วิธีเพิ่มองค์ประกอบเพิ่มเติมให้กับ Elementor เพื่อให้คุณสามารถสร้างไซต์ที่ใหญ่ขึ้นและดีขึ้นได้ในเวลาไม่นาน
เผยแพร่แล้ว: 2021-01-17ทุกวันนี้ดูเหมือนทุกคนจะมีเว็บไซต์เป็นของตัวเอง ทุกผลิตภัณฑ์ ทุกบริการ โดยพื้นฐานแล้วทุกอย่างที่สามารถนำเสนอและสร้างรายได้ออนไลน์ ด้วยวิธีการตั้งค่าต่างๆ สิ่งเหล่านี้จะยิ่งเด่นชัดขึ้น และทั้งหมดเป็นเพราะเรา
ต้องการองค์ประกอบ #Elementor เพิ่มเติมหรือไม่ ไม่มีปัญหา! บทความนี้สามารถสอนวิธีเพิ่มได้
คลิกเพื่อทวีตเราต้องการช่างซ่อมบำรุง เราดูที่เว็บ หิวก็เข้าเว็บสั่งเลย เราจำเป็นต้องซื้อของ ร้านค้าออนไลน์ทั้งหมด หมดยุคของ Rolodexes แล้ว ท่องจำหมายเลขโทรศัพท์ และซ้อนนามบัตรในกระเป๋าเงินของคุณ มุมมองที่เปลี่ยนไปนี้เป็นผลดีสำหรับทุกคน เพราะตอนนี้ข้อมูลมีให้ใช้งานอย่างแพร่หลายและเข้าถึงได้อย่างรวดเร็ว
อย่างไรก็ตาม ไซต์ทั้งหมดบนเว็บจำเป็นต้องสร้างและดูแล และมีเพียงส่วนน้อยของผู้รับผิดชอบเท่านั้นที่รู้วิธีการอย่างถูกต้อง นั่นเป็นเหตุผลที่เราได้เห็นผู้สร้างไซต์หลั่งไหลเข้ามามากมายในช่วงไม่กี่ปีที่ผ่านมา
