จะเพิ่มแท็บด้านข้างแบบลอยลงในเว็บไซต์ของคุณได้อย่างไร?
เผยแพร่แล้ว: 2024-03-29คุณตั้งเป้าที่จะทำให้เว็บไซต์ WordPress ของคุณใช้งานง่ายขึ้นหรือไม่?
ฉันสงสัยว่าจะรวม แท็บด้านข้างแบบลอย เพื่อการนำทางที่ราบรื่นยิ่งขึ้นได้อย่างไร
ไม่ต้องมองอีกต่อไป! ในคู่มือนี้ เราจะแนะนำคุณตลอดขั้นตอนง่ายๆ ในการ เพิ่มแท็บด้านข้างแบบลอย และปรับปรุงประสบการณ์ผู้ใช้ได้อย่างง่ายดาย
ใช้เวลาสักครู่เพื่อทำความเข้าใจว่า แท็บด้านข้าง แบบ ลอยนั้น เกี่ยวกับอะไร ลองนึกภาพปุ่มโต้ตอบเล็กๆ ที่ติดอยู่ด้านข้างของหน้าเว็บ ซึ่งโดยทั่วไปจะอยู่ทางซ้ายหรือขวา แท็บเหล่านี้ยังคงอยู่แม้ในขณะที่คุณเลื่อนดูหน้าต่างๆ
เป็นเหมือนทางลัดที่ให้คุณเข้าถึงสิ่งสำคัญได้อย่างรวดเร็วโดยไม่ขัดขวางสิ่งที่คุณกำลังอ่านหรือดูอยู่
แน่นอน! พวกเขาทำหน้าที่เป็นเพื่อนที่เชื่อถือได้ และพร้อมให้ความช่วยเหลือเสมอเมื่อคุณท่องเว็บ
มาเจาะลึกและทำให้เว็บไซต์ของคุณน่าดึงดูดยิ่งขึ้น!
สารบัญ
จะเพิ่มแท็บด้านข้างแบบลอยในเว็บไซต์ของคุณได้อย่างไร?
หากต้องการเพิ่มปลั๊กอิน “แท็บด้านข้างแบบลอย” ลงในเว็บไซต์ WordPress ของคุณผ่านแดชบอร์ด ให้ทำตามขั้นตอนเหล่านี้:
ขั้นตอนที่ 1: ไปที่แดชบอร์ด WordPress ของคุณแล้วเลือก “ปลั๊กอิน” > “เพิ่มใหม่” -
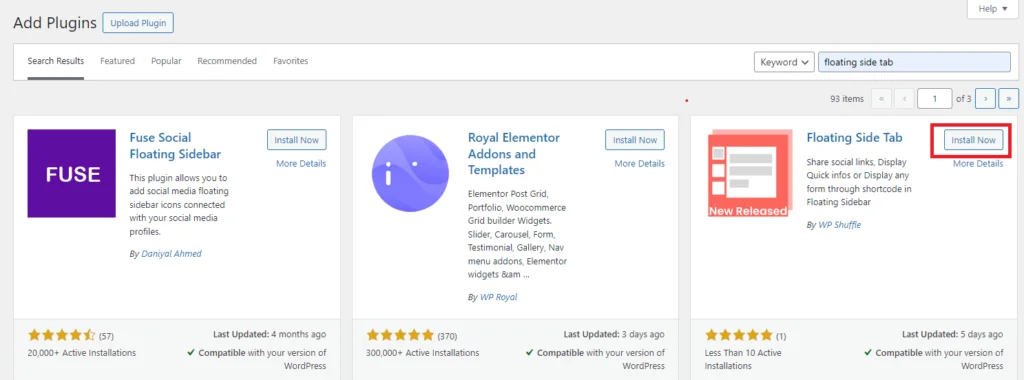
ขั้นตอนที่ 2: ค้นหา สำหรับแถบค้นหาที่มุมขวาบนเพื่อค้นหาปลั๊กอินที่ต้องการ รายการผลลัพธ์จะปรากฏขึ้น
ขั้นตอนที่ 3: หลังจากค้นหาปลั๊กอินที่คุณต้องการในผลลัพธ์แล้ว ให้คลิกที่ "ติดตั้งทันที" - หรือคุณสามารถคลิกที่ชื่อปลั๊กอินเพื่อเข้าถึงข้อมูลโดยละเอียดเพิ่มเติมได้

