จะเพิ่มเวลาอ่านบทความบนเว็บไซต์ของคุณได้อย่างไร?
เผยแพร่แล้ว: 2024-05-23การเพิ่ม เวลาในการอ่านบทความ ลงในเว็บไซต์ของคุณสามารถปรับปรุงประสบการณ์ผู้ใช้ได้อย่างมาก โดยช่วยให้ผู้อ่านทราบเวลาโดยประมาณอย่างรวดเร็วในการมีส่วนร่วมกับเนื้อหาของคุณ
ฟีเจอร์เล็กๆ น้อยๆ แต่ทรงพลังนี้ไม่เพียงแต่ช่วยในการกำหนดความคาดหวังที่ชัดเจน แต่ยังเพิ่มการรักษาผู้อ่านด้วยการทำให้บทความของคุณเข้าถึงได้ง่ายขึ้น
ในบล็อกโพสต์นี้ เราจะแนะนำคุณตลอดขั้นตอนง่ายๆ ใน การเพิ่มเวลาในการอ่านบทความ โดยใช้ ปลั๊กอินเวลาอ่านบทความ บนเว็บไซต์ WordPress ของคุณ
เมื่อสิ้นสุดบทช่วยสอนนี้ คุณจะได้รับความรู้เพื่อมอบประสบการณ์การอ่านที่เป็นมิตรต่อผู้ใช้และโปร่งใสมากขึ้นให้กับผู้ชมของคุณ
มาดูวิธีเพิ่ม เวลาในการอ่านบทความ อย่างราบรื่นและมีประสิทธิภาพกันดีกว่า
สารบัญ
- 1 เหตุใดจึงต้องเพิ่มเวลาในการอ่านบทความบนเว็บไซต์ของคุณ
- 2 จะเพิ่มเวลาในการอ่านบทความบนเว็บไซต์ของคุณได้อย่างไร?
- 2.1 ขั้นตอนที่ 1: ติดตั้งปลั๊กอินเวลาอ่านบทความ
- 2.1.1 1. เข้าถึงเว็บไซต์ WordPress ของคุณและลงชื่อเข้าใช้
- 2.1.2 2. ไปที่ 'ปลั๊กอิน'
- 2.1.3 3. ค้นหา 'เวลาในการอ่านบทความ'
- 2.1.4 4. ติดตั้งปลั๊กอิน
- 2.1.5 5. เปิดใช้งานปลั๊กอิน
- 2.2 ขั้นตอนที่ 2: กำหนดการตั้งค่าปลั๊กอิน
- 2.2.1 การตั้งค่าพื้นฐาน
- 2.2.2 การตั้งค่าเค้าโครง
- 2.1 ขั้นตอนที่ 1: ติดตั้งปลั๊กอินเวลาอ่านบทความ
- 3 ขั้นตอนที่ 3: การตั้งค่าแถบความคืบหน้า
- 4 บทสรุป
เหตุใดจึงต้องเพิ่มเวลาในการอ่านบทความบนเว็บไซต์ของคุณ?
ก่อนที่จะเจาะลึกถึงวิธี เพิ่มเวลาในการอ่านบทความ บนเว็บไซต์ของคุณ มาทำความเข้าใจว่าทำไมจึง เพิ่มเวลาในการอ่านบทความ บนเว็บไซต์ของคุณก่อน
ในตอนแรกเป็นการตั้ง ความคาดหวังที่ชัดเจน สำหรับผู้อ่านที่จะแจ้งให้ทราบว่าต้องใช้เวลาอ่านบทความนานเท่าใด สิ่งนี้จะสร้างความไว้วางใจและช่วยให้ผู้ใช้มีข้อมูลในการตัดสินใจเกี่ยวกับการจัดสรรเวลา
นอกจากนี้ การแสดงเวลาในการอ่าน สามารถดึงดูดผู้อ่านได้มากขึ้นโดยทำให้พวกเขามั่นใจว่าเนื้อหาของคุณกระชับและเข้าใจง่าย
นอกจากนี้ยัง ปรับปรุงการเข้าถึง ช่วยให้ผู้ใช้สามารถวางแผนเซสชันการอ่านได้อย่างเหมาะสม ไม่ว่าพวกเขาจะมีเวลาไม่กี่นาทีหรือกำลังมองหาการอ่านที่ยาวนานขึ้นก็ตาม
จะเพิ่มเวลาในการอ่านบทความบนเว็บไซต์ของคุณได้อย่างไร?
