คำแนะนำฉบับสมบูรณ์เกี่ยวกับแอตทริบิวต์ลิงก์ HTML (โดยสรุป)
เผยแพร่แล้ว: 2023-10-06หากคุณใช้งานบล็อกหรือเว็บไซต์ที่ใช้งานอยู่ คุณอาจทำการลิงก์จำนวนมากภายในโพสต์ของคุณ ตัวอย่างเช่น คุณอาจลิงก์ไปยังหน้าอื่นๆ บนไซต์ของคุณหรือเนื้อหาของบุคคลที่สาม อย่างไรก็ตาม คุณจะต้องตรวจสอบให้แน่ใจว่าคุณใช้แอตทริบิวต์ลิงก์ HTML ที่ถูกต้องเพื่อทำให้ Google และผู้อ่านของคุณชัดเจนขึ้นอีกเล็กน้อย
โชคดีที่แอตทริบิวต์ลิงก์ HTML ส่วนใหญ่ค่อนข้างตรงไปตรงมา เมื่อคุณเรียนรู้ความหมายของลิงก์เหล่านี้และวิธีใช้งานแล้ว คุณสามารถให้ข้อมูลที่ถูกต้องเกี่ยวกับประเภทของลิงก์ที่คุณใช้และหน้าที่เชื่อมโยงไปถึงได้
คุณลักษณะลิงก์ HTML คืออะไร
แอตทริบิวต์ลิงก์ HTML คือองค์ประกอบที่กำหนดประเภทของไฮเปอร์ลิงก์ภายในหน้าเว็บ โดยทั่วไปแล้วจะให้ข้อมูลที่จำเป็นเกี่ยวกับลิงก์ เช่น วิธีแสดงลิงก์ มีอะไรอยู่ และลิงก์ไปยังที่ใด
แอ็ตทริบิวต์ลิงก์มีบทบาทสำคัญในการพัฒนาเว็บเนื่องจากช่วยสร้างประสบการณ์ผู้ใช้ที่ราบรื่น อย่างไรก็ตาม สามารถใช้ในการเขียนบล็อกได้ด้วย ตัวอย่างเช่น หากคุณกำลังโปรโมตแบรนด์ในโพสต์ คุณอาจต้องการทำเครื่องหมายลิงก์เป็น "ผู้สนับสนุน:"

คุณลักษณะลิงก์พื้นฐานที่สุดประการหนึ่งคือ "href" ซึ่งย่อมาจาก "การอ้างอิงไฮเปอร์เท็กซ์" นี่เป็นการระบุ URL ที่ลิงก์ชี้ไป ซึ่งอาจรวมถึงหน้าเว็บอื่น ไฟล์ รูปภาพ ที่อยู่อีเมล หรือแม้แต่ตำแหน่งเฉพาะภายในหน้าเดียวกัน
คุณลักษณะทั่วไปอีกประการหนึ่งคือ "เป้าหมาย" วิธีนี้จะกำหนดวิธีการแสดงหน้าที่เชื่อมโยงเมื่อคลิก (เช่น ในแท็บเบราว์เซอร์ใหม่หรือในหน้าต่างเดียวกัน)
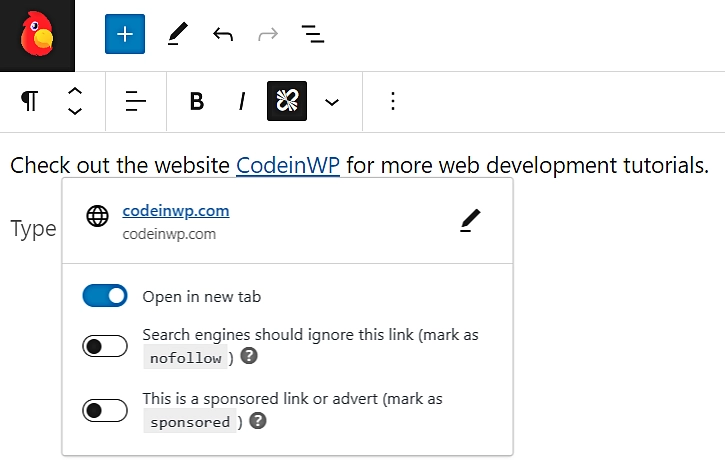
หากคุณมีไซต์ WordPress คุณสามารถเพิ่มแอตทริบิวต์นี้ได้ด้วยการคลิกง่ายๆ:

นอกจากนี้ยังมีแอตทริบิวต์ "ชื่อ" ซึ่งให้ข้อมูลเพิ่มเติมแก่ผู้ใช้เกี่ยวกับลิงก์เมื่อวางเมาส์เหนือลิงก์ อย่างไรก็ตาม คุณจะต้องระมัดระวังในการใช้แอตทริบิวต์นี้ เนื่องจากการใช้แอตทริบิวต์นี้อย่างไม่เหมาะสมอาจทำให้เกิดปัญหาในการเข้าถึงเว็บได้
อย่างที่คุณเห็น แอตทริบิวต์ลิงก์ HTML ช่วยให้คุณสามารถระบุปลายทางและลักษณะการทำงานของไฮเปอร์ลิงก์ และให้ข้อมูลเกี่ยวกับเนื้อหาที่มีอยู่ในไฮเปอร์ลิงก์ได้ การใช้แอตทริบิวต์เหล่านี้อย่างมีประสิทธิภาพ คุณสามารถสร้างประสบการณ์ที่เป็นมิตรต่อผู้ใช้มากขึ้นสำหรับผู้เยี่ยมชมไซต์
