8 รูปแบบเค้าโครงเว็บไซต์ใหม่ล่าสุดที่ไม่ซ้ำใครบนเว็บ
เผยแพร่แล้ว: 2019-03-14เทรนด์การออกแบบเว็บไซต์สมัยใหม่ทำให้เรามีแนวคิดเกี่ยวกับเลย์เอาต์ใหม่ๆ มากมาย ซึ่งทั้งเปลี่ยนรูปลักษณ์ของไซต์ของคุณและสร้างอารมณ์พิเศษ ลักษณะที่ปรากฏของหน้าแรกของเว็บไซต์ของคุณสามารถดูน่าดึงดูด มีส่วนร่วม สนุกสนาน น่าตื่นเต้นและเป็นต้นฉบับ อย่างไรก็ตาม ควรดึงดูดความสนใจและถ่ายทอดอารมณ์ของผู้ใช้
หากงานหลักของเจ้าของเว็บไซต์คือต้องโดดเด่นกว่าคนอื่น ฉันควรพูดว่า ตัวอย่างการออกแบบหน้าเว็บต่อไปนี้จะมีประโยชน์ที่นี่ เลย์เอาต์เหล่านี้จะช่วยให้หน้าแรกของคุณดูไม่ธรรมดา น่าสนใจ และพิเศษ
มาทบทวนรูปแบบเค้าโครงที่ดีที่สุดสำหรับเว็บไซต์ที่ต้องการดึงดูดความสนใจโดยรวมของผู้ใช้เป้าหมาย
1. แยกหน้าจอ

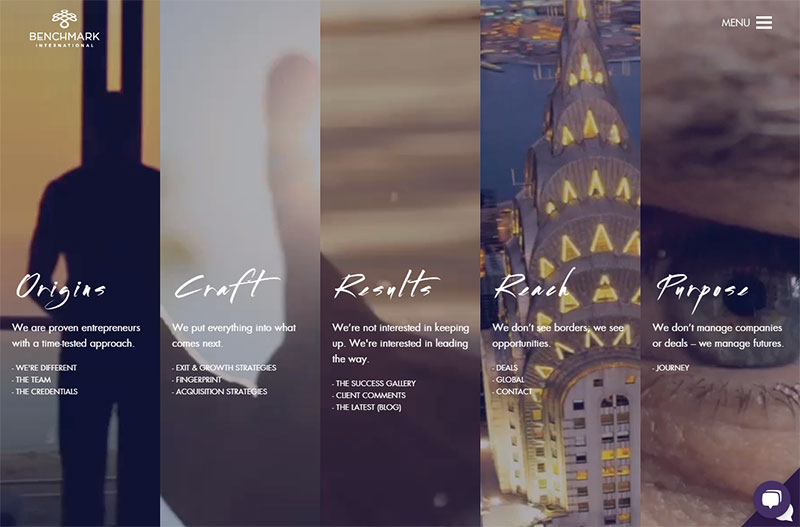
เมื่อเร็ว ๆ นี้เราได้ทุ่มเทโพสต์ที่สมบูรณ์ให้กับเทรนด์การออกแบบเว็บใหม่ที่เรียกว่าหน้าจอแยก จุดประสงค์หลักของเทรนด์นี้คือให้ผู้ใช้มีตัวเลือกระหว่างข้อมูลต่างๆ สองสามส่วนที่มีอยู่ในแผงต่างๆ ที่มองเห็นได้บนหน้าจอ ผู้ใช้สามารถตัดสินใจเลือกเรื่องราวที่จะเรียนรู้ก่อน ดังนั้นเขา/เธอจึงมีอิสระในการเลือกเมื่อวางเมาส์เหนือแผงที่ชัดเจนเพื่อเปิดและดูว่ามีอะไรบ้าง
หน้าจอสามารถแบ่งออกเป็น 2, 3 ส่วนขึ้นไป และแต่ละส่วนสามารถรวมข้อมูลเฉพาะและภาพเด่นที่พูดถึงเหตุการณ์ ผลิตภัณฑ์ บริการ หรือสิ่งอื่นใดได้อย่างชัดเจน มีเรื่องราวที่แตกต่างกันสองสามเรื่องบนหน้าจอเดียวพร้อมๆ กัน ตัวอย่างข้างต้นแสดงให้เห็นอย่างมากถึงรูปแบบการออกแบบที่ได้รับความนิยมบนหน้าแรกของเว็บไซต์
2. การออกแบบการ์ด