ตอนนี้เราได้เน้นถึงความสำคัญของการเพิ่มเวลาในการอ่านบทความแล้ว เรามาเจาะลึกถึงวิธีที่คุณสามารถใช้คุณลักษณะนี้บน เว็บไซต์ WordPress ของคุณโดยใช้ ปลั๊กอิน Article Read Time โดย WP Shuffle
ทำตามขั้นตอนง่ายๆ เหล่านี้เพื่อปรับปรุงประสบการณ์ผู้ใช้เว็บไซต์ของคุณ:
ขั้นตอนที่ 1: ติดตั้งปลั๊กอินเวลาอ่านบทความ
1. เข้าถึงเว็บไซต์ WordPress ของคุณและลงชื่อเข้าใช้
เมื่อเข้าสู่ระบบ คุณจะถูกนำไปที่ แดชบอร์ด ของคุณโดยอัตโนมัติ
2. ไปที่ 'ปลั๊กอิน'
ค้นหาเมนูทางด้านซ้ายของหน้าจอและคลิกที่ 'ปลั๊กอิน'
3. ค้นหา 'เวลาอ่านบทความ'
ไปที่ด้านบนของหน้าจอแล้วคลิก 'เพิ่มใหม่' ในแถบค้นหาที่ปรากฏขึ้น ให้พิมพ์ 'เวลาในการอ่านบทความ'
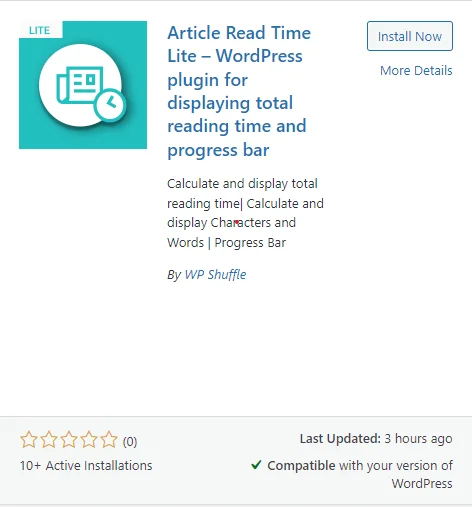
4. ติดตั้งปลั๊กอิน
หลังจากค้นหาแล้ว รายการผลลัพธ์จะปรากฏขึ้น มองหาปลั๊กอิน “เวลาอ่านบทความ” ในผลลัพธ์เหล่านี้ คลิกที่ 'ติดตั้งทันที' เพื่อดำเนินการติดตั้ง

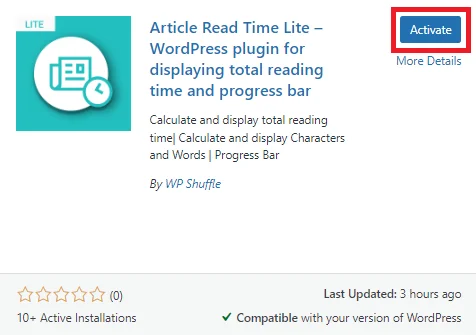
5. เปิดใช้งานปลั๊กอิน
