วิธีสร้างป๊อปอัปแนะนำขนาดอย่างง่ายในธีม Flatsome
เผยแพร่แล้ว: 2022-06-29คู่มือขนาดในธีม Flatsome มีความสำคัญหากคุณมีร้านขายเสื้อผ้าออนไลน์ คู่มือขนาดช่วยให้ลูกค้าของคุณหาเสื้อผ้าที่พอดีกับพวกเขาได้ดีที่สุดตามขนาดของพวกเขา จึงเป็นแนวทางที่ดีในการเพิ่มคู่มือขนาดในหน้าผลิตภัณฑ์ของคุณ ซึ่งจะช่วยให้ลูกค้าเลือกขนาดเสื้อผ้าที่เหมาะสม และเป็นปลั๊กอินป๊อปอัปที่ดีที่สุดใน WordPress
ในบทช่วยสอนนี้ เราจะมาดูกันว่าเราจะเพิ่ม 'คู่มือขนาด' ให้กับธีม Flatsome ได้อย่างไร เมื่อลูกค้าคลิกปุ่มเส้นบอกขนาดนี้ เส้นบอกขนาดจะปรากฏขึ้นในไลท์บ็อกซ์ เราจะนำคู่มือขนาดไปใช้ในธีม Flatsome โดยใช้โค้ดสาธิตซึ่งคุณสามารถแก้ไขและตั้งค่าการวัดได้ตามที่คุณต้องการ
สร้างคู่มือขนาดในธีม Flatsome ทีละขั้นตอน
ขั้นตอนที่ 1:
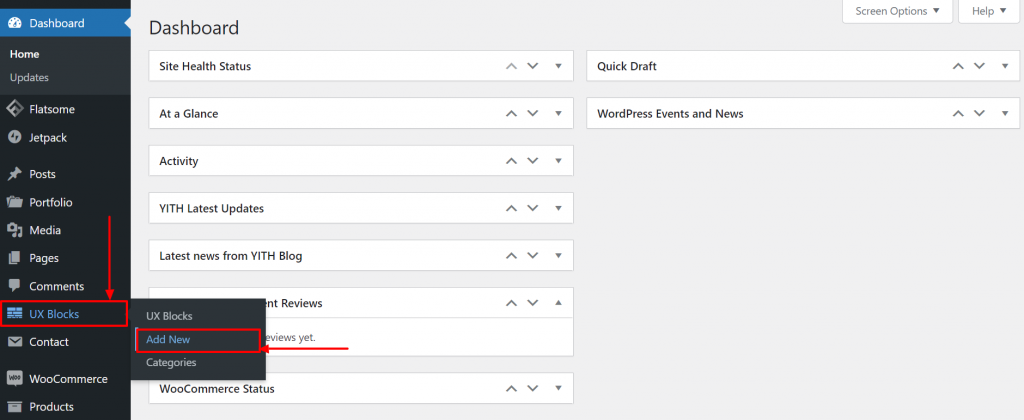
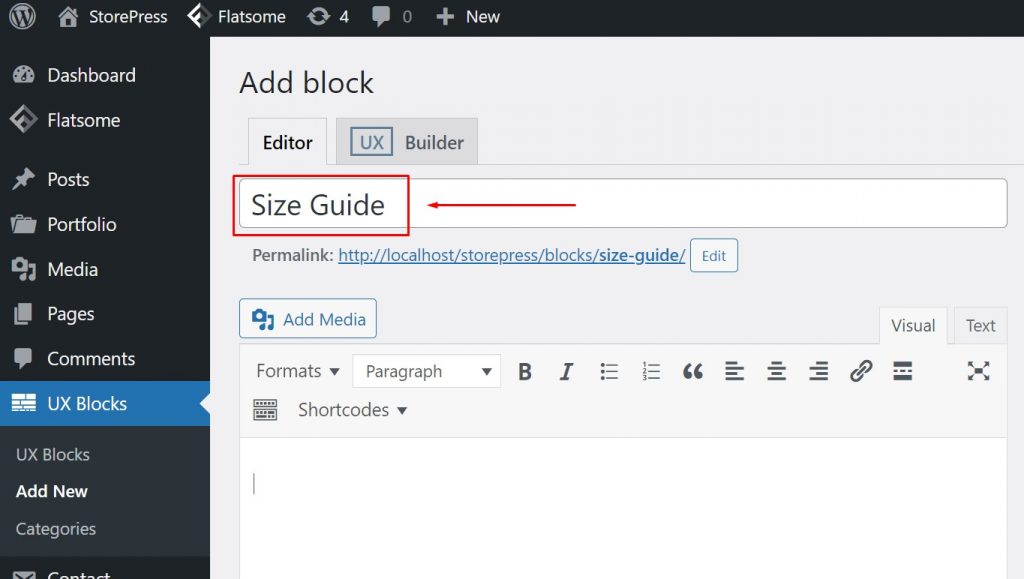
