วิธีเพิ่มการเลือกและทวีตไปยังเว็บไซต์ของคุณ
เผยแพร่แล้ว: 2024-04-08คุณกำลังมองหาวิธีปรับปรุงการมีส่วนร่วมของผู้ใช้เว็บไซต์ของคุณและการแสดงตนบนโซเชียลมีเดียหรือไม่? เพิ่มปลั๊กอิน “เลือกและทวีต” ในเว็บไซต์ของคุณ!
ด้วยปลั๊กอินเลือกและทวีต คุณสามารถเสริมศักยภาพผู้เยี่ยมชมให้แบ่งปันตัวอย่างเนื้อหาเฉพาะเจาะจงไปยังผู้ติดตาม Twitter ของตนได้โดยตรงด้วยการคลิกเพียงครั้งเดียว
ในคู่มือนี้ เราจะแนะนำคุณตลอดขั้นตอนในการรวมปลั๊กอินนี้เข้ากับเว็บไซต์ของคุณอย่างง่ายดาย ขยายการเข้าถึงและส่งเสริมการโต้ตอบกับผู้ชมของคุณมากขึ้น
สารบัญ
- 1 ทำความเข้าใจกับปลั๊กอิน Select และ Tweet
- 2 จะเพิ่มปลั๊กอินเลือกและทวีตในเว็บไซต์ของคุณได้อย่างไร?
- 3 ฉันจะใช้ปลั๊กอินเลือกและทวีตบนเว็บไซต์ได้อย่างไร
- 4 การตั้งค่าพื้นฐาน
- 5 การตั้งค่าเค้าโครง
- 6 บทสรุป
ทำความเข้าใจเกี่ยวกับปลั๊กอิน Select และ Tweet
ปลั๊กอิน Select and Tweet ช่วยให้ผู้ใช้สามารถเน้นข้อความบนหน้าเว็บและแชร์บน Twitter ได้อย่างรวดเร็ว พร้อมด้วยข้อความและลิงก์ที่กำหนดไว้ล่วงหน้า
การบูรณาการที่ราบรื่นนี้ช่วยปรับปรุงประสบการณ์การแบ่งปันสำหรับผู้เยี่ยมชม กระตุ้นให้พวกเขาเผยแพร่เนื้อหาของคุณไปยังแวดวงโซเชียลของพวกเขา
ปลั๊กอินเหล่านี้มักจะมาพร้อมกับคุณสมบัติการปรับแต่ง ทำให้คุณสามารถปรับรูปลักษณ์และการทำงานของปุ่มทวีตให้ตรงกับสไตล์และแบรนด์ของเว็บไซต์ของคุณ
มาเจาะลึกและปลดล็อกศักยภาพของฟังก์ชันการเลือกและทวีตสำหรับการปรากฏตัวทางออนไลน์ของคุณกัน
จะเพิ่มปลั๊กอินเลือกและทวีตในเว็บไซต์ของคุณได้อย่างไร?
หากต้องการเพิ่มปลั๊กอิน Select and Tweet ฟรีลงในไซต์ WordPress ของคุณ โปรดปฏิบัติตามคำแนะนำเหล่านี้:
1. ลงชื่อเข้าใช้เว็บไซต์ WordPress ของคุณ
หลังจากเข้าสู่ระบบ คุณจะถูกนำไปยังแดชบอร์ดของคุณ
2. ไปที่ 'ปลั๊กอิน'
ที่ด้านซ้ายของหน้าจอ คุณจะพบเมนู เลือก 'ปลั๊กอิน' จากเมนูนี้
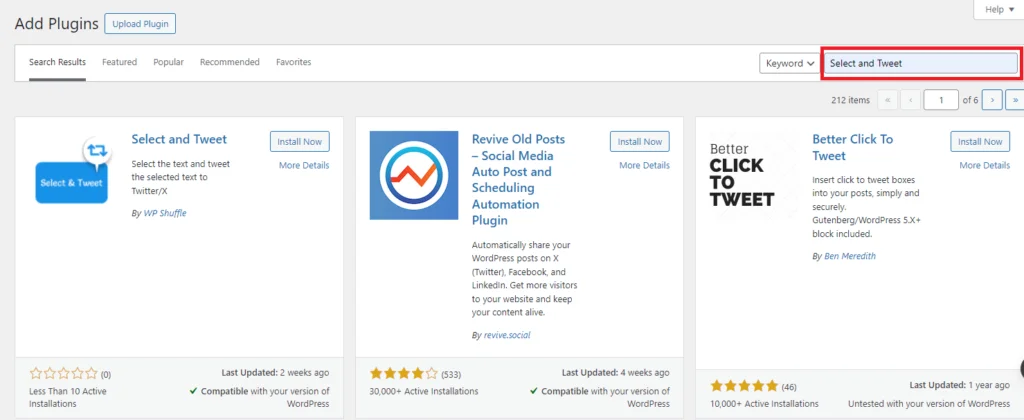
3. ค้นหา 'เลือกและทวีต'
คลิก 'เพิ่มใหม่' ใกล้กับด้านบนของหน้าจอ จากนั้นพิมพ์ 'เลือกและทวีต' ลงในแถบค้นหา

