เพิ่มการแจ้งเตือนการจัดส่งในหน้าชำระเงิน WooCommerce
เผยแพร่แล้ว: 2019-08-19การเพิ่มการแจ้งเตือนการจัดส่งในหน้าชำระเงินของ WooCommerce สามารถลดตะกร้าสินค้าที่ถูกละทิ้งในร้านค้าของคุณได้ ธีม WordPress บางธีมมีคุณสมบัติดังกล่าว แต่ถ้าธีมของคุณไม่รองรับ และคุณต้องการแจ้งให้ลูกค้าทราบ ในบทความนี้ ฉันจะแสดงให้คุณเห็นสามวิธีในการดำเนินการโดยใช้โซลูชันแบบฟรีและมีค่าใช้จ่าย
แน่นอน คุณสามารถใช้ฟังก์ชัน PHP ของคุณและเพิ่มการแจ้งการจัดส่งใน WooCommerce ได้ แต่ต้องใช้ฝีมือของนักพัฒนา คุณสามารถใช้โซลูชันสำเร็จรูปที่จะช่วยคุณทำสิ่งนี้ได้โดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว ในบทความนี้ ผมจะแสดงวิธีการที่แตกต่างกันสามวิธีในการแสดงข้อความการจัดส่งในหน้าชำระเงินใน WooCommerce:
- จำนวนเงินที่เหลือจัดส่งฟรีพร้อมปลั๊กอินฟรี
- ข้อความที่กำหนดเองเมื่อไม่มีวิธีการจัดส่งพร้อมปลั๊กอินฟรี
- ประกาศที่ปรับแต่งได้อย่างเต็มที่พร้อมปลั๊กอินแบบชำระเงิน
แสดงยอดเงินคงเหลือในการจัดส่งฟรี
