9 เคล็ดลับเบรดครัมบ์เพื่อทำให้เว็บไซต์ของคุณนำทางได้ง่ายขึ้น [+ ตัวอย่าง]
เผยแพร่แล้ว: 2022-09-13คุณเคยทำโทรศัพท์ กุญแจ หรือกระเป๋าเงินหายหรือไม่? หากเป็นเช่นนั้น คุณอาจได้รับคำแนะนำให้ย้อนขั้นตอนของคุณ การนำทางด้วยเบรดครัมบ์ช่วยให้ผู้เยี่ยมชมไซต์ของคุณทำอย่างนั้นได้ แต่แทนที่จะค้นหาในห้องครัว ห้องน้ำ และบริเวณประตูหน้าเพียงเพื่อหากุญแจในตู้เย็น การนำทางเบรดครัมบ์จะแสดงตำแหน่งปัจจุบันและขั้นตอนที่ต้องทำแก่ผู้ใช้
การนำทางเบรดครัมบ์ได้ชื่อมาจากเทพนิยายฮันเซลและเกรเทล ที่ซึ่งพี่น้องคู่พี่น้องทิ้งรอยเกล็ดขนมปังไว้เบื้องหลังขณะที่พวกเขาสำรวจป่าเพื่อแสดงเส้นทางกลับบ้านของพวกเขา การนำเบรดครัมบ์ไปใช้งานบนเว็บไซต์ของคุณอย่างมีประสิทธิภาพจะช่วยให้มั่นใจได้ว่าผู้เยี่ยมชมจะไม่หลงทางในป่า

การนำทางเบรดครัมบ์คืออะไร
เบรดครัมบ์เป็นเครื่องช่วยนำทางที่ช่วยให้ผู้ใช้สามารถติดตามตำแหน่งปัจจุบันบนเว็บไซต์หรืออินเทอร์เฟซ เส้นทางเบรดครัมบ์จะแสดงหน้าที่ผู้ใช้เปิดอยู่และสัมพันธ์กับหน้าที่เข้าชมก่อนหน้านั้น หรือลำดับชั้นของเพจระดับบนที่สูงกว่าหน้าปัจจุบัน การนำทางเบรดครัมบ์ให้ผู้ใช้สามารถนำทางกลับไปยังจุดเริ่มต้นหรือหน้าก่อนหน้าได้อย่างรวดเร็วจากการเยี่ยมชม
