จะเพิ่มฟีด Instagram ไปยัง Elementor ได้อย่างไร + 5 ปลั๊กอินที่ดีที่สุด
เผยแพร่แล้ว: 2023-09-11คุณต้องการเรียนรู้ วิธีเพิ่มฟีด Instagram ไปยังเว็บไซต์ Elementor หรือไม่? หรือต้องการเปลี่ยนเว็บไซต์ของคุณให้เป็นผลงานชิ้นเอกที่สะดุดตาและมีชีวิตชีวา? ถ้าอย่างนั้นคุณก็มาถูกที่แล้ว!
การเพิ่มฟีด Instagram ให้กับ Elementor เป็นประตูสู่เนื้อหา ไดนามิก แบบเรียลไทม์ ที่ดึงดูด ความสนใจของผู้เยี่ยมชม ของคุณ โดยจะแสดง โพสต์ Instagram ล่าสุดของคุณ เรื่องราว และ เนื้อหาที่ผู้ใช้สร้างขึ้น และความจริงก็คือ ผู้เยี่ยมชมจะไม่เพียงแต่ รู้สึกทึ่ง เท่านั้น แต่ยังต้อง หลงใหลอีก ด้วย
เรากำลังจะได้ร่วมเดินทางด้วยกัน คุณจะได้เรียนรู้ด้าน เทคนิค ความสร้างสรรค์ และ เหตุผล ในการ รวมฟีด Instagram เข้ากับการออกแบบเว็บไซต์สมัยใหม่
ด้วยพลังของ Elementor และปลั๊กอินเหล่านี้เพียงปลายนิ้วสัมผัส คุณจะกำหนดวิธีที่ผู้ชมสัมผัสประสบการณ์การนำเสนอออนไลน์ของคุณ เรามาปลดล็อกศักยภาพใน การเพิ่มฟีด Instagram ให้กับ Elementor กัน ดีกว่า
เหตุใดจึงรวมฟีด Instagram เข้ากับ Elementor
Instagram เป็นแอปโซเชียลยอดนิยมที่ผู้คนแชร์รูปภาพและวิดีโอสั้น ๆ คุณสามารถชอบและแสดงความคิดเห็นในสิ่งที่คนอื่นโพสต์ได้ นอกจากนี้คุณยังสามารถสร้างบัญชีเพื่อแบ่งปันรูปภาพและวิดีโอของคุณได้

เป็นสถานที่ที่สนุกในการแสดงสิ่งที่คุณชอบและดูว่าคนอื่นๆ สนใจอะไร มันเหมือนกับสนามเด็กเล่นบนโทรศัพท์ของคุณ
นอกจากนี้ การมีตัวตนในโลกออนไลน์ที่แข็งแกร่งถือเป็นสิ่งสำคัญอย่างยิ่ง และเว็บไซต์ก็เปรียบเสมือนใบหน้าหลักของคุณบนอินเทอร์เน็ต ขณะนี้มีเครื่องมือสุดเจ๋งที่เรียกว่าปลั๊กอิน Elementor สำหรับ WordPress มันเหมือนกับตัวเปลี่ยนเกมเพราะมันช่วยให้คุณออกแบบเว็บไซต์ที่ยอดเยี่ยมได้แม้ว่าคุณจะไม่ใช่เทคโนโลยีก็ตาม
ดังนั้น ก่อนที่เราจะดำเนินการต่อ เรามาสำรวจเหตุผลบางประการที่ระบุว่าเหตุใดการเพิ่มคำหลักในเว็บไซต์ของคุณจึงมีความสำคัญ:
- การบูรณาการฟีด Instagram จะทำให้ได้ ภาพที่สดใสและสะดุดตา ซึ่งโดนใจผู้ชมของคุณ
- การเลื่อนดู แกลเลอรี Instagram ที่ได้รับการดูแลจัดการอย่างดี อาจดูน่าหลงใหลพอๆ กับการพลิกดูนิตยสารเคลือบเงา
- ส่งเสริม การมีส่วนร่วมของผู้ใช้ ผ่านการกดไลค์ ความคิดเห็น และการแชร์ ซึ่งสามารถให้มิติเชิงโต้ตอบแก่เว็บไซต์ของคุณได้
- ด้วยการจัดแสดงฟีด Instagram ของคุณ คุณกำลังเชิญผู้ชมให้ เข้าร่วม อย่างแข็งขัน
- มี การพิสูจน์ทางสังคม ในรูปแบบของเนื้อหาที่ผู้ใช้สร้างขึ้นบน Instagram ของคุณ
- การอัพเดตหรือการเพิ่มเติมใด ๆ ที่คุณทำบน Instagram จะปรากฏในเว็บไซต์ของคุณโดยอัตโนมัติ ซึ่งช่วยประหยัด เวลาและความพยายาม ของคุณ
- การแสดงฟีด Instagram จะแสดง จุดแข็ง ของคุณและบอกเล่า เรื่องราวที่เป็นภาพ เกี่ยวกับแบรนด์ของคุณ
ตอนนี้เราได้สำรวจ "ทำไม" ที่อยู่เบื้องหลังการผสานรวมฟีด Instagram เข้ากับ Elementor แล้ว เรามาเจาะลึก "วิธีการ" กันดีกว่า
จะรวมฟีด Instagram เข้ากับ Elementor ได้อย่างไร
คุณพร้อมที่จะเพิ่มความดึงดูดสายตาให้กับเว็บไซต์ของคุณด้วยการรวมฟีด Instagram เข้ากับเพจที่ขับเคลื่อนด้วย Elementor แล้วหรือยัง?
ที่นี่ เราจะแนะนำวิธีเพิ่มฟีด Instagram ไปยัง Elementor โดยใช้ปลั๊กอิน Smash Balloon Social Photo Feed

