การลงมือปฏิบัติจริงว่ามันดีแค่ไหน
เผยแพร่แล้ว: 2023-10-02Divi เป็นธีม WordPress ยอดนิยมที่มีตัวสร้างแบบลากและวางที่มองเห็นได้ในตัว ซึ่งทำให้ปรับแต่งหน้าเว็บของคุณได้อย่างรวดเร็วและง่ายดาย อย่างไรก็ตาม อาจไม่ใช่ตัวเลือกที่ดีที่สุดสำหรับเว็บไซต์ของคุณ นั่นเป็นเหตุผลว่าทำไมจึงเป็นความคิดที่ดีที่จะตรวจสอบบทวิจารณ์ธีม Divi ของเราก่อนที่จะเริ่มต้น
ตัวอย่างเช่น มีตัวเลือกการออกแบบมากมายสำหรับเปลี่ยนเค้าโครง แต่ตัวเลือกนี้อาจมากเกินไปสำหรับผู้เริ่มต้น ในขณะเดียวกัน ด้วยส่วนเสริมและคุณสมบัติพิเศษมากมาย คุณอาจต้องลดประสิทธิภาพลง
บทนำเกี่ยวกับธีม Divi
Divi เป็นหนึ่งในธีม WordPress ที่ได้รับความนิยมมากที่สุดซึ่งมีจุดมุ่งหมายเพื่อให้การออกแบบเว็บไซต์ที่คุณต้องการเป็นเรื่องง่าย เนื่องจาก Divi มีเครื่องมือสร้างแบบลากและวางที่ซับซ้อนเพื่อให้คุณสามารถออกแบบเพจของคุณได้อย่างมองเห็นได้
เมื่อคุณเปิดใช้งาน เครื่องมือสร้าง Divi จะแทนที่ตัวแก้ไข WordPress Block เริ่มต้นสำหรับเนื้อหานั้น ช่วยให้คุณสามารถออกแบบหน้าเว็บโดยใช้การควบคุมภาพที่ใช้งานง่าย:

ด้วยเครื่องมือแก้ไขขั้นสูง คุณจะสามารถเข้าถึงตัวเลือกการปรับแต่งมากมาย เช่น แบบอักษรและการจัดรูปแบบข้อความ ตัวแบ่งรูปร่าง ฟิลเตอร์ และเอฟเฟกต์
หากคุณเป็นมือใหม่ คุณอาจต้องการใช้ชุดเว็บไซต์เต็มรูปแบบของ Divi สิ่งนี้ทำให้การสร้างเว็บไซต์ของคุณรวดเร็วเป็นพิเศษด้วยการออกแบบที่สร้างไว้ล่วงหน้า รูปภาพ ไอคอน และภาพประกอบที่ไม่มีค่าลิขสิทธิ์มากกว่า 2,000 รายการ
คุณยังสามารถออกแบบเทมเพลตธีมของคุณโดยใช้เครื่องมือสร้าง ซึ่งช่วยให้คุณปรับแต่งส่วนหัว ส่วนท้าย เทมเพลตโพสต์บล็อก และอื่นๆ ของไซต์ของคุณได้อย่างง่ายดาย
แม้ว่าเครื่องมือออกแบบพิเศษเหล่านี้จะเพิ่มน้ำหนักให้กับเพจ แต่ทีมงาน Divi ก็ทำงานอย่างหนักในการปรับปรุงประสิทธิภาพของ Divi ในช่วงไม่กี่ปีที่ผ่านมา แม้ว่า Divi จะยังไม่ใช่ธีมที่เร็วที่สุด ( ลองดูธีม Neve หากนั่นคือสิ่งที่คุณต้องการ ) แต่ตอนนี้มีมากกว่าที่จะช่วยคุณสร้างไซต์ที่โหลดเร็วได้
การตรวจสอบธีม Divi: เหมาะสำหรับเว็บไซต์ WordPress หรือไม่?