ผู้สร้างไซต์ละเลยตัวแก้ไขโค้ดแบบคลาสสิก แทนที่จะเสนอโปรแกรมแก้ไขภาพแบบเรียลไทม์ที่ปรับปรุงประสิทธิภาพโดยที่คุณเพิ่มและลบองค์ประกอบ ย้ายองค์ประกอบเหล่านั้นไปรอบๆ หรือเปลี่ยนแอตทริบิวต์ การเขียนโค้ดทั้งหมดจะทำโดยอัตโนมัติในเบื้องหลัง และในขณะที่ความรู้ด้านการเขียนโค้ดนั้นยินดีต้อนรับเสมอ ไม่จำเป็นต้องใช้เครื่องมือสร้างเว็บไซต์
หนึ่งในผู้สร้างเว็บไซต์ที่ได้รับความนิยมมากที่สุดคือ Elementor และวันนี้เราจะเน้นที่วิธีที่คุณสามารถเพิ่มองค์ประกอบใน Elementor ได้อย่างรวดเร็วและหลากหลายมากขึ้น
Elementor – ทุกสิ่งที่คุณต้องการสำหรับการสร้างเว็บไซต์
Elementor คือเครื่องมือสร้างเพจสำหรับ WordPress ซึ่งเป็นระบบจัดการเนื้อหาที่ใช้บ่อยที่สุด ด้วยเหตุนี้ มันจึงได้ประโยชน์จากทุกสิ่งที่ WordPress นำเสนอ ส่วนเสริมและปลั๊กอินที่โดดเด่นที่สุด

แม้ว่า Elementor จะมีคุณสมบัติมากมายเกินพอในเวอร์ชันพื้นฐาน (เหมือนกับ WordPress) แต่มันคือเนื้อหาที่คุณสามารถผสานรวมได้เพื่อยกระดับแพ็คเกจทั้งหมดขึ้นไปอีกระดับ
