วิธีเพิ่ม Infinite Scroll ให้กับ WordPress (ทีละขั้นตอน)
เผยแพร่แล้ว: 2019-12-17คุณต้องการวิธีที่แน่นอนเพื่อให้ผู้ใช้อยู่ในเว็บไซต์ WordPress ของคุณได้นานขึ้นหรือไม่? ถ้าเป็นเช่นนั้น คุณอาจต้องการคิดเกี่ยวกับวิธีเพิ่มการเลื่อนแบบไม่สิ้นสุดใน WordPress
การเลื่อนแบบไม่มีที่สิ้นสุดหรือการเลื่อนแบบไม่มีที่สิ้นสุดเป็นวิธีการออกแบบเว็บที่คุณจะได้เห็นบ่อยๆ มันให้วิธีง่ายๆ ในการดึงดูดผู้เยี่ยมชมไซต์ กระตุ้นให้พวกเขาสำรวจสิ่งที่คุณนำเสนอ และเพิ่มเวลาที่พวกเขาใช้ในการอ่านเนื้อหาของคุณ
นั่นเป็นเหตุผลที่วันนี้เราจะแสดงวิธีเพิ่มการเลื่อนแบบไม่มีที่สิ้นสุดไปยัง WordPress โดยใช้ปลั๊กอิน WordPress อย่างง่าย
มาเริ่มกันเลยดีกว่า
เลื่อนไม่มีที่สิ้นสุดคืออะไร?
การเลื่อนแบบไม่มีที่สิ้นสุดเป็นเทคนิคที่ใช้มาระยะหนึ่งแล้วเพื่อปรับปรุงประสบการณ์ผู้ใช้ การเลื่อนแบบไม่รู้จบจะใช้สิ่งที่เรียกว่า AJAX ในการโหลดหน้าเว็บในขณะที่ผู้คนเลื่อนดูไซต์ของคุณ แทนที่จะกำหนดให้ผู้ใช้คลิก "ถัดไป" เพื่อดูเนื้อหาเพิ่มเติม
ก่อนการเลื่อนแบบอนันต์ มันเป็นเรื่องธรรมดามากที่ไซต์จะใช้การแบ่งหน้า ระบบนี้อาศัยผู้ใช้ในการเลื่อนลงไปที่ด้านล่างของหน้าเว็บแล้วคลิกปุ่ม "ถัดไป" หรือ "ก่อนหน้า" เพื่อดูเนื้อหาเพิ่มเติม
ในทางกลับกัน การเลื่อนแบบไม่มีที่สิ้นสุดนั้นมักถูกมองว่าเป็นวิธีที่ง่ายกว่าในการนำเสนอเนื้อหาบนเว็บไซต์แก่ผู้ใช้ ไซต์ยอดนิยมแห่งหนึ่งที่ใช้การเลื่อนไม่สิ้นสุดคือขนาดกลาง
เมื่อคุณเยี่ยมชมสื่อ คุณจะสังเกตเห็นว่าเมื่อคุณเลื่อนลง ไซต์ยังคงดึงเนื้อหาเพิ่มเติมต่อไป ดูเหมือนไม่มีที่สิ้นสุดจริงๆ
เมื่อใดควรใช้ Infinite Scroll
ประเภทเว็บไซต์ที่พบบ่อยที่สุดที่ใช้การเลื่อนแบบไม่สิ้นสุดคือเว็บไซต์ที่มีเนื้อหาบล็อกมากมายเพื่อเสนอให้ผู้อ่าน
แต่คุณจะรู้ได้อย่างไรว่าการเลื่อนไม่รู้จบเป็นคุณสมบัติที่คุณควรมีบนเว็บไซต์ WordPress ของคุณเอง?
เอาล่ะ ไปลุยกันเลย!
