วิธีเพิ่ม Schema Markup ให้กับเว็บไซต์ WordPress ของคุณ
เผยแพร่แล้ว: 2022-01-18คุณสามารถใช้มาร์กอัปสคีมาเพื่อให้บริบทเพิ่มเติมกับเนื้อหาของหน้าเว็บได้ แม้ว่าเว็บเบราว์เซอร์จะไม่เห็นข้อมูลนี้ แต่โปรแกรมรวบรวมข้อมูลของเครื่องมือค้นหาก็สามารถทำได้ ข้อมูลนี้สามารถแสดงในผลการค้นหาเป็นตัวอย่างสื่อสมบูรณ์ได้
เสิร์ชเอ็นจิ้นสามารถใช้มาร์กอัปสคีมาเพื่อกำหนดว่าหน้านั้นเกี่ยวกับบุคคล สถานที่ ผลิตภัณฑ์ หรือหัวข้ออื่นๆ ที่หลากหลาย ในผลการค้นหา เว็บไซต์ที่มีมาร์กอัปสคีมามีความโดดเด่น บ่อยครั้งส่งผลให้อัตราการคลิกผ่านสูงกว่าหน้าของคู่แข่ง
เราจะแสดงวิธีเพิ่มมาร์กอัปสคีมาด้วยตนเองในบทช่วยสอนนี้ แม้ว่าวิธีนี้จะไม่ใช่เทคนิคที่รวดเร็วที่สุด แต่ก็ช่วยให้คุณควบคุมได้มากขึ้นและไม่จำเป็นต้องติดตั้งปลั๊กอินเพิ่มเติมใดๆ
เลือกรูปแบบที่คุณชื่นชอบ
ในการมาร์กอัปเนื้อหาเว็บไซต์ของคุณ คุณสามารถใช้รูปแบบต่างๆ ได้หลากหลาย Microdata , RDFa และ JSON-LD เป็นที่นิยมมากที่สุด
Microdata
Microdata คือชุดแท็กที่ให้คุณเพิ่มข้อมูลที่มีโครงสร้างไปยังองค์ประกอบ HTML ได้โดยตรง การรวมแท็กเหล่านี้ใน HTML ของคุณจะทำให้เครื่องอ่านง่ายขึ้นและเครื่องมือค้นหาและโปรแกรมรวบรวมข้อมูลเว็บเป็นมิตร
Itemscope ประเภทรายการ และอุปกรณ์ประกอบฉากประกอบเป็นแท็ก Microdata แต่ละคู่ ชุดค่าผสมนี้ช่วยในการระบุรายการที่แท็กตลอดจนคำอธิบายคุณสมบัติของรายการ
RDFa
Resource Description Framework in Attributes (RDFA) เป็นตัวย่อของ Resource Description Framework ใน Attributes RDFa เพิ่มแท็กให้กับองค์ประกอบ HTML ซึ่งคล้ายกับ Microdata เพื่อให้เครื่องอ่านได้ง่ายขึ้น มีสามแท็กในเฟรมเวิร์กนี้: vocab, typeof และคุณสมบัติ สิ่งเหล่านี้มีประโยชน์สำหรับการสรุปคำศัพท์ที่ใช้ตลอดจนประเภทและลักษณะของหน้า
JSON-LD