เบรดครัมบ์จะแสดงเป็นรายการแนวนอนของหน้าเว็บไซต์ที่มีไฮเปอร์ลิงก์คั่นด้วยเครื่องหมายมากกว่า (>) การนำทางเบรดครัมบ์มักจะอยู่ใกล้กับด้านบนของหน้าซึ่งอยู่ใต้การนำทางเว็บไซต์หลัก ก่อนที่เราจะพูดถึงเคล็ดลับและแนวทางปฏิบัติที่ดีที่สุด สิ่งสำคัญที่ควรทราบคือเบรดครัมบ์มีหลายรสชาติ
ประเภทของการนำทางเบรดครัมบ์
Breadcrumbs ตามตำแหน่งหรือลำดับชั้น
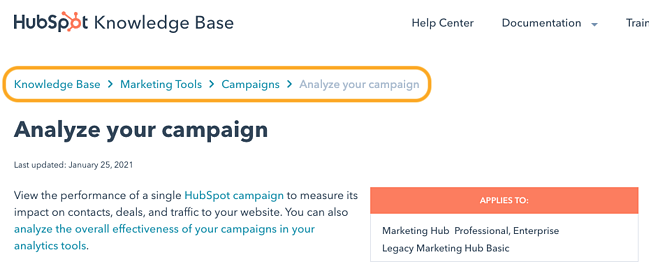
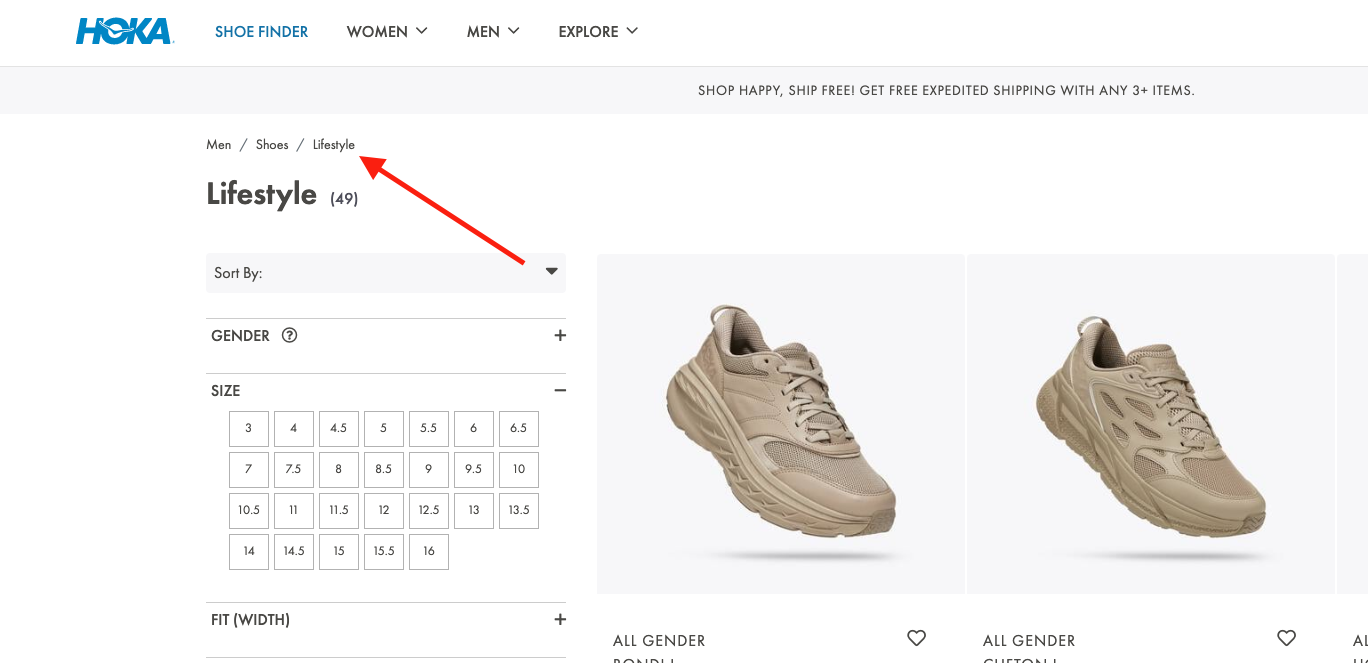
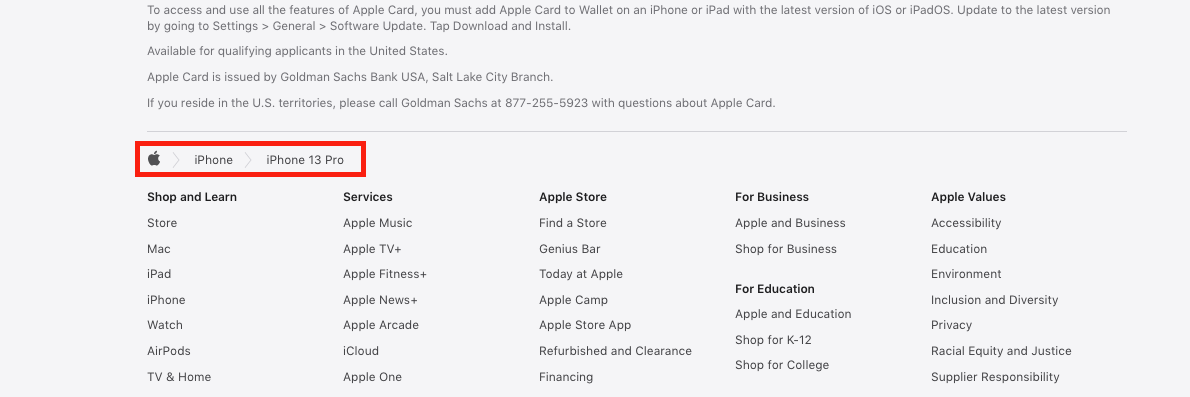
การนำทางเบรดครัมบ์ตามตำแหน่งหรือลำดับชั้นเป็นประเภทที่คุณพบบ่อยที่สุด เบรดครัมบ์ตามตำแหน่งจะแสดงให้ผู้ใช้เห็นหน้าปัจจุบันที่พวกเขาเปิดอยู่และความสัมพันธ์กับลำดับชั้นของเว็บไซต์ที่อยู่ด้านบน คิดว่ามันเหมือนกับโฟลเดอร์ที่คุณเก็บเอกสารไว้ในคอมพิวเตอร์ของคุณ โฟลเดอร์แรกจะกว้างที่สุด และแต่ละโฟลเดอร์ภายในจะมีความเฉพาะเจาะจงมากขึ้นจนกว่าคุณจะมาถึงเอกสารของคุณ