การใช้งานหลักประการหนึ่งของการแจ้งเตือนการจัดส่งคือการแสดงจำนวนเงินที่ขาดหายไปสำหรับการจัดส่งฟรี ข้อความประเภทนี้ ใช้ได้ผลดีสำหรับการแปลงและเพิ่มมูลค่าของตะกร้าสินค้าของลูกค้า การศึกษาจำนวนมากได้ยืนยันประสิทธิภาพของโซลูชันดังกล่าว จึงไม่น่าแปลกใจที่ร้านค้าออนไลน์จำนวนมากขึ้นใช้ข้อความประเภทนี้
การเพิ่มข้อความเกี่ยวกับจำนวนเงินที่ขาดหายไปสำหรับการจัดส่งฟรีเป็นเรื่องง่าย สิ่งที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอินการจัดส่งแบบยืดหยุ่นฟรี ร้านค้ามากกว่า 130,000 แห่งทั่วโลก ใช้งานทุกวัน เวอร์ชันฟรีจะใช้งานได้ดีในฐานะเครื่องคำนวณ ขั้นพื้นฐาน ช่วยให้คุณสามารถตั้งค่า ตาม และยอดรวมรถเข็น นอกจากนี้ยังมีคุณสมบัติในตัวเพื่อแสดงยอดเงินคงเหลือสำหรับการจัดส่งฟรี
การขนส่งที่ยืดหยุ่น WooCommerce
อัตราค่าจัดส่งตารางที่ดีที่สุดสำหรับ WooCommerce ระยะเวลา. สร้างกฎการจัดส่งตามน้ำหนัก ยอดรวมของคำสั่งซื้อ หรือจำนวนสินค้า
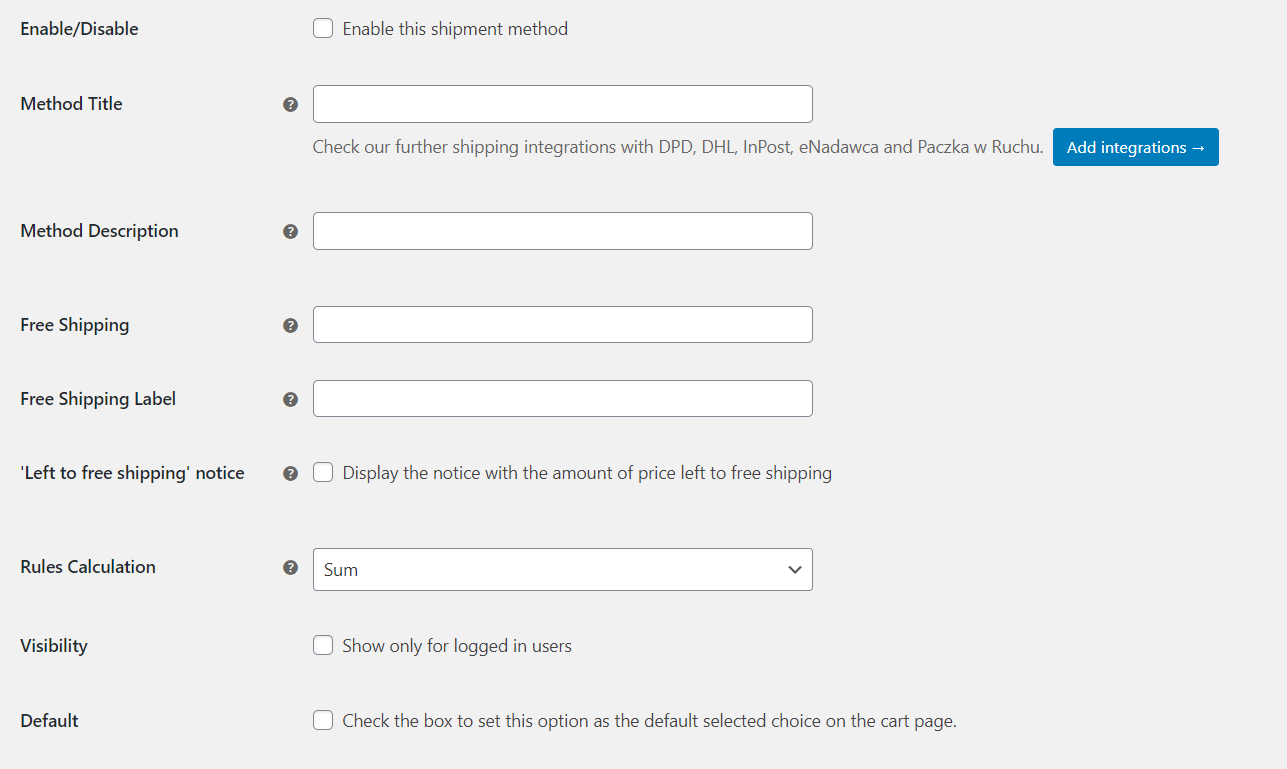
ดาวน์โหลดฟรี หรือ ไปที่ WordPress.orgหากต้องการแสดงจำนวนเงินคงเหลือสำหรับการจัดส่งฟรี คุณต้องเพิ่มวิธีการจัดส่งแบบยืดหยุ่น กำหนดเกณฑ์การจัดส่งฟรี และเลือกช่อง แจ้ง 'จากซ้ายไปส่งฟรี'