เมื่อการติดตั้งเสร็จสิ้น ให้คลิกที่ปุ่ม 'เปิดใช้งาน' ซึ่งจะมาแทนที่ปุ่ม 'ติดตั้งทันที'

ดาวน์โหลดปลั๊กอิน
ขั้นตอนที่ 2: กำหนดการตั้งค่าปลั๊กอิน
เมื่อเปิดใช้งานปลั๊กอินแล้ว คุณจะสามารถดูเมนู เวลาอ่านบทความได้ ในเมนูผู้ดูแลระบบด้านซ้าย จากนั้นคุณสามารถคลิกที่เมนูนั้นเพื่อกำหนดค่าหน้าการตั้งค่าของปลั๊กอินได้

ในส่วนนี้ คุณสามารถกำหนดการตั้งค่าได้สองตัวเลือก ได้แก่ การตั้งค่าพื้นฐาน และ การตั้งค่าเค้าโครง
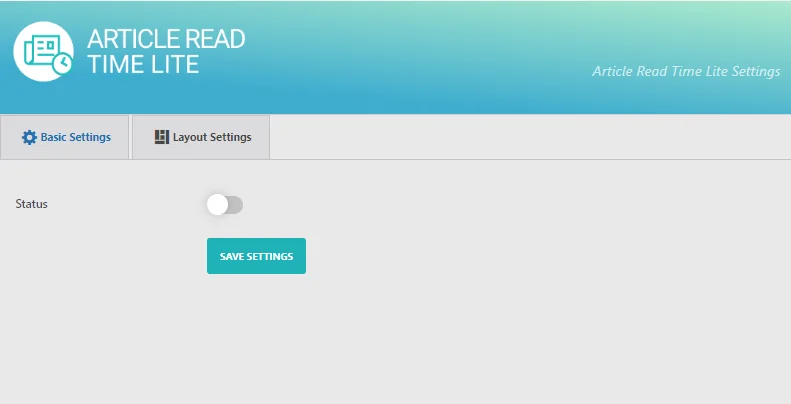
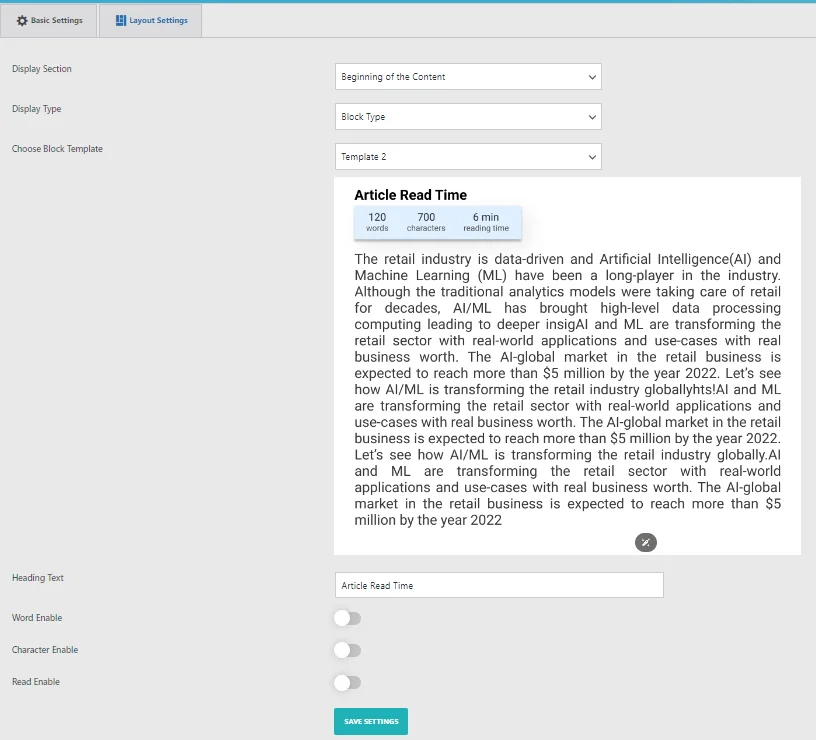
การตั้งค่าพื้นฐาน
ใน การตั้งค่า พื้นฐาน สถานะเริ่มต้นจะแสดงเป็นปิดใช้งาน

หากต้องการแสดงส่วนที่ส่วนหน้า คุณสามารถตรวจสอบ สถานะ แล้วกำหนดการตั้งค่าตามความต้องการของคุณได้

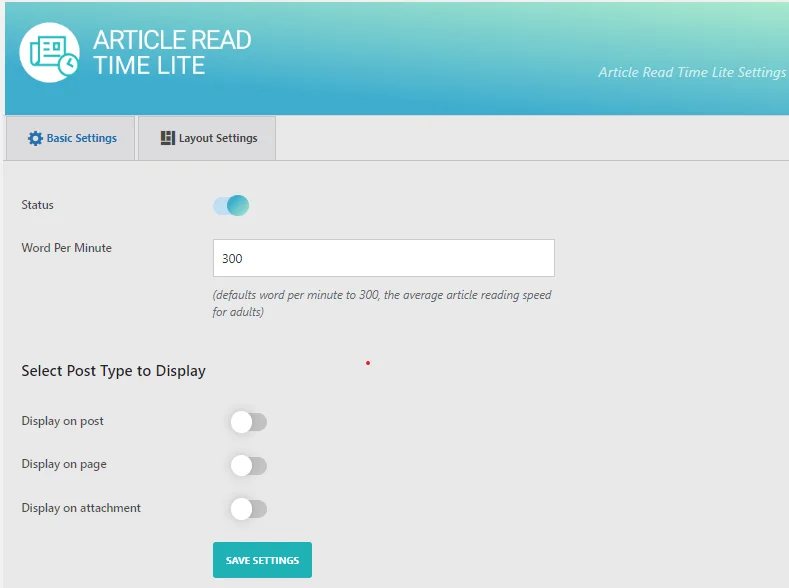
หลังจากเปิดใช้งานสถานะ คุณสามารถกำหนดการตั้งค่าพื้นฐานทั้งหมดได้ เช่น สถานะ , คำต่อนาที เลือกประเภทโพสต์ที่จะแสดง ฯลฯ
