รายการตรวจสอบการเข้าถึง WordPress ขั้นสูง (2022)
เผยแพร่แล้ว: 2022-01-04ด้วยรายการตรวจสอบที่ดีที่สุดของเรา คุณจะมีการเข้าถึง WordPress ที่สมบูรณ์แบบบนเว็บไซต์ของคุณในเวลาไม่นาน! เรียนรู้เกี่ยวกับเทคนิคการช่วยการเข้าถึง เครื่องมือ ปลั๊กอิน และลูกเล่นทั้งหมด
ความสำคัญของการช่วยสำหรับการเข้าถึง
WordPress เป็นหนึ่งในแพลตฟอร์มที่ได้รับการยกย่องมากที่สุดด้วยเหตุผลหลายประการ ผู้คนหลายแสนคนทั่วโลกใช้ WordPress ทุกวัน เป็นเพียงเพราะ WordPress นำเสนอความสามารถในการปรับแต่ง การควบคุม การเข้าถึง ราคา และความน่าเชื่อถือที่ไม่มีใครเทียบได้ ช่วยให้คุณสร้างเว็บไซต์คุณภาพสูงโดยไม่มีปัญหาใดๆ
สิ่งสำคัญที่สุดอย่างหนึ่งที่พวกเขานำเสนอคือการ ควบคุมระดับสูง ที่คุณมองไม่เห็นจากที่อื่น ตัวเลือกและคุณสมบัติมากมายที่ WordPress ให้คุณปรับแต่งได้นั้นล้นหลาม ในหลายกรณี การควบคุมระดับนี้อาจเป็นสิ่งที่ไม่ดี ผู้เริ่มต้นหลายคนมองข้ามแง่มุมต่างๆ ของไซต์ของตนเมื่อรู้สึกว่าถูกครอบงำ
แง่มุมที่มักถูกมองข้ามของเว็บไซต์ WordPress ที่ดีคือ การ เข้าถึง การช่วยสำหรับการเข้าถึงเป็นคุณลักษณะที่สำคัญของไซต์ WordPress ของคุณ เนื่องจากมีผลอย่างมากต่อประสบการณ์ของผู้ใช้ ทุกวันนี้ การช่วยสำหรับการเข้าถึงมีความจำเป็นมากกว่าสิทธิพิเศษสำหรับเว็บไซต์ ดังนั้นจึงควรเป็นสิ่งแรกที่คุณให้ความสำคัญเมื่อสร้างเว็บไซต์ของคุณ
การเข้าถึงจะ เป็นประโยชน์ต่อเว็บไซต์ของคุณในหลาย ๆ ทาง เมื่อทำถูกต้อง เว็บไซต์ที่สามารถเข้าถึงได้จะช่วยให้มีการเข้าชมและการรักษาผู้ใช้มากขึ้น นอกจากนี้ยังสามารถช่วยให้ผู้คนเติบโตเพื่อใช้งานเว็บไซต์ของคุณและกลับมาอีก เว็บไซต์ที่เข้าถึงได้ยังได้รับการปรับให้เหมาะสมและปลอดภัยกว่าเมื่อเทียบกับเว็บไซต์ที่ไม่สามารถเข้าถึงได้ แม้ว่าจะมี เหตุผลที่ใหญ่กว่าที่คุณควรใส่ใจ
ทุกปีมี คดีความเกี่ยวกับการเข้าถึงข้อมูลหลายร้อยคดี ในธุรกิจและเว็บไซต์ หากไม่ปฏิบัติตามแนวทางการเข้าถึงเว็บไซต์จึงต้องเผชิญกับการฟ้องร้องที่ก่อให้เกิดความเสียหายต่อธุรกิจ การปฏิบัติตามหลักเกณฑ์เหล่านี้มีความจำเป็นอย่างยิ่งหากคุณต้องการเรียกใช้เว็บไซต์ที่ประสบความสำเร็จ นี่คือเหตุผลที่ คุณไม่ควรพลาดการช่วยเหลือพิเศษ
แม้ว่าการช่วยสำหรับการเข้าถึงอาจดูเหมือนเป็นเรื่องที่น่าเบื่อ แต่ก็ไม่เป็นเช่นนั้น คู่มือนี้จัดทำขึ้นสำหรับผู้เริ่มต้นและผู้เชี่ยวชาญทุกคน จะครอบคลุมทุกสิ่งที่คุณต้องการ ในตอนท้ายของรายการตรวจสอบขั้นสุดท้ายนี้ คุณจะมีคุณลักษณะการช่วยสำหรับการเข้าถึงที่สำคัญและการตั้งค่าต่างๆ เพียงทำตามรายการตรวจสอบการช่วยสำหรับการเข้าถึงที่เข้าใจง่ายของเรา แล้วเว็บไซต์ของคุณก็สามารถเข้าถึงได้อย่างเต็มที่
การช่วยสำหรับการเข้าถึงเป็นหมวดหมู่กว้างๆ ของหัวข้อและคุณลักษณะต่างๆ ที่มีความซับซ้อน มีหลายสิ่งที่คุณสามารถปรับแต่งและปรับแต่งบนเว็บไซต์ของคุณเพื่อปรับปรุงการช่วยสำหรับการเข้าถึง คุณลักษณะและการตั้งค่าเหล่านี้มีตั้งแต่การเปลี่ยนธีมทั้งหมดของคุณไปจนถึงการเพิ่มลิงก์บางส่วน อย่างไรก็ตาม เรามีทางออกที่สมบูรณ์แบบสำหรับคุณ!