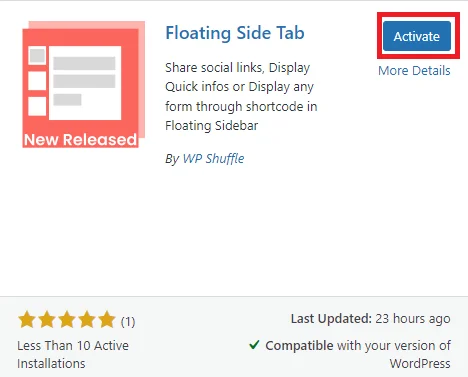
ขั้นตอนที่ 4: หลังจากติดตั้งปลั๊กอิน คุณต้องเปิดใช้งานเพื่อใช้คุณสมบัติต่างๆ เมื่อกระบวนการติดตั้งเสร็จสมบูรณ์ ซึ่งโดยปกติจะใช้เวลาเพียงไม่กี่วินาที เพียงคลิกที่ปุ่ม "เปิดใช้งาน"
ดาวน์โหลดแท็บด้านข้างแบบลอย

นอกจากนี้ คุณยังมีตัวเลือกใน การเปิดใช้งานหรือปิดใช้งาน ปลั๊กอินใดๆ ได้โดยไปที่ “ปลั๊กอิน” > “ปลั๊กอินที่ติดตั้ง” ในแดชบอร์ด WordPress ของคุณ จากนั้น คุณสามารถจัดการสถานะของปลั๊กอินของคุณได้อย่างง่ายดายด้วยการคลิกเพียงไม่กี่ครั้ง
ฉันจะใช้แท็บด้านลอยได้อย่างไร
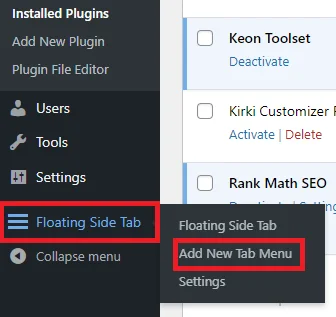
เมื่อติดตั้งและเปิดใช้งานปลั๊กอินสำเร็จแล้ว คุณจะสังเกตเห็นว่ามีการเพิ่ม เมนูแท็บด้านข้างแบบลอย ลงในเมนูผู้ดูแลระบบด้านซ้าย
คุณสามารถคลิกที่เมนูนี้เพื่อเข้าถึงหน้าการตั้งค่าของปลั๊กอิน จากที่นั่น คุณสามารถกำหนดค่าและปรับแต่งแท็บฝั่งลอยได้ตามความต้องการของคุณ

คลิกที่ "แท็บด้านข้างแบบลอย" เพื่อดูแดชบอร์ดของแท็บด้านข้างแบบลอย

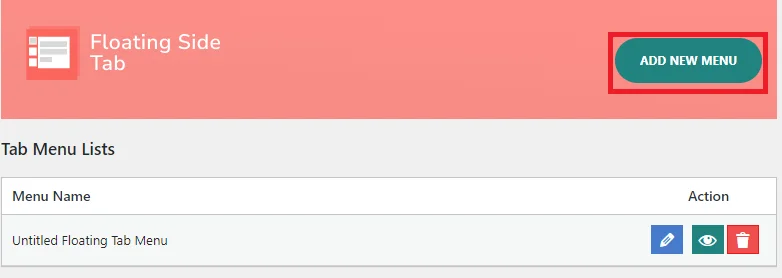
ภายในแดชบอร์ด คุณจะพบรายการเมนูแท็บที่ช่วยให้คุณสามารถเพิ่ม แก้ไข ลบ และดูตัวอย่างได้ คุณสามารถเพิ่มเมนูใหม่ได้โดยตรงจากส่วนนี้ หรือไปที่แท็บด้านข้างแบบลอยและเพิ่มจากที่นั่น

