วิธีเพิ่มตัวเลื่อนรูปภาพใน WordPress โดยใช้ Elementor
เผยแพร่แล้ว: 2022-06-23หากคุณมีเว็บไซต์ WordPress ที่สร้างด้วย Elementor และกำลังมองหาวิธีง่ายๆ ในการแสดงรูปภาพของคุณในรูปแบบตัวเลื่อนหรือแบบหมุน ปลั๊กอินตัวเลื่อนรูปภาพโดยเฉพาะหรือวิดเจ็ตตัวเลื่อนรูปภาพจะช่วยคุณได้
แถบเลื่อนรูปภาพจะแสดงรูปภาพหลายภาพต่อกันตามลำดับ ไม่ว่าจะในแถวหรือคอลัมน์ เพิ่มรูปภาพที่สวยงามให้กับเว็บไซต์ของคุณผ่านแถบเลื่อนรูปภาพ ซึ่งจะช่วยให้คุณดึงดูดความสนใจของผู้เยี่ยมชมได้อย่างรวดเร็ว
ในบล็อกบทช่วยสอนนี้ เราจะให้คำแนะนำโดยละเอียดแก่คุณในการเพิ่มตัวเลื่อนรูปภาพแบบโต้ตอบโดยใช้วิดเจ็ต PowerPack Image Slider และ Elementor

วิดเจ็ตตัวเลื่อนรูปภาพ PowerPack สำหรับ Elementor
PowerPack Elementor Addons เป็น Addon ที่ดีที่สุดสำหรับ Elementor มีแพ็คเกจที่สมบูรณ์เพื่อออกแบบเว็บไซต์ WordPress อย่างมืออาชีพตั้งแต่ระดับเริ่มต้นไปจนถึงระดับมือโปร
PowerPack นำเสนอวิดเจ็ตที่สร้างสรรค์กว่า 80+ รายการ และแม่แบบที่ออกแบบไว้ล่วงหน้ากว่า 150 รายการเพื่อช่วยให้คุณออกแบบเว็บไซต์ Elementor ของคุณได้อย่างง่ายดาย และสิ่งที่ดีที่สุดเกี่ยวกับ PowerPack Elementor Addons ก็คือตัวสร้างที่ไม่มีโค้ด
วิดเจ็ต PowerPack Image Slider ตอบสนองและเข้ากันได้ 100% ซึ่งไม่ต้องการคำแนะนำที่ซับซ้อน ใช้งานง่ายและมีคุณลักษณะการทำงานที่ยอดเยี่ยมเพื่อสร้างแถบเลื่อนที่สวยงามสำหรับเว็บไซต์ของคุณ
หากคุณต้องการดูวิดีโอ นี่คือบทแนะนำเกี่ยวกับวิธีสร้าง Image Slider โดยใช้ Elementor
เพิ่มส่วนตัวเลื่อนรูปภาพบนเว็บไซต์ WordPress ของคุณโดยใช้ Elementor
ในการเพิ่มวิดเจ็ต Image Slider ในเว็บไซต์ WordPress คุณต้องติดตั้งและเปิดใช้งาน Elementor และ PowerPack Addons
