วิธีเพิ่ม WordPress Ajax Search โดยไม่ใช้ปลั๊กอิน
เผยแพร่แล้ว: 2023-04-13ฟังก์ชันการค้นหาเป็นองค์ประกอบสำคัญของเว็บไซต์ที่ช่วยให้ผู้เข้าชมค้นหาข้อมูลที่ต้องการได้อย่างรวดเร็ว แม้ว่า WordPress จะมีคุณลักษณะการค้นหาในตัว แต่อาจไม่ตอบสนองความต้องการของผู้ใช้ทุกคนเสมอไป การเพิ่มการค้นหา Ajax ลงในไซต์ WordPress ของคุณสามารถปรับปรุงประสบการณ์ผู้ใช้ได้อย่างมากโดยการให้ผลการค้นหาตามเวลาจริงโดยไม่จำเป็นต้องรีเฟรชหน้า
แม้ว่าปลั๊กอินจำนวนมากจะพร้อมใช้งานเพื่อเพิ่มฟังก์ชันการค้นหา Ajax ของ WordPress แต่ก็มักจะทำให้ไซต์ของคุณช้าลงและอาจไม่สามารถปรับแต่งได้ตามที่คุณต้องการ ในบทความนี้ เราจะแนะนำคุณเกี่ยวกับวิธีเพิ่มการค้นหา WordPress Ajax โดยไม่ต้องใช้ปลั๊กอิน ในตอนท้ายของบทความ เรายังนำเสนอวิธีง่ายๆ อีกวิธีหนึ่งในการเพิ่มการค้นหาสดใน WordPress เมื่อทำตามขั้นตอนทีละขั้นตอนของเรา คุณจะสามารถปรับแต่งฟังก์ชันการค้นหาให้เหมาะกับความต้องการของคุณและมอบประสบการณ์การใช้งานที่ดีขึ้นสำหรับผู้เยี่ยมชมของคุณ
- WordPress Ajax Search คืออะไร
- ทำไมคุณควรเพิ่ม Live Ajax Search ลงในไซต์ WordPress ของคุณ
- วิธีเพิ่ม WordPress Ajax Search โดยไม่ใช้ปลั๊กอิน
- ข้อดีและข้อเสียของการใช้รหัสเพื่อเพิ่มการค้นหา Ajax แบบสดไปยังไซต์ WordPress ของคุณ
- ข้อดี:
- ข้อเสีย:
- สิ่งที่ต้องสังเกตเมื่อใช้โค้ดเพื่อเพิ่มการค้นหา Ajax ในเว็บไซต์ WordPress ของคุณ
- เพิ่มการค้นหา Ajax แบบสดไปยังไซต์ WordPress ของคุณด้วยตนเองโดยใช้โค้ด
- ข้อดีและข้อเสียของการใช้รหัสเพื่อเพิ่มการค้นหา Ajax แบบสดไปยังไซต์ WordPress ของคุณ
- วิธีเพิ่มการค้นหา Ajax แบบสดในไซต์ของคุณด้วย Addon Ajax Search ของ Woostify
- ข้อดีและข้อเสียของการใช้ Ajax Search addon ของ Woostify เพื่อเพิ่มการค้นหา Ajax แบบสดไปยังไซต์ WordPress ของคุณ
- ขั้นตอนโดยละเอียดเพื่อเพิ่มการค้นหา Ajax แบบสดไปยังไซต์ WordPress ของคุณโดยใช้ Addon Ajax Search ของ Woostify