ดังนั้นคุณสามารถตั้งค่า คำต่อนาที เพื่ออ่านบทความตามผู้ใช้และเลือกส่วนเปิดและปิดการใช้งานสำหรับประเภทโพสต์ตามความต้องการของคุณ
หากต้องการแสดงส่วนที่ส่วนหน้า คุณต้องเปิดใช้งานตัวเลือกต่อไปนี้ที่ให้ไว้ในภาพด้านบน จากนั้นคลิกที่ บันทึกการตั้งค่า
ตอนนี้มุ่งหน้าไปยัง การตั้งค่าเค้าโครง
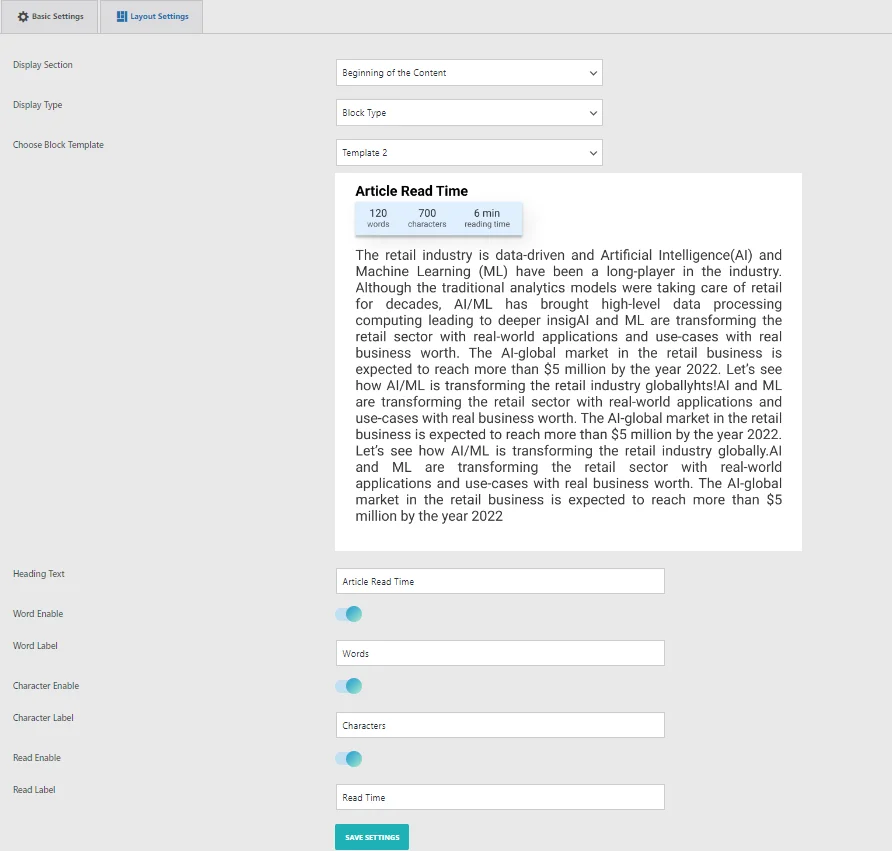
การตั้งค่าเค้าโครง
ภายในส่วนนี้ คุณมีตัวเลือกในการปรับการตั้งค่าที่จำเป็นของเค้าโครงของเทมเพลตย่อหน้า คุณสามารถเลือกเทมเพลตได้หนึ่งเทมเพลตจากสองตัวเลือกที่ออกแบบไว้ล่วงหน้าอย่างสวยงามสำหรับประเภทย่อหน้า

ในส่วนนี้ คุณจะพบตัวเลือกต่างๆ ในการปรับแต่งเทมเพลตย่อหน้าของคุณ:
- แสดงส่วน: เลือกตำแหน่งที่คุณต้องการให้เทมเพลตย่อหน้าแสดง ไม่ว่าจะเป็นตอนต้นของเนื้อหา ตอนท้ายของเนื้อหา หรือทั้งสองอย่าง
- ประเภทการแสดงผล: เลือกระหว่างประเภทการแสดงย่อหน้าและบล็อก
- เลือกเทมเพลตย่อหน้า: เลือกจากเทมเพลตย่อหน้าที่สวยงามที่ออกแบบไว้ล่วงหน้า 2 แบบที่เราคัดสรร