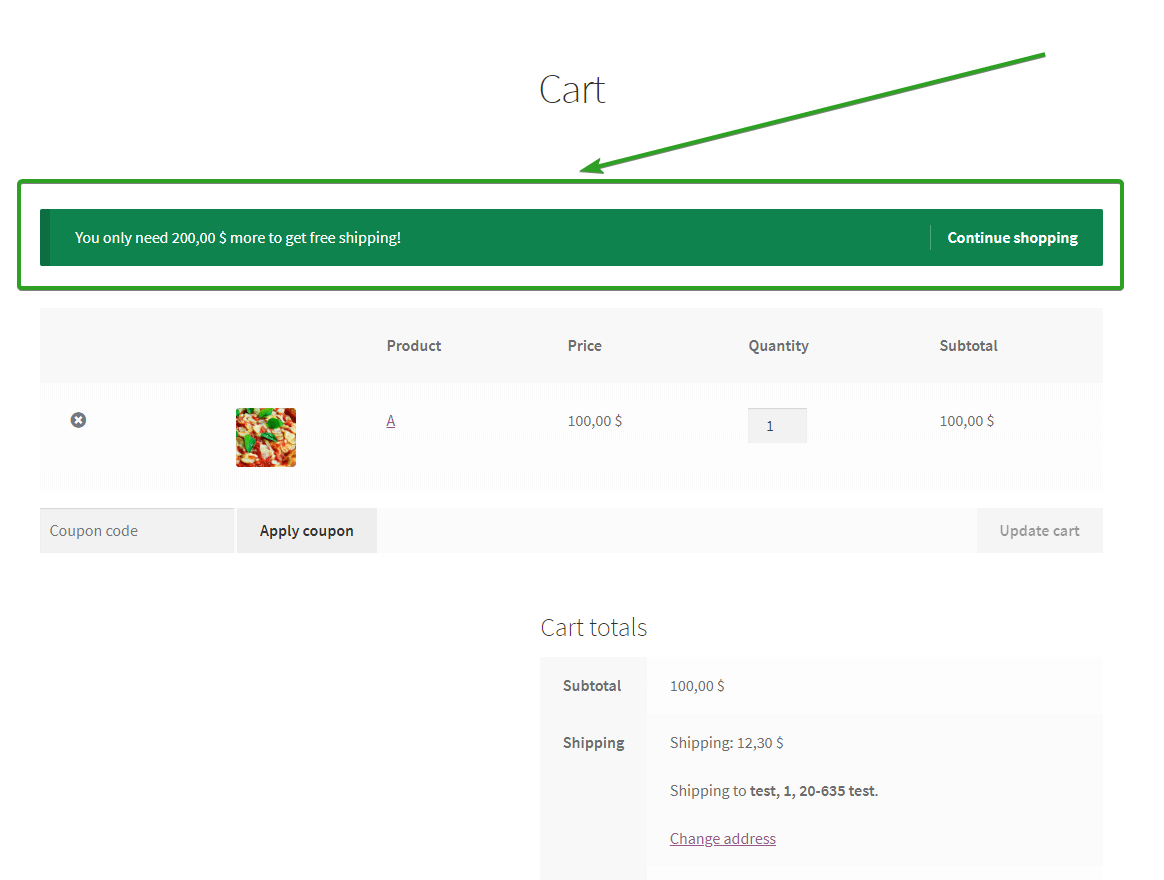
โซลูชันดังกล่าวจะแสดงข้อความที่เหมาะสมบนตะกร้าสินค้าและหน้าชำระเงินโดยอัตโนมัติ ในธีมหน้าร้าน ข้อความนั้นจะมีลักษณะดังนี้:

จำนวนเงินที่ขาดหายไปจะเปลี่ยนแปลงแบบไดนามิกตามมูลค่าของตะกร้าสินค้า เป็นสิ่งสำคัญที่วิธีการจัดส่งทั้งหมดในร้านค้าของคุณต้องมีจำนวนเงินที่จัดส่งฟรีเท่ากัน
ข้อความที่กำหนดเองเมื่อไม่มีวิธีการจัดส่ง
แนวทางปฏิบัติที่ดีอีกประการหนึ่งคือการสร้างข้อความที่เหมาะสมเมื่อไม่มีวิธีการจัดส่งที่สามารถใช้ได้ด้วยเหตุผลบางประการ WooCommerce เองไม่มีตัวเลือกในการเปลี่ยนข้อความ "ไม่พบตัวเลือกการจัดส่ง" เริ่มต้น ลูกค้าที่ได้รับแจ้งมาตรฐานมักจะละทิ้งตะกร้าสินค้า คุณสามารถ บันทึกตะกร้าสินค้าที่ถูกละทิ้งได้จำนวนมากโดยการสร้างข้อความที่กำหนดเอง ซึ่งอธิบายเหตุผลและทำให้พวกเขาเปลี่ยนเนื้อหาในรถเข็นหรือติดต่อร้านค้าได้อย่างง่ายดาย
คุณสามารถเปลี่ยนข้อความ "ไม่พบตัวเลือกการจัดส่ง" ใน WooCommerce ได้อย่างง่ายดายโดยใช้ปลั๊กอินฟรีที่เรียกว่า Shipping Notices ช่วยให้คุณสามารถแทนที่ข้อความแจ้งว่า "ไม่พบการจัดส่ง" ที่เป็นค่าเริ่มต้นด้วยข้อความที่กำหนดเองของคุณ คุณยังสามารถตัดสินใจได้ว่าควรแสดงประกาศใด: รถเข็น ชำระเงิน หรือทั้งสองอย่าง
รับปลั๊กอินประกาศการจัดส่งฟรี →

ประกาศการจัดส่งสินค้าที่ปรับแต่งได้อย่างเต็มที่
หากคุณต้องการโซลูชันขั้นสูง คุณควรใช้ช่องการชำระเงินแบบยืดหยุ่นรุ่น PRO ด้วยปลั๊กอินนี้ คุณสามารถเพิ่มฟิลด์ HTML ในหน้าชำระเงินและปรับเปลี่ยนด้วย CSS
ช่องชำระเงินที่ยืดหยุ่น
ฟิลด์การชำระเงินที่ยืดหยุ่นช่วยให้คุณสามารถเพิ่มฟิลด์ใหม่ในแบบฟอร์มการชำระเงิน แก้ไข หรือแม้แต่ซ่อนฟิลด์ที่มีอยู่ คุณสามารถตัดสินใจได้ว่าต้องการเพิ่มที่ไหน - ในส่วนคำสั่งซื้อ การเรียกเก็บเงิน หรือการจัดส่ง ยิ่งไปกว่านั้น คุณสามารถเพิ่มส่วนที่กำหนดเองได้ ดังนั้นโดยพื้นฐานแล้วปลั๊กอินนี้จะช่วยให้คุณควบคุมหน้าชำระเงิน WooCommerce ของคุณได้อย่างสมบูรณ์
ดาวน์โหลดปลั๊กอินช่องชำระเงินที่ยืดหยุ่น
การเพิ่มการแจ้งเตือนการจัดส่งในหน้าชำระเงินของ WooCommerce เป็นเพียงหนึ่งในสิ่งที่มีประโยชน์มากมายที่คุณสามารถทำได้ด้วยปลั๊กอิน Flexible Checkout Fields หากคุณต้องการอ่านเพิ่มเติมเกี่ยวกับช่องการชำระเงินที่ยืดหยุ่น โปรดอ่านบทความของเราเกี่ยวกับวิธีเปลี่ยนหน้าการชำระเงินเริ่มต้นของ WooCommerce
