คู่มือฉบับสมบูรณ์เกี่ยวกับวงล้อสีและโครงร่างสี
เผยแพร่แล้ว: 2022-11-25แม้ว่าเนื้อหาที่เป็นข้อความจะมีความสำคัญเสมอเมื่อต้องการคำตอบสำหรับคำถาม แต่การสร้างภาพ เช่น อินโฟกราฟิก แผนภูมิ กราฟ GIF แบบเคลื่อนไหว และรูปภาพที่แชร์ได้อื่นๆ สามารถทำสิ่งมหัศจรรย์ในการดึงดูดความสนใจของผู้อ่านและปรับปรุงบทความหรือรายงานของคุณ การรู้ทฤษฎีสีและการออกแบบสามารถช่วยคุณสร้างเนื้อหาให้โดดเด่นได้

ฉันรู้ว่าคุณกำลังคิดอะไร: “ฉันไม่รู้วิธีออกแบบภาพที่ยอดเยี่ยม ฉันไม่สร้างสรรค์” ฉันก็เช่นกัน แต่ฉันพบว่าจุดแข็งในการแสดงข้อมูลเป็นภาพที่ HubSpot ซึ่งฉันใช้เวลาส่วนใหญ่ในการสร้างอินโฟกราฟิกและภาพอื่นๆ สำหรับบล็อกโพสต์
![ดาวน์โหลดเดี๋ยวนี้: 150+ เทมเพลตการสร้างเนื้อหา [ชุดฟรี]](/uploads/article/15096/QRudTXQejijXgCmd.png)
พิจารณาหลักสูตรนี้เป็นหลักสูตรเบื้องต้นเกี่ยวกับทฤษฎีสี ประเภทของชุดสี และการใช้จานสี เราจะครอบคลุมหัวข้อต่อไปนี้:
ทฤษฎีสีคืออะไร?
ทฤษฎีสีเป็นพื้นฐานสำหรับกฎหลักและหลักเกณฑ์ที่เกี่ยวข้องกับสีและการใช้สีในการสร้างภาพที่ดูสวยงาม เมื่อเข้าใจพื้นฐานทฤษฎีสี คุณจะเริ่มแยกวิเคราะห์โครงสร้างเชิงตรรกะของสีได้ด้วยตัวคุณเอง เพื่อสร้างและใช้ จานสีอย่างมีกลยุทธ์มากขึ้น ผลลัพธ์หมายถึงการกระตุ้นอารมณ์ ความรู้สึก หรือสุนทรียภาพเฉพาะ
เหตุใดทฤษฎีสีจึงมีความสำคัญในการออกแบบเว็บ
สีเป็นลักษณะสำคัญ หากไม่ใช่ลักษณะที่สำคัญที่สุดของการออกแบบ และสามารถมีอิทธิพลต่อความหมายของข้อความ วิธีที่ผู้ใช้เคลื่อนไปรอบๆ เลย์เอาต์หนึ่งๆ และสิ่งที่พวกเขารู้สึกขณะทำเช่นนั้น เมื่อเข้าใจทฤษฎีสี คุณจะตั้งใจมากขึ้นในการสร้างภาพที่สร้างผลกระทบ
ยกตัวอย่างการเลือกชุดสีที่เหมาะสม เป็นสิ่งที่อาจดูเหมือนง่ายในตอนแรก แต่เมื่อคุณดูวงล้อสี คุณจะหวังว่าคุณจะมีข้อมูลบางอย่างเกี่ยวกับสิ่งที่คุณกำลังดูอยู่ ในความเป็นจริง แบรนด์ทุกขนาดใช้จิตวิทยาสีเพื่อเรียนรู้ว่าสีมีอิทธิพลต่อการตัดสินใจและส่งผลต่อการออกแบบอย่างไร
การทำความเข้าใจว่าสีทำงานร่วมกันอย่างไร ผลกระทบที่มีต่ออารมณ์และความรู้สึก และวิธีที่สีเปลี่ยนรูปลักษณ์ของเว็บไซต์ของคุณเป็นสิ่งสำคัญที่จะช่วยให้คุณโดดเด่นกว่าใคร ด้วยเหตุผลที่ถูกต้อง
ตั้งแต่ CTA ที่มีประสิทธิภาพไปจนถึงการแปลงการขายและความพยายามทางการตลาด ตัวเลือกสีที่เหมาะสมสามารถเน้นส่วนเฉพาะของเว็บไซต์ของคุณ ทำให้ผู้ใช้ไปยังส่วนต่างๆ ได้ง่ายขึ้น หรือให้ความรู้สึกคุ้นเคยตั้งแต่วินาทีแรกที่คลิกผ่าน
แต่การเลือกสีเพียงอย่างเดียวนั้นไม่เพียงพอและหวังว่าจะได้สิ่งที่ดีที่สุด — ตั้งแต่ทฤษฎีสีไปจนถึงอารมณ์และแบบแผน การค้นหารหัสสี HTML ที่เหมาะสม และการระบุสีที่เข้าถึงได้บนเว็บสำหรับผลิตภัณฑ์และเว็บไซต์ ยิ่งคุณรู้เกี่ยวกับการใช้สีมากเท่าไหร่ ก็ยิ่งดีเท่านั้น โอกาสของคุณคือความสำเร็จ
อ่านคู่มือนักออกแบบของเราเกี่ยวกับทฤษฎีสี วงล้อสี และโครงร่างสีสำหรับไซต์ของคุณ
ทฤษฎีสี 101
ก่อนอื่นให้กลับไปที่ชั้นเรียนศิลปะระดับมัธยมปลายเพื่อหารือเกี่ยวกับพื้นฐานของสี
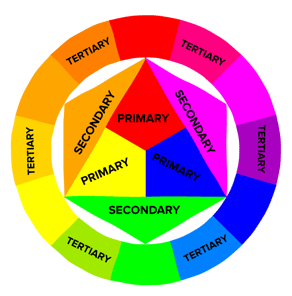
จำได้ไหมว่าได้ยินเกี่ยวกับสีหลัก สีรอง และสีตติยภูมิ มันค่อนข้างสำคัญถ้าคุณต้องการเข้าใจ อย่างอื่นเกี่ยวกับสี

