วิธีเพิ่มเบรดครัมบ์ไปยังเว็บไซต์ Elementor ของคุณโดยใช้วิดเจ็ตเบรดครัมบ์
เผยแพร่แล้ว: 2021-06-22คุณต้องการแสดง Breadcrumbs บนเว็บไซต์ Elementor ของคุณหรือไม่? คุณมาถูกที่แล้ว ในบทช่วยสอนนี้ เราจะแนะนำคุณเกี่ยวกับวิธีเพิ่ม Breadcrumbs ไปยังเว็บไซต์ Elementor ของคุณโดยใช้วิดเจ็ต Breadcrumbs
การใช้ Breadcrumbs Widget ของ PowerPack ทำให้คุณสามารถแสดงการแสดงลิงก์การนำทางแบบลำดับชั้นบนหน้าเว็บที่สร้างด้วย Elementor การเพิ่มเบรดครัมบ์เป็นวิธีที่ง่ายสำหรับผู้เยี่ยมชมเพื่อไปยังส่วนต่างๆ ของไซต์และช่วยให้พวกเขาเข้าใจโครงสร้างไซต์ได้ง่าย
ก่อนที่เราจะพูดถึงวิดเจ็ต Breadcrumbs Elementor ของ PowerPack เรามาทำความเข้าใจเรื่อง breadcrumbs ก่อนว่าทำไมจึงมีประโยชน์
เกล็ดขนมปังคืออะไร?
เบรดครัมบ์คือเส้นทางข้อความขนาดเล็กที่มักจะอยู่ที่ด้านบนของหน้า ซึ่งระบุตำแหน่งที่ผู้ใช้อยู่ในไซต์พร้อมกับหมวดหมู่ระดับสูงกว่าที่นำพวกเขาไปยังหน้า/โพสต์ที่พวกเขากำลังดูอยู่ เบรดครัมบ์ยังช่วยให้นำทางไปยังหน้าที่เข้าชมก่อนหน้านี้ได้อย่างง่ายดาย
ให้เราเข้าใจ breadcrumbs ด้วยความช่วยเหลือจากตัวอย่าง:

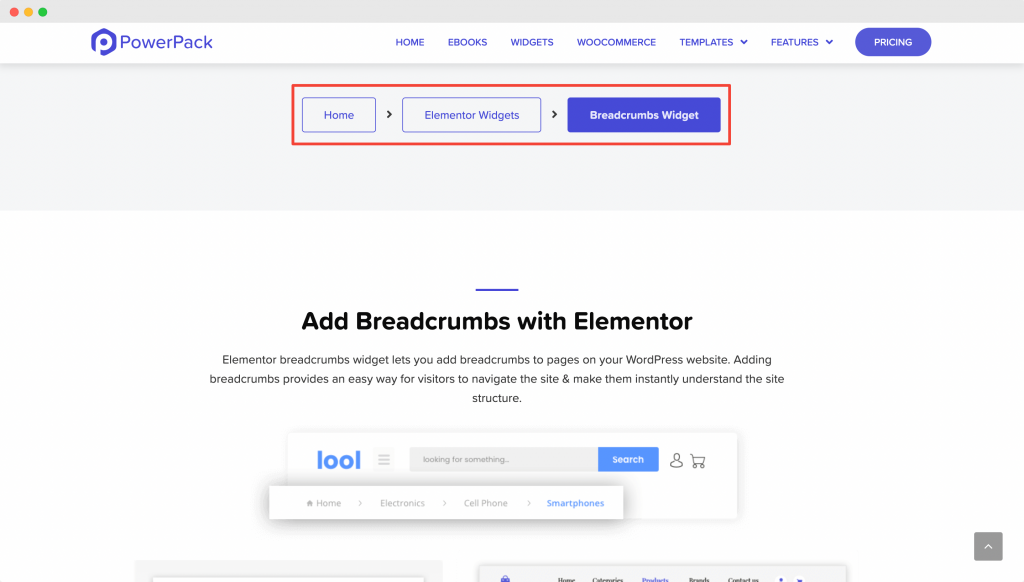
นี่คือหน้าวิดเจ็ต Breadcrumbs Elementor ของ PowerPack ส่วนที่ ทำเครื่องหมายด้วยสีแดง (Home > Elementor Widgets > Breadcrumbs Widget) เรียกว่า Breadcrumb เบรดครัมบ์จะไฮไลต์หน้าปัจจุบันที่เรากำลังดูอยู่ นอกจากนี้ยังเชื่อมโยงกลับไปยังหน้าต่างๆ (Home > Elementor Widgets) ที่เราได้เข้าสู่หน้าปัจจุบันของเรา (Breadcrumbs Widget)
