เพิ่มอัตราการแปลงแบบฟอร์มเว็บของคุณด้วย 7 เคล็ดลับที่เป็นประโยชน์
เผยแพร่แล้ว: 2021-02-01โดยทั่วไป แบบฟอร์มเป็นปัจจัยสำคัญในการรวบรวมข้อมูลจากผู้ใช้และสร้างโอกาสในการขายที่อาจเกิดขึ้น อย่างไรก็ตาม ไม่ใช่ว่าทุกรูปแบบจะแปลงตามที่คุณต้องการ
บางครั้ง คุณอาจพบว่าตัวเองสงสัยว่า: “ทำไมผู้เข้าชมไม่กรอกแบบฟอร์มของคุณ” แม้ว่าคุณจะไม่สามารถอ่านความคิดของพวกเขาเพื่อหาคำตอบได้ แต่ก็ยังมีบางวิธีที่สามารถช่วยคุณปรับปรุงสถานการณ์ได้
ในบทความนี้ เราจะแสดงวิธีเพิ่มการแปลงแบบฟอร์มเว็บของคุณ โดยทำตามเคล็ดลับง่ายๆ 7 ข้อด้านล่างนี้ คุณสามารถเพิ่มอัตราการแปลงแบบฟอร์มของคุณไปอีกระดับ
- เพิ่มประสิทธิภาพแบบฟอร์มของคุณ
- วางแบบฟอร์มเหนือส่วนพับ
- ให้ความสนใจกับชื่อแบบฟอร์มและวลี CTA
- รวมนโยบายความเป็นส่วนตัว
- ใช้อีเมลยืนยันและหน้า Landing Page
- ตั้งค่าเครื่องมือวัด Conversion
- การทดสอบ A/B
เพิ่มประสิทธิภาพแบบฟอร์มของคุณ
แบบฟอร์มทำหน้าที่เป็นแกนหลักในการเปลี่ยนลูกค้า แบบฟอร์มที่ออกแบบมาอย่างดีจะมอบประสบการณ์เชิงบวกแก่ผู้ใช้และมีส่วนทำให้เกิด Conversion ดังนั้น สิ่งแรกและสำคัญที่สุดคือการทำให้รูปแบบของคุณโดดเด่น เห็นได้ชัดเจน แต่เหมือนกันกับแบรนด์และวัตถุประสงค์ของคุณ
แบบฟอร์มในอุดมคติต้องมีเลย์เอาต์แนวตั้งที่เรียบง่ายและมีพื้นที่เพียงพอในการกรอก แต่ละฟิลด์ของฟอร์มควรมีป้ายกำกับอย่างชัดเจนเพื่อแจ้งให้ผู้ใช้ทราบถึงข้อมูลเฉพาะที่จำเป็น ในแง่ของสี ให้ผูกแบบฟอร์มของคุณด้วยการผสมสีที่เหมาะสม และอย่าทำให้สับสนกับสีมากกว่า 3 สี
ถัดไป คุณควรลดจำนวนฟิลด์ในแบบฟอร์มของคุณให้น้อยที่สุด มนุษย์มีความเกียจคร้านโดยธรรมชาติ การขอให้ผู้ใช้กรอกฟิลด์แบบยาวอาจส่งผลให้มีการละทิ้งแบบฟอร์ม