สีหลัก
สีหลักคือสีที่คุณไม่สามารถสร้างขึ้นได้โดยการผสมสีอื่นตั้งแต่สองสีขึ้นไปเข้าด้วยกัน พวกมันเหมือนกับจำนวนเฉพาะมาก ซึ่งไม่สามารถสร้างขึ้นได้โดยการคูณ จำนวน อื่นสองตัวเข้าด้วยกัน
มีสามสีหลัก:
คิดว่าสีหลักเป็นสีแม่ของคุณ ยึดการออกแบบของคุณในโทนสีทั่วไป สีใดสีหนึ่งหรือการผสมสีเหล่านี้สามารถให้เกราะป้องกันแบรนด์ของคุณเมื่อคุณย้ายไปสำรวจเฉดสี โทนสี และสีอ่อนอื่น ๆ (เดี๋ยวเราจะพูดถึงสีเหล่านั้นกัน)
เมื่อออกแบบหรือแม้แต่ลงสีด้วยแม่สี อย่ารู้สึกว่าถูกจำกัดอยู่แค่แม่สีสามสีที่ระบุไว้ข้างต้น ตัวอย่างเช่น สีส้มไม่ใช่สีหลัก แต่แบรนด์ต่างๆ สามารถใช้สีส้มเป็นสีหลักได้อย่างแน่นอน (อย่างที่พวกเราที่ HubSpot ทราบดี)
การรู้ว่าสีหลักใดทำให้ เกิด สีส้มเป็นตั๋วของคุณในการระบุสีที่อาจเข้ากันได้ดีกับสีส้ม โดยพิจารณาจากเฉดสี โทนสี หรือสีอ่อนที่เหมาะสม สิ่งนี้นำเราไปสู่สีประเภทต่อไปของเรา …
สีรอง
สีทุติยภูมิคือสีที่เกิดจากการผสมสีหลักสองสีจากสามสีที่ระบุไว้ข้างต้น ตรวจสอบแบบจำลองทฤษฎีสีด้านบน — ดูว่าสีรองแต่ละสีรองรับสีหลักสองในสามสีได้อย่างไร
มีสามสีรอง: สีส้ม สีม่วง และ สีเขียว คุณสามารถสร้างแต่ละสีโดยใช้สีหลักสองในสามสี นี่คือกฎทั่วไปของการสร้างสีทุติยภูมิ:
- แดง + เหลือง = ส้ม
- น้ำเงิน + แดง = ม่วง
- เหลือง + น้ำเงิน = เขียว
โปรดทราบว่าการผสมสีด้านบนจะใช้ได้ก็ต่อเมื่อคุณใช้รูปแบบที่บริสุทธิ์ที่สุดของแม่สีแต่ละสีเท่านั้น รูปแบบบริสุทธิ์นี้เรียกว่า เฉดสี และคุณจะเห็นความแตกต่างของเฉดสีเหล่านี้กับสีต่างๆ ที่อยู่ใต้แต่ละสีในวงล้อสีด้านล่าง
สีตติยภูมิ
สีขั้นที่สามถูกสร้างขึ้นเมื่อคุณผสมสีหลักกับสีรอง
จากตรงนี้ สีจะซับซ้อนขึ้นเล็กน้อย และถ้าคุณต้องการเรียนรู้วิธีที่ผู้เชี่ยวชาญเลือกสีในการออกแบบ คุณจะต้องเข้าใจส่วนประกอบอื่นๆ ทั้งหมดของสีก่อน
องค์ประกอบที่สำคัญที่สุดของสีขั้นที่สามคือสีหลักบางสีไม่สามารถจับคู่กับสีรองเพื่อสร้างสีขั้นที่สามได้ ตัวอย่างเช่น สีแดงไม่สามารถผสมกับสีเขียวได้อย่างกลมกลืน และสีน้ำเงินไม่สามารถผสมกับสีส้มได้ — ทั้งสองอย่างผสมกันจะทำให้ได้สีน้ำตาลเล็กน้อย (แน่นอนว่าไม่ใช่สิ่งที่คุณกำลังมองหา)
แต่สีขั้นที่สามจะถูกสร้างขึ้นเมื่อสีหลักผสมกับสีรองที่อยู่ถัดจากสีในวงล้อสีด้านล่าง มีหกสีที่เหมาะกับความต้องการนี้:
- แดง + ม่วง = แดง-ม่วง (บานเย็น)
- แดง + ส้ม = แดง-ส้ม (ชาด)
- น้ำเงิน + ม่วง = น้ำเงิน-ม่วง (ม่วง)
- น้ำเงิน + เขียว = น้ำเงิน-เขียว (น้าน)
- เหลือง + ส้ม = เหลือง-ส้ม (อำพัน)
- เหลือง + เขียว = เหลือง-เขียว (โศกเศร้า)
วงล้อทฤษฎีสี
โอเคเยี่ยม ตอนนี้คุณรู้แล้วว่าสี "หลัก" คืออะไร แต่คุณและฉันต่างก็รู้ว่าการเลือก ชุดสี โดยเฉพาะในคอมพิวเตอร์นั้นเกี่ยวข้องกับช่วงสีที่กว้างกว่าสีพื้นฐาน 12 สี
นี่คือแรงผลักดันที่อยู่เบื้องหลังวงล้อสี ซึ่งเป็นกราฟวงกลมที่แสดงแผนภูมิสีหลัก สีรอง และสีตติยภูมิแต่ละสี รวมถึงเฉดสี สีอ่อน โทนสี และเฉดสีตามลำดับ การแสดงภาพสีด้วยวิธีนี้ช่วยให้คุณเลือกชุดสีโดยแสดงให้คุณเห็นว่าแต่ละสีเกี่ยวข้องกับสีที่อยู่ถัดจากสีในระดับสีรุ้งอย่างไร (อย่างที่คุณทราบ สีของรุ้งเรียงตามลำดับคือ สีแดง สี ส้ม สีเหลือง สีเขียว สีน้ำเงิน สีคราม และ สีม่วง )

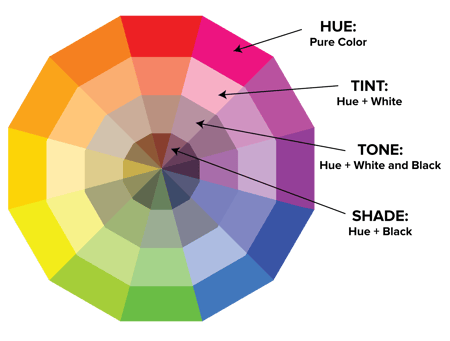
เมื่อเลือกสีสำหรับชุดสี วงล้อสีจะเปิดโอกาสให้คุณสร้างสีที่สว่างขึ้น เบาลง นุ่มนวลขึ้น และเข้มขึ้นได้โดยการผสมสีขาว สีดำ และสีเทาเข้ากับสีดั้งเดิม การผสมเหล่านี้สร้างความแตกต่างของสีตามที่อธิบายไว้ด้านล่าง:
เว้
สีมีความหมายเหมือนกันกับสิ่งที่เราหมายถึงเมื่อเราพูดว่า "สี" ตัวอย่างเช่น สีหลักและสีรองทั้งหมดคือ "เฉดสี"
เฉดสีเป็นสิ่งสำคัญที่ต้องจดจำเมื่อผสมสีหลักสองสีเพื่อสร้างสีรอง หากคุณไม่ใช้สีของแม่สีสองสีที่คุณผสมกัน คุณจะไม่ได้สีของสีรอง นี่เป็นเพราะสีมีสีอื่นน้อยที่สุดอยู่ข้างใน การผสมแม่สีสองสีที่มีสีอ่อน โทนสี และเฉดอื่นๆ อยู่ภายใน ทางเทคนิคแล้ว คุณกำลังเพิ่มสีมากกว่าสองสีลงในส่วนผสม ทำให้สีสุดท้ายของคุณขึ้นอยู่กับความเข้ากันได้ของสีมากกว่าสองสี
ถ้าคุณผสมสีแดงกับสีน้ำเงินเข้าด้วยกัน เช่น คุณจะได้สีม่วงใช่ไหม แต่ผสม สี แดงเข้ากับสีน้ำเงิน แล้วคุณจะได้สีม่วงอ่อนเล็กน้อยเป็นการตอบแทน
ร่มเงา
คุณอาจรู้จักคำว่า “เฉดสี” เนื่องจากมีการใช้ค่อนข้างบ่อยในการอ้างถึงสีเดียวกันทั้งเวอร์ชันสว่างและมืด แต่ที่จริงแล้ว เฉดสีเป็นสีที่คุณได้รับในทางเทคนิคเมื่อคุณเพิ่มสีดำให้กับเฉดสีใดก็ตาม “เฉดสี” ที่หลากหลายหมายถึงปริมาณสีดำที่คุณกำลังเพิ่ม
สีอ่อน
โทนสีเป็นสิ่งที่ตรงกันข้ามกับเฉดสี แต่ผู้คนมักจะแยกความแตกต่างระหว่างเฉดสีของสีกับสีของสีไม่บ่อยนัก คุณจะได้สีที่แตกต่างออกไปเมื่อคุณเพิ่มสีขาวให้กับสี ดังนั้นสีสามารถมีได้หลากหลายทั้งเฉดสีและสีอ่อน
โทน (หรือความอิ่มสี)
คุณยังสามารถเพิ่มทั้งสีขาวและสีดำเพื่อสร้างโทนสี โทนสีและความอิ่มตัวของสีโดยพื้นฐานแล้วหมายถึงสิ่งเดียวกัน แต่คนส่วนใหญ่จะใช้ความอิ่มตัวหากพูดถึงสีที่สร้างขึ้นสำหรับภาพดิจิทัล โทนสีจะใช้บ่อยขึ้นในการวาดภาพ
เมื่อครอบคลุมพื้นฐานแล้ว เรามาดำดิ่งสู่บางสิ่งที่ซับซ้อนขึ้นเล็กน้อย เช่น ทฤษฎีสีแบบบวกลบและแบบลบ
ทฤษฎีสีบวกและลบ
หากคุณเคยเล่นกับสีในโปรแกรมคอมพิวเตอร์ใดๆ คุณอาจเคยเห็นโมดูลที่แสดงรายการสี RGB หรือ CMYK พร้อมตัวเลขถัดจากตัวอักษร
เคยสงสัยไหมว่าตัวอักษรเหล่านั้นหมายถึงอะไร?
ซีเอ็มวายเค
CMYK ย่อมาจาก Cyan, Magenta, Yellow, Key (Black) สิ่งเหล่านี้ยังเป็นสีที่ระบุไว้ในตลับหมึกสำหรับเครื่องพิมพ์ของคุณ นั่นไม่ใช่เรื่องบังเอิญ
CMYK เป็น แบบจำลองสีแบบลบ ที่เรียกว่าเพราะคุณต้อง ลบ สีเพื่อให้ได้สีขาว นั่นหมายความว่าตรงกันข้าม — ยิ่งคุณเพิ่มสีมากเท่าไหร่ คุณก็ยิ่งเข้าใกล้สีดำมากขึ้นเท่านั้น สับสนใช่มั้ย?

