หลักการลำดับชั้นภาพ 7 ประการสำหรับนักการตลาดทุกคน
เผยแพร่แล้ว: 2023-06-20เคยคลิกที่เว็บไซต์ ดูเพียงครั้งเดียว แล้วพูดว่า “อืม ไม่เป็นไรหรอก” แล้วมองหาปุ่มออก สำหรับฉัน มักจะเป็นเพราะเหตุผลสามประการ: เว็บไซต์ดูล้าสมัย มีคนเยอะ หรือนำทางยาก

นี่คือเหตุผลที่ลำดับชั้นของภาพมีความสำคัญมากในการออกแบบเว็บไซต์ เนื่องจากเว็บไซต์ที่ไม่ดีอาจทำให้ผู้เข้าชมไม่ได้รับความสนใจในแบรนด์ของคุณ

ต่อไปนี้เป็นคำแนะนำง่ายๆ สำหรับการทำความเข้าใจหลักการออกแบบที่สำคัญของลำดับชั้นภาพเพื่อดึงดูดผู้ชมของคุณ ให้พวกเขามีส่วนร่วม และสร้างคอนเวอร์ชั่น
สารบัญ
ลำดับชั้นภาพคืออะไร?
ลำดับชั้นของภาพเป็นวิธีการจัดเรียงองค์ประกอบกราฟิกตามลำดับความสำคัญ โดยอาศัยหลักการเกี่ยวกับขนาด สี คอนทราสต์ สีขาว และอื่นๆ คุณสามารถมีอิทธิพลต่อวิธีที่ผู้ใช้โต้ตอบกับการออกแบบของคุณ ตั้งแต่รูปภาพไปจนถึงเว็บไซต์
ลำดับชั้นของภาพส่งผลต่อสิ่งที่คุณดูและโฟกัสในการออกแบบ ไม่ว่าจะเป็นรูปภาพ การออกแบบกราฟิก หรือการออกแบบเว็บ เป็นผู้เล่นหลักในสถาปัตยกรรมข้อมูล (กล่าวคือ วิธีจัดระเบียบและแสดงข้อมูลเพื่อให้เข้าใจได้ง่ายและนำทาง) และสามารถส่งผลกระทบอย่างมากต่อประสบการณ์ผู้ใช้ (UX)
เมื่อคิดถึงลำดับชั้นของภาพ คุณต้องถามตัวเองสองสามคำถาม:
- เราต้องการดึงดูดความสนใจไปที่อะไร
- เราต้องการให้ผู้ใช้ดำเนินการอะไร
- ตาไปที่ใดตามธรรมชาติและไปที่ใด
การถามคำถามเหล่านี้จะช่วยให้คุณใช้หลักการด้านล่างเพื่อสร้างลำดับชั้นภาพที่ชัดเจน
ลำดับชั้นภาพที่ไม่ดีคืออะไร?
เมื่อพูดถึงลำดับชั้นของภาพ มีกฎทองอยู่ข้อหนึ่ง: หากทุกองค์ประกอบดูมีความสำคัญ ก็จะไม่มีอะไรสำคัญเลย
ลำดับชั้นภาพทำหน้าที่เป็นวิธีในการจัดอันดับข้อมูลที่คุณกำลังบริโภค หากไม่มีวิธีแยกความแตกต่างระหว่างองค์ประกอบต่างๆ ก็ถือว่าเป็นลำดับชั้นที่ไม่ดี
ยกตัวอย่างนี้:

มีหลายอย่างเกิดขึ้นทางด้านซ้าย องค์ประกอบหลักทั้งสองมีขนาดเท่ากัน และหลายสีทำให้ยากที่จะรู้ว่าควรดูที่ใด
ลำดับชั้นภาพที่ไม่ดี:
- สร้างความสับสนให้กับผู้ใช้
- ทำให้ดูไม่ชัดเจน
- สร้างการออกแบบที่อ่อนโยน
ให้สร้างโครงสร้างภาพที่อำนวยความสะดวกในการทำความเข้าใจและแนะนำผู้ใช้แทน ลำดับชั้นภาพที่ถูกต้องบนเว็บไซต์ช่วยให้บางคนเข้าใจว่าหน้านั้นเกี่ยวกับอะไร ด้านล่างนี้เราจะกล่าวถึงพื้นฐานของลำดับชั้นภาพในการออกแบบเว็บ
7 หลักการออกแบบเว็บสำหรับลำดับชั้นของภาพ
- ใช้การจัดตำแหน่งและองค์ประกอบเพื่อสร้างจุดโฟกัส
- พิจารณารูปแบบการอ่าน
- ผู้ใช้สังเกตเห็นองค์ประกอบที่ใหญ่กว่าได้ง่ายขึ้น
- สีและคอนทราสต์ดึงดูดสายตา
- พื้นที่สีขาวสร้างความโดดเด่น
- ความใกล้ชิดและการทำซ้ำทำให้เกิดความสามัคคี
1. ใช้การจัดตำแหน่งและองค์ประกอบเพื่อสร้างจุดโฟกัส
การจัดตำแหน่งและการจัดองค์ประกอบช่วยให้คุณจัดโครงสร้างองค์ประกอบในไซต์ของคุณ และสร้างจุดสนใจสำหรับผู้ดู กฎองค์ประกอบทั่วไปสองข้อคือกฎสามส่วนและกฎอัตราต่อรอง
ด้วยกฎสามส่วน หน้าของคุณจะถูกแบ่งด้วยเส้นแนวนอนและแนวตั้งสองเส้น สร้างตารางที่มีสี่เหลี่ยมจัตุรัสขนาดเท่ากันเก้าช่อง จุดที่เส้นตัดกันเป็นจุดโฟกัสที่คุณจะวางองค์ประกอบที่สำคัญในการออกแบบของคุณ
กฎของอัตราต่อรองกล่าวว่าองค์ประกอบจำนวนคี่สร้างความสนใจและการมีส่วนร่วมจากผู้ชมมากขึ้น เนื่องจากแต่ละองค์ประกอบสามารถประเมินแยกกันได้ แทนที่จะเป็นจำนวนคู่ในการจัดกลุ่ม
2. พิจารณารูปแบบการอ่าน
การอ่านจากบนลงล่างเป็นมาตรฐานระดับโลก แต่ก็มีความแตกต่างทางวัฒนธรรมในการอ่านในแนวนอน มาตรฐาน "ตะวันตก" สำหรับภาษาต่างๆ เช่น ภาษาอังกฤษและภาษาสเปนจะอ่านจากซ้ายไปขวา ในขณะที่ภาษาเซมิติกและภาษาอินโด-อารยัน เช่น อาหรับ ฮีบรู และอูรดู อ่านจากขวาไปซ้าย
รูปแบบนี้มีรูปแบบการอ่าน/การสแกนที่แตกต่างกันสองรูปแบบ: รูปแบบ F และ Z

- โปรแกรมดูรูปแบบ Z เริ่มต้นที่ด้านซ้ายบนของหน้าและเลื่อนไปทางด้านขวาบน จากนั้นลงและย้อนกลับไปที่ด้านซ้ายล่าง จากนั้นข้ามไปที่ด้านขวาล่าง
- โปรแกรมดู รูปแบบ F เริ่มต้นที่ด้านซ้ายบนและเลื่อนไปทางขวาบนเหมือนโปรแกรมดูรูปแบบ Z แต่ใช้ด้านซ้ายของหน้าเป็นแนวทางและสแกนไปทางขวาอย่างรวดเร็วในการเคลื่อนไหวที่สั้นกว่า (บรรทัดที่สั้นกว่าของ F) จากนั้นกลับมาทางซ้ายและลงไปด้านล่างสุดของหน้า
คุณสามารถทำตามรูปแบบการอ่านแบบดั้งเดิมและออกแบบหน้าที่ตรงกับการประมวลผลตามธรรมชาติของคนๆ หนึ่ง หรือขัดขวางรูปแบบดั้งเดิมและให้องค์ประกอบหลักในการโฟกัสเพื่อใช้นำทาง การจดจำสิ่งนี้จะช่วยให้คุณออกแบบโครงการที่แปลง โดยเฉพาะหน้า Landing Page
3. ผู้ใช้สังเกตเห็นองค์ประกอบที่ใหญ่กว่าได้ง่ายขึ้น
ขนาดมีความสำคัญในลำดับชั้นของภาพ เนื่องจากองค์ประกอบที่ใหญ่กว่าจะได้รับความสนใจมากที่สุดและถือว่ามีความสำคัญมากกว่า
ยกตัวอย่างนี้จาก Netflix

ที่มาของภาพ
สิ่งแรกที่คุณจะอ่านเมื่อดูรูปนี้คือ “ ภาพยนตร์ รายการทีวี และอื่นๆ อีกมากมายไม่จำกัด ” จากนั้น คุณจะอ่านบรรทัดถัดไป และบรรทัดถัดไปก่อนที่คุณจะสำรวจองค์ประกอบอื่นๆ ในหน้า
“ภาพยนตร์ รายการทีวี และอื่นๆ แบบไม่จำกัด” จะแสดงเป็นส่วนที่สำคัญที่สุดของข้อความ ซึ่งสมเหตุสมผล เพราะนั่นคือจุดขายหลักของ Netflix
ขณะที่คุณออกแบบหน้าเว็บ ให้พิจารณาสิ่งที่คุณต้องการให้ผู้ชมดูก่อน และใช้สิ่งนั้นเป็นแนวทางในกลยุทธ์ของคุณ