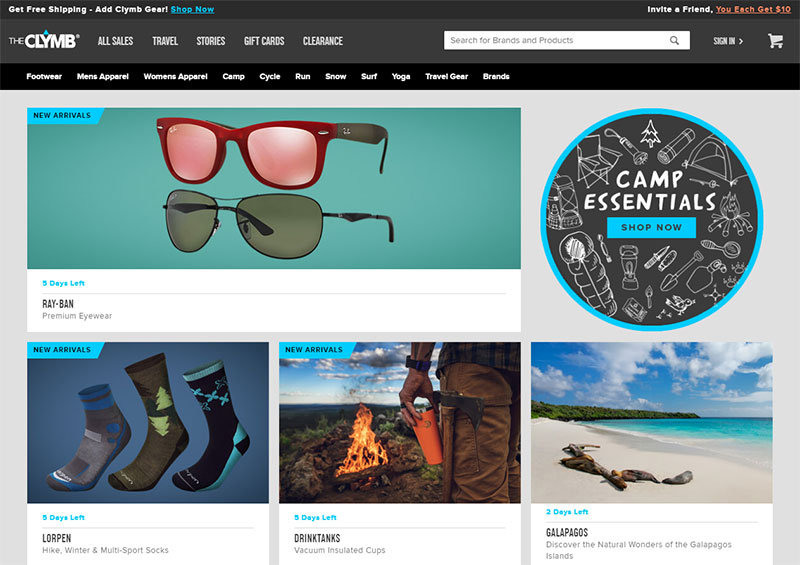
การออกแบบการ์ดยังคงเป็นที่นิยมและเป็นที่รู้จักในหมู่เจ้าของเว็บไซต์ตั้งแต่บล็อกเกอร์ไปจนถึงผู้ที่มีหน้าเว็บสำหรับธุรกิจหรือองค์กร การ์ดส่วนใหญ่เกี่ยวข้องกับรูปแบบ Pinterest ซึ่งเรียกอีกอย่างว่า masonry one และสมมติว่าโมดูลสี่เหลี่ยมที่มีความสูงต่างกันวางอยู่ในหน้าเดียว
การ์ดทุกใบควรมีข้อความสั้นและรูปภาพเด่นที่แสดงสาระสำคัญของข้อความ แต่ละโมดูลสามารถคลิกได้และนำผู้ใช้ไปยังหน้าที่มีบทความฉบับสมบูรณ์ นอกจากการก่ออิฐแล้ว ยังมีประเภทการแสดงเนื้อหาที่คล้ายกันอีกมากมาย เช่น ตาราง การบรรจุหีบห่อ และอื่นๆ บางประเภท
แนวทางดั้งเดิมในการออกแบบดังกล่าวสามารถสร้างความน่าดึงดูดใจสำหรับผู้ใช้ ตัวอย่างเช่น โมดูลสามารถแสดงเป็นสำรับไพ่บนโต๊ะ ชิ้นส่วนของปริศนา ฯลฯ
3. โรงเรียนเก่า

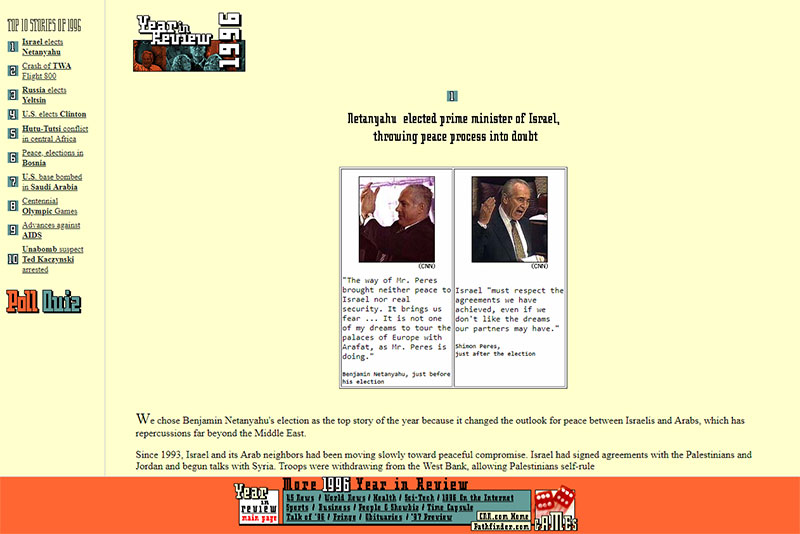
สไตล์โรงเรียนเก่ามักทำให้เกิดความทรงจำที่ชวนคิดถึงและความสุขทางสุนทรียะที่เกิดจากช่วงเวลาที่ผู้คนจำได้ในจิตใจของพวกเขา ความทรงจำเป็นเรื่องของแต่ละคน แต่คุณสามารถใช้คุณลักษณะที่จะกระตุ้นให้ผู้คนจดจำสิ่งที่น่ารื่นรมย์และยิ้มให้ตัวเองได้อย่างแน่นอน
แทร็กเพลง ภาพวาด ศิลปิน รูปนักแสดง ภาพยนตร์ในปีที่ผ่านมา และงานศิลปะในโรงเรียนเก่าบางชิ้นอาจทำให้ความคิดถึงนี้ทำให้คุณต้องถ่ายทอดอารมณ์เชิงบวกแก่ผู้ใช้ของคุณและทำให้พวกเขาอยู่ในเว็บไซต์ของคุณนานขึ้น
ขึ้นอยู่กับวัตถุประสงค์ของเว็บไซต์ของคุณ คุณสามารถใช้องค์ประกอบแบบโรงเรียนเก่าหรือสร้างการออกแบบสไตล์โรงเรียนเก่าทั้งหมดได้ เช่น แบบวินเทจหรือแบบย้อนยุค ใช้สัญลักษณ์ โครงร่างสี รูปร่าง และองค์ประกอบที่เกี่ยวข้องกับช่วงเวลาทางประวัติศาสตร์หนึ่งๆ และเพลิดเพลินไปกับผลลัพธ์
4. Uber มินิมอล