ตอนนี้คุณรู้เพิ่มเติมเกี่ยวกับธีม Divi แล้ว มาเริ่มการรีวิวธีม Divi กันดีกว่า
- เทมเพลต
- สะดวกในการใช้
- เครื่องมือสร้างธีม Divi
- ตัวเลือกธีมและเครื่องมือปรับแต่ง
- ผลงาน
- ธีมเพิ่มเติม ส่วนเสริม และปลั๊กอิน
1. เทมเพลต
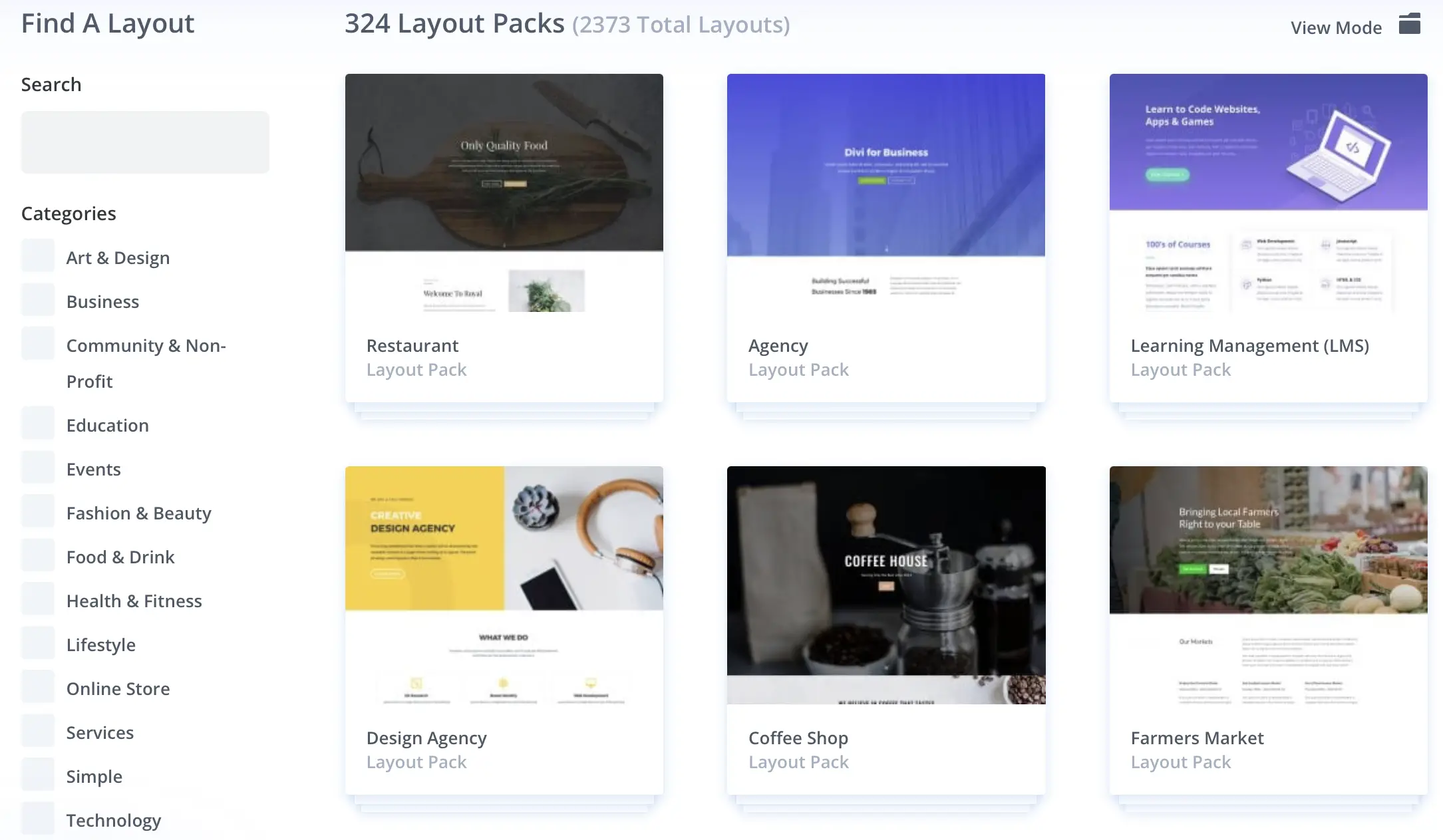
หากคุณมั่นใจในความสามารถในการออกแบบของคุณ คุณอาจต้องการเริ่มต้นด้วยผืนผ้าใบเปล่า อย่างไรก็ตามสำหรับผู้ที่สามารถใช้ความช่วยเหลือพิเศษได้ Divi มีแพ็กเค้าโครงเต็มรูปแบบมากกว่า 320+ แพ็ก โดยรวมแล้วคุณสามารถเข้าถึงการออกแบบหน้าแต่ละหน้าได้มากกว่า 2,300+ แบบ
“เลย์เอาต์แพ็ก” คือชุดของการออกแบบหน้าเว็บหลายหน้า ซึ่งทั้งหมดนี้ออกแบบมาเพื่อทำงานเป็นไซต์เดียว ตัวอย่างเช่น ชุดโครงร่างอาจมีการออกแบบสำหรับหน้าแรก หน้า "เกี่ยวกับ" หน้า "ติดต่อ" และอื่นๆ
สิ่งนี้ทำให้ง่ายสุด ๆ ในการสร้างเลย์เอาต์ที่ดูเป็นมืออาชีพซึ่งจะสร้างความประทับใจให้ผู้เยี่ยมชมของคุณ:

ยิ่งไปกว่านั้น คุณสามารถค้นหาเทมเพลตสำหรับอุตสาหกรรมที่หลากหลาย รวมถึงธุรกิจ เทคโนโลยี และสุขภาพ
นอกจากนี้ เทมเพลตของ Divi ทั้งหมดยังตอบสนองได้อย่างเต็มที่ ดังนั้นไซต์ของคุณจะดูดีบนเดสก์ท็อป มือถือ และแท็บเล็ต
2. ใช้งานง่าย️