ขั้นแรก เราต้องสร้างบล็อก UX ในแดชบอร์ด ให้เลื่อนเมาส์ไปที่ ตัวเลือก 'UX Blocks' และคลิกที่ 'Add New'
ขั้นตอนที่ 2:
ตั้งชื่อบล็อกว่า 'คำแนะนำขนาด' เพื่อให้รหัสสั้นเป็น [block id=”size-guide”]

ขั้นตอนที่ 3:
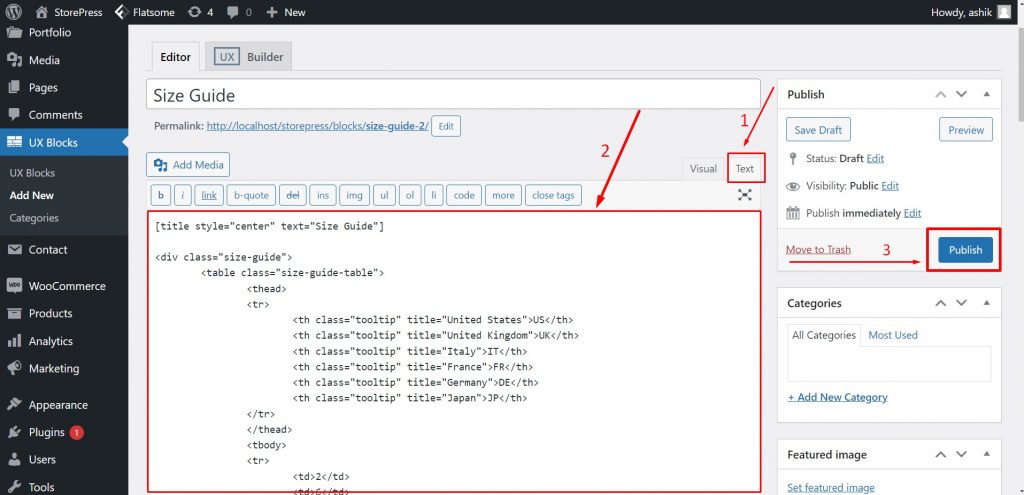
คลิกที่ แท็บ 'ข้อความ' ในตัวแก้ไขเพื่อเลือก คัดลอกและวางรหัสที่กำหนดไปยังตัวแก้ไข คุณสามารถปรับแต่งค่าได้ตามความต้องการของคุณ ตอนนี้คลิกที่ 'เผยแพร่' เพื่อสร้างบล็อก UX ให้เสร็จสิ้น โปรแกรมแก้ไขข้อความเริ่มต้นเหมือนกันในธีม WooCommerce ที่ดีที่สุดทั้งหมด
[ช่องว่าง] [title text="คู่มือขนาด"] <div class="size-guide"> <table class="size-guide-table"> <หัว> <tr> <th class="tooltip" title="สหรัฐอเมริกา">สหรัฐอเมริกา</th> <th class="tooltip" title="สหราชอาณาจักร">สหราชอาณาจักร</th> <th class="tooltip" title="อิตาลี">ไอที</th> <th class="tooltip" title="France">FR</th> <th class="tooltip" title="เยอรมนี">DE</th> <th