คิดเกี่ยวกับการพิมพ์บนแผ่นกระดาษ เมื่อคุณใส่แผ่นงานในเครื่องพิมพ์เป็นครั้งแรก โดยทั่วไปแล้วคุณกำลังพิมพ์บนกระดาษสีขาว การเพิ่มสีเป็นการปิดกั้นความยาวคลื่นสีขาวไม่ให้ผ่านเข้าไปได้
จากนั้น สมมติว่าคุณต้องใส่กระดาษที่พิมพ์แล้วกลับเข้าไปในเครื่องพิมพ์ และพิมพ์บางอย่างลงบนกระดาษอีกครั้ง คุณจะสังเกตได้ว่าพื้นที่ที่พิมพ์สองครั้งจะมีสีใกล้เคียงกับสีดำมากขึ้น
ฉันคิดว่ามันง่ายกว่าที่จะคิดเกี่ยวกับ CMYK ในแง่ของจำนวนที่เกี่ยวข้อง CMYK ทำงานในระดับ 0 ถึง 100 ถ้า C=100, M=100, Y=100 และ K=100 คุณจะได้สีดำ แต่ถ้าทั้งสี่สีเท่ากับ 0 คุณจะได้สีขาวจริง
อาร์จีบี
ในทางกลับกัน รุ่นสี RGB ได้รับการออกแบบมาสำหรับจอแสดงผลอิเล็กทรอนิกส์ รวมถึงคอมพิวเตอร์
RGB ย่อมาจาก Red, Green, Blue และขึ้นอยู่กับ รูปแบบสีเพิ่มเติม ของคลื่นแสง ซึ่งหมายความว่ายิ่งคุณ ใส่ สีมากเท่าไหร่คุณก็ยิ่งเข้าใกล้สีขาวมากขึ้นเท่านั้น สำหรับคอมพิวเตอร์ RGB ถูกสร้างขึ้นโดยใช้สเกลตั้งแต่ 0 ถึง 255 ดังนั้น สีดำจะเป็น R=0, G=0 และ B=0 สีขาวจะเป็น R=255, G=255 และ B=255

เมื่อคุณสร้างสีบนคอมพิวเตอร์ โดยปกติโมดูลสีของคุณจะแสดงทั้งตัวเลข RGB และ CMYK ในทางปฏิบัติ คุณสามารถใช้โมเดลสีใดสีหนึ่งเพื่อค้นหาสี และโมเดลสีอื่นๆ จะปรับตามนั้น
อย่างไรก็ตาม โปรแกรมเว็บจำนวนมากจะให้เฉพาะค่า RGB หรือรหัส HEX (รหัสที่กำหนดให้เป็นสีสำหรับ CSS และ HTML) ดังนั้น หากคุณกำลังออกแบบภาพดิจิทัลหรือสำหรับการออกแบบเว็บไซต์ RGB น่าจะเป็นทางออกที่ดีที่สุดสำหรับการเลือกสี
คุณสามารถแปลงการออกแบบเป็น CMYK ได้ตลอดเวลาและปรับเปลี่ยนได้หากต้องการสำหรับสื่อสิ่งพิมพ์
ความหมายของสี
นอกจากผลกระทบทางสายตาที่แตกต่างกันแล้ว สีที่ต่างกันยังมีสัญลักษณ์ทางอารมณ์ที่แตกต่างกันอีกด้วย
- สีแดง — โดยทั่วไปเกี่ยวข้องกับพลัง ความหลงใหล หรือพลังงาน และสามารถช่วยกระตุ้นให้เกิดการกระทำบนเว็บไซต์ของคุณ
- สีส้ม — ความสุขและความกระตือรือร้น ทำให้เป็นตัวเลือกที่ดีสำหรับการส่งข้อความเชิงบวก
- สีเหลือง – ความสุขและสติปัญญา แต่ระวังใช้มากเกินไป
- สีเขียว — มักเชื่อมโยงกับการเติบโตหรือความทะเยอทะยาน สีเขียวสามารถช่วยให้ความรู้สึกว่าแบรนด์ของคุณกำลังเติบโต
- สีฟ้า — ความเงียบสงบและความมั่นใจ ขึ้นอยู่กับเฉดสี — เฉดสีที่อ่อนกว่าให้ความรู้สึกสงบ ส่วนสีเข้มขึ้นจะมีความมั่นใจมากขึ้น
- สีม่วง — ความหรูหราหรือความคิดสร้างสรรค์ โดยเฉพาะอย่างยิ่งเมื่อใช้อย่างจงใจและเท่าที่จำเป็นบนไซต์ของคุณ
- สีดำ — พลังและความลึกลับ และการใช้สีนี้สามารถช่วยสร้างพื้นที่เชิงลบที่จำเป็น
- สีขาว — ความปลอดภัยและความไร้เดียงสา ทำให้เป็นตัวเลือกที่ดีในการช่วยปรับปรุงไซต์ของคุณ
น่าสังเกตไหม? ผู้ชมที่แตกต่างกันอาจรับรู้สีต่างกัน ความหมายที่แสดงไว้ข้างต้นเป็นเรื่องปกติสำหรับผู้ชมในอเมริกาเหนือ แต่ถ้าแบรนด์ของคุณย้ายไปยังส่วนอื่นๆ ของโลก คุณควรศึกษาว่าผู้ใช้จะรับรู้สีใดสีหนึ่งๆ อย่างไร ตัวอย่างเช่น แม้ว่าโดยทั่วไปแล้วสีแดงจะเป็นสัญลักษณ์ของความรักหรืออำนาจในสหรัฐอเมริกา แต่สีแดงถือเป็นสีแห่งการไว้ทุกข์ในแอฟริกาใต้
แม้ว่าจะเป็นไปได้ที่จะสร้างเว็บไซต์ของคุณโดยใช้สีต่างๆ ภายใต้สายรุ้งผสมกัน แต่โอกาสที่ผลิตภัณฑ์ขั้นสุดท้ายจะดูไม่ดีนัก โชคดีที่ผู้เชี่ยวชาญด้านสีและนักออกแบบได้ระบุรูปแบบสีทั่วไปเจ็ดแบบเพื่อช่วยเริ่มต้นกระบวนการสร้างสรรค์ของคุณ
โทนสีเจ็ดประเภทคืออะไร?
โครงร่างสีหลักเจ็ดแบบ ได้แก่ สีเดียว อะนาล็อก สีเสริม สีแยก สีสามสี สี่เหลี่ยมจัตุรัส และสี่เหลี่ยมผืนผ้า (หรือเตตระดิก)
เรามาดูรายละเอียดเพิ่มเติมของโทนสีแต่ละประเภทกัน
1. สีเดียว
โทนสีเดียวใช้สีเดียวที่มีเฉดสีและสีอ่อนต่างกันเพื่อสร้างรูปลักษณ์และความรู้สึกที่สอดคล้องกัน แม้ว่าจะไม่มีความคมชัดของสี แต่ก็มักจะจบลงด้วยการดูสะอาดและสวยงามมาก นอกจากนี้ยังช่วยให้คุณเปลี่ยนความมืดและความสว่างของสีได้อย่างง่ายดาย