ในตัวอย่างข้างต้น เบรดครัมบ์จะแสดงเพจปัจจุบันที่ผู้ใช้เปิดอยู่ และเพจพาเรนต์ที่ต่อเนื่องกันซึ่งนำกลับบ้านสู่ฐานความรู้ การนำทางเบรดครัมบ์ตามลำดับชั้นทำให้ผู้ใช้สามารถกลับไปที่หน้าหลักหรือหน้าหลักด้านบนที่มีหน้าปัจจุบันได้ง่าย
เกล็ดขนมปังตามเส้นทางหรือประวัติ
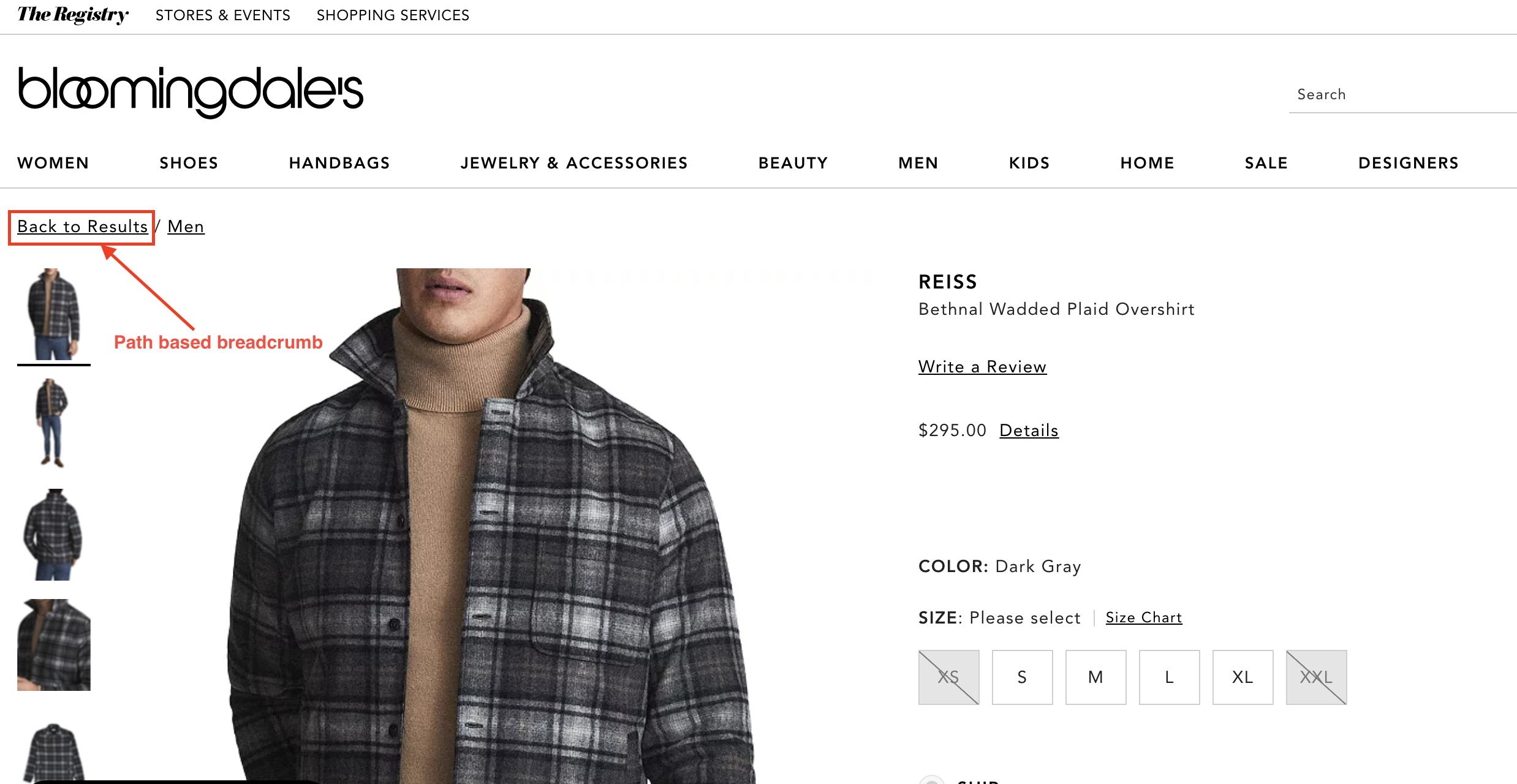
การนำทางเบรดครัมบ์ตามเส้นทางแสดงถึงเส้นทางที่ไม่ซ้ำที่ผู้ใช้ใช้ก่อนที่จะมาถึงหน้าปัจจุบัน แม้ว่าโดยทั่วไปแล้วเส้นทางจะไม่แสดงอย่างครบถ้วน แต่ breadcrumb ตามเส้นทางมักถูกนำไปใช้ในรูปแบบของปุ่มย้อนกลับ ซึ่งจะนำผู้ใช้ไปยังหน้าก่อนหน้าของการเยี่ยมชม

ตัวอย่างข้างต้นแสดงลิงก์ 'กลับสู่ผลลัพธ์' บนเว็บไซต์ของ Bloomingdale ซึ่งเป็นเส้นทางตามเส้นทางที่อนุญาตให้ผู้ใช้นำทางกลับไปยังหน้าก่อนหน้าด้วยข้อความค้นหาที่ไม่ซ้ำกันเหมือนเดิม เบรดครัมบ์ตามประวัติเป็นเรื่องปกติในเว็บไซต์อีคอมเมิร์ซที่มีหมวดหมู่และรายการที่หลากหลายให้ค้นหา
เกล็ดขนมปังตามแอตทริบิวต์
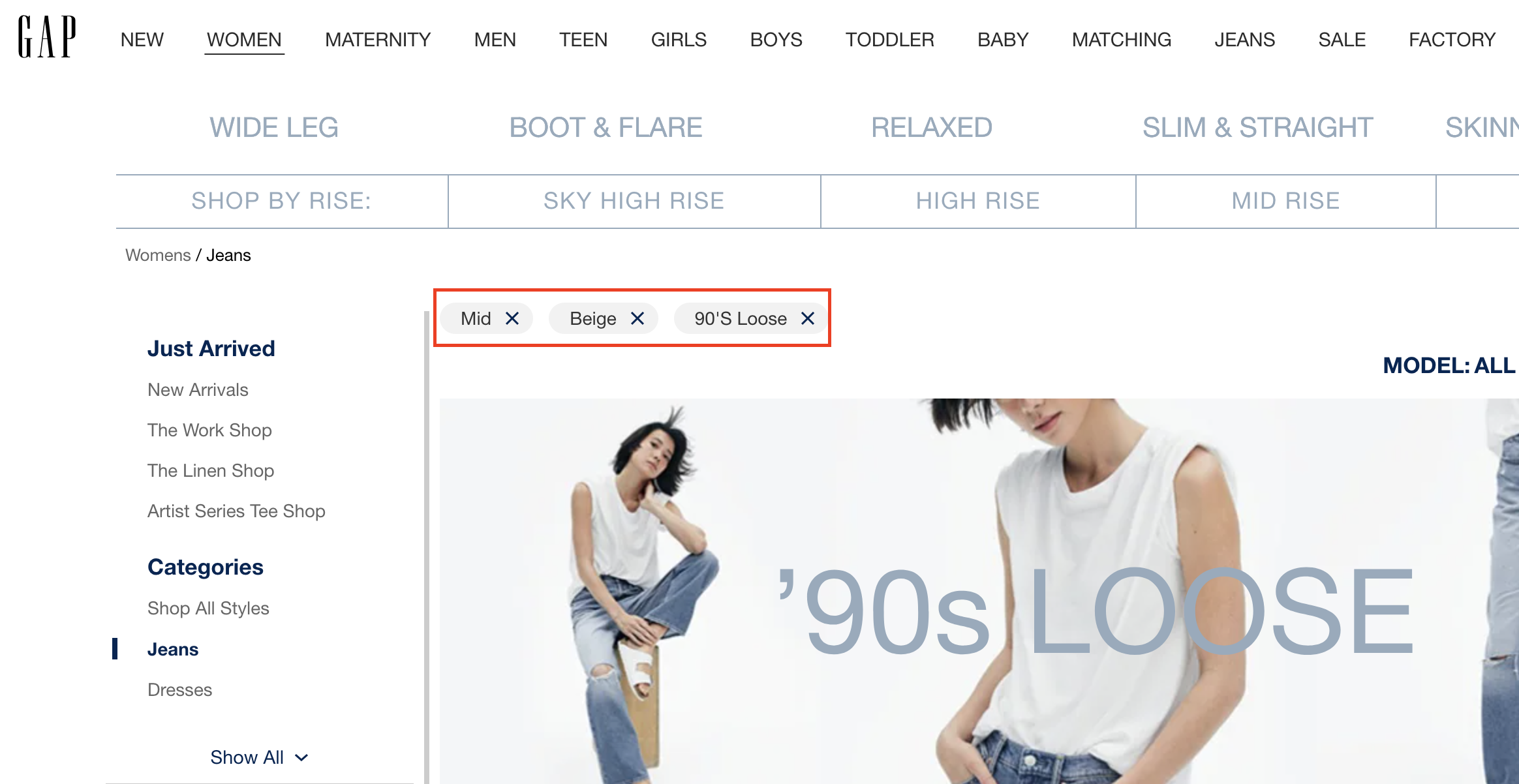
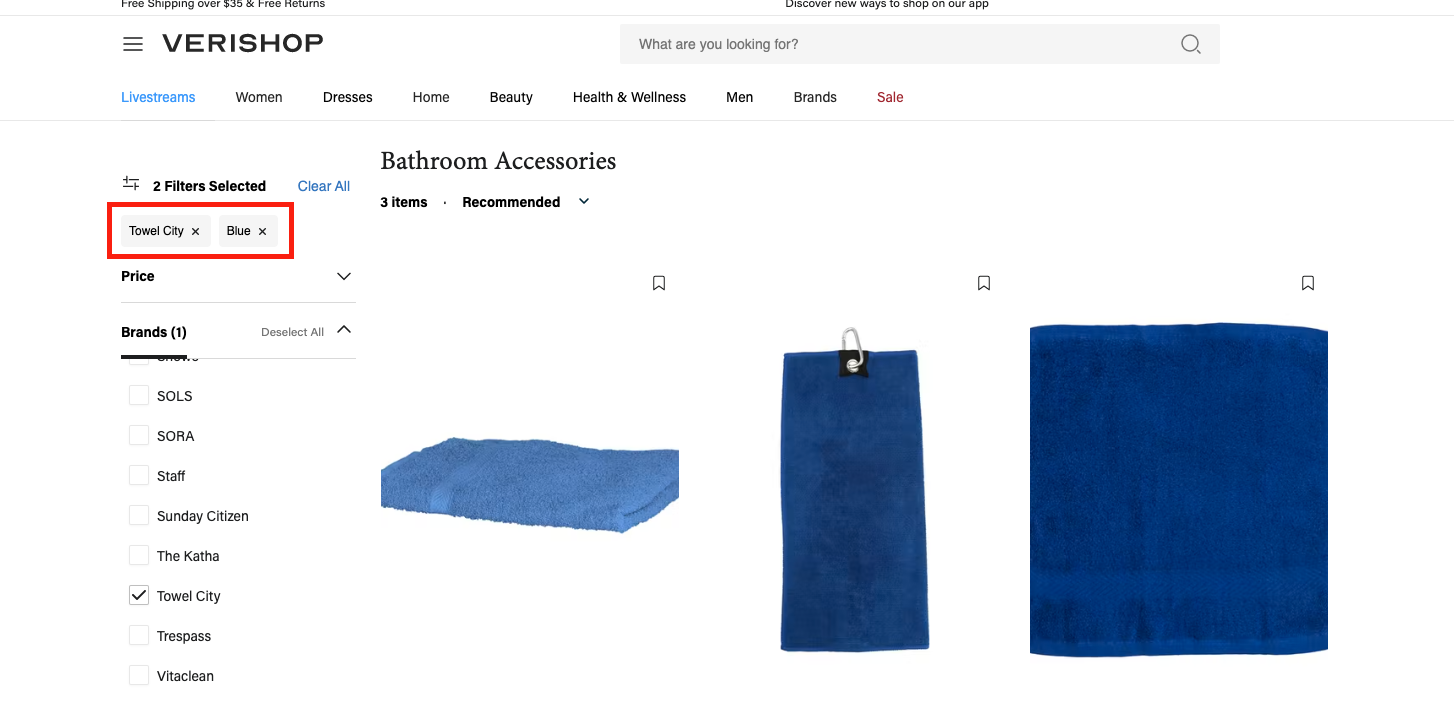