อย่างไรก็ตาม แอตทริบิวต์ลิงก์ HTML ยังสามารถปรับปรุงอันดับของคุณในผลการค้นหาได้อีกด้วย เนื่องจากเครื่องมือค้นหาเช่น Google ใช้คุณลักษณะเหล่านี้เพื่อรวบรวมข้อมูลและจัดทำดัชนีหน้าเว็บอย่างมีประสิทธิภาพ
ตัวอย่างเช่น แอตทริบิวต์เช่น "rel" สามารถระบุความสัมพันธ์ระหว่างหน้าปัจจุบันและหน้าที่เชื่อมโยง ซึ่งช่วยให้ Google เข้าใจโครงสร้างและความเกี่ยวข้องของเว็บไซต์
คุณลักษณะลิงก์ทั่วไป (และเมื่อใดจึงควรใช้)
ตอนนี้เรามาดูประเภทแอตทริบิวต์ลิงก์ HTML ที่พบบ่อยที่สุด (และเมื่อใดควรใช้)
แอตทริบิวต์ Rel
ตามที่กล่าวไว้ก่อนหน้านี้ แอตทริบิวต์ rel จะกำหนดความสัมพันธ์ระหว่างเพจปัจจุบันและทรัพยากรที่เชื่อมโยง
นี่คือตัวอย่างลิงก์ที่มีแอตทริบิวต์ rel:
<a href="https://example.com/product" rel="sponsored">Product X</a>
ตอนนี้เรามาดูประเภทแอตทริบิวต์ “rel” ที่พบบ่อยที่สุด
ไม่ปฏิบัติตาม
สิ่งนี้จะสั่งเครื่องมือค้นหาไม่ให้ติดตาม URL ที่เชื่อมโยง โดยทั่วไปจะใช้เพื่อป้องกันไม่ให้บอทเครื่องมือค้นหาส่งส่วนลิงก์ไปยังเพจที่เชื่อมโยง ดังนั้นจึงรักษาสิทธิ์ของเพจปัจจุบัน
ได้รับการสนับสนุน
แอตทริบิวต์ผู้สนับสนุนใช้เพื่อระบุลิงก์ที่เป็นส่วนหนึ่งของพันธมิตรแบบชำระเงิน ช่วยให้เครื่องมือค้นหาเข้าใจธรรมชาติของลิงก์และสามารถส่งผลต่ออันดับ SEO ได้ Google อาจลงโทษคุณหากคุณไม่เปิดเผยลิงก์ผู้สนับสนุน
เกี่ยวกับ
คุณสามารถใช้แอตทริบิวต์นี้เพื่อระบุหัวเรื่องหรือหัวข้อของเนื้อหาที่เชื่อมโยง ตัวอย่างเช่น คุณอาจให้ข้อมูลเพิ่มเติมเกี่ยวกับทรัพยากรที่เชื่อมโยง
กล่าวถึง
คุณลักษณะที่กล่าวถึงใช้เพื่อระบุว่าเนื้อหาที่เชื่อมโยงกล่าวถึงเอนทิตีหรือหัวเรื่องเฉพาะ ตัวอย่างเช่น หากคุณกำลังเขียนบทความเกี่ยวกับองค์กรที่ไม่หวังผลกำไร คุณสามารถใช้แอตทริบิวต์นี้เมื่อเชื่อมโยงไปยังเว็บไซต์ที่เกี่ยวข้อง
UGC (เนื้อหาที่ผู้ใช้สร้างขึ้น)
คุณลักษณะนี้สามารถใช้เพื่อทำเครื่องหมายลิงก์ที่นำไปสู่เนื้อหาที่ผู้ใช้สร้างขึ้น ซึ่งอาจรวมถึงความคิดเห็น โพสต์ และสื่อ
คุณลักษณะเป้าหมาย
คุณลักษณะเป้าหมายบอกเบราว์เซอร์ถึงวิธีการแสดงเนื้อหาที่เชื่อมโยง โดยทั่วไป คุณจะใช้สิ่งใดสิ่งหนึ่งต่อไปนี้:
_ว่างเปล่า แอตทริบิวต์เป้าหมาย _blank จะเปิดเนื้อหาที่เชื่อมโยงในแท็บเบราว์เซอร์หรือหน้าต่างใหม่ คุณสามารถใช้เพื่อให้ผู้ใช้อยู่ในไซต์ของคุณในขณะที่อนุญาตให้พวกเขาเข้าถึงเนื้อหาของบุคคลที่สามในแท็บใหม่
_ตนเอง นี่เป็นลักษณะการทำงานเริ่มต้นสำหรับลิงก์ จะเปิดเนื้อหาที่เชื่อมโยงในแท็บหรือหน้าต่างเบราว์เซอร์ปัจจุบัน