JavaScript Object Notation สำหรับข้อมูลที่เชื่อมโยงคือ JSON-LD เป็นรูปแบบมาร์กอัปสคีมาที่แนะนำของ Google ไม่เหมือนกับรูปแบบอื่นๆ ที่กล่าวถึง JSON-LD ไม่ใช่รูปแบบอินไลน์ เป็นผลให้ไม่จำเป็นต้องเปลี่ยนองค์ประกอบ HTML แต่คุณฝังโค้ดไว้ในส่วนหัวของเว็บไซต์ของคุณ โดยทั่วไปจะทำได้ง่ายกว่า
มาร์กอัปเอกสารด้วยโปรแกรมแก้ไขข้อความหรือด้วย Schema Markup Generator
หลังจากเลือกคำศัพท์สคีมาที่คุณต้องการแล้ว คุณสามารถเริ่มเขียน HTML เพื่อสร้างมาร์กอัปของคุณได้ ผู้เขียนโค้ดที่มีประสบการณ์มากขึ้นสามารถใช้โปรแกรมแก้ไขโค้ดฟรีที่ดีที่สุดเพื่อสร้างสิ่งนี้
ใช้ Schema Markup Generator ซึ่งจะสร้างรหัสให้คุณโดยอัตโนมัติ ตัวสร้างที่ดีที่สุดสองตัวคือ Schema Markup Generator โดย Merkle และ JSON-LD Generator โดย Hall Analysis
มีคำศัพท์สคีมามากมายในเครื่องมือทั้งสองนี้ สิ่งที่คุณต้องทำคือเลือกและกรอกข้อมูล หลังจากนั้น เครื่องมือจะสร้างรหัสให้คุณ คัดลอกที่สร้างขึ้น ขั้นตอนต่อไปคือการตั้งชื่อมาร์กอัปสคีมาของคุณ รหัสและวางบนเว็บไซต์ของคุณ
มาร์กอัปหน้าเว็บที่ต้องการด้วยมาร์กอัป
เช่นเดียวกับขั้นตอนก่อนหน้านี้ การเพิ่มโค้ดลงในเว็บไซต์ของคุณนั้นตรงไปตรงมา เริ่มต้นด้วยการไปที่แดชบอร์ด WordPress และเปิดบทความหรือหน้าที่คุณต้องการเพิ่มมาร์กอัปสคีมา

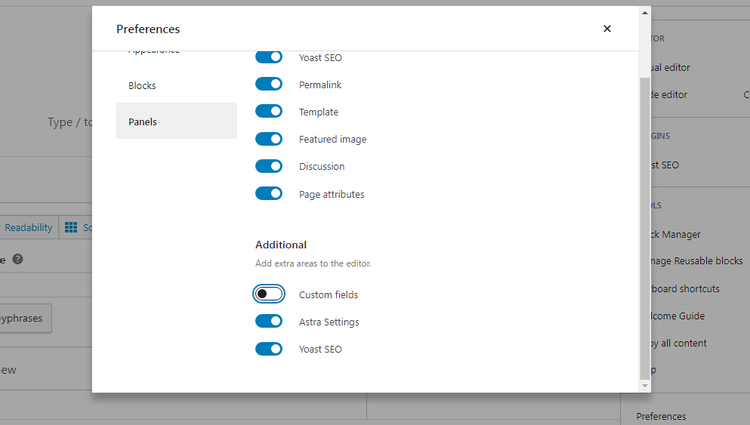
เปิดใช้งานตัวเลือกฟิลด์กำหนดเองก่อน หากคุณเปิดใช้งานฟิลด์ที่กำหนดเอง คุณสามารถเพิ่มข้อมูลประเภทต่างๆ และข้อมูลเมตาที่ใช้กับโพสต์หรือเพจเฉพาะได้ มาร์กอัปสคีมาสามารถใช้เพื่อเพิ่มข้อมูลไปยังหน้าเว็บของคุณได้ในกรณีนี้
เพียงแค่เพิ่มฟิลด์กำหนดเองใหม่จะไม่เพียงพอ นอกจากนี้ คุณจะต้องเพิ่มโค้ดในไฟล์ธีมบางไฟล์เพื่อบอก WordPress ว่าต้องทำอย่างไรกับมัน ในบางกรณี เป็นไปได้ที่จะใช้ฟิลด์แบบกำหนดเองเพื่อให้ผู้อ่านได้รับข้อมูลเพิ่มเติม บางส่วนสามารถใช้เพื่อเพิ่มพฤติกรรมใหม่ให้กับโพสต์หรือเพจของคุณ