Labinator นำเสนอบริการ WordPress ระดับแนวหน้าที่สามารถปรับปรุงเว็บไซต์ของคุณให้คุณได้ ผู้เชี่ยวชาญด้านเว็บของ Labinator สามารถปรับแต่งการเข้าถึงเว็บไซต์ของคุณให้สมบูรณ์แบบโดยที่คุณไม่ต้องดำเนินการใดๆ เป็นบริการนำร่องอัตโนมัติที่ดีที่สุดสำหรับทุกความต้องการของ WordPress ในราคาที่เหมาะสมที่สุด คุณสามารถตรวจสอบบริการนำร่องอัตโนมัติได้ ที่นี่
พื้นฐาน
ก่อนที่เราจะเริ่มต้น ฉันควรอธิบายแนวคิดพื้นฐานและข้อกำหนดเบื้องต้นบางประการ Worldwide Web Consortium (W3C) จัดการเรื่องทั้งหมดที่เกี่ยวข้องกับการเข้าถึงเว็บไซต์ผ่านทางอินเทอร์เน็ต พวกเขาได้สร้างแนวทางพื้นฐานสำหรับแนวทาง ปฏิบัติและนโยบายการช่วยสำหรับการเข้าถึงทั้งหมด คู่มือนี้จะเป็นไปตาม มาตรฐานทองคำของพวกเขา เพื่อรับ WCAG 2.0 AA
WCAG 2.0 AA คือ ระดับที่สองของระบบการจัดระดับการเข้าถึง W3C สำหรับเว็บไซต์ เป็น ข้อกำหนดที่แนะนำสำหรับเว็บไซต์ทั้งหมด เพื่อปรับปรุงการช่วยสำหรับการเข้าถึง คุณสามารถลองรับระดับ AAA ได้หากต้องการ แต่ระดับ AA จะเพียงพอสำหรับเว็บไซต์ส่วนใหญ่ คู่มือนี้จะครอบคลุมทุกอย่างที่คุณต้องปรับปรุง/ปรับแต่งเพื่อให้สอดคล้องกับ WCAG 2.0 AA
ก่อนที่เราจะเริ่มต้นรายการตรวจสอบการช่วยสำหรับการเข้าถึง คุณควร ปฏิบัติตามข้อกำหนดเบื้องต้นต่อไปนี้ เนื่องจากจะรับประกันความปลอดภัยของเว็บไซต์ของคุณ การเปลี่ยนแปลงและการปรับแต่งที่กล่าวถึงในคู่มือนี้อาจส่งผลกระทบอย่างมากต่อไซต์ของคุณ ขั้นตอนที่กำหนดในรายการตรวจสอบ จะต้องดำเนินการด้วยความระมัดระวังและปลอดภัย ดังนั้น อย่าลืมปฏิบัติตามข้อกำหนดเบื้องต้นเหล่านี้ทั้งหมด
ประการแรก สำรองข้อมูลเว็บไซต์ WordPress ทั้งหมดของ คุณก่อนที่จะเปลี่ยนแปลงอะไรในนั้น การสำรองข้อมูลอย่างง่ายสามารถแก้ไขปัญหาส่วนใหญ่และให้จุดตรวจสอบเพื่อกลับไปยัง หากมีสิ่งใดผิดพลาด การสำรองข้อมูลควรเป็นขั้นตอนที่คุณต้องทำทุกครั้งก่อนที่จะเปลี่ยนแปลงสิ่งใดบนเว็บไซต์ของคุณ คุณสามารถทำได้โดยใช้ข้อมูลสำรอง WordPress เริ่มต้นหรือปลั๊กอิน
หากเว็บไซต์ของคุณได้รับการเผยแพร่แล้วและมีการเข้าชม คุณควรเปลี่ยนไป ใช้โหมดการบำรุงรักษา ใน WordPress โหมดการบำรุงรักษาทำให้ผู้ใช้ไม่สามารถเข้าถึงเว็บไซต์ของคุณได้ในขณะที่คุณทำงาน มันสร้างหน้าสแปลชที่ แสดงว่าเว็บไซต์ของคุณกำลังถูกเปลี่ยนแปลง และอนุญาตให้คุณแจ้ง ให้ผู้ใช้อัปเดตสถานะ หากคุณต้องการเรียนรู้วิธีเปิดใช้งานโหมดการบำรุงรักษา ให้ทำตาม คำแนะนำในโหมดการบำรุงรักษา

สุดท้ายนี้ คุณควรพบการเข้าสู่ระบบและการเข้าถึง cPanel และ บัญชีโฮสติ้งของ คุณ บัญชีทั้งสองนี้จะมีความจำเป็นเนื่องจากเราจะใช้เครื่องมือที่มีให้เพื่อทำการเปลี่ยนแปลงเว็บไซต์ของคุณ การตั้งค่าและเครื่องมือใน cPanel มี ความจำเป็นเมื่อทำการเปลี่ยนแปลงที่สำคัญ ในเว็บไซต์ของคุณ บัญชีโฮสติ้งของคุณยังให้การเข้าถึงการตั้งค่าและเครื่องมือที่สำคัญอีกด้วย
