เพิ่มข้อเสนอ ประกาศ หรือการแจ้งเตือนผ่าน Modal Popup โดยใช้ Elementor
เผยแพร่แล้ว: 2023-08-17ต้องการแสดงป๊อปอัปโมดอลเพื่อโปรโมตข้อเสนอ ประกาศ และการแจ้งเตือนโดยใช้ Elementor บนเว็บไซต์ WordPress ของคุณหรือไม่ ยอดเยี่ยม! คุณมาถึงหน้าที่ถูกต้องแล้ว
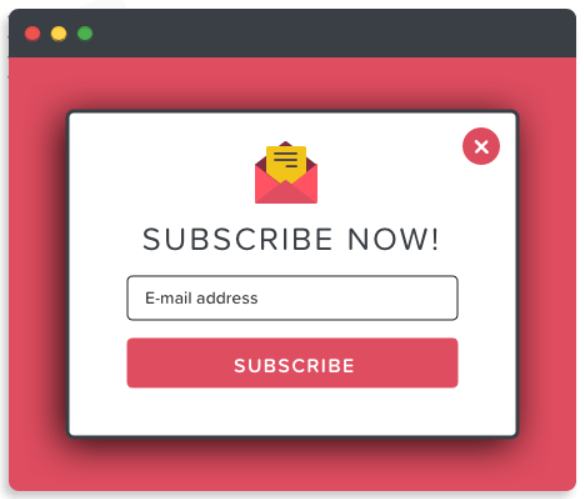
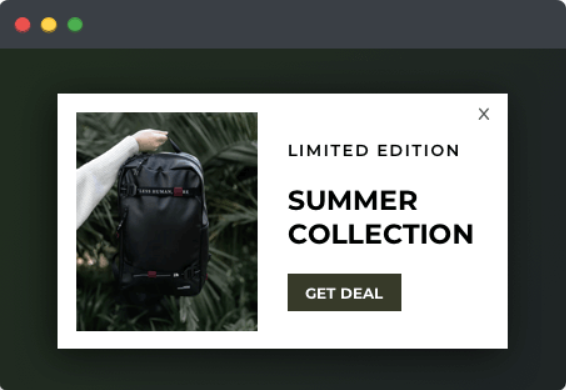
มีการใช้ป๊อปอัป Modal บนเว็บไซต์เพื่อดึงความสนใจของผู้ใช้ไปยังการกระทำที่สำคัญหรือให้ข้อมูลเฉพาะ
ในบทความนี้ เราจะให้ข้อมูลโดยละเอียดเกี่ยวกับวิธีเพิ่มข้อเสนอ ประกาศ หรือการแจ้งเตือนผ่านป๊อปอัปโมดอลโดยใช้เครื่องมือสร้างเพจ Elementor
ดังนั้น เรามาเดินหน้ากันต่อโดยไม่ต้องกังวลใจอีกต่อไป

ปลั๊กอิน Modal Popup ที่ดีที่สุดสำหรับ Elementor Page Builder
การเลือกปลั๊กอินที่เหมาะสมอาจเป็นเรื่องยากเพราะมีปลั๊กอินป๊อปอัป WordPress มากมายสำหรับตัวสร้างเพจ Elementor และปลั๊กอินที่เลือกผิดโดยไม่มีการวิจัยอาจเสี่ยงต่อประสิทธิภาพเว็บไซต์ของคุณและประสบการณ์การใช้งานของผู้ใช้
ดังนั้น คุณต้องเลือกปลั๊กอินที่สามารถจับคู่ประสิทธิภาพเว็บไซต์ของคุณได้อย่างมีประสิทธิภาพโดยไม่ทำลายประสบการณ์ของผู้ใช้ แต่ดูดีมาก สะดวก และให้การแปลงสูงสุด
ข้ามไปยังส่วนที่ดีที่สุด เรามีคุณที่ตรงกับความคาดหวังของคุณทุกประการ และมีความยืดหยุ่นเพียงพอที่จะซิงโครไนซ์ประสิทธิภาพเว็บไซต์ของคุณอย่างเหลือเชื่อ นั่นคือ Popup Box Widget โดย PowerPack Elementor Addons

