ทำให้เว็บไซต์ของคุณสอดคล้องกับ ADA (รายการตรวจสอบ)
เผยแพร่แล้ว: 2022-04-30การทำให้เว็บไซต์ของคุณเป็นที่ที่สะดวกสำหรับทุกคน หมายถึงการครอบคลุมผู้ใช้อินเทอร์เน็ตในวงกว้างและมอบความพึงพอใจให้กับลูกค้า เราได้พูดคุยกันเกี่ยวกับความสามารถในการเข้าใช้เว็บ WCAG 2.0 วิธีตรวจสอบว่าไซต์ของคุณสามารถเข้าถึงได้หรือไม่ และวิธีทำให้สามารถเข้าถึงได้โดยผู้ใช้ที่มีความทุพพลภาพ วันนี้เราต้องการดำเนินการต่อในหัวข้อนี้และมุ่งเน้นไปที่การปฏิบัติตาม ADA สำหรับเว็บไซต์และความสอดคล้องสามระดับที่เป็นไปได้
คุณอาจคิดผิดว่ามีคนหูหนวกหรือตาบอดไม่สนิทในหมู่ผู้ชมเป้าหมายของคุณ และเว็บไซต์ของคุณสามารถเพิกเฉยได้โดยไม่สูญเสีย อย่างไรก็ตาม ข้อกำหนดการช่วยสำหรับการเข้าถึงเว็บมีผลกับปัญหาอื่นๆ อีกมากมาย การปฏิบัติตามข้อกำหนดของ ADA ยังช่วยคนสายตาสั้น (เช่นฉัน) คนสายตายาว และผู้ใช้อื่นๆ อีกมากมายที่มีข้อจำกัดทั่วไปมากกว่า ผู้ใช้ทุกประเภท และตัวคุณเอง จะได้รับประโยชน์จากการทำให้เว็บไซต์ของคุณสอดคล้องกับ ADA ดังนั้น ค้นหาว่าการปฏิบัติตามข้อกำหนดของ ADA สำหรับเว็บไซต์คืออะไร รวมถึงสาเหตุและวิธีทำให้ทรัพยากรบนเว็บของคุณเป็นไปตามข้อกำหนดระดับ A เป็นอย่างน้อย
ADA (พระราชบัญญัติผู้พิการชาวอเมริกัน) คืออะไร?
พระราชบัญญัติคนอเมริกันที่มีความพิการ (ADA) เป็นกฎหมายว่าด้วยสิทธิพลเมืองที่ลงนามโดย George H. W, Bush เมื่อวันที่ 26 กรกฎาคม 1990 กฎหมายนี้ห้ามมิให้มีการเลือกปฏิบัติต่อผู้ที่มีความพิการทางหู การมองเห็น การเคลื่อนไหว และความพิการอื่นๆ ในรูปแบบต่างๆ และให้โอกาสที่เท่าเทียมกันสำหรับ เพื่อเข้าถึงบริการสาธารณะและสถานที่ต่างๆ รวมถึงที่พัก การคมนาคมขนส่ง และการจ้างงาน
ในปี 1991 ADA National Network ได้ก่อตั้งขึ้นจากศูนย์ ADA ระดับภูมิภาค 10 แห่งทั่วสหรัฐอเมริกา ตัวแทนให้คำปรึกษาและฝึกอบรมแบบตัวต่อตัวและทางอีเมล โทรศัพท์ พอดแคสต์ การสัมมนาผ่านเว็บ และหลักสูตรทางเว็บ พวกเขาให้บริการทั้งคนพิการที่ได้รับการคุ้มครองภายใต้ ADA และองค์กรที่มีหน้าที่ภายใต้ ADA มุ่งตอบสนองความต้องการของคนพิการ
WCAG (แนวทางการเข้าถึงเนื้อหาเว็บ) คืออะไร? WCAG เชื่อมต่อกับ ADA อย่างไร
ในขณะที่ ADA ครอบคลุมทุกด้านของชีวิตและข้อกำหนดครอบคลุมทางลาดสำหรับรถเข็น การส่งสัญญาณเสียงบนทางม้าลาย และอื่นๆ WCAG ครอบคลุมรายละเอียดเฉพาะสิ่งที่เกี่ยวข้องกับการทำให้อินเทอร์เน็ตสามารถเข้าถึงได้มากขึ้นสำหรับผู้ทุพพลภาพ และข้อกำหนดนั้นเกี่ยวข้องกับการปรับปรุงเนื้อหาเว็บเท่านั้น ซึ่งเราจะเน้นเพิ่มเติมในบทความนี้
ความสอดคล้องระดับ A, AA และ AAA คืออะไร?
