วิธีเพิ่มข้อมูลเมตากราฟเปิดของ Facebook ในไซต์ที่ขับเคลื่อนด้วย Flatsome
เผยแพร่แล้ว: 2020-12-01การแชร์เนื้อหาบนโซเชียลมีเดียเป็นวิธีทั่วไปในการดึงดูดความสนใจมายังเว็บไซต์ คุณอาจสงสัยว่าจะทำอย่างไรให้เนื้อหาของคุณน่าแชร์ คลิกได้ และเห็นได้ชัดเจนยิ่งขึ้นบนโซเชียลมีเดีย
ไม่เป็นความลับที่ Facebook ได้กลายเป็นตัวขับเคลื่อนการเข้าชมที่สำคัญสำหรับเว็บไซต์ทุกประเภท ทุกวันนี้ แม้แต่บริษัทขนาดใหญ่ก็นำผู้บริโภคไปยังหน้า Facebook ของพวกเขาแทนเว็บไซต์ธุรกิจโดยตรง
มี การกดไลค์และ แนะนำ วิดเจ็ตในเกือบทุกเว็บไซต์ แต่ปัญหาหนึ่งที่เราสังเกตเห็นในการแชร์ URL คือคุณไม่สามารถควบคุมได้ว่าเนื้อหาของคุณจะปรากฏอย่างไรเมื่อแชร์บน Facebook
เกิดขึ้นเมื่อ Facebook ไม่ได้รับข้อมูลที่ถูกต้อง ในบางกรณี FB ไม่สามารถจับภาพขนาดย่อที่ถูกต้องระหว่างการอัปเดตอัตโนมัติเมื่อมีการเผยแพร่บทความ
ในบทช่วยสอนนี้ เราจะแสดงวิธีเพิ่มข้อมูลเมตาของ Facebook Open Graph ในเว็บไซต์ที่ขับเคลื่อนด้วย Flatsome
ข้อมูลเมตาของ Facebook Open Graph คืออะไร
โปรโตคอล Open Graph เชื่อมต่อเนื้อหาเว็บไซต์กับ Facebook โดยการสร้างวัตถุกราฟ มันดึงข้อมูลเมตาจากโพสต์เพื่อแสดงบนระบบ
ผ่านโปรโตคอล Open Graph คุณสามารถบอก Facebook ว่าเนื้อหาที่แชร์ของคุณควรแสดงบน Facebook อย่างไร โปรโตคอลจะบอก Fb ว่าควรใช้ชื่อ รูปภาพ URL และคำอธิบายของหน้าหรือโพสต์บล็อกของคุณเมื่อแชร์
แท็ก WordPress Open Graph พื้นฐาน
มีคุณสมบัติ Open Graph มากมาย แต่ต้องใช้โปรโตคอลเพียงสี่โปรโตคอลเพื่อให้ Facebook เข้าใจพื้นฐานของเพจของคุณ
1. Og: title – แท็กนี้ใช้เพื่อแชร์ไทล์ของบทความของคุณบนเครือข่ายโซเชียลมีเดีย (เช่น 'WooCommerce Variation Swatches')