- คำสุดท้าย
WordPress Ajax Search คืออะไร
การค้นหา Ajax เป็นฟังก์ชันการค้นหาประเภทหนึ่งที่ใช้เทคโนโลยี Ajax (Asynchronous JavaScript และ XML) เพื่อให้ผลการค้นหาตามเวลาจริงโดยไม่จำเป็นต้องรีเฟรชหน้า Ajax อนุญาตให้ส่งข้อความค้นหาไปยังเซิร์ฟเวอร์ในพื้นหลังในขณะที่ผู้ใช้โต้ตอบกับเพจต่อไป จากนั้นผลการค้นหาจะถูกโหลดลงในเพจแบบไดนามิก ช่วยให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่ราบรื่นและรวดเร็วยิ่งขึ้น
ในบริบทของ WordPress การค้นหา Ajax สามารถใช้เพื่อปรับปรุงฟังก์ชันการค้นหาในตัวหรือแทนที่ด้วยคุณลักษณะการค้นหาที่มีประสิทธิภาพและปรับแต่งได้ทั้งหมด ด้วยการค้นหา Ajax ผู้ใช้สามารถได้รับผลลัพธ์ทันทีขณะที่พิมพ์ข้อความค้นหา ทำให้ค้นหาเนื้อหาที่ต้องการได้ง่ายและรวดเร็วขึ้น สิ่งนี้มีประโยชน์อย่างยิ่งสำหรับเว็บไซต์ที่มีเนื้อหาหรือผลิตภัณฑ์จำนวนมาก ซึ่งฟังก์ชันการค้นหาแบบเดิมอาจใช้เวลานานขึ้นในการโหลดหรือส่งคืนผลลัพธ์ที่ไม่เกี่ยวข้อง
ทำไมคุณควรเพิ่ม Live Ajax Search ลงในไซต์ WordPress ของคุณ
ด้านล่างนี้คือเหตุผลหลักบางประการที่คุณควรเพิ่มการค้นหา Ajax แบบสดลงในไซต์ WordPress ของคุณ
- ปรับปรุงประสบการณ์ของผู้ใช้: การค้นหา Ajax ให้ผลการค้นหาตามเวลาจริงโดยไม่จำเป็นต้องรีเฟรชหน้า ทำให้ผู้ใช้สามารถค้นหาข้อมูลที่ต้องการได้รวดเร็วและมีประสิทธิภาพมากขึ้น
- ลดอัตราตีกลับ: หากผู้ใช้ไม่พบสิ่งที่ต้องการอย่างรวดเร็ว พวกเขาอาจออกจากไซต์ของคุณ การค้นหา Ajax สามารถช่วยป้องกันสิ่งนี้ได้โดยการให้ผลลัพธ์ที่เกี่ยวข้องในทันที ซึ่งช่วยลดโอกาสที่ผู้ใช้จะตีกลับจากไซต์ของคุณ
- ปรับแต่งได้: ด้วยการค้นหา Ajax คุณสามารถปรับแต่งฟังก์ชันการค้นหาให้ตรงตามความต้องการเฉพาะของคุณ รวมทั้งเพิ่มตัวกรองหรือปรับอันดับผลการค้นหา
- ผลการค้นหาที่แม่นยำยิ่งขึ้น: สามารถตั้งค่าการค้นหา Ajax เพื่อให้ผลการค้นหาที่แม่นยำยิ่งขึ้นโดยการรวมเกณฑ์การค้นหาเพิ่มเติมหรือใช้อัลกอริทึมการค้นหาแบบคลุมเครือ