Divi มอบวิธีง่ายๆ ในการออกแบบและปรับแต่งเพจของคุณ คุณจะสามารถเข้าถึงเครื่องมือสร้างแบบลากและวางที่ใช้งานง่ายซึ่งคุณสามารถสร้างและแก้ไขเค้าโครงของคุณด้วยสายตาได้
นอกจากนี้ Divi ยังมีฟีเจอร์และองค์ประกอบมากมายเพื่อช่วยคุณออกแบบเว็บไซต์ของคุณ อย่างไรก็ตาม สิ่งนี้อาจเป็นเรื่องที่น่ากังวลเล็กน้อยสำหรับผู้เริ่มต้น
ตัวอย่างเช่น หากคุณเปรียบเทียบ Divi กับ Elementor เวอร์ชันฟรี อย่างหลังจะง่ายกว่าและเสนอเฉพาะโมดูลพื้นฐานเท่านั้น แม้ว่าสิ่งนี้จะไม่เหมาะกับผู้ใช้ทุกคน แต่ก็อาจเป็นจุดเริ่มต้นที่ดีสำหรับผู้เริ่มต้น
หากคุณใช้ Elementor Pro Elementor จะมีฟังก์ชันการทำงานขั้นสูงที่เทียบเท่ากับ Divi
แม้ว่าคุณกำลังมองหาโซลูชันที่ซับซ้อนและซับซ้อนมากขึ้น Divi ก็เป็นตัวเลือกที่ยอดเยี่ยม
สิ่งสำคัญคือต้องทราบว่าตัวสร้างของ Divi นั้นไม่แม่นยำเท่ากับเครื่องมือแก้ไขแบบลากและวางอื่นๆ ตัวอย่างเช่น อาจเป็นเรื่องง่ายที่จะวางรายการผิดที่หรือสูญเสียการจัดรูปแบบข้อความ (โดยเฉพาะเมื่อใช้การออกแบบที่สร้างไว้ล่วงหน้า)
3. เครื่องมือสร้างธีม Divi
ตัวสร้างธีม Divi เป็นหนึ่งในเหตุผลสำคัญในการพิจารณาใช้ธีม Divi ที่นี่ คุณสามารถสร้างเทมเพลตธีมใหม่สำหรับเว็บไซต์ของคุณโดยใช้เครื่องมือสร้างภาพ
ตัวอย่างเช่น คุณสามารถปรับแต่งส่วนหัวของเว็บไซต์ หน้าที่แสดงรายการบทความในบล็อก (“เก็บถาวร”) เทมเพลตเริ่มต้นที่แต่ละบทความในบล็อกใช้ (“เดี่ยว”) หน้าผลการค้นหา และอื่นๆ