2. Og: รูปภาพ – แท็กชื่อกราฟที่เปิดอยู่สามารถดูตัวอย่างรูปภาพของโพสต์ในบล็อกของคุณได้ มันแสดงถึงเนื้อหา
3. Og: ประเภท – ประเภทของวัตถุที่คุณแบ่งปัน (เช่น บทความ วิดีโอ ฯลฯ)
4. และ: URL – URL ของเนื้อหา (เช่น https://storepress.com/woocommerce-variation-swatches/ )
ประโยชน์ของ Facebook Open Graph
เหตุใดคุณจึงต้องประสบปัญหาในการตั้งค่าและกำหนดค่าข้อมูลเมตาหรือแท็ก Open Graph
ประโยชน์หลักคือ:
- ช่วยในการมองเห็นแบรนด์ของคุณผ่านการค้นหา
- พวกเขาบอกผู้คนว่าเนื้อหาเกี่ยวกับอะไรได้อย่างรวดเร็ว
- ให้คุณควบคุมวิธีที่เนื้อหาของคุณปรากฏบนโซเชียลมีเดีย
- ช่วยทำให้เนื้อหาน่าสนใจยิ่งขึ้นในฟีดโซเชียลมีเดีย
วิธีเพิ่มข้อมูลเมตา Facebook Open Graph ใน Flatsome
ในการเพิ่มข้อมูล Open Graph ลงในไซต์ WooCommerce ของคุณ คุณสามารถทำตามทั้งสองวิธีด้วยตนเองหรือใช้ปลั๊กอิน
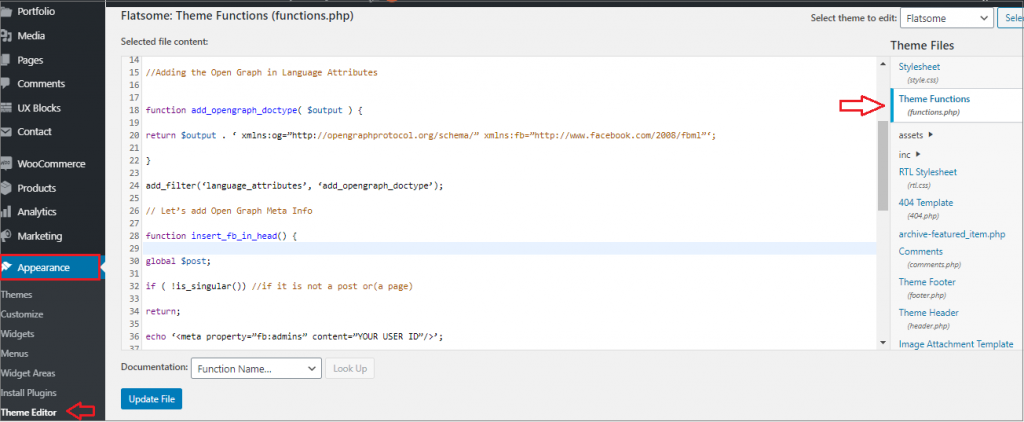
วิธีที่ 01: เพิ่มด้วยตนเองในธีม Flatsome ของคุณ
วิธีนี้ต้องการให้คุณแก้ไขไฟล์ธีมของคุณ ดังนั้น ตรวจสอบให้แน่ใจว่าคุณได้สำรองไฟล์ธีมของคุณก่อนที่จะทำการเปลี่ยนแปลงใดๆ
หลังจากนั้น ให้คัดลอกและวางโค้ดนี้ลงในไฟล์ functions.php ของคุณ หรือปลั๊กอินเฉพาะไซต์
//การเพิ่ม Open Graph ในคุณสมบัติภาษา
ฟังก์ชั่น add_opengraph_doctype( $output ) {
ส่งคืน $output ' xmlns:og=”http://opengraphprotocol.org/schema/” xmlns:fb=”http://www.facebook.com/2008/fbml”';
}
add_filter('language_attributes', 'add_opengraph_doctype');
// มาเพิ่ม Open Graph Meta Info . กันเถอะ
ฟังก์ชัน insert_fb_in_head() {
โพสต์ $ ทั่วโลก;
if ( !is_singular()) // ถ้าไม่ใช่โพสต์หรือ (หน้า)
กลับ;
echo '<meta property=”fb:admins” content=”Your USER ID”/>';
