4 ขั้นตอนฟรีและง่ายในการเพิ่มฟิลด์ที่กำหนดเองไปยังหน้าผลิตภัณฑ์ WooCommerce
เผยแพร่แล้ว: 2021-03-15นอกเหนือจากการนำเสนอผลิตภัณฑ์ที่โดดเด่นและให้ข้อมูลแล้ว การรวบรวมข้อมูลลูกค้าและความเข้าใจความต้องการของลูกค้ายังส่งผลต่อความสำเร็จในการขายออนไลน์อีกด้วย
ในบทความนี้ เราจะแสดงวิธีที่เร็วที่สุดในการเอาใจลูกค้าของคุณ โดยการสร้างฟิลด์แบบกำหนดเองในผลิตภัณฑ์ WooCommerce
แม้ว่า WooCommerce จะช่วยให้คุณสร้างและปรับแต่งร้านค้าที่คุณต้องการได้อย่างอิสระ แต่ไม่มีฟังก์ชันในตัวที่แทรกฟิลด์พิเศษลงในหน้าผลิตภัณฑ์
ถึงเวลาที่ปลั๊กอินฟิลด์แบบกำหนดเองจะมีประโยชน์
ในตอนท้ายของบทความนี้ คุณจะได้รับความรู้อย่างละเอียดเกี่ยวกับการใช้ปลั๊กอินเหล่านี้เพื่อเพิ่มฟิลด์ที่กำหนดเองลงในหน้าผลิตภัณฑ์ WooCommerce
- ทำไมคุณควรเพิ่มฟิลด์ที่กำหนดเองลงในหน้าผลิตภัณฑ์ WooCommerce
- 4 ขั้นตอนในการเพิ่มฟิลด์ที่กำหนดเองลงในหน้าผลิตภัณฑ์ WooCommerce
ทำไมคุณควรเพิ่มฟิลด์ที่กำหนดเองลงในหน้าผลิตภัณฑ์ของคุณ
ฟิลด์ที่กำหนดเองทำให้คุณสามารถเพิ่ม แสดง จัดเก็บข้อมูลเพิ่มเติมเกี่ยวกับผลิตภัณฑ์ใน WooCommerce พวกเขาสามารถให้ข้อมูลเพิ่มเติมเกี่ยวกับผลิตภัณฑ์แก่ลูกค้าของคุณหรือให้ผู้ใช้ปรับแต่งผลิตภัณฑ์ตามความชอบ
อย่างที่คุณอาจไม่รู้ การเพิ่มฟิลด์กำหนดเองเพิ่มเติมในหน้าผลิตภัณฑ์ของคุณนั้นมีประโยชน์มากมายต่อร้านค้าของคุณ
การระบุฟิลด์ที่กำหนดเองจะช่วยให้ลูกค้าสามารถเลือกตัวเลือกที่ต้องการจากตัวเลือกต่างๆ และปรับแต่งได้ตามความต้องการ นอกจากนี้ ฟิลด์ที่กำหนดเองในผลิตภัณฑ์ยังกระตุ้นให้ลูกค้าระบุให้มากที่สุดเท่าที่จะเป็นไปได้เมื่อซื้อสินค้าออนไลน์