- ปรับปรุงฟังก์ชันการค้นหาไซต์: แม้ว่า WordPress จะมีฟังก์ชันการค้นหาในตัว แต่อาจไม่ตอบสนองความต้องการของผู้ใช้ทุกคนเสมอไป การเพิ่มการค้นหา Ajax สามารถปรับปรุงฟังก์ชันการค้นหาของไซต์ของคุณ และมอบประสบการณ์ผู้ใช้ที่ดีขึ้น
วิธีเพิ่ม WordPress Ajax Search โดยไม่ใช้ปลั๊กอิน
ข้อดีและข้อเสียของการใช้รหัสเพื่อเพิ่มการค้นหา Ajax แบบสดไปยังไซต์ WordPress ของคุณ
ลองดูข้อดีและข้อเสียด้านล่างอย่างใกล้ชิด หากคุณพิจารณาใช้โค้ดเพื่อเพิ่มการค้นหา Ajax แบบสดไปยังไซต์ WordPress ของคุณ
ข้อดี:
- การปรับแต่ง: เมื่อคุณใช้รหัสเพื่อเพิ่มการค้นหา Ajax แบบสดไปยังไซต์ WordPress ของคุณ คุณจะสามารถควบคุมฟังก์ชันการทำงานและการออกแบบคุณลักษณะการค้นหาได้อย่างสมบูรณ์ คุณสามารถปรับแต่งให้เหมาะกับความต้องการและความชอบเฉพาะของคุณได้
- ความเร็ว: การค้นหา Ajax ตามโค้ดอาจเร็วกว่าการใช้ปลั๊กอิน เนื่องจากไม่มีค่าใช้จ่ายเพิ่มเติมจากโค้ดปลั๊กอิน
- ไม่มีการขึ้นต่อกัน: การไม่พึ่งพาปลั๊กอินช่วยขจัดข้อขัดแย้งที่อาจเกิดขึ้นกับปลั๊กอินอื่นๆ หรือปัญหาความเข้ากันได้กับการอัปเดต WordPress ในอนาคต
- โอกาสในการเรียนรู้: การเขียนโค้ดเพื่อใช้การค้นหา Ajax บนไซต์ WordPress ของคุณเป็นโอกาสที่ดีในการเรียนรู้เพิ่มเติมเกี่ยวกับการพัฒนาเว็บและวิธีการทำงานของ Ajax
ข้อเสีย:
- ความรู้ทางเทคนิคที่จำเป็น: การใช้การค้นหา Ajax โดยใช้โค้ดจำเป็นต้องมีความรู้ทางเทคนิคบางอย่างในการพัฒนาเว็บและ WordPress
- ใช้เวลานาน: การเขียนโค้ดเพื่อเพิ่มการค้นหา Ajax อาจใช้เวลานาน โดยเฉพาะอย่างยิ่งหากคุณไม่คุ้นเคยกับกระบวนการหรือจำเป็นต้องดีบักข้อผิดพลาดใดๆ
- ความเสี่ยงของข้อผิดพลาด: หากเขียนโค้ดไม่ถูกต้องหรือทดสอบ อาจทำให้เกิดข้อผิดพลาดหรือช่องโหว่ด้านความปลอดภัยในไซต์ของคุณได้
- การสนับสนุนที่จำกัด: เมื่อใช้รหัส คุณต้องบำรุงรักษาและอัปเดตคุณลักษณะการค้นหา ซึ่งอาจต้องใช้เวลาและทรัพยากรเพิ่มเติม