4. สีและความเปรียบต่างดึงดูดสายตา
ผู้คนต่างหลงใหลในสีสันซึ่งกระตุ้นอารมณ์ความรู้สึกและมีความหมายแฝงทางวัฒนธรรมและสังคม เพียงแค่ดูที่โลโก้ตามอุตสาหกรรม แล้วคุณจะสังเกตเห็นว่าแบรนด์อาหารมักจะใช้สีเหลือง และสถาบันทางการเงินมักจะใช้สีน้ำเงิน
ในการออกแบบ สีเป็นสิ่งที่ยอดเยี่ยมในการดึงความสนใจไปที่องค์ประกอบเฉพาะ และสีที่ตัดกันนั้นยอดเยี่ยมสำหรับการแสดงความแตกต่างระหว่างองค์ประกอบต่างๆ ของเพจของคุณ หรือเรียกความสนใจไปที่องค์ประกอบอื่นๆ ตัวอย่างเช่น การใช้สีเขียวนีออนและสีขาวนวลจะดึงความสนใจไปที่องค์ประกอบที่เป็นสีเขียวนีออน
ในภาพด้านล่าง แถบสีส้มสองแถบในกราฟโดดเด่นจากแถบสีเทา ซึ่งบ่งชี้ว่าสีส้มเป็นจุดโฟกัสและสีเทาเป็นจุดรอง

บนเว็บไซต์ คุณสามารถใช้สีเพื่อดึงโฟกัสไปยัง CTA ของคุณได้ ในภาพด้านล่าง ตัวเลือกแผนที่โดดเด่นจะถูกประดับด้วยสีม่วง ในขณะที่ตัวเลือกอื่นๆ จะเป็นสีขาว แบรนด์น่าจะต้องการให้ผู้ใช้เลือกแผนนั้น ดังนั้นการเพิ่มสีสันเพื่อดึงดูดความสนใจของพวกเขา

ที่มาของภาพ
ในตัวอย่างด้านบน CTA ที่โดดเด่นที่สุดจะอยู่ตรงกลาง แบรนด์น่าจะต้องการให้ผู้ใช้เลือกตัวเลือกนี้ CTA อื่น ๆ ยังคงมองเห็นได้ แต่ปิดเสียงเมื่อเทียบกับสีส้ม
เพื่อสร้างผลกระทบต่อภาพมากที่สุดด้วยสี น้อยมักมาก
4. พื้นที่สีขาวสร้างความโดดเด่น
พื้นที่สีขาวหมายถึงพื้นที่ว่างภายในการออกแบบ

ที่มาของภาพ
พื้นที่สีขาวในการออกแบบเว็บของคุณเป็นกุญแจสำคัญในการดึงดูดความสนใจและรักษาความสมดุล
Less is more เนื่องจากการเติมช่องว่างด้วยองค์ประกอบต่างๆ ให้มากที่สุดเท่าที่จะเป็นไปได้อาจทำให้ผู้ชมสับสนและขัดขวางผู้ชมได้หากพวกเขาไม่สามารถเข้าใจได้ว่ากำลังดูอะไรอยู่
Apple เป็นที่รู้จักกันดีในด้านการใช้พื้นที่สีขาว

ที่มาของภาพ
แบรนด์นำเสนออินเทอร์เฟซผู้ใช้ที่เรียบง่าย โดยเน้นองค์ประกอบต่างๆ บนหน้าเว็บ การใช้พื้นที่สีขาวของ Apple ยังสะท้อนถึงเอกลักษณ์ของแบรนด์อีกด้วย
6. ความใกล้ชิดและการทำซ้ำทำให้เกิดความสามัคคี
การรวมองค์ประกอบเข้าด้วยกันเป็นการบอกผู้ใช้ว่าองค์ประกอบนั้นเกี่ยวข้องกัน
ยกตัวอย่างเว็บไซต์ New York Times Cooking ส่วนหัวของ "Master The Basics" มีกล่องสูตรอาหาร 4 กล่องที่จัดกลุ่มอย่างใกล้ชิด ทำให้ผู้ชมทราบว่าพวกเขาน่าจะมีความสำคัญในระดับเดียวกัน