class="tooltip" title="ญี่ปุ่น">JP</th> </tr> </thead> <tbody> <tr> <td>2</td> <td>6</td> <td>38</td> <td>34</td> <td>32</td> <td>7</td> </tr> <tr> <td>4</td> <td>8</td> <td>40</td> <td>36</td> <td>34</td> <td>9</td> </tr> <tr> <td>6</td> <td>10</td> <td>42</td> <td>38</td> <td>36</td> <td>11</td> </tr> <tr> <td>8</td> <td>12</td> <td>44</td> <td>40</td> <td>38</td> <td>13</td> </tr> <tr> <td>10</td> <td>14</td> <td>46</td> <td>42</td> <td>40</td> <td>15</td> </tr> <tr> <td>12</td> <td>16</td> <td>48</td> <td>44</td> <td>42</td> <td>17</td> </tr> <tr> <td>14</td> <td>18</td> <td>50</td> <td>46</td> <td>44</td> <td>19</td> </tr> <tr> <td>16</td> <td>20</td> <td>52</td> <td>48</td> <td>46</td> <td>21</td> </tr> <tr> <td>18</td> <td>22</td> <td>54</td> <td>50</td> <td>48</td> <td>23</td> </tr> <tr> <td>20</td> <td>24</td> <td>56</td> <td>52</td> <td>50</td> <td>25</td> </tr> <tr> <td>22</td> <td>26</td> <td>58</td> <td>54</td> <td>52</td> <td>27</td> </tr> <tr> <td>24</td> <td>28</td> <td>60</td> <td>56</td> <td>54</td> <td>29</td> </tr> </tbody> </table><!-- /.size-guide-table --> </div><!-- /.size-guide --> [ช่องว่าง] <p> <small>นี่คือการสาธิตการกำหนดขนาด (ขนาดอาจไม่ถูกต้อง)</small> </p>


ขั้นตอนที่ 4:
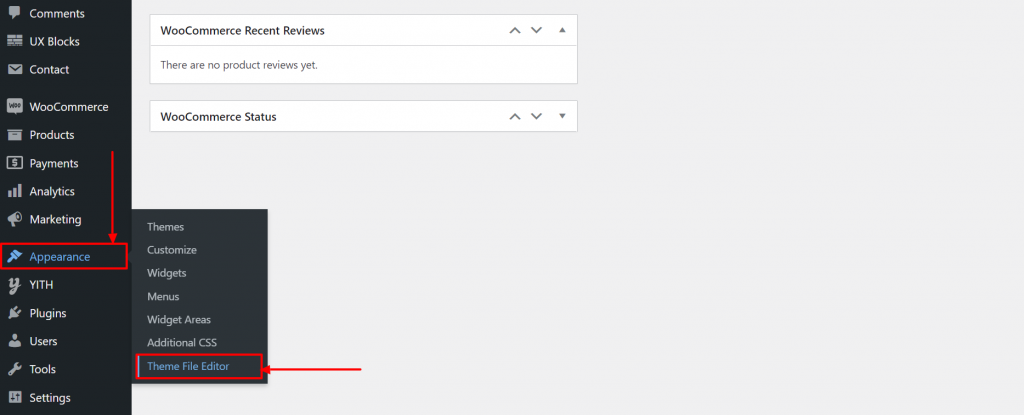
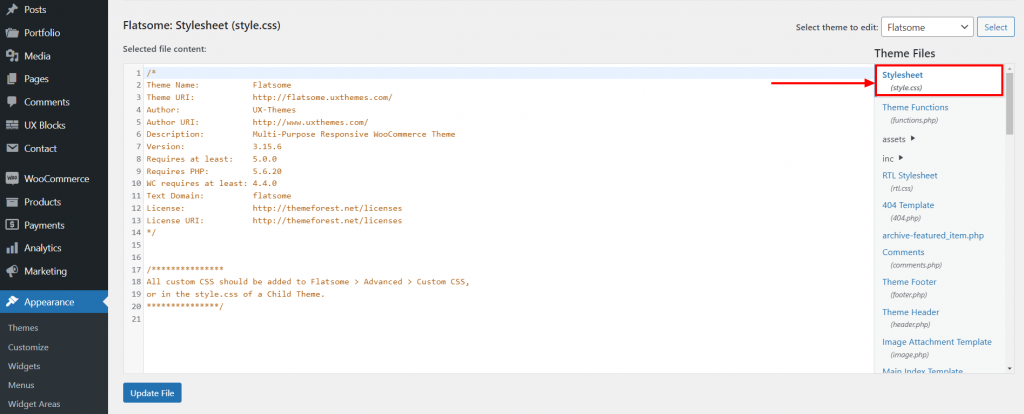
ในแดชบอร์ด ให้วางเมาส์เหนือ 'ลักษณะที่ปรากฏ' และคลิกที่ 'ตัวแก้ไขไฟล์ธีม'
ขั้นตอนที่ 5:
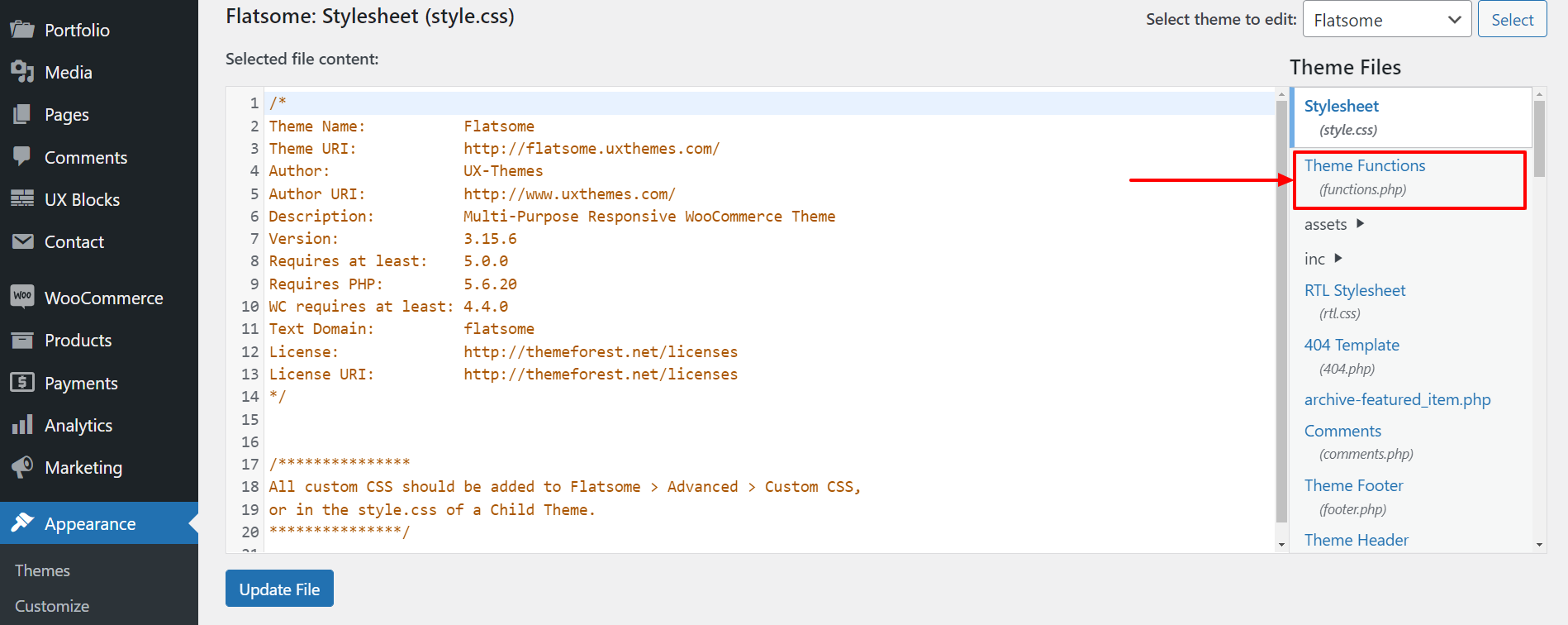
ภายใน 'ตัวแก้ไขไฟล์ธีม' ให้ คลิกที่ 'ฟังก์ชันธีม' (ฟังก์ชัน. php) เพื่อเปิด

ขั้นตอนที่ 6:
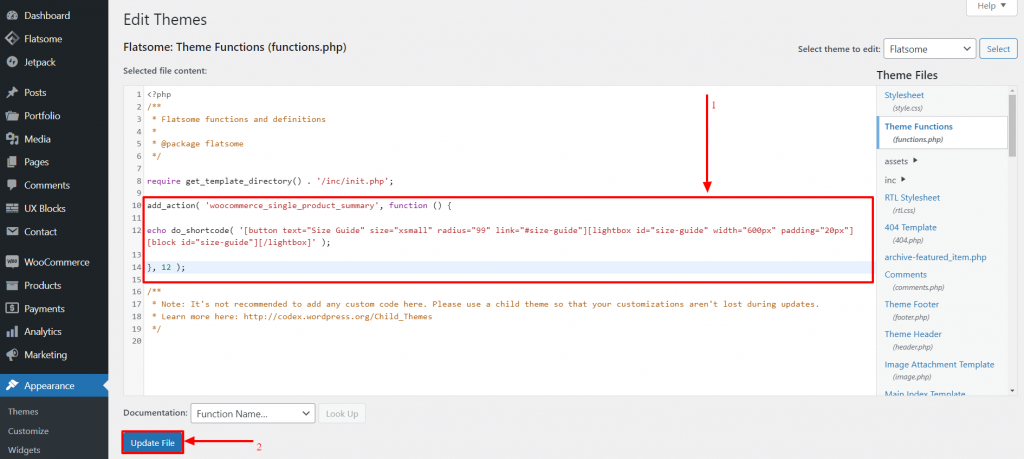