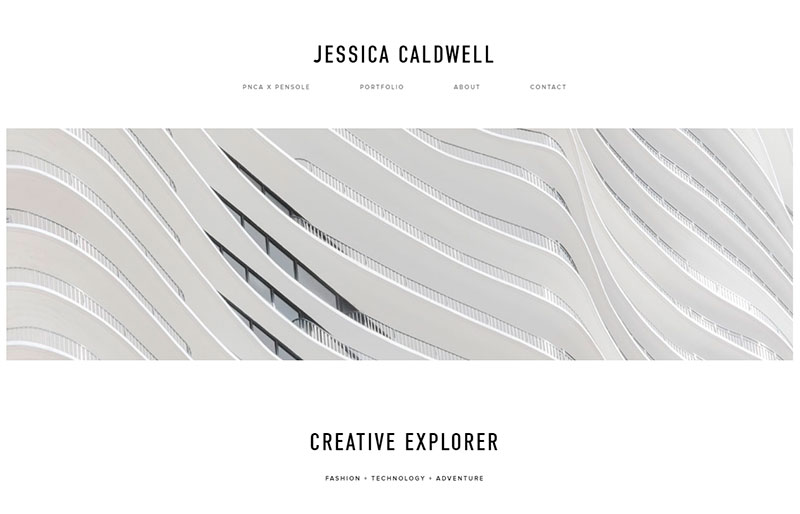
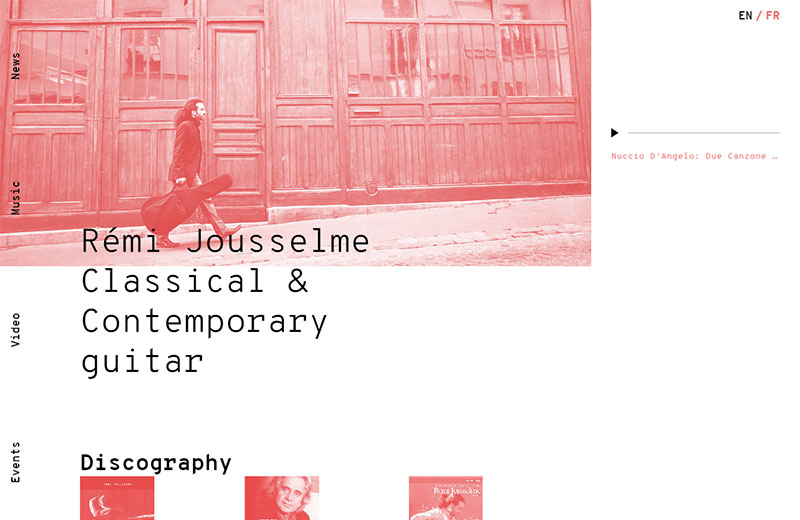
ความเรียบง่ายสูงสุดบางครั้งทำให้หน้าเว็บดูมีเอกลักษณ์และผิดปกติมากเมื่อเปรียบเทียบกับเว็บไซต์ส่วนใหญ่บนเว็บ บางครั้งหน้าแรกอาจมีโลโก้สีเดียวที่สื่อถึงตัวบริษัทได้มากพอ