วิดเจ็ตกล่องป๊อปอัพโดย PowerPack Elementor Addons
PowerPack Addons สำหรับ Elementor เป็นหนึ่งในส่วนเสริมที่ดีที่สุดสำหรับตัวสร้างเพจ Elementor มีวิดเจ็ตที่มีประโยชน์มากกว่า 80 รายการ รวมถึงวิดเจ็ต Popup Box
วิดเจ็ต PowerPack Popup Box เป็นวิธีที่น่าทึ่งในการเพิ่มป๊อปอัปแบบโมดอลโดยใช้ Elementor บนเว็บไซต์ WordPress ของคุณอย่างมีสไตล์และสร้างสรรค์ มันมีคุณสมบัติหลายอย่างในการปรับแต่งและจัดรูปแบบป๊อปอัป:
- รองรับประเภทเนื้อหาต่างๆ เช่น รูปภาพ วิดีโอ เนื้อหาที่กำหนดเอง เทมเพลตเพจที่บันทึกไว้ HTML ที่กำหนดเอง และอื่นๆ อีกมากมาย
- ตัวเลือกทริกเกอร์ขั้นสูง เช่น on-click, time-delayed, exit intent หรือ element class/ID อยู่ใกล้แค่เอื้อม
- เอฟเฟ็กต์แอนิเมชันที่ยอดเยี่ยมสำหรับใช้กับป๊อปอัป เช่น ซูมเข้า ซูมออก หนังสือพิมพ์ เปิดภาพ 3 มิติ ย้ายจากซ้าย-ขวาหรือบนสุด
- นอกจากนี้ยังให้คุณปรับแต่งป๊อปอัปของคุณอย่างมีสไตล์โดยใช้ฟีเจอร์อื่นๆ สำหรับการเพิ่มเส้นขอบและสี ปรับความสูง หรือปรับแต่งเค้าโครงทั้งหมด
เพิ่มป๊อปอัปไปยังไซต์ WordPress ของคุณโดยใช้ Elementor & PowerPack
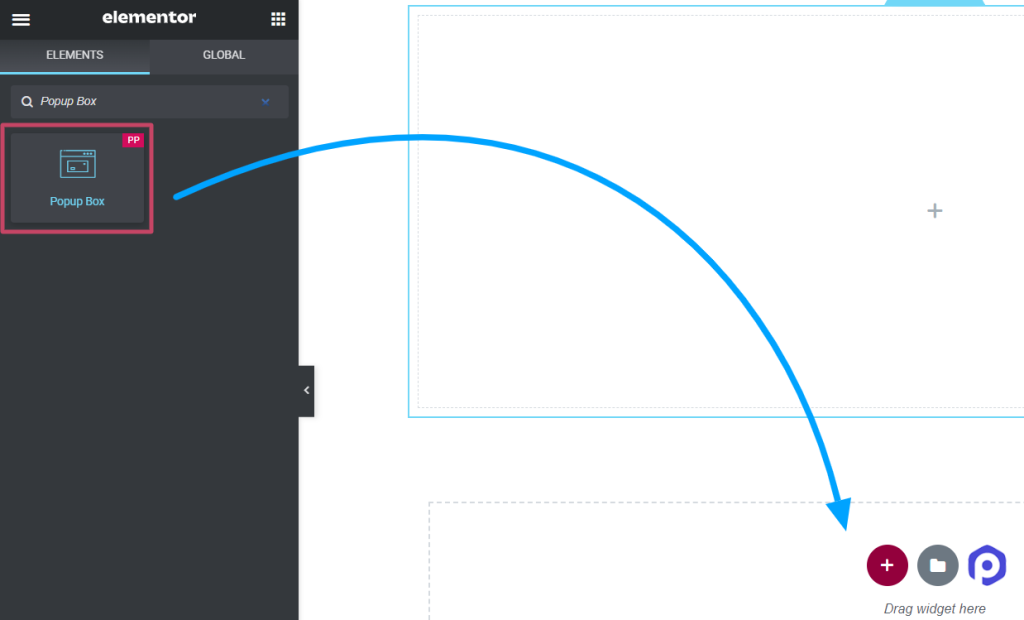
ขั้นแรก ติดตั้งและเปิดใช้งาน Elementor และ PowerPack Addons เพื่อแสดงป๊อปอัปบนเว็บไซต์ WordPress ของคุณ จากนั้น เปิดเพจของคุณในเครื่องมือแก้ไข พิมพ์ กล่องป๊อปอัพ ในแถบค้นหา แล้วลากและวางวิดเจ็ต
อย่าลืมตรวจสอบเครื่องหมาย PowerPack “ PP ” ที่มุมบนขวาของวิดเจ็ต