หากต้องการเพิ่มเมนูใหม่ คุณสามารถคลิกที่ตัวเลือก "เพิ่มเมนูแท็บใหม่" จากนั้นปรับแต่งการตั้งค่าตามความต้องการของคุณ
หลังจากคลิกที่ "เพิ่มเมนูแท็บใหม่" คุณจะเห็นการตั้งค่าที่แตกต่างกัน 2 แบบด้านล่าง:
- การตั้งค่าทั่วไป
- การตั้งค่าเค้าโครง
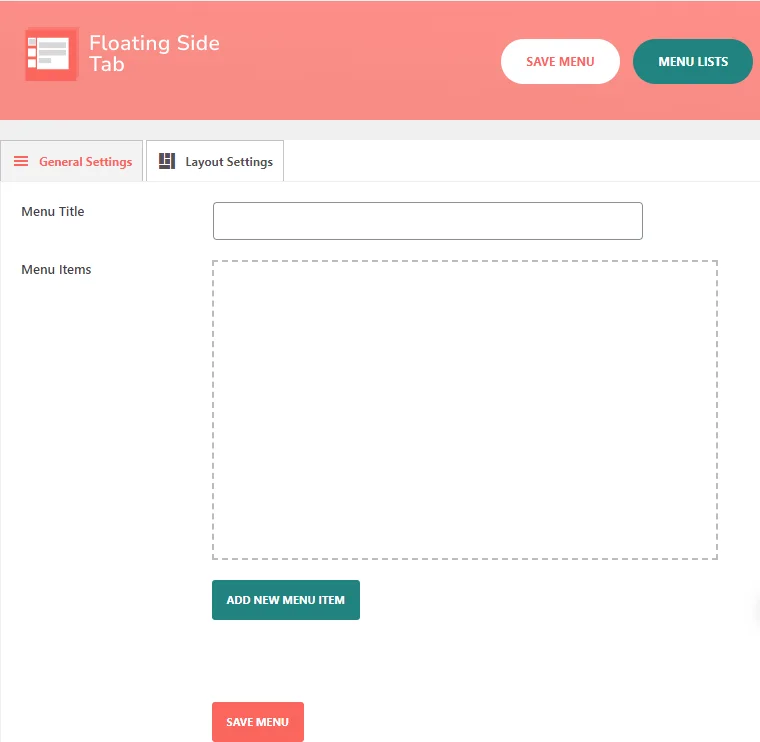
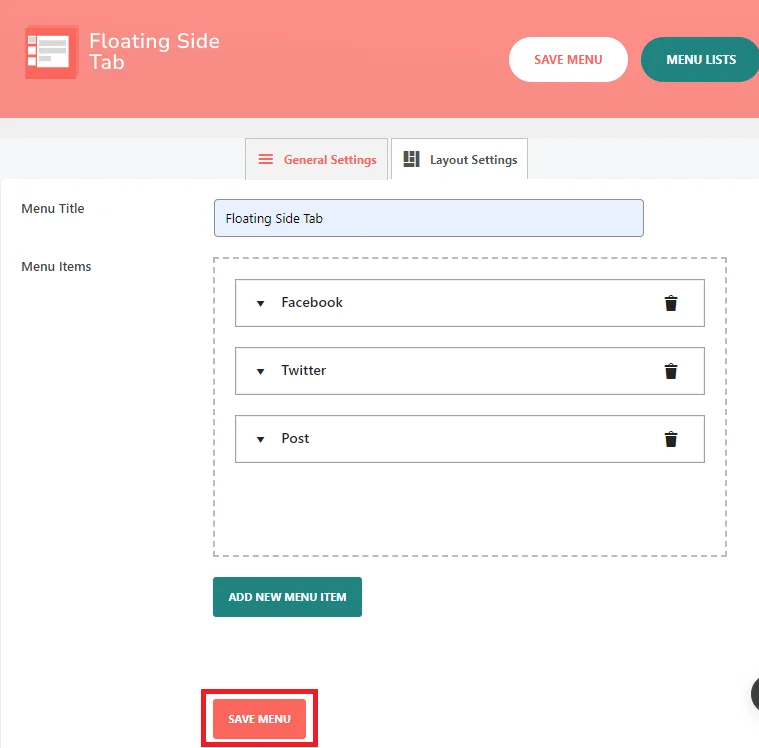
การตั้งค่าทั่วไป
ในส่วนนี้ดูเหมือนจะมีตัวเลือกต่างๆ มากมายสำหรับการปรับแต่งเมนูหรือการตั้งค่า