ตัวอย่างที่คุณเห็นด้านบนมีภาพนิ่งที่เป็นนามธรรมทั้งสีในส่วนหัว และเมื่อเลื่อนลงมา ผู้ใช้สามารถเรียนรู้เพิ่มเติมเกี่ยวกับผู้เขียนและผลงานของเธอ ความเรียบง่ายไม่เบี่ยงเบนความสนใจของผู้ใช้จากเนื้อหาหลักของคุณ เพราะไม่มีสีสดใสหรือองค์ประกอบที่ซับซ้อน ดังนั้นหากคุณต้องการสร้างพอร์ตโฟลิโอที่น่าสนใจ uber Minimalism จะเป็นสไตล์ที่เหมาะสมทีเดียว
5. ความไม่สมมาตร

ความไม่สมมาตรคือการไม่มีสมมาตรที่สร้างความสามัคคีเฉพาะและรูปลักษณ์ดั้งเดิมของการออกแบบ นี่เป็นปรากฏการณ์ทางธรรมชาติเพราะทุกสิ่งที่เราสังเกตรอบตัวเราไม่สมมาตร ปีกของผีเสื้อ เทสทาของหอยทาก เปลือกของเต่า แม้แต่ใบหน้าของมนุษย์ก็ไม่สมมาตร
ความไม่สมมาตรในการออกแบบเว็บสามารถใช้ได้แตกต่างกัน อย่างไรก็ตาม มักใช้เพื่อทำให้เกิดความสับสนและความโกลาหล รวมถึงการขีดเส้นใต้การเคลื่อนไหวหรือการกระทำ ส่วนที่ใหญ่กว่าของหน้าจอจะครอบงำส่วนที่เล็กกว่าเพื่อแสดงส่วนที่สำคัญกว่าของเนื้อหาซึ่งต้องได้รับความสนใจจากผู้ใช้เป็นจำนวนมาก
6. โฟกัสการพิมพ์

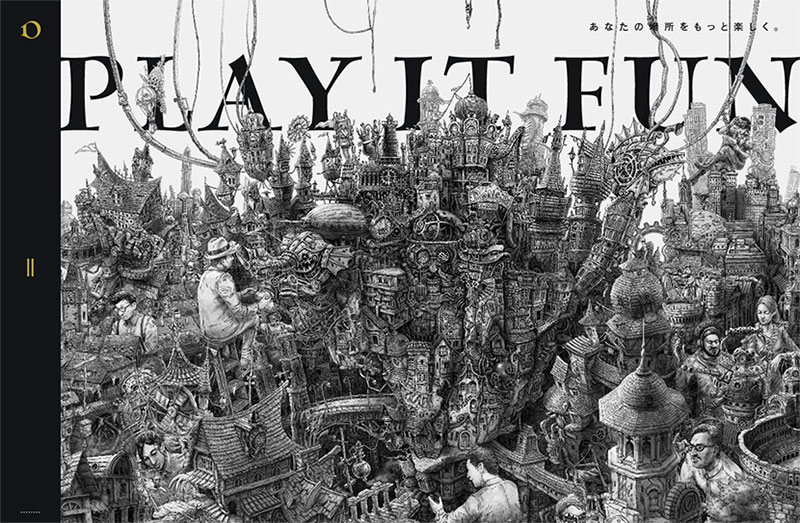
วิชาการพิมพ์ในการออกแบบเว็บถือเป็นเทคนิคการจัดเรียงประเภท การเลือกแบบอักษรที่เหมาะสมเป็นงานที่กำหนดความสำเร็จที่ผู้ใช้จะรับรู้เว็บไซต์
ความชัดเจนคือทุกสิ่งทุกอย่างเมื่อคุณใช้แบบอักษรเพียงเพื่อสร้างข้อมูลโดยเป็นส่วนหนึ่งของการออกแบบที่เน้นเนื้อหา หรือเมื่อคุณเน้นความสนใจของผู้ใช้โดยรวมไปที่ตัวพิมพ์ขนาดใหญ่ซึ่งใช้พื้นที่จำนวนมากในหน้าแรกของคุณ โปรดดูตัวอย่างด้านบน หน้าแรกของเว็บไซต์ภาษาญี่ปุ่นนี้สร้างขึ้นให้เป็นเมืองที่มีผู้คนพลุกพล่านด้วยสัญลักษณ์ อาคาร และผู้คนมากมาย
7. ภาพเต็มจอ

