รู้วิธีเพิ่มวันหมดอายุอัตโนมัติในแบบฟอร์ม WordPress
เผยแพร่แล้ว: 2020-11-30
คุณกำลังใช้งานเว็บไซต์ WordPress ที่คุณต้องการสร้างและแสดงแบบฟอร์มประเภทต่างๆ สำหรับธุรกิจของคุณหรือไม่?
สำหรับแบบฟอร์ม WordPress บางรูปแบบ คุณอาจต้องการกำหนดวันหมดอายุอัตโนมัติให้กับแบบฟอร์ม WordPress ของคุณ
สมมติว่าคุณต้องการแสดงแบบฟอร์มสมัครงานสำหรับเว็บไซต์ธุรกิจที่จ้างงานของคุณ เป็นที่ชัดเจนว่าคุณต้องการแสดงแบบฟอร์มสมัครงานในช่วงระยะเวลาหนึ่ง เช่น หลังวันที่เจาะจง ก่อนวันที่กำหนด วันที่หรือระหว่างสองวัน
ในสถานการณ์เช่นนี้ คุณจะต้องกำหนดเส้นตายเฉพาะวันที่สำหรับแบบฟอร์ม WordPress ของคุณ
ในทางกลับกัน มีรูปแบบอื่นๆ ของ WordPress เช่น แบบฟอร์ม WordPress ที่เกี่ยวข้องกับการสัมมนาทางเว็บที่คุณต้องการตั้งค่ารายการแบบฟอร์มที่จำกัด
ดังนั้น ในกรณีเช่นนี้ คุณต้องเข้าถึงคุณลักษณะของการจำกัดรายการส่งแบบฟอร์ม ซึ่งอยู่ถัดจากจำนวนรายการที่กำหนด ไม่สามารถส่งรายการแบบฟอร์มจากผู้เยี่ยมชมเว็บไซต์ได้
ในบทความนี้ เราจะแนะนำคุณเพื่อให้คุณเข้าใจวิธีที่คุณสามารถเพิ่มวันหมดอายุอัตโนมัติและวิธีจำกัดจำนวนรายการในแบบฟอร์มของคุณให้ดีที่สุดด้วยการใช้ปลั๊กอินตัวสร้างแบบฟอร์ม ARForms WordPress
ดังนั้นอย่ารอช้า รีบโดดลงไปเลย!
เพิ่มวันหมดอายุในแบบฟอร์ม WordPress โดยอัตโนมัติ!
หากคุณกำลังต้องการเพิ่มวันหมดอายุในแบบฟอร์มโดยอัตโนมัติ นั่นคือสิ่งที่คุณจะได้เรียนรู้ง่ายๆ ด้วยการใช้ปลั๊กอินตัวสร้างฟอร์ม ARForms WordPress
ด้วยปลั๊กอินตัวสร้างแบบฟอร์ม ARForms WordPress การกำหนดวันหมดอายุบนแบบฟอร์มใน WordPress ทำได้ง่ายและสะดวก
ก่อนที่เราจะไปยังขั้นตอนที่คุณต้องการสำหรับการเพิ่มวันหมดอายุบนแบบฟอร์ม WordPress โดยอัตโนมัติโดยใช้ปลั๊กอินตัวสร้างแบบฟอร์ม ARForms WordPress ก่อนอื่น ให้ตรวจสอบว่าแบบฟอร์ม WordPress ประเภทใดที่คุณต้องการให้มีฟังก์ชันนี้เพื่อเพิ่มวันหมดอายุโดยอัตโนมัติ บน?
ต่อไปนี้คือประเภทแบบฟอร์มที่คุณจะต้องตั้งค่าฟังก์ชันวันหมดอายุอัตโนมัติ:
ด้วยเหตุนี้ เราจะดำเนินการตามขั้นตอนในการตั้งค่าอย่างง่ายดายและง่ายดายด้วยการใช้ปลั๊กอินตัวสร้างฟอร์ม ARForms WordPress
ไปเลย!
ขั้นตอนที่ 1: การติดตั้งปลั๊กอิน ARForms WordPress Form Builder
ก่อนอื่น คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอินตัวสร้าง ARForms WordPress Form
หากคุณต้องการความช่วยเหลือในการติดตั้งและอัปเดตปลั๊กอินตัวสร้างฟอร์ม ARForms WordPress คุณสามารถข้ามไปที่คำแนะนำสำหรับการติดตั้ง ARForms ซึ่งจะแสดงวิธีง่ายๆ ในการติดตั้งด้วยตนเอง การเปิดใช้งานใบอนุญาต และการอัปเดต
หลังจากนั้น คุณจะต้องสร้างแบบฟอร์ม WordPress ของคุณ เพื่อที่คุณจะต้องทำตามขั้นตอนต่อไปเพื่อสร้างแบบฟอร์ม WordPress ของคุณ:
ขั้นตอนที่ 2: การสร้างแบบฟอร์ม WordPress ด้วยการใช้ ARForms WordPress Form Builder Plugin
สำหรับการสร้างแบบฟอร์ม WordPress ที่คุณต้องการกำหนดวันหมดอายุอัตโนมัติบนเว็บไซต์ WordPress ทุกรูปแบบ คุณต้องไปที่ ARForms> เพิ่มแบบฟอร์มใหม่