หากคุณเลือกที่จะสร้างเทมเพลตใหม่ คุณจะถูกนำไปยังเครื่องมือสร้างภาพ ตัวอย่างเช่น คุณอาจเลือกสร้างเทมเพลตส่วนหัวใหม่
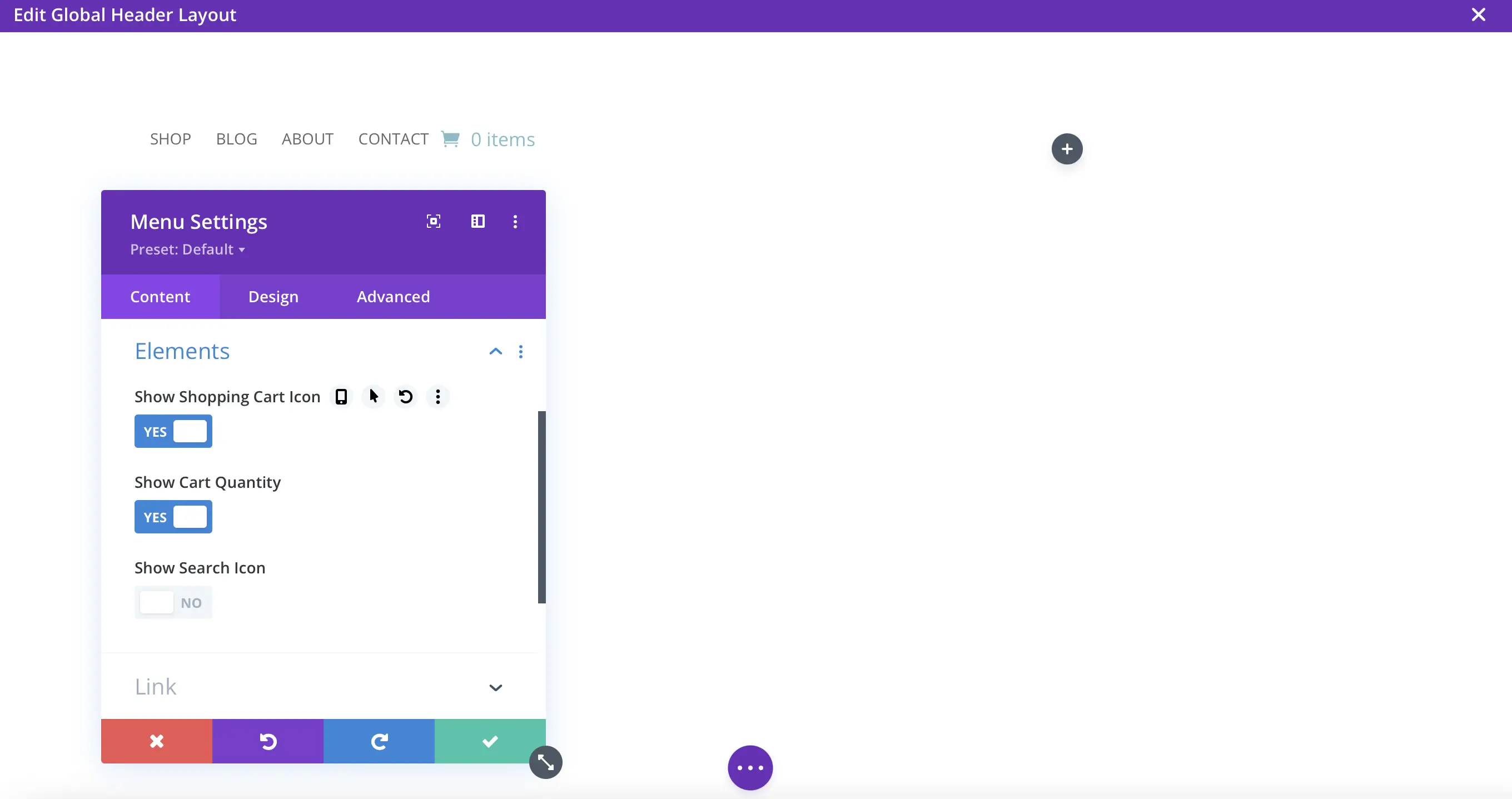
ในการเริ่มต้น คุณจะต้องเลือกเค้าโครงสำหรับเทมเพลตของคุณ (แถวและคอลัมน์) จากนั้นจึงเพิ่มโมดูลได้ ด้วยเค้าโครงส่วนหัว คุณสามารถเพิ่มเมนู โลโก้ และสีพื้นหลังได้
นอกจากนี้ คุณยังสามารถรวมองค์ประกอบต่างๆ เช่น ไอคอนค้นหา ไอคอนรถเข็น หรือจำนวนรถเข็นได้:

ในขณะเดียวกัน ในแท็บ ออกแบบ คุณสามารถเปลี่ยนการจัดตำแหน่งและแม้กระทั่งเปลี่ยนทิศทางของเมนูแบบเลื่อนลงได้ และแท็บ ขั้นสูง ช่วยให้คุณสามารถเพิ่มเงื่อนไขการแสดงผล เอฟเฟกต์การเลื่อน และปิดการใช้งานเทมเพลตสำหรับผู้ใช้บนมือถือ แท็บเล็ต หรืออุปกรณ์เดสก์ท็อป
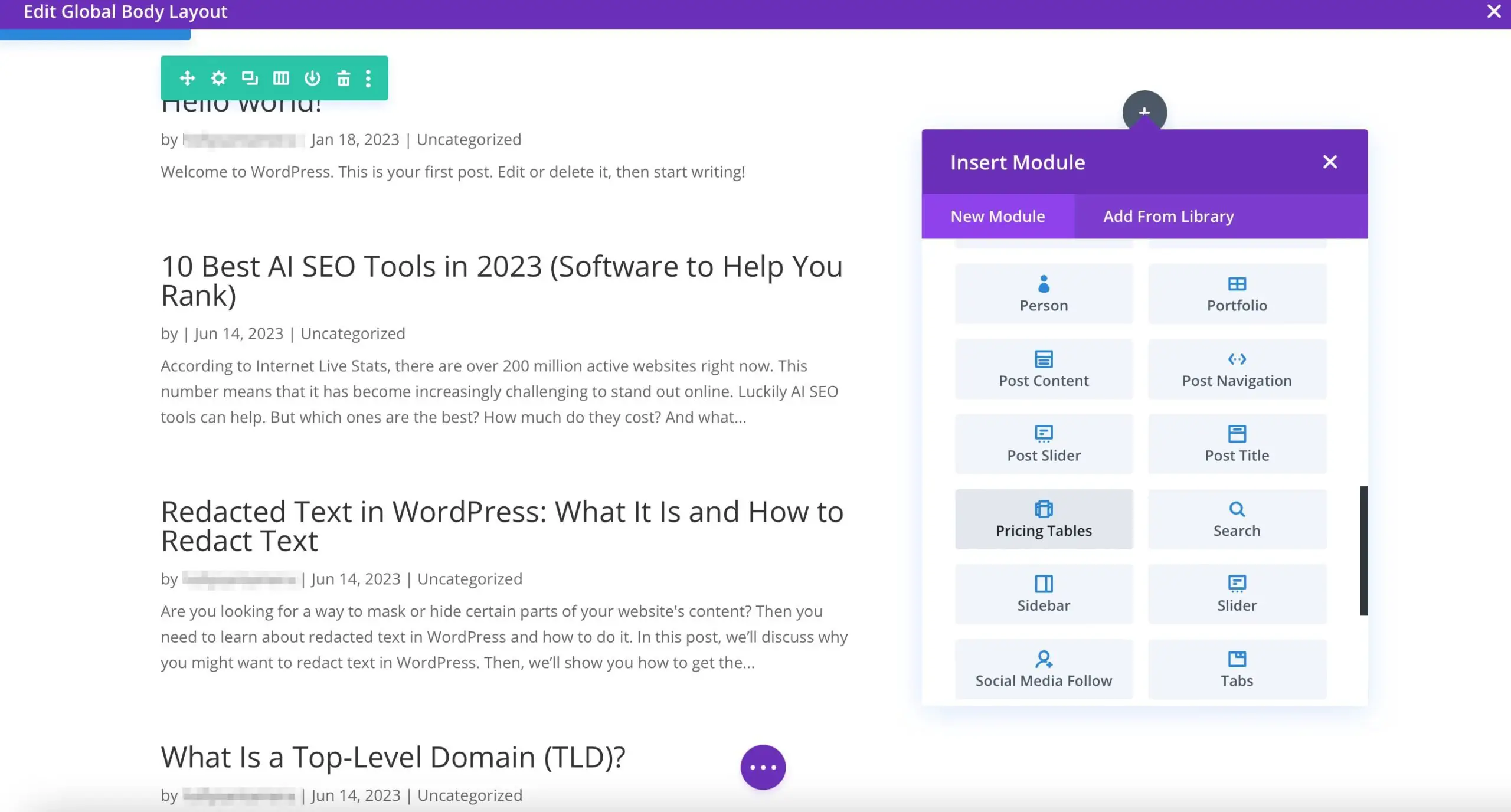
อย่างไรก็ตาม คุณสามารถสร้างเทมเพลตธีม เช่น เทมเพลตส่วนท้ายและเค้าโครงเนื้อหาได้ หากคุณเลือกที่จะสร้างเค้าโครงเนื้อหาส่วนกลาง คุณสามารถเข้าถึงโมดูลขั้นสูงเพิ่มเติมได้ เช่น พอร์ตโฟลิโอที่กรองได้ บล็อก และตารางราคา:

นอกจากนี้คุณยังสามารถปรับแต่งเพจของคุณด้วยโมดูล WooCommerce พิเศษ เช่น สต็อกสินค้า การให้คะแนนผลิตภัณฑ์ และการขายต่อยอดผลิตภัณฑ์ ยังดีกว่า คุณสามารถบันทึกเทมเพลตเหล่านี้ในไลบรารี Divi เพื่อใช้ในภายหลังได้