การเพิ่มเหล่านี้ในสูตรหลักอาจแตกต่างกันอย่างมาก ตั้งแต่การเพิ่มชุดสีและธีม ไปจนถึงวิดเจ็ตและปลั๊กโซเชียลเน็ตเวิร์ก
ยิ่งไปกว่านั้น เนื่องจากได้รับการพัฒนาโดยแยกจาก Elementor (โดยปกติโดยทีมที่มีขนาดเล็กกว่า) พวกเขาสามารถมุ่งความสนใจไปที่แง่มุมเฉพาะของกระบวนการสร้างไซต์ ซึ่งหมายถึงคุณลักษณะที่กว้างขวางกว่าต้นฉบับมาก
หากคุณเคยทำงานกับ Elementor แล้ว คุณอาจเคยได้ยิน Ultimate Addons สำหรับ Elementor, Elementor Addon Elements หรือ ElementsKit และวันนี้เราจะมาพูดถึงเรื่องหลังกัน
ElementsKit – ดียิ่งกว่าของจริง

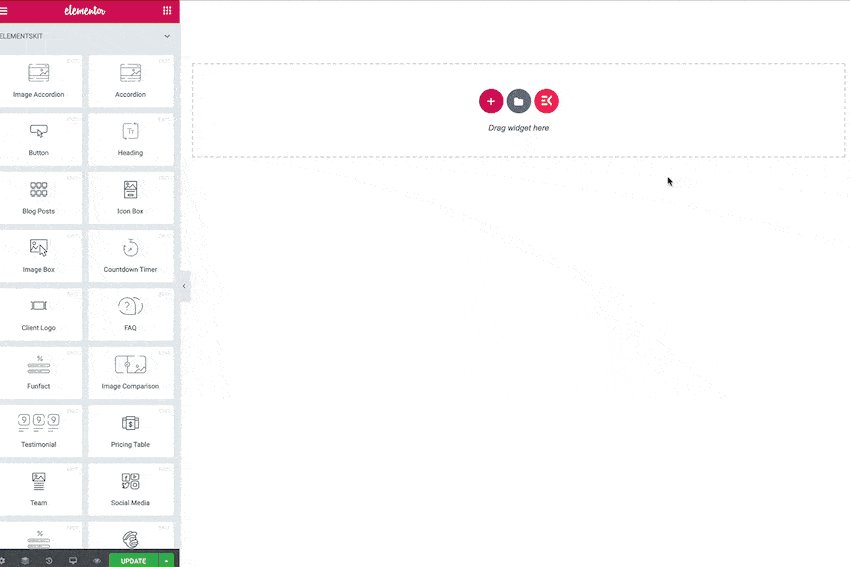
ด้วย ElementsKit คุณจะเข้าถึงวิดเจ็ตกว่า 60 รายการ เทมเพลตมากกว่า 30 รายการ โมดูล 7 โมดูล และส่วนที่สร้างไว้ล่วงหน้ามากกว่า 400 รายการ แต่มีอะไรมากกว่านั้นอีกมาก
ฐานข้อมูลที่คุณสามารถใช้ได้โดยไม่ต้องสงสัย จะเป็นสิ่งที่คุณชอบที่จะใช้งานด้วย แต่จุดแข็งที่แท้จริงของปลั๊กอินนี้อยู่ในผู้สร้าง กล่าวคือ ทุกสิ่งที่คุณยังไม่มี คุณสามารถสร้างได้โดยไม่ต้องใช้ชั้นเรียนการเขียนโค้ดขั้นสูงเพื่อเริ่มต้นใช้งาน