ที่มาของภาพ
หากคุณไม่แน่ใจว่าจะจัดกลุ่มองค์ประกอบบางอย่างอย่างไร คุณสามารถใช้กลยุทธ์การวิจัย UX เช่น การจัดเรียงการ์ด เพื่อจัดกลุ่มองค์ประกอบตามความคาดหวังของผู้ชม
7. ลำดับชั้นของแบบอักษรช่วยให้คุณจัดระเบียบข้อความ
แบบอักษรเพิ่มองค์ประกอบภาพที่สำคัญให้กับเว็บไซต์ของคุณ และช่วยให้คุณจัดระเบียบและจำแนกข้อความ (บางครั้งตามระดับความสำคัญ)
ลำดับชั้นของฟอนต์มีสามส่วน:
- หลัก: ข้อความหลักของคุณมีขนาดใหญ่ที่สุดในหน้า ดึงดูดความสนใจเบื้องต้น และมีคำศัพท์ที่สำคัญที่สุดในการโทรหาผู้คน
- รอง: แบบอักษรรองคือหัวข้อย่อยหรือคำอธิบายรองของคุณ ไม่โดดเด่นเท่าข้อความหลัก แต่ยังคงให้คุณค่าและช่วยให้สายตาของพวกเขาท่องไปทั่วหน้าของคุณ
- ระดับอุดมศึกษา: ข้อความระดับอุดมศึกษาเป็นข้อความที่มีขนาดเล็กที่สุดในหน้าของคุณ แต่ยังสามารถอ่านได้ สามารถให้รายละเอียดเพิ่มเติมเกี่ยวกับเพจของคุณ และสั้น (เช่น คำอธิบายภาพ) หรือยาว (เช่น ทั้งย่อหน้าหรือคำอธิบาย)
ด้านล่างนี้เราจะพูดถึงตัวอย่างลำดับชั้นภาพเพื่อให้คุณใช้เป็นแรงบันดาลใจ
ตัวอย่างของลำดับชั้นภาพที่ดี
1. Visme.co
Visme ช่วยให้ผู้คนเข้าถึงเทมเพลตและกราฟิกที่จำเป็นในการสร้างเนื้อหา

ที่มาของภาพ
สิ่งที่เราชอบ:
CTA ที่โดดเด่นของ Visme เป็นไปตามหลักการลำดับชั้นของฟอนต์เพื่อกระตุ้นให้ผู้ใช้สมัครรับจดหมายข่าว คำที่ใหญ่ที่สุดมีผลกระทบมากที่สุดในการรู้ และข้อความรองและอุดมศึกษาจะให้ข้อมูลเพิ่มเติมเมื่อผู้อ่านเลื่อนหน้าลงมา
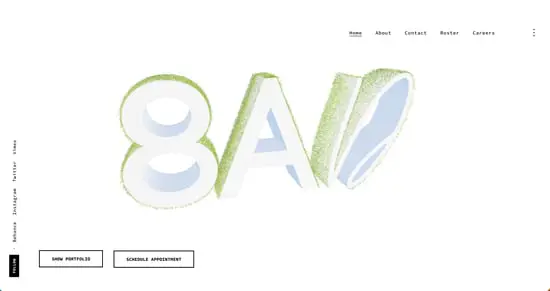
2. 8AD สตูดิโอ
8AD Studio เป็นหน่วยงานด้านการผลิตแบบครบวงจรที่เชี่ยวชาญด้านการสร้างแบรนด์

ที่มาของภาพ
สิ่งที่เราชอบ:
ด้วยการใช้ประโยชน์จากพื้นที่สีขาว 8AD Studio จึงดึงความสนใจไปที่องค์ประกอบหลักสามอย่างอย่างเชี่ยวชาญ ได้แก่ โลโก้ที่เป็นเอกลักษณ์และ CTA สองรายการ แบ่งปันองค์ประกอบสำคัญสามประการกับผู้ชมไซต์และบอกให้ผู้คนรู้ว่ามันทำได้ดีในหน้าที่ของตน — การสร้างแบรนด์ที่ดึงดูดความสนใจและสร้างการจดจำ
3. สีดำเด่น
Dominantly Black เป็นบริษัทผลิตเครื่องหอมสำหรับใช้ในบ้านและเรือนร่างที่ทำด้วยมือ 
ที่มาของภาพ
สิ่งที่เราชอบ:
สีดำเด่นเป็นตัวอย่างที่ดีว่าความใกล้ชิดสร้างลำดับชั้นภาพได้อย่างไร ด้วยการจัดระเบียบผลิตภัณฑ์ภายใต้ชื่อหลักและเว้นช่องว่างระหว่างนั้น ผู้เข้าชมจะเข้าใจได้อย่างรวดเร็วว่าผลิตภัณฑ์เหล่านี้จัดอยู่ในหมวดหมู่เดียวกัน
ไปยังคุณ
ลำดับชั้นของภาพนั้นเกี่ยวกับการจัดลำดับองค์ประกอบตามลำดับความสำคัญ เมื่อคุณจำกัดขอบเขตของสิ่งที่คุณต้องการเน้นและพิจารณาความต้องการของผู้ชมของคุณแล้ว คุณสามารถสร้างการออกแบบที่สร้างผลกระทบที่ต้องการได้