เบรดครัมบ์ตามแอตทริบิวต์จะแสดงแอตทริบิวต์หรือแท็กที่ผู้ใช้เลือกเพื่อกรองการค้นหาบนหน้าเว็บ เบรดครัมบ์ตามแอตทริบิวต์มีประโยชน์ในเว็บไซต์อีคอมเมิร์ซ ซึ่งผู้ใช้สามารถเลือกแอตทริบิวต์ต่างๆ เพื่อจำกัดรายการในหน้าให้แคบลงและค้นหากางเกงยีนส์ที่สมบูรณ์แบบได้ เป็นต้น

เบรดครัมบ์ตามแอตทริบิวต์สามารถใช้เป็นแท็กสำหรับจัดหมวดหมู่โพสต์ในบล็อกและประเภทของเนื้อหาได้
ตอนนี้เราได้ครอบคลุมการนำทางเบรดครัมบ์แบบต่างๆ แล้ว มาดูเคล็ดลับ 9 ข้อในการใช้การนำทางเบรดครัมบ์บนไซต์ของคุณเพื่อปรับปรุงการนำทางไซต์และลดอัตราตีกลับ
คำแนะนำและตัวอย่างการนำทางเบรดครัมบ์
1. ใช้การนำทางเบรดครัมบ์ก็ต่อเมื่อเหมาะสมกับโครงสร้างของไซต์เท่านั้น
การนำทางเบรดครัมบ์จะเหมาะสมก็ต่อเมื่อโครงสร้างของไซต์ของคุณจำเป็นเท่านั้น หากคุณมีหน้าระดับล่างที่สามารถเข้าถึงได้จากหน้า Landing Page ที่แตกต่างกัน การใช้การนำทางเบรดครัมบ์อาจทำให้ผู้อ่านสับสนที่เข้าถึงหน้าเดียวกันจากจุดเริ่มต้นที่ต่างกัน นอกจากนี้ การนำทางเบรดครัมบ์อาจไม่จำเป็นเลย หากคุณมีเว็บไซต์ขนาดเล็กที่มีหน้าระดับบนสุดเพียงไม่กี่หน้า