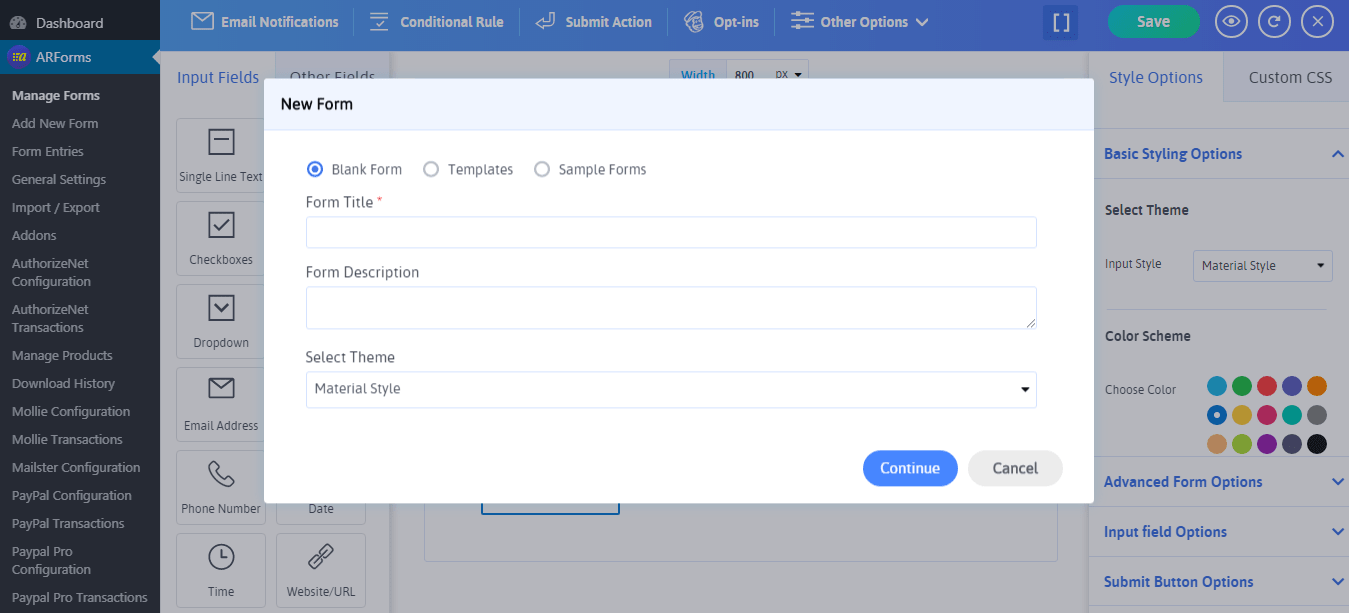
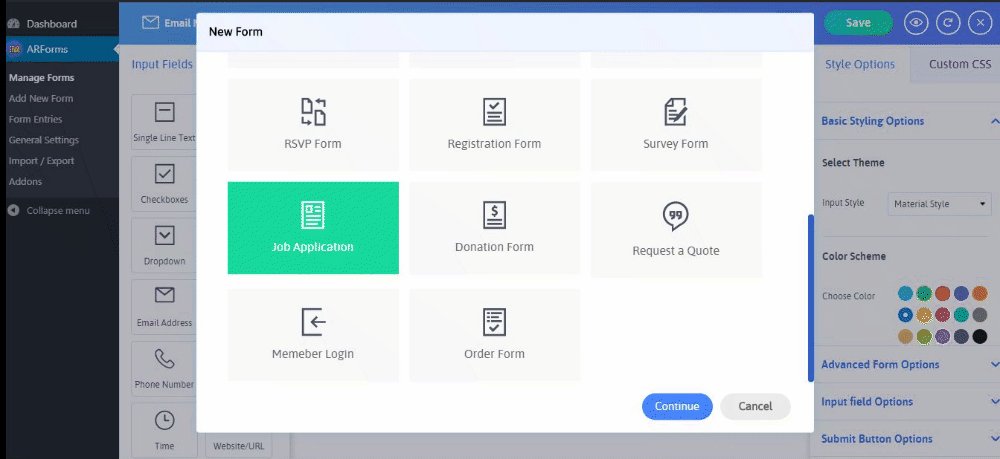
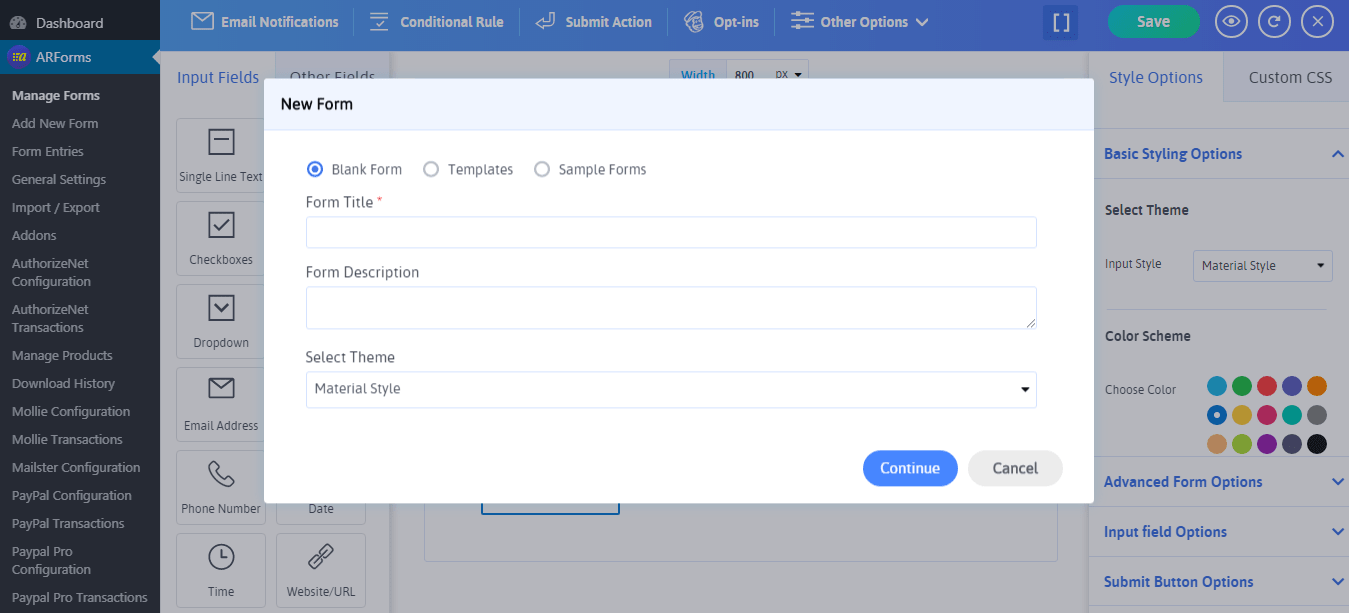
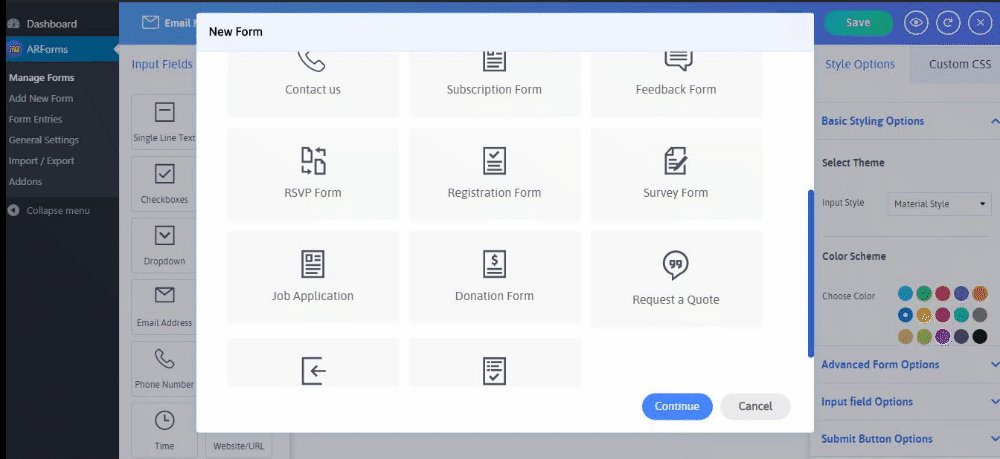
เมื่อคุณคลิกที่แท็บ เพิ่มแบบฟอร์มใหม่ คุณจะเห็นหน้าจอป๊อปอัปพร้อมสามตัวเลือก ตัวเลือกแรกคือตัวเลือก แบบฟอร์มเปล่า ซึ่งคุณสามารถเลือกได้ว่าจะสร้างแบบฟอร์มของคุณตั้งแต่เริ่มต้นโดยการเลือกฟิลด์และตัวเลือกการปรับแต่งอื่น ๆ ที่มีให้ในปลั๊กอินตัวสร้างฟอร์ม ARForms WordPress
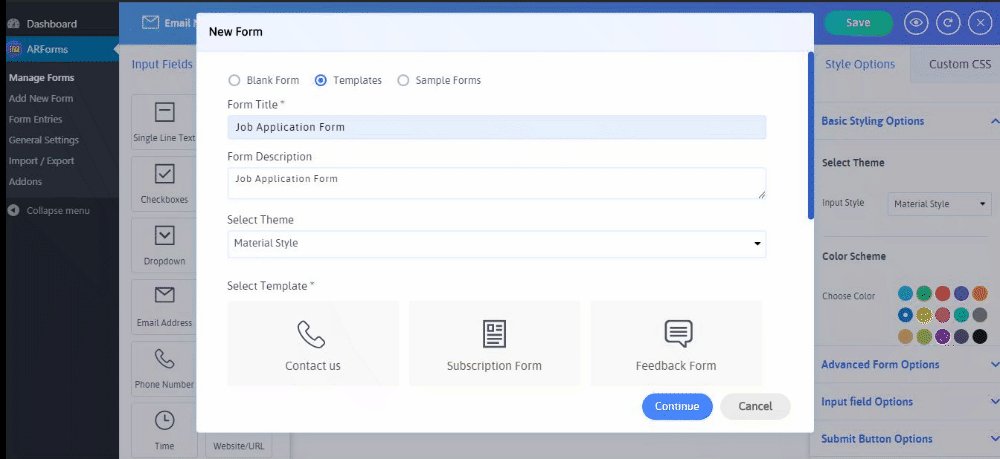
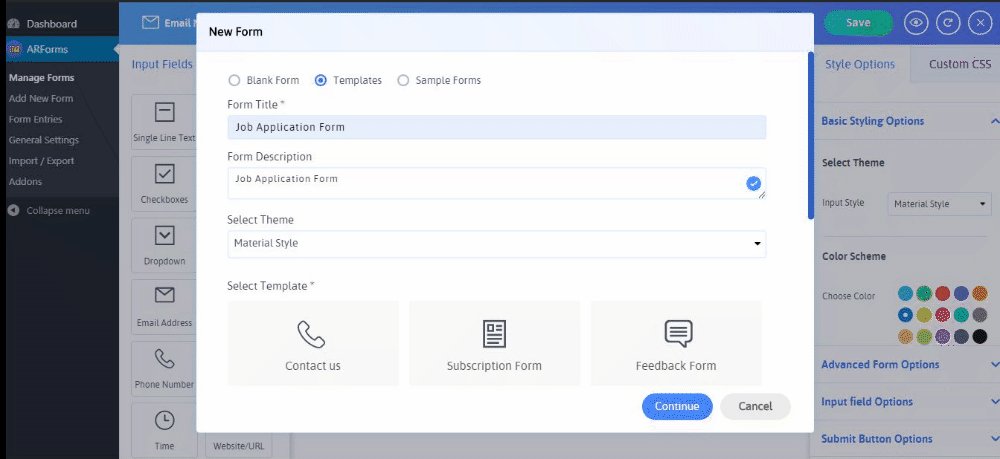
ถัดจากแบบฟอร์มเปล่าในตัวเลือกเพิ่มแบบฟอร์มใหม่ คุณจะเห็นตัวเลือกเทมเพลตและแบบฟอร์มตัวอย่าง ที่น่าสนใจคือ ARForms มอบแบบฟอร์มตัวอย่างที่กำหนดไว้ล่วงหน้าให้คุณและพร้อมใช้เทมเพลตตามความต้องการของคุณ
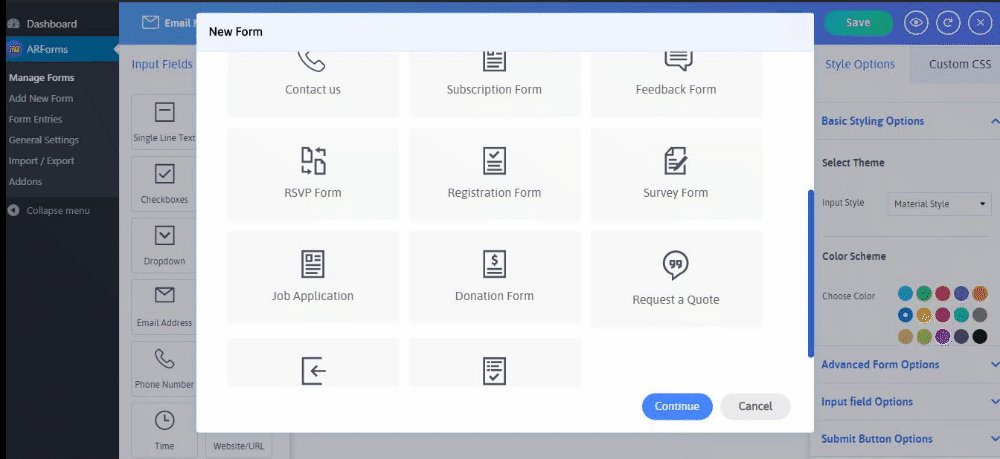
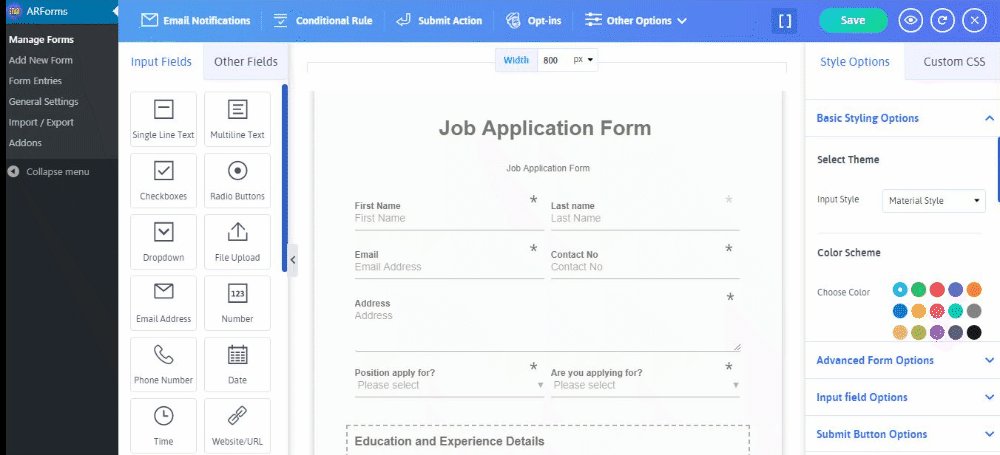
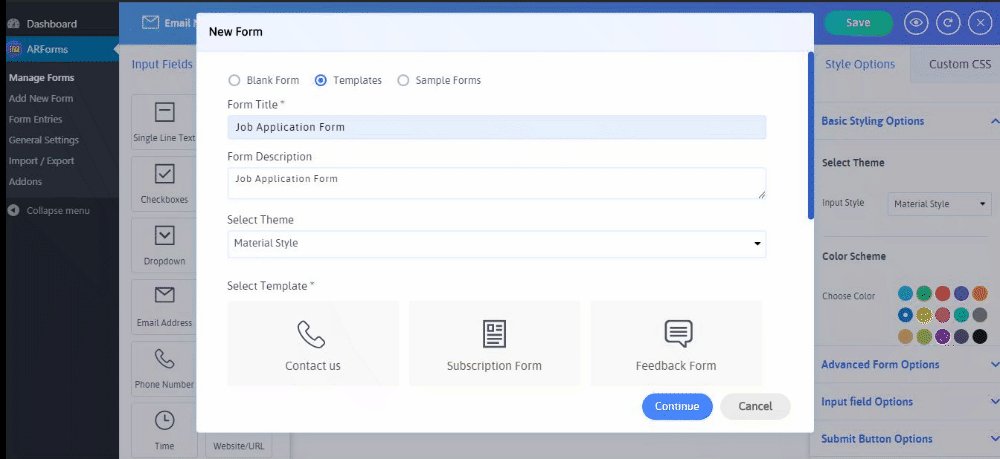
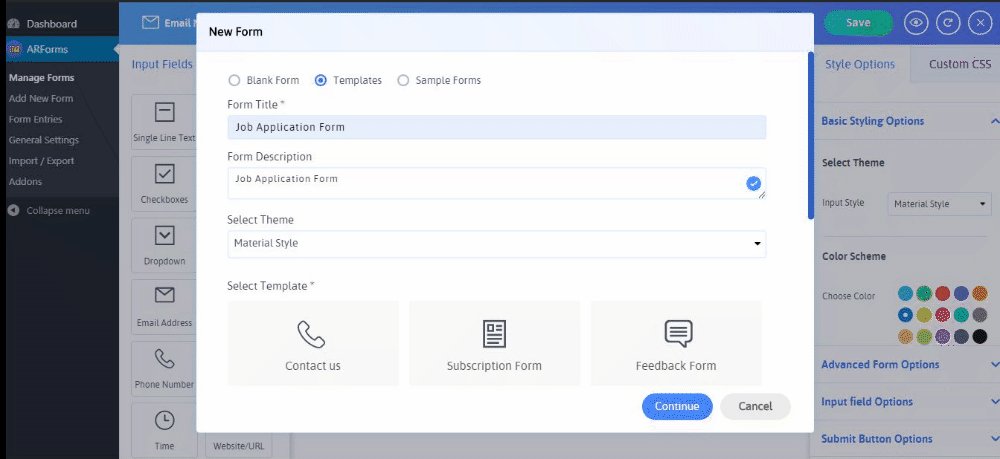
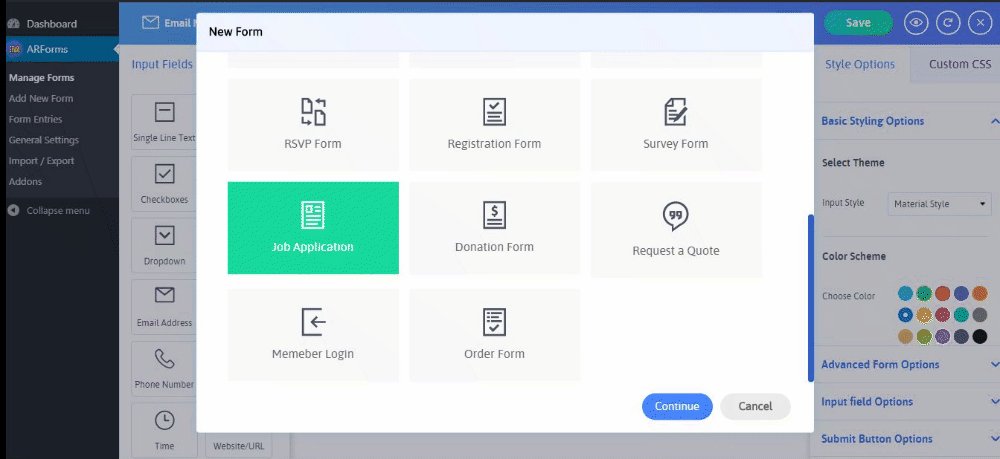
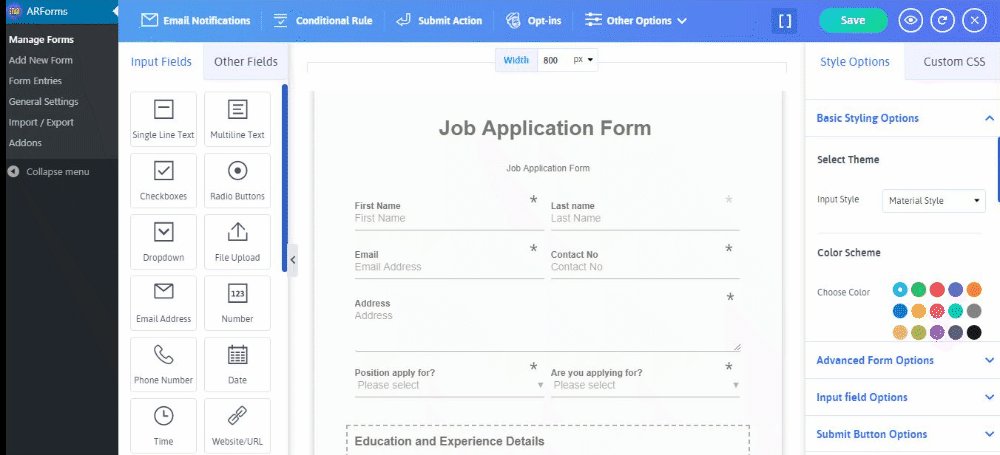
สมมติว่าคุณต้องการสร้างแบบฟอร์มสมัครงาน คุณสามารถค้นหาเทมเพลตแบบฟอร์มสมัครงานได้ง่ายๆ โดยเลือกจาก เพิ่มแบบฟอร์มใหม่> เทมเพลต> การสมัครงาน
ได้ดูภาพด้านล่าง!