โครงร่างสีเดียวมักใช้สำหรับแผนภูมิและกราฟเมื่อไม่จำเป็นต้องสร้างคอนทราสต์สูง
ตรวจสอบสีเดียวทั้งหมดที่อยู่ภายใต้สีแดงซึ่งเป็นสีหลัก

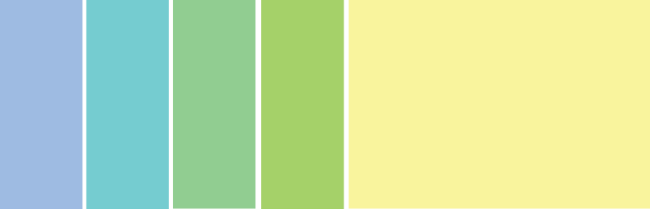
2. อะนาล็อก
โครงร่างสีแบบอะนาล็อกเกิดจากการจับคู่สีหลักหนึ่งสีกับสองสีที่อยู่ถัดจากสีโดยตรงบนวงล้อสี คุณยังสามารถเพิ่มสีเพิ่มเติมอีกสองสี (ซึ่งอยู่ถัดจากสีภายนอกสองสี) หากคุณต้องการใช้ชุดสีห้าสีแทนที่จะใช้เพียงสามสี

โครงสร้างแบบอะนาล็อกไม่ได้สร้างธีมที่มีสีตัดกันสูง ดังนั้นโดยทั่วไปแล้วจะใช้เพื่อสร้างการออกแบบที่นุ่มนวลและตัดกันน้อยลง ตัวอย่างเช่น คุณสามารถใช้โครงสร้างแบบอะนาล็อกเพื่อสร้างชุดสีที่มีสีของฤดูใบไม้ร่วงหรือฤดูใบไม้ผลิ
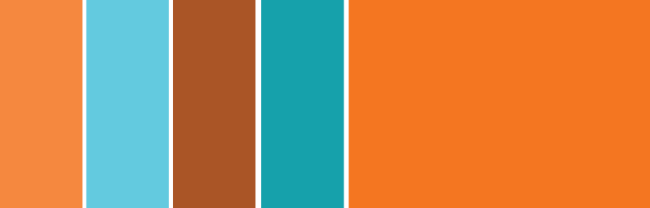
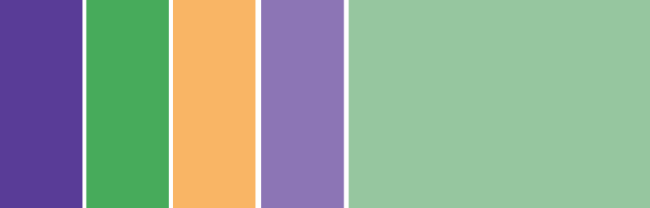
โทนสีนี้เหมาะสำหรับการสร้างจานสีโทนอุ่น (แดง ส้ม และเหลือง) หรือเย็น (ม่วง น้ำเงิน และเขียว) เช่นเดียวกับสีด้านล่าง


รูปแบบอะนาล็อกมักใช้ในการออกแบบรูปภาพมากกว่าอินโฟกราฟิกหรือแผนภูมิแท่งเนื่องจากองค์ประกอบทั้งหมดผสมผสานกันอย่างลงตัว
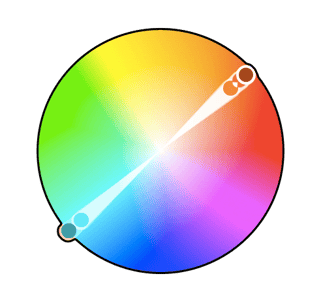
3. เสริม

โทนสีเสริมให้คอนทราสต์ของสีในปริมาณที่มากที่สุด ด้วยเหตุนี้ คุณจึงควรระมัดระวังเกี่ยวกับวิธีการใช้สีคู่ตรงข้ามในโครงร่าง
ควรใช้สีเดียวเป็นหลักและใช้สีที่สองเป็นสีเน้นในงานออกแบบของคุณ โทนสีเสริมยังเหมาะสำหรับแผนภูมิและกราฟอีกด้วย คอนทราสต์สูงช่วยให้คุณเน้นจุดสำคัญและประเด็นสำคัญ

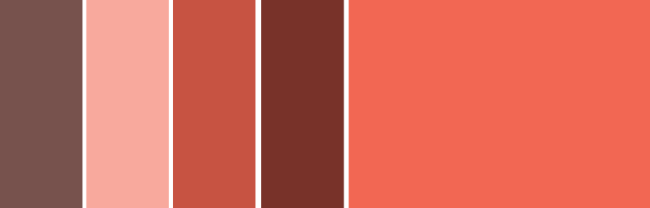
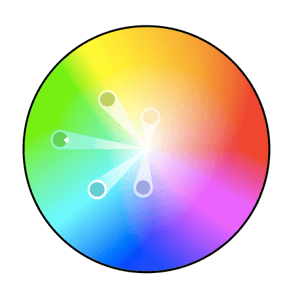
4. แยกเสริม
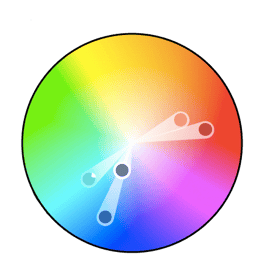
โครงร่างเสริมแบบแยกประกอบด้วยสีเด่นหนึ่งสีและสองสีที่อยู่ติดกันโดยตรงกับสีเสริมของสีเด่น สิ่งนี้สร้างชุดสีที่เหมาะสมยิ่งขึ้นกว่าชุดสีเสริมในขณะที่ยังคงรักษาประโยชน์ของสีที่ตัดกัน

โครงร่างสีคู่ตรงข้ามที่แยกออกมาอาจสร้างความสมดุลได้ยาก เพราะไม่เหมือนกับโครงร่างสีอะนาล็อกหรือสีเดียวตรงที่สีที่ใช้ทั้งหมดให้ความเปรียบต่าง (คล้ายกับโครงร่างสีเสริม)
ด้านบวกและด้านลบของโมเดลสีเสริมแบบแยกส่วนคือคุณสามารถใช้สองสีใดก็ได้ในโครงร่างและรับคอนทราสต์ที่ยอดเยี่ยม … แต่นั่นก็หมายความว่าการหาสมดุลที่เหมาะสมระหว่างสีอาจเป็นเรื่องยากเช่นกัน เป็นผลให้คุณอาจลงเอยด้วยการเล่นกับสิ่งนี้อีกเล็กน้อยเพื่อค้นหาการผสมผสานที่เหมาะสมของคอนทราสต์