2. อย่าทำให้การนำทางเบรดครัมบ์ของคุณใหญ่เกินไป
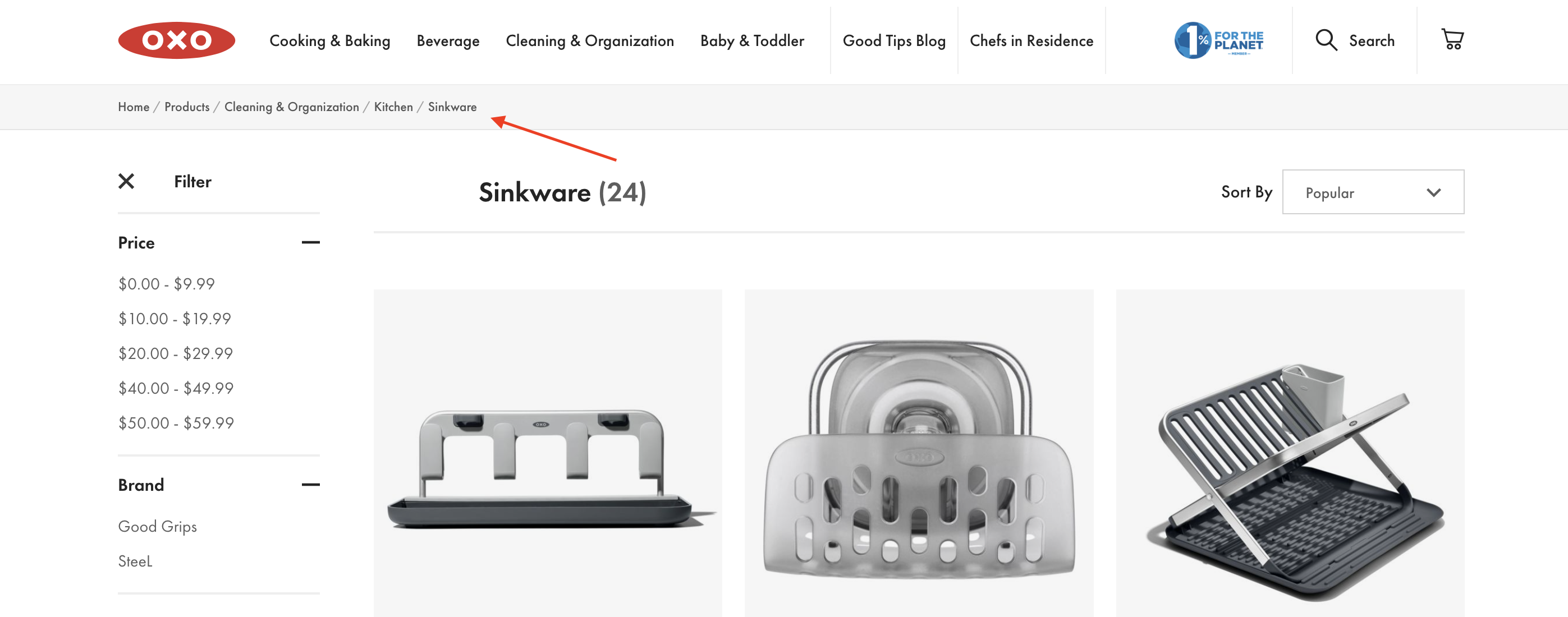
การนำทางเบรดครัมบ์เป็นส่วนรองสำหรับการนำทางหลักของเว็บไซต์ของคุณ แนวทางปฏิบัติที่ดีที่สุดคือการให้ breadcrumb ของคุณมีขนาดเล็กกว่าและอยู่ใต้การนำทางหลักของไซต์ หากเบรดครัมบ์ของคุณมีขนาดใหญ่เกินไป อาจทำให้ภาพสมดุลย์ของหน้าและทำให้เกิดความสับสนเมื่อไปยังส่วนต่างๆ ของไซต์

ในตัวอย่างของ Oxo เป็นที่ชัดเจนว่าเส้นทางแสดงเส้นทางรองจากแถบนำทางหลักของเว็บไซต์ด้านบน แถบสีเทาที่มีการนำทางแสดงเส้นทางด้วยเบรดครัมบ์ก็น่าสัมผัสเช่นกัน
3. รวมเส้นทางการนำทางแบบเต็มในการนำทางเบรดครัมบ์ของคุณ
หากคุณละเว้นระดับใดระดับหนึ่ง คุณจะสับสนผู้ใช้และเส้นทางการแสดงเส้นทางจะไม่เป็นประโยชน์ แม้ว่าผู้ใช้จะไม่ได้เริ่มต้นในหน้าแรก คุณต้องการให้พวกเขามีวิธีง่ายๆ ในการสำรวจไซต์ของคุณตั้งแต่เริ่มต้น

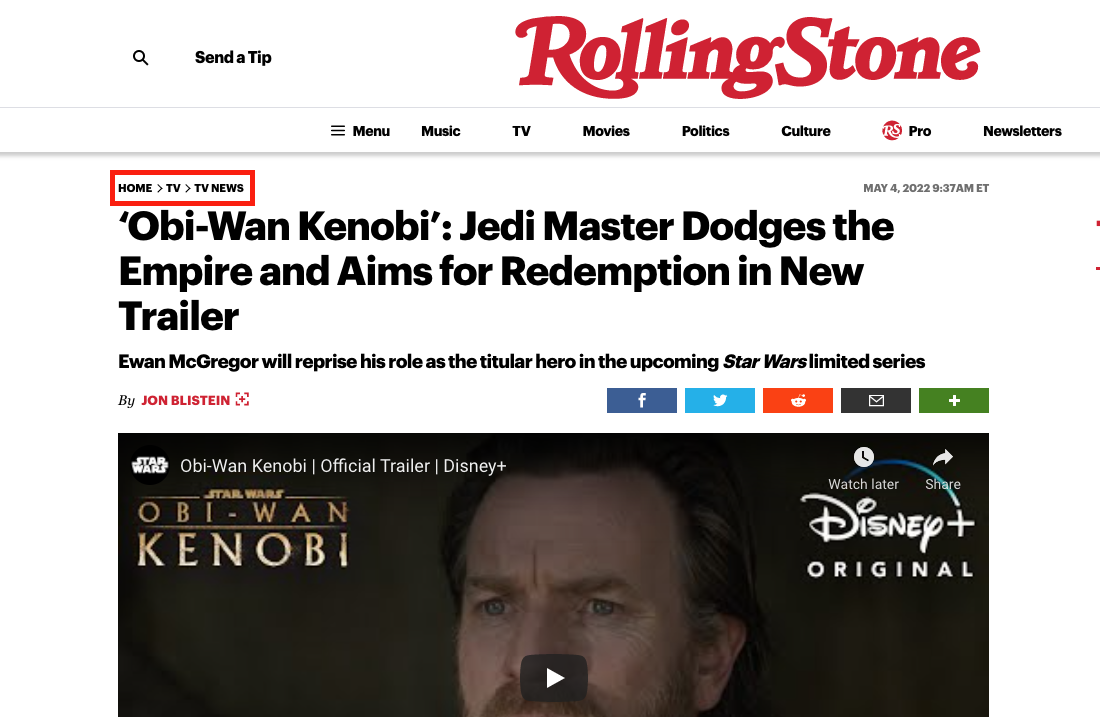
4. ความคืบหน้าจากระดับสูงสุดไปต่ำสุด
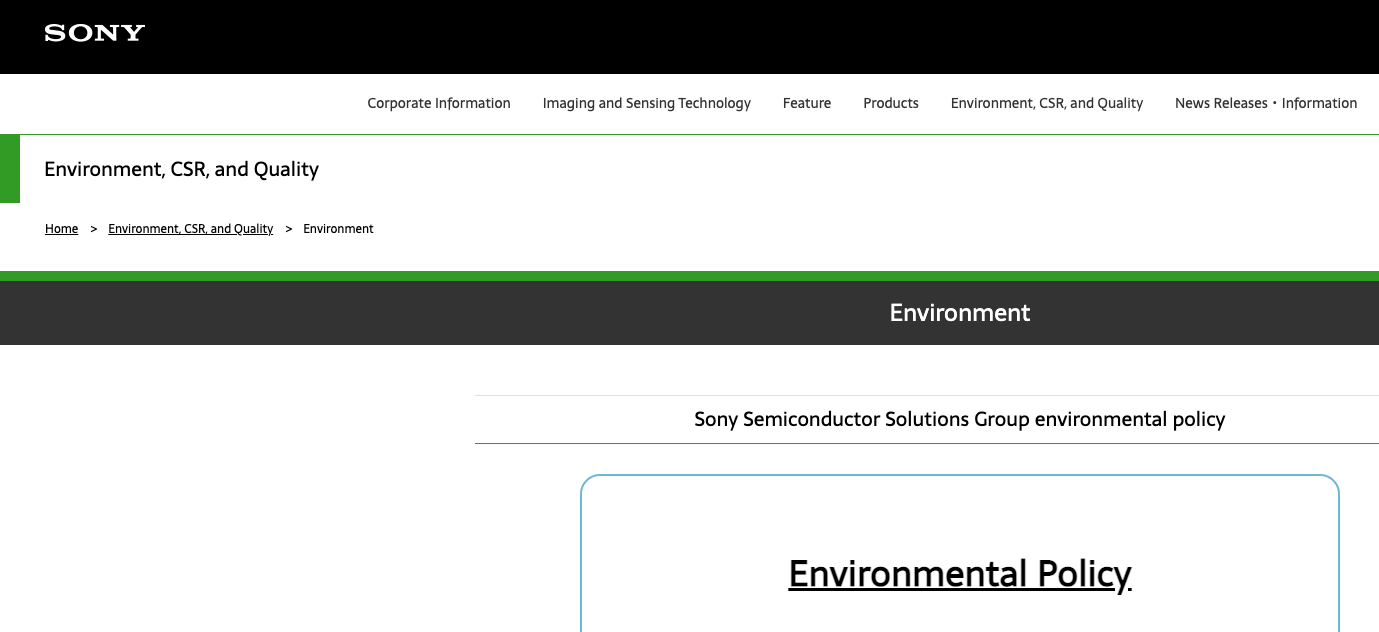