ปลั๊กอินฟีดรูปภาพโซเชียล Smash Balloon ทำให้การรวมฟีด Instagram เข้ากับเว็บไซต์ของคุณเป็นเรื่องง่าย ปลั๊กอินนี้ช่วยให้คุณแสดงรูปภาพ Instagram บนเว็บไซต์ของคุณได้โดยตรง เป็นวิธีที่ราบรื่นและง่ายดายในการเชื่อมต่อโลก Instagram ของคุณกับโลกเว็บไซต์ของคุณ
มาดูกันว่าคุณจะทำมันได้อย่างไร!
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งานปลั๊กอิน
ก่อนอื่น มาเริ่มต้นและใช้งานเครื่องมืออันทรงพลังนี้กัน เข้าสู่แผงผู้ดูแลระบบ WordPress ของคุณ
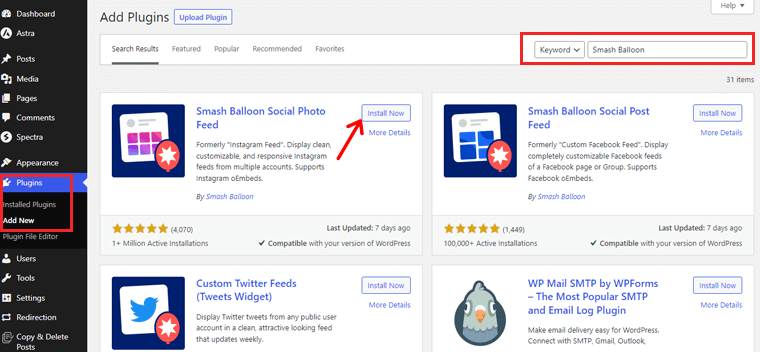
ในแดชบอร์ด ค้นหาและคลิกที่เมนู “ปลั๊กอิน > เพิ่มใหม่” ทางด้านซ้ายมือ ตอนนี้ในกล่องค้นหาปลั๊กอินให้พิมพ์ "Smash Balloon" แล้วกด Enter
เมื่อคุณเห็นปลั๊กอิน Smash Balloon แล้ว ให้คลิกปุ่ม “ติดตั้งทันที”

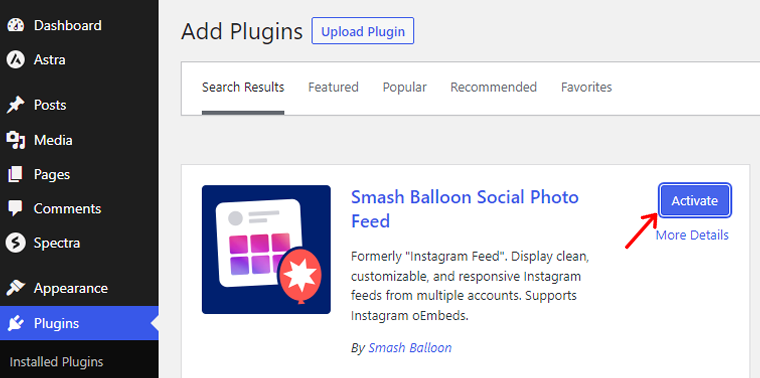
หลังจากการติดตั้งเสร็จสิ้น ให้ดำเนินการต่อและคลิก "เปิดใช้งาน"

หากต้องการคำแนะนำโดยละเอียด โปรดอ่านวิธีติดตั้งปลั๊กอิน WordPress ที่นี่!
ขั้นตอนที่ 2: การเลือกประเภทฟีด
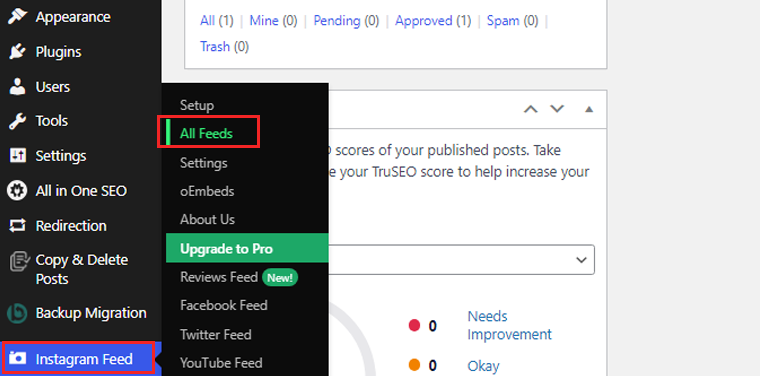
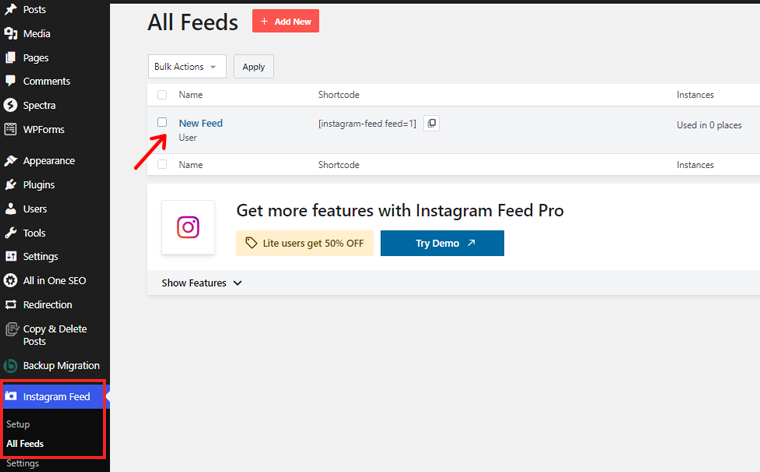
ในแดชบอร์ด WordPress ของคุณ ค้นหาเมนู “ฟีด Instagram” ที่เพิ่มใหม่ และคลิกที่ตัวเลือก "ฟีดทั้งหมด"

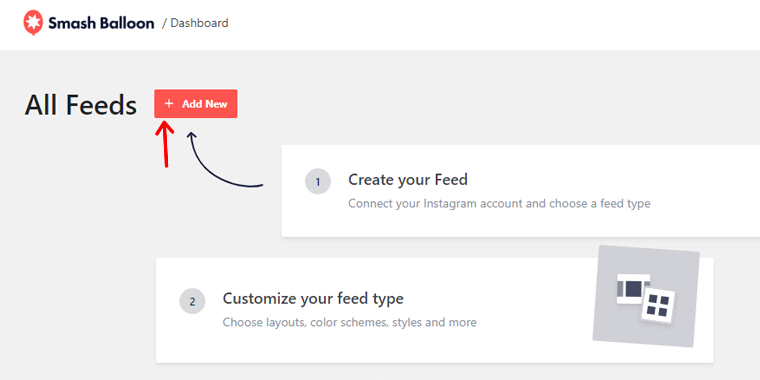
ตอนนี้คลิกที่ตัวเลือก “ เพิ่มใหม่ ” เพื่อเริ่มสร้างฟีด Instagram ใหม่

