WordPress และ WooCommerce – วิธีเพิ่มรหัสที่กำหนดเอง?
เผยแพร่แล้ว: 2020-12-11หนึ่งในสิ่งที่ดีที่สุดเกี่ยวกับ WordPress และ WooCommerce คือคุณสามารถปรับเปลี่ยนและปรับแต่งเว็บไซต์ของคุณได้ตามที่คุณต้องการ คุณสามารถใช้ปลั๊กอิน ธีม หรือส่วนขยายต่างๆ ได้มากมาย คุณยังสามารถเขียนโค้ดของคุณเพื่อสร้างโซลูชันที่ตรงตามความต้องการของคุณ ในบทความนี้ ผมจะแสดงให้คุณเห็นสามวิธีในการเพิ่มโค้ดที่กำหนดเองลงใน WooCommerce และ WordPress
สามวิธีในการเพิ่มโค้ดที่กำหนดเองใน WooCommerce และ WordPress
- การใช้ปลั๊กอิน
- การใช้ฟังก์ชั่นธีมลูกของคุณ.php
- การใช้ต้องใช้ปลั๊กอิน
คุณควรใช้วิธีใด?
ทั้งสามวิธีใช้งานได้ แต่แตกต่างกันในแง่ของความซับซ้อนและความปลอดภัย ฉันจะอธิบายรายละเอียดแต่ละข้อให้ละเอียด แต่ ถ้าคุณไม่รู้ว่าควรใช้วิธีใด โปรดอ่านย่อหน้านี้ก่อน
หากคุณเป็นมือใหม่ ใน WordPress และความคิดที่จะเพิ่มโค้ดที่กำหนดเองทำให้คุณกลัว คุณสามารถ เลือกปลั๊กอินเพื่อเพิ่มโค้ดที่กำหนดเองลงใน WooCommerce และ WordPress นี่เป็นวิธีแก้ปัญหาที่ง่ายที่สุด ซึ่งไม่ต้องการทักษะความรู้เกี่ยวกับโค้ดใดๆ อย่างไรก็ตาม โปรดทราบว่า ปลั๊กอินเหล่านั้นอาจเป็นเป้าหมายของการโจมตีเว็บไซต์ของคุณ