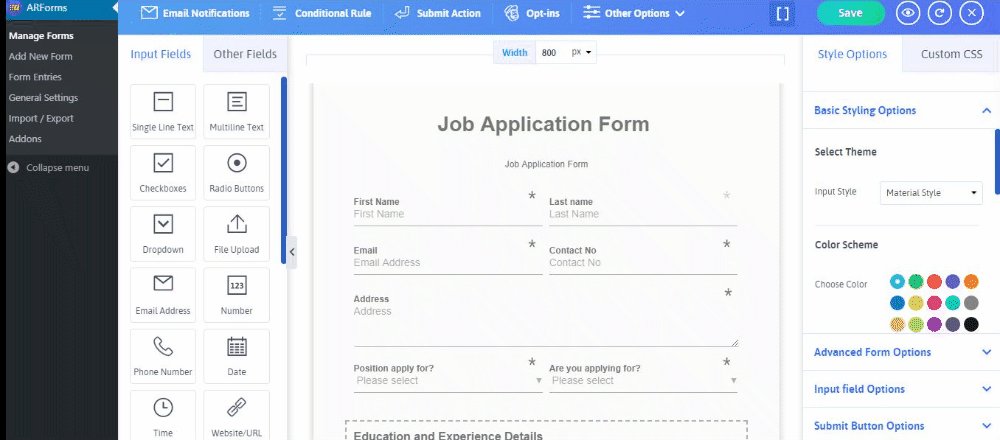
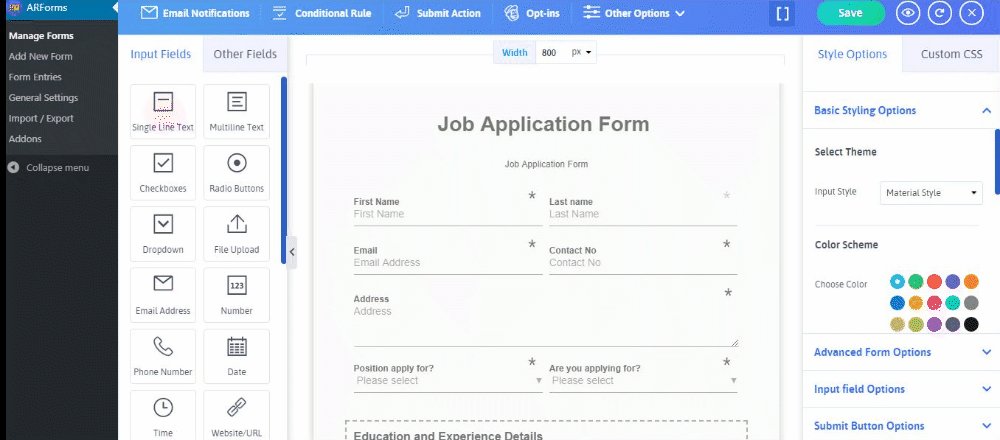
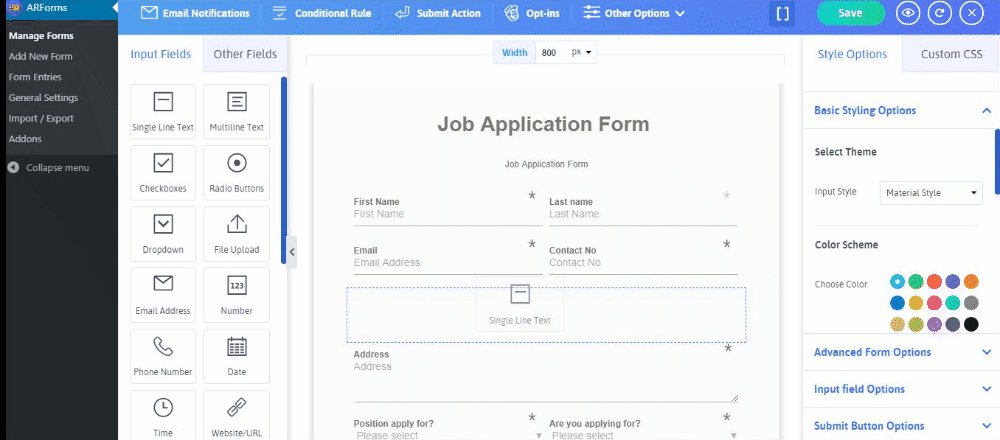
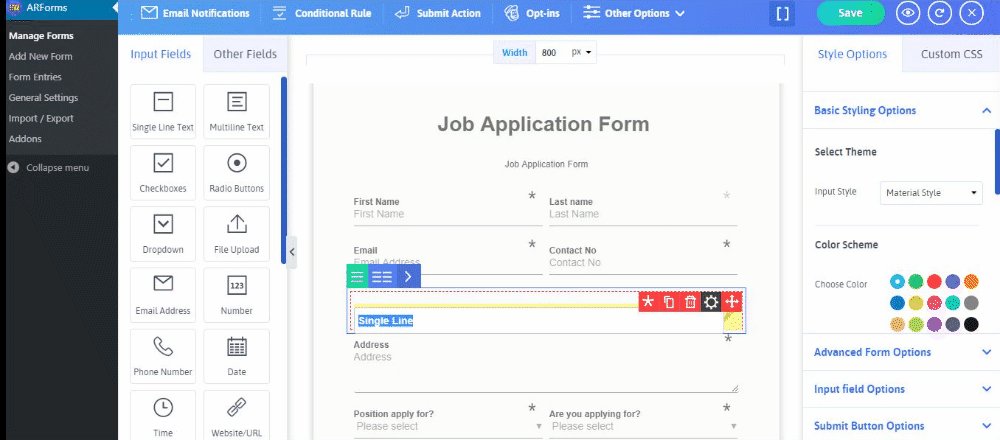
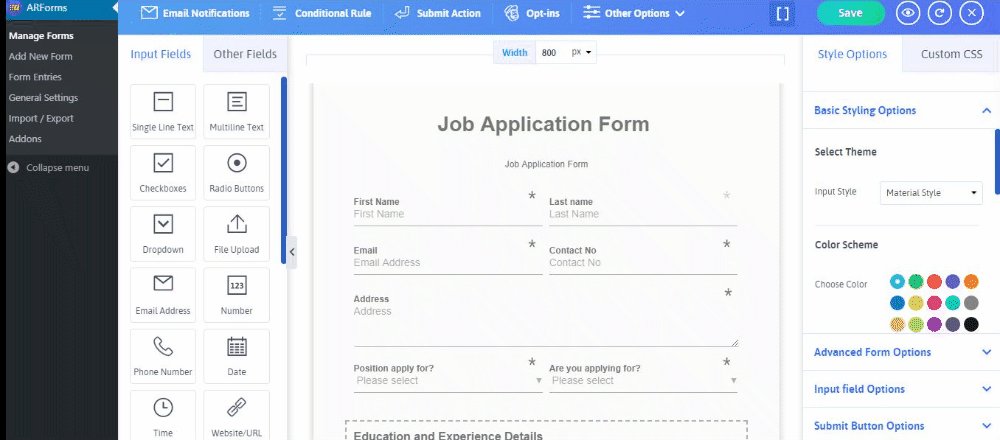
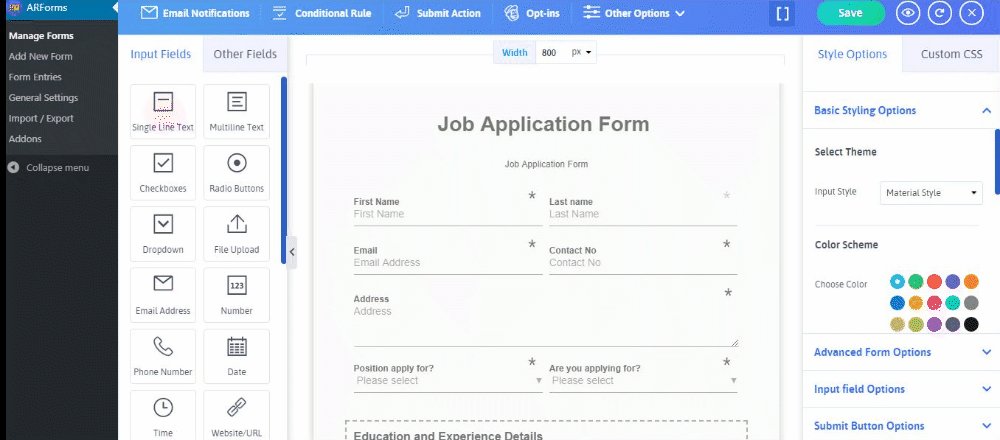
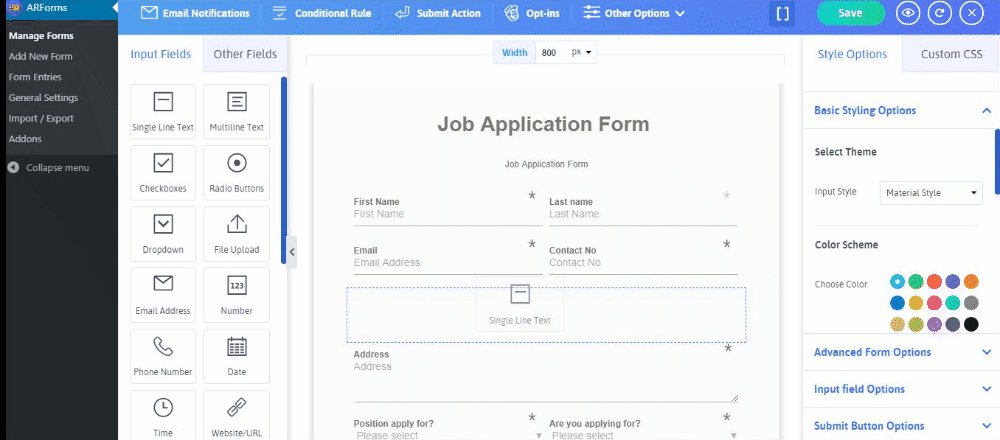
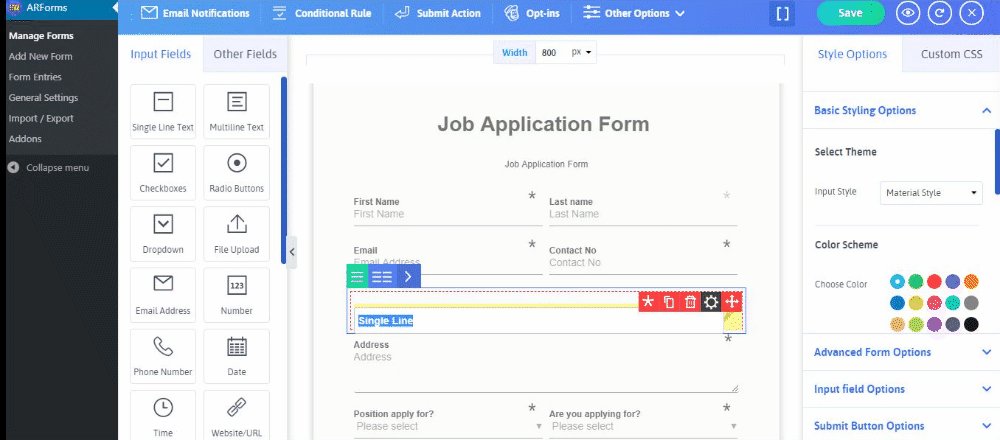
ตอนนี้ คุณจะสามารถเห็นแบบฟอร์มสมัครงานพร้อมกับตัวเลือกฟิลด์มากมาย สีและตัวเลือกสไตล์ และตัวเลือกการปรับแต่งอื่น ๆ ที่สามารถใช้งานได้ง่ายด้วยตัวเลือกการลากและวางง่ายๆ หรือเพียงไม่กี่คลิกโดยไม่ต้องกังวล เกี่ยวกับสิ่งที่เขียนโค้ดจากจุดสิ้นสุดของคุณ