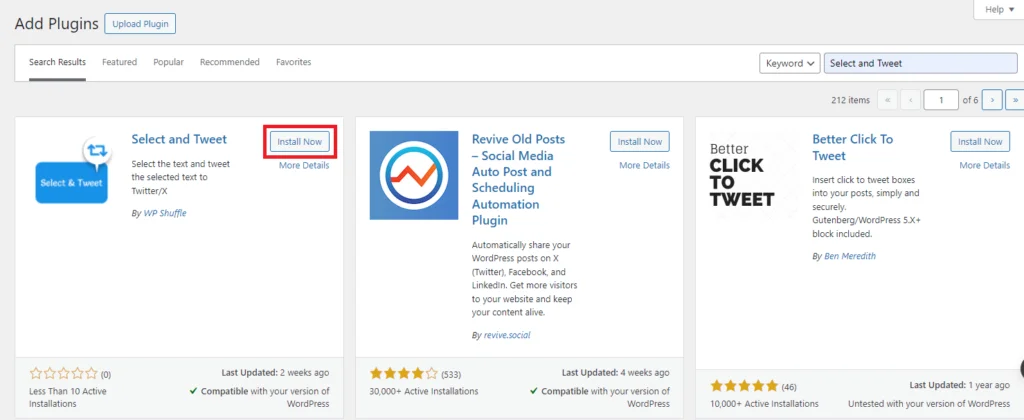
4. ติดตั้งปลั๊กอิน
หลังจากค้นหา คุณจะเห็นรายการผลลัพธ์ ค้นหาปลั๊กอิน Select and Tweet แล้วคลิก 'ติดตั้งทันที' เพื่อเริ่มกระบวนการติดตั้ง

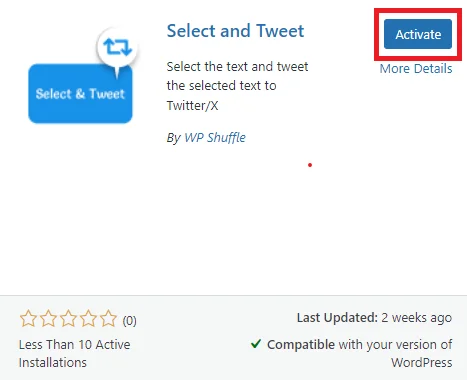
5. เปิดใช้งานปลั๊กอิน
เมื่อการติดตั้งเสร็จสมบูรณ์ ให้คลิกที่ปุ่ม 'เปิดใช้งาน' ที่แทนที่ปุ่ม 'ติดตั้งทันที'

6. ตั้งค่าเสร็จสมบูรณ์!
คุณพร้อมที่จะกำหนดค่าปลั๊กอินตามความต้องการของคุณแล้ว
ดาวน์โหลดปลั๊กอิน
ฉันจะใช้ปลั๊กอินเลือกและทวีตบนเว็บไซต์ได้อย่างไร
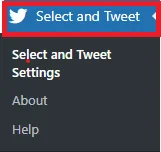
หลังจากติดตั้งและเปิดใช้งานปลั๊กอินสำเร็จแล้ว คุณจะเห็นปลั๊กอินเลือกและทวีตที่เพิ่มในเมนูผู้ดูแลระบบด้านซ้าย
หากต้องการเข้าถึงหน้าการตั้งค่าปลั๊กอิน เพียงคลิกที่ "เลือกและทวีต" จากนั้นคุณสามารถกำหนดค่าและปรับแต่งปลั๊กอินเลือกและทวีตเพื่อให้เหมาะกับความต้องการของคุณ