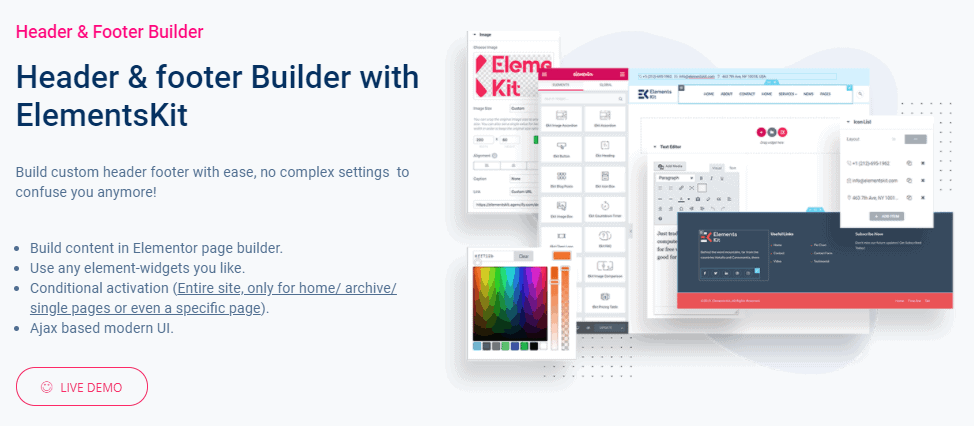
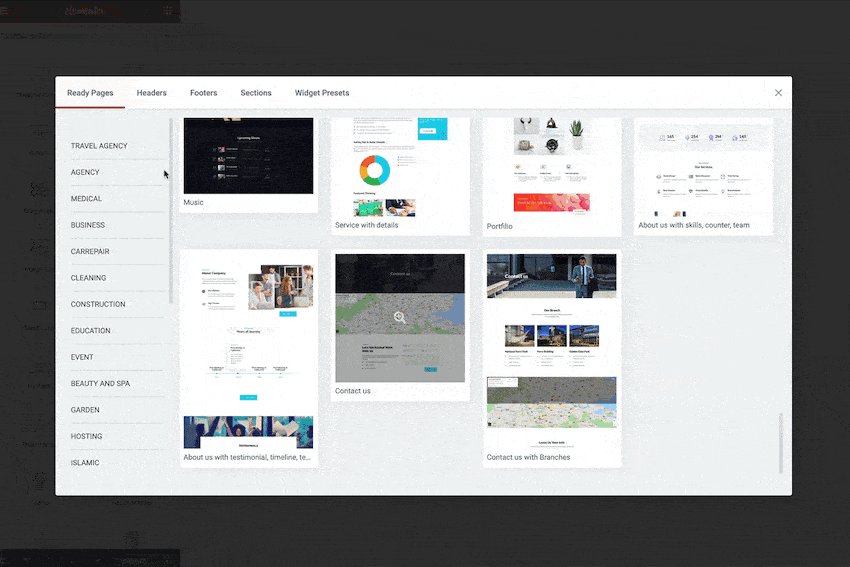
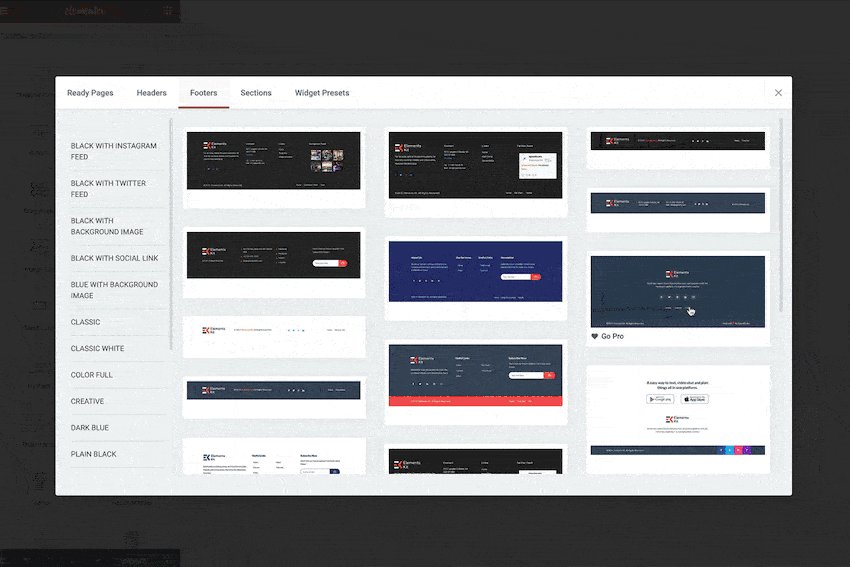
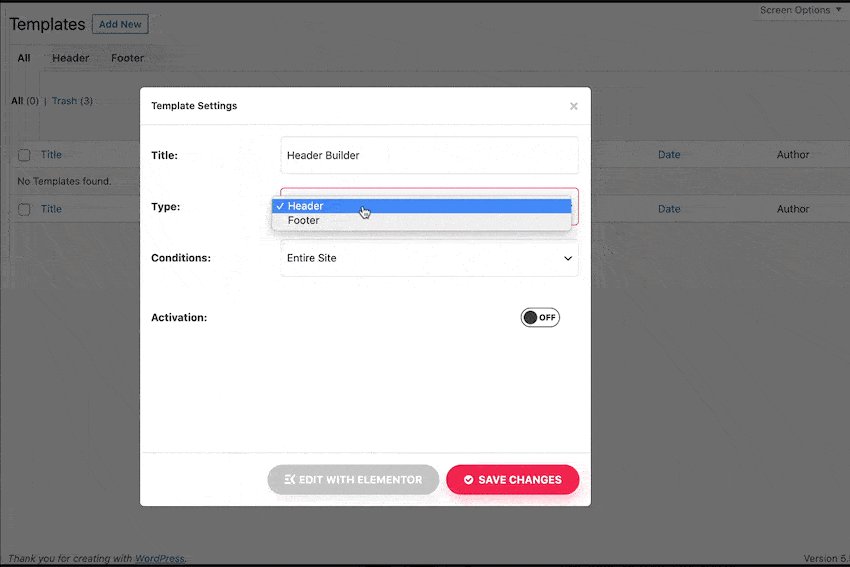
การทำกรอบหน้า
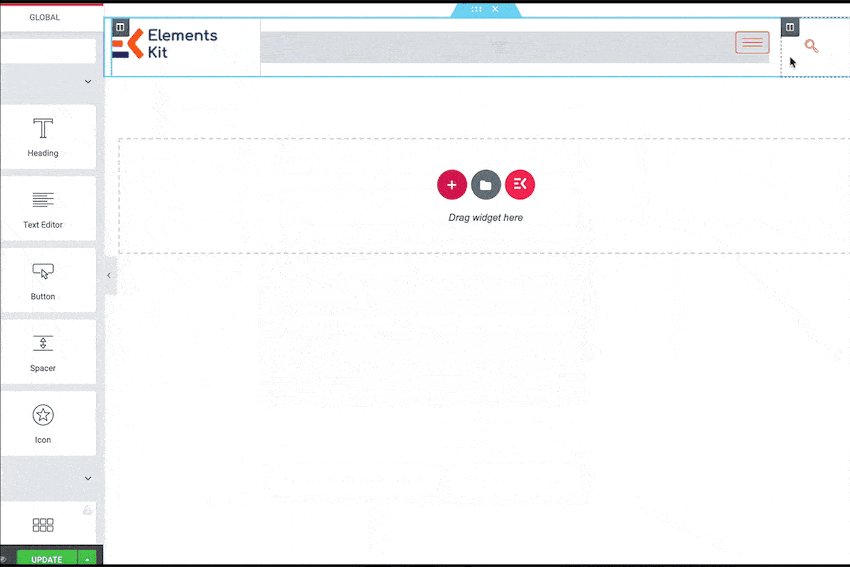
ในการเริ่มต้นใช้งาน คุณต้องมีส่วนหัวและส่วนท้าย ซึ่งเป็นองค์ประกอบที่จัดกรอบหน้าของคุณ ในกรณีนี้ มาพร้อมกับเมนูต่างๆ และแม้กระทั่งเมนูเด่น (ในเวอร์ชันแนวนอนและแนวตั้ง) คุณสามารถนำองค์ประกอบเหล่านี้จากฐานข้อมูลและแทรกในลักษณะ Plug-and-play หรือคุณสามารถสร้างองค์ประกอบใหม่ด้วยตัวเอง
เมนูเป็นเครื่องมือนำทางหลักที่ผู้เยี่ยมชมของคุณจะใช้ ดังนั้นอย่าเผลอหลับไป ทำให้ครอบคลุมแต่ไม่ซับซ้อน ท้ายที่สุด ไม่สำคัญว่าเมนูจะดูดีแค่ไหนหากใช้งานไม่ได้

ด้วย ElementsKit คุณสามารถตั้งค่าทุกอย่างผ่านตัวแก้ไขที่ใช้งานง่าย ตั้งแต่ขนาด สี และความทึบ ไปจนถึงองค์ประกอบที่ติดหนึบ กรอบการทำงานจะอยู่ที่นั่น คุณเพียงแค่ต้องเติมเนื้อหาให้เต็ม