ตอนนี้วางโค้ดที่ระบุด้านล่างในไฟล์ ' Theme Functions' (functions.php) จากนั้นคลิกที่ 'อัปเดตไฟล์' เพื่อบันทึกการปรับแต่ง
โปรดทราบว่า เราขอแนะนำให้คุณใช้ธีมลูกเพื่อทำการเปลี่ยนแปลงในไฟล์ธีมของคุณ ตรวจสอบให้แน่ใจว่าคุณได้สำรองข้อมูลเว็บไซต์ของคุณไว้ก่อนที่จะทำการเปลี่ยนแปลงใดๆ ภายในไฟล์ธีม
วางรหัสนี้ใน 'ฟังก์ชันธีม' ตามที่แสดงในรูปภาพ
******************************************************** ************************************************
add_action ('woocommerce_single_product_summary', ฟังก์ชัน () { echo do_shortcode( '[button text="Size Guide" size="xsmall" radius="99" link="#size-guide"][lightbox width="600px" padding="20px"][block][/lightbox" [บล็อก][/ไลท์บ็อกซ์] ]' ); }, 12 );
******************************************************** ************************************************
ขั้นตอนที่ 7:
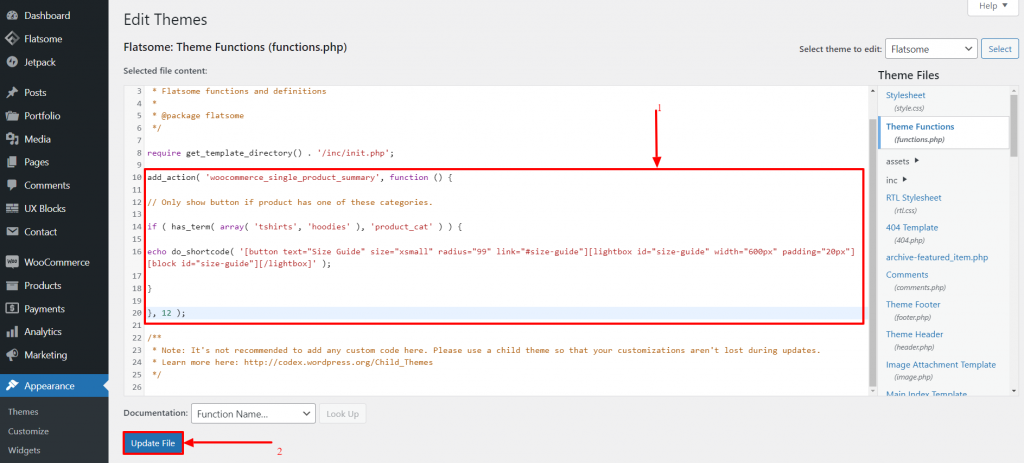