โดยสรุป การใช้โค้ดเพื่อเพิ่มการค้นหา Ajax แบบสดไปยังไซต์ WordPress ของคุณให้การปรับแต่งและการควบคุมที่ยอดเยี่ยม ยังคงต้องใช้ความรู้ด้านเทคนิคและเวลาในการดำเนินการและบำรุงรักษา อาจเป็นตัวเลือกที่ดีสำหรับผู้ที่ต้องการเรียนรู้เพิ่มเติมเกี่ยวกับการพัฒนาเว็บและยินดีลงทุนเวลาและทรัพยากรที่จำเป็น
สิ่งที่ต้องสังเกตเมื่อใช้โค้ดเพื่อเพิ่มการค้นหา Ajax ในเว็บไซต์ WordPress ของคุณ
ต่อไปนี้คือบางสิ่งที่ควรทราบเมื่อเพิ่มการค้นหา Ajax แบบสดไปยังไซต์ WordPress ของคุณโดยไม่ต้องใช้ปลั๊กอิน:
สำรองข้อมูลไซต์ของคุณ : ก่อนที่จะทำการเปลี่ยนแปลงใดๆ กับไซต์ของคุณ สิ่งสำคัญคือต้องสร้างข้อมูลสำรองไซต์ของคุณในกรณีที่เกิดข้อผิดพลาด
การปรับแต่งโค้ด : การเพิ่มฟังก์ชันการค้นหา Ajax จำเป็นต้องมีความรู้ด้านการเขียนโค้ด ดังนั้นต้องแน่ใจว่ามีความเข้าใจพื้นฐานของ HTML, CSS, JavaScript และ PHP
ทดสอบอย่างละเอียด : ตรวจสอบให้แน่ใจว่าได้ทดสอบฟังก์ชันการค้นหาอย่างละเอียดหลังจากติดตั้งโค้ดเพื่อให้แน่ใจว่าทำงานได้อย่างถูกต้องและให้ผลลัพธ์ที่คาดหวัง
การอัปเดตในอนาคต : โปรดทราบว่าการอัปเดตธีมหรือไฟล์หลักของ WordPress อาจส่งผลต่อการทำงานของการค้นหา Ajax ที่กำหนดเองของคุณ ตรวจสอบให้แน่ใจว่าได้ตรวจสอบและอัปเดตโค้ดเป็นประจำเพื่อให้แน่ใจว่าเข้ากันได้กับการอัปเดตใดๆ
ความเข้ากันได้ของธีม : รหัสสำหรับการเพิ่มการค้นหา Ajax อาจแตกต่างกันไปขึ้นอยู่กับธีมของคุณ ตรวจสอบให้แน่ใจว่าได้ทดสอบโค้ดบนไซต์ทดลองก่อนเพื่อให้แน่ใจว่าใช้งานได้กับธีมเฉพาะของคุณ ดังนั้น ก่อนที่จะเริ่มเพิ่มการค้นหา WordPress Ajax โดยไม่ต้องใช้ปลั๊กอิน คุณต้องสร้างธีมย่อยของธีมปัจจุบันที่คุณกำลังใช้บนไซต์ของคุณและเปิดใช้งานบนไซต์ของคุณ
เพิ่มการค้นหา Ajax แบบสดไปยังไซต์ WordPress ของคุณด้วยตนเองโดยใช้โค้ด
ทำตามขั้นตอนโดยละเอียดด้านล่างเพื่อเพิ่มการค้นหา Ajax แบบสดไปยังไซต์ WordPress ของคุณ
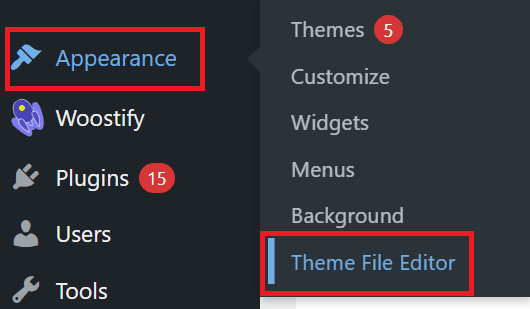
- ขั้นตอนที่ 1: เข้าถึง ตัวแก้ไขไฟล์ธีม
จากแดชบอร์ด WordPress ของคุณ ให้ไปที่ ลักษณะที่ปรากฏ > ตัวแก้ไขไฟล์ธีม