อินเทอร์เฟซผู้ใช้จะทำให้คุณไม่ต้องเสียเวลาไปกับการค้นหาวิธีแก้ปัญหา และให้อิสระเพียงพอแก่คุณในการแสดงออกถึงความเป็นตัวคุณภายในขอบเขตที่ปลอดภัยของตัวแก้ไข
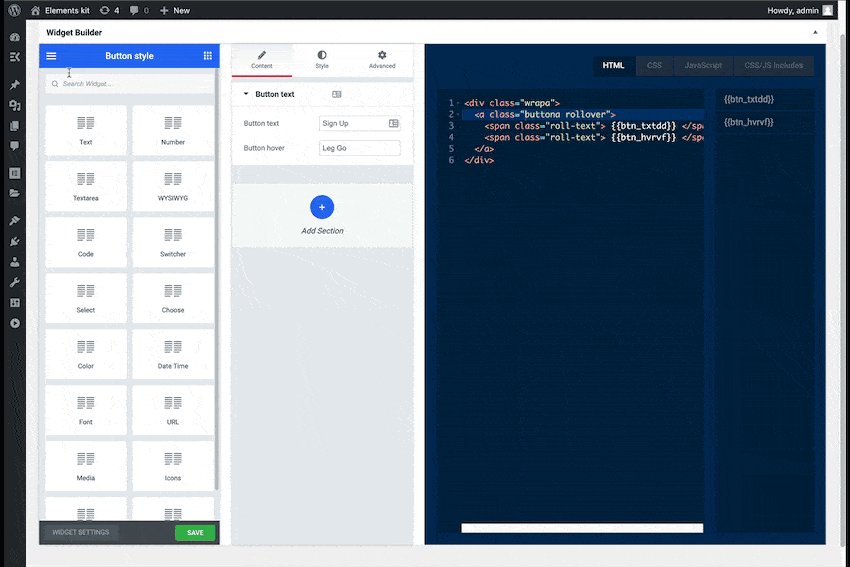
วิดเจ็ต
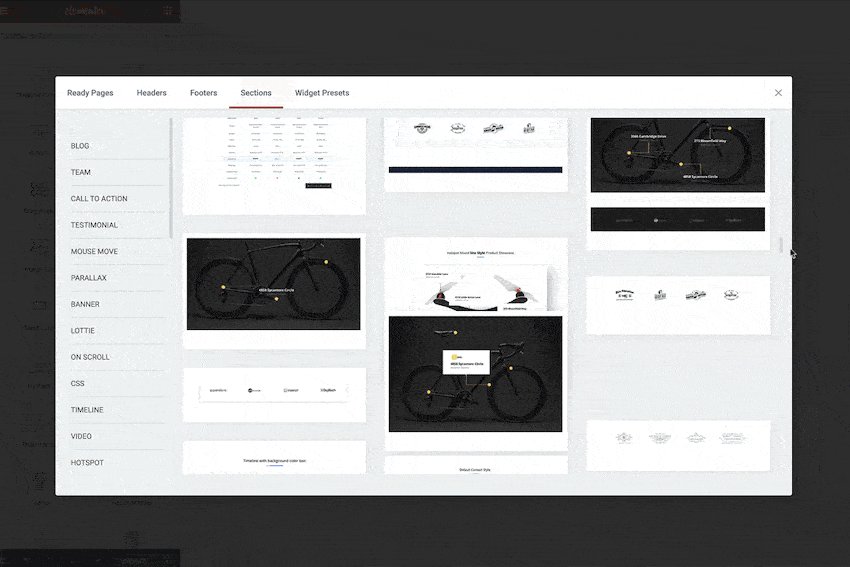
โดยปกติ วิดเจ็ตจะถูกเพิ่มลงในไซต์เพื่อให้สามารถเข้าถึงข้อมูลเฉพาะได้อย่างรวดเร็วและการนำทางที่ง่ายขึ้น นอกจากนี้ โดยส่วนใหญ่ การสร้างวิดเจ็ตที่กำหนดเองนั้นต้องใช้ทักษะการเขียนโค้ดขั้นสูง และทำให้ผู้ใช้ใหม่และ/หรือผู้ใช้ทั่วไปเลิกใช้
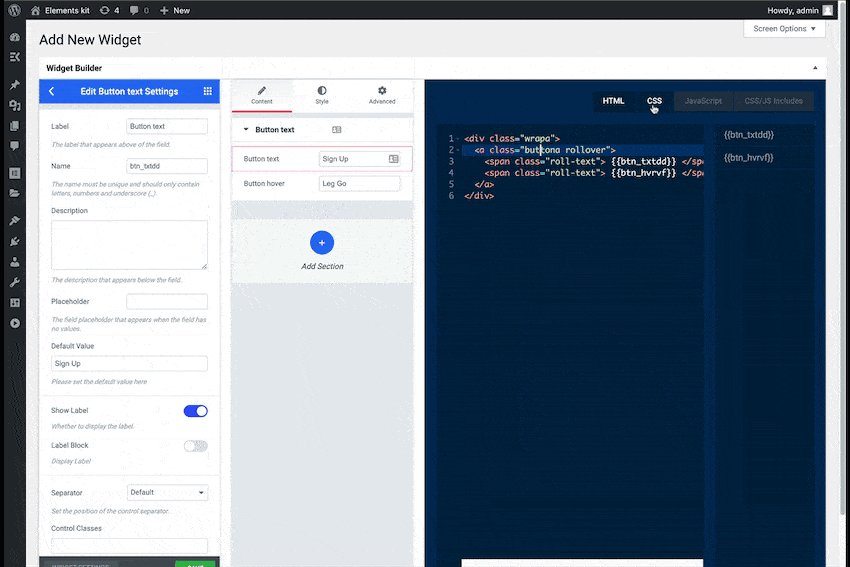
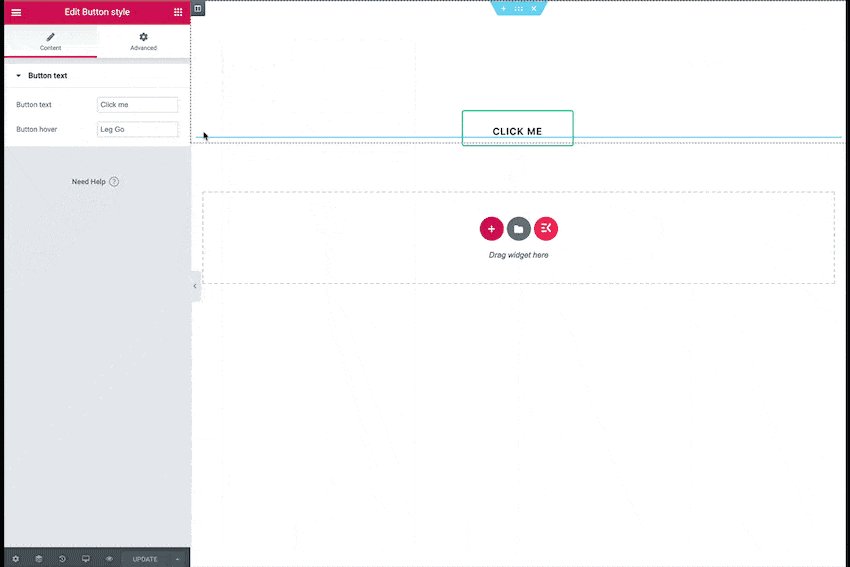
ElementsKit พยายามที่จะขจัดอุปสรรคตามทักษะโดยแบ่งกระบวนการออกเป็นชิ้น ๆ ที่จัดการได้ง่ายกว่ามาก เครื่องมือสร้างวิดเจ็ตขั้นสูงจะให้ไลบรารีชุดเลย์เอาต์ที่มีเทมเพลตมากกว่า 30 แบบและส่วน/วิดเจ็ตที่สร้างไว้ล่วงหน้ามากกว่า 600 รายการ