หรือคุณสามารถเลือกให้แสดงปุ่มคำแนะนำขนาดสำหรับผลิตภัณฑ์ในหมวดหมู่เฉพาะเท่านั้น ในกรณีนั้น ให้วางโค้ดที่ให้ไว้ด้านล่างแทนโค้ดก่อนหน้าในไฟล์ ' Theme Functions' (functions.php)
******************************************************** ******************************************************** **
add_action ('woocommerce_single_product_summary', ฟังก์ชัน () { // แสดงปุ่มเฉพาะเมื่อสินค้ามีหมวดหมู่ใดหมวดหมู่หนึ่งเหล่านี้ if ( has_term ( array ( 'tshirts', 'hoodies' ), 'product_cat' )) { echo do_shortcode( '[button text="Size Guide" size="xsmall" radius="99" link="#size-guide"][lightbox width="600px" padding="20px"][block][/lightbox" [บล็อก][/ไลท์บ็อกซ์] ]' ); } }, 12 );
******************************************************** ******************************************************** **
ขั้นตอนที่ 8:
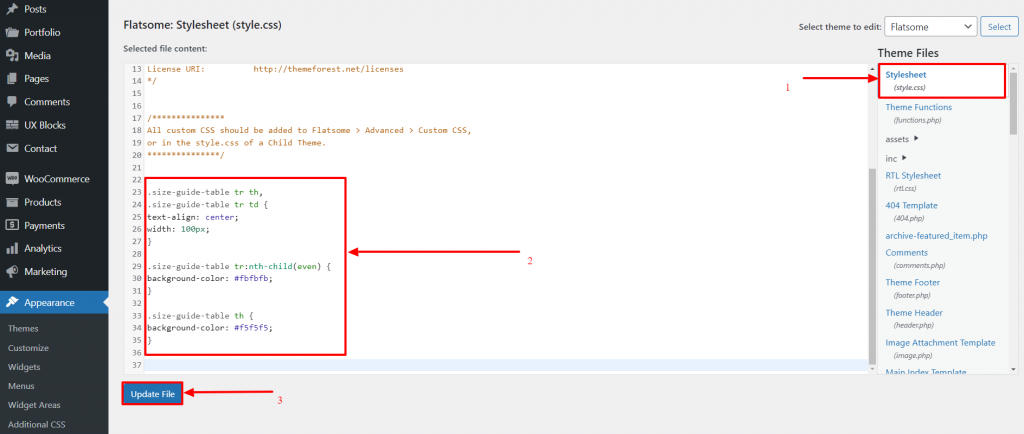
ภายใน 'ตัวแก้ไขไฟล์ธีม' ที่เรากำลังดำเนินการอยู่ ให้คลิกที่ 'สไตล์ชีต' (style.css) เพื่อเปิดไฟล์ในตัวแก้ไข ธีม WordPress WooCommerce ยอดนิยมฟรีสามารถแก้ไขได้โดยใช้โปรแกรมแก้ไขไฟล์ธีม
ขั้นตอนที่ 9:
วางโค้ดที่ระบุด้านล่างในไฟล์ ' Stylesheet' (style.css) จากนั้นคลิกที่ 'อัปเดตไฟล์' เพื่อบันทึกการปรับแต่ง
******************************************************** ******************************************************** ********************************
.size-guide-table tr th,
.size-guide-table tr td {
จัดข้อความ: ศูนย์;
ความกว้าง: 100px;
}
.size-guide-table tr:nth-child (แม้) {
สีพื้นหลัง: #fbfbfb;
}
.size-guide-table th {
สีพื้นหลัง: #f5f5f5;
}******************************************************** ******************************************************** *********************************