จะเพิ่มการแจ้งการจัดส่งในหน้าชำระเงินของ WooCommerce ได้อย่างไร
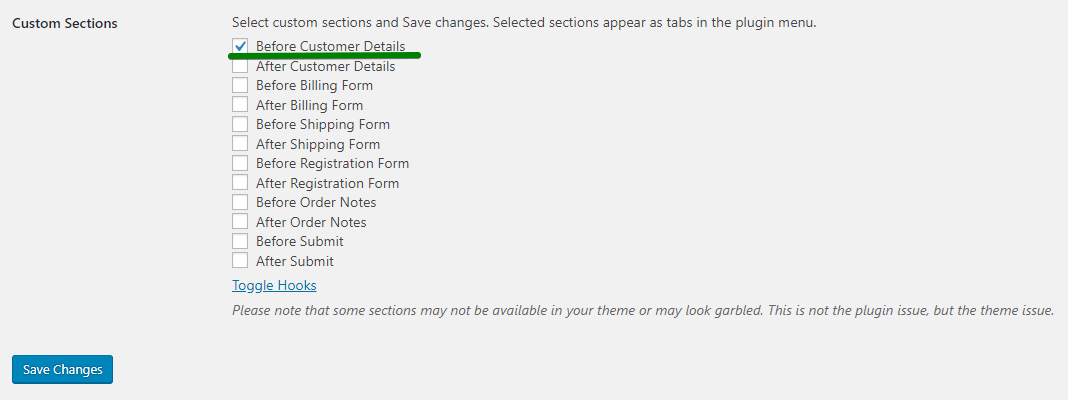
ไปที่ WooCommerce → ช่องชำระเงิน → การตั้งค่า ใน ส่วนที่กำหนดเอง เปิดใช้งาน ก่อนรายละเอียดลูกค้า และ บันทึกการเปลี่ยนแปลง

ตอนนี้คุณสามารถเพิ่มฟิลด์ HTML ก่อนรายละเอียดลูกค้าที่ด้านบนของหน้าชำระเงิน WooCommerce หากคุณต้องการเพิ่มในที่อื่น คุณสามารถเปิดใช้งานฟิลด์ใดฟิลด์หนึ่งที่เหลือ หรือเลือกระหว่างส่วนการเรียกเก็บเงิน การจัดส่ง และคำสั่งซื้อ จำไว้ว่าคุณสามารถเปลี่ยนได้ด้วย CSS แต่ในความคิดของฉัน การเพิ่มก่อนรายละเอียดของลูกค้าเป็นวิธีแก้ปัญหาที่ง่ายที่สุด
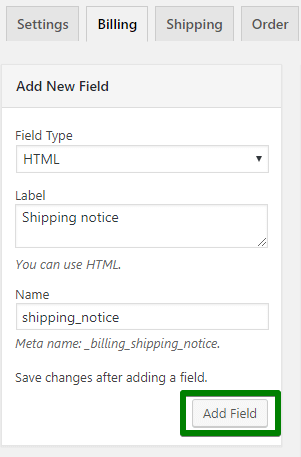
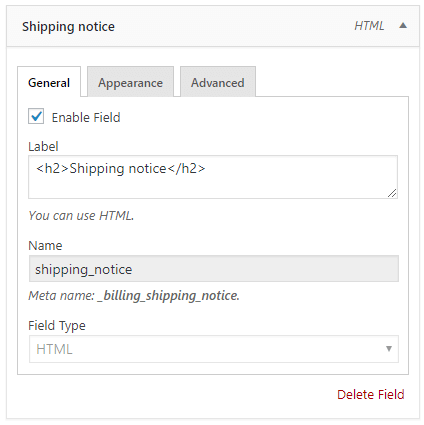
ไป ที่ส่วนก่อนรายละเอียดลูกค้า และ เพิ่มฟิลด์ใหม่ ในฐานะประเภทฟิลด์ ให้เลือก HTML และในฟิลด์ฉลาก ให้พิมพ์คำบอกกล่าวการจัดส่งของคุณ ที่นี่คุณสามารถใช้ HTML และจัดรูปแบบได้ แต่ฉันแนะนำให้ทำด้วย CSS สำหรับตอนนี้ เพียงป้อนป้ายกำกับแล้วคลิก เพิ่ม ฟิลด์