เมื่อใช้ไลบรารีนี้ คุณจะสามารถผสมผสานและจับคู่ส่วนต่างๆ เพื่อสร้างส่วนที่สมบูรณ์ได้ เพียงเพิ่ม ถอด หรือเปลี่ยนชิ้นส่วนต่างๆ จนกว่าคุณจะทำเสร็จ มันง่ายมาก
ยิ่งคุณรู้มากเท่าไหร่ คุณก็จะยิ่งสามารถทำได้ภายในตัวแก้ไขมากขึ้นเท่านั้น ซึ่งรวมการเข้ารหัสแบบกำหนดเองไว้ด้วย อย่างไรก็ตาม นี่เป็นจุดเริ่มต้นที่สมบูรณ์แบบสำหรับใครก็ตามที่ต้องการตกแต่งไซต์ของตนด้วยวิดเจ็ตเป็นครั้งแรก
ร่างกาย
ราวกับว่าการจัดกรอบหน้าและเพิ่มวิดเจ็ตยังไม่เพียงพอ ElementsKit ยังช่วยให้คุณปรับแต่งเนื้อหาของหน้าโดยเลือกจากเอฟเฟกต์พารัลแลกซ์หลายแบบ เช่น ภาพเคลื่อนไหวขณะเลื่อนและเอฟเฟกต์โฮเวอร์แบบไดนามิก อีกครั้ง สิ่งเหล่านี้ถูกเพิ่มเข้ามาโดยเพียงแค่ทำเครื่องหมายด้วยการคลิกและจัดตำแหน่งในตำแหน่งที่คุณต้องการ

เอฟเฟกต์ช่วยเพิ่มความเก๋ไก๋ให้กับไซต์ แต่ไม่ควรใช้มากเกินไป โดยเฉพาะอย่างยิ่งเมื่อคุณคำนึงถึงความจริงที่ว่าหน้าจอโทรศัพท์ซึ่งความเรียบง่ายเป็นกุญแจสำคัญ เป็นประตูสู่ไซต์ของคุณสำหรับผู้เยี่ยมชมส่วนใหญ่
ความช่วยเหลือภายนอก
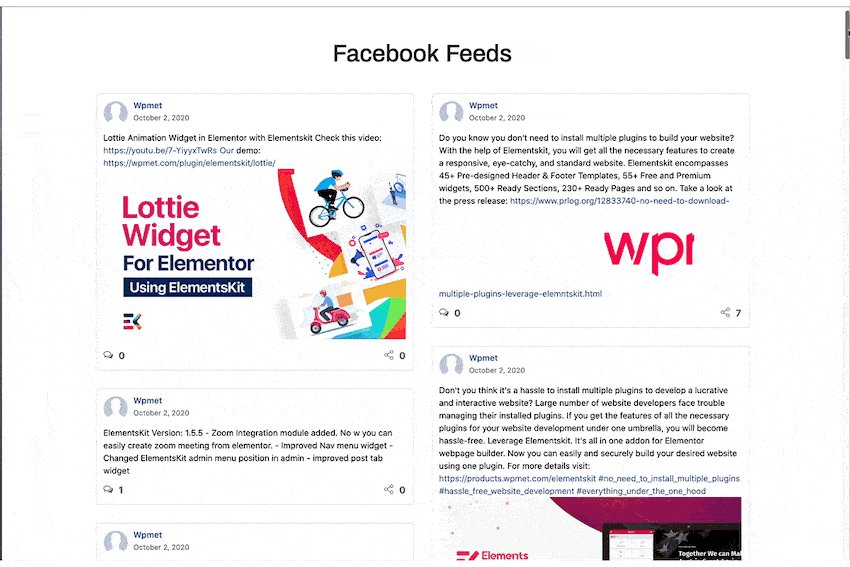