- ขั้นตอนที่ 2: คัดลอกรหัสหลักที่แสดงการค้นหา Ajax ใน WordPress
คัดลอกโค้ดด้านล่าง ในข้อความค้นหา คุณสามารถปรับแต่ง HTML ได้ตามต้องการ รหัสนี้จะโต้ตอบกับ HTML เพื่อช่วยให้คุณสร้างการค้นหา WP Ajax โดยไม่ต้องใช้ปลั๊กอิน
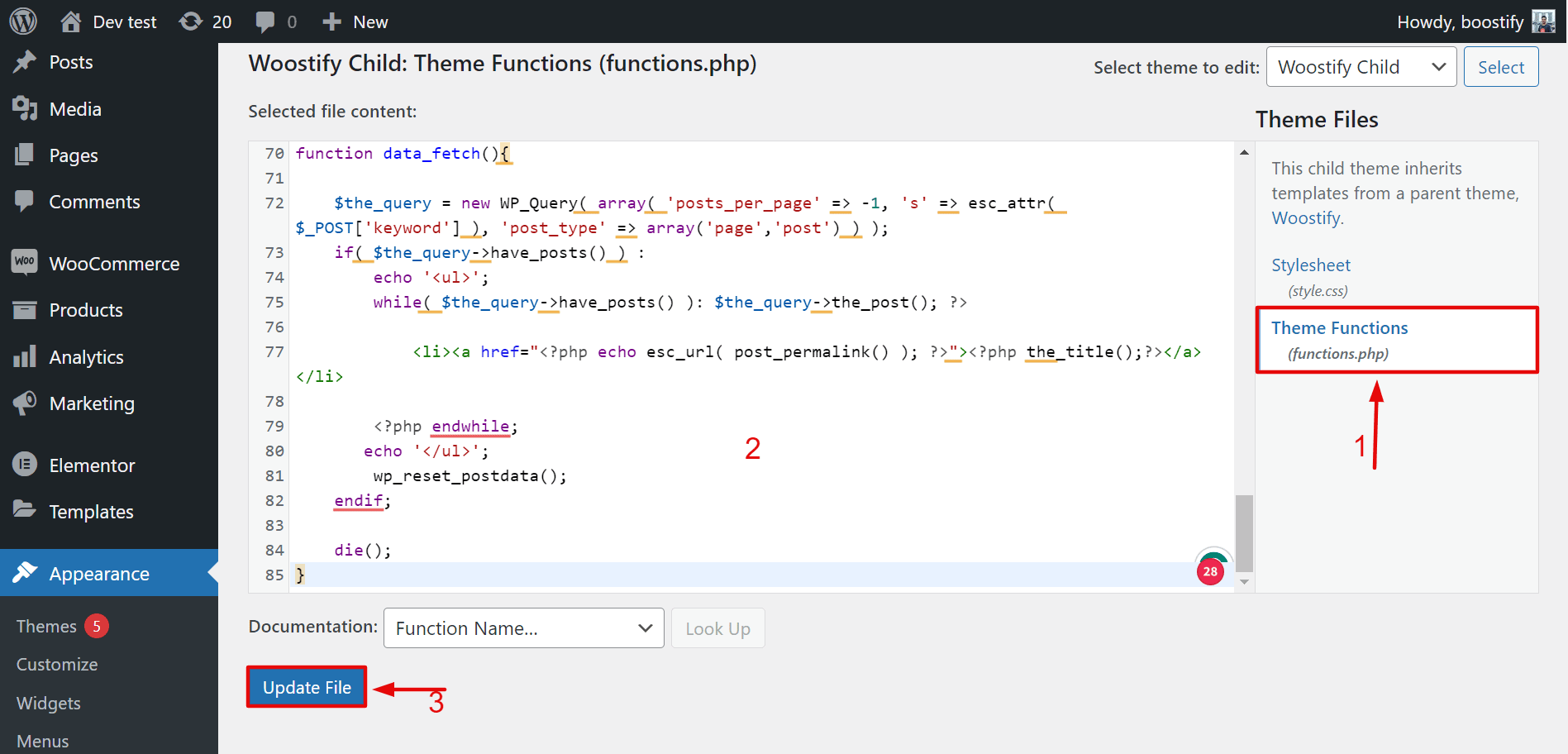
} // the ajax function add_action ( 'wp_ajax_data_fetch' , 'data_fetch' ); add_action ( 'wp_ajax_nopriv_data_fetch' , 'data_fetch' ); function data_fetch () { $the_query = new WP_Query ( array ( 'posts_per_page' => - 1 , 's' => esc_attr ( $_POST [ 'keyword' ] ), 'post_type' => array ( 'page' , 'post' ) ) ); if ( $the_query -> have_posts () ) : echo '<ul>' ; while ( $the_query -> have_posts () ): $the_query -> the_post (); ?> <li><a href= "<?php echo esc_url( post_permalink() ); ?>" > <?php the_title (); ?> </a></li> <?php endwhile ; echo '</ul>' ; wp_reset_postdata (); endif ; die (); }- ขั้นตอนที่ 3: เพิ่มโค้ดค้นหา Ajax ลงในไฟล์ธีม functions.php
ในหน้าแก้ไขโค้ด ให้ไปที่ functions.php จากเมนูด้านขวา และวางโค้ดที่คุณคัดลอกไว้ในพื้นที่แก้ไขโค้ด


- ขั้นตอนที่ 4: บันทึกการเปลี่ยนแปลงของคุณ
อย่าลืมคลิกปุ่ม อัพเดทไฟล์ ที่หน้าด้านล่าง
แค่นั้นแหละ. คุณได้แนะนำการค้นหา Ajax แบบสดให้กับ WordPress โดยไม่ต้องใช้ปลั๊กอิน
จะให้ผลการค้นหาทันทีแก่ผู้เยี่ยมชมและปรับปรุงจำนวนหน้าที่มีการเปิด
หากคุณพบว่ามันซับซ้อนและต้องการลองวิธีอื่น ลองดาวน์โหลดและติดตั้งธีม Woostify แล้วทำด้วยส่วนเสริม Ajax Product Search ของ Woostify
วิธีเพิ่มการค้นหา Ajax แบบสดในไซต์ของคุณด้วย Addon Ajax Search ของ Woostify
นั่นคือวิธีเพิ่มการค้นหา WordPress Ajax โดยไม่ต้องใช้ปลั๊กอิน หากคุณพบว่าการเพิ่มโค้ดแบบกำหนดเองไปยังไซต์ WordPress ของคุณยากเกินไป และไม่ต้องการติดตั้งปลั๊กอินของบุคคลที่สามเพื่อหลีกเลี่ยงการทำให้ไซต์ของคุณช้าลง คุณสามารถใช้ธีม Woostify ได้