Marketo เป็นตัวอย่างทั่วไป อัตราการแปลงแบบฟอร์มของ Marketo เพิ่มขึ้นถึง 120% หลังจากลบ 7 ฟิลด์ออกจาก 11 ฟิลด์ฟอร์ม ตัดแบบฟอร์มของคุณให้สั้นและรวมคุณสมบัติป้อนอัตโนมัติเพื่อเพิ่มความเร็วในกระบวนการกรอกแบบฟอร์ม ในการดำเนินการดังกล่าว ให้เน้นที่การถามเฉพาะข้อมูลที่สำคัญที่สุดเท่านั้น ในกรณีที่คุณต้องสร้างแบบฟอร์มยาว ให้คิดถึงการแบ่งแบบฟอร์มหลายหน้าด้วยแถบแสดงความคืบหน้า
นอกจากนี้ ผู้ใช้เข้าถึงไซต์ของคุณผ่านอุปกรณ์ต่างๆ การเพิ่มประสิทธิภาพแบบฟอร์มของคุณสำหรับอุปกรณ์เคลื่อนที่เป็นแนวคิดที่ดีในการส่งเสริมการมีส่วนร่วมของผู้ใช้กับไซต์ของคุณ Google ชี้ให้เห็นว่าผู้ใช้มือถือ 67% มีแนวโน้มที่จะซื้อผลิตภัณฑ์หรือบริการของไซต์บนไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่ ดังนั้น เพื่อเพิ่มโอกาสในการแปลงแบบฟอร์ม คุณควรแปลงแบบฟอร์มให้เหมาะกับอุปกรณ์เคลื่อนที่
เราขอแนะนำให้คุณใช้ Google Analytics เพื่อค้นหาว่าอุปกรณ์เคลื่อนที่รุ่นใดที่ใช้บ่อยที่สุดในการตรวจสอบไซต์ของคุณ เพื่อให้คุณปรับเปลี่ยนแบบฟอร์มได้อย่างเหมาะสม
วางแบบฟอร์มเหนือส่วนพับ
แนวคิด “พับ” มาจากอุตสาหกรรมหนังสือพิมพ์ ภาพที่สะดุดตาและเรื่องราวที่น่าสนใจถูกวางไว้ที่ครึ่งหน้าบนเพื่อดึงดูดความสนใจของผู้อ่าน ยิ่งเรื่องราวน่าสนใจเท่าไหร่ หนังสือพิมพ์ก็มีแนวโน้มที่จะขายได้มากขึ้นเท่านั้น ทุกวันนี้ หลักการนี้ใช้ได้กับเว็บฟอร์มเช่นกัน
การจัดวางแบบฟอร์มบนไซต์ของคุณจะกำหนดอัตราการแปลงแบบฟอร์มของคุณ จากการศึกษาตามการสังเกตของ Nielsen Group พบว่าผู้ใช้เกือบ 80% ใช้เวลาครึ่งหน้าบน
ผู้เข้าชมมักต้องการดูข้อมูลที่ต้องการโดยไม่ต้องเลื่อนลงมา สิ่งที่ปรากฏในสายตาของพวกเขาจะส่งผลต่อประสบการณ์โดยรวมของพวกเขา ดังนั้น ตรวจสอบให้แน่ใจว่าแบบฟอร์มของคุณอยู่ในครึ่งหน้าบนพร้อมเนื้อหาที่ตรงไปตรงมา
ให้ความสนใจกับชื่อแบบฟอร์มและวลี CTA
