ข้อมูลสำหรับผู้เริ่มต้นใช้งาน WordPress PWA (Progressive World-wide-web Applications)
เผยแพร่แล้ว: 2023-07-24มีข้อดีมากมายในการเปลี่ยนเว็บไซต์ของคุณเป็น WordPress PWA อย่างไรก็ตาม หากคุณไม่ใช่นักพัฒนาเว็บระดับโลกที่ช่ำชอง คุณอาจไม่รู้ว่าจะเริ่มต้นอย่างไร
ข่าวดีก็คือแม้ว่าคุณจะเป็นมือใหม่ คุณก็สามารถเปลี่ยนหน้าเว็บของคุณให้เป็นโปรเกรสซีฟเน็ตแอพได้ง่ายๆ ด้วยปลั๊กอิน WordPress ไม่กี่ตัว การใช้ PWA สามารถปรับปรุงประสบการณ์การใช้งานของผู้ใช้ (UX) ด้วยโอกาสในการโหลดที่เร็วขึ้น และช่วยให้คุณเพิ่มการมีส่วนร่วมด้วยการแจ้งเตือนของไดรฟ์
Progressive Internet Application (PWA) คืออะไร?
อันดับแรก มาดูกันดีกว่าว่า Progressive Internet App (PWA) คืออะไร กล่าวโดยย่อคือโปรแกรมซอฟต์แวร์ที่สร้างขึ้นโดยใช้เวิลด์ไวด์เว็บ ซึ่งสามารถทำงานได้ในเบราว์เซอร์ที่เหมาะสม
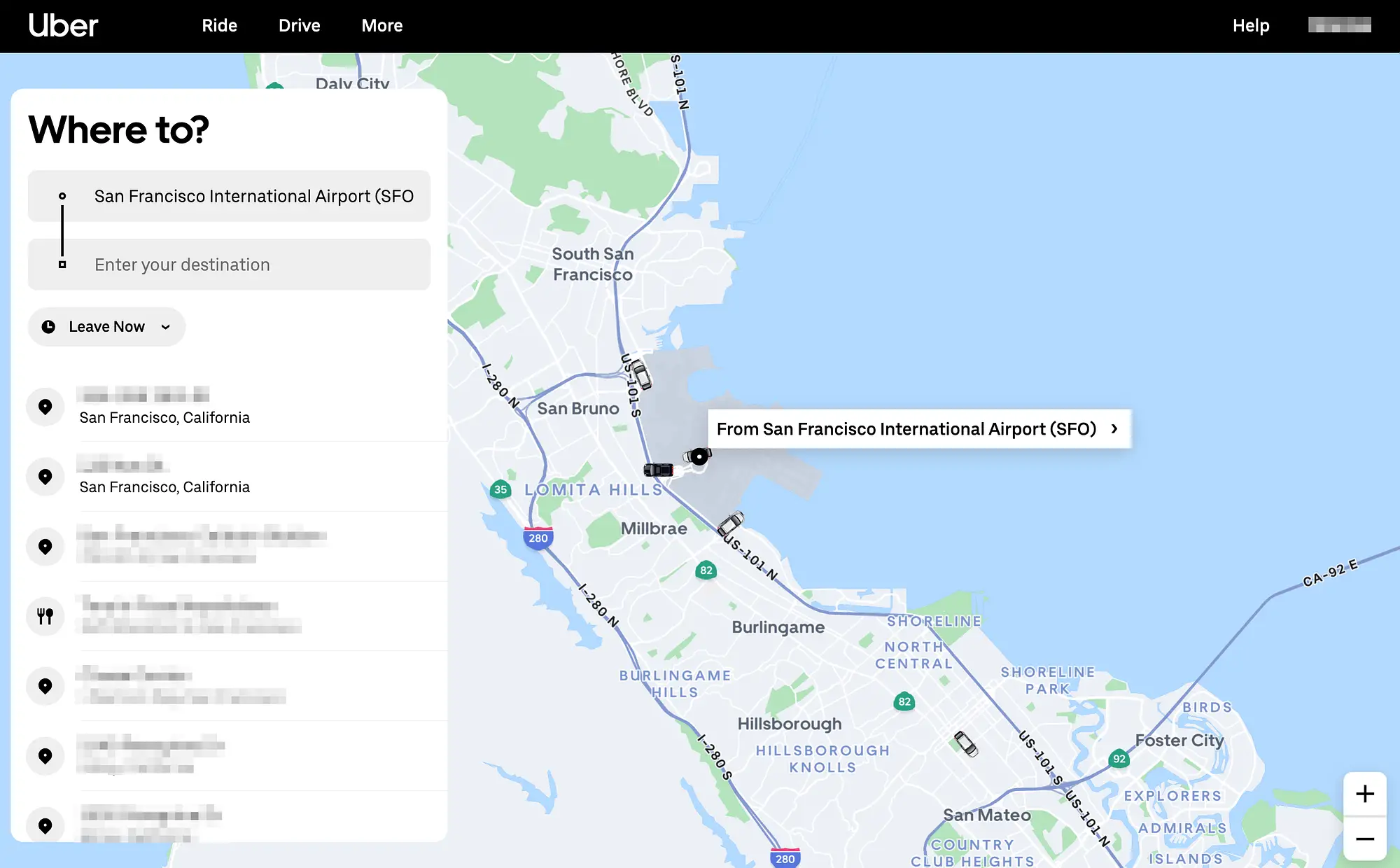
โดยทั่วไปแล้ว PWA จะใช้ภาษาการเขียนโปรแกรมที่แพร่หลายที่สุดบางภาษา เช่น HTML และ JavaScript และสามารถทำงานบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่ได้อย่างเท่าเทียมกัน ในกรณีนี้ Uber ใช้ประโยชน์จาก PWA:

ยิ่งไปกว่านั้น เมื่อเหมาะสม PWA สามารถโพสต์บนระบบจำหน่ายซอฟต์แวร์ เช่น Apple Application Retailer และ Google Particip
ด้วยวิธีนี้ ผู้ใช้มีตัวเลือกในการตั้งค่าโดยตรงบนผลิตภัณฑ์เซลล์หรือวิธีการทำงาน โดยพื้นฐานแล้ว PWA จะทำงานเหมือนกับแอปเซลลูลาร์ในประเทศ แต่คุณไม่จำเป็นต้องตั้งค่าหากคุณไม่ต้องการตั้งค่า
ประโยชน์ของการทำงานกับ WordPress PWA คืออะไร
มีประโยชน์มากมายในการใช้ WordPress PWA โดยพื้นฐานแล้วจะปรากฏพร้อมกับรางวัลที่คล้ายกันทั้งหมดของแอปพลิเคชันมือถือ