เว็บไซต์ที่ดีที่สุดที่ใช้การเลื่อนแบบไม่รู้จบคือบล็อก โซเชียลมีเดีย และเว็บไซต์ที่มีเนื้อหาวิดีโอ แต่จริงๆ แล้ว เว็บไซต์ใดๆ ที่มีเนื้อหาจำนวนมากเพื่อแบ่งปันกับผู้ใช้จะได้รับประโยชน์จากการเลื่อนที่ไม่มีที่สิ้นสุด
ท้ายที่สุด การเลื่อนแบบไม่รู้จบจะให้ความรู้สึกที่ราบรื่นและสะอาดแก่ผู้ใช้ และแม้ว่าจะดูไม่ใช่เรื่องใหญ่ แต่ผู้ใช้จะเลื่อนไปเรื่อย ๆ ได้ง่ายกว่าการเลื่อนและคลิกจำนวนครั้งไม่รู้จบ
อันที่จริง การเลื่อนอย่างไม่สิ้นสุดนั้นใช้งานน้อยลงสำหรับผู้ใช้ ซึ่งมักจะโน้มน้าวให้พวกเขาอยู่นานขึ้น
นอกจากนี้การเลื่อนแบบไม่มีที่สิ้นสุดยังยอดเยี่ยมสำหรับผู้ใช้มือถือและแท็บเล็ต การคลิกเป็นความสะดวกเล็กน้อยสำหรับผู้ใช้เดสก์ท็อปและแล็ปท็อป อย่างไรก็ตาม ผู้ใช้อุปกรณ์เคลื่อนที่และแท็บเล็ตต้องคลิกทุกอย่างลำบากมาก
ดังนั้น หากคุณต้องการเพิ่มการมีส่วนร่วมบนอุปกรณ์เคลื่อนที่บนไซต์ของคุณ การเลื่อนแบบไม่สิ้นสุดเป็นวิธีหนึ่งที่ดีที่สุดในการทำเช่นนี้
ข้อเสียของ Infinite Scroll
แม้ว่าการเลื่อนที่ไม่มีที่สิ้นสุดจะเจ๋ง แต่ก็ไม่ได้ไม่มีข้อเสีย
ในการเริ่มต้น การเปิดใช้การเลื่อนแบบไม่สิ้นสุดบนเว็บไซต์ WordPress ของคุณอาจส่งผลต่อเวลาในการโหลดเว็บไซต์ของคุณ
วิธีที่สำคัญที่สุดวิธีหนึ่งในการประสบความสำเร็จในฐานะเจ้าของเว็บไซต์คือการมีเว็บไซต์ที่โหลดเร็ว หากไซต์ของคุณดูเก๋ไก๋และวาววับ แต่ไม่สามารถแสดงเนื้อหาได้อย่างรวดเร็ว ผู้คนก็จะจากไป
โชคดีที่มีวิธีช่วยประหยัดเวลาในการโหลดเว็บไซต์ของคุณแม้ในขณะที่ใช้การเลื่อนแบบไม่จำกัด:
- ตรวจสอบความสามารถของไซต์: ตรวจสอบให้แน่ใจว่าเว็บไซต์ WordPress ของคุณสามารถจัดการกับการเลื่อนที่ไม่มีที่สิ้นสุดได้ ( ถามผู้ให้บริการโฮสต์ของคุณหากคุณไม่แน่ใจ )
- ดูภาพ: ใช้งานภาพได้อย่างง่ายดาย หากคุณจะอนุญาตให้แสดงเนื้อหาจำนวนไม่จำกัดบนไซต์ของคุณ ให้คำนึงถึงรูปภาพที่คุณใส่เข้าไป เนื่องจากอาจทำให้เวลาในการโหลดช้าลง และใช้เฉพาะภาพคุณภาพสูงที่จะส่งผลยาวนานต่อเว็บไซต์ของคุณ
ข้อเสียอีกประการหนึ่งของการใช้การเลื่อนแบบไม่รู้จบบนเว็บไซต์ของคุณคือทำให้ค้นหาเนื้อหาเฉพาะได้ยากขึ้น
คิดเกี่ยวกับมัน
คุณอยู่ในเว็บไซต์และมีการเลื่อนดูเนื้อหามาบ้างแล้ว แต่ตอนนี้ คุณอยากกลับไปดูสิ่งที่คุณบินไปอีกครั้งหนึ่งนาทีอีกครั้ง ปัญหาคือตอนนี้หาไม่เจอ
มันอยู่บนหน้าอะไร?