นำส่งอาหารเป็นตัวอย่าง ลูกค้าสั่งกาแฟ. บางคนต้องการร้อน บางคนต้องการความเย็น บางคนต้องการน้ำแข็งมากขึ้น บางคนชอบน้ำแข็งน้อยลง บางคนต้องการกาแฟกับน้ำแข็งก้อน บางคนชอบกาแฟที่มีน้ำแข็งบด ดังนั้นคุณจะปฏิบัติตามข้อกำหนดเหล่านี้ได้อย่างง่ายดายได้อย่างไร ฟิลด์ที่กำหนดเองจะช่วยคุณจัดการงานนี้
คุณสามารถรับรู้ฟิลด์ที่กำหนดเองเป็นเครื่องมือพิเศษที่จะช่วยให้ลูกค้าสื่อสารกับคุณ ซึ่งช่วยให้คุณเข้าใจความต้องการของลูกค้าได้ดีขึ้น เช่นนี้จะช่วยเพิ่มความพึงพอใจของลูกค้า ลูกค้าที่มีความสุขจะเขียนรีวิวที่ดี ซึ่งจะทำให้ประสิทธิภาพการขายของคุณสูงขึ้นและเพิ่มรายได้ของคุณ
ด้านล่างนี้คือการใช้งานทั่วไปของฟิลด์ที่กำหนดเองของ WooCommerce:
- เพื่อแสดงเนื้อหามัลติมีเดียที่เกี่ยวข้องกับสินค้า เช่น รูปภาพหรือวิดีโอ
- เพื่อแสดงและจัดเก็บข้อมูลเพิ่มเติมเกี่ยวกับราคาหรือตัวเลือกราคาทางเลือก
- เพื่อแสดงจำนวนสินค้าในสต็อคหรือบาร์โค้ดสินค้า
- เพื่อรวมไอคอนผลิตภัณฑ์เพิ่มเติมหรือปุ่มแบ่งปันทางสังคม
- เพื่อให้คำอธิบายเพิ่มเติมเกี่ยวกับส่วนผสมหรือค่าธรรมเนียมสำหรับค่าบริการเพิ่มเติม
4 ขั้นตอนในการเพิ่มฟิลด์ที่กำหนดเองไปยังหน้าผลิตภัณฑ์ WooCommerce
มีการติดตั้งที่ใช้งานอยู่กว่า 1 ล้านครั้งและบทวิจารณ์ระดับ 5 ดาวนับพันรายการ Advanced Custom Fields (ACF) โดดเด่นเป็นผู้เชี่ยวชาญที่มีประสบการณ์ในการสร้างฟิลด์แบบกำหนดเองใน WooCommerce อย่างไม่ต้องสงสัย
ปลั๊กอินฟรีนี้ช่วยให้คุณเพิ่มฟิลด์ที่กำหนดเองได้อย่างรวดเร็วและง่ายดายตามความต้องการของคุณ นอกจากนี้ยังไม่จำกัดคุณอยู่ที่ตำแหน่งสนาม คุณสามารถสร้างฟิลด์ที่ใดก็ได้บนไซต์ WordPress รวมถึงโพสต์ ความคิดเห็น ผู้ใช้ สื่อ และอื่นๆ อีกมากมาย