หากคุณกำลังมองหา โซลูชันที่ปลอดภัยที่สุดและไม่ต้องการพึ่งพาธีมของคุณ ให้เลือก Must Use Plugins การเพิ่ม Must Use Plugins ดูเหมือนจะซับซ้อน แต่ถ้าคุณเรียนรู้ฟังก์ชันนี้ การเพิ่มโค้ดที่กำหนดเองอื่นจะง่ายมาก ฉันยังเสริมได้อีกว่า นี่คือวิธีที่นักพัฒนาของเราแนะนำ
หากการสร้าง Must Use Plugin นั้นมากเกินไปสำหรับคุณ คุณสามารถ ใช้ไฟล์ functions.php ธีมลูกของคุณ เป็นทางออกที่ดีเช่นกัน แต่ระวังและปฏิบัติตามกฎสองสามข้อ ที่สำคัญที่สุด อย่าลืมเพิ่มโค้ดของคุณในธีม ย่อย
เพิ่มโค้ดที่กำหนดเองไปยัง WordPress ด้วย plugin
ฉันไม่คิดว่าฉันจะเซอร์ไพรส์ใครด้วยความจริงที่ว่าคุณสามารถใช้ปลั๊กอินเพื่อเพิ่มโค้ดที่กำหนดเองลงใน WordPress ได้ มีค่อนข้างน้อยในที่เก็บ WordPress ในบทความนี้ ผมจะแสดงให้คุณเห็นถึงวิธีการใช้ปลั๊กอิน Code Snippets
ทางออกที่ง่าย…
