะผ่านแกลเลอรีผลิตภัณฑ์ก่อนที่จะทำการซื้อ ดังนั้น การเพิ่มภาพ HD หลายภาพของผลิตภัณฑ์จะช่วยเพิ่มอัตราการแปลงได้เสมอ
โฆษณา
อ่านต่อด้านล่าง
คุณยังสามารถใช้เครื่องมือของบุคคลที่สาม เช่น Adobe Photoshop เพื่อปรับปรุงรูปภาพก่อนอัปโหลด
หัวเรื่องลวง

คุณต้องคิดหัวข้อที่ติดหูเพื่อสร้างผลกระทบ หัวเรื่องเป็นสิ่งแรกที่ผู้เยี่ยมชมเว็บไซต์ส่วนใหญ่สังเกตเห็นหลังจากเข้าสู่หน้า ดังนั้น การพัฒนาหัวข้อข่าวที่ไม่ซ้ำใครจึงเป็นความคิดที่ดี
มีเครื่องมือมากมายในการสร้างหัวเรื่อง คุณสามารถใช้หนึ่งในนั้น
หน้าผลิตภัณฑ์ที่กำหนดเอง/ร้านค้า
จะดีมากหากคุณใช้ WooCommerce เพื่อตั้งค่าร้านค้าออนไลน์ แต่ WooCommerce มาพร้อมกับฟังก์ชันการทำงานที่น้อยที่สุด คุณต้องใช้ปลั๊กอินเฉพาะเพื่อเพิ่มประสิทธิภาพ สิ่งที่ดีที่สุดอย่างหนึ่งที่คุณสามารถทำได้เพื่อเพิ่มอัตราการแปลงคือการปรับแต่งหน้าสินค้าหรือที่เก็บถาวรของร้านค้าทั้งหมด
หากคุณต้องการปรับแต่งส่วน CSS คุณสามารถใช้ปลั๊กอินชื่อ CSS Hero ในทางกลับกัน ให้ตรวจสอบปลั๊กอินเฉพาะหากคุณต้องการเพิ่มตัวเลือกเพิ่มเติมในหน้าผลิตภัณฑ์
การมีสินค้าที่กำหนดเองและหน้าร้านค้าจะเป็นประโยชน์เสมอ ด้วยปลั๊กอินแบนเนอร์หรือปลั๊กอินตัวเลื่อน คุณจะสามารถเพิ่มวิดเจ็ตให้กับร้านค้าของคุณและเพิ่มความสามารถในการแสดงสินค้าได้เสมอ
แสดงความคิดเห็นของลูกค้า

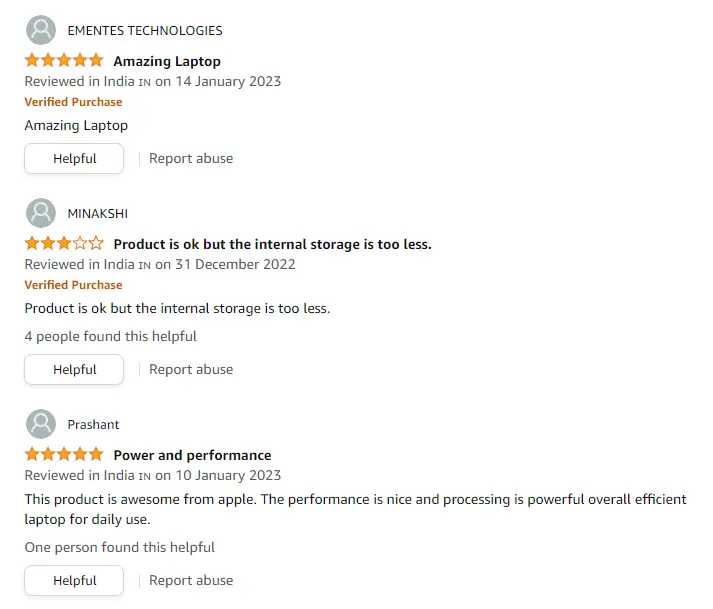
เมื่อคุณเริ่มขายสินค้าของคุณ คุณจะได้รับคำวิจารณ์จากลูกค้า อาจเป็นบวก เป็นกลาง หรือเป็นลบก็ได้ การแสดงความเห็นในหน้าผลิตภัณฑ์ของคุณอาจมีประโยชน์ ดังนั้นเมื่อมีคนสนใจสินค้า พวกเขามักจะดูรูปภาพ คำอธิบาย และบทวิจารณ์เพื่อดูว่าคนอื่นพูดอะไร
คุณสามารถรับคำวิจารณ์เชิงบวกได้หากผลิตภัณฑ์ของคุณดีและตรงตามความคาดหวังของลูกค้า และการกระตุ้นให้เขียนรีวิวก็เป็นทางเลือกที่ดี
เมื่อลูกค้าเห็นรีวิว มีโอกาสมากขึ้นในการดำเนินการให้สำเร็จลุล่วง
สร้างความขาดแคลน