ยิ่งไปกว่านั้น ปลั๊กอินนี้ยังได้รับการรับรองโดยผู้ใช้ทั่วโลกด้วยอินเทอร์เฟซผู้ใช้ที่เรียบง่ายและใช้งานง่าย รวมถึงคอลเลกชั่นขนาดใหญ่ของประเภทฟิลด์มากกว่า 30 ประเภท
หากต้องการเพิ่มฟิลด์ที่กำหนดเองลงในหน้าผลิตภัณฑ์ WooCommerce คุณต้องติดตั้งและเปิดใช้งาน ACF เมื่อทุกอย่างพร้อมแล้ว ให้อ่านคำแนะนำทีละขั้นตอนต่อไปนี้เกี่ยวกับวิธีเพิ่มฟิลด์ที่กำหนดเองลงในหน้าผลิตภัณฑ์ WooCommerce
สร้างกลุ่มฟิลด์ใหม่
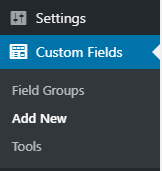
- ในแดชบอร์ด WordPress ของคุณ ไปที่ Custom Fields > Add New

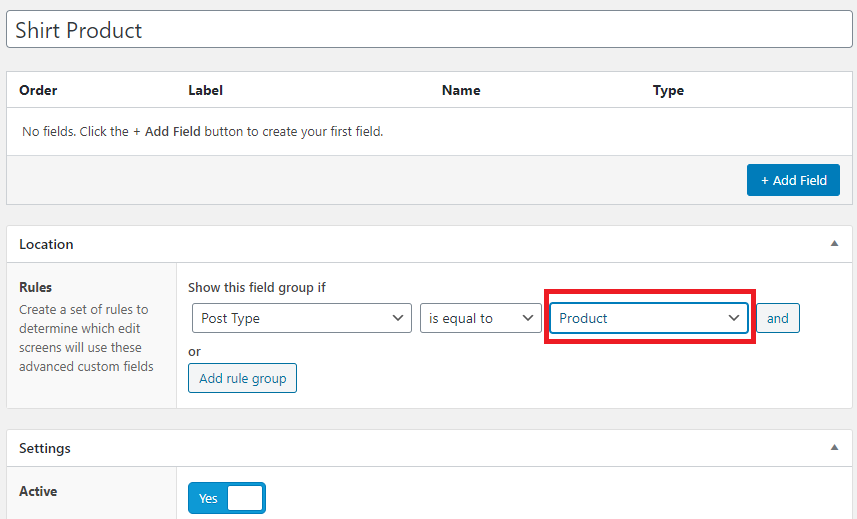
- ตั้งชื่อกลุ่มฟิลด์ใหม่ของคุณ ในบทช่วยสอนนี้ เราจะตั้งชื่อกลุ่มฟิลด์นี้ว่า "ผลิตภัณฑ์เสื้อเชิ้ต"
- ในส่วน สถานที่ตั้ง ให้เปลี่ยน "ประเภทโพสต์" เป็น "ผลิตภัณฑ์" ซึ่งจะทำให้ฟิลด์ที่กำหนดเองปรากฏบนหน้าจอเพิ่ม/แก้ไขของผลิตภัณฑ์ของคุณ
- ภายใต้ การตั้งค่า ตรวจสอบให้แน่ใจว่าได้ตั้งค่า กลุ่มฟิลด์ ที่ใช้งานอยู่ ซึ่งจะทำให้คุณสามารถดูฟิลด์ของคุณบนหน้าผลิตภัณฑ์รวมทั้งแสดงการเลือกฟิลด์ให้กับลูกค้า

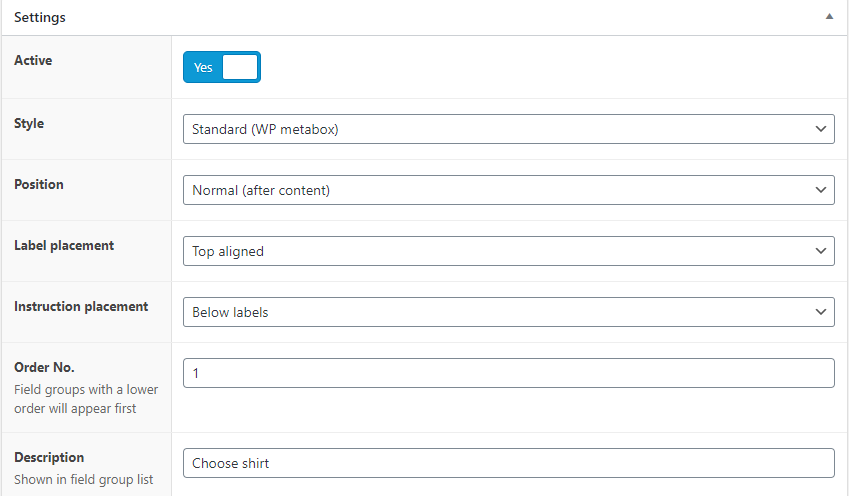
- ถัดไป คุณสามารถกำหนดรูปแบบฟิลด์แบบกำหนดเอง ตำแหน่ง และตัดสินใจวางป้ายกำกับและคำสั่งในหน้าผลิตภัณฑ์ได้เช่นกัน ทั้งหมดนี้ขึ้นอยู่กับความชอบส่วนบุคคลของคุณและวิธีที่คุณต้องการให้แสดงที่ส่วนหน้า หากยังไม่แน่ใจในตอนนี้ คุณสามารถปล่อยให้เป็นค่าเริ่มต้นและกลับมาปรับในภายหลังได้


เพิ่มฟิลด์ที่กำหนดเองของคุณ
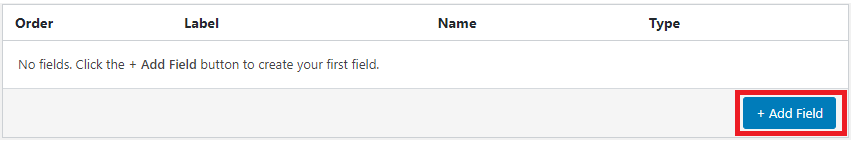