- ชื่อเมนู: ตัวเลือกนี้ช่วยให้คุณตั้งชื่อเมนูได้
- รายการเมนู: ตัวเลือกนี้หมายถึงรายการต่างๆ ที่จะแสดงในเมนู
หากต้องการเพิ่มรายการเมนูใหม่ คุณต้องทำตามขั้นตอนเหล่านี้:
ขั้นตอนที่ 1: ก่อนอื่น คุณต้องตั้งชื่อเรื่องของเมนู
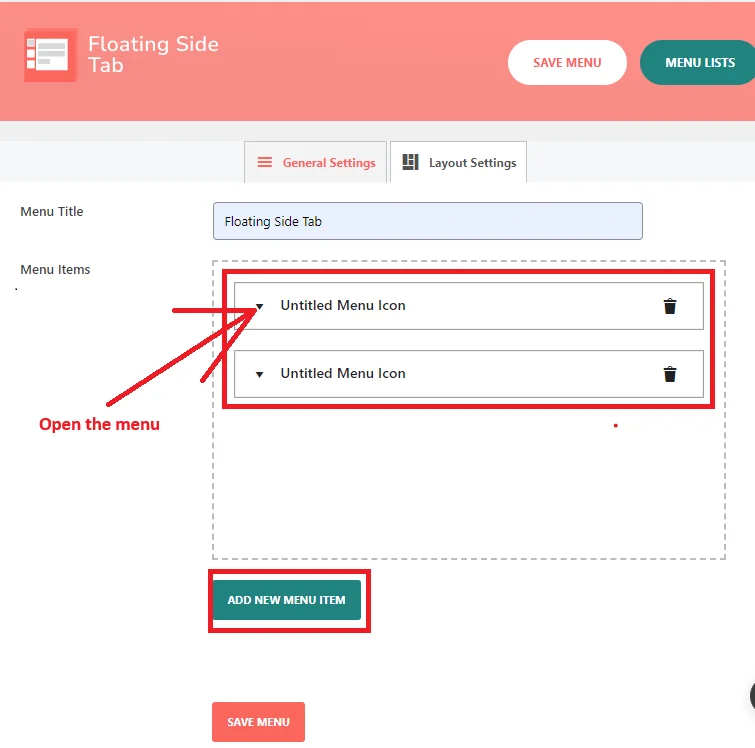
ขั้นตอนที่ 2: ตอนนี้คลิกที่เพิ่มรายการเมนูใหม่ และมันจะแสดงไอคอนเมนูในช่องรายการเมนู
ขั้นตอนที่ 3: หลังจากคลิกที่ "เพิ่มรายการเมนูใหม่" ไอคอนเมนู ใหม่ ที่ไม่มีชื่อจะปรากฏขึ้น แต่ละครั้งที่คุณคลิกที่ปุ่ม "เพิ่มรายการเมนูใหม่" ไอคอนเมนูใหม่ที่ไม่มีชื่อ จะปรากฏขึ้น
นี่คือรูปภาพที่แสดง ไอคอนเมนูที่ไม่มีชื่อ ในช่องของรายการเมนูเมื่อเราคลิกที่ "เพิ่มรายการเมนูใหม่" .

ขั้นตอนที่ 4: ตอนนี้ คุณต้องเปิด “ไอคอนเมนูที่ไม่มีชื่อ” ดังที่คุณเห็นว่ามีรายการเมนูย่อยเพิ่มเติมหรือตัวเลือกเพิ่มเติมที่พร้อมใช้งานเมื่อผู้ใช้คลิกที่รายการเมนูนั้น
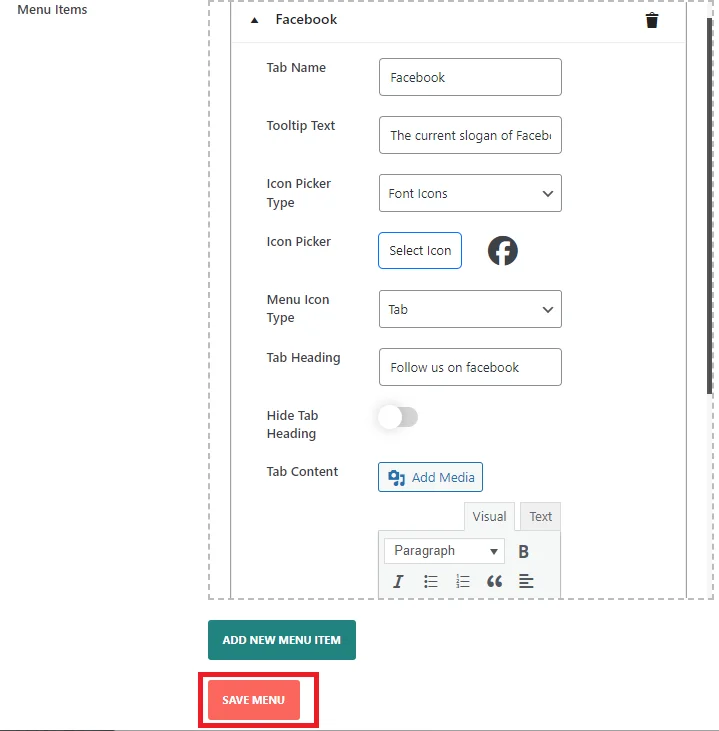
ซึ่งรวมถึงการจัดการ ชื่อแท็บ ข้อความคำแนะนำเครื่องมือ ประเภทตัวเลือกไอคอน ตัวเลือกไอคอน ประเภทไอคอนเมนู ส่วนหัวของแท็บ ซ่อนส่วนหัวของแท็บ และเนื้อหาของแท็บจะแสดงอยู่ด้านล่าง