5. รักษาชื่อการแสดงเส้นทางให้สอดคล้องกับชื่อหน้าของคุณ
Sony ยังทำงานได้ดีในการแยกลิงก์ออกจากลิงก์ที่ไม่ใช่ลิงก์ ลิงก์จะถูกขีดเส้นใต้ ในขณะที่ลิงก์ที่ไม่ใช่ลิงก์เช่นหน้า "สภาพแวดล้อม" ปัจจุบันยังคงไม่ถูกตกแต่ง


6. สร้างสรรค์ด้วยการออกแบบ
การนำทางเบรดครัมบ์มีรูปแบบตามธรรมเนียมเป็นรายการลิงก์แนวนอนที่คั่นด้วยเครื่องหมายมากกว่า (>) อย่างไรก็ตาม คุณไม่จำเป็นต้องปฏิบัติตามเส้นทางดั้งเดิมหากการออกแบบที่ต่างออกไปนั้นสอดคล้องกับรูปลักษณ์ของไซต์ของคุณมากกว่า

7. รักษาความสะอาดและไม่เกะกะ
การนำทางเบรดครัมบ์ช่วยผู้ใช้และไม่ควรดึงดูดความสนใจโดยไม่จำเป็น เว้นแต่ผู้ใช้จะมองหา ด้วยเหตุนี้ คุณจึงไม่ต้องการให้การนำทาง breadcrumb ของคุณเกะกะด้วยข้อความที่ไม่จำเป็นหรือการออกแบบที่ไม่เป็นระเบียบ

8. พิจารณาว่าการนำทางเบรดครัมบ์ประเภทใดที่เหมาะสมกับไซต์ของคุณมากที่สุด
ตามที่กล่าวไว้ในตอนต้นของบทความ มีเบรดครัมบ์สองสามประเภทที่ต้องพิจารณา — เบรดครัมบ์ตามตำแหน่งที่ตั้ง ตามแอททริบิวต์ และอิงตามประวัติ เบรดครัมบ์ตามตำแหน่งแสดงให้ผู้ใช้เห็นว่าพวกเขาอยู่ที่ไหนในลำดับชั้นของไซต์ เบรดครัมบ์ตามแอตทริบิวต์จะแสดงให้ผู้ใช้เห็นว่าหมวดหมู่หรือแท็กใดที่หน้าของพวกเขาอยู่ภายใต้ สุดท้าย เบรดครัมบ์ตามประวัติจะแสดงให้ผู้ใช้เห็นเส้นทางเฉพาะที่พวกเขาใช้เพื่อไปยังหน้าปัจจุบัน


เมื่อตัดสินใจเลือกประเภทของการนำทางเบรดครัมบ์ที่เหมาะสมที่สุดสำหรับเว็บไซต์ของคุณ คุณควรพิจารณาโครงสร้างของไซต์ ประเภทผลิตภัณฑ์หรือบริการที่คุณนำเสนอ และลักษณะที่คุณคาดหวังให้ผู้ใช้โต้ตอบกับหน้าเว็บของคุณ
9. รู้จักผู้ชมของคุณ

การนำทางเบรดครัมบ์ใน HTML และ CSS
เบรดครัมบ์ไม่เพียงมีประโยชน์ แต่ยังเพิ่มเว็บไซต์ของคุณด้วยโค้ด HTML และ CSS ได้ง่ายๆ
มาเริ่มกันที่ HTML ซึ่งเราจะใช้สร้างลิงก์ด้วยตัวเอง วิธีที่ง่ายที่สุดในการทำเช่นนี้คือการจัดระเบียบลิงก์ของคุณในรายการที่ไม่เรียงลำดับ (<ul>) โดยที่แต่ละรายการ (<li>) จะประกอบด้วยลิงก์ในชุดการแสดงเส้นทางจนถึงรายการสุดท้าย ซึ่งหมายถึงหน้าปัจจุบัน
นี่คือ เทมเพลต HTML สำหรับเบรดครัมบ์ ที่คุณสามารถใช้ได้:
ดู Pen Breadcrumbs ใน HTML และ CSS โดย HubSpot (@hubspot) บน CodePen
