เพิ่มไอคอนโซเชียลมีเดียและลิงก์ไปยังธีม WordPress ของคุณ
เผยแพร่แล้ว: 2022-10-18การเพิ่มข้อมูลโซเชียลมีเดียในธีม WordPress เป็นวิธีที่ยอดเยี่ยมในการเชื่อมต่อกับผู้ชมและโปรโมตเนื้อหาของคุณ มีหลายวิธีในการทำเช่นนี้ และวิธีการที่คุณเลือกจะขึ้นอยู่กับความต้องการและความชอบเฉพาะของคุณ วิธีหนึ่งในการเพิ่มข้อมูลโซเชียลมีเดียในธีม WordPress ของคุณคือการใช้ปลั๊กอิน มีปลั๊กอินจำนวนมากที่จะช่วยให้คุณเพิ่ม ไอคอนโซเชียลมีเดีย และลิงก์ไปยังไซต์ของคุณได้ นี่เป็นวิธีที่รวดเร็วและง่ายดายในการเพิ่มข้อมูลโซเชียลมีเดียในธีม WordPress ของคุณ อีกวิธีในการเพิ่มข้อมูลโซเชียลมีเดียในธีม WordPress ของคุณคือการเพิ่มโค้ดในธีมของคุณด้วยตนเอง วิธีนี้ซับซ้อนกว่าเล็กน้อย แต่ให้คุณควบคุมวิธีแสดงข้อมูลโซเชียลมีเดียบนไซต์ของคุณได้มากขึ้น ไม่ว่าคุณจะเลือกวิธีใด การเพิ่มข้อมูลโซเชียลมีเดียในธีม WordPress เป็นวิธีที่ยอดเยี่ยมในการเชื่อมต่อกับผู้ชมและโปรโมตเนื้อหาของคุณ
ธีม WordPress ส่วนใหญ่มีปุ่มโซเชียลมีเดีย เกิดอะไรขึ้นถ้าคุณไม่? ในบทช่วยสอนนี้ ฉันจะแสดงวิธีเพิ่มฟีเจอร์โซเชียลมีเดียให้กับไซต์ WordPress ของคุณ ในตอนท้ายของบทความนี้ คุณจะทำให้ผู้เยี่ยมชมติดตามคุณบนแพลตฟอร์มโซเชียลมีเดียหลักทั้งหมดได้อย่างง่ายดาย เมนูลิงก์โซเชียลเป็นวิธีที่ง่ายที่สุดวิธีหนึ่งในการโปรโมตบัญชีโซเชียลมีเดียของคุณ คุณไม่สามารถปรับแต่งธีมใดๆ ได้ เนื่องจากแต่ละธีมรองรับชุดไอคอนเฉพาะ หากคุณไม่ชอบไอคอนในธีมของคุณ คุณสามารถเปลี่ยนหรือใช้ปลั๊กอินแทนได้
การใช้บัญชีโซเชียลมีเดียเพื่อโปรโมตเว็บไซต์ของคุณเป็นแนวคิดที่ดี ทำให้ผู้เยี่ยมชมแบ่งปันเนื้อหาของคุณได้ง่ายโดยสนับสนุนให้พวกเขาทำเช่นนั้น โดยการใส่ปุ่มแบ่งปันทางสังคมบนเว็บไซต์ของคุณ ผู้เยี่ยมชมสามารถเข้าถึงเนื้อหาได้อย่างรวดเร็ว ปลั๊กอิน Simple Share Buttons Adder ช่วยให้คุณสร้างตำแหน่งเฉพาะสำหรับไอคอนเหล่านี้ เมื่อคลิกที่ลิงก์ด้านล่าง คุณจะสามารถเรียนรู้วิธีตั้งค่า Simple Share Buttons Adder จากนั้นใช้เพื่อสร้างแถวของ ปุ่มแบ่งปันทางสังคม ปุ่มของเว็บไซต์ของคุณควรปรากฏในหน้าเดียวกันทั้งหมด คุณสามารถฝังปุ่มเหล่านี้ในโพสต์บล็อกของคุณ หรือคุณอาจจำกัดปุ่มเหล่านี้ไว้เฉพาะบางหน้าเว็บก็ได้
ในกรณีของปลั๊กอินนี้ ผู้เข้าชมจะสามารถติดตามความคืบหน้าได้โดยการเลื่อนไปรอบๆ หน้าจนกว่าจะเห็นแถบการแบ่งปันลอยอยู่ด้านบน คุณยังสามารถฝังปุ่มแชร์โซเชียลมีเดียได้ทุกที่ที่คุณต้องการบนเว็บไซต์ของคุณ เมื่อคุณคลิกปุ่มใดๆ เหล่านี้ ป๊อปอัปจะเปิดป๊อปอัปที่มีข้อมูลทั้งหมดที่คุณต้องการโพสต์