นอกจากนี้ คุณสามารถเลือกประเภทฟีดได้ มาดูกันในขั้นตอนถัดไป
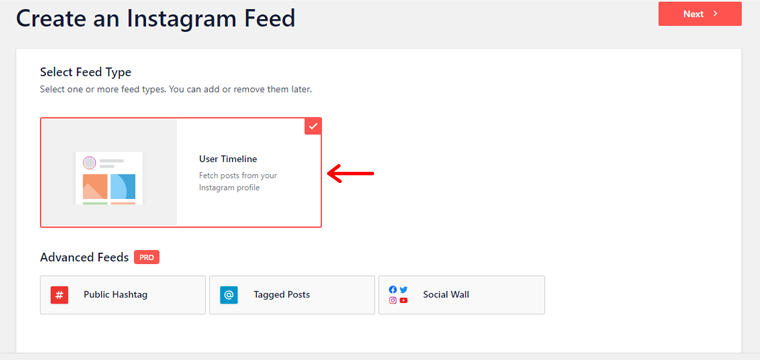
ที่นี่เราได้เลือก "ไทม์ไลน์ของผู้ใช้" หลังจากเลือกแล้วให้คลิก ปุ่ม "ถัดไป"

ขั้นตอนที่ 3: เชื่อมต่อบัญชี Instagram
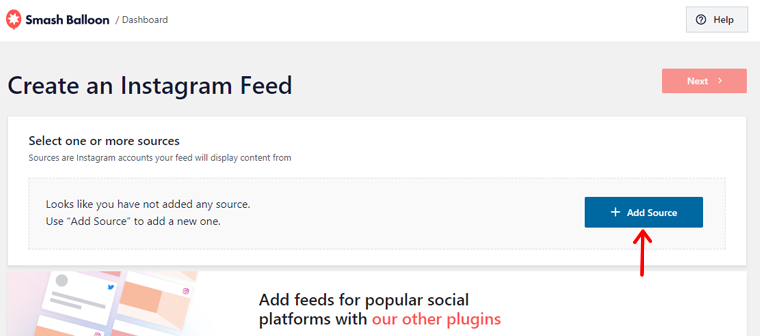
ตอนนี้คุณสามารถเชื่อมต่อบัญชี Instagram ของคุณได้แล้ว เริ่มต้นด้วยการคลิกตัวเลือก "เพิ่มแหล่งที่มา"

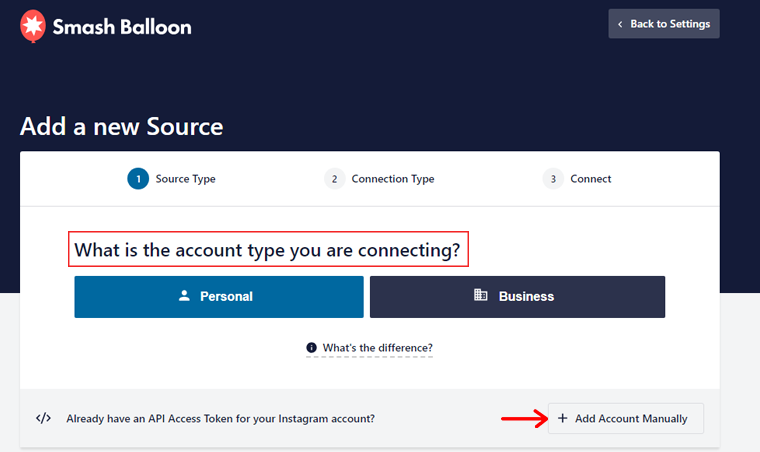
มันจะเปลี่ยนเส้นทางคุณไปยังหน้าที่คุณสามารถเลือกบัญชีส่วนตัวหรือบัญชีธุรกิจของคุณได้ ที่นี่ เราจะเลือกบัญชี "ส่วนตัว"

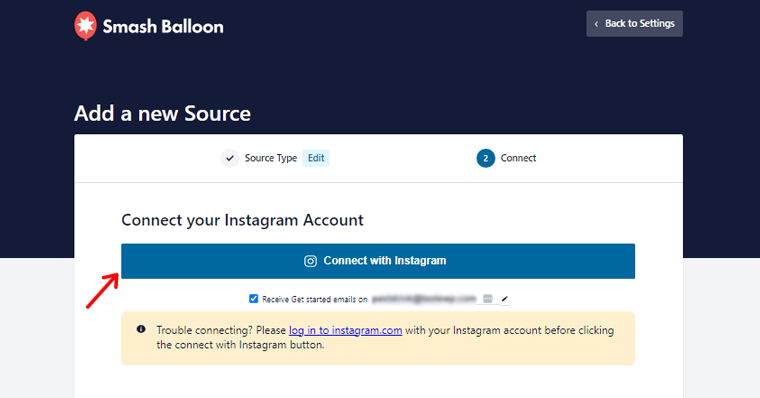
จากนั้นคลิกที่ตัวเลือก "เชื่อมต่อกับ Instagram" เพื่อดำเนินการต่อ