ซึ่งช่วยให้ผู้ใช้สามารถกลับไปยังหน้าที่มาจากโครงสร้างได้อย่างง่ายดาย แทนที่จะกดปุ่มย้อนกลับ ย้อนกลับผ่านหน้าแรกหรือหน้าการค้นหา เบรดครัมบ์มีประโยชน์ส่วนใหญ่ในการนำทางระหว่างหน้าต่างๆ ในเว็บไซต์อีคอมเมิร์ซที่มีหน้าผลิตภัณฑ์หรือหน้าเก็บถาวรจำนวนมาก หรือในบล็อกที่มีหมวดหมู่และเนื้อหาโพสต์ที่หลากหลาย
ประเภทของเกล็ดขนมปัง
โดยปกติแล้ว breadcrumbs มี 3 ประเภท:
- เบรดครัมบ์ ตามลำดับชั้น: นี่เป็นเบรดครัมบ์ประเภทที่พบได้บ่อยที่สุด นี่คือสิ่งที่เราใช้บนเว็บไซต์ของเราด้วย เบรดครัมบ์แบบลำดับชั้นจะไฮไลต์หน้าที่ผู้ใช้เปิดอยู่ในขณะเดียวกันก็ลิงก์กลับไปยังหน้าที่ผู้ใช้ไปถึงหน้าปัจจุบันด้วย
- เบรดครัมบ์ตามประวัติ : ตามชื่อที่แนะนำ เบรดครัมบ์ตามประวัติจะถูกสร้างขึ้นตามหน้าที่ผู้ใช้เยี่ยมชม
- เบรดครัมบ์ตามแอตทริบิวต์ : เบรดครัมบ์ตามแอตทริบิวต์มักปรากฏให้เห็นบ่อยที่สุดบนไซต์อีคอมเมิร์ซ เบรดครัมบ์เหล่านี้สร้างขึ้นตามแอตทริบิวต์ที่ผู้ใช้ค้นหาซึ่งนำไปสู่หน้าผลิตภัณฑ์เฉพาะในที่สุด
เหตุใด Breadcrumbs จึงมีประโยชน์
เบรดครัมบ์มีประโยชน์สำหรับไซต์ของคุณในหลายๆ ด้าน อย่างไรก็ตาม เราจะพูดถึงสามวิธีที่สำคัญที่สุดที่เบรดครัมบ์ช่วยปรับปรุงการใช้งานไซต์ของคุณ:
- ปรับปรุง SEO ของไซต์: Google ชอบ Breadcrumbs! เบรดครัมบ์ให้ลิงก์การนำทางไปยังเนื้อหาในเว็บไซต์ของคุณ ซึ่งช่วยให้บอท/โปรแกรมรวบรวมข้อมูลของ Google เข้าใจว่าเว็บไซต์โดยรวมของคุณมีโครงสร้างอย่างไร นอกจากนี้ Google ยังแสดงเบรดครัมบ์ในหน้าผลการค้นหา ซึ่งจะช่วยผู้ใช้ด้วยข้อมูลเพิ่มเติมที่มีอยู่ในไซต์ของคุณ
- ปรับปรุง UX: Breadcrumbs ช่วยในการปรับปรุง UX ของเว็บไซต์ของคุณ ผู้ใช้มักจะมองหาวิธีที่จะทำความเข้าใจว่าพวกเขาอยู่ที่ไหนในไซต์และจะย้อนกลับหรือไปข้างหน้าอย่างไร องค์ประกอบลิงก์การนำทางเบรดครัมบ์ทำหน้าที่นี้โดยทำให้ผู้ใช้ทราบว่าตนอยู่ที่ไหนและกำลังดูอะไรอยู่ สิ่งนี้ ช่วยปรับปรุง UX ของไซต์อย่างมาก
- ลดอัตราตีกลับ: ผู้ใช้ส่วนใหญ่มาที่ไซต์ของคุณผ่านการค้นหาทั่วไป ซึ่งมักจะหมายความว่าผู้ใช้จะเข้าสู่หน้าที่มีข้อมูลที่ต้องการได้โดยตรง ตอนนี้ พวกเขาอาจต้องการเรียกดูเว็บไซต์ของคุณมากขึ้น เนื่องจากหน้าใดหน้าหนึ่งไม่ตรงกับความต้องการของพวกเขา หรือเพราะพวกเขาชอบหน้านั้นและต้องการทราบข้อมูลเพิ่มเติม แต่พวกเขาจะทราบได้อย่างไรว่ามีอะไรอยู่ในเว็บไซต์ของคุณบ้าง เข้าสู่ Breadcrumbs! ลิงก์การนำทางเบรดครัมบ์ช่วยให้ผู้ใช้ไปยังหน้าต่างๆ ของไซต์ของคุณได้
หากเบรดครัมบ์หายไป ผู้ใช้อาจหลงทางและกลับไปที่ผลการค้นหาของ Google การทำเช่นนี้จะเพิ่มอัตราตีกลับของหน้าเว็บ อย่างไรก็ตาม หากมีการแสดงเส้นทาง มีโอกาสที่ผู้ใช้จะเรียกดูเว็บไซต์ของคุณซึ่งจะ ช่วยลดอัตราตีกลับ