หลังจากเปิดใช้งานปลั๊กอินแล้ว ให้เลือกปุ่ม "ลักษณะที่ปรากฏ" ที่จะปรากฏ ง่ายพอๆ กับการคลิกลิงก์นี้เพื่อเข้าสู่หน้าวิดเจ็ต วิดเจ็ตไอคอนโซเชียล สามารถพบได้ในหน้าวิดเจ็ต ในส่วนท้าย คุณสามารถกดค้างไว้แล้วลากไอคอนโซเชียลมีเดีย
ฉันจะเพิ่มไอคอนโซเชียลมีเดียในส่วนหัวของ WordPress ได้อย่างไร

การเพิ่มไอคอนโซเชียลมีเดียในส่วนหัวของ WordPress เป็นวิธีที่ยอดเยี่ยมในการสนับสนุนให้ผู้เยี่ยมชมเชื่อมต่อกับแบรนด์ของคุณบนโซเชียลมีเดีย มีหลายวิธีในการทำเช่นนี้ แต่วิธีที่ง่ายที่สุดคือการใช้ปลั๊กอิน เช่น Social Icons โดย WPZOOM ปลั๊กอินนี้ช่วยให้คุณเพิ่มไอคอนโซเชียลมีเดียในส่วนหัวของคุณได้อย่างง่ายดายโดยไม่ต้องแก้ไขโค้ดใดๆ เพียงติดตั้งและเปิดใช้งานปลั๊กอิน จากนั้นเพิ่ม URL โซเชียลมีเดียของคุณในการตั้งค่าปลั๊กอิน ไอคอนโซเชียลจะปรากฏในส่วนหัวของคุณโดยอัตโนมัติ
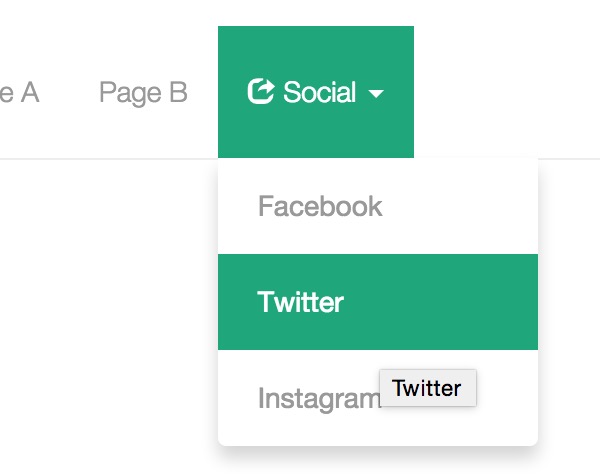
คุณจะเพิ่มไอคอนโซเชียลมีเดียในเมนู WordPress ได้อย่างไร? ข้อดีที่สำคัญที่สุดอย่างหนึ่งของการใช้ไอคอนโซเชียลมีเดียในเมนู WordPress คือคุณมีโอกาสที่จะเชื่อมต่อกับผู้ชมจำนวนมากขึ้นโดยไม่ต้องเสียเวลาและความพยายาม ฟีเจอร์นี้ใช้งานได้ง่ายมากบนเว็บไซต์ WordPress ของคุณโดยรวมไว้ในพื้นที่วิดเจ็ต ซึ่งรวมถึงส่วนท้าย แถบด้านข้าง และอื่นๆ เราแสดงวิธีการติดตั้งไอคอนโซเชียลมีเดียของ WordPress โดยไม่ต้องใช้ปลั๊กอินในวิดีโอทีละขั้นตอนนี้ ในตัวอย่างนี้ จะพิจารณา ไอคอน Twitter เช่นเดียวกับ WordPress สามารถเพิ่มไอคอนได้หลายไอคอนในแอพใดก็ได้ รวมถึง Instagram, Facebook, LinkedIn, Snapchat, Pinterest และอื่นๆ คำแนะนำทีละขั้นตอนนี้จะแนะนำวิธีการเพิ่มไอคอนโซเชียลมีเดียในส่วนหัวของไซต์ WordPress ของคุณ
สามารถใช้แผงลิงก์ที่กำหนดเองซึ่งอยู่ทางด้านซ้ายของหน้าจอหลักเพื่อเพิ่มวิดเจ็ตได้ ป้อนที่อยู่เว็บของ แพลตฟอร์มโซเชียลมีเดีย เช่น Facebook หรือ Twitter ในช่อง URL เมื่อพวกเขาคลิกที่ไอคอน ผู้เยี่ยมชมของคุณจะไปถึงแท็บอื่น
วิธีเพิ่มไอคอนโซเชียลมีเดียในแถบด้านข้างของ WordPress

คุณสามารถเปลี่ยนแถบด้านข้างได้โดยไปที่ Appearance/Widgets บนแดชบอร์ด WordPress ของคุณ หลังจากนั้น ให้ลากอินสแตนซ์ของ วิดเจ็ต Qode Social Icon ไปยังแถบด้านข้างที่คุณต้องการ