หลังจากนั้น คุณจะไปที่แดชบอร์ดเลือกและทวีต ซึ่งคุณจะพบกับการตั้งค่าสองส่วนที่แตกต่างกัน
- การตั้งค่าพื้นฐาน
- การตั้งค่าเค้าโครง
การตั้งค่าพื้นฐาน
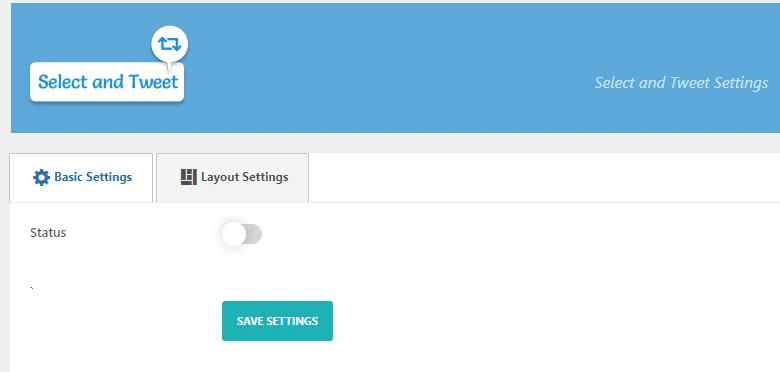
ในการตั้งค่าพื้นฐาน คุณสามารถกำหนดการตั้งค่าพื้นฐานทั้งหมดได้ เช่น สถานะ และตัวเลือกทวีต

ตามค่าเริ่มต้น สถานะจะถูกตั้งค่าเป็นปิดใช้งาน หากต้องการแสดงส่วนใดส่วนหนึ่ง คุณต้องเปิดใช้งานตัวเลือกนั้น
หากต้องการเปิดใช้งานตัวเลือก "สถานะ" คุณต้องคลิกที่สวิตช์สลับหรือปุ่มด้านข้าง การดำเนินการนี้จะเปิดใช้งานฟีเจอร์ "สถานะ" และให้ตัวเลือกเพิ่มเติม