ความสอดคล้องสามระดับแสดงถึงระดับการเข้าถึงเว็บไซต์ โดยที่ A คือระดับต่ำสุด และ AAA คือระดับสูงสุด สำหรับแนวทางการเข้าถึงเนื้อหาเว็บแต่ละข้อ มีเกณฑ์ความสำเร็จที่สามารถทดสอบได้ ดังนั้นจึงเป็นไปได้ที่จะกำหนดว่าหน้าเว็บมีการจัดการตามเกณฑ์ที่หนึ่งในสามระดับของความสอดคล้องหรือไม่
ซึ่งหมายความว่า หากเว็บไซต์ของคุณตรงตามเกณฑ์ความสำเร็จทั้งหมดสำหรับระดับ AAA จะถือว่าเข้าถึงได้มาก และผู้ชมที่กว้างที่สุดของผู้ใช้ที่มีความทุพพลภาพประเภทต่างๆ สามารถใช้เนื้อหาเว็บไซต์ของคุณได้ ในขณะที่ ระดับ A เป็นระดับขั้นต่ำที่จะทำให้เว็บไซต์ของคุณเป็น ADA สอดคล้องและเข้าถึงได้
รายการตรวจสอบเว็บไซต์การปฏิบัติตามข้อกำหนดของ ADA
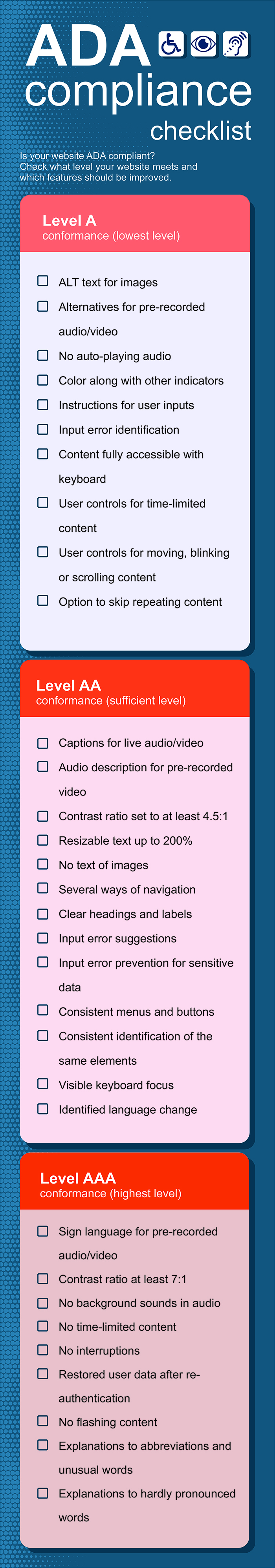
เว็บไซต์ของคุณสอดคล้องกับ ADA หรือไม่ ตรวจสอบว่าเว็บไซต์ของคุณมีคุณสมบัติตรงตามระดับใดและควรปรับปรุงคุณลักษณะใด
รายการตรวจสอบความสอดคล้องระดับ A (ระดับต่ำสุด)
ข้อความ ALT สำหรับรูปภาพ
เนื่องจากผู้ใช้ที่มีความบกพร่องทางสายตาไม่สามารถเห็นภาพของคุณได้ โปรดระบุข้อความแสดงแทนที่โปรแกรมอ่านหน้าจอสามารถอ่านได้ อธิบายสิ่งที่ปรากฎบนภาพประกอบและวัตถุประสงค์ของ captchas ช่องใส่ข้อมูล และเนื้อหาที่ไม่ใช่ข้อความอื่นๆ
ทางเลือกสำหรับเสียง/วิดีโอที่บันทึกไว้ล่วงหน้า
เขียนข้อความถอดเสียง คำบรรยาย หรือคำบรรยายสำหรับเสียงและวิดีโอทั้งหมด สำหรับสื่อเฉพาะวิดีโอให้บันทึกแทร็กเสียงพร้อมคำอธิบายเสียง
ไม่มีเสียงเล่นอัตโนมัติ
ให้ผู้ใช้ของคุณ (ไม่ใช่คุณ) เป็นผู้ตัดสินใจว่าจะเริ่มฟังเสียงของคุณเมื่อใด หรืออย่างน้อยก็ให้พวกเขาหยุดและหยุดเล่นเสียงโดยอัตโนมัติชั่วคราวและควบคุมระดับเสียงแยกจากระบบระดับเสียงโดยรวม
สีพร้อมกับตัวบ่งชี้อื่น ๆ