เมื่อคุณทราบพื้นฐานของการช่วยสำหรับการเข้าถึงเว็บและปฏิบัติตามข้อกำหนดเบื้องต้นแล้ว เราสามารถเริ่มต้นด้วยรายการตรวจสอบได้ ในส่วนถัดไป ฉันจะพูดถึง สิ่งที่ง่ายที่สุดที่คุณเปลี่ยนแปลง เพื่อปรับให้เหมาะสมสำหรับการเข้าถึง อาจดูเหมือนเป็นก้าวเล็กๆ แต่จะมี ผลกระทบมากที่สุดต่อการเข้าถึง เว็บไซต์ของคุณ
ธีมของคุณ
สิ่งแรกในรายการตรวจสอบของเราสำหรับการช่วยสำหรับการเข้าถึง คือ ธีมของเว็บไซต์ WordPress ของ คุณ ธีมเป็นรากฐานสำหรับเว็บไซต์ WordPress และมี ผลกระทบมากที่สุดในเว็บไซต์ของคุณ คุณภาพของธีมสามารถสร้างความแตกต่างระหว่างเว็บไซต์ที่ดีกับเว็บไซต์ที่สมบูรณ์แบบได้ ดังนั้น การเลือกธีมพร้อมคุณสมบัติการช่วยสำหรับการเข้าถึงจึงเป็นสิ่งสำคัญสำหรับเว็บไซต์ของคุณ
คุณควรมองหาธีมที่มีเลย์เอาต์และการออกแบบที่ ใช้งานง่ายและเรียบง่าย ธีม WordPress ของคุณควรรองรับอุปกรณ์และผู้ใช้ทั้งหมด ธีมที่คุณเลือก ต้องสอดคล้องกับ WCAG 2.0 AA เมื่อเลือกธีมบน WordPress Themes คุณสามารถกรองธีมในฐานข้อมูลตามธีมที่ "พร้อมสำหรับการเข้าถึง"
เมื่อเลือกธีม คุณควรหาธีมที่เข้ากันได้กับอุปกรณ์ ภาษา และปลั๊กอินทุกประเภท การสนับสนุน ภาษา RTL (จากขวาไปซ้าย) จะช่วยให้คุณสร้างเว็บไซต์ที่ใช้งานได้เกือบทุกภาษา การสนับสนุน AMP ยังทำให้การสนับสนุนมือถือสำหรับเว็บไซต์ของคุณจัดการได้ง่ายขึ้นอีกด้วย
สุดท้าย ธีมของคุณควรเข้ากันได้กับเครื่องมือสร้างเพจ เช่น Elementor นี่ไม่ใช่ข้อกำหนด แต่ ช่วยในการสร้างและออกแบบ เว็บไซต์ของคุณ การสนับสนุนสำหรับการปรับแต่งเพิ่มเติมรวมถึงประสิทธิภาพที่ได้รับการปรับแต่งมาอย่างดี นั้นเป็นสิ่งสำคัญ สำหรับการเลือกธีมของคุณ ธีมที่เข้าถึงได้ไม่ดีหากไม่ได้รับโค้ดอย่างดีและปรับให้เหมาะสมสำหรับประสิทธิภาพ
หากคุณยังคงประสบปัญหาในการหาธีมที่สามารถเข้าถึงได้สำหรับเว็บไซต์ของคุณ เราก็มีทางออกที่สมบูรณ์แบบสำหรับคุณ Nanospace ของ Labinator เป็น ธีมที่สมบูรณ์แบบสำหรับเว็บไซต์ WordPress ทุกประเภท ให้การเข้าถึง ประสิทธิภาพ ความปลอดภัย การเพิ่มประสิทธิภาพ และการปรับแต่งที่เหนือชั้น ส่วนที่ดีที่สุดของธีมนี้? มันฟรีอย่างสมบูรณ์

ให้การออกแบบที่สะอาดและใช้งานง่ายตลอดจนเค้าโครงที่นำทางได้ง่าย เลย์เอาต์/การออกแบบของ Nanospace นั้นสมบูรณ์แบบสำหรับเว็บไซต์ WordPress ส่วนใหญ่ ตั้งแต่ร้านค้าไปจนถึงหอศิลป์ นอกจากนี้ยังให้ ประสิทธิภาพที่รวดเร็วอย่างเห็นได้ชัด ด้วย คะแนน WCAG 2.0 AA และ รองรับภาษา RTL เหตุใดจึงไม่ลองใช้ธีมอันน่าทึ่งนี้ฟรีๆ เสียที