คุณสามารถกำหนดการตั้งค่าได้เมื่อคุณเปิดใช้งานตัวเลือก "สถานะ"
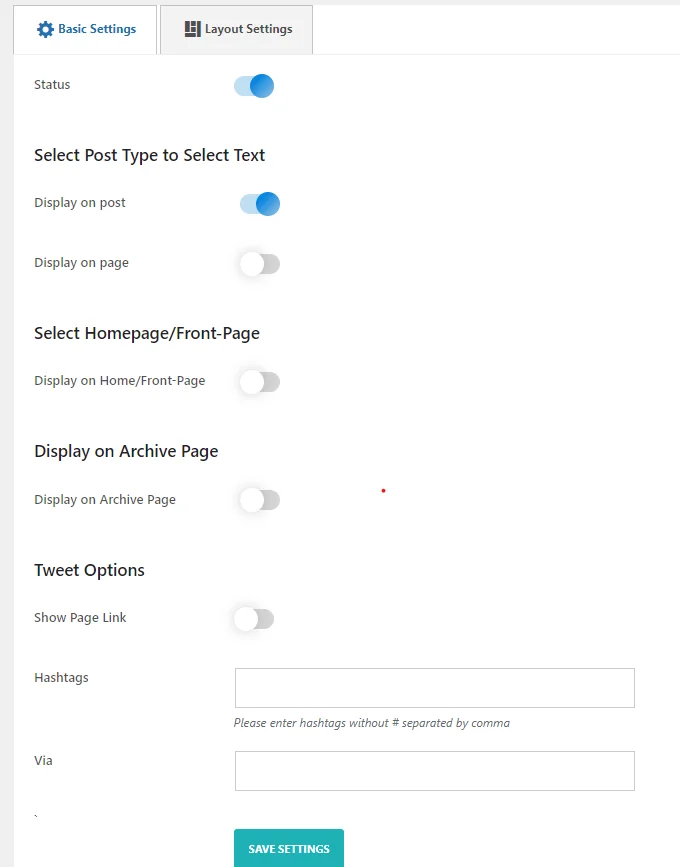
หากเปิดใช้งาน "สถานะ" คุณจะเห็นตัว เลือก "เลือกประเภทโพสต์เพื่อเลือกข้อความ" "เลือกหน้าแรก/ส่วนหน้า" "แสดงบนหน้าเก็บถาวร" และตัวเลือก "ทวีต"
- ตัวเลือกประเภทโพสต์: กำหนดค่าประเภทโพสต์ เช่น โพสต์ เพจ และประเภทโพสต์แบบกำหนดเองอื่น ๆ ที่ลงทะเบียนไว้
- ตัวเลือกหน้าจอแสดงผล: เปิดใช้งานตัวเลือกการแสดงผลสำหรับหน้าแรกและหน้าเก็บถาวร
- ตัวเลือกทวีต: ปรับแต่งการตั้งค่าทวีตรวมถึงการแสดงสถานะลิงก์หน้าปัจจุบัน การระบุแฮชแท็กที่กำหนดเอง และการตั้งค่า URL ของเว็บไซต์ผ่านการระบุแหล่งที่มา
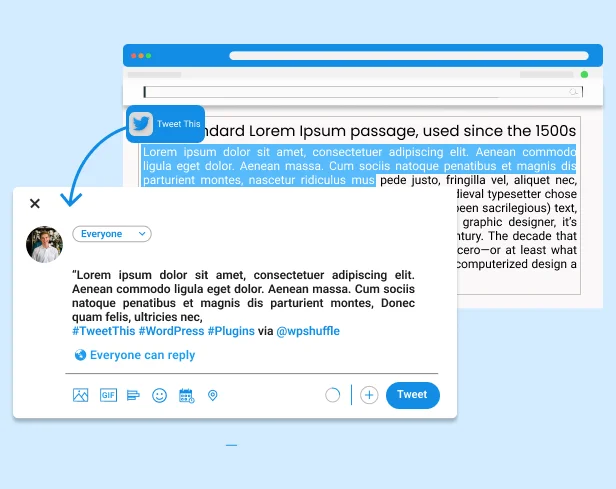
ตอนนี้ เปิดใช้งานตัวเลือกบนหน้าหรือโพสต์ที่คุณต้องการแสดงการเลือกและทวีต หลังจากเปิดใช้งานตัวเลือกนี้ ไอคอน Twitter จะปรากฏบนเพจหรือโพสต์เมื่อคุณไฮไลต์ข้อความและแชร์ทวีตโดยคลิกที่ไอคอน

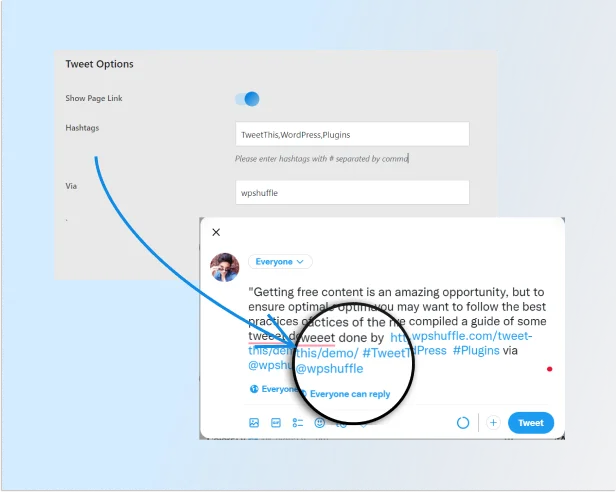
หลังจากนั้น ตามค่าเริ่มต้น ตัวเลือกทวีตจะปิดใช้งานลิงก์หน้าแสดง หากต้องการแสดงลิงก์ของหน้า คุณต้องเปิดใช้งานตัวเลือกนั้น
ถัดไป ในช่องป้อนข้อมูล “แฮชแท็ก” ให้ป้อนแฮชแท็กที่คุณต้องการโดยไม่ต้องใส่สัญลักษณ์ “#” และคั่นด้วยเครื่องหมายจุลภาค