ออกแบบหน้าเว็บของคุณโดยคำนึงถึงคนตาบอดสี และอย่ากำหนดให้สีเป็นเพียงวิธีเดียวในการถ่ายทอดข้อมูล ตัวอย่างเช่น หากคุณสร้างจุดยึดลิงก์ให้มีสีโดดเด่นกว่าส่วนอื่นๆ ของข้อความ อย่าพึ่งพาสีเพียงอย่างเดียวและขีดเส้นใต้ด้วย อย่างไรก็ตาม อย่าขีดเส้นใต้ข้อความอื่นๆ ที่ไม่มีลิงก์ เพื่อไม่ให้ผู้ใช้เข้าใจผิด
คำแนะนำสำหรับการป้อนข้อมูลของผู้ใช้
ช่องค้นหา เว็บฟอร์ม captchas และช่องอื่นๆ ที่ผู้ใช้ต้องป้อนข้อมูลควรระบุป้ายกำกับและคำแนะนำ
การระบุข้อผิดพลาดในการป้อนข้อมูล
ข้อมูลที่ผู้ใช้ป้อนมักมีข้อผิดพลาดและการพิมพ์ผิด ซึ่งพบได้บ่อยที่สุดและระบุได้โดยอัตโนมัติ ช่วยให้ผู้ใช้ของคุณทราบสาเหตุที่พวกเขาไม่สามารถเข้าถึงผลลัพธ์ที่ต้องการได้ และข้อผิดพลาดประเภทใดที่พวกเขาทำ ใส่คำอธิบายข้อผิดพลาดที่ระบุประเภทข้อผิดพลาดใกล้กับตำแหน่งข้อผิดพลาด
เข้าถึงเนื้อหาได้อย่างเต็มที่ด้วยแป้นพิมพ์
ผู้ใช้ที่มีความบกพร่องทางสายตาและมอเตอร์พบว่าการใช้เมาส์และหน้าจอสัมผัสเป็นเรื่องยากหรือเป็นไปไม่ได้ และบ่อยครั้งที่แป้นพิมพ์เป็นวิธีแก้ปัญหา ตรวจสอบให้แน่ใจว่าทั้งเว็บไซต์ของคุณสามารถใช้งานและนำทางได้โดยใช้แป้นพิมพ์เท่านั้น นอกจากนี้ หลีกเลี่ยงการกดแป้นพิมพ์ตามกำหนดเวลา
ผู้ใช้ควบคุมเนื้อหาที่จำกัดเวลา
หากคุณตั้งค่าการจำกัดเวลาสำหรับการกรอกแบบฟอร์มหรือสำหรับฟังก์ชันอื่นๆ ให้อนุญาตให้ผู้ใช้ขยายเวลาหรือปิดการจำกัดเวลาก่อนที่จะเริ่มหรือก่อนที่จะหมดอายุ
ผู้ใช้ควบคุมการเคลื่อนย้าย กะพริบ หรือเลื่อนเนื้อหา
ให้ตัวเลือกแก่ผู้ใช้ในการหยุด หยุดชั่วคราว หรือซ่อนเนื้อหาที่เริ่มเคลื่อนไหวโดยอัตโนมัตินานกว่า 5 วินาที รวมถึงเนื้อหาที่อัปเดตตัวเอง เช่น คะแนนกีฬาแบบเรียลไทม์
ตัวเลือกในการข้ามเนื้อหาซ้ำ
เพิ่มไฮเปอร์ลิงก์ “ข้ามไปที่…” ที่ส่วนหัวหรือให้ตัวเลือกอื่นที่อนุญาตให้ผู้ใช้ข้ามบล็อกของเนื้อหาที่ซ้ำกัน สิ่งนี้จะปรับปรุงการนำทางเว็บไซต์
รายการตรวจสอบความสอดคล้องระดับ AA (ระดับเพียงพอ)
คำบรรยายสำหรับเสียง/วิดีโอสด