โซลูชันนี้กำลังได้รับความนิยมมากขึ้นเรื่อยๆ ทำไมถึงเป็นอย่างนั้น? ประการแรกมันเป็นสิ่งที่ง่ายที่สุด ในกรณีส่วนใหญ่ สิ่งที่คุณต้องทำคือเพียงแค่ติดตั้งปลั๊กอินเพิ่มเติม วางโค้ด และทุกอย่างก็พร้อม ไม่จำเป็นต้องมีความรู้เกี่ยวกับรหัสและให้ความสนใจเพิ่มเติม ยิ่งไปกว่านั้น ปลั๊กอินทั้งหมดนั้นฟรีและมีอยู่ในที่เก็บ WordPress
ความเรียบง่ายทำให้เป็นโซลูชันที่น่าดึงดูดสำหรับผู้ใช้ WordPress ระดับเริ่มต้น ฉันเข้าใจแล้ว หากคุณเป็นมือใหม่ อาจใช้ปลั๊กอินเพื่อเพิ่มโค้ดที่กำหนดเองของคุณเป็นแนวทางที่ถูกต้อง น่าเสียดายที่โซลูชันนี้มีข้อเสีย
…แต่ไม่ปลอดภัย
โปรดทราบว่าไม่ใช่วิธีแก้ปัญหาที่ปลอดภัยที่สุด ตามลักษณะเฉพาะ ปลั๊กอิน เช่น Code Snippets อาจเป็นเป้าหมายของการโจมตีเว็บไซต์ของคุณ หากคุณต้องการใช้ตัวเลือกนี้ อย่าลืมใช้ปลั๊กอินที่อัปเดตเป็นประจำ และทำให้เว็บไซต์ของคุณปลอดภัยยิ่งขึ้น อย่างไรก็ตาม จะเป็นการดีที่สุดหากคุณใช้วิธีแก้ไขปัญหาอื่นที่นำเสนอในบทความนั้น
เพียงพอกับคำอธิบายและทฤษฎีทั้งหมด ถึงเวลาแล้วที่จะก้าวไปสู่แนวทางที่ถูกต้อง
จะเพิ่มโค้ดที่กำหนดเองด้วยปลั๊กอิน Code Snippets ได้อย่างไร?
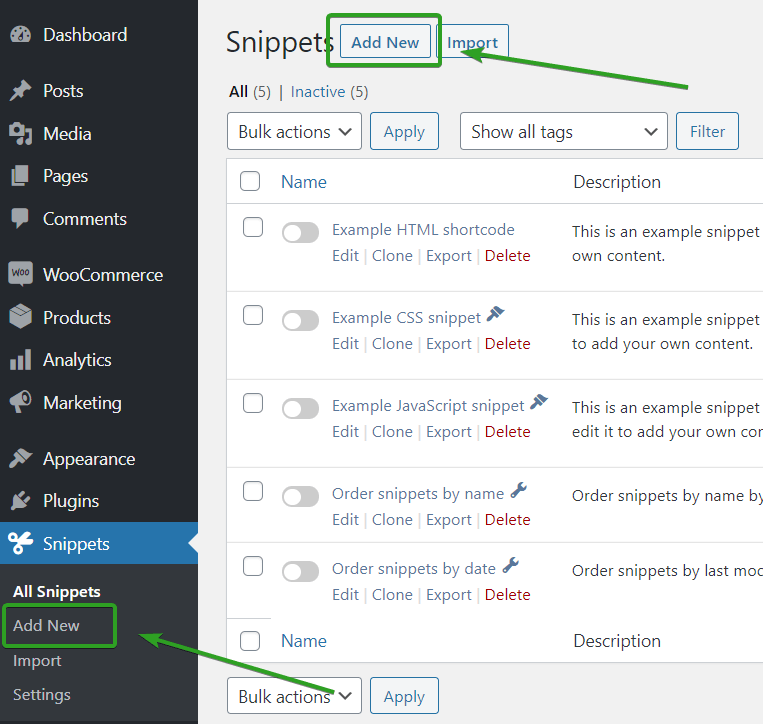
หากต้องการเพิ่มข้อมูล โค้ด ใหม่ เพียงไปที่ส่วนย่อยในเมนู WordPress แล้วคลิกปุ่ม เพิ่มใหม่ คุณยังสามารถใช้ลิงก์ เพิ่มใหม่ ในเมนู WordPress ได้โดยตรง