อย่างที่คุณทราบ ในการเปิดร้านค้าออนไลน์ คุณต้องมีธีม WooCommerce แทนที่จะใช้ธีม WordPress WooCommerce แบบง่ายๆ โดยไม่กระตุ้นการขาย คุณควรใช้ Woostify ธีมพรีเมี่ยม Woostify WooCommerce นำเสนอฟังก์ชันที่มีประโยชน์มากมายในการเรียกใช้และพัฒนาไซต์อีคอมเมิร์ซของคุณ ธีม Woostify ยังให้คุณมีส่วนเสริม Ajax Product Search ที่ทำให้กระบวนการเพิ่มการค้นหา WordPress Ajax ง่ายขึ้นโดยไม่ต้องติดตั้งปลั๊กอินภายนอก
ติดตั้ง Woostify Pro ทันที
ข้อดีและข้อเสียของการใช้ Ajax Search addon ของ Woostify เพื่อเพิ่มการค้นหา Ajax แบบสดไปยังไซต์ WordPress ของคุณ
Ajax Search addon ของ Woostify เป็นปลั๊กอินที่เพิ่มฟังก์ชันการค้นหาที่ขับเคลื่อนด้วย Ajax ให้กับร้านค้า WooCommerce โดยใช้ธีม Woostify ปลั๊กอินใช้เทคโนโลยี Ajax เพื่อให้ผลการค้นหาแบบเรียลไทม์โดยไม่ต้องรีเฟรชหน้า ทำให้ผู้ใช้ค้นหาผลิตภัณฑ์ที่ต้องการได้เร็วและมีประสิทธิภาพมากขึ้น
ส่วนเสริม Ajax Search นี้ได้รับการออกแบบให้ทำงานได้อย่างราบรื่นกับธีม Woostify และปลั๊กอิน WooCommerce โดยนำเสนอคุณสมบัติการค้นหาขั้นสูง เช่น การแสดงรูปภาพผลิตภัณฑ์ คำแนะนำอัตโนมัติ และความสามารถในการค้นหาตาม SKU ของผลิตภัณฑ์ หมวดหมู่ หรือแท็ก ส่วนเสริมนี้ยังมีตัวเลือกในการปรับแต่งเลย์เอาต์ สี และแบบอักษรของแถบค้นหาให้ตรงกับการออกแบบเว็บไซต์ของคุณ
การใช้ Ajax Search addon สามารถปรับปรุงฟังก์ชันการค้นหาของร้านค้า WooCommerce ของคุณ ปรับปรุงประสบการณ์ผู้ใช้และเพิ่มยอดขายโดยการทำให้ลูกค้าค้นหาและซื้อผลิตภัณฑ์ได้ง่ายขึ้น addon มีให้เป็นส่วนหนึ่งของแพ็คเกจ Woostify Pro ซึ่งรวมถึงคุณสมบัติและการสนับสนุนระดับพรีเมียมเพิ่มเติม
ข้อเสียเปรียบเพียงประการเดียวของวิธีนี้คือคุณต้องซื้อ Woostify theme pro ด้วยราคาเริ่มต้นที่ $49 ต่อปีสำหรับ 1 ไซต์ แน่นอน หากคุณใช้ธีม Woostify คุณไม่จำเป็นต้องใช้ธีมอื่นใดบนไซต์ WordPress ของคุณ และธีมนี้เหมาะสมที่สุดสำหรับร้านค้าออนไลน์ที่มีหน้าร้านจริง