การสร้างความขาดแคลนเป็นอีกวิธีหนึ่งในการเพิ่มรายได้และรายได้โดยรวมของคุณ ตัวอย่างเช่น คุณเปิดร้านค้าออนไลน์กับร้านขายของชำ
โฆษณา
อ่านต่อด้านล่าง
การตั้งข้อเสนอแบบจำกัดเวลาสามารถเพิ่มยอดขายและอัตรา Conversion ได้อย่างรวดเร็ว ลดราคาสินค้าลงเล็กน้อย เพิ่มตัวจับเวลาถอยหลัง และโปรโมตแคมเปญ
คุณมีสิทธิ์เข้าถึงอีเมลลูกค้าเมื่อเปิดร้านค้าออนไลน์ ด้วยเครื่องมือทางการตลาดผ่านอีเมล คุณสามารถติดต่อลูกค้าและแจ้งให้พวกเขาทราบเกี่ยวกับดีลปัจจุบันได้
คุณสามารถใช้เครื่องมือเช่น Thrive Ultimatum เพื่อสร้างความขาดแคลนโดยไม่ยุ่งยาก
หรือคุณสามารถสร้างข้อเสนอ BOGO ( ซื้อหนึ่งแถมหนึ่ง) เพื่อเพิ่มอัตราการแปลง
จะทดสอบประสิทธิภาพของการอัปเดตใหม่ได้อย่างไร
เมื่อคุณปรับแต่งร้านค้าออนไลน์ตามนั้นแล้ว คุณจะเห็นผลลัพธ์จากแดชบอร์ดของคุณ ตัวอย่างเช่น หากคุณใช้ WooCommerce เพื่อขายสินค้า คุณจะรู้ว่า WooCommerce มาพร้อมกับวิดเจ็ตที่จะบอกคุณเกี่ยวกับประสิทธิภาพของไซต์ที่แสดงรายการการขาย รายได้ และอื่นๆ ทั้งหมด
คุณสามารถตรวจสอบเพื่อดูประสิทธิภาพของการอัปเดตใหม่ ในทางกลับกัน คุณสามารถใช้เครื่องมือทดสอบ A/B บางตัวในตลาดได้
เครื่องมือทดสอบ A/B ที่เป็นที่นิยมได้แก่:
- ไข่บ้า
- ชุดทดสอบ A/B ของ HubSpot
- วว
และอื่น ๆ
คุณสามารถใช้เครื่องมือเหล่านี้เพื่อเรียกใช้แคมเปญการทดสอบ A/B และดูการเปลี่ยนแปลงของประสิทธิภาพ ยอดขาย และรายได้
บทสรุป
ในขณะที่เปิดร้านค้าออนไลน์ คุณต้องพัฒนากลยุทธ์หลายอย่างเพื่อเพิ่มอัตราการแปลง การโปรโมตร้านค้าออนไลน์จะเป็นตัวเลือกภายนอกที่ยอดเยี่ยมในการเพิ่มการเข้าชมไซต์
แต่เพื่อเปลี่ยนผู้เยี่ยมชมเว็บไซต์ของคุณให้เป็นลูกค้า คุณต้องทำตามขั้นตอนบางอย่าง
โฆษณา
อ่านต่อด้านล่าง
บทความนี้แบ่งปันสิ่งสำคัญ 7 ประการที่คุณต้องการในร้านค้าออนไลน์ที่มีการแปลงสูง เมื่อทำตามกลยุทธ์เหล่านี้ คุณจะสามารถคาดหวังการแปลงที่ดีขึ้นในร้านค้าออนไลน์ใหม่ของคุณหรือการแปลงที่ดีขึ้นในร้านค้าออนไลน์ที่มีอยู่ของคุณ
คุณยังสามารถทดลองกับหน้าแรกที่กำหนดเองได้หลายหน้าและดูผลการทดสอบ A/B เพื่อตรวจสอบว่าหน้าใดจะเป็นตัวเลือกที่ดีที่สุดสำหรับอัตราการแปลงที่ดีกว่า อย่างที่คุณเห็น มีหลายกลยุทธ์สำหรับการเพิ่มอัตราการแปลงของเว็บไซต์หรือร้านค้าออนไลน์ใดๆ
คุณต้องลงลึกและทดลองกับแต่ละรายการเพื่อเลือกสิ่งที่ถูกต้อง
เราหวังว่าคุณจะพบว่าบทความนี้มีประโยชน์และสนุกกับการอ่าน โปรดแบ่งปันบทความนี้กับเพื่อนและเพื่อนบล็อกเกอร์ของคุณหากคุณแชร์ สำหรับโพสต์ที่เกี่ยวข้องเพิ่มเติม คุณควรตรวจสอบคลังบล็อกของเรา