มาดูกันว่าคุณสามารถใช้วิดเจ็ต PowerPack Image Slider เพื่อเพิ่มสไลด์รูปภาพไปยังเว็บไซต์ WordPress ของคุณได้อย่างไร
ดังนั้น โดยไม่ต้องกังวลใจอีกต่อไป ไปที่บทช่วยสอนทันที
ลากและวาง PowerPack Image Slider Widget
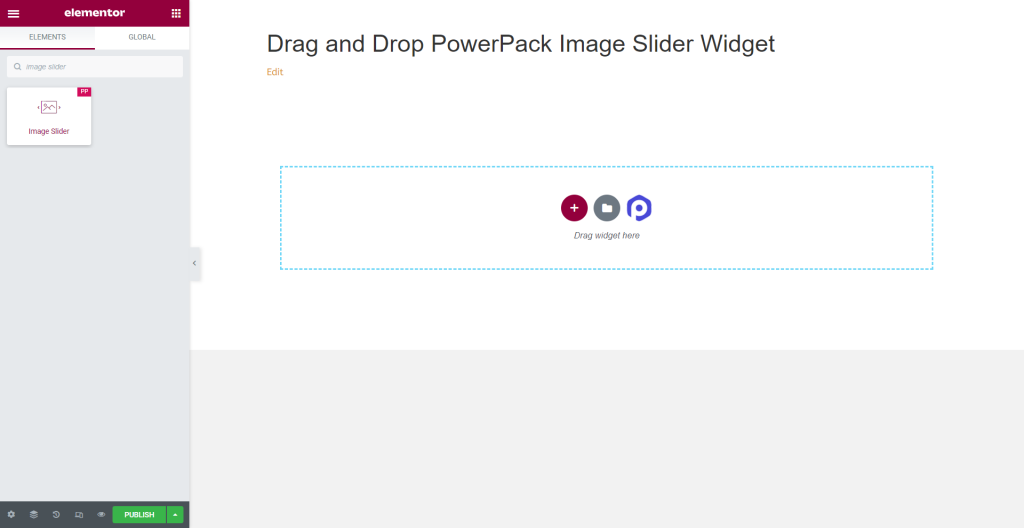
ในการเพิ่มตัวเลื่อนรูปภาพ ก่อนอื่น ให้เปิดเพจโดยใช้ตัวแก้ไข Elementor จากนั้นพิมพ์ 'Image Slider' ในแถบค้นหา แล้วลากและวางวิดเจ็ตบนหน้า
ตรวจสอบให้แน่ใจว่าได้ตรวจสอบเครื่องหมาย PowerPack ' PP ' ที่มุมบนขวาของวิดเจ็ต

แท็บเนื้อหาของวิดเจ็ตตัวเลื่อนรูปภาพ
ไปที่แท็บเนื้อหาของวิดเจ็ต Image Slider และคุณจะพบสี่ส่วน:
- แกลลอรี่
- รูปขนาดย่อ
- ภาพเด่น
- ตัวเลือกเพิ่มเติม
มาดูรายละเอียดเกี่ยวกับฟังก์ชั่นการใช้งานกัน:
แกลลอรี่
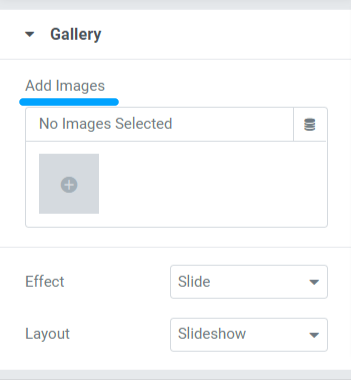
ส่วนแกลเลอรีของแท็บเนื้อหาช่วยให้คุณสามารถเพิ่มแกลเลอรีรูปภาพและปรับแต่งได้

ส่วนนี้ประกอบด้วยสามส่วนย่อยเพื่อปรับแต่งภาพที่แสดงในแถบเลื่อนรูปภาพบนหน้าของคุณ
มาดูแต่ละรายการและตัวเลือกที่มี:
- เพิ่มรูปภาพ : คุณสามารถเพิ่มรูปภาพได้มากเท่าที่คุณต้องการให้แสดงในแถบเลื่อนรูปภาพ อัปโหลดไฟล์ผ่านไลบรารีในเครื่องหรือสื่อ
- เอฟเฟกต์: คุณสมบัตินี้จะให้คุณมีสองตัวเลือกในการเลือกเอฟเฟกต์ที่คุณต้องการนำไปใช้กับชุดของรูปภาพ สไลด์และจาง
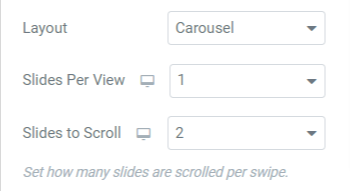
- เลย์เอาต์ : ที่นี่ คุณจะได้รับสองตัวเลือกในการเลือกเลย์เอาต์ตัวเลื่อน เลือก 'สไลด์โชว์' หรือ 'ภาพหมุน' การเลือกตัวเลือกภาพหมุนจะทำให้คุณปรับแต่งตัวเลือกได้อีกสองตัวเลือก คุณสามารถกำหนดจำนวนสไลด์ต่อการดูและจำนวนสไลด์ที่จะเลื่อน

รูปขนาดย่อ