สิ่งสำคัญที่สุดคือสามารถนำเสนอโอกาสในการโหลดที่ปรับปรุงแล้ว ส่วนใหญ่เป็นเพราะ กปภ. จะดำเนินการโดยไม่คำนึงถึงพลังของการเชื่อมโยงชุมชน บางคนสามารถทำงานให้เสร็จแบบออฟไลน์ได้
ยิ่งไปกว่านั้น คุณไม่จำเป็นต้องเสียสละประสิทธิภาพเมื่อเปลี่ยนไปใช้ WordPress PWA API ในปัจจุบันมีความสามารถจริงๆ และสามารถจัดหาทรัพยากรที่คุณต้องมีเพื่อสร้าง PWA ที่สามารถทำทุกสิ่งเล็กๆ น้อยๆ ที่หน้าเว็บทั่วไปทำได้ (และอีกมากมาย)
นอกจากนี้ อย่างน้อยที่สุดสำหรับโปรแกรมมือถือทั่วไป หลักฐานเผยให้เห็นว่าบุคคลทั่วไปชอบที่จะเข้าถึงเนื้อหาที่ทำงานร่วมกับแอพ [1] ส่วนใหญ่เพื่อประโยชน์และการปรับปรุง UX
หลังจากที่ผู้ซื้อดาวน์โหลดแอปของคุณแล้ว คุณสามารถส่งการแจ้งเตือนให้พวกเขาได้ ซึ่งมีราคาเปิดสูงถึง 90 เปอร์เซ็นต์ [2] สิ่งนี้สามารถช่วยให้คุณเชื่อมโยงกับผู้คนของคุณได้รวดเร็วยิ่งขึ้น ซึ่งจะเป็นการเพิ่มคอนเวอร์ชั่นและยอดขาย
สิ่งที่ต้องคิดก่อนแปลงเว็บไซต์ของคุณเป็น WordPress PWA
โชคดีที่การปรับปรุงเว็บไซต์ WordPress ของคุณเป็น PWA ที่ใช้งานได้อย่างสมบูรณ์สามารถทำได้ง่ายๆ ด้วยปลั๊กอิน WordPress ต้องบอกว่ามีองค์ประกอบที่สำคัญหลายอย่างที่คุณอาจต้องการดูก่อนที่จะดำเนินการปรับแต่ง
ก่อนอื่น หากคุณยังไม่ได้สร้างไซต์ของคุณ หรือคุณต้องการความมั่นใจเพิ่มเติมว่า PWA ของคุณจะทำงานได้อย่างง่ายดายและดูยอดเยี่ยม การพิจารณาเลือกธีม WordPress ที่รวดเร็วซึ่งมีน้ำหนักมากเกินไปและใช้งานร่วมกันได้นั้นดีกว่า
สำหรับบางโอกาส หัวข้อเว็บไซต์เดียวที่ลื่นไหลเช่น Hestia เป็นตัวเลือกที่ยอดเยี่ยม เนื่องจากมันไม่ซับซ้อนเกินไป:

หากคุณกำลังวางแผนการใช้จ่ายอยู่ ก็มีรุ่นฟรีที่พร้อมให้ใช้งานเช่นกัน