4. ตัวเลือกธีมและเครื่องมือปรับแต่ง ️
หนึ่งในไฮไลท์ของการตรวจสอบธีม Divi ของเราก็คือเลย์เอาต์ที่นำเสนอการปรับแต่งไซต์แบบเต็ม ตัวอย่างเช่น คุณสามารถสร้างและจัดเก็บชุดสีได้ นอกจากนี้ Divi ยังเสนอตัวเลือกขั้นสูงที่มีตัวเลือกโฮเวอร์และเงาตกเพื่อปรับแต่งภาพเคลื่อนไหวและองค์ประกอบเชิงโต้ตอบ
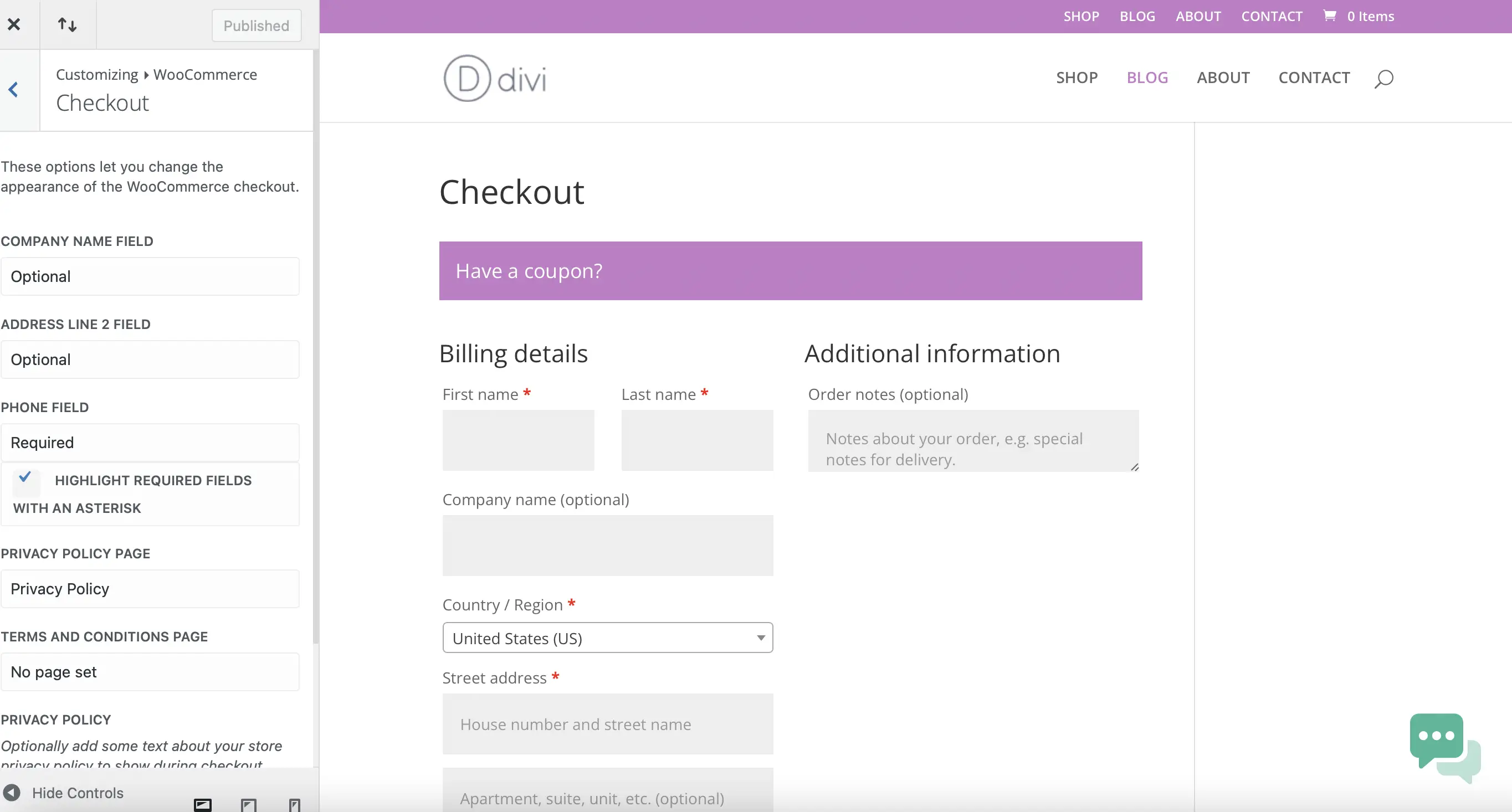
ยิ่งไปกว่านั้น Divi ยังทำงานร่วมกับ WooCommerce ได้อย่างราบรื่น ดังนั้นจึงเหมาะสำหรับเจ้าของร้านค้า ตัวอย่างเช่น คุณสามารถปรับแต่งหน้าชำระเงินได้ภายในเครื่องมือปรับแต่ง:

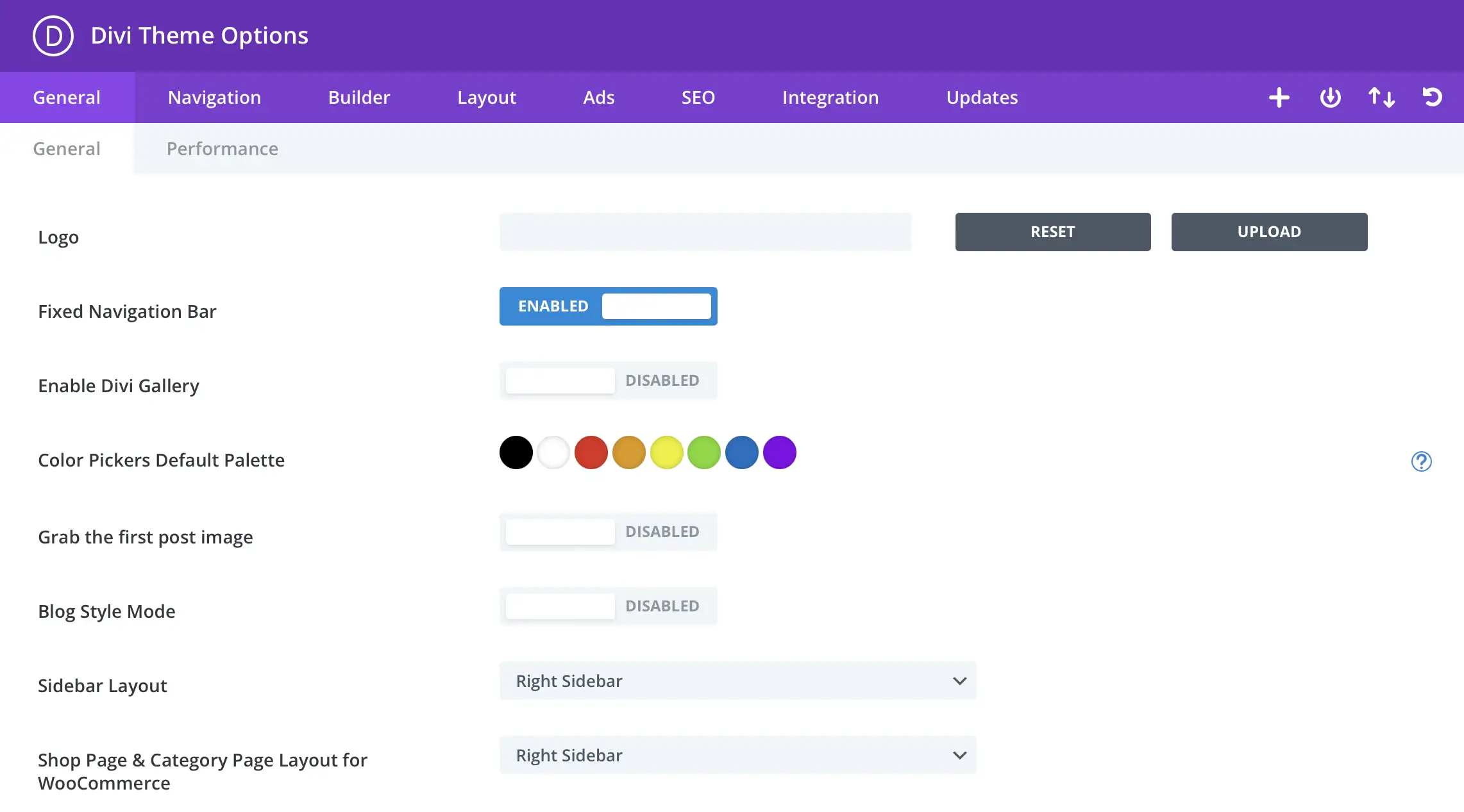
แม้ว่าคุณจะสามารถทำการเปลี่ยนแปลงได้เกือบทั้งหมดด้วยเครื่องมือแก้ไขแบบลากและวาง คุณยังสามารถกำหนดค่าส่วนต่างๆ ของไซต์ของคุณได้โดยใช้ตัวเลือกธีมที่มีให้เลือกมากมาย:

ที่นี่ คุณสามารถเปิดใช้งานแถบนำทางแบบตายตัว เลือกเค้าโครงแถบด้านข้าง กำหนดชุดสีเริ่มต้น และอื่นๆ อีกมากมาย

5. ประสิทธิภาพ
คุณอาจคิดว่าประสิทธิภาพคือจุดที่การตรวจสอบธีม Divi ของเราจะล่าช้า โดยทั่วไปแล้ว ธีมที่มาพร้อมกับเครื่องมือสร้างเพจ เทมเพลต และส่วนเสริมสามารถทำให้เว็บไซต์ของคุณบวมและช้าได้