- ข้อความส่วนหัว: ตั้งค่าข้อความส่วนหัวที่จะแสดงที่ส่วนหน้า
- ข้อความการนับจำนวนคำ/ตัวอักษร: ใช้ตัวเลือกพื้นที่ข้อความนี้เพื่อแสดงข้อความการนับจำนวนคำ/ตัวอักษรที่ส่วนหน้า

หลังจากเลือกและเลือกตัวเลือกแล้วให้คลิกที่ บันทึกการตั้งค่า
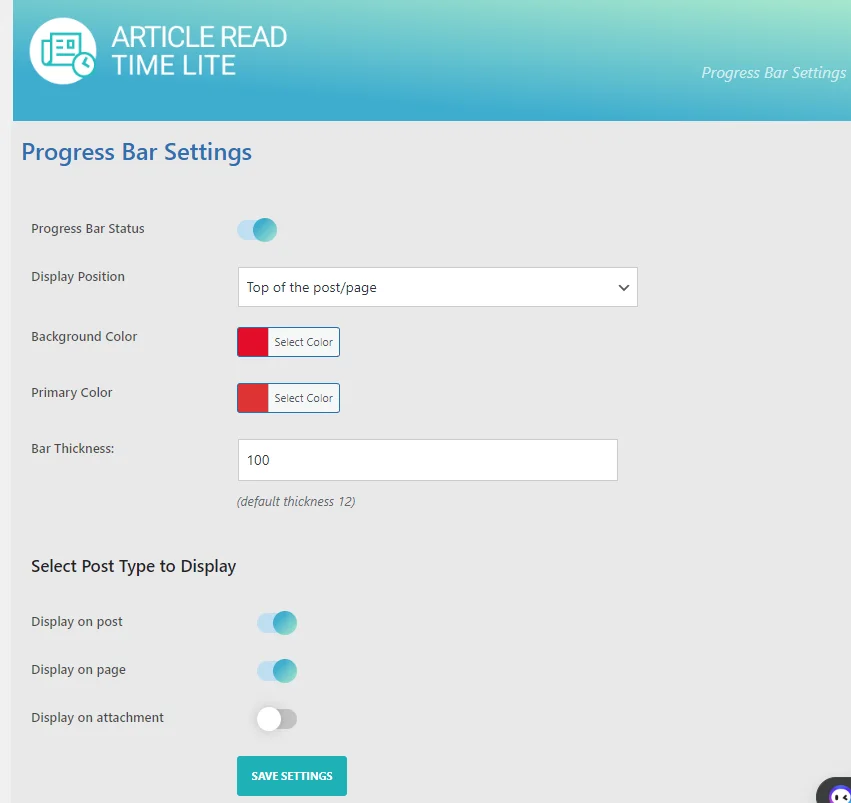
ขั้นตอนที่ 3: การตั้งค่าแถบความคืบหน้า
ในส่วนนี้ คุณจะมีความยืดหยุ่นในการปรับแต่งสีและสไตล์ของแถบความคืบหน้าในแบบของคุณโดยใช้ตัวเลือกการปรับแต่งในตัวของเรา ตัวเลือกเหล่านี้มีประโยชน์อย่างยิ่งเมื่อเทมเพลตที่ออกแบบไว้ล่วงหน้าไม่ตรงตามความต้องการของคุณ และคุณต้องปรับแต่งแบบฟอร์มให้ตรงกับความต้องการเฉพาะของคุณ

ต่อไปนี้คือตัวเลือกการปรับแต่งที่ใช้ได้สำหรับการกำหนดสไตล์สีแบบกำหนดเอง:
- สถานะแถบความคืบหน้า: เปิดหรือปิดใช้งานแถบความคืบหน้าที่ส่วนหน้า
- ตำแหน่งที่แสดง: เลือกตำแหน่งที่จะแสดงแถบความคืบหน้า
- รูปแบบการแสดงผล: เลือกสไตล์ที่แตกต่างกันสำหรับแถบความคืบหน้า เช่น ปกติหรือการไล่ระดับสี