ก่อนเชื่อมต่อ โปรดตรวจสอบให้แน่ใจว่าบัญชี Instagram ของคุณลงชื่อเข้าใช้เบราว์เซอร์เดียวกัน
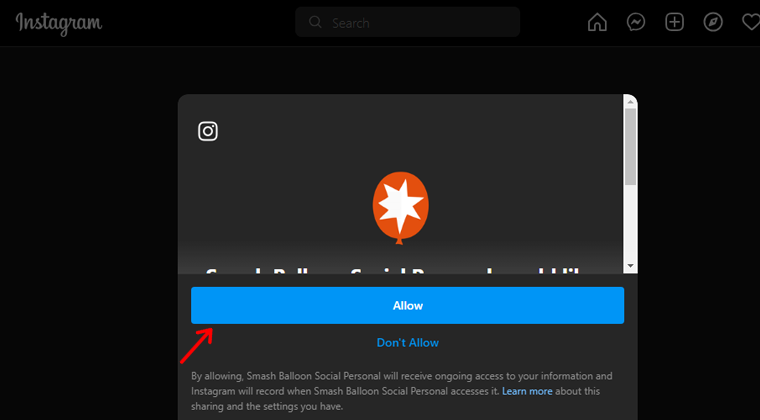
หลังจากนั้นคลิกที่ปุ่ม " อนุญาต " เพื่อเข้าถึงข้อมูลส่วนบุคคลของคุณไปยัง Smash Balloon

ขั้นตอนที่ 4: ฝังฟีด Instagram
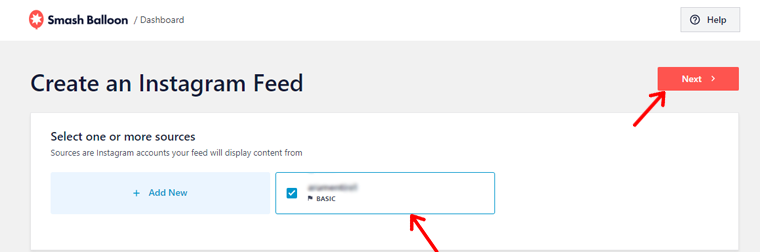
ต่อไปเราจะได้เรียนรู้วิธีฝังฟีดบนเว็บไซต์ของคุณ รายชื่อเพจ Facebook จะปรากฏขึ้น เลือกหน้าและคลิกปุ่ม "ถัดไป"

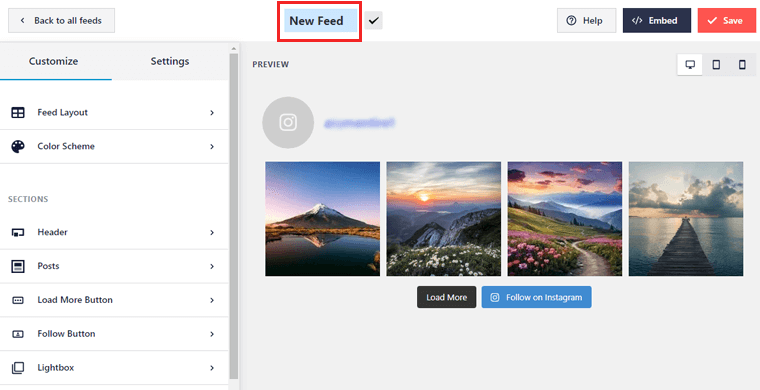
ตอนนี้ ให้เพิ่มชื่อลงในฟีดของคุณและปรับแต่งโดยใช้ตัวเลือกบนหน้าจอนี้ จากนั้นจึงบันทึก

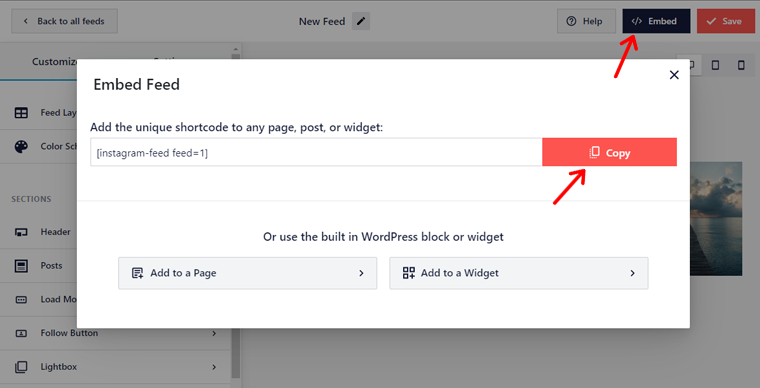
เมื่อคุณพร้อมที่จะฝังฟีดของคุณแล้ว ให้คลิกปุ่ม "ฝัง" และคัดลอกรหัสย่อ

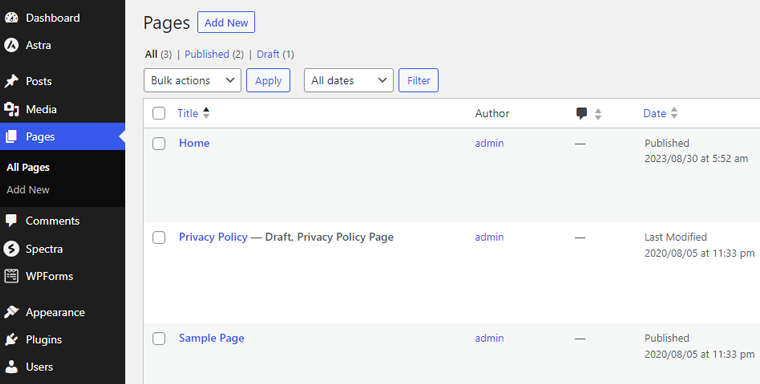
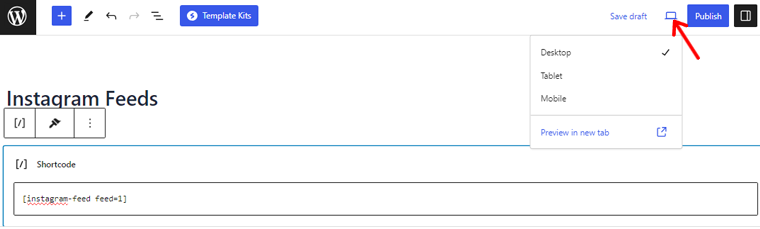
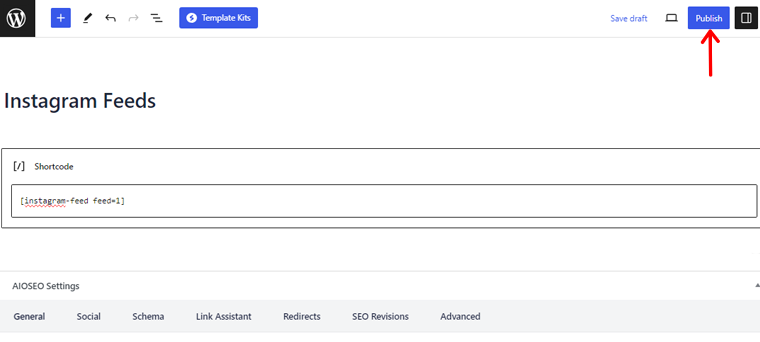
ตอนนี้เพื่อฝังฟีด Instagram เริ่มต้นด้วยการสร้างหน้าใหม่หรือแก้ไขหน้าที่มีอยู่โดยใช้ Elementor ที่นี่เราจะเลือกหน้า "หน้าแรก"