echo '<meta property=”og:title” content=”' get_the_title() . '”/>';
echo '<meta property=”og:type” content=”article”/>';
echo '<meta property=”og:url” content=”' get_permalink() . '”/>';
echo '<meta property=”og:site_name” content=”Your Site NAME Goes HERE”/>';
if(!has_post_thumbnail( $post->ID )) { //โพสต์ไม่มีรูปภาพเด่น เพียงใช้รูปภาพเริ่มต้น
$default_image=”http://example.com/image.jpg”; //เพียงแค่แทนที่ด้วยรูปภาพเริ่มต้นบนเซิร์ฟเวอร์หรือ (รูปภาพในไลบรารีสื่อ)
echo '<meta property=”og:image” content=”' $default_image . '”/>';
}
อื่น{
$thumbnail_src = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'ปานกลาง' );
echo '<meta property=”og:image” content=”' esc_attr( $thumbnail_src[0] ) '”/>';

}
เสียงสะท้อน “
“;
}
add_action( 'wp_head', 'insert_fb_in_head', 5 );

หมายเหตุ : เปลี่ยนชื่อไซต์ที่มีข้อความว่า "Your Site Goes Here" เปลี่ยน URL รูปภาพเริ่มต้นด้วยรูปภาพของคุณ เราขอแนะนำให้คุณเพิ่มรูปภาพที่มีโลโก้ของคุณที่นั่น ดังนั้นหากโพสต์ของคุณไม่มีภาพขนาดย่อ ก็จะดึงโลโก้ของเว็บไซต์ของคุณ จากนั้นเพิ่ม ID แอพ Facebook ของคุณเอง คุณสามารถลบ ID แอพ FB ออกจากรหัสได้หากคุณไม่มีแอพ FB
นั่นคือทั้งหมดที่คุณต้องทำ ทันทีที่คุณบันทึกไฟล์ functions.php หรือปลั๊กอินเฉพาะไซต์ จะเริ่มแสดงข้อมูลเมตากราฟเปิด FB ในส่วนหัวของ WordPress
วิธีที่ 2: การใช้ ปลั๊กอิน Yoast SEO
Yoast SEO เป็นหนึ่งในตัวเลือกการแชร์โซเชียล WordPress ที่สะดวกสบายที่สุดสำหรับ Open Graph เป็นเครื่องมือที่มีประโยชน์ที่ยอดเยี่ยมสำหรับการสร้างเนื้อหาที่ปรับให้เหมาะสม แผนผังเว็บไซต์ และอื่นๆ
สิ่งแรกที่คุณต้องทำคือ ติดตั้ง และ เปิดใช้งาน ปลั๊กอิน Yoast SEO