ดังที่เราได้กล่าวไว้ก่อนหน้านี้ ทีม Divi ทำงานอย่างหนักเพื่อลดผลกระทบด้านประสิทธิภาพของเครื่องมือออกแบบพิเศษเหล่านี้
แม้ว่าจะไม่เร็วเท่ากับการใช้ธีมน้ำหนักเบาเช่น Neve กับโปรแกรมแก้ไข WordPress ดั้งเดิม แต่ Divi ยังสามารถช่วยคุณสร้างไซต์ที่โหลดเร็วได้ นอกจากนี้ยังมีคุณสมบัติในตัวมากมายเพื่อเพิ่มประสิทธิภาพไซต์ของคุณ

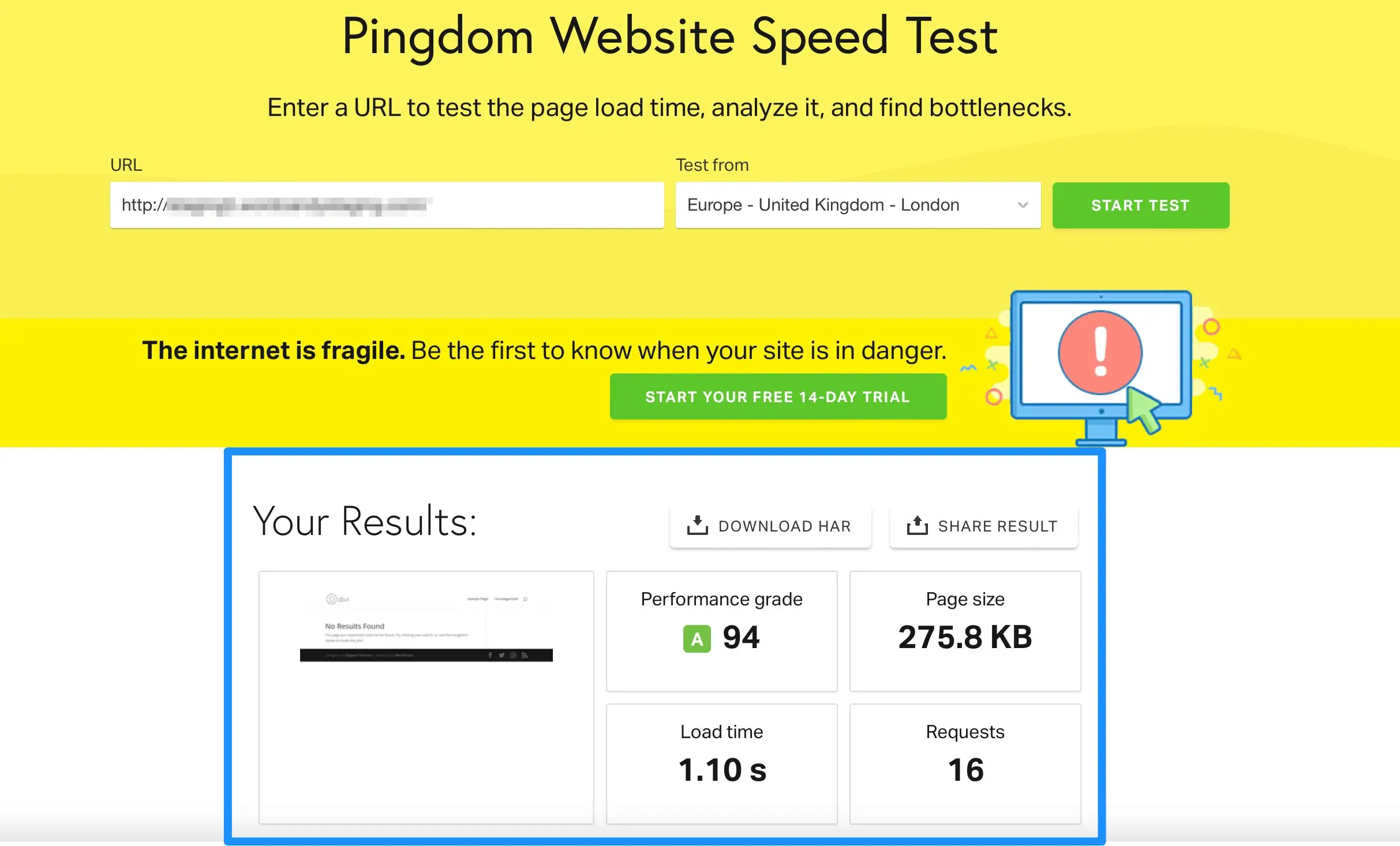
ตัวอย่างเช่น เราทดสอบ Divi ในหกแห่ง รวมถึงญี่ปุ่น เยอรมนีและวอชิงตัน แต่ละสถานที่ส่งผลให้คะแนนประสิทธิภาพโดยรวมอยู่ที่ 94 ซึ่งถือว่าน่าประทับใจเมื่อพิจารณาจากจำนวนฟีเจอร์ที่มีให้:

วิธีหนึ่งที่ Divi บรรลุเป้าหมายนี้คือการลบทรัพยากรที่คุณไม่ได้ใช้ออกโดยอัตโนมัติ ตัวอย่างเช่น Divi จะโหลด CSS สำหรับฟีเจอร์และโมดูลที่คุณใช้เท่านั้น นอกจากนี้ยังประมวลผลฟังก์ชัน PHP ที่จำเป็นในการแสดงผลเพจของคุณเท่านั้น
ยิ่งไปกว่านั้น Divi ยังกำจัดทรัพยากรที่ปิดกั้นการเรนเดอร์ เพื่อให้ผู้เยี่ยมชมของคุณสามารถเข้าถึงเนื้อหาของคุณได้ทันที และคุณยังจะสามารถเข้าถึงการเลื่อนเวลา JavaScript ในตัวและการแคช Google Fonts เพื่อปรับปรุงเวลาในการโหลดของคุณให้ดียิ่งขึ้น
6. ธีมเพิ่มเติม ส่วนเสริม และปลั๊กอิน