ในส่วนถัดไป ฉันจะพูดถึงเครื่องมือและปลั๊กอินต่างๆ ที่คุณควรติดตั้งพร้อมกับธีมของคุณ เพื่อปรับปรุงการเข้าถึงโดยรวมของเว็บไซต์ของคุณ ซึ่งรวมถึงปลั๊กอินต่างๆ เครื่องมือทดสอบ และอื่นๆ อีกมากมาย นอกจากนี้ยังมีบางสิ่งที่คุณควรเรียนรู้เพื่อหลีกเลี่ยงก่อนที่จะเพิ่มลงในเว็บไซต์ของคุณ
เครื่องมือพิเศษ
ธีมที่ดีจะทำงานได้ถึง 85% สำหรับการเข้าถึงเว็บไซต์ อย่างไรก็ตาม คุณควรใช้ประโยชน์จากปลั๊กอินและเครื่องมือการช่วยสำหรับการเข้าถึงเพื่อช่วยคุณในการปรับปรุงเว็บไซต์ของคุณเพิ่มเติม เครื่องมือเหล่านี้สามารถ ช่วยให้คุณสร้างเว็บไซต์ของคุณ ได้อย่างมีประสิทธิภาพมากขึ้น และปรับปรุงการเข้าถึงโดยรวมของเว็บไซต์ของคุณ เครื่องมือเหล่านี้มี ตั้งแต่ผู้ทดสอบไปจนถึงปลั๊กอิน และอื่นๆ อีกมากมาย
ปลั๊กอินการช่วยสำหรับการเข้าถึง จะช่วยได้ดีที่สุดเพราะช่วย ปรับปรุงคุณสมบัติการช่วยสำหรับการเข้าถึงของ WordPress ได้ โดยตรง มีปลั๊กอินการช่วยสำหรับการเข้าถึงที่ดีหลายร้อยรายการ แต่คุณต้องมีเพียงไม่กี่ตัวเท่านั้น วิธีที่ยอดเยี่ยมในการค้นหาปลั๊กอินเหล่านี้คือไปที่หน้าอย่างเป็นทางการของ ปลั๊กอิน WordPress แล้วจัดเรียงปลั๊กอินตาม "การเข้าถึง"
สิ่งต่อไปที่คุณควรมองหาคือ ปลั๊กอินทดสอบหรือเครื่องมือสำหรับการเข้าถึง ผู้ทดสอบเหล่านี้จะมีประโยชน์เพราะจะแสดงให้เห็นว่าส่วนใดของเว็บไซต์ของคุณจะใช้ได้กับผู้ใช้ที่ใช้โปรแกรมอ่านหน้าจอ แป้นพิมพ์เท่านั้น เมาส์เท่านั้น และอื่นๆ พวกเขาสามารถให้ความคิดที่ดีแก่คุณเกี่ยวกับสิ่งที่คุณอาจต้องปรับปรุงและเปลี่ยนแปลง เครื่องมือที่ดีในการเริ่มต้นคือ axe DevTools เพราะมันมีคุณสมบัติที่สำคัญมากมาย
เมื่อคุณมีชุดปลั๊กอินและเครื่องมือทดสอบที่ดีแล้ว คุณก็เกือบจะพร้อมที่จะปรับแต่งเว็บไซต์ของคุณแล้ว แม้ว่าจะมีบางสิ่งที่คุณควรระวังเมื่อสร้างเว็บไซต์ของคุณ เมื่อมองหาเครื่องมือสร้างเพจและปลั๊กอิน WordPress มี บางสิ่งที่คุณต้องหลีกเลี่ยง เพื่อปรับให้เหมาะสมสำหรับการเข้าถึง
เมื่อมองหา page-builder ตรวจสอบให้แน่ใจว่าได้ใช้ตัวสร้างเพจที่มีการเข้ารหัสและเชื่อถือได้ เช่น Elementor คุณควรทดสอบตัวสร้างเพจและคุณลักษณะต่างๆ เสมอ ก่อนที่คุณจะดำเนินการอย่างเต็มที่ นอกจากนี้ คุณควร หลีกเลี่ยงคุณลักษณะแบบโต้ตอบ เช่น เมนูแบบเลื่อนลง ภาพเคลื่อนไหว และป๊อปอัป คุณลักษณะที่ไม่คงที่เหล่านี้จะทำให้เกิดปัญหาการช่วยสำหรับการเข้าถึง ดังนั้นฉันจึงแนะนำให้หลีกเลี่ยง
นอกจากนี้ ฉันยังสามารถพูดได้เช่นเดียวกันสำหรับ ปลั๊กอินแบบโต้ตอบและตกแต่ง จำนวนมากที่เพิ่มคุณสมบัติที่ไม่คงที่ สิ่งใดก็ตามที่ทำให้เกิดการหยุดชะงักหรือแสดงการเคลื่อนไหวอาจทำให้เกิดปัญหากับผู้ใช้อุปกรณ์ช่วยเหลือ พวกเขายัง ลดประสบการณ์การอ่านและการดู สำหรับผู้ใช้ หากคุณต้องการใช้ปลั๊กอินเหล่านี้ คุณต้อง จัดเตรียมการทดสอบและการกำหนดค่าไว้เป็นจำนวนมาก