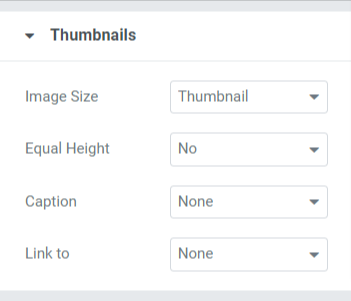
ส่วนนี้ประกอบด้วยสี่ส่วนย่อย ซึ่งคุณจะได้รับตัวเลือกในการปรับแต่งภาพขนาดย่อของวิดเจ็ต PowerPack Image Slider

มาดูตัวเลือกเหล่านี้กัน:
- ขนาดรูปภาพ: การใช้ตัวเลือกนี้ คุณสามารถปรับขนาดรูปภาพของรูปภาพทั้งหมดได้ ที่นี่คุณจะมีตัวเลือกขนาดภาพมากมาย เลือกขนาดได้ตามใจชอบ
- ความสูงเท่ากัน: เลือกจากตัวเลือกที่ให้ไว้ที่นี่เพื่อปรับความสูงของภาพให้เท่ากันหรือไม่ หากคุณเลือกใช่ ตัวเลือกในการปรับ "ความสูงที่กำหนดเอง" ของรูปภาพจะปรากฏขึ้น
- คำอธิบายภาพ: คุณลักษณะนี้ช่วยให้คุณสามารถเพิ่มคำอธิบายภาพให้กับภาพได้ คุณสามารถเลือก 'ไม่มี' หากคุณไม่ต้องการแสดงเนื้อหาใดๆ ในบรรดาคำอธิบายภาพ ชื่อเรื่อง และคำอธิบาย ให้เลือกว่าต้องการให้แสดงเหนือภาพใด
- ลิงก์ไปที่: ที่นี่ คุณสามารถเพิ่มลิงก์ไปยังรูปภาพได้ การเลือกแต่ละตัวเลือกจะทำให้คุณมีตัวเลือกเพิ่มเติมในการเชื่อมโยงรูปภาพกับผลิตภัณฑ์/เพจอื่นๆ ของคุณ
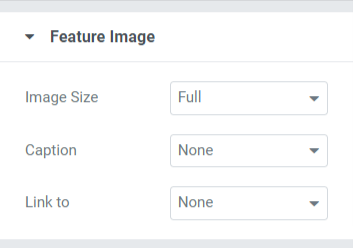
ภาพเด่น
คุณลักษณะนี้จะช่วยให้คุณสามารถปรับแต่งภาพคุณลักษณะได้ในทุกด้าน

มาดูตัวเลือกภาพเด่นกัน:
- ขนาดภาพ: คุณสามารถปรับขนาดภาพคุณลักษณะได้โดยใช้ตัวเลือกนี้
- คำบรรยาย: ตัวเลือกนี้ช่วยให้คุณเพิ่มคำบรรยาย ชื่อเรื่อง หรือคำอธิบายให้กับรูปภาพได้ คุณสามารถเลือกตัวเลือก ' ไม่มี ' หากคุณไม่ต้องการแสดงเนื้อหาใดๆ
- ลิงก์ไปที่: เพิ่มลิงก์ไปยังผลิตภัณฑ์/หน้าอื่นๆ ของคุณไปที่รูปภาพด้วยตัวเลือกนี้
หมายเหตุ: คุณสามารถตั้งค่ารูปภาพเด่นให้กับ Image Slider ของคุณได้ หากคุณเลือกเลย์เอาต์สไลด์โชว์ในส่วนแกลเลอรีของวิดเจ็ต Image Slider
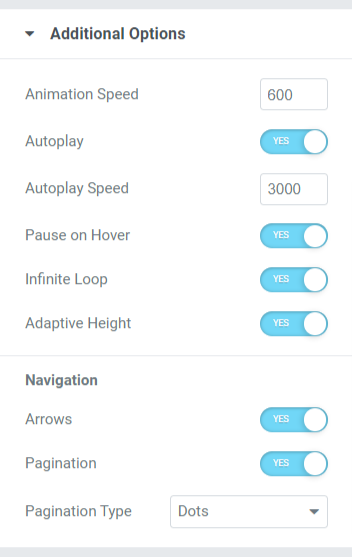
ตัวเลือกเพิ่มเติม
ฟีเจอร์นี้มีตัวเลือกการจัดสไตล์ที่หลากหลายพร้อมตัวเลือกเปิด/ปิด