ปรับแต่งแท็บเนื้อหาของวิดเจ็ตกล่องป๊อปอัป
แท็บเนื้อหาของวิดเจ็ตกล่องป๊อปอัปประกอบด้วยสี่ส่วน:
- เนื้อหา
- เค้าโครง
- สิ่งกระตุ้น
- การตั้งค่า
มาดูทีละส่วนกัน
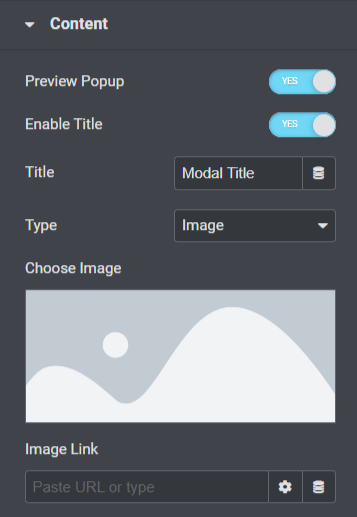
เนื้อหา

มาดูกันว่าคุณสมบัติทั้งหมดที่มีอยู่ในส่วนนี้มีอะไรบ้าง:
- เปิดใช้งานตัวเลือก " ดูตัวอย่างป๊อปอัป " เพื่อดูการแสดงสดของกล่องป๊อปอัปบนเพจของคุณ
- สลับตัวเลือก " เปิดใช้งานชื่อเรื่อง " เพื่อแสดงชื่อป๊อปอัป
- เพิ่มชื่อสำหรับป๊อปอัปของคุณในตัวเลือก " ชื่อเรื่อง "
- คุณสามารถเลือกประเภทป๊อปอัปได้โดยใช้ตัวเลือก " ประเภท " เช่น รูปภาพ ลิงก์ เนื้อหา เทมเพลตที่บันทึกไว้ หรือ HTML ที่กำหนดเอง
- หากคุณเลือกตัวเลือก “ รูปภาพ ” เป็นประเภทป๊อปอัป คุณสามารถเลือกรูปภาพจากไลบรารีสื่อโดยใช้ตัวเลือก “ เลือกรูปภาพ ”
- นอกจากนี้ คุณสามารถวางลิงก์เพื่อแสดงรูปภาพได้โดยตรงโดยใช้ตัวเลือก “ ลิงก์รูปภาพ ”
- หากคุณเลือกตัวเลือก ' ลิงก์ ' เป็นประเภทป๊อปอัป คุณสามารถวาง URL สำหรับวิดีโอ แผนที่ หรือเพจที่คุณต้องการให้แสดงในป๊อปอัปได้โดยตรงโดยใช้ตัวเลือก “ ป้อน URL ”
- คุณสามารถปรับแต่งเนื้อหาทั้งหมดด้วยตัวเลือก " เนื้อหา " หากคุณเลือกตัวเลือก " เนื้อหา " เป็นประเภทป๊อปอัป
- หากคุณเลือกตัวเลือก ' เทมเพลตที่บันทึกไว้ ' เป็นประเภทป๊อปอัป คุณสามารถเลือกเทมเพลตสำหรับกล่องป๊อปอัปของคุณได้
- หากคุณเลือกตัวเลือก ' HTML ที่กำหนดเอง ' เป็นประเภทป๊อปอัป คุณสามารถป้อน HTML ที่กำหนดเองได้
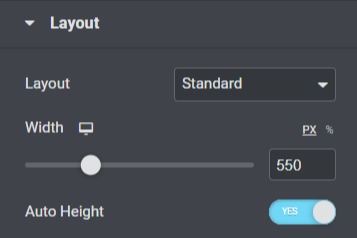
เค้าโครง