- สีพื้นหลัง: ปรับแต่งสีพื้นหลังของแถบความคืบหน้า
- สีหลัก: ปรับแต่งสีหลักของแถบความคืบหน้า
- ความหนาของแถบ: ปรับความหนาของแถบความคืบหน้าเพื่อเพิ่มขนาด
หลังจากเลือกตัวเลือกทั้งหมดแล้ว คลิกที่ บันทึกการตั้งค่า
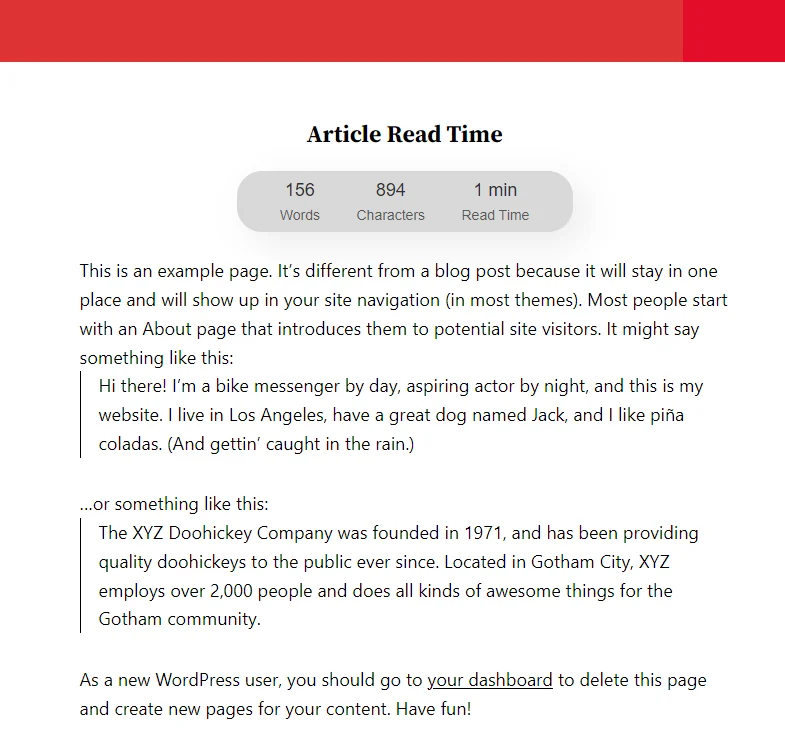
ดูตัวอย่าง

บทสรุป
การเพิ่ม เวลาในการอ่านบทความ ลงในเว็บไซต์ของคุณสามารถปรับปรุงประสบการณ์ผู้ใช้ได้อย่างมาก โดยการให้เวลาผู้อ่านโดยประมาณอย่างรวดเร็วในการมีส่วนร่วมกับเนื้อหาของคุณ คุณลักษณะนี้ไม่เพียงแต่กำหนดความคาดหวังที่ชัดเจน แต่ยังเพิ่มการรักษาผู้อ่านด้วยการทำให้บทความของคุณเข้าถึงได้ง่ายขึ้น ด้วยการทำตามขั้นตอนง่ายๆ ที่อธิบายไว้ในบทช่วยสอนนี้ คุณสามารถเพิ่มเวลาอ่านบทความลงในไซต์ WordPress ของคุณได้อย่างราบรื่นโดยใช้ปลั๊กอิน Article Read Time โดย WP Shuffle ด้วยความรู้นี้ คุณจะสามารถนำเสนอประสบการณ์การอ่านที่เป็นมิตรต่อผู้ใช้และโปร่งใสมากขึ้นแก่ผู้ชมของคุณ ซึ่งท้ายที่สุดจะช่วยเพิ่มการมีส่วนร่วมและความพึงพอใจได้ในที่สุด