นี่คือตัวอย่างของแอตทริบิวต์เป้าหมาย:
<a href="https://partnerwebsite.com" target="_blank">Partner Website</a>
หากคุณเป็นบล็อกเกอร์ การสั่งให้เบราว์เซอร์เปิดลิงก์บุคคลที่สามในเบราว์เซอร์ใหม่อาจมีประโยชน์มาก ไม่ขัดจังหวะประสบการณ์ผู้ใช้และสามารถช่วยให้ผู้อ่านมีส่วนร่วมกับเนื้อหาของคุณได้
นโยบายการอ้างอิง
คุณลักษณะเหล่านี้ควบคุมวิธีที่เบราว์เซอร์ส่งข้อมูล "ผู้อ้างอิง" (URL ของหน้าเว็บที่มีลิงก์) เมื่อผู้ใช้คลิกลิงก์
นี่คือตัวอย่างแอตทริบิวต์ Referrerpolicy ในลิงก์:
<a href="https://myshop.com" referrerpolicy="no-referrer">Visit MyShop</a>
ลองดูตัวเลือกทั่วไปบางประการ
ไม่มีผู้อ้างอิง
การตั้งค่านี้บ่งชี้ว่าจะไม่มีการส่งข้อมูลผู้อ้างอิงไปยังทรัพยากรที่เชื่อมโยง ซึ่งหมายความว่าเมื่อผู้ใช้คลิกลิงก์ URL เป้าหมายจะไม่ได้รับข้อมูลเกี่ยวกับหน้าอ้างอิง
ไม่มีผู้อ้างอิงเมื่อดาวน์เกรด
นี่คือการตั้งค่าเริ่มต้น. หมายความว่าข้อมูลผู้อ้างอิงจะถูกส่งเมื่อนำทางจากหน้าที่ปลอดภัย (HTTPS) ไปยังหน้าที่มีความปลอดภัยน้อยกว่า (HTTP) แต่จะไม่ส่งเมื่อย้ายจากหน้า HTTPS ไปยังไซต์ HTTPS อื่น
ต้นทาง
ด้วยแอตทริบิวต์นี้ เฉพาะส่วนต้นทางของ URL ผู้อ้างอิงเท่านั้นที่จะถูกส่งไปยังทรัพยากรที่เชื่อมโยง ข้อมูลต้นทางประกอบด้วยโปรโตคอล (HTTP หรือ HTTPS) โดเมน และหมายเลขพอร์ต
ต้นกำเนิดเมื่อข้ามแหล่งกำเนิด
เมื่อมีการเยี่ยมชมลิงก์จากแหล่งที่มาเดียวกัน (โดเมนเดียวกัน) ข้อมูลผู้อ้างอิงทั้งหมดจะถูกส่งไป อย่างไรก็ตาม หากลิงก์นำไปสู่โดเมนอื่น ระบบจะส่งเฉพาะส่วนต้นทางของ URL ผู้อ้างอิงเท่านั้น

มีต้นกำเนิดเดียวกัน
ในกรณีนี้ ข้อมูลผู้อ้างอิงแบบเต็มจะถูกส่งเฉพาะเมื่อลิงก์นำไปสู่หน้าที่มีต้นกำเนิดเดียวกัน (โดเมนเดียวกัน) ตัวอย่างเช่น คุณอาจใช้แอตทริบิวต์นี้ในกลยุทธ์การเชื่อมโยงภายในของคุณ
URL ที่ไม่ปลอดภัย
การตั้งค่านี้จะส่ง URL ผู้อ้างอิงแบบเต็ม โดยไม่คำนึงถึงที่มาและบริบทด้านความปลอดภัย อย่างไรก็ตาม ไม่แนะนำให้ใช้แอตทริบิวต์นี้ เนื่องจากอาจทำให้ข้อมูลที่ละเอียดอ่อนรั่วไหลได้
คุณสมบัติอื่น ๆ
เรามาสรุปโดยดูที่แอตทริบิวต์ลิงก์ HTML อื่นๆ ที่คุณสามารถใช้ได้
ดาวน์โหลด
แอตทริบิวต์การดาวน์โหลดใช้เพื่อระบุว่าควรดาวน์โหลดเป้าหมายของลิงก์เมื่อคลิก แทนที่จะไปที่ลิงก์นั้น คุณสามารถใช้แอตทริบิวต์นี้สำหรับไฟล์ เช่น PDF รูปภาพ หรือเอกสาร
ตัวอย่าง : <a href="https://example.com/files/document.pdf" download>Download PDF Document</a>