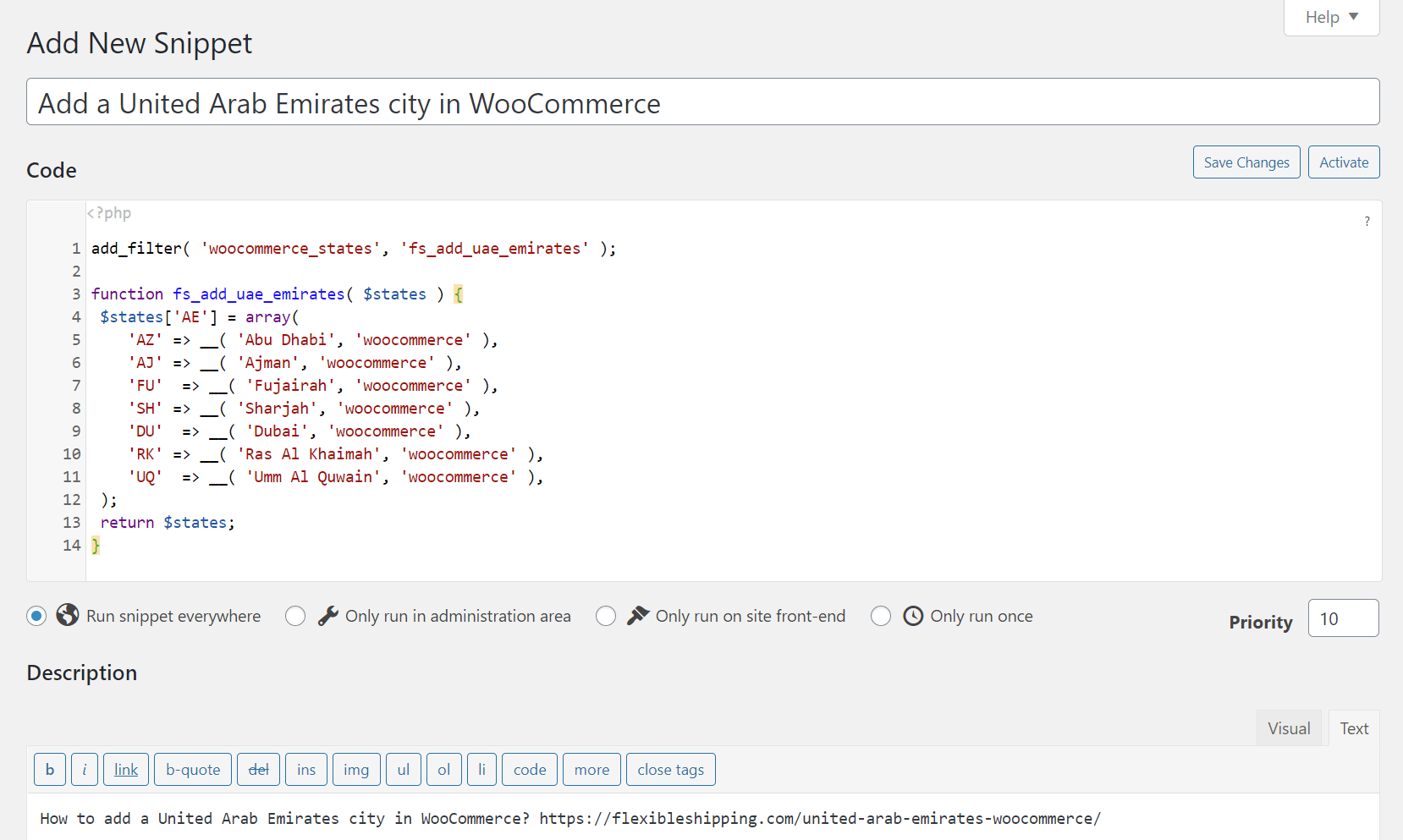
ในหน้าใหม่ คุณสามารถเพิ่มข้อมูลโค้ดของคุณได้ ในตัวอย่างนี้ ฉันจะใช้รหัสที่กำหนดเองจากบทความก่อนหน้าของฉันเกี่ยวกับวิธีเพิ่มเมืองในสหรัฐอาหรับเอมิเรตส์ใน WooCommerce
ป้อน ชื่อ รหัสที่กำหนดเองของคุณ ควรอธิบายตนเองเพื่อให้คุณสามารถกำหนดวิธีการทำงานได้อย่างง่ายดาย คุณสามารถเพิ่ม คำอธิบาย สำหรับข้อมูลเพิ่มเติม

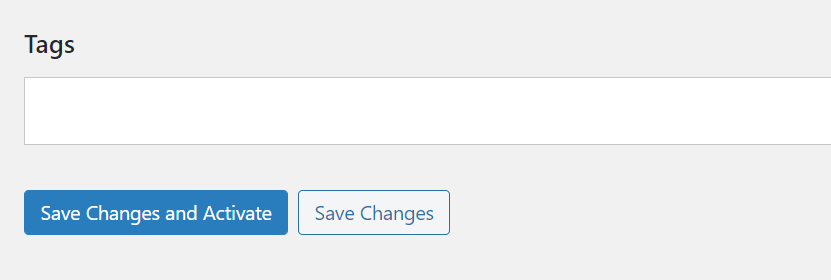
คุณยังสามารถเพิ่มแท็กและลำดับความสำคัญได้อีกด้วย หากทุกอย่างเสร็จสมบูรณ์ ให้ บันทึกการเปลี่ยนแปลงและเปิดใช้งานข้อมูลโค้ด

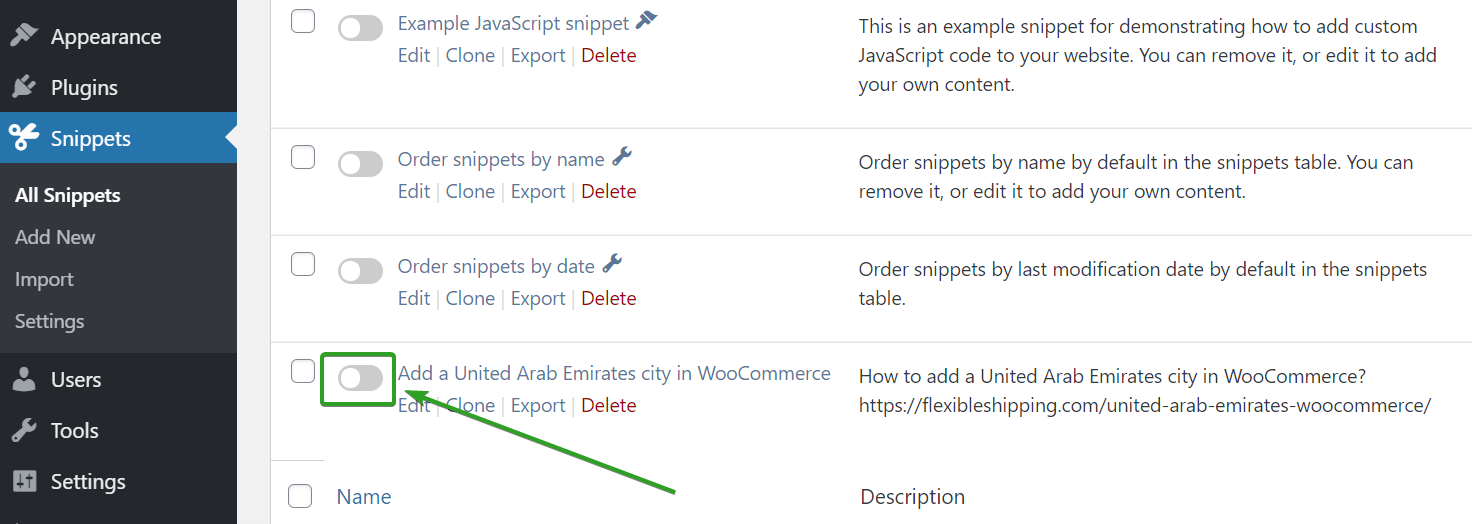
คุณสามารถทำได้ในหน้าเดียวกันหรือในรายการ ตัวอย่าง ทั้งหมด

หากข้อมูลโค้ดถูกต้อง โค้ดที่กำหนดเองของคุณควรทำงานได้ดีและใช้งานได้บนเว็บไซต์ของคุณ
เพิ่มโค้ดที่กำหนดเองให้กับ functions.php ใน WordPress
นี่เป็นโซลูชันยอดนิยมสำหรับการเพิ่มโค้ดที่กำหนดเองใน WordPress อย่างแน่นอน ในบทความหรือเอกสารประกอบจำนวนมาก คุณสามารถค้นหาข้อมูลเพื่อเพิ่มโค้ดบางโค้ดลงในไฟล์ functions.php ของธีมของคุณได้ ทำอย่างไร? มันไม่ได้ซับซ้อนขนาดนั้น