นอกจากนี้ เราจะแสดงวิธีกำหนดวันหมดอายุสำหรับแบบฟอร์มของคุณ!
ขั้นตอนที่ 3: วิธีกำหนดวันหมดอายุสำหรับแบบฟอร์มของคุณในปลั๊กอิน ARForms WordPress Form Builder
หลังจากที่คุณเพิ่มฟิลด์ที่จำเป็นและปรับแต่งเสร็จแล้ว คุณสามารถกำหนดเส้นตายอัตโนมัติได้ หลังจากนั้นจะไม่มีการส่งแบบฟอร์มจากจุดสิ้นสุดของผู้เยี่ยมชมเว็บไซต์ WordPress ของคุณ
ไปเลย!
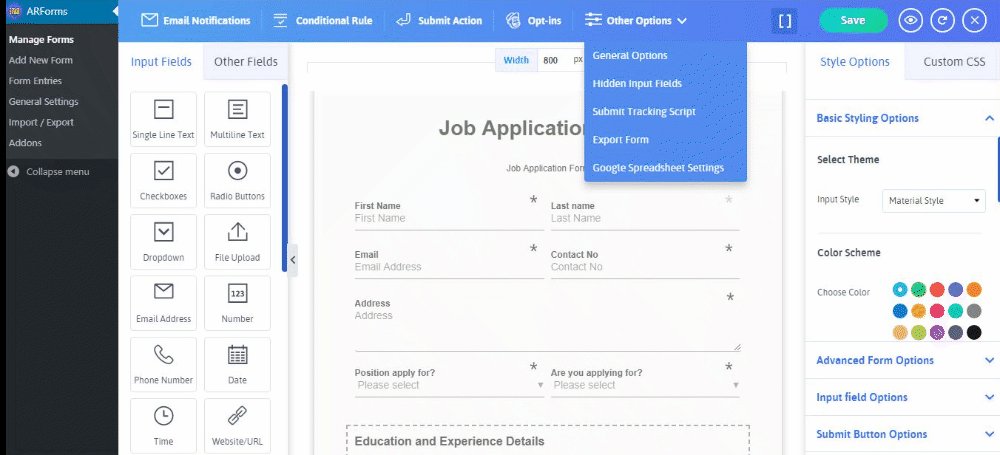
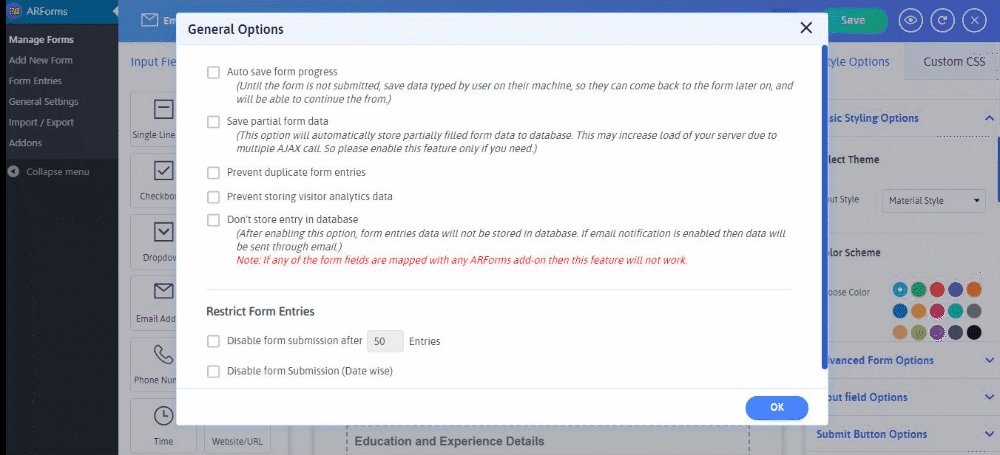
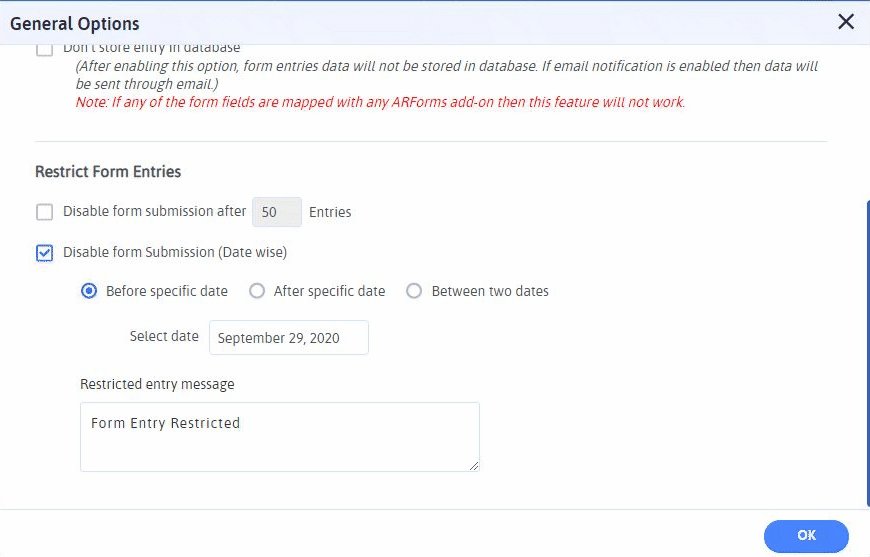
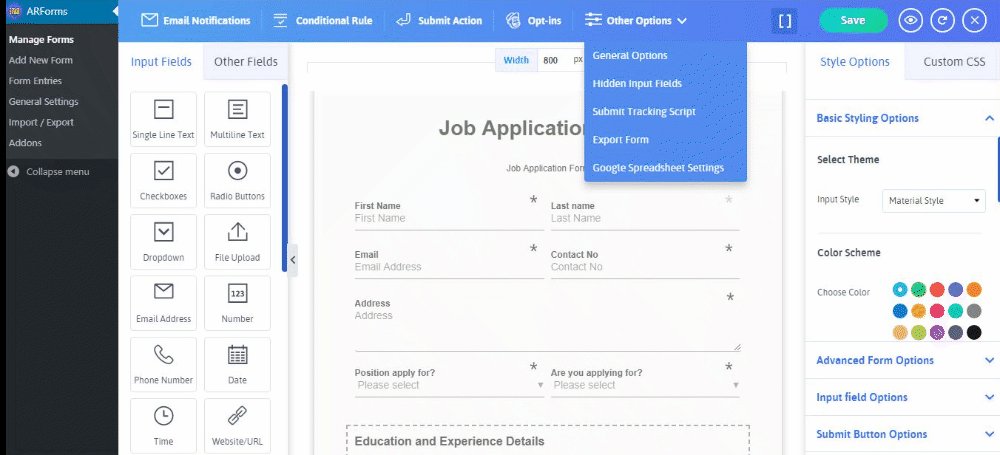
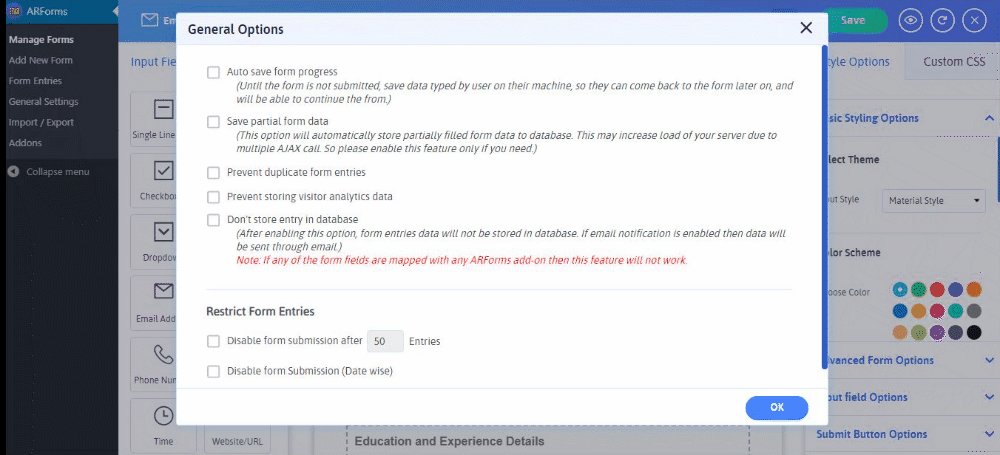
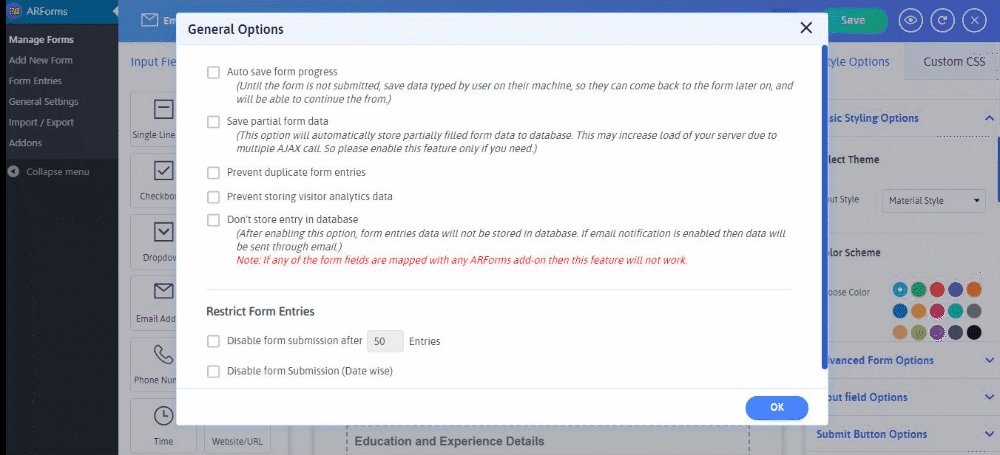
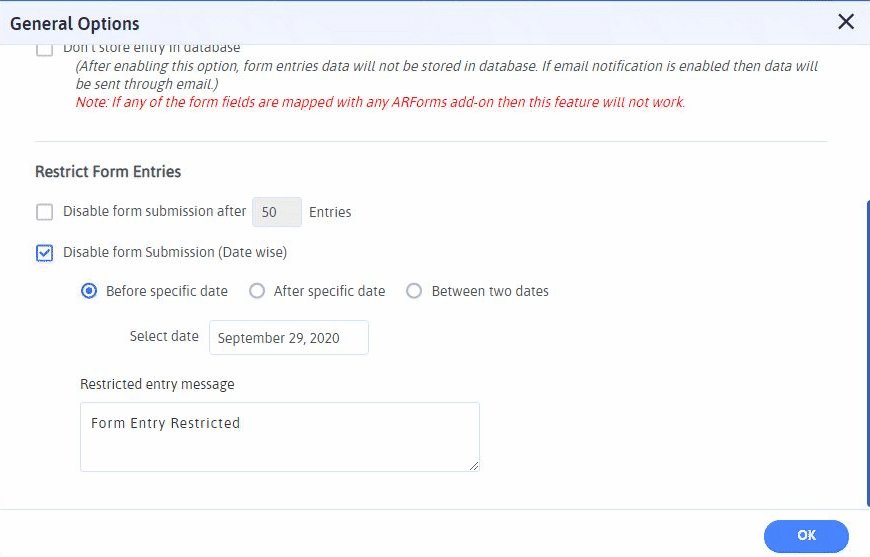
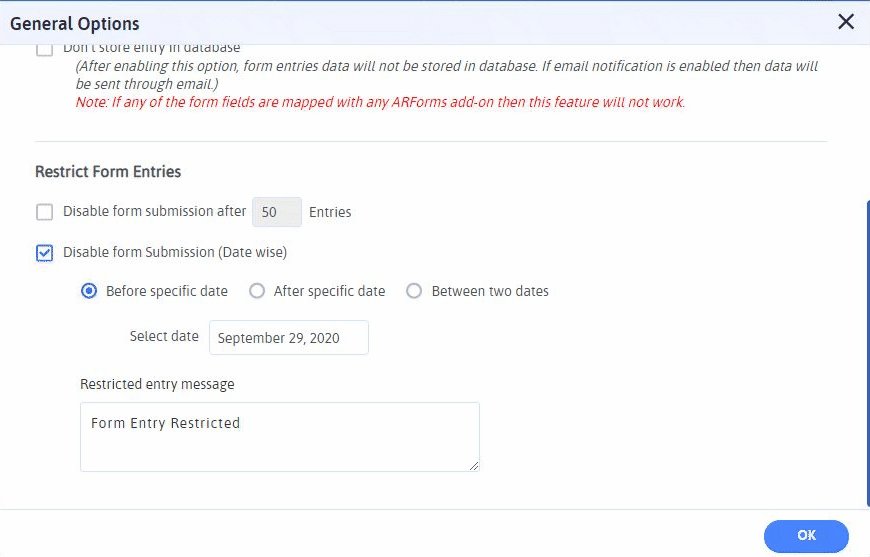
จากด้านบนของตัวแก้ไขแบบฟอร์ม ARForms คุณจะเห็นตัวเลือกอื่นๆ คุณต้องเลือกตัวเลือกทั่วไปที่วางอยู่ใต้ตัวเลือกอื่นๆ>ตัวเลือกทั่วไป