นอกจากนี้ คุณจะต้องพิจารณาอย่างถี่ถ้วนว่าคุณลักษณะใดที่คุณต้องการให้ WordPress PWA ของคุณมี ในกรณีนี้ คุณอาจต้องการให้พร้อมทำงานแบบออฟไลน์
หรือคุณอาจต้องการฟังก์ชัน "เพิ่มในหน้าจอหลัก" สำหรับหลาย ๆ คน การเปิดใช้งานการแจ้งเตือนข่าวของ WordPress จะมีความสำคัญกว่า หากเป็นกรณีนี้ ควรใช้ปลั๊กอินอิสระด้วยเหตุผลดังกล่าว
หากคุณไม่คิดว่าคุณมีความสามารถพิเศษในการเปลี่ยนเว็บไซต์ของคุณเป็น WordPress PWA โดยใช้ปลั๊กอินหลายตัว คุณอาจต้องการใช้นักพัฒนาซอฟต์แวร์เพื่อทำงานนี้
ปลั๊กอิน WordPress PWA ในอุดมคติเพื่อสร้างเว็บไซต์ของคุณใหม่ในปี 2566
ตอนนี้คุณคุ้นเคยกับพื้นฐานแล้ว เราจะแบ่งปันปลั๊กอินสองสามตัวที่สามารถช่วยคุณเปลี่ยนเว็บไซต์ของคุณเป็น WordPress PWA:
- แอพอินเทอร์เน็ตที่ก้าวหน้าอย่างมาก
- กปภ. สำหรับ WP และ AMP
- กปภ
1. แอปพลิเคชั่นเว็บก้าวหน้าอันยิ่งใหญ่
หากคุณต้องการสร้าง WordPress PWA ด้วยสิ่งที่จำเป็นทั้งหมด คุณอาจคำนึงถึงการทำงานกับปลั๊กอิน Super Progressive Website Applications (PWA) ด้วยแหล่งข้อมูลที่น่าเชื่อถือนี้ คุณสามารถเปลี่ยนเว็บไซต์ของคุณให้เป็นแอปอินเทอร์เน็ตที่ใช้งานได้อย่างสมบูรณ์
จะช่วยให้ลูกค้าของคุณเลือกที่จะแทรกแอปไปยังหน้าจอหลักเมื่อเข้าถึงผ่านเบราว์เซอร์ นอกจากนี้ คุณจะสามารถตัดสินใจเลือกไอคอนแอปและเฉดสีประวัติของหน้าจอสแปลชสำหรับแอปของคุณได้ ยิ่งไปกว่านั้น SuperPWA ยังใช้ประโยชน์จากการแคชที่มีประสิทธิภาพเพื่อให้มั่นใจว่าเว็บแอปของคุณจะโหลดด้วยความเร็วที่สูงมาก

หากคุณต้องการส่งการแจ้งเตือนไดรฟ์ของผู้ใช้ คุณสามารถใส่ OneSignal ได้เช่นกัน ด้วยวิธีนี้ คุณจะได้รับประโยชน์จากการผสานรวมกับ SuperPWA