ในขั้นตอนนี้ คุณต้องสร้างฟิลด์ที่กำหนดเอง คลิก "เพิ่มฟิลด์" 
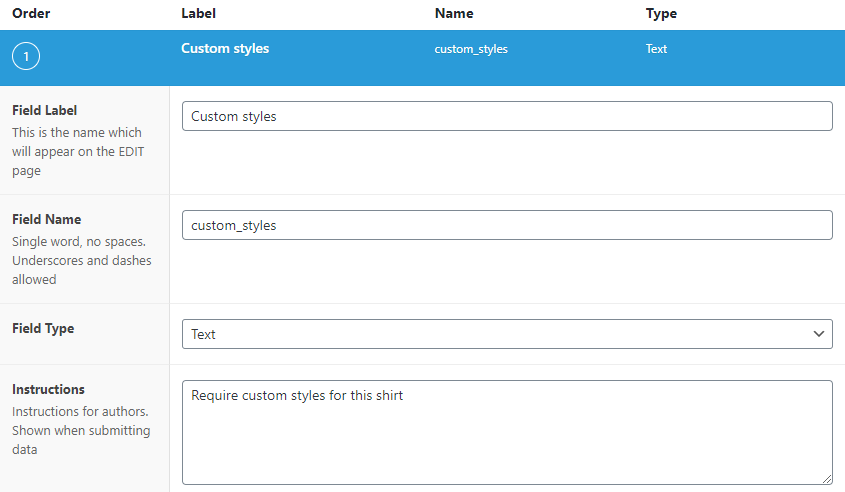
สมมติว่าเรากำลังขายเสื้อผ้าและต้องการเพิ่มฟิลด์ "รูปแบบที่กำหนดเอง" ซึ่งจะแสดงอยู่ใต้คำอธิบายผลิตภัณฑ์ในหน้าผลิตภัณฑ์ คุณต้องกรอกป้ายกำกับฟิลด์ ชื่อฟิลด์ ประเภทฟิลด์ ฯลฯ
- ป้ายกำกับฟิลด์: ชื่อใดก็ได้ที่คุณต้องการ ในตัวอย่างนี้ เราเลือก “C.
- ชื่อฟิลด์: เหมือนกับ “Field Label”
- ประเภทฟิลด์: รูปแบบฟิลด์ มีตัวเลือกมากมายที่คุณสามารถเลือกได้จากดรอปดาวน์ เช่น ข้อความ ช่องทำเครื่องหมาย ตัวเลือกวันที่และเวลา ปุ่มตัวเลือก และอื่นๆ อีกมาก

กด "เผยแพร่" เพื่อบันทึกการเปลี่ยนแปลงของคุณ
แก้ไขและเพิ่มข้อมูลสินค้า
- กลับไปที่แดชบอร์ด WordPress คลิก ผลิตภัณฑ์ > ผลิตภัณฑ์ทั้งหมด

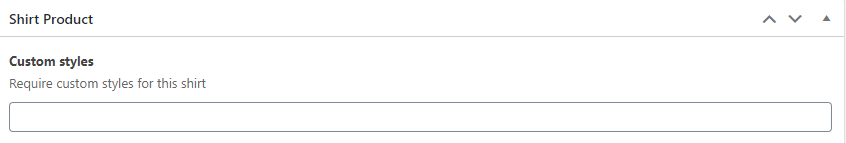
- เลือกผลิตภัณฑ์ที่คุณต้องการ เลื่อนลงแล้วคุณจะเห็นฟิลด์ที่กำหนดเองที่คุณได้สร้างไว้แล้ว
- เพิ่มข้อมูล ลิงค์ รูปภาพ หรือฟิลด์ข้อความ แล้วกด "อัปเดต" หน้าผลิตภัณฑ์

แสดงข้อมูลฟิลด์ที่กำหนดเองบน Front-end
เรากำลังเดินทางครึ่งทางของการเพิ่มฟิลด์ที่กำหนดเองไปยังหน้าผลิตภัณฑ์ WooCommerce ถึงเวลาที่จะเสร็จสิ้นขั้นตอนสุดท้ายนี้
ตามจริงแล้ว แม้ว่าคุณจะได้แทรกฟิลด์ที่กำหนดเองพร้อมกับข้อมูลแล้ว แต่ฟิลด์นั้นอาจมองไม่เห็นที่ส่วนหน้า กล่าวคือ หน้าผลิตภัณฑ์ของคุณยังคงไม่เปลี่ยนแปลง
ในการแก้ไขปัญหานั้น มีหลายวิธีในการแสดงฟิลด์และข้อมูลที่กำหนดเองบนไซต์ของคุณ ขึ้นอยู่กับความต้องการและความรู้ด้านการเขียนโปรแกรมของคุณ คุณสามารถเลือกแก้ไขไฟล์ PHP ของคุณ ใช้รหัสย่อ หรือค้นหาความช่วยเหลือจาก Elementor Pro