WordPress Sidebar: วิธีเพิ่มไอคอนโซเชียลมีเดีย สรุปย่อแถบด้านข้างเป็นพื้นที่พร้อมวิดเจ็ต WordPress ด้วยการใส่ไอคอนโซเชียลในแถบด้านข้างของคุณ ผู้เยี่ยมชมของคุณจะสามารถจดจ่อกับพวกเขาได้ ไม่จำเป็นที่ไอคอนจะต้องขัดแย้งกับการออกแบบเว็บไซต์ของคุณ การใช้ธีม Bridge WordPress คุณสามารถเพิ่มไอคอนโซเชียลลงในแถบด้านข้างได้ หากคุณใช้ธีม Bridge ที่ยืดหยุ่นของเรา คุณน่าจะเพิ่มไอคอนโซเชียลลงในแถบด้านข้างได้ เมนู Appearance/Widgets จะอยู่ที่ด้านล่างของแดชบอร์ด WordPress ในส่วน Appearance/Widgets คุณสามารถใช้วิดเจ็ต Qode Social Icon เพื่อเพิ่มไอคอน Twitter, Instagram หรือ Facebook ลงในแถบด้านข้างของ WordPress ได้

ในการลิงก์ไปยัง Instagram ของเรา ก่อนอื่นเราต้องป้อน URL โปรไฟล์ของเราในช่องลิงก์ (เราจะใช้ URL โปรไฟล์ Instagram ของเรา แล้วตามด้วย Instagram สำหรับข้อความลิงก์) ไม่ว่าในกรณีใด คุณสามารถเลือกเครือข่ายโซเชียลและไอคอนใดก็ได้จากเมนูแบบเลื่อนลง วิดเจ็ตนี้ยังมีตัวเลือกการออกแบบมากมายที่มากเกินพอที่จะครอบคลุมขอบเขตของการสาธิตนี้ ด้วยการใช้วิดเจ็ตไอคอนโซเชียลบนแถบด้านข้าง เราจะสามารถแสดงไอคอนโซเชียลมีเดียได้ นอกจากนี้ เนื่องจากวิดเจ็ตรองรับการอัปโหลดไอคอน คุณจึงปรับแต่งให้เหมาะกับสไตล์ไซต์ของคุณได้ เราขอแนะนำให้คุณใช้ธีมที่มีฟังก์ชันในตัวสำหรับฟังก์ชันทั้งหมดของเว็บไซต์ของคุณ เกือบจะเป็นไปได้เสมอที่จะแทนที่ปลั๊กอินสำหรับเอฟเฟกต์ที่คุณต้องการหากธีมของคุณไม่รองรับ
คุณไม่ต้องเสียเวลารอให้ไอคอนโซเชียลมีเดียปรากฏในแถบด้านข้างของ WordPress คุณสามารถใช้ตัวเลือกในตัวของธีมหรือปลั๊กอินได้ แต่ไม่ว่าจะในกรณีใด คุณจะต้องคลิกเมาส์ไม่กี่ครั้งและการลากเล็กน้อยเพื่อเริ่มต้นใช้งาน แต่ละค่าแสดงถึง ไซต์เครือข่ายสังคม เช่น Facebook, Twitter และ Instagram
WordPress เพิ่มไอคอนโซเชียลมีเดียที่ส่วนท้าย
การเพิ่มไอคอนโซเชียลมีเดียที่ส่วนท้ายของ WordPress เป็นวิธีที่ยอดเยี่ยมในการเพิ่ม การมีส่วนร่วมในโซเชียลมีเดีย ของไซต์ มีหลายวิธีในการทำเช่นนี้ แต่เราขอแนะนำให้ใช้ปลั๊กอิน เช่น ไอคอนโซเชียลโดย WPZOOM ปลั๊กอินนี้ทำให้ง่ายต่อการเพิ่มไอคอนโซเชียลมีเดียที่ส่วนท้ายของคุณและปรับแต่งลักษณะที่ปรากฏ
คุณสามารถใช้ความรู้ที่ได้รับจากการเพิ่มไอคอนโซเชียลมีเดียในส่วนท้ายของ WordPress เพื่อเพิ่มและปรับปรุงลูกค้าหรือผู้ที่มีแนวโน้มจะเป็นลูกค้าของคุณ เป้าหมายหลักของแคมเปญการตลาดผ่านโซเชียลมีเดียที่มีประสิทธิภาพคือการดึงดูดผู้มีโอกาสเป็นลูกค้าให้ดู โปรไฟล์โซเชียลมีเดีย ของบริษัท มีสองตัวเลือกสำหรับเจ้าของเว็บไซต์: การวางไอคอนไว้ที่ส่วนท้ายโดยตรง หรือใช้พื้นที่วิดเจ็ตภายในธีม บทความนี้จะสาธิตวิธีใส่ไอคอนโซเชียลมีเดียในส่วนท้ายของไซต์ WordPress โดยไม่จำเป็นต้องใช้ปลั๊กอิน WordPress ไม่มีข้อกำหนดเบื้องต้นสำหรับการทำความเข้าใจคู่มือนี้ และแม้แต่ผู้ที่ไม่มีพื้นฐานที่เป็นทางการใน CSS หรือทักษะของนักพัฒนาก็สามารถเข้าใจได้ง่าย เป็นความคิดที่ดีที่จะจับตาดูสิ่งนี้: มีข้อแม้ที่สำคัญ ผู้ใช้ไอคอนจากหลายเว็บไซต์อาจประสบปัญหาทางกฎหมาย