ปัจจัยสำคัญอีกประการหนึ่งที่ควรทราบในการตรวจสอบธีม Divi นี้คือ ธีมดังกล่าวมีไลบรารีขนาดใหญ่ของส่วนเสริมของบุคคลที่สามเพื่อขยายฟังก์ชันการทำงานของไซต์ของคุณ ตัวอย่างเช่น คุณสามารถเพิ่มปฏิทินกิจกรรม สร้างเมนูและแกลเลอรีที่ซับซ้อนมากขึ้น และแทรกส่วนคำถามที่พบบ่อย
อย่างไรก็ตาม ส่วนเสริมเหล่านี้ฟรีเพียงไม่กี่รายการเท่านั้น คุณจะต้องจ่ายเพิ่มแทน โดยส่วนเสริมที่แพงที่สุดจะมีราคา 200 ดอลลาร์ แม้ว่าส่วนเสริมส่วนใหญ่จะอยู่ในช่วง 30-50 ดอลลาร์:

ดังที่เราได้กล่าวไปแล้ว Divi ผสานรวมกับ WooCommerce ได้อย่างราบรื่น ทำให้ง่ายต่อการลงรายการและขายสินค้า คุณยังจะสามารถเข้าถึง Woo Builder ขั้นสูงเพื่อออกแบบหน้าร้านค้าแบบกำหนดเองได้อีกด้วย
นอกจากนี้ เมื่อคุณติดตั้ง Divi คุณสามารถใช้ Bloom และ Monarch ได้ ด้วย Bloom คุณสามารถวางแบบฟอร์มสมัครรับได้ทุกที่บนเว็บไซต์ของคุณ นอกจากนี้ Bloom ยังทำงานร่วมกับบริการการตลาดผ่านอีเมลยอดนิยม เช่น Mailchimp
ในทางกลับกัน Monarch มอบวิธีง่ายๆ ในการเชื่อมโยงเว็บไซต์ของคุณกับโซเชียลมีเดีย ตัวอย่างเช่น คุณสามารถเพิ่มปุ่มแชร์หรือปุ่มไลค์เพื่อเพิ่มการมองเห็นข้ามแพลตฟอร์ม
ความคิดสุดท้ายเกี่ยวกับธีม Divi
Divi เป็นธีม WordPress ที่ทรงพลังที่ช่วยให้คุณปรับแต่งได้เกือบทุกส่วนของเว็บไซต์ของคุณ ยิ่งไปกว่านั้น มันมีเทมเพลต ฟีเจอร์และส่วนเสริมมากมาย