จุดมุ่งหมายของการใช้ชื่อแบบฟอร์มคือการแจ้งให้ผู้ใช้ทราบว่าจะได้รับอะไรหลังจากส่งแบบฟอร์ม ความเป็นจริงแสดงให้เห็นว่าชื่อและพาดหัวข่าวที่ใหญ่โตและโดดเด่นจะดึงดูดสายตาผู้ใช้ได้ง่าย
นอกจากนั้น วลี CTA ยังมีบทบาทสำคัญในการยกระดับอัตราการแปลงแบบฟอร์มของคุณไปอีกระดับ พวกเขาจะสนับสนุนให้ผู้ใช้ติดตามสิ่งที่คุณต้องการให้ทำ ดังนั้น แทนที่จะใช้คำว่า "ส่ง" ที่น่าเบื่อ ให้ลองระดมสมองคำอื่นๆ ที่หนักแน่นและน่าดึงดูดซึ่งตรงกับหัวข้อในแบบฟอร์มของคุณ ตัวอย่างเช่น คุณอาจลองใช้ "ดาวน์โหลด" "รับ Ebook ฟรี" "คลิกที่นี่" หรือ "เข้าร่วมชั้นเรียนเลย" เป็นต้น
นอกจากนี้ คุณควรเพิ่มความเร่งด่วนให้กับวลี CTA ของคุณเพื่อกระตุ้นให้ผู้มีโอกาสเป็นลูกค้าดำเนินการ ตัวอย่างเช่น “โอกาสสุดท้าย” “ตอนนี้” “เหลือเวลาอีก 1 ชั่วโมงเท่านั้น” เป็นต้น หลีกเลี่ยงการกรอกแบบฟอร์มของคุณด้วยคำที่ทรงพลังมากเกินไป ซึ่งอาจทำให้ผู้ใช้รู้สึก "เหนือจริง"
ยิ่งไปกว่านั้น ปุ่ม CTA ที่แข็งแกร่งต้องมาพร้อมกับสีสันที่โดดเด่น การศึกษาของ Midas Media พิสูจน์ว่าสีส้ม สีฟ้า สีแดง และสีเขียวเป็นสียอดนิยมสี่สีที่กระตุ้นให้เกิดการกระทำ 
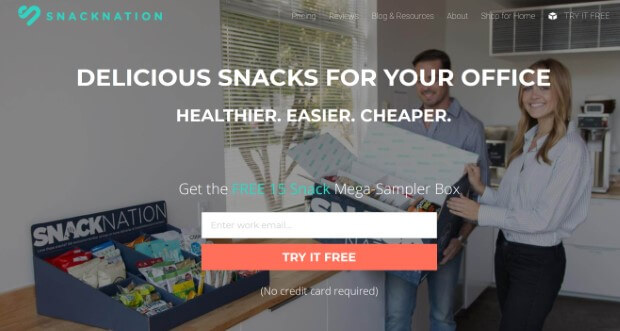
รูปแบบของ SnackNation ตรงตามเกณฑ์ทั้งหมดข้างต้น ชื่อเรื่องใช้อักษรตัวพิมพ์ใหญ่เป็นตัวหนาและตรงประเด็น ซึ่งนำเสนอของว่างแสนอร่อย ข้อความที่ส่งมาเปลี่ยนเป็น "ลองใช้ฟรี" โดยมีพื้นหลังสีส้ม ซึ่งทำให้ข้อความนี้ดูโดดเด่นมาก

รวมนโยบายความเป็นส่วนตัว
ในยุคอินเทอร์เน็ต ผู้โจมตีมักใช้ประโยชน์จากช่องโหว่ทางอินเทอร์เน็ตเพื่อขโมยข้อมูลส่วนบุคคลของผู้ใช้ ทำให้ผู้ใช้ระมัดระวังในการเปิดเผยข้อมูลส่วนบุคคล โดยเฉพาะรายละเอียดธนาคารและบัตรเครดิต การเพิ่มบันทึกความเป็นส่วนตัวในเชิงบวกลงในแบบฟอร์มของคุณจะช่วยให้ผู้ใช้รู้สึกปลอดภัยและเป็นส่วนตัว สิ่งนี้ช่วยให้คุณสร้างความไว้วางใจกับพวกเขาได้เช่นกัน