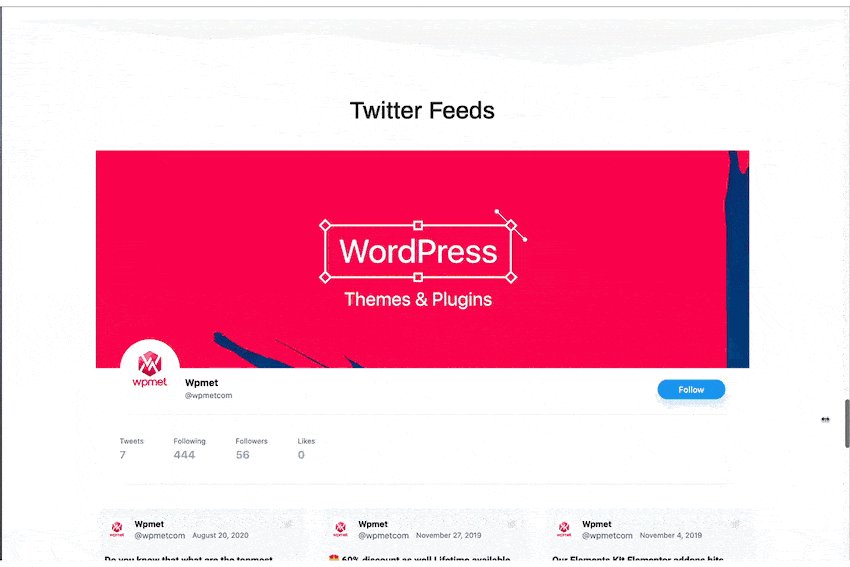
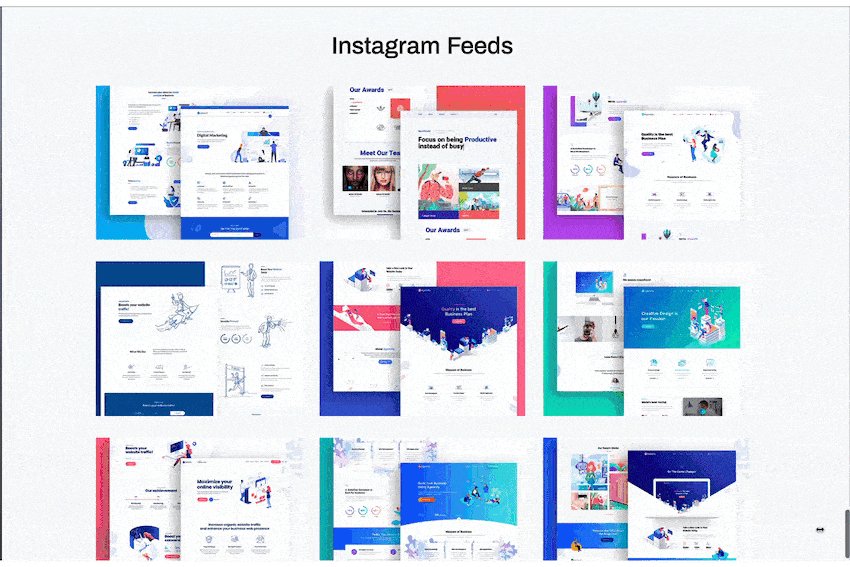
หากต้องการถอดความกฎที่ใช้เวลานาน “ถ้าไม่ได้โพสต์และแชร์ มันจะไม่เกิดขึ้น” โซเชียลมีเดียมีอยู่ทุกหนทุกแห่งในปัจจุบัน ไม่ว่าจะเป็น Facebook, Twitter, Instagram, TikTok หรือแพลตฟอร์มอื่นๆ ที่มีอยู่มากมาย และด้วยเหตุนี้จึงต้องมีการคำนึงถึง
การผสานรวมแพลตฟอร์มเหล่านี้บางส่วนหรือทั้งหมดเข้ากับไซต์ของคุณมีความจำเป็นในทางปฏิบัติ ณ จุดนี้ โชคดีที่การรวมฟีดของพวกเขาเป็นกระบวนการที่ไม่ต้องทำอะไรเลยนอกจากการคลิกเพียงไม่กี่ครั้งด้วย ElementKit ซึ่งทำให้ง่ายต่อการเชื่อมต่อแบรนด์ของคุณกับหน้าแรก

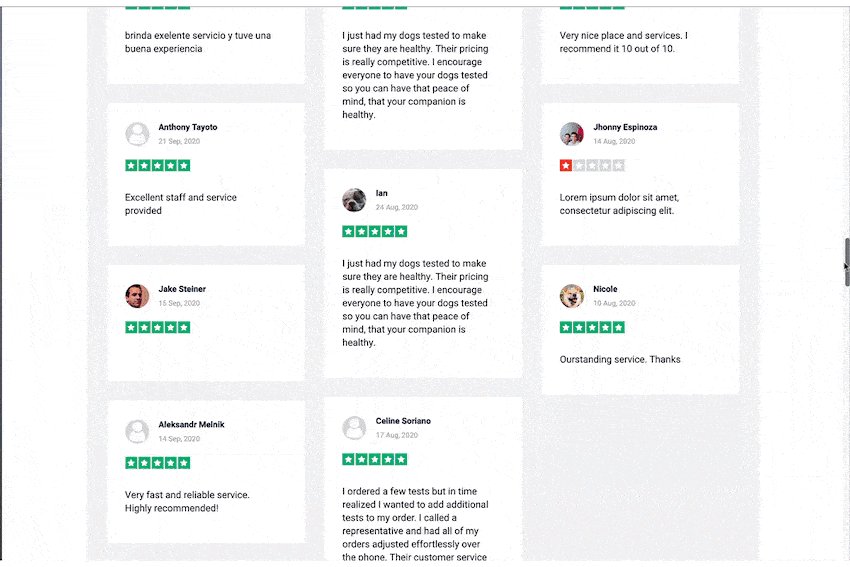
แต่มันไม่ได้หยุดอยู่ที่โซเชียลมีเดีย คุณยังสามารถรวมบทวิจารณ์จาก Google หรือ Yelp และแม้กระทั่งคุณลักษณะ WooCommerce ก็มีให้สำหรับผู้ที่ใช้งานเว็บช็อป
การสร้างแบรนด์ของคุณในหลายๆ ด้านนั้นง่ายมากจนน่าตกใจ จากนั้นจึงนำพวกเขากลับมาที่ไซต์ของคุณ ซึ่งเป็นที่มาของเนื้อหาทั้งหมด
ลดขนาดสิ่งต่าง ๆ ลง