2. กปภ. สำหรับ WP และ AMP
หากคุณกำลังมองหาอุปกรณ์ที่มีฟังก์ชันครบถ้วนเป็นพิเศษ ลองพิจารณา PWA สำหรับ WP และ AMP นอกเหนือจากพื้นฐานเช่นการแคชและตัวเลือก "เพิ่มในหน้าจอหลัก" แล้ว คุณจะได้รับพลังงานไฟฟ้าเพิ่มเติมอีกเล็กน้อย
ตัวอย่างเช่น PWA สำหรับ WP และ AMP มีสคริปต์ผู้ปฏิบัติงานของผู้ให้บริการ นั่นแสดงว่าคุณสามารถใช้ความเร็วได้เร็วมาก และ PWA ของคุณจะทำงานแบบออฟไลน์ด้วยซ้ำ
ที่สำคัญคือ ปลั๊กอินนี้นำเสนอความช่วยเหลือจากเว็บไซต์ทางอินเทอร์เน็ตหลายรายการ การผสานรวมกับ OneSignal และการปรับแต่งที่ซับซ้อนของหน้าจอแสดงผลสแปลชของแอปเน็ตของคุณ
3. กปภ
สุดท้ายแต่ไม่ท้ายสุด PWA เป็นอีกหนึ่งค่ากำหนดที่เชื่อถือได้เมื่อมาถึงปลั๊กอิน WordPress PWA สามารถสนับสนุนคุณในการสร้างพื้นฐานสำหรับซอฟต์แวร์เว็บของคุณ
กปภ.จะให้คำแนะนำเจ้าหน้าที่ช่วยเหลือ เอกสารรายการสมัครทางอินเทอร์เน็ต และอื่นๆ อีกมากมาย อย่างไรก็ตาม เครื่องมือนี้ไม่มีตัวเลือกการแคชให้คุณ และผู้สร้างแนะนำให้ใช้เครื่องมือนี้ร่วมกับเครื่องมืออื่นๆ
บทสรุป
หากเว็บไซต์อินเทอร์เน็ตแบบเดิมของคุณไม่ได้มอบประสบการณ์ผู้บริโภคแบบที่คุณหวังไว้ในปัจจุบัน คุณอาจต้องการตัวเลือกอื่น เช่น WordPress PWA แต่ถ้าคุณไม่ใช่นักพัฒนา WordPress ที่มีประสบการณ์ การค้นหาจุดเริ่มต้นอาจเป็นเรื่องที่น่ากลัว
แทบไม่เคยกังวล สามารถทำได้ง่ายๆ ด้วยปลั๊กอิน เช่นเดียวกับการแปลงเว็บไซต์ของคุณเป็น WordPress PWA มาพร้อมกับสิทธิพิเศษมากมาย ช่วยให้คุณเพิ่มความเร็วในการโหลดไซต์ของคุณ และช่วยให้คุณสามารถเข้าร่วมกับผู้อื่นได้ด้วยการแจ้งเตือน
คุณมีความคิดเกี่ยวกับการสร้าง WordPress PWA เริ่มแรกของคุณหรือไม่? แจ้งให้เราทราบในส่วนบทวิจารณ์ด้านล่าง!