href
ตามที่กล่าวไว้ก่อนหน้านี้ แอตทริบิวต์ href เป็นแอตทริบิวต์ลิงก์ที่สำคัญที่สุด โดยระบุ URL ที่ลิงก์ชี้ไป และจำเป็นสำหรับองค์ประกอบจุดยึด (<a>) ทั้งหมด
ตัวอย่าง : <a href="https://example.com"</a>
สื่อ
ข้อมูลนี้ระบุประเภทสื่อที่ต้องการใช้ทรัพยากรที่เชื่อมโยง (เช่น หน้าจอโทรศัพท์มือถือ) นักพัฒนาเว็บมักจะใช้สิ่งนี้ในส่วน <head> ของเพจ พร้อมด้วยองค์ประกอบ <link> สำหรับสไตล์ชีต
นี่คือตัวอย่าง:
<!DOCTYPE html> <html> <head> <link rel="stylesheet" type="text/css" href="https://themeisle.com/blog/html-link-attributes/styles.css" media="screen and (min-width: 768px)"> </head> <body> <!-- Your web content here --> </body> </html>ในกรณีนี้ สไตล์ชีตดังกล่าวจะถูกนำไปใช้เมื่อความกว้างหน้าจอของอุปกรณ์ของผู้ใช้คือ 768 พิกเซลขึ้นไป
พิมพ์
เช่นเดียวกับแอตทริบิวต์สื่อ คุณลักษณะ type จะใช้กับองค์ประกอบ <link> โดยจะกำหนดประเภทของทรัพยากรที่เชื่อมโยง ซึ่งโดยทั่วไปจะเป็นไฟล์ CSS หรือ JavaScript
ลองดูตัวอย่าง:
<!DOCTYPE html> <html> <head> <link rel="stylesheet" type="text/css" href="https://themeisle.com/blog/html-link-attributes/styles.css"> </head> <body> <!-- Your web content here --> </body> </html>ในที่นี้แอตทริบิวต์ type บอกเราว่าทรัพยากรที่เชื่อมโยงนั้นเป็นไฟล์ CSS คุณสามารถใช้ “text/javascript” สำหรับไฟล์ JavaScript และ “application/xml” สำหรับไฟล์ XML
เริ่มใช้แอตทริบิวต์ลิงก์ HTML อย่างถูกวิธี
แอตทริบิวต์ลิงก์ HTML ให้ข้อมูลที่จำเป็นเกี่ยวกับทรัพยากรที่เชื่อมโยง ทั้งนักพัฒนาเว็บและบล็อกเกอร์สามารถใช้เพื่อมอบประสบการณ์การใช้งานที่ราบรื่นยิ่งขึ้น นอกจากนี้ การใช้แอตทริบิวต์ลิงก์ HTML ที่ถูกต้องช่วยให้เครื่องมือค้นหาสามารถรวบรวมข้อมูลและจัดทำดัชนีหน้าเว็บของคุณได้อย่างมีประสิทธิภาพมากขึ้น
ตัวอย่างเช่น คุณสามารถใช้แอตทริบิวต์ rel sponsored เพื่อแจ้งให้ผู้ใช้ทราบว่าคุณได้รับเงินเพื่อแสดงลิงก์นั้น ในขณะเดียวกัน แอตทริบิวต์ target _blank จะเปิดลิงก์ในแท็บใหม่เพื่อไม่ให้ขัดจังหวะประสบการณ์การท่องเว็บ คุณยังสามารถใช้แอตทริบิวต์ referrerpolicy เพื่อระบุข้อมูลเกี่ยวกับเว็บไซต์ของคุณที่จะถ่ายโอนไปยังทรัพยากรที่เชื่อมโยง
คุณยังมีคำถามเกี่ยวกับการใช้แอตทริบิวต์ลิงก์ HTML หรือไม่ แจ้งให้เราทราบในส่วนความเห็นด้านล่าง!