สุดท้ายนี้ ปลั๊กอินของแบบฟอร์ม มักจะสร้างความยุ่งยากให้กับการช่วยสำหรับการเข้าถึง คุณต้อง ทดสอบและกำหนดค่าแบบฟอร์มของคุณอย่างละเอียด ก่อนที่จะเผยแพร่บนเว็บไซต์ของคุณ คุณต้องปิดการใช้งานคุณสมบัติที่ถูกต้องในแบบฟอร์มของคุณและ ทำให้อุปกรณ์ช่วยเหลือสามารถอ่านได้ แบบฟอร์มที่กำหนดรหัสเอง นั้นพบได้ทั่วไปในเว็บไซต์ด้วยเหตุนี้ แต่คุณยังสามารถใช้ปลั๊กอินได้หากคุณทดสอบอย่างดี
ในส่วนถัดไป ฉันจะพูดถึง เค้าโครงและเมนูของเว็บไซต์ของ คุณ เลย์เอาต์และเมนูของเว็บไซต์ของคุณมีความสำคัญต่อการนำทางและการจัดระเบียบ พวกเขาสามารถช่วยให้สามารถเข้าถึงได้โดยให้อินเทอร์เฟซที่ใช้งานง่ายบนเว็บไซต์ของคุณ ธีมทำงานส่วนใหญ่ที่นั่น แต่คุณยังสามารถปรับแต่งได้มากเพื่อปรับปรุงการช่วยสำหรับการเข้าถึงของคุณเพิ่มเติม
เค้าโครงและการนำทาง
สิ่งที่สามที่ฉันจะกล่าวถึงในคู่มือนี้คือ รูปแบบเว็บไซต์และการนำทาง ของคุณ สองวิชานี้มีความสำคัญต่อการสร้างไซต์ที่ทุกคนสามารถเข้าถึงและใช้งานได้ พวกเขาจับมือกันเพื่อสร้างประสบการณ์ผู้ใช้ ที่ทั้งง่ายและใช้งานง่าย เพื่อปรับปรุงสิ่งเหล่านี้ เราต้องเริ่มต้นด้วยการจัดวางโดยรวมของเมนูและเนื้อหาบนเว็บไซต์ของคุณ
ธีมที่ดีจะทำให้งานนี้ง่ายขึ้นมาก แต่ ก็มีบางสิ่งที่คุณสามารถปรับปรุง ได้เสมอ ประการแรก เว็บไซต์ของคุณควรมีรูปแบบ ที่ชัดเจน เรียบง่าย และเข้าใจ ง่าย มันควรจะใช้งานง่ายเหมือนเว็บไซต์อื่นๆ เพื่อให้ผู้คนรู้ว่าจะค้นหาอะไรได้ที่ไหนโดยไม่ต้องไปที่เว็บไซต์ของคุณ เลย์เอาต์ของเว็บไซต์ของคุณควรเป็นแบบธรรมดาและเข้าใจง่าย ตั้งแต่วินาทีที่มีผู้เข้าชม ไซต์ของคุณ
นอกจากนี้ คุณควร ให้ความสำคัญกับการปรับปรุงเมนู บนเว็บไซต์ของคุณ เมนูบนเว็บไซต์ควรจัดหมวดหมู่ในลักษณะที่เข้าใจง่าย และควรเข้าถึงได้ง่ายทั่วทั้งเว็บไซต์ของคุณ หากคุณสร้างเมนูที่แสดงเฉพาะเมื่อคุณวางเมาส์เหนือเมนูนั้น ผู้ใช้แป้นพิมพ์จะใช้งานไม่ได้ ทำให้ไม่สามารถเข้าถึงได้
ตรวจสอบให้แน่ใจว่าเมนูของคุณสามารถ เข้าถึงได้โดยผู้ใช้เมาส์และคีย์บอร์ด พวกเขาควรมีคุณลักษณะต่างๆ เช่น แถบค้นหา เพื่อให้การนำทางง่ายขึ้น อย่างไรก็ตาม คุณไม่ควรทิ้งเมนูของคุณด้วยลิงก์และหน้าที่ไม่จำเป็น เพื่อหลีกเลี่ยงความสับสน คุณควรใส่เฉพาะปุ่มและหน้าที่สำคัญที่ผู้ใช้ต้องการเท่านั้น
ตรวจสอบให้แน่ใจว่าเว็บไซต์ของคุณไม่มีเมนูใด ๆ โดยใช้ ตัวเลือกการวางเมาส์หรือข้อความ เนื่องจาก ผู้ใช้แป้นพิมพ์ไม่สามารถเข้าถึงเมนูเหล่านั้น ได้ เมนูแบบเลื่อนลง อาจเป็นทางเลือกที่ดี แต่บางครั้งอาจล้มเหลวสำหรับผู้ใช้ที่ใช้แป้นพิมพ์เท่านั้นเช่นกัน คุณลักษณะนี้ ขึ้นอยู่กับธีมของคุณเป็นหลัก ดังนั้นโปรดเลือกหนึ่งที่สนับสนุนเมนูแบบเลื่อนลงสำหรับแป้นพิมพ์
นอกจากนี้ เลย์เอาต์ของเว็บไซต์ของคุณควร หลีกเลี่ยงป๊อปอัปทุกประเภทและการแจ้งเตือนที่ไม่จำเป็น สิ่งเหล่านี้สามารถขัดขวางผู้ใช้ที่พยายามเข้าถึงเนื้อหา พวกเขาสามารถล่วงล้ำมากสำหรับผู้อ่านและลดประสบการณ์ผู้ใช้ของพวกเขา หากคุณวางโฆษณาบนเว็บไซต์ของคุณ ตรวจสอบให้แน่ใจว่าไม่มีป๊อปอัปหรือรบกวนประสบการณ์ของผู้ใช้