ตอนนี้เรามีความเข้าใจอย่างยุติธรรมเกี่ยวกับ breadcrumbs แล้ว ฉันจะอธิบายวิธีที่คุณสามารถเพิ่ม Breadcrumbs ในเว็บไซต์ Elementor ของคุณโดยใช้ Breadcrumb Elementor Widget ของ PowerPack
เพิ่ม Breadcrumbs ในเว็บไซต์ Elementor ของคุณโดยใช้ Breadcrumbs Widget
ในการเพิ่มเบรดครัมบ์ เราจะต้องเพิ่มวิดเจ็ตเบรดครัมบ์ไปยังหน้าใดก็ได้บนไซต์ คุณจะต้องติดตั้งและเปิดใช้งานทั้งปลั๊กอิน Elementor และ PowerPack Elementor Pro บนไซต์
เปิดตัวแก้ไข Elementor
เมื่อคุณติดตั้งและเปิดใช้งานทั้ง Elementor และ PowerPack Addons บนไซต์แล้ว โปรดตรงไปที่ WordPress Dashboard > Pages ของคุณ ตอนนี้เลือกหน้าที่คุณต้องการเพิ่ม วิดเจ็ต Breadcrumbs และคลิกที่ปุ่ม "Edit with Elementor"
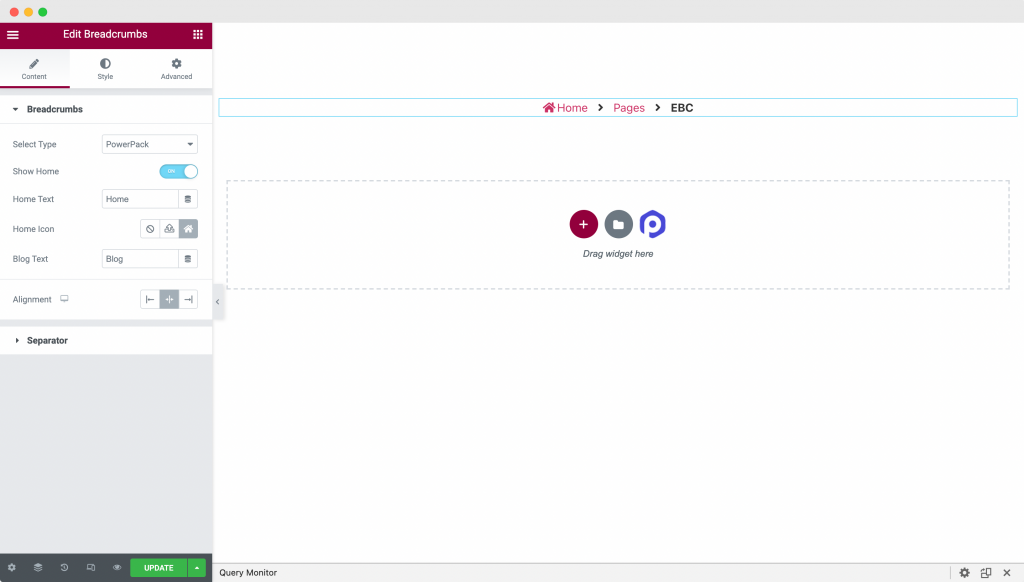
ถัดไป ลากและวางวิดเจ็ต Breadcrumbs ในตัวแก้ไข Elementor ทันทีที่คุณเพิ่มวิดเจ็ตเบรดครัมบ์ คุณจะเห็นเบรดครัมบ์ปรากฏขึ้นพร้อมการตั้งค่าเริ่มต้น
ภาพหน้าจอด้านล่างแสดงให้เห็นว่าหน้าของคุณจะมีลักษณะอย่างไรหลังจากเพิ่มวิดเจ็ตเบรดครัมบ์

การปรับแต่งวิดเจ็ตเบรดครัมบ์ของ PowerPack ในแท็บเนื้อหา
เกล็ดขนมปัง: นี่เป็นส่วนแรกของวิดเจ็ตเบรดครัมบ์ ที่นี่ คุณจะได้รับตัวเลือกให้เลือกประเภท Breadcrumbs แสดง/ซ่อนโฮมลิงก์ และไอคอนหน้าแรกในการนำทาง breadcrumbs นอกจากนี้ คุณสามารถจัดแนวเบรดครัมบ์ให้ชิดซ้าย/ขวา/กลางหน้า