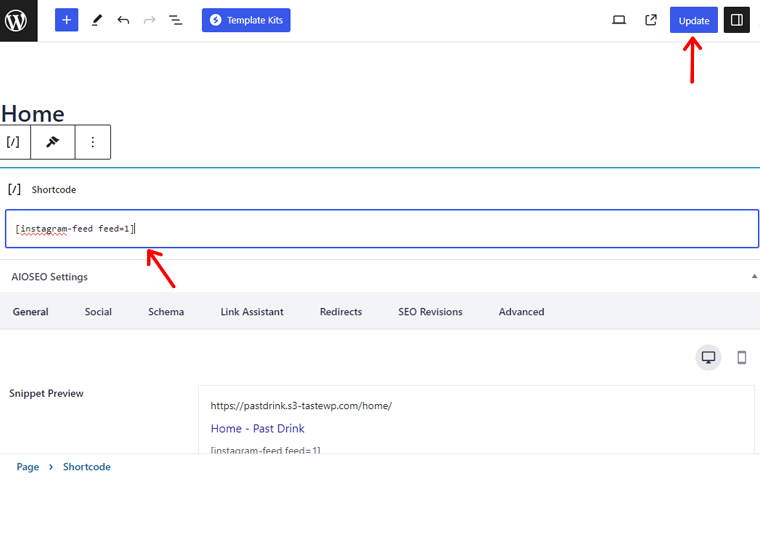
จากนั้นลากและวางวิดเจ็ต “รหัสย่อ” ลงบนส่วนที่คุณต้องการ วางรหัสย่อลงในกล่องเนื้อหาของวิดเจ็ต "รหัสย่อ" ภายใน Elementor

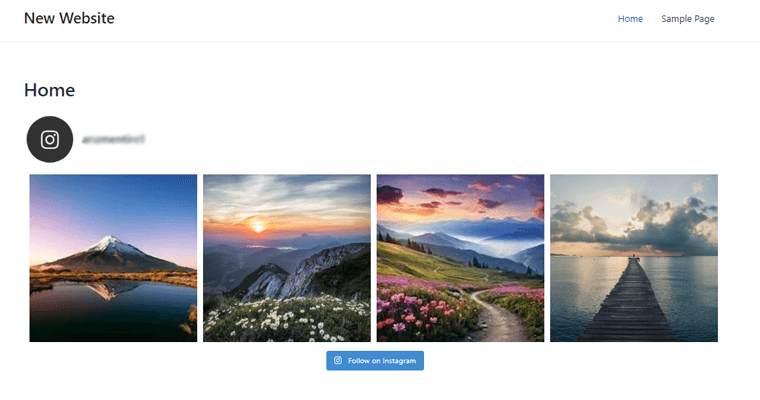
อัปเดตเพจของคุณเพื่อดูฟีด Instagram ที่ผสานรวมเข้ากับการออกแบบ Elementor ของคุณได้อย่างราบรื่น

ขั้นตอนที่ 5: ปรับแต่งฟีด
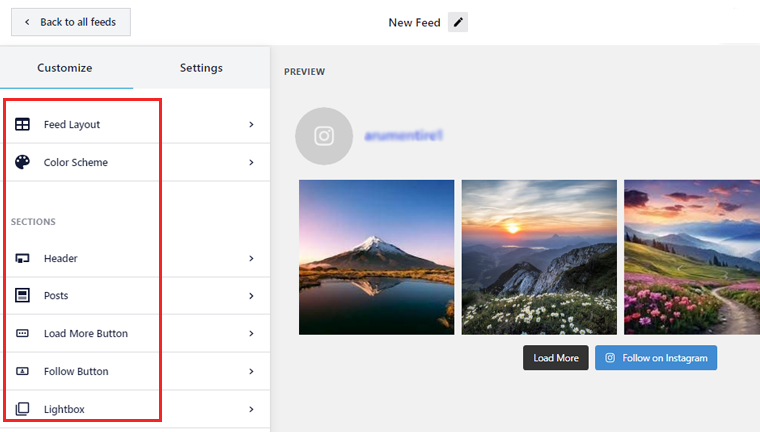
เพื่อปรับแต่งฟีดของคุณ ขั้นแรก ไปที่ “ฟีด Instagram > ฟีดทั้งหมด” แล้วคลิกฟีดที่คุณต้องการปรับแต่ง

ตอนนี้คุณจะเห็นตัวเลือกการปรับแต่งมากมาย มาดูบางส่วนกัน

- เค้าโครงฟีด: ที่นี่ คุณสามารถเปลี่ยนเค้าโครงฟีดในรูปแบบตาราง ม้าหมุน และแบบก่ออิฐได้ นอกจากนี้ ให้เปลี่ยนความสูงของฟีด ช่องว่างภายใน จำนวนโพสต์ และคอลัมน์
- โทนสี: ตัวเลือกนี้ช่วยให้คุณเปลี่ยนพื้นหลังฟีดเป็นโหมดสว่างหรือมืดได้ หรือคุณสามารถตั้งค่าพื้นหลังสีที่กำหนดเองได้
- ส่วนหัว: ที่นี่ คุณจะสามารถเปลี่ยนขนาดส่วนหัวและข้อความได้ นอกจากนี้ ให้เพิ่มรูปภาพส่วนหัวและเลือกสไตล์ส่วนหัวจากแบบกล่อง แบบมาตรฐาน และแบบกึ่งกลาง
- โพสต์: การใช้ตัวเลือกนี้คุณสามารถเพิ่มคำอธิบายภาพ การถูกใจ และสรุปความคิดเห็นได้ รวมทั้งเปลี่ยนสถานะโฮเวอร์
- ปุ่มโหลดเพิ่มเติม: คุณสามารถเปลี่ยนสี ข้อความ และสถานะโฮเวอร์ของตัวเลือกโหลดเพิ่มเติมได้ นอกจากนี้คุณยังสามารถเปิดใช้งานการเลื่อนแบบไม่มีที่สิ้นสุดเพื่อโหลดโพสต์เพิ่มเติมโดยอัตโนมัติ
นี่คือขั้นตอนในการปรับแต่งฟีดของคุณ สำรวจตัวเลือกต่างๆ เหล่านี้ได้อย่างอิสระ และทำให้ฟีดของคุณเป็นของคุณเองอย่างแท้จริง