ในกรณีนี้เสิร์ชเอ็นจิ้นและเบราว์เซอร์ต้องการข้อมูลบางส่วนเท่านั้น
โดยใช้วิธีดังนี้:
- ไปที่มุมบนขวาของหน้าจอแล้วคลิกจุดสามจุด
- คลิกที่การตั้งค่า
- เลือกฟิลด์ที่กำหนดเองภายใต้แผงขั้นสูง

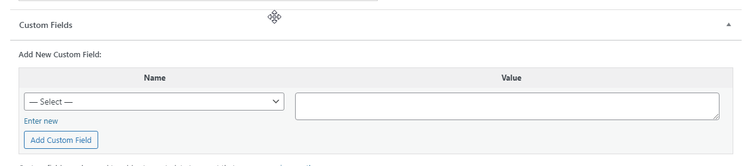
หลังจากที่คุณเปิดใช้งานฟิลด์ที่กำหนดเองแล้ว ให้ไปที่โพสต์หรือเพจของคุณแล้วเลื่อนลงไปที่ด้านล่างซึ่งจะมีการตั้งค่าฟิลด์แบบกำหนดเองปรากฏขึ้น เพิ่มฟิลด์กำหนดเองใหม่โดยเลือก Enter New ภายใต้ เพิ่มฟิลด์กำหนดเองใหม่


ขั้นตอนต่อไปคือการตั้งชื่อมาร์กอัปสคีมา เนื่องจากเราต้องการเพิ่มมาร์กอัปบทความ เราจึงตั้งชื่อว่า "บทความ" เครื่องมือค้นหาและเบราว์เซอร์จะเห็นว่านี่เป็นบทความ ขึ้นอยู่กับคุณว่าจะตั้งชื่อฟิลด์ที่คุณกำหนดเองอย่างไร
ผู้อ่านอาจเห็นข้อมูลเพิ่มเติม เช่น ชื่อผู้เขียนในตัวอย่างข้อมูลสื่อสมบูรณ์ที่ได้ ความไว้วางใจที่สร้างแรงบันดาลใจให้กับผู้ที่มองหาข้อมูลเกี่ยวกับหัวข้ออาจเป็นประโยชน์หากคุณเป็นผู้เชี่ยวชาญในสาขานั้น
หลังจากที่คุณตั้งชื่อมาร์กอัปสคีมาแล้ว คุณสามารถวางข้อมูลโค้ดลงในช่องค่าได้ หากต้องการสร้างประเภทมาร์กอัปสคีมาเพิ่มเติมสำหรับหน้าหรือโพสต์เดียวกัน คุณเพียงแค่วางโค้ดส่วนที่สองไว้ด้านล่างของโค้ดแรก มากเท่าที่คุณต้องการ
เมื่อเสร็จแล้ว คลิกเพิ่มฟิลด์ที่กำหนดเอง เลื่อนไปที่ด้านบนสุดของหน้า แล้วคลิกอัปเดตเพื่อบันทึกการเปลี่ยนแปลงของคุณ หลังจากเพิ่มฟิลด์กำหนดเองใหม่ให้กับโพสต์หรือเพจของคุณแล้ว คุณต้องบอก WordPress ว่าต้องทำอย่างไรกับฟิลด์นั้น
ในกรณีนี้ คุณต้องเพิ่มโค้ดลงในไฟล์ header.php เพื่อบอกให้ WordPress เข้าถึงฟิลด์ที่คุณกำหนดเอง
ตรวจสอบให้แน่ใจว่าคุณได้สำรองข้อมูลเว็บไซต์ของคุณไว้ก่อนแล้ว เนื่องจากความผิดพลาดใดๆ ที่คุณทำที่นี่อาจทำให้เว็บไซต์ของคุณเสียหายได้ นอกจากนี้ คุณควรสร้างธีมย่อยเพื่อไม่ให้การเปลี่ยนแปลงหายไปเมื่อคุณอัปเดตธีม