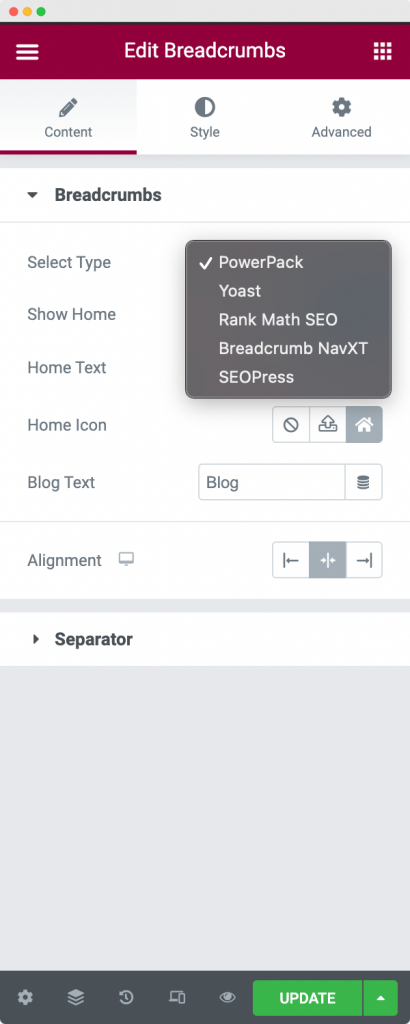
ขั้นตอนแรกคือการ เลือกประเภทของเบรดครัมบ์ ที่คุณต้องการแสดงบนไซต์ของคุณ ดังที่คุณเห็นในภาพด้านล่าง วิดเจ็ตเบรดครัมบ์ของ PowerPack ช่วยให้คุณสร้างและปรับแต่งเบรดครัมบ์สำหรับเว็บไซต์ของคุณ นอกจากนั้น คุณสามารถเลือกแสดงเบรดครัมบ์ที่สร้างโดยปลั๊กอินอื่นๆ เช่น Yoast, Rank Math, Breadcrumb NavXT และ SEOPress

ในกรณีที่คุณเลือกที่จะแสดงเบรดครัมบ์โดยใช้ปลั๊กอินอื่น วิดเจ็ตเบรดครัมบ์ของ PowerPack จะเสนอตัวเลือกในการจัดรูปแบบลิงก์การนำทางเหล่านี้ เราจะพูดถึงตัวเลือกการจัดสไตล์เพิ่มเติมในหัวข้อถัดไป
อย่างไรก็ตาม หากคุณเลือก PowerPack ในแท็บ "เลือกประเภท" คุณจะปรับแต่งโครงสร้างของเบรดครัมบ์ได้
คุณจะเห็นตัวเลือกต่างๆ เช่น แสดงหน้า แรก ข้อความ หน้าแรก ไอคอนหน้าแรก และ ข้อความบล็อก ซึ่งคุณสามารถใช้ปรับแต่งเบรดครัมบ์ได้ ตอนนี้เราจะอธิบายตัวเลือกเหล่านี้ด้านล่าง:
- แสดงหน้าแรก: โดยค่าเริ่มต้น ตัวเลือกนี้จะเปิดใช้งาน หากคุณเปิดใช้งานตัวเลือก "แสดงหน้าแรก" ระบบจะแสดง โฮมลิงก์ ใน ลิงก์การนำทางของเบรดครัมบ์ ในทำนองเดียวกัน หากคุณปิดใช้งาน ลิงก์หน้าแรกจะไม่ปรากฏในลิงก์การนำทางของเบรดครัมบ์