เว็บไซต์ของคุณควร ใช้ส่วนหัวที่เหมาะสม ในทุกหน้า ส่วนหัวเป็นวิธีจัดระเบียบเนื้อหาบนหน้าได้อย่างง่ายดาย นอกจากนี้ยังช่วยให้ผู้ใช้มีความเข้าใจที่ดีขึ้นว่าแต่ละส่วนของหน้าเกี่ยวกับอะไร ตรวจสอบให้แน่ใจว่ามีส่วนหัวที่ถูกต้องในทุกหน้าที่ อธิบายสิ่งที่อยู่ในส่วนนั้น ของหน้าได้อย่างถูกต้อง
สุดท้าย เว็บไซต์ของคุณควรมี การแบ่งส่วนที่มีการเข้ารหัส อย่างดี ซึ่งหมายความว่าแต่ละส่วนในหน้าเว็บควรมี แท็ก HTML และ CSS ที่ ถูกต้อง ส่วนต่างๆ บนหน้าควรแบ่งอย่างถูกต้องและติดป้ายกำกับไว้ด้วย การใช้ ป้ายกำกับ ARIA กับแต่ละส่วนจะทำให้มี จุดสังเกตที่ผู้คนสามารถนำทางไป
ตรวจสอบให้แน่ใจว่าปุ่มและลิงก์ทั้งหมดของคุณสามารถใช้ได้กับโปรแกรมอ่านหน้าจอและอุปกรณ์ช่วยเหลือ ปุ่มและลิงก์ที่สำคัญควรอยู่ในที่ที่เข้าถึงได้และพบได้ง่าย ลิงก์ในเว็บไซต์ของคุณควร อธิบายอย่างชัดเจนว่าลิงก์ไปยังที่ ใด ตรวจสอบให้แน่ใจว่าธีมของคุณมี ลิงก์ "ข้ามไปที่เนื้อหา" เพื่อให้การนำทางสำหรับผู้ใช้ง่ายขึ้น
การออกแบบและเนื้อหา
ในส่วนนี้ ฉันจะพูดถึงการ ออกแบบ/เนื้อหาที่แท้จริงของเว็บไซต์ของคุณ ฉันจะแสดงให้คุณเห็นว่าควรสร้างประสบการณ์ที่เป็นมิตรกับผู้ใช้อย่างไร จะครอบคลุมหลายสิ่งหลายอย่าง ตั้งแต่แบบอักษรและขนาดข้อความ ไปจนถึงความคมชัดของสีและข้อความแสดงแทน จะเป็นส่วนที่ใหญ่ที่สุดและรวมรายละเอียดที่เจาะลึกที่สุด แต่ จะให้ผลลัพธ์ที่ดีที่สุด

สิ่งแรกที่ฉันจะกล่าวถึงในที่นี้คือ การใช้ความแตกต่าง บนเว็บไซต์ของคุณ คอนทราสต์สีของเว็บไซต์ของคุณควรจะค่อนข้างชัดเจน เพื่อให้ผู้คนสามารถเลือกพื้นหลังและข้อความได้ คอนทราสต์ที่เพียงพอเป็นสิ่งจำเป็นเพราะหลายคนมีจอภาพและปัญหาการมองเห็นประเภทต่างๆ คุณควรใช้คอนทราสต์ในด้านอื่นๆ ด้วย

เมื่อคุณสร้าง ลิงก์หรือข้อความพิเศษ บนเว็บไซต์ ลิงก์ ควรโดดเด่น กว่าข้อความที่เหลือเพื่อแสดงความแตกต่างที่มองเห็นได้ หากเป็นลิงค์ การเปลี่ยนสีไม่เพียงพอ คุณควรใช้ ตัวหนาและตัวเอียงเพื่อเน้น ข้อความหรือลิงก์บางอย่าง วิธีนี้จะช่วยให้ผู้คนแยกแยะส่วนต่างๆ ของข้อความออกจากกันได้อย่างง่ายดาย การใช้คอนทราสต์ระหว่างพื้นหลังและปุ่มยังช่วยให้ปุ่มดูโดดเด่นอีกด้วย
สิ่งต่อไปในรายการตรวจสอบสำหรับการเข้าถึงคือ ตัวข้อความเอง คุณควรเริ่มต้นด้วยการเลือก แบบอักษรที่เหมาะสม สำหรับเว็บไซต์ของคุณ ฟอนต์ของคุณควรเป็น sans หรือ sans-serif เพราะอ่านง่ายที่สุด คุณควร หลีกเลี่ยงแบบอักษรการ์ตูนและตัวสะกด สำหรับสิ่งต่างๆ ส่วนใหญ่ยกเว้นโลโก้ ฉันขอแนะนำให้เลือกแบบอักษรจากคอลเล็กชัน Google Fonts