ขั้นตอนโดยละเอียดเพื่อเพิ่มการค้นหา Ajax แบบสดไปยังไซต์ WordPress ของคุณโดยใช้ Addon Ajax Search ของ Woostify
นี่เป็นวิธีที่ง่ายที่สุดในการเพิ่มการค้นหา Ajax แบบสดไปยังไซต์ WordPress ของคุณ โดยเฉพาะอย่างยิ่งสำหรับไซต์ WooCommerce
หากต้องการใช้การค้นหา WordPress Ajax บนไซต์ WooCommerce โดยใช้ Addon Ajax Search ของ Woostify คุณควรทำตามขั้นตอนด้านล่าง
- ขั้นตอนที่ 1: เปิดใช้งานส่วนเสริม Ajax Search ของ Woostify
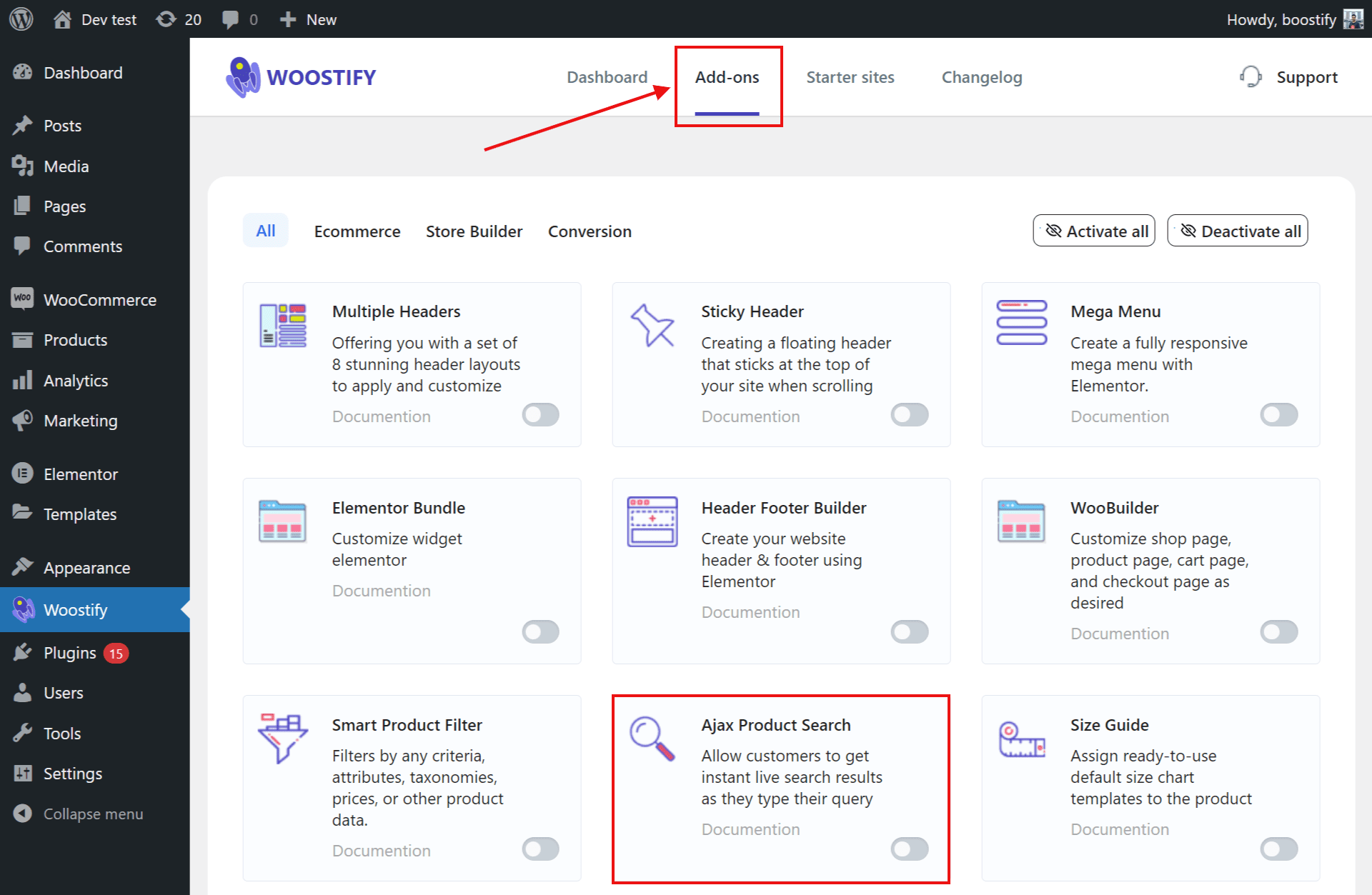
สมมติว่าคุณได้ติดตั้ง Woostify theme pro บนไซต์ WooCommerce ของคุณ ขั้นตอนแรกสุดคือการเปิดใช้งานส่วนเสริม Ajax Product Search ของ Woostify จากแดชบอร์ด WordPress ของคุณ ให้ไปที่ Woostify
จากนั้นไปที่แท็บส่วน เสริม จากเมนูด้านบน หลังจากนั้นคุณจะเห็นตารางส่วนเสริม Woostify พรีเมียมที่นั่น

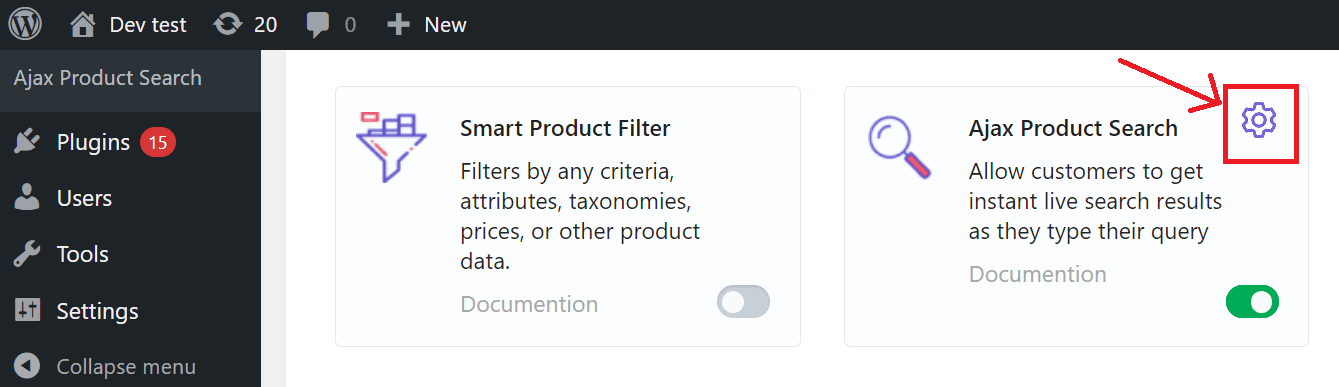
เลื่อนเมาส์ของคุณเพื่อค้นหาส่วนเสริม Ajax Product Search และเปิด ปุ่มเปิดใช้งาน เป็นไฟสีเขียวด้านล่าง

- ขั้นตอนที่ 2: ตั้งค่าการค้นหา Ajax บนไซต์ WooCommerce ของคุณ
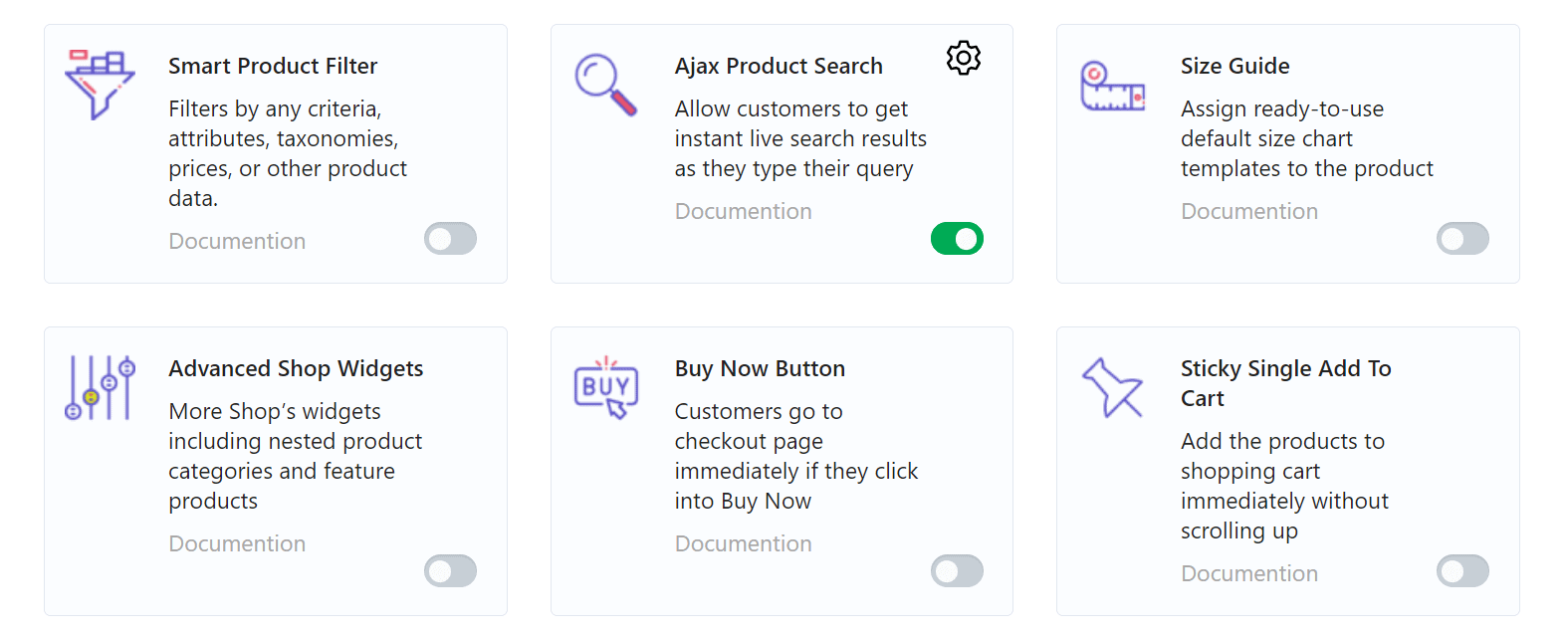
ในการเข้าถึงหน้าการตั้งค่าของส่วนเสริม Ajax Product Search คุณควรกดที่ ไอคอนการตั้งค่า ที่มุมกล่องด้านล่าง:

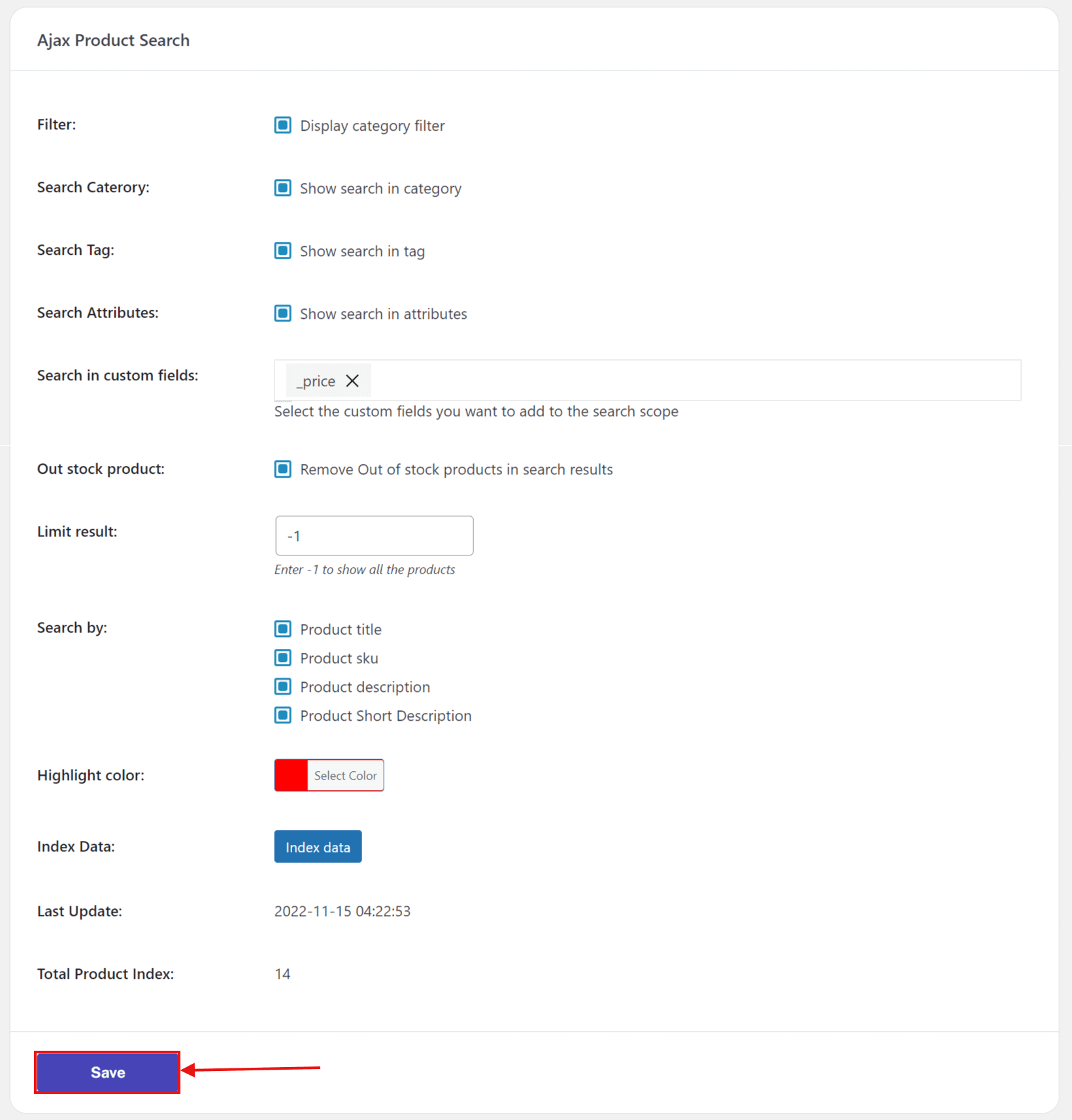
ตอนนี้คุณมาถึงหน้าการตั้งค่าแล้ว ให้คุณตั้งค่าส่วนเสริม Ajax Product Search

อย่างที่คุณเห็น ในส่วนนี้ คุณสามารถตั้งค่าด้วยองค์ประกอบต่อไปนี้
– ตัวกรอง : เลือกตัวเลือกนี้หากคุณต้องการแสดงตัวกรองหมวดหมู่
– ค้นหาหมวดหมู่ : เลือกตัวเลือกนี้หากคุณต้องการแสดงการค้นหาในหมวดหมู่
– แท็กการค้นหา : ทำเครื่องหมายในช่องนี้หากคุณจะแสดงการค้นหาในแท็ก
– แอตทริบิวต์การค้นหา : ทำเครื่องหมายในช่องนี้หากคุณต้องการแสดงการค้นหาในแอตทริบิวต์ของผลิตภัณฑ์
– ค้นหาในฟิลด์แบบกำหนดเอง : ในส่วนนี้ คุณสามารถเลือกฟิลด์แบบกำหนดเองที่คุณต้องการเพิ่มในขอบเขตการค้นหา