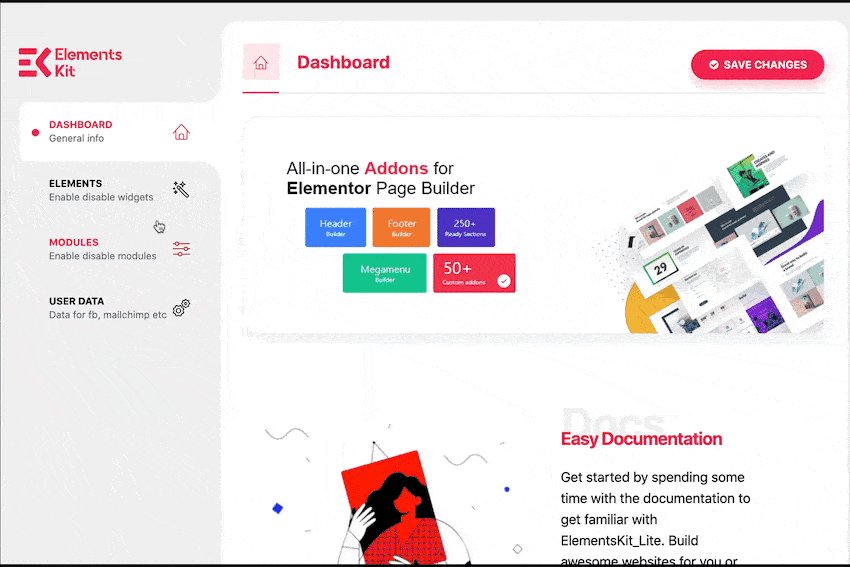
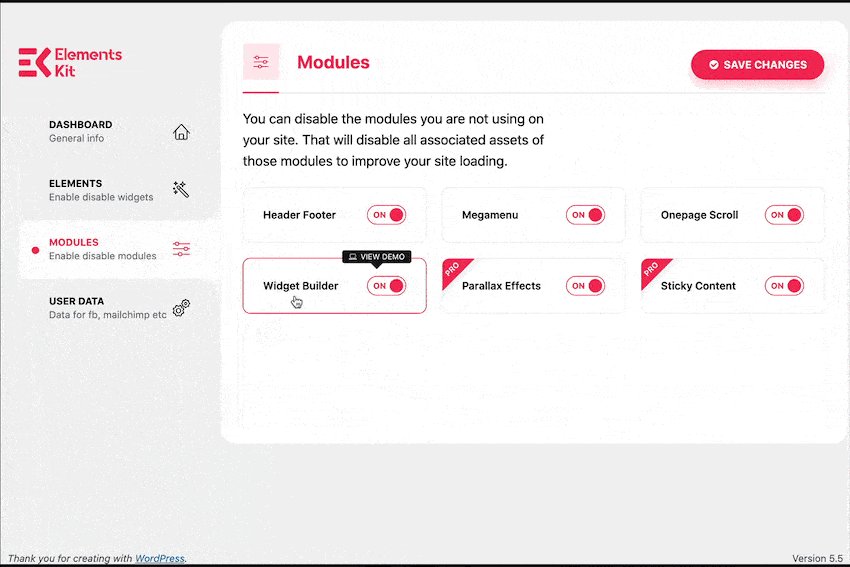
คุณลักษณะทั้งหมดเหล่านี้อาจดูเหมือนมากเกินไปสำหรับไซต์เดียวที่จะจัดการ แต่อย่ากังวล ทุกสิ่งที่คุณเพิ่มสามารถเปิดหรือปิดใช้งานได้ตลอดเวลาผ่านแผงตัวเลือก อันที่จริง ปลั๊กอินสามารถตั้งค่าได้เพื่อลดขนาดสิ่งต่าง ๆ เพื่อให้ไซต์ทำงานได้อย่างรวดเร็วเสมอ

การเปลี่ยนแปลงเหล่านี้สามารถใช้ได้ทั้งไซต์หรือเฉพาะในองค์ประกอบบางอย่าง แต่เป้าหมายก็เหมือนกัน นั่นคือการเพิ่มประสิทธิภาพ
สรุป
ElementsKit ดูเหมือนจะเป็นเครื่องมือที่สมบูรณ์แบบที่ผู้มาใหม่สามารถใช้เพื่อยกระดับไซต์ของตนไปอีกระดับ แต่ไม่ได้หยุดเพียงแค่นั้น ยิ่งคุณไปได้ไกลเท่าไหร่ ตัวเลือกก็จะยิ่งเปิดกว้างมากขึ้นเท่านั้น ด้วยเหตุนี้ มันจึงกลายเป็นเครื่องมือที่ยอดเยี่ยมแม้สำหรับผู้ใช้ขั้นสูงที่คุ้นเคยกับการทำงานกับโค้ด
ดังนั้น หากคุณใช้ Elementor เป็นตัวแก้ไขไซต์ของคุณ เราขอแนะนำให้คุณลองใช้ปลั๊กอิน ElementsKit เพื่อปลดล็อกศักยภาพของแพลตฟอร์มฐานอย่างแท้จริง