มาดูคุณสมบัติทั้งหมดที่ส่วนตัวเลือกเพิ่มเติมประกอบด้วย:
- ความเร็วของแอนิเมชั่น: คุณสามารถตั้งค่าความเร็วของแอนิเมชั่นให้กับ Image Slider โดยใช้ตัวเลือกนี้ คุณสามารถตั้งค่าความเร็วที่กำหนดเองได้ตามที่คุณต้องการ
- เล่นอัตโนมัติ: สลับตัวเลือกนี้เพื่อตั้งค่า "เล่นอัตโนมัติ" ให้กับ Image Slider ของคุณ
- ความเร็วในการเล่นอัตโนมัติ: หากคุณเปิดใช้งานตัวเลือกการเล่นอัตโนมัติไว้ คุณสามารถปรับ "ความเร็วในการเล่นอัตโนมัติ" ได้ที่นี่
- หยุดชั่วคราวเมื่อวางเมาส์: หากคุณไม่ต้องการหยุดตัวเลื่อนชั่วคราว ให้ปิดใช้งานตัวเลือกนี้
- Infinite Loop: การเปิดใช้งานตัวเลือกนี้จะช่วยให้คุณสร้างการวนซ้ำแบบไม่มีที่สิ้นสุดสำหรับการเลื่อน
- Adaptive Height: เปิดใช้งานตัวเลือกนี้เพื่อกำหนดความสูงที่ตอบสนองสำหรับรูปภาพทั้งหมดในแถบเลื่อน
- การนำทาง: คุณลักษณะนี้ใช้เพื่อวัตถุประสงค์ในการนำทาง ตัวเลือกต่างๆ เช่น " ลูกศร" และ " การแบ่งหน้า " มีไว้สำหรับการกำหนดสไตล์ตัวเลื่อน
- ลูกศร: หากต้องการแสดงแถบลูกศรที่ขอบทั้งสองด้านของตัวเลื่อน ให้เปิดใช้งานตัวเลือกลูกศรนี้
- การ แบ่งหน้า: เปิดใช้งานตัวเลือกนี้เพื่อแสดง “ จุด/เศษส่วน ” สำหรับตัวเลื่อนของคุณ
- ประเภทการแบ่งหน้า: ที่นี่ คุณจะได้รับตัวเลือกให้เลือกจากประเภทการแบ่งหน้า: จุดหรือเศษส่วน
แท็บสไตล์ของวิดเจ็ตตัวเลื่อนรูปภาพ
แท็บรูปแบบประกอบด้วยส่วนการจัดรูปแบบทั้งหมดของวิดเจ็ต Image Slider แท็บนี้ประกอบด้วยสี่ส่วน:

- รูปขนาดย่อ
- คำบรรยายภาพขนาดย่อ
- ลูกศร
- การแบ่งหน้า: จุด
มาสำรวจแต่ละส่วนที่มีตัวเลือกการจัดสไตล์อย่างละเอียดกัน
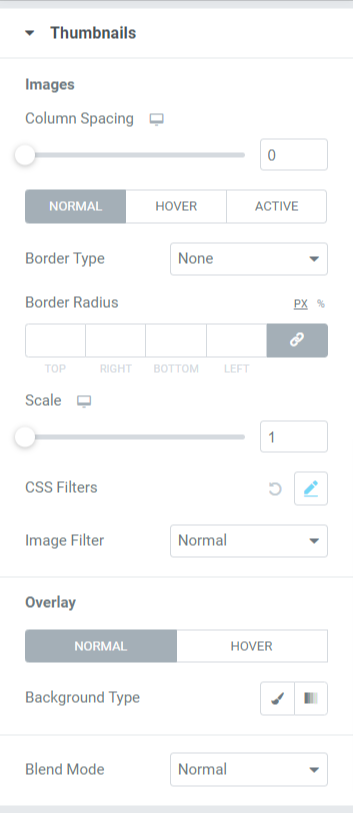
รูปขนาดย่อ