แม้ว่าระดับ A ต้องใช้คำอธิบายภาพสำหรับเนื้อหาเสียงและวิดีโอที่บันทึกไว้ล่วงหน้าเท่านั้น ซึ่งง่ายต่อการให้ จากนั้นระดับ AA ที่ขั้นสูงกว่านั้น ต้องการข้อความทางเลือกสำหรับการสตรีมวิดีโอและการออกอากาศ แน่นอนว่าการถอดเสียงอย่างรวดเร็วแบบเรียลไทม์นั้นทำได้ยาก อย่างไรก็ตาม หากคุณกำลังถ่ายทอดสดสุนทรพจน์ในพิธีหรือสัมมนา คุณอาจมีข้อความที่ผู้นำเสนอเตรียมจะจัดส่ง คุณจึงใช้เว็บไซต์นี้เพื่อช่วยเหลือผู้ใช้ที่มีความบกพร่องทางการได้ยินได้
คำอธิบายเสียงสำหรับวิดีโอที่บันทึกไว้ล่วงหน้า
บันทึกซาวด์แทร็กพร้อมคำอธิบายเสียงแล้ววางลิงก์ไปไว้ใกล้กับเนื้อหาวิดีโอต้นฉบับ ซึ่งจะช่วยให้ผู้ที่มองไม่เห็นแต่สามารถได้ยินเข้าใจสิ่งที่เกิดขึ้นในวิดีโอของคุณ
ตั้งค่าอัตราส่วนคอนทราสต์เป็นอย่างน้อย 4.5:1
อัตราส่วนความคมชัดระหว่างข้อความและพื้นหลังไม่ควรน้อยกว่า 4.5:1 อันที่จริง คอนทราสต์สูงนั้นมีประโยชน์สำหรับผู้ใช้ทุกคน แต่ผู้ใช้บางคนที่มีสายตาไม่ดีต้องการคอนทราสต์ที่เข้มกว่าสำหรับข้อความของคุณเพื่อให้อ่านได้

ข้อความที่ปรับขนาดได้มากถึง 200%
ผู้ใช้ที่มีปัญหาสายตาอาจต้องทำให้ข้อความของคุณใหญ่ขึ้นจึงจะสามารถอ่านได้ ตรวจสอบให้แน่ใจว่าข้อความของคุณสามารถปรับขนาดได้อย่างง่ายดาย (อย่าสับสนกับการซูม) ในเบราว์เซอร์ทั้งหมดเป็น 200% และมากกว่านั้นโดยไม่จำเป็นต้องเลื่อนในแนวนอนและไม่สูญเสียเนื้อหาและฟังก์ชันใด ๆ
ไม่มีข้อความของภาพ
เมื่อคุณใช้ข้อความเป็นรูปภาพแทนข้อความธรรมดา โปรแกรมอ่านหน้าจอจะไม่สามารถตีความข้อความนั้นได้ กลายเป็นภาพเบลอเมื่อปรับขนาดและใช้เวลาในการโหลดนานขึ้น นั่นเป็นเหตุผลที่คุณควรหลีกเลี่ยงการใช้ข้อความทับรูปภาพบนเว็บไซต์ของคุณ
หลายวิธีในการนำทาง
นำเสนอวิธีการที่หลากหลายในการนำทางเว็บไซต์ของคุณ ผู้ใช้ทุกคนจะประทับใจกับตัวเลือกในการเข้าถึงหน้าเว็บของคุณในแบบที่พวกเขาต้องการ คุณสามารถใส่เมนูการนำทาง แถบค้นหา และตัวเลือก "ข้ามไปที่" ที่กล่าวถึงในระดับ A ในทุกหน้าเว็บ