โปรดสังเกตว่าฉันได้แนบรายการที่ไม่เรียงลำดับในองค์ประกอบ HTML <nav> (การนำทาง) และเพิ่มคลาสและป้ายกำกับ ARIA ลงในแท็กเปิด นี่เป็นทางเลือก แต่ช่วยให้หน้าของคุณสามารถเข้าถึงโปรแกรมอ่านหน้าจอและเครื่องมือค้นหาได้มากขึ้น
ดู Pen Breadcrumbs ใน HTML และ CSS โดย HubSpot (@hubspot) บน CodePen
ดู Pen Breadcrumbs ใน HTML และ CSS โดย HubSpot (@hubspot) บน CodePen
การนำทางเบรดครัมบ์ใน Bootstrap CSS
Bootstrap CSS ยังเสนอวิธีสร้างเบรดครัมบ์โดยไม่ต้องเพิ่ม CSS ที่กำหนดเอง เมื่อต้องการทำสิ่งนี้ ให้ใช้ส่วนประกอบ Breadcrumb เช่นนั้น นี่คือตัวอย่างจากเอกสาร Bootstrap 5:
ดู Pen Breadcrumbs ใน Bootstrap CSS โดย HubSpot (@hubspot) บน CodePen
นี่เป็นเพียงข้อมูลเบื้องต้นของการนำทางเบรดครัมบ์ใน Bootstrap โปรดดูเอกสารเบรดครัมบ์ของ Bootstrap เพื่อเรียนรู้รายละเอียดทั้งหมด
ออกแบบเพื่อช่วยผู้ใช้นำทางในเว็บไซต์ของคุณ
หมายเหตุบรรณาธิการ: โพสต์นี้เผยแพร่ครั้งแรกในเดือนกันยายน 2018 และได้รับการอัปเดตเพื่อความครอบคลุม

{{slideInCta('3b85a969-0893-4010-afb7-4690 .)