โอ้ ถูกต้อง! คุณอยู่ในไซต์โดยใช้การเลื่อนที่ไม่มีที่สิ้นสุด คุณจะต้องเลื่อนกลับไปจนสุดและหวังว่าคุณจะพบเนื้อหาที่คุณต้องการอ่าน
แม้ว่าข้อเสียนี้จะไม่ใช่จุดจบของโลก แต่ก็มีศักยภาพที่จะทำให้การสำรวจเว็บไซต์ของคุณยากขึ้นสำหรับผู้ใช้
สุดท้าย การเปิดใช้งานการเลื่อนแบบไม่สิ้นสุดบนไซต์ของคุณจะทำให้แถบเลื่อนของไซต์ของคุณไร้ประโยชน์และป้องกันไม่ให้คุณมีส่วนท้ายของเว็บไซต์

ในท้ายที่สุด สิ่งสำคัญคือต้องทำการบ้านและให้แน่ใจว่าคุณพร้อมสำหรับสิ่งที่การเลื่อนที่ไม่มีที่สิ้นสุดจะนำมาสู่เว็บไซต์ของคุณ แค่จำไว้ว่ามันไม่ได้เลวร้ายไปทั้งหมด เพียงแต่ว่าทุกคนมีความต้องการที่แตกต่างกัน
ตอนนี้เรามาดูวิธีการเพิ่มการเลื่อนแบบไม่สิ้นสุดใน WordPress กัน
วิธีเพิ่ม Infinite Scroll ไปยัง WordPress
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งาน Catch Infinite Scroll
หากต้องการเพิ่มการเลื่อนแบบไม่จำกัดไปยังไซต์ WordPress ของคุณ สิ่งแรกที่คุณต้องทำคือติดตั้งปลั๊กอิน เช่น Catch Infinite Scroll หากคุณต้องการความช่วยเหลือในขั้นตอนนี้ อย่าลืมตรวจสอบวิธีติดตั้งปลั๊กอิน WordPress
เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอินแล้ว จะมีแท็บใหม่บนหน้าผู้ดูแลระบบ WordPress ของคุณที่เรียกว่า “Catch Infinite Scroll”

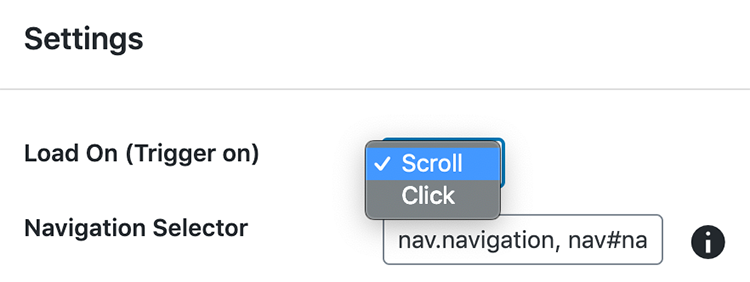
ขั้นตอนที่ 2: เลือกทริกเกอร์การโหลด
ถัดไป คุณจะต้องเลือกทริกเกอร์การโหลด สำหรับตัวอย่างของเรา เราจะเลือกตัวเลือกการ เลื่อน หากคุณเลือกตัวเลือก คลิก ปลั๊กอินจะให้ปุ่ม "โหลดเพิ่มเติม" ซึ่งผู้ใช้สามารถคลิกเพื่อโหลดเนื้อหาเพิ่มเติม

การเลือกตัวเลือก Scroll จะทำให้ไซต์ของคุณโหลดเนื้อหาเพิ่มเติมโดยอัตโนมัติ จะโหลดเนื้อหานี้เมื่อผู้ใช้เลื่อนแทนที่จะต้องคลิกเพื่อดูเนื้อหาเพิ่มเติม
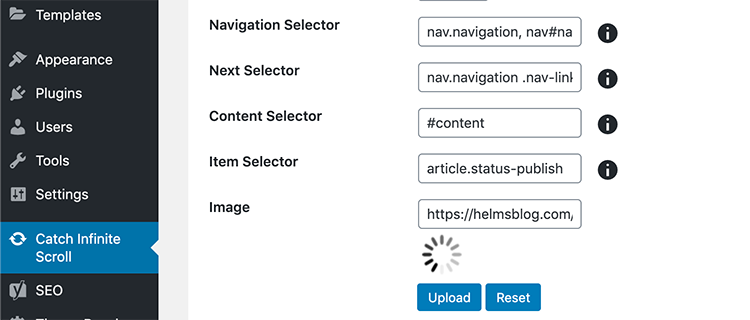
ด้านล่างการตั้งค่าทริกเกอร์การโหลด คุณจะสังเกตเห็นการนำทาง ถัดไป เนื้อหา และตัวเลือกรายการ ไม่จำเป็นต้องแก้ไขใดๆ สำหรับบทช่วยสอนนี้ เนื่องจากใช้งานได้ดีเมื่อนำออกจากกล่อง