อย่างไรก็ตาม บันทึกความเป็นส่วนตัวบางรายการใช้ไม่ได้ สิ่งนี้คือบันทึกความเป็นส่วนตัวของคุณต้องใช้อย่างชาญฉลาดและสร้างสรรค์ เพราะในบางกรณี สำเนามีความสำคัญมากกว่าความปลอดภัย
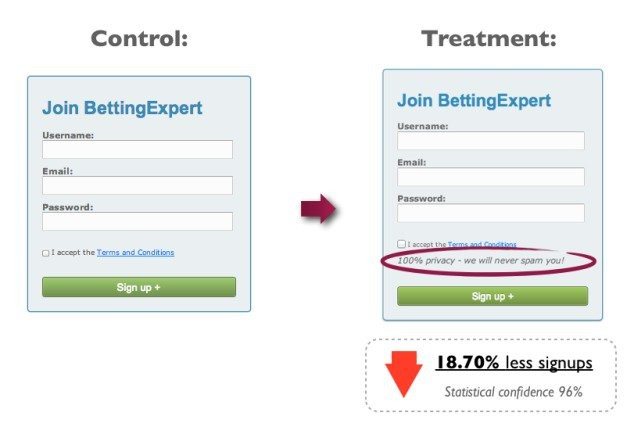
บันทึกย่อเกี่ยวกับความเป็นส่วนตัว "ความเป็นส่วนตัว 100%— เราจะไม่ส่งสแปมถึงคุณ" โดยทั่วไปแล้วอาจไม่แปลกสำหรับคุณอีกต่อไป Contentverve.com รวมบรรทัดนี้ไว้ในแบบฟอร์มและโดยไม่คาดคิดก็ทำให้อัตราการแปลงลดลง 18,7%
ทำไมถึงเป็นอย่างนั้น? คำตอบอยู่ในคำว่า "สแปม" ซึ่งเป็นหนึ่งในองค์ประกอบ "นักฆ่า Conversion" ทำให้คนรู้สึกกังวลและลังเลที่จะกรอกแบบฟอร์ม 
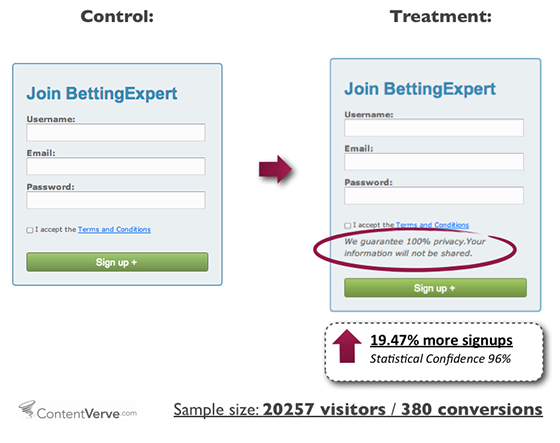
ต่อมา Contentverve ได้เปลี่ยนข้อความนโยบายความเป็นส่วนตัวเป็น “เรารับประกันความเป็นส่วนตัว 100% ข้อมูลของคุณจะไม่ถูกแบ่งปัน” และอัตราการแปลงของพวกเขาเพิ่มขึ้น 19.47% อย่างน่าประหลาดใจ 
พิจารณาคำแนะนำของเรา: “เราเคารพความเป็นส่วนตัวของคุณ” หรือ “ข้อมูลของคุณปลอดภัย 100%” แล้วคุณจะเห็นความแตกต่าง
ใช้อีเมลยืนยันและแลนดิ้งเพจ
แจ้งผู้ใช้ว่าส่งแบบฟอร์มสำเร็จแล้ว ยังช่วยเพิ่มอัตราการแปลงแบบฟอร์มอีกด้วย ทันทีที่พวกเขากดปุ่มส่ง ให้เปลี่ยนเส้นทางพวกเขาไปยังหน้า Landing Page หรือกล่าวขอบคุณด้วยความกตัญญูและกตัญญู นอกจากนี้ คุณควรใส่ข้อมูลติดต่อในกรณีเร่งด่วน
ยิ่งไปกว่านั้น หากคุณให้สัญญาติดตามผลภายใน 24 ชั่วโมง อย่าลืมทำให้มันเกิดขึ้น
ตั้งค่าเครื่องมือวัด Conversion
คุณจะวัดสถานะการแปลงโดยไม่ติดตามได้อย่างไร การติดตามอัตรา Conversion ของแบบฟอร์มช่วยให้คุณทราบถึงปัญหาที่อาจเกิดขึ้นและระบุวิธีแก้ไข มีเครื่องมือวัด Conversion ที่เชื่อถือได้มากมายที่จะช่วยคุณ เช่น Google Analytics และ Hotjar