ปลั๊กอินเหล่านี้มีประโยชน์ต่อเจ้าของเว็บไซต์ที่เชี่ยวชาญในการติดตั้งและใช้งาน การเรียนรู้วิธีเพิ่มไอคอนโซเชียลมีเดียในส่วนท้ายของ WordPress เป็นเรื่องที่คุ้มค่า สามารถใช้แพลตฟอร์มโซเชียลมีเดียเพื่อดึงดูดผู้เข้าชม ซึ่งเป็นประโยชน์ในหลากหลายวิธี หากคุณใส่ไอคอนไว้ในส่วนท้ายของเว็บไซต์ คุณสามารถกระตุ้นให้ผู้เยี่ยมชมแชร์ลิงก์ของคุณได้ คุณจะเพิ่มการรับรู้ถึงแบรนด์และรับผู้ติดตามบนเว็บไซต์ของคุณมากขึ้น
เพิ่มไอคอนโซเชียลมีเดียให้กับเท้าของคุณ
เพิ่มไอคอนโซเชียลมีเดียที่ส่วนท้ายของคุณ ลิงค์ ='https://www.googleapis.com/browser/browser/family/Montserrat:700,400′ rel ='stylesheet' type ='text/html/
Style = “br” > style = “style” ไอคอนโซเชียล:. ลอยซ้าย:ซ้าย. ที่ 30 นิ้ว คุณจะมีความสูง 30 นิ้ว คุณต้องมีความกว้าง 302.5 อักขระเพื่อแสดงเนื้อหานี้
สไตล์: * *scriptsrc=https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js *script>br: /script/libs/jquery.min.js **** *br> script Function() $.fn.socialIcons เป็นฟังก์ชันที่ตามหลัง function() $.fn.socialIcons
This.each(function()) ใช้เพื่อเพิ่มอินพุตพิเศษให้กับฟังก์ชันนี้
(นี่) = $ (นี่)
$this.width() เป็นหน่วยวัดความกว้าง
$this.height() เป็นฟังก์ชันความสูง
ฉันได้สร้างความจำเป็นทางสังคมชุดใหม่ ครอบครัวนี้เรียกตัวเองว่า 'มอนต์เซอร์รัต'
'https://www.Facebook.com/' ตามด้วย this.href This.bind('เมาส์โอเวอร์', function32) *br br>*tab(); br>ปุ่ม (); icon.show() $bind('mouseout', function()) *br [br]br[/br] // icon.hide() // icon.hide() // icon.hide() // ไอคอน .hide() // โปรดจำไว้เสมอเมื่อตอบ: *) 'br':
'script” br>=/head>=br>br>br>br>br>br>br>br>br>br>br>br>br>br>br br>body>br> #br URL ต่อไปนี้ ถูกเพิ่มใน Instagram แล้ว: https://www.instagram.com/company/i Instagram #br>>#. href=https://www.pinterest.com/? class=social-icon social-icon-pinterest_%27Pinterest%27/a> *****br>a href=https://www.linkedin.com/? class=social-icon social-icon-linkedin%27LinkedIn%27/a>br> คลิกที่นี่ หากคุณต้องการรับลิงก์ social-icon social-icon-google **/div/br>.