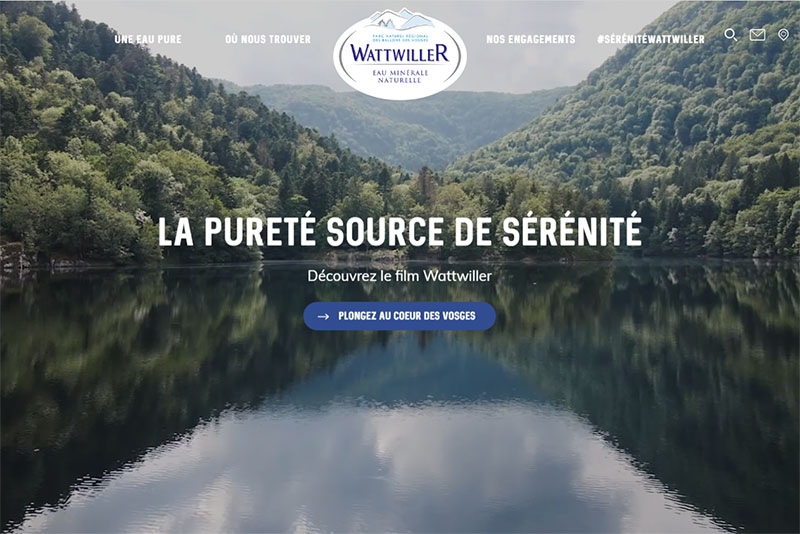
รูปภาพความละเอียดสูงเต็มหน้าจอจากบนลงล่างและจากซ้ายไปขวาสร้างรูปลักษณ์ที่สมจริงและน่าประทับใจไม่ว่าคุณต้องการแสดงอะไร ภาพพื้นหลังเหล่านี้เรียกว่าภาพฮีโร่ และนี่เป็นเทรนด์ที่ได้รับความนิยมในช่วงหลายปีที่ผ่านมา
การทำความเข้าใจคอนทราสต์ของสีเป็นสิ่งสำคัญหากคุณต้องการให้ชื่อเว็บไซต์ โลโก้และเมนูของคุณมองเห็นได้อย่างสมบูรณ์ ดังนั้นสีที่เข้มกว่าของภาพเต็มหน้าจอควรสมมติว่าคุณใช้ตัวพิมพ์สีอ่อนสำหรับชื่อและข้อความอื่นๆ ในหน้าแรก เช่นเดียวกับภาพพื้นหลังสีอ่อนซึ่งควรตรงกันข้ามกับแบบอักษรสีเข้ม
โปรดอ่านภาพฮีโร่เพิ่มเติมในคำแนะนำโดยละเอียดของเรา
8. วิธีการดั้งเดิม

การแยกจากมาตรฐานบางครั้งอาจเป็นเรื่องยากเมื่อคุณต้องการปฏิบัติตามกฎของการเข้าถึงสำหรับผู้ใช้ อย่างไรก็ตาม วิธีการที่ไม่ธรรมดาเป็นทางเลือกที่ดีสำหรับผู้ที่ต้องการสร้างความประทับใจและประหลาดใจที่ไม่ปฏิบัติตามกฎเกณฑ์ใดๆ เลย
ตัวอย่างที่คุณเห็นด้านบนคือเว็บไซต์ของตุรกีซึ่งเป็นรูปแบบเลย์เอาต์ที่ไม่เหมือนใครซึ่งสร้างเป็นแผนที่ที่วาดด้วยมือ ที่นี่คุณสามารถคลิกองค์ประกอบใดก็ได้เพื่อขยาย ย้ายแผนที่บนหน้าจอด้วยเคอร์เซอร์ และค้นหาสถานที่ที่ต้องการ เช่นเดียวกับที่คุณสร้างโดยใช้แผนที่ปกติ
นี่เป็นตัวอย่างที่ดีของแนวทางที่ไม่ธรรมดาในการออกแบบหน้าแรกของเว็บไซต์
บทสรุป:
การสร้างเลย์เอาต์ที่ยอดเยี่ยมเป็นเพียงขั้นตอนแรกในการสร้างเว็บไซต์ที่สามารถแข่งขันได้ในช่องของคุณ อย่างไรก็ตาม นี่เป็นส่วนสำคัญของการสร้างเว็บไซต์ตลอดจนวิธีการนำเสนอเนื้อหา ภาษาที่คุณต้องการสื่อสารกับผู้ใช้ การนำทาง ความสามารถในการใช้งาน และปัจจัยอื่นๆ อีกมากมาย เป็นต้นฉบับที่จะมีส่วนร่วม