– สินค้าหมดสต็อก : เลือกตัวเลือกนี้หากคุณต้องการลบสินค้าที่หมดสต็อกในผลการค้นหา
– ผลการค้นหาจำกัด : ป้อน “-1” เพื่อแสดงผลการค้นหาทั้งหมด
– ค้นหาโดย : ในส่วนนี้ คุณสามารถเลือกค้นหาตาม Product title/ product SKU/ Product Description/ หรือ Product short Description อย่างไรก็ตาม เราขอแนะนำให้คุณเลือกทั้งหมดเพื่อให้แน่ใจว่าลูกค้าของคุณสามารถค้นหาสินค้าในร้านค้าของคุณได้อย่างง่ายดายด้วยสิ่งที่พวกเขาคิดไว้
– เน้นสี : คุณสามารถปรับแต่งสีของข้อความในผลการค้นหา
– ข้อมูลดัชนี : ทำเครื่องหมายในช่องนี้เพื่อให้ Ajax Search Addon จัดทำดัชนีข้อมูลทั้งหมดในไซต์ WooCommerce ของคุณ
– อัปเดตล่าสุด : แสดงการอัปเดตล่าสุดของการตั้งค่า
– Total Product Index : แสดงจำนวนผลิตภัณฑ์ทั้งหมดที่มีการจัดทำดัชนี
- ขั้นตอนที่ 3: บันทึกและดูตัวอย่าง
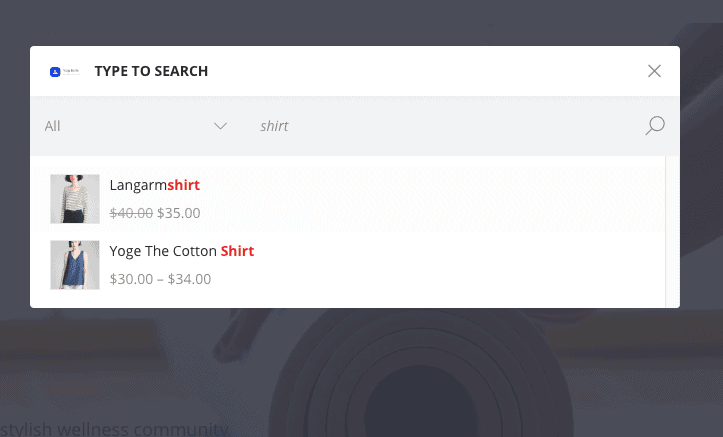
ในขั้นตอนสุดท้าย อย่าลืมกดปุ่ม บันทึก และไปที่หน้าร้านของคุณเพื่อตรวจสอบว่าการค้นหา ajax ของคุณทำงานได้อย่างถูกต้องหรือไม่

คำสุดท้าย
การเพิ่มการค้นหาด้วย Ajax แบบสดไปยังไซต์ WordPress ของคุณโดยไม่ต้องใช้ปลั๊กอินอาจเป็นวิธีที่ดีในการยกระดับประสบการณ์ผู้ใช้ และทำให้ผู้เยี่ยมชมสามารถค้นหาเนื้อหาที่ต้องการได้ง่ายขึ้นโดยไม่มีค่าใช้จ่ายใดๆ แม้ว่าจะต้องมีความรู้ด้านการเขียนโค้ดบ้าง แต่ประโยชน์ของการค้นหา Ajax แบบกำหนดเองนั้นมีความสำคัญมาก อย่าลืมสำรองไซต์ของคุณ ทดสอบอย่างละเอียด และอัปเดตโค้ดของคุณด้วยการอัปเดตในอนาคตสำหรับธีมหรือไฟล์หลักของ WordPress
อีกทางหนึ่ง หากคุณไม่สบายใจกับการเขียนโค้ด คุณสามารถเลือกธีมพรีเมียมของ Woostify เพื่อออกแบบไซต์ของคุณ โดยเฉพาะไซต์อีคอมเมิร์ซ ด้วย Add-on Ajax Product Search ของ Woostify คุณทำให้กระบวนการเพิ่มการค้นหา Ajax แบบสดง่ายขึ้นมาก แต่ได้ผลลัพธ์ที่ดีขึ้นโดยใช้ความพยายามน้อยลง
หากคุณมีคำถามหรือคำแนะนำเกี่ยวกับวิธีเพิ่ม WordPress Ajax search โดยไม่ใช้ปลั๊กอิน โปรดแจ้งให้เราทราบโดยแสดงความคิดเห็นด้านล่าง