ส่วนนี้ประกอบด้วยสองส่วนย่อย: รูปภาพ & โอเวอร์เลย์ มาดูแต่ละส่วนย่อยในรายละเอียดเพิ่มเติมกัน

- รูปภาพ: ตัวเลือกการจัดสไตล์ทั้งหมดที่เกี่ยวข้องกับรูปภาพสามารถทำได้ที่นี่ ส่วนย่อยนี้มีตัวเลือกการจัดสไตล์ เช่น:
- ระยะห่างคอลัมน์: ปรับขนาดเพื่อให้มีระยะห่างระหว่างคอลัมน์ระหว่างรูปภาพ
- ประเภทเส้นขอบ: คุณสามารถเลือกประเภทเส้นขอบใดก็ได้จากตัวเลือกต่างๆ เช่น ทึบ, สองเท่า, จุด, เส้นประ และร่อง
- รัศมีเส้นขอบ: หากคุณใช้เส้นขอบ คุณสามารถปรับรัศมีได้ที่นี่
- มาตราส่วน: ที่นี่ คุณสามารถปรับขนาดภาพตัวเลื่อนของคุณในอัตราส่วนที่สมบูรณ์แบบ
- ตัวกรอง CSS: คุณลักษณะนี้ช่วยให้คุณสามารถปรับตัวกรอง CSS ได้หลายวิธี เช่น การเบลอ ความสว่าง คอนทราสต์ ความอิ่มตัว และเฉดสี
- ตัวกรองรูปภาพ: คุณสามารถเลือกจากตัวกรองต่างๆ ที่มีอยู่ในตัวเลือกนี้ คุณสามารถเปลี่ยนตัวกรองรูปภาพได้
- โอเวอร์เลย์: คุณสามารถใช้คุณสมบัตินี้เพื่อนำโอเวอร์เลย์ไปใช้กับรูปภาพได้ คุณลักษณะนี้รวมตัวเลือกการจัดรูปแบบอีกหนึ่งตัวเลือก:
- ประเภทพื้นหลัง: คุณสามารถกำหนดประเภทพื้นหลังสำหรับรูปภาพได้ที่นี่ เลือกระหว่าง การไล่ระดับสี หรือ แบบคลาสสิก เพื่อใช้ประเภทพื้นหลัง
- โหมดผสมผสาน: จากตัวเลือกต่างๆ ที่มีให้ที่นี่ คุณสามารถผสมผสานภาพของตัวเลื่อนโดยใช้ตัวเลือกใดก็ได้ตามที่คุณต้องการ
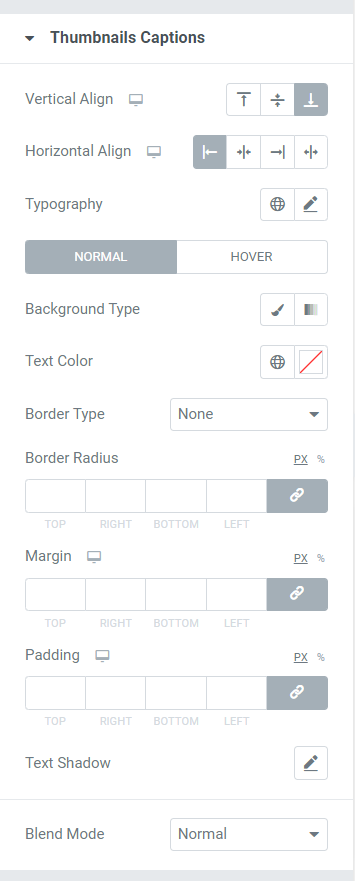
คำบรรยายภาพขนาดย่อ
ในส่วนนี้ คุณจะได้รับตัวเลือกการจัดสไตล์ทั้งหมดที่เกี่ยวข้องกับส่วนเนื้อหาที่แสดงเหนือรูปภาพ

ลองดูตัวเลือกเหล่านี้ที่มีให้ในส่วนนี้เพื่อกำหนดสไตล์ให้กับส่วนเนื้อหาของรูปภาพ
- Vertical Align: ตามที่ชื่อบอก คุณสามารถจัดแนวรูปภาพในแนวตั้งโดยใช้ตัวเลือกนี้
- แนวนอน: ตามที่ชื่อบอก คุณสามารถจัดแนวภาพในแนวนอนโดยใช้ตัวเลือกนี้