- ชื่อแท็บ: ฟิลด์นี้ใช้เพื่อแสดงชื่อแท็บที่ส่วนหน้า
- ข้อความคำแนะนำเครื่องมือ: ป้อนข้อความที่จะแสดงเป็นคำแนะนำเครื่องมือของแท็บ
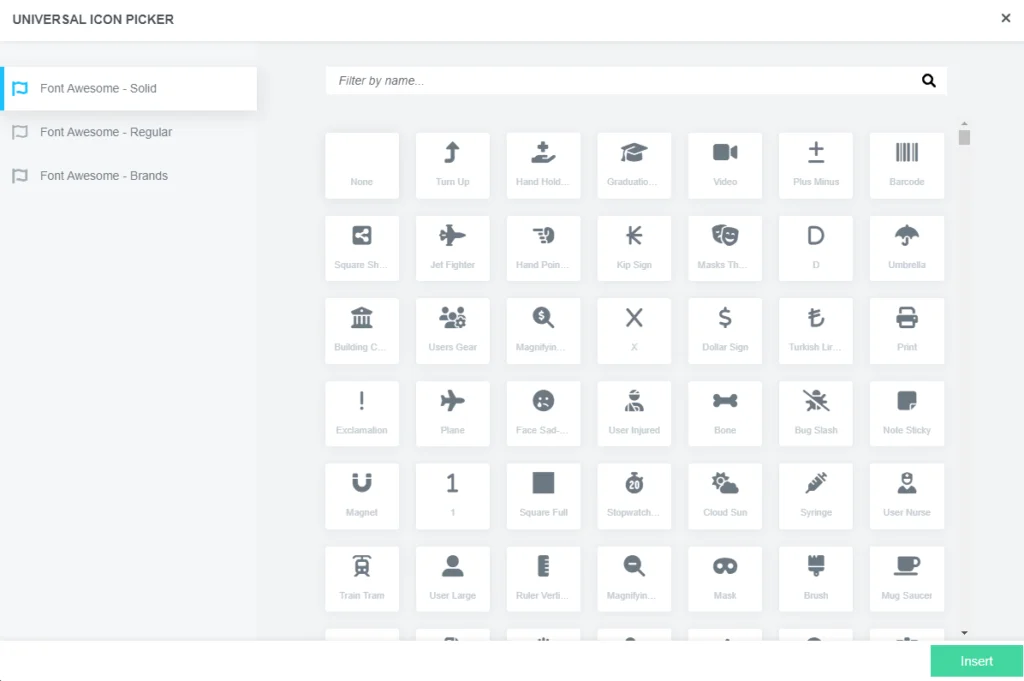
- ประเภทเครื่องมือเลือกไอคอน: เลือกจากเครื่องมือเลือกไอคอนต่างๆ เช่น ไอคอนแบบอักษรที่ยอดเยี่ยม
นี่คือ ไอคอนแบบอักษรมากกว่า 2,000 แบบ ที่มีให้เลือกสำหรับแถบด้านข้างเว็บไซต์ของคุณ:

อย่างที่คุณเห็น มี Font Awesome อยู่ 3 แบบ ได้แก่ Solid, Regular และ Brands จากที่นี่ คุณสามารถเลือกไอคอนที่จะแสดงในแถบด้านข้างของคุณได้
หรือคุณสามารถเลือก "ไอคอนที่กำหนดเอง" เพื่ออัปโหลดไอคอนของคุณ