มาดูกันว่าคุณสมบัติทั้งหมดที่มีอยู่ในส่วนนี้มีอะไรบ้าง:
- เลือกเลย์เอาต์สำหรับป๊อปอัปของคุณ ไม่ว่าจะเป็นแบบมาตรฐานหรือแบบเต็มหน้าจอ โดยใช้ตัวเลือก “ เลย์เอาต์ ”
- คุณสามารถปรับความกว้างของป๊อปอัปได้ด้วยตัวเลือก " ความกว้าง "
- นอกจากนี้คุณยังสามารถเปิดใช้งานตัวเลือก " ความสูงอัตโนมัติ " สำหรับกล่องป๊อปอัปของคุณ
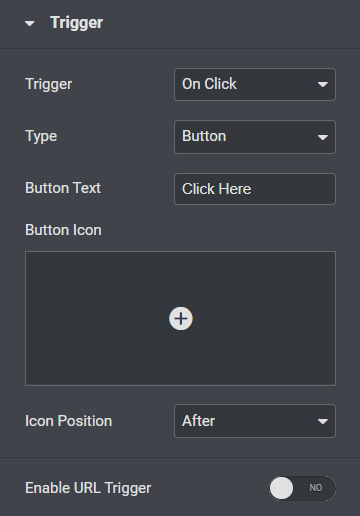
สิ่งกระตุ้น

มาดูกันว่าคุณสมบัติทั้งหมดที่มีอยู่ในส่วนนี้มีอะไรบ้าง:
- เลือกการทำงานของทริกเกอร์สำหรับป๊อปอัปจากตัวเลือก " ทริกเกอร์ " เช่น เมื่อคลิก เวลาหน่วง ออกจากความตั้งใจ หรือ ID คลาสองค์ประกอบ
- ปรับแต่ง " ข้อความปุ่ม " สำหรับกล่องป๊อปอัพของคุณ
- เลือก " ไอคอนปุ่ม " สำหรับกล่องป๊อปอัพของคุณจากคลังไอคอน
- เลือก “ ตำแหน่งไอคอน ” ไม่ว่าจะเป็น ' ก่อน ' หรือ ' หลัง ' ข้อความปุ่ม
- คุณยังสามารถเปิดใช้งาน “ URL Trigger ” สำหรับกล่องป๊อปอัป
- คุณสามารถป้อนรหัสองค์ประกอบในตัวเลือก "รหัสองค์ประกอบ" หากคุณเปิดใช้ตัวเลือกทริกเกอร์ URL
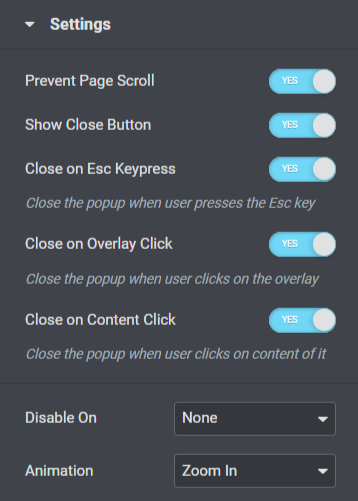
การตั้งค่า