ขั้นตอนที่ 6: ดูตัวอย่างและเผยแพร่
เมื่อคุณปรับแต่งและฝังฟีด Instagram ของคุณเสร็จแล้ว ก็ถึงเวลาเผยแพร่
ดังนั้น ให้เปิดเพจของคุณแล้วดูตัวอย่างการเปลี่ยนแปลงที่คุณทำ

หากคุณพอใจกับการเปลี่ยนแปลงของคุณแล้ว ให้กดปุ่ม "เผยแพร่"

และคุณทำเสร็จแล้ว!
เมื่อทำตามขั้นตอนเหล่านี้ คุณจะเพิ่มฟีด Instagram ไปยังเว็บไซต์ของคุณได้สำเร็จ
เราได้ดำเนินการเป็นการส่วนตัวและนำปลั๊กอิน Smash Balloon มาทดสอบ ผลลัพธ์? เว็บไซต์ที่ไม่เพียงแต่ดึงดูดสายตาเท่านั้น แต่ยังดึงดูดผู้เยี่ยมชมของคุณอีกด้วย
ดังนั้น หากคุณพร้อมที่จะเปลี่ยนเว็บไซต์ของคุณให้กลายเป็นผลงานชิ้นเอกที่เล่าเรื่องด้วยภาพ ให้ Smash Balloon เป็นพันธมิตรที่สร้างสรรค์ของคุณ
ปลั๊กอินฟีด Instagram อื่น ๆ สำหรับ Elementor
นอกเหนือจากปลั๊กอินที่กล่าวมาข้างต้นแล้ว ยังมีทางเลือกอื่นๆ อีกมากมายที่ตอบสนองความต้องการด้านการออกแบบและฟังก์ชันการทำงานที่หลากหลาย
มาสำรวจพวกเขากันเถอะ!
1. ส่วนเสริมที่จำเป็นสำหรับ Elementor
Essential Addons สำหรับ Elementor เป็นหนึ่งในปลั๊กอินที่ดีที่สุดพร้อมฟีเจอร์มากมายที่จะเพิ่มพลังการรวม Instagram ของเว็บไซต์ของคุณ นอกเหนือจากอินเทอร์เฟซที่เป็นมิตรต่อผู้ใช้และคอลเลคชันวิดเจ็ตที่หลากหลายแล้ว ยังช่วยให้คุณเพิ่มฟีด Instagram ได้อย่างง่ายดาย

นอกจากนี้ปลั๊กอินอเนกประสงค์นี้ยังให้ส่วนเสริมที่ปรับแต่งได้เพื่อฝังฟีด Instagram บนเว็บไซต์ของคุณได้อย่างง่ายดาย นอกจากนี้ยังมาพร้อมกับเลย์เอาต์ที่น่าดึงดูด ผสมผสานตัวเลือกที่หลากหลาย เช่น ตารางก่ออิฐ ม้าหมุน และสไตล์โพลารอยด์สำหรับการออกแบบ
คุณสมบัติที่สำคัญ:
- ปรับคอลัมน์ ระยะห่าง และขนาดรูปภาพได้อย่างง่ายดาย เพื่อสร้างการผสมผสานที่กลมกลืนกับเนื้อหาส่วนที่เหลือในเว็บไซต์ของคุณ
- ตรวจสอบให้แน่ใจว่าเว็บไซต์ของคุณยังคงตอบสนองไม่ว่าจะเข้าถึงจากอุปกรณ์ใดก็ตาม รักษาประสบการณ์ผู้ใช้ที่ราบรื่น
- นอกจากนี้ยังควบคุมเนื้อหาที่แสดงในฟีด Instagram ของคุณด้วยตัวเลือกการกลั่นกรองที่ปรับแต่งได้
- คุณจะสามารถแสดงเนื้อหาที่ผู้ใช้สร้างขึ้นโดยการรวมแฮชแท็กเฉพาะลงในเพจที่ออกแบบโดย Elementor
- นอกจากนี้ ให้เลือกเค้าโครงแบบหมุนที่หลากหลายเพื่อนำเสนอฟีด Instagram ของคุณแบบไดนามิก
2. WP โซเชียลนินจา
แปลงโฉมการเล่าเรื่องของเว็บไซต์ของคุณผ่านปลั๊กอิน WP Social Ninja เป็นปลั๊กอินฟีด Instagram อเนกประสงค์ที่ออกแบบมาสำหรับผู้ที่ชื่นชอบ Elementor การแสดงเนื้อหา Instagram ของคุณได้อย่างราบรื่นจะช่วยยกระดับการมีส่วนร่วมของผู้ใช้และความสวยงาม