- วิชาการ พิมพ์: คุณลักษณะนี้ช่วยให้คุณปรับแต่งรูปแบบตัวอักษรของข้อความในทุกแง่มุมที่เป็นไปได้ คุณสามารถเลือกประเภทแบบอักษร ขนาด ระยะห่างระหว่างตัวอักษร และระยะห่างระหว่างคำ
- ประเภทพื้นหลัง: ที่นี่ คุณจะมีตัวเลือกให้เลือกประเภทพื้นหลังสำหรับส่วนข้อความที่แสดงบนรูปภาพ
- Text Color: สามารถเลือกสีของข้อความได้ที่นี่
- ประเภทเส้นขอบ: เลือกประเภทเส้นขอบใดก็ได้จากตัวเลือกที่มี เช่น ทึบ, สองเท่า, จุด, เส้นประ หรือร่อง
- รัศมีเส้นขอบ: หากคุณอนุญาตให้มีเส้นขอบไปยังส่วนเนื้อหา ให้ปรับรัศมีของส่วนนั้นที่นี่ ช่วยแสดงขอบเรียบของเส้นขอบที่ใช้
- ระยะ ขอบ : การใช้ตัวเลือกนี้ คุณสามารถปรับระยะขอบสำหรับส่วนเนื้อหาได้
- Padding: อนุญาตให้มีช่องว่างระหว่างเส้นขอบและเนื้อหา ปรับตัวเลือกนี้เพื่อแสดงเนื้อหาที่จัดอย่างราบรื่นบนแถบเลื่อนรูปภาพ
- ข้อความเงา: คุณสามารถใช้ตัวเลือกนี้เพื่อใช้เงาข้อความ คุณจะได้รับตัวเลือกในการเลือกสีและเบลอเงา นอกจากนี้ ให้ปรับแต่งเงาข้อความในแนวนอนและแนวตั้ง
- โหมดผสมผสาน: จากตัวเลือกต่างๆ ที่มีให้ในโหมดผสมผสาน คุณสามารถผสมผสานคำบรรยายที่แสดงบนรูปภาพของตัวเลื่อนได้โดยใช้ตัวเลือกใดก็ได้ตามที่คุณต้องการ
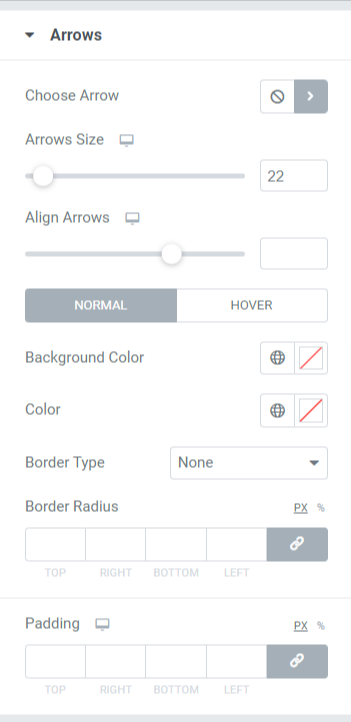
ลูกศร
ในส่วนนี้ คุณจะได้รับตัวเลือกทั้งหมดเพื่อจัดรูปแบบลูกศรที่แสดงในตัวเลื่อนรูปภาพเท่านั้น

ลองดูตัวเลือกทั้งหมดที่มีในรายละเอียดในส่วนนี้
- เลือกลูกศร: ตัวเลือกนี้ช่วยให้คุณเลือกลูกศรได้ เลือกลูกศรตามที่คุณต้องการจากไลบรารีไอคอน
- ขนาดลูกศร: สามารถปรับขนาดลูกศรได้ที่นี่
- ปรับแนวลูกศร: ตั้งค่าลูกศรทั้งสองให้อยู่ในแนวเดียวกันโดยใช้ตัวเลือกนี้
- สีพื้นหลัง: ตัวเลือกนี้ช่วยให้คุณเลือกสีพื้นหลังสำหรับลูกศรได้