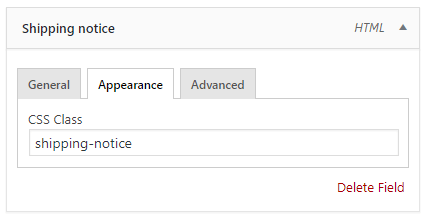
ตอนนี้ การแจ้งการจัดส่งของคุณจะปรากฏใน ช่องส่วน มันจะเป็นครั้งสุดท้ายของพวกเขา คลิกเพื่อดูตัวเลือกเพิ่มเติม

ที่นี่คุณสามารถเพิ่ม คลาส CSS ลงในฟิลด์นี้และใช้เวทย์มนตร์ของ CSS เพื่อปรับให้เข้ากับร้านค้าของคุณ ตามค่าเริ่มต้น จะเป็นคลาสแบบฟอร์ม-แถว เช่นเดียวกับส่วนที่เหลือของฟิลด์ เปลี่ยนเป็นชั้นเรียนใหม่และ บันทึกการ เปลี่ยนแปลง ตอนนี้คุณสามารถปรับเปลี่ยนด้วย CSS โดยใช้คลาส CSS ที่ป้อน

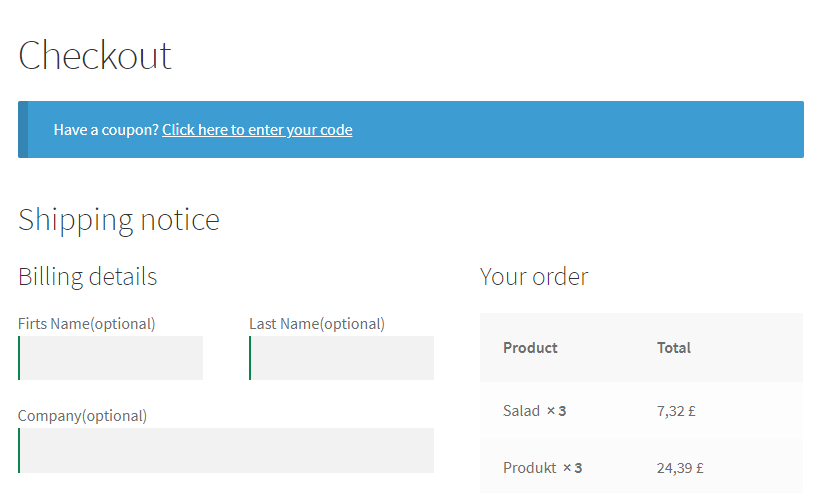
ฉันใช้ธีมหน้าร้าน ดังนั้นโดยค่าเริ่มต้น หน้าตาจะเป็นดังนี้:

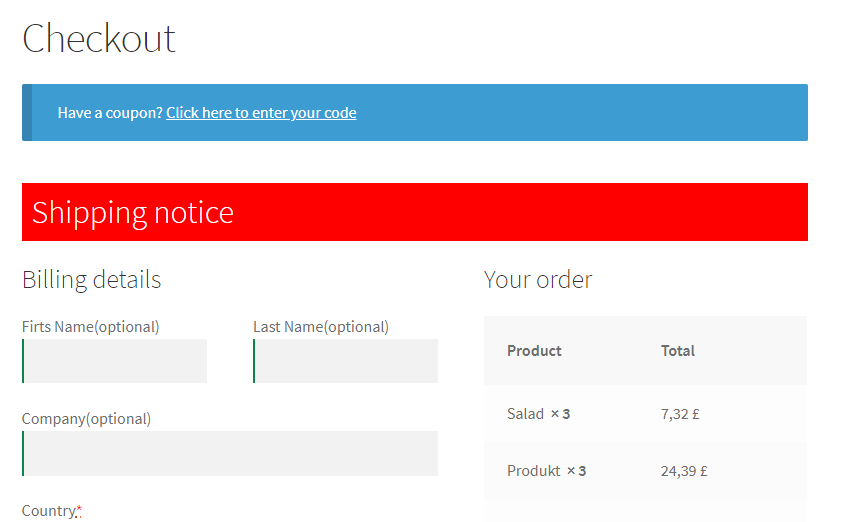
CSS เพียงไม่กี่บรรทัดและฉันได้รับสิ่งนี้:

การแจ้งการจัดส่งของคุณจะขึ้นอยู่กับธีมของคุณ แต่ทั้งหมดนั้นขึ้นอยู่กับคุณว่าจะแต่งอย่างไร
สรุป
ในบทความนี้ ฉันแสดงให้คุณเห็นสามวิธีในการเพิ่มการแจ้งเตือนการจัดส่งในการชำระเงิน WooCommerce เราหวังว่าจะเป็นประโยชน์ และคุณจะเพิ่มหนังสือแจ้งการจัดส่งของคุณ ขอให้โชคดี!