หลังจากอัปโหลดไอคอนที่กำหนดเองแล้ว

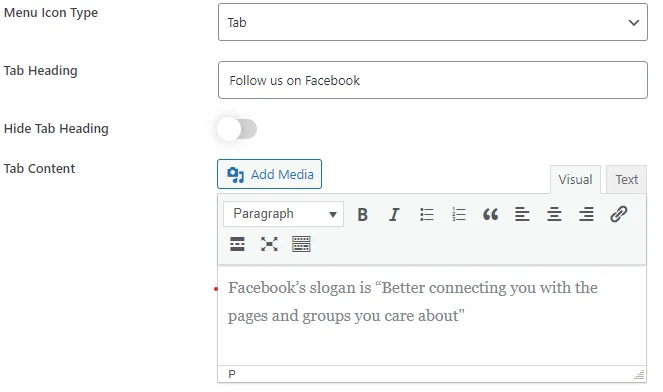
- ประเภทไอคอนเมนู: มีไอคอนเมนูให้เลือกสองประเภท: ประเภทแท็บ และ ประเภทลิงก์ เลือกอันที่เหมาะกับความชอบและการออกแบบของคุณ
หลังจากเลือก Tab จาก ประเภทไอคอนเมนู จะเปิดใช้งาน เนื้อหาแท็บ ซึ่งคุณสามารถเขียนเนื้อหาของคุณเพื่อแสดงในแท็บได้

- ส่วนหัวของแท็บ : คุณต้องเลือก ตัวเลือกแท็บ ใน ประเภทไอคอนเมนู เพื่อเปิดใช้งานตัวเลือก ส่วนหัวของแท็บ
- ซ่อนส่วนหัวของแท็บ: การเปิดใช้งานตัวเลือกนี้จะซ่อนส่วนหัวของแท็บ
หากคุณเลือก ประเภทลิงก์ ในประเภทไอคอนเมนู จะมีประโยชน์ในการแสดงไอคอนโซเชียลมีเดีย เช่น Facebook, Twitter, Instagram ฯลฯ พร้อมลิงก์

ขั้นตอนที่ 5: หลังจากกรอกข้อมูลในฟิลด์ทั้งหมดและเลือกตัวเลือกแล้ว ให้คลิกที่ปุ่ม "บันทึกเมนู" เพื่อเพิ่มรายการเมนูลงใน รายการเมนู

ต่อไป เราจะไปที่การตั้งค่าเค้าโครงเพื่อปรับการจัดเรียงหรือเค้าโครงของเมนูหรือองค์ประกอบของหน้า
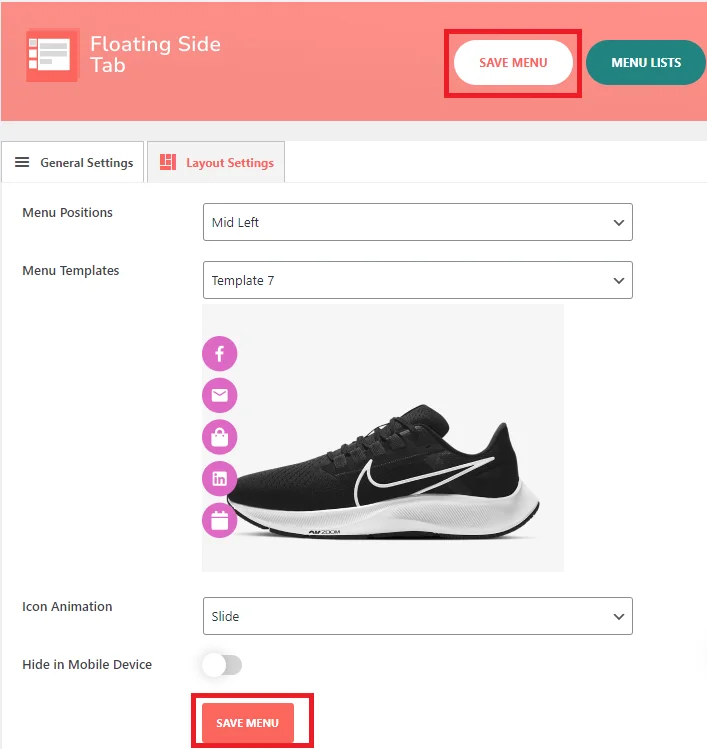
การตั้งค่าเค้าโครง
ฟิลด์นี้อาจช่วยให้คุณปรับเค้าโครงหรือการจัดเรียงเมนูหรือองค์ประกอบของหน้าได้
นอกจากนี้ คุณยังมีตัวเลือกในการจัดการ การตั้งค่าเค้าโครง อีกด้วย คุณจะพบตัวเลือกสำหรับตำแหน่งเมนู เทมเพลต ภาพเคลื่อนไหวของไอคอน และการซ่อนเมนูบนอุปกรณ์เคลื่อนที่ภายในส่วนการตั้งค่า เค้าโครง
- ตำแหน่งเมนู: ฟิลด์นี้มีตัวเลือกสำหรับการวางตำแหน่งเมนูบนเพจ เมื่อพิจารณาจากบริบทแล้ว ดูเหมือนว่ามีอย่างน้อยสองตัวเลือก: "กลางซ้าย" และ "กลางขวา"
- เลือกเทมเพลต: ช่องนี้ให้คุณเลือกเทมเพลตต่างๆ สำหรับลักษณะของเมนูได้ ขึ้นอยู่กับบริบท มีตัวเลือก เทมเพลตให้เลือกอย่างน้อย 8 รายการ
- ภาพเคลื่อนไหวของไอคอน: ช่องนี้อาจอนุญาตให้คุณเลือกเอฟเฟ็กต์ภาพเคลื่อนไหวสำหรับไอคอนเมนูได้ โดยจะมีไอคอนแอนิเมชันเพียงรายการเดียวเท่านั้น เช่น สไลด์
- ซ่อนในมือถือ : ช่องนี้ให้คุณเลือกว่าจะซ่อนเมนูเมื่อดูหน้าเว็บบนอุปกรณ์มือถือหรือไม่