จากนั้น ค้นหาตัวเลือก "Via" ซึ่งคุณสามารถป้อนชื่อบัญชี Twitter เพื่อรวมการระบุแหล่งที่มา "Via" ได้
หลังจากนั้นคลิกที่ “บันทึกการตั้งค่า”
ตอนนี้เราจะไปที่ "การตั้งค่าเค้าโครง"
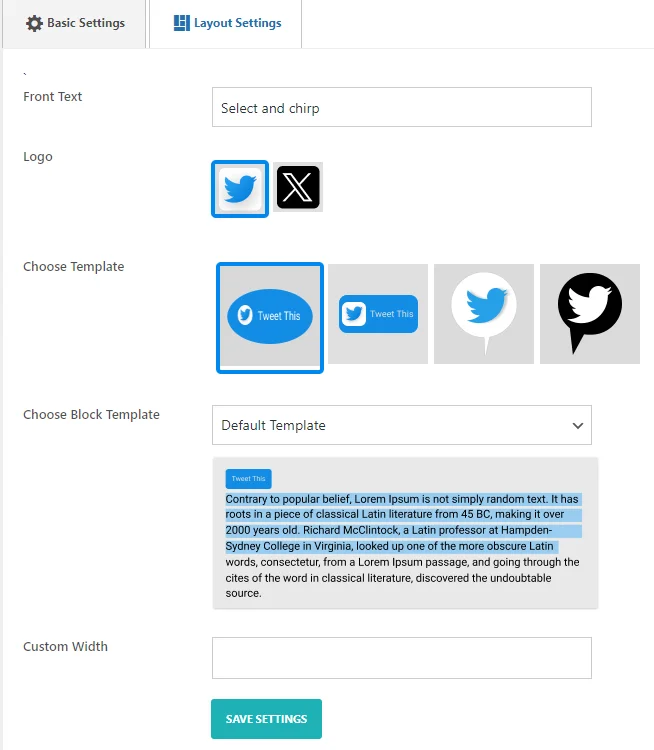
การตั้งค่าเค้าโครง
ในส่วนนี้ คุณสามารถกำหนดการตั้งค่าที่จำเป็นที่เกี่ยวข้องกับโครงร่างได้ คุณสามารถเลือกเทมเพลตใดก็ได้จากเทมเพลตที่ออกแบบไว้ล่วงหน้าที่สวยงามทั้ง 2 แบบของเรา

- ข้อความด้านหน้า: มีตัวเลือกในการป้อนหรือแก้ไขข้อความด้านหน้าสำหรับเนื้อหา
- โลโก้: มีตัวเลือกในการอัปโหลดหรือเลือกโลโก้ที่จะแสดง
- เลือกเทมเพลต: ผู้ใช้สามารถเลือกจากเทมเพลตที่หลากหลายเพื่อปรับแต่งรูปลักษณ์
- เลือกเทมเพลตบล็อก: มีตัวเลือกเทมเพลตเฉพาะเพิ่มเติมสำหรับเนื้อหาบางส่วน มีเทมเพลตให้เลือกสองแบบ
- ความกว้างที่กำหนดเอง: ผู้ใช้สามารถปรับเปลี่ยนความกว้างของเนื้อหาให้เหมาะกับความต้องการของตนได้
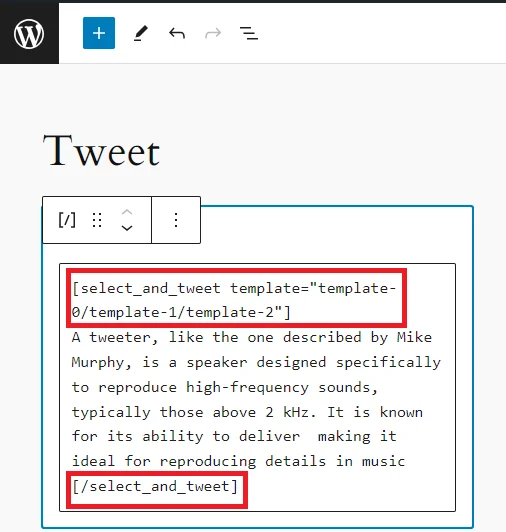
- รหัสย่อ: หากต้องการใช้เทมเพลตเครื่องหมายคำพูดแบบบล็อก ให้ล้อมข้อความด้วยรหัสย่อของเราในลักษณะต่อไปนี้:
[select_and_twitter template=”template-0/template-1/template-2″]
ข้อความที่คุณต้องการแสดง
เป็นเครื่องหมายคำพูดบล็อกด้วย
ไอคอนทวีต
[/select_and_twitter]
หลังจากเปิดใช้งานฟิลด์เหล่านี้ทั้งหมดแล้ว ให้คลิกที่ “บันทึกการตั้งค่า”
คุณสามารถคัดลอกและวางรหัสย่อภายในโพสต์ เพจ หรือหน้าอื่นๆ ได้