- แก้ไขไฟล์ PHP: วิธีนี้กำหนดให้คุณต้องมีความรู้ด้านเทคนิค อย่าเลือกใช้สิ่งนี้หากคุณเป็นคนที่ไม่มีเทคโนโลยี
- ใช้รหัสย่อ: นี่เป็นวิธีแก้ปัญหาที่ง่ายและรวดเร็วที่สุดในการแสดงข้อมูลฟิลด์ที่กำหนดเองที่ส่วนหน้า นี่เป็นตัวเลือกที่ดีกว่าของเรา
- ใช้ Elementor Pro: ด้วยตัวเลือกนี้ คุณจะไม่ต้องแก้ไขไฟล์ PHP อีกต่อไป อย่างไรก็ตาม คุณต้องเปลี่ยนไปใช้เทมเพลต Elementor Pro
ในการแสดงข้อมูลฟิลด์ที่กำหนดเองโดยใช้รหัสย่อ สิ่งที่คุณต้องทำคือ:
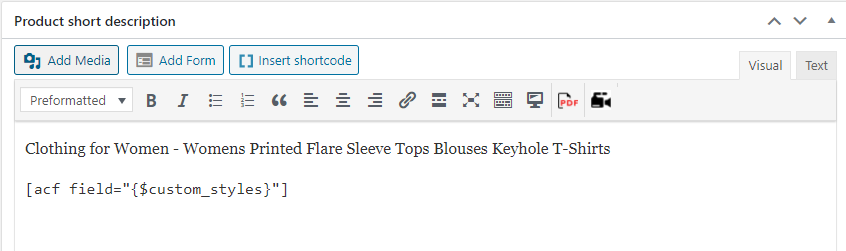
- วางข้อมูลโค้ดต่อไปนี้ใน คำอธิบายสั้นๆ ของผลิตภัณฑ์ อย่าลืมแทนที่ “field_name” ด้วยชื่อฟิลด์จริงของคุณ

2. เลื่อนขึ้นแล้วกด "อัปเดต" ตอนนี้ควรแสดงฟิลด์ที่กำหนดเองเพิ่มเติมที่ส่วนหน้าของหน้าผลิตภัณฑ์ของคุณ 
กระบวนการเพิ่มฟิลด์ที่กำหนดเองไปยังหน้าผลิตภัณฑ์ WooCommerce สิ้นสุดลงแล้ว
บทสรุป
การเพิ่มฟิลด์ที่กำหนดเองลงในหน้าผลิตภัณฑ์ WooCommerce ของคุณเป็นประโยชน์ ซึ่งจะช่วยให้ข้อมูลผลิตภัณฑ์เพิ่มเติมและสนับสนุนลูกค้าในการระบุผลิตภัณฑ์ของตน
ข้อดีของการใช้ ACF มากกว่าทางเลือกอื่นคือ คุณสามารถวางฟิลด์บนตำแหน่งใดก็ได้ของไซต์ของคุณโดยไม่ต้องยุ่งยาก นอกจากนี้ยังมีอินเทอร์เฟซผู้ใช้ที่เรียบง่ายและใช้งานง่าย ซึ่งทำให้คุณสามารถเพิ่มฟิลด์ที่กำหนดเองลงในหน้าผลิตภัณฑ์ WooCommerce ของคุณได้อย่างง่ายดาย
ความรู้ที่คุณได้รับจากบทความนี้สามารถช่วยให้คุณปลดล็อกศักยภาพของหน้าผลิตภัณฑ์ของคุณอย่างเต็มที่และเพิ่มการแปลงของคุณให้สูงสุด
นอกจาก ACF คุณใช้ปลั๊กอินอื่นเพื่อเพิ่มฟิลด์ที่กำหนดเองสำหรับหน้าผลิตภัณฑ์ WooCommerce ของคุณหรือไม่ แบ่งปันกับเราในความคิดเห็นด้านล่าง!