คุณจะสามารถเข้าถึงชุดเว็บไซต์เต็มรูปแบบมากกว่า 320+ ชุด และคุณสามารถสร้างเทมเพลตใหม่โดยใช้เครื่องมือสร้างภาพขั้นสูง ในขณะเดียวกัน ตัวเลือกการปรับแต่งก็แทบจะไร้ขีดจำกัดด้วยโมดูล เอฟเฟกต์พิเศษ และส่วนเสริมมากมาย อย่างไรก็ตาม อาจต้องใช้เวลาสักระยะหนึ่งสำหรับผู้เริ่มต้นในการทำความเข้าใจกับธีมนี้
หากคุณต้องการเข้าถึงเครื่องมือออกแบบที่มีประสิทธิภาพในแพ็คเกจที่รวมเป็นหนึ่งเดียว อาจเป็นตัวเลือกที่ดีในการพิจารณา
อย่างไรก็ตาม หากคุณต้องการใช้ตัวสร้างอื่น (เช่น Elementor) หรือหากคุณต้องการสร้างเว็บไซต์ที่เร็วที่สุดเท่าที่จะเป็นไปได้ คุณอาจต้องการเลือกธีมแบบสแตนด์อโลน เช่น Neve, Astra, OceanWP, GeneratePress หรือ Kadence Theme ตัวอย่างเช่น ด้วย Neve คุณสามารถใช้โปรแกรมแก้ไข WordPress ดั้งเดิมหรือปลั๊กอินตัวสร้างเพจที่คุณชื่นชอบ เช่น Elementor หรือ Beaver Builder ️
คุณมีคำถามเกี่ยวกับรีวิวธีม Divi ของเราหรือไม่? แจ้งให้เราทราบในความคิดเห็นด้านล่าง!
คู่มือฟรี
4 ขั้นตอนสำคัญในการเร่งความเร็ว
เว็บไซต์ WordPress ของคุณ
ทำตามขั้นตอนง่ายๆ ในมินิซีรีส์ 4 ตอนของเรา
และลดเวลาในการโหลดลง 50-80%
ข้อเสีย
รวมถึงช่วงการเรียนรู้สำหรับผู้เริ่มต้น
ส่วนขยายส่วนใหญ่มีค่าใช้จ่ายเพิ่มเติม