มาดูกันว่าคุณสมบัติทั้งหมดที่มีอยู่ในส่วนนี้มีอะไรบ้าง:

- ส่วนนี้มีตัวเลือกการสลับหลายตัวเลือกสำหรับการตั้งค่า เช่น “ ป้องกันการเลื่อนหน้า ” “ แสดงปุ่มปิด ” “ ปิดการกดปุ่ม ESC ” “ ปิดเมื่อคลิกซ้อนทับ ” หรือ “ ปิดเมื่อคลิกเนื้อหา ” เปิดหรือปิดตัวเลือกเหล่านี้ตามความต้องการและความชอบของคุณ
- คุณลักษณะที่ตอบสนองรวมถึงตัวเลือก " ปิดใช้งานบน " ที่นี่ นอกจากนี้ คุณสามารถเลือกมือถือ & แท็บเล็ต มือถือ หรือไม่มีก็ได้ตามที่คุณเลือก
- คุณลักษณะ " แอนิเมชั่น " ของป๊อปอัปมีอยู่ที่นี่ คุณสามารถเลือกหนึ่งในสิ่งเหล่านี้ตามความต้องการของคุณ
ทั้งหมดนี้สำหรับการปรับแต่งแท็บเนื้อหาของวิดเจ็ต Popup Box ต่อไป เราจะไปยังส่วนถัดไป ซึ่งก็คือแท็บสไตล์
แท็บสไตล์ของวิดเจ็ตกล่องป๊อปอัป
แท็บสไตล์ของวิดเจ็ตกล่องป๊อปอัปประกอบด้วยห้าส่วน:
- ป๊อปอัพ
- ซ้อนทับ
- ชื่อ
- ปุ่มทริกเกอร์
- ปิดปุ่ม
มาดูทีละส่วนกันโดยสังเขป
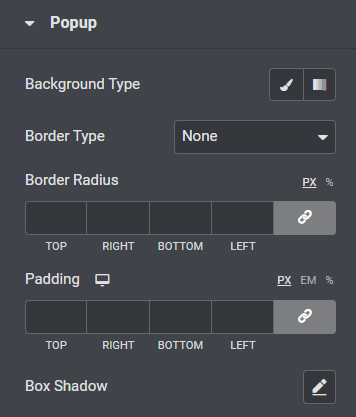
ป๊อปอัพ

มาดูกันว่าคุณสมบัติทั้งหมดที่มีอยู่ในส่วนนี้มีอะไรบ้าง:
- คุณสามารถปรับแต่งพื้นหลังของกล่องป๊อปอัปได้โดยใช้ตัวเลือก " ประเภทพื้นหลัง "
- เลือก " ประเภทเส้นขอบ " สำหรับกล่องป๊อปอัปจากตัวเลือกต่างๆ เช่น สีทึบ จุด สองเท่า เส้นประ หรือร่อง
- หากคุณใช้เส้นขอบ คุณสามารถใช้ "รัศมีเส้นขอบ" กับกล่องป๊อปอัปได้ มันจะช่วยให้เส้นขอบแสดงขอบที่โค้งมนและเรียบได้โดยรอบ
- ปรับ " ช่องว่างภายใน " สำหรับกล่องป๊อปอัป มันจะรักษาระยะห่างระหว่างเนื้อหาและเส้นขอบเพื่อให้ป๊อปอัปดูเป็นระเบียบ
- ปรับแต่งตัวเลือก " Box Shadow " เพื่อแสดงเงาบนป๊อปอัพ
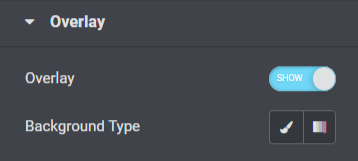
ซ้อนทับ