ขั้นตอนที่ 6: ถัดไป คุณต้องเลือกตัวเลือกที่กำหนดทั้งหมดเพื่อแสดงบนเว็บไซต์
ในภาพด้านบน เราได้แสดงตัวเลือกที่เลือกไว้แล้ว
ขั้นตอนที่ 7: หลังจากเลือกตัวเลือกทั้งหมดแล้วให้คลิกที่ "บันทึกเมนู"
ขั้นตอนที่ 8: หลังจากคลิกที่ "บันทึกเมนู " คุณจะเห็นปุ่ม "รายการเมนู" ที่ตำแหน่ง "ขวาบน" ซึ่งคุณจะเห็นรายการเมนู

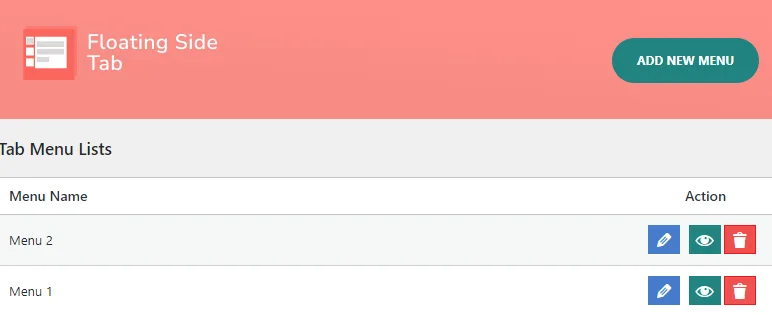
ขั้นตอนที่ 9: หลังจากคลิกที่ปุ่ม "รายการเมนู" คุณจะเห็นรายการเมนูแท็บที่คุณสร้างขึ้น

การค้นหารายการเมนูในแดชบอร์ด WordPress ของคุณนั้นตรงไปตรงมา เพียงคลิกที่ แท็บด้านข้างแบบลอย แล้วคุณจะเห็นรายการเมนูแท็บที่คุณสร้างขึ้น จากที่นั่น คุณสามารถเพิ่ม แก้ไข ลบ และดูตัวอย่างเมนูได้โดยตรงจากรายการ
ตอนนี้มุ่งสู่การตั้งค่าการแสดงผล เราสามารถปรับแต่งการมองเห็นเมนูและตำแหน่งบนหน้าต่างๆ ของเว็บไซต์เพื่อการนำทางที่ปรับแต่งได้
การตั้งค่าการแสดงผล
การตั้งค่าการแสดงผล ช่วยให้คุณสามารถควบคุมตำแหน่งและวิธีที่เมนูจะปรากฏบนหน้าต่างๆ ของเว็บไซต์ของคุณ
ขั้นตอนที่ 10: สำหรับการตั้งค่าการแสดงผล ก่อนอื่นคุณต้องไปที่แท็บด้านข้างแบบลอย จากนั้นคุณจะเห็นการตั้งค่า หลังจากนั้นคุณสามารถคลิกได้ "การตั้งค่า. -