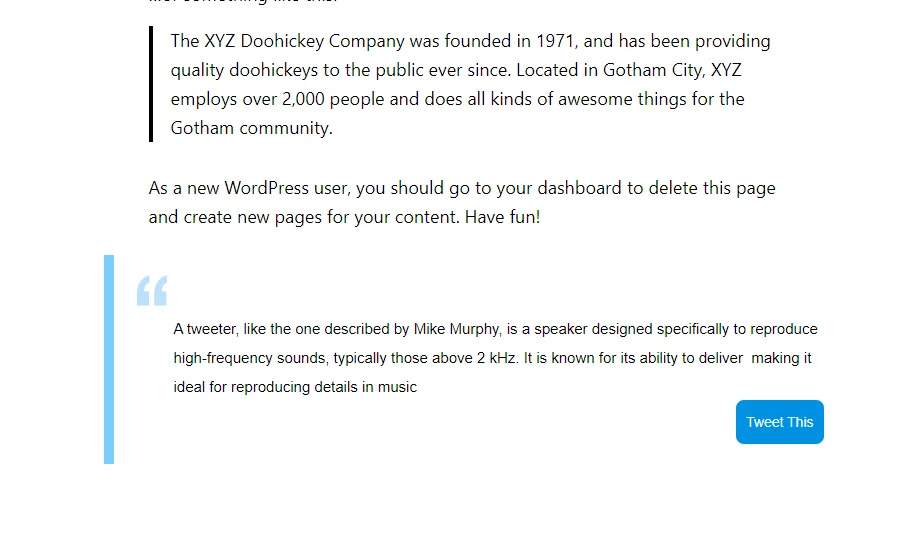
หลังจากใช้รหัสย่อแล้ว ส่วนหน้าจะมีลักษณะเช่นนี้

บทสรุป
แน่นอน! การเพิ่มปลั๊กอิน Select และ Tweet ลงในเว็บไซต์ของคุณทำให้ผู้ใช้สามารถแบ่งปันเนื้อหาเฉพาะบน Twitter ได้อย่างง่ายดายเพียงคลิกเดียว เพิ่มการมีส่วนร่วมและการแสดงตนบนโซเชียลมีเดีย ด้วยการทำตามขั้นตอนที่ระบุไว้ในคู่มือ คุณสามารถรวมปลั๊กอินนี้เข้ากับไซต์ WordPress ของคุณได้อย่างราบรื่น และปรับแต่งการตั้งค่าให้ตรงกับแบรนด์ของคุณ ด้วยคุณสมบัติต่างๆ เช่น การเปิดใช้งานตัวเลือกทวีตและการเลือกจากเทมเพลตที่ออกแบบไว้ล่วงหน้า คุณสามารถปรับปรุงประสบการณ์ผู้ใช้และส่งเสริมการแบ่งปันทางสังคม ซึ่งท้ายที่สุดจะขยายการเข้าถึงออนไลน์ของคุณและส่งเสริมการมีปฏิสัมพันธ์กับผู้ชมของคุณมากขึ้น การรวม ปลั๊กอิน Select และ Tweet เข้าด้วยกันเป็นวิธีที่เรียบง่ายแต่มีประสิทธิภาพในการเพิ่มผลกระทบของเนื้อหาเว็บไซต์ของคุณในขอบเขตดิจิทัล