5. ไตรแอก
โครงร่างสี Triadic ให้โครงร่างสีที่ตัดกันสูงในขณะที่ยังคงโทนสีเดียวกัน โครงร่างสีสามสีถูกสร้างขึ้นโดยการเลือกสีสามสีที่วางเป็นเส้นรอบวงล้อสีเท่าๆ กัน

โครงร่างสีสามสีมีประโยชน์ในการสร้างคอนทราสต์สูงระหว่างสีแต่ละสีในการออกแบบ แต่อาจดูแรงเกินไปหากเลือกสีทั้งหมดบนจุดเดียวกันในเส้นรอบวงล้อสี
หากต้องการลดสีบางสีของคุณในรูปแบบสามสี คุณสามารถเลือกสีเด่นหนึ่งสีและใช้สีอื่นเท่าที่จำเป็น หรือเพียงแค่ลดสีที่เหลืออีกสองสีด้วยการเลือกสีอ่อนลง
รูปแบบสีสามส่วนดูดีในกราฟิก เช่น แผนภูมิแท่งหรือแผนภูมิวงกลม เนื่องจากให้ความคมชัดที่คุณต้องการเพื่อสร้างการเปรียบเทียบ

6. สี่เหลี่ยมจัตุรัส
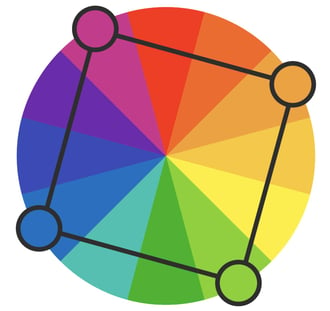
รูปแบบสีสี่เหลี่ยมจัตุรัสใช้สี่สีที่มีระยะห่างเท่ากันบนวงล้อสีเพื่อสร้างรูปทรงสี่เหลี่ยมจัตุรัสหรือเพชร แม้ว่ารูปแบบสีที่มีระยะห่างเท่าๆ กันนี้จะให้ความเปรียบต่างอย่างมากกับการออกแบบของคุณ คุณควรเลือกสีเด่นเพียงสีเดียวแทนที่จะพยายามทำให้ทั้งสี่สีสมดุลกัน

ที่มาของภาพ
โครงร่างสีแบบสี่เหลี่ยมเหมาะสำหรับการสร้างความสนใจในการออกแบบเว็บของคุณ ไม่แน่ใจว่าจะเริ่มต้นที่ไหน? เลือกสีที่คุณชื่นชอบและทำงานจากที่นั่นเพื่อดูว่ารูปแบบนี้เหมาะกับแบรนด์หรือเว็บไซต์ของคุณหรือไม่ คุณควรลองใช้โครงร่างสี่เหลี่ยมจัตุรัสกับพื้นหลังทั้งขาวดำเพื่อหารูปแบบที่เหมาะสมที่สุด
 ที่มาของภาพ
ที่มาของภาพ
7. สี่เหลี่ยมผืนผ้า
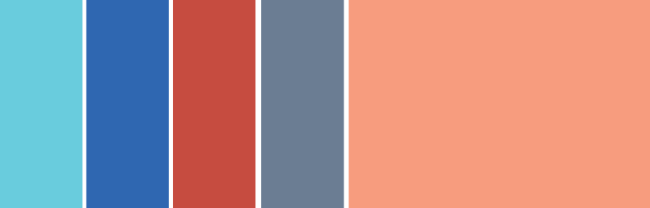
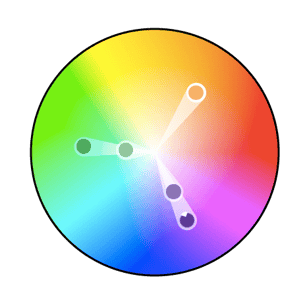
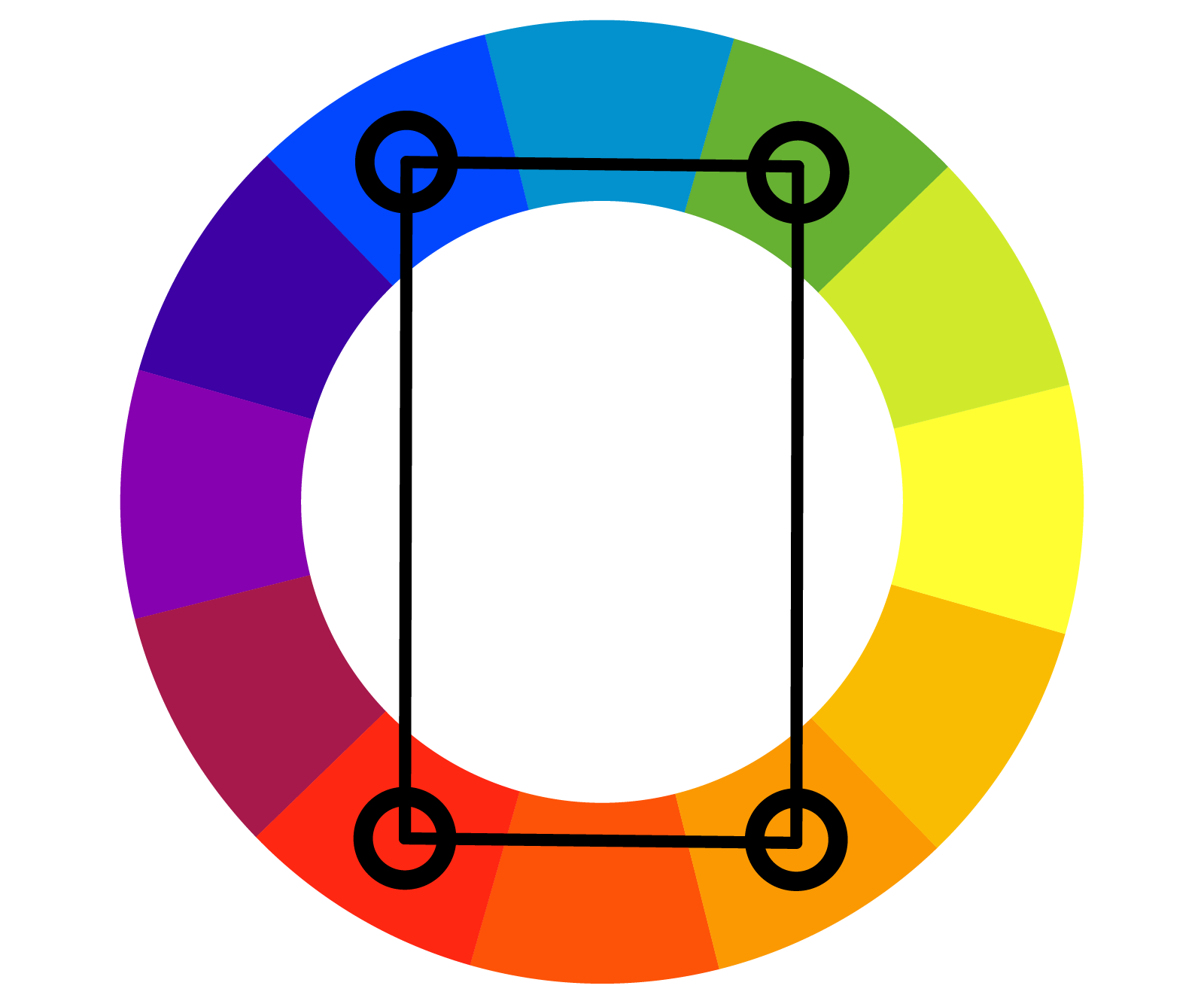
เรียกอีกอย่างว่ารูปแบบสี tetradic วิธีการสี่เหลี่ยมผืนผ้านั้นคล้ายกับสี่เหลี่ยมจัตุรัส แต่มีวิธีการเลือกสีที่ละเอียดกว่า