อย่าลืมใช้ธีมลูก
เราขอแนะนำอย่างยิ่งให้เพิ่ม โค้ดที่กำหนดเองของคุณลงในไฟล์ Child Theme functions.php แทนที่จะใส่ใน Theme ดั้งเดิมของคุณ มีสองเหตุผลหลักในการทำเช่นนั้น หากคุณเพิ่มโค้ดที่กำหนดเองลงในไฟล์ functions.php ของธีมปกติ การเปลี่ยนแปลงทั้งหมดจะหายไปเมื่อมีการอัปเดตธีมในแต่ละครั้ง ยิ่งไปกว่านั้น เว็บไซต์ของคุณก็มีโอกาสขัดข้องมากขึ้นด้วยการทำโค้ดผิดพลาดหรือลบองค์ประกอบสำคัญของโค้ดที่เพิ่มไว้ก่อนหน้านี้

จำไว้ว่าการเพิ่มโค้ดลงในไฟล์ functions.php ของธีมของคุณจะทำให้คุณต้องพึ่งพามัน หากคุณตัดสินใจเปลี่ยนธีมหรือแก้ไขข้อผิดพลาดในธีมอื่น โค้ดที่เพิ่มไว้ก่อนหน้านี้จะไม่ทำงาน นั่นเป็นเหตุผลที่โซลูชันนี้ดีที่สุดในการเพิ่มการเปลี่ยนแปลงให้กับธีมของคุณ แทนที่จะเพิ่มการเปลี่ยนแปลงในฟังก์ชันการทำงานของเว็บไซต์
จะเพิ่ม Custom Code ให้กับ functions.php ใน WordPress ได้อย่างไร?
เพิ่มโค้ดให้กับธีมของคุณ Functions.php จาก WordPress Dashboard
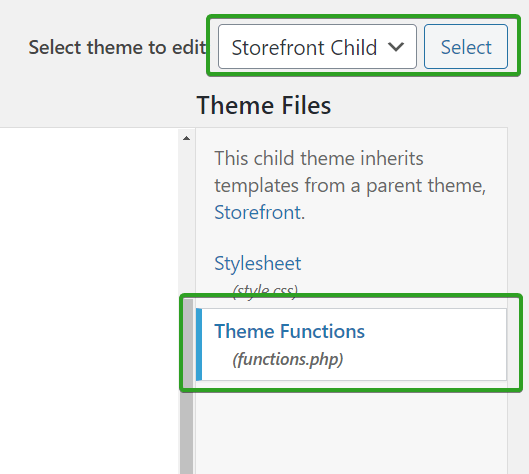