ล้างหัวเรื่องและป้ายกำกับ
ใช้ป้ายกำกับสำหรับส่วนประกอบเว็บ (แบบฟอร์มเว็บ ช่องค้นหา องค์ประกอบแถบด้านข้าง) เพื่อกำหนดวัตถุประสงค์ ใช้หัวเรื่องและหัวเรื่องย่อยที่สอดคล้องกัน ชัดเจน และให้ข้อมูล ซึ่งอธิบายหัวข้อที่ถูกต้องแม่นยำเพื่อช่วยให้ผู้ใช้ที่มีโปรแกรมอ่านหน้าจอข้ามไปมาระหว่างหัวข้อต่างๆ และเพื่อการนำทางโดยรวมที่ดีขึ้น
ป้อนคำแนะนำข้อผิดพลาด
สำหรับระดับ AA นั้นไม่เพียงพอเพียงระบุข้อผิดพลาด คุณควรให้ข้อเสนอแนะแก่ผู้ใช้ที่ทำข้อผิดพลาดในการป้อนข้อมูลของตนว่าแก้ไขข้อผิดพลาดและแก้ไขปัญหาได้อย่างไร
การป้องกันข้อผิดพลาดในการป้อนข้อมูลสำหรับข้อมูลที่ละเอียดอ่อน
ลดความเสี่ยงของข้อผิดพลาดที่ผู้ใช้ต้องป้อนข้อมูลทางการเงิน กฎหมาย และข้อมูลที่ละเอียดอ่อนอื่นๆ คุณสามารถผ่านข้อกำหนด ADA นี้สำหรับเว็บไซต์ได้โดยใช้การส่งแบบฟอร์มเว็บแบบย้อนกลับ ตรวจสอบข้อมูลเพื่อหาข้อผิดพลาด ปล่อยให้แก้ไข และเพิ่มการยืนยันผู้ใช้ขั้นสุดท้าย
เมนูและปุ่มที่สอดคล้องกัน
สำหรับการนำทางที่สอดคล้องกัน ให้วางเมนูและองค์ประกอบอื่น ๆ ที่ทำซ้ำในหลาย ๆ หน้าในตำแหน่งของหน้าเดียวกันและในลำดับเดียวกัน
การระบุองค์ประกอบเดียวกันอย่างสม่ำเสมอ
รูปภาพ ไอคอน ปุ่ม หรือองค์ประกอบเดียวกันบนเว็บไซต์ของคุณอาจมีความหมายต่างกันเมื่อเกิดขึ้นในบริบทที่แตกต่างกัน ในกรณีนี้ จำเป็นต้องมีป้ายกำกับและข้อความแสดงแทนที่แตกต่างกันสำหรับองค์ประกอบเดียวกันแต่ละองค์ประกอบอย่างเหมาะสมและสม่ำเสมอ
โฟกัสแป้นพิมพ์ที่มองเห็นได้
ตัวบ่งชี้การโฟกัสของแป้นพิมพ์ควรมองเห็นได้ชัดเจนในทุกองค์ประกอบในทุกอินเทอร์เฟซ คุณสามารถใช้ขีดเส้นใต้ เส้นขอบ หรือเทคนิคอื่นๆ เพื่อให้เป็นไปตามข้อกำหนดของ ADA สำหรับเว็บไซต์
เปลี่ยนภาษาที่ระบุ