ที่มาของภาพ
ดังที่คุณเห็นในแผนภาพด้านบน แม้ว่าเฉดสีฟ้าและสีแดงจะค่อนข้างหนา สีเขียวและสีส้มที่อยู่อีกด้านของสี่เหลี่ยมผืนผ้าจะถูกปิดเสียงมากกว่า ซึ่งจะช่วยให้เฉดสีที่เข้มขึ้นโดดเด่นยิ่งขึ้น

ที่มาของภาพ
ไม่ว่าคุณจะเลือกรูปแบบสีใด โปรดจำไว้ว่ากราฟิกของคุณต้องการอะไร หากคุณต้องการสร้างคอนทราสต์ ให้เลือกชุดสีที่ให้สิ่งนั้นกับคุณ ในทางกลับกัน หากคุณต้องการค้นหา "เวอร์ชัน" ที่ดีที่สุดของสีบางสี ให้ลองใช้โทนสีเดียวเพื่อหาเฉดสีและสีอ่อนที่สมบูรณ์แบบ
โปรดจำไว้ว่า หากคุณสร้างชุดสีด้วยห้าสี นั่นไม่ได้หมายความว่าคุณต้องใช้ทั้งห้าสี บางครั้งการเลือกสีสองสีจากชุดสีเดียวก็ดูดีกว่าการยัดสีทั้งห้าสีเข้าด้วยกันในกราฟิกเดียว
ตัวอย่างของ Color Schemes
ตอนนี้คุณคุ้นเคยกับประเภทชุดสีแล้ว ลองมาดูตัวอย่างอื่นๆ กัน
1. แคนวา
ชนิด: สีเดียว
 ที่มาของภาพ
ที่มาของภาพ
การใช้สีน้ำเงินและสีม่วงทำให้เทมเพลตที่ได้รับแรงบันดาลใจจากบลูเบอร์รี่แบบสีเดียวนี้โดดเด่นจริงๆ เฉดสีแต่ละสีจะต่อยอดจากสีถัดไปและให้คอนทราสต์ที่เพียงพอแม้ว่าจะอยู่ในตระกูลสีเดียวกันก็ตาม
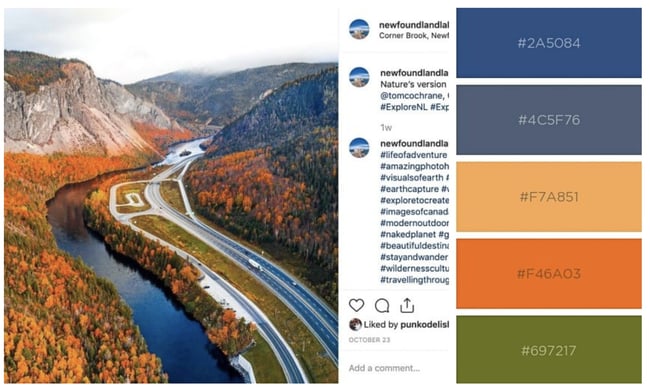
2. การท่องเที่ยวนิวฟันด์แลนด์และแลบราดอร์
ประเภท: ไตรแอดิก
 ที่มาของภาพ
ที่มาของภาพ
ดังที่เราได้กล่าวไว้ก่อนหน้านี้ ธรรมชาติเป็นวิธีที่ดีในการหาแรงบันดาลใจสำหรับจานสีของคุณ ทำไม เพราะธรรมชาติกำหนดมาให้แล้ว การท่องเที่ยวนิวฟันด์แลนด์และแลบราดอร์ใช้ประโยชน์จากเฉดสีสามสีเหล่านี้เพื่อแสดงความงามตามธรรมชาติของภูมิภาคนี้
3. เดย์
ประเภท: อะนาล็อก

ที่มาของภาพ
บริษัทด้านสุขภาพสตรีที่เป็นมิตรกับสิ่งแวดล้อม Your Daye ใช้การผสมผสานระหว่างสีพาสเทลและสีเอิร์ธโทนสำหรับโทนสีที่คล้ายกัน ผลที่ได้คือความผ่อนคลายและเจริญตา
วิธีเลือกโทนสี
- ใช้ประโยชน์จากแรงบันดาลใจจากธรรมชาติ
- กำหนดอารมณ์สำหรับชุดสีของคุณ
- พิจารณาบริบทของสี
- อ้างอิงวงล้อสีของคุณ
- ร่างการออกแบบหลายๆ
1. ใช้ประโยชน์จากแรงบันดาลใจจากธรรมชาติ
เมื่อการทำงานของไซต์ของคุณราบรื่นแล้ว ก็ถึงเวลาเริ่มเลือกสี
ไม่แน่ใจว่าหน้าตาดีไหม? ลองดูข้างนอก ธรรมชาติคือตัวอย่างที่ดีที่สุดของสีที่เติมเต็มซึ่งกันและกัน ตั้งแต่ลำต้นสีเขียวและดอกไม้ที่บานสะพรั่งสดใสไปจนถึงท้องฟ้าสีฟ้าและเมฆสีขาว คุณไม่ผิดที่จะดึงบริบทจากสีธรรมชาติและการผสมผสาน
2. กำหนดอารมณ์สำหรับโทนสีของคุณ
ด้วยตัวเลือกสีไม่กี่สี ให้คำนึงถึงอารมณ์ที่คุณต้องการให้ชุดสีของคุณกำหนด หากคุณให้ความสำคัญกับความหลงใหลและพลังงาน ให้เอนไปทางสีแดงหรือสีเหลืองที่สว่างกว่า หากคุณต้องการสร้างความรู้สึกสงบหรือเงียบสงบ เทรนด์ไปที่สีฟ้าและสีเขียวที่อ่อนกว่า
การคิดในแง่ลบก็คุ้มค่าเช่นกัน เนื่องจากพื้นที่เชิงลบ — ไม่ว่าจะเป็นสีดำหรือสีขาว — สามารถช่วยให้งานออกแบบของคุณไม่รู้สึกว่ามีสีมากเกินไป
3. พิจารณาบริบทของสี
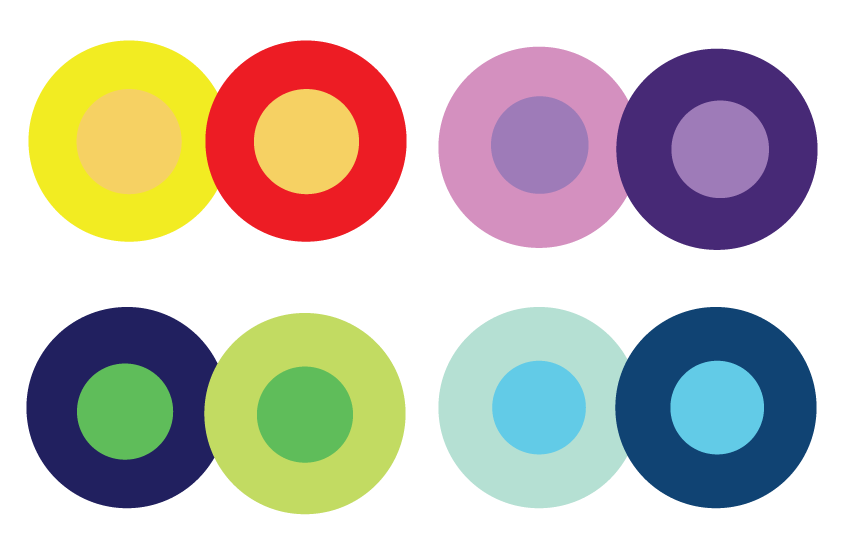
นอกจากนี้ยังควรพิจารณาว่าการรับรู้สีต่างกันอย่างไร
ในภาพด้านล่าง ตรงกลางของวงกลมแต่ละวงจะมีขนาด รูปร่าง และสีเหมือนกัน สิ่งเดียวที่เปลี่ยนคือสีพื้นหลัง
อย่างไรก็ตาม วงกลมตรงกลางจะดูนุ่มนวลขึ้นหรือสว่างขึ้นโดยขึ้นอยู่กับสีที่ตัดกันด้านหลัง คุณอาจสังเกตเห็นการเคลื่อนไหวหรือความลึกที่เปลี่ยนไปจากการเปลี่ยนสีเพียงครั้งเดียว