นอกจากนี้ยังมีอินเทอร์เฟซผู้ใช้ตามสัญชาตญาณและตัวเลือกการปรับแต่งที่หลากหลาย ดังนั้นปลั๊กอินนี้จึงช่วยให้คุณสร้างฟีดที่ไม่ซ้ำใครซึ่งสอดคล้องกับความต้องการของกลุ่มเป้าหมายของคุณ
คุณสมบัติที่สำคัญ:
- ตั้งค่าฟีด Instagram ของคุณได้อย่างง่ายดายด้วยอินเทอร์เฟซที่ต้อนรับผู้ใช้ทุกระดับ
- ปรับแต่งรูปลักษณ์ คอลัมน์ และการเว้นวรรคของฟีดของคุณได้อย่างง่ายดายเพื่อให้สอดคล้องกับสไตล์ที่เป็นเอกลักษณ์ของเว็บไซต์ของคุณ
- คุณจะได้สัมผัสประสบการณ์การแสดงผลที่ลื่นไหลบนอุปกรณ์ต่างๆ อย่างต่อเนื่อง มั่นใจได้ถึงการโต้ตอบที่ราบรื่น
- ช่วยสร้างฟีดด้วยความแม่นยำโดยใช้แฮชแท็กเฉพาะ ถ่ายทอดเนื้อหาที่เกี่ยวข้องกับผู้ชมของคุณ
- ดึงดูดผู้เยี่ยมชมทันทีด้วยการโหลดที่รวดเร็ว เป็นตัวอย่างประสบการณ์ผู้ใช้ที่ไม่มีใครเทียบได้
3. ส่วนเสริมระดับพรีเมียมสำหรับ Elementor
Premium Addons สำหรับ Elementor เป็นหนึ่งในปลั๊กอินทรงพลังที่ผสานรวมฟีด Instagram เข้ากับเว็บไซต์ของคุณได้อย่างราบรื่น ดังนั้น ช่วยให้คุณสามารถผสมผสานพื้นที่ดิจิทัลของคุณด้วยเสน่ห์อันน่าหลงใหลของการเล่าเรื่องด้วยภาพ

ยิ่งไปกว่านั้น ด้วยวิดเจ็ตที่ปรับแต่งได้หลากหลาย คุณสามารถประสานเนื้อหา Instagram ของคุณให้เข้ากับเอกลักษณ์ของแบรนด์ของคุณได้อย่างง่ายดาย นอกจากนี้อินเทอร์เฟซที่เป็นมิตรต่อผู้ใช้ยังช่วยให้มั่นใจได้ว่านักออกแบบทุกระดับสามารถนำทางกระบวนการบูรณาการนี้ได้
คุณสมบัติที่สำคัญ:
- มาพร้อมกับคอลเลกชันวิดเจ็ตที่ปรับแต่งได้มากมายซึ่งช่วยฝังฟีด Instagram ที่สอดคล้องกับความสวยงามของแบรนด์ของคุณ
- คุณสามารถสำรวจตัวเลือกการแสดงผลได้หลากหลาย ตั้งแต่เค้าโครงแบบก่ออิฐไปจนถึงแบบหมุนแบบโต้ตอบ
- นอกจากนี้ ยกระดับประสบการณ์ผู้ใช้ด้วยแกลเลอรีไลท์บ็อกซ์ที่ให้ประสบการณ์ที่ดื่มด่ำในการดูภาพในระยะใกล้
- การควบคุมขั้นสูงช่วยให้ปรับเปลี่ยนได้อย่างแม่นยำ เพื่อปรับแต่งทุกแง่มุมของฟีด Instagram ของคุณให้สมบูรณ์แบบ
4. เน้นฟีดโซเชียล
Spotlight Social Feeds เป็นปลั๊กอินฟีด Instagram อเนกประสงค์และทรงพลังที่ออกแบบมาสำหรับผู้ใช้ Elementor โดยเฉพาะ ปลั๊กอินนี้เชื่อมช่องว่างระหว่างความสวยงามของเว็บไซต์ของคุณกับเสน่ห์ทางสายตาของโปรไฟล์ Instagram ได้อย่างราบรื่น

นอกจากนี้ปลั๊กอินนี้ยังมาพร้อมกับคุณสมบัติมากมาย ตัวอย่างเช่น ส่งเสริมการโต้ตอบข้ามแพลตฟอร์มที่ราบรื่นโดยการเพิ่มปุ่มติดตามในโปรไฟล์ Instagram ของคุณ นอกจากนี้คุณยังสามารถแสดงฟีด Instagram หลายรายการจากบัญชีต่างๆ หรือแฮชแท็กทั่วทั้งเว็บไซต์ของคุณได้
คุณสมบัติที่สำคัญ:
- ปรับแต่งรูปลักษณ์ฟีดของคุณให้เข้ากับความสวยงามของเว็บไซต์ ปรับเลย์เอาต์ สี และอื่นๆ
- นอกจากนี้ ให้ผู้เยี่ยมชมเว็บไซต์ของคุณมีส่วนร่วมด้วยการอัพเดตเนื้อหา Instagram ของคุณแบบเรียลไทม์โดยอัตโนมัติ
- อนุญาตให้ผู้ใช้ดูรูปภาพและวิดีโอ Instagram ของคุณในรูปแบบแกลเลอรีไลท์บ็อกซ์ที่น่าทึ่ง
- ช่วยให้ผู้ใช้ติดใจด้วยปุ่ม "โหลดเพิ่มเติม" เพื่อเปิดเผยเนื้อหา Instagram เพิ่มเติมโดยไม่ต้องโหลดหน้าซ้ำ
- ปรับเปลี่ยนจำนวนคอลัมน์ ขนาดรูปภาพ และอื่นๆ ได้อย่างง่ายดายเพื่อให้ได้เอฟเฟ็กต์ภาพที่ต้องการ
5. WPZoom
สุดท้ายแต่ไม่ท้ายสุด! WPZoom เป็นปลั๊กอินฟีด Instagram แบบไดนามิก มันผสานรวมกับ Elementor ได้อย่างราบรื่น ยกระดับการเล่าเรื่องด้วยภาพบนแพลตฟอร์มออนไลน์ของคุณไปสู่อีกระดับหนึ่ง นอกจากนี้ การตอบสนองยังช่วยให้ฟีดของคุณปรับให้เข้ากับขนาดหน้าจอต่างๆ ได้อย่างไร้ที่ติ