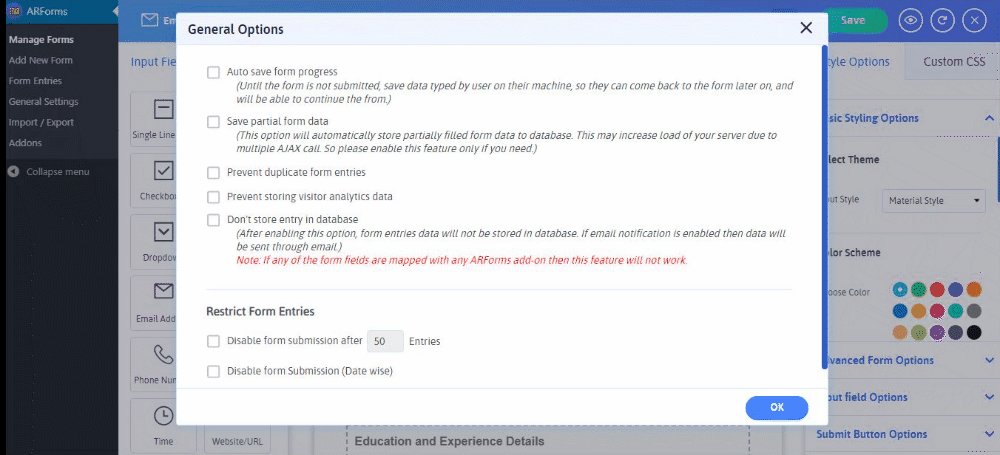
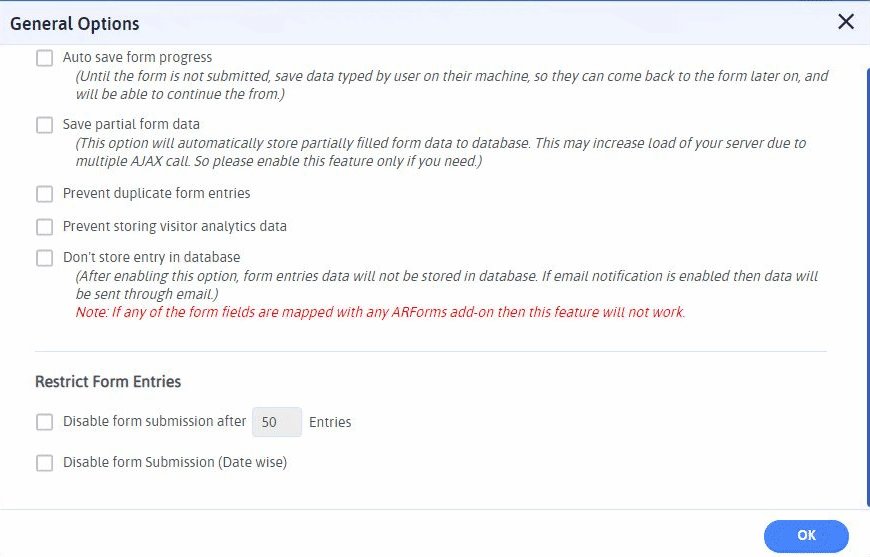
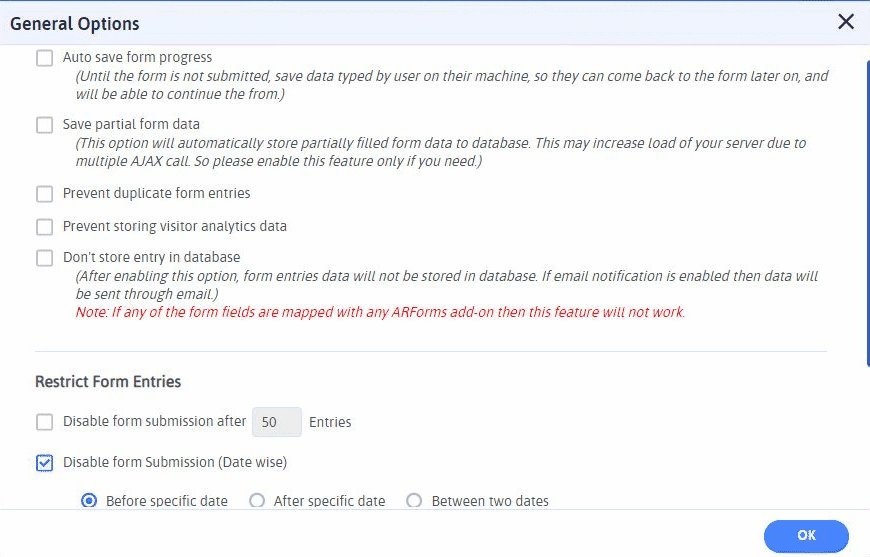
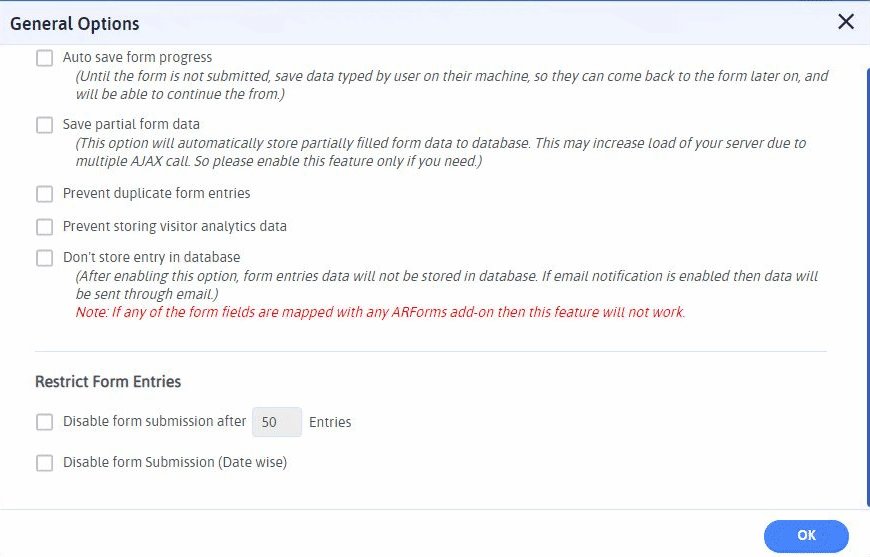
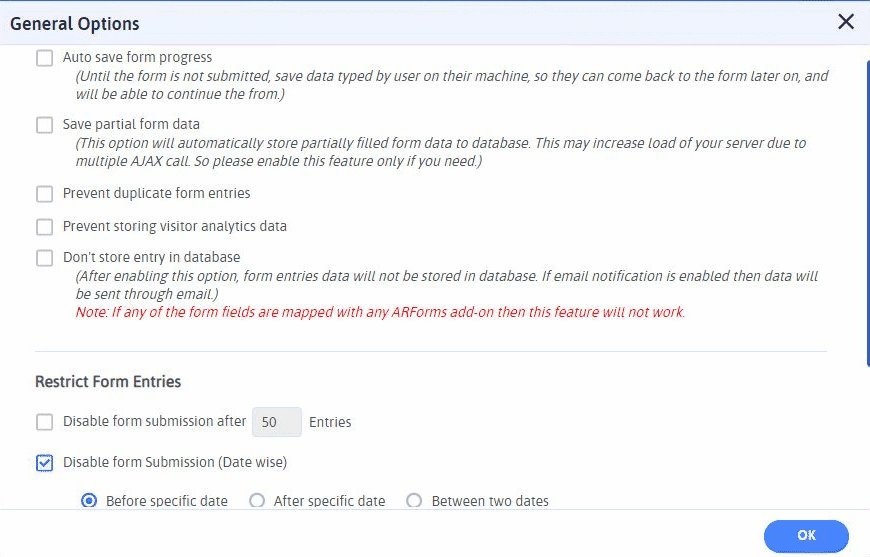
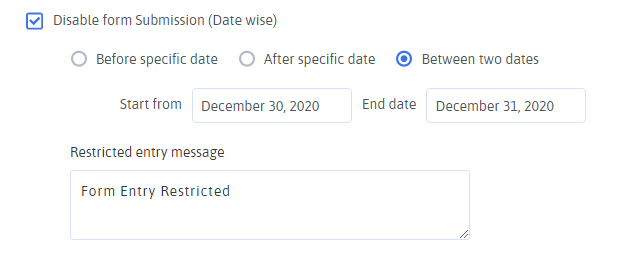
ถัดไป คุณจะเห็นรายการแบบฟอร์มจำกัด ซึ่งคุณจะพบตัวเลือกในการปิดใช้งานการส่งแบบฟอร์ม โดยเลือกซึ่งจะแสดงตัวเลือกที่แตกต่างกันสามตัวเลือกนี้เพื่อจำกัดรายการในแบบฟอร์มและกำหนดวันหมดอายุสำหรับแบบฟอร์ม WordPress ของคุณ:

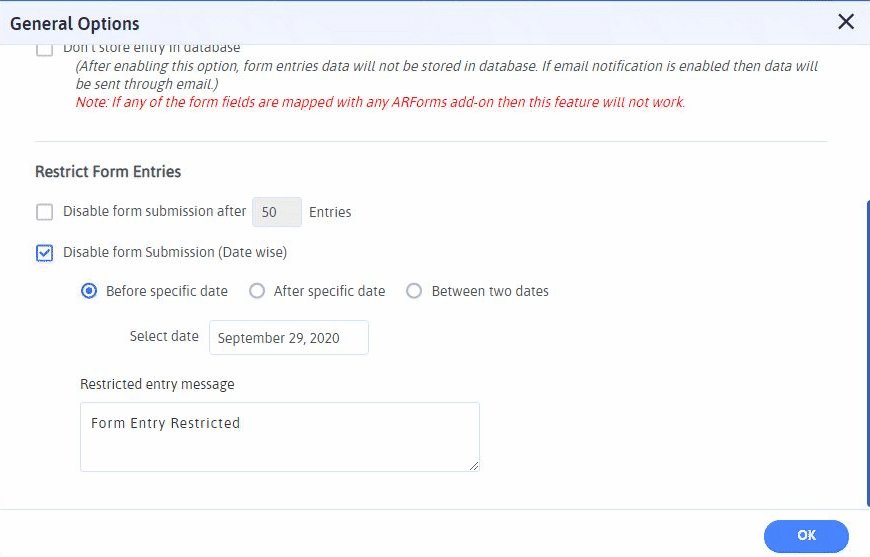
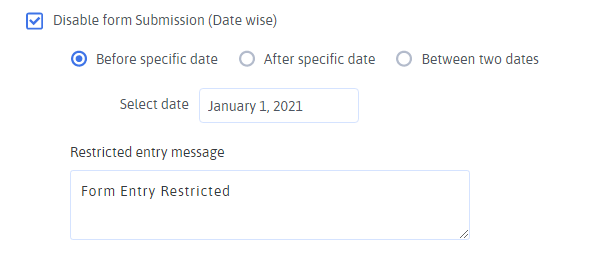
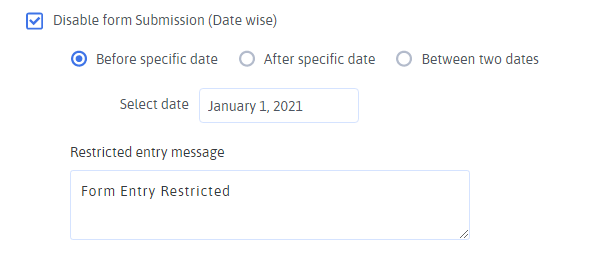
ก่อนวันที่ระบุ – ตัวเลือกนี้จะจำกัดรายการแบบฟอร์มสำหรับแบบฟอร์ม WordPress ของคุณจากผู้เยี่ยมชมเว็บไซต์ของคุณก่อนวันที่ที่คุณเลือกซึ่งคุณตั้งไว้ก่อนตัวเลือกวันที่ที่ระบุ
ตัวอย่างเช่น คุณต้องการรับรายการในแบบฟอร์มสมัครงานหลังจากสิ้นปี 2020 ดังนั้นสิ่งที่คุณต้องทำคือเลือกวันที่ 1 มกราคม 2021 เพื่อจำกัดการรับสมัครงานก่อนวันที่ระบุดังกล่าว