นี่เป็นเพราะวิธีที่เราใช้สองสีร่วมกันเปลี่ยนวิธีที่เรารับรู้ ดังนั้น เมื่อคุณเลือกสีสำหรับการออกแบบกราฟิกของคุณ ให้คิดถึงความคมชัดที่คุณต้องการตลอดการออกแบบ
ตัวอย่างเช่น หากคุณกำลังสร้างแผนภูมิแท่งอย่างง่าย คุณต้องการให้พื้นหลังสีเข้มมีแถบสีเข้มหรือไม่ อาจจะไม่. คุณมักจะต้องการสร้างคอนทราสต์ระหว่างแถบของคุณกับพื้นหลัง เนื่องจากคุณต้องการให้ผู้ชมโฟกัสที่แถบ ไม่ใช่พื้นหลัง
4. ดูวงล้อสีของคุณ
ต่อไป ให้พิจารณาวงล้อสีและโครงร่างที่กล่าวถึงข้างต้น เลือกการผสมสีที่แตกต่างกันสองสามแบบโดยใช้แบบแผน เช่น ขาวดำ สีเสริม และสีสามสีเพื่อดูว่าสีใดโดดเด่น
ที่นี่ เป้าหมายไม่ใช่การค้นหาสีที่ถูกต้องในการลองครั้งแรกและสร้างการออกแบบที่สมบูรณ์แบบ แต่เป็นการทำความเข้าใจว่ารูปแบบใดที่สอดคล้องกับการรับรู้ส่วนบุคคลและรูปลักษณ์ของไซต์ของคุณ
นอกจากนี้ คุณยังอาจพบว่าโครงร่างที่คุณเลือกซึ่งดูดีในทางทฤษฎีใช้ไม่ได้กับการออกแบบไซต์ของคุณ นี่เป็นส่วนหนึ่งของกระบวนการ การลองผิดลองถูกจะช่วยให้คุณพบจานสีที่เน้นเนื้อหาของคุณและปรับปรุงประสบการณ์ผู้ใช้
5. ร่างแบบหลายๆ แบบ
ร่างและใช้การออกแบบหลายสีกับเว็บไซต์ของคุณ และดูว่าแบบใดโดดเด่น จากนั้นถอยหลัง รอสองสามวันแล้วตรวจสอบอีกครั้งเพื่อดูว่ารายการโปรดของคุณเปลี่ยนไปหรือไม่
นี่คือเหตุผล: แม้ว่านักออกแบบหลายคนจะมองเห็นสิ่งที่พวกเขาต้องการเห็นและสิ่งที่ดูดี แต่ผลิตภัณฑ์สำเร็จรูปมักจะแตกต่างบนหน้าจอดิจิทัลซึ่งวงล้อสีทางกายภาพ สิ่งที่ดูเหมือนจะเป็นส่วนประกอบที่สมบูรณ์แบบหรือป๊อปสีในอุดมคติอาจจบลงด้วยการมองหา จืดชืดหรือลงวันที่
อย่ากลัวที่จะร่าง ตรวจทาน ร่างอีกครั้ง และทิ้งสิ่งที่ใช้ไม่ได้ — สี เช่น การสร้างเว็บไซต์ เป็นรูปแบบศิลปะที่มีการพัฒนาอย่างต่อเนื่อง
วิธีใช้จานสี
แม้ว่าชุดรูปแบบสีจะเป็นกรอบสำหรับการทำงานกับสีต่างๆ แต่คุณยังคงต้องใช้ชุดสี ซึ่งเป็นสีที่คุณจะเลือกใช้สำหรับโครงการของคุณ หากคุณไม่รู้ว่าจะใช้สีอะไร ลองพิจารณาใช้เครื่องกำเนิดจานสีเพื่อให้ความคิดสร้างสรรค์ของคุณโลดแล่น
ต่อไปนี้เป็นแนวทางปฏิบัติที่ดีที่สุดบางประการเพื่อใช้ประโยชน์สูงสุดจากชุดสีของคุณ:
1. ทำงานในโทนสีเทา
สิ่งนี้อาจฟังดูสวนทางกับสัญชาตญาณ แต่การเริ่มด้วยขาวดำจะช่วยให้คุณเห็นความเปรียบต่างที่มีอยู่ในงานออกแบบของคุณได้อย่างชัดเจน ก่อนที่จะเริ่มใช้สี สิ่งสำคัญคือการวางองค์ประกอบทั้งหมด เช่น ข้อความ CTA ภาพประกอบ ภาพถ่าย และคุณสมบัติการออกแบบอื่นๆ ลักษณะการออกแบบของคุณในโทนสีเทาจะเป็นตัวกำหนดว่าสีนั้นดูดีเพียงใด หากไม่มีคอนทราสต์ของแสงและความมืดที่เพียงพอ การออกแบบของคุณจะดูยาก ทำให้ผู้ชมได้รับประสบการณ์การใช้งานที่น่าพอใจน้อยลง การออกแบบที่มีคอนทราสต์ต่ำทำให้ไม่สามารถเข้าถึงได้สำหรับผู้ที่มีความบกพร่องทางสายตา
2. ใช้กฎ 60-30-10
มักใช้ในการออกแบบบ้าน กฎ 60-30-10 ยังมีประโยชน์สำหรับการออกแบบเว็บไซต์หรือแอพอีกด้วย<
- 60%: สีหลักหรือสีหลัก
- 30%: สีรอง
- 10%: เน้นสี
แม้ว่าคุณจะไม่จำกัดการใช้สีเพียงสามสี แต่โครงร่างนี้จะให้ความสมดุลและทำให้แน่ใจว่าสีของคุณทำงานร่วมกันได้อย่างราบรื่น
3. ทดลองกับจานสีของคุณ
เมื่อคุณเลือกสีได้แล้ว ให้ทดลองเพื่อดูว่าสีไหนเข้ากันได้ดีกว่ากัน พิจารณาว่าสำเนาหรือประเภทมีลักษณะอย่างไรเหนือสีหลักที่กำหนดของคุณ (โดยทั่วไปจะใช้ 60% เป็นสีพื้นหลัง)
พยายามอย่าใช้สีหลักของคุณเป็นปุ่ม เนื่องจากคุณใช้สีนี้ในที่อื่นอยู่แล้ว พิจารณาสีเน้นเสียงของคุณแทน
4. รับคำติชมหรือทำการทดสอบ A/B
คุณร่างเสร็จแล้ว ตอนนี้ได้เวลาทดสอบแล้ว ก่อนที่จะส่งการออกแบบของคุณออกสู่ตลาด คุณจะต้องทดสอบว่าผู้ใช้โต้ตอบกับมันอย่างไร สิ่งที่อาจดูดีสำหรับคุณ อาจอ่านยากสำหรับคนอื่น สิ่งที่ควรพิจารณาเมื่อขอความคิดเห็น:
- CTA กำลังสร้างความสนใจหรือไม่?
- สีที่คุณเลือกทำให้เสียสมาธิหรือไม่?
- มีคอนทราสต์ของสีเพียงพอหรือไม่
- สำเนาถูกต้องหรือไม่?
การจับตาดูการออกแบบของคุณจะช่วยให้คุณสังเกตเห็นข้อผิดพลาดหรือความไม่สอดคล้องกันที่คุณอาจพลาดไปในกระบวนการสร้าง รับข้อเสนอแนะของพวกเขาอย่างรวดเร็วและทำการปรับเปลี่ยนตามที่จำเป็น
พูดง่ายๆ? ฝึกฝนบ่อยๆทำให้เก่ง. ยิ่งคุณเล่นกับสีและแบบฝึกหัดมากเท่าไหร่ คุณก็ยิ่งได้รับมากขึ้นเท่านั้น ไม่มีใครสร้างผลงานชิ้นเอกในครั้งแรก
เครื่องมือสี
มีข้อมูลทางทฤษฎีและข้อมูลเชิงปฏิบัติมากมายสำหรับการทำความเข้าใจว่าสีใดเข้ากันได้ดีที่สุดและทำไม แต่เมื่อเป็นเรื่องของงานจริงในการเลือกสีในขณะที่คุณกำลังออกแบบ การมีเครื่องมือที่จะช่วยให้คุณทำงานได้อย่างรวดเร็วและง่ายดายก็เป็นความคิดที่ดีเสมอ
โชคดีที่มีเครื่องมือมากมายที่จะช่วยคุณค้นหาและเลือกสีสำหรับงานออกแบบของคุณ
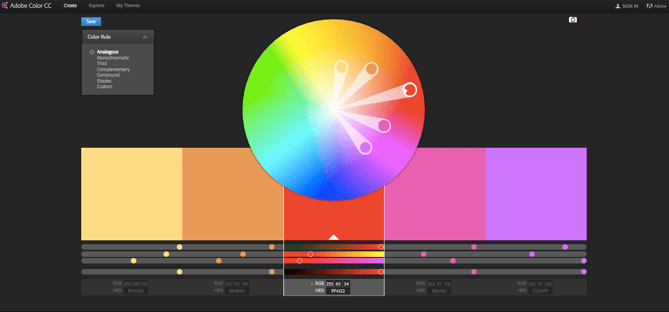
อะโดบี คัลเลอร์
หนึ่งในเครื่องมือสีที่ฉันโปรดปรานในขณะที่ฉันออกแบบอะไรก็ตาม ไม่ว่าจะเป็นอินโฟกราฟิกหรือเพียงแค่แผนภูมิวงกลมคือ Adobe Color (ก่อนหน้านี้คือ Adobe Kuler)
เครื่องมือออนไลน์ฟรีนี้ช่วยให้คุณสร้างชุดสีได้อย่างรวดเร็วตามโครงสร้างสีที่ได้อธิบายไว้ก่อนหน้านี้ในโพสต์นี้ เมื่อคุณเลือกสีในรูปแบบที่คุณต้องการแล้ว คุณสามารถคัดลอกและวางรหัส HEX หรือ RGB ลงในโปรแกรมใดก็ได้ที่คุณใช้อยู่
นอกจากนี้ยังมีโทนสีที่สร้างไว้ล่วงหน้าหลายร้อยแบบให้คุณสำรวจและใช้ในงานออกแบบของคุณเอง หากคุณเป็นผู้ใช้ Adobe คุณสามารถบันทึกธีมของคุณไปยังบัญชีของคุณได้อย่างง่ายดาย