ขั้นตอนที่ 11: หลังจากคลิกที่ "การตั้งค่า" คุณจะเห็นเมนูที่คุณต้องการแสดงบนหน้า
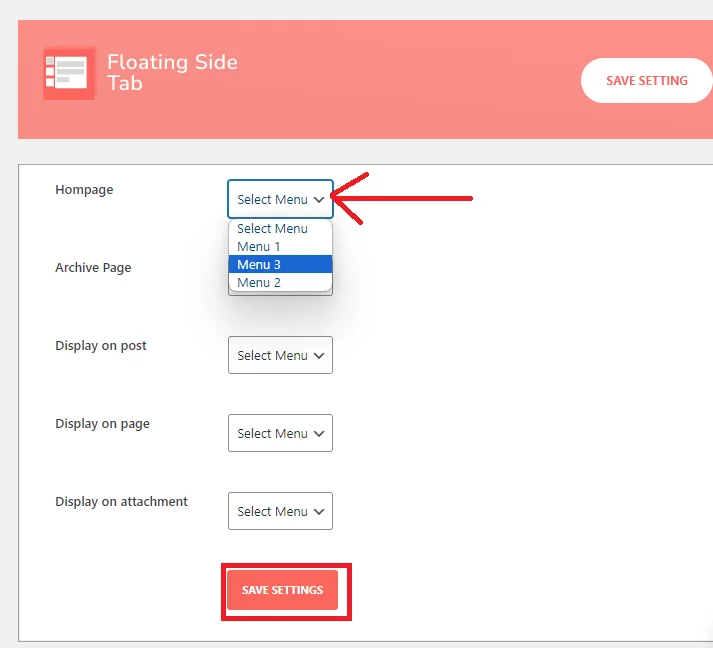
คุณสามารถปรับแต่งการตั้งค่าการแสดงเมนูสำหรับหน้าต่างๆ ของเว็บไซต์ของคุณได้:
- หน้าแรก: เลือกเมนูที่จะแสดงบนหน้าแรก
- หน้าเก็บถาวร: เลือกเมนูสำหรับหน้าเก็บถาวร
- แสดงในโพสต์: เลือกเมนูสำหรับหน้าโพสต์แต่ละหน้า
- แสดงบนเพจ: เลือกเมนูสำหรับเพจปกติ
- แสดงบนเอกสารแนบ: เลือกเมนูที่จะแสดงบนหน้าเอกสารแนบ
ขั้นตอนที่ 12: ภายใต้การตั้งค่านี้ คุณจะมีตัวเลือกให้เลือกเมนู บนเพจต่างๆ คุณสามารถแสดงเมนูต่างๆ ที่คุณสร้างขึ้นได้

ตัวอย่างเช่น หากคุณเลือก เมนู 3 จากตัวเลือกเมนูในหน้าแรก เมนูนั้นจะปรากฏเฉพาะบนแถบด้านข้างของหน้าแรกเท่านั้น สำหรับโพสต์ เพจ และเอกสารแนบอื่นๆ ทำซ้ำขั้นตอนเดียวกันเพื่อแสดงเมนู
คุณสามารถเลือกเมนูเฉพาะที่คุณสร้างสำหรับแต่ละหน้าเพื่อแสดงเมนูที่แตกต่างกันในหน้าต่างๆ
ขั้นตอนที่ 11: หลังจากเลือกเมนูแล้ว ให้คลิกที่ "บันทึกการตั้งค่า"
ต่อไปนี้คือวิธีเพิ่มแท็บด้านข้างแบบลอยลงในเว็บไซต์ WordPress ของคุณ เมื่อเพิ่มแล้ว คุณสามารถใช้กระบวนการเดียวกับที่อธิบายไว้ข้างต้นเพื่อเพิ่มเมนูที่จำเป็นได้ ปลั๊กอินนี้รองรับความเป็นไปได้ของเมนูไม่จำกัด ดังนั้นให้ดาวน์โหลดทันทีและเริ่มสร้างรายการเมนูของคุณ
บทสรุป
ฉันมั่นใจว่าคุณจะต้องชอบปลั๊กอินนี้และวิธีการเมนูสำหรับการเพิ่มแท็บด้านข้างแบบลอยลงในไซต์ WordPress ของคุณได้อย่างง่ายดาย เป็นวิธีแก้ปัญหาที่เรียบง่ายแต่มีประสิทธิภาพ
มีปลั๊กอินใดบ้างที่เกินกว่านี้ในแง่ของประสิทธิภาพและฟังก์ชันการทำงาน?
อย่าลังเลที่จะวางคำแนะนำของคุณด้านล่าง ฉันกระตือรือร้นที่จะสำรวจสิ่งเหล่านี้ และหากฉันประทับใจ ฉันยินดีที่จะแบ่งปันความคิดและบทวิจารณ์ในโพสต์ต่อๆ ไป