ขั้นตอนที่ 10:
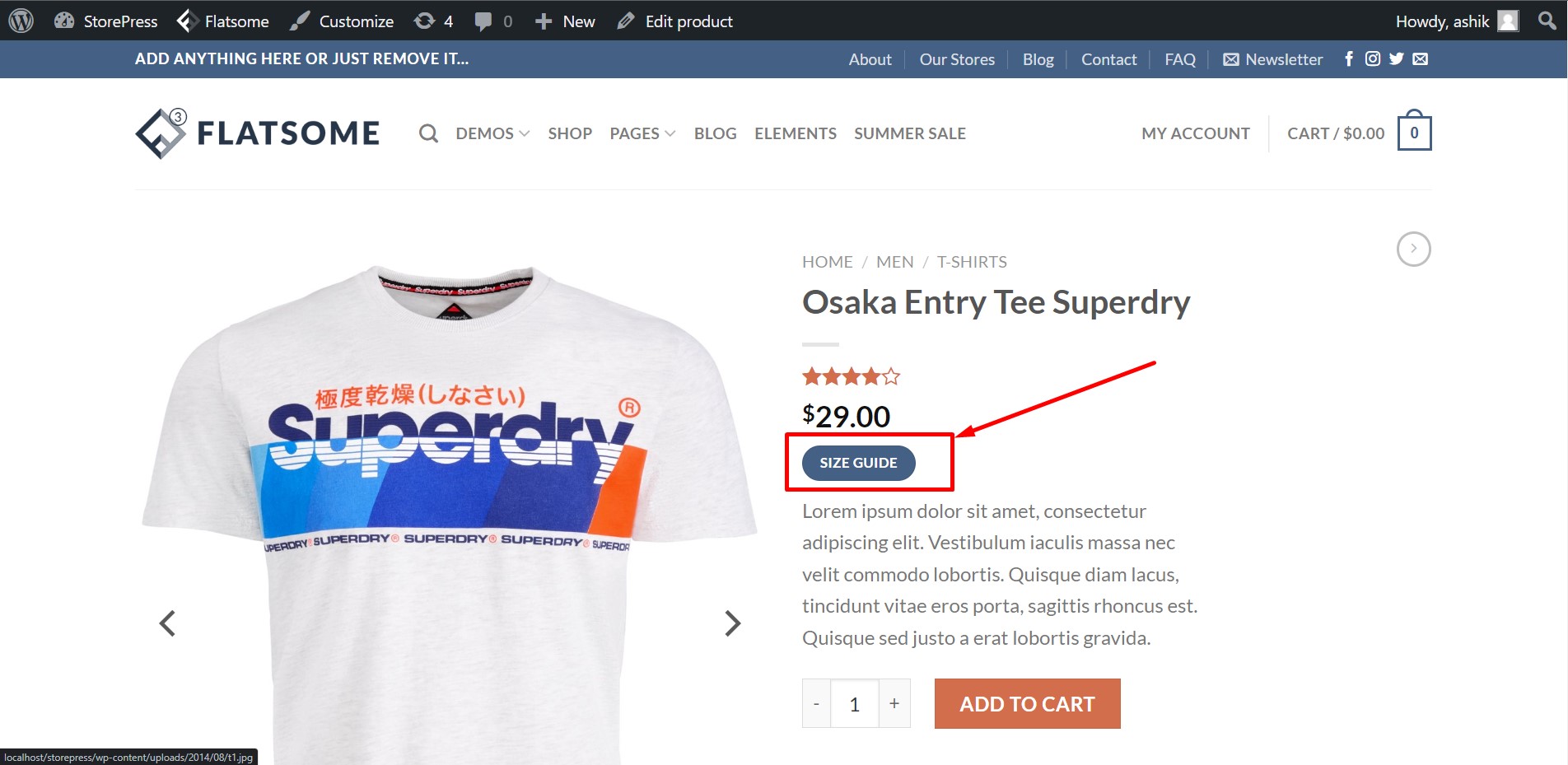
ตอนนี้เปิดผลิตภัณฑ์ใด ๆ แล้วคุณจะพบ ปุ่ม 'คำแนะนำขนาด' ที่เราสร้างขึ้นด้านล่างราคา คลิกที่ปุ่ม ' คู่มือขนาด'

ขั้นตอนที่ 11:
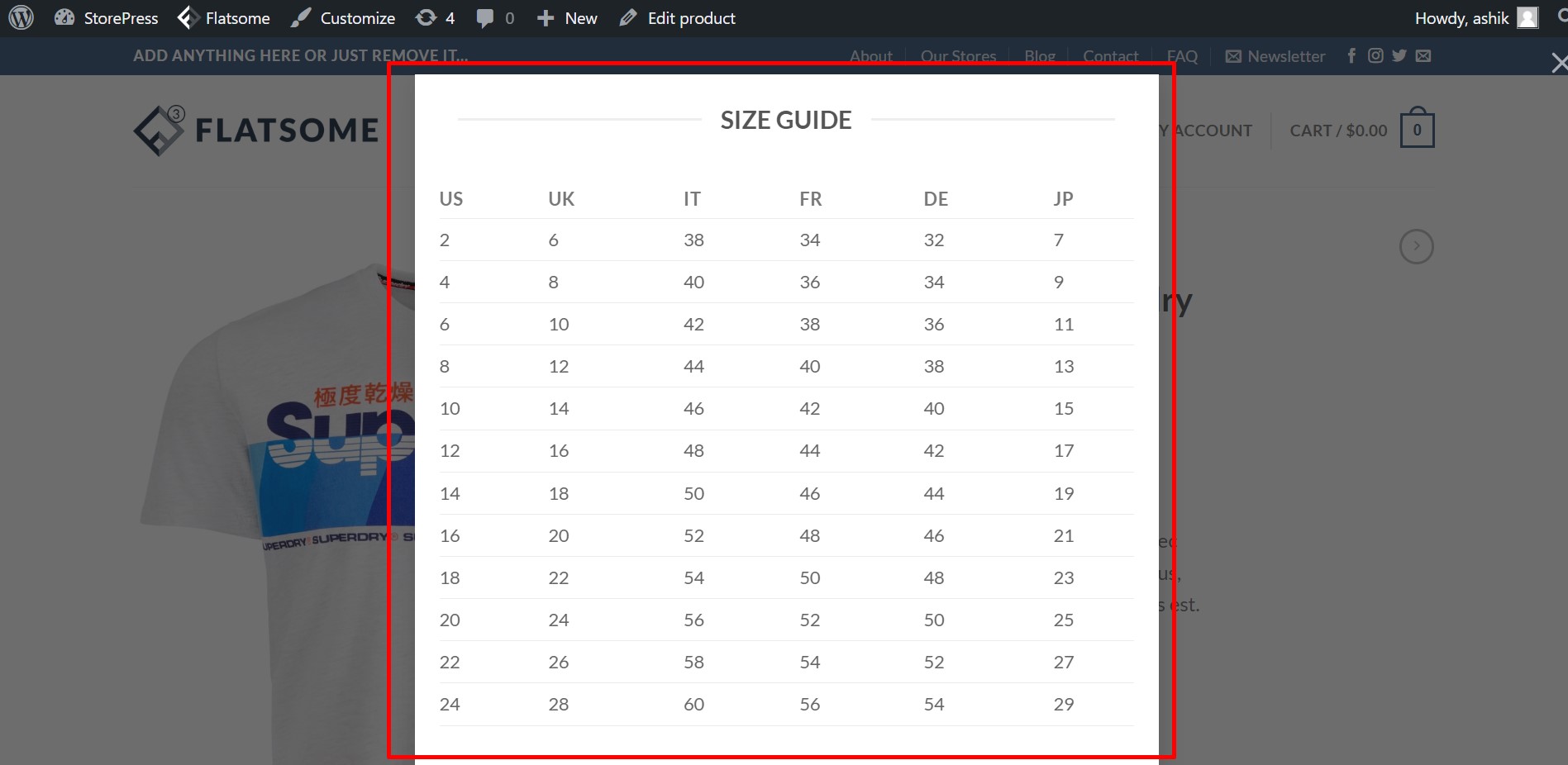
เมื่อคุณคลิก ปุ่ม 'คำแนะนำขนาด' คุณ จะเห็นป๊อปอัปในไลท์บ็อกซ์ เราจะเห็นว่า 'Size Guide' ของ เราทำงานได้อย่างสมบูรณ์

บทสรุป
ในขั้นตอนที่กล่าวถึงข้างต้น เราได้อธิบายวิธีที่คุณสามารถสร้างปุ่ม 'คำแนะนำขนาด' อย่างง่ายดาย ซึ่งจะเปิดคำแนะนำขนาดในไลท์บ็อกซ์สำหรับลูกค้าของคุณ คู่มือขนาดนี้จะช่วยให้ลูกค้าของคุณสามารถเลือกเสื้อผ้าที่สมบูรณ์แบบและทำให้พวกเขามีส่วนร่วมมากขึ้นในร้านค้าออนไลน์ของคุณ
เราหวังว่าบทแนะนำนี้จะเป็นประโยชน์กับคุณ ติดตามเราสำหรับบทช่วยสอนที่ยอดเยี่ยมกว่านี้! อย่าลังเลที่จะดูบทแนะนำของเราเกี่ยวกับวิธีเพิ่มป้ายกำกับเมนูในธีม Flatsome