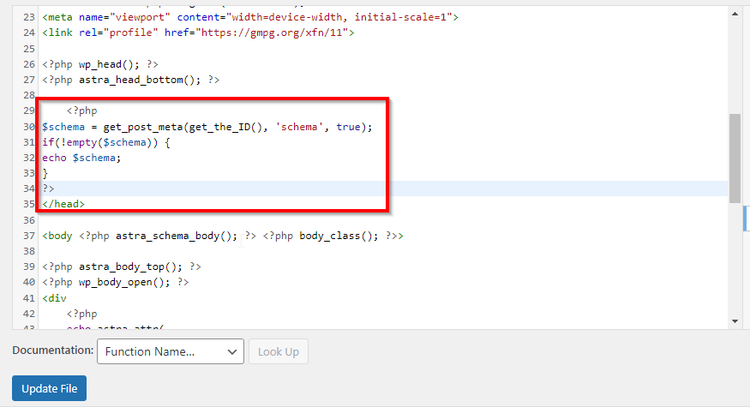
โปรดเพิ่มรหัสต่อไปนี้ในไฟล์ header.php ของคุณ:
<?php $schema = get_post_meta(get_the_ID(), 'schema', true); if(!empty($schema)) { echo $schema; } ?>ไปที่ ลักษณะที่ปรากฏ > ตัวแก้ไขธีม เพื่อค้นหาไฟล์ header.php ของคุณ ทางด้านขวา คุณจะเห็นไฟล์จำนวนหนึ่ง รวมทั้งไฟล์ header.php
คลิกที่นี่เพื่อเข้าถึง หน้าต่างใหม่จะปรากฏขึ้นเพื่อให้คุณแก้ไขไฟล์ได้ คุณควรวางโค้ดก่อนแท็กปิด

โหลดเว็บไซต์ของคุณใหม่ในเบราว์เซอร์หลังจากคลิกปุ่มอัปเดตไฟล์ ทำได้ดี! คุณเพิ่มมาร์กอัปสคีมาในเว็บไซต์ของคุณสำเร็จแล้ว
คุณควรตรวจสอบความถูกต้องของเพจเพื่อให้แน่ใจว่าไม่มีข้อผิดพลาดและมาร์กอัปทำงานอย่างถูกต้อง
ตรวจสอบข้อมูลที่มีโครงสร้างโดยใช้เครื่องมือทดสอบข้อมูลที่มีโครงสร้างของ Google
ในการทดสอบมาร์กอัปสคีมาของเว็บไซต์ของคุณ คุณสามารถใช้เครื่องมือทดสอบข้อมูลที่มีโครงสร้างของ Google สิ่งเดียวที่คุณต้องทำคือเปิดเครื่องมือและป้อน URL ของหน้าที่คุณต้องการทดสอบ เครื่องมือจะสแกนหน้าและแสดงข้อมูลที่มีโครงสร้างทั้งหมดที่พบ นอกจากนี้ยังจะบอกคุณหากมีข้อผิดพลาด ซึ่งจะเป็นประโยชน์หากคุณเขียนข้อมูลที่มีโครงสร้างด้วยมือ
หรือคุณสามารถวางมาร์กอัปลงในเครื่องมือได้โดยตรงเพื่อตรวจสอบข้อผิดพลาดก่อนเพิ่มลงในเว็บไซต์ของคุณ
Schema Markup นำคุณไปสู่การแข่งขัน
เว็บไซต์สามารถได้รับประโยชน์อย่างมากจากมาร์กอัปสคีมา และมักจะใช้งานได้ง่ายมาก บทความนี้แสดงวิธีเพิ่มมาร์กอัป Schema ลงในเว็บไซต์ของคุณโดยใช้ปลั๊กอิน หรือด้วยตนเองตามที่เราทำในบทความนี้ มาร์กอัปสคีมาเป็นวิธีที่ยอดเยี่ยมในการเพิ่มอัตราการคลิกผ่านของไซต์ การใช้ปลั๊กอิน SEO แบบองค์รวมสามารถช่วยให้คุณบรรลุผล SEO ที่ดียิ่งขึ้น