ขนาดตัวอักษร ก็มีความสำคัญเช่นกัน เนื่องจากจะส่งผลต่อความสามารถในการอ่านอย่างมาก ข้อความส่วนใหญ่ของคุณควรมี ขนาดแบบอักษร 16px แต่ฉันขอแนะนำให้ ใช้แบบอักษรที่ปรับขนาดได้ คุณควรเลือกธีมที่รองรับการปรับขนาดข้อความเป็นขนาดใหม่โดยไม่ทำให้เลย์เอาต์เสียหาย สามารถทดสอบได้หากคุณเปิดเว็บไซต์และใช้ เครื่องมือปรับขนาดข้อความของเบราว์เซอร์
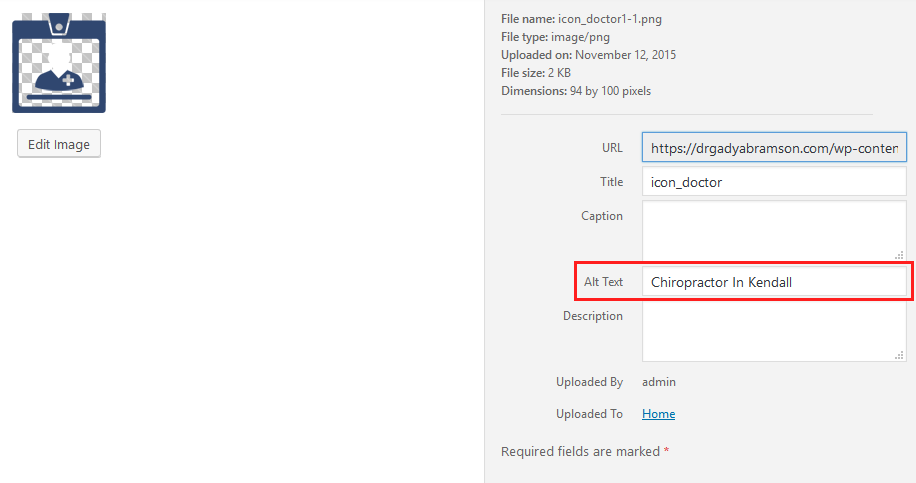
สิ่งต่อไปเกี่ยวกับข้อความที่คุณควรปรับปรุงคือ alt-text เว็บไซต์ส่วนใหญ่ใช้รูปภาพ เสียง และวิดีโอจำนวนมาก คุณควรไปที่ โฟลเดอร์ Media และ กำหนดข้อความแสดงแทนให้กับสื่อ คุณควรระบุข้อความแสดง แทนที่อธิบายสื่อที่กำลังแสดง ควรมีข้อความแสดงแทนสำหรับรูปภาพและสื่อส่วนใหญ่ที่ใช้ในเว็บไซต์ของคุณ

อย่างไรก็ตาม ไม่จำเป็นต้องใช้ alt-text ใน สื่อตกแต่งใดๆ โลโก้หรือพื้นหลังธรรมดาๆ ไม่ควรมีข้อความแสดงแทน หากมีสิ่งใดแสดงข้อมูลที่เป็นประโยชน์หรือสิ่งที่มีค่า คุณควรกำหนดข้อความแสดงแทนให้กับข้อมูลนั้น ตรวจสอบให้แน่ใจว่าข้อความแสดงแทนของคุณทำงานอย่างถูกต้องโดย ปิดรูปภาพในเว็บเบราว์เซอร์ ของคุณ
สองสามสิ่งต่อไปที่ฉันจะกล่าวถึงสำหรับข้อความคือ ตัวย่อ ตัวย่อ และตัวย่อ ฉันขอแนะนำให้ใช้สิ่งเหล่านั้นน้อยที่สุดในการเขียนเว็บไซต์ของคุณ พวกเขาสร้างความสับสน ให้กับผู้อ่านมากขึ้นเท่านั้น เนื่องจากผู้อ่านใหม่ส่วนใหญ่อาจไม่ทราบคำศัพท์ โปรแกรมอ่านหน้าจอมีปัญหามากมายในการอ่านสิ่งเหล่านี้ คุณควร เน้นการเขียนด้วยความชัดเจน
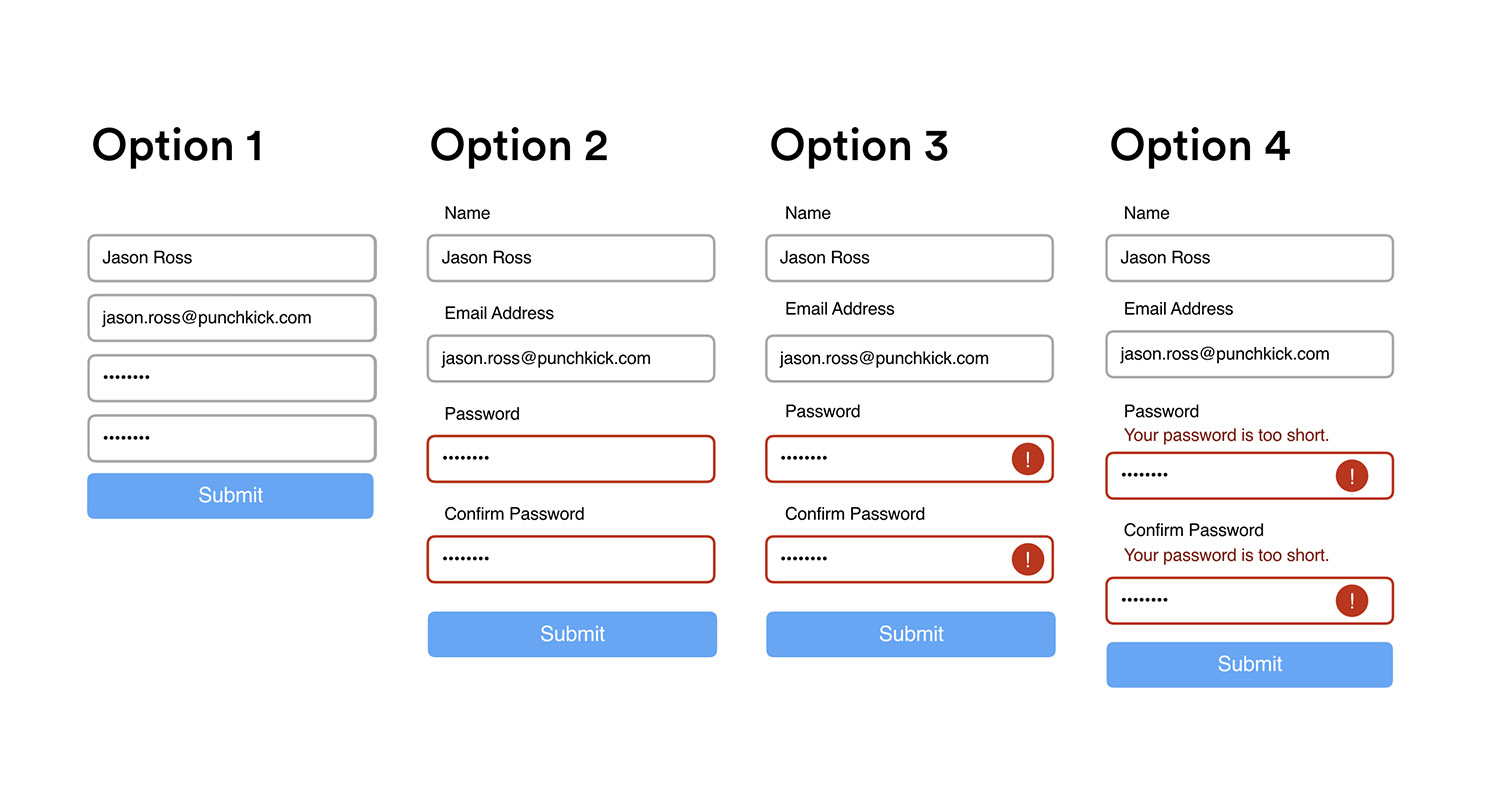
สิ่งต่อไปในรายการคือ แบบฟอร์มการติดต่อ มีการใช้ในเกือบทุกเว็บไซต์ในปัจจุบัน ดังนั้นคุณควรปรับปรุงเว็บไซต์ของคุณ ปลั๊กอินแบบฟอร์มการติดต่อและเครื่องมือสร้างเพจส่วนใหญ่ทำเพื่อคุณ แต่ฉันยังคงพยายามปรับปรุง คุณควร อธิบายแต่ละฟิลด์ในเครื่องมือแบบฟอร์ม และทำให้ง่ายต่อการกรอก คุณควรเพิ่ม สไตล์แบบกำหนดเองสำหรับแบบอักษรที่ใหญ่ขึ้นและคอนทรา สต์ที่มากขึ้น สุดท้ายนี้ คุณควรวางแบบฟอร์มในส่วนที่เข้าถึงได้ของเพจ
คุณควรพยายามทำสิ่งที่คล้ายกับ ตัวเลือก 4 ในภาพนี้:

รายการถัดมาได้แก่ วิดีโอ แอนิเมชั่น และไฟล์เสียง คุณควรจัดเตรียม alt-text ให้กับองค์ประกอบเหล่านี้ด้วยเช่นกัน จากนั้นตรวจสอบให้แน่ใจว่า ไม่เล่นโดยอัตโนมัติ เมื่อมีการดูหน้า คุณควรเพิ่ม การควบคุมสำหรับการเล่น การหยุดชั่วคราว และระดับเสียง คุณควร เพิ่มคำบรรยาย สำหรับวิดีโอทั้งหมดบนเว็บไซต์ของคุณด้วย
สุดท้าย คุณต้องปิดการใช้งานทุกอย่างบนเว็บไซต์ของคุณที่ ทำให้เกิดการหยุดชะงักหรือกะพริบ การกะพริบเป็นภัยคุกคามที่อันตรายมากสำหรับผู้ที่มีปัญหาด้านการมองเห็น คุณลักษณะที่รบกวนและรบกวน เช่น การแจ้งเตือน โฆษณาบางรายการ หน้าต่างใหม่ และป๊อปอัปเป็นปัญหาอย่างมาก พยายามจำกัดสิ่งเหล่านี้ จากไซต์ของคุณให้มากที่สุดเสมอ