Google Analytics ช่วยให้คุณติดตามการแปลงได้หลายประเภท รวมถึงการแปลงแบบฟอร์ม ข้อมูลจะถูกรวบรวมตามกิจกรรมของผู้ใช้ หากผู้เข้าชมกรอกแบบฟอร์มและไปถึงหน้า "ขอบคุณ" Google Analytics จะติดตามกิจกรรมนั้น จากนั้นแสดงแหล่งที่มาของการเข้าชมและเปรียบเทียบกับเป้าหมายการแปลง
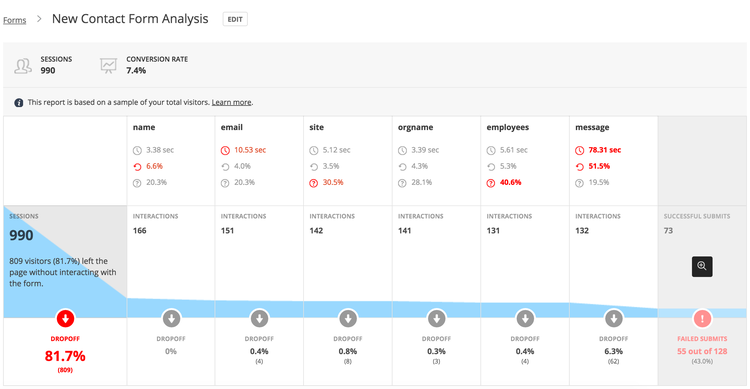
ในทางกลับกัน Hotjar ไม่ได้ให้ข้อมูลการแปลงโดยตรง แต่ช่วยให้คุณสามารถวิเคราะห์ว่าผู้ใช้โต้ตอบกับแบบฟอร์มของคุณอย่างไร แผนที่ความหนาแน่นให้ข้อมูลในเชิงลึกเกี่ยวกับฟิลด์ที่ผู้ใช้ใช้เวลานานกว่าในการกรอกหรือส่วนแบบฟอร์มใดที่พวกเขาละทิ้งมากที่สุด ซึ่งจะช่วยให้คุณเข้าใจพฤติกรรมของผู้ใช้และปรับแต่งแบบฟอร์มให้ดียิ่งขึ้น 
การทดสอบ A/B
ส่วนใดส่วนหนึ่งของเว็บไซต์ของคุณอาจทำให้เกิดการเสียดสีได้ แบบฟอร์มของคุณก็เช่นกัน การทดสอบ A/B เป็นวิธีที่ไม่เจ็บปวดและมีประสิทธิภาพมากที่สุดในการลดแรงเสียดทานของแบบฟอร์ม
ให้ความสนใจเป็นพิเศษกับองค์ประกอบเหล่านี้เมื่อคุณทำการทดสอบ A/B: การจัดวางแบบฟอร์มบนหน้า เค้าโครงแบบฟอร์ม ชื่อ แบบแผนชุดสี ปุ่ม CTA และตำแหน่ง
ขอให้เพื่อน เพื่อนร่วมงาน หรือญาติของคุณกรอกแบบฟอร์มและจดความคิดเห็น จากนั้นสรุป ยิ่งมีคนทำแบบทดสอบมากเท่าไหร่ก็ยิ่งดีเท่านั้น
บทสรุป
บทความนี้ได้เปิดเผยเคล็ดลับการเพิ่มประสิทธิภาพง่ายๆ 7 ข้อเพื่อเพิ่มอัตราการแปลงแบบฟอร์มเว็บของคุณ
การปรับแบบฟอร์มของคุณให้เหมาะสมไม่ใช่เรื่องซับซ้อน หากคุณสนใจในตัวเอง เมื่อกำหนดแบบฟอร์มเอง ให้นึกถึงตำแหน่งของแบบฟอร์มบนหน้า เค้าโครง การออกแบบ ไม่ว่าจะมอบประสบการณ์การใช้งานที่ดีที่สุดแก่ผู้ใช้หรือไม่
โปรดทราบว่าการปรับแต่งเพียงเล็กน้อยก็อาจส่งผลต่ออัตราการแปลงแบบฟอร์มของคุณได้ ตรวจสอบให้แน่ใจว่าคุณได้ทดสอบแบบฟอร์มของคุณอย่างรอบคอบก่อนนำไปใช้
หากคุณชอบบทความนี้ อย่าลืมตรวจสอบเว็บไซต์ของเราเพื่อติดตามเนื้อหาใหม่ทั้งหมดของเรา!