ส่วนการซ้อนทับมีคุณสมบัติที่เปิดใช้งานตัวเลือก " การซ้อนทับ " ในกล่องป๊อปอัปและให้คุณปรับแต่ง " ประเภทพื้นหลัง "
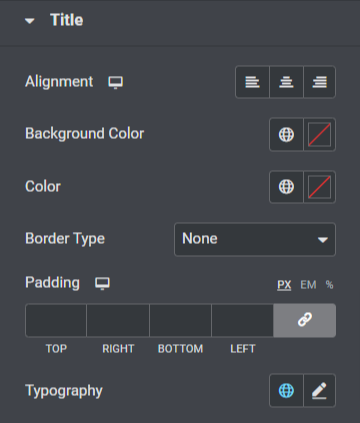
ชื่อ

มาดูกันว่าคุณสมบัติทั้งหมดที่มีอยู่ในส่วนนี้มีอะไรบ้าง:
- ตั้งค่าการจัดตำแหน่งของชื่อกล่องป๊อปอัปโดยใช้ตัวเลือก " การจัดตำแหน่ง "
- คุณสามารถปรับแต่ง " สีพื้นหลัง " สำหรับชื่อกล่องป๊อปอัปได้
- นอกจากนี้ คุณสามารถเลือกสีข้อความของชื่อป๊อปอัปได้โดยใช้ตัวเลือก " สี "
- เลือก " ประเภทเส้นขอบ " สำหรับกล่องป๊อปอัปจากตัวเลือกประเภทเส้นขอบที่กำหนด เช่น ทึบ จุด สองเท่า เส้นประ หรือร่อง
- ปรับ " ช่องว่างภายใน " สำหรับชื่อกล่องป๊อปอัป
- คุณสามารถปรับแต่งข้อความชื่อกล่องป๊อปอัพได้โดยใช้ตัวเลือก " การพิมพ์ "
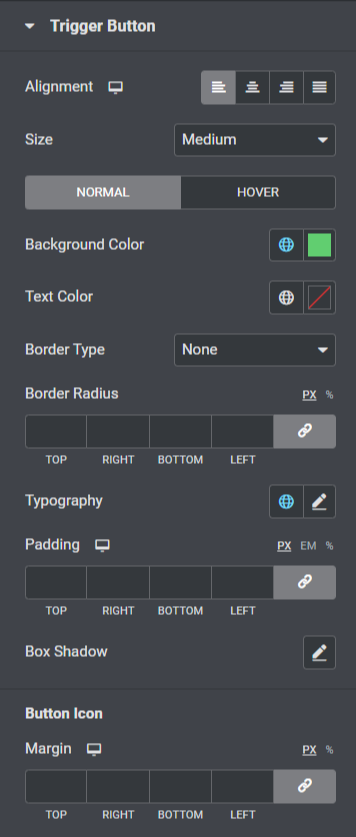
ปุ่มทริกเกอร์

มาดูกันว่าคุณสมบัติทั้งหมดที่มีอยู่ในส่วนนี้มีอะไรบ้าง:
- คุณสามารถตั้งค่า " การจัดตำแหน่ง " ของปุ่มทริกเกอร์สำหรับป๊อปอัปได้
- เลือก " ขนาด " ที่เหมาะสมสำหรับปุ่มทริกเกอร์ป๊อปอัป
- ปรับแต่ง " สีพื้นหลัง " และ " สีข้อความ " สำหรับปุ่มทริกเกอร์
- เลือก " Border Type " สำหรับปุ่มทริกเกอร์ และปรับ " Border Radius " และ " Padding "
- ปรับแต่งข้อความปุ่มทริกเกอร์โดยใช้ตัวเลือก “ Typography ”
- นอกจากนี้ คุณยังสามารถปรับแต่งคุณลักษณะเงาสำหรับปุ่มทริกเกอร์ป๊อปอัปได้โดยใช้ตัวเลือก " Box Shadow "
- ตัวเลือกเพิ่มเติมในการปรับ " ระยะขอบ " สำหรับไอคอนปุ่มทริกเกอร์ก็มีให้ใช้งานในส่วนนี้เช่นกัน
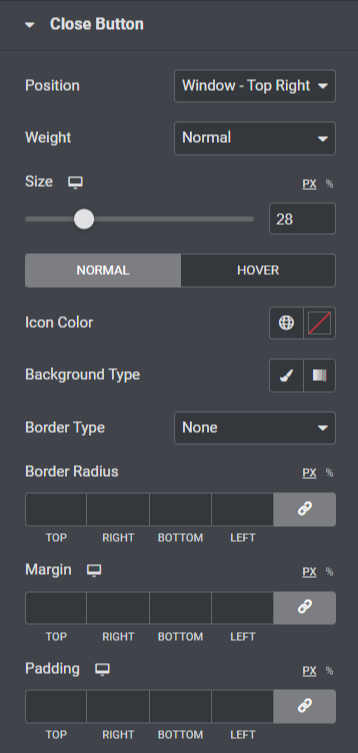
ปิดปุ่ม