- สี: ด้วยตัวเลือกนี้ คุณสามารถเปลี่ยนสีของลูกศรได้
- ประเภทเส้นขอบ: เลือกประเภทเส้นขอบจากตัวเลือกที่มีให้ที่นี่ เช่น ทึบ, สองเท่า, จุด, เส้นประ & ร่อง
- รัศมีเส้นขอบ: หากคุณใช้ประเภทเส้นขอบกับลูกศร คุณสามารถปรับรัศมีของเส้นขอบเพื่อแสดงเส้นขอบอ่อนได้
- Padding: ปรับ padding เพื่อให้มีช่องว่างเพียงพอระหว่างลูกศรและเส้นขอบ
การแบ่งหน้า
ส่วนนี้มีตัวเลือกในการจัดรูปแบบการแบ่งหน้าที่คุณใช้กับตัวเลื่อนของคุณ
หลังจากเลือกระหว่าง ' จุด ' หรือ ' เศษส่วน ' ในส่วนย่อย “ประเภทการแบ่งหน้า” > ตัวเลือกเพิ่มเติม > แท็บเนื้อหาของวิดเจ็ตตัวเลื่อนรูปภาพ คุณจะได้รับหลายตัวเลือกขึ้นอยู่กับตัวเลือกที่คุณเลือก
หากคุณอนุญาตให้มีการแบ่งหน้าเศษส่วน ตัวเลือกที่นำเสนอในส่วนนี้จะมีลักษณะดังนี้:
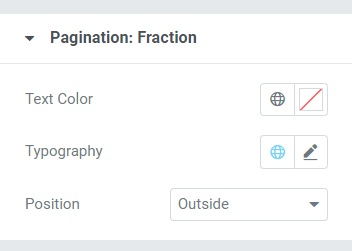
เศษส่วน

- สีข้อความ: เลือก สีข้อความ สำหรับการแบ่งหน้าเศษส่วนที่คุณต้องการให้แสดงในแถบเลื่อน
- วิชาการพิมพ์: ด้วยตัวเลือกนี้ คุณสามารถกำหนดรูปแบบตัวอักษร ขนาดตัวอักษร ความสูงของบรรทัด การเว้นวรรคตัวอักษร การเว้นวรรคคำ ฯลฯ
- ตำแหน่ง: การวางตำแหน่งของการแบ่งหน้าเศษส่วนสามารถทำได้ที่นี่
หากคุณอนุญาตให้ใช้การแบ่งหน้าแบบจุด ตัวเลือกที่นำเสนอในส่วนนี้จะมีลักษณะดังนี้:
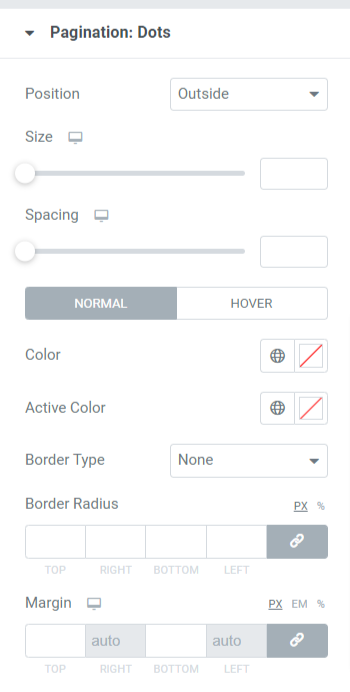
จุด
ส่วนนี้ให้คุณปรับแต่งคุณสมบัติ Pagination: Dots

มาดูตัวเลือกที่มีในรายละเอียดเพิ่มเติมกัน
- ตำแหน่ง: สำหรับการวางตำแหน่งจุด คุณสามารถใช้ตัวเลือกนี้
- ขนาด: ตามชื่อ คุณสามารถกำหนดขนาดของจุดได้ที่นี่
- การ เว้นวรรค: การใช้ตัวเลือกนี้ คุณสามารถอนุญาตให้มีช่องว่างระหว่างจุดสองจุดที่ต่อเนื่องกัน
- สี: เลือกสีสำหรับจุด