นอกจากนี้ปลั๊กอินนี้ยังมาพร้อมกับคุณสมบัติมากมายที่ออกแบบมาเพื่อดึงดูดผู้ชมของคุณ มันซิงค์อย่างกลมกลืนกับ Elementor ทำให้เว็บไซต์ของคุณเต็มไปด้วยฟีด Instagram นอกจากนี้ยังช่วยปรับแต่งฟีด Instagram ของคุณด้วยตัวเลือกต่างๆ เช่น เค้าโครง ขนาด สี และสไตล์
คุณสมบัติที่สำคัญ:
- เพิ่มฟีดได้อย่างง่ายดายโดยใช้แฮชแท็ก ช่วยเพิ่มเนื้อหาของคุณด้วยโพสต์ที่ผู้ใช้สร้างขึ้นแบบไดนามิก
- นอกจากนี้ ยังให้การควบคุมรูปลักษณ์ที่ดึงดูดสายตาของฟีดของคุณได้อย่างเต็มที่ด้วยคุณสมบัติการดูแลในตัวเพื่อกรองเนื้อหาที่ไม่ต้องการออกไป
- คุณสมบัติเชิงโต้ตอบ เช่น แฮชแท็กและการจัดการผู้ใช้ ส่งเสริมการมีส่วนร่วมด้วยการเชื่อมต่อที่แน่นแฟ้นยิ่งขึ้นกับผู้ชมของคุณ
- โดยจัดลำดับความสำคัญของประสบการณ์ผู้ใช้ด้วยฟีดที่โหลดเร็วซึ่งรักษาประสิทธิภาพสูงสุด
- ช่วยให้ผู้เยี่ยมชมของคุณมีส่วนร่วมได้นานขึ้นด้วยการเลื่อนฟีดอย่างราบรื่น
เคล็ดลับและคำแนะนำในการแสดงฟีด Instagram
การรวมฟีด Instagram ของคุณเข้ากับเว็บไซต์ที่สร้างโดย Elementor นั้นคล้ายคลึงกับความอัจฉริยะด้านความคิดสร้างสรรค์ อย่างไรก็ตาม จำเป็นต้องเชี่ยวชาญศิลปะในการแสดงฟีด Instagram อย่างมีประสิทธิภาพ
ในส่วนนี้ เราจะสำรวจรายการเคล็ดลับและคำแนะนำในการแสดงฟีด Instagram บนเว็บไซต์ที่ขับเคลื่อนด้วย Elementor ของคุณ
- ลองจัดเรียงฟีด Instagram ของคุณใน รูปแบบตาราง
- หากต้องการเพิ่มการเคลื่อนไหวแบบไดนามิกให้กับเว็บไซต์ของคุณ ให้ใช้ ฟีดแบบหมุนของ Instagram
- ตรวจสอบให้แน่ใจว่าฟีด Instagram ของคุณสอดคล้องกับการออกแบบโดยรวมของเว็บไซต์ของคุณโดย ปรับแต่งสีและแบบอักษร
- ปรับปรุงประสบการณ์ผู้ใช้ด้วยการเปิดใช้งาน คุณลักษณะไลท์บ็อกซ์
- รวม เนื้อหาที่ผู้ใช้สร้างขึ้น ที่เกี่ยวข้องกับแบรนด์หรือผลิตภัณฑ์ของคุณ
- พิจารณาใช้ กระบวนการกลั่นกรองเนื้อหา เพื่อให้แน่ใจว่าเฉพาะโพสต์ที่เกี่ยวข้องเท่านั้นที่ปรากฏในฟีดของคุณ
- ทดสอบลักษณะที่ปรากฏและฟังก์ชันการทำงานของฟีด Instagram ของคุณบนหน้าจอขนาดต่างๆ เพื่อ ประสบการณ์มือถือที่ราบรื่น
ด้วยการใช้เคล็ดลับและเทคนิคเหล่านี้ คุณสามารถรวมฟีด Instagram ของคุณเข้ากับ Elementor ได้อย่างง่ายดาย และสร้างเว็บไซต์ที่ดึงดูดสายตาและมีส่วนร่วม
ทดลอง ปรับเปลี่ยน และดูตัวตนในโลกออนไลน์ของคุณเติบโตด้วยพลังของการผสานรวม Instagram
หากคุณยังใหม่กับสิ่งนี้ ลองอ่านบทความของเราเกี่ยวกับสถิติการตลาดดิจิทัลที่น่าสนใจ เพื่อทราบวิธีติดตามแนวโน้มและข้อมูลเชิงลึกล่าสุด
บทสรุป
แค่นั้นแหละเพื่อน! เรามาถึงจุดสิ้นสุดของบทช่วยสอนเกี่ยวกับ วิธีเพิ่มฟีด Instagram ให้กับ Elementor แล้ว เราหวังว่าคุณจะมีข้อมูลเชิงลึกที่ดีเกี่ยวกับการเพิ่มฟีด Instagram ให้กับ Elementor
เข้าร่วมการเดินทางบูรณาการนี้และทำให้เว็บไซต์ของคุณน่าสนใจยิ่งขึ้นโดยการเพิ่มฟีด Instagram ที่น่าดึงดูด ตัวตนบนโลกออนไลน์ของคุณจะสะท้อนถึงความแท้จริงและพลัง ดึงดูดผู้ชมของคุณด้วยเรื่องราวที่น่าดึงดูดพร้อมรูปภาพและความกระตือรือร้น
หากคุณมีความสับสนเกี่ยวกับวิธีเพิ่มฟีด Instagram ให้กับ Elementor โปรดแจ้งให้เราทราบในส่วนความคิดเห็น เรายินดีที่จะช่วยเหลือคุณ
คุณอาจชอบบทความอื่นๆ ที่คล้ายกันของเราเกี่ยวกับบล็อกส่วนตัวบน Instagram และวิธีใช้ Pinterest เพื่อเพิ่มปริมาณการเข้าชมเว็บไซต์ของคุณ
สำหรับผู้เริ่มต้น เราแนะนำให้อ่านคู่มือฉบับเต็มเกี่ยวกับวิธีสร้างเว็บไซต์ตั้งแต่เริ่มต้น
อย่าลังเลที่จะแบ่งปันบทความนี้กับเพื่อนและครอบครัวของคุณที่ต้องการเพิ่มฟีด Instagram ลงในเว็บไซต์ของพวกเขา
สุดท้ายนี้ ติดตามเราบนโซเชียลมีเดียของเราที่จัดการ Facebook และ Twitter เพื่อรับการอัปเดตล่าสุด