ข้อกำหนดของ ADA นี้หมายถึงเว็บไซต์หลายภาษา หากหน้าเว็บของคุณมีเนื้อหาที่นำเสนอในภาษาที่แตกต่างจากภาษาของเว็บไซต์หลัก ส่วนของหน้านี้ควรระบุด้วยแอตทริบิวต์ภาษาในโค้ด ซึ่งช่วยให้เทคโนโลยีช่วยเหลือเช่นโปรแกรมอ่านหน้าจอสามารถกำหนดการเปลี่ยนแปลงในภาษาและตีความเนื้อหาทั้งหมดให้กับผู้ใช้ได้อย่างเหมาะสม
รายการตรวจสอบความสอดคล้องระดับ AAA (ระดับสูงสุด)
ภาษามือสำหรับเสียง/วิดีโอที่บันทึกไว้ล่วงหน้า
ทำให้เสียงและวิดีโอที่บันทึกไว้ล่วงหน้าพร้อมเสียงที่สามารถเข้าถึงได้สำหรับผู้ใช้หูหนวก เพื่อให้บรรลุสิ่งนี้ ให้บันทึกเฉพาะวิดีโอที่มีล่ามภาษามือแล้ววางหรือลิงก์ถัดจากเนื้อหาต้นฉบับ
อัตราความคมชัดอย่างน้อย 7:1
แม้ว่าข้อกำหนดของ ADA สำหรับระดับ AA คืออัตราส่วนคอนทราสต์ระหว่างข้อความและพื้นหลังอย่างน้อย 4.5:1 แต่สำหรับระดับ AAA สูงสุดของความสอดคล้องนั้นจะแข็งแกร่งกว่า - 7:1 ข้อยกเว้นคือข้อความขนาดใหญ่ รูปภาพของข้อความขนาดใหญ่ (ซึ่งสามารถมีอัตราส่วน 4.5:1) และข้อความที่ใช้เพื่อการออกแบบเท่านั้น
ไม่มีเสียงพื้นหลังในเสียง
เสียงคุณภาพดีมอบประสบการณ์การใช้งานที่ดีสำหรับผู้ชมทุกคน เพื่อให้เว็บไซต์ของคุณสอดคล้องกับ ADA เนื้อหาเสียงที่บันทึกไว้ล่วงหน้าซึ่งมีคำพูด (หากไม่ใช่เพลง) ไม่ควรมีเสียงพื้นหลังหรือเสียงอื่นๆ หากเป็นเช่นนั้น ควรต่ำกว่าเสียงเบื้องหน้าอย่างน้อย 20 เดซิเบล
ไม่มีเนื้อหาจำกัดเวลา
ในขณะที่ข้อกำหนดเกี่ยวกับเวลาสำหรับระดับ A นั้นให้ตัวเลือกแก่ผู้ใช้ในการเปลี่ยนแปลงหรือปิดการจำกัดเวลา ที่ระดับ AAA คุณกำหนดไม่จำกัดเวลาเลย ข้อยกเว้นอาจเป็นการสตรีมสดหรือเนื้อหาที่แสดงเหตุการณ์แบบเรียลไทม์ เช่น การประมูลหรือคะแนนการแข่งขัน
ไม่มีการหยุดชะงัก
ให้ผู้เยี่ยมชมไซต์โต้ตอบกับเว็บไซต์ของคุณอย่างเป็นธรรมชาติและไม่รบกวนประสบการณ์ของพวกเขาผ่านป๊อปอัปที่เกิดขึ้นเองและการหยุดชะงักอื่น ๆ เว้นแต่จะเป็นคำเตือนด้านความปลอดภัย