คู่มือสีของนักวาดภาพประกอบ
ฉันใช้เวลาส่วนใหญ่ใน Adobe Illustrator และหนึ่งในคุณสมบัติที่ฉันใช้มากที่สุดคือคู่มือสี คู่มือสีให้คุณเลือกสีเดียว และจะสร้างชุดสีห้าสีให้คุณโดยอัตโนมัติ นอกจากนี้ยังให้โทนสีและเฉดสีที่หลากหลายสำหรับแต่ละสีในโครงร่าง
หากคุณเปลี่ยนสีหลัก เส้นบอกสีจะเปลี่ยนสีที่สอดคล้องกันในโครงร่างนั้น ดังนั้น หากคุณเลือกชุดสีเสริมที่มีสีหลักเป็นสีน้ำเงิน เมื่อคุณเปลี่ยนสีหลักเป็นสีแดง สีเสริมก็จะเปลี่ยนจากสีส้มเป็นสีเขียวด้วย
เช่นเดียวกับ Adobe Color คู่มือสีมีโหมดที่ตั้งไว้ล่วงหน้าจำนวนหนึ่งเพื่อเลือกประเภทของโทนสีที่คุณต้องการ วิธีนี้ช่วยให้คุณเลือกรูปแบบชุดสีที่เหมาะสมภายในโปรแกรมที่คุณใช้อยู่
หลังจากที่คุณสร้างชุดสีที่คุณต้องการแล้ว คุณสามารถบันทึกชุดรูปแบบนั้นในโมดูล "ชุดรูปแบบสี" เพื่อให้คุณใช้ตลอดทั้งโครงการหรือในอนาคต

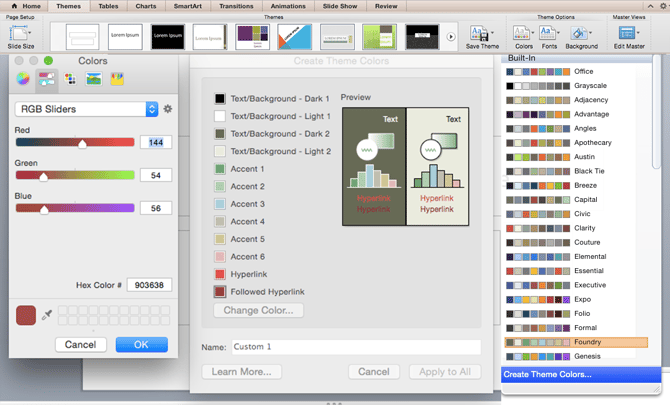
เส้นบอกแนวสีที่ตั้งไว้ล่วงหน้า
หากคุณไม่ใช่ผู้ใช้ Adobe คุณอาจเคยใช้ผลิตภัณฑ์ Microsoft Office อย่างน้อยหนึ่งครั้ง ผลิตภัณฑ์ Office ทั้งหมดมีสีที่กำหนดไว้ล่วงหน้าซึ่งคุณสามารถใช้และทดลองเพื่อสร้างแบบแผนสีได้ PowerPoint ยังมีชุดรูปแบบชุดสีจำนวนหนึ่งที่คุณสามารถใช้เพื่อสร้างแรงบันดาลใจในการออกแบบของคุณ
ตำแหน่งของชุดสีใน PowerPoint จะขึ้นอยู่กับเวอร์ชันที่คุณใช้ แต่เมื่อคุณพบ "ชุดรูปแบบ" สีของเอกสารของคุณแล้ว คุณสามารถเปิดการตั้งค่าและค้นหารหัส RGB และ HEX สำหรับสีที่ใช้ได้
จากนั้นคุณสามารถคัดลอกและวางโค้ดเหล่านั้นเพื่อใช้ในโปรแกรมใดก็ได้ที่คุณใช้ทำงานออกแบบ

ค้นหารูปแบบสีที่เหมาะสม
มีทฤษฎีมากมายในโพสต์นี้ ฉันรู้ แต่เมื่อพูดถึงการเลือกสี การทำความเข้าใจทฤษฎีเบื้องหลังสีสามารถสร้างความประหลาดใจให้กับวิธีการใช้สีของคุณ สิ่งนี้ทำให้การสร้างภาพของแบรนด์เป็นเรื่องง่าย โดยเฉพาะอย่างยิ่งเมื่อใช้เทมเพลตการออกแบบที่คุณสามารถปรับแต่งสีได้
หมายเหตุบรรณาธิการ: บทความนี้เผยแพร่ครั้งแรกในเดือนมิถุนายน 2021 และได้รับการอัปเดตเพื่อความครอบคลุม