- ข้อความหลัก: คุณสามารถเปลี่ยนข้อความของ โฮมลิงก์ ที่คุณเปิดใช้งานในแท็บก่อนหน้าเพิ่มเติมได้โดยใช้ตัวเลือกนี้
- ไอคอนหน้าแรก: หากต้องการ คุณสามารถแสดงไอคอนพร้อมกับลิงก์หน้าแรกในลิงก์การนำทางของเบรดครัมบ์ได้
- ข้อความบล็อก: วิดเจ็ตเบรดครัมบ์ของ PowerPack ให้ตัวเลือกแก่คุณในการเปลี่ยนข้อความของลิงก์การนำทางหน้า "บล็อก" ที่แสดงบนหน้าบล็อกของไซต์ของคุณ
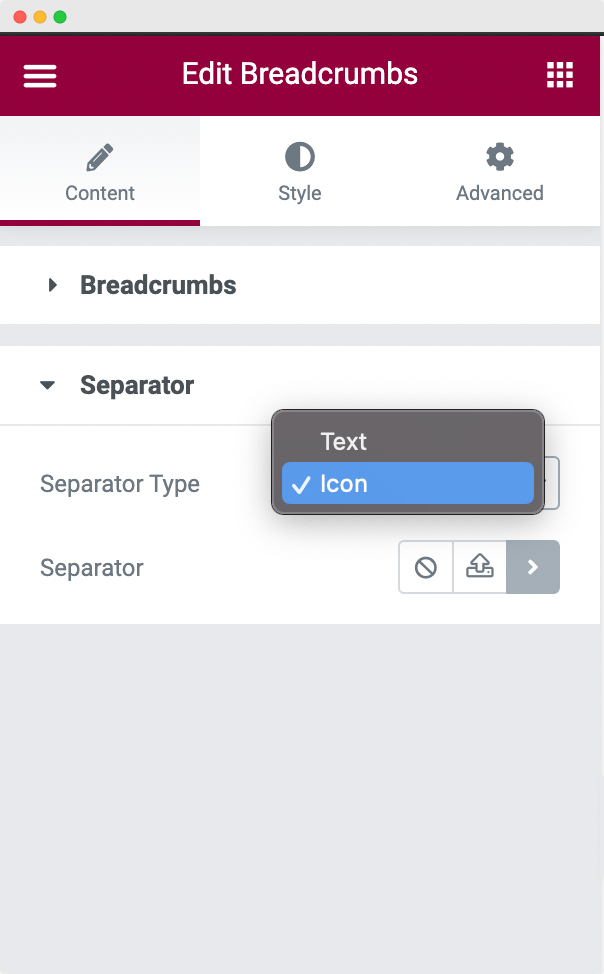
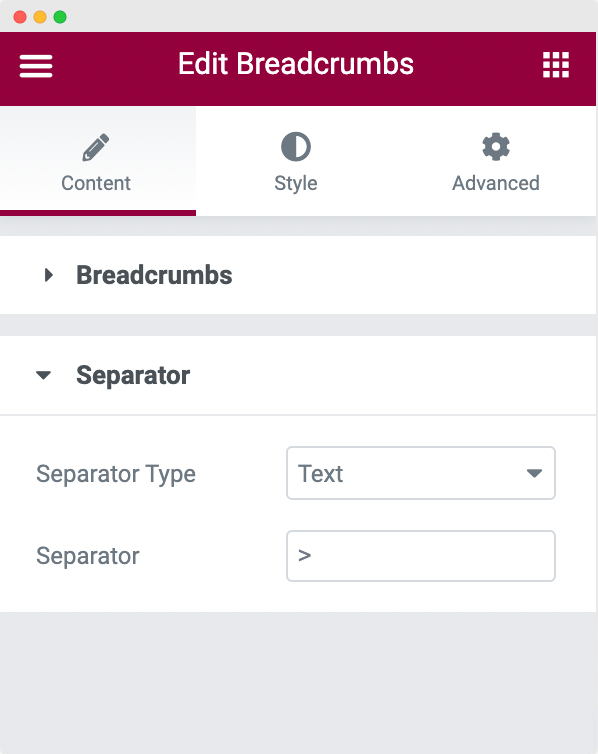
ตัว คั่น: นี่คือส่วนถัดไปของวิดเจ็ตเบรดครัมบ์ ที่นี่ คุณจะได้รับตัวเลือกให้เลือกประเภทของ “ตัวคั่น” ตัวคั่นมีสองประเภท ที่คุณสามารถเลือกได้: ข้อความ และ ไอคอน

หากคุณเลือก ประเภทตัวคั่น เป็น "ไอคอน" คุณจะมีตัวเลือกเพิ่มเติมในการอัปโหลดไอคอนเป็นไฟล์ SVG หรือใช้ไอคอนที่กำหนดไว้ล่วงหน้า หรือเพียงแค่อย่าใช้ไอคอนใดๆ ในลิงก์การนำทางของ breadcrumbs
อย่างไรก็ตาม หากคุณเลือก ประเภทตัวคั่น เป็น "ข้อความ" คุณสามารถอธิบายตัวคั่นที่คุณต้องการระหว่างลิงก์การนำทางได้

นี่คือทั้งหมดที่เกี่ยวกับการปรับแต่งวิดเจ็ต Breadcrumbs ของ PowerPack ในแท็บเนื้อหา ตอนนี้เรามาดูกันว่าเราจะจัดรูปแบบ Breadcrumbs Widget ของ PowerPack ได้อย่างไร
วิดเจ็ตเบรดครัมบ์ของ PowerPack ในสไตล์แท็บ
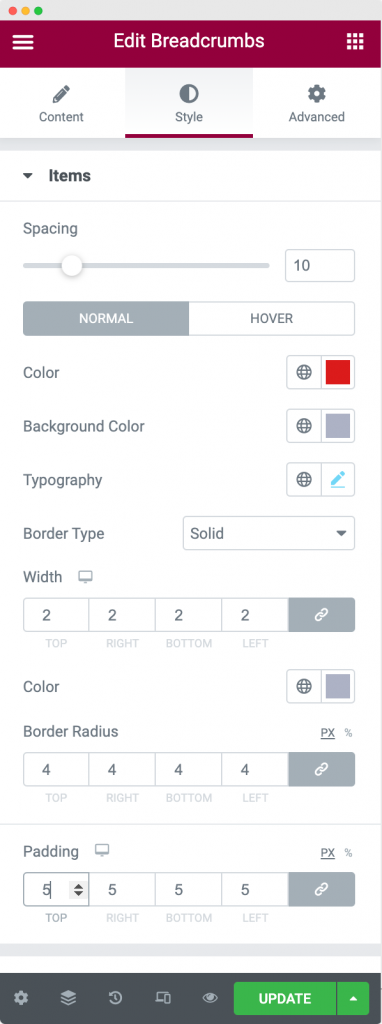