มาดูกันว่าคุณสมบัติทั้งหมดที่มีอยู่ในส่วนนี้มีอะไรบ้าง:
- ตัวเลือกในการกำหนดตำแหน่งปุ่มปิดสำหรับป๊อปอัปมีให้ใช้งานโดยใช้ตัวเลือก " ตำแหน่ง " คุณสามารถเลือกได้ตามความต้องการของคุณ
- คุณสามารถเลือกความหนาจากตัวเลือกต่างๆ เช่น ' ตัวหนา ' ' ปกติ ' หรือ " น้ำหนัก ” สำหรับปุ่มปิด
- ปรับ “ ขนาด ” ของปุ่มปิด และเลือก “ สีไอคอน ”
- ใช้พื้นหลัง ' ไล่ระดับสี ' หรือ ' คลาสสิก ' สำหรับปุ่มปิดป๊อปอัปโดยใช้ตัวเลือก " ประเภทพื้นหลัง "
- ใช้เส้นขอบกับปุ่มปิดป๊อปอัปโดยใช้ตัวเลือก " ประเภทเส้นขอบ " เช่น สีทึบ จุด สองเท่า เส้นประ หรือร่อง
- หากคุณใช้เส้นขอบกับปุ่มปิด คุณสามารถปรับ " Border Radius " และ " Padding " ได้ การปรับคุณสมบัติทั้งสองจะทำให้ปุ่มปิดป๊อปอัปดูเรียบร้อยและเป็นระเบียบ
- คุณสามารถปรับระยะขอบของปุ่มปิดป๊อปอัปได้โดยใช้ตัวเลือก " ระยะขอบ "
นั่นคือทั้งหมด; ใช้การเปลี่ยนแปลงเหล่านี้กับวิดเจ็ต Popup Box เพื่อดูการเปลี่ยนแปลงที่น่าทึ่ง

คำสุดท้าย!
เมื่อใช้วิดเจ็ต PowerPack Popup Box คุณสามารถเพิ่มป๊อปอัปโมดอลที่น่าทึ่งในตัวสร้างเพจ Elementor เราหวังว่าบล็อกแนะนำนี้จะช่วยคุณสร้าง "ป๊อปอัป" ที่ยอดเยี่ยมสำหรับเว็บไซต์ของคุณโดยใช้วิดเจ็ต PowerPack Popup Box
หากคุณสนุกกับการอ่านบทความนี้ คุณน่าจะชอบสัมผัสกับองค์ประกอบ PowerPack อื่นๆ ของเราด้วย คลิกที่นี่เพื่อรับวิดเจ็ต PowerPack Popup Box สำหรับตัวสร้างเพจ Elementor
กรุณาส่งความคิดเห็นของคุณที่นี่; เราชอบคำตอบของคุณ
เข้าร่วมกับเราบน Twitter, Facebook และ YouTube