เพียงไปที่ ลักษณะที่ ปรากฏ > ตัวแก้ไขธีม ตรวจสอบให้แน่ใจว่าคุณกำลังแก้ไข ธีมลูก และเลือก ฟังก์ชันของธีม (functions.php)

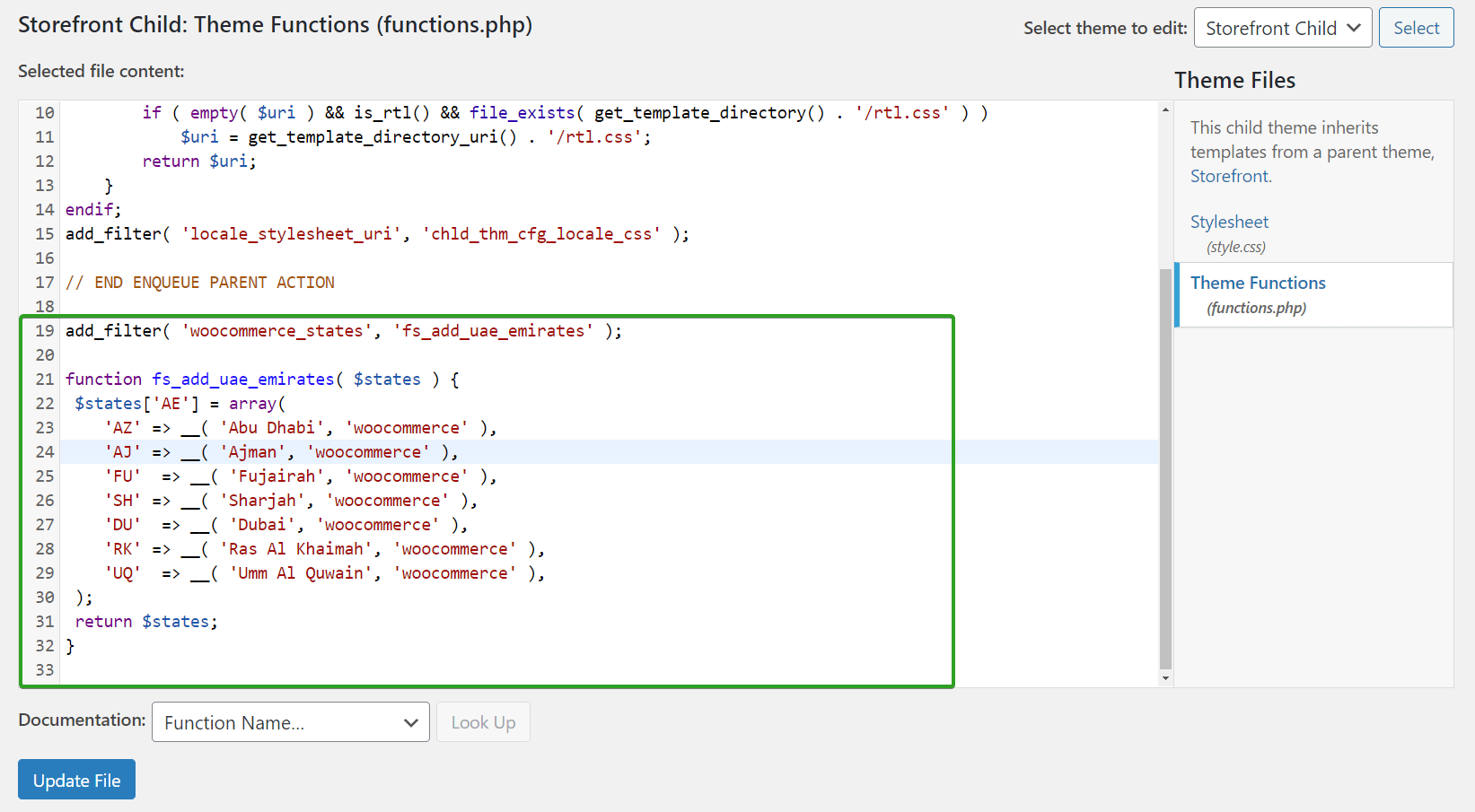
คุณสามารถวางรหัสที่กำหนดเองของคุณที่นั่นได้

ตรวจสอบให้แน่ใจว่าไม่มีแท็กปิด ?> และ อัปเดตไฟล์
เพิ่มโค้ดให้กับธีมของคุณ Functions.php จาก cPanel หรือ FTP
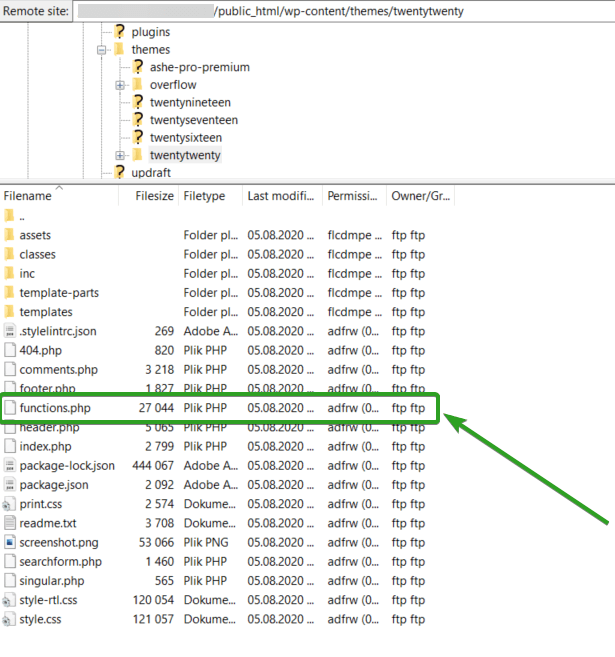
ในการทำเช่นนั้น ใช้ตัวจัดการไฟล์ของ cPanel หรือไคลเอนต์ FTP ของคุณ ในทั้งสองกรณี ให้ไปที่ โฟลเดอร์ public_html > [โฟลเดอร์ WordPress] > wp-content > themes > [โฟลเดอร์ธีม] > functions.php

เปิดและแก้ไขไฟล์นั้น เลื่อนลงมาจนสุดไฟล์ วางโค้ดแล้วบันทึก วิธีนี้ดีกว่าการใช้ WordPress Dashboard หากมีสิ่งใดในโค้ดไม่ถูกต้องและจะทำให้เกิดปัญหาในเว็บไซต์ของคุณ ก็สามารถย้อนกลับได้อย่างง่ายดาย
เพิ่มรหัสที่กำหนดเองโดยใช้ต้องใช้ปลั๊กอิน
ต้องใช้ปลั๊กอินหรือเพียงแค่ mu-plugins เป็นปลั๊กอินที่ติดตั้งแตกต่างจากปลั๊กอินทั่วไป สิ่งเหล่านี้ถูกติดตั้งในไดเร็กทอรี wp-content/mu-plugins ต้องใช้ปลั๊กอิน ไม่ต้องการ (และไม่สามารถ) เปิดใช้งานได้ ไม่สามารถปิดใช้งานได้เช่นกัน ปลั๊กอินใช้งานได้และทำงานได้ตราบเท่าที่อยู่ในไดเร็กทอรี mu-plugins