กู้คืนข้อมูลผู้ใช้หลังจากตรวจสอบอีกครั้ง
ในบางกรณีด้วยเหตุผลด้านความปลอดภัย คุณอาจขอให้ผู้ใช้ตรวจสอบตัวตนอีกครั้งหลังจากสิ้นสุดเซสชัน (อย่าลืมให้ผู้ใช้ควบคุมการจำกัดเวลา) กู้คืนกิจกรรมของผู้ใช้หลังจากตรวจสอบสิทธิ์อีกครั้งโดยไม่สูญเสียเนื้อหาในรถเข็นสินค้า ป้อนข้อมูลในแบบฟอร์มบนเว็บหรืออื่นๆ ข้อมูลอื่นๆ เพื่อให้ผู้ใช้สามารถดำเนินการต่อจากที่ค้างไว้ได้
ไม่มีเนื้อหาที่กระพริบ
แสงวูบวาบอาจเป็นอันตรายต่อดวงตาและสุขภาพจิตของผู้ใช้บางคน ตรวจสอบให้แน่ใจว่าหน้าเว็บของคุณไม่มีเนื้อหาที่กะพริบเกิน 3 ครั้งต่อวินาที
คำอธิบายตัวย่อและคำที่ผิดปกติ
พยายามหลีกเลี่ยงการใช้ตัวย่อ ตัวย่อ และคำและวลีที่ผิดปกติ เช่น สำนวนและศัพท์แสง หากคุณทำไม่ได้ ให้อธิบายความหมายในข้อความ (ในวงเล็บหรือไม่มี) หรือใส่ลิงก์ไปยังคำจำกัดความในเชิงอรรถหรือหน้าอื่น
คำอธิบายคำที่แทบจะไม่ออกเสียง
คำบางคำเช่น heteronyms (ซึ่งสะกดเหมือนกันแต่มีการออกเสียงและความหมายต่างกัน) มีความคลุมเครือและไม่ชัดเจนสำหรับผู้ใช้จนกว่าจะออกเสียงได้อย่างถูกต้อง ป้องกันไม่ให้โปรแกรมอ่านหน้าจอและผู้ใช้ออกเสียงผิดและเข้าใจเนื้อหาของคุณผิด หลีกเลี่ยงคำเหล่านี้ หรือจัดเตรียมการถอดเสียง บันทึกเสียง หรือลิงก์ไปยังคู่มือการออกเสียง
สรุปผล
นำเสนอเนื้อหาของคุณมากกว่าหนึ่งวิธีเพื่อให้ผู้ใช้รับรู้ด้วยช่องทางประสาทสัมผัสมากกว่าหนึ่งช่องทาง การเสนอตัวเลือกที่หลากหลายนั้นยอดเยี่ยมสำหรับ UX โดยไม่คำนึงถึง ให้ผู้ใช้ของคุณเลือกวิธีที่สะดวกที่สุดสำหรับพวกเขา หรืออาจเป็นวิธีเดียวที่เป็นไปได้ที่พวกเขาสามารถโต้ตอบกับเว็บไซต์ของคุณ และเอาชนะใจพวกเขาได้
ผู้เชี่ยวชาญด้านไอทีของเรารู้วิธีทำให้ทรัพยากรบนเว็บของคุณตรงตามข้อกำหนดจากระดับความสอดคล้องทุกระดับ ติดต่อเราเพื่อทำให้เว็บไซต์ของคุณเป็นไปตามข้อกำหนดของ ADA และเข้าถึงได้สำหรับผู้ใช้ที่มีความทุพพลภาพ