ก่อนที่ฉันจะไปยังส่วนสุดท้าย คุณควร แก้ไขข้อกังวลล่าสุดเกี่ยวกับเอกสารประกอบ WordPress และ W3C ได้สร้างเอกสารประกอบที่ครอบคลุมทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับการเข้าถึงบน WordPress มาตรฐานการช่วย สำหรับการเข้าถึงของธีมและมาตรฐาน การเข้ารหัสการ ช่วยสำหรับการเข้าถึงมีทุกสิ่งที่คุณต้องการ
การทดสอบและสรุปผล
สิ่งสุดท้ายที่ฉันจะกล่าวถึงในคู่มือขั้นสุดท้ายนี้คือ การทดสอบเว็บไซต์ของคุณ การทดสอบมีความสำคัญต่อความสำเร็จ ในทุกด้านเมื่อคุณสร้างเว็บไซต์ของคุณ เมื่อคุณได้ทดสอบเว็บไซต์ของคุณอย่างละเอียดแล้ว คุณจะสามารถ บอกได้ว่าสามารถเข้าถึงได้หรือไม่ อาจดูยากหากคุณไม่มีปลั๊กอินทดสอบ แต่สิ่งที่คุณต้องทำคือ ทำตามเทคนิคง่ายๆ เหล่านี้เพื่อทดสอบ เว็บไซต์ของคุณ
หากต้องการทดสอบเว็บไซต์ของคุณ วิธีที่ดีที่สุดคือ ปิดใช้งานคุณลักษณะบางอย่างและใช้เฉพาะแป้นพิมพ์ของคุณ ไปที่ หน้าการตั้งค่าของเบราว์เซอร์ จากนั้นปิดใช้งานรูปภาพและวิดีโอ จากนั้นจึงหยิบปลั๊กอินสำหรับเบราว์เซอร์ของคุณเพื่อ ปิดการใช้งานสไตล์ชีต สุดท้ายนี้ คุณควรวางเมาส์และ ใช้แป้นพิมพ์ เพื่อไปยังส่วนต่างๆ ของหน้าเท่านั้น
คุณสามารถ ใช้ปลั๊กอินทดสอบ ที่กล่าวถึงก่อนหน้านี้ได้ พวกเขาสามารถให้ข้อมูลเชิงลึกที่เป็นประโยชน์แก่คุณเกี่ยวกับสิ่งที่คุณควรปรับปรุง ฉันยัง แนะนำเป็นอย่างยิ่งให้ใช้เทคนิคที่กล่าวถึงก่อนหน้า นี้ เพราะพวกเขาให้ความคิดที่ดีที่สุดแก่คุณว่าเว็บไซต์ของคุณอาจมีหน้าตาเป็นอย่างไรสำหรับใครบางคน นอกจากนี้ ฉันยังขอแนะนำให้ใช้โปรแกรมพากย์เสียง เช่น NVDA เพื่อ ดูว่าเว็บไซต์ของคุณสามารถอ่านได้ หรือไม่
โดยสรุป คุณอาจคิดว่าการช่วยสำหรับการเข้าถึงเป็นกระบวนการที่ยาก แต่ก็ไม่เป็นเช่นนั้น แม้ว่าจะมีหลายขั้นตอนและหลายสิ่งที่ต้องพิจารณา สิ่งที่คุณต้องทำคือทำตามคำแนะนำง่ายๆ ของเรา เมื่อคุณทำคู่มือนี้เสร็จแล้ว เว็บไซต์ของคุณควรจะสามารถเข้าถึงได้โดยสมบูรณ์สำหรับผู้ใช้เกือบทั้งหมด
สถานที่ที่ดีที่สุดสำหรับ WordPress
หากคู่มือขั้นสุดยอดนี้ช่วยคุณได้ คุณก็ลองดูคู่มือที่ยอดเยี่ยมกว่านี้ที่ นี่ ! หากคุณต้องการผลิตภัณฑ์และบริการ WordPress คุณภาพสูง เรามีโซลูชันที่สมบูรณ์แบบ สำหรับคุณ
Labinator นำ เสนอธีมที่น่าทึ่ง ปลั๊กอินที่มีคุณลักษณะหลากหลาย บริการจากผู้เชี่ยวชาญ และอื่นๆ อีกมากมาย ในราคาที่เหมาะสม พวกเขายังให้การรับประกันคืนเงิน 30 วันซึ่งมาพร้อมกับการสนับสนุนลูกค้า 24/7 และการอัปเดตตลอดอายุการใช้งาน
คู่มือ WordPress
คอลเลกชันที่ดีที่สุดของคู่มือ WordPress & รายการตรวจสอบ
คอลเลกชั่นคู่มือ WordPress ที่สมบูรณ์และล่าสุดของเราซึ่งครอบคลุมทุกสิ่งที่คุณต้องการเพื่อใช้ประโยชน์สูงสุดจากเว็บไซต์ WordPress ของคุณ








ดาวน์โหลดทั้งหมด!
คำแนะนำทั้งหมดจะถูกส่งไปยังกล่องจดหมายของคุณ