Must Use Plugins เป็นวิธีที่เหมาะเป็นอย่างยิ่งในการเพิ่มฟังก์ชันเพิ่มเติมที่เกี่ยวข้องกับไซต์ สิ่งที่ควรใช้งานได้เสมอ แม้ว่าคุณจะเปลี่ยนธีมของคุณก็ตาม นอกจากนี้ยังเป็นโซลูชันที่ปลอดภัยมาก นักพัฒนาของเราแนะนำให้เพิ่มโค้ดที่กำหนดเองโดยใช้ปลั๊กอินที่ ต้องใช้งาน
จะเพิ่ม Must Use Plugin ได้อย่างไร?
อย่างที่คุณเห็นการเพิ่ม Must Use Plugin นั้นไม่ยาก อันดับแรก ในไดเร็กทอรี wp-content ให้สร้างโฟลเดอร์ mu-plugins ใหม่ คุณสามารถใช้ตัวจัดการไฟล์ของ cPanel หรือไคลเอนต์ FTP ของคุณ ในไดเร็กทอรีใหม่ ให้สร้างไฟล์ใหม่ ฉันเพิ่มเพียงแค่ไฟล์ custom_code.php เปิดไฟล์เพื่อแก้ไขและเพิ่มรหัสที่กำหนดเองของคุณ อย่าลืมเริ่มต้นด้วย <?php แต่อย่าเพิ่มแท็กปิด ?> รหัสของคุณควรมีลักษณะดังนี้:
<?php
//your custom code
บันทึกไฟล์และต้องใช้ปลั๊กอินควรเปิดใช้งานและใช้งานได้ โดยทั่วไป คุณสามารถใช้ mu-plugins เช่น functions.php แบบเก่า เพื่อเพิ่มโค้ดที่กำหนดเองลงใน WooCommerce และ WordPress คุณสามารถเพิ่มตัวอย่างข้อมูลของเราได้มากหรือทั้งหมดไว้ในไฟล์เดียว