รายการ: นี่เป็นส่วนแรกของแท็บสไตล์วิดเจ็ตเบรดครัมบ์ของ PowerPack ที่นี่ คุณสามารถปรับ ระยะห่างระหว่าง 2 รายการในลิงก์การนำทาง พร้อมกับ สี การออกแบบตัวอักษร เส้นขอบ และ ช่องว่าง ภายในสำหรับรายการในลิงก์การนำทาง

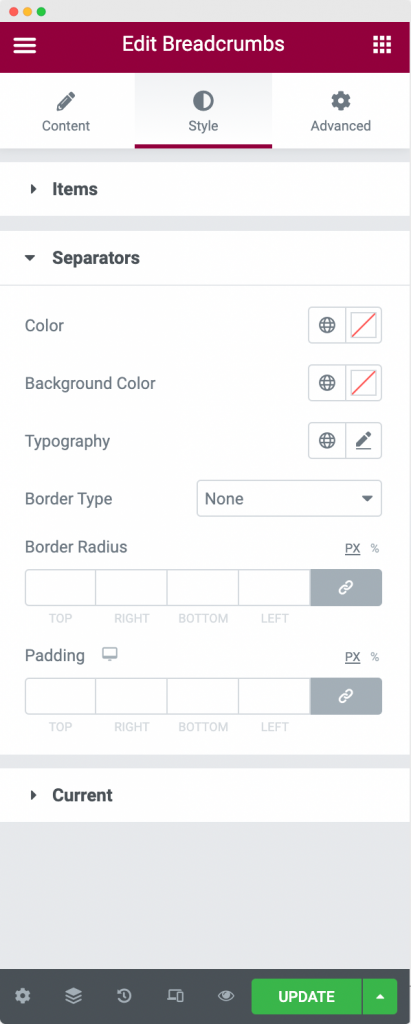
ตัว คั่น: นี่คือส่วนถัดไปของแท็บสไตล์วิดเจ็ต Breadcrumbs ของ PowerPack ที่นี่ คุณสามารถตั้งค่า สี การออกแบบตัวอักษร เส้นขอบ และช่อง ว่าง ภายในสำหรับตัวคั่นระหว่างลิงก์การนำทาง

หน้าเว็บล่าสุด : นี่เป็น ส่วน สุดท้ายของแท็บรูปแบบวิดเจ็ตเบรดครัมบ์ของ PowerPack ที่นี่ คุณสามารถตั้งค่า สี การออกแบบตัวอักษร และ เส้นขอบ สำหรับ หน้าปัจจุบันที่คุณกำลังดู อยู่ หากต้องการ คุณสามารถตั้งค่ารูปแบบการแสดงเส้นทางของหน้าปัจจุบันให้แตกต่างจากลิงก์การนำทางอื่นๆ โดยสิ้นเชิง
ปิดท้าย!
ฉันหวังว่าคุณจะพบว่าบทความนี้มีประโยชน์ ตามที่เราเห็น กระบวนการเพิ่ม Breadcrumbs ลงในไซต์ของคุณโดยใช้ Breadcrumbs Widget นั้นค่อนข้างง่าย เรายังเข้าใจถึงความสำคัญและประเภทของเบรดครัมบ์ที่เราสามารถใช้ได้บนไซต์ของเรา
ฉันขอแนะนำให้คุณตรวจสอบการสาธิตของ Breadcrumbs Elementor Widget ของ PowerPack หนึ่งครั้งเพื่อทำความเข้าใจว่า Breadcrumbs จะมีหน้าตาเป็นอย่างไรในไซต์ของคุณ
หากคุณชอบบทความนี้ แบ่งปันความคิดของคุณในส่วนความคิดเห็นด้านล่าง สำหรับบทแนะนำ PowerPack เพิ่มเติม โปรดสมัครรับข้อมูลจากช่อง YouTube ของเรา
คุณสามารถเข้าร่วมกับเราทาง Twitter และ Facebook