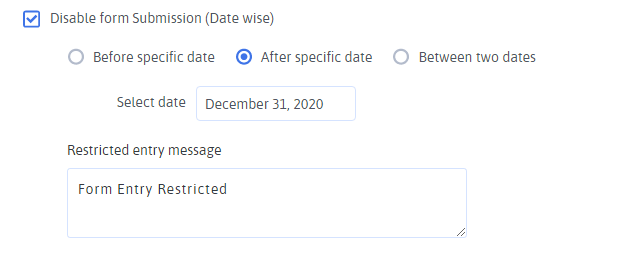
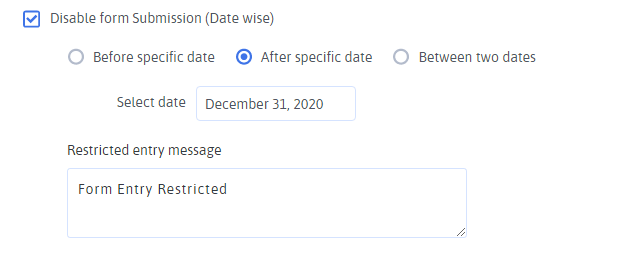
หลังจากวันที่ระบุ – ตัวเลือกนี้จะช่วยให้คุณสามารถจำกัดรายการแบบฟอร์มจากผู้เข้าชมเว็บไซต์ของคุณที่สิ้นสุดสำหรับแบบฟอร์ม WordPress ของคุณหลังจากวันที่เลือกที่คุณป้อนในตัวเลือกหลังจากวันที่ระบุ
ซึ่งหมายความว่า หากคุณต้องการรับรายการในแบบฟอร์มสมัครงานก่อนสิ้นปี 2020 คุณต้องเลือกวันที่ 31 ธันวาคม 2020 ในตัวเลือก หลังจากวันที่ระบุ เพื่อจำกัดการกรอกแบบฟอร์มตั้งแต่วันที่ 1 มกราคม 2021

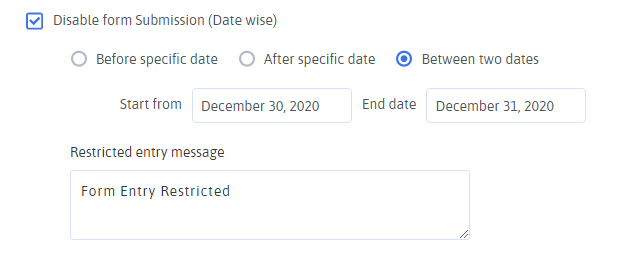
ระหว่างวันสองวัน – ตัวเลือกนี้จะช่วยให้คุณสามารถจำกัดรายการแบบฟอร์มสำหรับแบบฟอร์ม WordPress ของคุณระหว่างวันที่สองวันที่คุณระบุในวันที่เริ่มต้นและวันที่สิ้นสุด

การกำหนดวันหมดอายุของแบบฟอร์มตามจำนวนรายการแบบฟอร์ม
หากคุณต้องการจำกัดรายการแบบฟอร์มสำหรับแบบฟอร์ม WordPress ที่คุณสร้างขึ้นจากเว็บไซต์ WordPress ของคุณ คุณสามารถใช้ตัวเลือกปิดการใช้งานรายการส่งแบบฟอร์มในปลั๊กอินตัวสร้างแบบฟอร์ม ARForms WordPress
ในการใช้ตัวเลือกนี้กับแบบฟอร์ม WordPress ที่คุณสร้างขึ้น คุณต้องเลือกตัวเลือกอื่น ๆ > ตัวเลือกทั่วไป เมื่อคุณคลิกที่ตัวเลือกทั่วไป คุณจะเห็นหน้าจอใหม่พร้อมตัวเลือกต่างๆ
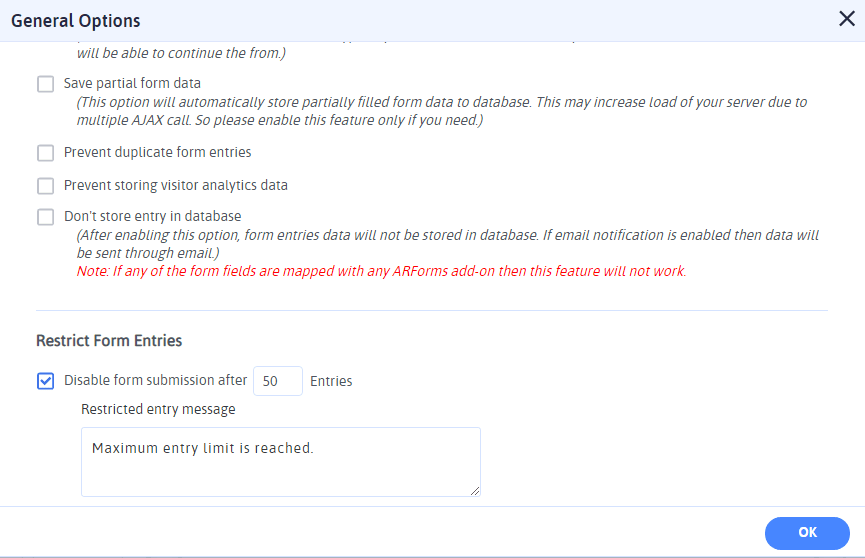
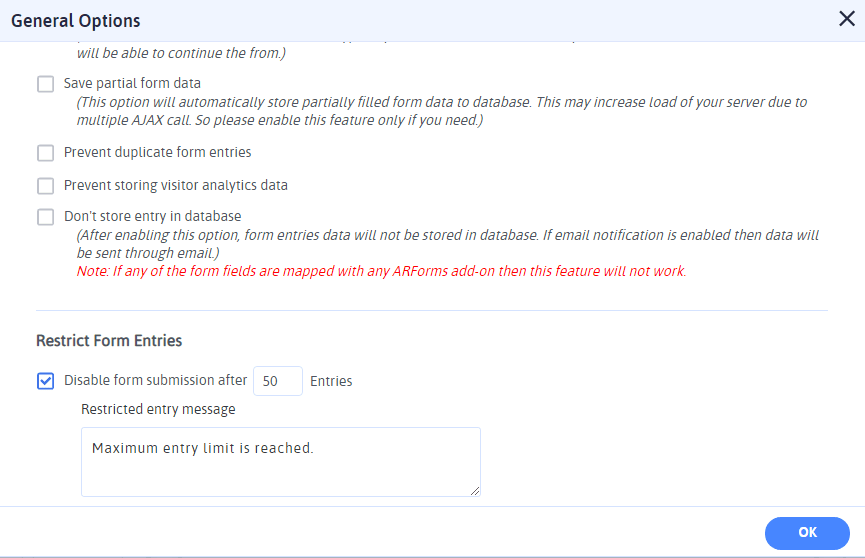
สุดท้าย คุณต้องเลือกช่องทำเครื่องหมาย ปิดการส่งแบบฟอร์มหลังจาก (จำนวนรายการที่คุณต้องการจำกัดการส่งแบบฟอร์ม) สมมติว่า ถ้าคุณต้องการอนุญาตให้ส่งแบบฟอร์มได้สูงสุด 50 รายการ คุณต้องป้อนหมายเลข 50 ในตัวเลือก ปิดการส่งแบบฟอร์มหลังจาก (50) รายการ
คุณลักษณะของรายการแบบฟอร์มจำกัดนี้ยังช่วยให้คุณสามารถใส่ข้อความรายการแบบจำกัด เพื่อที่ว่าหลังจากจำนวนรายการแบบฟอร์มเกินขีดจำกัด ข้อความรายการจำกัดที่คุณป้อนในกล่องจะปรากฏขึ้นหลังจากที่ผู้เยี่ยมชมกรอกและส่งแบบฟอร์ม WordPress

ความคิดสุดท้าย
ในที่สุด ในที่สุด เมื่อคุณตั้งค่าวันหมดอายุสำหรับแบบฟอร์ม WordPress ของคุณโดยใช้ปลั๊กอินตัวสร้างแบบฟอร์ม ARForms ของ WordPress แล้ว คุณสามารถวางใจในการจำกัดรายการแบบฟอร์ม WordPress ของคุณโดยอัตโนมัติด้วยการใช้คุณสมบัติที่กล่าวถึงข้างต้น ในปลั๊กอินตัวสร้างแบบฟอร์ม ARForms WordPress
นั่นคือทั้งหมดที่เรามีสำหรับบทความนี้! หากคุณชอบอ่านบทความนี้และพบว่าเป็นการอ่านที่มีประโยชน์ อย่าลังเลที่จะทิ้งความคิดและแนวคิดเกี่ยวกับคุณสมบัติที่ยอดเยี่ยมเหล่านี้ไว้ในส่วนความคิดเห็น แชร์บนเครือข่ายโซเชียลมีเดียเช่น Facebook, Twitter และ LinkedIn เพื่อแสดงการสนับสนุนของคุณ!
สำหรับแบบฟอร์ม WordPress บางรูปแบบ คุณอาจต้องการกำหนดวันหมดอายุอัตโนมัติให้กับแบบฟอร์ม WordPress ของคุณ
สมมติว่าคุณต้องการแสดงแบบฟอร์มสมัครงานสำหรับเว็บไซต์ธุรกิจที่จ้างงานของคุณ เป็นที่ชัดเจนว่าคุณต้องการแสดงแบบฟอร์มสมัครงานในช่วงระยะเวลาหนึ่ง เช่น หลังวันที่เจาะจง ก่อนวันที่กำหนด วันที่หรือระหว่างสองวัน
ในสถานการณ์เช่นนี้ คุณจะต้องกำหนดเส้นตายเฉพาะวันที่สำหรับแบบฟอร์ม WordPress ของคุณ
ในทางกลับกัน มีรูปแบบอื่นๆ ของ WordPress เช่น แบบฟอร์ม WordPress ที่เกี่ยวข้องกับการสัมมนาทางเว็บที่คุณต้องการตั้งค่ารายการแบบฟอร์มที่จำกัด
ดังนั้น ในกรณีเช่นนี้ คุณต้องเข้าถึงคุณลักษณะของการจำกัดรายการส่งแบบฟอร์ม ซึ่งอยู่ถัดจากจำนวนรายการที่กำหนด ไม่สามารถส่งรายการแบบฟอร์มจากผู้เยี่ยมชมเว็บไซต์ได้
ในบทความนี้ เราจะแนะนำคุณเพื่อให้คุณเข้าใจวิธีที่คุณสามารถเพิ่มวันหมดอายุอัตโนมัติและวิธีจำกัดจำนวนรายการในแบบฟอร์มของคุณให้ดีที่สุดด้วยการใช้ปลั๊กอินตัวสร้างแบบฟอร์ม ARForms WordPress
ดังนั้นอย่ารอช้า รีบโดดลงไปเลย!
เพิ่มวันหมดอายุในแบบฟอร์ม WordPress โดยอัตโนมัติ!
หากคุณกำลังต้องการเพิ่มวันหมดอายุในแบบฟอร์มโดยอัตโนมัติ นั่นคือสิ่งที่คุณจะได้เรียนรู้ง่ายๆ ด้วยการใช้ปลั๊กอินตัวสร้างฟอร์ม ARForms WordPress
ด้วยปลั๊กอินตัวสร้างแบบฟอร์ม ARForms WordPress การกำหนดวันหมดอายุบนแบบฟอร์มใน WordPress ทำได้ง่ายและสะดวก
ก่อนที่เราจะไปยังขั้นตอนที่คุณต้องการสำหรับการเพิ่มวันหมดอายุบนแบบฟอร์ม WordPress โดยอัตโนมัติโดยใช้ปลั๊กอินตัวสร้างแบบฟอร์ม ARForms WordPress ก่อนอื่น ให้ตรวจสอบว่าแบบฟอร์ม WordPress ประเภทใดที่คุณต้องการให้มีฟังก์ชันนี้เพื่อเพิ่มวันหมดอายุโดยอัตโนมัติ บน?
ต่อไปนี้คือประเภทแบบฟอร์มที่คุณจะต้องตั้งค่าฟังก์ชันวันหมดอายุอัตโนมัติ:
- แบบฟอร์มสมัครงาน
- แบบสำรวจ
- แบบสำรวจและแบบทดสอบ
- แบบฟอร์มตอบรับคำเชิญ (เช่น งานแต่งงาน)
ด้วยเหตุนี้ เราจะดำเนินการตามขั้นตอนในการตั้งค่าอย่างง่ายดายและง่ายดายด้วยการใช้ปลั๊กอินตัวสร้างฟอร์ม ARForms WordPress
ไปเลย!
ขั้นตอนที่ 1: การติดตั้งปลั๊กอิน ARForms WordPress Form Builder
ก่อนอื่น คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอินตัวสร้าง ARForms WordPress Form
หากคุณต้องการความช่วยเหลือในการติดตั้งและอัปเดตปลั๊กอินตัวสร้างฟอร์ม ARForms WordPress คุณสามารถข้ามไปที่คำแนะนำสำหรับการติดตั้ง ARForms ซึ่งจะแสดงวิธีง่ายๆ ในการติดตั้งด้วยตนเอง การเปิดใช้งานใบอนุญาต และการอัปเดต
หลังจากนั้น คุณจะต้องสร้างแบบฟอร์ม WordPress ของคุณ เพื่อที่คุณจะต้องทำตามขั้นตอนต่อไปเพื่อสร้างแบบฟอร์ม WordPress ของคุณ:
ขั้นตอนที่ 2: การสร้างแบบฟอร์ม WordPress ด้วยการใช้ ARForms WordPress Form Builder Plugin
สำหรับการสร้างแบบฟอร์ม WordPress ที่คุณต้องการกำหนดวันหมดอายุอัตโนมัติบนเว็บไซต์ WordPress ทุกรูปแบบ คุณต้องไปที่ ARForms> เพิ่มแบบฟอร์มใหม่