เพื่อที่คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอินแทรกส่วนหัวและส่วนท้าย หากต้องการเรียนรู้วิธีติดตั้งปลั๊กอิน เราได้สร้างบทช่วยสอนที่อธิบายทีละขั้นตอน
เมื่อเปิดใช้งานปลั๊กอิน คุณลักษณะ SEO จะถูกเพิ่มที่หน้าจอด้านซ้าย
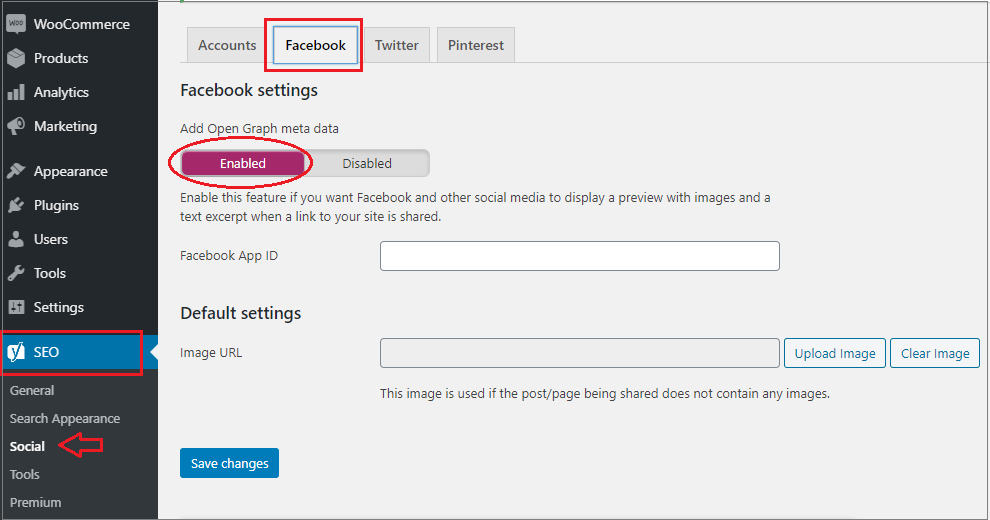
ไปที่แท็บ Facebook จาก โซเชียล ภายใต้เมนู SEO
จากนั้นเปิดใช้ งานช่องทำเครื่องหมายถัดจากเพิ่มข้อมูลเมตาของ Open Graph
คุณสามารถบันทึกการตั้งค่าของคุณหรือกำหนดค่าตัวเลือกโซเชียล Facebook อื่น ๆ บนหน้าจอต่อไปได้ คลิกที่ปุ่ม บันทึกการเปลี่ยนแปลง เมื่อทำเสร็จแล้ว

หากคุณใช้เพจ Facebook และข้อมูลเชิงลึก คุณสามารถระบุ ID แอพ Facebook ได้ นอกจากนี้ คุณสามารถเปลี่ยนหน้าแรกของ Open Graph meta title คำอธิบาย และรูปภาพได้ สุดท้ายนี้ คุณสามารถเปลี่ยนรูปภาพเริ่มต้นเพื่อใช้เมื่อไม่ได้ตั้งค่ารูปภาพสำหรับหน้าหรือโพสต์
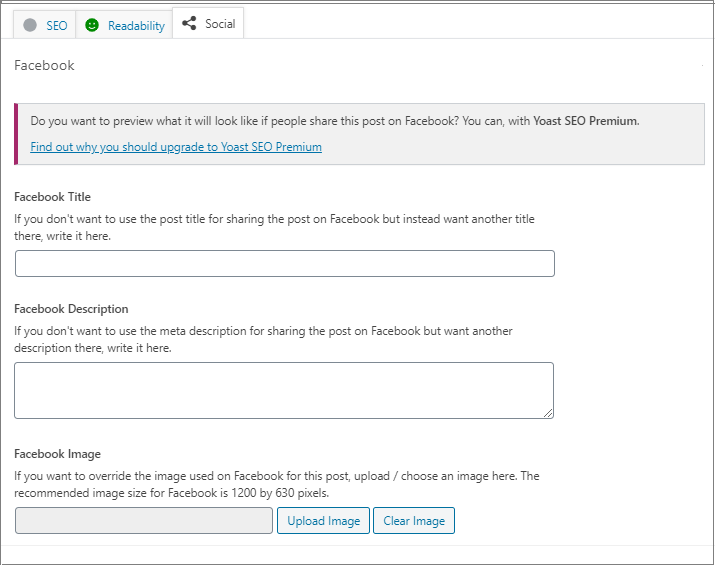
ปลั๊กอิน Yoast SEO ยังช่วยให้คุณสามารถตั้งค่าข้อมูลเมตาของ Open Graph สำหรับแต่ละหน้าหรือโพสต์ คุณต้องแก้ไขโพสต์หรือหน้าและเลื่อนลงไปที่ส่วน SEO ด้านล่างตัวแก้ไข

จากหน้าจอนี้ คุณสามารถตั้งค่ารูปขนาดย่อสำหรับ Facebook สำหรับเพจหรือโพสต์ที่ต้องการได้
หมายเหตุ: ปลั๊กอินจะใช้ชื่อและคำอธิบายเมตา SEO ของคุณ หากคุณไม่ได้ตั้งชื่อโพสต์หรือคำอธิบาย
ข้อมูล Open Graph มีความสำคัญต่อการมีตัวตนในโซเชียลมีเดียของคุณ แต่ไม่จำเป็นต้องใช้เวลากับพวกเขามากนัก เพียงพยายามเน้นไปที่การรับข้อมูลพื้นฐาน รวมถึงแท็ก ตัวอย่างโซเชียลมีเดีย และอื่นๆ
หากคุณต้องการบทช่วยสอนเพิ่มเติมเกี่ยวกับธีม Flatsome หรือ WooCommerce โปรดแจ้งให้เราทราบในส่วนความคิดเห็น ฉันจะเขียนบทช่วยสอนต่อไปให้คุณ