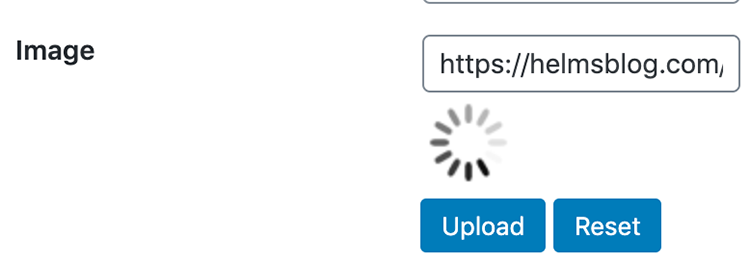
ขั้นตอนที่ 3: เลือกตัวเลือกรูปภาพ
ตัวเลือกรูปภาพใน Catch Infinite Scroll ช่วยให้คุณอัปโหลดรูปภาพที่คุณกำหนดเองได้ ภาพนี้จะปรากฏเมื่อไซต์ของคุณโหลดเนื้อหามากขึ้นเมื่อมีคนเลื่อนลงมา
นี่คือรูปภาพเริ่มต้นในการโหลด Catch Infinite Scroll:

ที่กล่าวว่าปลั๊กอินที่ใช้งานง่ายนี้ให้ตัวเลือกแก่คุณในการเพิ่มรูปภาพที่กำหนดเอง ซึ่งเหมาะสำหรับผู้ที่เปิดตัวธุรกิจออนไลน์ เว็บไซต์สมาชิก หรือร้านอีคอมเมิร์ซ
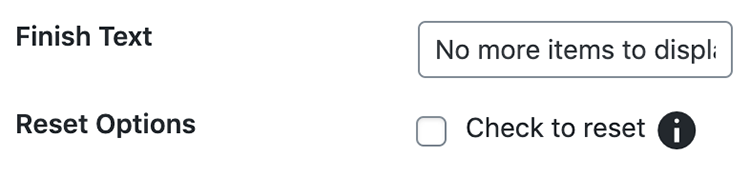
ขั้นตอนที่ 4: กำหนดค่าตัวเลือก 'เสร็จสิ้นข้อความ'
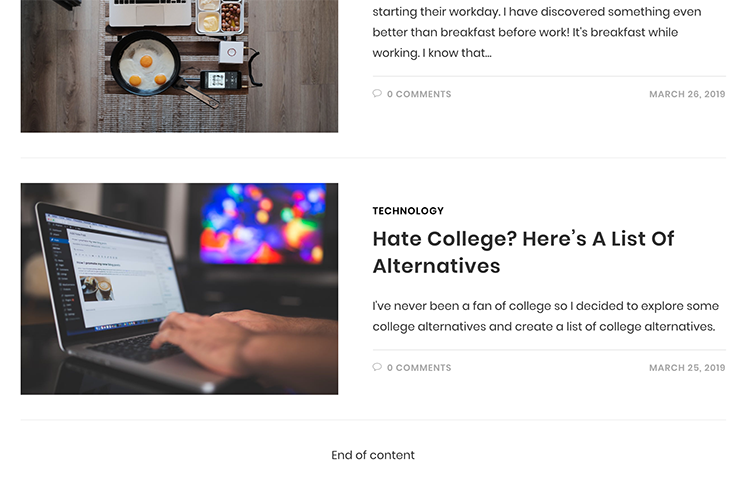
การตั้งค่าสุดท้ายที่เราต้องกำหนดค่าคือตัวเลือก 'Finish Text' นี่คือข้อความที่ปรากฏขึ้นเมื่อผู้ใช้เลื่อนดูทุกสิ่งที่คุณนำเสนอบนเว็บไซต์ของคุณ
ข้อความนี้จะปรากฏเฉพาะสำหรับผู้เยี่ยมชมไซต์เมื่อไม่มีอะไรให้ดู

คุณสามารถปรับแต่งข้อความนี้เพื่อพูดอะไรก็ได้ที่คุณต้องการ เช่น 'สิ้นสุดเนื้อหา' ที่กล่าวว่าข้อความ 'ไม่มีรายการอื่นให้แสดง' เริ่มต้นทำงานได้ดี
เมื่อเสร็จแล้ว คลิก บันทึกการเปลี่ยนแปลง เพื่อบันทึกการตั้งค่าของคุณและเปิดใช้งานการเลื่อนแบบไม่จำกัดบนเว็บไซต์ของคุณ

ห่อ
และคุณมีมัน! ตอนนี้คุณรู้วิธีเพิ่มการเลื่อนแบบไม่สิ้นสุดบน WordPress เพื่อเพิ่มการมีส่วนร่วม เพิ่มเวลาที่ใช้ในไซต์ของคุณ และทำให้ผู้ใช้ได้รับประสบการณ์ที่น่าจดจำสำหรับทุกคนที่เข้ามาในไซต์ของคุณ
คุณกำลังมองหาวิธีอื่นในการดึงดูดผู้เยี่ยมชมไซต์และเพิ่มคอนเวอร์ชั่นในขณะที่คุณกำลังเข้าชมอยู่หรือไม่? จากนั้นอย่าลืมตรวจสอบปลั๊กอินแจกของรางวัล WordPress อันดับต้น ๆ ในตลาดและสร้างการแข่งขันที่ผู้คนต้องการมีส่วนร่วม
คุณใช้การเลื่อนไม่สิ้นสุดบนเว็บไซต์ WordPress ของคุณหรือไม่? คุณใช้ปลั๊กอิน WordPress เพื่อเปิดใช้งานการเลื่อนไม่สิ้นสุดหรือไม่? ถ้าเป็นเช่นนั้น เราชอบที่จะได้ยินเกี่ยวกับเรื่องนี้ในความคิดเห็นด้านล่าง!