เมื่อคุณคลิกที่แท็บ เพิ่มแบบฟอร์มใหม่ คุณจะเห็นหน้าจอป๊อปอัปพร้อมสามตัวเลือก ตัวเลือกแรกคือตัวเลือก แบบฟอร์มเปล่า ซึ่งคุณสามารถเลือกได้ว่าจะสร้างแบบฟอร์มของคุณตั้งแต่เริ่มต้นโดยการเลือกฟิลด์และตัวเลือกการปรับแต่งอื่น ๆ ที่มีให้ในปลั๊กอินตัวสร้างฟอร์ม ARForms WordPress
ถัดจากแบบฟอร์มเปล่าในตัวเลือกเพิ่มแบบฟอร์มใหม่ คุณจะเห็นตัวเลือกเทมเพลตและแบบฟอร์มตัวอย่าง ที่น่าสนใจคือ ARForms มอบแบบฟอร์มตัวอย่างที่กำหนดไว้ล่วงหน้าให้คุณและพร้อมใช้เทมเพลตตามความต้องการของคุณ
สมมติว่าคุณต้องการสร้างแบบฟอร์มสมัครงาน คุณสามารถค้นหาเทมเพลตแบบฟอร์มสมัครงานได้ง่ายๆ โดยเลือกจาก เพิ่มแบบฟอร์มใหม่> เทมเพลต> การสมัครงาน
ได้ดูภาพด้านล่าง!

ตอนนี้ คุณจะสามารถเห็นแบบฟอร์มสมัครงานพร้อมกับตัวเลือกฟิลด์มากมาย สีและตัวเลือกสไตล์ และตัวเลือกการปรับแต่งอื่น ๆ ที่สามารถใช้งานได้ง่ายด้วยตัวเลือกการลากและวางง่ายๆ หรือเพียงไม่กี่คลิกโดยไม่ต้องกังวล เกี่ยวกับสิ่งที่เขียนโค้ดจากจุดสิ้นสุดของคุณ

นอกจากนี้ เราจะแสดงวิธีกำหนดวันหมดอายุสำหรับแบบฟอร์มของคุณ!
ขั้นตอนที่ 3: วิธีกำหนดวันหมดอายุสำหรับแบบฟอร์มของคุณในปลั๊กอิน ARForms WordPress Form Builder
หลังจากที่คุณเพิ่มฟิลด์ที่จำเป็นและปรับแต่งเสร็จแล้ว คุณสามารถกำหนดเส้นตายอัตโนมัติได้ หลังจากนั้นจะไม่มีการส่งแบบฟอร์มจากจุดสิ้นสุดของผู้เยี่ยมชมเว็บไซต์ WordPress ของคุณ
ไปเลย!
จากด้านบนของตัวแก้ไขแบบฟอร์ม ARForms คุณจะเห็นตัวเลือกอื่นๆ คุณต้องเลือกตัวเลือกทั่วไปที่วางอยู่ใต้ตัวเลือกอื่นๆ>ตัวเลือกทั่วไป

ถัดไป คุณจะเห็นรายการแบบฟอร์มจำกัด ซึ่งคุณจะพบตัวเลือกในการปิดใช้งานการส่งแบบฟอร์ม โดยเลือกซึ่งจะแสดงตัวเลือกที่แตกต่างกันสามตัวเลือกนี้เพื่อจำกัดรายการในแบบฟอร์มและกำหนดวันหมดอายุสำหรับแบบฟอร์ม WordPress ของคุณ:

ก่อนวันที่ระบุ – ตัวเลือกนี้จะจำกัดรายการแบบฟอร์มสำหรับแบบฟอร์ม WordPress ของคุณจากผู้เยี่ยมชมเว็บไซต์ของคุณก่อนวันที่ที่คุณเลือกซึ่งคุณตั้งไว้ก่อนตัวเลือกวันที่ที่ระบุ
ตัวอย่างเช่น คุณต้องการรับรายการในแบบฟอร์มสมัครงานหลังจากสิ้นปี 2020 ดังนั้นสิ่งที่คุณต้องทำคือเลือกวันที่ 1 มกราคม 2021 เพื่อจำกัดการรับสมัครงานก่อนวันที่ระบุดังกล่าว

หลังจากวันที่ระบุ – ตัวเลือกนี้จะช่วยให้คุณสามารถจำกัดรายการแบบฟอร์มจากผู้เข้าชมเว็บไซต์ของคุณที่สิ้นสุดสำหรับแบบฟอร์ม WordPress ของคุณหลังจากวันที่เลือกที่คุณป้อนในตัวเลือกหลังจากวันที่ระบุ
ซึ่งหมายความว่า หากคุณต้องการรับรายการในแบบฟอร์มสมัครงานก่อนสิ้นปี 2020 คุณต้องเลือกวันที่ 31 ธันวาคม 2020 ในตัวเลือก หลังจากวันที่ระบุ เพื่อจำกัดการกรอกแบบฟอร์มตั้งแต่วันที่ 1 มกราคม 2021

ระหว่างวันสองวัน – ตัวเลือกนี้จะช่วยให้คุณสามารถจำกัดรายการแบบฟอร์มสำหรับแบบฟอร์ม WordPress ของคุณระหว่างวันที่สองวันที่คุณระบุในวันที่เริ่มต้นและวันที่สิ้นสุด

การกำหนดวันหมดอายุของแบบฟอร์มตามจำนวนรายการแบบฟอร์ม
หากคุณต้องการจำกัดรายการแบบฟอร์มสำหรับแบบฟอร์ม WordPress ที่คุณสร้างขึ้นจากเว็บไซต์ WordPress ของคุณ คุณสามารถใช้ตัวเลือกปิดการใช้งานรายการส่งแบบฟอร์มในปลั๊กอินตัวสร้างแบบฟอร์ม ARForms WordPress
ในการใช้ตัวเลือกนี้กับแบบฟอร์ม WordPress ที่คุณสร้างขึ้น คุณต้องเลือกตัวเลือกอื่น ๆ > ตัวเลือกทั่วไป เมื่อคุณคลิกที่ตัวเลือกทั่วไป คุณจะเห็นหน้าจอใหม่พร้อมตัวเลือกต่างๆ
สุดท้าย คุณต้องเลือกช่องทำเครื่องหมาย ปิดการส่งแบบฟอร์มหลังจาก (จำนวนรายการที่คุณต้องการจำกัดการส่งแบบฟอร์ม) สมมติว่า ถ้าคุณต้องการอนุญาตให้ส่งแบบฟอร์มได้สูงสุด 50 รายการ คุณต้องป้อนหมายเลข 50 ในตัวเลือก ปิดการส่งแบบฟอร์มหลังจาก (50) รายการ
คุณลักษณะของรายการแบบฟอร์มจำกัดนี้ยังช่วยให้คุณสามารถใส่ข้อความรายการแบบจำกัด เพื่อที่ว่าหลังจากจำนวนรายการแบบฟอร์มเกินขีดจำกัด ข้อความรายการจำกัดที่คุณป้อนในกล่องจะปรากฏขึ้นหลังจากที่ผู้เยี่ยมชมกรอกและส่งแบบฟอร์ม WordPress

ความคิดสุดท้าย
ในที่สุด ในที่สุด เมื่อคุณตั้งค่าวันหมดอายุสำหรับแบบฟอร์ม WordPress ของคุณโดยใช้ปลั๊กอินตัวสร้างแบบฟอร์ม ARForms ของ WordPress แล้ว คุณสามารถวางใจในการจำกัดรายการแบบฟอร์ม WordPress ของคุณโดยอัตโนมัติด้วยการใช้คุณสมบัติที่กล่าวถึงข้างต้น ในปลั๊กอินตัวสร้างแบบฟอร์ม ARForms WordPress
นั่นคือทั้งหมดที่เรามีสำหรับบทความนี้! หากคุณชอบอ่านบทความนี้และพบว่าเป็นการอ่านที่มีประโยชน์ อย่าลังเลที่จะทิ้งความคิดและแนวคิดเกี่ยวกับคุณสมบัติที่ยอดเยี่ยมเหล่านี้ไว้ในส่วนความคิดเห็น แชร์บนเครือข่ายโซเชียลมีเดียเช่น Facebook, Twitter และ LinkedIn เพื่อแสดงการสนับสนุนของคุณ!