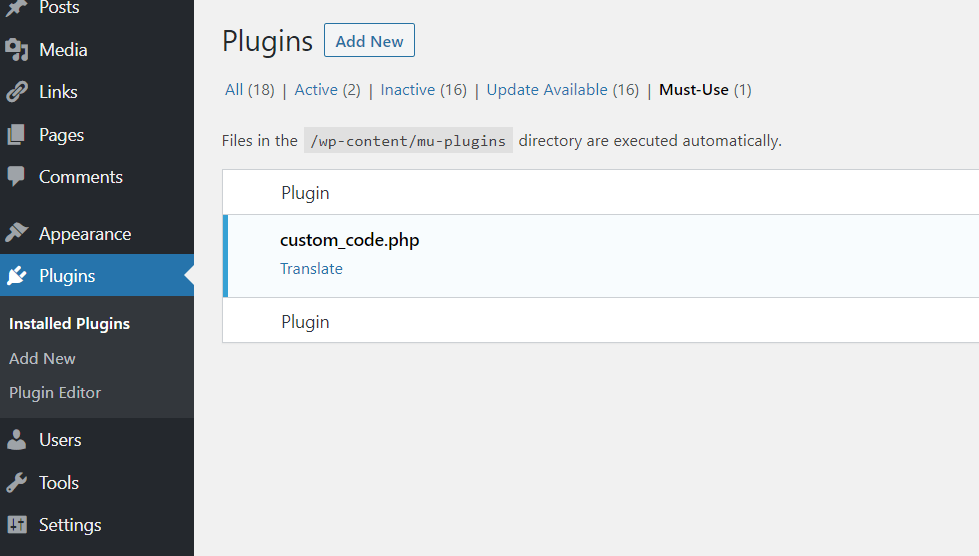
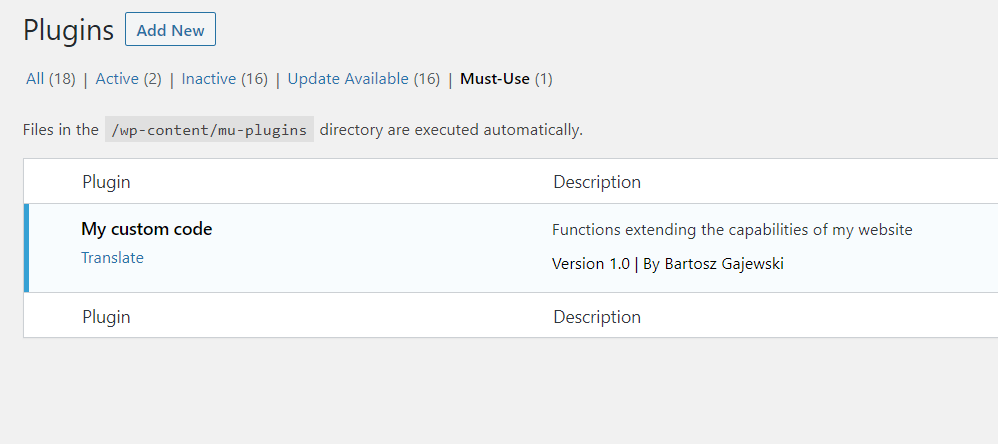
คุณสามารถค้นหา Must Use Plugins ของคุณได้ในแดชบอร์ดของ WordPress เพียงไปที่ Plugins > Installed Plugins > Must-Use จะเป็นเพียงชื่อไฟล์ที่คุณเพิ่ม

หากคุณต้องการใส่ข้อมูลเพิ่มเติมเกี่ยวกับโค้ดที่กำหนดเองใน WordPress คุณสามารถเพิ่มความคิดเห็นเกี่ยวกับปลั๊กอินทั่วไปที่จุดเริ่มต้นของไฟล์ โดยมีข้อมูลเกี่ยวกับชื่อ ผู้แต่ง และเวอร์ชัน:
/*
Plugin Name: My custom code
Description: Functions extending the capabilities of my website
Version: 1.0
Author: Bartosz Gajewski
*/
ด้วยความคิดเห็นเพิ่มเติมนั้น mu-plugin ของคุณควรมีลักษณะดังนี้:

สรุป
ฉันหวังว่า ไม่ว่าคุณจะเลือกวิธีการเพิ่มโค้ดที่กำหนดเองให้กับ WooCommerce และ WordPress ด้วยวิธีใด บทความนี้ก็มีประโยชน์สำหรับคุณ คำแนะนำที่นำเสนอในบทความนี้ไม่เพียงแต่จะช่วยคุณในการเพิ่มโค้ดที่กำหนดเองเท่านั้น แต่ยังช่วยลดความเสี่ยงที่เกี่ยวข้องกับการเพิ่มโค้ดอีกด้วย