- Active Color: เลือกสีสำหรับจุดที่แสดงอยู่ในแถบเลื่อน
- ประเภทเส้นขอบ: ตั้งค่าประเภทเส้นขอบจากตัวเลือกที่มี เช่น ทึบ สองเท่า เส้นประ จุด และร่อง
- รัศมีเส้นขอบ: ที่นี่ คุณสามารถปรับขอบเส้นขอบอ่อนได้
- ระยะ ขอบ: อนุญาตให้มีช่องว่างระหว่างตัวเลื่อนด้านล่างและจุด ปรับระยะขอบตามการตั้งค่าการออกแบบของคุณ
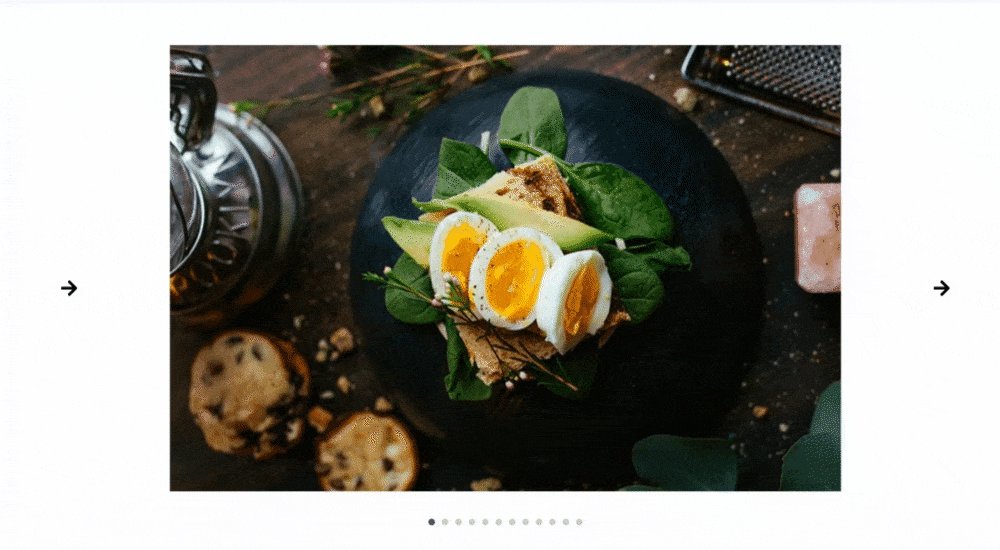
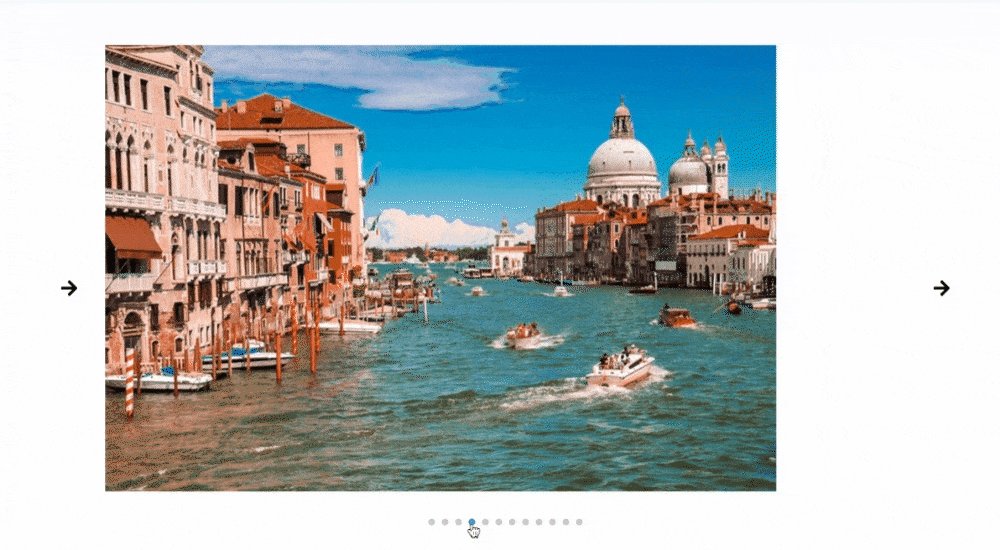
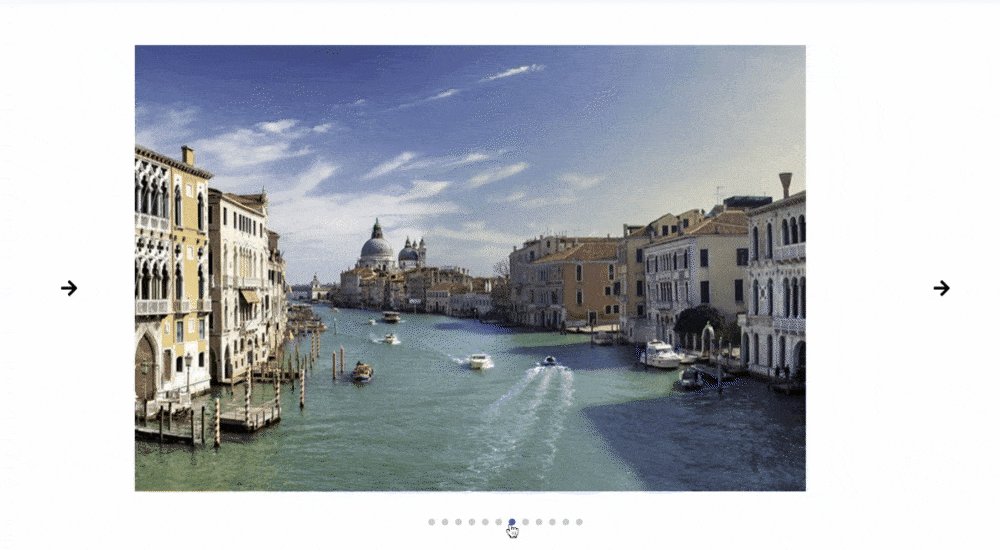
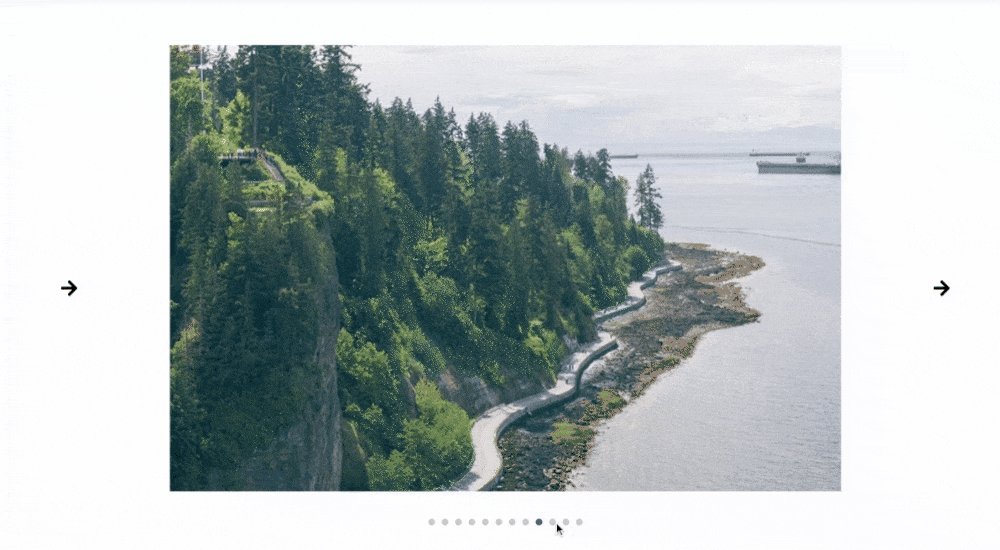
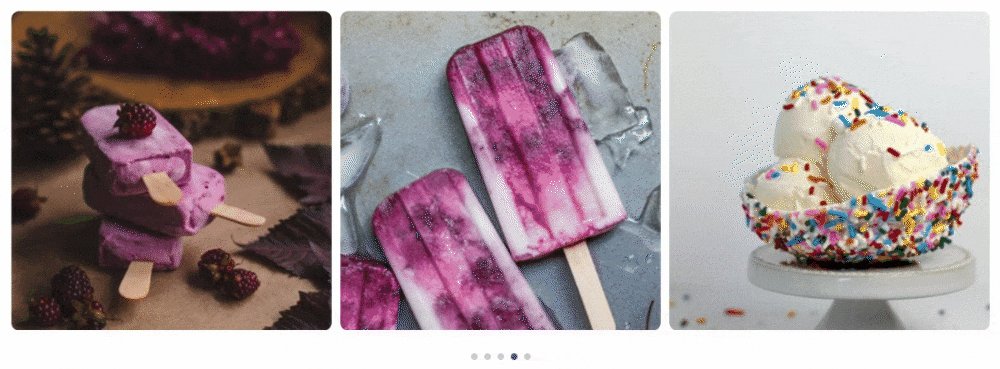
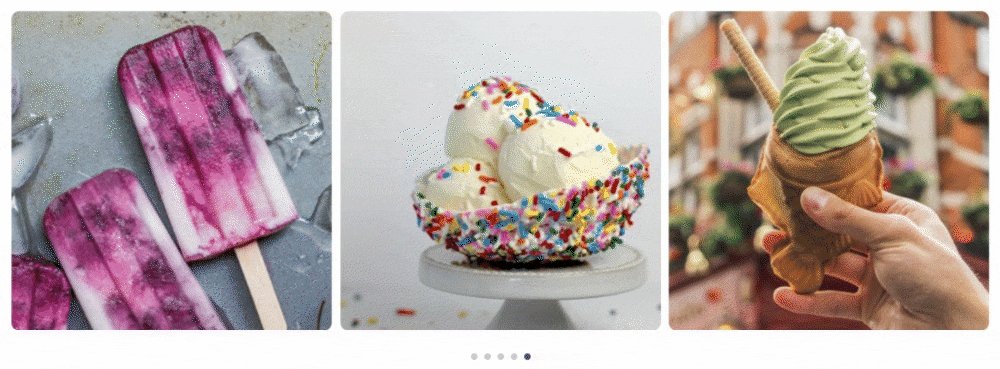
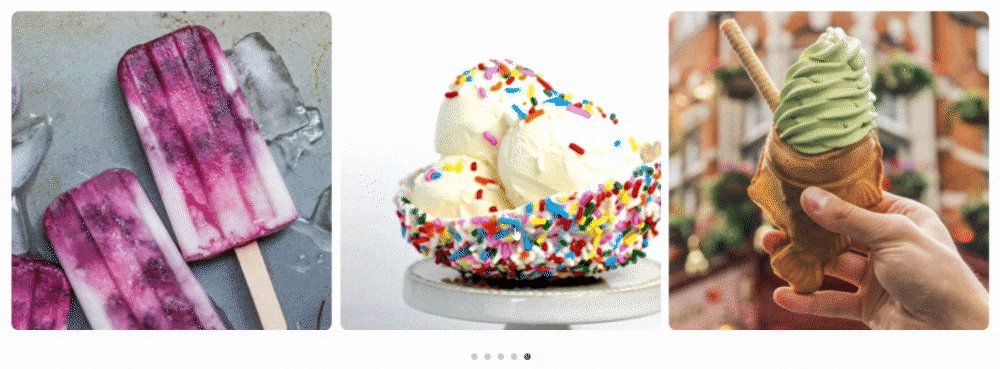
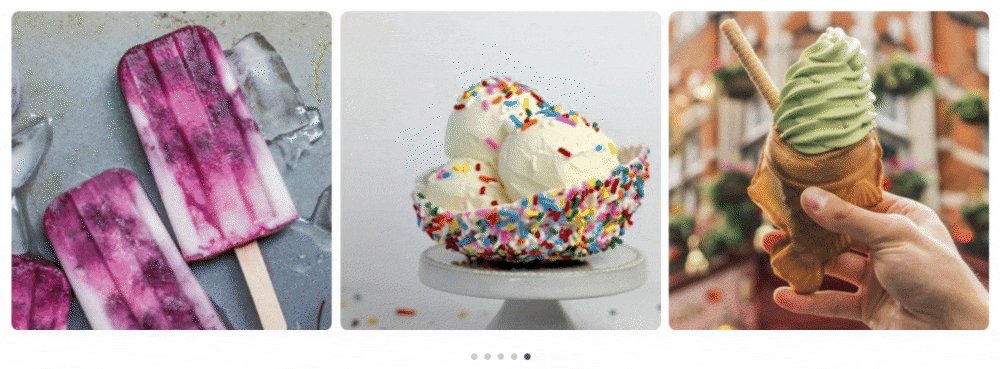
หลังจากใช้การเปลี่ยนแปลงทั้งหมดในแท็บเนื้อหาและสไตล์ของวิดเจ็ต PowerPack Image Slider แล้ว คุณจะได้ส่วนตัวเลื่อนรูปภาพดังนี้:

รับวิดเจ็ตตัวเลื่อนรูปภาพ PowerPack สำหรับ Elementor
วิดเจ็ต Image Slider เป็นวิธีที่สมบูรณ์แบบในการเน้นรูปภาพของเนื้อหาหรือผลิตภัณฑ์ของคุณโดยสิ้นเชิง ด้วยวิดเจ็ต PowerPack Image Slider คุณสามารถเพิ่ม Image Slider บน WordPress โดยใช้ Elementor
เราหวังว่าบล็อกบทช่วยสอนนี้จะช่วยคุณสร้างแถบเลื่อนรูปภาพสำหรับหน้าเว็บไซต์ WordPress ของคุณ หากคุณสนุกกับการอ่านบทความนี้ เรามั่นใจว่าคุณจะชอบที่จะสัมผัสประสบการณ์องค์ประกอบ PowerPack อื่นๆ ของเราด้วยเช่นกัน
คลิกที่นี่เพื่อรับวิดเจ็ต PowerPack Image Slider สำหรับ Elementor ตรวจสอบโพสต์ของเราเพื่อเรียนรู้วิธีสร้าง Promo Box โดยใช้ Elementor บนเว็บไซต์ WordPress
โปรดส่งความคิดเห็นของคุณที่นี่; เราชอบที่จะได้รับคำตอบของคุณ
เข้าร่วมกับเราทาง Twitter, Facebook และ YouTube
